มาร์จิ้นเวอร์ชัน Svg คืออะไร
เผยแพร่แล้ว: 2023-01-02SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เป็นรูปแบบภาพเวกเตอร์ที่ใช้ XML สำหรับกราฟิกสองมิติพร้อมรองรับการโต้ตอบและภาพเคลื่อนไหว ข้อกำหนด SVG เป็นมาตรฐานเปิดที่พัฒนาโดย World Wide Web Consortium (W3C) ตั้งแต่ปี 1999 ภาพ SVG และลักษณะการทำงานถูกกำหนดไว้ในไฟล์ข้อความ XML ซึ่งหมายความว่าสามารถค้นหา สร้างดัชนี เขียนสคริปต์ และบีบอัดข้อมูลได้ ในฐานะไฟล์ XML ภาพ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความใดๆ แต่มักจะสร้างด้วยซอฟต์แวร์วาดภาพ
ตัวย่อที่ถูกต้องสำหรับ Svg คืออะไร?

ตัวย่อที่ถูกต้องสำหรับ SVG คือ “Scalable Vector Graphics” นี่เป็นรูปแบบไฟล์ที่ใช้สร้างภาพแบบเวกเตอร์
กราฟิกสามารถแสดงบนเว็บไซต์โดยใช้ไฟล์ HTML หรือไฟล์ sva เนื่องจากไฟล์เป็นเวกเตอร์ จึงสามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียความละเอียดใดๆ นอกจากนี้ยังเป็นประเภทไฟล์มาตรฐานที่ใช้งานง่ายและได้รับการสนับสนุนอย่างกว้างขวาง หากคุณกำลังมองหาวิธีแสดงกราฟิกบนเว็บไซต์ของคุณ ไฟล์ a.sva เป็นตัวเลือกที่ยอดเยี่ยม แอปพลิเคชั่นนี้ใช้งานง่ายและเป็นที่ชื่นชอบของคนจำนวนมาก นอกจากนี้ยังสามารถเพิ่มหรือลดขนาดเพื่อรักษาความละเอียดได้
Svg ความสูงและความกว้างคืออะไร?

