การเปลี่ยนแปลงระหว่าง Padding และ Margin ใน WordPress คืออะไร?
เผยแพร่แล้ว: 2023-08-16คุณต้องการทราบความแตกต่างเกี่ยวกับช่องว่างภายในและระยะขอบใน WordPress หรือไม่?
ใน WordPress การเติมคือตำแหน่งระหว่างเนื้อหาและเส้นขอบภายในบล็อก เมื่อระยะขอบคือห้องระหว่างสองบล็อกที่เป็นอิสระ
ในโพสต์นี้ เราจะนำเสนอรูปแบบที่เกี่ยวข้องกับการเติมและระยะขอบ และวิธีการใช้งานใน WordPress

การแพดดิ้งใน WordPress คืออะไร?
คุณลักษณะช่องว่างภายในไซต์ WordPress ของคุณใช้เพื่อสร้างพื้นที่ภายในบล็อก
สำหรับภาพประกอบ คุณสามารถเพิ่มตำแหน่งภายในบล็อกข้อความเพื่อทำให้เลย์เอาต์ของบล็อกดูน่าดึงดูดเป็นพิเศษ และป้องกันไม่ให้ข้อความปรากฏใกล้กับขอบของบล็อกมากเกินไป

คุณยังสามารถใช้ช่องว่างภายในเพื่อจัดการกับการไหลเวียนของเนื้อหาบนบล็อก WordPress ของคุณ ตัวอย่างเช่น หากคุณแทรกช่องว่างที่ส่วนหัวและฐานของบล็อกข้อความ คุณสามารถทำให้ผู้เยี่ยมชมอ่านเนื้อหาที่เขียนได้ง่ายขึ้นมาก
มาร์จิ้นใน WordPress คืออะไร?
Margin คือพื้นที่รอบขอบของบล็อก WordPress และปัจจัยโดยรอบ
วิธีนี้สามารถช่วยคุณแทรกห้องที่เกี่ยวข้องกับสองช่วงตึกที่โดดเด่น สร้างเลย์เอาต์ที่กว้างขวางและสะอาดตามากขึ้นสำหรับเว็บไซต์ของคุณ

ตัวอย่างเช่น คุณสามารถใส่ระยะขอบที่ด้านบนและด้านล่างของบล็อกเนื้อหาที่เป็นข้อความ เพื่อให้ยังคงมองเห็นได้แม้ว่าจะปรับขนาดหน้าจอแล้วก็ตาม
นอกจากนี้คุณยังสามารถใช้ระยะขอบเพื่อเพิ่มตำแหน่งระหว่างบล็อกการแสดงผลและข้อความเพื่อทำให้เว็บไซต์ของคุณดูน่าดึงดูดและผู้คนเข้าถึงได้มากขึ้น
ความแตกต่างใหญ่ระหว่าง Padding และ Margin ใน WordPress คืออะไร?
รายการต่อไปนี้เป็นรายการตรวจสอบที่รวดเร็วเกี่ยวกับรูปแบบต่างๆ ของช่องว่างภายในและระยะขอบใน WordPress:
| การขยายความ | ขอบ |
|---|---|
| โดยทั่วไปการเสริมหมายถึงการวางระหว่างบทความและขอบของบล็อก | คุณลักษณะมาร์จิ้นให้วางนอกขอบเขตของบล็อก |
| การทำงานกับช่องว่างภายในจะไม่ส่งผลต่อบล็อกอื่นๆ บนเว็บไซต์ของคุณ | การใช้มาร์จิ้นส่งผลต่อบล็อกอื่นๆ บนไซต์ของคุณ |
| การเสริมสามารถพัฒนาบัฟเฟอร์ได้ทั่วบล็อก | ขอบสามารถสร้างพื้นที่ระหว่างสองช่วงตึกที่แตกต่างกัน |
วิธีใช้ช่องว่างภายในใน WordPress
ตามค่าเริ่มต้น ตัวแก้ไขเว็บไซต์แบบเต็มของ WordPress (FSE) จะมาถึงพร้อมกับองค์ประกอบการเติม
อย่างไรก็ตาม โปรดทราบว่าหากคุณไม่ได้ใช้หัวข้อที่ขึ้นอยู่กับบล็อก คุณจะไม่สามารถรวมช่องว่างภายในไซต์ WordPress ของคุณได้ ยกเว้นว่าคุณใช้ CSS ส่วนบุคคล
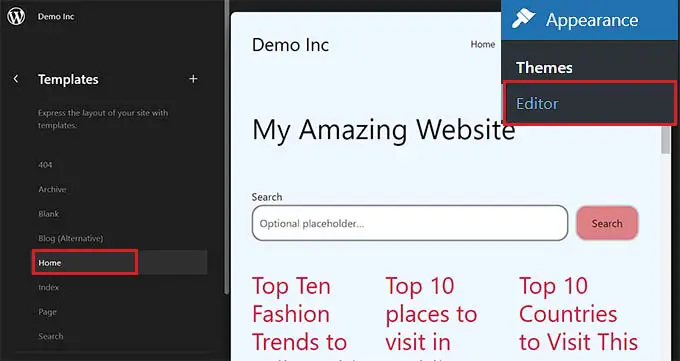
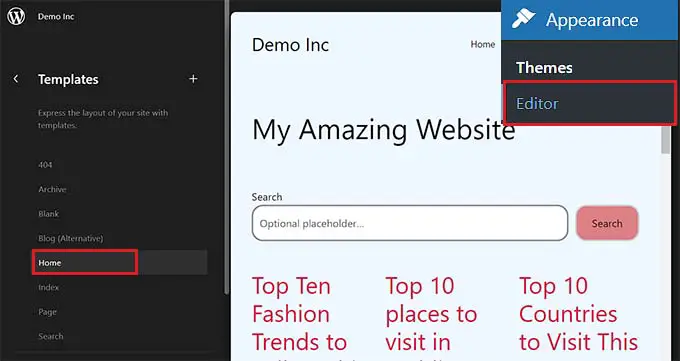
ขั้นแรกคุณต้องไปที่หน้าเว็บ ลักษณะทางกายภาพ»ตัวแก้ไข จากแถบด้านข้างผู้ดูแลระบบ WordPress เพื่อเริ่มตัวแก้ไขเว็บไซต์ทั้งหมด
ทันทีที่คุณอยู่ที่นั่น เพียงเลือกเทมเพลตหน้าเว็บไซต์ทุกที่ที่คุณต้องการรวมช่องว่างภายในบล็อกของคุณจากแถบด้านข้าง 'เทมเพลต' ทางด้านซ้าย แถบด้านข้างนี้จะแสดงเทมเพลตทั้งหมดสำหรับหน้าอินเทอร์เน็ตที่ไม่ซ้ำใครบนเว็บไซต์ของคุณ

