เว็บไซต์ Favicon คืออะไรและจะสร้างได้อย่างไร
เผยแพร่แล้ว: 2024-10-07favicon ของเว็บไซต์คืออะไร ไอคอนประจำเว็บไซต์คือ ไอคอนเว็บไซต์ หรือ รูปภาพขนาดเล็ก ที่ปรากฏใน เว็บเบราว์เซอร์ ไอคอนประจำเว็บไซต์ที่ได้รับการออกแบบมาอย่างดีเป็นสิ่งสำคัญในการช่วยให้เว็บไซต์ของคุณโดดเด่นบนเว็บ
ดังนั้นการสร้างและใช้งาน favicon ของเว็บไซต์จึงช่วยในการสร้างแบรนด์ได้อย่างมาก ดังนั้นเราจึงพร้อมช่วยคุณเพิ่ม การจดจำแบรนด์ และ ประสบการณ์ผู้ใช้
บทความนี้จะสรุปทุกอย่างเกี่ยวกับ เว็บไซต์ favicons นอกจากนี้ยังแสดงกระบวนการ สร้างและเพิ่มไอคอน Fav ให้กับเว็บไซต์ของคุณพร้อม หลักเกณฑ์ที่จำเป็น
เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มกันเลยดีกว่า!
A. Favicon ของเว็บไซต์คืออะไร
ไอคอนประจำเว็บไซต์ (ย่อมาจากไอคอนรายการโปรด) เป็นไอคอนขนาดเล็ก โดยทั่วไป มีขนาด 16×16 พิกเซล เพื่อแสดงเว็บไซต์ของคุณบนเว็บเบราว์เซอร์ด้วยสายตา แสดงในหลายแห่ง รวมถึงแท็บเบราว์เซอร์ ผลลัพธ์ของแถบค้นหา และบุ๊กมาร์ก
ตัวอย่างเช่น รูปภาพด้านล่างเป็นไอคอนประจำเว็บไซต์ SiteSaga ของเรา

วัตถุประสงค์หลักของไอคอน Fav คือการช่วยให้ผู้ใช้ จดจำเว็บไซต์ ได้แม้ว่าจะเปิดแท็บเบราว์เซอร์หลายแท็บก็ตาม ดังนั้น กราฟิกขนาดเล็กนี้จึงเป็น การนำเสนอเว็บไซต์ของคุณด้วยภาพ ช่วยให้ผู้ชมของคุณ มองเห็น และ กลับมายังไซต์ของคุณ ได้อย่างรวดเร็ว
จริงๆ แล้ว ไอคอน Fav ไม่เหมือนกับโลโก้ แต่สิ่งเหล่านี้มีความเกี่ยวข้องกันเนื่องจากบางครั้งธุรกิจต่างๆ จะสร้างไอคอน Fav โดยใช้ส่วนหนึ่งของโลโก้เพื่อ รักษาความสม่ำเสมอของแบรนด์ นี่อาจเป็นการออกแบบที่เรียบง่ายหรือตัวอักษรสองสามตัว
ตอนนี้เรามาดูตำแหน่งต่างๆ ที่คุณจะเห็นไอคอนประจำเว็บไซต์
B. คุณสามารถดู Favicon ได้ที่ไหน?
Favicons จะพบได้ในจุดสำคัญที่ระบุเว็บไซต์ของคุณ ซึ่งรวมถึงแท็บเว็บเบราว์เซอร์ แถบบุ๊กมาร์ก แอปที่เข้าชมบ่อยที่สุด ผลลัพธ์ประวัติ แถบค้นหา และคำแนะนำ
มาดูไอคอนประจำเว็บไซต์ของเว็บไซต์ในตำแหน่งเหล่านี้กัน ที่นี่ เรากำลังอ้างอิงถึงเบราว์เซอร์ Chrome
1. แท็บเว็บเบราว์เซอร์
คุณสามารถค้นหา favicon ของเว็บไซต์ได้จากแท็บเบราว์เซอร์ก่อนชื่อหน้าเว็บ

2. แถบบุ๊กมาร์ก
ไอคอน Fav ของเว็บไซต์จะปรากฏอยู่ในรายการบุ๊กมาร์กก่อนชื่อหน้าเว็บ

3. แอพที่มีผู้เยี่ยมชมมากที่สุด
นอกจากนี้ ไอคอน Fav และชื่อไซต์ขนาดใหญ่จะแสดงอยู่ในแอป ' เข้าชมบ่อยที่สุด ' หรือส่วน ' ทางลัด ' บน Chrome บนเบราว์เซอร์อื่นๆ ข้อมูลนี้อาจปรากฏอยู่ในส่วน 'แถบเครื่องมือ'

4. ประวัติเบราว์เซอร์
หากคุณไปที่ประวัติเบราว์เซอร์ คุณจะพบไอคอน Fav ของเว็บไซต์ต่างๆ นอกเหนือจากชื่อหน้าเว็บเฉพาะของเว็บไซต์เหล่านั้น

5. แถบค้นหาและคำแนะนำ
นอกจากนี้ สมมติว่าคุณพยายามค้นหาเว็บไซต์หรือหน้าเว็บบนแถบค้นหาของเบราว์เซอร์ของคุณ ที่นั่นคุณจะพบไอคอนประจำเว็บไซต์และ URL ของเว็บไซต์บนแถบค้นหาหรือคำแนะนำเพื่อช่วยให้คุณเปิดได้อย่างรวดเร็ว

เนื่องจากมีการใช้ favicons ในหลาย ๆ ที่ คุณอาจสงสัยว่าการใช้ไอคอนเหล่านี้มีข้อดีอย่างไร ต่อไปรู้แล้ว!
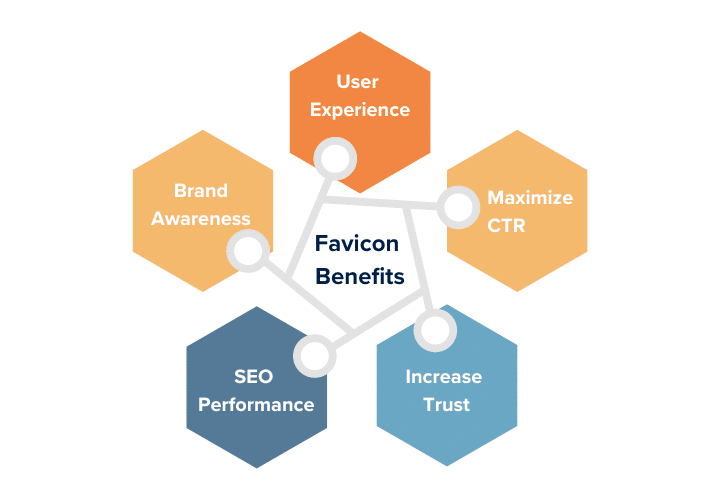
C. ประโยชน์ของการใช้ Favicon ของเว็บไซต์
ตามที่กล่าวไว้ก่อนหน้านี้ favicon มีประโยชน์ต่อเว็บไซต์ของคุณ แต่อย่างไร? มาดูกัน:

