พวกมันคืออะไร ใช้งานอย่างไร
เผยแพร่แล้ว: 2023-02-23กำลังพิจารณาใช้ภาพที่ปรับเปลี่ยนได้สำหรับ WordPress?
การใช้ภาพคุณภาพสูงเป็นสิ่งสำคัญหากคุณต้องการให้ผู้ใช้ออนไลน์มีส่วนร่วมกับเนื้อหาเว็บไซต์ของคุณ อย่างไรก็ตาม หากคุณไม่ระวัง ไฟล์ภาพที่มีน้ำหนักมากและตายตัวอาจขัดขวางประสิทธิภาพของไซต์ของคุณ และสร้างประสบการณ์การใช้งานที่ไม่ดี (UX) บนอุปกรณ์บางอย่าง ในทางกลับกัน สิ่งนี้อาจทำให้ผู้เยี่ยมชมไม่ใช้เวลาบนเพจของคุณ
ข่าวดีก็คือคุณสามารถใช้รูปภาพที่ปรับเปลี่ยนได้สำหรับ WordPress เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น เมื่อคุณใช้ภาพถ่ายที่ปรับเปลี่ยนได้ ภาพนิ่งของคุณจะมีขนาดแบบไดนามิกและอาจถูกครอบตัดตามอุปกรณ์ของผู้เข้าชมแต่ละคน นอกจากนี้ คุณจะได้รับขนาดไฟล์ที่เหมาะสมเพื่อช่วยให้ไซต์ของคุณทำงานได้อย่างไม่มีที่ติตลอดเวลา
ภาพรวมของภาพที่ปรับเปลี่ยนได้สำหรับ WordPress
