มีอะไรใหม่ใน WordPress 6.1 (คุณสมบัติและภาพหน้าจอ)
เผยแพร่แล้ว: 2022-09-26WordPress 6.1 Beta มาถึงเมื่อไม่กี่วันก่อน และคาดว่าจะวางจำหน่ายในวันที่ 1 พฤศจิกายน 2022 มันจะเป็นรุ่นหลักสุดท้ายของปี 2022 และจะมาพร้อมกับฟีเจอร์และการปรับปรุงใหม่ๆ มากมาย
เราได้ติดตามการพัฒนาอย่างใกล้ชิดและทดลองใช้คุณสมบัติใหม่บนไซต์ทดสอบของเรา
ในบทความนี้ เราจะให้คุณดูคร่าวๆ ว่ามีอะไรใหม่ใน WordPress 6.1 พร้อมคุณสมบัติและภาพหน้าจอ

หมายเหตุ: คุณสามารถลองใช้รุ่นเบต้าบนคอมพิวเตอร์ของคุณหรือในสภาพแวดล้อมการแสดงละครได้โดยใช้ปลั๊กอิน WordPress Beta Tester โปรดทราบว่าคุณลักษณะบางอย่างในรุ่นเบต้าอาจไม่ทำให้เป็นรุ่นสุดท้าย
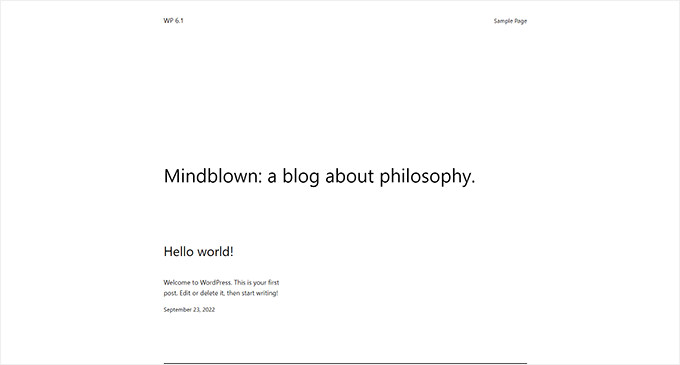
ธีมเริ่มต้นใหม่: ยี่สิบยี่สิบสาม
ตามประเพณีของ WordPress การเปิดตัวครั้งสุดท้ายของปีจะมาพร้อมกับธีมเริ่มต้นใหม่ที่เรียกว่า Twenty Twenty-Three

นำเสนอสไตล์มินิมอล Twenty Twenty-Three เป็นธีมบล็อกที่มีความสามารถในการแก้ไขไซต์เต็มรูปแบบ
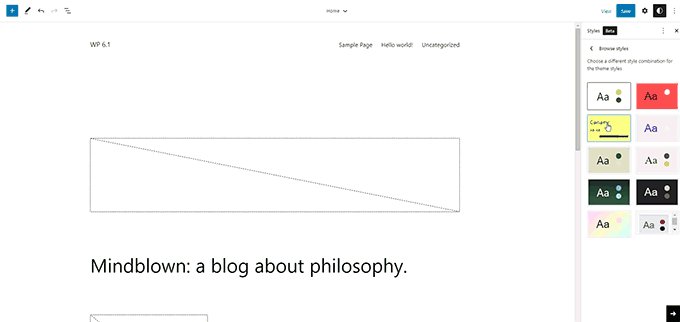
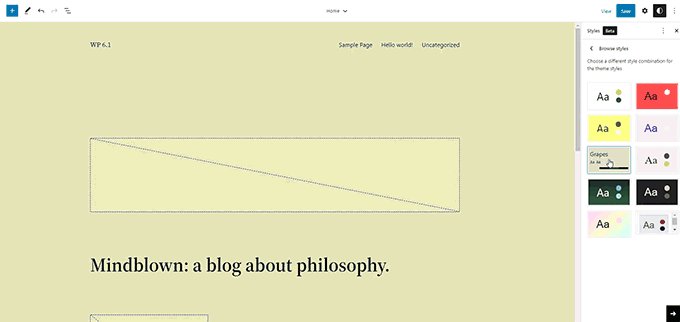
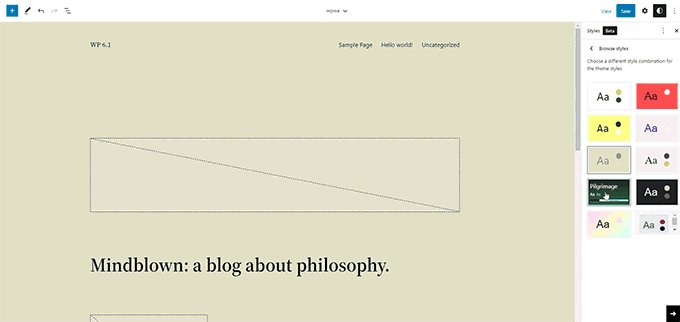
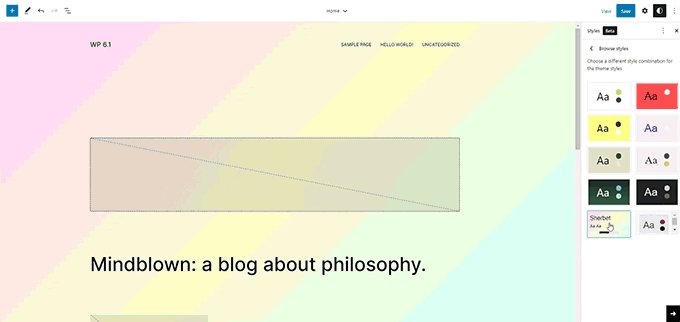
มันจะมาพร้อมกับรูปแบบสไตล์สิบรูปแบบที่ผู้ใช้สามารถเลือกได้ใน Site Editor

