สิ่งที่กำลังจะมาใน WordPress 6.2 (ฟีเจอร์และภาพหน้าจอ)
เผยแพร่แล้ว: 2023-02-27WordPress 6.2 Beta มาถึงเมื่อไม่กี่วันก่อนและคาดว่าจะเปิดตัวในวันที่ 28 มีนาคม 2023 จะเป็นรุ่นหลักที่สองของปี 2023 และจะมาพร้อมกับคุณสมบัติและการปรับปรุงใหม่ที่สำคัญ
เราได้ติดตามการพัฒนาอย่างใกล้ชิดและทดลองใช้คุณสมบัติใหม่บนเว็บไซต์ทดสอบของเรา
ในบทความนี้ เราจะให้คุณดูว่าฟีเจอร์ใดบ้างใน WordPress 6.2 พร้อมรายละเอียดและภาพหน้าจอ

หมายเหตุ: คุณสามารถทดลองใช้เวอร์ชันเบต้าบนคอมพิวเตอร์ของคุณหรือในสภาพแวดล้อมชั่วคราวได้โดยใช้ปลั๊กอิน WordPress Beta Tester โปรดทราบว่าคุณลักษณะบางอย่างในรุ่นเบต้าอาจไม่ได้รับการเผยแพร่ในขั้นสุดท้าย
นี่คือภาพรวมโดยย่อของการเปลี่ยนแปลงที่จะเกิดขึ้นใน WordPress 6.2:
เครื่องมือแก้ไขไซต์ฉบับสมบูรณ์ออกมาจากเบต้า
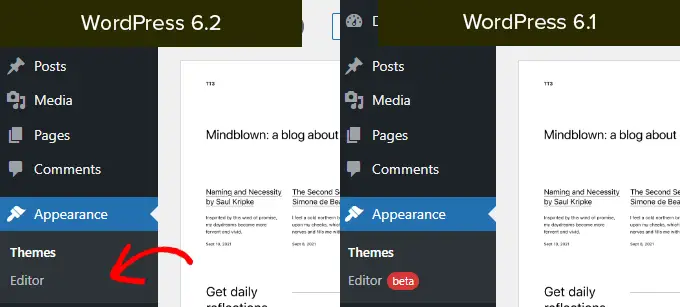
คุณลักษณะตัวแก้ไขไซต์เต็มรูปแบบใหม่ใน WordPress จะออกมาในเวอร์ชันเบต้าพร้อมกับ WordPress 6.2 รุ่นสุดท้าย

นี่เป็นส่วนสำคัญของแผนงานการพัฒนา WordPress
ฟีเจอร์เครื่องมือแก้ไขไซต์มีความเสถียรแล้วสำหรับชุมชนในการสร้างธีมตามบล็อกและทดลองกับเว็บไซต์ WordPress ปลั๊กอิน หรือธีม WordPress ของตนเอง
หมายเหตุ: โปรแกรมแก้ไขไซต์แบบเต็มพร้อมใช้งานกับชุดรูปแบบบล็อกที่รองรับคุณสมบัตินี้ คุณสามารถลองใช้ได้แม้ว่าคุณจะใช้โปรแกรมแก้ไขแบบคลาสสิกรุ่นเก่าที่มีธีมที่เปิดใช้งานการบล็อกก็ตาม
เรียกดูและเลือกเทมเพลตเพื่อแก้ไข
ก่อนหน้านี้ Site Editor จะโหลดเทมเพลตหน้าแรกของธีมของคุณตามค่าเริ่มต้น สิ่งนี้ทำให้ผู้เริ่มต้นหลายคนสงสัยว่าต้องแก้ไขเทมเพลตหรือส่วนเทมเพลตใด
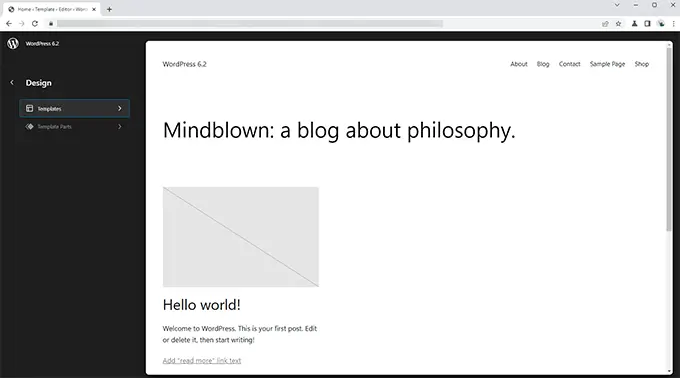
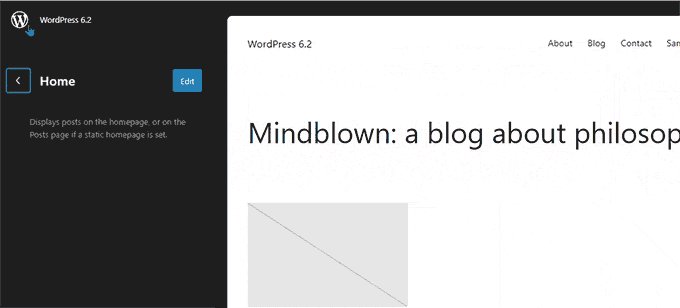
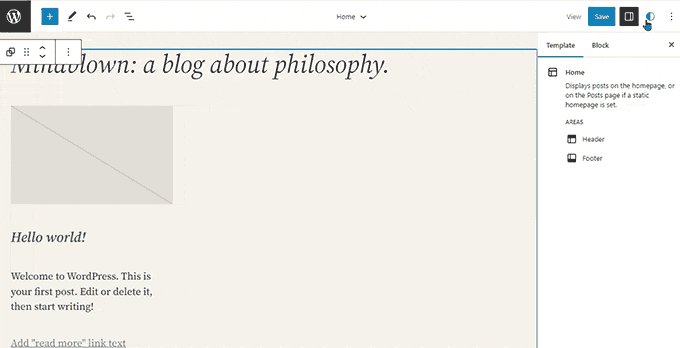
ด้วย WordPress 6.2 ตัวแก้ไขไซต์จะโหลดหน้าต่างแสดงตัวอย่างเทมเพลตก่อน จากที่นี่ คุณสามารถเรียกดูเทมเพลตต่างๆ และดูตัวอย่างว่ามีลักษณะอย่างไร