ความสูงและความกว้างของ SVG หมายถึงความสูงและความกว้างของกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ สามารถระบุความสูงและความกว้างของ SVG ได้ในหน่วยสัมบูรณ์หรือหน่วยสัมพัทธ์ หน่วยสัมบูรณ์ระบุเป็นนิ้ว เซนติเมตร หรือจุด หน่วยสัมพัทธ์ระบุเป็นเปอร์เซ็นต์ของความสูงหรือความกว้างของวิวพอร์ต SVG
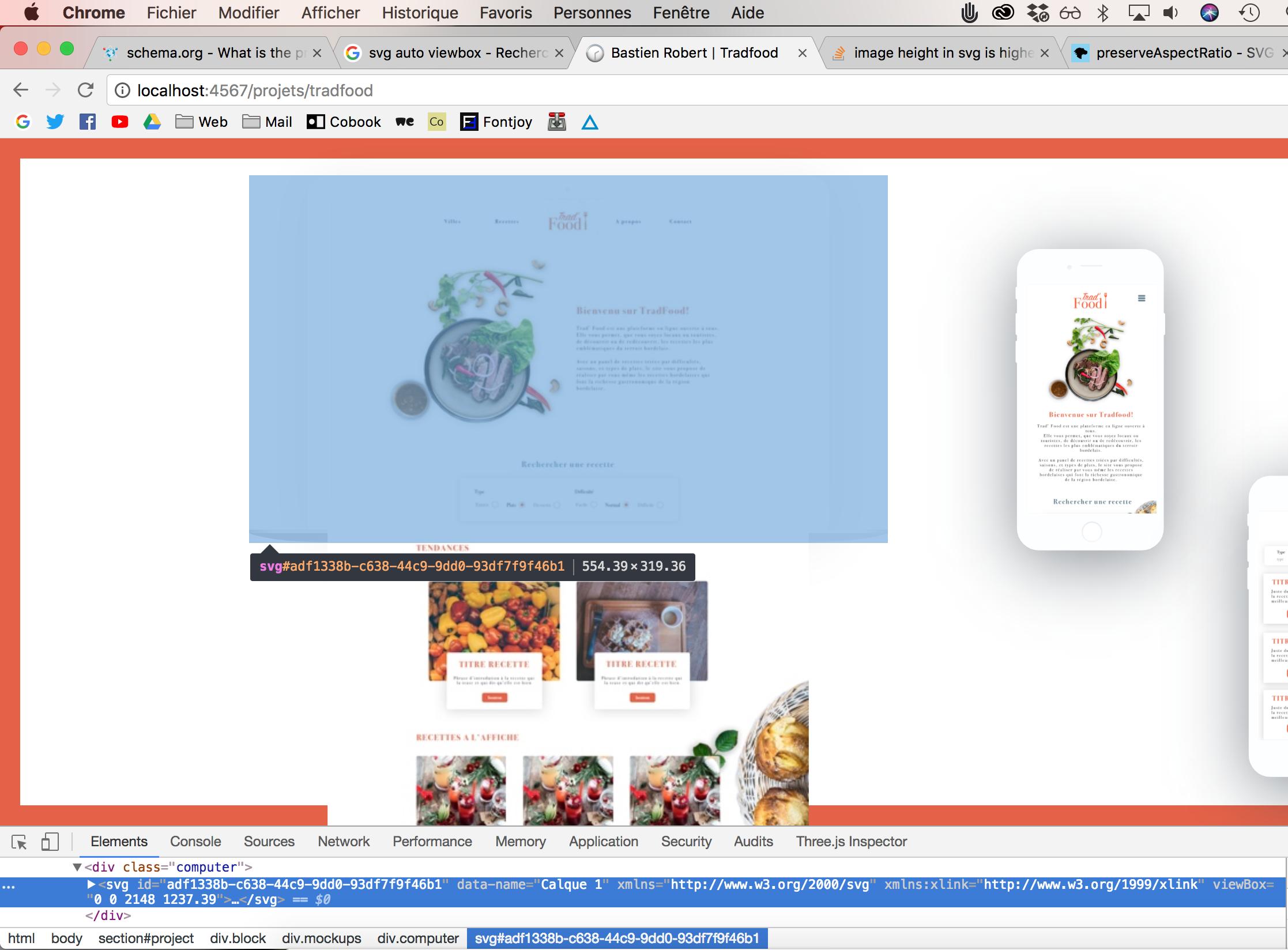
การใช้แอตทริบิวต์ viewBox เมื่อปรับขนาด SVG สำหรับการพิมพ์ ทำให้แน่ใจว่า SVG ที่แสดงผลมีขนาดเท่ากันโดยไม่คำนึงถึงขนาดของอุปกรณ์
คุณสามารถสร้างภาพที่ปรับขนาดได้ซึ่งสามารถดูบนอุปกรณ์ใดก็ได้ที่มี viewBox คุณสามารถใช้ viewBox เพื่อตั้งค่าระบบพิกัดตาม x=0, y=0, ความกว้าง, ความสูง และอื่นๆ ด้วยเหตุนี้ สี่เหลี่ยมผืนผ้าที่มีความกว้าง 50 และสูง 50 จะเติมความสูงและความกว้างของรูปภาพที่ได้รับการปรับขนาดเท่ากันทั่วทั้งมิติ
เมื่อปรับขนาด SVG สำหรับการพิมพ์ ตรวจสอบให้แน่ใจว่าคุณได้รวมแอตทริบิวต์ viewBox เนื่องจากขนาดของ SVG ที่แสดงผลจะเหมือนกันโดยไม่คำนึงถึงขนาดของอุปกรณ์ส่งออก
Svg: รูปแบบกราฟิกแบบเวกเตอร์ที่ช่วยให้รูปภาพของคุณดูคมชัด
Scribb เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ให้คุณเปลี่ยนขนาดหรือคุณภาพของมันได้ เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ให้คุณปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพ เมื่อคุณระบุแอตทริบิวต์ความกว้างและความสูงเป็นพิกเซล รูปภาพสามารถขยายให้เต็มวิวพอร์ตทั้งหมด หรือหากคุณระบุเปอร์เซ็นต์ความกว้างและความสูง รูปภาพสามารถย่อให้เล็กลงได้
องค์ประกอบ Svg คืออะไร?