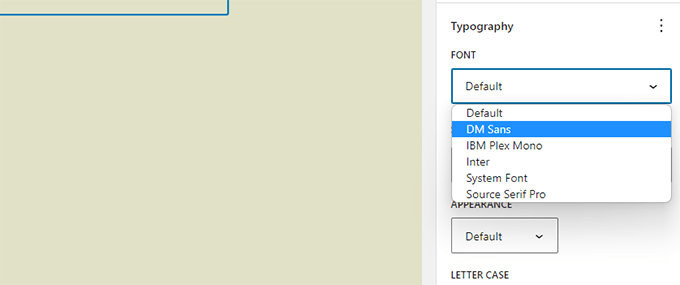
นอกจากนี้ยังมาพร้อมกับแบบอักษรสี่แบบที่ใช้ในสไตล์ต่างๆ คุณยังสามารถเลือกแบบอักษรเหล่านี้เมื่อเขียนโพสต์และหน้า

โดยรวมแล้ว Twenty Twenty-Three มอบผืนผ้าใบที่สวยงามเพื่อสร้างเว็บไซต์โดยใช้เครื่องมือออกแบบที่มีอยู่ในเครื่องมือแก้ไขไซต์
การปรับปรุงตัวแก้ไขบล็อก
ผู้ใช้ WordPress ใช้เวลาส่วนใหญ่ในการสร้างโพสต์และหน้าสำหรับเว็บไซต์ของตนโดยใช้ตัวแก้ไขบล็อก
WordPress แต่ละรุ่นมาพร้อมกับการปรับปรุงมากมายสำหรับตัวแก้ไข WordPress 6.1 จะรวมการเปลี่ยนแปลงที่แนะนำใน Gutenberg (ชื่อรหัสสำหรับโครงการแก้ไขบล็อก) ที่เผยแพร่จาก 13.1 ถึง 14.1
จุดสนใจหลักระหว่างการเปิดตัว Gutenberg เหล่านี้คือการทำให้ความพร้อมใช้งานของเครื่องมือออกแบบสำหรับบล็อกต่างๆ มีความสอดคล้องกัน
ต่อไปนี้คือการเปลี่ยนแปลงที่เห็นได้ชัดเจนยิ่งขึ้นในเครื่องมือแก้ไขบล็อก
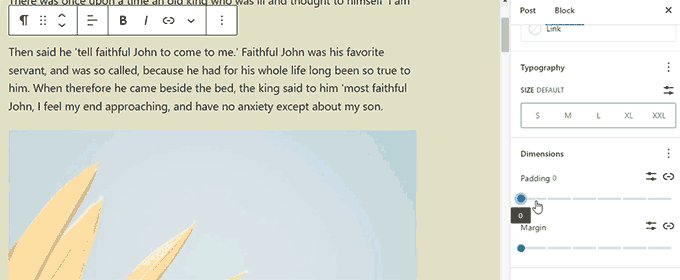
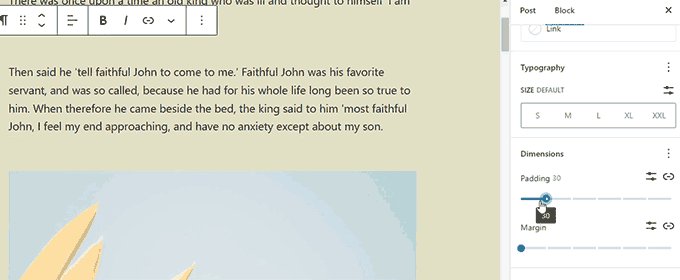
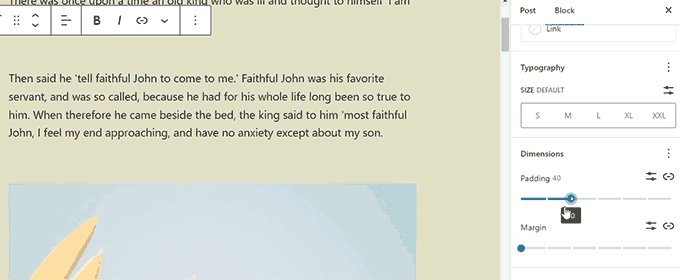
ขนาดในบล็อกเพิ่มเติม
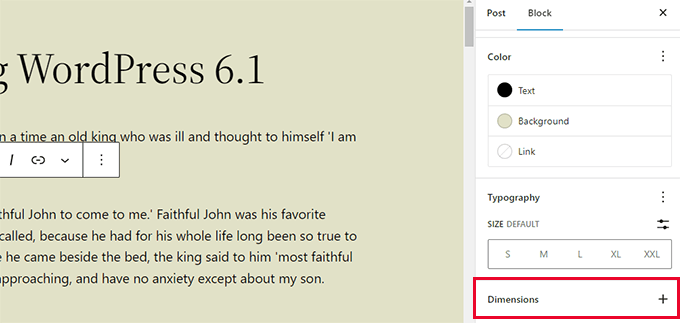
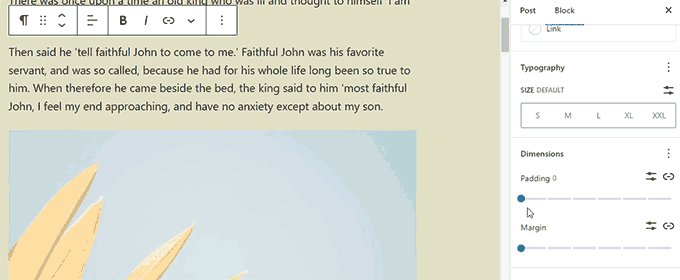
WordPresss 6.1 จะเพิ่มมิติให้กับบล็อกต่างๆ เช่น ย่อหน้า รายการ คอลัมน์ ตาราง และอื่นๆ

