ตำแหน่งที่จะเพิ่มรหัสส่วนหัวของบล็อกในธีม WordPress
เผยแพร่แล้ว: 2022-11-12หนึ่งในคำถามที่พบบ่อยที่สุดที่เราได้รับคือตำแหน่งที่จะบล็อกโค้ดส่วนหัวใน ธีมเวิร์ดเพรส คำตอบนั้นค่อนข้างง่ายจริงๆ คุณจะต้องเข้าถึงไฟล์ header.php ของธีม จากนั้นวางโค้ดของคุณไว้ที่ด้านบนสุดของไฟล์ เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว รหัสของคุณจะปรากฏบนไซต์ของคุณ
ฉันจะใส่รหัสส่วนหัวใน WordPress ได้ที่ไหน

ใน WordPress คุณสามารถเพิ่มโค้ดส่วนหัวในไฟล์ header.php ของธีมหรือในปลั๊กอินได้
คุณสามารถเพิ่มโค้ดลงใน ส่วนหัวหรือส่วนท้ายของ WordPress ได้สองวิธี มีสองวิธีในการทำเช่นนี้: แก้ไขธีมด้วยตนเองหรือใช้ปลั๊กอิน คุณสามารถเพิ่มคุณสมบัติที่กำหนดเองและข้อมูลผู้ใช้ลงในเว็บไซต์ของคุณได้อย่างง่ายดายโดยใช้วิธีการใดๆ ที่คุณมี ไฟล์บางไฟล์ที่เกี่ยวข้องกับธีม WordPress ของคุณต้องได้รับการแก้ไขเพื่อเพิ่มโค้ดในส่วนหัวหรือส่วนท้ายของคุณด้วยตนเอง ปลั๊กอินจะช่วยให้คุณสร้างธีมลูกด้วยการคลิกปุ่ม ปลั๊กอินหลายตัวสำหรับส่วนหัว ส่วนท้าย และส่วนหลังได้รับการพัฒนา หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ก็ถึงเวลาใช้งาน
หลังจากที่คุณติดตั้งโปรแกรมแล้ว คุณจะสังเกตเห็นปุ่มการตั้งค่าในแดชบอร์ดของคุณ พร้อมด้วยส่วนหัวและส่วนท้าย ในหน้านี้ คุณจะพบโปรแกรมแก้ไขข้อความที่ช่วยให้คุณสามารถเพิ่มข้อมูลโค้ดได้ คุณยังสามารถรวมโค้ดติดตามสำหรับ Google Analytics หรือ JavaScript ที่กำหนดเองในแถบด้านข้างได้อีกด้วย
วิธีเพิ่มโค้ดในส่วนหัวและส่วนท้ายใน WordPress
รหัสสำหรับส่วนหัวและส่วนท้ายจะรวมอยู่ใน WordPress โดยเป็นส่วนหนึ่งของแพ็คเกจรหัส หากคุณต้องการเพิ่มโค้ดที่กำหนดเองในส่วนหัวและส่วนท้ายของ เว็บไซต์ WordPress ให้ไปที่ส่วนข้อมูลโค้ดของแผงการดูแลระบบและเลือกตัวเลือกที่เหมาะสม เมื่อคุณสร้างโค้ดแล้ว คุณสามารถเพิ่มสไตล์และรูปภาพได้ เมื่อคุณพร้อมที่จะปิดการใช้งานส่วนหัวของคุณโดยสมบูรณ์ ให้ไปที่ ลักษณะที่ปรากฏ และยกเลิกการเลือกช่องเปิดใช้งาน ไม่ว่าในกรณีใด คุณสามารถแก้ไขไฟล์ส่วนหัวได้ด้วยตัวเองและทำการเปลี่ยนแปลงที่จำเป็น
ฉันจะเพิ่มส่วนหัวในธีม WordPress ได้อย่างไร

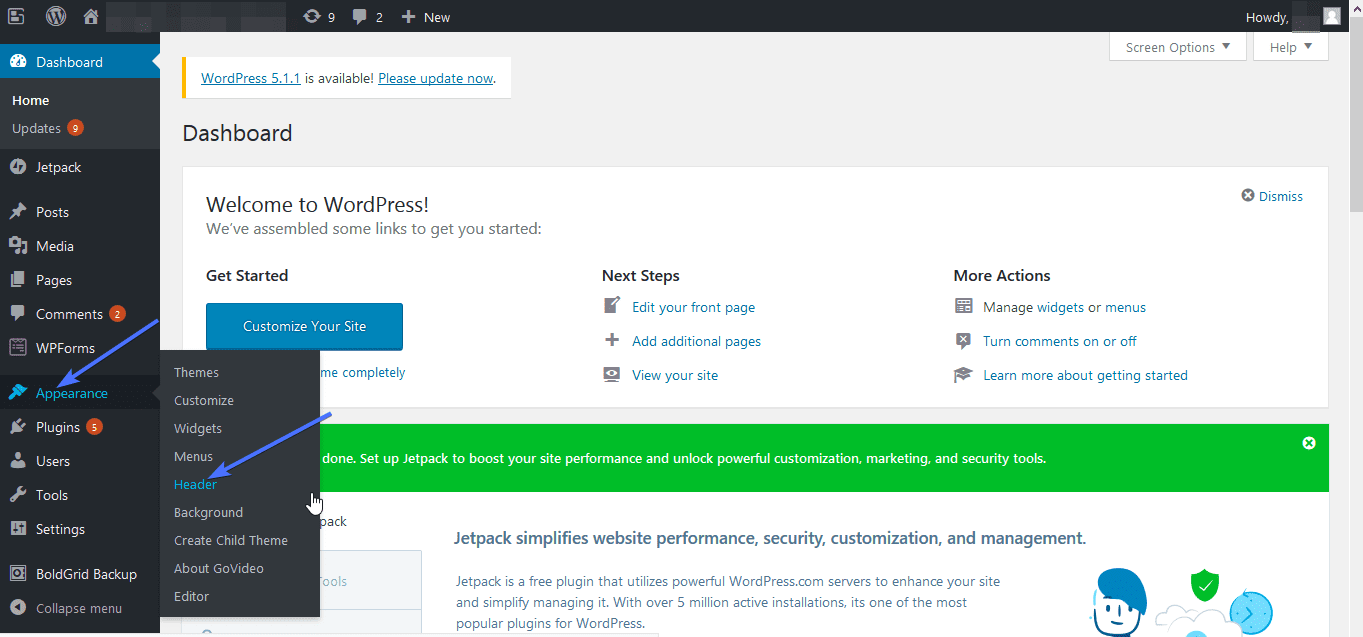
