อะไรทำให้เว็บไซต์ที่ดี? (รายการตรวจสอบขั้นสูงสุดสำหรับปี 2566)
เผยแพร่แล้ว: 2023-04-19คุณกำลังมองหา รายการตรวจสอบที่ดีที่สุดเพื่อสร้างเว็บไซต์ที่ดี หรือไม่? ถ้าใช่ แสดงว่าคุณมาถูกทางแล้ว
ใครๆ ก็อยากให้ เว็บไซต์ ของตน แข็งแรง น่าดึงดูด และ ใช้งานง่าย จริงไหม? ไซต์ที่ออกแบบมาอย่างดี จะช่วย ดึงดูดผู้เข้าชม และ ทำให้พวกเขามีส่วนร่วม ในสิ่งที่คุณ นำเสนอ
แล้ว อะไร ล่ะ ที่ทำให้ เว็บไซต์ดี ? ด้วย ปัจจัยมากมาย ที่ต้อง พิจารณา การรู้ ว่าจะเริ่มต้นจากที่ใดอาจเป็น เรื่องยาก
เมื่อคำนึงถึงข้อกังวลเหล่านี้ เราจึงได้จัดทำรายการตรวจสอบที่ดีที่สุดเพื่อสร้างเว็บไซต์ที่ดี ดังนั้น คุณจึงสามารถสร้างเว็บไซต์ที่ไม่เพียงแต่ดูดี แต่ยังทำงานได้อย่างไม่มีที่ติอีกด้วย
ตอนนี้มาขุดกัน!
เหตุใดจึงจำเป็นต้องมีเว็บไซต์ที่ดี
ก่อนที่เราจะดำเนินการต่อ เรามาสำรวจเหตุผลหลักบางประการว่าทำไมจึงจำเป็นต้องมีเว็บไซต์ที่ดี มีการกล่าวถึงดังนี้:
- การสร้างภาพลักษณ์ที่เป็นมืออาชีพ: เว็บไซต์ที่ดีจะทำให้ธุรกิจของคุณดูเป็นมืออาชีพและน่าเชื่อถือ ผู้คนจึงไว้วางใจคุณมากขึ้น
- การแสดงผลที่เพิ่มขึ้น: เมื่อคุณมีไซต์ที่สร้างมาอย่างดี ไซต์นั้นจะได้รับการปรับให้เหมาะกับโปรแกรมค้นหา (SEO) อย่างเหมาะสม ดังนั้น ไซต์ของคุณจะปรากฏต่อผู้มีโอกาสเป็นลูกค้ามากขึ้น
- ปรับปรุงประสบการณ์ผู้ใช้: ผู้คนพึงพอใจเมื่อพบสิ่งที่ต้องการบนไซต์ได้อย่างง่ายดาย สิ่งนี้นำไปสู่ประสบการณ์การใช้งานที่ดีขึ้น
- ปรับปรุงการมีส่วนร่วมของลูกค้า: ไซต์ที่ดีมีวิธีเชื่อมต่อกับธุรกิจของคุณอย่างแม่นยำ นอกจากนี้ การส่งเสริมการสร้างการเชื่อมต่อ
- ยอดขายที่เพิ่มขึ้น: การมีไซต์ที่ดีสามารถทำให้ผู้คนซื้อของจากไซต์ของคุณทางออนไลน์ได้ง่าย ด้วยเหตุนี้จึงช่วยให้คุณขายได้มากขึ้น
- ความได้เปรียบทางการแข่งขัน: ไซต์ที่ได้รับการปรับให้เหมาะสมจะทำให้ไซต์ของคุณแตกต่างจากคู่แข่งที่มีสถานะทางออนไลน์ที่อ่อนแอหรือไม่มีเลย
รายการตรวจสอบที่ดีที่สุดเพื่อสร้างเว็บไซต์ที่ดี
ที่นี่ เราได้เตรียมรายการตรวจสอบที่ครอบคลุมเพื่อให้แน่ใจว่าคุณมีเว็บไซต์ที่ยอดเยี่ยม
เพื่อแจ้งให้คุณทราบ เราได้แบ่งรายการตรวจสอบออกเป็นหลายส่วนเพื่อความสะดวกของคุณ ครอบคลุมหลายด้านของเว็บไซต์โดยรวม เช่น การออกแบบ ความปลอดภัย การใช้งาน เป็นต้น
เรามั่นใจว่าการปฏิบัติตามรายการตรวจสอบเหล่านี้จะช่วยให้คุณพัฒนาเว็บไซต์ที่ยอดเยี่ยมได้ในเวลาอันรวดเร็ว
ก. คุณภาพของเนื้อหา
คุณภาพเนื้อหาเป็นหนึ่งในองค์ประกอบที่สำคัญของเว็บไซต์ที่เหมาะสมและดี เนื่องจากเนื้อหาไซต์ของคุณมีอำนาจในการสร้างหรือทำลายประสบการณ์ของผู้ใช้

แน่นอน เนื้อหาคุณภาพสูงส่งเสริมการมีส่วนร่วมของผู้ใช้และสร้างความน่าเชื่อถือ นอกจากนี้ยังปรับปรุงการจัดอันดับเครื่องมือค้นหาของไซต์ของคุณไปพร้อมๆ กัน
ในทางตรงกันข้าม เนื้อหาคุณภาพต่ำอาจส่งผลให้เกิดการมีส่วนร่วมต่ำ อัตราตีกลับสูง ความคิดเห็นที่น่ารังเกียจ และอื่นๆ
ดังนั้น คุณควรพิจารณาปัจจัยต่อไปนี้เมื่อประเมินคุณภาพเนื้อหาของไซต์:
เนื้อหาต้นฉบับและมีคุณค่าสำหรับผู้ชมเป้าหมาย
ก่อนอื่น คุณควรยืนยันว่าเนื้อหาเว็บไซต์ของคุณไม่ซ้ำใครและเป็นต้นฉบับ ชัดเจนยิ่งขึ้น จะต้องไม่คัดลอกมาจากแหล่งอื่นใด ยกเว้นข้อเท็จจริงและตัวเลข เนื่องจากเนื้อหาที่ถูกขโมยอาจทำให้ภาพลักษณ์ของไซต์ของคุณเสียหายและอาจนำไปสู่ปัญหาทางกฎหมายได้

โชคดีที่มีเครื่องมือตรวจจับการลอกเลียนแบบและเว็บไซต์มากมายที่อำนวยความสะดวกให้คุณในการสร้างเนื้อหาต้นฉบับ บางส่วนของพวกเขาคือ:
- ตัวตรวจสอบรายการซ้ำ
- ตัวตรวจสอบการลอกเลียนแบบโดย Grammarly
- เครื่องมือตรวจสอบการคัดลอกผลงาน SEO ขนาดเล็ก