- สร้างการรับรู้ถึงแบรนด์: ไอคอนประจำเว็บไซต์ช่วยให้คุณเสริมสร้างเอกลักษณ์ของแบรนด์ของคุณได้อย่างมากในเบราว์เซอร์ บุ๊กมาร์ก และผลการค้นหา ผู้ใช้จะจดจำไอคอน Fav ที่จับคู่โลโก้ได้มากขึ้น
- เสริมสร้างประสบการณ์ผู้ใช้: หากผู้ใช้ระบุเว็บไซต์ของคุณผ่านไอคอน Fav ก็จะมอบประสบการณ์การท่องเว็บที่ราบรื่นและมีประสิทธิภาพ
- เพิ่ม CTR สูงสุด (อัตราการคลิกผ่าน): ไอคอน Fav ที่เป็นที่รู้จักของคุณในผลลัพธ์ของเครื่องมือค้นหาสามารถเพิ่มความน่าสนใจให้กับเว็บไซต์และด้วยเหตุนี้ CTR ดังนั้นจึงช่วยเพิ่มการมองเห็นเว็บไซต์ของคุณ
- เพิ่มความน่าเชื่อถือ: ไอคอนประจำเว็บไซต์ที่ออกแบบมาอย่างดีจะช่วยเพิ่มความน่าเชื่อถือให้กับผู้ใช้ เป็นเพราะไซต์ที่สวยงามนั้นมีความน่าเชื่อถือเมื่อเทียบกับไซต์ที่ไม่มีเลย
- ประสิทธิภาพ SEO: ไอคอนประจำเว็บไซต์ของคุณจะไม่ปรับปรุงประสิทธิภาพเว็บไซต์และ SEO ของคุณโดยตรง อย่างไรก็ตาม ปัจจัยอื่นๆ ก็สามารถมีส่วนช่วยในเรื่องนี้ได้เช่นกัน
ด้วยสิทธิประโยชน์เหล่านี้ ตอนนี้คุณจึงต้องการสร้างและเพิ่มไอคอนประจำเว็บไซต์ให้กับเว็บไซต์ของคุณ ไม่ใช่เหรอ? แต่ก่อนหน้านั้น ต่อไปนี้เป็นแนวทางสำคัญบางประการที่ต้องปฏิบัติตาม
D. แนวทางที่สำคัญสำหรับการสร้าง Favicon ของไซต์
ไอคอนประจำเว็บไซต์ที่ได้รับการออกแบบมาอย่างดีมีความสำคัญอย่างยิ่งต่อการส่งผลเชิงบวกสูงสุดต่อการจดจำแบรนด์เว็บไซต์ของคุณ ดังนั้น ไอคอนประจำเว็บไซต์ของคุณจะต้องเป็นไปตามหลักเกณฑ์ต่อไปนี้ในระหว่างการสร้าง
ไม่รอช้า มาทำความรู้จักกับพวกเขากันดีกว่า!
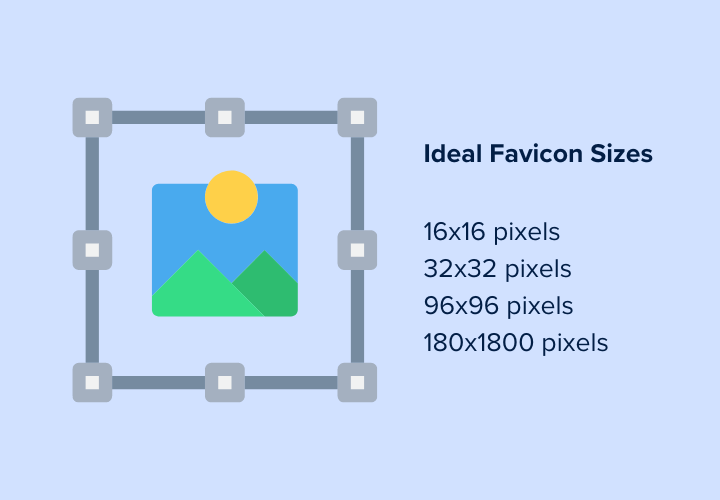
1. เลือกขนาดที่เหมาะสม
อันดับแรก การเลือกขนาดที่เหมาะสมเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าไอคอนประจำเว็บไซต์จะแสดงบนแพลตฟอร์มต่างๆ ได้อย่างแม่นยำ ดังนั้น ไอคอน Fav ของคุณสามารถมีขนาดทั่วไปและแนะนำได้คือ 16×16 พิกเซล

ทำไม เนื่องจากแท็บเบราว์เซอร์ แถบที่อยู่ และรายการบุ๊กมาร์กใช้ขนาดมาตรฐานนี้ ดังนั้น เว็บเบราว์เซอร์หลักทั้งหมดจะรองรับ favicon ของเว็บไซต์ของคุณ หากคุณเลือกขนาดที่ปลอดภัยที่สุดนี้
คาดเดาอะไร? คุณยังสามารถสร้างไอคอน Fav ได้หลายขนาดเพื่อวัตถุประสงค์ต่างๆ กัน เช่น:
- 32×32 พิกเซล สำหรับทางลัดบนทาสก์บาร์
- 96×96 พิกเซล สำหรับทางลัดบนเดสก์ท็อป
- 180×180 พิกเซล สำหรับไอคอน Apple Touch
หากคุณสร้างไอคอน Fav ในมิติต่างๆ เหล่านี้ ไอคอนเหล่านั้นจะปรับขนาดได้อย่างเหมาะสม ในที่สุด ไอคอน Fav จะดูคมชัดบนหน้าจอและอุปกรณ์ต่างๆ
2. เลือกรูปแบบไฟล์ที่เข้ากันได้
นับจากนี้ไป คุณต้องเลือกรูปแบบไฟล์ที่เหมาะสมสำหรับไอคอน Fav ของคุณ เพื่อให้แน่ใจว่าจะดูคมชัดและทำงานได้อย่างถูกต้องบนเบราว์เซอร์ทั้งหมด
คุณรู้หรือไม่? รูปแบบ favicon ที่แนะนำและใช้กันมากที่สุดคือ ICO และ PNG นี่คือเหตุผล:
- ไอคอน Fav ที่รองรับกันอย่างแพร่หลายที่สุดคือรูปแบบ ICO เนื่องจากสามารถมีขนาดและความละเอียดได้หลายขนาดภายในไฟล์ ดังนั้นคุณสามารถใช้มันกับแพลตฟอร์มต่างๆ ได้ นอกจากนี้ยังเข้ากันได้กับเบราว์เซอร์ต่าง ๆ อีกด้วย
- รูปแบบ PNG มีความเหมาะสมเนื่องจากคุณภาพของภาพสูง การรองรับที่โปร่งใส และการบีบอัดแบบไม่สูญเสียข้อมูล โดยรวมแล้วคุณจะได้ภาพที่คมชัด