เมื่อไปที่ Appearance คุณจะพบไฟล์ส่วนหัวของธีมของคุณ คุณสามารถเพิ่ม ไฟล์ธีม ในแผงการดูแลระบบ WordPress ได้โดยคลิกที่ตัวแก้ไขไฟล์ มันอยู่ใน 'สไตล์' ส่วนหัวของไซต์มีเมนูดรอปดาวน์ที่ให้คุณเลือกและลบโค้ดในไฟล์ธีม CSS
ส่วนหัวเป็นองค์ประกอบภาพที่สำคัญที่สุดของไซต์ของคุณที่ปรากฏที่ด้านบน คุณสามารถเพิ่ม รูปภาพส่วนหัวที่กำหนดเอง ใน WordPress ได้โดยเพียงแค่เพิ่มข้อความ วิดเจ็ต และองค์ประกอบอื่นๆ การใช้ซอฟต์แวร์สร้างเว็บไซต์ Templatetoaster คุณสามารถสร้างส่วนหัวที่กำหนดเองได้โดยใช้ตัวสร้างธีม WordPress แต่ละหน้าของเว็บไซต์ WordPress สามารถมีส่วนหัวที่กำหนดเองได้ ถ้าคุณต้องการเพิ่มคุณลักษณะของผลิตภัณฑ์ลงในส่วนเกี่ยวกับเรา คุณสามารถรวมส่วนหัวของส่วนนี้รวมทั้งส่วนที่เหลือของหน้าที่ไม่มีคุณลักษณะเหล่านี้ได้ เมื่อเลือกแหล่งที่มาของรูปภาพส่วนหัวแล้ว คุณเพียงแค่ต้องแก้ไข สามารถใช้ GIMP, paint.net และเครื่องมืออื่นๆ เพื่อทำให้ภาพดูมีชีวิตชีวา
คุณสามารถเพิ่มโลโก้ วิดีโอ หรือภาพพื้นหลังลงในหน้าแรกของ WordPress ได้ ในการเพิ่มพื้นที่ข้อความในส่วนหัว คุณต้องเขียนโค้ด site-branding.php: ก่อน หากคุณต้องการจัดรูปแบบไอคอนโซเชียลในแบบของคุณเอง คุณจะต้องรวม CSS คอมพิวเตอร์ของคุณสามารถเรียกดูส่วนหัวของวิดีโอที่คุณต้องการเพิ่มเพื่อให้คุณสามารถเลือกได้ คุณสามารถสร้างประเภทส่วนหัวของ WordPress เองได้โดยเพิ่มประเภทอื่นสำหรับแต่ละหน้า เช่น ส่วนหัวที่มีรูปภาพหรือวิดีโอ และโดยใช้ฟังก์ชันวิดเจ็ตหรือวิดเจ็ต สร้างส่วนหัวที่กำหนดเองได้ในไม่กี่นาทีด้วยการคลิกเมาส์เพียงไม่กี่ครั้งบนอินเทอร์เฟซแบบดรอปอิน ขั้นตอนต่อไปนี้จะแสดงวิธีรวมส่วนหัวที่กำหนดเองใน WordPress โดยใช้ TemplateToaster
คุณสามารถเพิ่มข้อความธรรมดา ปุ่ม รายการ และรายการอื่นๆ ลงในพื้นที่ข้อความได้ หากต้องการเปลี่ยนพื้นที่ข้อความ ให้คลิกปุ่มพื้นที่ข้อความ การดับเบิลคลิกเนื้อหาจะทำให้มองเห็นได้ชัดเจนขึ้น โดยคลิกที่แท็บตัวแก้ไข คุณสามารถเปลี่ยนเนื้อหาได้ เลือกตัวเลือกไอคอนโซเชียลจาก แท็บส่วนหัว หากคุณต้องการเลือกรูปภาพจากแกลเลอรีไอคอนโซเชียล ให้กดปุ่ม "ดู" หากคุณต้องการไอคอนอื่น คุณสามารถใช้ส่วนนี้ได้เช่นกัน

วิธีปิดการใช้งานเทมเพลตหน้าว่างใน WordPress