ทันทีหลังจากที่คุณทำเสร็จแล้ว เทมเพลตที่คุณเลือกจะเปิดขึ้นบนจอแสดงผล
จากที่นี่ คลิกปุ่ม 'แก้ไข' เพื่อเริ่มปรับแต่งเทมเพลตหน้าเว็บไซต์ของคุณในตัวแก้ไขเว็บไซต์ที่ครอบคลุม

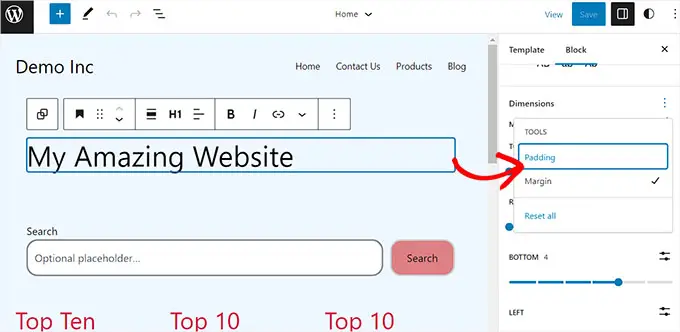
จากนั้น ตัดสินใจเลือกบล็อกที่คุณต้องการเพิ่มช่องว่างภายใน โปรดจำไว้ว่านี่หมายความว่าคุณจะต้องสร้างพื้นที่ระหว่างเนื้อหาและเส้นขอบของบล็อก
ซึ่งจะเป็นการเปิดการกำหนดค่าของบล็อกในแผงบล็อกบนด้านที่เหมาะสมที่สุดของจอภาพ
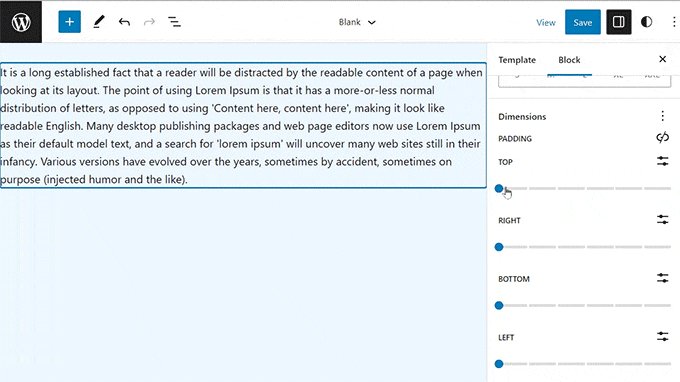
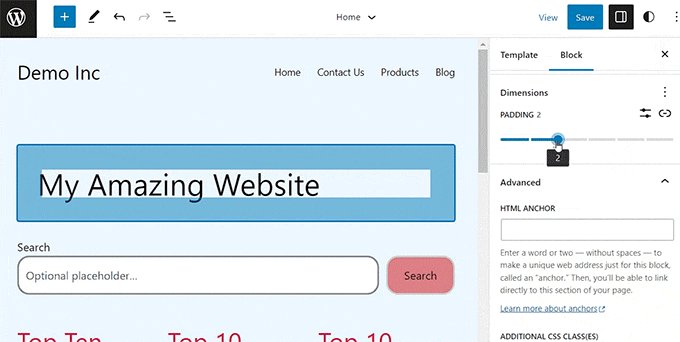
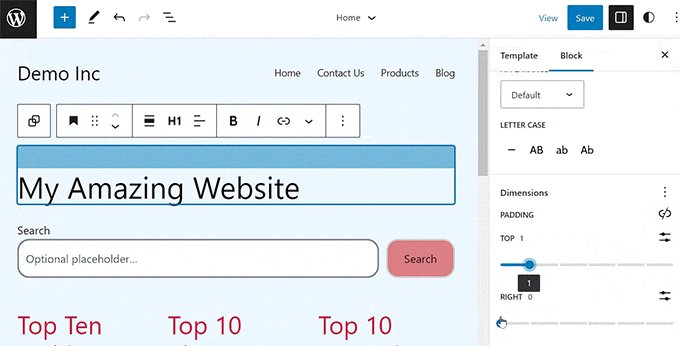
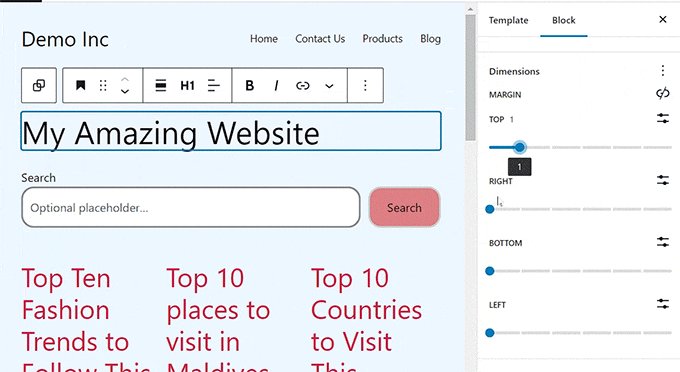
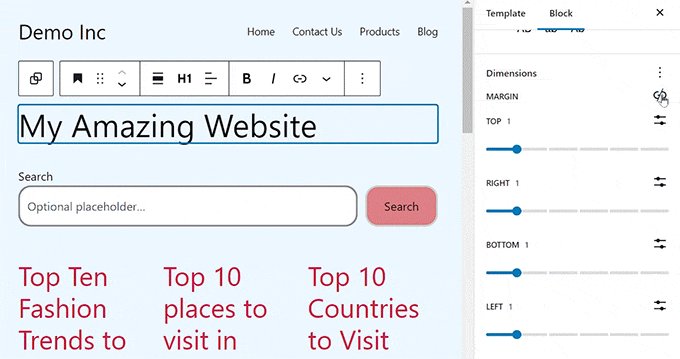
จากที่นี่ คุณจะต้องเลื่อนลงไปที่ส่วน "มิติข้อมูล" และคลิกเมนู 3 จุด นี่จะเป็นการเปิดพรอมต์ที่คุณต้องเลือกตัวเลือก 'Padding'

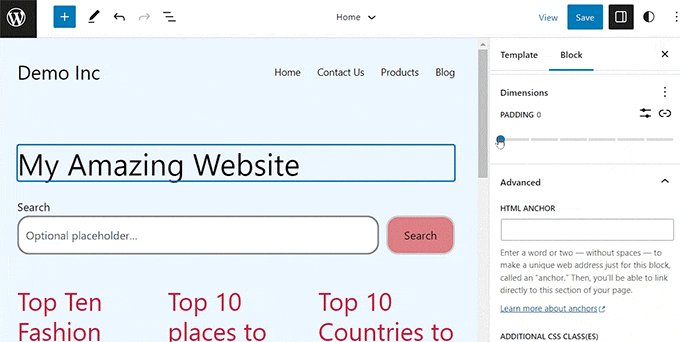
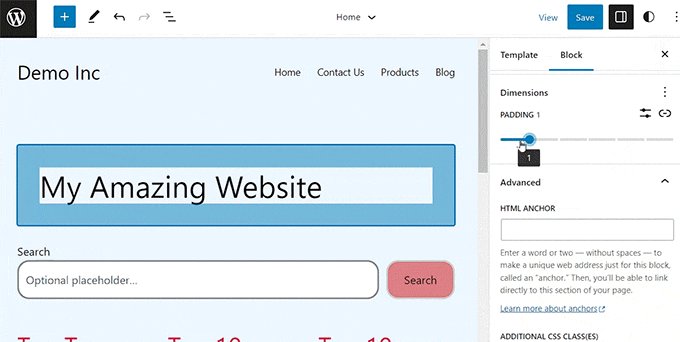
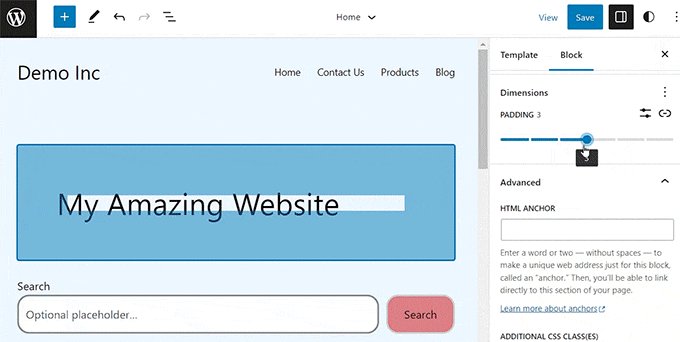
จากนั้น เพียงใช้แถบเลื่อนเพื่อแทรกช่องว่างภายในบล็อกของคุณ
เก็บไว้ในใจว่าคุณลักษณะนี้จะเพิ่มช่องว่างภายในทุกด้านของบล็อก