ซึ่งจะทำให้ผู้ใช้สามารถตั้งค่าช่องว่างภายในและระยะขอบสำหรับบล็อกเพิ่มเติมและควบคุมการออกแบบและเลย์เอาต์ได้ละเอียดยิ่งขึ้น
นอกจากนี้ยังช่วยให้ผู้ใช้มองเห็นการเปลี่ยนแปลงเมื่อปรับช่องว่างภายในและระยะขอบสำหรับบล็อก

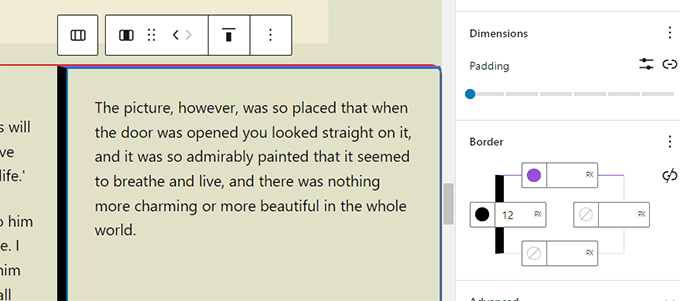
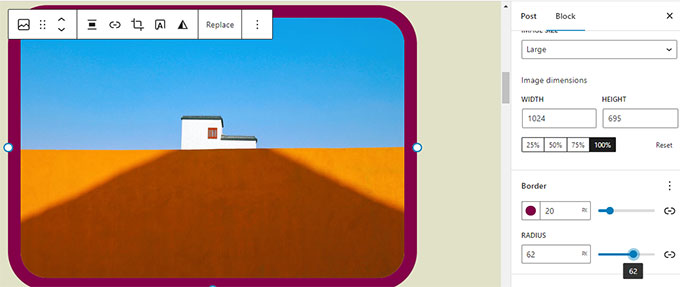
ปรับปรุงตัวเลือกชายแดน
ด้วย WordPress 6.1 ผู้ใช้สามารถเพิ่มเส้นขอบให้กับบล็อกได้มากขึ้น พวกเขายังจะสามารถปรับขอบด้านบน ด้านขวา ด้านล่าง และด้านซ้ายแยกกันได้

บล็อกรูปภาพซึ่งก่อนหน้านี้อนุญาตให้คุณเลือกเฉพาะรัศมีของเส้นขอบเท่านั้น ตอนนี้ยังอนุญาตให้คุณเพิ่มเส้นขอบจริงได้อีกด้วย