มิฉะนั้น คุณสามารถใช้รูปแบบ SVG ได้เนื่องจากสามารถปรับขนาดได้ รวดเร็ว และมีคุณภาพสูงไม่ว่าจะมีขนาดเท่าใดก็ตาม ตัวเลือกอื่นๆ ได้แก่ GIF และ JPEG
อย่างไรก็ตาม ส่วนใหญ่จะนิยมใช้ ICO และ PNG เนื่องจากรูปแบบอื่นๆ มีคุณภาพของภาพที่ต่ำกว่าหรือไม่โปร่งใส
3. เลือกสีที่เหมาะสม
สีของไอคอน Fav ช่วยให้คุณโดดเด่นและเป็นที่รู้จักบนแพลตฟอร์มต่างๆ ทำไม เนื่องจากไอคอน Fav มีขนาดเล็ก และมีสีที่ตัดกันชัดเจนทำให้สามารถระบุตัวตนได้อย่างรวดเร็ว
ดังนั้น ตรวจสอบให้แน่ใจว่าคุณเลือกสีที่เหมาะสมสำหรับไอคอน favicon ของคุณซึ่งรักษาการมองเห็นและความชัดเจนไว้ เคล็ดลับในการใช้สีที่ถูกต้องมีดังนี้:
- ตรวจสอบ favicon ของคุณกับสีพื้นหลังหลายสี ซึ่งอาจเป็นสีเทา สีขาว หรือสีดำ ขึ้นอยู่กับเบราว์เซอร์และแพลตฟอร์มที่ใช้กันอย่างแพร่หลาย
- จะดีกว่าถ้าสีตรงกับแบรนด์ของคุณเพื่อให้ผู้ใช้สามารถจดจำได้
4. ข้อความเพียงเล็กน้อยหรือไม่มีเลย
หลังจากนั้น เป็นการดีที่จะใช้ข้อความเพียงเล็กน้อยหรือไม่มีเลยบน favicon ของคุณเนื่องจากมีขนาดที่เล็ก หากคุณเลือกที่จะรวมข้อความ ให้เก็บไว้หนึ่งถึงสามอักขระเท่านั้น
นี่อาจเป็นชื่อย่อหรือตัวย่อของชื่อแบรนด์ของคุณ นอกจากนี้ข้อความจะต้องอ่านได้ชัดเจนและไม่เกะกะ
ตัวอย่างเช่น เว็บไซต์ Quora ใช้อักษรตัวแรก 'Q' เป็น favicon

ในทำนองเดียวกัน หลายแบรนด์ใช้ตัวอักษรตัวเดียวของชื่อธุรกิจเพื่อทำให้ไอคอน Fav เป็นที่รู้จัก ดังนั้น คุณยังสามารถใช้ชื่อย่อจากแบรนด์ของคุณได้หากคุณต้องการไอคอน Fav ที่มีประสิทธิภาพ
5. แสดงเอกลักษณ์ของแบรนด์ผ่านโลโก้
หรือคุณสามารถสร้างไอคอน Fav โดยใช้โลโก้ของคุณบางส่วนหรือทั้งหมดก็ได้ นี่เป็นหนึ่งในวิธีที่ดีที่สุดในการแสดงเอกลักษณ์ของแบรนด์ของคุณ
ตัวอย่างเช่น WordPress มีโลโก้และไอคอน favicon โดยมีอักษรย่อเพียงตัวเดียว นั่นก็เป็นทางเลือกของคุณสำหรับ favicon เช่นกัน

หากโลโก้ของคุณสั้น เช่น 'Wix' คุณสามารถใช้โลโก้นั้นเป็นไอคอน Fav ได้ มิฉะนั้น ให้ทำการปรับเปลี่ยนเพื่อให้ทำงานในขนาดที่เล็กได้

เป็นไปได้ยังไง? เพียงใช้องค์ประกอบสำคัญของโลโก้ของคุณ นอกเหนือจากการใช้อักษรย่อตัวเดียว คุณสามารถใช้รูปร่างที่จดจำได้แทน สัญลักษณ์อันเป็นเอกลักษณ์จากโลโก้ของคุณสามารถนำเสนอแบรนด์ของคุณได้อย่างมีประสิทธิภาพผ่านไอคอน Fav ที่น่าจดจำ
ตัวอย่างเช่น HubSpot ใช้รูปทรงตัว 'o' ของโฆษณาจากโลโก้ในไอคอน Fav น่าทึ่งใช่มั้ยล่ะ?

โดยรวมแล้ว การใช้โลโก้เว็บไซต์ของคุณบางส่วนจะรักษาความสัมพันธ์อันแน่นแฟ้นระหว่างแบรนด์ของคุณและผู้ชม
6. ใช้เครื่องมือสร้าง Favicon ที่สมบูรณ์แบบ
คาดเดาอะไร? คุณสามารถสร้าง favicon แบบกำหนดเองเพื่อเสริมแบรนด์ของคุณได้อย่างง่ายดายโดยใช้หนึ่งในเครื่องมือสร้าง favicon ออนไลน์ เครื่องมือเหล่านี้สามารถแปลงการออกแบบของคุณเป็นรูปแบบและขนาดที่เหมาะสมสำหรับเบราว์เซอร์และแพลตฟอร์มต่างๆ ได้อย่างง่ายดาย
รายการด้านล่างชี้ให้เห็นถึงเครื่องมือสร้าง favicon ที่แนะนำบางส่วน:
| เครื่องมือสร้าง Favicon | คำอธิบาย |
| Favicon.io | Favicon.io เป็นเครื่องมืออันทรงพลังที่สร้างไอคอน Fav จากไฟล์รูปภาพ ลิงก์ หรือข้อความ คุณสามารถสร้าง favicon จากนั้นดาวน์โหลดไฟล์ที่จำเป็นได้ จากนั้น คุณสามารถแทรกรูปภาพไอคอน Fav เหล่านั้นลงในโค้ด HTML ของเว็บไซต์ของคุณได้โดยการคัดลอกแท็กลิงก์ที่ให้ไว้ |
| แคนวา | Canva เป็นเครื่องมือออกแบบที่ใช้งานง่ายเพื่อสร้างไอคอน Fav แบบกำหนดเองได้อย่างง่ายดาย มีเทมเพลต ไอคอน และองค์ประกอบการออกแบบที่หลากหลาย เมื่อการออกแบบของคุณพร้อมแล้ว ให้ดาวน์โหลดในรูปแบบที่เข้ากันได้ เช่น PNG |
| เครื่องกำเนิด RealFavicon | เครื่องมือสร้าง favicon อื่นที่ให้คุณปรับแต่งและสร้างไอคอนไซต์ของคุณคือ RealFaviconGenerator ช่วยให้มั่นใจว่า favicon ของคุณดูดีบนอุปกรณ์ทั้งหมด |
| เครื่องกำเนิด Favicon | ก้าวไปข้างหน้า Favicon Generator ให้คุณดูตัวอย่างว่าการออกแบบของคุณจะแสดงบนเบราว์เซอร์ต่างๆ อย่างไร สิ่งนี้จะช่วยให้คุณสรุป favicon ที่สมบูรณ์แบบได้อย่างง่ายดาย |
| Favicon.ico และเครื่องมือสร้างไอคอนแอป | สุดท้ายนี้ เครื่องมือนี้ช่วยให้คุณสามารถอัปโหลดรูปภาพและแปลงเป็นรูปแบบ ICO ได้ หรือคุณสามารถเลือกจากตัวเลือกการออกแบบที่สร้างไว้ล่วงหน้าได้จากแกลเลอรีไอคอน |
เราขอแนะนำอย่างยิ่งให้ใช้ Canva หรือ Favicon.io สำหรับ favicon ของคุณ อย่างไรก็ตาม เครื่องมือทั้งหมดนี้ช่วยให้แน่ใจว่า favicon ของคุณได้รับการออกแบบมาอย่างดีและปรับให้เหมาะสมสำหรับทุกบริบท
คุณวางแผนที่จะใช้เครื่องมือใด พูดถึงพวกเขาในความคิดเห็น
7. อัปเดตหรือปรับปรุงเป็นประจำ
เช่นเดียวกับส่วนประกอบอื่นๆ ของเว็บไซต์ ไอคอนประจำของคุณอาจต้องมีการเปลี่ยนแปลง อัปเดต หรือปรับปรุงควบคู่ไปกับแบรนด์ของคุณ ดังนั้นคุณต้องอัปเดตหรือปรับปรุงไอคอน Fav ของคุณเป็นประจำเพื่อให้ตรงกับเอกลักษณ์ของแบรนด์ปัจจุบันของคุณ
นอกจากนี้ ความก้าวหน้าในเทคโนโลยีเบราว์เซอร์และอุปกรณ์อาจต้องมีการปรับปรุงที่จำเป็นบนไอคอนเว็บไซต์ของคุณ นั่นเป็นเพราะไอคอน favicon ที่ใช้งานได้เมื่อไม่กี่ปีก่อนอาจไม่ได้ผลในปัจจุบัน