นอกเหนือจากการสร้างเนื้อหาต้นฉบับแล้ว คุณต้องแน่ใจว่าเนื้อหาไซต์ของคุณควรจะมีความเกี่ยวข้องและไม่ซับซ้อน ควรให้คุณค่าแก่กลุ่มเป้าหมายของคุณ ผู้อ่านไซต์ของคุณควรได้รับข้อมูลที่พวกเขากำลังมองหาในไซต์ของคุณอย่างแน่นอน
คุณสามารถนำวิธีปฏิบัติต่อไปนี้มาใช้เพื่อให้แน่ใจว่าเนื้อหาเว็บไซต์ของคุณเป็นประโยชน์ต่อผู้ชมเป้าหมายของคุณ:
- วิจัยกลุ่มเป้าหมายของคุณ คุณสามารถทำได้โดยเข้าใจความต้องการ ความสนใจ และจุดอ่อนของพวกเขา และค่อนข้างเขียนหรือแก้ไขเนื้อหาของคุณ
- ทำการวิจัยตลาดที่เหมาะสมผ่านแบบสำรวจ การตรวจสอบสื่อสังคมออนไลน์ ฯลฯ ซึ่งจะช่วยให้คุณสร้างเนื้อหาที่เชื่อมโยงและเป็นประโยชน์ต่อผู้ชมของคุณ
- ใช้แหล่งข้อมูลที่เชื่อถือได้และให้เครดิตอย่างระมัดระวังเมื่อเขียนเนื้อหา คุณจึงหลีกเลี่ยงปัญหาการลอกเลียนแบบได้ นอกจากนี้ ให้งานเขียนของคุณมีความถูกต้องมากขึ้น
- อย่าเพิ่งสรุปข้อมูลจากแหล่งอื่น ค่อนข้างเสนอมุมมองที่โดดเด่น ดังนั้น เนื้อหาของคุณจึงโดดเด่นและสะท้อนความเข้าใจของคุณ
เมื่อทำตามเทคนิคเหล่านี้ คุณจะสามารถสร้างเนื้อหาที่สื่อถึงผู้ชมเป้าหมายของคุณได้โดยอัตโนมัติ ท้ายที่สุด มันทำให้ไซต์ของคุณเป็นแหล่งข้อมูลที่เชื่อถือได้และน่าเชื่อถือสำหรับข้อมูล นั่นเป็นตัวบ่งชี้ที่ดีของเว็บไซต์ที่มีคุณภาพ
อ่านง่าย
เพียงแค่คุณสามารถเข้าใจ 'การอ่านง่าย' ว่าง่ายเพียงใดที่ผู้อ่านจะเข้าใจเนื้อหาที่เป็นลายลักษณ์อักษรของคุณ ดังนั้นจึงมีศักยภาพที่จะส่งผลกระทบต่อการมีส่วนร่วมและประสบการณ์ของผู้ใช้ของคุณอย่างแน่นอน
น่ายินดี มีหลายวิธีในการทดสอบว่าเนื้อหาเว็บไซต์ของคุณอ่านได้หรือไม่
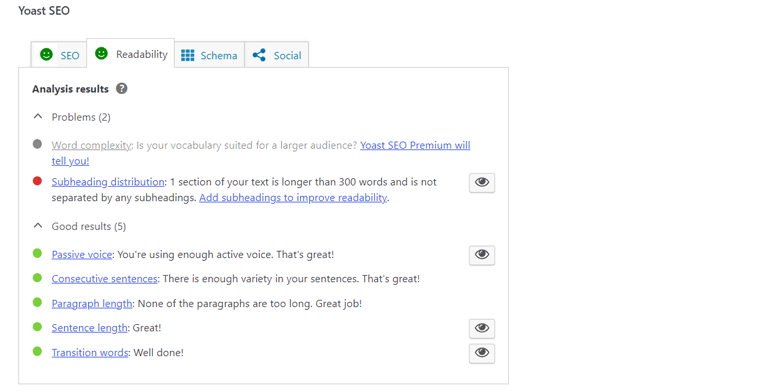
หนึ่งในนั้นคือการใช้ Readability Analysis Tools บางอย่างมีให้คุณฟรี ในขณะเดียวกัน สำหรับบางคน คุณต้องจ่ายราคา
อย่างไรก็ตาม ต่อไปนี้คือเครื่องมือบางส่วนที่คุณวางใจได้เพื่อตรวจสอบความสามารถในการอ่านเนื้อหาเว็บของคุณ
- การวิเคราะห์ความสามารถในการอ่านของ Yoast
- อ่านได้.คอม
- การทดสอบความสามารถในการอ่าน WebFX
- เฮมิงเวย์

ไม่จำเป็นต้องพูดว่าคุณสามารถใช้เครื่องมือออนไลน์เช่น Grammarly เพื่อประโยชน์ของคุณได้ เพียงติดตั้งส่วนขยายของเบราว์เซอร์ และจะตรวจสอบหน้าเว็บของคุณโดยอัตโนมัติเพื่อหาข้อผิดพลาดทางไวยากรณ์ การสะกดผิด วลีที่ไม่จำเป็น ฯลฯ

นอกจากนี้ คุณสามารถปรับเทคนิคต่อไปนี้ให้เข้ากับกลยุทธ์ของคุณสำหรับเนื้อหาเว็บของคุณเพื่อเพิ่มความสามารถในการอ่าน ดังต่อไปนี้:
- อย่าทำให้ผู้อ่านสับสนกับศัพท์แสง วลีทางเทคนิค หรือคำศัพท์ที่ซับซ้อน
- ลองใช้คำที่ผู้อ่านคุ้นเคยมากที่สุด ตัวอย่างเช่น คุณสามารถใช้คำว่า "ลบ" แทน "กำจัด"
- เมื่อเทียบกับ passive voice แล้ว active voice จะชัดเจนและอ่านง่ายกว่า ดังนั้น หากเป็นไปได้ ให้ใช้เสียงที่กระตือรือร้นเพื่อทำให้เนื้อหาของคุณมีส่วนร่วม
- ใช้หัวเรื่องและหัวเรื่องย่อยตามความเหมาะสม วิธีนี้ช่วยให้คุณแบ่งเนื้อหาออกเป็นส่วนย่อยๆ ที่สามารถจัดการได้มากขึ้น
- สุดท้าย แต่ไม่ท้ายสุด จำกัดประโยคของคุณไว้ที่ 20 คำหรือน้อยกว่า เนื่องจากประโยคและย่อหน้ายาว ๆ อ่านและตีความได้ยากกว่าประโยคสั้น ๆ
ดังนั้น คุณสามารถปรับปรุงการอ่านเนื้อหาไซต์ของคุณได้โดยใช้วิธีการเหล่านี้ ทำให้ผู้อ่านสแกนและเข้าใจสิ่งที่คุณพูดได้ง่ายขึ้น
รูปภาพและมัลติมีเดียคุณภาพสูง (เนื้อหาภาพ)
รูปภาพและมัลติมีเดียเช่นเนื้อหาภาพเป็นทรัพย์สินที่มีค่าอย่างแน่นอนในเว็บไซต์ของคุณ ในเวลาเดียวกัน รูปภาพของคุณควรมีคุณภาพสูง เพื่อให้ผู้เยี่ยมชมของคุณมีแนวโน้มที่จะดึงดูดและมีส่วนร่วมกับไซต์ของคุณ

เหตุผลสำคัญบางประการที่คุณควรใช้รูปภาพและเนื้อหาภาพคุณภาพสูงบนเว็บไซต์ของคุณคือ:
- รูปภาพช่วยให้คุณอธิบายหัวข้อที่ซับซ้อนในบทเรียนสั้นๆ ได้ดีที่สุด ด้วยวิธีนี้ คุณสามารถแสดงแนวคิด แสดงผลิตภัณฑ์ แบ่งข้อความ ฯลฯ
- สร้างเอกลักษณ์ของแบรนด์ที่แข็งแกร่งด้วยการใช้ภาพคุณภาพสูงอย่างต่อเนื่อง เช่น ไอคอน โลโก้ ฯลฯ
- ภาพที่ลบความจำเจของข้อความยาว สิ่งนี้ทำให้ไซต์ของคุณสนุกสนานและสนุกสนาน
- ผู้คนมีแนวโน้มที่จะแชร์ไซต์ที่ดึงดูดสายตาบนสตรีมโซเชียล ซึ่งจะช่วยเพิ่มการมองเห็นและการเข้าถึงไซต์ของคุณ
ดังนั้นเว็บไซต์ที่ดีและดีจึงต้องมีรูปภาพและมัลติมีเดียคุณภาพสูง
อย่างไรก็ตาม ก็เป็นความจริงเช่นกันที่รูปภาพและเนื้อหาภาพใช้พื้นที่บนเว็บไซต์ของคุณค่อนข้างมาก นอกจากนี้ ลดความเร็วของไซต์และเกิดปัญหาการบัฟเฟอร์ต่างๆ
ดังนั้น ต่อไปนี้คือคำแนะนำบางส่วนที่จะช่วยให้คุณมั่นใจได้ว่าไซต์ของคุณมีมัลติมีเดียที่สวยงามและรูปภาพคุณภาพสูง และในขณะเดียวกันก็ได้รับประสบการณ์ที่ราบรื่นไร้รอยต่อ
i) เพิ่มประสิทธิภาพรูปภาพ
สิ่งที่ดีที่สุดในการสร้างเว็บไซต์ที่ดีพร้อมภาพคุณภาพสูงโดยไม่ทำให้ความเร็วลดลงคือการปรับภาพให้เหมาะสม

