คืออะไร รวมถึงแนวทางปฏิบัติที่ดีที่สุด 8 ข้อที่คุณต้องรู้
เผยแพร่แล้ว: 2023-10-13รูปภาพเป็นวิธีที่ดีในการทำให้เพจของคุณน่าสนใจยิ่งขึ้น อย่างไรก็ตาม คุณสามารถได้รับคุณค่ามากขึ้นจากการใช้เทคนิค SEO รูปภาพอันชาญฉลาด ด้วยวิธีนี้ คุณสามารถทำให้เครื่องมือค้นหา (และผู้คน) ค้นหาเนื้อหาของคุณได้ง่ายขึ้น
เพื่อช่วยคุณในการเริ่มต้น เราได้รวบรวมรายการกลยุทธ์การปรับภาพให้เหมาะสมที่สุดสำหรับ WordPress ตัวอย่างเช่น คุณจะได้เรียนรู้วิธีเลือกรูปแบบไฟล์ที่เหมาะสมเพื่อเพิ่มความเร็วในการจัดส่งและเพิ่มข้อความแสดงแทนเพื่อช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของคุณ
เหตุใดจึงต้องปรับภาพ WordPress ของคุณให้เหมาะสม
เหตุผลที่ชัดเจนที่สุดประการหนึ่งในการเพิ่มประสิทธิภาพรูปภาพของคุณคือการช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาของคุณ ยิ่งเครื่องมือค้นหามีข้อมูลเกี่ยวกับภาพของคุณมากเท่าใด พวกเขาก็จะสามารถนำเสนอภาพของคุณต่อบุคคลที่เหมาะสมได้ง่ายขึ้นเท่านั้น
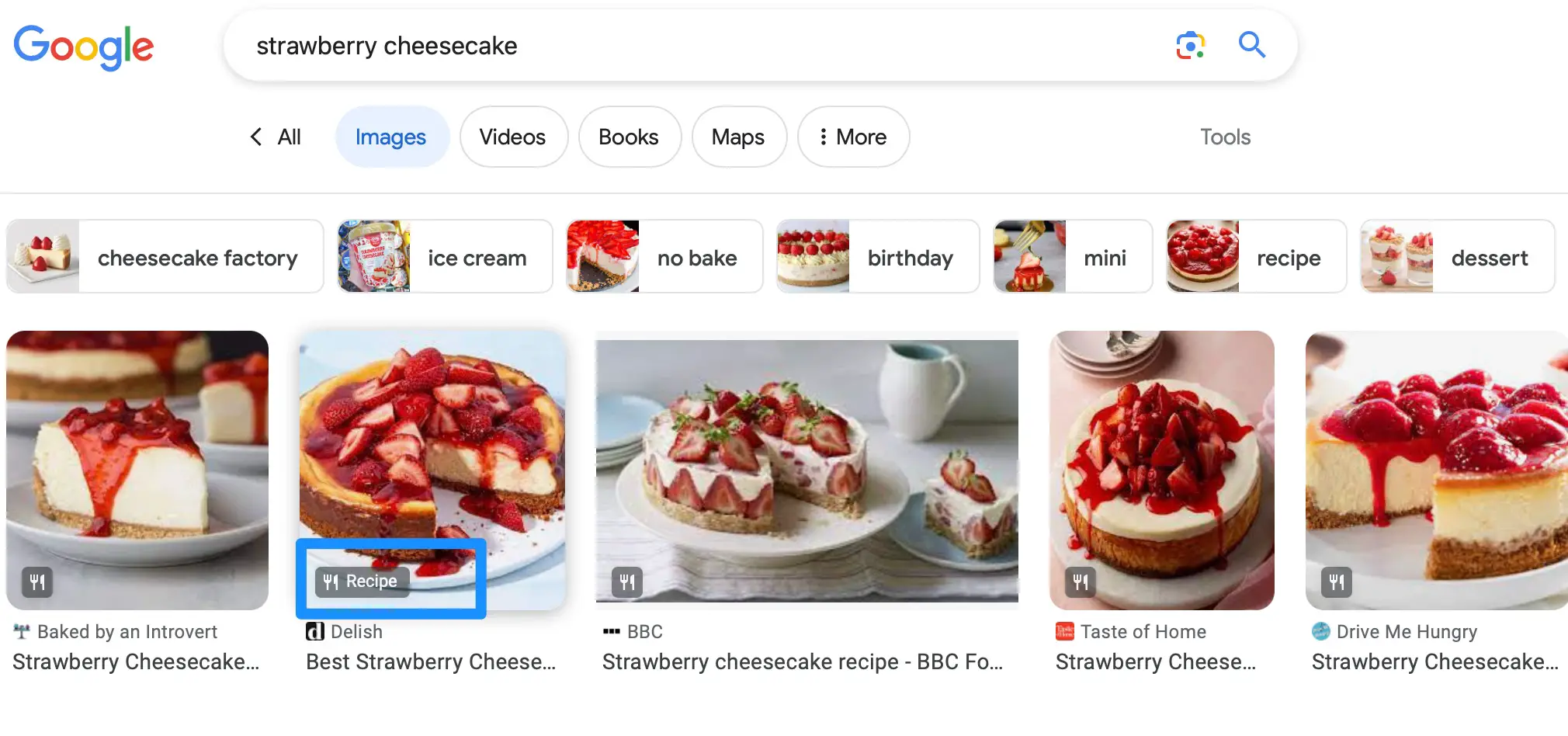
ตัวอย่างเช่น เมื่อคุณไปที่ Google รูปภาพ คุณจะเห็นว่าหน้าเว็บนั้นแสดงตัวกรอง ข้อมูลเมตา และแอตทริบิวต์ ดังนั้นด้วยการใช้เทคนิค SEO บางอย่าง คุณสามารถทำให้ Google แสดงรูปภาพของคุณได้ง่ายขึ้นซึ่งจะช่วยเพิ่มอันดับการค้นหาของคุณได้
