มันคืออะไรและจะเปิดใช้งานได้อย่างไร?
เผยแพร่แล้ว: 2023-06-21ImageMagick หรือ Imagick เป็นหนึ่งในไลบรารี่ที่ WordPress ใช้เพื่อปรับแต่งรูปภาพบนเว็บไซต์ของคุณ อย่างไรก็ตาม การสร้างรูปภาพที่มีคุณภาพสูงขึ้น จะทำให้ไฟล์รูปภาพของคุณมีขนาดใหญ่ขึ้นได้ ซึ่งอาจทำให้ไซต์ของคุณช้าลงและส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ดังนั้น วิธีจัดการกับ WordPress Imagick อย่างถูกต้อง?
เรื่องสั้น คุณสามารถเปิดใช้งาน WordPress Imagick ด้วยปลั๊กอินที่ใช้งานง่าย จากนั้น คุณสามารถมั่นใจได้ว่า WordPress ใช้ Imagick ทุกครั้ง (เหนือไลบรารีรูปภาพอื่นๆ) ในขณะเดียวกัน คุณสามารถกำหนดการตั้งค่า WordPress Imagick เพื่อจัดลำดับความสำคัญคุณภาพหรือขนาดเพื่อเพิ่มความเร็วในการโหลดของคุณ
ข้อมูลเบื้องต้นเกี่ยวกับ WordPress Imagick
คุณอาจไม่ทราบว่าเมื่อคุณอัปโหลดรูปภาพใหม่ไปยัง WordPress แพลตฟอร์มจะปรับรูปภาพให้เหมาะสมโดยอัตโนมัติ ในการทำเช่นนี้ WordPress อาศัยไลบรารี PHP สองไลบรารี:
- ห้องสมุดจีดี
- Imagick (ส่วนขยาย PHP ที่ใช้ Image Magick)
