เหตุใด Illustrator จึงไม่มี Java Library สำหรับ Svg
เผยแพร่แล้ว: 2023-01-18มีเหตุผลบางประการที่ Illustrator ไม่มีไลบรารี Java สำหรับ SVG เหตุผลหนึ่งคือ Illustrator เป็น โปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ ในขณะที่ SVG เป็นรูปแบบสำหรับการแสดงกราฟิกแบบเวกเตอร์บนเว็บ แม้ว่า Illustrator สามารถส่งออกไฟล์ SVG ได้ แต่ก็ไม่ได้ออกแบบมาเพื่อแก้ไข อีกเหตุผลหนึ่งคือ Java เป็นภาษาที่ไม่ขึ้นกับแพลตฟอร์ม ในขณะที่ SVG ได้รับการออกแบบให้ใช้งานบนเว็บ แม้ว่าจะสามารถแปลงไฟล์ SVG เป็นรูปแบบอื่นได้ เช่น PDF แต่ก็ไม่รับประกันว่าการแปลงจะสมบูรณ์แบบ ในที่สุด Illustrator เป็นแอปพลิเคชันซอฟต์แวร์เชิงพาณิชย์ ในขณะที่ SVG เป็นมาตรฐานฟรีและเปิด แม้ว่า Adobe จะมีเครื่องมือฟรีสำหรับการทำงานกับไฟล์ SVG เช่น Adobe Illustrator CC แต่ก็ไม่มีไลบรารี Java ที่มีคุณสมบัติครบถ้วนสำหรับ SVG
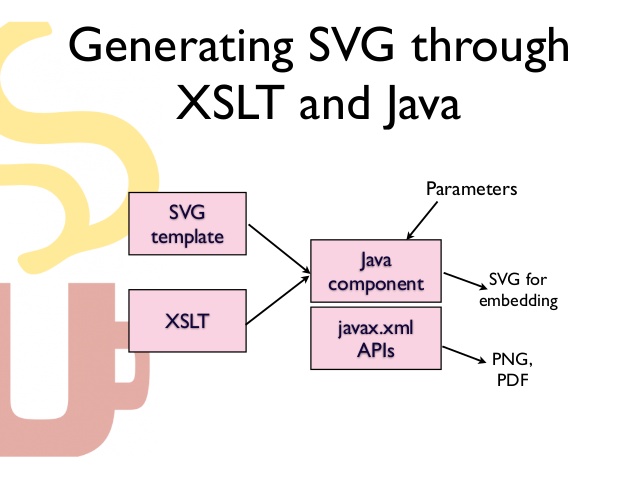
ภาษากราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ช่วยให้สามารถใช้ไวยากรณ์ eXtensible Markup Language (XML) เพื่ออธิบายกราฟิกสองมิติได้ กราฟิกเหล่านี้สามารถจัดรูปแบบโดยใช้ XML หรือ Cascading Style Sheets (CSS) ขึ้นอยู่กับฟังก์ชัน โดยใช้ฟังก์ชันการจัดรูปแบบขั้นสูง เช่น การไล่ระดับสีและเอฟเฟ็กต์ฟิลเตอร์ ไลบรารี Java ช่วยให้คุณสามารถสื่อสารกับแอปพลิเคชันบุคคลที่สามได้หลากหลาย ตั้งแต่เครื่องมือการเขียนไปจนถึงตัวแทนผู้ใช้สำหรับ svega เซิร์ฟเวอร์ระบายสี สไตล์ชีต และคำจำกัดความของสคริปต์สามารถพบได้ใน Defs คำจำกัดความของ defs ในกรณีนี้หมายถึงการไล่ระดับสีเชิงเส้นซึ่งกำหนดโดยเซิร์ฟเวอร์ระบายสีเป็นการไล่ระดับสีเชิงเส้นที่เต็มไปด้วยองค์ประกอบต่างๆ นอกจากนี้ยังมี API การแสดงผล เช่น Java 2D และรูปแบบกราฟิกที่มีโครงสร้าง เช่น SVG เมื่อใช้ ILOG JViews Graphics Framework คุณสามารถโหลดและบันทึกกราฟิก (เช่น โค้ด SVGGraphics2D จาก Apache) จากเนื้อหาของอินสแตนซ์ IlvManager
คุณสามารถใช้ประโยชน์จากเลเวอเรจนี้เพื่อเชื่อมต่อโปรแกรม Java ของคุณกับเครื่องมือและตัวแทนที่ทำงานร่วมกับ SVG ได้ คุณสามารถใช้แอปพลิเคชันตัวอย่างนี้เพื่อสร้างแผนที่อากาศด้วย ILOGJViews โดยใช้ไคลเอนต์เว็บเบราว์เซอร์ที่เปิดใช้งาน SVG และ Servlet ที่สร้างขึ้นบนเซิร์ฟเวอร์ J2EE ในตัวอย่างก่อนหน้านี้ เรานำเข้ากราฟิกจาก ไฟล์ SVG ไปยัง ILOG