Web Designer กับ Web Developer ต่างกันอย่างไร?
เผยแพร่แล้ว: 2022-10-28นักออกแบบเว็บไซต์และนักพัฒนามีส่วนร่วมในทีมงานมืออาชีพที่ช่วยสร้างเว็บไซต์ ช่วยออกแบบรูปลักษณ์และออกแบบฟังก์ชันการทำงานของเว็บไซต์ทั้งหมด และถือเป็นทรัพย์สินที่จำเป็นสำหรับทีมสร้างเว็บทุกทีม
เนื่องจากท้ายที่สุดแล้วสิ่งเหล่านี้มีส่วนทำให้เกิดสาเหตุที่แท้จริง จึงเป็นการยากที่จะเข้าใจความแตกต่างระหว่างทั้งสอง พวกเขาช่วยกันสร้างเว็บไซต์ แต่นำไปใช้กับพื้นที่ต่างๆ
นักออกแบบเว็บไซต์แสดงวิสัยทัศน์ของเว็บไซต์ โดยทั่วไปแล้วพวกเขาคือศิลปินกราฟิกที่รับผิดชอบในการสร้างเลย์เอาต์โดยรวมของเว็บไซต์และการแสดงผลด้วยภาพ ในทางกลับกัน นักพัฒนาใช้ความรู้เกี่ยวกับภาษาการเขียนโปรแกรมเช่น HTML, JavaScript, PHP และ Python เพื่อจัดโครงสร้างการทำงานของเว็บไซต์และแปลงการออกแบบให้เป็นเว็บไซต์ที่ใช้งานได้จริง
ดังนั้น ไม่ว่าคุณจะไม่แน่ใจเกี่ยวกับทิศทางอาชีพของคุณในฐานะผู้สร้างเว็บหรือมีข้อสงสัยเกี่ยวกับการจ้างนักออกแบบหรือนักพัฒนา บทความด้านล่างจะช่วยให้คุณเข้าใจถึงความแตกต่างระหว่างนักออกแบบเว็บไซต์และนักพัฒนาเว็บอย่างถ่องแท้
ใครคือนักออกแบบเว็บไซต์?

นักออกแบบที่ประสบความสำเร็จคือผู้เชี่ยวชาญด้านความคิดสร้างสรรค์ การออกแบบกราฟิก และทักษะการใช้เว็บทางเทคนิค ดังนั้นนักออกแบบเว็บไซต์จึงได้รับมอบหมายงานที่หลากหลายและมีหน้าที่หลักในการสร้างเค้าโครงเว็บไซต์และการแสดงผลด้วยภาพ
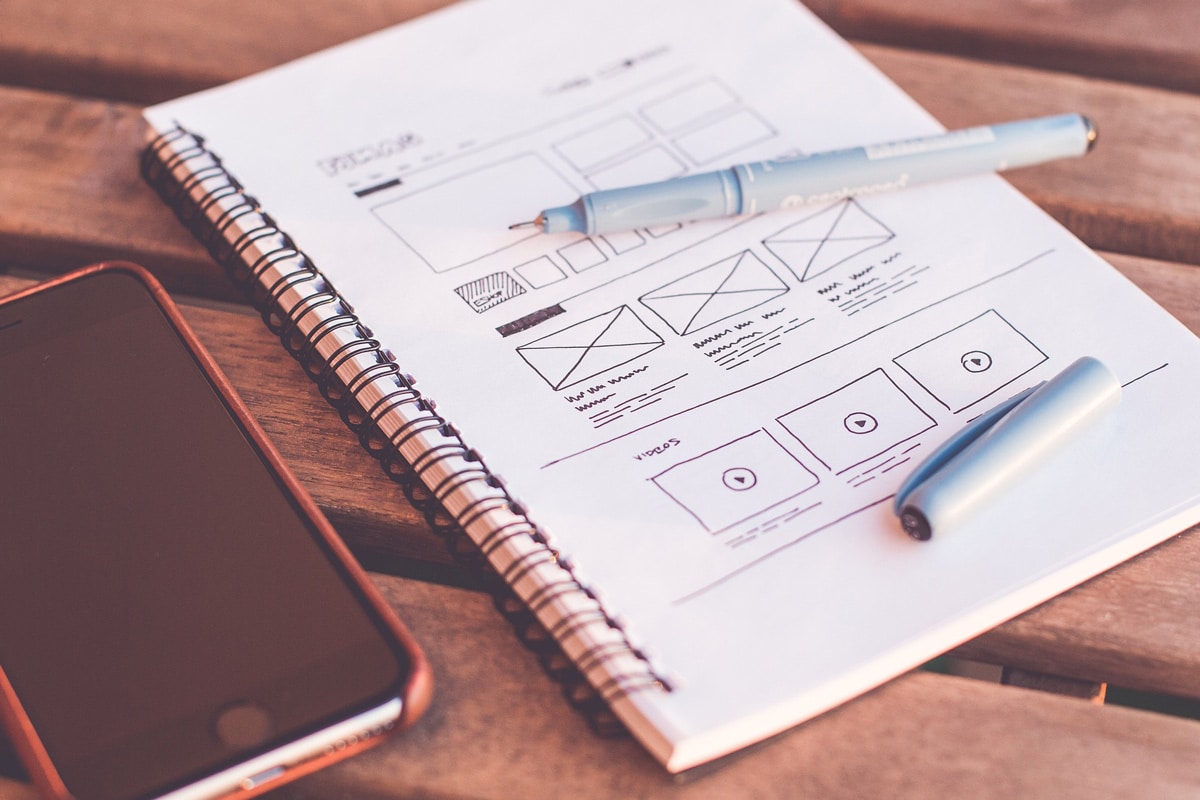
จุดมุ่งหมายคือเพื่อให้แน่ใจว่าเว็บไซต์จะดึงดูดสายตาและใช้งานง่าย และกระตุ้นให้ผู้เยี่ยมชมใช้เวลากับเว็บไซต์ให้มากที่สุด นักออกแบบเว็บไซต์มีหน้าที่ในการแสดงภาพกรอบงานทั่วไปและออกแบบหน้าในลักษณะที่ตีความได้อย่างถูกต้องในอุปกรณ์ต่างๆ
พวกเขาต้องยืนหยัดเหนือเทรนด์ล่าสุดตลอดจนยึดมาตรฐานเฉพาะและแนวปฏิบัติด้านการออกแบบที่ดีที่สุด นักออกแบบเว็บไซต์มักจะทำงานเพื่อสร้างคู่มือสไตล์การออกแบบเว็บซึ่งประกอบด้วยภาพแบรนด์ แบบแผนชุดสี แบบอักษร ฯลฯ
นักออกแบบเว็บไซต์ยังจัดการกับการวิจัยและการทดสอบจำนวนมากเพื่อให้แน่ใจว่าการออกแบบตรงตามความคาดหวังของผู้เยี่ยมชมและความต้องการของลูกค้า นอกจากนี้ พวกเขายังต้องพิจารณาถึงการใช้งานจริงของโครงสร้างการออกแบบตามการเข้ารหัสของเว็บไซต์ ถ้าเขียนโค้ดไม่ได้ก็ไม่คุ้ม!
