URL เว็บไซต์ 101: ทุกสิ่งที่คุณจำเป็นต้องรู้ (แต่ไม่กล้าถาม!)
เผยแพร่แล้ว: 2024-07-15คุณเคยสงสัยหรือไม่ว่า URL ของเว็บไซต์คืออะไร ถ้าใช่ แสดงว่าคุณมาถูกที่แล้ว!
URL เป็นมากกว่าชุดอักขระที่นำคุณไปยังหน้าเว็บ เป็นที่อยู่ดิจิทัลที่เชื่อมต่อคุณกับจักรวาลของอินเทอร์เน็ต
ไม่ว่าคุณจะเป็นผู้ใช้ทั่วไป นักพัฒนาเว็บ หรือผู้ที่ชื่นชอบ SEO การทำความเข้าใจ URL ของเว็บไซต์ถือเป็นสิ่งสำคัญสำหรับการนำทางในโลกออนไลน์ อาจดูเรียบง่าย แต่มีศักยภาพมากมายที่จะสร้างหรือทำลายประสบการณ์ผู้ใช้และ SEO ของเว็บไซต์
ดังนั้น ในคู่มือที่ครอบคลุมนี้ เราจะเรียนรู้ว่า URL ของเว็บไซต์คืออะไรและทำงานอย่างไร
มาเรียนรู้เพิ่มเติมเกี่ยวกับ URL กันดีกว่า!
URL ของเว็บไซต์คืออะไร? (พร้อมตัวอย่าง)
URL ซึ่งย่อมาจาก Uniform Resource Locator นั้นเป็นที่อยู่เว็บของแหล่งข้อมูลเฉพาะบนอินเทอร์เน็ต เป็นวิธีที่เราบอกเว็บเบราว์เซอร์ของเราว่าจะไปหาข้อมูลที่เราต้องการได้จากที่ไหน

เช่นเดียวกับวิธีที่ที่อยู่ไปรษณีย์นำจดหมายไปยังสถานที่เฉพาะ URL จะนำเบราว์เซอร์ของคุณไปยังหน้าเว็บเฉพาะ
ตัวอย่างเช่น หากคุณป้อน https://sitesaga.com/blog/what-is-a-website-url/ ในแถบที่อยู่ เว็บเบราว์เซอร์ของคุณจะนำคุณไปยังโพสต์นี้
แต่ถ้าคุณพิมพ์ “https://sitesaga.com/” คุณจะไปที่หน้าแรกของเว็บไซต์ของเรา
ดังนั้น หากไม่มี URL การเข้าถึงและแบ่งปันแหล่งข้อมูลออนไลน์ที่เฉพาะเจาะจงจึงแทบจะเป็นไปไม่ได้เลย
เรามาสำรวจ URL ประเภทต่างๆ และความสำคัญของ URL พร้อมตัวอย่างเพื่อให้เข้าใจได้ง่ายขึ้น

- URL ที่สมบูรณ์: หรือที่เรียกว่า URL แบบเต็มประกอบด้วยข้อมูลทั้งหมดที่จำเป็นในการค้นหาทรัพยากร “https://www.sitesaga.com/blog/what-is-a-website-url”
- URL ที่เกี่ยวข้อง: ให้ที่อยู่บางส่วนซึ่งสัมพันธ์กับตำแหน่งปัจจุบันภายในเว็บไซต์ “blog/what-is-a-website-url”
- URL แบบไดนามิก: เป็น URL ที่ปรับแต่งได้ซึ่งเปลี่ยนแปลงไปตามสิ่งที่ผู้ใช้กำลังมองหา ดังนั้นแทนที่จะเป็น URL แบบคงที่เหมือนอย่างอื่น URL จะเปลี่ยนไปตามคำค้นหาหรือตัวเลือกที่เลือก
หากคุณยังคง สับสนเกี่ยวกับ URL แบบไดนามิก เรามาดู กรณีการใช้งาน เพื่อทำความเข้าใจเพิ่มเติมกัน
- ช้อปปิ้งออนไลน์: เมื่อคุณกรองผลิตภัณฑ์ตามคุณลักษณะ เช่น ขนาด สี หรือราคาบนไซต์อีคอมเมิร์ซ ระบบจะสร้าง URL แบบไดนามิก URL นี้จะนำคุณไปยังหน้าที่แสดงเฉพาะผลิตภัณฑ์ที่ตรงกับเกณฑ์ที่คุณเลือก
- เครื่องมือค้นหา: เมื่อคุณป้อนคำค้นหาลงใน Google ระบบจะสร้าง URL แบบไดนามิกที่เหมาะกับการค้นหาของคุณ ตัวอย่างเช่น การค้นหา "เครื่องชงกาแฟที่ดีที่สุด" อาจสร้าง URL เช่น https://www.google.com/search?q=best+coffee+makers