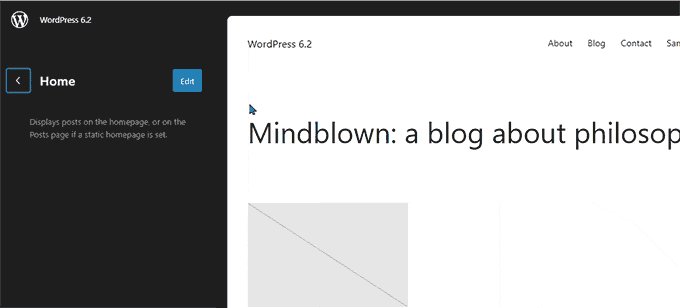
จากนั้นคุณสามารถคลิกที่ปุ่มแก้ไขเพื่อเริ่มทำงานกับเทมเพลตที่เลือก
เมื่อคุณแก้ไขเทมเพลตเสร็จแล้ว อย่าลืมคลิกปุ่มบันทึกเพื่อให้การเปลี่ยนแปลงของคุณมีผล
หลังจากนั้น คุณสามารถคลิกที่โลโก้ WordPress ที่มุมซ้ายบนของหน้าจอเพื่อนำแถบด้านข้างเบราว์เซอร์เทมเพลตกลับมา

ตอนนี้ ถ้าคุณต้องการแก้ไขเทมเพลตอื่น คุณสามารถเลือกได้จากที่นี่ มิฉะนั้น คุณสามารถคลิกที่โลโก้ WordPress อีกครั้งและออกจากตัวแก้ไขไซต์
เพิ่ม CSS แบบกำหนดเองให้กับธีมหรือบล็อกเฉพาะของคุณ
ในการเปิดตัว WordPress สองสามครั้งล่าสุด ตัวแก้ไขไซต์ได้ซ่อน 'เครื่องมือปรับแต่งธีม' ซึ่งทำให้ผู้ใช้เพิ่ม CSS ที่กำหนดเองลงในธีมของตนได้ยาก
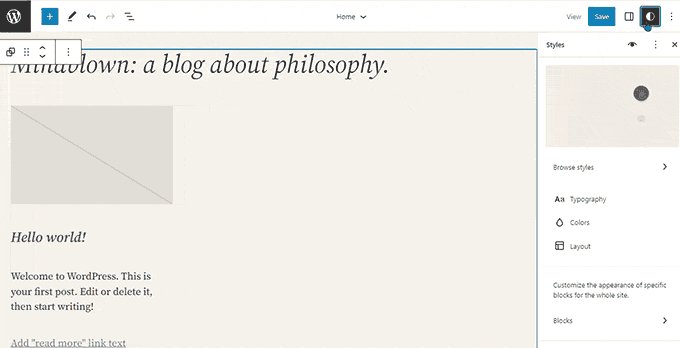
WordPress 6.2 จะอนุญาตให้ผู้ใช้สลับไปที่แผงสไตล์และเลือก Custom CSS จากเมนู