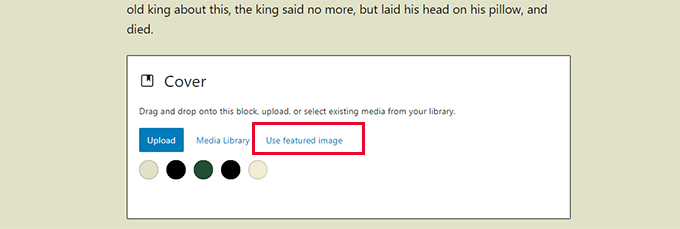
รูปภาพเด่นใน Cover Block
ผู้ใช้ของเรามักถามถึงความแตกต่างระหว่างรูปภาพเด่นและบล็อกหน้าปกใน WordPress ผู้ใช้หลายคนต้องการใช้บล็อกหน้าปกเป็นรูปภาพเด่นสำหรับไซต์ของตน
WordPress 6.1 จะอนุญาตให้ผู้ใช้เลือกรูปภาพเด่นสำหรับบล็อกหน้าปก ผู้ใช้สามารถตั้งค่ารูปภาพเด่นและมันจะเริ่มปรากฏภายในหน้าปก

การใช้หน้าปกจะทำให้ผู้ใช้สามารถแสดงภาพเด่นได้ทุกที่ที่ต้องการ
หมายเหตุ: หากใช้ตัวเลือกนี้ไม่ถูกต้อง รูปภาพเด่นของคุณอาจปรากฏบนหน้าจอสองครั้ง ทั้งนี้ขึ้นอยู่กับธีมของคุณ
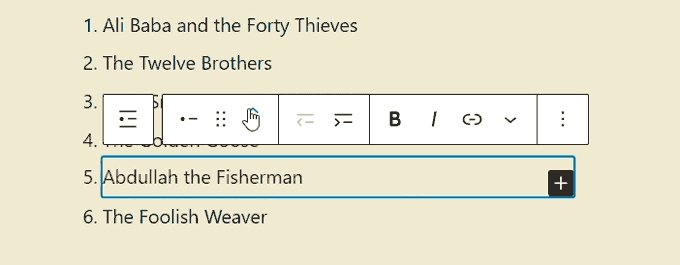
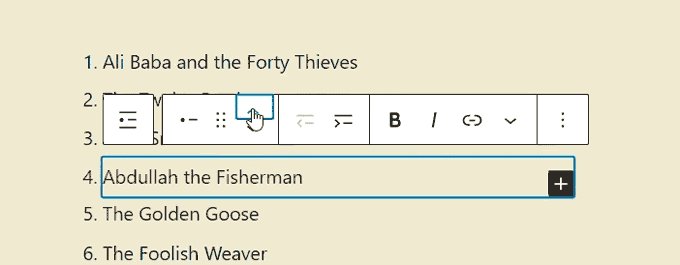
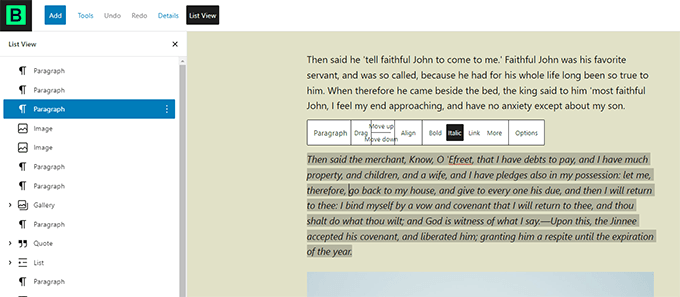
อ้างและบล็อกรายการด้วยบล็อกภายใน
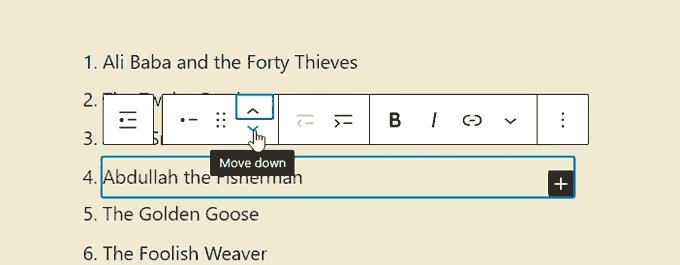
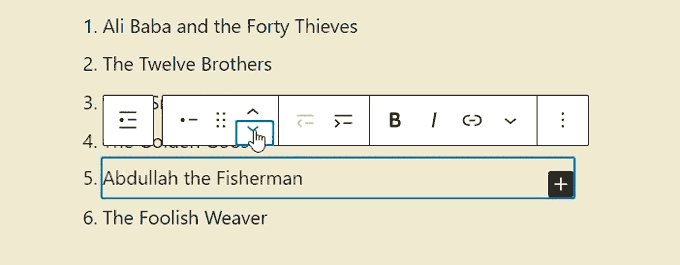
เคยต้องการที่จะย้ายรายการขึ้นหรือลงในรายการหัวข้อย่อยโดยไม่ต้องแก้ไขจริง ๆ หรือไม่?
WordPress 6.1 จะแนะนำบล็อกภายในสำหรับบล็อกรายการและใบเสนอราคา
ตัวอย่างเช่น รายการในบล็อกรายการจะเป็นบล็อกของตัวเอง สิ่งนี้จะช่วยให้คุณสามารถเลื่อนขึ้นและลงโดยไม่ต้องแก้ไข

