คะแนน INP ของ Google คืออะไรและจะปรับปรุงได้อย่างไรใน WordPress
เผยแพร่แล้ว: 2023-08-25คุณสงสัยหรือไม่ว่าคะแนน INP ของ Google คืออะไร และจะปรับปรุงคะแนนบนเว็บไซต์ WordPress ของคุณได้อย่างไร?
Interaction to Next Paint (INP) เป็นเมตริก Core Web Vitals จาก Google การปรับปรุงคะแนนนี้จะทำให้เว็บไซต์ของคุณรู้สึกตอบสนองต่อผู้ใช้ของคุณมากขึ้น
ในบทความนี้ เราจะแสดงวิธีปรับปรุงคะแนน Google INP ของคุณใน WordPress และอธิบายว่าคะแนน INP ของ Google คืออะไร

ต่อไปนี้เป็นภาพรวมโดยย่อของหัวข้อที่เราจะกล่าวถึงในคู่มือนี้:
Google Core Web Vitals คืออะไร
Google Core Web Vitals เป็นเมตริกประสิทธิภาพเว็บไซต์ที่ Google ถือว่ามีความสำคัญต่อประสบการณ์โดยรวมของผู้ใช้ คะแนน Web Vitals เหล่านี้เป็นส่วนหนึ่งของคะแนนประสบการณ์การใช้งานหน้าเว็บโดยรวมของ Google ซึ่งจะส่งผลต่ออันดับ SEO ของคุณ
เกณฑ์ชี้วัดเหล่านี้มีประโยชน์เพราะแม้ว่าเว็บไซต์ WordPress ของคุณจะโหลดเร็ว แต่ผู้ใช้ก็อาจทำงานได้ไม่เต็มที่ แม้ว่าเพจจะโหลดแล้วก็ตาม ผู้เยี่ยมชมอาจไม่สามารถทำสิ่งที่ต้องการหรือเข้าถึงข้อมูลที่ต้องการได้
Core Web Vitals ได้รับการออกแบบมาเพื่อช่วยในเรื่องนี้ สิ่งเหล่านี้ช่วยให้คุณวัดความเร็วที่เว็บไซต์ของคุณโหลด ปรากฏให้เห็น และพร้อมให้ผู้เยี่ยมชมใช้งานได้
ในการทำเช่นนั้น Google จะใช้การทดสอบคุณภาพสามประการ:
- สีเนื้อหาที่ใหญ่ที่สุด (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการทดสอบเหล่านี้ได้ในคำแนะนำขั้นสูงสุดของเราเกี่ยวกับวิธีเพิ่มประสิทธิภาพ Core Web Vitals สำหรับ WordPress
อย่างไรก็ตาม Google กำลังแทนที่ FID ด้วยการทดสอบใหม่ที่เรียกว่า INP (Interaction to Next Paint)
ปัจจุบันการเปลี่ยนแปลงนี้มีสถานะเป็น "รอดำเนินการ" และจะสรุปผลในเดือนมีนาคม 2024 ซึ่งจะทำให้คุณมีเวลาเตรียมตัวเพื่อไม่ให้อันดับ SEO ของคุณได้รับผลกระทบ และเราจะแสดงให้คุณเห็นว่าจะเป็นอย่างไรในบทความนี้
Google INP คืออะไร
INP ย่อมาจาก 'การโต้ตอบกับสีถัดไป' เป็นเมตริก Google Core Web Vital ใหม่ที่วัดการโต้ตอบของผู้ใช้ที่ทำให้เกิดความล่าช้าบนเว็บไซต์ของคุณ
การทดสอบ INP จะวัดระยะเวลาที่ผู้ใช้โต้ตอบกับเว็บไซต์ของคุณ เช่น การคลิกสิ่งใดสิ่งหนึ่ง และเนื้อหาของคุณได้รับการอัปเดตด้วยภาพเป็นการตอบสนอง การอัพเดตภาพนี้เรียกว่า 'การทาสีถัดไป'