- การกรองข่าว: เว็บไซต์ข่าวอนุญาตให้ผู้ใช้กรองบทความตามวันที่ หมวดหมู่ หรือหัวข้อ การเลือกตัวกรองเหล่านี้จะสร้าง URL แบบไดนามิกที่แสดงเนื้อหาที่ตรงกับความต้องการของคุณ ตัวอย่างเช่น “https://www.bbc.com/news/world/europe”
ตอนนี้คุณคงเข้าใจแล้วว่า URL ของเว็บไซต์คืออะไร ในส่วนถัดไป เราจะเรียนรู้เกี่ยวกับแต่ละส่วนของ URL
รายละเอียดของส่วนหลักของ URL
เพื่อทำความเข้าใจวิธีการทำงานของ URL เรามาแจกแจงส่วนหลักของ URL และสิ่งที่แต่ละส่วนทำหน้าที่กัน
1. โครงการ
แบบแผน (หรือโปรโตคอล) เป็นส่วนแรกของ URL “https” หรือ “https://” ซึ่งคุณอาจเห็นหลายครั้งแต่ไม่ได้คิดอะไรมาก อย่างไรก็ตาม นี่เป็นส่วนที่สำคัญที่สุดที่คุณสามารถนึกถึงได้
แผนการที่พบบ่อยที่สุดคือ:
- HTTP (Hypertext Transfer Protocol): ใช้สำหรับหน้าเว็บมาตรฐาน อย่างไรก็ตาม ข้อมูลดังกล่าวไม่ปลอดภัย ซึ่งหมายความว่าข้อมูลที่ถ่ายโอนอาจถูกดักจับได้
- HTTPS (Hypertext Transfer Protocol Secure): ใช้สำหรับหน้าเว็บที่ปลอดภัย ข้อมูลที่ถ่ายโอนจะถูกเข้ารหัส ซึ่งหมายความว่าปลอดภัยจากแฮกเกอร์ นี่เป็นรูปแบบที่แนะนำสำหรับเว็บไซต์สมัยใหม่
แม้ว่า HTTP และ HTTPS จะเหมือนกัน แต่ HTTPS มีความปลอดภัยมากกว่า ในขณะที่มัน หมายถึง การรับรอง SSL ที่เข้ารหัสข้อมูลที่ส่งไปมาระหว่างเบราว์เซอร์และเว็บเซิร์ฟเวอร์
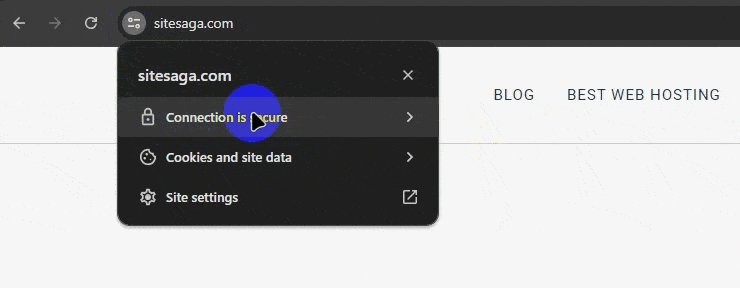
มีหลายเว็บไซต์ที่คุณอาจพบกุญแจรักษาความปลอดภัย ตัวอย่างเช่น เว็บไซต์ของเราก็มีกุญแจรักษาความปลอดภัยเช่นกัน

และการรับ HTTP สำหรับไซต์ของคุณนั้นค่อนข้างง่าย แผนของผู้ให้บริการเว็บโฮสติ้งหลายรายมาพร้อมกับ ใบรับรอง SSL ฟรี สำหรับข้อมูลเพิ่มเติม โปรดดูบทความของเราเกี่ยวกับผู้ให้บริการเว็บโฮสติ้งที่ดีที่สุดสำหรับ SSL ฟรี
2. ชื่อโดเมน
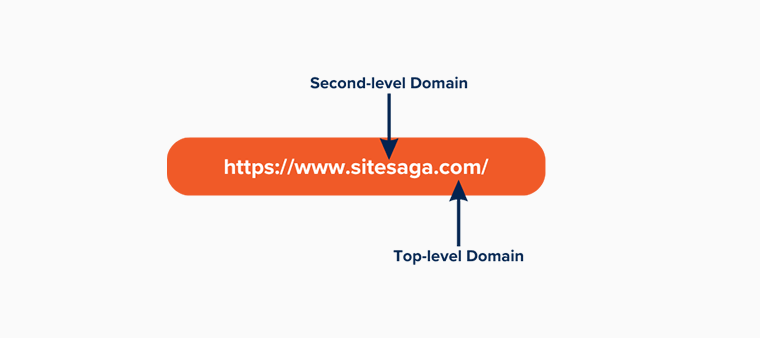
ชื่อโดเมนเป็นส่วนหลักของ URL ที่ระบุเว็บไซต์ ใน https://www.sitesaga.com “sitesaga.com” คือชื่อโดเมน

ประกอบด้วย 2 ส่วน:
- โดเมนระดับที่สอง (SLD) : ในกรณีนี้ “sitesaga” คือ SLD เป็นชื่อเฉพาะที่เจ้าของเว็บไซต์เลือก
- โดเมนระดับบนสุด (TLD) : “.com” คือ TLD เป็นส่วนขยายที่เป็นไปตาม SLD และสามารถระบุประเภทขององค์กรหรือที่ตั้งทางภูมิศาสตร์ได้ (เช่น .com, .org, .net, .edu, .gov, .uk)
ชื่อโดเมนเป็นตัวระบุสำหรับไซต์เฉพาะ ระบบจะนำคุณไปที่หน้าแรกของเว็บไซต์ หากคุณไม่ได้เพิ่มสิ่งอื่นใดต่อท้ายเว็บไซต์
และเมื่อตั้งค่าไซต์ใหม่ การเลือกชื่อโดเมนที่ดีเป็นสิ่งสำคัญ
มันควรจะมีเอกลักษณ์และติดหูแต่ยังง่ายต่อการจดจำ และมีผู้รับจดทะเบียนชื่อโดเมนจำนวนมากที่คุณสามารถรับชื่อโดเมนที่เราต้องการได้ บริษัทรับจดทะเบียนโดเมนที่ได้รับความนิยมมากที่สุดบางแห่ง ได้แก่ Namecheap, Domain.com, GoDaddy, Name.com เป็นต้น
หากคุณต้องการข้อมูลเพิ่มเติมเกี่ยวกับวิธีเลือกชื่อโดเมนสำหรับเว็บไซต์ WordPress ของคุณ โปรดอ่านบทความของเรา
