WebP คืออะไรและวิธีใช้รูปภาพ WebP ใน WordPress
เผยแพร่แล้ว: 2022-07-27รูปแบบภาพ webP เป็นตัวช่วยที่แท้จริงสำหรับไซต์ WordPress กล่าวโดยย่อ นี่คือขนาดที่ช่วยให้คุณลดน้ำหนักของภาพได้โดยไม่สูญเสียคุณภาพของภาพ
การเพิ่มประสิทธิภาพภาพบนเว็บไซต์เป็นสิ่งสำคัญที่สุดที่ส่งผลโดยตรงต่อความเร็วในการโหลดเว็บไซต์ เราพูดซ้ำแล้วซ้ำเล่าว่าการเพิ่มประสิทธิภาพภาพเป็นสิ่งสำคัญมาก! เราได้เผยแพร่บล็อกมากมายเกี่ยวกับรูปภาพแล้ว:
- การเพิ่มประสิทธิภาพรูปภาพสำหรับความเร็วเว็บไซต์อีคอมเมิร์ซ
- สร้างภาพ Retina สำหรับเว็บไซต์ของคุณ
- วิธีทำให้ผู้ใช้ทุกคนเข้าถึงรูปภาพได้
และนี่ไม่ใช่รายการทั้งหมด ดังนั้น วันนี้เราที่ Wishdesk ต้องการพูดคุยเกี่ยวกับรูปแบบ WebP Google และแสดงวิธีลดภาพของคุณลง 25-35% โดยไม่ลดคุณภาพ
นอกจากนี้ ตอนนี้คุณสามารถใช้บริการของเราได้ในราคาประหยัด เพียงติดต่อหน่วยงานพัฒนาเว็บไซต์
ไฟล์ WebP คืออะไร?
ไฟล์ WebP เป็นรูปแบบรูปภาพที่ไม่โหลดไซต์ของคุณมากเกินไป WebP ได้รับการพัฒนาโดย Google ในปี 2010 การใช้ไฟล์ WebP เป็นวิธีแก้ปัญหาที่ยอดเยี่ยมสำหรับเว็บไซต์ WordPress
รูปแบบนี้ช่วยให้คุณหลีกเลี่ยงการจำกัดจำนวนภาพบนเว็บไซต์ คุณสามารถรับทั้งเว็บไซต์ที่รวดเร็วและดึงดูดสายตาได้พร้อมๆ กัน
ไฟล์ WebP เป็นตัวเลือกที่ยอดเยี่ยมเมื่อเทียบกับรูปแบบอื่นๆ เช่น JPEG, PNG, JPG
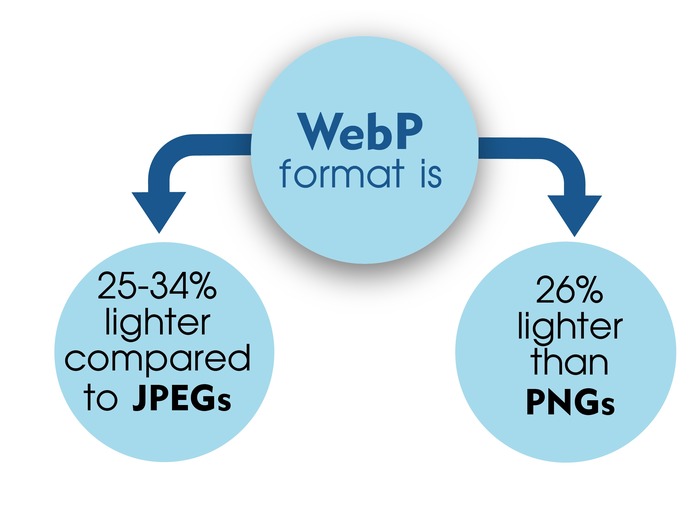
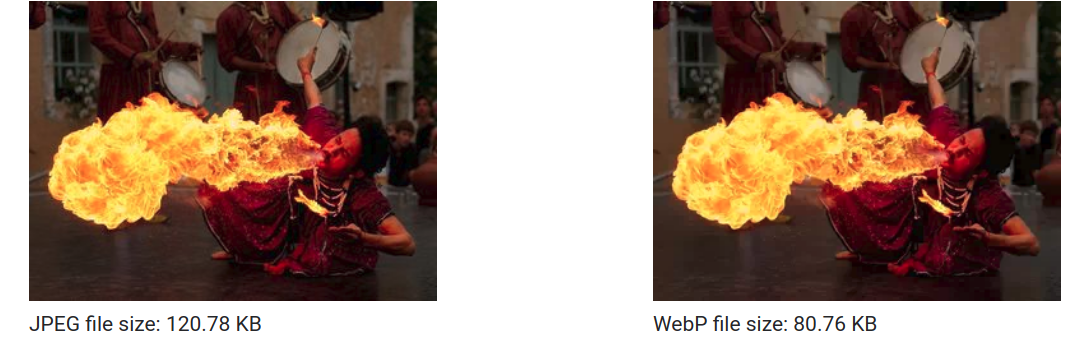
ความแตกต่างระหว่างรูปแบบภาพ WebP และ JPEG หรือ PNG

- JPEG
ภาพ JPEG เป็นภาพคุณภาพสูงที่มีสีสันสดใส แต่มักมีขนาดใหญ่เกินไป รูปแบบ PNG มีขนาดเล็กกว่าภาพ JPEG 25%

- PNG
รูปแบบ PNG เหมาะอย่างยิ่งสำหรับโลโก้ กล่าวคือ สำหรับรูปภาพที่ไม่มีข้อมูลจำนวนมาก รูปแบบภาพ webP มีขนาดเล็กกว่า PNG 26%

เว็บเบราว์เซอร์ใดบ้างที่รองรับ WebP
