Scrollytelling คืออะไร? เช่นเดียวกับ 4 ภาพประกอบ Scrollytelling ของแท้
เผยแพร่แล้ว: 2022-11-02เรียกดูภาพประกอบการเลื่อนดูบางส่วน?
หากคุณทำงานให้เสร็จด้วยเนื้อหาดิจิทัล ต้องบอกว่ารูปแบบที่เข้าร่วมนี้ค่อนข้างใหม่ ดังนั้น คุณอาจสงสัยว่ามันทำงานอย่างไร และเว็บไซต์ประเภทใดบ้างที่สามารถนำระบบไปใช้ได้
โชคดีที่การเลื่อนดูค่อนข้างชัดเจน และเจ้าของเว็บไซต์ทุกประเภทสามารถใช้มันเพื่อดึงดูดความสนใจของผู้ใช้ได้ นอกจากนี้ ธีม WordPress จำนวนมากยังช่วยให้คุณสามารถตั้งค่าบนหน้าเว็บของคุณได้
“Scrollytelling” เป็นเครื่องบรรยายอิเล็กทรอนิกส์ที่เล่าเรื่องในแนวตั้ง ทำให้ผู้บริโภคจำเป็นต้องเลื่อนดู ความคลั่งไคล้ในการออกแบบอินเทอร์เน็ตนี้เริ่มได้รับความสนใจในช่วงหลายปีที่ผ่านมา:

เราจะแบ่งปันตัวอย่าง scrollytelling เพิ่มเติมด้านล่าง แต่ความคิดมาตรฐานคือโดยปกติแล้วจะประกอบด้วยภาพถ่ายและกราฟิกที่มีความกว้างทั้งหมดสะดุดตา ยิ่งไปกว่านั้น มันยังอาจใช้การออกแบบที่เป็นนวัตกรรมใหม่และจัดสไตล์สิ่งต่าง ๆ เช่น การเลื่อนพารัลแลกซ์, GIF และภาพเคลื่อนไหว
เว็บไซต์อินเทอร์เน็ต 1 หน้าเว็บมักจะใช้ระบบ scrollytelling แต่ไม่มีเหตุผลที่ไม่สามารถใช้กับเว็บไซต์หลายหน้าเว็บได้ ตัวอย่างเช่น อาจเป็นประโยชน์ถ้าคุณต้องการแยกงานบุคคลออกจากเนื้อหาที่เหลือในการเขียนของคุณ
ประโยชน์ที่สำคัญที่สุดของ scrollytelling คือสามารถสร้างประสบการณ์ผู้ใช้ (UX) ที่มีส่วนร่วมอย่างมาก สิ่งนี้มีความสำคัญอย่างยิ่งในสภาพแวดล้อมดิจิทัลในปัจจุบัน ซึ่งโดยผู้ใช้อินเทอร์เน็ตมักจะพึ่งพาเนื้อหามัลติมีเดียที่มีคุณภาพดีกว่าและดีกว่ามาก
นอกจากนี้ การเลื่อนดูยังเหมาะอย่างยิ่งสำหรับการใช้งานเฉพาะอย่าง ตัวอย่างเช่น มันยืมตัวมันได้ดีสำหรับการเล่าเรื่องเชิงบรรณาธิการที่หลากหลายและยาวนาน ซึ่งแพร่หลายในตัวเลือกวารสาร