ก่อนที่เราจะแสดงวิธีสร้างภาพที่ปรับเปลี่ยนได้สำหรับ WordPress สิ่งสำคัญคือต้องเข้าใจว่ามันคืออะไร โดยสรุป "แบบปรับได้" หมายถึงความสามารถของรูปภาพในการปรับและรองรับกับอุปกรณ์ใดๆ
ปลั๊กอินรูปภาพที่ปรับเปลี่ยนได้ของ WordPress สามารถช่วยคุณทำบางสิ่งได้โดยอัตโนมัติ:
- ปรับขนาดภาพแต่ละภาพตามอุปกรณ์ของผู้เข้าชม ตัวอย่างเช่น ผู้ที่เรียกดูบนหน้าจอเดสก์ท็อป 4K จะเห็นภาพที่มีขนาดที่ใหญ่กว่าผู้ที่เรียกดูบนสมาร์ทโฟนของตน
- บีบอัดขนาดไฟล์ของรูปภาพให้เหมาะสมตามอุปกรณ์ของผู้ใช้เพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะรวดเร็วอยู่เสมอ
- ครอบตัดรูปภาพเพื่อปรับจุดโฟกัสให้เหมาะสมตามขนาดหน้าจอของผู้เข้าชม ( ซึ่งเป็นทางเลือกและคุณไม่จำเป็นต้องเปิดใช้คุณลักษณะที่ปรับเปลี่ยนได้นี้หากคุณไม่ต้องการ )
ขึ้นอยู่กับว่าคุณกำหนดค่าปลั๊กอินรูปภาพที่ปรับเปลี่ยนได้ของ WordPress อย่างไร คุณเพียงแค่แสดงรูปภาพเดียวกันในขนาดต่างๆ ตามอุปกรณ์ของผู้เข้าชม หรือคุณสามารถตั้งค่าฟังก์ชัน "การครอบตัดอัจฉริยะ" บางประเภทจากด้านบนเพื่อครอบตัดรูปภาพโดยอัตโนมัติตามขนาดหน้าจอของผู้เข้าชม