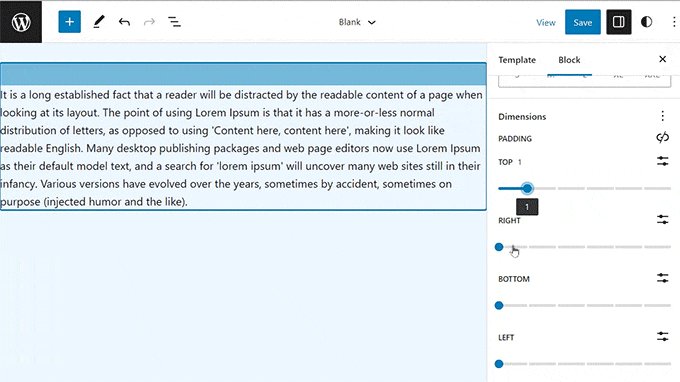
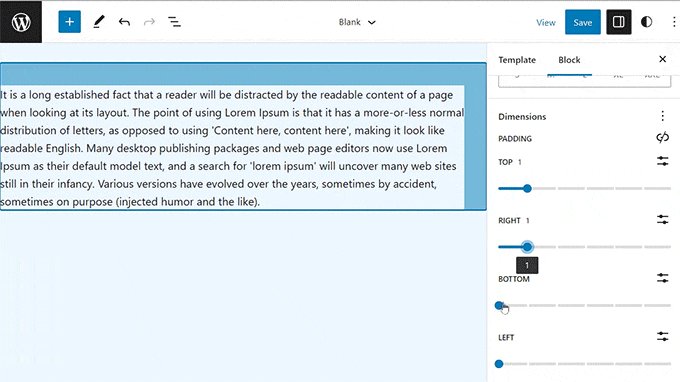
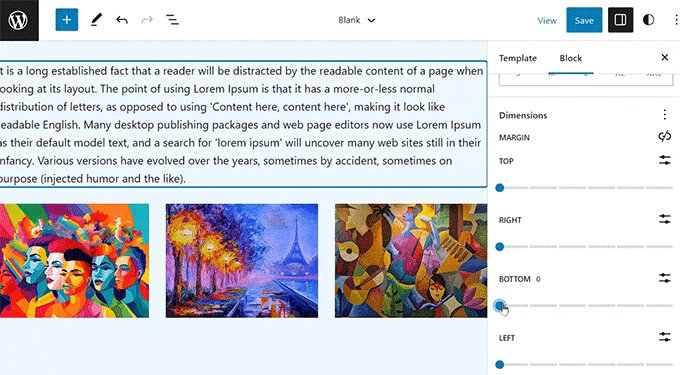
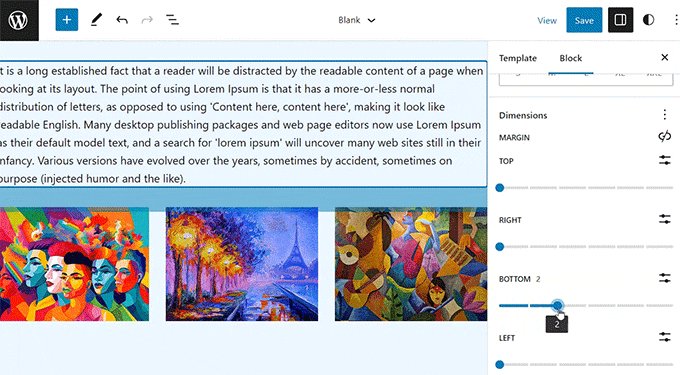
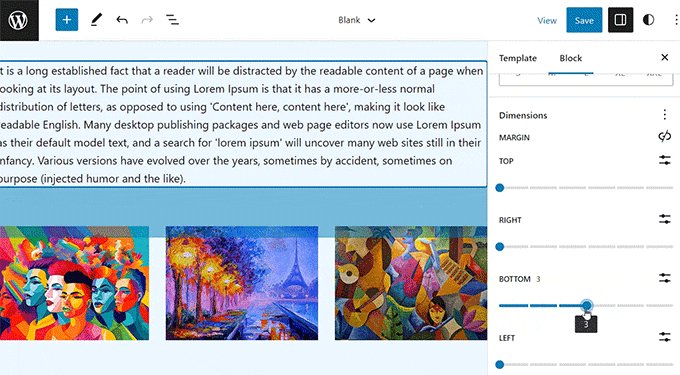
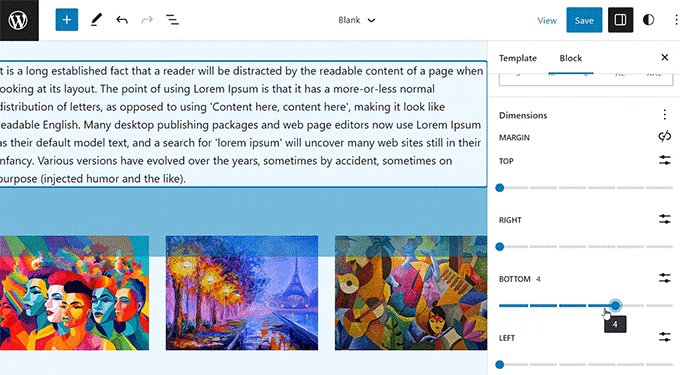
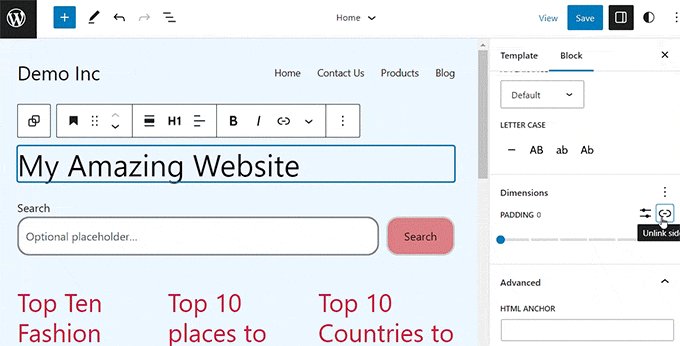