JViews Composer เราจะต้องเปลี่ยนลักษณะที่ปรากฏของวัตถุกราฟิกของเราในกรณีนี้ ขึ้นอยู่กับปัจจัยภายนอก ก่อนอื่นเราต้องสร้าง Prototype ซึ่งเป็นชุดของวัตถุกราฟิกเชิงตรรกะ สามารถเพิ่ม Prototype ลงใน IlvManager ได้ในลักษณะเดียวกับที่วัตถุอื่นๆ (สี่เหลี่ยมผืนผ้า ข้อความ และอื่นๆ) สามารถทำได้ ต้นแบบถูกกำหนดโดยคุณสมบัติทางธุรกิจและผลกระทบ
ในตัวอย่างต่อไปนี้ หน้าวิซาร์ดต่อไปนี้ให้คุณเลือกว่าองค์ประกอบใด (ในการแสดงกราฟิกต้นแบบ) จะใช้การแปลงและวิธีการกำหนดคุณสมบัติความเร็วลม เมื่อคำขอที่คล้ายกับคำขอด้านล่างมาถึงเซิร์ฟเวอร์ IlvSVGManagerServlet จะสร้างเนื้อหาและส่งไปยังไคลเอนต์ผ่าน Ilog JViews http://server.demo.org/SVGWeatherServlet?request=image& width=640& height=480& country=USA? SVG DOM ที่เกี่ยวข้องสามารถเคลื่อนไหวและเขียนสคริปต์แบบไดนามิกได้ เพียงทำให้ฝนตกเคลื่อนไหวโดยใช้ องค์ประกอบภาพเคลื่อนไหว SVG เช่น การเปลี่ยนระยะชดเชยเส้นประของเส้นประที่แสดงฝนในสถานีตรวจอากาศเป็นประจำ ในไคลเอนต์ แอปพลิเคชันเป็นเพียง ไฟล์ VG ที่ออกแบบมาเพื่อโต้ตอบกับเซิร์ฟเวอร์
สไตล์คำแนะนำเครื่องมือถูกกำหนดให้แทนที่จังหวะเริ่มต้นของสไตล์ชีต JViews ในส่วน js หากคุณใช้ไฟล์ SVG ฝั่งไคลเอ็นต์และ Servlet คุณควรโหลดในเบราว์เซอร์ที่คุณต้องการได้ง่ายเมื่อติดตั้งแล้ว การใช้ ILOG JViews Component Suite คุณสามารถสร้างและนำเว็บแอปพลิเคชัน SVG ไปใช้กับแพลตฟอร์ม Java ได้อย่างง่ายดาย แอปพลิเคชัน SVG ที่กำหนดไว้ล่วงหน้ามาพร้อมกับคุณสมบัติในตัว เช่น ภาพรวมไดนามิกและเลเยอร์ตามความต้องการ อ็อบเจ็กต์ Document ซึ่งแสดงถึงอินสแตนซ์ SVG DOM สามารถปรับแต่งได้ก่อนที่จะส่งกลับไปยังเอเจนต์ผู้ใช้ SVG โดยใช้ Java DOM API Servlet ที่ทำงานบนเซิร์ฟเวอร์ J2EE จะสร้างจอแสดงผล SVG ซึ่งจะแสดงในโปรแกรมดู SVG ตามไฟล์ที่สร้างไว้ก่อนหน้านี้สองไฟล์ การใช้ Java บนเซิร์ฟเวอร์ทำให้คุณสามารถใช้ DOM API มาตรฐานได้ ไคลเอ็นต์สามารถรวมข้อมูลจากมาตรฐานต่างๆ ได้อย่างง่ายดายโดยใช้โซลูชันที่กำหนดไว้อย่างดี ในตัวอย่างของเรา เราจะใช้ไคลเอนต์เพื่อรวมสไตล์ CSS, กราฟิก SVG และข้อมูล XML จาก ILOG JViews
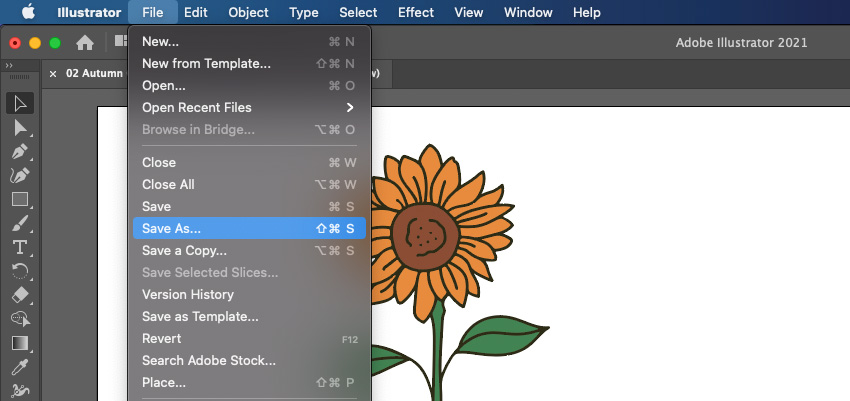
Illustrator เป็นหนึ่งในไม่กี่แอปพลิเคชันที่รองรับรูปแบบไฟล์ SVG อันดับแรก หากต้องการเลือก “SVG” แทนค่าเริ่มต้น “*” ให้ไปที่ File > Save As… แล้วเลือก “SVG” จากเมนู ไฟล์ Ai เป็นไฟล์ ASCII