นอกจากนี้ แม้ว่ารูปภาพจะทำให้เว็บไซต์ของคุณดูน่าสนใจยิ่งขึ้น แต่ไฟล์สื่อมักจะมีขนาดใหญ่มาก ซึ่งอาจส่งผลให้ไซต์ของคุณช้าลงและรบกวนประสบการณ์ผู้ใช้ (UX) ของคุณ ดังนั้น คุณสามารถใช้กลยุทธ์ SEO รูปภาพเพื่อเพิ่มความเร็วเว็บไซต์ของคุณและปรับปรุงการจัดส่งเนื้อหาได้
วิธีเพิ่มประสิทธิภาพรูปภาพใน WordPress
ตอนนี้คุณรู้แล้วว่าทำไมการเพิ่มประสิทธิภาพรูปภาพ WordPress ของคุณจึงเป็นเรื่องสำคัญ ต่อไปนี้คือวิธีเพิ่ม SEO รูปภาพบนเว็บไซต์ของคุณด้วยแปดวิธี:
- เลือกรูปแบบไฟล์ที่เหมาะสม
- ใช้ชื่อไฟล์ที่เกี่ยวข้อง
- บีบอัดรูปภาพ
- ปรับแต่งมิติของภาพ
- เพิ่มข้อความแสดงแทน
- ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ
- ทำให้รูปภาพเหมาะกับมือถือ
- เพิ่มข้อมูลที่มีโครงสร้าง
1. เลือกรูปแบบไฟล์ที่ถูกต้อง
วิธีที่ง่ายที่สุดวิธีหนึ่งในการปรับปรุง SEO ของรูปภาพคือการเลือกรูปแบบไฟล์ที่ถูกต้อง มีรูปแบบไฟล์ยอดนิยมมากมาย แต่การใช้ในสถานการณ์ที่เหมาะสมเป็นสิ่งสำคัญ
ตัวอย่างเช่น JPEG ทำงานได้ดีที่สุดกับรูปภาพหรือภาพประกอบขนาดใหญ่ เนื่องจากคุณจะสร้างรูปภาพที่ชัดเจนด้วยขนาดไฟล์ที่ค่อนข้างเล็ก หรืออีกทางหนึ่ง PNG และ SVG เป็นตัวเลือกที่ดีหากคุณต้องการแสดงรูปภาพที่มีพื้นหลังโปร่งใส เช่น โลโก้หรือไอคอน