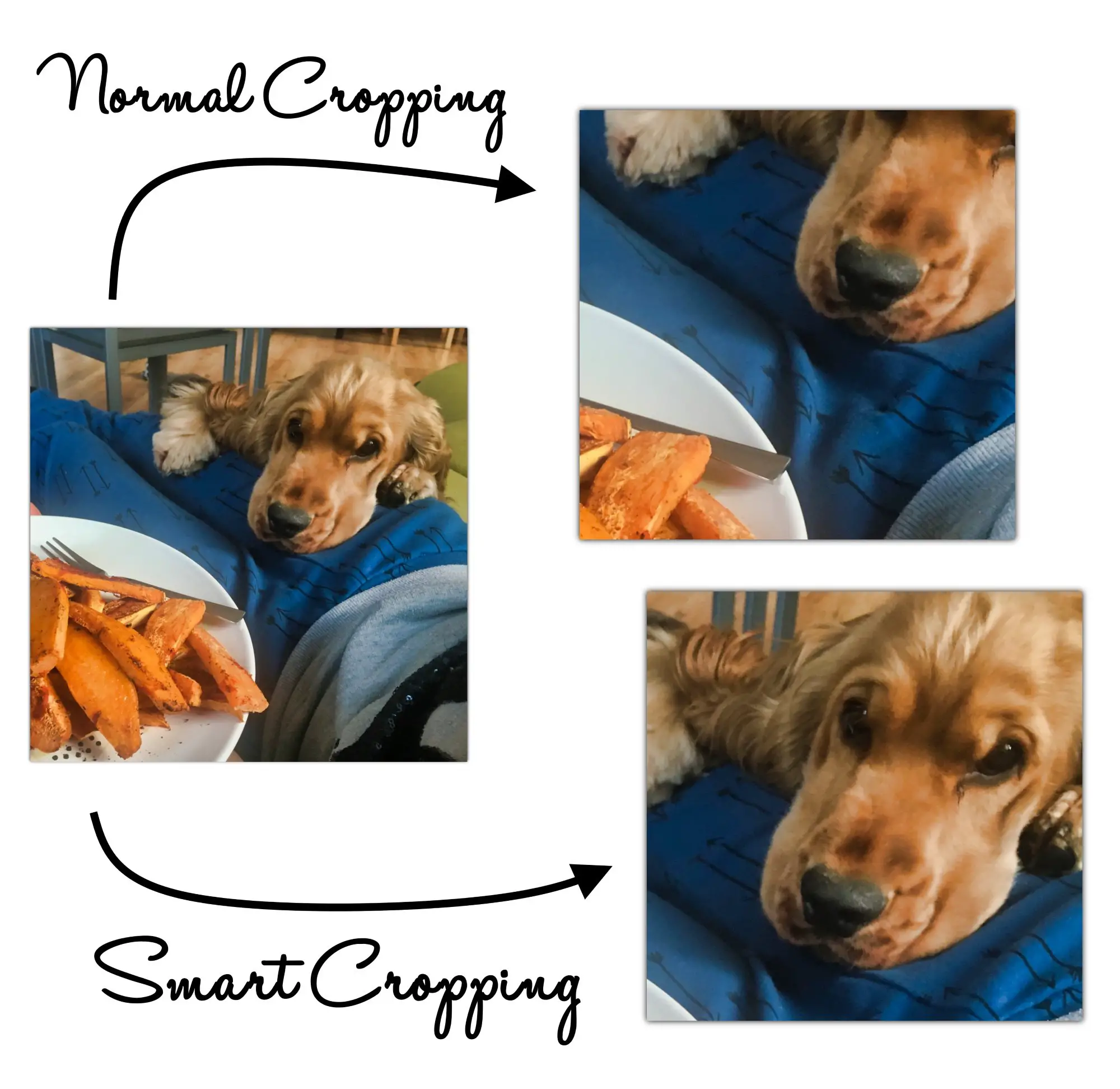
ดังนั้น – การปลูกพืชอัจฉริยะที่ปรับเปลี่ยนได้คืออะไร
ด้วยการครอบตัดแบบ "ปกติ" หรือ "แบบไม่ปรับเปลี่ยน" โดยทั่วไปแล้วภาพจะถูกครอบตัดเพื่อโฟกัสที่กึ่งกลางเท่านั้น ซึ่งอาจนำไปสู่สถานการณ์ที่น่าอึดอัดใจได้
ด้วยการครอบตัดอัจฉริยะ คุณสามารถครอบตัดรูปภาพโดยอัตโนมัติเพื่อเน้นส่วนที่สำคัญที่สุด
ต่อไปนี้คือตัวอย่างลักษณะการครอบตัดอัจฉริยะที่ปรับเปลี่ยนได้ หากคุณเปิดใช้งาน:

สิ่งสำคัญคือต้องทราบว่ารูปภาพที่ปรับเปลี่ยนได้นั้นเป็นองค์ประกอบหลักของการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ อย่างไรก็ตาม นั่นไม่ได้หมายความว่า "แบบปรับได้" และ "แบบตอบสนอง" จะเหมือนกัน
ภาพที่ตอบสนองจะปรับขนาดตามขนาดหน้าจอที่แตกต่างกัน ในทางตรงกันข้าม รูปภาพที่ปรับเปลี่ยนได้จะเปลี่ยนขนาดไฟล์และการครอบตัดโดยอัตโนมัติเพื่อมอบประสบการณ์การรับชมที่ดียิ่งขึ้น