ตัวอย่างเช่น ผู้ใช้อาจส่งแบบฟอร์มการติดต่อบนเว็บไซต์ของคุณ คลิกที่ปุ่ม หรือเลือกรูปภาพที่เปิดในไลท์บ็อกซ์ การทดสอบ INP จะวัดระยะเวลาระหว่างผู้ใช้ที่โต้ตอบเหล่านี้กับการดูเนื้อหาที่อัปเดตบนเว็บไซต์ของคุณ
การทดสอบของ Google จะได้รับคะแนน INP เดียวโดยพิจารณาจากระยะเวลาการโต้ตอบของผู้ใช้ส่วนใหญ่บนเว็บไซต์ของคุณ คะแนนจะเป็น 'ดี' 'จำเป็นต้องปรับปรุง' หรือ 'แย่' ขึ้นอยู่กับว่าเว็บไซต์ของคุณใช้เวลานานแค่ไหนในการอัปเดตด้วยภาพ
เหตุใด Google จึงเปลี่ยน FID Metric เป็น INP
การทดสอบ FID ปัจจุบันจะวัดว่าเว็บไซต์ของคุณตอบสนองต่อการป้อนข้อมูลครั้งแรกของผู้ใช้อย่างรวดเร็วเพียงใดหลังจากโหลดหน้าเว็บ เช่น การคลิกเมาส์หรือการกดแป้นพิมพ์ ทำได้โดยการวัดเวลาระหว่างการป้อนข้อมูลครั้งแรกจากผู้ใช้และเวลาที่เว็บไซต์ของคุณเริ่มดำเนินการกับอินพุตนั้น
กล่าวอีกนัยหนึ่งคือวัดว่าเว็บไซต์ของคุณตอบสนองอย่างไรเมื่อโหลดครั้งแรกและความประทับใจแรกที่มอบให้กับผู้ใช้จริง
อย่างไรก็ตาม เมตริกนี้ไม่มีประโยชน์เท่าที่ควร การทดสอบ FID มีข้อจำกัดอยู่ 2 ประการ:
- โดยจะวัดเฉพาะการโต้ตอบของผู้ใช้ครั้งแรกเท่านั้น ไม่ใช่ทั้งหมด
- โดยจะวัดจนกว่าเว็บไซต์จะเริ่มประมวลผลการโต้ตอบเท่านั้น ไม่ใช่เมื่อผู้ใช้สามารถเห็นการตอบรับด้วยภาพบนหน้าจอจริงๆ
ดังนั้น Google จึงเปลี่ยนการทดสอบเพื่อให้เห็นภาพการตอบสนองโดยรวมของหน้าเว็บที่สมบูรณ์ยิ่งขึ้น INP จะวัดเวลาทั้งหมดที่ผู้ใช้อยู่ที่นั่นจนกว่าพวกเขาจะออกจากเพจ
วิธีวัดคะแนน Google INP ใน WordPress
วิธีที่ง่ายที่สุดในการทดสอบคะแนน Google Core Web Vitals คือการใช้เครื่องมือ PageSpeed Insights เพียงป้อน URL ที่คุณต้องการทดสอบแล้วคลิกปุ่ม 'วิเคราะห์'

เครื่องมือจะวิเคราะห์หน้าเว็บสักครู่แล้วจึงแสดงผลการทดสอบ
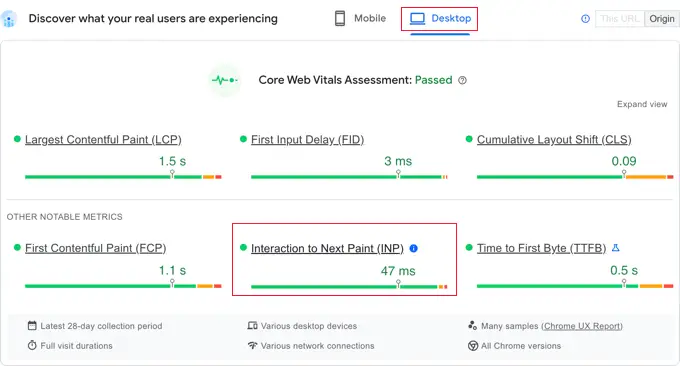
ตอนนี้ คุณจะเห็นคะแนนการโต้ตอบกับ Next Paint (INP) ของหน้า พร้อมด้วย Google Core Web Vitals อื่นๆ ด้วย
โดยจะมีคะแนนที่แตกต่างกันสำหรับผู้ใช้มือถือและเดสก์ท็อป

ในภาพหน้าจอด้านบน คุณจะเห็นคะแนน INP สำหรับผู้ใช้เดสก์ท็อปที่ดูหน้าเว็บนี้บน WPBeginner คือ 47 ms จุดสีเขียวหมายความว่านี่คือคะแนนที่ดี
เมื่อคุณเห็นคะแนนของเว็บไซต์ของคุณเองแล้ว คุณอาจจะสงสัยว่ามันเปรียบเทียบกับเว็บไซต์อื่นๆ ได้อย่างไร และต้องปรับปรุงหรือไม่
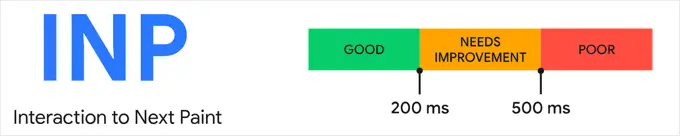
Google ได้ให้หลักเกณฑ์บางประการในการตีความคะแนน INP ของคุณ:
- เร็วกว่า 200 มิลลิวินาที – การตอบสนองที่ดี
- 200-500 มิลลิวินาที – จำเป็นต้องปรับปรุง
- ช้ากว่า 500 มิลลิวินาที – การตอบสนองไม่ดี

