Webflow คืออะไรและใช้ทำอะไร? (อัลติเมทไกด์)
เผยแพร่แล้ว: 2023-07-10คุณต้องการที่จะรู้ ว่าอะไรคือ Webflow ? หรือพร้อมที่จะสำรวจโลกของ Webflow และค้นพบศักยภาพที่เหลือเชื่อ ถ้าใช่ คุณมาถูกที่แล้ว!
ใน ยุคดิจิทัล ปัจจุบัน การสร้าง ตัวตนบนโลกออนไลน์ที่น่าประทับใจ เป็นสิ่งจำเป็นสำหรับ ธุรกิจ และ บุคคล ทั่วไป ไม่ว่าคุณจะเป็น ผู้ประกอบการ นักออกแบบ หรือ มืออาชีพด้านความคิดสร้างสรรค์ การมีเว็บไซต์ที่น่าสนใจสามารถสร้างความแตกต่างได้
และนั่นคือที่มาของ Webflow แล้ว Webflow คืออะไร และ ใช้ทำอะไร ?
ในแนวทางขั้นสุดท้ายนี้ เราจะเจาะลึกถึง ข้อมูลเชิงลึกของ Webflow การสำรวจคุณสมบัติ ความสามารถ ขอบเขต ตัวเลือกการสนับสนุนลูกค้า และอื่นๆ อีกมากมาย
มาดำน้ำและปลดปล่อยพลังของ Webflow กันเถอะ!
A) แนะนำ Webflow: ภาพรวมโดยย่อ
ต้องดิ้นรนกับการเขียนโค้ดที่ซับซ้อนและศัพท์แสงทางเทคนิคเมื่อต้องสร้างเว็บไซต์ใช่ไหม
พบกับเว็บโฟลว์! เป็นแพลตฟอร์มสร้างเว็บไซต์ที่ใช้งานง่ายซึ่งปฏิวัติการออกแบบและพัฒนาเว็บไซต์ แม้แต่สำหรับผู้ที่ไม่มีประสบการณ์ในการเขียนโค้ด

Webflow เป็นเครื่องมือแบบครบวงจรที่ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องเขียนโค้ด มีโปรแกรมแก้ไขภาพที่ใช้งานง่าย เทมเพลตที่ปรับแต่งได้ และอินเทอร์เฟซแบบลากและวาง ทำให้ทุกคนสามารถเข้าถึงการสร้างเว็บไซต์ได้
ไม่ว่าคุณจะเป็นเจ้าของธุรกิจ นักแปลอิสระ หรือบล็อกเกอร์ที่ต้องการ Webflow มอบความยืดหยุ่นสูงสุดให้กับคุณ คุณจึงสามารถออกแบบเว็บไซต์ระดับมืออาชีพที่สะท้อนถึงสไตล์ที่เป็นเอกลักษณ์ของคุณได้ ด้วยคุณสมบัติที่ทรงพลัง คุณสามารถเพิ่มแอนิเมชั่นที่ไร้รอยต่อและการโต้ตอบแบบไดนามิกเพื่อสร้างประสบการณ์ที่น่าดึงดูดใจแก่ผู้ใช้

ไม่เหมือนกับผู้สร้างเว็บไซต์รายอื่น Webflow จัดลำดับความสำคัญของโค้ดที่สะอาดและปรับให้เหมาะสม นอกจากนี้ยังส่งผลให้เวลาในการโหลดเร็วขึ้นและปรับปรุง SEO (Search Engine Optimization) สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณทำงานได้ดีที่สุดและมอบประสบการณ์ที่คล่องตัวสำหรับผู้เยี่ยมชม
ดังนั้น ไม่ว่าคุณจะเป็นมือใหม่ที่ต้องการเริ่มต้นการออกแบบเว็บไซต์ หรือเป็นนักพัฒนาที่มีประสบการณ์ซึ่งกำลังมองหาเวิร์กโฟลว์ที่มีประสิทธิภาพมากขึ้น Webflow เป็นตั๋วของคุณในการสร้างเว็บไซต์ที่โดดเด่นซึ่งสร้างความประทับใจไม่รู้ลืม
ตอนนี้ เตรียมพร้อมที่จะใช้ความคิดสร้างสรรค์ของคุณและเปลี่ยนวิธีการสร้างเว็บไซต์ด้วยแพลตฟอร์มนี้!
ต้องบอกว่า เรามาสำรวจคุณสมบัติหลักและความสามารถต่างๆ ของ Webflow กัน
B) คุณสมบัติหลักและความสามารถของเว็บโฟลว์
ในส่วนต่อไปนี้ของคู่มือนี้ เราจะมาสำรวจคุณลักษณะและฟังก์ชันการทำงานที่สำคัญของ Webflow ปลดล็อกความเป็นไปได้ไม่รู้จบสำหรับโครงการออกแบบเว็บของคุณ
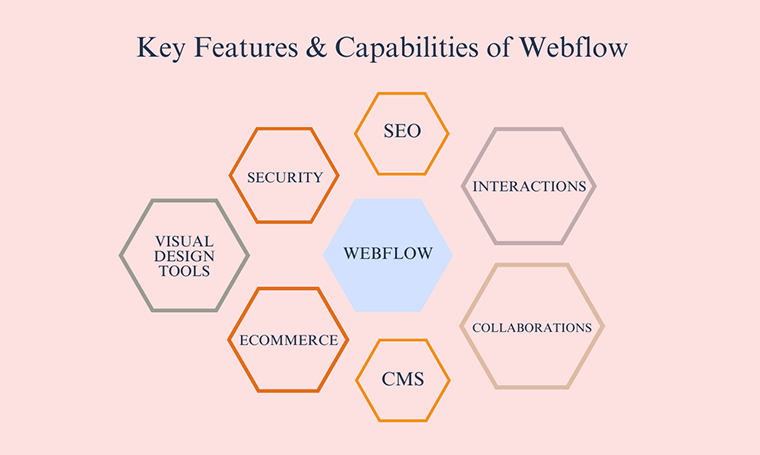
Webflow มีฟีเจอร์และความสามารถที่หลากหลาย รวมถึง:

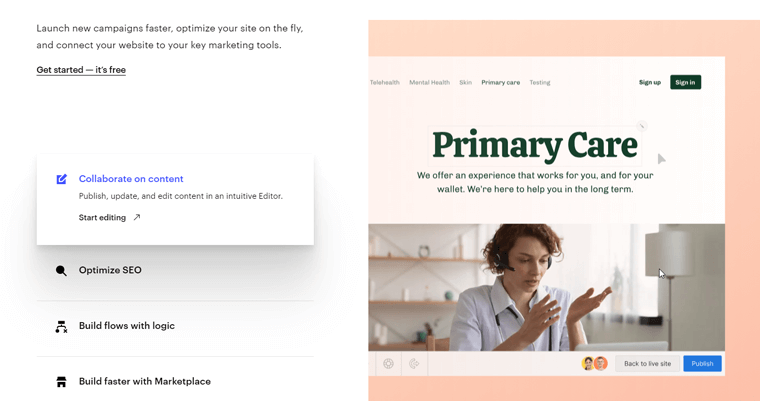
- เครื่องมือออกแบบภาพ: เครื่องมือออกแบบภาพของ Webflow ทำให้การสร้างเว็บไซต์ที่สวยงามน่าทึ่งเป็นเรื่องง่ายโดยไม่ต้องเขียนโค้ด เพียงลากและวางองค์ประกอบและใช้เครื่องมือในตัวเพื่อกำหนดค่าแบบอักษร สี และองค์ประกอบภาพอื่นๆ
- CMS: CMS (ระบบจัดการเนื้อหา) ทำให้การจัดการเนื้อหาในไซต์ของคุณเป็นเรื่องง่าย คุณสามารถสร้างและแก้ไขหน้า เพิ่มรูปภาพ และวิดีโอ นอกจากนี้ จัดการโพสต์บล็อกของคุณทั้งหมดจากภายในอินเทอร์เฟซ
- อีคอมเมิร์ซ: เสนอแพลตฟอร์มอีคอมเมิร์ซที่ทรงพลังเพื่อขายผลิตภัณฑ์และบริการออนไลน์ คุณสามารถสร้างร้านค้าออนไลน์ที่สวยงามได้ด้วยการคลิกเพียงไม่กี่ครั้ง นอกจากนี้ จัดการสินค้าคงคลัง คำสั่งซื้อ และการชำระเงินของคุณ
- การโต้ตอบ: คุณลักษณะการโต้ตอบของ Webflow ช่วยให้คุณสร้างองค์ประกอบแบบโต้ตอบบนเว็บไซต์ของคุณ เช่นป๊อปอัพ หีบเพลง และแถบเลื่อน ดังนั้น คุณสามารถเพิ่มการมีส่วนร่วมและการโต้ตอบกับเว็บไซต์ของคุณได้มากขึ้น
- SEO: เครื่องมือ SEO ช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับเครื่องมือค้นหา คุณสามารถเพิ่มแท็กชื่อ คำอธิบายเมตา และองค์ประกอบ SEO อื่นๆ ลงในเพจของคุณได้ และยิ่งไปกว่านั้น ติดตามประสิทธิภาพเว็บไซต์ของคุณในผลการค้นหา เรียนรู้เกี่ยวกับสิ่งนี้จากหน้า Webflow SEO ที่นี่
- ความปลอดภัย: คุณลักษณะด้านความปลอดภัยของ Webflow ช่วยปกป้องเว็บไซต์ของคุณจากแฮกเกอร์และภัยคุกคามอื่นๆ เว็บไซต์ของคุณโฮสต์บน Amazon Web Services (AWS) ซึ่งเป็นหนึ่งในผู้ให้บริการโฮสต์ที่ปลอดภัยที่สุดในโลก
- การทำงานร่วมกัน: ทำให้การทำงานร่วมกับผู้อื่นในโครงการเว็บไซต์ของคุณเป็นเรื่องง่าย คุณสามารถเชิญสมาชิกในทีมให้ดูและแก้ไขเว็บไซต์ของคุณแบบเรียลไทม์ และติดตามการเปลี่ยนแปลงที่เกิดขึ้นได้
ในหัวข้อถัดไป เราจะเจาะลึกขอบเขตของ Webflow และสำรวจกรณีการใช้งานต่างๆ ที่แพลตฟอร์มที่โดดเด่นนี้โดดเด่น
C) ขอบเขตของ Webflow (ใช้สำหรับอะไร)
Webflow เป็นเครื่องมือสร้างเว็บไซต์ที่หลากหลายและมีประสิทธิภาพ ซึ่งคุณสามารถใช้กับเว็บไซต์ที่หลากหลายได้
ตั้งแต่เว็บไซต์ส่วนตัวไปจนถึงร้านค้าอีคอมเมิร์ซและอื่น ๆ อีกมากมาย Webflow เปิดโลกแห่งความเป็นไปได้สำหรับการแสดงตนทางออนไลน์ของคุณ มาสำรวจขอบเขตต่างๆ ที่ Webflow โดดเด่น โดยมอบเครื่องมือในการสร้างเว็บไซต์ที่ยอดเยี่ยมให้กับคุณ
เตรียมพบกับศักยภาพมากมายของ Webflow ในส่วนนี้!
1. บล็อกเว็บไซต์
คุณเป็นนักเขียนที่มีใจรัก เป็นผู้สร้างเนื้อหา หรือเป็นผู้นำทางความคิดหรือไม่? ถ้าใช่ นี่เป็นข่าวดี
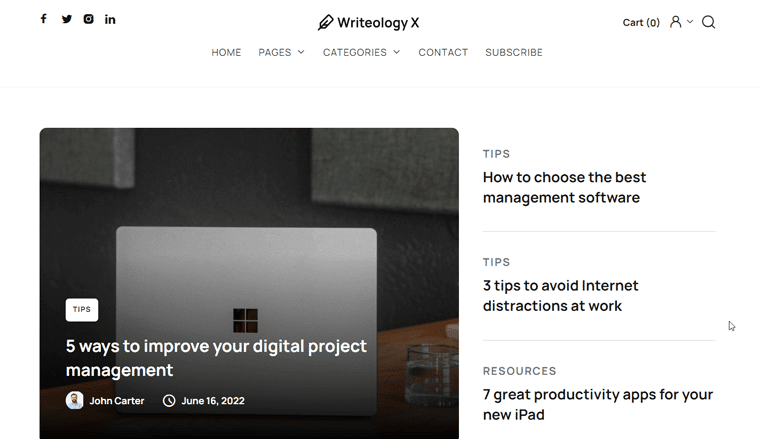
Webflow ช่วยให้คุณสร้างเว็บไซต์บล็อกที่น่าสนใจ คุณสามารถสร้างบล็อกโพสต์ที่ดึงดูดสายตาและดึงดูดผู้อ่านของคุณด้วยองค์ประกอบเชิงโต้ตอบ ต้องขอบคุณคุณสมบัติการออกแบบที่ใช้งานง่าย เค้าโครงแบบกำหนดเอง และ CMS ที่ไร้รอยต่อ

ตัวอย่างเช่น:
ลองนึกภาพว่าคุณเป็นผู้ที่ชื่นชอบการเดินทางที่ต้องการบันทึกการผจญภัยและแบ่งปันเคล็ดลับการเดินทาง ด้วย Webflow คุณสามารถออกแบบและจัดการบล็อกที่ดึงดูดสายตาได้ พร้อมจัดแสดงภาพถ่าย เรื่องราว และคำแนะนำที่เป็นประโยชน์เพื่อสร้างแรงบันดาลใจแก่เพื่อนร่วมเดินทาง
ตัวอย่างเว็บไซต์บล็อกจริง:
นี่คือตัวอย่างเว็บไซต์บล็อกจริงบางส่วนที่สร้างด้วย Webflow:
- เสียงที่ไม่ได้ยิน: เว็บไซต์นี้เป็นแพลตฟอร์มที่ขยายเสียงของบุคคลชายขอบ โดยเน้นเรื่องราวและประสบการณ์ของพวกเขา
- Flowrite: เป็นผู้ช่วยเขียนที่ขับเคลื่อนด้วย AI ซึ่งให้คำแนะนำและการปรับปรุงตามเวลาจริง เพื่อเพิ่มคุณภาพและประสิทธิภาพงานเขียนของคุณ
นอกจากนี้ คุณอาจสำรวจบทความของเราเกี่ยวกับตัวอย่างเว็บไซต์บล็อกเพื่อรับแรงบันดาลใจสำหรับบล็อกของคุณ เรียกดูประโยชน์ของบล็อกส่วนบุคคลและระยะเวลาที่ใช้ในการสร้างรายได้จากบล็อก
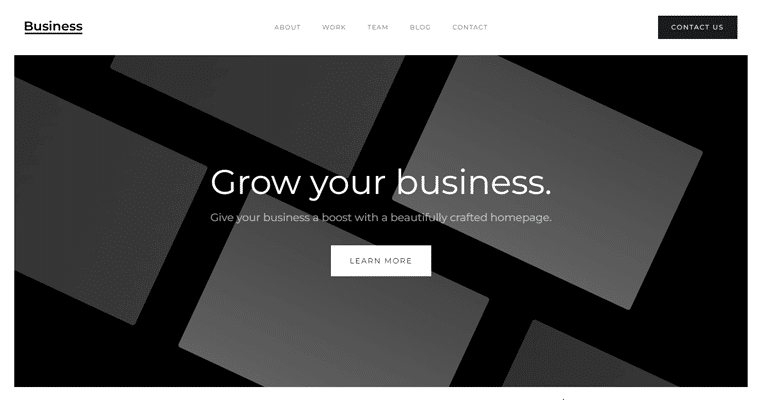
2. เว็บไซต์ธุรกิจ
Webflow นำเสนอแพลตฟอร์มที่สมบูรณ์แบบสำหรับธุรกิจทุกขนาดเพื่อสร้างสถานะออนไลน์ ตั้งแต่สตาร์ทอัพขนาดเล็กไปจนถึงองค์กรขนาดใหญ่ คุณสามารถสร้างเว็บไซต์ระดับมืออาชีพและสวยงามที่สะท้อนถึงเอกลักษณ์ของแบรนด์ของคุณได้
คุณสามารถแสดงผลิตภัณฑ์หรือบริการของคุณและให้ข้อมูลการติดต่อ ยิ่งไปกว่านั้น คุณสามารถรวมแบบฟอร์มการสร้างโอกาสในการขายเพื่อดึงดูดผู้มีโอกาสเป็นลูกค้า