ดังนั้นควรปรับ favicon ให้เหมาะสมสำหรับความละเอียดหน้าจอใหม่เป็นประจำ สิ่งนี้ทำให้มั่นใจได้ว่ามันยังคงคมชัดและมองเห็นได้บนอุปกรณ์และแพลตฟอร์มส่วนใหญ่
นอกจากนี้ การทดสอบไอคอน Fav และการอัปเดตที่จำเป็นก็มีความสำคัญเช่นกัน สิ่งนี้ทำให้ไอคอน Fav ของคุณเข้ากับการออกแบบที่ทันสมัยและเรียบง่ายซึ่งโดนใจผู้ใช้ของคุณ
E. จะสร้าง Favicon สำหรับเว็บไซต์ของคุณได้อย่างไร?
คุณได้มาถึงส่วนที่น่าตื่นเต้นที่สุดของคู่มือนี้แล้ว ตอนนี้ เราจะแสดงวิธีสร้างและเพิ่มไอคอน Fav ให้กับเว็บไซต์ของคุณ ใช่แล้ว คุณอ่านถูกต้องแล้ว!

เอาล่ะ เรามาเริ่มกระบวนการสำหรับเว็บไซต์ 'Example.com' กันดีกว่า เราจะ?
ขั้นตอนที่ 1: การสร้าง Favicon
ขั้นแรก คุณต้องสร้าง favicon เว็บไซต์ของคุณโดยใช้หนึ่งในเครื่องมือสร้างที่เราเคยกล่าวถึงไปแล้ว นอกจากนี้ยังสามารถเป็นเครื่องมืออื่น ๆ ที่คุณต้องการได้อีกด้วย
ที่นี่ เราจะแสดงกระบวนการโดยใช้ Favicon.io และ Canva เพื่อเป็นข้อมูลอ้างอิง
1. การใช้ Favicon.io
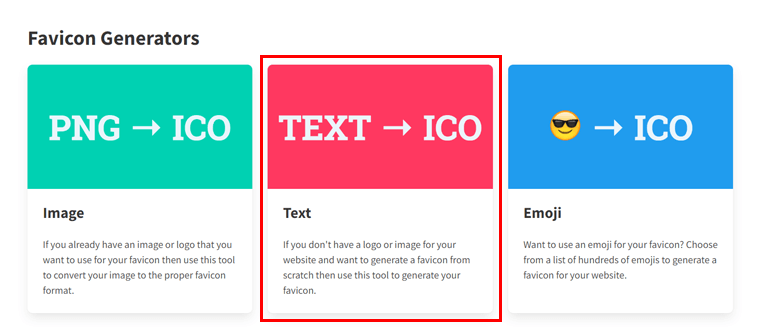
ขั้นแรก เข้าไปที่เว็บไซต์ Favicon.io ในหน้าแรก คุณจะพบสามตัวเลือกสำหรับการสร้าง favicon
- ภาพ
- ข้อความ
- อิโมจิ
ในหมู่พวกเขา มาดูกันที่ 'ข้อความ'

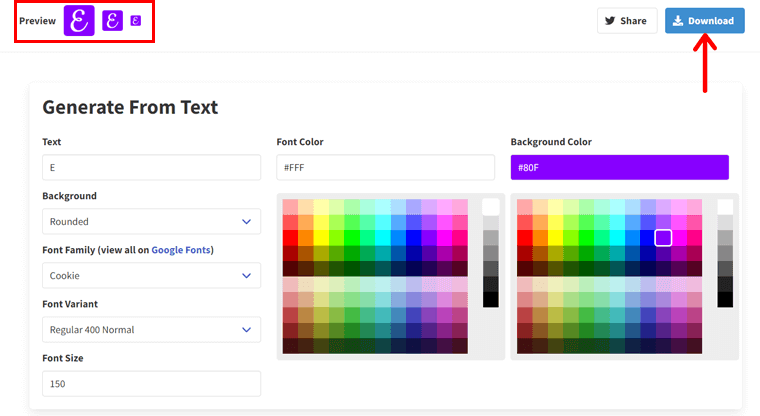
ในหน้าถัดไป ให้ป้อนหรือเลือกข้อความ สีฟอนต์ สีพื้นหลัง ชนิดพื้นหลัง ตระกูลฟอนต์ ตัวแปรฟอนต์ และขนาดฟอนต์
ตัดสินใจเลือกให้ถูกต้องหลังจากดูตัวอย่างด้านบนของไอคอน Fav ที่คุณออกแบบไว้ เมื่อคุณแน่ใจแล้ว ให้คลิกปุ่ม "ดาวน์โหลด"

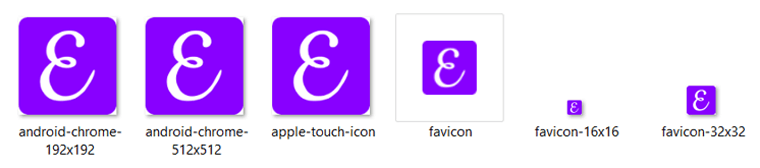
นั่นคือทั้งหมด! เราจะแสดงวิธีใช้หรือเพิ่มไอคอน Fav เหล่านี้ที่สร้างขึ้นสำหรับอุปกรณ์และแพลตฟอร์มต่างๆ ในภายหลัง