นอกจากนี้ นักออกแบบเว็บไซต์ยังรับผิดชอบงานและงานหลังการเปิดตัวเป็นครั้งคราว เช่น การสร้างเนื้อหา การอัปเดต การจัดการกับการบำรุงรักษา และการดำเนินการวินิจฉัย
นักออกแบบเว็บไซต์มีความเชี่ยวชาญในด้านต่างๆ ของการออกแบบเว็บที่แยกพวกเขาออกจากกัน
ประเภทของนักออกแบบเว็บไซต์
เมื่อเวลาผ่านไป การออกแบบเว็บได้ขยายไปสู่หลายสาขาเพื่อมุ่งเน้นในด้านการทำงานที่แตกต่างกัน User Experience (UX), User Interface (UI) และ Visual Designers
นักออกแบบประสบการณ์ผู้ใช้ (UX)
การออกแบบ UX เกี่ยวข้องกับการทำงานร่วมกันของผู้ใช้และผลิตภัณฑ์ เช่น เว็บไซต์และแอป นักออกแบบ UX ผสมผสานความรู้ด้านเทคโนโลยี จิตวิทยา ธุรกิจ การวิจัย และการออกแบบ เพื่อสร้างผลิตภัณฑ์ที่มอบประสบการณ์ขั้นสูงสุดให้กับผู้ใช้และผู้เยี่ยมชม
จุดมุ่งหมายคือการเพิ่มประสิทธิภาพวิธีที่มนุษย์โต้ตอบกับผลิตภัณฑ์ และทำให้ประสบการณ์ตรงไปตรงมา เพียงพอ เข้าถึงได้ และน่าพึงพอใจ
หากผลิตภัณฑ์ได้รับทั้งหมดข้างต้น ไม่เพียงแต่ลูกค้าจะยังคงอยู่ แต่พวกเขาจะภักดีต่อผลิตภัณฑ์/บริการของคุณและแนะนำให้คุณกับเพื่อนและครอบครัว ดังนั้น นักออกแบบ UX จึงต้องรับผิดชอบต่อความพึงพอใจโดยรวมที่มีต่อผลิตภัณฑ์
พวกเขาต้องเข้าใจแบรนด์และผู้ชมเป้าหมาย ดำเนินการวิจัยอย่างจริงจัง ดำเนินการวิเคราะห์โดยละเอียด ออกแบบและสร้างโครงร่างโครงร่าง และทำการทดสอบผู้ใช้
ในระหว่างนี้ นักออกแบบ UX จะทำงานร่วมกับนักออกแบบ UI เพื่อเพิ่มองค์ประกอบภาพหรือส่วนต่อประสานและสรุปการออกแบบผลิตภัณฑ์ ดูข้อมูลเพิ่มเติมเกี่ยวกับนักออกแบบ UI ด้านล่าง
ส่วนต่อประสานผู้ใช้ (UI)

การออกแบบ UI เน้นประสบการณ์ภาพ การออกแบบส่วนต่อประสานกับผู้ใช้เป็นส่วนสำคัญของการออกแบบ UX ที่ประกอบด้วยการสร้างรูปลักษณ์ของผลิตภัณฑ์/บริการ และการสร้างการจัดองค์ประกอบที่ใช้งานได้จริงขององค์ประกอบภาพ
จุดมุ่งหมายคือการออกแบบอินเทอร์เฟซที่ตรงไปตรงมา ใช้งานได้จริง และน่าพอใจสำหรับผู้ใช้และผู้เยี่ยมชมในการโต้ตอบกับผลิตภัณฑ์/บริการ การออกแบบ UI ที่ดีช่วยเพิ่มความสามารถในการใช้งานและเพิ่มประสิทธิภาพการแปลง
การออกแบบ UI พยายามลดความพยายามที่ผู้ใช้ต้องใช้ในการโต้ตอบกับผลิตภัณฑ์และช่วยให้พวกเขาบรรลุเป้าหมายได้สะดวกยิ่งขึ้น นักออกแบบจำเป็นต้องวิจัยกลุ่มเป้าหมายและปรับแต่งการออกแบบให้ตรงตามความต้องการ
สิ่งสำคัญคือต้องทำให้ UI สวยงามเพราะได้รับการพิสูจน์ทางสถิติแล้วว่าอินเทอร์เฟซที่มีรูปลักษณ์ที่ดีกว่านั้นถือว่าใช้งานได้มากกว่าตามเอฟเฟกต์การใช้งานด้านสุนทรียศาสตร์
นักออกแบบ UI ทำงานเคียงข้างกับนักออกแบบ UX และมีบทบาทสำคัญในการออกแบบเว็บ ในที่สุด ผลิตภัณฑ์จะได้รับการปรับให้เหมาะสมที่สุดเพื่อใช้งานและถ่ายทอดความสวยงามที่น่าพึงพอใจ
นักออกแบบภาพ
นักออกแบบภาพเป็นตัวแทนของการผสมผสานระหว่าง UX และ UI ในเวลาเดียวกัน พวกเขาพัฒนาองค์ประกอบและภาพลักษณ์ของเว็บไซต์ ออกแบบเลย์เอาต์ สร้างเฟรมเวิร์ก และทำให้แน่ใจว่าประสบการณ์จะมอบความรู้สึกที่ดี ทำให้ผู้ใช้อยู่นิ่งได้นานที่สุด
จุดมุ่งหมายคือการออกแบบผลิตภัณฑ์ที่น่าพึงพอใจ ตรงไปตรงมา และใช้งานได้จริง ซึ่งปรับ Conversion ให้เหมาะสมที่สุด และสร้างขึ้นเพื่อให้มนุษย์โต้ตอบกับสิ่งนั้นได้อย่างสะดวก
นักออกแบบภาพใช้เครื่องมือจำนวนหนึ่งเพื่อช่วยให้งานสำเร็จลุล่วง เช่น Adobe Creative Suite เพื่อจัดการการออกแบบและแก้ไข, WordPress หรือ CMS อื่นๆ เพื่อสร้างเลย์เอาต์, Figma หรือเครื่องมือสร้างต้นแบบอื่นๆ เพื่อพัฒนาโครงลวด และอื่นๆ อีกมากมาย
นักออกแบบภาพอาจทำงานอย่างใกล้ชิดกับนักออกแบบเว็บไซต์เพื่อขอความช่วยเหลือในการแสดงภาพเค้าโครงและกรอบงานของเว็บไซต์ จากนั้นใช้เพื่อสร้างแบบจำลองเพื่อทดสอบตลอดทั้งขั้นตอน
ชุดทักษะของนักออกแบบเว็บไซต์
นักออกแบบเว็บไซต์เชี่ยวชาญทักษะต่างๆ ตามบทบาทหรือความเชี่ยวชาญพิเศษของตน อย่างไรก็ตาม รายการด้านล่างแสดงทักษะที่เห็นได้ทั่วไปบางส่วน:
ความรู้เกี่ยวกับ HTML/CSS