ตัวอย่างเช่น:
สมมติว่าคุณเป็นเจ้าของบริษัทธุรกิจหรือโรงผลิต ด้วย Webflow คุณสามารถออกแบบเว็บไซต์ที่น่าหลงใหลโดยนำเสนองานและบริการของคุณ นอกจากนี้ คุณสามารถแสดงข้อความรับรองและบทวิจารณ์ของลูกค้าในอดีตของคุณเพื่อให้ได้รับความไว้วางใจและความน่าเชื่อถือ
ตัวอย่างเว็บไซต์ธุรกิจจริง:
ต่อไปนี้คือตัวอย่างเว็บไซต์ธุรกิจจริงที่สร้างด้วย Webflow:
- Traackr: แพลตฟอร์มนี้ช่วยให้ธุรกิจระบุและมีส่วนร่วมกับบุคคลที่มีอิทธิพลหรือผู้สร้างเนื้อหาเพื่อเพิ่มประสิทธิภาพกลยุทธ์การตลาดที่มีอิทธิพล
- Soundstripe: เป็นเว็บไซต์ที่มีคลังเพลงและเอฟเฟกต์เสียงปลอดค่าลิขสิทธิ์มากมายสำหรับผู้สร้างเนื้อหา นอกจากนี้ยังช่วยให้พวกเขาปรับปรุงโครงการด้วยเสียงคุณภาพสูง
- Mighty: ให้วิธีที่ราบรื่นสำหรับบุคคลในการสร้างและจัดการเอกสารทางกฎหมาย นอกจากนี้ ลดความซับซ้อนของกระบวนการร่างสัญญา พินัยกรรม และเอกสารทางกฎหมายที่สำคัญอื่นๆ
สำรวจบทความของเราเกี่ยวกับวิธีที่ธุรกิจได้รับประโยชน์จากการวิเคราะห์เว็บ อย่าลืมตรวจสอบเครื่องมือการตลาดดิจิทัลที่ดีที่สุดสำหรับการเติบโตของธุรกิจ
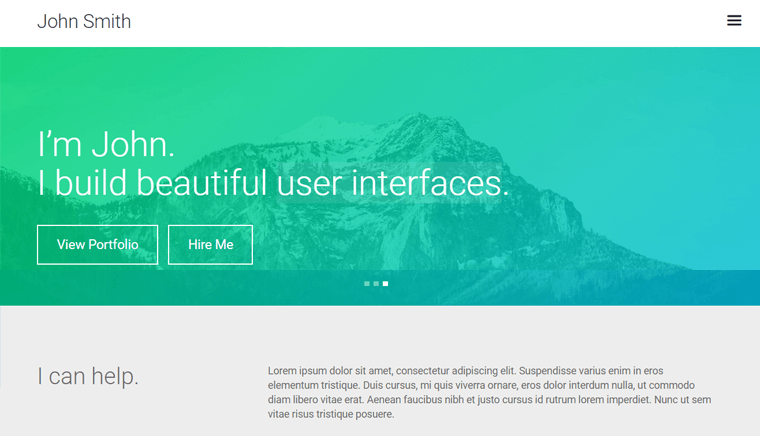
3. เว็บไซต์ผลงาน
Webflow เป็นตัวเลือกที่ยอดเยี่ยมสำหรับศิลปิน นักออกแบบ ช่างภาพ และผู้เชี่ยวชาญด้านความคิดสร้างสรรค์อื่นๆ ในการแสดงผลงานของพวกเขา สร้างพอร์ตโฟลิโอที่น่าทึ่งซึ่งเน้นโครงการและความสามารถพิเศษของคุณ
ด้วยความยืดหยุ่นในการออกแบบของ Webflow คุณสามารถปรับแต่งเลย์เอาต์และใช้แกลเลอรีเพื่อแสดงงานศิลปะของคุณได้อย่างง่ายดาย นอกจากนั้น คุณสามารถเพิ่มองค์ประกอบเชิงโต้ตอบเพื่อดึงดูดผู้เยี่ยมชม

ตัวอย่างเช่น:
พิจารณาว่าคุณเป็นนักออกแบบกราฟิกอิสระ ตอนนี้ คุณสามารถสร้างเว็บไซต์ผลงานที่น่าประทับใจซึ่งมีโครงการออกแบบที่ดีที่สุดของคุณด้วย Webflow รวมถึงโลโก้ สื่อการสร้างแบรนด์ และการจำลองเว็บไซต์ แสดงทักษะของคุณ ดึงดูดผู้มีโอกาสเป็นลูกค้า และสร้างความประทับใจไม่รู้ลืม
ตัวอย่างเว็บไซต์ผลงานจริง:
ต่อไปนี้คือตัวอย่างเว็บไซต์ผลงานจริงบางส่วนที่สร้างด้วย Webflow:
- Jomor Design: เป็นหน่วยงานออกแบบที่สร้างสรรค์ซึ่งนำเสนอโซลูชั่นที่เป็นนวัตกรรมและดึงดูดสายตา สำหรับการสร้างแบรนด์ การออกแบบกราฟิก และโครงการพัฒนาเว็บไซต์
- Joseph Berry: เว็บไซต์ส่วนตัวนี้แสดงผลงานและผลงานสร้างสรรค์ของ Joseph Berry นอกจากนี้ยังเน้นถึงทักษะ ความสำเร็จ และโครงการในสาขาวิชาศิลปะต่างๆ
- Heco: เว็บไซต์นี้เชี่ยวชาญด้านผลิตภัณฑ์บ้านที่ยั่งยืนและเป็นมิตรกับสิ่งแวดล้อม นอกจากนี้ ยังนำเสนอตัวเลือกที่คำนึงถึงสิ่งแวดล้อมมากมายสำหรับผู้บริโภคที่ใส่ใจ
สงสัยว่ามีเครื่องมือสร้างเว็บไซต์อื่น ๆ ที่คุณสามารถใช้สร้างเว็บไซต์ผลงานได้หรือไม่? จากนั้นตรวจสอบบทความของเราเกี่ยวกับผู้สร้างเว็บไซต์ผลงานที่ดีที่สุด
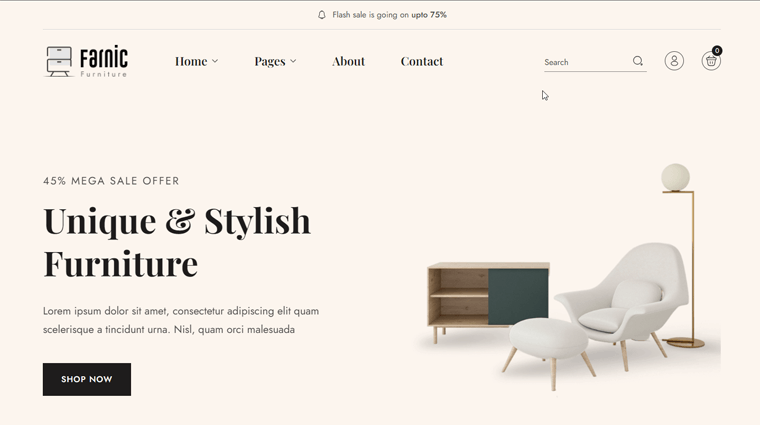
4. เว็บไซต์อีคอมเมิร์ซ
คุณกำลังมองหาที่จะขายสินค้าออนไลน์? ตามที่กล่าวไว้ก่อนหน้านี้ Webflow มีฟังก์ชันอีคอมเมิร์ซที่มีประสิทธิภาพ นี่หมายความว่าคุณสามารถสร้างร้านค้าออนไลน์ที่ดึงดูดสายตาได้ แค็ตตาล็อกสินค้า ตะกร้าสินค้า เกตเวย์การชำระเงินที่ปลอดภัย และการจัดการสินค้าคงคลังก็เช่นกัน
นอกจากนี้ คุณสามารถปรับแต่งการออกแบบให้สอดคล้องกับแบรนด์ของคุณได้ และมอบประสบการณ์การช็อปปิ้งที่ราบรื่นให้กับลูกค้าของคุณ – ทั้งหมดนี้อยู่ในแพลตฟอร์ม