ในขณะเดียวกัน รูปแบบ Next-Gen เช่น WebP และ AVIF สามารถสร้างไฟล์ขนาดเล็กลงแต่ยังคงรักษาภาพคุณภาพสูงไว้ได้ อย่างไรก็ตาม การพิจารณาความเข้ากันได้ของเบราว์เซอร์เพื่อปรับปรุง SEO รูปภาพก็มีประโยชน์เช่นกัน
ตัวอย่างเช่น Chrome, Safari และ Firefox รองรับ AVIF ในปัจจุบัน แต่เข้ากันไม่ได้กับ Edge ดังนั้น หากคุณทราบว่าผู้ชมส่วนใหญ่ของคุณใช้เบราว์เซอร์ใดเบราว์เซอร์หนึ่ง คุณสามารถปรับรูปแบบไฟล์ของคุณให้สอดคล้องกันได้
2. ใช้ชื่อไฟล์ที่เกี่ยวข้อง ️
เมื่อคุณสร้างภาพหน้าจอหรือดาวน์โหลดภาพปลอดค่าลิขสิทธิ์ คุณจะสังเกตเห็นว่าชื่อไฟล์มักจะมีสตริงตัวอักษรและตัวเลขแบบสุ่ม คุณสามารถเปลี่ยนชื่อไฟล์รูปภาพของคุณเพื่อปรับปรุง SEO รูปภาพ (“วิธีตั้งชื่อรูปภาพสำหรับ SEO: ลิงก์ตัวยึดตำแหน่งคู่มือ WordPress”) ใน WordPress แทน
การใช้คำอธิบายเพื่อช่วยให้เครื่องมือค้นหาเข้าใจเนื้อหาเป็นสิ่งสำคัญ นอกจากนี้คุณยังสามารถตั้งชื่อไฟล์ให้สั้นและใช้อักษรตัวพิมพ์เล็กได้เนื่องจากระบบส่วนใหญ่จะคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