โชคดีที่มีแพลตฟอร์มการปรับแต่งรูปภาพมากมาย เช่น TinyPNG, TinyJPG, Compressor.io เป็นต้น คุณสามารถใช้แพลตฟอร์มเหล่านี้เพื่อปรับแต่งรูปภาพของคุณโดยไม่ลดทอนคุณภาพ
นอกจากนี้ คุณกำลังสร้างเว็บไซต์โดยใช้ WordPress หรือไม่? จากนั้นคุณสามารถเลือกใช้ปลั๊กอินปรับแต่งภาพที่ทรงพลัง เช่น Smush, Imagify เป็นต้น ซึ่งจะช่วยคุณบีบอัดรูปภาพและเร่งความเร็วไซต์ของคุณ
ii) ใช้รูปแบบภาพที่ถูกต้อง
ตรวจสอบว่าคุณใช้รูปแบบรูปภาพที่เหมาะสมบนเว็บไซต์ของคุณ รูปแบบที่เป็นที่นิยม ได้แก่ :
- รูปแบบ PNG: ดีที่สุดสำหรับกราฟิกและรูปภาพที่มีพื้นหลังโปร่งใส
- รูปแบบ JPEG: ดีที่สุดสำหรับภาพถ่ายปกติเพื่อแสดงผลิตภัณฑ์และบริการของคุณ
- รูปแบบ SVG: ดีที่สุดสำหรับกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
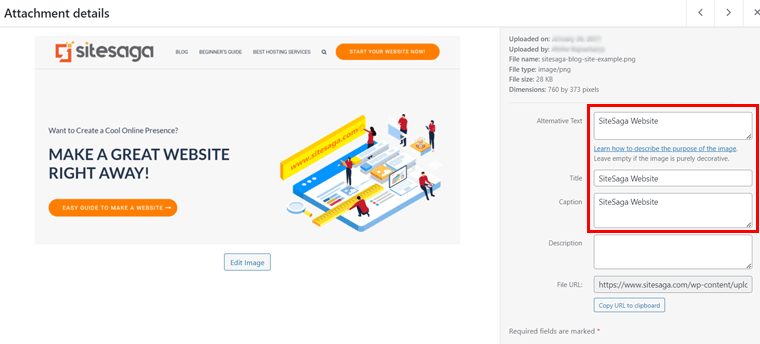
iii) ตรวจสอบ Alt และ Title Tags สำหรับแต่ละภาพ
อย่าลืมดูชื่อและแท็ก alt ของแต่ละภาพ แท็กเหล่านี้ให้บริการ Google และเครื่องมือค้นหาอื่นๆ ในการทำความเข้าใจว่ารูปภาพของคุณเกี่ยวกับอะไร ดังนั้น รูปภาพของคุณจึงอยู่ในอันดับที่สูงขึ้นในผลลัพธ์ของเครื่องมือค้นหา

ดังนั้น เนื้อหาที่มีภาพคุณภาพสูงด้วยความเร็วที่ดีจะช่วยให้คุณเปลี่ยนเว็บไซต์ปกติของคุณให้เป็นเว็บไซต์ที่ดีจริงๆ ที่ดูน่าทึ่งไม่แพ้กันและสามารถสร้างความประทับใจแรกที่ดีและดึงดูดผู้เข้าชมให้สำรวจเพิ่มเติม
ข้อมูลที่ทันสมัย
เว็บไซต์จะถือว่ามีประสิทธิภาพเมื่อให้ข้อมูลที่เป็นปัจจุบัน ด้วยเหตุนี้ ผู้ใช้จึงเข้าใจว่าไซต์ของคุณมีการอัปเดตอยู่ตลอดเวลา และที่สำคัญ พวกเขารู้สึกว่าคุณกำลังเสนอสิ่งที่มีค่าให้พวกเขา
ในทางตรงกันข้าม หากเว็บไซต์ของคุณมีข้อมูลที่ล้าสมัย ก็อาจส่งผลเสียต่อความน่าเชื่อถือของคุณได้
ตัวอย่างเช่น พิจารณาว่าเว็บไซต์ของคุณนำเสนอข้อมูลเกี่ยวกับผลิตภัณฑ์หรือบริการที่เลิกใช้แล้ว ตอนนี้นำไปสู่การระคายเคืองและความไม่พอใจ ดังนั้น ผู้ใช้ของคุณสามารถหาข้อมูลได้จากที่อื่น
โชคดีที่มีกลยุทธ์มากมายในการอัปเดตเนื้อหาเว็บไซต์เป็นประจำ บางส่วนของพวกเขาคือ:
- เขียนบล็อกที่สะท้อนถึงแนวโน้มที่เกิดขึ้นใหม่ การค้นพบในปัจจุบัน และช่องอื่นๆ ที่เกี่ยวข้องกับไซต์ของคุณ
- คุณสามารถย้อนกลับและอัปเดตเนื้อหาก่อนหน้าได้ตลอดเวลา ตัวอย่างเช่น แก้ไขคำอธิบายผลิตภัณฑ์ให้มีความเกี่ยวข้องและข้อเท็จจริงในปัจจุบัน
- สร้างหน้าใหม่บนเว็บไซต์ของคุณที่แสดงรายละเอียดสินค้าและบริการล่าสุดที่คุณนำเสนอ
- ปรับปรุงความสวยงามและความสามารถในการใช้งานไซต์ของคุณโดยการเพิ่มรูปภาพ วิดีโอ และสื่ออื่นๆ
- ใช้ฟีดโซเชียลมีเดียบนเว็บไซต์ของคุณเพื่อแสดงว่าไซต์ของคุณมีการใช้งานและสื่อสารกับผู้ชม
ดังนั้น นี่คือประเด็นหลักด้านคุณภาพเนื้อหาที่คุณต้องพิจารณาขณะตรวจทานเนื้อหาเว็บไซต์ของคุณ ด้วยเหตุนี้ วิธีนี้จึงช่วยให้คุณสร้างเนื้อหาในไซต์ให้คุ้มค่า น่าสนใจ และเป็นของแท้ได้ ท้ายที่สุด ช่วยให้คุณสร้างเว็บไซต์ที่มีคุณภาพ
ต้องบอกว่า เรามาต่อกันที่รายการตรวจสอบสำหรับเว็บไซต์ที่ดีกันต่อไป
ข. การออกแบบเว็บไซต์
โดยทั่วไปแล้วสิ่งที่เราพิจารณาว่าเว็บไซต์มีประสิทธิภาพหรือดีนั้นขึ้นอยู่กับการออกแบบเป็นส่วนใหญ่ เนื่องจากส่วนใหญ่ควบคุมความรู้สึก ลักษณะ และการทำงานของไซต์ของคุณ

ดังนั้น ไซต์ที่ออกแบบมาอย่างดีสามารถส่งผลดีต่อประสบการณ์ของผู้ใช้ในเว็บไซต์ของคุณ ด้วยเหตุนี้ อาจมีผู้เข้าชม การโต้ตอบ และยอดขายเพิ่มขึ้น
ในขณะเดียวกัน การออกแบบเว็บไซต์ที่ซับซ้อนมักจะทำให้ผู้เข้าชมของคุณหงุดหงิด ส่งผลให้สูญเสียผู้มีโอกาสเป็นลูกค้า มูลค่าการซื้อขายต่ำ และอัตราตีกลับสูง
ดังนั้น คุณควรพิจารณาปัจจัยต่อไปนี้เมื่อตรวจสอบการออกแบบเว็บไซต์ของคุณ
การนำทางที่ราบรื่นและการกำหนดค่าเว็บเพจที่เหมาะสม
การออกแบบเว็บไซต์ได้รับอิทธิพลอย่างมากจากการนำทางและการกำหนดค่าที่ถูกต้องของหน้าเว็บ ดังนั้น คุณต้องแน่ใจว่าไซต์ของคุณมีการนำทางที่ราบรื่นและการกำหนดค่าหน้าเว็บที่เหมาะสม
สำหรับการอ้างอิง คุณสามารถดูเว็บไซต์ของเราเอง SiteSaga คุณสามารถค้นหาตำแหน่งที่แม่นยำของหน้าเว็บและการนำทางที่ราบรื่น