มักใช้กับอินโฟกราฟิกเชิงโต้ตอบและการแสดงข้อมูล สิ่งนี้จะทำให้ scrollytelling ยอดเยี่ยมสำหรับการนำเสนอผลการวิจัยที่ซับซ้อนด้วยวิธีที่เข้าถึงได้และมีส่วนร่วม:

นอกจากนี้ เว็บไซต์ที่มีขนาดกะทัดรัดมากขึ้นยังสามารถได้รับประโยชน์จากการใช้ scrollytelling เป็นวิธีการที่ยอดเยี่ยมสำหรับการจัดแสดงศิลปะสื่อผสม ประวัติขององค์กร หรือเรื่องราวที่ทรงพลังบนเว็บไซต์ About
ในเงื่อนไขของค่าใช้จ่ายและการปฏิบัติจริง ไซต์ scrollytelling จะใช้ขอบเขตทั้งหมด หากคุณมีความต้องการและแหล่งที่มา คุณสามารถจ้างทีมงานของนักออกแบบกราฟิกและแอนิเมเตอร์เพื่อสร้างบทความแรกสำหรับการเล่าเรื่องแบบเลื่อนอย่างละเอียด
ในทางกลับกัน ธีม WordPress จำนวนมากเหมาะสมกับคุณสมบัติการเลื่อน เช่นเดียวกับปลั๊กอิน WordPress ช่วยให้คุณสามารถรวมฟังก์ชันการทำงานจำนวนมากเข้ากับเว็บไซต์ของคุณได้ ดังนั้นการใช้การเลื่อนการเล่าเรื่องในฐานะผู้เริ่มต้น WordPress จึงทำได้อย่างสมบูรณ์
ภาพประกอบเลื่อนสี่ภาพ
ตอนนี้คุณรู้มาบ้างแล้วเกี่ยวกับวิธีที่แปลกใหม่ในการสนทนาเรื่องราวของคุณ เรากำลังมุ่งหน้าไปแบ่งปันตัวอย่างการเล่าเรื่องเพื่อให้กำลังใจคุณ! เพื่อทำให้สิ่งต่าง ๆ ไม่ซับซ้อน เราจะพูดถึงรูปแบบเว็บไซต์ที่แตกต่างกันสี่รูปแบบที่อาจได้ประโยชน์จากการใช้ scrollytelling และแบ่งปันตัวอย่างจริงของแต่ละรูปแบบ
- สิ่งพิมพ์
- การสร้างแบรนด์
- บริษัทที่ไม่แสวงหากำไร
- มีไหวพริบ/เน้นศิลปะ
1. สิ่งพิมพ์
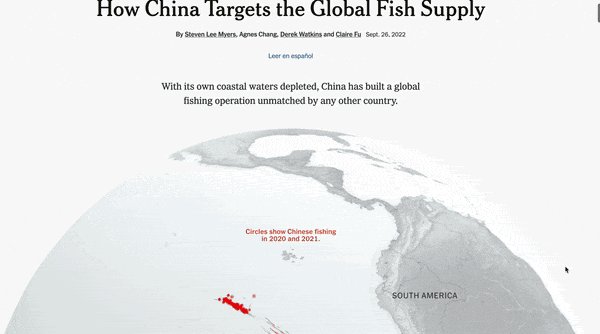
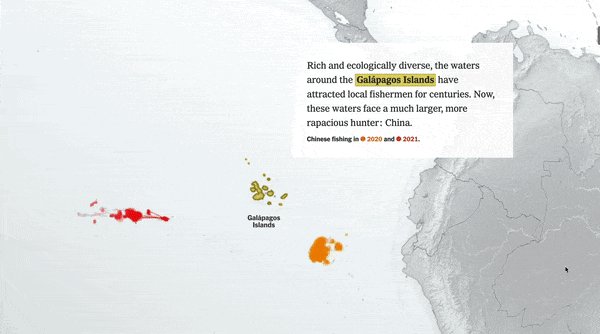
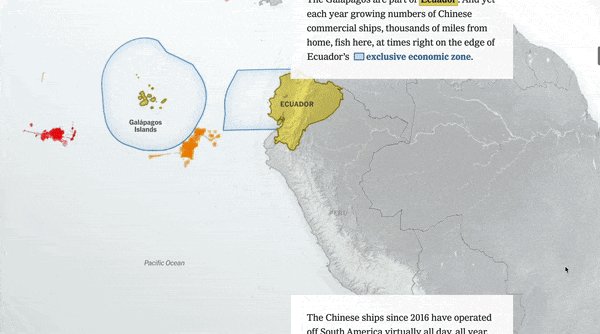
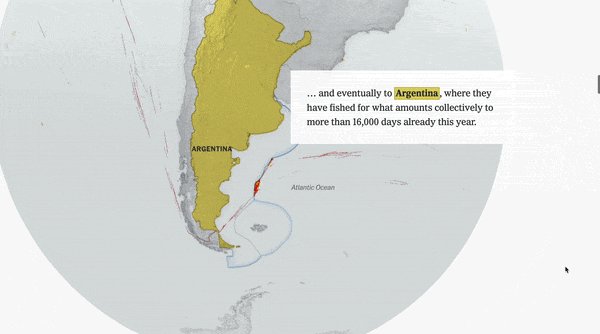
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การเล่าเรื่องแบบเลื่อนดูจะดีที่สุดสำหรับการเล่าเรื่องที่มีเนื้อหาครอบคลุม ดังนั้นจึงเริ่มเป็นเรื่องปกติมากขึ้นในวารสารศาสตร์เชิงอธิบายและสิ่งพิมพ์เชิงสร้างสรรค์