HTML และ CSS เป็นพื้นฐานพื้นฐานของทุกหน้าบนเว็บ ทั้งคู่เป็นภาษาเขียนโค้ดที่ใช้เป็นเทคโนโลยีหลักขณะพัฒนาหน้าเว็บ HTML ช่วยให้นักพัฒนาสามารถสร้างโครงสร้างของเพจได้ และระหว่างนั้น CSS มาสร้างเลย์เอาต์กันเถอะ คู่หูอันทรงพลังนี้ใช้เพื่อสร้างหน้าเว็บที่ค่อนข้างเรียบง่าย แต่จำเป็นสำหรับการสร้างทุกเว็บไซต์
นักออกแบบเว็บไซต์ทุกคนต้องมีความรู้ในปริมาณที่เหมาะสมเมื่อพูดถึง HTML และ CSS มิฉะนั้น พวกเขาจะไม่เข้าใจกลไกของเว็บไซต์อย่างถ่องแท้ และไม่สามารถสร้างเลย์เอาต์ได้อย่างถูกต้อง
หลักการออกแบบเว็บ
การออกแบบที่ดีจะมอบฟังก์ชันที่ตั้งใจไว้และสร้างประสบการณ์การใช้งานที่น่าพึงพอใจไปพร้อม ๆ กัน การใช้งาน ความสม่ำเสมอ ความเรียบง่าย ภาพ สีสัน และการออกแบบตัวอักษรล้วนมีส่วนช่วยสร้างการออกแบบที่ดี
ดังนั้น หลักเกณฑ์และหลักการบางประการสามารถช่วยให้นักออกแบบหลีกเลี่ยงการทำผิดพลาดเมื่อสร้างการออกแบบเว็บ เช่น การเน้น การทำซ้ำ คอนทราสต์ การจัดแนว สัดส่วน พื้นที่ว่าง และการเคลื่อนไหว
การออกแบบเว็บแบบโต้ตอบ
การออกแบบเว็บที่ตอบสนองได้บ่งชี้ว่าโครงสร้างและการพัฒนาผลิตภัณฑ์ต้องตอบสนองต่อผู้ใช้ที่แตกต่างกันอย่างชัดเจนในแง่ของขนาดหน้าจอ แพลตฟอร์ม และการวางแนว เมื่อผู้ใช้สลับไปมาระหว่างอุปกรณ์ ผลิตภัณฑ์ควรปรับให้เข้ากับสภาพแวดล้อมใหม่และปรับความละเอียด ขนาด และความสามารถในการเขียนสคริปต์
กล่าวง่ายๆ นักออกแบบต้องจัดโครงสร้างผลิตภัณฑ์ที่สามารถตอบสนองความต้องการของผู้ใช้ได้โดยอัตโนมัติ
การเพิ่มประสิทธิภาพอัตราการแปลง (CRO)
นักออกแบบต้องปรับเลย์เอาต์ให้เหมาะสมเพื่อเพิ่มสัดส่วนของผู้ใช้ที่ใช้เว็บไซต์และดำเนินการตามที่ตั้งใจไว้ การดำเนินการเหล่านี้รวมถึงการกรอกแบบฟอร์ม การคลิกลิงก์ การสมัคร ฯลฯ
แนวทางปฏิบัติ CRO มักจะรวมถึงแนวคิดการพัฒนาสำหรับองค์ประกอบภาพของผลิตภัณฑ์ที่นำไปสู่ Conversion มากขึ้น แนวคิดเหล่านี้จะถูกทดสอบกันเองเพื่อตัดสินว่าแนวคิดใดประสบความสำเร็จ
แผนที่การเดินทางของผู้ใช้
การทำแผนที่การเดินทางของผู้ใช้หรือการทำแผนที่การเดินทางของลูกค้าช่วยให้นักออกแบบเข้าใจประสบการณ์ของผู้เยี่ยมชมผลิตภัณฑ์และความรู้สึกของพวกเขาในขณะเดินทาง
นักออกแบบที่ดีใช้ประโยชน์จากผลลัพธ์เหล่านี้และเผยให้เห็นช่วงเวลาแห่งความหงุดหงิดและความสุข ในที่สุดพวกเขาใช้ข้อมูลเพื่อเพิ่มประสิทธิภาพการออกแบบและปรับปรุงประสบการณ์ผู้ใช้
ต้นแบบ
แนวคิดไม่มีค่าใดๆ เว้นแต่จะผ่านการทดสอบ เมื่อนักออกแบบคิดวิธีแก้ปัญหาที่ตอบสนองความต้องการของผู้ใช้ พวกเขาจำเป็นต้องทดสอบโดยการสร้างแบบจำลองการทดลองของแนวคิด ข้อเสนอแนะช่วยให้นักออกแบบตรวจสอบว่าโครงสร้างตรงกับความต้องการของผู้ใช้ได้ดีเพียงใด
การสร้างต้นแบบและการวางโครงลวดเป็นส่วนสำคัญของการออกแบบเว็บ และช่วยหลีกเลี่ยงการเสียเวลาและทรัพยากรในการพัฒนาผลิตภัณฑ์ที่อาจใช้ไม่ได้ผล
ยี่ห้อ Iden tity
การสร้างแบรนด์เป็นกระบวนการของการวิจัย กำหนดสูตร และนำชุดคุณลักษณะเฉพาะไปใช้กับผลิตภัณฑ์ที่ช่วยให้ผลิตภัณฑ์นั้นโดดเด่นในที่สาธารณะจากผลิตภัณฑ์อื่นๆ ในระหว่างขั้นตอน นักออกแบบจะกำหนดกลุ่มเป้าหมาย ค้นหาตำแหน่งของธุรกิจในตลาด กำหนดบุคลิกภาพของบริษัท และออกแบบโลโก้ด้วยสโลแกน
เอกลักษณ์ของแบรนด์ช่วยเพิ่มการรับรู้ของลูกค้าและช่วยให้ลูกค้าใหม่เชื่อมโยงกับผลิตภัณฑ์/บริการ
เครื่องมือและซอฟต์แวร์
นักออกแบบเว็บไซต์ใช้เครื่องมือจำนวนหนึ่งเพื่อช่วยในการทดสอบอย่างราบรื่นยิ่งขึ้น เร่งเวิร์กโฟลว์ และส่งมอบโครงการได้รวดเร็วยิ่งขึ้น เครื่องมือเหล่านี้อาจรวมถึง Visual Studio Code, Figma, Adobe XD, Photoshop, Sketch, Webflow, Framer เป็นต้น
เครื่องมือทั้งหมดถูกสร้างขึ้นเพื่อเพิ่มประสิทธิภาพของนักออกแบบและคุณภาพของงาน ไม่เพียงแต่ขจัดข้อจำกัดของการออกแบบแบบดั้งเดิมเท่านั้น แต่ยังเปิดประตูสู่แนวคิดใหม่ๆ นับพันอีกด้วย
การสื่อสารและความร่วมมือ
นักออกแบบต้องการทักษะการสื่อสารที่ยอดเยี่ยมเพื่อหารือเกี่ยวกับความคาดหวังของลูกค้าอย่างเหมาะสม นอกจากนี้ นักออกแบบจะต้องทำงานร่วมกับนักออกแบบและนักพัฒนาคนอื่นๆ โดยขึ้นอยู่กับบทบาทและความเชี่ยวชาญของพวกเขา หากไม่มีทักษะการทำงานร่วมกันที่ดี โครงการอาจไม่ราบรื่นอย่างที่คิดและประสบปัญหามากมาย
ใครคือนักพัฒนาเว็บ?