ตัวอย่างเช่น:
สมมติว่าคุณเป็นผู้ประกอบการที่เปิดตัวเครื่องประดับทำมือ ด้วย Webflow คุณสามารถสร้างเว็บไซต์อีคอมเมิร์ซที่แสดงการออกแบบที่เป็นเอกลักษณ์ของคุณ นอกจากนี้ยังช่วยให้ลูกค้าสามารถเลือกดู เลือก และซื้อสินค้าได้อย่างง่ายดาย ยิ่งไปกว่านั้น มันยังจัดการการจัดการสินค้าคงคลังและโลจิสติกส์การขนส่งอย่างปลอดภัยอีกด้วย
ตัวอย่างเว็บไซต์อีคอมเมิร์ซจริง:
ต่อไปนี้เป็นตัวอย่างเว็บไซต์อีคอมเมิร์ซจริงที่สร้างด้วย Webflow:
- SkinLabs: เป็นแพลตฟอร์มออนไลน์ที่นำเสนอผลิตภัณฑ์และโซลูชั่นการดูแลผิวที่หลากหลาย เน้นส่วนผสมจากธรรมชาติและวิทยาศาสตร์เพื่อส่งเสริมผิวสุขภาพดีและกระจ่างใส
- ร้านค้าออนไลน์ MDLR: แพลตฟอร์มอีคอมเมิร์ซนี้มีคอลเลกชันแฟชั่นและเครื่องประดับอินเทรนด์ที่หลากหลาย ควบคู่ไปกับการให้ลูกค้าได้รับประสบการณ์การช้อปปิ้งออนไลน์ที่สะดวกสบาย
- Rogue & Rosy: เป็นร้านบูติกออนไลน์อิสระที่คัดสรรเสื้อผ้า เครื่องประดับ และอื่นๆ ที่มีเอกลักษณ์และมีสไตล์ นอกจากนี้ยังนำเสนอการออกแบบที่ผสมผสานระหว่างความร่วมสมัยและวินเทจ
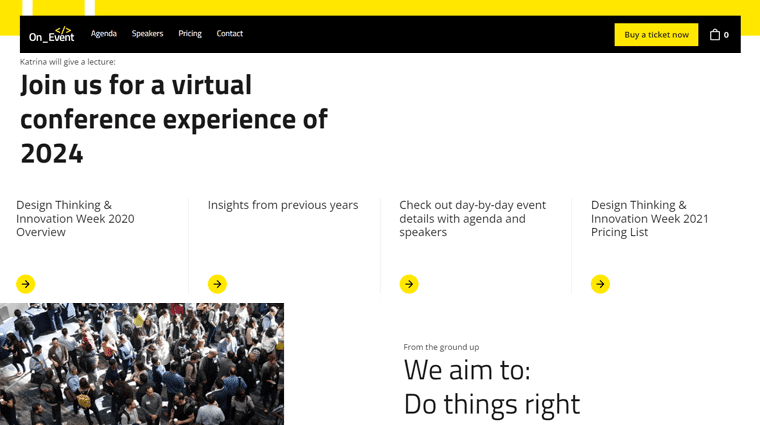
5. เว็บไซต์กิจกรรม
วางแผนงาน? Webflow มีเครื่องมือสำหรับสร้างเว็บไซต์กิจกรรมที่สวยงามซึ่งรวบรวมสาระสำคัญของโอกาสของคุณ ไม่ว่าคุณจะจัดการประชุม เวิร์กช็อป หรืองานอื่นๆ
ตั้งแต่แบบฟอร์มการลงทะเบียนและการขายตั๋วไปจนถึงการแสดงตารางกิจกรรมและแผนที่แบบโต้ตอบ Webflow ช่วยให้ผู้เข้าร่วมของคุณได้รับประสบการณ์ที่ราบรื่นและน่าดึงดูดใจ

ตัวอย่างเช่น:
พิจารณาว่าคุณกำลังจัดเทศกาลดนตรีในเมืองของคุณ Webflow ช่วยให้คุณสร้างเว็บไซต์กิจกรรมด้วยภาพที่น่าทึ่ง รายชื่อศิลปิน และการรวมการขายตั๋ว ยิ่งไปกว่านั้น คุณยังสามารถเพลิดเพลินกับฟีเจอร์อินเทอร์แอคทีฟ เช่น ตัวจับเวลาถอยหลังและฟีดโซเชียลมีเดียเพื่อสร้างความคาดหวังในหมู่ผู้ที่ชื่นชอบดนตรี
ตัวอย่างเว็บไซต์เหตุการณ์จริง:
นี่คือตัวอย่างเว็บไซต์เหตุการณ์จริงที่สร้างด้วย Webflow:
- Summer Dance: เว็บไซต์นี้มีไว้เพื่อส่งเสริมและให้ข้อมูล โดยเฉพาะอย่างยิ่งเกี่ยวกับงานเต้นรำ เวิร์กช็อป และการแสดงที่จัดขึ้นในช่วงฤดูร้อน
- FestivalX: เป็นแพลตฟอร์มออนไลน์ที่สมจริงซึ่งนำเสนอเทศกาลดนตรีที่หลากหลาย นำเสนอการแสดงสด บทสัมภาษณ์ศิลปิน และประสบการณ์เชิงโต้ตอบสำหรับคนรักดนตรีทั่วโลก
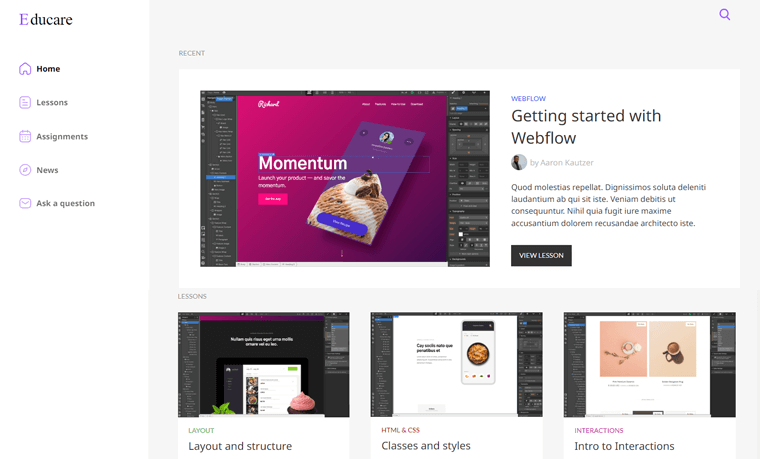
6. เว็บไซต์เพื่อการศึกษา
ในทำนองเดียวกัน Webflow เป็นแพลตฟอร์มที่เหมาะสำหรับสถาบันการศึกษา หลักสูตรออนไลน์ และแพลตฟอร์มอีเลิร์นนิง ด้วยวิธีนี้ คุณสามารถสร้างเว็บไซต์ที่ให้ข้อมูลและดึงดูดสายตาสำหรับโรงเรียน มหาวิทยาลัย หรือแพลตฟอร์มการเรียนรู้ออนไลน์
นอกจากนี้ คุณสามารถแชร์รายละเอียดของหลักสูตร จัดหาทรัพยากร และอำนวยความสะดวกในการมีส่วนร่วมของนักเรียนผ่านคุณสมบัติแบบโต้ตอบ