ตอนนี้เข้าสู่เครื่องมือถัดไปก่อน
2. การใช้ Canva
การสร้าง favicon เว็บไซต์ของคุณโดยใช้ Canva ก็ทำได้ง่ายเช่นกัน ขั้นแรก ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าบัญชี Canva ของคุณแล้ว ไม่ว่าจะเป็นแบบฟรีหรือพรีเมียม
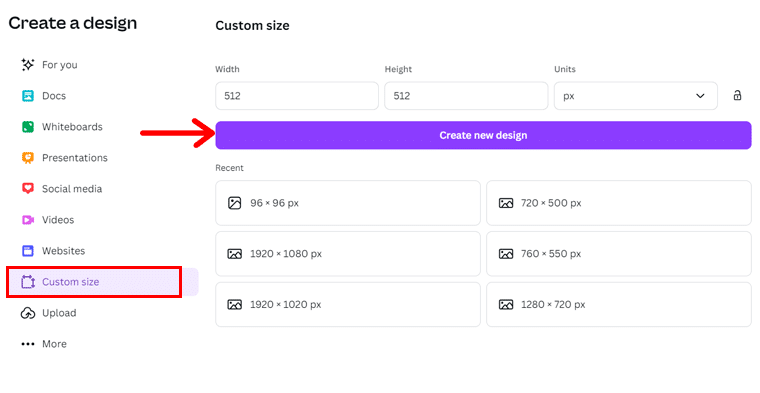
ตอนนี้คลิกที่ปุ่ม ' สร้างการออกแบบ ' ตามด้วยตัวเลือก ' ขนาดที่กำหนดเอง '
ป้อนความสูงและความกว้างของรูปภาพ ไปกับ 512×512 พิกเซล . จากนั้นกด ' สร้างการออกแบบใหม่ '

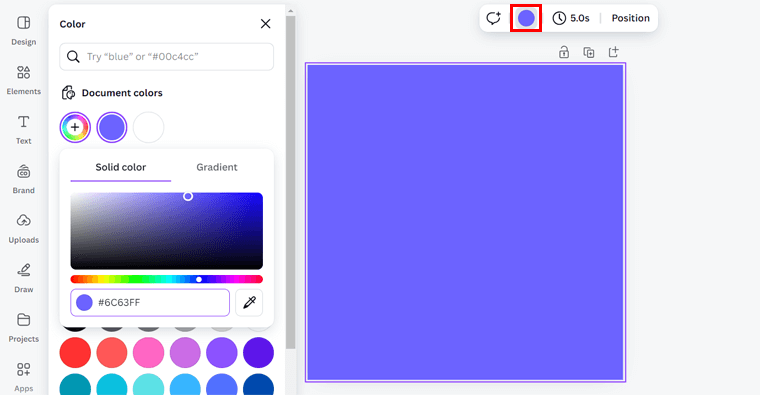
หลังจากนั้น คุณสามารถเปลี่ยนสีพื้นหลังของ favicon ก่อนได้ เพียงเลือกพื้นที่ favicon แล้วคลิก ' สีพื้นหลัง ' จากนั้นเลือกสีที่เหมาะสม

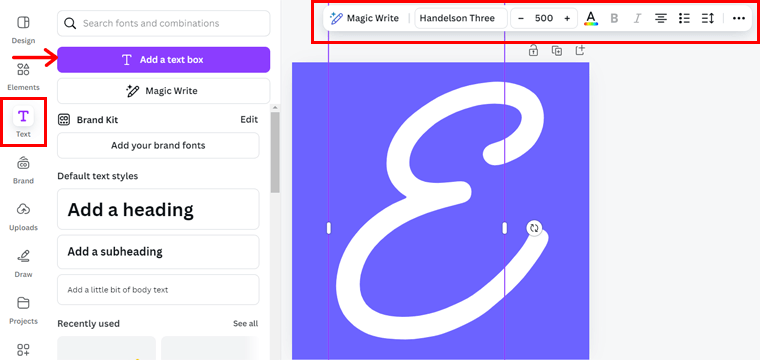
ตัวอย่างเช่น เพิ่มตัวอักษรตัวเดียวของแบรนด์ ดังนั้นคลิกที่ตัวเลือก 'ข้อความ' ตามด้วยปุ่ม ' เพิ่มกล่องข้อความ '
ตอนนี้ ป้อนตัวอักษรตัวแรกสำหรับไอคอน favicon และเริ่มปรับแต่งมัน ซึ่งรวมถึงการใช้ตัวเลือกในแถบเครื่องมือ รวมถึงตระกูลฟอนต์ ขนาดฟอนต์ สีฟอนต์ ฯลฯ

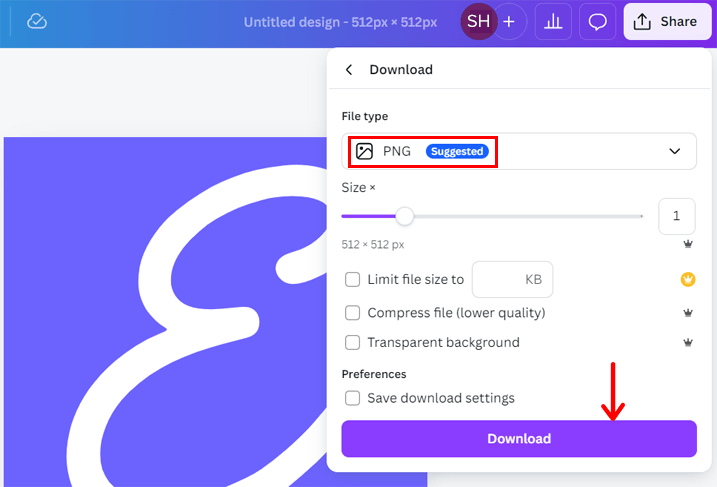
เมื่อเสร็จแล้ว ให้คลิกปุ่ม 'แชร์' ที่มุมขวาบน จากนั้นคลิก 'ดาวน์โหลด' ตรวจสอบให้แน่ใจว่าประเภทไฟล์เป็น 'PNG' แล้วกด ' ดาวน์โหลด '

ในทำนองเดียวกัน คุณสามารถเพิ่มโลโก้ของคุณและสร้างไอคอน favicon ที่ไม่ซ้ำใครแทนได้ และคุณก็มีมันแล้ว—ไอคอน favicon ใหม่สำหรับเว็บไซต์ของคุณ!