นักพัฒนาเว็บคือโปรแกรมเมอร์ที่มีความเชี่ยวชาญในการสร้างผลิตภัณฑ์บนเว็บ โดยทั่วไปแล้วพวกเขาจะเชี่ยวชาญด้านภาษาการเขียนโปรแกรมเช่น HTML/CSS, C#, Ruby, JavaScript, Python, PHP เป็นต้น
นักพัฒนาเว็บมีเป้าหมายที่จะแปลงเค้าโครง การออกแบบ และต้นแบบให้เป็นเว็บไซต์หรือแอปพลิเคชันที่ใช้งานได้โดยใช้ภาษาเขียนโค้ด งานของพวกเขาเกี่ยวข้องกับการเข้ารหัส การกำหนดค่าฐานข้อมูล และการรวมคุณลักษณะและฟังก์ชันของอินเทอร์เฟซ กล่าวง่ายๆ ก็คือ พวกเขาสร้างโครงสร้างหลักและเทคโนโลยีที่นำแนวคิดของนักออกแบบมาสู่ผลิตภัณฑ์ที่ทำงานได้อย่างสมบูรณ์
นอกจากนี้ นักพัฒนาเว็บมีหน้าที่รับผิดชอบในการทดสอบและแก้ไขจุดบกพร่องอย่างต่อเนื่องเป็นครั้งคราว และอาจได้รับมอบหมายให้จัดการบริการหลังการเปิดตัวหลายอย่าง ตัวอย่างบางส่วน ได้แก่ การให้การสนับสนุนด้านเทคนิค การบำรุงรักษา และการแก้ไขปัญหาเซิร์ฟเวอร์
นักพัฒนาเว็บยังต้องยืนหยัดอยู่เหนือแนวโน้มล่าสุด ตลอดจนยึดมั่นในมาตรฐานเฉพาะและแนวปฏิบัติในการเขียนโค้ดที่ดีที่สุด เท่านั้นจึงจะสามารถสร้างวิสัยทัศน์ของนักออกแบบเว็บไซต์และเติมชีวิตชีวาให้กับชีวิตได้
นักพัฒนาเว็บมีความเชี่ยวชาญในบทบาทต่างๆ ที่แยกพวกเขาออกจากกัน
ประเภทของนักพัฒนาเว็บ
แม้ว่าการพัฒนาเว็บจะเริ่มค่อนข้างซับซ้อน แต่ก็กลายเป็นบทบาทที่คนมากกว่าหนึ่งคนต้องจัดการ เมื่อเวลาผ่านไป ความคาดหวังเกี่ยวกับสิ่งที่เว็บไซต์หรือแอปพลิเคชันสามารถทำได้เพิ่มขึ้น ทำให้นักพัฒนาปฏิบัติตามความรู้และเทคโนโลยีขั้นสูงเพื่อตอบสนองความต้องการ
ในที่สุด การพัฒนาเว็บก็แยกย่อยออกเป็นสามความเชี่ยวชาญพิเศษเพื่อกระจายงานจำนวนมหาศาลระหว่างหลายกลุ่ม Front-end, Back-end และ Full-stack
นักพัฒนาเว็บส่วนหน้า
นักพัฒนาส่วนหน้าสร้างเว็บไซต์และแอปพลิเคชันโดยใช้เทคโนโลยีเว็บและซอฟต์แวร์ พวกเขาใช้การออกแบบผ่านภาษาการเขียนโปรแกรมเว็บเช่น HTML, CSS, JavaScript และภาษาอื่น ๆ และสร้างอินเทอร์เฟซที่ผู้ใช้โต้ตอบกับผลิตภัณฑ์
เป้าหมายของนักพัฒนาส่วนหน้าคือเพื่อให้แน่ใจว่าผู้ใช้สามารถโต้ตอบกับเพจ นำทางผลิตภัณฑ์ และดำเนินการที่จำเป็นได้อย่างง่ายดาย พวกเขาทำงานให้สำเร็จด้วยการผสมผสานศิลปะการออกแบบเข้ากับความรู้ด้านเทคโนโลยีและการเข้ารหัสเพื่อพัฒนารูปลักษณ์ของเว็บไซต์
การพัฒนาส่วนหน้าเรียกอีกอย่างว่าการพัฒนาฝั่งไคลเอ็นต์ ตามชื่อที่แสดง นักพัฒนาดังกล่าวจะสร้างสิ่งที่ผู้ใช้เห็น ซึ่งเกี่ยวข้องกับการเข้ารหัสองค์ประกอบภาพของผลิตภัณฑ์ เป็นผลให้มีการทับซ้อนกันอย่างมีนัยสำคัญและการทำงานร่วมกันที่แข็งแกร่งระหว่างนักพัฒนาส่วนหน้าและนักออกแบบเว็บไซต์
ในท้ายที่สุด นักพัฒนาส่วนหน้าจะทดสอบและดีบักอินเทอร์เฟซที่สร้างขึ้นเพื่อให้แน่ใจว่ามีฟังก์ชันการทำงาน ความสวยงาม และประสบการณ์ผู้ใช้ที่ดีที่สุด
นักพัฒนาเว็บส่วนหลัง
นักพัฒนาส่วนหลังประกอบเทคโนโลยีหลักที่อยู่เบื้องหลังเว็บไซต์ นักพัฒนาดังกล่าวเป็นโปรแกรมเมอร์มืออาชีพในหลายภาษา รวมถึง Java, SQL, C#, NodeJS และเฟรมเวิร์กฝั่งเซิร์ฟเวอร์อื่นๆ ที่ช่วยให้พวกเขาสามารถเขียนโค้ดบนเว็บเซิร์ฟเวอร์และฐานข้อมูลที่ผู้ใช้ไม่ต้องโต้ตอบ
นักพัฒนาส่วนหลังมีเป้าหมายที่จะสร้างและรักษากลไกที่ช่วยให้เว็บไซต์และแอปพลิเคชันสามารถประมวลผลข้อมูลและดำเนินการได้ แตกต่างจากนักพัฒนา front-end ที่ควบคุมสิ่งที่คุณเห็นบนเว็บไซต์ นักพัฒนาส่วนหลังทำงานกับการจัดเก็บข้อมูล การป้องกันทางดิจิทัล และขั้นตอนฝั่งเซิร์ฟเวอร์อื่น ๆ ที่ผู้ใช้ไม่เห็น
