ทำไมนักออกแบบถึงชอบใช้ไฟล์ Svg
เผยแพร่แล้ว: 2023-01-22เมื่อพูดถึงการสร้างกราฟิกดิจิทัล ไฟล์เวกเตอร์ คือสิ่งสำคัญ และเมื่อพูดถึงไฟล์เวกเตอร์ ไฟล์ svg จะครองตำแหน่งสูงสุด นี่เป็นเพียงเหตุผลบางประการที่นักออกแบบชอบใช้ไฟล์ svg ประการหนึ่ง ไฟล์ svg นั้นมีความหลากหลายอย่างไม่น่าเชื่อ สามารถใช้กับทุกอย่างตั้งแต่การสร้างไอคอนง่ายๆ ไปจนถึงภาพประกอบที่ซับซ้อน และเนื่องจากเป็นไฟล์เวกเตอร์ จึงสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ อีกเหตุผลหนึ่งที่ไฟล์ svg เป็นที่นิยมในหมู่นักออกแบบก็คือมันสามารถเคลื่อนไหวได้ ซึ่งหมายความว่าคุณสามารถสร้างกราฟิกเชิงโต้ตอบและมีส่วนร่วมที่จะดึงดูดความสนใจของผู้ชมได้อย่างแน่นอน สุดท้าย ไฟล์ svg ได้รับการสนับสนุนอย่างดีจากเบราว์เซอร์และอุปกรณ์หลักๆ ทั้งหมด ซึ่งหมายความว่าการออกแบบของคุณจะดูดีไม่ว่าจะดูที่ไหนก็ตาม ดังนั้น หากคุณกำลังมองหารูปแบบไฟล์ที่หลากหลาย คุณภาพสูง และรองรับอย่างดีสำหรับโปรเจกต์ดิจิทัลชิ้นต่อไปของคุณ ไม่ต้องมองหาไฟล์อื่นนอกจากไฟล์ svg
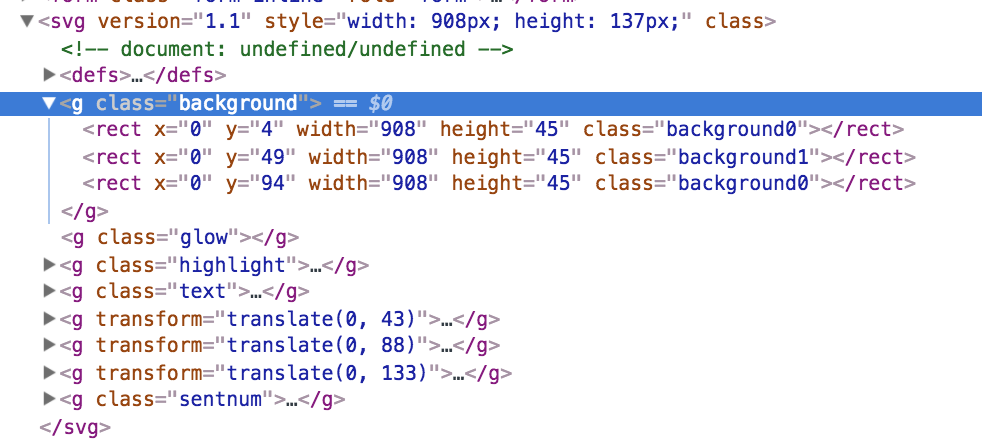
สิ่งหนึ่งที่ฉันชอบเกี่ยวกับการทำงานและการปรับ SVG ให้เข้ากับการออกแบบและพัฒนาคือวิธีที่มันเปลี่ยนแปลงชุมชนการออกแบบและนักพัฒนา ในรูปแบบพื้นฐานที่สุด ไฟล์ SVG แสดงอยู่ด้านล่าง หากไฟล์นั้นถูกแก้ไข สี่เหลี่ยมสีน้ำเงินจะถูกสร้างขึ้นโดยมีความกว้าง 250 พิกเซล รูปภาพแบบบิตแมป เช่น JPEG และ PNG เป็นบิตแมปประเภทหนึ่ง (หรือแบบแรสเตอร์) ซึ่งหมายความว่ามีชุดของพิกเซลที่ระบุ กราฟิก SVG จะขยายขนาดไปเรื่อย ๆ และยังคงความคมชัดที่ความละเอียดใด ๆ การบีบอัดไฟล์ SVG ด้วย gzip จะช่วยให้คุณลดขนาดไฟล์ได้ เนื่องจากจำนวนไบต์ที่น้อยกว่าที่ต้องส่งจากเซิร์ฟเวอร์หรือ CDN เมื่อเปิดใช้งานการบีบอัด gzip จึงต้องส่งไบต์น้อยลง