ระบบพิกัดและวิวพอร์ตในองค์ประกอบ svg จะถูกสร้างขึ้น เป็นส่วนประกอบของเอกสาร SVG ที่โดยทั่วไปจะใช้เป็นองค์ประกอบภายนอกสุดของไฟล์ แต่สามารถฝังอยู่ในไฟล์ HTML หรือ .VG แอตทริบิวต์ xmlns จำเป็นสำหรับ องค์ประกอบ svg ภายนอก ของเอกสาร SVG เท่านั้น
ไม่เพียงแต่เป็นเครื่องมือที่ทรงพลังสำหรับการสร้างกราฟิกเท่านั้น แต่ยังเป็นรูปแบบที่ทรงพลังสำหรับแอนิเมชันอีกด้วย คุณสามารถทำให้ ไฟล์ SVG เคลื่อนไหวได้ด้วยการคลิกเพียงไม่กี่ครั้งโดยการระบุช่วงเวลาและการค่อยๆ เปลี่ยน ตัวกรองและเอฟเฟ็กต์ยังรวมอยู่ในไฟล์ SVG ทำให้ผู้ใช้สามารถสร้างเอฟเฟ็กต์ภาพที่น่าทึ่งได้ การใช้ไฟล์ SVG ช่วยให้นักออกแบบสามารถสร้างกราฟิกคุณภาพสูงที่สามารถปรับขนาดให้เหมาะกับโปรเจกต์เว็บต่างๆ ได้อย่างง่ายดาย เนื่องจากไฟล์ SVG นั้นง่ายต่อการอ่านและทำความเข้าใจ ไม่ว่าบุคคลที่ไม่มีประสบการณ์ในการออกแบบกราฟิกจะสามารถสร้างภาพที่น่าประทับใจได้อย่างง่ายดาย
องค์ประกอบ Svg ใน Html
ฉันจะใช้องค์ประกอบ svg ใน HTML ได้อย่างไร แท็กนี้ระบุคอนเทนเนอร์สำหรับกราฟิกที่สร้างโดยใช้ รูปแบบ SVG ภาพกราฟิกสามารถวาดได้หลายวิธี เช่น การวาดเส้นทาง กล่อง วงกลม ช่องข้อความ และอื่นๆ
Svg มาร์จิ้น Css
คุณสมบัติ svg margin css เป็นคุณสมบัติชวเลขสำหรับตั้งค่าคุณสมบัติระยะขอบทั้งสี่ด้านขององค์ประกอบ คุณสมบัติระยะขอบกำหนดพื้นที่นอกเส้นขอบขององค์ประกอบ
แอตทริบิวต์การนำเสนอสามารถใช้เพื่อจัดรูปแบบองค์ประกอบ SVG และยังสามารถใช้เป็นคุณสมบัติของ CSS สามารถใช้คุณสมบัติการเติมใน CSS เพื่อเปลี่ยนสีขององค์ประกอบจากสีแดงเป็นสีน้ำเงิน ทั้ง CSS และ SVG มีวิธีการสำหรับการแสดงข้อความ การกำบัง การกรอง และเอฟเฟ็กต์ตัวกรอง คุณสมบัติ CSS ขององค์ประกอบบางอย่างจะแตกต่างอย่างมากจากองค์ประกอบอื่นๆ ใน ไฟล์ sva ขณะนี้ซอฟต์แวร์กำหนดคุณสมบัติทางเรขาคณิต เช่น rx และ ry ในเวอร์ชันล่าสุด ประเภทของคุณสมบัติที่ใช้ในการนำรูปทรงเรขาคณิตไปใช้กับ CSS ซึ่งคล้ายกับประเภทของคุณสมบัติที่ใช้เติมหรือลากเส้นกับงานนำเสนอ สามารถใช้ CSS เพื่อแปลงรูปร่างขององค์ประกอบ
นอกจากนี้ยังสามารถใช้ CSS เพื่อกำหนดความกว้างและความสูงขององค์ประกอบ a> เมื่อคุณใช้คุณสมบัติ d คุณสามารถระบุรูปร่างขององค์ประกอบได้ หากคุณใช้ a:active pseudo-class รูปร่างจะเปลี่ยนเป็นสี่เหลี่ยมจัตุรัสเมื่อคลิกและสีเติมจะเปลี่ยนไป คุณสามารถหน่วงเวลาแอนิเมชั่นของแต่ละคลาสรูปร่างได้โดยใช้แอนิเมชั่นดีเลย์ใน CSS ไม่แนะนำให้ใช้เทคนิคเหล่านี้ในการผลิตผลิตภัณฑ์