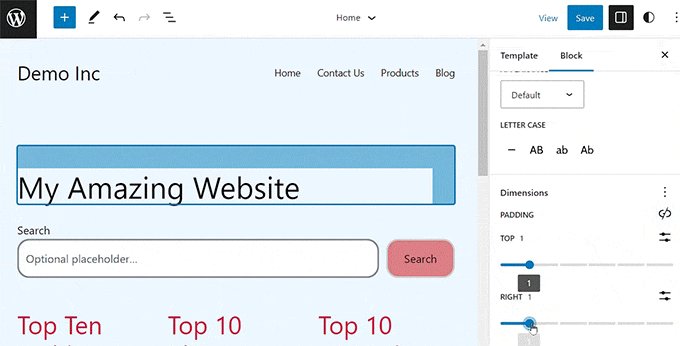
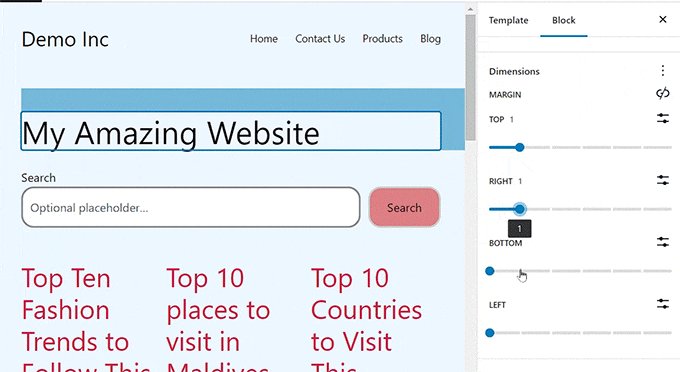
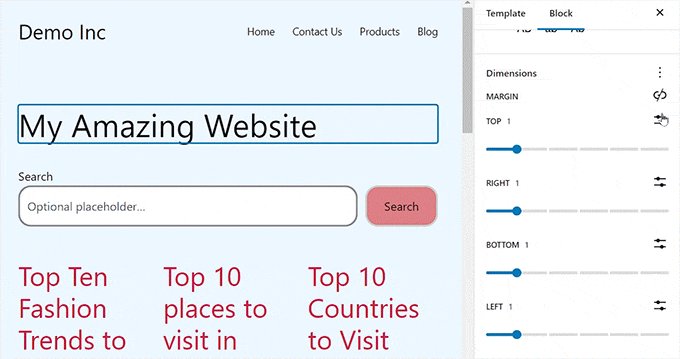
อย่างไรก็ตาม หากคุณต้องการรวมการเสริมเข้ากับส่วนที่ดีที่สุดหรือฐานของบล็อก คุณก็สามารถทำได้โดยคลิกที่ไอคอน 'ยกเลิกการเชื่อมโยงด้านข้าง' ที่อยู่ถัดจากการเลือก 'การเสริม'

