ที่จะเพิ่ม Json Schema ใน Astra WordPress Theme
เผยแพร่แล้ว: 2022-11-12สมมติว่าคุณต้องการแนะนำ JSON Schema: JSON Schema เป็นมาตรฐานสำหรับการระบุโครงสร้างและรูปแบบของข้อมูล JSON สามารถใช้เพื่อตรวจสอบข้อมูลจากไฟล์ JSON ตลอดจนสร้างเอกสารประกอบสำหรับข้อมูล JSON โดยอัตโนมัติ JSON Schema นั้นคล้ายกับ XML Schema แต่ได้รับการออกแบบมาโดยเฉพาะสำหรับข้อมูล JSON มีสถานที่สองสามแห่งที่คุณสามารถเพิ่ม JSON Schema ลงในไซต์ WordPress ของคุณได้ ทางเลือกหนึ่งคือการเพิ่มลงในไฟล์ functions.php ของธีมของคุณ คุณยังสามารถเพิ่มลงในปลั๊กอินหรือธีมลูก
ไฟล์ theme.json ของธีมบล็อก WordPress สามารถใช้สร้างสคีมาที่มีประสิทธิภาพและแม่นยำในการเขียนโค้ด หากต้องการใช้ Schema อย่างมีประสิทธิภาพ คุณจะต้องมีโปรแกรมแก้ไขข้อความที่ใช้งานได้ สคีมาของคุณจะประกอบด้วยสองบรรทัดที่จะมองเห็นได้ที่ด้านบนของธีมหรือธีมย่อยของคุณ ถ้าฉันเปลี่ยนลูกน้ำไปยังตำแหน่งเดิม เส้นในตัวเอียงหยักศกจะหายไป คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับส่วนนี้ได้หากคุณวางเมาส์เหนือ เทมเพลตที่กำหนดเอง คุณพูดถูก มันเจ๋งมาก สคีมาสามารถใช้กับธีม WordPress ตามที่อธิบายไว้ในวิดีโอสั้น ๆ ต่อไปนี้ คุณสามารถทดลองใช้คุณสมบัตินี้ได้ฟรีโดยไปที่เว็บไซต์ของเรา
ฉันจะเพิ่มรหัส Schema ให้กับ WordPress ได้อย่างไร

การเพิ่ม รหัสสคีมา ใน WordPress เป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณจะต้องสร้างไฟล์ใหม่ในโฟลเดอร์ธีมของ WordPress ถัดไป เปิดไฟล์ใหม่และวางโค้ดสคีมาลงในไฟล์ สุดท้าย บันทึกไฟล์และอัปโหลดไปยังไซต์ WordPress ของคุณ
ในปลั๊กอินที่คุณเลือก คุณสามารถรวมสคีมาใน WordPress ได้ มีปลั๊กอิน Schema ฟรีอยู่สองสามตัว แต่ไม่ค่อยมีการดูแลอย่างดี จำเป็นอย่างยิ่งที่คุณจะต้องมีปลั๊กอินพรีเมียมที่อัปเดตและสนับสนุน ประเภทสคีมาหลักๆ ส่วนใหญ่ รายการด้านล่างมีประเภท Schema ทั่วไปบางประเภท แต่มีรายการขนาดใหญ่กว่าที่นี่ คุณยังสามารถรวมคำแนะนำทีละขั้นตอนโดยใช้ WP Rich Snippets หรือ HowTo คุณต้องกรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมดเพื่อใช้สคีมาที่คุณระบุ มีบางฟิลด์ที่จำเป็น ฟิลด์อื่นที่ไม่จำเป็น และคุณควรกรอกข้อมูลหากมี