เหตุใดรูปภาพที่ปรับแต่งได้สำหรับ WordPress จึงมีความสำคัญ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ การใช้รูปภาพที่ปรับเปลี่ยนได้สำหรับ WordPress เป็นสิ่งสำคัญ นั่นเป็นเพราะมากกว่าครึ่งหนึ่งของผู้ใช้ออนไลน์ในสหรัฐอเมริกาท่องอินเทอร์เน็ตด้วยอุปกรณ์เคลื่อนที่ [1] ยิ่งไปกว่านั้น ตัวเลขนี้ดูเหมือนจะเพิ่มขึ้นทุกปี
ด้วยเหตุนี้ เจ้าของเว็บไซต์ทุกคนจึงควรจัดลำดับความสำคัญของการออกแบบมือถือ หากรูปภาพขนาดใหญ่เกินไปหรือโหลดช้าสร้างความเสียหายต่อประสบการณ์บนมือถือ อาจส่งผลร้ายต่อไซต์ของคุณ (และธุรกิจของคุณ)
ประสบการณ์มือถือที่ไม่ดีอาจทำให้ชื่อเสียงและความน่าเชื่อถือของคุณเสียหายได้ หรือแย่กว่านั้น อาจทำให้ผู้ใช้ละทิ้งไซต์ของคุณ ทำให้สูญเสียยอดขายและคอนเวอร์ชั่น