แท็ก HTML ที่ใช้ XML อนุญาตให้เพิ่มคำหลัก คำอธิบาย และลิงก์ในเนื้อหาเพื่อให้เครื่องมือค้นหามองเห็นได้มากขึ้น เพื่อวัตถุประสงค์ในการทำ SEO คุณต้องใช้แท็กชื่อเรื่องและ alt ในภาพบิตแมปเท่านั้น นอกจากนี้ยังสามารถใช้ CSS เพื่อเปลี่ยนสไตล์ของภาพด้วย sveiwges เนื่องจาก SVG สามารถเคลื่อนไหวได้โดยตรงด้วยโปรแกรมแก้ไขข้อความ การมีความสามารถในการแก้ไขโดยตรงจะช่วยเพิ่มประสิทธิภาพ หากคุณใช้การแคช คุณจะสามารถแคชแบบฝังตัวได้ s vo เมื่อพูดถึงรูปถ่าย แน่นอนว่าภาพบิตแมปคือหนทางที่จะไป โดยทั่วไป SVG รุ่นเก่า จะมีขยะมากกว่าในมาร์กอัป ทำให้ราคาแพงกว่าและไม่มีประสิทธิภาพ สามารถใช้ Node.js เพื่อเพิ่มประสิทธิภาพ SVG นอกเหนือจากเครื่องมือเพิ่มประสิทธิภาพอื่นๆ
รูปแบบไฟล์นี้โดดเด่นจริงๆ เมื่อคุณเห็นไอคอน ไอคอนจะไม่มีสีและขนาดที่หลากหลายอีกต่อไป กระบวนการออกแบบและพัฒนาที่คล่องตัวมีความสำคัญต่อการทำให้โลกของเราน่าอยู่ขึ้น เป้าหมายของการทดลองนี้คือการประเมินขนาดไฟล์ที่ฉันสามารถชดเชยได้โดยใช้ชุดไอคอนของ SVG ในเวอร์ชันบิตแมป เมื่อคุณเลือก SVG มากกว่า PNG คุณจะประหยัดพื้นที่ไฟล์โดยรวมได้เป็นจำนวนมาก มีความซับซ้อนในการใช้และจัดการน้อยกว่าซอฟต์แวร์ประเภทอื่นมาก แทนที่จะใช้คำขอ HTTP เราสร้างสไปรต์จากโฟลเดอร์ของไฟล์ SVG ซึ่งสามารถโหลดได้เพียงครั้งเดียวในการโหลดหน้าเว็บ คุณไม่จำเป็นต้องอัปเดตเป็นประจำ หน้าเว็บของคุณจะโหลดเร็วขึ้น และคุณไม่ต้องจัดการบ่อยเท่าเดิม คุณสามารถเคลื่อนไหวและแก้ไขงานออกแบบของคุณได้โดยไม่ต้องใช้ Photoshop หรือโปรแกรม Silhouette
ข้อเสียของไฟล์ Svg

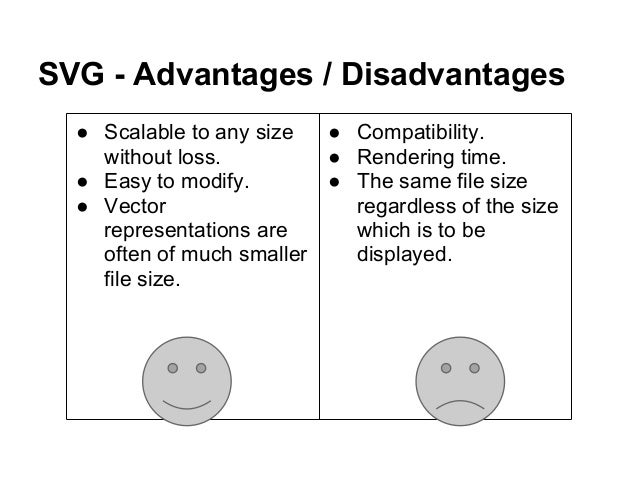
การใช้ไฟล์ SVG มีข้อเสียบางประการ หนึ่งคือขนาดไฟล์อาจมีขนาดใหญ่กว่ารูปภาพประเภทอื่น ดังนั้นอาจใช้เวลาในการโหลดนานกว่า นอกจากนี้ เบราว์เซอร์หรืออุปกรณ์รุ่นเก่าบางรุ่นอาจไม่สามารถแสดงผลได้อย่างถูกต้อง สุดท้าย หากไฟล์ SVG มีโค้ดที่ซับซ้อน การแก้ไขหรือปรับแต่งอาจทำได้ยากขึ้น