ต้องทดสอบโค้ดในการทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google ก่อนที่จะวางลงในบล็อก HTML คุณสามารถใช้ปลั๊กอินบางตัวเพื่อเพิ่มสคีมาในเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย Google จะใช้ข้อมูลนี้เพื่อระบุ รูปแบบสคีมา และตรวจหาสคีมาที่อื่นในไซต์ของคุณโดยอัตโนมัติ ง่ายกว่ามากในการกรอกข้อมูลในฟิลด์บางฟิลด์ด้วยเทมเพลต และฉันยังสามารถตรวจสอบให้แน่ใจว่ากำลังอยู่ในขั้นตอนที่ถูกต้องเพื่อกรอกข้อมูลในฟิลด์ที่เหมาะสม คุณสามารถใช้ Add schema With Data Highlighter ของ Google เพื่อไฮไลต์สคีมาได้
เลือกโหนดตารางจากบานหน้าต่างด้านซ้ายของหน้าตาราง ในบานหน้าต่างด้านขวา เลือกปุ่มเพิ่ม คลิกที่ปุ่ม Add Table หากคุณต้องการเพิ่มตารางใหม่และป้อนชื่อตารางในกล่องชื่อตาราง เมื่อคลิกที่โหนด คุณจะสามารถเข้าถึงบานหน้าต่างคอลัมน์ได้จากบานหน้าต่างด้านขวา ในบานหน้าต่างด้านซ้าย เลือกเพิ่มรายการนี้ หากต้องการเพิ่มคอลัมน์ ให้เลือกชื่อคอลัมน์จากกล่องชื่อคอลัมน์ จากนั้นคลิกปุ่มเพิ่มในกล่องโต้ตอบเพิ่มคอลัมน์ โหนดมุมมองสามารถพบได้ในบานหน้าต่างด้านขวาใต้เมนูลำดับความสำคัญ เมื่อคุณคลิกที่ปุ่มเพิ่มมุมมอง คุณจะได้รับแจ้งให้ป้อนชื่อสำหรับมุมมอง ซึ่งคุณสามารถทำได้ในกล่องชื่อมุมมอง เลือกโหนดฐานข้อมูลจากบานหน้าต่างด้านขวา เมื่อคุณคลิกที่ปุ่ม เพิ่มฐานข้อมูล ให้ป้อนชื่อฐานข้อมูลในกล่อง ชื่อฐานข้อมูล คลิกที่มันในบานหน้าต่างด้านขวาเพื่อเข้าถึงโหนดความปลอดภัย คลิกปุ่ม เพิ่มความปลอดภัย เพื่อเพิ่มความปลอดภัยให้กับรายการของคุณหลังจากป้อนชื่อในกล่อง ชื่อความปลอดภัย โหนดสำหรับสคีมาอยู่ในบานหน้าต่างด้านขวา เลือกชื่อสคีมาในกล่องชื่อสคีมา จากนั้นคลิกปุ่มเพิ่ม หากคุณต้องการเพิ่ม นำทางไปยังบานหน้าต่างด้านขวาและคลิกตกลงบนปุ่มตกลง คุณสามารถเพิ่มสคีมาในบทความและหน้าบล็อกของคุณได้อย่างง่ายดาย หากต้องการดูสคีมาของคุณในโพสต์หรือเพจ ให้เลื่อนลงไปที่ส่วนการตั้งค่า AIOSEO ที่ด้านล่างของหน้าหรือโพสต์ ในหน้าต่างใหม่ คุณจะสามารถเลือกประเภทสคีมาได้ ใน Object Explorer ให้ขยายโฟลเดอร์ฐานข้อมูลเพื่อสร้างสคีมา สคีมาฐานข้อมูล ของฐานข้อมูลใหม่ควรขยายในฐานข้อมูลที่มีอยู่ คุณสามารถดูสคีมาได้โดยคลิกขวาที่โฟลเดอร์ Security แล้วเลือก New จากเมนูดรอปดาวน์ ในกล่องโต้ตอบ Schema – New ให้พิมพ์ชื่อสำหรับ Schema ใหม่ในกล่อง Schema Name บนหน้า General

วิธีเพิ่ม Faq Schema ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน
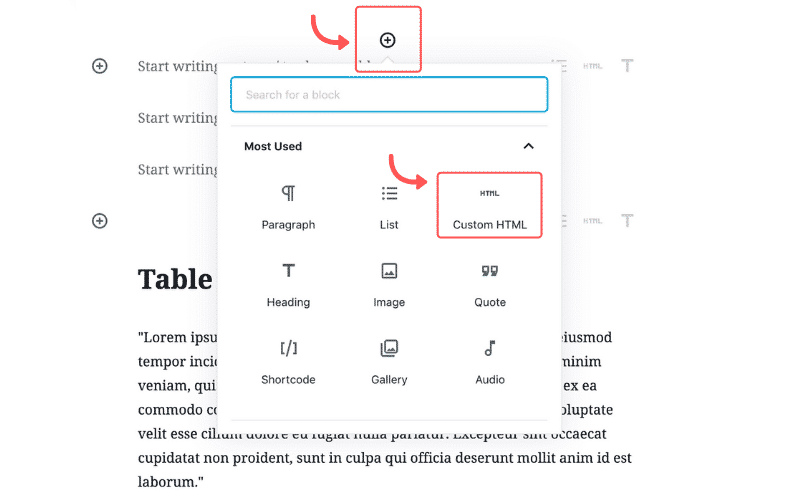
ในการติดตั้ง FAQ Schema ใน WordPress โดยไม่ต้องใช้ปลั๊กอิน ก่อนอื่นให้สร้างไฟล์ JSON-LD แล้ววางลงในบล็อก HTML ที่กำหนดเองของคุณ จากนั้น คุณสามารถเลือกสคีมาคำถามที่พบบ่อยในเมนูดรอปดาวน์ทางด้านขวาของบล็อก HTML ที่กำหนดเอง
ปลั๊กอินสำหรับ Schema Markup คืออะไร?