ทั้งสองเป็นโมดูล PHP ที่ติดตั้งไว้แล้วบนเซิร์ฟเวอร์ของคุณ (ที่โฮสต์ส่วนใหญ่)
ทุกคนสามารถใช้ GD Library และ Imagick เพื่อปรับขนาด ครอบตัด บีบอัด และปรับแต่งภาพ นอกจากนี้ คุณสามารถใช้สิ่งเหล่านี้เพื่อเปลี่ยนคอนทราสต์ของรูปภาพ เพิ่มความสว่าง และเพิ่มข้อความซ้อนทับในรูปภาพของคุณ
แม้ว่าไลบรารีเหล่านี้จะทำงานคล้ายกัน แต่โดยทั่วไป WordPress มักจะชอบใช้ Imagick มากกว่า GD Library หากทั้งสองโมดูลได้รับการติดตั้งบนเซิร์ฟเวอร์ของคุณ ( ตั้งแต่ WordPress 3.5 )
นี่เป็นเพราะ Imagick รองรับรูปแบบภาพมากมายและโดยทั่วไปแล้วจะส่งผลให้ภาพมีคุณภาพสูงขึ้น
ทำไมต้องกำหนดค่า WordPress Imagick บนไซต์ของคุณ
ตราบใดที่เซิร์ฟเวอร์โฮสติ้งของคุณติดตั้งโมดูล Imagick ( ซึ่งโฮสต์ WordPress เกือบทั้งหมดจะทำ ) WordPress มักจะใช้ Imagick เพื่อเพิ่มประสิทธิภาพรูปภาพของไซต์ของคุณอยู่แล้ว
นั่นคือ คุณไม่จำเป็นต้องดำเนินการใดๆ เพียงเพื่อเปิดใช้งานการเพิ่มประสิทธิภาพ WordPress Imagick ( โดยสมมติว่ามีการติดตั้งโมดูลบนเซิร์ฟเวอร์ของคุณแล้ว )