เว็บไซต์ของคุณมีการนำทางที่ราบรื่นและการกำหนดค่าหน้าเว็บที่เหมาะสมหรือไม่ ตรวจสอบอย่างรวดเร็ว
ถ้าไม่เช่นนั้นก็ยังไม่ใช่เรื่องใหญ่ ต่อไปนี้คือเคล็ดลับง่ายๆ บางประการที่คุณสามารถทำตามได้เพื่อให้การนำทางราบรื่นและการกำหนดค่าหน้าเว็บที่แม่นยำ
- ลดจำนวนตัวเลือกเมนูและจัดเรียงอย่างเหมาะสม ใส่ป้ายกำกับในแต่ละหน้าที่อธิบายเนื้อหาอย่างชัดเจน
- ตรวจสอบให้แน่ใจว่าคุณมีเค้าโครงที่เหมือนกันสำหรับทุกหน้า ดังนั้นผู้เข้าชมจะไม่หลงทางและสับสนในไซต์ของคุณ
- อย่าลืมใช้ช่องว่างระหว่างข้อความและรูปภาพเยอะๆ สิ่งนี้ทำให้ไซต์ของคุณนำทางได้ง่ายขึ้น
- ตรวจสอบว่าไซต์ของคุณมีการกำหนดค่าหน้าเว็บทั้งหมดอย่างถูกต้องหรือไม่ เช่น หน้าแรก หน้าผลิตภัณฑ์ หน้าติดต่อ หน้าเกี่ยวกับเรา ฯลฯ
ดังนั้น เมื่อคุณนำทางได้ง่าย ผู้เยี่ยมชมไซต์ของคุณจะสามารถค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว เป็นผลให้พวกเขาสามารถอยู่บนไซต์ของคุณนานขึ้น ในที่สุดสิ่งนี้จะช่วยเพิ่มอัตราการแปลง
นอกจากนี้ บอตของเครื่องมือค้นหาพบว่ามันค่อนข้างง่ายในการรวบรวมข้อมูลและจัดทำดัชนีหน้าเว็บของคุณ หากมีระบบการนำทางที่ชัดเจนและเรียบง่าย สิ่งนี้จะเพิ่มสถานะไซต์ของคุณในผลการค้นหา ในที่สุด นี่แสดงว่าเว็บไซต์ของคุณดี
เค้าโครงที่สะอาดตาและดึงดูดสายตา
ขั้นต่อไป ตรวจสอบว่ามีการจัดวางที่เรียบร้อยและดึงดูดสายตาหรือไม่เพื่อดูว่ามีคุณสมบัติที่ดีหรือไม่
เว็บไซต์ของคุณควรมีโครงสร้างที่เหมาะสมและเป็นฐานที่เหมาะสมสำหรับการจัดการเนื้อหา นอกจากนี้ คุณต้องตรวจสอบว่ามีโทนสีที่ดีที่ไม่รบกวนสายตามนุษย์หรือไม่

หากเว็บไซต์ของคุณตรวจสอบทั้งหมด คุณก็สร้างความประทับใจในเชิงบวกให้กับผู้เยี่ยมชมได้อย่างแท้จริง สิ่งนี้สร้างความมั่นใจให้กับลูกค้าของคุณ
ท้ายที่สุด คุณสามารถโน้มน้าวให้พวกเขาใช้เว็บไซต์ในแบบที่คุณต้องการได้ เช่น การสั่งซื้อหรือกรอกแบบฟอร์มการติดต่อ
คุณสามารถพิจารณาเคล็ดลับสำคัญ 3 ข้อต่อไปนี้เพื่อให้เค้าโครงเรียบร้อยและน่าใช้
- มุ่งสู่การออกแบบที่เรียบง่ายและเรียบง่าย ขจัดความยุ่งเหยิงส่วนเกินหรือองค์ประกอบที่ไม่จำเป็นออกเพื่อให้มีการออกแบบที่เรียบร้อยและสะอาดตา
- เลือกโทนสีที่ดีที่กลมกลืนกับตราสินค้าของเว็บไซต์และสบายตา หลีกเลี่ยงการใช้สีที่ซีดหรือเข้มจนเกินไป
- ใช้ตัวอักษรแบบเดียวกัน ขนาดตัวอักษรที่เหมาะสม และสไตล์สำหรับเนื้อหาทั่วทั้งไซต์
ดังนั้นการที่เว็บไซต์จะถือว่าดีจะต้องมีรูปแบบที่เป็นระเบียบเรียบร้อยและสวยงาม เพราะมันช่วยเพิ่มประสบการณ์การมีส่วนร่วม ส่งเสริมความน่าเชื่อถือ และอื่นๆ อีกมากมาย สิ่งนี้ทำให้เป็นองค์ประกอบสำคัญในรายการตรวจสอบสำหรับการสร้างเว็บไซต์ที่ดี
การออกแบบที่ตอบสนอง
พูดง่ายๆ ก็คือ การออกแบบที่ตอบสนองตามอุปกรณ์หมายถึงความสามารถของเว็บไซต์ของคุณในการปรับเปลี่ยนเนื้อหาและเลย์เอาต์แบบไดนามิก ตามขนาดหน้าจอที่ผู้ใช้กำหนด ไม่ว่าจะใช้งานแบบตั้งโต๊ะ แท็บเล็ต หรือโทรศัพท์มือถือ

เว็บไซต์ของคุณต้องมีการออกแบบที่ตอบสนองด้วยเหตุผลหลายประการ ประการแรก รับประกันว่าผู้ใช้ทั้งหมดของคุณสามารถเข้าถึงและมีส่วนร่วมกับเว็บไซต์ของคุณได้ ไม่ว่าจะใช้อุปกรณ์ใดก็ตาม
ยิ่งไปกว่านั้น เสิร์ชเอ็นจิ้นอย่าง Google ยังชอบเว็บไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ในผลการค้นหาอีกด้วย นอกจากนี้ยังหมายความว่าคุณอาจสูญเสียการเข้าชมและการมองเห็นที่สำคัญหากไซต์ของคุณไม่ตอบสนอง
ต่อไปนี้เป็นวิธีง่ายๆ ในการตรวจสอบว่าเว็บไซต์ของคุณตอบสนองหรือไม่ ดังต่อไปนี้:
i) กู้คืนเบราว์เซอร์ของคุณ
เปิดเว็บไซต์ของคุณในเบราว์เซอร์ก่อน จากนั้นคลิกปุ่มกู้คืน ถัดไป ทำให้หน้าจอเล็กลงเพื่อดูว่าปรากฏอย่างไรบนจอแสดงผลขนาดเล็ก มันดูเหมือนเดิมและดีเหมือนเดิมไหม? ถ้าใช่ ขอแสดงความยินดี! เว็บไซต์ของคุณตอบสนอง
ii) ใช้เครื่องมือออนไลน์ต่างๆ
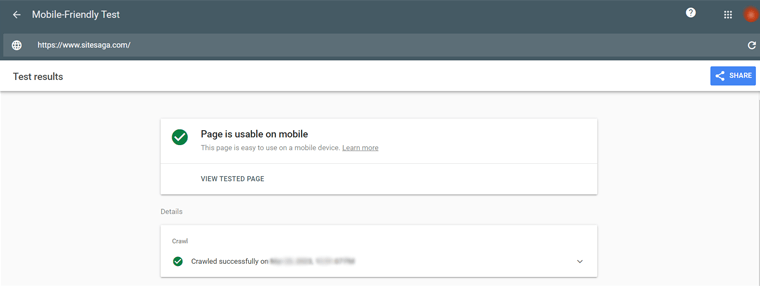
ในทำนองเดียวกัน มีเครื่องมือออนไลน์มากมาย เช่น การทดสอบความเหมาะกับมือถือของ Google หรือ BrowserStack

สิ่งที่คุณต้องทำคือป้อน URL ของเว็บไซต์ของคุณเพื่อรับคำตอบทันที ด้วยวิธีนี้ คุณสามารถประเมินการตอบสนองของไซต์ของคุณได้ นอกจากนี้ คุณจะได้รับคำติชมเกี่ยวกับปัญหาที่ต้องแก้ไข
ในกรณีที่เว็บไซต์ของคุณไม่ตอบสนอง คุณสามารถปรับเปลี่ยนตามขั้นตอนต่อไปนี้
- ใช้เฟรมเวิร์กการออกแบบที่ตอบสนอง เช่น Bootstrap หรือ Foundation เฟรมเวิร์กเหล่านี้นำเสนอส่วนประกอบการออกแบบที่ตอบสนองต่อการสร้างไว้ล่วงหน้า
- จ้างนักออกแบบเว็บไซต์หรือนักพัฒนาที่มีประสบการณ์ในการออกแบบที่ตอบสนอง เพื่อช่วยคุณในการหาทางออกที่ไม่เหมือนใคร
การออกแบบที่พร้อมสำหรับการเข้าถึง
พูดง่ายๆ ก็คือ การออกแบบที่พร้อมสำหรับการเข้าถึงเป็นหลักปฏิบัติในการออกแบบเว็บไซต์ที่เป็นมิตรกับผู้ใช้สำหรับผู้ทุพพลภาพ ดังนั้นใครก็ตามที่มีความพิการทางสายตา การได้ยิน จิตใจ หรือร่างกายประเภทอื่นๆ สามารถใช้งานไซต์ของคุณได้อย่างง่ายดาย

