เส้นทางการตัด SVG คืออะไรและคุณใช้อย่างไร
เผยแพร่แล้ว: 2022-12-26เส้นทางการตัด SVG ใช้เพื่อกำหนดพื้นที่เฉพาะภายใน ภาพ SVG จากนั้นพื้นที่ที่กำหนดโดยเส้นทางการตัดจะมองเห็นได้ ในขณะที่ส่วนที่เหลือของภาพจะถูกซ่อนไว้ เส้นทางการตัด SVG ถูกสร้างขึ้นโดยใช้องค์ประกอบ องค์ประกอบใช้องค์ประกอบอย่างน้อยหนึ่งองค์ประกอบเป็นลูก องค์ประกอบเหล่านี้กำหนดรูปร่างของเส้นทางการตัด เมื่อกำหนดเส้นทางการตัดแล้ว สามารถนำไปใช้กับองค์ประกอบใดก็ได้ภายในภาพ SVG โดยใช้คุณสมบัติเส้นทางคลิป
เส้นทางการตัดกำหนดขอบเขตระหว่างสิ่งที่ปรากฏและสิ่งที่ไม่ ในทางกลับกัน หน้ากากจะปกปิดทุกสิ่ง และมีหน้าที่ควบคุมปริมาณขององค์ประกอบที่มองเห็นได้ CSS clip-path ไม่รองรับเบราว์เซอร์หลักของ Microsoft ในขณะนี้ การตรวจสอบภาพวงกลมและตัดครึ่งบนออก คุณจะเห็นเฉพาะครึ่งบนเท่านั้น องค์ประกอบ clipPath กำหนดเส้นทางที่สามารถตัดโดยใช้คุณสมบัติ clipPath และองค์ประกอบ clipPath ใช้เพื่ออ้างอิง clipPath สามารถใช้คุณสมบัติเส้นทางคลิปเพื่อกำหนดเส้นทางคลิปไปยังเส้นทางเฉพาะ หรือสามารถใช้เพื่อสร้างเส้นทางรูปภาพโดยใช้ รูปร่าง CSS เฉพาะ ในตัวอย่างนี้ ฉันใช้ CSS แบบอินไลน์เพื่อสร้าง clipPath จาก SVG
โปรดทราบว่าไม่สามารถเพิ่มเส้นทางไปยัง Firefox ได้โดยตรง การตัดเส้นทางใน sva ทำได้ง่าย หากคุณรู้วิธีสร้างเส้นทางการตัดโดยใช้ SVG คุณควรจะสามารถแปลงเป็น CSS ได้อย่างรวดเร็ว ดังที่ฉันจะแสดงให้เห็นในอีกไม่กี่สัปดาห์ข้างหน้า การตัดสี่เหลี่ยมเป็นมากกว่าการ ซ่อนวงกลม
เส้นทางการตัดจะครอบตัดส่วนหนึ่ง ของอาร์ตเวิร์กเพื่อให้อาร์ตเวิร์กเพียงบางส่วนปรากฏผ่านรูปร่างหรือรูปร่างที่คุณสร้างขึ้น สามารถใช้เส้นทางตัดเพื่อซ่อนส่วนที่ไม่ต้องการของภาพโดยสร้างเส้นทางที่เชื่อมต่อกับเฟรมภาพ
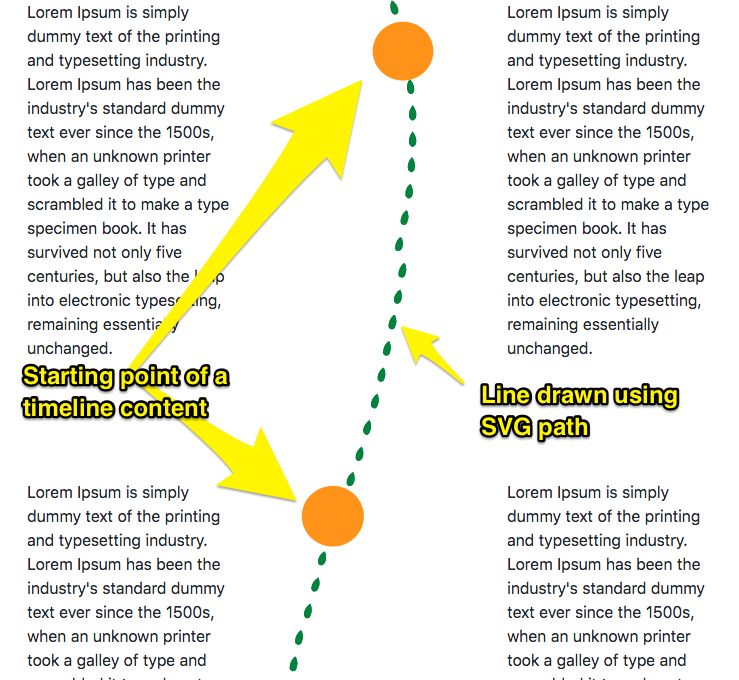
เส้นทาง Svg ทำงานอย่างไร

ในแง่ของไลบรารี SVG มาตรฐานของรูปทรงพื้นฐาน องค์ประกอบนี้มีประสิทธิภาพมากที่สุด มีเอฟเฟ็กต์มากมายที่สามารถทำได้ รวมถึงเส้น เส้นโค้ง ส่วนโค้ง และอื่นๆ เส้นตรงและเส้นโค้งหลายเส้นถูกใช้เพื่อสร้างรูปทรงที่ซับซ้อนโดยการรวมเข้าด้วยกัน สามารถสร้างเส้นหลายเส้นสำหรับรูปทรงที่ซับซ้อนที่ประกอบด้วยเส้นตรงเท่านั้น