ตัวอย่างเช่น Pitchfork ซึ่งเป็นนิตยสารเพลงที่ได้รับการยอมรับเป็นอย่างดีมักจะใช้กราฟิกและแอนิเมชั่นที่น่าตื่นตาตื่นใจผ่านเรื่องราวต่างๆ:

โมเดลดิจิทัลของเรื่องราวเกี่ยวกับ Daft Punk ที่กล่าวถึงก่อนหน้านี้ดึงความสนใจของคุณอย่างรวดเร็วด้วย GIF จากนั้นคุณจะเห็นภาพของศิลปินโปรยปรายไปทั่ว นอกจากนี้ยังใช้สองคอลัมน์ที่ไม่ซับซ้อนเพื่อสร้างการออกแบบที่สวยงาม
ราคาดึงยังแสดงอย่างเด่นชัดด้วยปัจจัยต่างๆ ในเรื่อง โดยเน้นมุมมองที่ดึงดูดความสนใจมากที่สุดของศิลปิน โครงสร้างนี้เป็นเรื่องปกติในการเลื่อนดูนิตยสาร เนื่องจากราคาเหล่านี้ทำให้เรื่องราวเกี่ยวกับเวลามากขึ้นสามารถอ่านแบบอ่านเพิ่มได้ และทำให้ผู้อ่านเข้าถึงข้อมูล "ซื้อกลับบ้าน" ได้เร็วขึ้น
2. การสร้างแบรนด์
การพัฒนารูปแบบภาพที่มั่นคงสำหรับบริษัทของคุณเป็นสิ่งสำคัญหากคุณต้องการให้เป็นที่รู้จัก โดยทั่วไปแล้ว ธุรกิจของคุณจะน่าจดจำและเป็นที่ต้องการมากขึ้นเมื่อคุณมีกราฟิกที่ไม่เหมือนใคร สิ่งนี้สามารถนำไปสู่การขยายรายได้และสถานะที่มั่นคง
เนื่องจากข้อเท็จจริงที่ว่า scrollytelling ช่วยให้สามารถปรับเปลี่ยนได้อย่างสร้างสรรค์ จึงเป็นวิธีที่โดดเด่นในการก่อตั้งผู้ผลิตของคุณนอกเหนือจากที่เหลือ ไม่มีปัญหาในฟิลด์ของคุณ คุณสามารถพบวิธีพิเศษในการถ่ายทอดเรื่องราวของคุณในโครงสร้างแบบเลื่อนได้
ตัวอย่างเช่น บริษัทที่พักสุดหรู BelArosa Chalet ใช้ประโยชน์จากการเล่าเรื่องแบบเลื่อนได้อย่างเหมาะสม:

อย่างที่คุณเห็น เว็บไซต์ที่น่าตื่นตาตื่นใจนี้ยังคงความเป็นวินเทจและมินิมอล แม้ว่าจะใช้ภาพที่น่าตื่นเต้นมากมาย รายชื่อที่นี่ BelArosa Chalet อธิบายว่าผู้บริโภคจะรู้สึกอย่างไรเมื่อพวกเขาเลือกที่จะอยู่กับพวกเขา การออกแบบและสไตล์นี้ทำให้ได้ผลลัพธ์เป็นโฟโต้บุ๊กที่สวยงามมาก
ไซต์นี้ดูเหมือนจะใช้ส่วนหัวที่หดตัวแล้วหายไป ด้วยวิธีนี้ คุณจะสามารถจดจำชื่อผู้ผลิตและตราสัญลักษณ์ได้มากขึ้น