ตรวจสอบให้แน่ใจว่าคุณตรวจสอบคะแนนของคุณสำหรับผู้ใช้มือถือและเดสก์ท็อปและมุ่งเป้าไปที่การตอบสนองที่ดี
จากนั้น คุณสามารถปรับปรุงคะแนน INP ของคุณได้โดยปฏิบัติตามหลักเกณฑ์ในส่วนด้านล่าง
กรณีศึกษา: การค้นหาการโต้ตอบที่ช้าบนเว็บไซต์ของ Awesome Motive
แต่ก่อนอื่น การดูกรณีศึกษาอาจเป็นประโยชน์ เราได้เริ่มวัดคะแนน INP บนไซต์แบรนด์ของเรา รวมถึง All in One SEO, MonsterInsights และ WPForms
เมื่อทีมงานของเราตรวจสอบคะแนน INP ของเว็บไซต์ของเรา ผลลัพธ์เบื้องต้นแสดงให้เห็นว่าหน้าเว็บที่ได้รับความนิยมสูงสุดของเราจำเป็นต้องได้รับการปรับปรุง
เมื่อใช้แดชบอร์ดประสบการณ์ผู้ใช้ Chrome (CrUX) เราจะเห็นว่า:
- 80% ของเซสชันของเราได้รับคะแนน 'ดี'
- 12% ของเซสชันของเราได้รับการจัดอันดับว่า 'จำเป็นต้องปรับปรุง'
- 8% ของเซสชันของเราได้รับคะแนนว่า 'แย่'
ขณะนี้ เรายังไม่ทราบว่าการโต้ตอบใดบนหน้าเว็บของเราที่ช้าและจำเป็นต้องได้รับการปรับปรุง Google ไม่ได้ให้ข้อมูลนี้ไว้ขณะทดสอบ
นั่นหมายความว่าต่อไป เราจะต้องทำการทดสอบของเราเองเพื่อค้นหาการโต้ตอบที่ช้าบนหน้าเว็บที่มีคะแนน INP ต่ำกว่า นี่เป็นงานที่มีรายละเอียดและขั้นสูงที่นักพัฒนาทำได้ดีที่สุด
ทำได้โดยการไปที่แต่ละหน้าที่ต้องการการปรับปรุง จากนั้นทดสอบการโต้ตอบแต่ละครั้งด้วยการคลิก การแตะ และการกดปุ่มจริง สิ่งเหล่านี้จำเป็นต้องกำหนดเวลาและประเมินโดยใช้เครื่องมือ
บล็อกนักพัฒนา Chrome แสดงรายการเครื่องมือจำนวนหนึ่งที่สามารถใช้สำหรับการทดสอบ เช่น ส่วนขยาย Chrome Web Vitals และโหมดช่วงเวลาใหม่ใน Lighthouse Panel ใน DevTools คุณยังดูบทความของ Google เกี่ยวกับวิธีแก้ไขข้อบกพร่องโดยใช้ส่วนขยาย Web Vitals ได้ด้วย
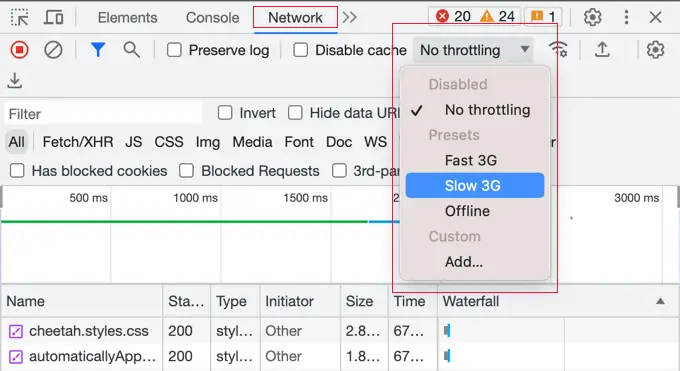
สิ่งสำคัญที่ควรทราบคือเซสชันที่มีเรตติ้งต่ำกว่ามักเกิดขึ้นบนอุปกรณ์หรือการเชื่อมต่อที่ช้ากว่า นั่นหมายความว่าในขณะที่ทดสอบ ขอแนะนำให้เร่งความเร็วของเบราว์เซอร์ ไม่เช่นนั้นคุณอาจไม่พบการโต้ตอบที่ช้า
คุณสามารถทำได้โดยใช้คุณลักษณะตรวจสอบองค์ประกอบของ Chrome โดยไปที่ View » Developer » Inspect Elements คุณสามารถสลับไปที่แท็บ 'เครือข่าย' และเลือกตัวเลือกการควบคุมปริมาณจากเมนูแบบเลื่อนลง

เมื่อคุณพบคะแนน INP สำหรับหน้าเว็บของคุณแล้ว คุณสามารถใช้เคล็ดลับในส่วนถัดไปของบทช่วยสอนนี้เพื่อปรับปรุงคะแนนได้
วิธีปรับปรุงคะแนน INP ของ Google ใน WordPress