ถึงกระนั้น แม้ว่าคุณจะตัดสินใจเลือกแนวทางการออกแบบ "อุปกรณ์พกพาเป็นอันดับแรก" การทิ้งผู้ใช้เดสก์ท็อปและแล็ปท็อปไว้เบื้องหลังก็อาจสร้างหายนะได้ไม่แพ้กัน นั่นเป็นเหตุผลว่าทำไม การปรับตัว จึงเป็นทางออกที่ดีที่สุดของคุณ ด้วยวิธีนี้ คุณไม่ต้องเสียสละข้อมูลประชากร และคุณสามารถเข้าถึงผู้คนได้มากที่สุด
ธีม WordPress จำนวนมากเป็นแบบ "ตอบสนอง" ตามค่าเริ่มต้น นั่นหมายความว่าองค์ประกอบต่างๆ เช่น เมนูและรูปภาพจะถูกปรับให้พอดีกับบางหน้าจอ อย่างไรก็ตาม ธีมเหล่านี้มักจะไม่สามารถครอบตัดหรือปรับแต่งรูปภาพเพื่อให้ปรับเปลี่ยนได้อย่างแท้จริง
วิธีสร้างภาพที่ปรับได้สำหรับ WordPress
สำหรับวิธีที่ง่ายที่สุดในการตั้งค่ารูปภาพแบบปรับได้สำหรับ WordPress คุณสามารถใช้ปลั๊กอิน freemium Optimole:
️ นี่คือคุณสมบัติหลักบางประการของ Optimole:
- ระบบอัตโนมัติที่สมบูรณ์แบบสำหรับภาพที่ปรับเปลี่ยนได้
- การบีบอัดภาพอัตโนมัติ
- การเพิ่มประสิทธิภาพตามอุปกรณ์ของผู้ใช้
- เครือข่ายการจัดส่งเนื้อหาในตัว (CDN) ที่ขับเคลื่อนโดย Amazon CloudFront
- รองรับภาพทุกประเภท