นอกจากนี้อย่าลืมว่า TLD นั้นมีความสำคัญ แม้ว่าจะเป็นตัวเลือกที่ดีที่จะเลือกใช้ “.com” เนื่องจากเป็น TLD ที่พบบ่อยที่สุดและผู้ใช้หลายคนคุ้นเคยดี อย่างไรก็ตาม การเลือก TLD ที่เหมาะกับกลุ่มเฉพาะและสาขาของคุณคือตัวเลือกที่ดีกว่า
3. โดเมนย่อย
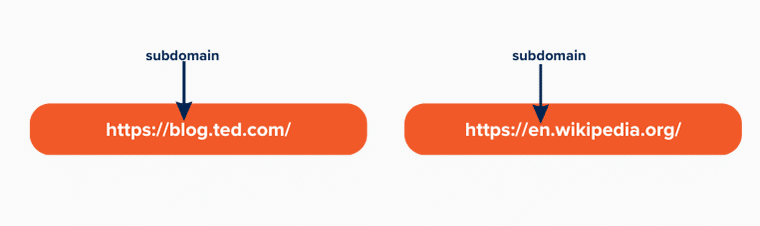
โดเมนย่อยเป็นส่วนเพิ่มเติมของชื่อโดเมน ใช้เพื่อจัดระเบียบส่วนต่างๆ ของเว็บไซต์ ใน “https://blog.hubspot.com/” “www” คือโดเมนย่อย
คุณต้องเห็นว่าเว็บไซต์อื่นๆ เกือบทุกแห่งขึ้นต้นด้วย “www” อย่างไรก็ตาม คุณสามารถมีโดเมนย่อยที่แตกต่างกันได้ตามที่คุณต้องการ ตัวอย่างเช่น Wikipedia มี “https://en.wikipedia.org/” โดยที่โดเมนย่อยคือ “en”

นอกจากนี้คุณยังสามารถมีโดเมนย่อยได้หลายโดเมนสำหรับเว็บไซต์ของคุณ แต่ละโดเมนย่อยสามารถทำหน้าที่เป็นเว็บไซต์แยกต่างหากแต่ยังคงอยู่ภายใต้โดเมนหลัก
ตัวอย่างเช่น Amazon ใช้โดเมนย่อยหลายรายการสำหรับไซต์ของตน เช่น “https://music.amazon.com/” และ “https://advertising.amazon.com/”
โดเมนย่อยทำงานอย่างไร?
การเปลี่ยนชื่อเป็นที่อยู่ IP ของเซิร์ฟเวอร์ช่วยได้ และที่อยู่ IP นั้นจะส่งผ่านโดเมนย่อยและโดเมนโดยเป็นส่วนหนึ่งของคำขอ HTTPS การอนุญาตให้เซิร์ฟเวอร์ทราบว่าต้องแสดงไซต์และใบรับรอง SSL ใด
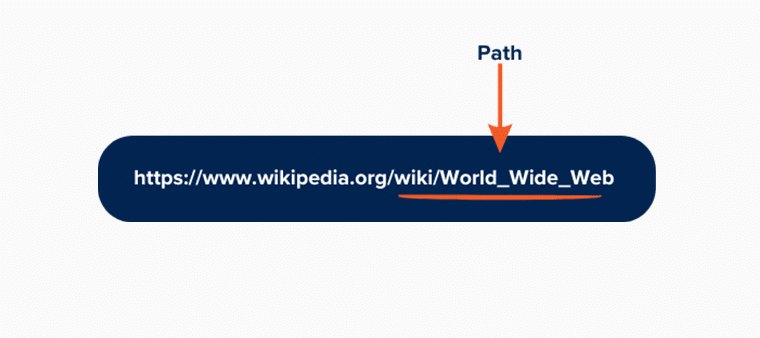
4. เส้นทาง
เส้นทางใน URL ระบุตำแหน่งที่แน่นอนของเพจ ไฟล์ หรือทรัพยากรบนเว็บไซต์ ตามหลังชื่อโดเมนและใช้ เครื่องหมายทับ (“/”) คิดว่าเส้นทางเป็นแผนงานที่จะนำทางคุณไปยังจุดหมายปลายทางเฉพาะบนเว็บไซต์
มันสามารถแสดงถึงไดเร็กทอรีและไดเร็กทอรีย่อยได้ เช่นเดียวกับโฟลเดอร์บนคอมพิวเตอร์ของคุณ โดยจัดระเบียบเนื้อหาในลักษณะลำดับชั้น ตัวอย่างเช่น ใน URL https://www.wikipedia.org/wiki/World_Wide_Web เส้นทางคือ /wiki/World_Wide_Web

ทำลายเส้นทาง
มาแจกแจง URL เพื่อทำความเข้าใจเส้นทางให้ดีขึ้น:
- https://www.wikipedia.org: ส่วนนี้ของ URL ระบุที่อยู่หลักของเว็บไซต์
- /wiki/World_Wide_Web: ส่วนนี้ชี้ไปยังบทความเฉพาะเจาะจงภายในเว็บไซต์
เส้นทางสามารถประกอบด้วยหลายส่วน โดยคั่นด้วยเครื่องหมายทับ โดยแต่ละส่วนแสดงถึงไดเร็กทอรีหรือไฟล์
- /วิกิ: หมายถึงไดเร็กทอรีของบล็อก
- /wiki/World_Wide_Web : ระบุโพสต์บล็อกเฉพาะภายในไดเร็กทอรีบล็อก
บทบาทของเส้นทางในการนำทาง
เส้นทางเป็นพื้นฐานสำหรับการนำทางเนื่องจากทำให้ทั้งผู้ใช้และเครื่องมือค้นหาสามารถค้นหาเนื้อหาได้อย่างแม่นยำ
วิธีการช่วยมีดังนี้:
- การนำทางผู้ใช้: เมื่อคุณป้อน URL ด้วยเส้นทางเฉพาะ เบราว์เซอร์ของคุณจะส่งคำขอไปยังเซิร์ฟเวอร์เพื่อดึงเนื้อหาที่อยู่บนเส้นทางนั้น ตัวอย่างเช่น การป้อน https://www.wikipedia.org/wiki/World_Wide_Web นำคุณตรงไปยังบทความเกี่ยวกับเวิลด์ไวด์เว็บ