ขั้นตอนที่ 2: การเพิ่มลงในเว็บไซต์
เมื่อคุณสร้าง favicon เสร็จแล้ว ก็ถึงเวลาเพิ่มไอคอนดังกล่าวลงในเว็บไซต์ของคุณ กระบวนการเพิ่มลงในไซต์อาจแตกต่างกันไป ขึ้นอยู่กับวิธีการสร้าง favicon
เริ่มต้นด้วยการเพิ่ม favicon ผ่านโค้ด HTML
1. HTML
ขั้นแรก แจ้งให้เบราว์เซอร์และแพลตฟอร์มอื่นๆ ค้นหาไอคอนประจำเว็บไซต์ของคุณ คุณต้องแทรกบรรทัดโค้ดในส่วน <head> ของไฟล์ HTML ของคุณ
ทำไม นั่นเป็นเพราะว่าตัวชี้ไปยัง favicon สามารถทำได้ในส่วน <head> ผ่านโค้ด เบราว์เซอร์จะอ่านคำสั่งนั้นและแสดง favicon ที่พบ
หากคุณสร้าง favicon เดี่ยวโดยใช้เครื่องมือเช่น Canva สมมติว่าคุณบันทึกไฟล์ PNG เป็น 'favicon.png' จากนั้นให้เพิ่มโค้ดนี้ระหว่างแท็ก <head></head> ของคุณ
<link rel= “icon” type = “image/png” rel = “noopener” target = “_blank” href= “/favicon.png”>หมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณได้อัปโหลด favicon ของคุณในไดเร็กทอรีรากของเว็บไซต์ของคุณ หากคุณบันทึกไว้ในตำแหน่งอื่น ให้ระบุอย่างถูกต้องภายในแอตทริบิวต์ href
สมมติว่าคุณบันทึกลงในโฟลเดอร์ย่อยชื่อ 'images' จากนั้น ค่า href ของคุณต้องเป็น “images/favicon.png”
สร้าง favicon หลายขนาดใช่ไหม หากคุณใช้เครื่องมือเช่น Favicon.io คุณจะได้รับไอคอน Fav หลายขนาดที่แตกต่างกัน ในกรณีนั้น คุณสามารถโหลดบนเว็บไซต์ของคุณได้โดยการเพิ่มรหัสสำหรับแต่ละไอคอนในส่วน <head>
ต้องใช้ชื่อไฟล์ที่ไม่ซ้ำกันและรวมแอตทริบิวต์ "ขนาด" ไว้ในโค้ด
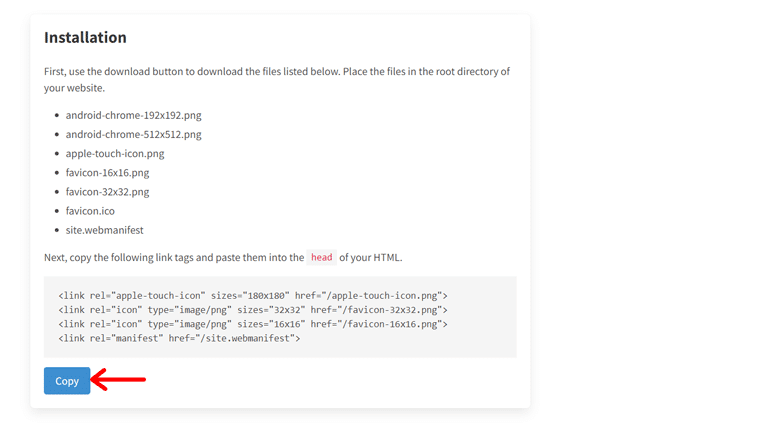
สมมติว่าคุณใช้ Favicon.io ขณะดาวน์โหลดโฟลเดอร์ คุณจะพบส่วน "การติดตั้ง" ที่ด้านล่างของเว็บไซต์

ดังนั้น หลังจากอัปโหลดโฟลเดอร์ไปยังไดเร็กทอรีรากของเว็บไซต์ของคุณแล้ว ให้คัดลอกโค้ดและป้อนในส่วน <head>
เราได้รวมโค้ดด้านล่างไว้เพื่อความสะดวกของคุณ:
<link rel="apple-touch-icon" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" href="/favicon-32x32.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png"> <link rel="manifest" href="/site.webmanifest">ตอนนี้ บันทึกโค้ด HTML ของคุณ และนั่นคือทั้งหมดที่คุณต้องทำ เหลือเชื่อใช่มั้ย?
2. เว็บไซต์เวิร์ดเพรส
สมมติว่าคุณกำลังใช้แพลตฟอร์มตัวสร้างเว็บไซต์ กระบวนการเพิ่มไอคอนประจำเว็บไซต์ที่สร้างขึ้นให้กับเว็บไซต์ของคุณจะง่ายกว่า โดยไม่ต้องเข้ารหัสใด ๆ คุณสามารถอัปโหลดได้ทันที
ต่อไปนี้เป็นวิธีต่างๆ ในการเพิ่ม favicon ให้กับเว็บไซต์ WordPress
ในความเป็นจริง WordPress เป็นเครื่องมือสร้างเว็บไซต์ที่ได้รับความนิยมและใช้กันอย่างแพร่หลายที่สุด ใช่ มากกว่า 43.4% ของเว็บไซต์บนเว็บถูกสร้างขึ้นด้วยมัน เรามาอ้างอิงกันดีกว่า
กระบวนการนี้คล้ายกับเครื่องมือสร้างเว็บไซต์อื่นๆ ไปกันเลย!
(i) การตั้งค่าทั่วไป (ธีมทั้งหมด)
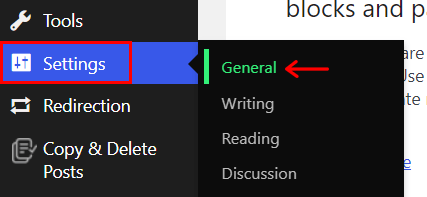
ขั้นแรก เข้าสู่ระบบเว็บไซต์ WordPress ของคุณแล้วไปที่ 'การตั้งค่า > ทั่วไป'

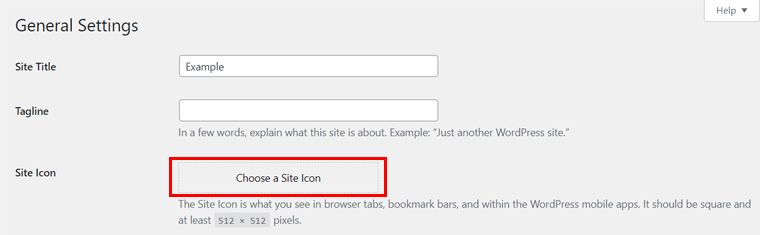
ที่นั่นคุณจะพบตัวเลือก 'ไอคอนไซต์' ดังนั้นคลิกปุ่ม ' เลือกไอคอนไซต์ '

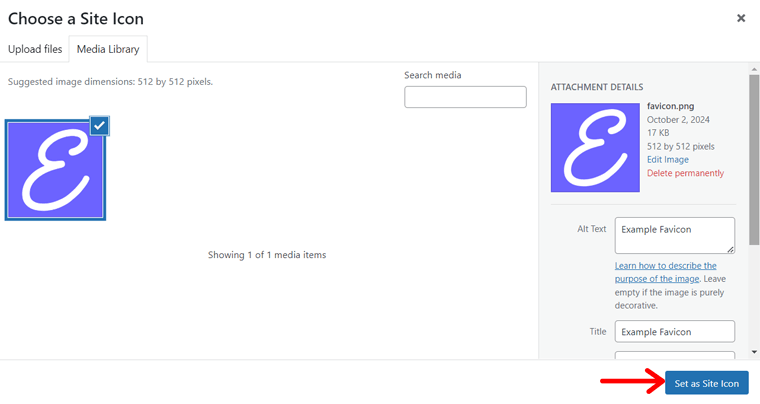
ตอนนี้ อัปโหลด favicon ของคุณแล้วกด 'Set as Site Icon'