จากที่นี่ ผู้ใช้จะสามารถบันทึก CSS แบบกำหนดเองที่ใช้กับธีมทั้งหมดของตนได้
จะทำอย่างไรถ้าคุณต้องการบันทึก CSS แบบกำหนดเองที่ใช้กับบล็อกเฉพาะ
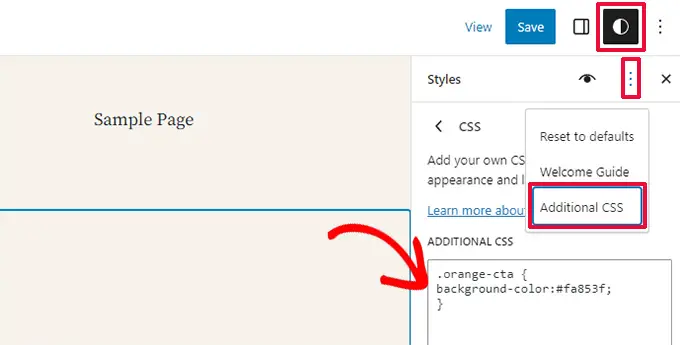
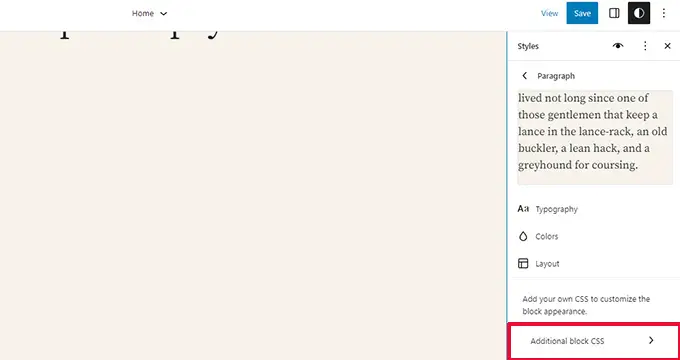
WordPress 6.2 จะอนุญาตให้คุณเพิ่ม CSS ที่กำหนดเองสำหรับบล็อกเฉพาะ จากแผงสไตล์ คลิกที่เมนูบล็อก

ในหน้าจอถัดไป คุณจะเห็นรายการบล็อก เพียงคลิกที่บล็อกที่คุณต้องการใช้ CSS ที่คุณกำหนดเอง
ใต้สไตล์บล็อก คลิกที่แท็บ CSS เพิ่มเติม

หากคุณต้องการเพิ่ม CSS อย่างมีเงื่อนไขหรือเก็บสไตล์ที่คุณกำหนดเองไว้นอกการตั้งค่าเฉพาะของธีม เราขอแนะนำให้ใช้ปลั๊กอิน WPCode ฟรี
เมนูการนำทางใหม่และปรับปรุง
การเพิ่มเมนูการนำทางในเครื่องมือแก้ไขเว็บไซต์แบบเต็มนั้นค่อนข้างยากสำหรับผู้ใช้ WordPress 6.2 จะพยายามแก้ปัญหานี้โดยปรับปรุงวิธีที่ผู้ใช้สามารถสร้างและจัดการเมนูในขณะที่ใช้เครื่องมือแก้ไขไซต์
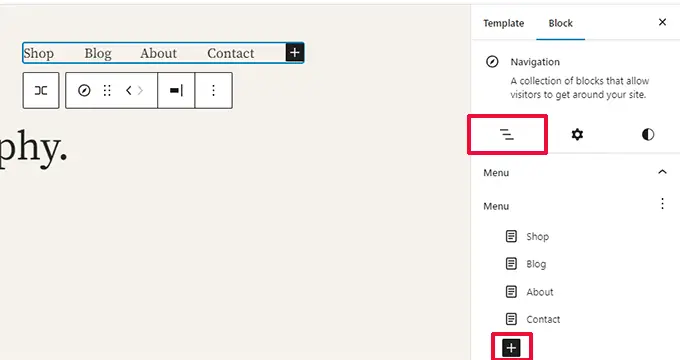
ขั้นแรก แทนที่จะแก้ไขรายการเมนูในบรรทัด ตอนนี้คุณสามารถเพิ่ม ลบ และแก้ไขรายการเมนูในแผงย่อยใต้บล็อกการนำทาง

จากที่นี่ คุณสามารถเพิ่มรายการเมนูใหม่ได้โดยคลิกที่ปุ่มเพิ่มบล็อก (+) คุณยังสามารถลากและวางรายการเมนูเพื่อจัดเรียงใหม่ได้
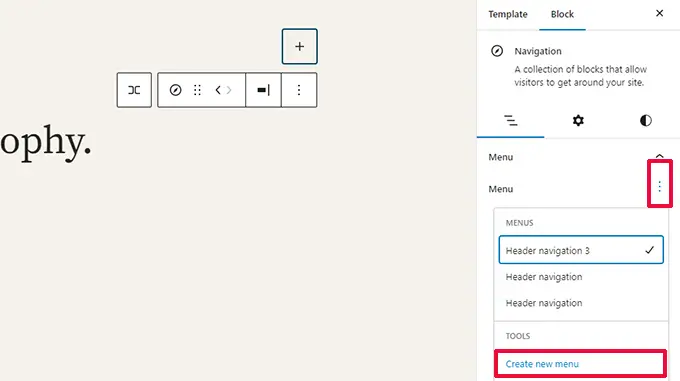
ต้องการสร้างเมนูเปล่าใหม่หรือโหลดเมนูเก่าซ้ำหรือไม่ เพียงคลิกที่เมนูสามจุด จากนั้นเลือกเมนูที่คุณสร้างไว้ก่อนหน้านี้หรือสร้างใหม่