- โครงสร้างเว็บไซต์: เส้นทางช่วยจัดระเบียบเนื้อหาอย่างเป็นระบบ ด้วยการวางเนื้อหาภายในไดเร็กทอรีและไดเร็กทอรีย่อย เว็บไซต์สามารถรักษาโครงสร้างที่สมเหตุสมผลและใช้งานง่าย
- SEO (การเพิ่มประสิทธิภาพกลไกค้นหา): เส้นทางที่ชัดเจนและเป็นคำอธิบายช่วยเพิ่มประสิทธิภาพ SEO ตัวอย่างเช่น เส้นทางเช่น /wiki/World_Wide_Web มีข้อมูลและง่ายต่อการค้นหามากกว่าเมื่อเปรียบเทียบกับเส้นทางทั่วไปเช่น /article123
ประเภทของเส้นทาง
ต่อไปนี้คือตัวอย่างเล็กๆ น้อยๆ เพื่อแสดงเส้นทางประเภทต่างๆ:
เส้นทางที่เรียบง่าย
- URL: https://www.wikipedia.org/wiki/Main_Page
- เส้นทางแบบง่าย: /wiki/Main_Page
นี่ชี้ไปที่ “ หน้าหลัก ” ของเว็บไซต์
เส้นทางที่ซ้อนกัน
- URL: https://en.wikipedia.org/wiki/Category#Science
- เส้นทางที่ซ้อนกัน: /wiki/Category#Science
สิ่งนี้ชี้ไปที่หมวดหมู่เฉพาะภายในไซต์ Wikipedia
เส้นทางไฟล์
- URL: https://upload.wikimedia.org/wikipedia/commons/6/63/Wikipedia-logo.png
- เส้นทางไฟล์: /wikipedia/commons/6/63/Wikipedia-logo.png
สิ่งนี้ชี้ไปที่ไฟล์รูปภาพบนเว็บไซต์โดยตรง
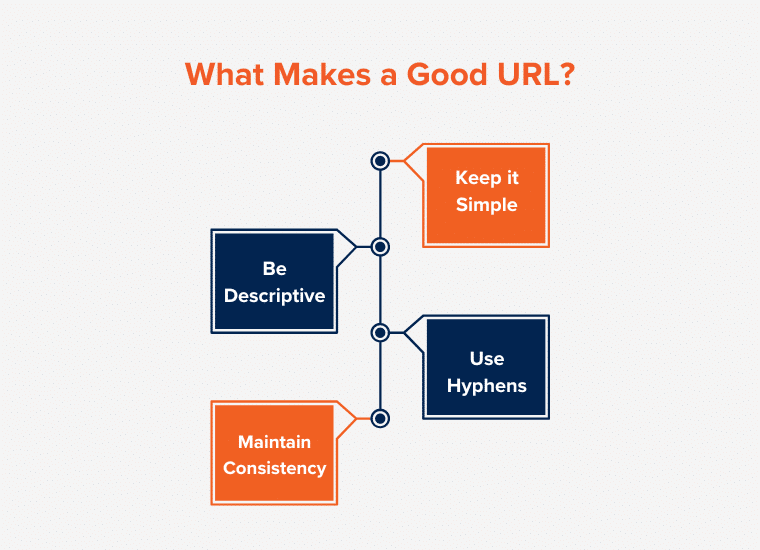
การสร้างเส้นทางที่มีประสิทธิภาพ
เมื่อสร้างเส้นทางสำหรับเว็บไซต์ของคุณ ให้พิจารณาเคล็ดลับต่อไปนี้:

- บรรยาย: ใช้คำที่มีความหมายเพื่ออธิบายเนื้อหา ตัวอย่างเช่น แทนที่จะใช้ตัวเลขหรืออักขระสุ่ม ให้ใช้คำที่เกี่ยวข้องกับเนื้อหา เช่น /wiki/World_Wide_Web
- ทำให้มันง่าย: หลีกเลี่ยงเส้นทางที่ซับซ้อนเกินไป เส้นทางที่เรียบง่ายจะอ่าน จดจำ และแบ่งปันได้ง่ายขึ้น
- ใช้ยัติภังค์: แยกคำด้วยยัติภังค์เพื่อให้อ่านง่ายขึ้น ตัวอย่างเช่น /World-Wide-Web อ่านได้ง่ายกว่า /WorldWideWeb
- รักษาความสม่ำเสมอ: ยึดมั่นในโครงสร้างที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณ ซึ่งจะช่วยให้ผู้ใช้และเครื่องมือค้นหานำทางและเข้าใจเว็บไซต์ของคุณได้ดีขึ้น
5. พารามิเตอร์แบบสอบถาม
พารามิเตอร์การค้นหาเป็นส่วนหนึ่งของ URL ที่อยู่หลังเส้นทางหลัก โดยให้ข้อมูลเพิ่มเติมแก่เซิร์ฟเวอร์ โดยทั่วไปจะใช้เพื่อปรับแต่งหรือกรองเนื้อหาที่แสดงบนเว็บเพจ
แม้ว่า "URL ที่จำง่าย" จะเพิ่มขึ้นซึ่งซ่อนรายละเอียดเหล่านี้ แต่หลายเส้นทางที่คุณเห็นในปัจจุบันก็ถูกแปลงเป็นสตริงการสืบค้นโดยเว็บเซิร์ฟเวอร์เบื้องหลัง
สตริงการสืบค้นเริ่มต้นด้วย “ ?” และตามด้วยคู่คีย์-ค่า คั่นด้วย "&" การตั้งค่านี้ช่วยให้ผู้ใช้สามารถควบคุมแง่มุมต่างๆ ของการแสดงเพจโดยปรับแต่งพารามิเตอร์เหล่านี้
ตัวอย่างเช่น มัก ใช้ในฟังก์ชันการค้นหา ตัวเลือกการจัดเรียง และ การกรองข้อมูล

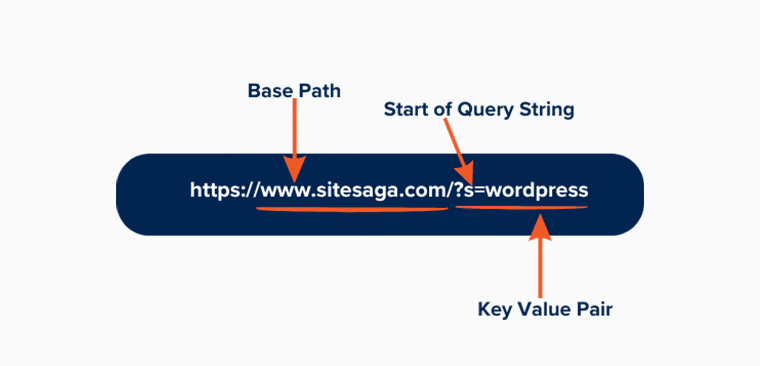
ในกรณีของเว็บไซต์ของเรา “s” ใช้เพื่อระบุสิ่งที่คุณต้องการกรองเพื่อดูบทความของเรา กดไลค์ลิงค์นี้ https://www.sitesaga.com/?s=wordpress .