ผู้ดูแลระบบ WordPress สามารถยกเลิกการเลือกช่องที่ระบุว่า "เทมเพลตหน้าว่าง"
ฉันจะเพิ่มโค้ดในธีม WordPress ได้อย่างไร
หากคุณพอใจกับโค้ด คุณสามารถเพิ่มโค้ดลงในธีม WordPress ของคุณได้โดยตรง ซึ่งสามารถทำได้โดยการเข้าถึงไฟล์ธีมผ่านแดชบอร์ด WordPress หรือโดยใช้ปลั๊กอินตัวจัดการไฟล์ เมื่อคุณเข้าถึงไฟล์ธีมได้แล้ว คุณสามารถเพิ่มโค้ดของคุณลงในไฟล์ที่เหมาะสมได้ ตัวอย่างเช่น หากคุณต้องการเพิ่มโค้ดบางส่วนลงในส่วนหัวของธีม คุณจะต้องเพิ่มโค้ดดังกล่าวลงในไฟล์ header.php
ด้วยเว็บไซต์ WordPress มากกว่า 1 ล้านเว็บไซต์ WPCode เป็นปลั๊กอินข้อมูลโค้ดที่ได้รับความนิยมมากที่สุด พูดง่ายๆ ก็คือ การเพิ่มข้อมูลโค้ดไปยัง WordPress เป็นเรื่องง่ายโดยไม่ต้องแก้ไขไฟล์ functions.php WPCode ยังมีตัวเลือกในการเพิ่มโค้ดติดตามสำหรับ Google Analytics, Facebook Pixel และ Google AdSense ปลั๊กอิน Code Snippets จะเพิ่มรายการเมนูใหม่ในแถบผู้ดูแลระบบ WordPress หลังจากที่คุณเปิดใช้งาน หากคุณคลิก จะแสดงรายการข้อมูลโค้ดที่กำหนดเองทั้งหมดที่คุณบันทึกไว้ในไซต์ของคุณ หากคุณต้องการเพิ่มโค้ดที่กำหนดเอง ไปที่ลิงก์ 'ใช้ข้อมูลโค้ด' ใต้ตัวเลือก 'เพิ่มโค้ดที่กำหนดเองของคุณ (ตัวอย่างใหม่)' การแทรกสามารถทำได้ในกล่องรหัสโดยคลิกที่ตัวเลือกการแทรก
สองตัวเลือกที่พบบ่อยที่สุดคือการแทรกทั้งอักขระหลักและอักขระรอง คุณสามารถแทรกและโค้ดโดยใช้การตั้งค่าเริ่มต้น หากคุณต้องการให้ตัวอย่างข้อมูลแสดงเร็วกว่ารายการอื่น ให้ตั้งค่าลำดับความสำคัญของข้อมูลโค้ดเป็นตัวเลขที่ต่ำกว่า เช่น 5 เพื่อให้แสดงเร็วขึ้น ส่วน 'ตรรกะแบบมีเงื่อนไขอัจฉริยะ' ช่วยให้คุณสามารถซ่อนหรือแสดงตัวอย่างโดยอิงตามชุดของกฎ ตัวอย่างเช่น การปัดข้อมูลโค้ดไปยังผู้ใช้ที่เข้าสู่ระบบ เป็นไปได้ แต่การโหลดข้อมูลโค้ดไปยัง URL ของหน้าที่เฉพาะเจาะจงนั้นไม่สามารถทำได้ ปลั๊กอิน WPCode ช่วยให้คุณจัดการข้อมูลโค้ดที่กำหนดเองใน WordPress ได้อย่างง่ายดาย คุณสามารถบันทึกข้อมูลโค้ดบนไซต์ของคุณโดยไม่จำเป็นต้องเปิดใช้งาน และสามารถเปิดใช้งานหรือปิดใช้งานได้ตลอดเวลา หากคุณกำลังย้ายเว็บไซต์ของคุณไปยังเซิร์ฟเวอร์อื่น คุณสามารถนำเข้าข้อมูลโค้ดจากเว็บไซต์ก่อนหน้าไปยังเซิร์ฟเวอร์ใหม่ได้อย่างง่ายดาย