เว็บเติบโตขึ้นโดยอาศัยรูปแบบ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เป็นรูปแบบไฟล์เวกเตอร์ที่ได้รับความนิยมมากที่สุด ตรงกันข้ามกับรูปภาพมาตรฐาน ซึ่งสามารถย่อหรือขยายได้ในเบราว์เซอร์ รูปภาพ SVG เป็นไฟล์เวกเตอร์และไม่สูญเสียคุณภาพ รูปแบบภาพอื่นอาจต้องการข้อมูลหรือทรัพย์สินเพิ่มเติมเพื่อแก้ไขปัญหาตามความละเอียด ทั้งนี้ขึ้นอยู่กับอุปกรณ์ ใน W3C มีรูปแบบไฟล์เดียวเท่านั้น: sva สามารถใช้ร่วมกับภาษาและเทคโนโลยีมาตรฐานเปิดอื่นๆ เช่น CSS, JavaScript และ HTML เมื่อเปรียบเทียบกับรูปแบบอื่น รูปภาพ SVG จะมีขนาดเล็กกว่า กราฟิก PNG สามารถมีน้ำหนักได้มากถึง 50 เท่าของกราฟิก wav
XML และ CSS ใช้ในการสร้าง SVG ซึ่งไม่ต้องการรูปภาพจากเซิร์ฟเวอร์ แม้ว่าจะเป็นรูปแบบที่ดีสำหรับกราฟิก 2 มิติ แต่ก็ไม่เหมาะสำหรับภาพที่มีรายละเอียด แม้ว่าเบราว์เซอร์สมัยใหม่ส่วนใหญ่รองรับ แต่ IE8 เวอร์ชันเก่าและต่ำกว่าอาจไม่รองรับ
ข้อดีหลายประการของการใช้ไฟล์ Svg
การใช้ไฟล์ sva มีข้อดีหลายประการ ตรงกันข้ามกับ PNG ที่เข้าถึงได้ผ่าน Internet Explorer และ Chrome เท่านั้น สิ่งเหล่านี้มีให้ใช้งานในเบราว์เซอร์ใดก็ได้ เนื่องจากมีขนาดเล็กกว่าและไม่มีผลต่อความเร็วของคอมพิวเตอร์หรือเว็บไซต์ของคุณ คุณจึงสามารถใช้ทั้งสองอย่างได้ เนื่องจากเป็นไฟล์เวกเตอร์จึงสามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพ ประการสุดท้าย เนื่องจาก SVG เป็นคำแนะนำของ W3C จึงถือเป็นรูปแบบที่เชื่อถือได้มากกว่า ซึ่งหมายความว่ามีโอกาสน้อยที่จะถูกโจมตีจากการโจมตีด้วยสคริปต์ข้ามไซต์
เหตุใดจึงต้องใช้ Svg ใน Html

รูปภาพสามารถเขียนโดยตรงไปยังเอกสาร HTML โดยใช้แท็ก *svg /svg> ในการทำเช่นนั้น ให้เปิด ภาพ SVG ในโค้ด VS ของคุณหรือ IDE ที่ต้องการ คัดลอกโค้ดแล้ววางลงในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณ หากคุณทำตามขั้นตอนเหล่านี้อย่างถูกต้อง หน้าเว็บของคุณจะมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ
สำหรับรูปภาพ แต่ละองค์ประกอบ SVG จะสร้างระบบพิกัดและวิวพอร์ตใหม่ คำว่า Scalable Vector Graphics (SVG) หมายถึงรูปแบบของกราฟิกที่ใช้ข้อมูลเวกเตอร์ ตรงกันข้ามกับรูปภาพประเภทอื่น SVG ของคุณประกอบด้วยชุดพิกเซลที่เล็กกว่า แทนที่จะใช้ข้อมูลเวกเตอร์ จะใช้รูปภาพที่สามารถปรับขนาดให้มีความละเอียดเท่าใดก็ได้ สำหรับ HTML ให้ใช้องค์ประกอบสี่เหลี่ยมผืนผ้าของ HTML หากต้องการสร้างดาว ให้ใส่แท็ก>รูปหลายเหลี่ยม> สามารถสร้าง กราฟิกแบบเวกเตอร์ โดยใช้การไล่ระดับสีเชิงเส้นโดยใช้ SVG

เมื่อคุณใช้ SVG บนเว็บไซต์ของคุณ ขนาดไฟล์จะเล็กลง ทำให้โหลดรูปภาพได้เร็วขึ้น กราฟิกในรูปแบบ VNG ไม่ได้รับผลกระทบจากความละเอียดของภาพ เนื่องจากเข้ากันได้จึงสามารถใช้งานได้กับอุปกรณ์และเบราว์เซอร์ที่หลากหลาย ตัวปรับขนาด เช่น PNG และ JPG แสดงผลรูปแบบแรสเตอร์ เช่น PNG และ JPG ใช้งานไม่ได้ Inline SVG สามารถโหลดรูปภาพโดยไม่จำเป็นต้องส่งคำขอ HTTP ไปยังเซิร์ฟเวอร์ ด้วยเหตุนี้ ผู้ใช้จะสังเกตเห็นว่าไซต์ของคุณมีการตอบสนองมากขึ้น
7 เหตุผลในการใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
*br> เหตุผลในการ ใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ * br> 7 เหตุผลในการใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ . คุณสามารถเพิ่มคำหลัก คำอธิบาย และลิงก์ไปยังมาร์กอัปได้โดยตรงด้วยวิธีนี้ CSS ที่ใช้สามารถแก้ไขได้โดยตรง และสามารถแคช URL ได้ แต่สามารถจัดทำดัชนีได้เพื่อการเข้าถึงที่มากขึ้น ผลลัพธ์มีแนวโน้มดีมาก เนื่องจากคุณพยายามรักษารูปลักษณ์ของไซต์ให้สอดคล้องกับการเปลี่ยนแปลงในสภาพแวดล้อมของอุปกรณ์เคลื่อนที่และเว็บมากที่สุดเท่าที่จะเป็นไปได้ ใช้งานง่ายเพราะปรับขนาดได้น้อยกว่าภาพบิตแมป พวกเขามีความยืดหยุ่นมากขึ้นในปัญหาภาพเช่นกัน พวกมันมีความยืดหยุ่นมากกว่าสำหรับปัญหาเกี่ยวกับภาพหากคุณมีพื้นผิวที่พร่ามัวหรือมีรอยเปื้อนเมื่อปรับขนาด การยืดภาพของคุณในกราฟิกแบบเวกเตอร์น่าจะเป็นความละเอียดที่คุณต้องการ รูปภาพเหล่านี้สามารถแสดงผลได้เร็วกว่ารูปภาพบิตแมป สิ่งนี้อาจมีประโยชน์อย่างยิ่งหากคุณพยายามสร้างภาพเคลื่อนไหว มีรูปแบบที่หลากหลายสำหรับแสดงข้อมูลแทนรูปภาพ