ใน URL นี้:
- เส้นทางพื้นฐานคือ https://www.sitesaga.com/
- สตริงการสืบค้นเริ่มต้นหลังจาก “?”
- ?s=wordpress คือคู่คีย์-ค่า โดยที่ "s" คือคีย์ และ "wordpress" คือค่า
พารามิเตอร์จะใช้ได้กับคู่คีย์และค่าเสมอ
เมื่อคุณป้อน URL นี้ เซิร์ฟเวอร์จะประมวลผลพารามิเตอร์การสืบค้นเพื่อแสดงผลการค้นหาสำหรับ "wordpress" ระบบนี้ช่วยให้มีความยืดหยุ่นและควบคุมโดยผู้ใช้ในการโต้ตอบกับไซต์โดยไม่ต้องเปลี่ยนโครงสร้างหลักของ URL
6. การนำทางในหน้า
การนำทางในหน้าเว็บเป็นคุณลักษณะที่ยอดเยี่ยมที่ช่วยให้คุณสามารถข้ามไปยังส่วนใดส่วนหนึ่งของหน้าเว็บได้โดยตรงโดยไม่ต้องเลื่อน การนำทางในหน้าจะแสดงด้วยเครื่องหมาย “ # ” ตามด้วยตัวระบุ ซึ่งโดยปกติจะเป็นแอตทริบิวต์ ID ขององค์ประกอบ HTML
การนำทางในหน้าทำงานอย่างไร
เมื่อคุณคลิกลิงก์ที่มีจุดยึดการนำทางในหน้าเว็บ เบราว์เซอร์ของคุณจะเลื่อนลงไปที่ส่วนของหน้าด้วยรหัสที่ตรงกัน ซึ่งจะทำให้การนำทางเอกสารขนาดใหญ่ราบรื่นและมีประสิทธิภาพมากขึ้น
เรามาแยกย่อยตัวอย่างเพื่อดูว่ามันทำงานอย่างไร
พิจารณา URL: https://www.sitesaga.com/how-to-start-a-blog#Step_7_Start_Writing_Content_on_Your_Blog
แต่ละส่วนหมายถึงอะไร:
- https://www.sitesaga.com/how-to-start-a-blog: ส่วนนี้ของ URL จะนำคุณไปยังบทความหลักเกี่ยวกับวิธีเริ่มต้นบล็อก
- #Step_7_Start_Writing_Content_on_Your_Blog: ส่วนนี้ข้ามตรงไปยังส่วนของหน้าด้วย ID “Step_7_Start_Writing_Content_on_Your_Blog”
นอกจากนี้ การนำทางในเพจยังช่วยปรับปรุงประสบการณ์ผู้ใช้ในหลายๆ ด้าน เช่น ผู้ใช้ของคุณสามารถนำทางไปยังส่วนที่พวกเขาสนใจได้อย่างรวดเร็ว ซึ่งช่วยประหยัดเวลาและลดความยุ่งยาก
นอกจากนี้ การแบ่งเนื้อหาออกเป็นส่วนๆ โดยมีจุดนำทางที่ชัดเจนทำให้อ่านและแยกแยะได้ง่ายขึ้น เช่นเดียวกับเสิร์ชเอ็นจิ้นสามารถใช้ลิงก์การนำทางในหน้าเพื่อทำความเข้าใจโครงสร้างเนื้อหาของคุณได้ดีขึ้น ซึ่งช่วยปรับปรุงประสิทธิภาพ SEO ของเว็บไซต์ของคุณ
การใช้งานจริง
การนำทางในหน้าไม่ได้มีไว้สำหรับโพสต์บนบล็อกเท่านั้น มันมีประโยชน์อย่างเหลือเชื่อในบริบทต่างๆ:
- เอกสารประกอบ: เอกสารทางเทคนิคหรือคู่มือผู้ใช้มักมีส่วนต่างๆ เช่น “ การติดตั้ง ” “ การใช้งาน ” “ การแก้ไขปัญหา ” ฯลฯ ลิงก์ในเพจสามารถทำให้เอกสารเหล่านี้ใช้งานง่ายขึ้นมาก
- คำถามที่พบบ่อย: หน้าคำถามที่พบบ่อยจะได้รับประโยชน์อย่างมากจากการนำทางในหน้าเว็บ ทำให้ผู้ใช้สามารถข้ามไปยังคำถามที่ต้องการคำตอบได้
- บทความแบบยาว: บทความขนาดยาวใดๆ ที่มีหลายส่วนสามารถเข้าถึงได้มากขึ้นด้วยลิงก์การนำทางในหน้าที่อยู่ในตำแหน่งที่ดี
เมื่อทำความเข้าใจส่วนต่างๆ เหล่านี้ คุณจะนำทาง สร้าง และเพิ่มประสิทธิภาพ URL สำหรับเว็บไซต์ของคุณได้ดีขึ้น แต่ละส่วนมีบทบาทสำคัญในการทำงานของ URL และวิธีที่ผู้ใช้และเครื่องมือค้นหาโต้ตอบกับไซต์ของคุณ
SEO และ URL
นอกจากการนำทางหน้าเว็บอย่างง่ายดายแล้ว URL ยังมีบทบาทสำคัญใน SEO อีกด้วย โดยจะส่งผลต่อความง่ายของเครื่องมือค้นหาและผู้ใช้สามารถค้นหาและทำความเข้าใจเนื้อหาของคุณ