มีเหตุผลหลายประการที่จำเป็นต้องมีการออกแบบที่พร้อมสำหรับการเข้าถึงเพื่อให้เว็บไซต์ได้รับการพิจารณาว่าดี เช่น:
- ประการแรก เป็นข้อกำหนดทางจริยธรรมตามการปฏิบัติตาม ADA (กฎหมายว่าด้วยผู้พิการของชาวอเมริกัน) กฎหมายนี้ระบุว่าบุคคลที่มีความสามารถแตกต่างกันจะต้องสามารถใช้เทคโนโลยีสารสนเทศทั้งหมดได้อย่างไม่ยุ่งยาก
- ประการที่สอง การช่วยการเข้าถึงให้ประโยชน์แก่ผู้ใช้ทุกคน ไม่ใช่แค่ผู้ที่ถูกปิดใช้งาน ตัวอย่างเช่น ขนาดตัวอักษรที่ใหญ่ขึ้นสามารถช่วยผู้อ่านที่มีอายุมากขึ้นได้
- แสดงความกังวลของคุณต่อผู้ชมและสร้างตัวตนบนอินเทอร์เน็ตที่ดียิ่งขึ้นผ่านการออกแบบที่พร้อมสำหรับการเข้าถึง สิ่งนี้ช่วยเพิ่มภาพลักษณ์ของแบรนด์และส่งเสริมความภักดีของลูกค้า
เครื่องมือออนไลน์ที่เป็นที่ชื่นชอบบางอย่างเพื่อดูว่าเว็บไซต์ของคุณมีการออกแบบที่พร้อมสำหรับการเข้าถึงหรือไม่ ได้แก่:
- การตรวจสอบการช่วยสำหรับการเข้าถึง Lighthouse ของ Google
- เครื่องมือประเมินการเข้าถึงเว็บ WAVE
คุณเพิ่งพบว่าเว็บไซต์ของคุณไม่พร้อมสำหรับการเข้าถึงใช่หรือไม่ ต่อไปนี้คือวิธีต่างๆ ที่คุณสามารถปรับเปลี่ยนเพื่อปรับปรุงได้:
- จัดโครงสร้างเนื้อหาไซต์ของคุณโดยใช้ HTML เชิงความหมาย ทำให้ผู้ใช้ที่มองไม่เห็นสามารถใช้เครื่องมือพิเศษ เช่น โปรแกรมอ่านหน้าจอ เพื่อทำความเข้าใจสิ่งที่อยู่บนเว็บไซต์ได้ง่ายขึ้น
- อย่าลืมเขียนข้อความแสดงแทนรูปภาพ เนื่องจากผู้เยี่ยมชมไซต์ของคุณที่มองไม่เห็นจำเป็นต้องใช้คำเพื่อรู้ว่ามีอะไรอยู่ในรูปภาพ
- ผู้เข้าชมบางคนไม่สามารถใช้เมาส์ได้ ดังนั้น ตรวจสอบให้แน่ใจว่าพวกเขาสามารถสำรวจไซต์ของคุณโดยใช้แป้นพิมพ์และเข้าถึงหน้าต่างๆ ได้
- เพิ่มข้อความภาพลงในวิดีโอและเสียงของคุณ ซึ่งช่วยให้ผู้ใช้ที่มีปัญหาด้านการได้ยินมองเห็นคำบนหน้าจอเพื่อทำความเข้าใจสิ่งที่พูด
- สำหรับผู้ใช้ที่ตาบอดสี ให้ใช้สีที่มองเห็นได้ นอกจากนี้ เสนอสิ่งทดแทนการแสดงข้อมูลที่แสดงได้ด้วยสีเท่านั้น เช่น รูปแบบหรือรูปร่าง
นอกจากนี้ คุณเป็นผู้ใช้ WordPress หรือไม่? ถ้าใช่ นี่เป็นข่าวดี มีปลั๊กอินการช่วยสำหรับการเข้าถึงมากมายที่คุณสามารถใช้บนไซต์ของคุณเพื่อให้พร้อมสำหรับการช่วยสำหรับการเข้าถึง หากต้องการทราบ โปรดอ่านบทความของเราเกี่ยวกับปลั๊กอินการช่วยสำหรับการเข้าถึง WordPress ที่ดีที่สุด

อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่าการสร้างการออกแบบที่พร้อมสำหรับการเข้าถึงนั้นต้องใช้ความพยายามอย่างต่อเนื่อง เนื่องจากทั้งเทคโนโลยีและแนวทางการเข้าถึงมีการเปลี่ยนแปลงอยู่เสมอ
แต่คุณต้องจัดลำดับความสำคัญของการเข้าถึงเสมอในระหว่างขั้นตอนการออกแบบและพัฒนาเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าทุกคนสามารถใช้ไซต์ของคุณได้อย่างราบรื่น
ค. ประสบการณ์ของผู้ใช้
ต่อไป เราจะให้ประสบการณ์ของผู้ใช้ในรายการตรวจสอบที่ดีที่สุดของเราว่าอะไรที่ทำให้เว็บไซต์ดี
มันทำหน้าที่เป็นรากฐานของเว็บไซต์ที่เจริญรุ่งเรือง เพราะท้ายที่สุดแล้ว ประสบการณ์ของผู้ใช้คือสิ่งที่กำหนดว่าไซต์ของคุณเรียบง่าย มีประโยชน์ และน่าพึงพอใจหรือไม่

ในขณะเดียวกัน ประสบการณ์ของผู้ใช้ที่ไม่ดีอาจส่งผลเสียต่อการรับรู้แบรนด์ของคุณ นอกจากนี้ยังทำให้อัตราตีกลับสูงขึ้น การมีส่วนร่วมต่ำ และรีวิวเชิงลบจากผู้ใช้
แล้วคุณจะรู้ได้อย่างไรว่าเว็บไซต์ของคุณมีประสบการณ์การใช้งานที่ดี? คุณสามารถพิจารณาปัจจัยต่อไปนี้สำหรับเว็บไซต์ของคุณ
ความเร็วในการโหลดหน้า
ความเร็วในการโหลดหน้าเว็บไซต์ของคุณมีผลโดยตรงต่อการที่ผู้คนมองว่าไซต์ของคุณดีหรือไม่ดี

เว็บไซต์ที่โหลดช้าสามารถขับไล่ผู้เยี่ยมชมของคุณด้วยความหงุดหงิด ในทางกลับกัน หากไซต์ของคุณมีความเร็วในการโหลดหน้าเว็บที่รวดเร็ว ก็จะส่งผลให้ผู้ใช้มีปฏิสัมพันธ์มากขึ้น
คุณสามารถใช้เครื่องมือออนไลน์ต่างๆ เพื่อทดสอบว่าไซต์ของคุณมีความเร็วในการโหลดหน้าเว็บที่ดีหรือไม่ บางส่วนของสิ่งที่น่าสังเกตคือ:
- ข้อมูลเชิงลึกของ Google PageSpeed
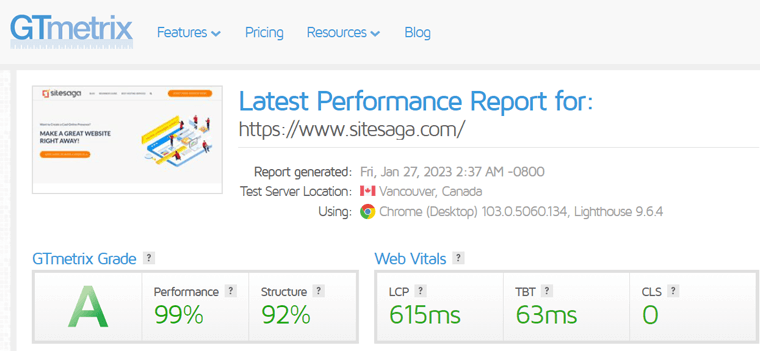
- จีทีเมตริกซ์
- ปิงดอม
- การทดสอบหน้าเว็บ