แม้ว่าเส้นทางเหล่านี้อาจดูน่ากลัว แต่ เส้นทาง SVG เหล่านี้กลับมีตัวเลขและตัวอักษรกระจายอยู่ทั่วไป ในบทเรียนนี้ เราจะใช้เส้นทางเพื่อวาดสี่เหลี่ยมผืนผ้า และการวาดบางอย่างเป็นวิธีที่ดีที่สุดในการเรียนรู้เส้นทาง SVG หากคุณกำลังเขียนโค้ดด้วย Codepen หรือสิ่งที่คล้ายกัน คุณจะสามารถเห็นการเปลี่ยนแปลงได้ทันทีที่เกิดขึ้น เรามีความคืบหน้า แต่ก็ยังมีงานที่ต้องทำ เราต้องการให้ดินสอของเราอยู่ในจุดเดิมบนแกน x ในขณะที่เลื่อนขึ้น 200 บนแกน y สำหรับด้านขวาของสี่เหลี่ยมผืนผ้า เพื่อให้ได้ระดับความสูง เราเพิ่มค่าลบเป็น -200 ด้วยเหตุนี้ เราจึงสามารถใช้คำสั่ง z เพื่อย้อนกลับบรรทัดไปยังจุดเริ่มต้นได้
แท็กใดที่ใช้ในการกำหนดเส้นทางโดยใช้ Svg
*path* คือเส้นทางสำหรับไฟล์ SVG องค์ประกอบเส้นทาง เป็นหนึ่งในสององค์ประกอบที่ใช้ในการกำหนดเส้นทาง ข้อมูลเส้นทางสามารถเข้าถึงได้โดยใช้คำสั่งต่อไปนี้: M = moveto lineto หมายถึงจำนวนเส้นในกราฟ
Console.log(svgpath); เส้นทาง Svg: บทนำเบื้องต้น
//*'svg' คือชื่อของไฟล์
Document.getElement ById = document.getElement ById (ไอคอนข้อมูล); br>. Document.getElement ById = document.getElement ById (ไอคอนข้อมูล); DataIcon.path = dataIcon.svg
ฉันสามารถเพิ่มคลาสไปยังเส้นทาง Svg ได้หรือไม่
เช่นเดียวกับการเพิ่มคลาสให้กับองค์ประกอบ HTML โดยใช้แอตทริบิวต์ของคลาส ในการกำหนดเป้าหมาย โค้ด svg ด้วย CSS เอกสารจะต้องอยู่ในบรรทัด แต่ไม่สามารถใช้แท็ก *img เพื่ออ้างอิงได้

เส้นทางคลิปทำงานอย่างไร

เส้นทางคลิปเป็นคุณสมบัติ CSS ที่ช่วยให้คุณระบุพื้นที่ขององค์ประกอบที่จะมองเห็นได้ พื้นที่ที่มองเห็นถูกกำหนดโดยเส้นทางที่กำหนดโดยใช้ เส้นทาง SVG
คุณสมบัติเส้นทางคลิปสร้างขอบเขตการตัดซึ่งเนื้อหาสามารถมองเห็นได้และมองไม่เห็นเนื้อหา ค่าผกผันกำหนดสี่เหลี่ยมที่แทรก และเราสามารถควบคุมขอบทั้งสี่ได้เช่นเดียวกับที่เราทำกับระยะขอบและระยะห่างจากขอบ เป็นไปได้ที่จะทำการเปลี่ยนแปลงสิ่งที่ใส่เข้าไปจากขอบด้านใดด้านหนึ่ง เราสามารถใช้วิธี clip-path เพื่อตัดพื้นที่เฉพาะของเว็บได้ การใช้ IntersectionObserver API เราสามารถแสดงเนื้อหาของหน้าในขณะที่ผู้ใช้เลื่อน นอกจากนี้ยังสามารถใช้ CSS calc() ร่วมกับหน่วยวิวพอร์ต CSS เพื่อปรับมุมมองตามความกว้างของวิวพอร์ต เมื่อเปลี่ยนจากค่าบนเป็นค่าล่าง เราต้องการให้ค่าล่างเป็น 100%