ยิ่งไปกว่านั้น โปรแกรมค้นหาจะตีความเครื่องหมายยัติภังค์ว่าเป็นช่องว่าง ดังนั้นหากชื่อไฟล์ของคุณมีมากกว่าหนึ่งคำ ทางที่ดีที่สุดคือแยกคำเหล่านั้นด้วยเครื่องหมายยัติภังค์ ในขณะเดียวกัน คุณสามารถเติมชื่อไฟล์ของคุณด้วยคำสำคัญเพื่อทำให้เนื้อหาของคุณถูกค้นพบได้มากขึ้น
ในการเริ่มต้น คุณจะต้องระบุวลีสำคัญบางวลีโดยใช้เครื่องมือ เช่น Google เครื่องมือวางแผนคำหลัก จากนั้นรวมคำเหล่านี้ไว้ในชื่อไฟล์ของคุณ
3. บีบอัดรูปภาพ
แม้ว่ารูปภาพเป็นวิธีที่ดีในการปรับปรุงรูปลักษณ์ของเพจของคุณ แต่ไฟล์มีเดียมักจะมีขนาดใหญ่มาก สิ่งนี้อาจทำให้เว็บไซต์ของคุณช้าลงและรบกวน UX ของคุณ ดังนั้นจึงเป็นความคิดที่ดีที่จะบีบอัดรูปภาพของคุณก่อนที่จะอัปโหลดไปยัง WordPress
ผู้ใช้ที่เชี่ยวชาญด้านเทคโนโลยีสามารถบีบอัดภาพโดยใช้ซอฟต์แวร์เช่น Photoshop ได้มากขึ้น อย่างไรก็ตาม คุณยังสามารถค้นหาเครื่องมือออนไลน์ง่ายๆ เช่น TinyPNG เพื่อทำได้อย่างรวดเร็ว:

สิ่งที่คุณต้องทำคือวางรูปภาพ PNG, JPEG หรือ WebP ของคุณลงบนเพจ จากนั้นเครื่องมือจะเริ่มทำงานทันที ด้วยวิธีนี้คุณจะได้ภาพที่ใช้แบนด์วิธน้อยลงและโหลดได้เร็วกว่ามาก
4. ปรับแต่งขนาดภาพ
แม้ว่าการบีบอัดภาพจะช่วยปรับปรุง SEO ของภาพ แต่คุณก็สามารถปรับขนาดภาพให้เล็กลงได้ นี่เป็นสิ่งสำคัญเนื่องจากแม้ว่าคุณจะเลือกแสดงรูปภาพในขนาดที่เล็กลง แต่เบราว์เซอร์ก็ยังจำเป็นต้องโหลดรูปภาพทั้งหมด