ด้วยวิธีนี้ คุณจะได้รับรายงานอย่างละเอียดเกี่ยวกับความเร็วในการโหลดหน้าเว็บไซต์ของคุณพร้อมกับคำแนะนำ
คุณสงสัยหรือไม่ว่าความเร็วเว็บไซต์ที่ดีควรเป็นอย่างไร? การศึกษาแนะนำว่า 50% ของผู้ใช้ออกจากเว็บไซต์ทันทีหากใช้เวลาโหลดนานกว่า 3 วินาที มันจึงต้องเหนือกว่านั้น
ตัวอย่างเช่น เว็บไซต์ทั่วไปโหลดใน 2.9 วินาที ดังนั้น หากไซต์ของคุณโหลดเร็วกว่านั้น แสดงว่าคุณทำงานได้ดีกว่าค่าเฉลี่ย
นอกจากนี้ คุณรู้หรือไม่ว่าเว็บไซต์ที่เร็วที่สุดสามารถโหลดได้ภายใน 0.8 วินาทีหรือน้อยกว่านั้น ไซต์เหล่านี้มักมีความเรียบง่ายและได้รับการปรับให้เหมาะสมที่สุด
ต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับวิธีเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อให้ได้ประสิทธิภาพสูงสุดหรือไม่ จากนั้น อย่าลืมอ่านบทความของเราเกี่ยวกับวิธีเพิ่มความเร็วเว็บไซต์เพื่อรับคำแนะนำที่เข้มงวด
ล้างคำกระตุ้นการตัดสินใจ
ดังที่ชื่อบอกไว้ คำกระตุ้นการตัดสินใจหมายถึงปุ่มหรือลิงก์ที่แจ้งให้ผู้ใช้ดำเนินการบางอย่าง เช่น:
- การซื้อ
- สมัครรับจดหมายข่าว
- แบ่งปันบนโซเชียลมีเดีย
- ลงทะเบียนสำหรับบัญชี

ดังนั้นจึงจำเป็นมากหากเว็บไซต์ของคุณมีคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจนหรือไม่ เพื่อให้คุณสามารถแนะนำผู้เยี่ยมชมของคุณไปสู่การกระทำที่ต้องการได้อย่างถูกต้อง และท้ายที่สุด ช่วยให้คุณบรรลุเป้าหมายของเว็บไซต์
สงสัยว่าจะทราบได้อย่างไรว่าเว็บไซต์ของคุณมีคำกระตุ้นการตัดสินใจที่ชัดเจนหรือไม่? เทคนิคบางส่วนที่เป็นที่ต้องการอย่างกว้างขวางคือ:
i) ทำแบบสำรวจผู้ใช้
แบบสำรวจสามารถเปิดเผยความรู้สึกของผู้ใช้เกี่ยวกับ CTA บนเว็บไซต์ของคุณ และคุณจะได้รู้ว่าพวกเขากำลังแนะนำให้ผู้ใช้ดำเนินการที่จำเป็นหรือไม่

สิ่งที่คุณต้องทำคือสร้างแบบฟอร์มสำรวจและวางไว้บนไซต์ของคุณ มั่นใจได้เลยว่าคำตอบของแบบสำรวจสามารถบอกคุณได้อย่างเพียงพอว่า CTA ของคุณทำงานตามหน้าที่หรือไม่
ตรวจสอบปลั๊กอินแบบสำรวจ WordPress ที่ดีที่สุดเพื่อสร้างแบบสำรวจบนเว็บไซต์ WordPress ของคุณ
ii) การทดสอบ A/B
ในทำนองเดียวกัน การทดสอบ A/B เป็นเทคนิคง่ายๆ ในการเปรียบเทียบหน้าเว็บ 2 เวอร์ชันของคุณกับ CTA เพื่อดูว่าอันไหนทำงานได้ดีกว่ากัน

คุณสามารถใช้แพลตฟอร์มต่างๆ เช่น Google Optimize 360 สำหรับการทดสอบ A/B CTA ของคุณ สิ่งนี้ช่วยให้คุณทราบว่า CTA ของคุณชัดเจนและมีประสิทธิภาพหรือไม่
ข้อมูลติดต่อ
เว็บไซต์ของคุณมีข้อมูลการติดต่อโดยละเอียดหรือพูดว่าหน้าติดต่อหรือไม่ ลองดูตอนนี้! เนื่องจากเป็นสิ่งที่ละเอียดอ่อนและสำคัญมากซึ่งคุณอาจขาดหายไป
ในความเป็นจริงแล้ว ผู้ใช้มักจะใช้หน้าติดต่อบนเว็บไซต์เพื่อติดต่อกับธุรกิจต่างๆ โดยเฉพาะอย่างยิ่งหากพวกเขามีคำถามหรือข้อสงสัยเกี่ยวกับสินค้าหรือบริการของคุณ

ดังนั้น หน้าติดต่อจึงเป็นหนึ่งในวิธีที่มีประสิทธิภาพในการเพิ่มความมั่นใจให้กับผู้ใช้ของคุณ โดยทั่วไป หน้าติดต่อของคุณประกอบด้วย:
- ที่อยู่จริงของสำนักงานของคุณ (ถ้ามี)
- เบอร์ติดต่อ
- ที่อยู่อีเมล
- ลิงก์ไปยังโปรไฟล์โซเชียลมีเดียของคุณ
- แบบฟอร์มการติดต่อ
- ข้อมูลที่เกี่ยวข้องอื่น ๆ เพื่อติดต่อกับคุณ
ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้ให้รายละเอียดการติดต่อทั้งหมดบนเว็บไซต์ของคุณเพื่อให้ข้อมูลนั้นดีและเหมาะสม
ดูบทความแนะนำโดยละเอียดของเราเกี่ยวกับวิธีเพิ่มแบบฟอร์มการติดต่อและหน้าไปยังเว็บไซต์ WordPress ของคุณ นอกจากนี้ คุณอาจชอบที่จะสำรวจรายการปลั๊กอินแบบฟอร์มการติดต่อที่ดีที่สุดที่ได้รับการคัดเลือก
แบบฟอร์มที่ใช้งานง่าย
โดยทั่วไป แบบฟอร์มทำหน้าที่เป็นเครื่องมือหลักในการรวบรวมข้อมูลจากผู้ใช้ของคุณ เช่น รายละเอียดการติดต่อ การตั้งค่า และทางเลือกของพวกเขา

มีแบบฟอร์มหลายประเภทที่คุณอาจหรือสามารถฝังลงในไซต์ของคุณได้ เช่น แบบฟอร์มการติดต่อ แบบฟอร์มการบริจาค แบบฟอร์มการสำรวจ และอื่นๆ อีกมากมาย ดังนั้น เมื่อแบบฟอร์มของคุณใช้งานง่าย ผู้เยี่ยมชมของคุณสามารถดำเนินการตามขั้นตอนนี้ได้อย่างรวดเร็วและง่ายดาย
ต่อไปนี้คือตัวบ่งชี้บางอย่างที่บ่งบอกว่าแบบฟอร์มของคุณอาจไม่เป็นมิตรกับผู้ใช้ ชอบ,
- อัตราการละทิ้งที่สูง
- ข้อผิดพลาดในการส่งแบบฟอร์ม
- อัตราความสำเร็จต่ำ
คุณสามารถปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดที่กล่าวถึงด้านล่างเพื่อทำให้แบบฟอร์มของคุณเป็นมิตรกับผู้ใช้มากขึ้น พวกเขาคือ:
- ขอเพียงข้อมูลที่จำเป็นอย่างยิ่งในรูปแบบสั้นกระชับ
- เน้นการเพิ่มป้ายกำกับและทิศทางที่เข้าใจง่าย รวดเร็ว และแม่นยำ
- ใช้สัญญาณภาพ เช่น ดอกจันหรือคำแนะนำเครื่องมือเพื่อเน้นฟิลด์บังคับ
- ให้ข้อเสนอแนะแก่ผู้ใช้ในทันที เช่น การแจ้งเตือนข้อผิดพลาด ในกรณีที่จำเป็นต้องแก้ไขใดๆ
- ตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณตอบสนองและปรับให้เข้ากับหน้าจอทุกขนาดได้อย่างสมบูรณ์แบบ
คุณกำลังค้นหาวิธีง่ายๆ ในการสร้างแบบฟอร์มที่เป็นมิตรกับผู้ใช้สำหรับเว็บไซต์ของคุณหรือไม่? จากนั้นสำรวจบทความของเราเกี่ยวกับปลั๊กอินฟอร์ม WordPress ที่ดีที่สุดที่ช่วยให้คุณทำได้อย่างง่ายดาย
ดังนั้น คุณสามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของเว็บไซต์ของคุณได้ โดยตรวจสอบให้แน่ใจว่าคุณได้ปฏิบัติตามแนวทางปฏิบัติเหล่านี้ในรายการตรวจสอบของคุณ
จากที่กล่าวมา เรามาดำเนินการต่อไปยังส่วนถัดไปของรายการตรวจสอบสำหรับเว็บไซต์ที่ดี
ง. การรักษาความปลอดภัย
การรักษาความปลอดภัยเว็บไซต์เป็นเพียงการรักษาความปลอดภัยของเว็บไซต์ของคุณสำหรับทั้งคุณและผู้ใช้ของคุณ มันเกี่ยวข้องกับวิธีการที่ใช้ในการรักษาความปลอดภัยเว็บไซต์และกลยุทธ์การป้องกันเว็บไซต์ทั่วไป