หลังจากเห็นประโยชน์ของ WebP แล้ว คุณอาจจะถามว่า:
หากรูปแบบ WebP เจ๋งมาก ทำไมทุกคนถึงไม่ใช้มันล่ะ
คำตอบนั้นง่าย — WebP ไม่สามารถทำงานร่วมกับเบราว์เซอร์ทั้งหมดได้ แต่ทุกๆ ปี เบราว์เซอร์จะขยายการสนับสนุนไปยังรูปแบบ WebP มากขึ้น

ปัจจุบัน รูปภาพ WebP ได้รับการสนับสนุนในเบราว์เซอร์เหล่านี้:
- โครเมียม
- โอเปร่า
- Firefox
- ขอบ
- ซัมซุง อินเทอร์เน็ต
- เบราว์เซอร์ Baidu
ปัจจุบันภาพ WebP ไม่ได้รับการสนับสนุนในเบราว์เซอร์เหล่านี้:
- เช่น
- ซาฟารี
- ไฟร์ฟอกซ์ (แอนดรอยด์)
- เบราว์เซอร์ UC (แอนดรอยด์)
ทุกวันนี้ ผู้ใช้มากกว่า 78 เปอร์เซ็นต์สามารถใช้อิมเมจ WebP ได้เนื่องจากใช้เบราว์เซอร์ที่รองรับฟีเจอร์นี้
วิธีใช้รูปภาพ WebP บน WordPress
ต่อจากธีมนี้ เราต้องการเสริมว่าสิ่งสำคัญคือต้องจดจำผู้ใช้ 22 เปอร์เซ็นต์ที่ไม่สามารถดูภาพ WebP ได้ ในส่วนนี้ของบล็อก คุณจะเห็นว่าคุณสามารถใช้ WebP Images บน WordPress ได้อย่างไร
เป็นสิ่งสำคัญสำหรับผู้ใช้ทุกคนที่ใช้เบราว์เซอร์ที่มีภาพ WebP SUPPORT และผู้ที่ไม่มีเบราว์เซอร์รองรับเพื่อรับประสบการณ์การใช้งานที่ยอดเยี่ยมและเห็นภาพในเว็บไซต์ของคุณ
เนื่องจากผู้ใช้บางคนไม่มีสิทธิ์เข้าถึงรูปแบบ WebP คุณจึงไม่สามารถอัปโหลดในรูปแบบภาพ WebP และใช้รูปแบบดังกล่าวบนไซต์ได้ เช่นเดียวกับที่คุณทำกับ JPEG และ PNG หากคุณทำเช่นนี้ 22 เปอร์เซ็นต์เหล่านั้นจะไม่เห็นภาพ
วิธีที่ดีที่สุดในสถานการณ์นี้คือการใช้ปลั๊กอิน WordPress ปลั๊กอินอนุญาตให้คุณแสดง WebP Images บน WordPress สำหรับผู้ที่เบราว์เซอร์รองรับ หรือแสดงรูปภาพเดียวกันในรูปแบบที่แตกต่างกันสำหรับผู้ใช้รายอื่นทั้งหมด

5 ปลั๊กอิน WordPress สำหรับแปลงรูปภาพเป็น WebP
1. Smush – บีบอัด, เครื่องมือเพิ่มประสิทธิภาพรูปภาพ, Lazy Load, รูปภาพ WebP