Svg ย่อมาจากอะไร
เป็น รูปแบบไฟล์เวกเตอร์ที่เป็นมิตรกับ เว็บซึ่งสามารถดูได้หลายรูปแบบ ไฟล์เวกเตอร์ ซึ่งตรงข้ามกับไฟล์แรสเตอร์ที่ใช้พิกเซล เช่น JPEG ใช้สูตรทางคณิตศาสตร์เพื่อสร้างภาพตามจุดและเส้นบนตาราง
SVG เป็นรูปแบบดิจิทัลที่ทำให้รูปภาพดูดีไม่ว่าจะเล็กหรือใหญ่ก็ตาม รูปแบบได้รับการปรับให้เหมาะกับเครื่องมือค้นหา มักมีขนาดเล็กกว่ารูปแบบอื่นๆ และสามารถเคลื่อนไหวได้แบบไดนามิก คู่มือนี้จะแนะนำคุณตลอดกระบวนการสร้าง SVG โดยเริ่มจากไฟล์เหล่านี้ว่าคืออะไร ใช้เมื่อใด และจะเริ่มต้นอย่างไร เนื่องจากประกอบด้วยส่วนที่ตายตัวของรูปภาพ การเพิ่มขนาดจึงมีผลกระทบด้านลบต่อคุณภาพของรูปภาพ รูปภาพในรูปแบบเวกเตอร์จะถูกจัดเก็บเป็นเส้นและจุดที่สัมพันธ์กันโดยจุดที่กำหนด XML เป็นภาษามาร์กอัปที่ใช้ในการส่งข้อมูลดิจิทัล ในไฟล์ SVG คุณสามารถระบุรูปร่าง สี และข้อความทั้งหมดที่ประกอบกันเป็นรูปภาพได้
เนื่องจากโค้ด XML ไม่เพียงดึงดูดสายตาเท่านั้น แต่ยังทำให้การพัฒนาเว็บแอปพลิเคชันและเว็บไซต์เป็นเรื่องง่ายมาก โดยไม่มีการลดทอนคุณภาพ ไม่มีข้อจำกัดเกี่ยวกับขนาดของ SVG ขนาดของรูปภาพและประเภทของการแสดงผลนั้นไม่สำคัญเลยเมื่อพูดถึงกราฟิก sva เป็นผลให้ SVG ไม่มีรายละเอียดของภาพแรสเตอร์ SVG ช่วยให้นักออกแบบและนักพัฒนาสามารถควบคุมลักษณะที่ปรากฏได้อย่างมาก รูปแบบไฟล์ที่พัฒนาโดย World Wide Web Consortium ถูกนำมาใช้เป็นรูปแบบมาตรฐานสำหรับการออกแบบกราฟิกบนเว็บ การเขียนโปรแกรมทำได้ง่ายเนื่องจาก SVG เป็นไฟล์ข้อความที่โปรแกรมเมอร์สามารถอ่านและทำความเข้าใจได้อย่างรวดเร็ว
ด้วยการรวมความสามารถของ CSS และ JavaScript คุณสามารถเปลี่ยนลักษณะที่ปรากฏของ SVG ที่สร้างแบบไดนามิก กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้สามารถใช้สร้างกราฟิกได้หลากหลาย ด้วยโปรแกรมแก้ไขกราฟิก คุณสามารถสร้างแอปเหล่านี้ได้อย่างง่ายดาย ซึ่งปรับเปลี่ยนได้ โต้ตอบได้ และใช้งานง่าย โปรดทราบว่าแต่ละโปรแกรมมีช่วงการเรียนรู้และข้อจำกัดของตัวเองเป็นสิ่งสำคัญ ก่อนตัดสินใจเลือกแผนฟรีหรือแผนชำระเงิน คุณควรลองใช้ตัวเลือกสองสามอย่างและทำความเข้าใจกับเครื่องมือที่มีให้