อย่างไรก็ตาม คุณอาจต้องการปรับแต่งวิธีที่ Imagick ปรับภาพของคุณให้เหมาะสม ไม่ว่าจะเป็นการใช้การปรับให้เหมาะสมที่เข้มงวดมากขึ้น ( ซึ่งอาจลดคุณภาพของภาพลงบ้าง ) หรือใช้การปรับให้เหมาะสมน้อยลง ( ซึ่งจะทำให้ภาพมีคุณภาพสูงขึ้น แต่ต้องใช้ขนาดไฟล์แทน )
ตัวอย่างเช่น หากคุณเปิดเว็บไซต์เกี่ยวกับการถ่ายภาพ คุณอาจต้องการปรับการตั้งค่า WordPress Imagick เพื่อให้แน่ใจว่าคุณไม่ได้ทำให้รูปภาพผลงานของคุณมีคุณภาพลดลง
โชคดีที่คุณสามารถใช้ปลั๊กอินเพื่อปรับแต่งการตั้งค่า WordPress Imagick ตามความต้องการของคุณ จากนั้น คุณสามารถเลือกได้ว่าต้องการให้ WordPress จัดลำดับความสำคัญของความเร็วหรือคุณภาพ
วิธีเปิดใช้งาน WordPress Imagick (3 ขั้นตอน)
ตอนนี้ มาดูวิธีเปิดใช้งาน WordPress Imagick และกำหนดค่าวิธีที่ไลบรารีจัดการรูปภาพของคุณ
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งาน ImageMagick Engine ️
วิธีที่ง่ายที่สุดในการเปิดใช้งานและกำหนดค่า WordPress Imagick คือการใช้ปลั๊กอิน WordPress ฟรี เช่น ImageMagick Engine
ด้วยปลั๊กอินนี้ คุณสามารถสั่งให้ WordPress ใช้ Imagick ผ่าน GD Library ได้ทุกครั้ง