งานเพิ่มประสิทธิภาพคะแนน INP ส่วนใหญ่จะต้องดำเนินการโดยนักพัฒนา ซึ่งรวมถึงผู้เขียนธีมและปลั๊กอินที่คุณใช้บนเว็บไซต์ของคุณ รวมถึงผู้พัฒนา JavaScript แบบกำหนดเองที่คุณใช้งานอยู่
นั่นเป็นเพราะว่าคะแนน INP ส่วนใหญ่เกี่ยวข้องกับเวลาที่ต้องใช้ในการโต้ตอบกับ JavaScript บนเว็บไซต์ของคุณ
ตัวอย่างเช่น เมื่อผู้ใช้คลิกปุ่ม โค้ด JavaScript บางตัวจะถูกเรียกใช้เพื่อทำหน้าที่ตามที่คาดไว้โดยการคลิกปุ่ม รหัสนี้ถูกดาวน์โหลดลงในคอมพิวเตอร์ของผู้ใช้และทำงานบนเว็บเบราว์เซอร์
เพื่อเพิ่มประสิทธิภาพคะแนน INP ของคุณ ความล่าช้าที่เกิดขึ้นระหว่างการโต้ตอบกับผู้ใช้ JavaScript จะต้องลดลง ความล่าช้านี้มีสามองค์ประกอบ:
- ความล่าช้าในการป้อนข้อมูลซึ่งเกิดขึ้นเมื่อเว็บไซต์ของคุณกำลังรองานพื้นหลังบนหน้านั้นซึ่งทำให้ตัวจัดการเหตุการณ์ไม่ทำงาน
- เวลาในการประมวลผล ซึ่งเป็นเวลาที่ต้องใช้ในการรันตัวจัดการเหตุการณ์ใน JavaScript
- ความล่าช้าในการนำเสนอซึ่งเป็นเวลาที่ต้องใช้ในการคำนวณหน้าใหม่และระบายสีเนื้อหาของหน้าบนหน้าจอ
ในฐานะเจ้าของเว็บไซต์ มีขั้นตอนต่างๆ ที่คุณสามารถทำได้เพื่อปรับปรุงความล่าช้าครั้งแรกและครั้งที่สาม เราจะแสดงให้คุณเห็นว่าอย่างไรในส่วนถัดไป
อย่างไรก็ตาม เพื่อปรับปรุงคะแนน INP ของคุณอย่างแท้จริง คุณจะต้องปรับปรุงความล่าช้าครั้งที่สอง ซึ่งเป็นเวลาในการประมวลผลของโค้ดเอง นั่นไม่ใช่สิ่งที่คุณสามารถทำได้ด้วยตัวเอง
นักพัฒนาธีม WordPress ปลั๊กอิน และ JavaScript แบบกำหนดเองของคุณอาจจำเป็นต้องปรับโค้ดให้เหมาะสมเพื่อให้ข้อเสนอแนะแก่ผู้ใช้ของคุณทันที ข่าวดีก็คือพวกเขาอาจจะกำลังดำเนินการเรื่องนี้อยู่เพื่อให้ตรงตามกำหนดเวลาในเดือนมีนาคม 2024
เราเสนอเคล็ดลับเฉพาะบางประการสำหรับนักพัฒนาพร้อมตัวอย่างในบทความนี้
เจ้าของเว็บไซต์สามารถเพิ่มประสิทธิภาพไซต์ของตนสำหรับ INP ได้อย่างไร
แม้ว่าผลกระทบที่สำคัญที่สุดต่อคะแนน INP ของเว็บไซต์ของคุณจะมาจากนักพัฒนาที่เพิ่มประสิทธิภาพโค้ดของตน แต่ก็มีบางสิ่งที่เจ้าของเว็บไซต์สามารถทำได้
โดยเฉพาะอย่างยิ่ง คุณสามารถตรวจสอบให้แน่ใจว่าการคลิกเมาส์และการกดแป้นพิมพ์ของผู้ใช้ของคุณได้รับการยอมรับโดยเร็วที่สุดโดยการปรับกระบวนการพื้นหลังบนไซต์ของคุณให้เหมาะสม นอกจากนี้คุณยังสามารถมั่นใจได้ว่าการตอบสนองต่ออินพุตจะแสดงบนหน้าจอโดยเร็วที่สุด
ต่อไปนี้คือขั้นตอนบางส่วนที่คุณสามารถทำได้เพื่อให้บรรลุเป้าหมายดังกล่าว
1. ตรวจสอบให้แน่ใจว่าคุณใช้งาน WordPress เวอร์ชันล่าสุด
สิ่งแรกที่คุณควรทำคือตรวจสอบให้แน่ใจว่าคุณใช้งาน WordPress เวอร์ชันล่าสุด