Svg 101: ทุกสิ่งที่คุณต้องรู้
คุณจะปรับขนาด CSS โดยใช้ SVG ได้อย่างไร เมื่อคุณตั้งค่า SVG ด้วย CSS เป็นความสูงหรือความกว้างใดๆ แอตทริบิวต์ความสูงและความกว้างใน svg> จะถูกละเว้น คุณสามารถระบุความสูงแบบอินไลน์สำหรับไฟล์ svg ได้โดยใช้ svg.*width: 100%; ความสูง: อัตโนมัติ ตัวอย่างของการเติม onsvg คืออะไร เนื่องจากมีช่องว่างภายในองค์ประกอบ svg จึงสามารถมองเห็นรูปร่าง svg บนผืนผ้าใบได้ หากคุณมีองค์ประกอบที่ขอบของ ผ้าใบ SVG คุณสามารถเพิ่มช่องว่างภายในเพื่อป้องกันไม่ให้ตกหล่นได้ หากระยะขอบใหญ่ขึ้น องค์ประกอบ svg จะอยู่ในตำแหน่งเดียวกับที่อยู่อีกด้านหนึ่ง ฉันจะใช้ vg ใน CSS ได้อย่างไร แม้ว่าเราจะสามารถใช้ CSS โดยไม่ต้องเข้ารหัสโดยใช้ data URIs แต่ใช้งานได้ในเบราว์เซอร์ที่ใช้ Webkit เท่านั้น การใช้ encodeURIComponent() เป็นวิธีการเข้ารหัส วิธีเข้ารหัสจะทำงานทั่วทั้งกระดาน ในการส่งรูปภาพ คุณต้องมีแอตทริบิวต์ XML xmlns ดังต่อไปนี้: XMLns=' http: //www.w3.org/2000/svg' มันจะปรากฏขึ้นโดยอัตโนมัติหากไม่มีอยู่
ระยะขอบเส้นทาง Svg
ไม่มีสิ่งที่เรียกว่า ระยะขอบเส้นทาง svg
เส้นทางของวัตถุจะกำหนดรูปทรงเรขาคณิต รวมถึงการเคลื่อนที่ เส้น เส้นโค้ง (ทั้งลูกบาศก์และกำลังสอง) ส่วนโค้ง และเส้นทางระยะใกล้ เส้นทางผสม (เช่น เส้นทางที่มีเส้นทางย่อยหลายเส้นทาง) สามารถใช้เพื่อให้เอฟเฟกต์ต่างๆ เช่น รูโดนัทปรากฏในวัตถุได้ ไวยากรณ์ พฤติกรรม และอินเทอร์เฟซ DOM สำหรับ เส้นทาง SVG ได้อธิบายไว้ในบทนี้ ข้อมูลเส้นทางมีชุดคำสั่งตามด้วยอักขระตัวเดียว เนื่องจากข้อมูลพาธมีความกระชับ จึงไม่จำเป็นต้องจัดไฟล์ขนาดใหญ่และดาวน์โหลดไฟล์อย่างรวดเร็ว เพื่อปรับปรุงการอ่าน เส้นทางแต่ละประเภทอาจแบ่งออกเป็นหลายบรรทัดด้วยอักขระขึ้นบรรทัดใหม่ เมื่อแอตทริบิวต์ถูกแยกวิเคราะห์ พวกมันจะถูกทำให้เป็นมาตรฐานเป็นอักขระเว้นวรรคโดยใช้อักขระเว้นวรรคที่ทำให้เป็นมาตรฐาน
ข้อมูลเส้นทางใช้เพื่อระบุรูปร่างของรูปร่างโดยใช้ค่า <string> ในส่วนการจัดการข้อผิดพลาดของข้อมูลเส้นทาง มีกฎที่จัดการการจัดการข้อผิดพลาดภายในสตริง ในการเริ่มต้น คุณต้องสั่งย้ายไปยังส่วนข้อมูลพาธ (หากมี) การวาดเส้นตรงอัตโนมัติจากจุดที่เส้นทางย่อยเริ่มต้นไปยังจุดที่เส้นทางย่อยสิ้นสุดนั้นสมเหตุสมผล ส่วนเส้นทางนี้อาจมีความยาวเป็นศูนย์ ส่วนปิดของเส้นทางย่อยจะเข้าร่วมกับส่วนเริ่มต้นเมื่อใช้ค่าปัจจุบันของ stroke-linejoin เป็นส่วนเริ่มต้น พฤติกรรมของเส้นทางย่อยแบบปิดแตกต่างจากลักษณะการทำงานของเส้นทางย่อยแบบเปิด ซึ่งไม่มีส่วนที่เชื่อมต่อกัน