การพัฒนาแบ็กเอนด์เรียกอีกอย่างว่าการพัฒนาฝั่งเซิร์ฟเวอร์ ตามชื่อที่แสดง นักพัฒนาดังกล่าวทำงานในแง่มุมต่างๆ ของผลิตภัณฑ์ที่เกิดขึ้นเบื้องหลัง ซึ่งผู้ใช้ไม่สามารถมองเห็นได้จากส่วนหน้า
ในที่สุด นักพัฒนาส่วนหลังจะทดสอบและดีบักเทคโนโลยีที่สร้างขึ้นเพื่อให้แน่ใจว่ามีฟังก์ชันการทำงานที่ร้องขอของผลิตภัณฑ์

นักพัฒนาเว็บแบบฟูลสแตก
นักพัฒนาแบบฟูลสแตกคือผู้เชียวชาญด้านส่วนหน้าและส่วนหลังของผลิตภัณฑ์ พวกเขามีความรู้ที่ยอดเยี่ยมเกี่ยวกับการทำงานร่วมกันในทุกแง่มุมของผลิตภัณฑ์ ดังนั้นจึงเป็นโปรแกรมเมอร์มืออาชีพสำหรับภาษาการเขียนโปรแกรมเว็บหลายภาษา นักพัฒนาแบบฟูลสแตกยังรู้วิธีกำหนดค่าเซิร์ฟเวอร์, API, ฐานข้อมูลการสืบค้น และอื่นๆ อีกมากมาย
นักพัฒนาแบบฟูลสแตกตั้งเป้าที่จะทำงานในทุกเลเยอร์ และช่วยให้นักพัฒนาฟรอนต์เอนด์และแบ็คเอนด์ทำงานร่วมกันได้อย่างไม่มีที่ติ พวกเขามีประสบการณ์กับภาษา front-end และ back-end เฟรมเวิร์ก เซิร์ฟเวอร์ เครือข่าย และสภาพแวดล้อมการโฮสต์
นักพัฒนาเหล่านี้ใช้เวลาหลายปีในการทำงานในหลายบทบาทเพื่อควบคุมความรู้ทั้งหมดไว้ในแพ็คเกจเดียว โดยธรรมชาติจะใช้ความเชี่ยวชาญเชิงลึกนี้ในการให้คำปรึกษา แนะนำ และพัฒนากลยุทธ์การทำงาน
สุดท้ายนี้ นักพัฒนาแบบฟูลสแตกจะทดสอบและดีบักผลิตภัณฑ์คอมพิวเตอร์ทั้งหมด และรับรองการทำงานทั่วทั้งระบบ
ชุดทักษะของนักพัฒนาเว็บ
นักพัฒนาเว็บเชี่ยวชาญหลายสิบทักษะ ขึ้นอยู่กับบทบาทหรือความเชี่ยวชาญพิเศษของพวกเขา อย่างไรก็ตาม รายการด้านล่างแสดงรายการที่สำคัญกว่าสองสามรายการ:
ภาษาการเขียนโปรแกรม/การเขียนโปรแกรม
ภาษาการเขียนโปรแกรมและการเขียนโปรแกรมเป็นเครื่องมือหลักของนักพัฒนาเว็บทุกคน ภาษาเหล่านี้เป็นวิธีสื่อสารกับคอมพิวเตอร์และบอกวิธีการใช้งานในสถานการณ์ต่างๆ
นักพัฒนาเว็บเชี่ยวชาญหลายภาษาขึ้นอยู่กับบทบาทและความเชี่ยวชาญของพวกเขา รวมถึง JavaScript, Python, HTML, CSS, Java, SQL, NoSQL, C#, Rust, Perl และอีกมากมาย
JavaScript Frameworks
เฟรมเวิร์ก JavaScript คือคอลเล็กชันของไลบรารีโค้ดที่จัดเตรียมโค้ดที่เขียนไว้ล่วงหน้าให้กับนักพัฒนา ไลบรารีดังกล่าวเป็นเทมเพลตที่จัดการแนวทางปฏิบัติในการเขียนโปรแกรมมาตรฐานเพื่อหลีกเลี่ยงการสิ้นเปลืองทรัพยากรในการสร้างฟีเจอร์ทั้งหมดตั้งแต่เริ่มต้น
นักพัฒนาใช้ไลบรารีดังกล่าวเพื่อสร้างผลิตภัณฑ์ที่ซับซ้อนตามชุดคุณลักษณะที่มีอยู่เพื่อทำให้กระบวนการเร็วขึ้นและมีประสิทธิภาพมากขึ้น
การทดสอบและการดีบัก
ผลิตภัณฑ์บนเว็บมีส่วนที่ซับซ้อนมากมายที่ต้องมีการทดสอบและการดีบักหลายครั้งเพื่อค้นหาและทำให้ปัญหาเป็นกลาง นักพัฒนาทดสอบผลิตภัณฑ์ของตนเพื่อให้แน่ใจว่าไม่มีปัญหาและตรงตามข้อกำหนดของผู้ใช้
การทดสอบคือวิธีการตรวจสอบว่าผลิตภัณฑ์มีปัญหาทางเทคนิคหรือไม่ ในขณะที่การดีบักหมายถึงขั้นตอนการแก้ไข
ฐานข้อมูล
ฐานข้อมูลคือการจัดระเบียบข้อมูลที่สามารถเข้าถึงได้บนคอมพิวเตอร์ คลัสเตอร์ หรือที่เก็บข้อมูลบนคลาวด์ นอกจากนี้ยังใช้เพื่อจัดเก็บข้อมูลดิจิทัลในลักษณะที่เข้าถึงได้ จัดการได้ และอัปเดตได้ง่าย ตามชื่อที่แสดง
นักพัฒนาจำเป็นต้องมีความเข้าใจอย่างถ่องแท้เกี่ยวกับฐานข้อมูล เช่น MySQL, Oracle, PostgreSQL, Microsoft SQL Server, MongoDB, Redis, Elasticsearch เป็นต้น
ระบบจัดการเนื้อหา (CMS)