Smush – Compress, Image Optimizer, Lazy Load, WebP Images เป็นปลั๊กอินมัลติฟังก์ชั่นที่ให้คุณปรับแต่ง ปรับแต่ง และลดน้ำหนักของรูปภาพของคุณให้อยู่ในรูปแบบ WebP
การติดตั้งที่ใช้งานอยู่: มากกว่า 1 ล้าน
ราคา: ฟรี / เริ่มต้นที่ $70
2. ตัวแปลง WebP สำหรับสื่อ
WebP Converter for Media เป็นปลั๊กอินที่ช่วยเร่งความเร็วไซต์ WordPress ของคุณโดยแปลงรูปภาพจากรูปแบบต่างๆ เป็น WebP สิ่งที่ยอดเยี่ยมคือปลั๊กอินจะไม่เปลี่ยน URL ของรูปภาพ
การติดตั้งที่ใช้งานอยู่: มากกว่า 10,000
ราคา: ฟรี
3. WebP Express
WebP Express ช่วยให้ผู้ใช้ของคุณดูและแปลงรูปภาพเป็น webp เพื่อเพิ่มความเร็วไซต์ของคุณ
การติดตั้งที่ใช้งานอยู่: มากกว่า 80,000
ราคา: ฟรี
4. เครื่องมือเพิ่มประสิทธิภาพภาพ ShortPixel
ShortPixel Image Optimizer เป็นปลั๊กอินที่แปลงรูปภาพของคุณเป็น WebP ถือว่าเป็นหนึ่งในปลั๊กอินที่ใช้ง่ายที่สุด ข้อดีอีกประการหนึ่งคือการอัพเดทบ่อยครั้ง
การติดตั้งที่ใช้งานอยู่: มากกว่า 200,000
ราคา: ฟรี
5. การปรับภาพให้เหมาะสม & Lazy Load โดย Optimole
การเพิ่มประสิทธิภาพรูปภาพ & Lazy Load โดย Optimole เป็นปลั๊กอินอัตโนมัติเต็มรูปแบบที่ช่วยลดน้ำหนักของรูปภาพของคุณ รวมทั้งรองรับทั้งรูปภาพ Retina และ WebP
การติดตั้งที่ใช้งานอยู่: มากกว่า 60,000
ราคา: ฟรี
ข้อดีและข้อเสียของการใช้รูปภาพ WebP บนไซต์ WordPress ของคุณ
ข้อดีอันดับต้น ๆ ของ WebP Images
- ลดเวลาในการโหลดไซต์
- ประหยัดการจราจร
- รักษาคุณภาพของภาพไว้สูง
- สนับสนุนความโปร่งใส
ข้อเสียของ WebP Images
- ไม่รองรับทุกบราวเซอร์
- ยังไม่รวมอยู่ใน WordPress core
ฉันควรใช้ภาพ WebP บน WordPress หรือไม่
เราคิดว่าการใช้ภาพ WebP บน WordPress เป็นข้อกำหนดเบื้องต้นสำหรับเว็บไซต์ที่ประสบความสำเร็จและรวดเร็วในปัจจุบัน ในปัจจุบันนี้ สองสิ่งที่มีค่ามากที่สุดคือ:
- เวลา
- คุณภาพ
อีกหนึ่งเคล็ดลับล้ำค่า!