ตัวอย่างเช่น:
ลองนึกภาพว่าคุณเป็นติวเตอร์สอนภาษาออนไลน์ที่มีเป้าหมายเพื่อสอนนักเรียนทั่วโลก Webflow ช่วยให้คุณสร้างเว็บไซต์เพื่อการศึกษาด้วยโมดูลบทเรียน รวมถึงแบบทดสอบเชิงโต้ตอบ การติดตามความคืบหน้า และแม้แต่การรวมการประชุมทางวิดีโอ ทั้งหมดนี้อยู่ในอินเทอร์เฟซที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้

ตัวอย่างเว็บไซต์เพื่อการศึกษาจริง:
ต่อไปนี้คือตัวอย่างเว็บไซต์เพื่อการศึกษาที่สร้างด้วย Webflow:
- LearningCubs: เป็นแพลตฟอร์มออนไลน์ที่ให้บริการทรัพยากรทางการศึกษา หลักสูตร และบริการกวดวิชาแบบโต้ตอบและมีส่วนร่วม โดยเฉพาะสำหรับเด็กเพื่อเพิ่มทักษะการเรียนรู้และผลการเรียน
- Zorro University: แพลตฟอร์มอีเลิร์นนิงนี้มีโปรแกรมการฝึกอบรมและหลักสูตรที่ครอบคลุมในหัวข้อต่างๆ ดังนั้น ผู้เรียนสามารถได้รับทักษะและความรู้ใหม่ในลักษณะที่ยืดหยุ่นและเข้าถึงได้
- Skillex: เชื่อมโยงบุคคลกับผู้สอนและโค้ชผู้เชี่ยวชาญในสาขาต่างๆ นอกจากนี้ ยังช่วยให้ผู้ใช้สามารถเรียนรู้และพัฒนาทักษะใหม่ๆ ผ่านบทเรียนส่วนบุคคลและเซสชันการฝึกอบรม
คุณสนใจที่จะสร้างเว็บไซต์สมาชิกหรือไม่? จากนั้น เรียกดูบทความของเราเกี่ยวกับเว็บไซต์สมาชิกและประเภทของเว็บไซต์สมาชิกที่คุณสามารถเริ่มต้นได้ตั้งแต่วันนี้
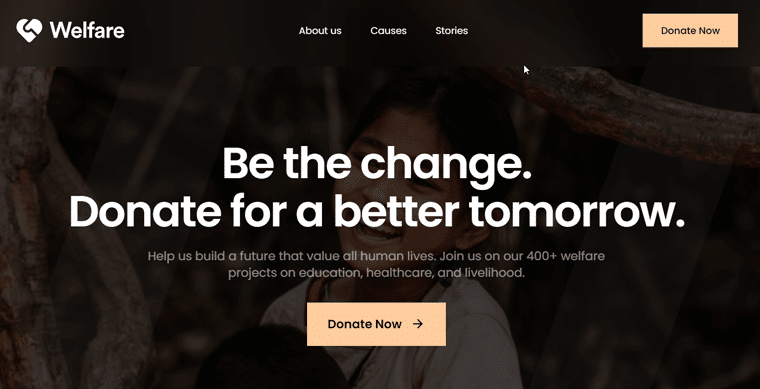
7. เว็บไซต์ที่ไม่แสวงหาผลกำไร
สุดท้าย แต่ไม่ท้ายสุด Webflow เป็นแพลตฟอร์มที่เหมาะสำหรับองค์กรไม่แสวงหาผลกำไร พยายามสร้างความตระหนัก ดึงดูดผู้สนับสนุน และระดมทรัพยากรเพื่อจุดประสงค์ของพวกเขา
คุณสามารถสร้างหน้าเล่าเรื่องที่น่าสนใจ รับบริจาคออนไลน์ แสดงรายงานผลกระทบ และสร้างแรงบันดาลใจให้ผู้เข้าชมมีส่วนร่วม ทั้งหมดนี้มีคุณสมบัติที่หลากหลายของ Webflow

ตัวอย่างเช่น:
สมมติว่าคุณกำลังดำเนินการองค์กรไม่แสวงหาผลกำไรที่อุทิศตนเพื่อการอนุรักษ์สิ่งแวดล้อม ด้วย Webflow คุณสามารถสร้างเว็บไซต์ที่สวยงามตระการตาที่เน้นความคิดริเริ่มของคุณ นอกจากนี้ ให้ความรู้แก่ผู้เข้าชมเกี่ยวกับความพยายามในการอนุรักษ์ และกระตุ้นให้พวกเขามีส่วนร่วมผ่านการบริจาคหรืองานอาสาสมัคร
ตัวอย่างเว็บไซต์ที่ไม่แสวงหากำไรที่แท้จริง:
ต่อไปนี้คือตัวอย่างเว็บไซต์ที่ไม่แสวงหาผลกำไรที่สร้างด้วย Webflow:
- The Rice Movement: เวทีระดับโลกที่สนับสนุนการทำนาอย่างยั่งยืน จัดการกับความยากจน ความหิวโหย และความมั่นคงทางอาหาร
- เรื่องใหม่: องค์กรไม่แสวงผลกำไรสร้างบ้านที่ปลอดภัยให้กับครอบครัวที่ยากจนผ่านโซลูชั่นที่เป็นนวัตกรรมและการมีส่วนร่วมของชุมชน
- ReachChurch: ชุมชนคริสเตียนเสมือนจริงที่ให้บริการนมัสการออนไลน์ โครงการสร้างสาวก และแพลตฟอร์มสำหรับการเติบโตทางจิตวิญญาณ
วางแผนที่จะสร้างเว็บไซต์ที่ไม่แสวงหาผลกำไรโดยใช้ CMS อื่น ๆ หรือไม่? ถ้าเป็นเช่นนั้น ลองอ่านบทความของเราเกี่ยวกับเว็บโฮสติ้งที่ดีที่สุดสำหรับองค์กรไม่แสวงหาผลกำไรเพื่อรับข้อเสนอที่ดีที่สุด
ดังนั้น ขอบเขตของ Webflow จึงขยายออกไปนอกเหนือตัวอย่างเหล่านี้ นอกจากนี้ยังช่วยให้คุณสร้างเว็บไซต์เพื่อวัตถุประสงค์ต่างๆ ไม่ว่าจะเป็นบล็อกส่วนตัว เว็บไซต์บริษัท ร้านค้าออนไลน์ หรืออะไรก็ตาม ท้ายที่สุดแล้ว Webflow ช่วยให้คุณทำให้วิสัยทัศน์ของคุณเป็นจริงและสร้างผลกระทบที่ยั่งยืนทางออนไลน์
ง) การเริ่มต้นใช้งานเว็บโฟลว์
ตอนนี้คุณได้สำรวจศักยภาพของมันแล้ว มาดำดิ่งสู่โลกที่น่าตื่นเต้นของการสร้างเว็บไซต์ด้วย Webflow
ในส่วนนี้ เราจะแนะนำคุณตลอดขั้นตอนสำคัญในการเริ่มต้นและปลดปล่อยความคิดสร้างสรรค์ของคุณ ตั้งแต่การตั้งค่าบัญชี Webflow ไปจนถึงการนำทางแดชบอร์ดและการออกแบบเว็บไซต์ของคุณ เราจะครอบคลุมทั้งหมด
มาเริ่มต้นการเดินทางนี้ด้วยกันและสร้างเว็บไซต์ที่น่าทึ่งด้วย Webflow
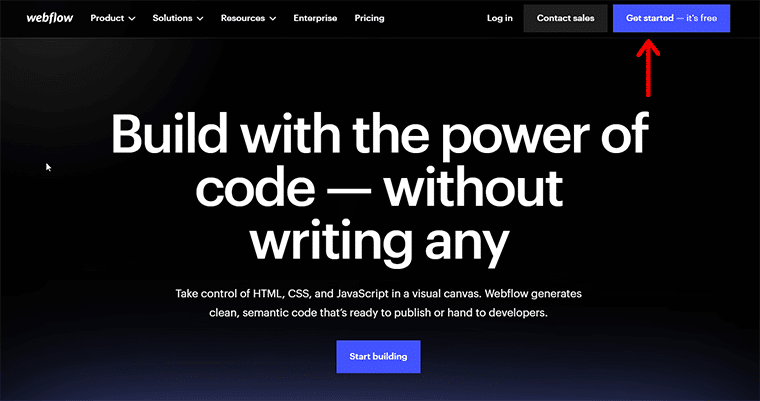
I. การตั้งค่าบัญชี Webflow
หากต้องการเริ่มต้นการเดินทางของ Webflow ขั้นตอนแรกคือการ สร้างบัญชี Webflow ไปที่เว็บไซต์ Webflow และคลิกที่ตัวเลือก 'เริ่มต้น' จากนั้น ลงทะเบียนโดยระบุที่อยู่อีเมลของคุณและระบุรายละเอียดที่จำเป็นอื่นๆ