ระบบจัดการเนื้อหา (CMS) คือซอฟต์แวร์ที่ทำให้ผู้ใช้ที่มีความรู้ด้านเทคนิคจำกัดสามารถสร้าง จัดการ และแก้ไขเนื้อหาของไซต์ได้ ตัวอย่างเช่น WordPress เป็น CMS ยอดนิยมที่ช่วยให้ผู้ใช้สามารถสร้างระบบของหน้าเว็บได้โดยไม่จำเป็นต้องมีความรู้ด้านเทคนิค
นักพัฒนาเว็บรู้วิธีปรับแต่งเครื่องมือดังกล่าวให้ตรงกับความต้องการของลูกค้า และใช้เครื่องมือเหล่านี้เพื่อให้เกิดความยืดหยุ่นและมุ่งเน้นที่การแก้ไขโครงการที่ซับซ้อนมากขึ้น
การเพิ่มประสิทธิภาพกลไกค้นหา (SEO)
การเพิ่มประสิทธิภาพกลไกค้นหาเกี่ยวข้องกับแนวทางปฏิบัติที่ปรับปรุงปัจจัยหลายประการบนเว็บไซต์เพื่อให้มีอันดับสูงขึ้นในเครื่องมือค้นหาเช่น Google มีจุดมุ่งหมายเพื่อรับการเข้าชมอินทรีย์มากขึ้นโดยการจัดอันดับที่สูงขึ้นในหน้าผลลัพธ์
นักพัฒนาซอฟต์แวร์ร่วมมือกับผู้เชี่ยวชาญด้าน SEO เพื่อกำหนดและแก้ไขปัญหาที่ส่งผลต่อตำแหน่งของเว็บไซต์ในผลลัพธ์ของเครื่องมือค้นหา
การแก้ปัญหาและการสื่อสาร
นักพัฒนาที่ดีมีจิตใจในการวิเคราะห์และต้องการแก้ไขปัญหา หากไม่มีคุณลักษณะดังกล่าว นักพัฒนาก็เป็นเพียงคนที่รู้ภาษาที่สองเท่านั้นและไม่มีอะไรมากไปกว่านี้ ทักษะดังกล่าวมีประโยชน์อย่างยิ่งในการทดสอบและแก้ไขข้อบกพร่อง
นักพัฒนายังต้องมีทักษะในการสื่อสารที่ดีเพื่อหารือเกี่ยวกับความคาดหวังของลูกค้าอย่างเหมาะสมและทำงานร่วมกันอย่างสะดวกสบายกับนักออกแบบ
สิ่งที่แยก Web Designer ออกจาก Web Developer?
เมื่อคุณเข้าใจสิ่งที่นักออกแบบเว็บไซต์และนักพัฒนาทำ คุณสามารถดูความแตกต่างที่สำคัญที่สุดระหว่างทั้งสองเพื่อทำความเข้าใจความแตกต่างหลัก
- จุด สนใจ: นักออกแบบเว็บไซต์ให้ความสำคัญกับการสร้างสุนทรียภาพ การใช้งาน และประสบการณ์ในอุดมคติของผู้ใช้ ในระหว่างนี้ นักพัฒนาเว็บมีหน้าที่รับผิดชอบในการพัฒนาเทคโนโลยีหลักและโครงสร้างที่ทำให้การออกแบบเป็นจริง
- งาน: นักออกแบบเว็บไซต์ทำงานเพื่อสร้างแนวคิดที่ตรงกับความต้องการของลูกค้า พวกเขาเห็นภาพและออกแบบอินเทอร์เฟซที่รับประกันประสบการณ์ผู้ใช้ที่ยอดเยี่ยม ในทางกลับกัน นักพัฒนาเว็บจะตัดสินใจว่าแนวคิดนี้มีความเป็นไปได้ในทางเทคนิคหรือไม่ ถ้าเป็นเช่นนั้น พวกเขาสร้างรหัสเพื่อเปิดใช้งาน
- ความรู้: นักออกแบบเว็บไซต์เป็นนักวิจัยที่ดีที่มีความรู้มากมายเกี่ยวกับการแสดงผลด้วยภาพ มาตรฐานอินเทอร์เฟซผู้ใช้ และการแสดงผลที่สร้างสรรค์ของผลิตภัณฑ์ ในขณะเดียวกัน นักพัฒนาเว็บก็มีความเข้าใจอย่างถ่องแท้เกี่ยวกับภาษาและกรอบการเขียนโปรแกรมที่ซับซ้อน
- บทบาท: การออกแบบเว็บประกอบด้วยสามความเชี่ยวชาญพิเศษ, การออกแบบ UI, การออกแบบ UX และการออกแบบภาพ ในขณะเดียวกัน การพัฒนาเว็บรวมถึง Front-End, Back-End และ Full-Stack Developers
- เครื่องมือ: นักออกแบบเว็บไซต์ใช้ซอฟต์แวร์แก้ไข เช่น Adobe Creative Cloud เครื่องมือสร้างต้นแบบ เช่น Figma และระบบจัดการเนื้อหา เช่น WordPress ในการเปรียบเทียบ นักพัฒนาเว็บใช้ไลบรารีโค้ด ซอฟต์แวร์ติดตามปัญหา ไคลเอนต์ FTP และ CMS
ทั้งการออกแบบเว็บและการพัฒนาเว็บมีบทบาทสำคัญในการสร้าง จัดโครงสร้าง และรักษาเว็บไซต์ ในที่สุด ทั้งสองก็ต้องพึ่งพากันและกันในการส่งมอบผลิตภัณฑ์คุณภาพสูง และทั้งคู่ก็ไม่สามารถทำมันได้โดยไม่มีอย่างอื่น
ความแตกต่างที่สำคัญคือการออกแบบเว็บเน้นงานภาพที่จำเป็นสำหรับการสร้างประสบการณ์ผู้ใช้ที่แข็งแกร่งและส่วนต่อประสานกับผู้ใช้ ในทางตรงกันข้าม การพัฒนาเว็บมุ่งเน้นไปที่เทคโนโลยีของผลิตภัณฑ์ เช่น การเข้ารหัสและการจัดการกับเซิร์ฟเวอร์
พวกเขาเป็นสมองซีกซ้ายหรือสมองซีกขวา?