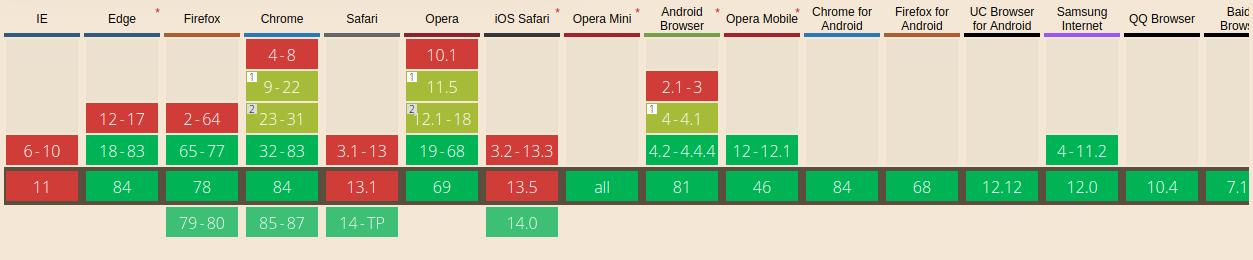
เพื่อให้เข้าใจรูปแบบภาพที่ดีที่สุดที่จะใช้ เพียงแค่ดูว่าผู้เยี่ยมชมของคุณใช้เบราว์เซอร์ใด
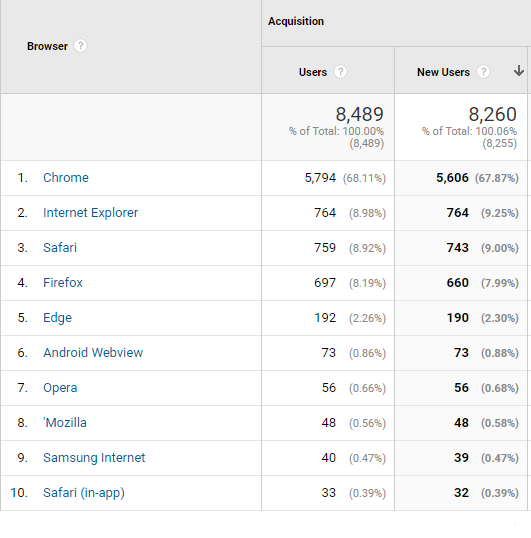
นี่คือตัวอย่างการวิเคราะห์สำหรับคุณ:

ดังที่เราเห็นในภาพหน้าจอ 68% ของผู้เยี่ยมชมใช้ Chrome ซึ่งหมายความว่าพวกเขาสามารถเปิด WebP ได้ สถานที่ที่สองและสามถูกครอบครองโดย Internet Explorer และ Safari ซึ่งหมายความว่าไม่จำเป็นต้องใช้ตัวเลือกรูปภาพสำรองเพื่อให้ผู้ใช้รายอื่นสามารถเปิดรูปภาพได้
แม้ว่า Apple จะไม่รองรับรูปแบบ WebP แต่หมวกใบนี้ไม่ได้หมายความว่าคุณไม่ควรใช้รูปแบบนี้ WebP มีประโยชน์มากมายที่เราแนะนำให้ทุกคนใช้
หากผู้ใช้เบราว์เซอร์ที่ไม่สนับสนุน WebP เข้าชมหน้าเว็บของคุณ รูปแบบ JPEG และ PNG จะพร้อมใช้งานสำหรับพวกเขา
วิธีนี้ทำให้ผู้ใช้ทุกคนสามารถเห็นภาพได้ โดยไม่คำนึงถึงประเภทของเบราว์เซอร์ เพียงแต่ผู้ที่จะเปิดรูปแบบ WebP จะสามารถโหลดหน้าเว็บของคุณได้เร็วขึ้น
หากคุณแปลงภาพ WebP คุณสามารถฆ่านกสองตัวด้วยหินก้อนเดียว รูปภาพขนาดเล็กที่คุณใช้บนหน้าจะโหลดเร็วขึ้น
สรุป
การใช้ WebP Images บน WordPress เป็นโอกาสในการเพิ่มความเร็วในการโหลดหน้าเว็บของคุณในขณะที่ยังคงรักษาคุณภาพของภาพไว้
รับความช่วยเหลือจากนักพัฒนาที่ Wishdesk ในการตั้งค่าปลั๊กอินสำหรับการแปลงรูปภาพเป็นรูปภาพ WebP เราให้ความสำคัญกับเวลาของคุณ ดังนั้นเราจึงเรียนรู้ที่จะทำงานของคุณให้เสร็จเร็วขึ้นสองเท่า และคุณสามารถประหยัดเงินได้