คุณสามารถเลือกใช้บัญชี ฟรี ซึ่งมีคุณสมบัติพื้นฐาน หรือคุณสามารถเลือกจากแผนชำระเงินต่างๆ ที่มีฟังก์ชันเพิ่มเติมและตัวเลือกการโฮสต์ สำหรับตอนนี้ เรากำลังแสดงตัวอย่างพร้อมเวอร์ชันฟรี
ครั้งที่สอง การนำทาง Webflow Dashboard
ในไม่ช้า คุณจะเข้าสู่ แดชบอร์ดหลักของ Webflow นี่คือศูนย์กลางที่คุณจะได้จัดการโครงการเว็บไซต์ของคุณ ทำหน้าที่เป็นศูนย์ควบคุมของคุณ ทำให้เข้าถึงโครงการ การตั้งค่าไซต์ การตั้งค่าโฮสติ้ง และอื่นๆ ได้อย่างง่ายดาย

คุณสามารถใช้เวลาสักครู่เพื่อสำรวจส่วนต่างๆ และทำความคุ้นเคยกับตัวเลือกการนำทางที่มีให้ เพียงแจ้งให้คุณทราบ คุณจะเห็น คำแนะนำแบบฝึกหัดสั้นๆ บนเมนูแดชบอร์ดที่จัดทำโดย Webflow
เมื่อคุณใช้เวลาในการสำรวจแดชบอร์ด คุณสามารถใช้ประโยชน์สูงสุดจากประสบการณ์ Webflow ของคุณได้
สาม. การสร้างโครงการเว็บไซต์ใหม่
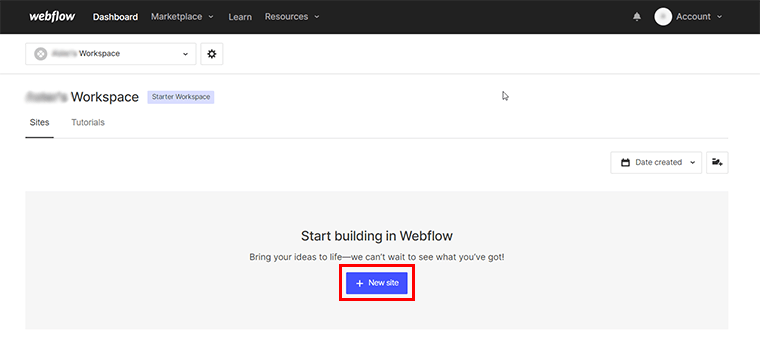
ถึงเวลาแล้วที่จะทำให้วิสัยทัศน์เว็บไซต์ของคุณเป็นจริง คลิกที่ปุ่ม '+ เว็บไซต์ใหม่' บนแดชบอร์ด

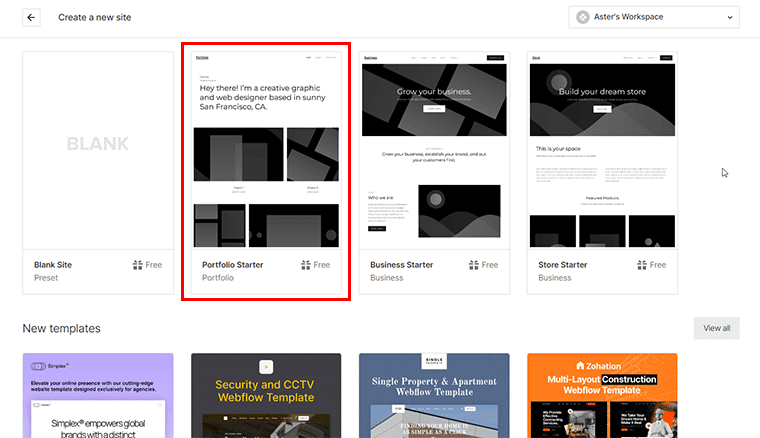
จากนั้น เลือกเทมเพลตเปล่าหรือเลือกเทมเพลตที่ออกแบบไว้ล่วงหน้าเพื่อเริ่มต้นกระบวนการออกแบบของคุณ อย่าลืมว่าคุณได้รับเทมเพลต Webflow ที่หลากหลายจากอุตสาหกรรมต่างๆ เพื่อให้แน่ใจว่ามีบางอย่างสำหรับทุกคน

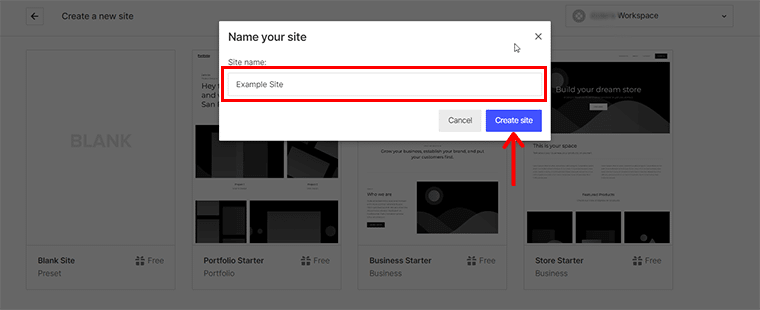
หลังจากนั้น ให้ตั้ง ชื่อเว็บไซต์ที่ต้องการ และคลิกที่ตัวเลือก 'สร้างไซต์'

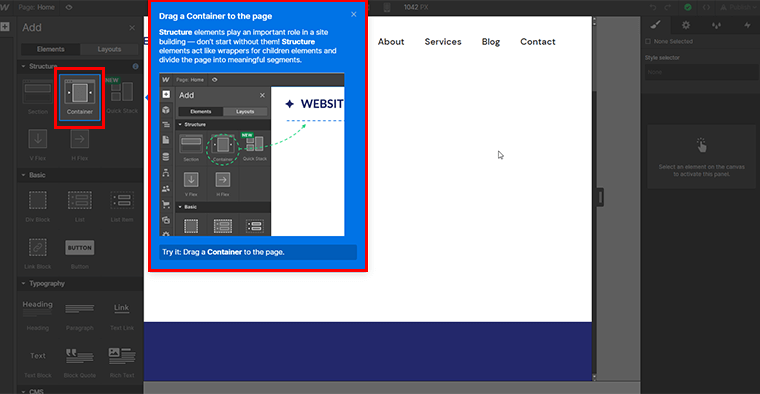
IV. การออกแบบและความยืดหยุ่นในเว็บโฟลว์
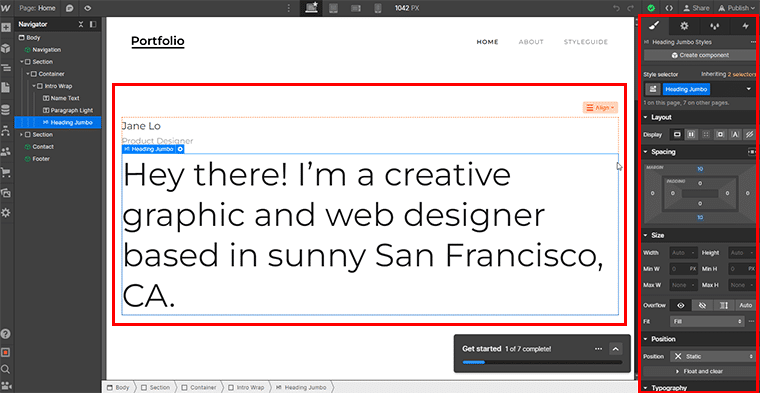
เมื่อตั้งค่าโปรเจ็กต์แล้ว คุณจะเข้าสู่ Webflow Designer ซึ่งเป็นโปรแกรมแก้ไขภาพที่ทรงพลัง สิ่งนี้ทำให้คุณสามารถปรับแต่งทุกแง่มุมของการออกแบบเว็บไซต์ของคุณ
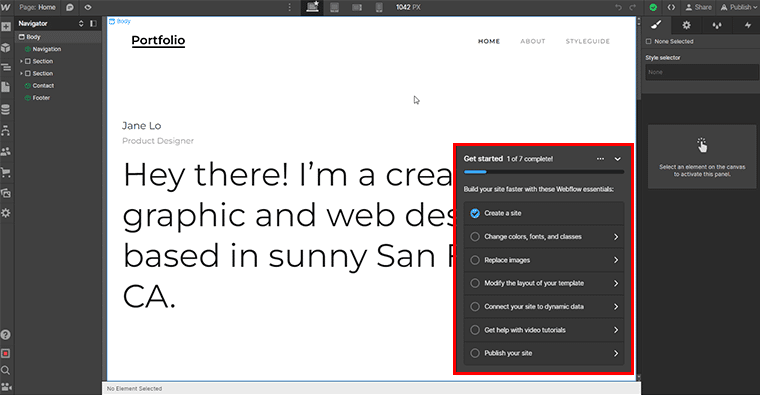
คุณสามารถออกแบบเว็บไซต์ของคุณด้วยคู่มือ การเริ่มต้นฉบับ ย่อที่จัดทำโดย Webflow เอง ดังที่แสดงในภาพด้านล่าง