ถัดไป คุณอาจถูกขอให้ครอบตัดรูปภาพ หากจำเป็น ให้ทำเช่นนั้นแล้วกด "ครอบตัดรูปภาพ" สุดท้ายคลิกปุ่ม ' บันทึกการเปลี่ยนแปลง ' เพื่อบันทึกการตั้งค่าทั่วไป
โปรดทราบว่าตัวเลือกนี้ใช้ได้กับเว็บไซต์ WordPress ที่ใช้ธีมใดก็ได้
(ii) เครื่องมือแก้ไขไซต์ (บล็อกธีม)
สมมติว่าคุณกำลังใช้ธีมบล็อก สมมติว่า Twenty Twenty-Four กระบวนการนี้เหมาะสำหรับคุณหากโลโก้และไอคอน Fav ของคุณเหมือนกัน
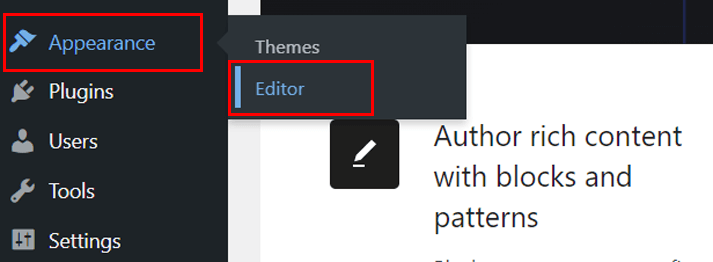
เพียงเปิดแดชบอร์ด WordPress ของคุณแล้วไปที่ ' ลักษณะที่ปรากฏ > ตัวแก้ไข '

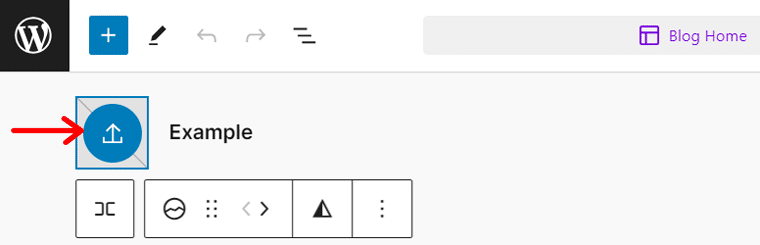
คลิกอินเทอร์เฟซด้านขวาเพื่อแก้ไขเว็บไซต์ ในการนำทาง คุณจะพบบล็อก ' โลโก้เว็บไซต์ ' ที่เพิ่มไว้ตามค่าเริ่มต้น
ดังนั้นคลิกที่บล็อกนั้นและตัวเลือก ' เพิ่มโลโก้ไซต์ ' ตอนนี้ให้อัปโหลดภาพแล้วกด ' เลือก '

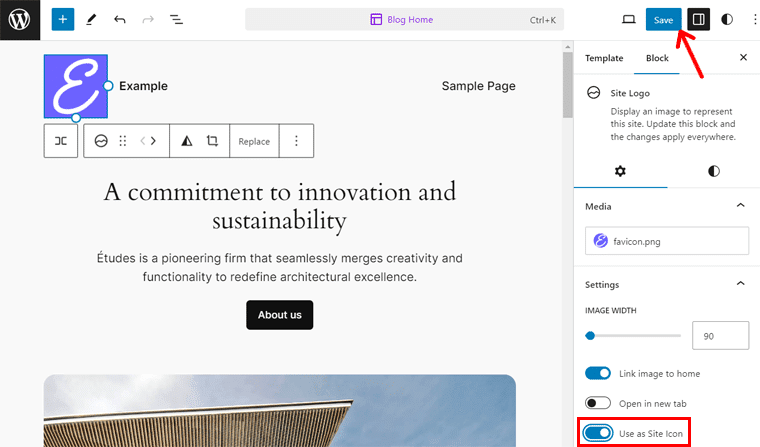
ในการตั้งค่าบล็อกทางด้านขวา คุณจะเห็นตัวเลือก ' ใช้เป็นไอคอนไซต์ ' เปิดใช้งานและกดปุ่ม 'บันทึก'

นอกจากนี้ ตรวจสอบให้แน่ใจว่า 'ไอคอน' ได้รับการอัปโหลดผ่านเครื่องหมายถูก หากใช่ ให้กด 'บันทึก' อีกครั้ง
สบายตัว!

(iii) เครื่องมือปรับแต่ง (ธีมคลาสสิก)
สุดท้ายนี้ หากคุณใช้ธีมคลาสสิก เช่น Kadence คุณสามารถปรับ favicon ได้จากเครื่องมือปรับแต่ง นี่คือวิธีที่คุณสามารถทำได้
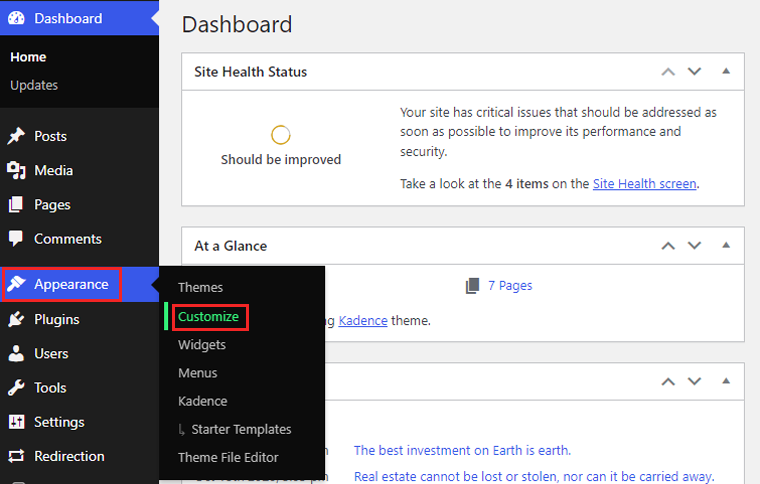
ไปที่ ' ลักษณะที่ปรากฏ > ปรับแต่ง ' บนแดชบอร์ด WordPress ของคุณ

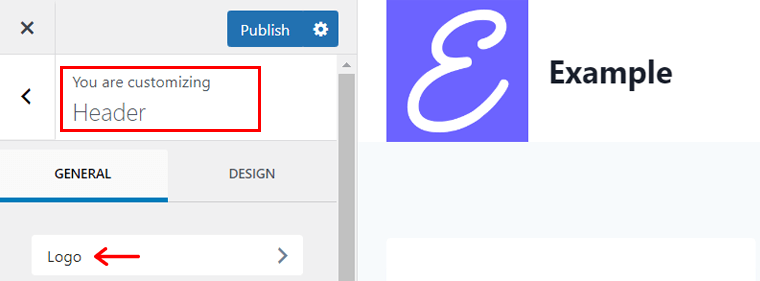
ตอนนี้ไปที่เมนู ' ส่วนหัว' จากนั้นเลือก 'โลโก้'

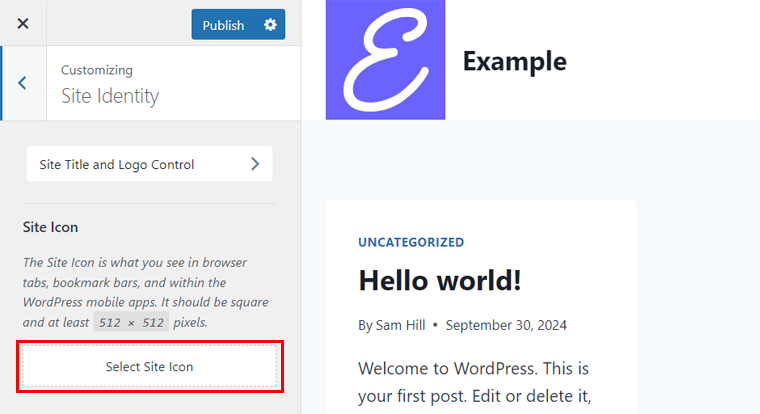
ตรวจสอบให้แน่ใจว่าคุณได้เพิ่มโลโก้แล้ว หลังจากนั้นกด ' ไอคอนไซต์ '
จากนั้นคลิกที่ปุ่ม ' เลือกไอคอนไซต์ '