สีเพื่อระบุส่วนของเทมเพลตที่กำลังแก้ไข
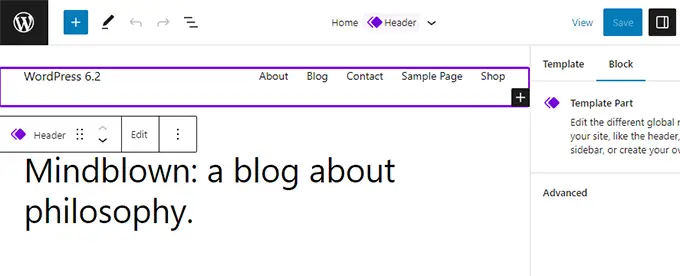
WordPress 6.2 จะเน้นส่วนเทมเพลตที่คุณกำลังแก้ไข และการเปลี่ยนแปลงนั้นจะเกิดขึ้นในระดับกว้างทั่วโลก
องค์ประกอบจะมีขอบเป็นสีและมีไอคอนส่วนเทมเพลตติดอยู่

การดำเนินการนี้จะช่วยให้ผู้ใช้ตระหนักว่าแทนที่จะแก้ไขหน้าหรือโพสต์เฉพาะ ตอนนี้พวกเขากำลังแก้ไขส่วนของแม่แบบ และการเปลี่ยนแปลงนี้จะส่งผลต่อหน้าอื่นๆ บนไซต์ของตนด้วย
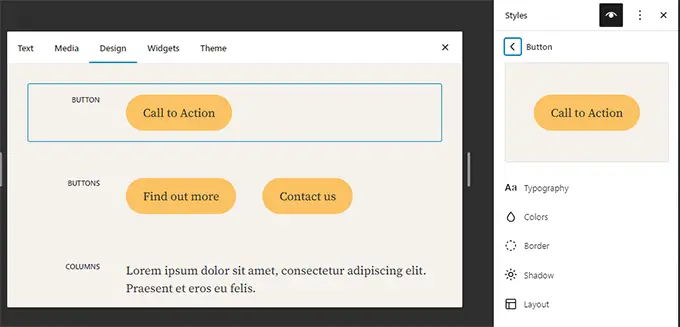
ดูสไตล์สำหรับบล็อคทั้งหมดใน The Style Book
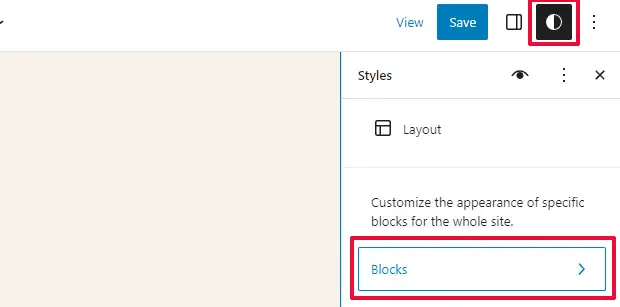
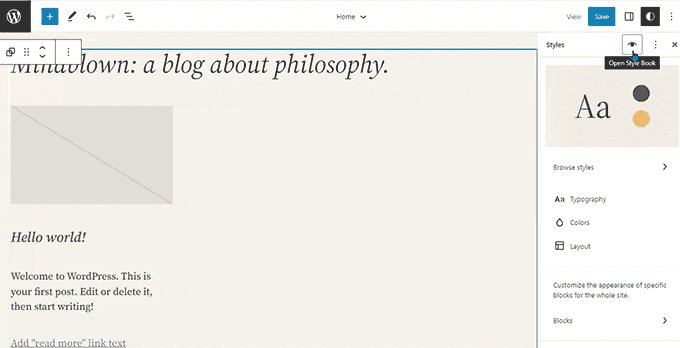
ตัวแก้ไขไซต์ใน WordPress 6.2 จะมาพร้อมกับ 'Style Book' เพียงสลับไปที่แผงสไตล์ จากนั้นคลิกที่ไอคอนหนังสือสไตล์
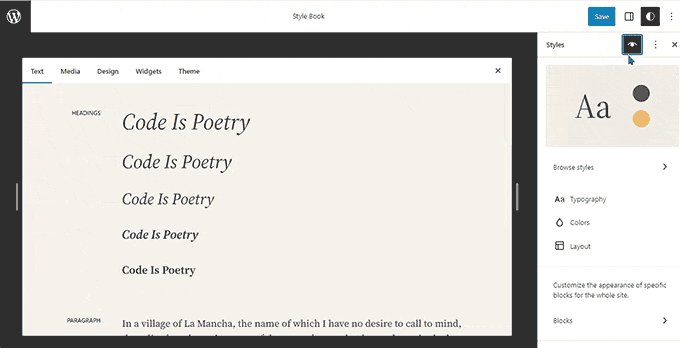
นี่จะแสดงให้คุณเห็นบล็อกทั้งหมดและรูปแบบในธีมของคุณ