นั่นเป็นเพราะ WordPress เวอร์ชัน 6.2 และ 6.3 มีการปรับปรุงประสิทธิภาพที่สำคัญ สิ่งเหล่านี้จะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ของคุณทั้งฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์ ซึ่งจะปรับปรุงคะแนน INP ของคุณ

สำหรับคำแนะนำโดยละเอียด คุณสามารถดูคำแนะนำในการอัปเดต WordPress อย่างปลอดภัยได้
2. ปรับกระบวนการพื้นหลังให้เหมาะสมใน WordPress
กระบวนการพื้นหลังเป็นงานตามกำหนดเวลาใน WordPress ที่ทำงานอยู่เบื้องหลัง อาจรวมถึงการตรวจสอบการอัปเดต WordPress การเผยแพร่โพสต์ตามกำหนดเวลา และการสำรองข้อมูลเว็บไซต์ของคุณ
หากเว็บไซต์ของคุณยุ่งเกินไปในการทำงานเบื้องหลังเหล่านี้ ก็อาจไม่ทราบทันทีว่าผู้ใช้คลิกเมาส์หรือกดปุ่ม ส่งผลให้คะแนน INP ต่ำ
คุณอาจสามารถกำหนดค่าสคริปต์พื้นหลังและปลั๊กอินของคุณเพื่อลดปริมาณงานที่พวกเขาทำอยู่ ทำให้เว็บไซต์ของคุณมีความตึงเครียดน้อยลง มิฉะนั้น คุณอาจเรียกใช้ได้เมื่อจำเป็นเท่านั้น แทนที่จะปล่อยให้ทำงานอยู่เบื้องหลัง
สำหรับคำแนะนำโดยละเอียด คุณสามารถดูส่วนเพิ่มประสิทธิภาพกระบวนการพื้นหลังของคำแนะนำขั้นสูงสุดของเราเกี่ยวกับวิธีเพิ่มความเร็วและประสิทธิภาพของ WordPress
3. ตรวจสอบคำแนะนำด้านประสิทธิภาพ PageSpeed Insights
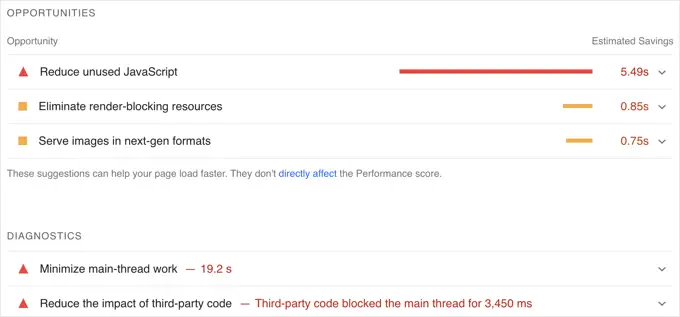
หลังจากที่คุณรันการทดสอบ PageSpeed Insights บนเว็บไซต์ของคุณแล้ว คุณสามารถเลื่อนลงไปที่ส่วนประสิทธิภาพของผลการทดสอบได้
ที่นี่ คุณจะพบโอกาสในการปรับปรุงประสิทธิภาพไซต์ของคุณพร้อมกับการประหยัดเวลาโดยประมาณหากคุณปฏิบัติตามคำแนะนำ

ตัวอย่างเช่น คุณอาจเห็นคำแนะนำในการกำจัดทรัพยากรที่บล็อกการแสดงผล คุณสามารถทำได้โดยทำตามคำแนะนำของเราเกี่ยวกับวิธีแก้ไข JavaScript และ CSS ที่บล็อกการแสดงผลใน WordPress
คุณอาจเห็นคำแนะนำให้ลด JavaScript ที่ไม่ได้ใช้ คุณจะพบการตั้งค่าสำหรับปลั๊กอินแคช WordPress ที่ดีที่สุดหลายตัว เช่น WP Rocket
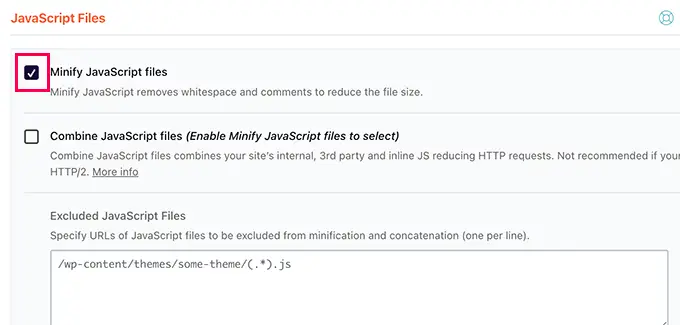
4. ย่อขนาด JavaScript ใน WordPress
จำเป็นต้องดาวน์โหลด JavaScript ลงในคอมพิวเตอร์ของผู้ใช้ก่อนจึงจะสามารถเรียกใช้ได้ การทำให้ไฟล์ JavaScript ของคุณมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้ จะทำให้ประสิทธิภาพเพิ่มขึ้นเล็กน้อย
การลดขนาด JavaScript ของคุณทำให้ไฟล์มีขนาดเล็กลงโดยการลบช่องว่าง เส้น และอักขระที่ไม่จำเป็นออกจากซอร์สโค้ด
สิ่งนี้จะไม่ส่งผลกระทบอย่างมากต่อประสิทธิภาพการทำงานของคุณ แต่ถ้าคุณต้องการลดคะแนน INP ของคุณเพิ่มอีกสองสามมิลลิวินาที คุณอาจพบว่ามันคุ้มค่า