ที่นี่ เราจะสำรวจวิธีการต่างๆ ที่ URL ส่งผลต่อการจัดอันดับของเครื่องมือค้นหา
ผลกระทบของ URL ต่อการจัดอันดับเครื่องมือค้นหา
URL ทำหน้าที่เป็นที่อยู่ของหน้าเว็บและเป็นสัญญาณที่สำคัญแก่เครื่องมือค้นหาเกี่ยวกับเนื้อหาของหน้าเว็บ URL ที่ได้รับการออกแบบมาอย่างดีช่วยให้เครื่องมือค้นหาเข้าใจบริบทของหน้า ยังปรับปรุงประสบการณ์ผู้ใช้ซึ่งสามารถเพิ่มความพยายาม SEO ของคุณได้ทางอ้อม
ต่อไปนี้คือรายละเอียดว่า URL ส่งผลต่อ SEO อย่างไร:
การใช้คำหลักใน URL
ลำดับความสำคัญแรกของคุณควรเป็นตำแหน่งคำหลัก เนื่องจากการรวมคำหลักที่เกี่ยวข้องใน URL ของคุณอาจส่งผลกระทบอย่างมากต่อการจัดอันดับเครื่องมือค้นหาของคุณ เนื่องจากคำหลักช่วยให้เครื่องมือค้นหาเข้าใจได้อย่างรวดเร็วว่าหน้าเว็บเกี่ยวกับอะไร
ตัวอย่างเช่น URL เช่น https://www.sitesaga.com/what-is-wordpress/ ในที่นี้ “เวิร์ดเพรสคืออะไร” จะบอกทั้งผู้ใช้และเครื่องมือค้นหาว่าหน้าเว็บนั้นให้ข้อมูลเกี่ยวกับ WordPress
ความเกี่ยวข้องนี้สามารถปรับปรุงการมองเห็นเพจสำหรับคำค้นหาเฉพาะเหล่านั้นได้ อย่างไรก็ตาม สิ่งสำคัญคือต้อง หลีกเลี่ยงการใช้คำหลักในทางที่ผิด URL ควรกระชับและมีความหมายโดยไม่ใช้คำหลักที่ไม่จำเป็นมากเกินไป
สำหรับข้อมูลโดยละเอียดเพิ่มเติม โปรดอ่านบทความของเราเกี่ยวกับวิธีเพิ่มคำหลักลงในเว็บไซต์
โครงสร้าง URL และความสามารถในการอ่าน
โครงสร้าง URL ที่สะอาดตาและสื่อความหมายเป็นที่ต้องการของเครื่องมือค้นหา URL ที่มีโครงสร้างที่ดีช่วยให้ผู้ใช้และเครื่องมือค้นหาเข้าใจเนื้อหาในหน้าเว็บได้อย่างรวดเร็ว
ตัวอย่างเช่น https://wpastra.com/courses/skilljet-seo-foundations-course/ มีข้อมูลมากกว่าและใช้งานง่ายกว่าเมื่อเทียบกับ URL เช่น https://www.example.com/blog/post?id=12345 .
เนื่องจาก URL ที่อ่านได้มีแนวโน้มที่จะถูกคลิกและแชร์มากกว่า ในที่สุดก็มีส่วนทำให้อัตราการมีส่วนร่วมสูงขึ้นและอันดับที่ดีขึ้น
หมายเหตุ: หลีกเลี่ยงคำหยุด ( เช่น “และ”, “หรือ”, “แต่”) ที่เครื่องมือค้นหามักเพิกเฉยเมื่อจัดทำดัชนีเนื้อหา ใน URL การรวมคำหยุดที่ไม่จำเป็นสามารถทำให้ URL ยาวขึ้นโดยไม่ต้องเพิ่มมูลค่า
ความยาว URL
ความยาวของ URL อาจส่งผลต่อ SEO เช่นกัน แม้ว่าอาจไม่ส่งผลกระทบโดยตรง แต่ก็ยากที่จะส่งต่อและเชื่อมโยงไปยัง URL ที่สั้นได้บ่อยเท่าๆ กัน
เนื่องจากโดยทั่วไปแล้ว URL ที่สั้นกว่าจะเป็นมิตรกับผู้ใช้มากกว่า จึงอ่าน จดจำ และแบ่งปันได้ง่ายกว่า
ตัวอย่างเช่น URL ที่กระชับ เช่น https://www.sitesaga.com/ จะดีกว่า URL ที่ยาวและซับซ้อนซึ่งมีตัวเลขและอักขระพิเศษ
แม้ว่าไม่มีการจำกัดความยาว URL ที่เข้มงวด แต่ก็ขึ้นอยู่กับการผสมผสานระหว่างเว็บเซิร์ฟเวอร์และเว็บเบราว์เซอร์

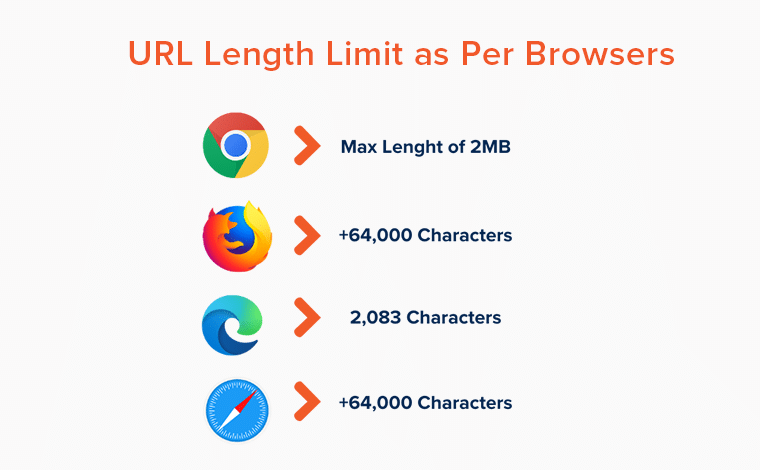
มาดู ขีดจำกัดความยาว URL บางส่วนสำหรับเว็บเบราว์เซอร์ยอดนิยมกัน:
- Google Chrome: มีความยาวสูงสุด 2MB
- Mozilla Firefox: มากกว่า 64,000 ตัวอักษร
- Microsoft Edge: 2,083 ตัวอักษร
- Safari: มากกว่า 64,000 ตัวอักษร
นอกจากนี้ URL ที่ยาวและซับซ้อนมักจะเปลี่ยนแปลงเมื่อมีการเปลี่ยนแปลง CMS ที่สำคัญ ในที่สุดก็นำไปสู่ผลกระทบด้านลบต่อการจัดอันดับ