คุณสามารถค้นหาบล็อกได้เร็วกว่ามากด้วยวิธีนี้ จากนั้นคลิกเพื่อแก้ไขโดยตรง

หลังจากนั้น คุณสามารถเปลี่ยนรูปลักษณ์และรูปแบบและปรับแต่งตามความต้องการของคุณเองได้

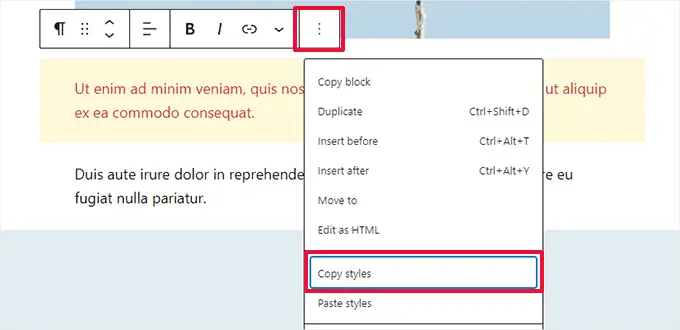
คัดลอกและวางสไตล์บล็อก
ตอนนี้การแก้ไขสไตล์และรูปลักษณ์ของบล็อกกลายเป็นเรื่องง่ายขึ้นมาก จึงจำเป็นต้องคัดลอกและวางสไตล์เหล่านี้อย่างง่ายดาย
WordPress 6.2 จะช่วยให้คุณสามารถคัดลอกรูปแบบบล็อกได้โดยคลิกที่ตัวเลือกบล็อก จากนั้นเลือก 'คัดลอกลักษณะ'

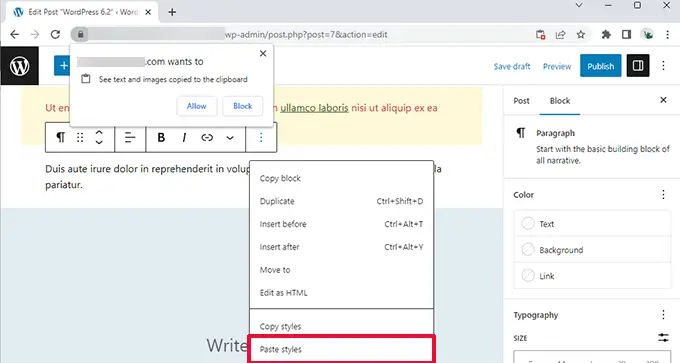
หลังจากนั้น คุณสามารถคลิกเพื่อแก้ไขบล็อกอื่น และเลือก 'วางสไตล์' จากตัวเลือกบล็อก
เบราว์เซอร์ของคุณจะขออนุญาตเพื่ออนุญาตให้เว็บไซต์ของคุณดูเนื้อหาของคลิปบอร์ด คุณต้องคลิก 'อนุญาต' เพื่อดำเนินการต่อ

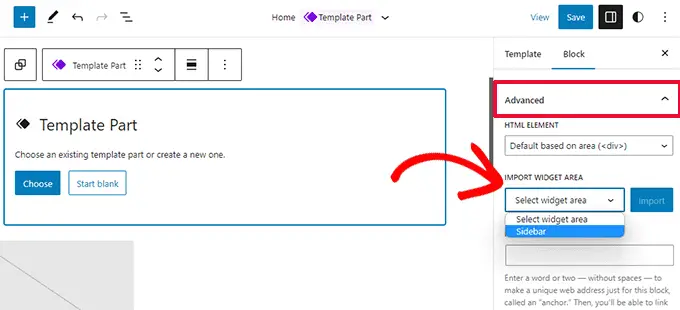
นำเข้าวิดเจ็ตคลาสสิกเป็นส่วนเทมเพลตในธีมบล็อก
ผู้ใช้ที่มีธีมวิดเจ็ตแบบคลาสสิกจะสูญเสียวิดเจ็ตเดิมเมื่อเปลี่ยนไปใช้ธีมบล็อก WordPress 6.2 จะให้ทางเลือกที่ดีโดยการแปลงวิดเจ็ตเดิมเป็นส่วนเทมเพลตพิเศษเมื่อเปลี่ยนธีม
คุณจะต้องเข้าสู่โปรแกรมแก้ไขไซต์และแก้ไขเทมเพลตที่คุณต้องการนำเข้าวิดเจ็ต หลังจากนั้น สร้างส่วนเทมเพลตใหม่โดยคลิกที่ปุ่มเพิ่มบล็อกใหม่ (+)