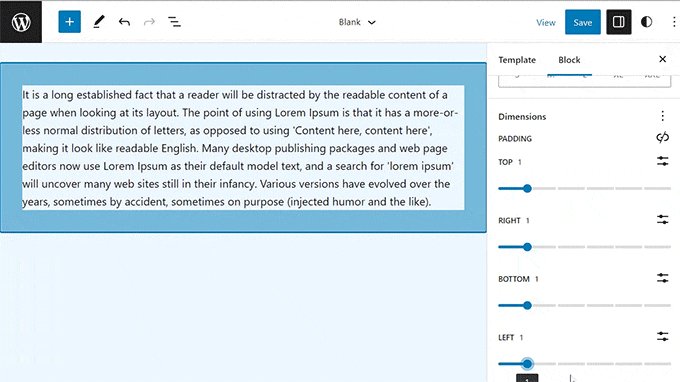
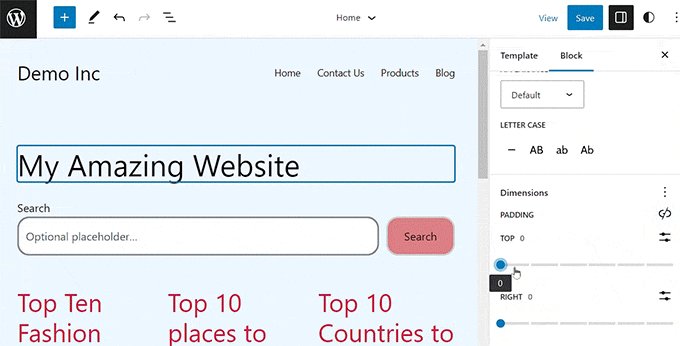
จากนั้น คุณสามารถใช้แถบเลื่อนที่ไม่ซ้ำกันเพื่อแทรกช่องว่างภายในไปยังตำแหน่งที่ถูกต้อง ด้านซ้าย ด้านล่าง หรือด้านบนของบล็อก