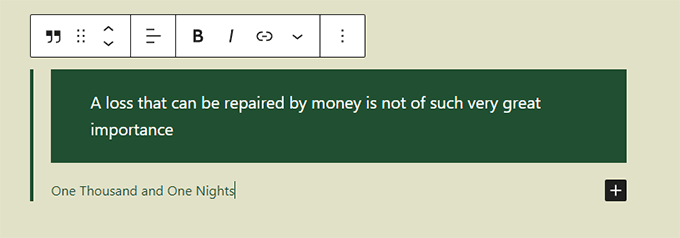
ในทำนองเดียวกัน เมื่อใช้บล็อก Quote ผู้ใช้สามารถกำหนดรูปแบบคำพูดและอ้างอิงบล็อกต่างๆ ได้

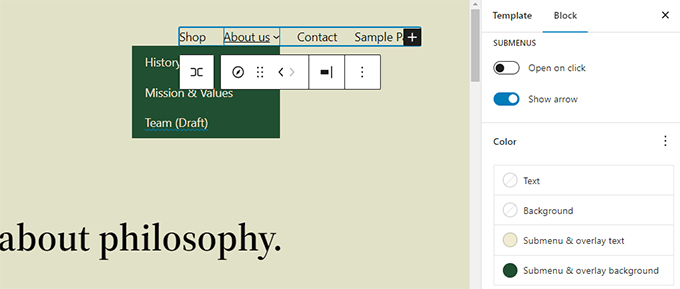
ปรับปรุงการบล็อกการนำทาง
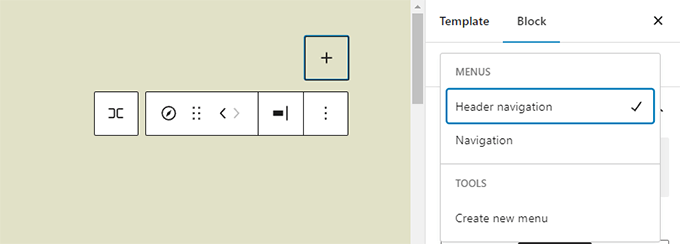
WordPress 6.1 มาพร้อมกับบล็อกการนำทางที่ได้รับการปรับปรุง ซึ่งช่วยให้คุณสร้างและเลือกเมนูจากการตั้งค่าบล็อกได้อย่างง่ายดาย

ผู้ใช้ยังสามารถใช้เครื่องมือออกแบบสำหรับเมนูย่อยและจัดรูปแบบให้แตกต่างจากรายการเมนูหลักได้

การปรับปรุงการออกแบบโดยบรรณาธิการ
WordPress 6.1 จะมาพร้อมกับการเปลี่ยนแปลงหลายอย่างในการออกแบบหน้าจอตัวแก้ไข การเปลี่ยนแปลงเหล่านี้จะปรับปรุงประสบการณ์ผู้ใช้ในหน้าจอตัวแก้ไขบล็อก

ต่อไปนี้คือการปรับปรุงบางส่วน:
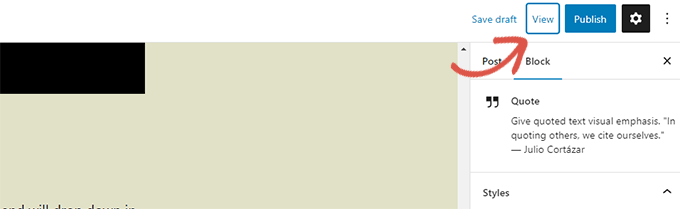
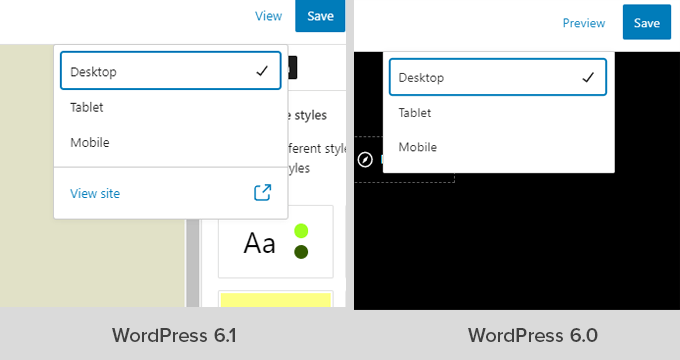
ปุ่มแสดงตัวอย่างมีป้ายกำกับว่า View
ตอนนี้ปุ่มแสดงตัวอย่างเรียกว่าดู