- การเพิ่มประสิทธิภาพของขนาดไฟล์ภาพ
- การปลูกพืชอัจฉริยะ
- ขี้เกียจโหลด
นี่เป็นเพียงไฮไลท์ แต่คุณจะสามารถเข้าถึงคุณสมบัติอื่นๆ ได้มากขึ้น หากคุณอัปเกรดเป็นแผน Optimole ระดับพรีเมียม ตอนนี้มาดูกันว่าคุณสามารถสร้างภาพที่ปรับเปลี่ยนได้สำหรับ WordPress โดยใช้ปลั๊กอินนี้ได้อย่างไร:
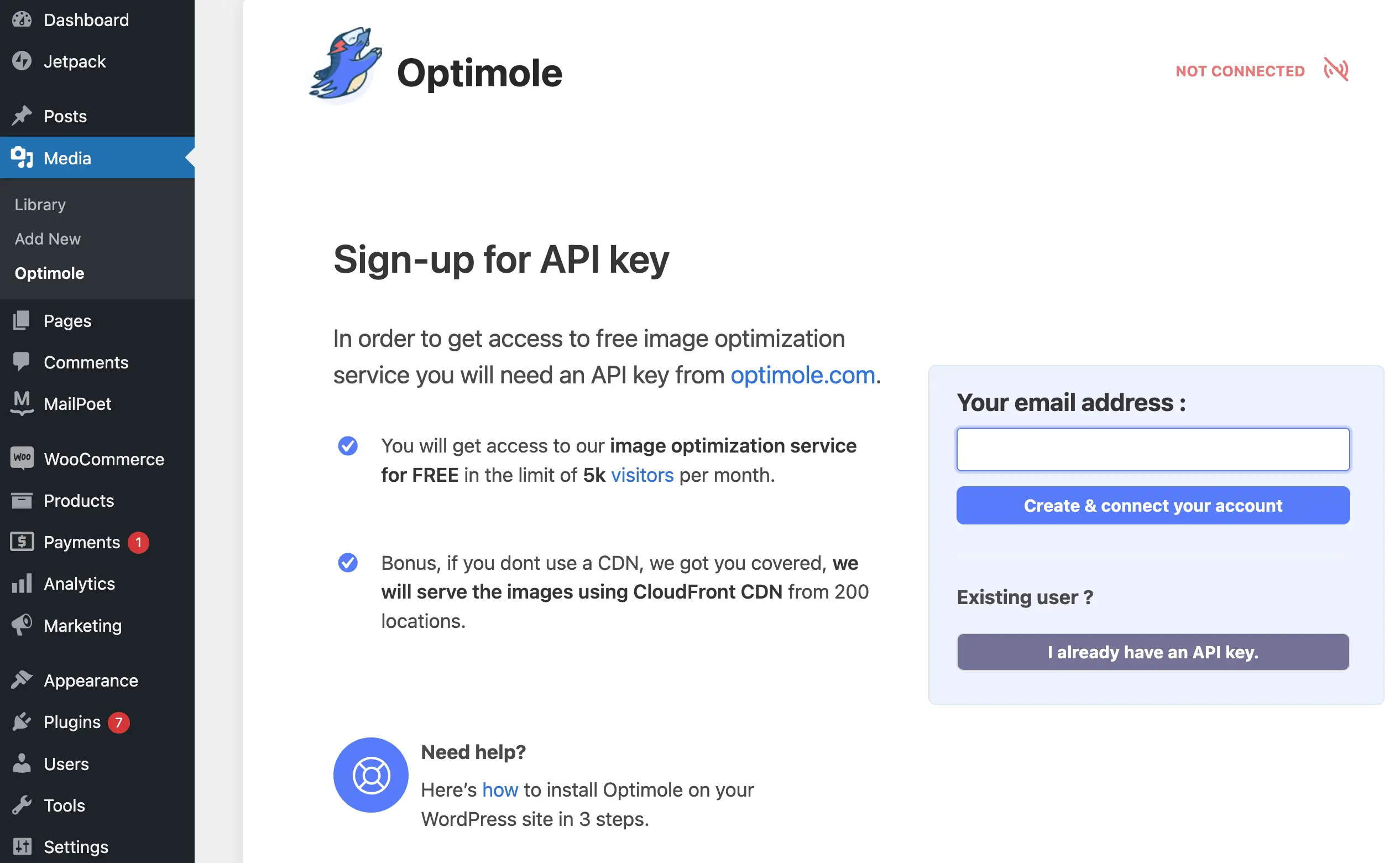
ขั้นตอนที่ 1: เชื่อมต่อกับ Optimole
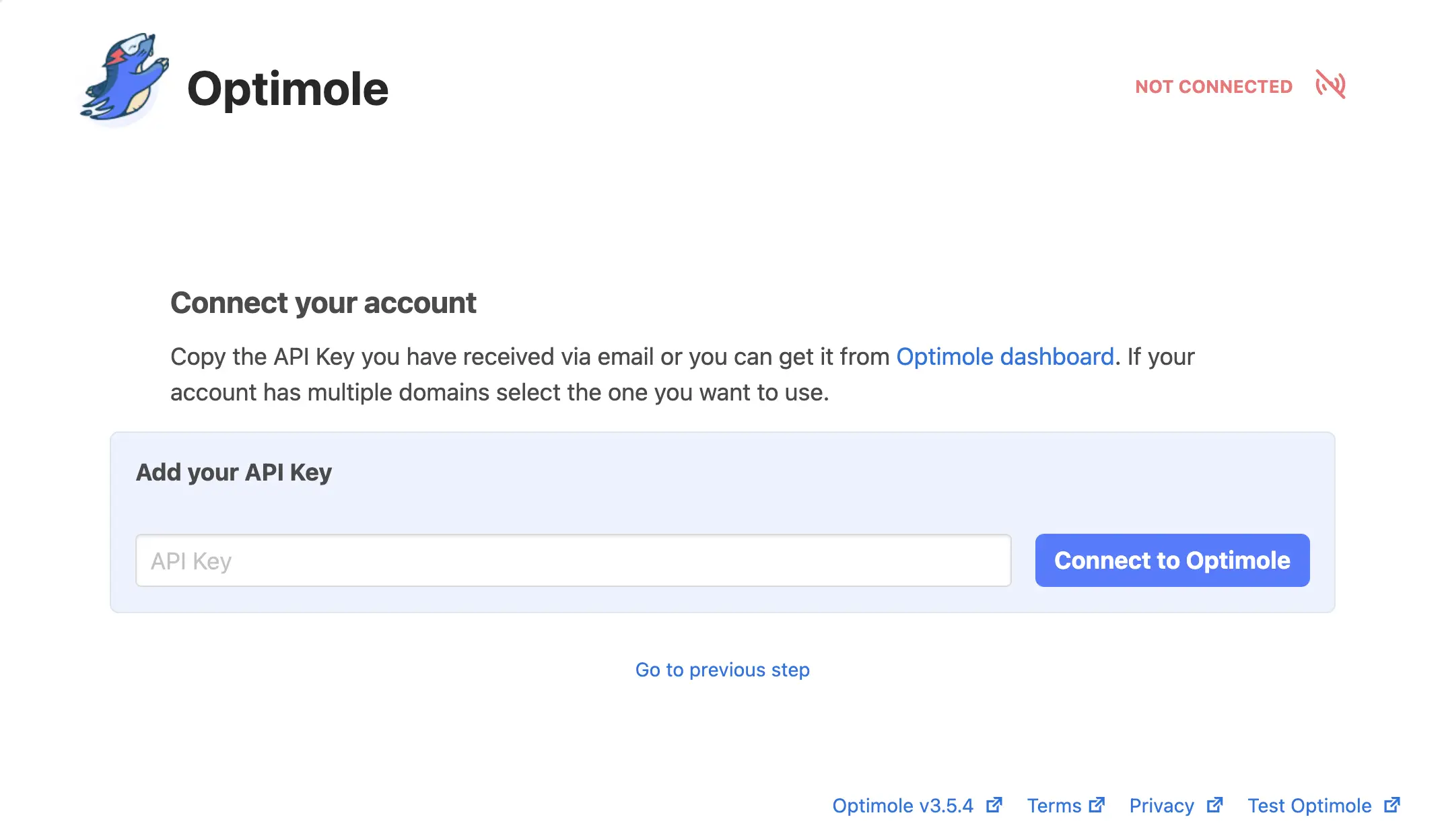
หลังจากที่คุณติดตั้งและเปิดใช้งาน Optimole ในแดชบอร์ดของ WordPress แล้ว คุณจะเห็นหน้าจอต่อไปนี้:

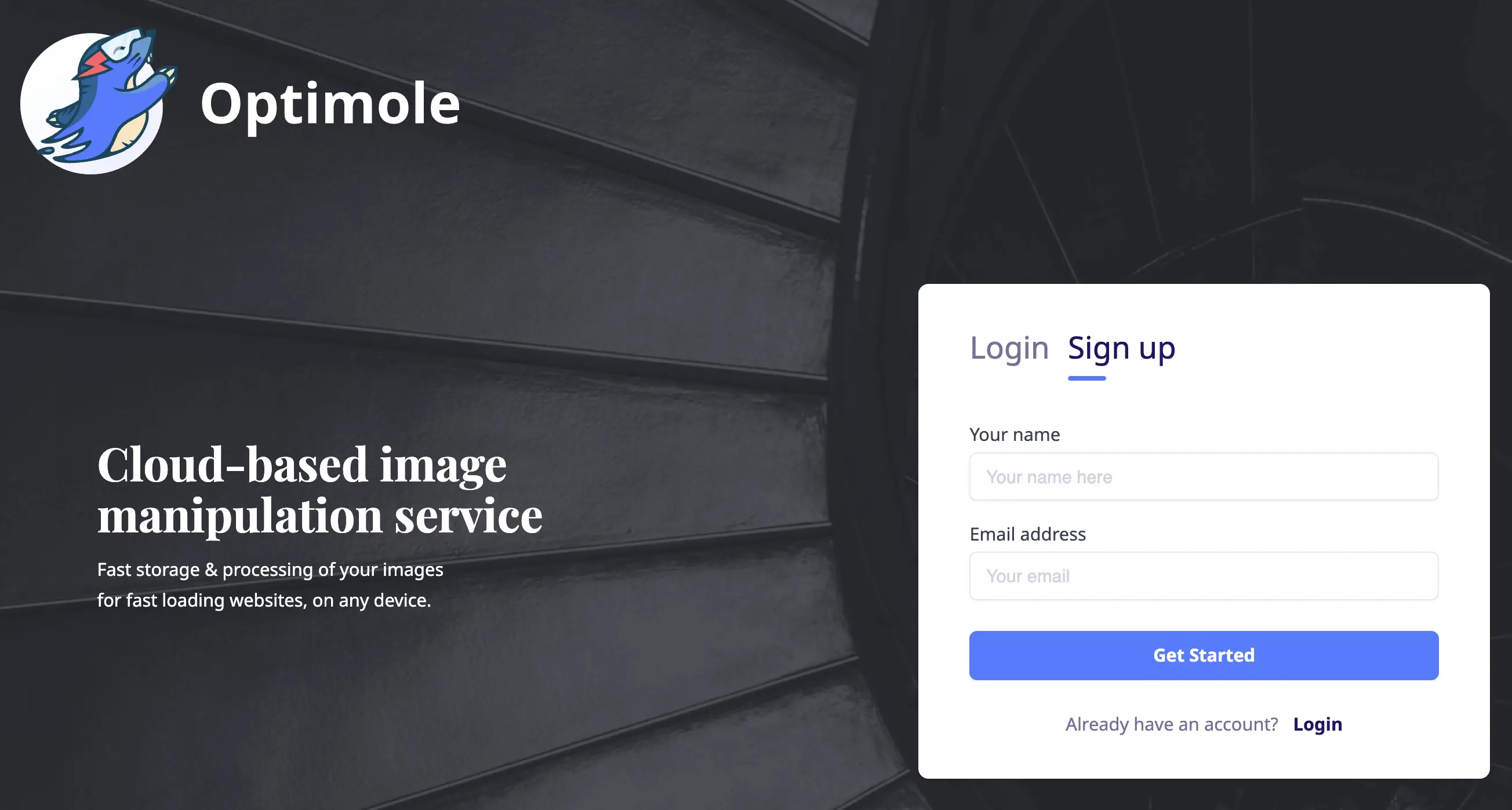
คลิกที่ สร้างและเชื่อมต่อบัญชีของคุณ หรือไปที่หน้าลงทะเบียน Optimole โดยตรงผ่านลิงค์ ที่นี่ เหนือปุ่ม:

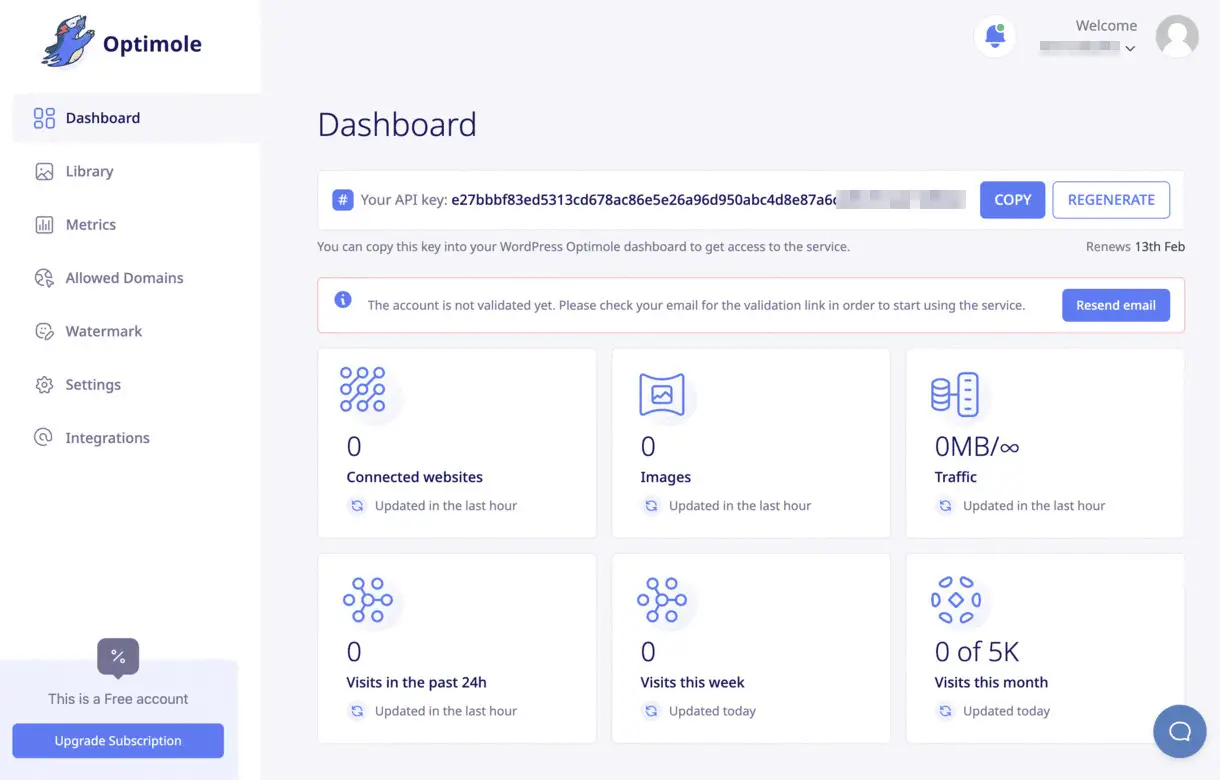
เมื่อคุณสมัครใช้งานบัญชี Optimole แล้ว คุณจะได้รับอีเมลยืนยัน ไปที่กล่องจดหมายของคุณเพื่อค้นหาข้อความและยืนยันบัญชีของคุณ จากนั้น คุณจะสามารถเข้าถึงแดชบอร์ดของ Optimole ได้:


จากนั้น คัดลอกคีย์ API ใหม่ของคุณและกลับไปที่แดชบอร์ด WordPress ของคุณ วางรหัสและคลิกที่ เชื่อมต่อกับ Optimole :

เมื่อดำเนินการเสร็จแล้ว Optimole จะเริ่มปรับแต่งรูปภาพของคุณโดยอัตโนมัติ
ขั้นตอนที่ 2: กำหนดการตั้งค่าของ Optimole
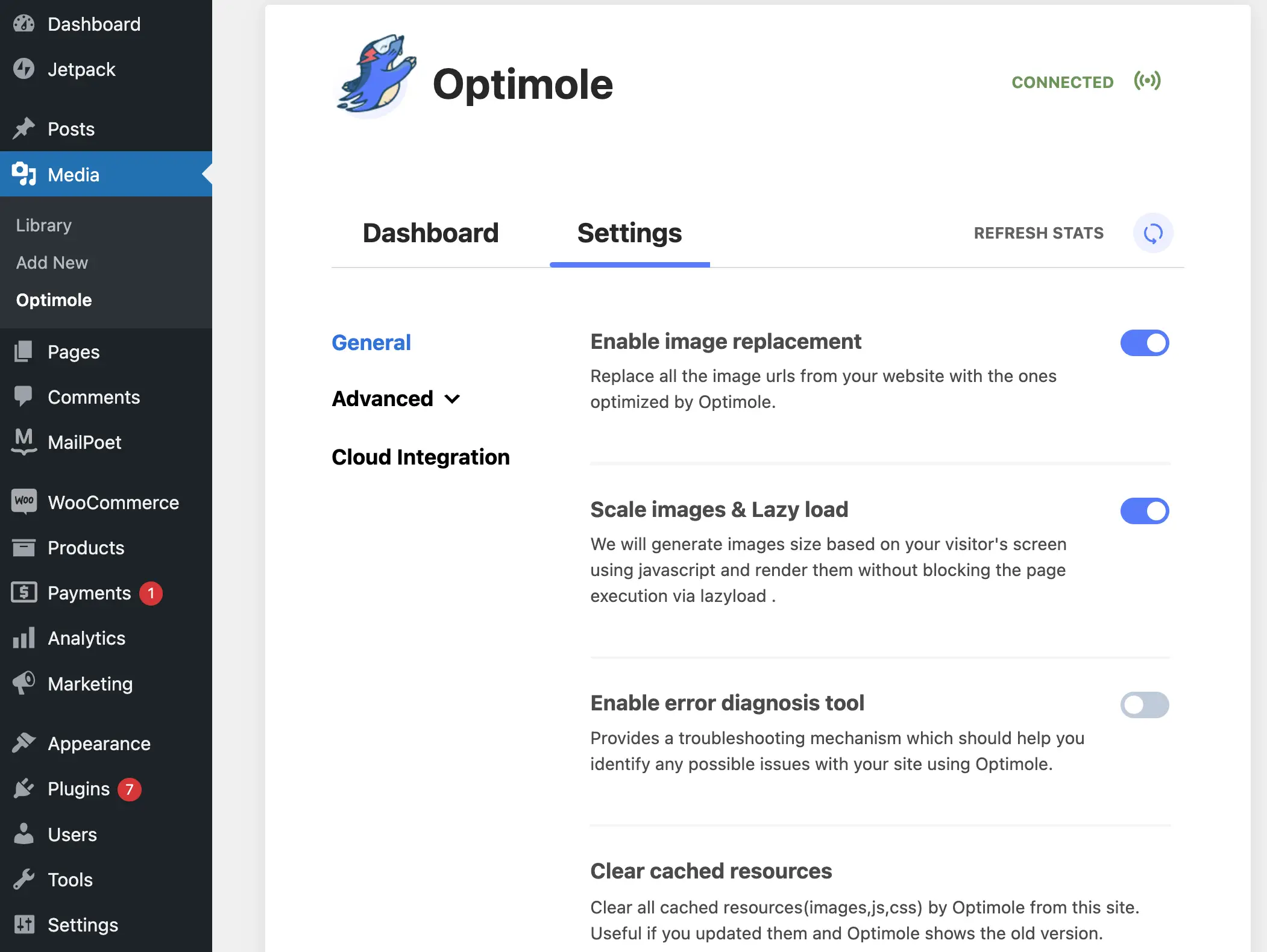
Optimole จะทำงานทันที อย่างไรก็ตาม เราขอแนะนำให้กำหนดค่าปลั๊กอินตามข้อกำหนดของคุณ ในการทำเช่นนั้น ให้ไปที่แท็บ การตั้งค่า Optimole:

ภายใต้ ทั่วไป ให้สำรวจตัวเลือกของคุณและสลับการตั้งค่าเพิ่มเติมใดๆ ที่คุณต้องการเปิดใช้ คลิกที่ บันทึกการเปลี่ยนแปลง
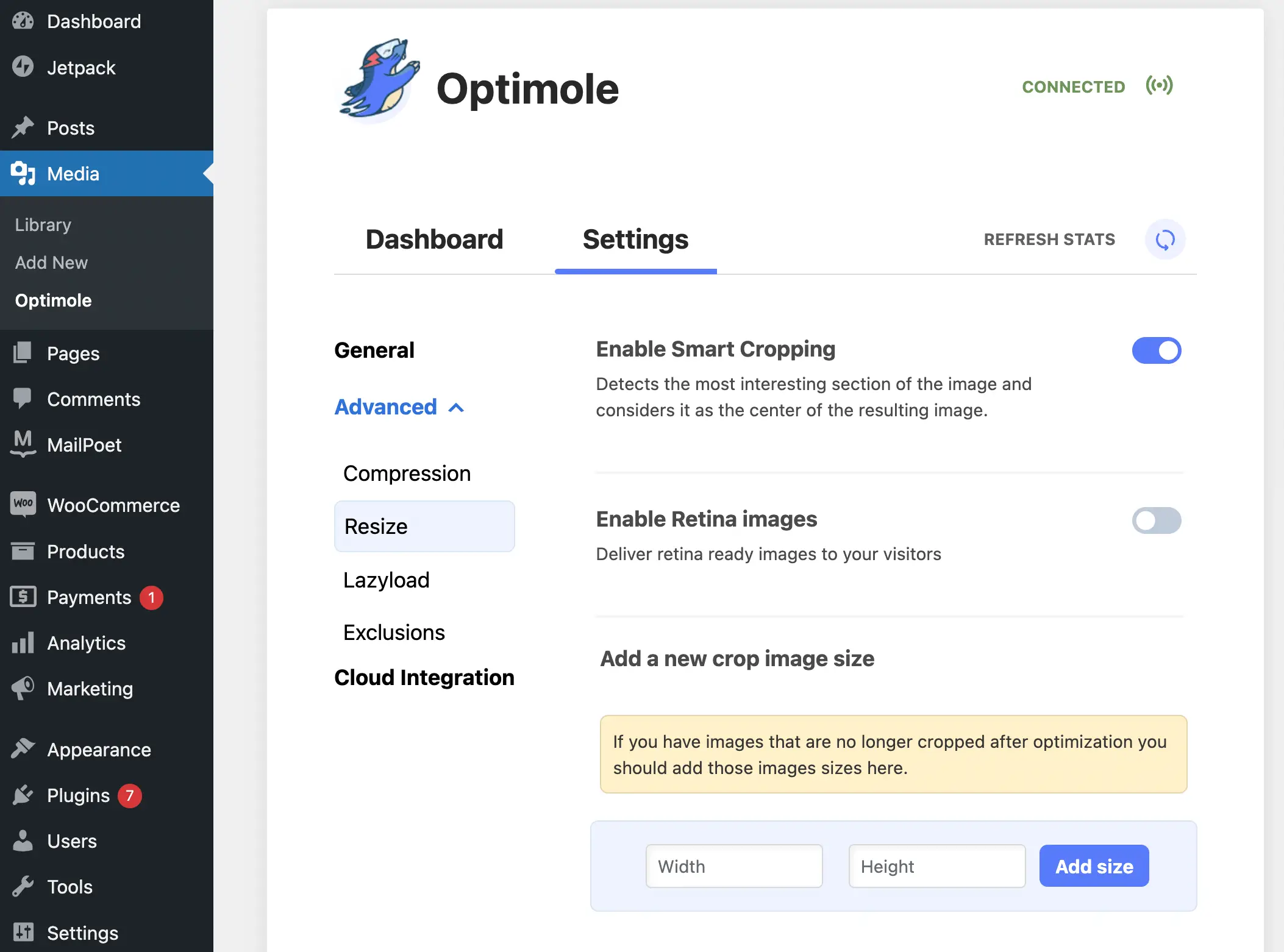
จากนั้นไปที่เมนู ขั้นสูง :

อย่างน้อยที่สุด เราขอแนะนำให้ไปที่แท็บ ปรับขนาด เพื่อเปิดการครอบตัดอัจฉริยะ คุณลักษณะนี้ทำให้มั่นใจได้ว่า "ส่วนที่น่าสนใจที่สุด" ของรูปภาพจะถูกใช้เมื่อครอบตัด ทำให้ปรับเปลี่ยนได้บนอุปกรณ์ต่างๆ