ทันทีที่คุณดำเนินการเสร็จสิ้น เพียงคลิกปุ่ม 'บันทึก' เพื่อจัดเก็บการตั้งค่าของคุณ
วิธีใช้มาร์จิ้นใน WordPress
เช่นเดียวกับการเสริมคุณสมบัติมาร์จิ้นได้รับการออกแบบมาในตัวแก้ไขเว็บไซต์ WordPress ทั้งหมด อย่างไรก็ตาม คุณจะเข้าถึงแอตทริบิวต์นี้ไม่ได้หากคุณไม่ได้ทำงานกับหัวข้อบล็อก
ก่อนอื่น ให้ไปที่เว็บไซต์ Visualอุทธรณ์»ตัวแก้ไข จากแดชบอร์ด WordPress
ทันทีที่คุณอยู่ที่นั่น ให้ตัดสินใจเลือกเทมเพลตไซต์ทุกที่ที่คุณต้องการแทรกระยะขอบจากคอลัมน์ทางด้านซ้ายมือ

นี่จะเป็นการเปิดเทมเพลตเพจที่คุณเลือกบนจอภาพ
จากรายการที่นี่ เพียงเลือกปุ่ม 'แก้ไข' เพื่อเริ่มปรับแต่งเทมเพลตของคุณในโปรแกรมแก้ไขเว็บไซต์แบบเต็ม