ยิ่งไปกว่านั้น คุณสามารถปรับขนาดรูปภาพต่างๆ ให้เหมาะสมตามความเร็วหรือคุณภาพ ทำให้เหมาะสำหรับเจ้าของเว็บไซต์ที่หลากหลาย นอกจากนี้ยังเป็นทางออกที่ดีหาก Imagick ไม่ได้เปิดใช้งานบนเซิร์ฟเวอร์ของคุณ เนื่องจากคุณสามารถเปิดใช้งานได้อย่างง่ายดาย
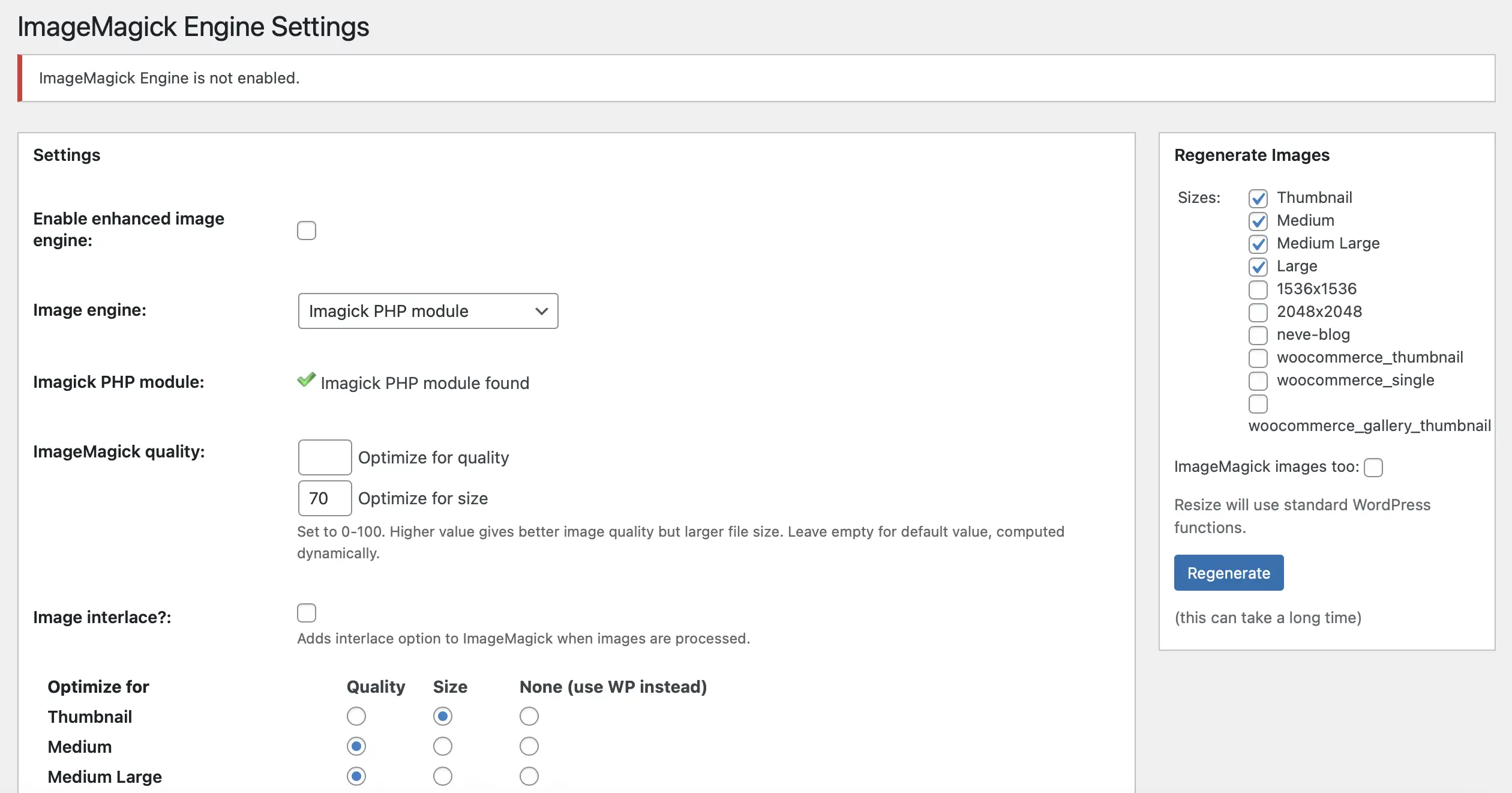
ปลั๊กอินนี้ฟรีทั้งหมด ดังนั้นคุณจึงสามารถดำเนินการต่อและเปิดใช้งานได้โดยตรงภายในแดชบอร์ด WordPress ของคุณ เมื่อเปิดใช้งานสำเร็จ ให้ไปที่ การตั้งค่า > ImageMagick Engine :

ที่นี่ คุณอาจได้รับข้อความแจ้งว่า ImageMagick Engine ไม่ได้เปิดใช้งาน หากเป็นกรณีนี้ สิ่งที่คุณต้องทำคือทำเครื่องหมายในช่องที่มีข้อความว่า เปิดใช้งานเอนจิ้นอิมเมจที่ปรับปรุงแล้ว ตอนนี้ คลิกที่ บันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 2: ปรับแต่งการตั้งค่า WordPress Imagick ️
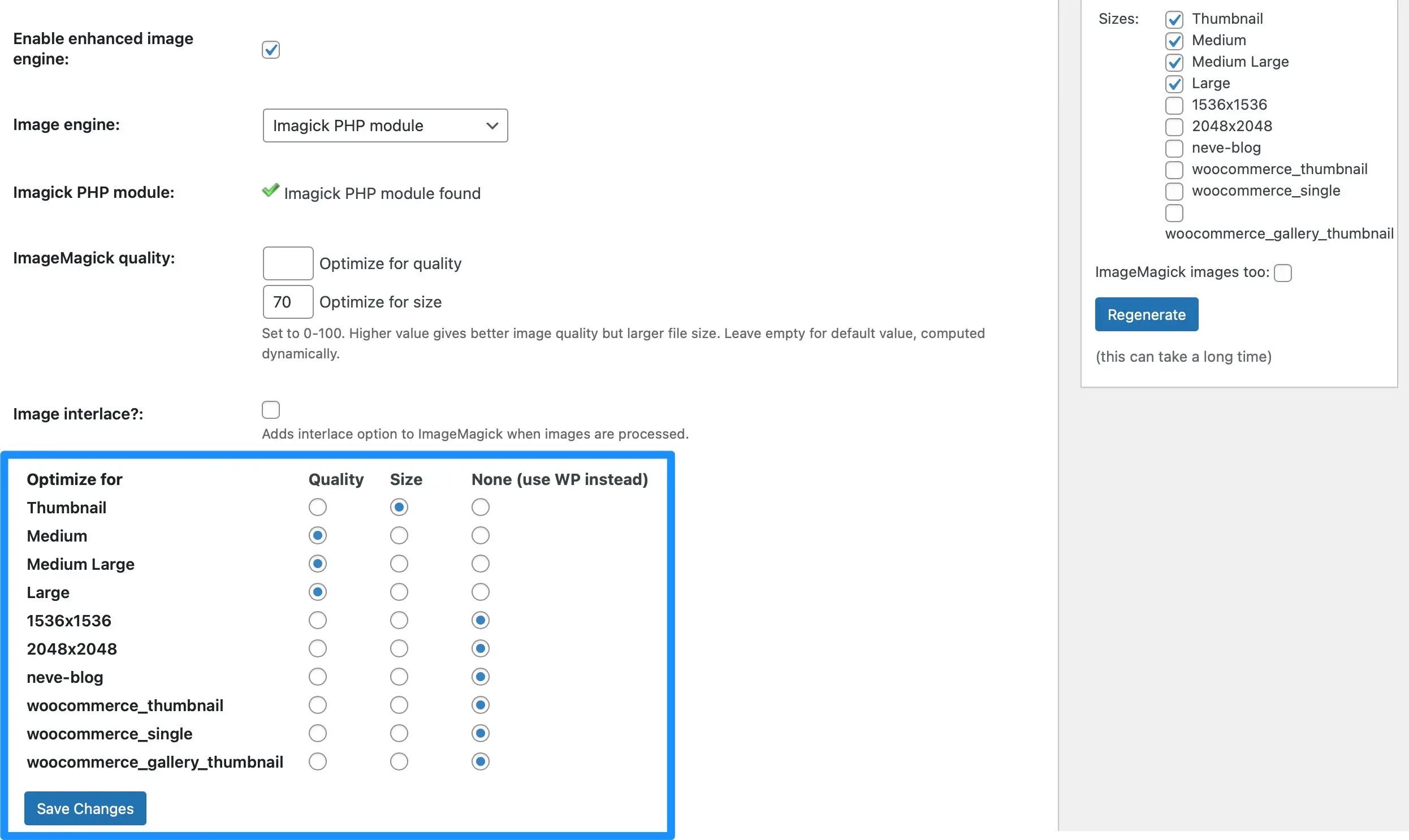
เมื่อคุณเปิดใช้งาน ImageMagick Engine แล้ว คุณสามารถปรับแต่งการตั้งค่าของปลั๊กอินได้ เลื่อนลงไปที่ส่วน เพิ่มประสิทธิภาพสำหรับ ที่นี่ คุณจะเห็นรูปแบบรูปภาพต่างๆ ทั้งหมดที่ WordPress รองรับ:

ที่นี่คุณสามารถกำหนดได้ว่าต้องการให้ WordPress Imagick เน้นขนาดหรือคุณภาพของรูปภาพสำหรับรูปภาพแต่ละประเภทหรือไม่
ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนวิธีที่ Imagick จัดการกับภาพขนาดย่อทั้งหมดบนไซต์ของคุณ หากคุณทำเครื่องหมายในช่อง ขนาด จะทำให้ไฟล์มีขนาดเล็กมาก แต่จะทำให้ภาพมีคุณภาพต่ำลงด้วย อย่างไรก็ตาม คุณภาพที่ลดลงนี้อาจไม่เป็นที่สังเกตมากนัก เนื่องจากภาพขนาดย่อเป็นภาพขนาดเล็กมากอยู่ดี
แต่สำหรับภาพขนาดใหญ่ การแสดงภาพที่คมชัดจะมีประโยชน์มากกว่า เนื่องจากมองเห็นได้ง่ายกว่า ดังนั้น นอกจาก Large คุณอาจเลือก Quality
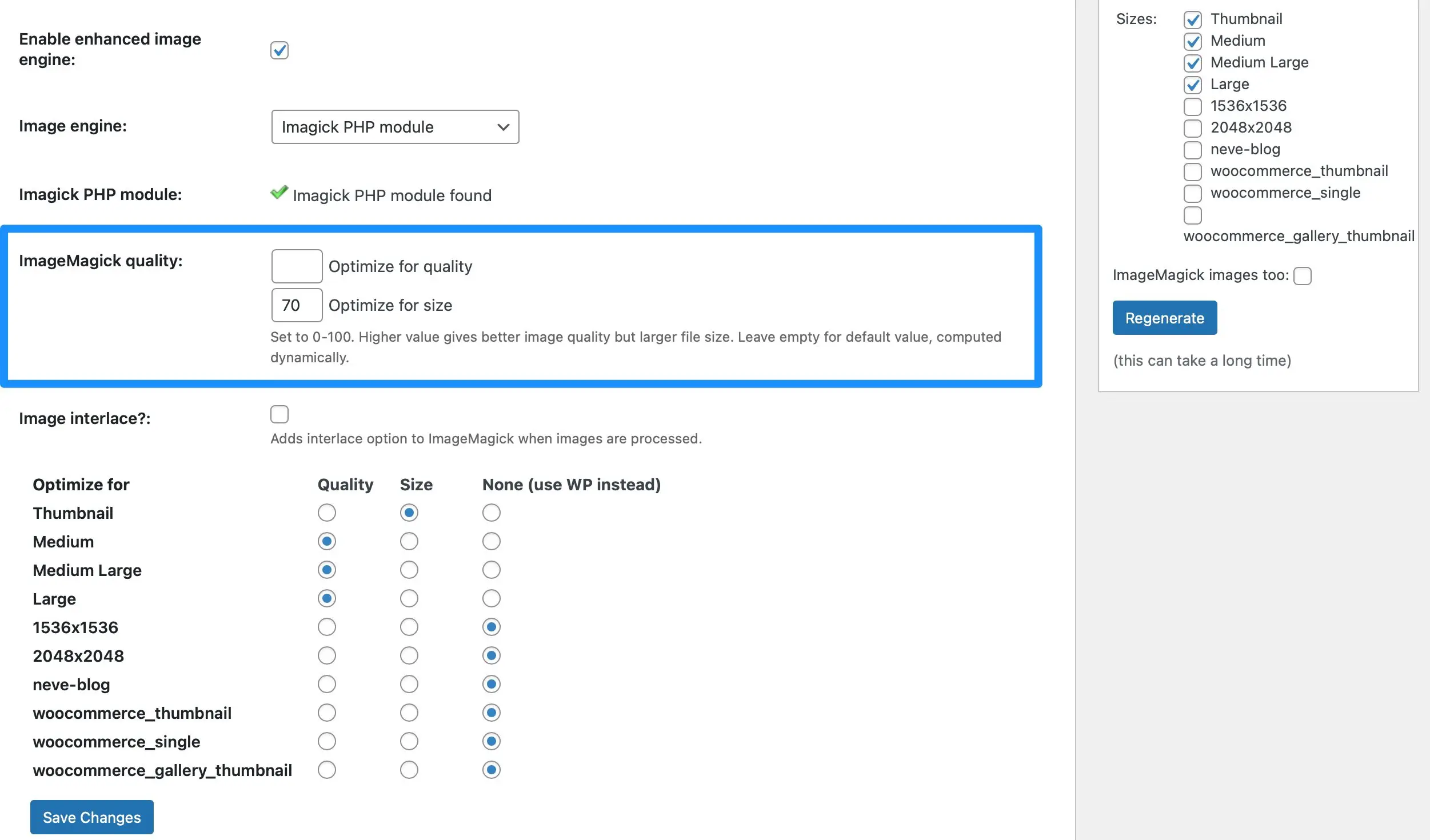
นอกจากนี้ คุณสามารถลองใช้การตั้งค่าขนาดและคุณภาพต่างๆ ได้ในส่วน คุณภาพของ ImageMagick :

เพียงป้อนตัวเลขระหว่าง 0 ถึง 100 ใน ช่องปรับให้เหมาะสมสำหรับคุณภาพ และช่อง เพิ่มประสิทธิภาพสำหรับขนาด โปรดทราบว่าค่าที่สูงกว่าในช่อง ปรับให้เหมาะสมสำหรับคุณภาพ อาจส่งผลให้ไฟล์ภาพมีขนาดใหญ่ขึ้น

หากคุณยังไม่แน่ใจว่าคุณต้องการบรรลุสิ่งใด คุณสามารถปล่อยให้กล่องว่างไว้ แล้ว ImageMagick จะกำหนดโดยอัตโนมัติ ตอนนี้ คลิกที่ บันทึกการเปลี่ยนแปลง เพื่ออัปเดตการตั้งค่า WordPress Imagick ของคุณ