อย่างแม่นยำประกอบด้วย 2 สิ่ง พวกเขาคือ:
- การระบุและแก้ไขปัญหาด้านความปลอดภัย
- การปิดกั้นและการจัดการกับการโจมตีที่เป็นอันตราย
ในขณะเดียวกัน มาตรการรักษาความปลอดภัยคือการรวบรวมแนวทางและเทคนิคที่ช่วยให้เว็บไซต์ของคุณปลอดภัย
ถ้าอย่างนั้นคุณจะรู้ได้อย่างไรว่าเว็บไซต์ของคุณปลอดภัยอย่างสมบูรณ์? เพื่อสิ่งนั้น ให้ตรวจสอบสิ่งต่อไปนี้บนไซต์ของคุณอย่างเคร่งครัด
ใบรับรอง SSL
ขั้นตอนแรกในการทำให้เว็บไซต์ของคุณปลอดภัยคือต้องแน่ใจว่ามีใบรับรอง Secure Sockets Layer (SSL)
คุณทราบหรือไม่ว่า Google Chrome ติดป้ายกำกับเว็บไซต์ที่ไม่ใช่ SSL ว่า "ไม่ปลอดภัย" ด้วยเหตุนี้ การมี SSL จึงมีความสำคัญมากยิ่งขึ้น
โดยทั่วไป SSL เป็นวิธีการมาตรฐานอุตสาหกรรมสำหรับการส่งข้อมูลอย่างปลอดภัยระหว่างเว็บเซิร์ฟเวอร์และเบราว์เซอร์ สิ่งนี้รับประกันว่าข้อมูลทั้งหมดที่แลกเปลี่ยนระหว่างเว็บไซต์ของคุณและผู้ใช้ของคุณจะปลอดภัย เข้ารหัส และเป็นความลับ
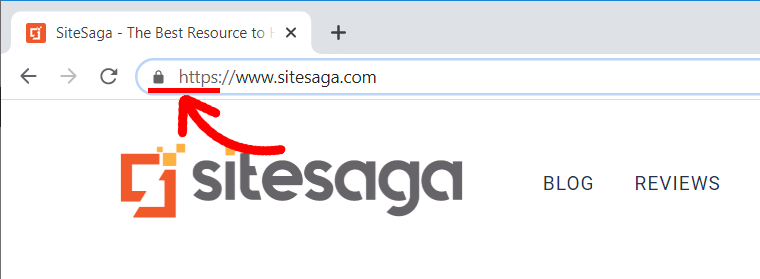
คิดเกี่ยวกับวิธีการตรวจสอบว่าเว็บไซต์ของคุณมีใบรับรอง SSL หรือไม่ สบายใจได้! สิ่งที่คุณต้องทำคือตรวจสอบ URL เว็บไซต์ของคุณ
หาก URL ขึ้นต้นด้วย “https://” แสดงว่าไซต์ของคุณได้รับการรับรอง SSL หากมีเพียง "http://" โดยไม่มี "s" คุณควรได้รับทันที

ในความเป็นจริง บริษัทโฮสติ้งและผู้รับจดทะเบียนโดเมนส่วนใหญ่ให้บริการคุณสมบัติ SSL แก่คุณ แต่คุณยังขอรับได้ฟรีจากบริษัทต่างๆ เช่น Let's Encrypt
เกตเวย์การชำระเงินที่ปลอดภัย
คุณมีเว็บไซต์อีคอมเมิร์ซหรือเว็บไซต์ของคุณเกี่ยวข้องกับธุรกรรมออนไลน์ประเภทใดหรือไม่? ถ้าใช่ สิ่งต่อไปที่เรามีในรายการตรวจสอบของเราคือเพื่อให้แน่ใจว่าคุณมีเกตเวย์การชำระเงินที่ปลอดภัย
เกตเวย์การชำระเงินที่ปลอดภัยเป็นปัจจัยสำคัญในเว็บไซต์ของคุณในการปกป้องข้อมูล ซึ่งรวมถึงรายละเอียดส่วนบุคคล หมายเลขบัตรเครดิต และอื่นๆ

เว็บไซต์ที่ไม่มีเกตเวย์การชำระเงินที่ปลอดภัยมีความเสี่ยงสูงต่อการโจมตีทางไซเบอร์ต่างๆ เช่น การฉ้อโกง การรั่วไหลของข้อมูล และการโจรกรรมข้อมูลส่วนตัว
แต่จะมีเกตเวย์การชำระเงินที่ปลอดภัยบนเว็บไซต์ของคุณได้อย่างไร ก็สามารถเคร่งครัดในข้อปฏิบัติดังต่อไปนี้
- ตรวจสอบว่าตัวประมวลผลการชำระเงินของคุณเป็นไปตามมาตรฐานอุตสาหกรรมหรือไม่ เช่น Payment Card Industry Data Security Standard (PCI DSS)
- เลือกผู้ให้บริการเกตเวย์การชำระเงินที่มีประวัติที่แข็งแกร่งในด้านความปลอดภัยและความน่าเชื่อถือ บางคนที่น่าเชื่อถือ ได้แก่ PayPal, Stripe เป็นต้น
- เพิ่มการตรวจสอบสิทธิ์แบบสองปัจจัยในกระบวนการชำระเงินเพื่อเพิ่มความปลอดภัย
- จับตาดูธุรกรรมของคุณเพื่อระบุพฤติกรรมที่ไม่ได้รับอนุญาตหรือน่าสงสัย
- ติดตั้งไฟร์วอลล์เพื่อป้องกันเว็บไซต์ของคุณจากการโจมตีและแฮ็กเกอร์ที่เป็นอันตราย
การอัปเดตและการบำรุงรักษาเป็นประจำ
แพลตฟอร์มเว็บไซต์ส่วนใหญ่ รวมถึง WordPress, Joomla และอื่นๆ มักจะมีการอัปเดตที่มีการแก้ไขด้านความปลอดภัย ในเวอร์ชันใหม่แต่ละเวอร์ชัน คุณจะพบว่าข้อบกพร่องด้านความปลอดภัยแบบเก่าได้รับการแก้ไขแล้ว

เว็บไซต์ของคุณมีการปรับปรุงและบำรุงรักษาอย่างสม่ำเสมอหรือไม่? ตรวจสอบด่วนด้วยวิธีต่อไปนี้:
- ตรวจสอบบันทึกการเปลี่ยนแปลงหรือประวัติเวอร์ชันของเว็บไซต์เพื่อดูว่ามีการอัปเดตเมื่อเวลาผ่านไปหรือไม่
- ตรวจสอบตัวบ่งชี้ประสิทธิภาพของเว็บไซต์ เช่น เวลาในการโหลดหน้าเว็บ อัตราตีกลับ และปริมาณการใช้งาน สิ่งนี้ช่วยให้คุณระบุได้ว่ามีปัญหาใดที่ต้องแก้ไขหรือไม่
สิ่งสำคัญที่สุดคือคุณต้องตรวจสอบอย่างต่อเนื่องว่ามีการอัพเดทใหม่ ๆ บนแพลตฟอร์มเว็บไซต์หรือไม่ และอัปเดตไซต์ของคุณทันทีเพื่อรักษาประสิทธิภาพ
เรียกดูบทความโดยละเอียดของเราเกี่ยวกับวิธีรักษาความปลอดภัยเว็บไซต์เพื่อดูหลักเกณฑ์เพิ่มเติมในการทำให้เว็บไซต์ของคุณปลอดภัย
ต้องบอกว่า เรามาต่อกันที่ส่วนสุดท้ายแต่ไม่ท้ายสุดของรายการตรวจสอบสำหรับเว็บไซต์ที่ดี
E. การเพิ่มประสิทธิภาพกลไกค้นหา
การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เป็นองค์ประกอบสำคัญของเว็บไซต์ที่ประสบความสำเร็จ ด้วยเหตุนี้จึงเป็นหนึ่งในรายการตรวจสอบที่จำเป็นหากคุณต้องการมีเว็บไซต์ที่ดี