ในตัวแก้ไขไซต์ ตอนนี้ปุ่มมุมมองยังมีลิงก์สำหรับดูเว็บไซต์ของคุณในแท็บใหม่ด้วย

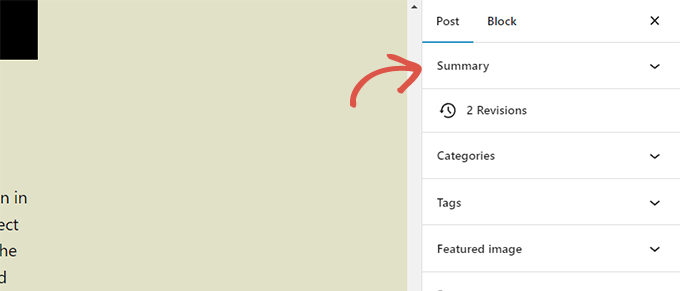
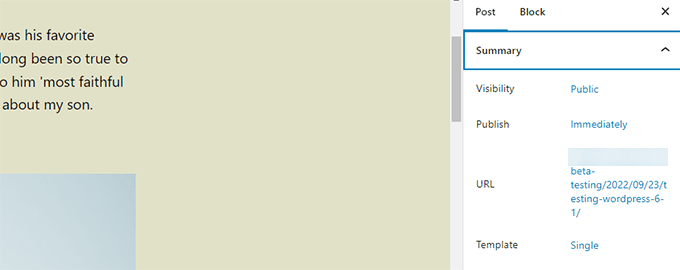
ตอนนี้แผงสถานะและการมองเห็นเรียกว่าสรุป
แผงสถานะและการมองเห็นภายใต้การตั้งค่าโพสต์จะถูกเปลี่ยนชื่อเป็นสรุป

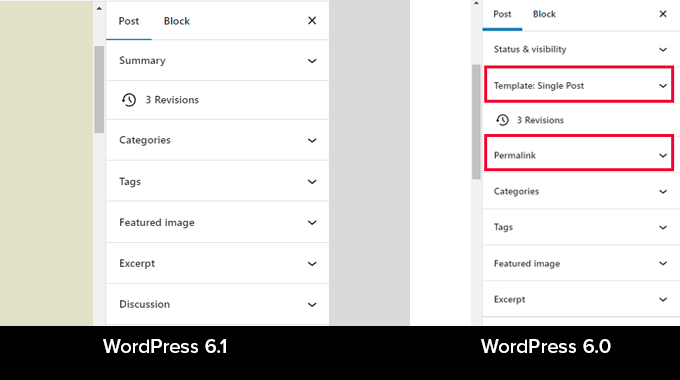
ลิงก์ถาวรและตัวเลือกเทมเพลตภายใต้แผงสรุป
ตัวเลือกลิงก์ถาวรและเทมเพลตมีแผงของตนเองภายใต้การตั้งค่าโพสต์ ด้วย WordPress 6.1 แผงเหล่านี้จะถูกรวมไว้ใต้แผงสรุป

เพียงคลิกเพื่อขยายแผงสรุป และคุณจะพบตัวเลือกในการเปลี่ยน 'URL' (ลิงก์ถาวร) และเลือกเทมเพลต

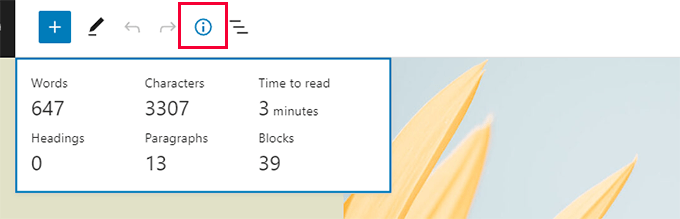
ปรับปรุงแผงข้อมูล
ใน WordPress 6.1 ป๊อปโอเวอร์ข้อมูลจะแสดงเวลาในการอ่านข้อมูลด้วย