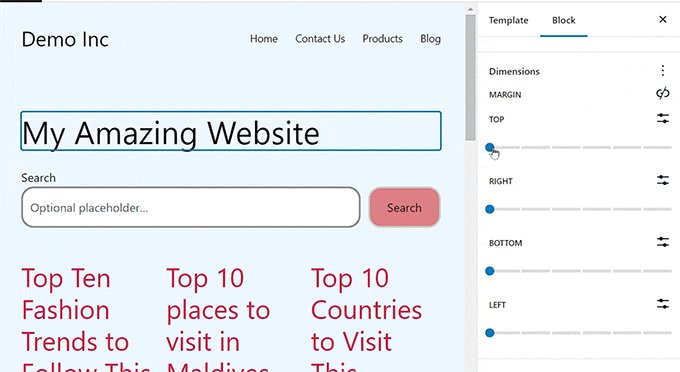
ถัดไป เลือกบล็อกที่คุณต้องการแก้ไข และเลื่อนลงไปที่พื้นที่ 'มิติ' ในแผงบล็อกทางด้านขวา
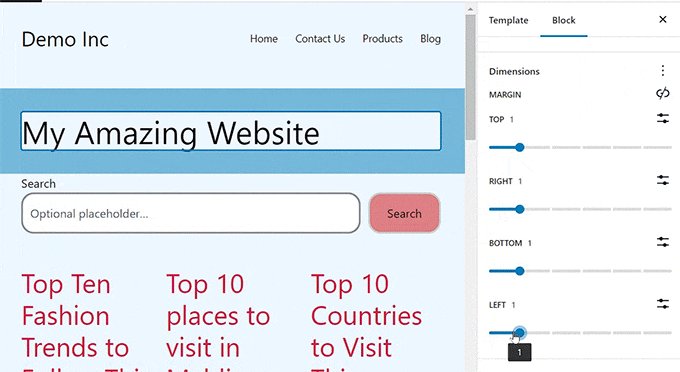
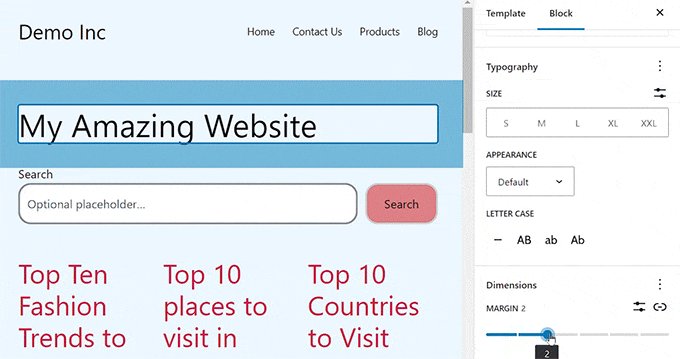
จากรายการที่นี่ โดยทั่วไปใช้แถบเลื่อนเพื่อกำหนดระยะขอบที่โดดเด่นสำหรับมุมที่ได้รับคะแนนสูงสุด ฐาน ที่เหลือ และมุมในอุดมคติของบล็อก การใช้คุณลักษณะนี้จะช่วยเพิ่มพื้นที่รอบๆ บล็อกที่คุณเลือก

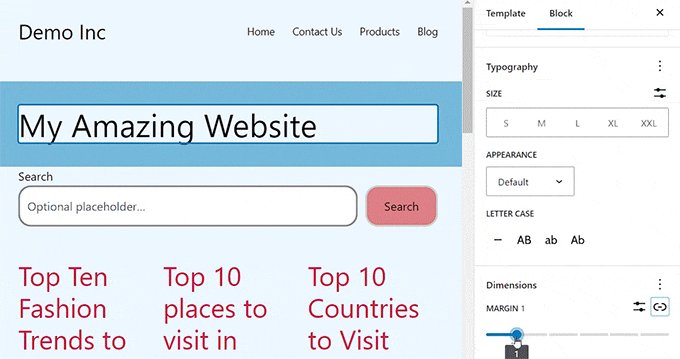
อย่างไรก็ตาม หากคุณต้องการใช้แถบเลื่อนเดี่ยวเพื่อรวมระยะขอบที่เท่ากันใกล้กับบล็อก ให้คลิกไอคอน 'ลิงก์ด้านข้าง' ถัดจากตัวเลือก 'ระยะขอบ'
แผงบล็อกจะแสดงแถบเลื่อน 'Margin Mixed' บนหน้าจอที่คุณสามารถใช้เพื่อสร้างระยะขอบที่เทียบเท่ากับบล็อกได้