ในทางวิทยาศาสตร์ สมองซีกซ้ายมีหน้าที่ในการตีความตรรกะ ตัวเลข คณิตศาสตร์ และการตัดสินที่สมเหตุสมผล ส่วนซีกขวาของสมองมีหน้าที่ในการตีความงานศิลปะ การออกแบบ ดนตรี และความคิดสร้างสรรค์
นี่เป็นข้อเท็จจริงทางสรีรวิทยาและไม่สามารถเข้าใจผิดได้ พวกเขาแสดงศักยภาพสูงสุดของสมองของใครบางคน อย่างไรก็ตาม พวกเขาไม่ได้กำหนดว่าคนๆ หนึ่งจะประสบความสำเร็จได้อย่างไร
เรามีนักออกแบบที่มีสมองซีกซ้ายที่ประสบความสำเร็จมากกว่านักออกแบบที่มีสมองซีกขวา เรายังมีนักพัฒนาที่ฉลาดทางขวาซึ่งประสบความสำเร็จมากกว่านักพัฒนาที่มีสมองซีกซ้าย
บรรทัดล่างคือแม้ว่าปัจจัยดังกล่าวจะนับ แต่ก็ไม่สำคัญทั้งหมด การติดตามความหลงใหลของคุณคือ!
คุณควรจ้างมืออาชีพคนไหน: นักออกแบบเว็บไซต์ หรือ นักพัฒนาเว็บ
ความจำเป็นสำหรับนักออกแบบเว็บไซต์ นักพัฒนา หรือทั้งสองอย่างอาจเกิดขึ้นได้ขึ้นอยู่กับประเภทของโครงการของคุณ ตัวอย่างเช่น การพัฒนาเว็บไซต์ตั้งแต่เริ่มต้นต้องใช้ทั้งนักพัฒนาและนักออกแบบ คุณต้องให้นักออกแบบร่างเค้าโครง เฟรมเวิร์ก การแสดงผลด้วยภาพ และอินเทอร์เฟซที่มอบประสบการณ์ผู้ใช้ในอุดมคติ
คุณยังต้องการให้นักพัฒนาสร้างผลิตภัณฑ์จริงและเทคโนโลยีหลัก เพื่อให้ผลิตภัณฑ์มีชีวิตและทำงานได้ตามที่ควรจะเป็น ต่อไปนี้คือสถานการณ์อื่นๆ ที่จะเข้าใจได้ดีขึ้น:
- การออกแบบเค้าโครง/กรอบใหม่: นักออกแบบเว็บไซต์
- การพัฒนาฟังก์ชันใหม่ของผลิตภัณฑ์: นักพัฒนาเว็บ
- การสร้างแอปพลิเคชัน: นักพัฒนาเว็บ
- โครงสร้างเอกลักษณ์ของแบรนด์: นักออกแบบเว็บไซต์
- แก้ไขปัญหาฝั่งเซิร์ฟเวอร์: นักพัฒนาเว็บ
- การออกแบบและแก้ไขภาพถ่ายและวิดีโอ: นักออกแบบเว็บไซต์
หากคุณยังคงประสบปัญหาในการค้นหาว่าคุณต้องการนักออกแบบเว็บไซต์หรือนักพัฒนาหรือไม่ ให้ลองติดต่อเอเจนซี่เพื่อขอรับการสนับสนุนเพิ่มเติม
ค่าใช้จ่ายของ Web Web Designer เทียบกับ Web Developer?
ค่าใช้จ่ายของนักออกแบบเว็บไซต์และนักพัฒนาเว็บขึ้นอยู่กับปัจจัยหลายประการ เช่น ระดับความเชี่ยวชาญและสถานที่ตั้ง อย่างไรก็ตาม นักออกแบบเว็บไซต์อิสระมีค่าใช้จ่ายประมาณ $12-$55 ต่อชั่วโมง ในทางกลับกัน นักพัฒนาเว็บอิสระมีค่าใช้จ่ายประมาณ 30-65 เหรียญต่อชั่วโมง นอกจากนี้ เอเจนซี่ทั่วไปจะเรียกเก็บเงินประมาณ 60-100 ดอลลาร์ต่อชั่วโมงสำหรับนักออกแบบและนักพัฒนาเพื่อทำงานกับผลิตภัณฑ์ของคุณ
หากคุณกำลังคิดที่จะสร้างเว็บไซต์ในอุดมคติสำหรับธุรกิจของคุณ และคุณกำลังคิดที่จะจ้างนักออกแบบเว็บไซต์และนักพัฒนา คุณควรพิจารณาใช้เงิน $6000-$7000 เพื่อให้มันใช้งานได้
ตำนานการออกแบบเว็บและการพัฒนาเว็บ

มีทัศนคติเหมารวมเกี่ยวกับงานส่วนใหญ่ที่เชื่อกันโดยทั่วไป และตามชื่อที่บอกไว้ งานเหล่านั้นไม่เป็นความจริง ความเชื่อเท็จดังกล่าวยังมีอยู่ในการออกแบบและพัฒนาเว็บ ก่อนที่จะเลือกอาชีพใดอาชีพหนึ่งคุณควรเข้าใจพวกเขาอย่างถ่องแท้
การพัฒนาเว็บยากกว่าการออกแบบเว็บ
หลายคนเชื่อว่าเนื่องจากการพัฒนาเว็บต้องใช้ความรู้ด้านเทคนิคมากขึ้น จึงเป็นทักษะที่ยากกว่าที่จะได้รับมากกว่าการออกแบบเว็บ แต่ความจริงก็คือ การเริ่มเรียนรู้ทักษะใดๆ จากจุดเริ่มต้นเป็นงานที่ซับซ้อนที่ต้องทำ เฉพาะจุดแข็งและจุดอ่อนของคุณเท่านั้นที่สามารถกำหนดเส้นทางที่เหมาะสมของคุณได้
นักพัฒนาเว็บทำเงินได้มากขึ้น
นักพัฒนาเว็บทั่วไปทำเงินได้มากกว่านักออกแบบเว็บไซต์ทั่วไป อย่างไรก็ตาม หากคุณพิจารณาการออกแบบเว็บไซต์ในด้านที่เฉพาะเจาะจงมากขึ้น คุณจะเห็นว่าเงินเดือนก็มีการแข่งขันสูงเช่นกัน
จำเป็นต้องเข้าใจทั้งสองอาชีพเพื่อช่วยให้ผู้คนมีรายได้มากมาย ดังนั้น แทนที่จะคิดว่าจะทำเงินได้มากกว่า คุณควรเลือกอันที่เหมาะสมกับคุณมากกว่าและทำให้คุณมีความสุข
นักออกแบบเว็บไซต์ไม่เขียนโค้ดเลย