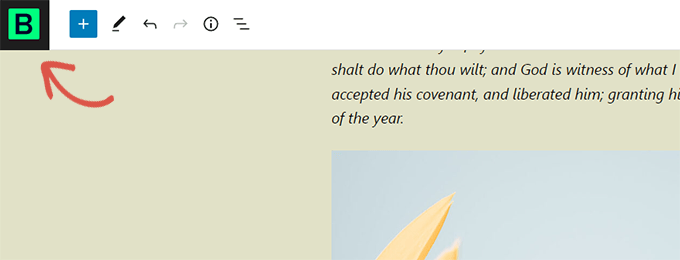
ไอคอนเว็บไซต์จะแทนที่โลโก้ WordPress
หากคุณได้ตั้งค่าไอคอนเว็บไซต์สำหรับเว็บไซต์ของคุณ มันจะใช้เป็นปุ่มดูโพสต์ที่มุมซ้ายบนของหน้าจอ

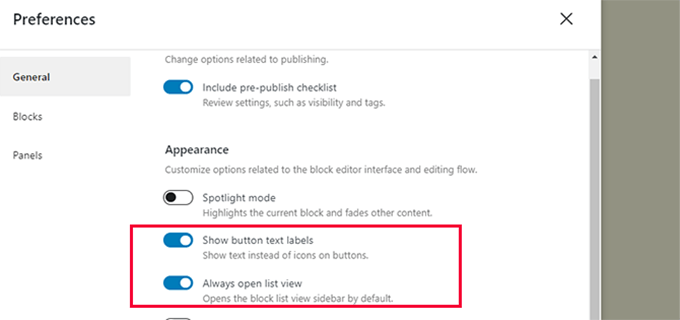
ตัวเลือกการตั้งค่าใหม่
แผงการตั้งค่าตอนนี้มีตัวเลือกใหม่สองตัวเลือก
อันดับแรก มี 'มุมมองรายการเปิดเสมอ' ซึ่งช่วยให้คุณแสดงมุมมองรายการเมื่อแก้ไขโพสต์

ตัวเลือกใหม่ที่สองคือ 'แสดงป้ายข้อความปุ่ม' ซึ่งแสดงข้อความแทนไอคอนบนปุ่ม

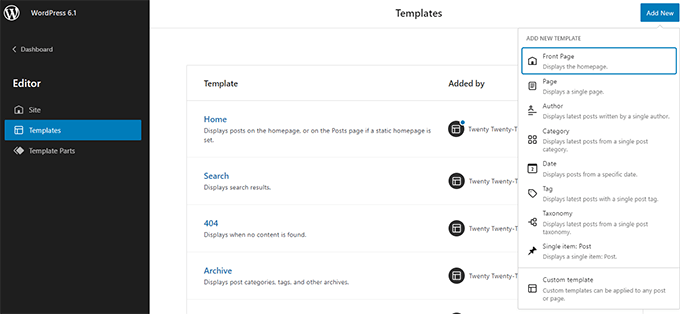
สร้างเทมเพลตเพิ่มเติมในตัวแก้ไขไซต์
ในธีม WordPress แบบคลาสสิก ผู้ใช้สามารถสร้างเทมเพลตโดยใช้ลำดับชั้นของเทมเพลตและขยายธีม WordPress ด้วยการเขียนโค้ด
ด้วย WordPress 6.1 ผู้ใช้จะสามารถทำสิ่งเดียวกันได้โดยใช้ตัวแก้ไขบล็อกและไม่ต้องเขียนโค้ด
เวอร์ชันที่จะมาถึงจะปลดล็อกเทมเพลตต่อไปนี้ ไม่ว่าคุณจะใช้ธีมบล็อกใดก็ตาม
- หน้าเดียว
- โพสต์เดียว
- ศัพท์เฉพาะในอนุกรมวิธาน
- ประเภทบุคคล
- เทมเพลตที่กำหนดเอง (ใช้สำหรับโพสต์หรือหน้าใดก็ได้)
เพียงไปที่ Appearance » Editor จากนั้นเลือกเทมเพลตจากแถบด้านข้างทางซ้าย หลังจากนั้นคลิกที่ปุ่ม เพิ่มใหม่ เพื่อดูตัวเลือกที่มี

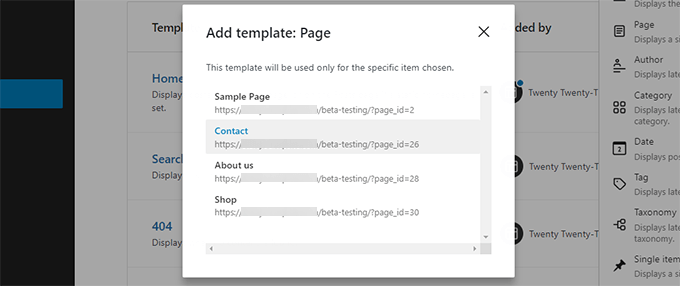
หากคุณเลือกเทมเพลตที่สามารถนำไปใช้กับแต่ละรายการได้ คุณจะเห็นป๊อปอัป
จากที่นี่ คุณสามารถเลือกรายการที่คุณต้องการใช้เทมเพลตใหม่