การเพิ่มประสิทธิภาพ URL ของเว็บไซต์
การเพิ่มประสิทธิภาพ URL ของเว็บไซต์เป็นส่วนสำคัญของ SEO และมีอิทธิพลอย่างมากต่อการจัดอันดับการค้นหาเว็บไซต์ของคุณและประสบการณ์ผู้ใช้ ด้วยการเพิ่มประสิทธิภาพ URL เว็บไซต์ของคุณ คุณสามารถปรับปรุงการมองเห็นหน้าเว็บของคุณ และทำให้การนำทางง่ายขึ้นสำหรับผู้ใช้
มันเกี่ยวข้องกับการสร้างที่อยู่ที่กระชับ สื่อความหมาย และเต็มไปด้วยคำสำคัญที่สะท้อนถึงเนื้อหาของหน้าเว็บ
ต่อไปนี้เป็นวิธีดำเนินการ:
โปรดจำไว้เสมอว่าโดยทั่วไปแล้ว URL ที่สั้นกว่าจะดีกว่า อ่าน จดจำ และแบ่งปันได้ง่ายขึ้น ดังนั้น ควรตั้งเป้าหมายที่จะรักษา URL ของคุณให้กระชับที่สุดเท่าที่จะเป็นไปได้โดยที่ยังคงให้ข้อมูลที่จำเป็นอยู่
ต่อไป ตรวจสอบให้แน่ใจว่า URL ของคุณอธิบายเนื้อหาของหน้าได้อย่างถูกต้อง ตัวอย่างเช่น URL เช่น https://www.sitesaga.com/wordpress-themes-for-event-websites/ บอกว่าหน้าพูดถึงธีมเว็บไซต์กิจกรรม WordPress
และมาพร้อมกับคำหลักใน URL ของคุณ ดังที่คุณทราบแล้วว่าสิ่งนี้ช่วยให้เครื่องมือค้นหาเข้าใจความเกี่ยวข้องของหน้ากับข้อความค้นหาเฉพาะ ตัวอย่างเช่น https://www.sitesaga.com/wordpress-themes-for-event-websites/ ได้รับการปรับให้เหมาะสมสำหรับผู้ใช้ที่ค้นหาธีม WordPress ของเว็บไซต์กิจกรรม

URL ที่ใช้งานง่ายนั้นอ่าน เข้าใจ และจดจำได้ง่าย พวกเขานำเสนอข้อมูลที่ชัดเจนเกี่ยวกับเนื้อหาของหน้าเว็บโดยไม่ซับซ้อนเกินไป
คำแนะนำบางประการมีดังนี้:
- ความเรียบง่าย : ทำให้ URL ของคุณเรียบง่ายและตรงไปตรงมา หลีกเลี่ยงการใช้โครงสร้างที่ซับซ้อนหรือพารามิเตอร์ที่ไม่จำเป็นซึ่งอาจทำให้ผู้ใช้สับสน
- ความสามารถในการอ่าน : ใช้ยัติภังค์เพื่อแยกคำ ยัติภังค์ได้รับการยอมรับว่าเป็นตัวแยกคำโดยเครื่องมือค้นหา ทำให้ URL อ่านได้ง่ายขึ้น ( เช่นhttps://www.sitesaga.com/best-social-share-plugins-for-wordpress/ )
- หลีกเลี่ยงอักขระพิเศษ : หลีกเลี่ยงอักขระพิเศษและสัญลักษณ์ที่อาจส่งผลต่อการเข้าถึงและความเข้าใจ ดังนั้นให้ใช้อักขระตัวอักษรและตัวเลขและเครื่องหมายยัติภังค์
สิ่งนี้ไม่เพียงแต่ช่วยในเรื่อง SEO เท่านั้น แต่ยังมอบประสบการณ์ที่ดีขึ้นสำหรับผู้ใช้การนำทางไซต์อีกด้วย
แนวทางปฏิบัติที่ดีที่สุดสำหรับโครงสร้าง URL
การสร้างโครงสร้าง URL ที่มีประสิทธิภาพเป็นองค์ประกอบสำคัญของการเพิ่มประสิทธิภาพเว็บไซต์ การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดทำให้มั่นใจได้ว่า URL ของคุณไม่เพียงแต่ใช้งานง่าย แต่ยังเป็นมิตรกับเครื่องมือค้นหาด้วย ซึ่งสามารถปรับปรุง SEO ของเว็บไซต์ของคุณได้อย่างมาก
ต่อไปนี้คือแนวทางปฏิบัติที่ดีที่สุดบางส่วนในการสร้างโครงสร้าง URL ที่ดีที่สุด:
- การใช้คำหลักที่เกี่ยวข้อง ใน URL ของคุณสามารถช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของหน้าเว็บของคุณได้
- URL ที่สั้นกว่าจะง่ายต่อการ อ่าน จดจำ และ แบ่งปัน ดังนั้นจงตั้งเป้าที่จะรักษาความชัดเจนเอาไว้
- เครื่องหมายยัติภังค์ (-) ได้รับการยอมรับจากเครื่องมือค้นหาว่าเป็นตัวแยกคำ ซึ่งช่วยเพิ่มความสามารถในการอ่านและ SEO