หากต้องการเรียนรู้วิธีการ คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีย่อขนาดไฟล์ CSS และ JavaScript ใน WordPress
นักพัฒนาสามารถเพิ่มประสิทธิภาพโค้ดของตนสำหรับ INP ได้อย่างไร
หากคุณเป็นนักพัฒนาซอฟต์แวร์ คะแนน INP ที่ใหญ่ที่สุดจะมาจากการปรับโค้ดของคุณให้เหมาะสม นี่คือบางสิ่งที่คุณสามารถทำได้
1. รับรู้การป้อนข้อมูลของผู้ใช้ด้วยสายตาทันที
ต่อไปนี้เป็นสิ่งหนึ่งที่จะสร้างความแตกต่างได้มากที่สุดเมื่อปรับคะแนน INP ของโค้ดให้เหมาะสม: คุณต้องแสดงความเห็นตอบกลับผู้ใช้ทุกคนทันที
ผู้ใช้ควรเห็นทันทีว่าข้อมูลที่พวกเขาป้อนได้รับการยอมรับแล้ว และคุณกำลังดำเนินการอยู่ สิ่งนี้จะทำให้โค้ดของคุณรู้สึกตอบสนองต่อผู้ใช้มากขึ้น และส่งผลให้ได้คะแนน INP ที่ยอดเยี่ยม
นี่คือตัวอย่างบางส่วน:
- หากผู้ใช้คลิกที่องค์ประกอบ คุณควรแสดงสิ่งที่แสดงว่าองค์ประกอบนั้นถูกคลิก
- หากผู้ใช้ส่งแบบฟอร์ม คุณจะต้องแสดงบางอย่างทันทีเพื่อรับทราบ เช่น ข้อความหรือตัวหมุน
- หากผู้ใช้คลิกที่รูปภาพเพื่อเปิดในไลท์บ็อกซ์ อย่าเพิ่งรอให้รูปภาพโหลด คุณควรแสดงรูปภาพสาธิตหรือสปินเนอร์ทันที จากนั้น เมื่อโหลดภาพแล้ว คุณสามารถแสดงภาพนั้นในไลท์บ็อกซ์ได้
เหนือสิ่งอื่นใด สิ่งนี้จะปรับปรุงคะแนน INP ของคุณ โดยเฉพาะอย่างยิ่งหากคุณต้องการประมวลผล JavaScript จำนวนมากเพื่อตอบสนองต่ออินพุตของผู้ใช้
เพียงตรวจสอบให้แน่ใจว่าคุณอัปเดต UI ก่อนที่จะเริ่มงาน หลังจากนั้น คุณสามารถทำงานที่ต้องใช้ CPU จำนวนมากในการเรียกกลับ setTimeout หรือในเธรดแยกต่างหากโดยใช้ Web Worker จากนั้นจึงนำเสนอผลลัพธ์แก่ผู้ใช้ในขั้นสุดท้าย
เมื่อคุณทำถูกต้องแล้ว ยังมีอีกสองสามสิ่งที่คุณสามารถทำได้เพื่อเพิ่มประสิทธิภาพโค้ดของคุณ
2. ปรับส่วนที่เบราว์เซอร์ใช้เวลาส่วนใหญ่ให้เหมาะสม
สิ่งถัดไปที่คุณควรทำคือตรวจสอบว่าเบราว์เซอร์ใช้เวลาส่วนใหญ่ไปที่ใดแล้วจึงปรับส่วนเหล่านั้นให้เหมาะสม
ใน Google Chrome เมื่อคุณไปที่ View » Developer » Developer Tools » Performance คุณสามารถตรวจสอบฟังก์ชัน JavaScript และตัวจัดการเหตุการณ์ที่บล็อก Paint ถัดไปได้
ด้วยความรู้ดังกล่าว คุณจะเห็นได้ว่าสิ่งใดสามารถเพิ่มประสิทธิภาพได้ เพื่อลดเวลาในการทาสีถัดไปหลังจากที่ผู้ใช้โต้ตอบ
3. ลดเลย์เอาต์ของคุณ
บางครั้งกิจกรรม CPU จำนวนมากประกอบด้วยงานเค้าโครง
เมื่อสิ่งนั้นเกิดขึ้น คุณควรตรวจสอบว่าคุณสามารถลดจำนวนฟังก์ชัน relayout ในโค้ดของคุณได้หรือไม่