จากแผงการตั้งค่าส่วนเทมเพลต คลิกที่แท็บขั้นสูงเพื่อขยาย จากนั้นคุณจะพบตัวเลือกในการนำเข้าพื้นที่วิดเจ็ตจากธีมก่อนหน้าของคุณ
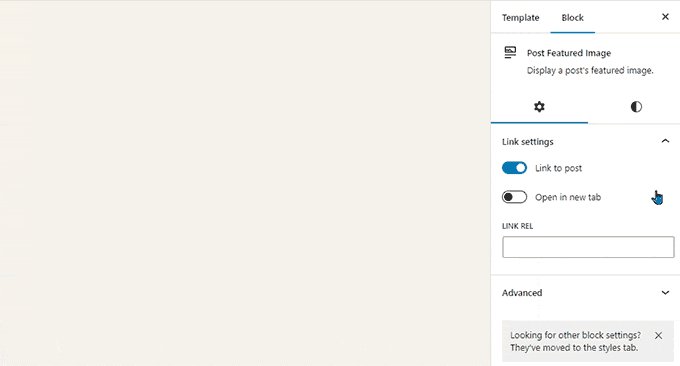
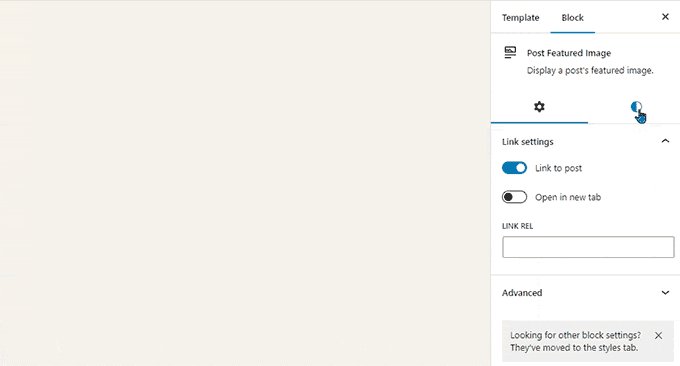
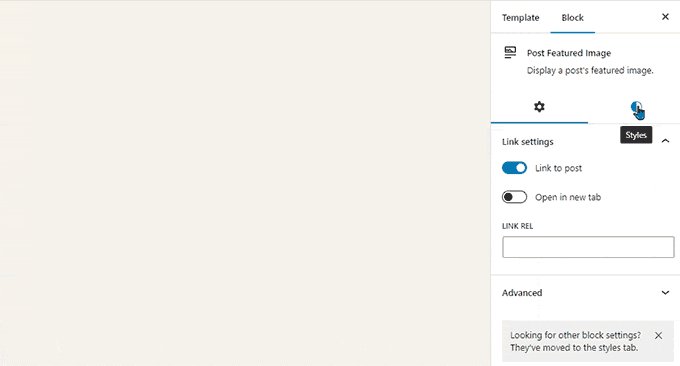
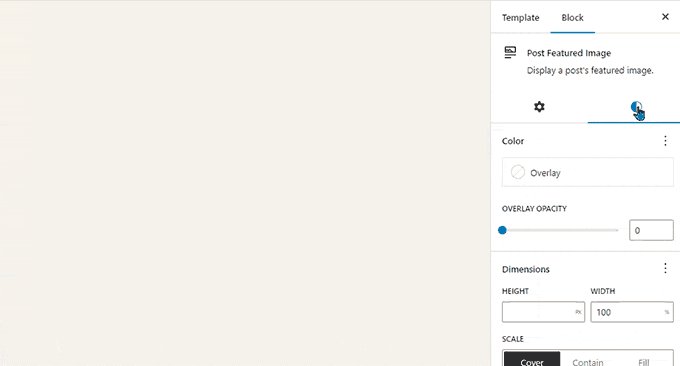
แยกแผงย่อยสำหรับการตั้งค่าบล็อกและสไตล์
ด้วย WordPress 6.2 ตัวแก้ไขจะแสดงสองแผงย่อยสำหรับบล็อก อันหนึ่งสำหรับการตั้งค่าบล็อกและอีกอันสำหรับสไตล์
ซึ่งจะช่วยให้ผู้ใช้เข้าใจว่าต้องมองหาตำแหน่งใดหากต้องการเปลี่ยนรูปลักษณ์ของบล็อก

มีการแนะนำโหมดใหม่ที่ปราศจากสิ่งรบกวน
ในอดีต WordPress มีตัวเลือกให้ซ่อนปุ่มการจัดรูปแบบและแถบเครื่องมือบนหน้าจอตัวแก้ไขบทความเสมอ
อย่างไรก็ตาม WordPress 5.4 ทำให้ตัวแก้ไขเต็มหน้าจอตามค่าเริ่มต้น สิ่งนี้ทำให้ผู้ใช้มีส่วนต่อประสานการเขียนที่สะอาดขึ้นมาก แต่ไม่มีโหมดที่ปราศจากสิ่งรบกวน
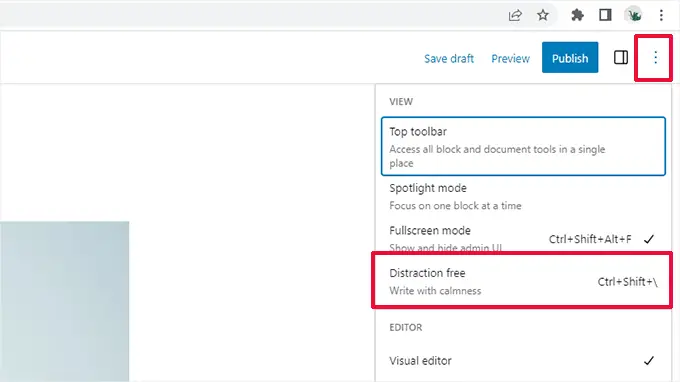
WordPress 6.2 จะแก้ไขปัญหาดังกล่าวและจะมาพร้อมกับโหมดปราศจากสิ่งรบกวนที่สะอาดและสงบ ผู้ใช้จะสามารถเลือกได้จากการตั้งค่าตัวแก้ไข