ปลั๊กอินนี้เป็นตัวเลือกที่เหมาะสำหรับ SEO และ มาร์กอัปสคีมา WPSSO รองรับมาร์กอัปของสคีมาสำหรับ Facebook หรือ Open Graph, กราฟความรู้ของ Google, ผลการค้นหาที่เป็นสื่อสมบูรณ์ของ Google และบริการอื่นๆ อีกมากมาย
ด้วยแอป Schema แบรนด์ต่างๆ สามารถใช้ข้อมูลที่มีโครงสร้างเพื่อปรับปรุงการจัดอันดับการค้นหาและการเข้าชมที่เกิดขึ้นเองบนไซต์ WordPress ด้วยการสร้างสคีมามาร์กอัปสำหรับหน้าบทความ บล็อกโพสต์ หน้าค้นหา หน้าผู้แต่ง และหน้าคอลเลกชันโดยอัตโนมัติ คุณยังสามารถสร้างบทวิจารณ์เกี่ยวกับผลิตภัณฑ์และบริการของ WooCommerce ได้อีกด้วย เราทำงานร่วมกับธุรกิจทุกขนาด และทีมความสำเร็จของลูกค้าของเราสามารถช่วยคุณวัด ROI ได้
ปลั๊กอิน Schema Pro คืออะไร?
โปรแกรม Schema Pro ช่วยให้คุณสามารถนำเข้าข้อมูลที่มีโครงสร้างลงในเว็บไซต์ของคุณได้ เครื่องมือค้นหาจะเข้าใจสิ่งที่คุณต้องพูดหากพวกเขาเห็น เมื่อคุณให้ข้อมูลเฉพาะและชี้แจงสิ่งที่คุณกำลังพูดถึงอย่างชัดเจน เครื่องมือค้นหาอาจแสดงรายการของคุณอย่างสร้างสรรค์สำหรับการค้นหาที่เกี่ยวข้อง
วิธีเพิ่มความเร็วในการโหลดเว็บไซต์ของคุณบนอุปกรณ์มือถือ
หากคุณใช้ AMP บนอุปกรณ์เคลื่อนที่ จะทำให้กระบวนการโหลดเว็บไซต์ของคุณเร็วขึ้น ปลั๊กอิน AMP ถูกใช้โดยไซต์ที่เปิดใช้ปลั๊กอินเพื่อเข้าถึงเฟรมเวิร์ก AMP ปลั๊กอิน AMP ได้รับการติดตั้งเมื่อวันที่ 13 มิถุนายน 2022 บนเว็บไซต์ WordPress.com ที่สร้างขึ้นก่อนวันที่ดังกล่าว
ฉันจะค้นหา Schema Markup ได้อย่างไร
คุณค้นหาเครื่องมือทดสอบข้อมูลที่มีโครงสร้างได้ในแท็บ "การบำรุงรักษา" ของแอปสคีมา มาร์กอัปสคีมาที่พบในหน้านั้นจะปรากฏขึ้นหากมีการป้อน URL เครื่องมือทดสอบนี้เป็นเครื่องมือเดียวที่ไม่แคชข้อมูลที่สร้างโดยไดนามิก schema.org