4. แสดงเนื้อหาครึ่งหน้าบนก่อน
หากการแสดงผลเนื้อหาหน้าช้า คะแนน INP ของคุณอาจได้รับผลกระทบ
คุณสามารถพิจารณาแสดงเฉพาะเนื้อหา 'ครึ่งหน้าบน' ที่สำคัญก่อนเพื่อให้แสดงเฟรมถัดไปได้รวดเร็วยิ่งขึ้น
ตัวอย่างแนวทางปฏิบัติในการเขียนโค้ด JavaScript ที่ดีสำหรับนักพัฒนา
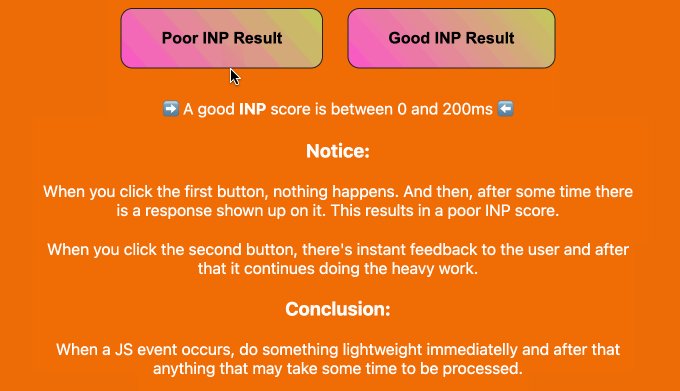
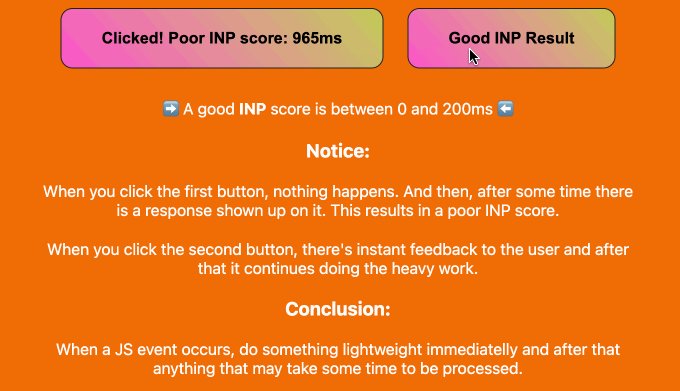
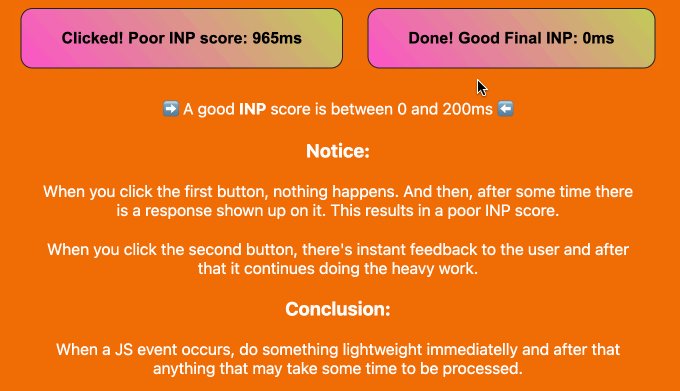
อาจเป็นประโยชน์ที่จะแสดงตัวอย่างว่าโค้ดที่ไม่ดีอาจส่งผลให้คะแนน INP ต่ำได้อย่างไร
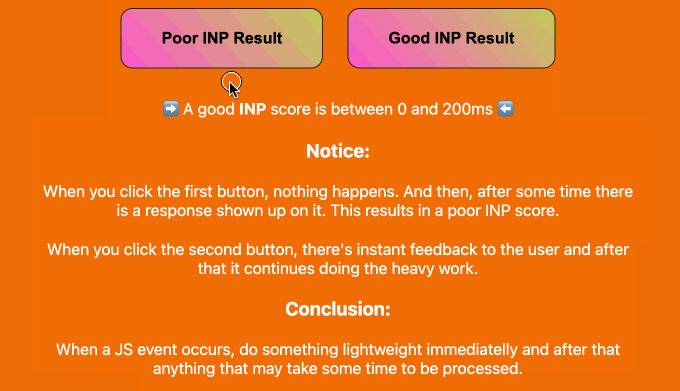
เราได้รวบรวมโปรเจ็กต์ตัวอย่างบน CodePen ที่คุณสามารถทดลองใช้ได้ คุณสามารถตรวจสอบโค้ดตัวอย่างของเรา อ่านคำอธิบายสั้นๆ ของเรา และดูความแตกต่างที่เกิดขึ้นได้โดยการคลิกที่ปุ่ม
นี่คือภาพเคลื่อนไหวจากโครงการ CodePen นั้น คุณจะเห็นว่าโค้ดตัวอย่างที่ไม่ได้รับการปรับให้เหมาะสมส่งผลให้คะแนน INP ต่ำที่ 965 มิลลิวินาที การกดปุ่มจะทำให้ผู้ใช้รู้สึกหน่วง
ในทางตรงกันข้าม โค้ดที่ได้รับการปรับปรุงจะอัปเดตข้อความของปุ่มทันที ส่งผลให้ได้คะแนน INP ที่ดีที่สุดเท่าที่จะเป็นไปได้

อ่านต่อไปเพื่อดูสี่ตัวอย่างวิธีที่คุณสามารถปรับปรุงโค้ดของคุณเพื่อเพิ่มประสิทธิภาพคะแนน INP
ตัวอย่างที่ 1: อัปเดตหน้าจอก่อนที่จะรันงาน CPU จำนวนมาก
งานที่ต้องใช้ CPU หนักต้องใช้เวลา และอาจส่งผลให้คะแนน INP ต่ำ เว้นแต่คุณจะเขียนโค้ดที่ดี ในกรณีนี้ ทางที่ดีที่สุดคืออัปเดตหน้าจอก่อนที่จะรันงานนั้น
นี่คือตัวอย่างที่ไม่ดีที่อินเทอร์เฟซผู้ใช้ได้รับการอัปเดตหลังจากงาน CPU จำนวนมาก ส่งผลให้ INP สูง:
// Bad example
button.addEventListener('click', () =>
// Heavy CPU task
for (let i = 0; i < 10000000; i++)
console.log(i);
// UI update
button.textContent="Clicked!";);
ในตัวอย่างที่ได้รับการปรับปรุงนี้ ส่วนติดต่อผู้ใช้จะได้รับการอัปเดตทันทีเมื่อมีการคลิกปุ่ม
หลังจากนั้น งาน CPU จำนวนมากจะถูกย้ายไปยังการโทรกลับ setTimeout :
// Better example
button.addEventListener('click', () =>
// UI update
button.textContent="Processing...";
// Heavy CPU task
setTimeout(() =>
for (let i = 0; i < 10000000; i++)
console.log(i);
// Final UI update
button.textContent="Done!";
, 0);
);
ซึ่งช่วยให้เบราว์เซอร์อัปเดตหน้าจอก่อนที่จะเริ่มงานที่ช้า ส่งผลให้ได้คะแนน INP ที่ดี
ตัวอย่างที่ 2: กำหนดเวลาการประมวลผลที่ไม่เร่งด่วน