สามารถใช้เส้นทางคลิปเพื่อสร้างโฮเวอร์และเอฟเฟ็กต์แอนิเมชันที่ปรับขนาดจากตำแหน่งหนึ่งไปยังอีกตำแหน่งหนึ่งได้ อีกวิธีหนึ่งในการเปลี่ยนตำแหน่งของแอนิเมชันอย่างง่ายดายคือการเลือกอย่างรวดเร็ว เมื่อพื้นที่ถูกตัด พื้นที่ที่มองไม่เห็นจะไม่ได้รับเหตุการณ์ตัวชี้ และพื้นที่อื่น ๆ จะไม่ได้รับเหตุการณ์ตัวชี้เลย หากคุณต้องการวางพาธให้สัมพันธ์กับขนาดฟอนต์ คุณสามารถใช้ค่าสัมพัทธ์หรือค่า em หรือ rem
เมื่อภาพถ่ายเสร็จสิ้น นักออกแบบกราฟิกสามารถติดตามโครงร่างขององค์ประกอบที่ต้องการลบโดยใช้เส้นทางการตัด เพื่อหลีกเลี่ยงการรบกวนภาพโดยรอบ องค์ประกอบต่างๆ จะถูกแยกและแก้ไขแยกกัน
เมื่อพูดถึงเส้นทางการตัดภาพ เส้นทางการตัดหลายภาพอาจยากกว่าเส้นทางการตัดแบบเดิมเล็กน้อย แต่ภาพที่ได้จะมีความเป็นมืออาชีพมากกว่ามาก เส้นทางการตัดสามารถช่วยให้คุณได้ภาพที่สวยงามยิ่งขึ้น
เส้นทางคลิปทำงานอย่างไร
ขอบเขตการตัด ซึ่งกำหนดส่วนใดขององค์ประกอบที่ควรแสดงใน clip- path CSS ถูกสร้างขึ้น บางส่วนของภูมิภาคสามารถชมได้จากภายใน ในขณะที่ส่วนอื่น ๆ สามารถมองเห็นได้จากภายนอกเท่านั้น
เส้นทางการตัด: เป็นมากกว่าการลบพื้นหลังรูปภาพ
สามารถใช้เส้นทางการตัดเพื่อวัตถุประสงค์อื่นได้เช่นกัน เช่น การสร้างเส้นขอบรอบๆ ข้อความหรือวัตถุ เช่นเดียวกับการครอบตัดรูปภาพ โปรแกรมนี้ช่วยให้มืออาชีพสร้างกราฟิกคุณภาพสูงได้ง่ายขึ้น
การใช้เส้นทางคลิปใน Css คืออะไร?
เมื่อใช้คุณสมบัติ clip-path ของ CSS คุณสามารถระบุพื้นที่เฉพาะสำหรับองค์ประกอบที่จะแสดง โดยส่วนที่เหลือจะถูกซ่อนไว้ (หรือ "ตัด") ในอดีตมี คุณสมบัติคลิป แต่ไม่รองรับอีกต่อไป สำหรับรูปภาพ จะใช้เป็นหลัก แต่ก็มีประโยชน์ในบริบทอื่นๆ ด้วย
Css Snippet Library: สิ่งที่ต้องมีสำหรับการออกแบบที่ตอบสนอง
ความนิยมที่เพิ่มขึ้นของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ทำให้จำเป็นต้องมีการสร้างคลังตัวอย่างที่สามารถใช้เพื่อสร้างประสบการณ์ผู้ใช้ที่สอดคล้องและคาดเดาได้ในทุกอุปกรณ์ ด้วยไลบรารีข้อมูลโค้ด CSS คุณจะได้รับเครื่องมือและตัวอย่างทั้งหมดที่จำเป็นสำหรับการสร้างเลย์เอาต์ การจัดสไตล์ และภาพเคลื่อนไหว
เส้นทางของคลิปทำงานบนเบราว์เซอร์ทั้งหมดหรือไม่
การรองรับ Clip-path มีอยู่ในเบราว์เซอร์ทุกรุ่นที่รองรับ SVG พื้นฐาน ไวยากรณ์ url() ได้รับการสนับสนุนโดยฟังก์ชันการสนับสนุนบางส่วนเท่านั้น แพ็คเกจการสนับสนุนบางส่วนประกอบด้วยไวยากรณ์ URL (#foo) สำหรับ รูปร่างแบบอินไลน์ เช่นเดียวกับการรองรับรูปร่างแบบอินไลน์และรูปร่าง SVG ภายนอก