เมื่อคุณเสร็จสิ้นการตั้งค่าทั้งหมดแล้ว ให้บันทึกและลองดูตัวอย่างไซต์ของคุณบนอุปกรณ์ต่างๆ แค่นั้นแหละ!
เริ่มต้นด้วยภาพที่ปรับเปลี่ยนได้สำหรับ WordPress
ผู้เยี่ยมชมออนไลน์สามารถเข้าถึงไซต์ของคุณได้โดยใช้อุปกรณ์ต่างๆ รวมถึงแล็ปท็อป สมาร์ทโฟน และแม้แต่คอมพิวเตอร์เดสก์ท็อปแบบดั้งเดิม
อย่างไรก็ตาม หากหน้าเว็บของคุณมีภาพนิ่งที่ไม่ปรับให้เข้ากับขนาดหน้าจอต่างๆ เหล่านี้ คุณอาจสร้างประสบการณ์การใช้งานที่แย่ได้
โชคดีที่คุณสามารถใช้รูปภาพที่ปรับเปลี่ยนได้สำหรับ WordPress เพื่อหลีกเลี่ยงปัญหานี้ การตั้งค่านี้จะปรับขนาดและครอบตัดรูปภาพเพื่อให้ดูสวยงามในทุกอุปกรณ์ นอกจากนี้ คุณยังสามารถปรับขนาดไฟล์ให้เหมาะสมเพื่อให้แน่ใจว่าไซต์ของคุณทำงานได้ดีที่สุด คุณสามารถทำให้กระบวนการทั้งหมดนี้เป็นไปโดยอัตโนมัติโดยใช้ปลั๊กอินอย่าง Optimole
คุณมีคำถามเกี่ยวกับรูปภาพที่ปรับแต่งได้สำหรับ WordPress หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