ส่วนหัวของธีมใน WordPress อยู่ที่ไหน
ไม่มีที่ตั้งไว้สำหรับส่วนหัวของธีมใน WordPress บางธีมวางโค้ดส่วนหัวในไฟล์ header.php ขณะที่บางธีมใส่ไว้ในไฟล์ index.php WordPress Codex แนะนำให้คุณวางโค้ดส่วนหัวในไฟล์ header.php
WordPress Header Code
ใน WordPress โค้ดส่วนหัวจะอยู่ในไฟล์ header.php ไฟล์นี้มีรหัสที่แสดงส่วนหัวของ ไซต์ WordPress ของคุณ โค้ดส่วนหัวประกอบด้วยแท็ก ซึ่งประกอบด้วยแท็ก แท็ก และแท็ก โค้ดส่วนหัวยังรวมถึงแท็ก ซึ่งประกอบด้วยรูปภาพส่วนหัว ข้อความส่วนหัว และเมนูการนำทาง
การใช้สคริปต์ติดตาม คุณจะต้องใส่ข้อมูลโค้ดในส่วนท้ายหรือส่วนหัวของไซต์ WordPress WordPress ไม่อนุญาตให้คุณทำการเปลี่ยนแปลงอย่างมากกับไฟล์เหล่านี้ ผู้ใช้ส่วนใหญ่แนะนำให้ใช้วิธีปลั๊กอิน อย่างไรก็ตาม ผู้ที่มีทักษะ WordPress ขั้นสูงระดับกลางอาจต้องการเขียนโค้ดด้วยตนเอง เนื่องจากปลั๊กอิน Google AMP คุณจึงเพิ่มข้อมูลโค้ดในส่วนหัวและส่วนท้ายของหน้า WordPress ได้ หากคุณไม่คุ้นเคยกับพื้นฐานของ PHP เราขอแนะนำให้ใช้วิธีปลั๊กอินแทนพื้นฐานของ PHP มีโอกาสที่การใช้วิธีการแบบแมนนวลจะใช้เวลานานเกินไปสำหรับคุณ
หากคุณต้องการเพิ่มข้อมูลโค้ดในส่วนหัวหรือส่วนท้ายของไซต์ WordPress ให้ทำดังนี้ หากมีการใช้คำสั่งเพื่อเพิ่มข้อมูลโค้ดเฉพาะในหน้าใดหน้าหนึ่ง คุณสามารถควบคุมตำแหน่งที่จะแสดงข้อมูลโค้ดของคุณได้มากขึ้น วิธีปลั๊กอินซึ่งเรียนรู้ได้ง่ายกว่าและมีฟังก์ชันการทำงานที่มากกว่านั้นคือตัวเลือกที่ดีที่สุด
วิธีใช้เครื่องมือปรับแต่งเพื่อตกแต่งไซต์ WordPress ของคุณ
คุณสามารถปรับแต่งแทบทุกอย่างบนไซต์ WordPress ของคุณได้โดยใช้เครื่องมือปรับแต่งเครื่องมืออันทรงพลังที่คนส่วนใหญ่ไม่รู้ เมื่อคุณเข้าสู่เครื่องมือปรับแต่งแล้ว ให้เลือกแท็บส่วนหัว (หรือส่วนท้าย) แล้วคุณจะเห็นรายการตัวเลือกที่คุณสามารถปรับแต่งได้
นอกจากนี้ คุณยังสามารถเปลี่ยนขนาด แบบอักษร และสีของส่วนหัว (หรือส่วนท้าย) ของคุณได้ นอกเหนือจากตัวเลือกที่เรากล่าวถึงก่อนหน้านี้ นอกจากนี้ยังสามารถรวมรูปภาพและข้อความไว้ในการออกแบบได้อีกด้วย กล่าวอีกนัยหนึ่ง หากคุณต้องการเพิ่มความเก๋ไก๋ให้กับไซต์ WordPress ของคุณ เครื่องมือปรับแต่งคือจุดเริ่มต้นที่ดี