3. บริษัทที่ไม่แสวงหาผลกำไร
หากต้องการพูดง่ายๆ การเล่าเรื่องแบบเลื่อนเป็นวิธีการที่ยอดเยี่ยมที่จะใช้ได้ทุกเวลาที่คุณต้องการสร้างเรื่องราวที่มีส่วนร่วมหรือสื่อสารบันทึกที่จำเป็นบางอย่าง สิ่งนี้ช่วยให้เป็นทางออกที่ยอดเยี่ยมสำหรับองค์กรที่ไม่แสวงหาผลกำไรที่พยายามโน้มน้าวผู้ชมให้บริจาคหรือแบ่งปันเหตุการณ์ทางประวัติศาสตร์

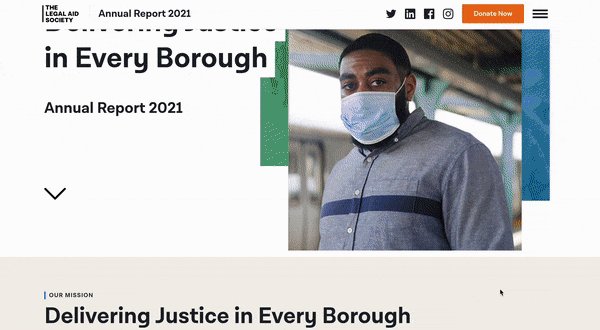
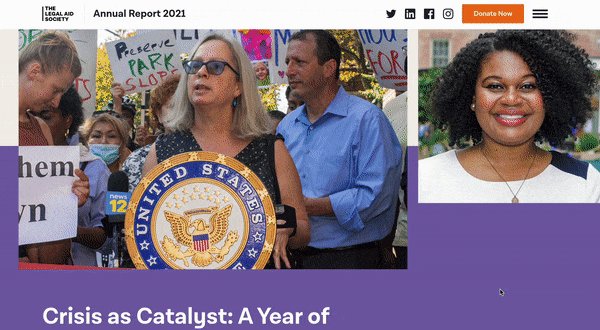
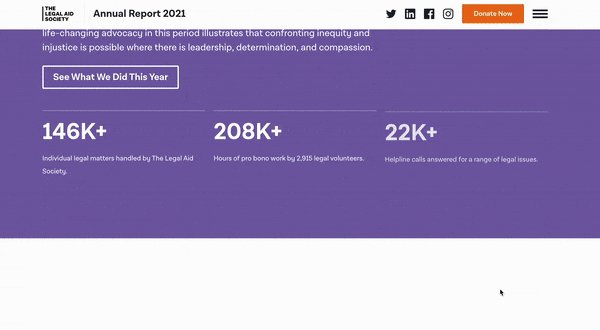
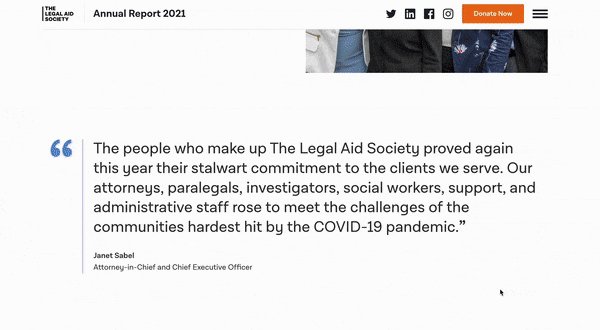
ยิ่งไปกว่านั้น มันยอดเยี่ยมมากสำหรับงานเอกสารทั่วไปจำนวนหนึ่งที่เกี่ยวข้องกับองค์กรไม่แสวงผลกำไร ประเภทเหล่านี้เป็นไทม์ไลน์และการศึกษาประจำปี ในบางโอกาส Legal Assist Culture of New York ใช้การเล่าเรื่องแบบเลื่อนสำหรับรายงานประจำปี 2021 [1] :

เคสที่เรียบง่ายแต่มีสไตล์นี้แสดงภาพประกอบหรือภาพถ่ายจำนวนหนึ่ง สถิติที่จำเป็น และอื่นๆ อีกมากมาย นอกจากนี้ เนื่องจากเป็นรายงาน เว็บไซต์จึงระบุคุณลักษณะของปุ่มหลายปุ่มที่สำคัญสำหรับข้อมูลเพิ่มเติม
ด้วยการเลือกใช้การเลื่อนดูในโอกาสนี้ การไม่เพิ่มกำไรช่วยให้สามารถอ่านและเข้าถึงข้อมูลสรุปปีละครั้งเพิ่มเติมได้ ดังนั้น ผู้บริโภคจึงสามารถเข้าใจไฮไลท์ของปีได้อย่างรวดเร็วและคลิกหัวข้อที่พวกเขาสนใจ โปรดจำไว้ว่าการเลื่อนดูยังมีประโยชน์อย่างยิ่งสำหรับหน้าเว็บ About หรือ Mission statement
4. กำหนดเป้าหมายความคิดสร้างสรรค์ / งานศิลปะ
แม้ว่าข้อเท็จจริงที่ว่า scrollytelling จะมีประโยชน์อย่างน่าทึ่ง แต่ก็เป็นการทดลองเช่นกัน เนื่องจากเว็บไซต์อินเทอร์เน็ตที่สร้างสรรค์ประเภทนี้อาจได้รับประโยชน์จากการใช้วิธีนี้
จากเว็บไซต์พอร์ตโฟลิโอบนอินเทอร์เน็ตไปจนถึงแกลเลอรี หากคุณต้องการให้หน้าเว็บไซต์ทั่วโลกของคุณมีสื่อจำนวนมาก การเลื่อนดูเป็นวิธีที่ควรทำ ด้วยวิธีนี้ คุณจะไม่ถูกจำกัดเฉพาะรุ่นใดรุ่นหนึ่ง และสามารถแสดงจุดต่างๆ เช่น งานศิลปะหรือผู้ให้บริการด้านศิลปะได้รวดเร็วยิ่งขึ้น