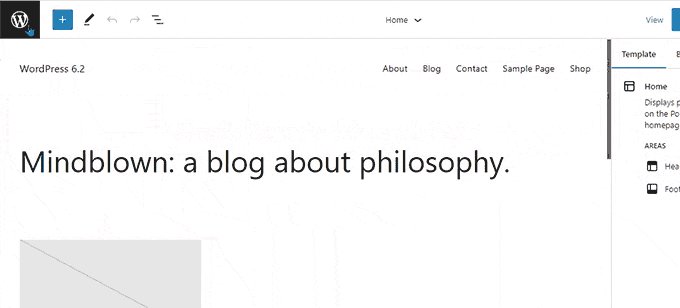
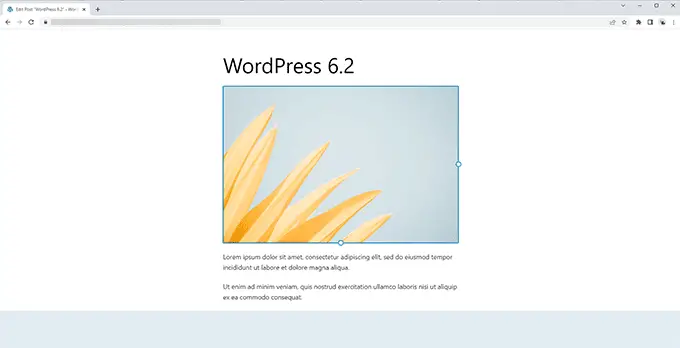
เมื่อเลือกแล้ว โหมดปราศจากสิ่งรบกวนจะซ่อนองค์ประกอบการควบคุมเอดิเตอร์ทั้งหมด
ดังที่คุณเห็นด้านล่าง แถบเครื่องมือ แผงด้านข้าง และแถบด้านบนไม่สามารถมองเห็นได้

ปรับปรุงการแทรกรูปแบบด้วยหมวดหมู่ใหม่
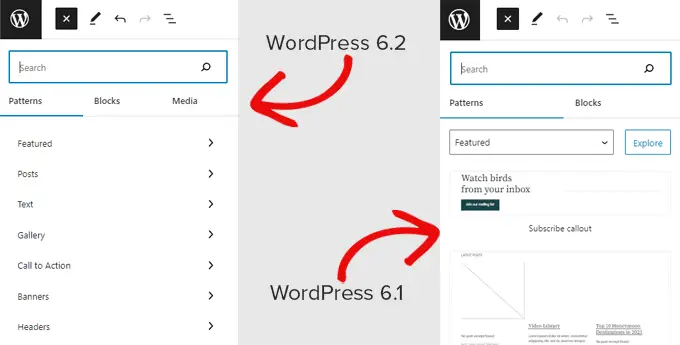
WordPress 6.2 จะทำให้แผงการแทรกรูปแบบง่ายขึ้น แทนที่จะแสดงตัวอย่างและเมนูแบบเลื่อนลงของหมวดหมู่ ระบบจะแสดงหมวดหมู่ก่อน

มีการเพิ่มประเภทใหม่สองประเภทสำหรับส่วนหัวและส่วนท้าย
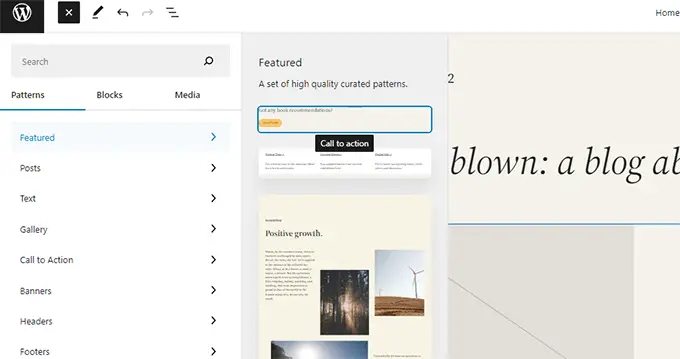
การคลิกที่หมวดหมู่จะแสดงรูปแบบที่คุณสามารถใช้ได้