ข้อดีของภาพ Svg
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบไฟล์ที่ดีที่สุดที่จะใช้กับ Cricut Design Space เนื่องจากเป็นกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ สามารถลดหรือเพิ่มขนาดภาพได้โดยไม่สูญเสียความเที่ยงตรง ทำให้ ภาพ SVG เหมาะอย่างยิ่ง สำหรับเครื่องตัด เทคโนโลยีนี้ช่วยให้สามารถใช้โปรแกรมซอฟต์แวร์ต่างๆ เพื่อแก้ไขภาพ SVG ได้
ตัวอย่างไฟล์ Svg
ไฟล์ SVG เป็นไฟล์กราฟิกที่ใช้รูปแบบกราฟิกเวกเตอร์สองมิติ รูปแบบนี้ใช้ XML และพัฒนาโดย World Wide Web Consortium (W3C) ไฟล์ SVG สามารถสร้างและแก้ไขได้ด้วยโปรแกรมแก้ไขข้อความ แต่มักจะสร้างและแก้ไขด้วยซอฟต์แวร์วาดภาพ
XML เป็นไฟล์พื้นฐานสำหรับไฟล์ Scalable Vector Graphics (SVG) คุณสามารถสร้างและแก้ไขไฟล์ได้โดยตรงหรือโดยทางโปรแกรมโดยใช้เครื่องมือ JavaScript สำหรับการสร้างไฟล์ SVG Inkscape เป็นตัวเลือกที่ยอดเยี่ยมหากคุณไม่สามารถเข้าถึง Illustrator หรือโปรแกรมแก้ไขภาพร่างได้ ข้อมูลเพิ่มเติมเกี่ยวกับการสร้างไฟล์ SVG ใน Adobe Illustrator มีอยู่ในส่วนด้านล่างนี้ ปุ่มรหัส SVG สร้างข้อความสำหรับไฟล์ SVG คุณจะสามารถเปิดได้จากโปรแกรมแก้ไขข้อความเริ่มต้น เมื่อใช้เครื่องมือนี้ คุณสามารถคัดลอกและวางข้อความจากไฟล์หรือกำหนดว่าไฟล์สุดท้ายของคุณจะเป็นอย่างไร
การประกาศ XML และความคิดเห็นควรถูกลบออกจากด้านบนของไฟล์ จำเป็นอย่างยิ่งที่รูปร่างของคุณจะต้องได้รับการจัดระเบียบเพื่อให้สามารถจัดรูปแบบหรือเคลื่อนไหวร่วมกันได้ หากคุณใช้ CSS หรือ JavaScript สำหรับการจัดรูปแบบหรือภาพเคลื่อนไหว ไม่น่าเป็นไปได้ที่กราฟิกของคุณจะรวมอยู่ใน Artboard ทั้งหมด (พื้นหลังสีขาว) ตรวจสอบดูว่า Artboard อยู่ในตำแหน่งที่เหมาะสมระหว่างอาร์ตเวิร์กและกราฟิกหรือไม่ ก่อนที่จะบันทึกกราฟิกของคุณ