ตัวอย่างเช่น คุณอาจเลือกที่จะแสดงรูปภาพ WordPress ของคุณที่ขนาด 1,000 x 400 แต่หากรูปภาพมีขนาด 2,500 x 1,500 จริงๆ เบราว์เซอร์จะต้องโหลดรูปภาพขนาดนั้น
ดังนั้นจึงเป็นการดีที่จะปรับขนาดรูปภาพของคุณก่อนที่จะอัปโหลดไปยัง WordPress ระบบปฏิบัติการส่วนใหญ่มีเครื่องมือในตัวสำหรับการแก้ไขรูปภาพ
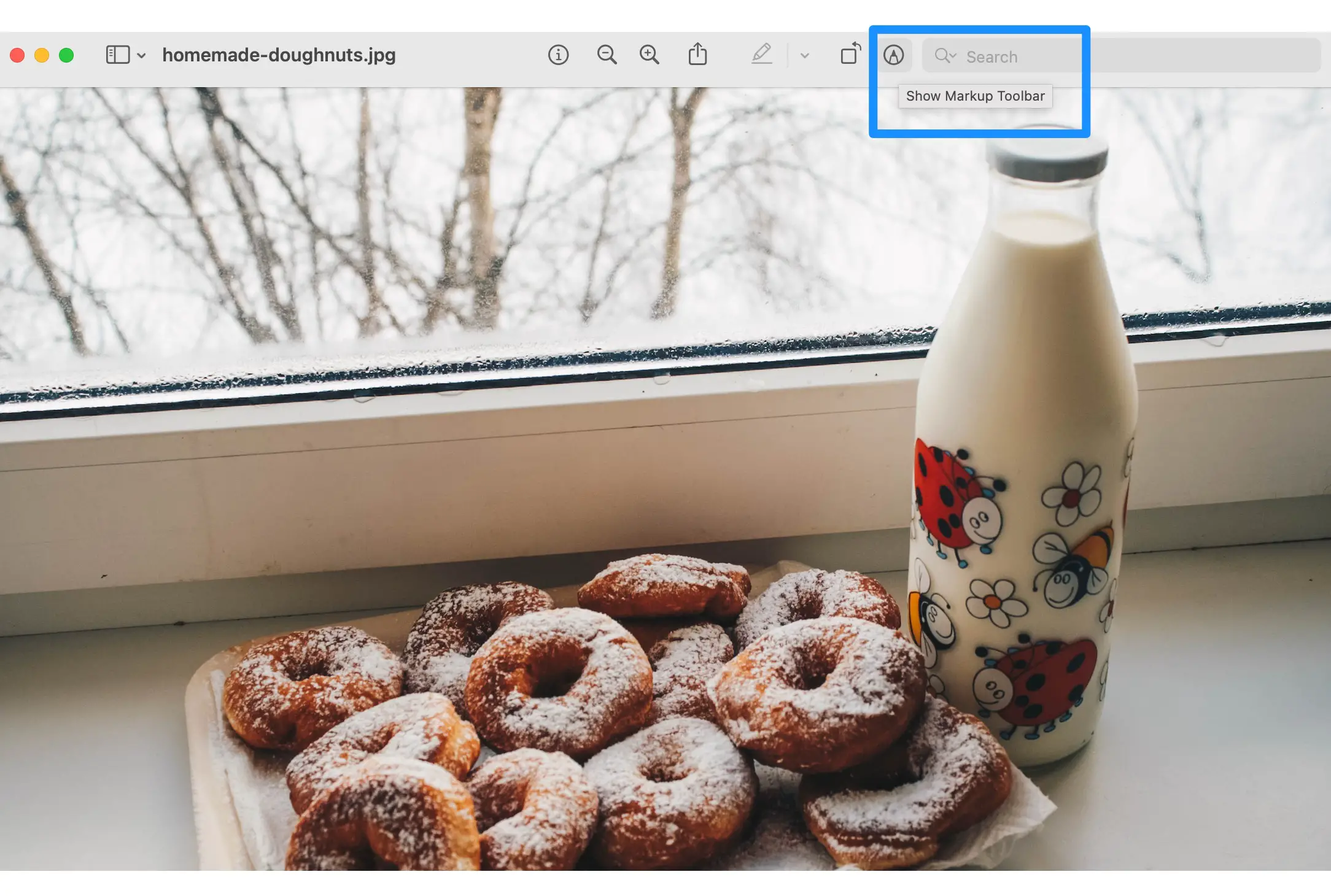
ตัวอย่างเช่น หากคุณเปิดรูปภาพบน Mac คุณสามารถคลิกที่ Show Markup Toolbar :

จากนั้นเลือก ปรับขนาด และป้อนขนาดรูปภาพใหม่ของคุณ
5. เพิ่มข้อความแสดงแทน
ข้อความ Alt ย่อมาจาก “Alternative Text” ซึ่งจะปรากฏขึ้นหากรูปภาพของคุณไม่สามารถโหลดได้ นอกจากนี้ ข้อความแสดงแทนยังช่วยให้ผู้ที่ไม่สามารถดูภาพบนหน้าเว็บของคุณเข้าถึงไซต์ของคุณได้มากขึ้น
อย่างไรก็ตาม คุณยังสามารถปรับภาพของคุณให้เหมาะสมได้โดยใช้ข้อความแสดงแทนที่เป็นมิตรกับ SEO ในการดำเนินการนี้ วิธีที่ดีที่สุดคือเลือกข้อความที่อธิบายรูปภาพได้อย่างถูกต้อง เพื่อให้เครื่องมือค้นหาสามารถเข้าใจรูปภาพของคุณได้ดียิ่งขึ้น
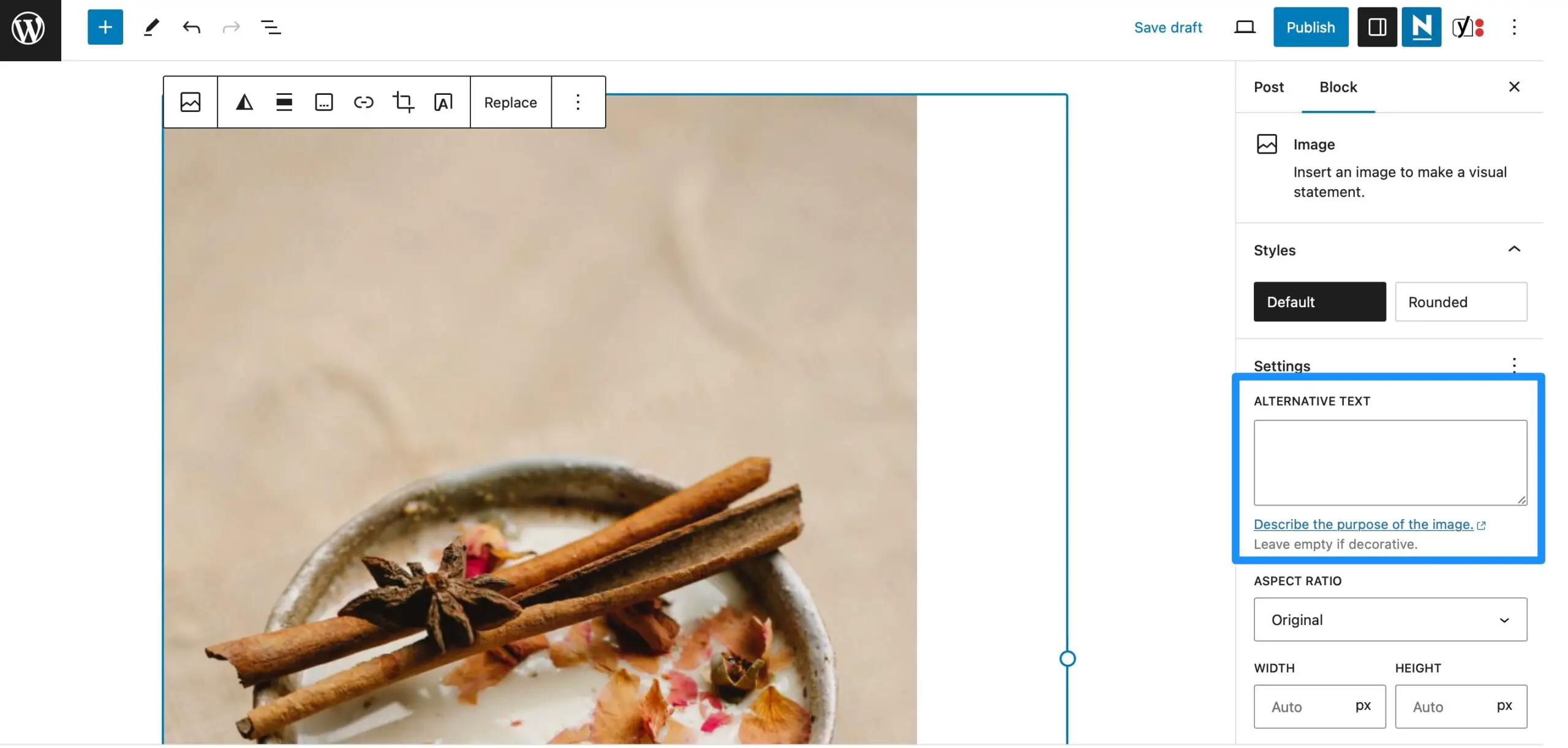
คุณสามารถใช้ข้อความแสดงแทนในการตั้งค่า WordPress Block:

นอกจากนี้ คุณยังสามารถใช้คำหลักภายในแท็ก alt ของคุณได้ แต่สิ่งสำคัญคือต้องหลีกเลี่ยงการใส่คำหลักมากเกินไป เนื่องจากอาจทำให้เพจของคุณถูกทำเครื่องหมายว่าเป็นสแปม
6. ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ
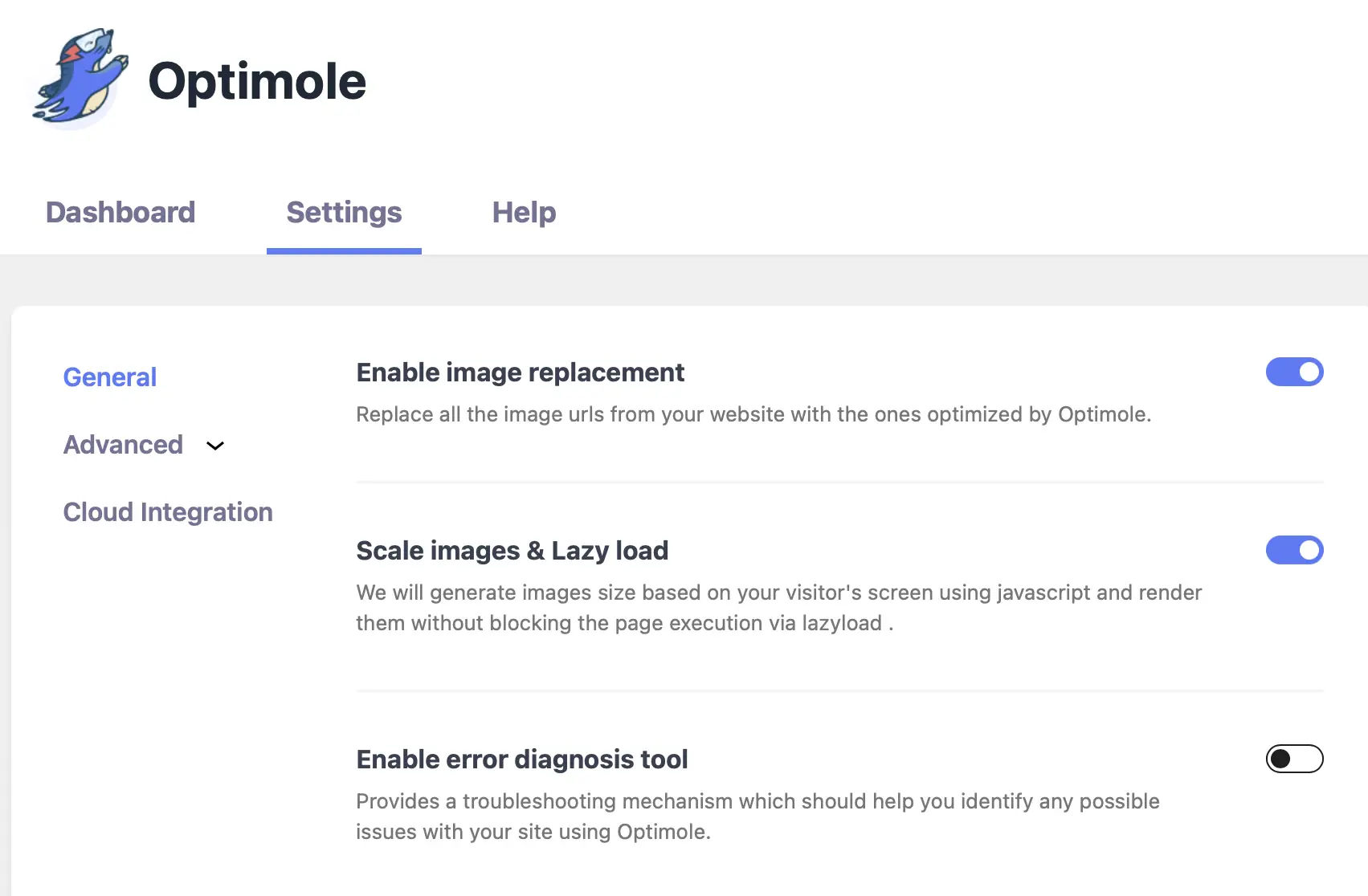
หากคุณกำลังมองหาวิธีแก้ปัญหาที่ง่ายกว่าสำหรับ SEO รูปภาพ คุณสามารถติดตั้งปลั๊กอินเพิ่มประสิทธิภาพรูปภาพแบบออลอินวันได้ตลอดเวลา มีเครื่องมือมากมายให้เลือกใช้ แต่ Optimole เป็นตัวเลือกที่ยอดเยี่ยม:

คุณสามารถเริ่มต้นด้วยปลั๊กอินฟรีหรืออัปเกรดเป็นแผนแบบชำระเงินเพื่อใช้ปลั๊กอินบนเว็บไซต์หลายแห่ง จากนั้น เพียงสร้างบัญชีฟรีและป้อนรหัส API ของคุณ
ณ จุดนี้ คุณจะสามารถเข้าถึงแดชบอร์ด Optimole เฉพาะของคุณเอง ซึ่งคุณสามารถดูภาพที่ปรับให้เหมาะสม อัตราการบีบอัดโดยเฉลี่ย และปริมาณการเข้าชมรายเดือน
นอกจากนี้ หากคุณสลับไปที่แท็บ การตั้งค่า คุณจะสามารถกำหนดค่าคุณสมบัติ SEO ที่มีประโยชน์มากมาย เช่น การเปลี่ยนรูปภาพและการโหลดแบบ Lazy Load:

ในขณะเดียวกัน การตั้งค่า ขั้นสูง ช่วยให้คุณสามารถให้บริการ CSS และ JavaScript ผ่านเครือข่ายการจัดส่งเนื้อหา (CDN) ของ Optimole เอง และคุณสามารถเปิดใช้งานการแปลง AVIF และจำกัดขนาดภาพเพื่อให้ภาพมีขนาดเล็กและเบาได้
7. ทำให้รูปภาพเหมาะกับมือถือ