นักออกแบบเว็บไซต์ไม่จำเป็นต้องเป็นโปรแกรมเมอร์มืออาชีพหรือมีความรู้ด้านการเขียนโปรแกรมมากเกินไป อย่างไรก็ตาม การทำความเข้าใจ HTML และ CSS พื้นฐานสามารถช่วยให้พวกเขาสร้างการออกแบบที่นักพัฒนาซอฟต์แวร์สามารถเขียนโค้ดได้
นักออกแบบที่ดีที่สุดมักมีความรู้ด้านการเขียนโค้ดที่เพียงพอเสมอเพื่อช่วยให้พวกเขาปรับแต่งการออกแบบของตนได้ดีที่สุด ท้ายที่สุด โครงสร้างที่นักพัฒนาไม่สามารถสร้างขึ้นได้ก็ไม่คุ้มกับการออกแบบเช่นกัน
การเลือกอาชีพที่เหมาะสม
ธุรกิจจำนวนมากกำลังเข้าสู่โลกออนไลน์ ดังนั้นวันนี้จึงเป็นเวลาที่เหมาะที่สุดในการแสวงหาอาชีพในการสร้างเว็บไซต์ อย่างไรก็ตาม การตัดสินใจว่าจะทำงานเป็นนักพัฒนาเว็บหรือนักออกแบบเว็บไซต์นั้นขึ้นอยู่กับคุณ
ถามตัวเองว่าแง่มุมใดของการสร้างเว็บที่คุณพบว่าน่าตื่นเต้นกว่า หากคุณชอบแนวคิดเกี่ยวกับภาพ เลย์เอาต์ ต้นแบบ และความสามารถในการใช้งาน บางทีการออกแบบเว็บอาจเหมาะกับคุณมากกว่า ในทางกลับกัน การพัฒนาเว็บจะเหมาะกับคุณที่สุด หากคุณรู้สึกอยากพัฒนาเทคโนโลยี การเขียนโปรแกรม และการแก้ไขปัญหา
การสำรวจโอกาสในการทำงานเพื่อรับส่วนสำคัญของความต้องการของอุตสาหกรรม แง่มุมทางการเงิน และการเติบโตที่เป็นไปได้ของแต่ละบทบาทก็เป็นสิ่งสำคัญเช่นกัน มีตัวเลือกมากมายทั่วโลก ทั้งสำหรับนักออกแบบเว็บไซต์และนักพัฒนา เช่นเดียวกับงานอื่นๆ ผลประโยชน์ทางเศรษฐกิจจะแตกต่างกันไปตามทักษะ ประสบการณ์ และสถานที่
คุณควรคำนึงถึงทักษะและคุณลักษณะที่จำเป็นสำหรับแต่ละตำแหน่งด้วย โครงการและแหล่งข้อมูลมากมาย เช่น หนังสือและหลักสูตรออนไลน์ สามารถเพิ่มทักษะและขยายประสบการณ์ของคุณได้
ท้ายที่สุดแล้ว ส่วนใหญ่เป็นเรื่องของการเลือกสิ่งที่เข้ากับความชอบส่วนตัวของคุณมากที่สุด
ผลงานของนักออกแบบเว็บไซต์และนักพัฒนาเว็บ

ผลงานมีบทบาทสำคัญในการที่คุณจะได้งานหรือไม่ ไม่ว่าจะเป็นนักออกแบบเว็บไซต์หรือนักพัฒนา ประสบการณ์ของคุณแสดงให้เห็นมากมายเกี่ยวกับศักยภาพและความสำเร็จในอนาคตของคุณ
ผลงานของนักออกแบบเว็บไซต์
นักออกแบบเว็บไซต์แสดงทักษะและประสบการณ์บนเว็บไซต์เช่น Behance และ Dribbble เว็บไซต์ดังกล่าวมีเครื่องมือที่ดีที่สุดในการนำเสนอความเชี่ยวชาญของคุณในกลยุทธ์ด้านสี การออกแบบกราฟิก และนวัตกรรม
นักออกแบบเว็บไซต์ยังสามารถได้รับประโยชน์จากการสร้างเว็บไซต์ผลงานส่วนตัวเพื่อแสดงผลงานและประสบการณ์ในแบบที่ต้องการ
ผลงานของนักพัฒนาเว็บ
นักพัฒนาส่วนใหญ่ใช้ GitHub เพื่อแสดงความสามารถในการ refactor และสรุปโค้ดของตนให้มีความชาญฉลาดและเข้าใจได้สำหรับนักพัฒนาคนอื่นๆ
นักพัฒนายังสามารถได้รับประโยชน์จากการสร้างเว็บไซต์พอร์ตโฟลิโอส่วนบุคคลและบริการโฮสต์เว็บไซต์บนคลาวด์เพื่อแสดงผลิตภัณฑ์คงที่ที่พวกเขาทำ
บรรทัดล่าง
การสร้างเว็บประกอบด้วยชุดงานสำหรับทีมนักออกแบบและนักพัฒนา ความรับผิดชอบทั้งหมดนำไปสู่การสร้างร่างกาย จิตใจ และจิตวิญญาณของผลิตภัณฑ์ดิจิทัลในที่สุด
มีนักออกแบบเว็บไซต์ที่แตกต่างกัน โดยแต่ละคนดูแลส่วนสำคัญของการออกแบบเว็บ ตัวอย่างเช่น นักออกแบบ UX มีหน้าที่ในการพัฒนากลยุทธ์ที่มอบประสบการณ์ผู้ใช้ขั้นสูงสุดเพื่อให้ผู้ใช้โต้ตอบกับเว็บไซต์
นักพัฒนาเว็บต่างก็ดูแลส่วนสำคัญของการสร้างเว็บด้วยเช่นกัน ตัวอย่างเช่น นักพัฒนาส่วนหน้ามีหน้าที่รับผิดชอบในการสร้างส่วนของเว็บไซต์ที่ผู้ใช้เห็นและโต้ตอบด้วย ดังนั้นพวกเขาจึงต้องทำงานอย่างใกล้ชิดกับนักออกแบบเว็บไซต์
นักออกแบบและนักพัฒนาเว็บเป็นองค์ประกอบสำคัญสองประการของการสร้างเว็บที่พึ่งพากันและกันเพื่อสร้างผลิตภัณฑ์ในอุดมคติ การออกแบบเว็บเน้นส่วนที่มองเห็นได้ของงาน ในขณะที่การพัฒนาเว็บจะเน้นที่โครงสร้างหลักและการเข้ารหัส
แจ้งให้เราทราบหากคุณชอบโพสต์