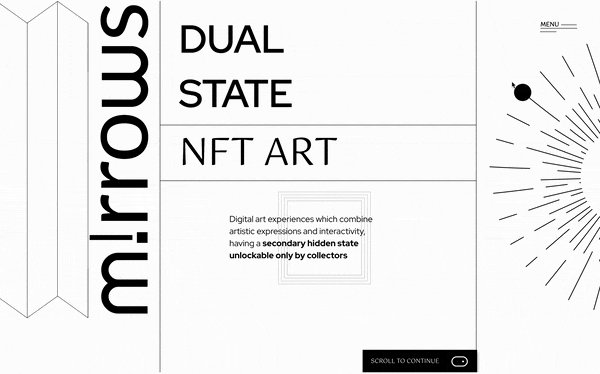
เว็บไซต์ Mirrows เป็นตัวอย่างที่หลากหลายของสิ่งนี้:

เว็บไซต์งานศิลปะ NFT นี้อยู่ในระดับแนวหน้าของการออกแบบและสไตล์เว็บทั่วโลก สิ่งแรกที่คุณอาจเห็นคือคุณลักษณะการเลื่อนแนวนอนแทนที่วิธีแนวตั้งปกติ แม้ว่านี่จะไม่ใช่เรื่องปกติ แต่ก็สามารถสร้างประสบการณ์การทำงานของผู้บริโภคที่น่าจดจำได้ทันที
เว็บไซต์อินเทอร์เน็ต Mirrows อาจให้ความรู้สึกกล้าหาญ แต่ก็เป็นอาชีพที่ยอดเยี่ยมในการทำให้มั่นใจว่าผู้คนในไซต์ไม่เคยสับสนกับรูปแบบและการออกแบบที่ต่างไปจากเดิมอย่างสิ้นเชิง โดยสามารถแสดงข้อมูลเฉพาะที่สั่งให้ผู้ใช้เลื่อน ซึ่งแนะนำสำหรับรูปแบบที่เลื่อนได้
นอกจากนี้ เมนูที่ด้านบนของหน้าดูเหมือนจะวนซ้ำไม่สิ้นสุด ลงชื่อสมัครใช้การเดินทางของคุณผ่านเว็บไซต์ นี่คือเอฟเฟกต์ความบันเทิง แต่ที่สำคัญกว่านั้น ปุ่มเมนูแบบคงที่ช่วยให้คุณเข้าสู่หน้าเว็บเว็บไซต์อื่น ๆ ได้อย่างง่ายดาย
ธีม WordPress ใดที่คุณสามารถใช้เลื่อนดูได้
สำหรับคนใช้ WordPress ธีมมีส่วนอย่างมากในโครงสร้างเว็บไซต์ เว็บไซต์ WordPress สามารถปรับแต่งได้อย่างมาก แต่หัวข้อของคุณจะเป็นตัวกำหนดว่าฟีเจอร์สไตล์ใดที่คุณสามารถนำไปใช้ได้ นอกจากนี้ ธีมจำนวนมากเกิดขึ้นกับไซต์เริ่มต้นที่สามารถช่วยให้คุณป้องกันการทำงานเบื้องต้นจำนวนมากซึ่งจำเป็นสำหรับความสามารถในการจัดวางพื้นฐาน
ดังนั้น คุณอาจกำลังพิจารณาว่าธีม WordPress ใดที่คุณสามารถใช้สำหรับการเลื่อนดูได้ ข้อมูลที่ดีมากๆ ก็คือเมื่อพูดถึงมัน ธีมที่ออกแบบมาอย่างสวยงามและตอบสนองได้ดีที่สุดสามารถรองรับสไตล์และการออกแบบที่ประณีตมากได้หลายอย่าง
คุณน่าจะต้องการธีมที่รวดเร็วและน้ำหนักเบา เพราะสื่อทั้งหมดที่มีในการเลื่อนดูอาจทำให้เว็บไซต์ของคุณช้าลงได้ ยิ่งไปกว่านั้น คุณอาจต้องการแนวคิดที่เหมาะสมกับการเลื่อนพารัลแลกซ์ ยิ่งไปกว่านั้น การได้รับแนวคิดเกี่ยวกับเว็บไซต์เริ่มต้นเพียงหน้าเดียวอาจเป็นประโยชน์หากคุณสนใจที่จะพัฒนาเว็บไซต์หน้าเว็บเดียวเพื่อถ่ายทอดเรื่องราวของคุณ
Neve เป็นตัวเลือก freemium ที่ยอดเยี่ยมหากคุณสนใจในการเลื่อนดู:

นั่นเป็นเพียงเพราะมันรวดเร็วและรวมเอาฟังก์ชันการเลื่อนพารัลแลกซ์ที่สร้างไว้ในตัว หลังจากที่คุณใส่และเปิดใช้งานแนวคิดนี้ คุณสามารถดูตัวอย่างแอตทริบิวต์เหล่านี้ได้โดยไปที่การ ดึงดูดด้วยภาพ → Neve Solutions → ดูการสาธิต
Neve ผสานรวมอย่างลงตัวกับปลั๊กอินพารัลแลกซ์ เช่น พื้นหลัง WordPress ที่ซับซ้อน นอกจากนี้ รุ่น Professional ยังให้คุณสร้างส่วนหัวแบบติดหนึบ ซึ่งปกติแล้วจะมีประโยชน์สำหรับการเลื่อนดู
นอกจากนี้ ตัวสร้างเว็บไซต์ Elementor ยังมีโอกาสมากมายที่จะใช้งานความสามารถแบบพารัลแลกซ์ เนื่องจาก Neve อนุญาตให้คุณแก้ไขด้วย Elementor คุณจึงสามารถปลดล็อกตัวเลือกที่มีค่ามากมายสำหรับการเลื่อนดู
พิจารณา scrollytelling ทันที
Scrollytelling กำลังกลายเป็นเรื่องธรรมดาอย่างมากในโลกของการออกแบบอินเทอร์เน็ต อย่างไรก็ตาม มีเรื่องดีๆ ให้เรียนรู้เมื่อพูดถึงชั้นเชิงการเล่าเรื่องแบบอิเล็กทรอนิกส์ที่ลื่นไหลนี้
ผู้ประกอบการเว็บไซต์สามารถใช้การเลื่อนภาพเพื่อสร้างเรื่องเล่าที่โน้มน้าวใจเกี่ยวกับแบรนด์ของตนและนำเสนอข้อมูลในแบบที่เข้าถึงได้ หากคุณต้องการลองใช้ WordPress Neve เป็นหัวข้อที่ยอดเยี่ยมสำหรับอาชีพนี้ มันเข้ากันได้กับการเลื่อนพารัลแลกซ์และส่วนหัวที่เหนียว ยิ่งไปกว่านั้น มันรวดเร็วมาก ดังนั้นคุณจึงไม่จำเป็นต้องรอกราฟิกที่น่าทึ่งและด้านมัลติมีเดียอีกต่อไป
คุณมีข้อสงสัยใดๆ เกี่ยวกับการเลื่อนภาพหรือตัวอย่างการเลื่อนภาพเหล่านี้หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