ประชากรอินเทอร์เน็ตทั่วโลกมากกว่า 60 เปอร์เซ็นต์ใช้อุปกรณ์เคลื่อนที่เพื่อออนไลน์ [1] ด้วยเหตุนี้ การทำให้รูปภาพของคุณเหมาะกับอุปกรณ์เคลื่อนที่จึงเป็นสิ่งสำคัญเพื่อมอบ UX ที่ยอดเยี่ยม
ข่าวดีก็คือ หากคุณใช้ WordPress รูปภาพของคุณจะปรับตามขนาดหน้าจอต่างๆ โดยอัตโนมัติ อย่างไรก็ตาม หากคุณใช้ระบบอื่น ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีแอตทริบิวต์ " srcset "
ซึ่งจะทำให้คุณสามารถแสดงรูปภาพที่แตกต่างกันสำหรับขนาดหน้าจอที่แตกต่างกันได้ นอกจากนี้ หากคุณต้องการให้รูปภาพขยายขนาดขึ้นหรือลงได้อย่างง่ายดาย ให้ตั้งค่าความกว้าง CSS เป็น 100% และความสูงเป็น auto
8. เพิ่มข้อมูลที่มีโครงสร้าง ️
วิธีสุดท้ายในการปรับปรุง SEO รูปภาพใน WordPress คือการเพิ่มข้อมูลที่มีโครงสร้างให้กับรูปภาพของคุณ ด้วยวิธีนี้ คุณจะสามารถเพิ่มโอกาสในการปรากฏในผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google ได้
อย่างไรก็ตาม ยังช่วยให้เครื่องมือค้นหานำเสนอรายการรูปภาพที่มีรายละเอียดมากขึ้นอีกด้วย ตัวอย่างเช่น หากคุณเปิดบล็อกอาหาร คุณสามารถเพิ่มข้อมูลที่มีโครงสร้างเพื่อให้ผู้เข้าชมทราบว่ารูปภาพของคุณเป็นของสูตรอาหาร:

คุณยังเพิ่มข้อมูลที่มีโครงสร้างลงในรูปภาพและวิดีโอของผลิตภัณฑ์ได้ แม้ว่า Google จะมีหลักเกณฑ์ที่เข้มงวดซึ่งคุณจะต้องปฏิบัติตามก็ตาม ตัวอย่างเช่น รูปภาพจะต้องเกี่ยวข้องกับหน้าที่รูปภาพนั้นอยู่
ในขณะเดียวกัน URL ที่ระบุในข้อมูลที่มีโครงสร้างจะต้องรวบรวมข้อมูลและจัดทำดัชนีได้ คุณสามารถตรวจสอบได้โดยใช้เครื่องมือตรวจสอบ URL
บทสรุป
แม้ว่ารูปภาพจะปรับปรุงลักษณะที่ปรากฏของหน้าเว็บของคุณ แต่ก็สามารถทำให้เว็บไซต์ของคุณบวมและช้าได้ และเนื่องจากความเร็วเป็นปัจจัยในการจัดอันดับของ Google จึงจำเป็นอย่างยิ่งที่จะต้องใช้เทคนิค SEO รูปภาพเพื่อให้ได้อันดับการค้นหาที่สูงขึ้น
สรุป ต่อไปนี้เป็นวิธีที่คุณสามารถเพิ่มประสิทธิภาพรูปภาพของคุณเพื่อการจัดอันดับที่ดีขึ้น:
- เลือกรูปแบบไฟล์ที่เหมาะสม
- ️ ใช้ชื่อไฟล์ที่เกี่ยวข้อง
- บีบอัดและปรับขนาดรูปภาพให้เล็กลง
- ปรับแต่งมิติของภาพ
- ใช้ข้อความแสดงแทนที่เหมาะสมเพื่อทำให้เนื้อหาของคุณเข้าถึงได้มากขึ้น
- ติดตั้งปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ เช่น Optimole เพื่อปรับปรุงการจัดส่งเนื้อหา
- ทำให้รูปภาพเหมาะกับมือถือ
- ️ เพิ่มข้อมูลที่มีโครงสร้างเพื่อให้รายการเครื่องมือค้นหาของคุณมีข้อมูลเพิ่มเติม
คุณมีคำถามเกี่ยวกับรูปภาพ SEO ใน WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