- ใช้อักขระ ตัวอักษรและตัวเลข และเครื่องหมายขีดกลางเพื่อให้แน่ใจว่า URL ของคุณยังคงสะอาดและเข้าถึงได้ หลีกเลี่ยงอักขระพิเศษ เช่น “@”, “#” “!,” และ “&”
- ใช้ อักษรตัวพิมพ์เล็ก ใน URL ของคุณเสมอ ตัวอักษรตัวพิมพ์ใหญ่อาจทำให้เกิดปัญหาบนเซิร์ฟเวอร์บางตัวและสร้างปัญหาเนื้อหาที่ซ้ำกัน
- จัดระเบียบ URL ของคุณ ให้สะท้อนถึงโครงสร้างเว็บไซต์ของคุณ ตัวอย่างเช่น https://wpastra.com/guides-and-tutorials/upgrade-elementor/ ระบุว่าหน้านี้เป็นส่วนหนึ่งของ คำแนะนำและส่วนบทช่วยสอน โดยเฉพาะเกี่ยวกับการอัปเกรด Elementor
- การใช้ HTTPS แทน HTTP เป็นสิ่งจำเป็นสำหรับทั้งความปลอดภัยและ SEO HTTPS เข้ารหัสข้อมูลระหว่างเบราว์เซอร์และเซิร์ฟเวอร์ ปกป้องข้อมูลผู้ใช้และปรับปรุงความน่าเชื่อถือ
เมื่อพิจารณาแนวทางปฏิบัติที่ดีที่สุดเหล่านี้ คุณสามารถสร้างโครงสร้าง URL ที่ปรับปรุงประสบการณ์ผู้ใช้และเพิ่มศักยภาพ SEO ของเว็บไซต์ของคุณให้สูงสุดได้
โครงสร้าง URL ที่ได้รับการปรับปรุงอย่างเหมาะสมช่วยให้เครื่องมือค้นหาเข้าใจและจัดอันดับเนื้อหาของคุณได้อย่างมีประสิทธิภาพมากขึ้น รวมถึงปรับปรุงการนำทางและการมีส่วนร่วมสำหรับผู้เยี่ยมชมของคุณ
คำถามที่พบบ่อย
1. เหตุใดการมี URL ที่ปลอดภัย (HTTPS) สำหรับเว็บไซต์ของฉันจึงเป็นสิ่งสำคัญ
HTTPS ช่วยให้มั่นใจได้ว่าข้อมูลที่ส่งระหว่างเว็บไซต์และผู้ใช้ของคุณได้รับการเข้ารหัส สิ่งนี้จะปกป้องข้อมูลที่ละเอียดอ่อน นอกจากนี้ยังเพิ่มอันดับเครื่องมือค้นหาและสร้างความไว้วางใจกับผู้เยี่ยมชม
2. ฉันจะย่อ URL ที่ยาวโดยไม่สูญเสียข้อมูลสำคัญได้อย่างไร
ใช้เครื่องมือหรือบริการย่อ URL เช่น Bitly ซึ่งจะย่อ URL ให้เป็นเวอร์ชันสั้นลงในขณะที่ยังคงเปลี่ยนเส้นทางไปยังหน้าต้นฉบับ ตรวจสอบให้แน่ใจว่าข้อมูลสำคัญและคำสำคัญยังคงมองเห็นได้
3. URL และ URI แตกต่างกันอย่างไร
URL ( Uniform Resource Locator ) คือประเภทของ URI ( Uniform Resource Identifier ) ที่ระบุที่อยู่ของทรัพยากรบนอินเทอร์เน็ต URL ทั้งหมดเป็น URI แต่ไม่ใช่ URI ทั้งหมดที่เป็น URL
4. ฉันสามารถเปลี่ยน URL ของเว็บไซต์หลังจากเผยแพร่แล้วได้หรือไม่ และมีความเสี่ยงอะไรบ้าง?
ใช่ คุณสามารถเปลี่ยน URL ได้ แต่อาจทำให้ลิงก์ใช้งานไม่ได้และสูญเสียอันดับ SEO หากไม่ได้รับการจัดการอย่างเหมาะสม ใช้การเปลี่ยนเส้นทาง 301 เพื่อชี้ URL เก่าไปยัง URL ใหม่เพื่อหลีกเลี่ยงความเสี่ยงเหล่านี้
บทสรุป
นั่นคือทั้งหมดสำหรับตอนนี้! ในบทความนี้ เราได้พูดคุยกัน ว่า URL ของเว็บไซต์คืออะไร และทำงานอย่างไร
เราหวังว่าคู่มือนี้จะช่วยให้คุณทราบความลับทั้งหมดของ URL ของเว็บไซต์ หากเราพลาดข้อมูลใด ๆ แสดงความคิดเห็นด้านล่าง
นอกจากนี้ หากคุณมีข้อสงสัยหรือข้อเสนอแนะเกี่ยวกับบทความนี้ โปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง
คุณสามารถดูคำแนะนำการสอนอื่นๆ ของเราได้ เช่น วิธีทำ SEO ด้วยตัวเอง และวิธีใช้ AI สำหรับ SEO
หากคุณชอบบทความนี้ โปรดแบ่งปันกับเพื่อนและเพื่อนร่วมงานของคุณ นอกจากนี้อย่าลืมติดตามเราบน Twitter และ Facebook