เมื่อเจาะลึกลงไป คุณจะเข้าใจว่า SEO เป็นกระบวนการที่ครอบคลุมในการปรับปรุงเนื้อหาและโครงสร้างของเว็บไซต์ของคุณ เพื่อเพิ่มตำแหน่งและการมองเห็นในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) ด้วยเหตุนี้ เว็บไซต์ของคุณจึงมีการแสดงผลที่ดีขึ้น นอกจากนี้ยังส่งผลให้มีการเข้าชมและการแปลงมากขึ้น
ดังนั้น หากคุณต้องการสร้างเว็บไซต์ที่ดีจริง ๆ คุณควรตรวจสอบปัจจัย SEO ต่อไปนี้โดยเฉพาะ
เนื้อหาเมตาที่เกี่ยวข้องและเหมาะสมที่สุด
พูดง่ายๆ ก็คือ โค้ด HTML ของหน้าเว็บประกอบด้วยชื่อเมตา คำอธิบายเมตา และคีย์เวิร์ดเมตา สิ่งนี้เรียกว่าเนื้อหาเมตา ด้วยเหตุนี้ สิ่งนี้จึงช่วยให้ผู้ใช้และเครื่องมือค้นหาเข้าใจบริบทของเว็บไซต์ของคุณและเนื้อหาที่เกี่ยวข้อง
ดังนั้น คุณต้องยืนยันว่าเนื้อหาเมตาของคุณมีความเกี่ยวข้องและปรับให้เหมาะกับบริบทของเว็บไซต์ของคุณ
โชคดีที่เครื่องมือ SEO ต่างๆ ช่วยให้คุณทราบว่าเว็บไซต์ของคุณมีเนื้อหาเมตาที่เกี่ยวข้องและเหมาะสมหรือไม่ บางส่วนที่เป็นที่ชื่นชอบ ได้แก่ Semrush, Ahrefs, Moz และอื่น ๆ

เครื่องมือเหล่านี้ช่วยคุณในการตรวจสอบเนื้อหาเมตาของไซต์ของคุณ คุณยังสามารถค้นหาคำอธิบายเมตาและชื่อเรื่องซ้ำหรือขาดหายไป พร้อมกับคำแนะนำในการเพิ่มประสิทธิภาพ
คุณสามารถใช้ขั้นตอนด้านล่างเพื่อสร้างเนื้อหาเมตาที่เกี่ยวข้องและปรับให้เหมาะสมสำหรับเว็บไซต์ของคุณ:
- ค้นหาคำหลักที่เหมาะสมสำหรับเว็บไซต์ของคุณและแต่ละหน้าของเว็บไซต์ของคุณโดยใช้เครื่องมือวิจัยคำหลัก
- สร้างชื่อเมตาด้วยคำหลักเป้าหมายของคุณ นอกจากนี้ ตรวจสอบให้แน่ใจว่าแต่ละชื่อเป็นต้นฉบับและสรุปข้อมูลบนหน้าอย่างถูกต้อง
- เขียนคำอธิบายเมตาที่น่าสนใจซึ่งสรุปเนื้อหาของเพจของคุณอย่างกระชับ
- ใช้สคีมามาร์กอัปเพื่อให้เครื่องมือค้นหาข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาเว็บไซต์ของคุณ เช่น ประเภทเนื้อหา วันที่เผยแพร่ เป็นต้น
คุณเพิ่งใส่เครื่องหมายถูกถัดจากแต่ละรายการในรายการเหล่านี้หรือไม่ จากนั้น คุณจะมั่นใจได้ว่าเนื้อหาเมตาของคุณมีความเกี่ยวข้องและเหมาะสมที่สุด
โครงสร้าง URL ที่ปรับให้เหมาะสม SEO
เพียงแค่นี้ คุณก็สามารถเข้าใจโครงสร้าง URL ที่เพิ่มประสิทธิภาพ SEO เป็นรูปแบบ URL ประเภทหนึ่งได้ ทำให้เครื่องมือค้นหาสามารถตีความเนื้อหาเว็บของคุณได้ง่ายขึ้น
Essentially, it's achieved by including the important keywords in the URL that perfectly reflects your page content.

Typically, the following elements make up a solid SEO-optimized URL structure:
- Clear & Concise: Use a simple URL that appropriately reflects the page's content. Avoid adding extra session IDs or parameters to the URL.
- Hyphenated Words: Instead of using underscores, add hyphens to separate words in the URL.
- Relevant Keywords: Ensure that the URL has the right keywords, but stop keyword stuffing.
- Lowercase Letters: Use lowercase letters instead of uppercase letters. As it can cause duplicate content issues.
- Short & Sweet: Keep URLs as brief as you can while yet accurately describing the page's content.
Does your website URL structure match all of the mentioned standards? If so, then your URL structure is SEO-friendly. And if not, then do the necessary considering the above aspects to make a good website.
Internal and External Links
Last but not least, you must not forget to test all the internal and external links of your website. As these links aid search engines in understanding the connections between various web pages and websites.

So, sometimes, your website might have broken links. This implies that your links don't work and show an error when you click on them.
To be precise, this happens when the linked URL changes or the webpage is deleted. Sometimes, change in URL characters also results in broken links.
Thankfully, there are several free online tools like Broken Link Checker, Screaming Frog, etc to solve this issue.

You just need to insert your website URL. And the tool tells you if there are any broken links. After identifying the broken links, you can edit your content pages and fix the issues by redirections.
Don't forget to read this article to find out how to check and fix broken permalinks in WordPress websites.
Frequently Asked Questions (FAQs)
A: A website checklist includes a list of must-have elements that make your website good. It's important to ensure a better user experience and increased engagement.
A: Some essential elements of a website checklist include quality content, website design, user experience, security, and SEO.
ตอบ: เป็นแนวทางการออกแบบเว็บที่ทำให้เว็บไซต์ปรับให้เข้ากับขนาดหน้าจอและอุปกรณ์ต่างๆ ได้อย่างสมบูรณ์แบบ
ตอบ: SEO เป็นชุดเทคนิคที่ใช้เพื่อเพิ่มการแสดงเว็บไซต์ของคุณในหน้าผลลัพธ์ของเครื่องมือค้นหา
ตอบ: คำกระตุ้นการตัดสินใจคือปุ่มหรือลิงก์ที่กระตุ้นให้ผู้ใช้เว็บไซต์ดำเนินการบางอย่าง เช่นเดียวกับการซื้อหรือกรอกแบบฟอร์ม
บทสรุป
และนั่นคือทั้งหมด! เรามาถึงตอนท้ายของบทความเกี่ยวกับ สุดยอดรายการตรวจสอบที่ทำให้เว็บไซต์ดี หวังว่ามันจะเป็นประโยชน์กับคุณ
ขณะนี้เว็บไซต์ที่ดีเป็นสิ่งจำเป็นสำหรับการแสดงตนทางออนไลน์อย่างมีประสิทธิภาพในปี 2023 เราเชื่อมั่นอย่างยิ่งว่ารายการตรวจสอบนี้จะช่วยคุณได้ ไม่ว่าคุณจะเปิดตัวเว็บไซต์ใหม่หรือต้องการอัปเกรดเว็บไซต์ที่มีอยู่
หากคุณมีคำถามหรือความสับสนใดๆ โปรดอย่าลังเลที่จะส่ง Ping มาหาเราในส่วนความคิดเห็นด้านล่าง เรายินดีที่จะช่วยเหลือ
คุณอาจชอบบทความแนะนำสำหรับผู้เริ่มต้นอื่นๆ ที่คล้ายกันของเรา เช่นเดียวกับชื่อเว็บไซต์และเครื่องมือสร้างเว็บไซต์คืออะไร
นอกจากนี้ โปรดแชร์รายการตรวจสอบนี้กับเพื่อนและครอบครัวของคุณเพื่อสร้างหรือเปลี่ยนแปลงเว็บไซต์ของพวกเขา
สุดท้าย อย่าลืมกดไลค์และติดตามเราบนโซเชียลมีเดียของเราที่จัดการ Facebook และ Twitter สำหรับเนื้อหาเพิ่มเติมเช่นนี้