ขั้นตอนที่ 3: ใช้การตั้งค่า WordPress Imagick ของคุณกับรูปภาพที่มีอยู่ ️
ณ จุดนี้ ปลั๊กอิน ImageMagick Engine จะใช้เฉพาะการตั้งค่า WordPress Imagick ที่คุณกำหนดกับรูปภาพใหม่ที่คุณอัปโหลดเท่านั้น อย่างไรก็ตาม คุณอาจต้องการใช้การตั้งค่า Imagick กับรูปภาพที่มีอยู่ในไซต์ของคุณ
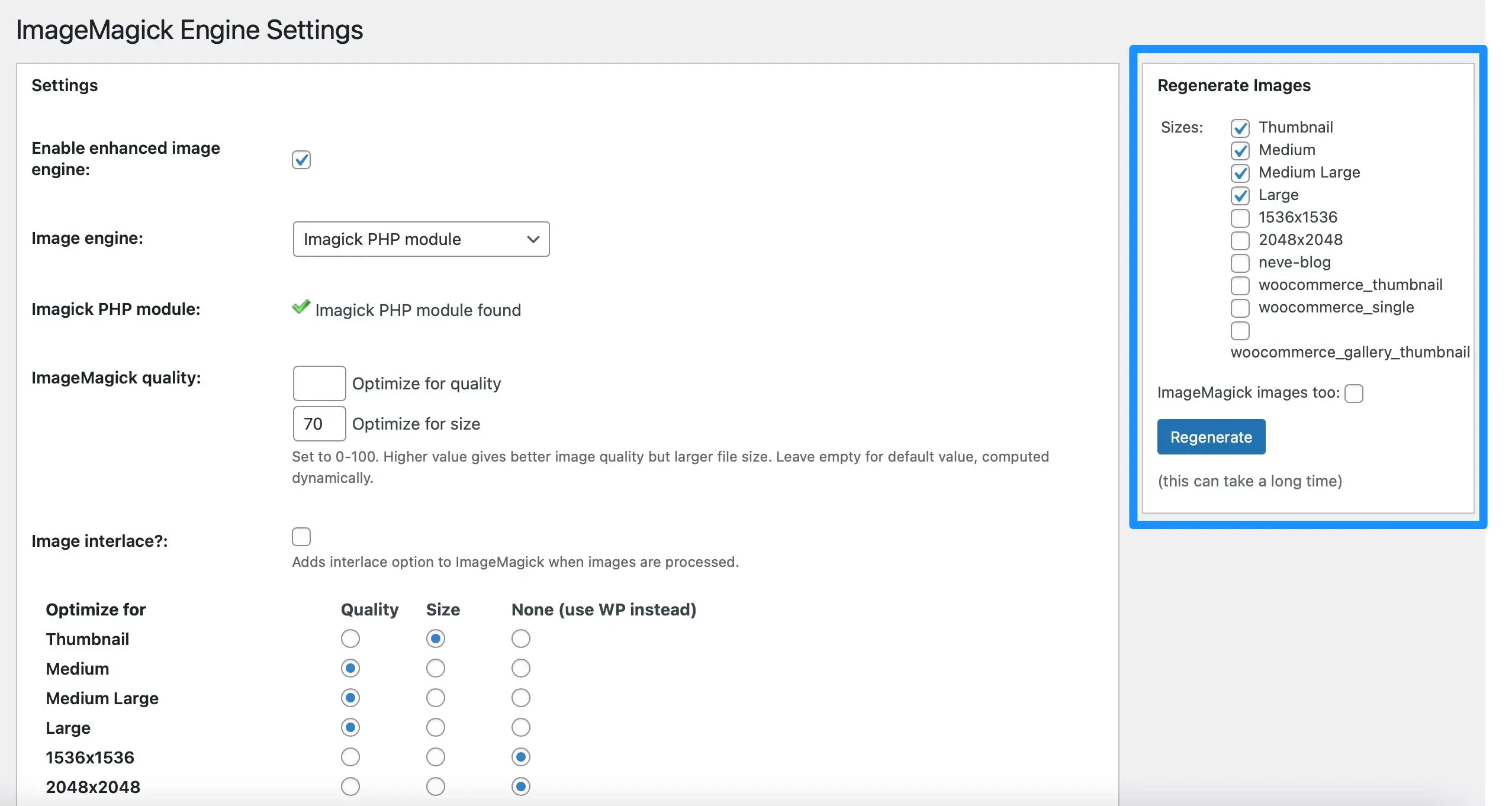
ในการทำเช่นนี้ คุณจะต้องสร้างรูปภาพที่มีอยู่ใหม่ คุณสามารถทำได้โดยไปที่ การตั้งค่า > ImageMagick Engine จากนั้นไปที่ส่วน สร้างรูปภาพใหม่ ทางด้านขวาของหน้าจอ:

ตรวจสอบประเภทรูปภาพทั้งหมดที่คุณต้องการใช้การตั้งค่า ImageMagick ที่นี่ด้วย จากนั้นคลิกที่ สร้างใหม่ ตอนนี้รูปภาพทั้งหมดบนเว็บไซต์ของคุณจะเป็นไปตามข้อกำหนดเฉพาะของ WordPress Imagick
เห็นข้อความ “ไม่พบโมดูล ImageMagick PHP” หรือไม่
หากคุณเห็นข้อความ “ไม่พบโมดูล ImageMagick PHP” ถัดจากบรรทัด โมดูล Imagick PHP ในการตั้งค่าของปลั๊กอิน แสดงว่าไม่ได้ติดตั้งโมดูล Imagick บนเซิร์ฟเวอร์ของคุณ