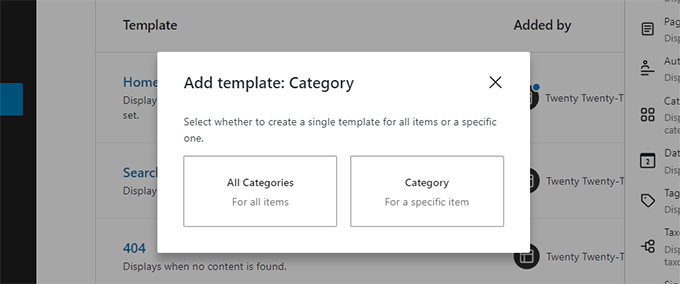
ตัวอย่างเช่น หากคุณเลือกเทมเพลตหมวดหมู่ คุณจะเห็นป๊อปอัป
ตอนนี้ คุณสามารถเลือกได้ว่าต้องการใช้เทมเพลตใหม่กับทุกหมวดหมู่หรือบางหมวดหมู่

ค้นหาและใช้ชิ้นส่วนเทมเพลตอย่างรวดเร็ว
WordPress 6.1 จะช่วยให้ค้นหาและใช้ส่วนเทมเพลตได้ง่ายขึ้น
ตัวอย่างเช่น หากธีมของคุณมีส่วนเทมเพลตส่วนหัวหลายส่วน คุณจะค้นหาและใช้ส่วนใดส่วนหนึ่งได้อย่างรวดเร็ว

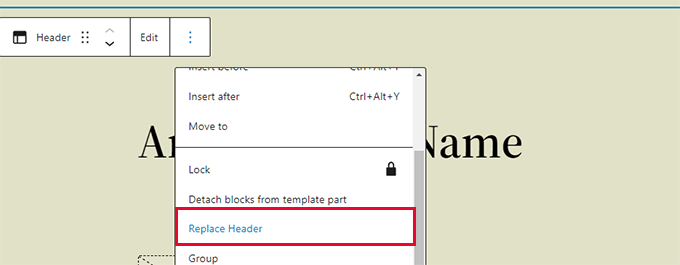
เพียงเลือกคลิกที่ตัวเลือกส่วนของเทมเพลตแล้วเลือกแทนที่
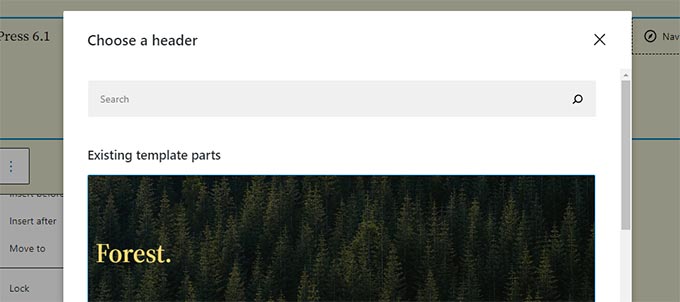
สิ่งนี้จะแสดงป๊อปอัปโมดอลซึ่งคุณสามารถค้นหาส่วนเทมเพลตที่คุณสามารถใช้ได้

ภายใต้การปรับปรุงประทุน
- ธีมคลาสสิกสามารถใช้ส่วนเทมเพลตได้แล้ว (รายละเอียด)
- การพิมพ์แบบไหลช่วยให้นักพัฒนาธีมปรับขนาดฟอนต์แบบไดนามิกได้ (รายละเอียด)
- ประเภทโพสต์สามารถมีรูปแบบเริ่มต้นของตนเองได้แล้ว (รายละเอียด)
- ตัวกรองเพื่อขอข้อมูล theme.json (รายละเอียด)
โดยรวมแล้ว WordPress 6.1 เบต้ามีการปรับปรุงมากกว่า 350 รายการและการแก้ไขข้อบกพร่อง 350 รายการสำหรับตัวแก้ไขบล็อก ซึ่งรวมถึงตั๋วหลักมากกว่า 250 รายการ
เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจถึงสิ่งใหม่ๆ ใน WordPress 6.1
แสดงความคิดเห็นด้านล่างเพื่อแจ้งให้เราทราบว่าฟีเจอร์ใดที่คุณสนใจและสิ่งที่คุณอยากเห็นในการเปิดตัว WordPress ในอนาคต!
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากบทแนะนำวิดีโอ YouTube Channel สำหรับ WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