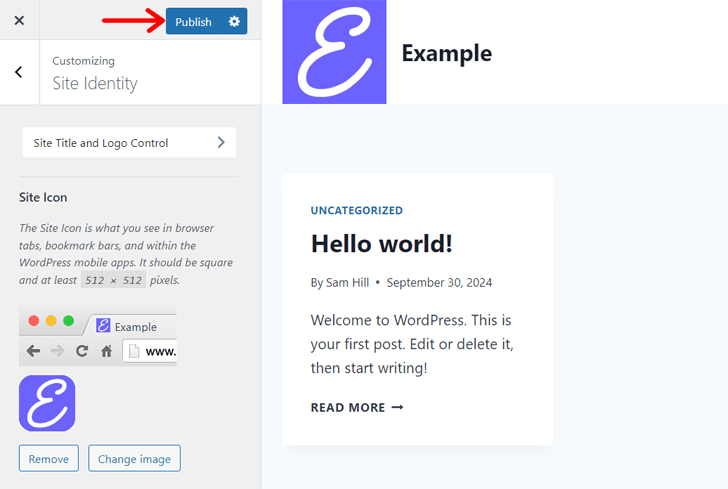
จากนั้นให้อัปโหลดรูปภาพ favicon แล้วกด ' Select ' ตอนนี้คุณสามารถ ' ครอบตัดรูปภาพ ' หรือ ' ข้ามการครอบตัด ' ได้หาก WordPress ถาม
สุดท้ายกดปุ่ม ' เผยแพร่ ' นั่นคือทั้งหมด!

ขอแสดงความยินดีกับ favicon ของคุณเองบนเว็บไซต์ของคุณ!
อย่าลืมอ่านคำแนะนำฉบับสมบูรณ์เกี่ยวกับวิธีสร้างเว็บไซต์!
F. คำถามที่พบบ่อย (FAQ)
ต่อไปนี้เป็นคำตอบสำหรับคำถามที่คุณอาจมีเพิ่มเติมเกี่ยวกับไอคอนประจำเว็บไซต์คืออะไร ตรวจสอบพวกเขาออก!
1. โลโก้และไอคอน Fav เหมือนกันหรือไม่
ไอคอนประจำเว็บไซต์เป็นไอคอนขนาดเล็กที่แสดงข้างชื่อเว็บไซต์หรือที่อยู่ของคุณในหลายๆ ตำแหน่งเสมอ เป้าหมายหลักคือการให้ผู้ใช้เว็บระบุหน้าเว็บของคุณ อย่างไรก็ตาม โลโก้เป็นตัวแทนของแบรนด์ในทุกช่องทางการตลาด
2. favicon ของเว็บไซต์มีความสำคัญต่อ SEO อย่างไร
ไอคอนประจำเว็บไซต์มีความสำคัญอย่างยิ่งต่อ SEO เนื่องจากจะช่วยปรับปรุงประสบการณ์ผู้ใช้และปรับปรุงการจดจำแบรนด์ โดยรวมแล้ว จะช่วยเพิ่มโอกาสที่ผู้ใช้จะกลับมาและมีส่วนร่วมกับไซต์ของคุณ สิ่งนี้จะช่วยเพิ่ม SEO ให้กับเว็บไซต์ของคุณ
3. ฉันสามารถใช้รูปภาพใด ๆ เป็น favicon ของเว็บไซต์ได้หรือไม่?
ในทางเทคนิค คุณสามารถใช้รูปภาพใดก็ได้เป็นไอคอนประจำเว็บไซต์ อย่างไรก็ตาม วิธีที่ดีที่สุดคือออกแบบให้มีขนาดเล็กเพื่อใช้แสดง ดังนั้น ตรวจสอบให้แน่ใจว่ารูปภาพมีความเรียบง่ายแต่มีความหนา และบันทึกในรูปแบบที่เข้ากันได้เพื่อแสดงอย่างชัดเจนในความละเอียดที่น้อยกว่า
4. ฉันสามารถอัพเดต favicon ของฉันหลังจากที่เว็บไซต์เปิดตัวแล้วได้หรือไม่?
ได้ แน่นอน คุณสามารถอัปเดต favicon ของคุณได้หลังจากที่เว็บไซต์เปิดตัวเมื่อใดก็ได้ เพียงแทนที่ไฟล์ favicon ที่มีอยู่บนเซิร์ฟเวอร์หรือแพลตฟอร์มตัวสร้างเว็บไซต์ของคุณ บางครั้งการล้างแคชอาจจำเป็นเพื่อเร่งกระบวนการให้เร็วขึ้น
5. ฉันจำเป็นต้องมีไอคอน Fav ที่แตกต่างกันสำหรับอุปกรณ์ที่แตกต่างกันหรือไม่?
โดยรวมแล้ว การใช้ไอคอน Fav ที่มีขนาดต่างกันสำหรับอุปกรณ์ต่างๆ ถือเป็นแนวปฏิบัติที่ดี ไซต์จำนวนมากใช้ขนาด favicon หลายขนาดเพื่อให้แน่ใจว่าจะดูคมชัดในทุกความละเอียด
6. อะไรคือความท้าทายในการใช้ favicon ของเว็บไซต์?
ความท้าทายบางประการในการใช้ไอคอนประจำเว็บไซต์อาจเป็นปัญหาด้านพื้นที่การออกแบบ ความปลอดภัย ความเร็วเว็บไซต์ การเข้าถึง และความเข้ากันได้ที่จำกัด อย่างไรก็ตาม เราขอแนะนำให้เพิ่มไอคอนประจำเว็บไซต์แม้ว่าจะมีความท้าทายเหล่านี้ก็ตาม
บทสรุป
นั่นคือทั้งหมดที่คุณต้องรู้เพื่อให้ชัดเจนว่า favicon ของเว็บไซต์คืออะไร
หวังว่าคุณจะเข้าใจทุกอย่างและพร้อมที่จะสร้างมันขึ้นมา รับความช่วยเหลือจากหลักเกณฑ์และขั้นตอนในการสร้างและเพิ่มไอคอน Fav ของคุณไปยังเว็บไซต์
หากคุณต้องการความช่วยเหลือเพิ่มเติม โปรดแสดงความคิดเห็นด้านล่าง เราจะแนะนำคุณอย่างแน่นอน!
นอกจากนี้ การอ่านบทความที่เป็นประโยชน์ของเราเกี่ยวกับวัตถุประสงค์ของเว็บไซต์และ URL ของเว็บไซต์ถือเป็นเรื่องที่ดี
สุดท้ายแต่ไม่ท้ายสุด ติดตามเราบน Facebook, Twitter, LinkedIn และ Instagram