เมื่อคุณทำเสร็จแล้ว อย่าลืมคลิกที่ปุ่ม 'บันทึก' ที่ด้านบนเพื่อจัดเก็บตัวเลือกของคุณ
เคล็ดลับเพิ่มเติมสำหรับการปรับเปลี่ยนเว็บไซต์ทั้งหมดบน WordPress
นอกเหนือจากการเพิ่มช่องว่างภายในและระยะขอบให้กับบล็อกของคุณ คุณยังสามารถใช้โปรแกรมแก้ไขไซต์ทั้งหมดเพื่อปรับแต่งหัวข้อ WordPress ทั้งหมดของคุณได้
ตัวอย่างเช่น คุณสามารถจัดรูปแบบและออกแบบเทมเพลตไซต์ทั้งหมดของคุณ เพิ่มโลโก้ส่วนตัวของคุณ เลือกเฉดสีของแบรนด์ ปรับปรุงโครงสร้าง ปรับเปลี่ยนขนาดแบบอักษร รวมรูปภาพคุณสมบัติ และอื่นๆ อีกมากมาย
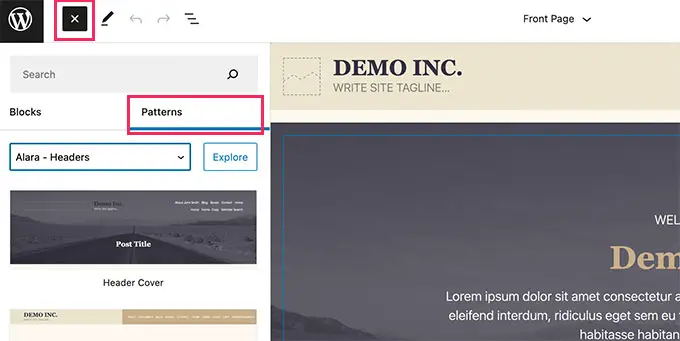
คุณยังสามารถแทรกรูปแบบและบล็อกต่างๆ ลงในเว็บไซต์ของคุณเพื่อปรับแต่งเพิ่มเติมได้ สำหรับข้อมูลเฉพาะ คุณอาจต้องการดูคู่มือสำหรับผู้เริ่มต้นเกี่ยวกับวิธีปรับแต่งหัวข้อ WordPress ของคุณ

คุณยังสามารถใช้ FSE เพื่อรวมส่วนหัว เมนูการนำทาง หรือ CSS แบบกำหนดเองเข้ากับไซต์อินเทอร์เน็ตของคุณ
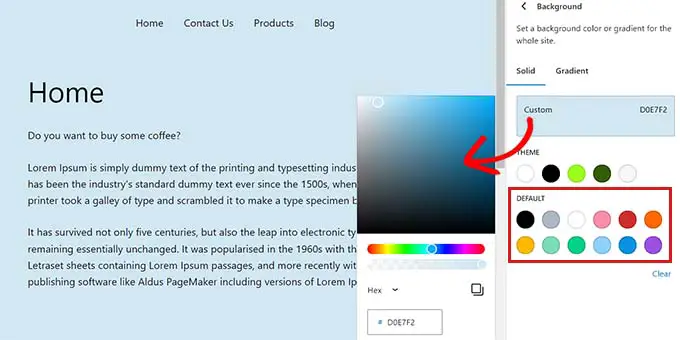
นอกจากนี้คุณยังสามารถใช้ World Designs เพื่อให้แน่ใจว่าเว็บไซต์ของคุณมีความสอดคล้องกัน สำหรับคำแนะนำอย่างละเอียดเพิ่มเติม คุณอาจต้องการดูคำแนะนำของเราเกี่ยวกับวิธีปรับแต่งสีบนเว็บไซต์ WordPress ของคุณ

อย่างไรก็ตาม หากคุณไม่ชอบการใช้โปรแกรมแก้ไขเว็บไซต์ทั้งหมด และต้องการการจัดการเพิ่มเติมเหนือรูปลักษณ์ทางกายภาพของเว็บไซต์ของคุณ คุณสามารถใช้ SeedProd เพื่อสร้างหน้าเว็บและแม้แต่ธีมทั้งหมดของคุณได้
มันเป็นเครื่องมือสร้างหน้า Landing Page ที่ยิ่งใหญ่ที่สุดในอุตสาหกรรมที่มาพร้อมกับเครื่องมือสร้างแบบลากและวางที่ช่วยทำให้การสร้างหัวข้อที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณตรงไปตรงมาอย่างมาก
สำหรับแง่มุมอื่นๆ คุณสามารถดูบทช่วยสอนของเราเกี่ยวกับวิธีสร้างหัวข้อ WordPress ที่ออกแบบมาโดยเฉพาะได้อย่างง่ายดาย

เราหวังว่าการโพสต์นี้จะช่วยให้คุณเข้าใจถึงความแตกต่างที่เกี่ยวข้องกับช่องว่างภายในและระยะขอบใน WordPress คุณอาจหลงใหลในคู่มือเริ่มต้นของเราเกี่ยวกับวิธีการปรับด้านบนและความกว้างของบล็อกใน WordPress และตัวเลือกอันดับต้น ๆ ของเราสำหรับปลั๊กอินบล็อก Gutenberg ที่มีประสิทธิภาพสูงสุดสำหรับ WordPress
หากคุณชื่นชอบบทความสั้น ๆ นี้ อย่าลืมติดตามวิดีโอบทแนะนำช่อง YouTube สำหรับ WordPress ของเรา คุณสามารถค้นหาเราได้บน Twitter และ Fb