จากนั้นคุณสามารถคลิกเพื่อแทรกรูปแบบลงในเทมเพลตและเริ่มแก้ไขได้
สำหรับรายละเอียดเพิ่มเติม ดูบทแนะนำของเราเกี่ยวกับวิธีใช้รูปแบบใน WordPress
การเปลี่ยนแปลงเบ็ดเตล็ด
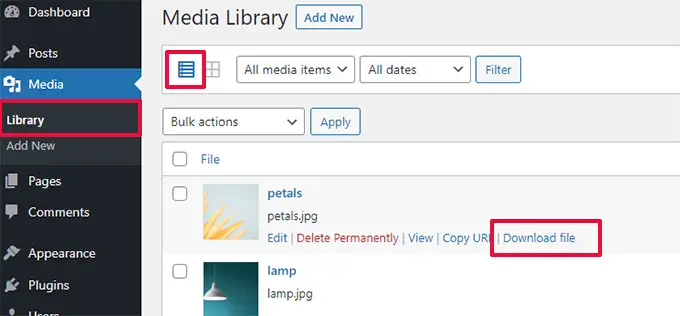
ลิงค์ดาวน์โหลดสำหรับไฟล์มีเดีย – หน้าจอสื่อจะแสดงลิงค์ดาวน์โหลดไฟล์ในมุมมองรายการ

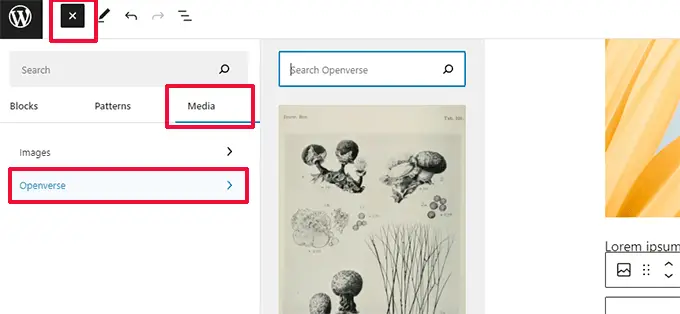
การรวม Openverse เพื่อเพิ่มรูปภาพฟรี – Openverse นำเสนอรูปภาพโอเพ่นซอร์สที่ไม่มีค่าลิขสิทธิ์
ด้วย WordPress 6.2 ผู้ใช้จะสามารถค้นหาและเพิ่มรูปภาพเหล่านั้นได้จากแผงเพิ่มใหม่

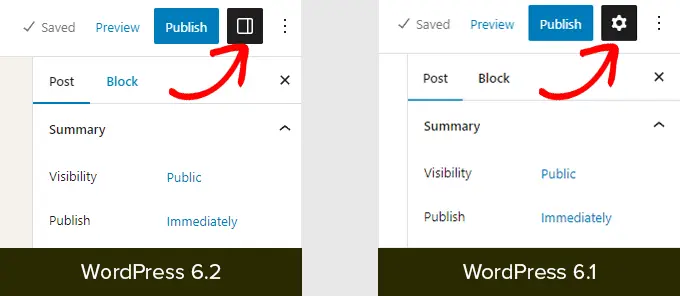
ไอคอนใหม่สำหรับแผงการตั้งค่า – ไอคอนสำหรับแสดงแผงการตั้งค่าก่อนหน้านี้ใช้ไอคอนรูปเฟือง
ตอนนี้แสดงด้วยไอคอนพาเนล

ภายใต้การเปลี่ยนแปลงประทุน
มีการเปลี่ยนแปลงมากมายใน WordPress 6.2 สำหรับนักพัฒนา นี่คือการเปลี่ยนแปลงบางอย่างที่คุณจะพบในการอัปเดต:
- อัปเดตเร็วขึ้นด้วยการย้ายไดเร็กทอรีแทนการคัดลอก (รายละเอียด)
- มีการแนะนำฟังก์ชัน switch_to_user_locale() ใหม่ (รายละเอียด)
- สร้างการแก้ไขบันทึกอัตโนมัติเฉพาะเมื่อมีการเปลี่ยนแปลงเนื้อหา (รายละเอียด)
- เพิ่มแท็กรูปแบบรูปแบบให้กับธีมที่ใช้รูปแบบรูปแบบต่างๆ (รายละเอียด)
โดยรวมแล้ว WordPress 6.2 เบต้า 1 ประกอบด้วยการปรับปรุง 292 รายการ การแก้ไขข้อบกพร่อง 354 รายการสำหรับตัวแก้ไข และตั๋วมากกว่า 195 รายการสำหรับคอร์ WordPress 6.2
เราหวังว่าบทความนี้จะช่วยให้คุณได้เห็นสิ่งที่กำลังจะมาใน WordPress 6.2
แสดงความคิดเห็นด้านล่างเพื่อแจ้งให้เราทราบว่าฟีเจอร์ใดที่คุณสนใจและสิ่งที่คุณอยากเห็นในการเปิดตัว WordPress ในอนาคต!
หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลช่อง YouTube ของเราสำหรับวิดีโอสอน WordPress คุณสามารถหาเราได้ที่ Twitter และ Facebook