หรือคุณสามารถ เลือกองค์ประกอบแต่ละรายการ ของเทมเพลตที่นำเข้าของคุณ และ เพลิดเพลินกับความยืดหยุ่น ของระบบกริดของ Webflow ความสามารถในการออกแบบที่ตอบสนอง และคลังองค์ประกอบที่ออกแบบไว้ล่วงหน้ามากมาย เรียนรู้เกี่ยวกับส่วนขยายทั้งหมดจากหน้า Webflow Apps ที่นี่

ด้วยวิธีนี้ คุณสามารถปล่อยให้ความคิดสร้างสรรค์ของคุณโลดแล่นในขณะที่คุณออกแบบเลย์เอาต์ เพิ่มองค์ประกอบ และเลือกฟอนต์และสี ท้ายที่สุด สร้างเว็บไซต์ที่แสดงถึงวิสัยทัศน์ที่ไม่เหมือนใครของคุณอย่างแท้จริง
เมื่อพิจารณาถึงขั้นตอนเริ่มต้นเหล่านี้ คุณก็พร้อมที่จะสร้างเว็บไซต์โดยใช้ Webflow แล้ว แต่อย่าลืมสำรวจคุณสมบัติและการตั้งค่าต่างๆ ที่มีเพื่อทำให้เว็บไซต์ของคุณมีเอกลักษณ์เฉพาะตัวและปรับให้เหมาะกับความต้องการของคุณอย่างแท้จริง
E) ตัวเลือกการสนับสนุนลูกค้าของ Webflow
เมื่อพูดถึงการใช้เครื่องมือหรือแพลตฟอร์มใหม่ การมีฝ่ายสนับสนุนลูกค้าที่เชื่อถือได้เป็นสิ่งสำคัญ Webflow เข้าใจสิ่งนี้และจัดเตรียมช่องทางต่างๆ เพื่อช่วยเหลือคุณตลอดเส้นทางการสร้างเว็บไซต์

ต่อไปนี้คือภาพรวมโดยย่อของตัวเลือกการสนับสนุนลูกค้าของ Webflow ที่มี:
- ศูนย์ช่วยเหลือ: เข้าถึงทรัพยากรที่ครอบคลุมของบทช่วยสอน บทความ และวิดีโอสำหรับคำแนะนำทีละขั้นตอนเกี่ยวกับการใช้ Webflow
- ฟอรัมชุมชน: มีส่วนร่วมกับชุมชนที่สนับสนุนผู้ใช้ Webflow เพื่อขอคำแนะนำ แบ่งปันประสบการณ์ และติดตามเทรนด์ล่าสุด
- Webflow University : เรียนรู้ผ่านหลักสูตรวิดีโอเชิงโต้ตอบที่ครอบคลุมทุกอย่างตั้งแต่พื้นฐานไปจนถึงหัวข้อขั้นสูง นอกจากนี้ยังมอบประสบการณ์การเรียนรู้ด้วยภาพและการมีส่วนร่วม
- ทีมสนับสนุน Webflow: ติดต่อทีมสนับสนุนเฉพาะสำหรับความช่วยเหลือส่วนบุคคลและการตอบคำถามทางเทคนิคของคุณอย่างทันท่วงที
- ผู้เชี่ยวชาญ Webflow: ใช้ประโยชน์จากความเชี่ยวชาญของนักพัฒนาที่มีทักษะซึ่งเชี่ยวชาญใน Webflow นำเสนอบริการระดับมืออาชีพสำหรับการออกแบบที่กำหนดเอง การผสานรวม และฟังก์ชันการทำงานขั้นสูง
ด้วยตัวเลือกการสนับสนุนลูกค้าเหล่านี้ Webflow รับรองว่าคุณจะไม่รู้สึกติดขัดในระหว่างเส้นทางการสร้างเว็บไซต์
ไม่ว่าคุณจะชอบการเรียนรู้ด้วยตนเองผ่านบทช่วยสอน มีส่วนร่วมกับชุมชน หรือขอความช่วยเหลือโดยตรง คุณครอบคลุมเว็บโฟลว์แล้ว
F) แผนการกำหนดราคาของ Webflow
แผนการกำหนดราคาของ Webflow ได้รับการออกแบบมาเพื่อให้มีความยืดหยุ่นและปรับขนาดได้ เพื่อให้มั่นใจว่าคุณสามารถเลือกตัวเลือกที่สอดคล้องกับความต้องการและงบประมาณของคุณ
ไม่ว่าคุณจะเริ่มต้นเล็ก ๆ หรือตั้งเป้าที่จะเติบโตอย่างมีนัยสำคัญ Webflow ก็มีแผนรองรับการเดินทางของคุณ