คุณควรตรวจสอบให้แน่ใจว่าคุณไม่ได้รันงานที่ไม่เร่งด่วนหรือไม่จำเป็นในสคริปต์ทันที ซึ่งอาจทำให้การตอบสนองที่ผู้ใช้คาดหวังล่าช้า
คุณควรเริ่มต้นด้วยการอัปเดตเพจทันทีเพื่อรับทราบการป้อนข้อมูลของผู้ใช้ หลังจากนั้น คุณสามารถใช้ requestIdleCallback เพื่อกำหนดเวลาส่วนที่เหลือของสคริปต์เมื่อมีเวลาว่างที่ส่วนท้ายของเฟรมหรือเมื่อผู้ใช้ไม่ได้ใช้งาน
นี่คือตัวอย่าง:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Non-essential processing window.requestIdleCallback(() =>
// Perform non-essential processing here... button.textContent="Done!";
);
);
สิ่งนี้จะทำให้หน้าเว็บรู้สึกตอบสนองต่อผู้ใช้มากขึ้น และทำให้คุณได้รับคะแนน INP ที่ดีขึ้น
ตัวอย่างที่ 3: กำหนดเวลาฟังก์ชันให้รันก่อนการเพ้นท์ครั้งถัดไป
คุณยังสามารถใช้ requestAnimationFrame เพื่อกำหนดเวลาให้ฟังก์ชันทำงานก่อนที่จะทาสีใหม่ครั้งถัดไป:
button.addEventListener('click', () =>
// Immediate UI update
button.textContent="Processing...";
// Visual update
window.requestAnimationFrame(() =>
// Perform visual update here... button.style.backgroundColor="green"; button.textContent="Done!";
);
);
สิ่งนี้อาจเป็นประโยชน์สำหรับภาพเคลื่อนไหวหรือการอัปเดตภาพเพื่อตอบสนองต่อปฏิสัมพันธ์ของผู้ใช้
ขอย้ำอีกครั้งว่าคุณควรให้ข้อเสนอแนะแก่ผู้ใช้โดยรับทราบข้อมูลของพวกเขาทันที
ตัวอย่างที่ 4: หลีกเลี่ยงการฟาดฟันเลย์เอาต์
การทับซ้อนของเค้าโครงเกิดขึ้นเมื่อคุณอ่านและเขียนไปยัง DOM (Document Object Model) ซ้ำๆ ส่งผลให้เบราว์เซอร์คำนวณเค้าโครงใหม่หลายครั้ง
นี่คือตัวอย่างของการฟาดเลย์เอาต์:
// Bad example
elements.forEach(element =>
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write);
สิ่งนี้สามารถหลีกเลี่ยงได้โดยการรวมการอ่านและเขียนของคุณเข้าด้วยกัน
นี่เป็นตัวอย่างที่ดีกว่า:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) =>
element.style.height = heights[index] + 'px'; // batched write
);
เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเรียนรู้วิธีปรับปรุงคะแนน Google INP ของคุณใน WordPress คุณอาจต้องการดูคำแนะนำขั้นสูงสุดเกี่ยวกับ WordPress SEO หรือผู้เชี่ยวชาญของเราเลือกปลั๊กอินและเครื่องมือ WordPress SEO ที่ดีที่สุด
หากคุณชอบบทความนี้ โปรดติดตามช่อง YouTube ของเราสำหรับวิดีโอบทช่วยสอน WordPress คุณสามารถหาเราได้ทาง Twitter และ Facebook