น่าเสียดายที่วิธีนี้แก้ไขได้ยากกว่าเล็กน้อย
หากคุณใช้ผู้ให้บริการโฮสติ้ง WordPress เราขอแนะนำให้ติดต่อพวกเขาเพื่อขอความช่วยเหลือและดูว่าพวกเขาสามารถติดตั้งโมดูลให้คุณได้หรือไม่
มิฉะนั้น คุณจะต้องรู้สึกสะดวกสบายในการเชื่อมต่อกับเซิร์ฟเวอร์ของคุณผ่าน SSH และติดตั้งโมดูลโดยใช้คำสั่ง โดยทั่วไปจะเป็น sudo apt-get install php-imagick
ควบคุม WordPress Imagick ได้มากขึ้น
ตามค่าเริ่มต้น WordPress จะใช้ Imagick เพื่อปรับแต่งภาพทั้งหมดที่คุณอัปโหลดไปยัง Media Library อย่างไรก็ตาม คุณไม่สามารถควบคุมวิธีการทำงานของการเพิ่มประสิทธิภาพนั้นได้
ดังนั้นจึงเป็นความคิดที่ดีที่จะเปิดใช้งาน WordPress Imagick และปรับแต่งการตั้งค่าเพื่อปรับปรุงประสิทธิภาพเว็บไซต์ของคุณ
สรุป ต่อไปนี้เป็นสามขั้นตอนในการเปิดใช้งาน WordPress Imagick:
- ติดตั้งและเปิดใช้งานปลั๊กอิน ImageMagick Engine ️
- ปรับแต่งการตั้งค่า WordPress Imagick ️
- ใช้การตั้งค่า WordPress Imagick ของคุณกับรูปภาพที่มีอยู่ ️
คุณมีคำถามเกี่ยวกับ WordPress Imagick หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