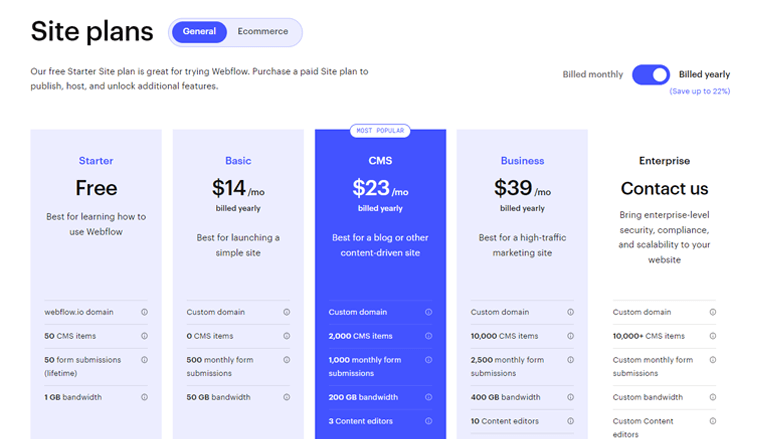
ลองสำรวจตัวเลือกราคาต่างๆ และค้นหาแผนที่เหมาะกับคุณที่สุด นี่คือรายละเอียดของแต่ละแผน:
| แผน | ค่าใช้จ่าย | คุณสมบัติ | ความเหมาะสม |
| แผนเริ่มต้น: | เป็นแผน ฟรี ที่สมบูรณ์แบบสำหรับทุกคนที่ต้องการทดลองใช้ Webflow | รวมโดเมนที่กำหนดเอง รายการ CMS 50 รายการ การส่งแบบฟอร์ม 50 รายการ และแบนด์วิดท์ 1 GB | ตัวเลือกที่ยอดเยี่ยมสำหรับบุคคลหรือธุรกิจขนาดเล็กที่เพิ่งเริ่มต้นกับการพัฒนาเว็บ |
| แผนพื้นฐาน: | ค่าใช้จ่าย $14/เดือน เมื่อเรียกเก็บเงินรายปี หรือ $18/เดือน เมื่อเรียกเก็บเงินรายเดือน | ซึ่งรวมทุกอย่างไว้ในแผนเริ่มต้น บวก 500 การส่งแบบฟอร์มรายเดือนและแบนด์วิธ 50 GB | คุ้มค่าสำหรับธุรกิจที่ต้องการมากกว่าแผนเริ่มต้น |
| แผน CMS: | ค่าใช้จ่าย $23/เดือน เมื่อเรียกเก็บเงินรายปี หรือ $29/เดือน เมื่อเรียกเก็บเงินรายเดือน | ทุกอย่างในแผนพื้นฐาน บวกรายการ CMS 2,000 รายการ การส่งแบบฟอร์ม 1,000 รายการต่อเดือน แบนด์วิดท์ 200 GB เป็นต้น | ตัวเลือกที่ดีสำหรับธุรกิจที่ต้องการขายสินค้าหรือบริการออนไลน์ |
| แผนธุรกิจ: | ค่าใช้จ่าย $39/เดือน เมื่อเรียกเก็บเงินรายปี หรือ $49/เดือน เมื่อเรียกเก็บเงินรายเดือน | ทุกอย่างในแผน CMS พร้อมสมาชิกในทีมไม่จำกัด โครงการไม่จำกัด และการสนับสนุนลำดับความสำคัญ | ดีที่สุดสำหรับธุรกิจที่ต้องทำงานร่วมกับสมาชิกในทีมหลายคนในโครงการเว็บไซต์ของตน |
| แผนองค์กร: | แผนนี้ กำหนดราคาเอง | รวมคุณสมบัติทั้งหมดของแผนธุรกิจ พร้อมคุณสมบัติเพิ่มเติม เช่น แบบฟอร์มรายเดือนแบบกำหนดเอง แบนด์วิธแบบกำหนดเอง และอื่นๆ | เหมาะอย่างยิ่งสำหรับธุรกิจที่มีเว็บไซต์เข้าชมสูงหรือมีความต้องการที่ซับซ้อน |
บันทึก:
Webflow ยังเสนอ การทดลองใช้ฟรี ดังนั้นคุณจึงสามารถทดลองใช้แพลตฟอร์มได้ก่อนที่จะตัดสินใจใช้แผนแบบชำระเงิน
โปรดจำไว้ว่า เมื่อความต้องการของคุณเปลี่ยนไป คุณสามารถอัปเกรดหรือดาวน์เกรดแผนของคุณได้อย่างง่ายดายเพื่อให้เหมาะกับสถานการณ์ที่เปลี่ยนแปลง
ดังนั้น สำรวจตัวเลือกราคา เปรียบเทียบคุณสมบัติ และเลือกแผนที่เหมาะสมที่จะปลดล็อกศักยภาพทั้งหมดของความพยายามสร้างเว็บไซต์ของคุณ
G) ข้อดีข้อเสียของ Webflow
เช่นเดียวกับเครื่องมืออื่นๆ Webflow มาพร้อมกับข้อดีและข้อควรพิจารณาในตัวเอง มาสำรวจข้อดีและข้อเสียเพื่อช่วยคุณในการตัดสินใจอย่างรอบรู้เกี่ยวกับการใช้ Webflow สำหรับความต้องการในการสร้างเว็บไซต์ของคุณ
ข้อดีของเว็บโฟลว์:
- ช่วยให้คุณสร้างเว็บไซต์ที่สวยงามและปรับแต่งได้สูงโดยไม่จำเป็นต้องเขียนโค้ด
- มั่นใจได้ว่าเว็บไซต์ของคุณจะดูดีในทุกอุปกรณ์ ด้วยความสามารถในการออกแบบที่ตอบสนอง
- เสนอคุณสมบัติอีคอมเมิร์ซที่ครอบคลุม นอกจากนี้ยังทำให้เหมาะสำหรับการสร้างและจัดการร้านค้าออนไลน์ได้อย่างง่ายดาย
- สร้างโค้ดที่สะอาดและเหมาะสม ส่งผลให้โหลดเร็วขึ้นและปรับปรุง SEO
- จัดการการโฮสต์เว็บไซต์และจัดเตรียมมาตรการรักษาความปลอดภัย เพื่อให้มั่นใจว่าเว็บไซต์มีความน่าเชื่อถือและประสิทธิภาพสูงสุด
- ให้ศูนย์ช่วยเหลือที่ครอบคลุม ฟอรัมชุมชนที่สนับสนุน และ Webflow University พร้อมหลักสูตรวิดีโอ นอกจากนี้ ทีมสนับสนุนที่ทุ่มเท
ข้อเสียของเว็บโฟลว์:
- แผนการกำหนดราคาของ Webflow อาจมีราคาแพงกว่าแพลตฟอร์มการพัฒนาเว็บอื่น ๆ
- มีช่วงการเรียนรู้เล็กน้อยโดยเฉพาะอย่างยิ่งหากคุณไม่คุ้นเคยกับแนวคิดการพัฒนาเว็บ
- เครื่องมือออกแบบภาพของ Webflow ทำให้การสร้างเว็บไซต์ที่ไม่ซ้ำใครเป็นเรื่องง่าย ถึงกระนั้น คุณไม่สามารถปรับแต่งได้เมื่อเทียบกับแพลตฟอร์มการเข้ารหัสทั่วไป
- การสนับสนุนอาจช้าในบางครั้ง และอาจไม่มีให้บริการในทุกภาษาเสมอไป
โดยรวมแล้ว Webflow เป็นแพลตฟอร์มการพัฒนาเว็บไซต์ที่มีประสิทธิภาพพร้อมข้อเสนอมากมาย เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจและบุคคลทั่วไปที่ต้องการสร้างเว็บไซต์แบบมืออาชีพที่กำหนดเองโดยไม่ต้องเขียนโค้ดใดๆ
อย่างไรก็ตาม สิ่งสำคัญคือต้องชั่งน้ำหนักข้อดีและข้อเสียก่อนที่จะตัดสินใจว่า Webflow เป็นแพลตฟอร์มที่เหมาะกับคุณหรือไม่
คุณสงสัยหรือไม่ว่ามีแพลตฟอร์มอื่นใดที่คล้ายกับ Webflow หรือไม่ จากนั้น อย่าลืมตรวจสอบบทความของเราเกี่ยวกับทางเลือก Webflow ที่ดีที่สุดเพื่อทราบข้อมูลเพิ่มเติม
บทสรุป
และนั่นคือทั้งหมด! เรามาถึงตอนท้ายของบทความเกี่ยวกับ Webflow คืออะไรและใช้สำหรับอะไร
เราเชื่อว่าเราได้ครอบคลุม Webflow จากทุกมุม ด้วยเหตุนี้ คุณควรมีความเข้าใจที่ชัดเจนเกี่ยวกับแพลตฟอร์มนี้ และช่วยให้คุณสามารถสร้างเว็บไซต์ระดับมืออาชีพและน่าดึงดูดใจได้อย่างไร
เมื่อคุณก้าวไปข้างหน้าบนเส้นทางการสร้างเว็บไซต์ โปรดแจ้งให้เราทราบหากคุณมีความสับสนใดๆ เรายินดีที่จะช่วยเหลือคุณ
คุณอาจชอบสำรวจบทความแนะนำอื่นๆ ที่คล้ายกันของเรา เช่นจุดประสงค์ของเว็บไซต์คืออะไรและอะไรที่ทำให้เว็บไซต์ดี
แบ่งปันบทความนี้กับเพื่อนและครอบครัวของคุณที่อาจพบว่าบทความนี้มีประโยชน์ในการสร้างเว็บไซต์ของพวกเขา
สำหรับเนื้อหาที่มีคุณค่าเช่นนี้ โปรดติดตามบนโซเชียลมีเดียของเราที่จัดการ Facebook และ Twitter