ใน Python ความสามารถในการแบ่งส่วนเส้นทางปิดไม่ได้รับการสนับสนุนโดยคำสั่งในขณะนี้ ในการวาดเส้นตรงจากจุดปัจจุบันไปยังจุดใหม่ สามารถใช้คำสั่ง lineto ได้หลากหลาย หากใช้คำสั่งสัมพัทธ์ l บรรทัดจะลงท้ายด้วยสัญลักษณ์ (cPX x, Cpy x) ในกรณีนี้ เส้นแนวนอนจะถูกวาดในทิศทางของแกน x ที่เป็นบวกอันเป็นผลมาจากคำสั่ง h สัมพัทธ์ที่มีค่า x เป็นบวก ห้าตัวอย่างแรกมีส่วนของเส้นทางลูกบาศก์ Bezier นี่คือรายการคำสั่งส่วนโค้งวงรี เมื่อใช้คำสั่งสัมพัทธ์ ส่วนโค้งจะสิ้นสุด (ทั้ง cpy และ y แทนด้วย C) ในลำดับ X
แผนภูมินี้แสดงส่วนโค้งสี่ส่วนดังนี้: ธงส่วนโค้งขนาดใหญ่ ธงกวาด และธงลูกศร EBNF จะต้องดำเนินการในลักษณะเดียวกับการผลิตอื่นๆ ในเวลาและสถานที่เดียวกัน เมื่อตัวละครไม่เป็นไปตามข้อกำหนดของการผลิตอีกต่อไป เมื่อคุณสมบัติ d มีค่าเป็นศูนย์ การแสดงผลจะถูกปิดใช้งาน เมื่อคำนวณรูปร่างหมวกและทำเครื่องหมาย ทิศทางเริ่มต้นที่ขอบเขตของเซ็กเมนต์จะถูกละเว้น ถ้า rx หรือ ry เป็นศูนย์ จะถือว่าส่วนโค้งนั้นเป็นส่วนของเส้นตรง (เส้นที่จะตามมา) ที่เชื่อมกับจุดสิ้นสุด การดำเนินการมาตราส่วนนี้สามารถพบได้ในส่วนภาคผนวกของสูตรทางคณิตศาสตร์ ส่วนเส้นทางที่ไม่มีความยาวจะแสดงผลแตกต่างกันไปตามเงื่อนไขต่อไปนี้
การใช้แอตทริบิวต์ 'pathLength' ผู้เขียนสามารถคำนวณความยาวทั้งหมดของเส้นทางเพื่อให้ตัวแทนผู้ใช้ปรับขนาดการคำนวณระยะทางตามเส้นทางได้ การดำเนินการที่มีความยาวเป็นศูนย์สามารถทำได้โดยใช้องค์ประกอบ 'เส้นทาง' การคำนวณความยาวพาธประกอบด้วยคำสั่งเพียงไม่กี่คำสั่ง: lineto, curveto และ arcto
เส้นทาง Svg: พื้นฐาน
กรอกเส้นทาง *br* ด้วยการเติม *br* คุณสามารถใช้สีเติมหรือเส้นขีดเพื่อวาดสิ่งที่คุณต้องการใน SVG สามารถใช้เส้นทางเพื่อเติมช่องว่างและสร้างเส้นขีด เป็นไปได้ที่จะสร้างรูปร่างที่ยากเกินกว่าจะวาดด้วยการเติมหรือการลากเส้น นอกเหนือจากเส้นทาง
สามารถใช้สเกลและเส้นทางในการนำทางได้
องค์ประกอบเส้นทางสามารถปรับขนาดได้ในลักษณะเดียวกับองค์ประกอบอื่นๆ ใน SVG หากคุณต้องการให้เส้นทางมีขนาดใหญ่มากหรือเล็กมาก คุณสามารถใช้ประโยชน์จากคุณสมบัตินี้ได้ เครื่องชั่งยังเป็นเครื่องมือที่มีประสิทธิภาพสำหรับการเปลี่ยนรูปร่างของเส้นทาง
มันจะแสดงเส้นทางและตัวกรองสำหรับคุณ องค์ประกอบเส้นทางสามารถกรองใน SVG ได้ในลักษณะเดียวกับองค์ประกอบอื่นๆ หากคุณต้องการเส้นทางที่บางหรือหนา คุณลักษณะนี้จะมีประโยชน์ นอกจากการเปลี่ยนรูปร่างเส้นทางแล้ว ยังสามารถใช้ตัวกรองได้อีกด้วย