Java รองรับ Svg หรือไม่

ใช่ Java รองรับ SVG อันที่จริง คุณสามารถใช้คลาส Java Graphics2D เพื่อเรนเดอร์ไฟล์ SVG
OEDepict TK ใช้คลาส OESVGGroup ซึ่งใช้ในการจัดระเบียบคำแนะนำในการวาดภาพ คุณสามารถเพิ่มแอตทริบิวต์คลาสให้กับคอนเทนเนอร์กลุ่มโดยใช้คลาส OESVGClass ป๊อปแต่ละครั้งจะต้องมาพร้อมกับการกดที่สอดคล้องกัน ภาพนี้สร้างขึ้นโดยการสร้างภาพจากข้อมูลโค้ดด้านบน OEDepict TK และ Grapheme TK สามารถฝังอยู่ในไฟล์ HTML ที่มีประเภท .sv MIME ทำให้ผู้ใช้สามารถดูภาพแบบโต้ตอบ .svg ที่สร้างขึ้นได้ เมื่อคลิกอะตอมในรูปภาพ ฟังก์ชัน OEAddSVGClickEvent จะส่งคืนข้อความพร้อมชื่อรูปภาพ เหตุการณ์ของรูปภาพนี้สามารถเห็นได้ใน ไฟล์ AddAtomClickEvent.svG ที่มีรูปภาพ โค้ดด้านล่างแสดงวิธีตรวจจับเหตุการณ์และแสดงข้อความที่เกี่ยวข้องกับอะตอมโดยใช้อะตอมเป็นแหล่งที่มา มีหน้าที่รับผิดชอบในการสร้าง OEDrawEvents
บทช่วยสอนนี้จะอธิบายขั้นตอนการสร้างไฟล์ SVG อย่างง่ายใน Illustrator ในส่วนนี้ เราจะใช้สี่เหลี่ยมผืนผ้าพื้นฐานและเพิ่มองค์ประกอบพื้นฐานบางอย่าง ในตอนท้าย เราจะมีไฟล์ SVG อย่างง่ายที่เราสามารถใช้เพื่อแสดงแนวคิดบางอย่างได้ เพียงเปิด Adobe Illustrator และสร้างเอกสารใหม่ หากคุณเพิ่งเริ่มใช้ Illustrator คู่มือสำหรับผู้เริ่มต้นของเราเป็นจุดเริ่มต้นที่ดี เราจะเริ่มต้นด้วยการสร้างสี่เหลี่ยมผืนผ้าพื้นฐานหลังจากเปิดเอกสารแล้ว เมื่อคุณคลิกที่แถบเครื่องมือ ให้เลือกเครื่องมือสี่เหลี่ยมผืนผ้า สามารถสร้างสี่เหลี่ยมเริ่มต้นได้โดยเลือกปุ่มจากตัวเลือกของแถบเครื่องมือ องค์ประกอบพื้นฐานบางอย่างจะถูกเพิ่มในภายหลัง ในการดำเนินการนี้ ให้ไปที่เครื่องมือเพิ่มจุดยึด (อยู่ในแถบเครื่องมือใกล้กับด้านล่าง) จากนั้นเลือก Centerpoint เมื่อเลื่อนจุดกึ่งกลางไปทางขวา คุณยังสามารถขยายเส้นกึ่งกลางของสี่เหลี่ยมผืนผ้าทั้งสองทิศทางได้อีกด้วย ขณะที่เราแก้ไขต่อไป เราจะเพิ่มสี่เหลี่ยมผืนผ้าที่สอง เพียงคลิกที่เครื่องมือสี่เหลี่ยมผืนผ้าแล้วเลือกเครื่องมือวงรีเพื่อทำสิ่งนี้ เพียงเลือกตัวเลือกค่าเริ่มต้นจากตัวเลือกของแถบเครื่องมือเพื่อสร้างวงรี ต่อไป เราจะเพิ่มสี่เหลี่ยมผืนผ้าที่สามในเอกสาร เลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากเมนูแบบเลื่อนลง คุณสามารถสร้างสี่เหลี่ยมด้านขนาดได้ด้วยตัวเลือกของแถบเครื่องมือ ซึ่งทำได้โดยการเลือกตัวเลือกด้านขนาดเพื่อทำให้สี่เหลี่ยมจัตุรัสมีขนาดเท่ากันกับอีกสองรูป สุดท้าย เราจะเพิ่มกล่องข้อความพื้นฐานลงในเอกสาร เมื่อคลิกที่เครื่องมือข้อความในแถบเครื่องมือ คุณจะสามารถเข้าถึงคุณลักษณะต่างๆ ได้ เลือกตัวเลือก Default ซึ่งจะสร้างกล่องข้อความขนาดเดียวกับองค์ประกอบอื่นๆ ในแถบเครื่องมือ ทันทีที่องค์ประกอบเข้าที่ ไฟล์ sva จะถูกสร้างขึ้น โดยไปที่เมนู File แล้วเลือก Save As โดยการเลือกตัวเลือก SVG และคลิกปุ่มบันทึก คุณจะสามารถบันทึกไฟล์ได้ ด้วยเหตุนี้ เราจึงสร้างไฟล์ sva อย่างง่ายที่สามารถใช้เพื่อแสดงแนวคิดบางอย่างได้ วิธีที่ดีที่สุดในการสร้างกราฟิกคุณภาพสูงคือการใช้ไฟล์ SVG ซึ่งรองรับโดยเบราว์เซอร์ส่วนใหญ่ ขอแนะนำให้คุณเรียนรู้ SVG ในฐานะผู้เริ่มต้นก่อน

ฉันจะฝังไฟล์ Svg ใน Illustrator ได้อย่างไร

หากต้องการฝังไฟล์ SVG ใน Illustrator ก่อนอื่นให้เปิดไฟล์ในโปรแกรมแก้ไขข้อความของคุณ จากนั้นคัดลอกโค้ดและวางลงในเอกสาร Illustrator
Adobe Illustrator เป็น Svg

Adobe Illustrator เป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ที่พัฒนาและทำการตลาดโดย Adobe Inc. เป็น ซอฟต์แวร์กราฟิกแบบเวกเตอร์มาตรฐาน อุตสาหกรรมที่ใช้โดยนักออกแบบกราฟิกและศิลปิน ใช้ในการสร้างภาพประกอบ โลโก้ ไดอะแกรม แผนที่ และกราฟิกบนเว็บ SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่ใช้กันอย่างแพร่หลายบนเว็บ ไฟล์ SVG มักจะมีขนาดเล็กกว่ารูปแบบกราฟิกเวกเตอร์อื่นๆ เช่น EPS หรือ AI Adobe Illustrator สามารถส่งออกไฟล์ SVG ซึ่งสามารถเปิดและแก้ไขได้ในโปรแกรมแก้ไขข้อความหรือโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ เช่น Inkscape
Adobe Illustrator เป็นตัวเลือกที่ดีที่สุดสำหรับการสร้างไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ หรือที่เรียกว่าไฟล์ SVG หากคุณมีประสบการณ์และคุ้นเคยกับการเขียนโค้ด คุณสามารถเขียนโค้ดเองหรือจ้างคนมาเขียนโค้ดให้คุณก็ได้ คุณต้องคำนึงถึงบางสิ่งเมื่อสร้าง SVG หากต้องการใส่แบบอักษรที่คุณใช้ในไฟล์ ให้ไปที่ตัวเลือกขั้นสูงแล้วมองหาคุณสมบัติการนำเสนอหรือสัญลักษณ์ทั้งหมด จากนั้นบันทึกลงในไฟล์ หากคุณต้องการให้โปรแกรมอ่านหน้าจอเข้าถึงไฟล์ SVG ได้มากขึ้น โปรดดูบทช่วยสอนของเราเกี่ยวกับวิธีการสร้างไฟล์ของคุณ ไฟล์ VG แสดงได้มากขึ้น เมื่อคลิกตกลงที่มุมขวาล่าง คุณสามารถสร้างไฟล์ sva ที่ตอบสนองตามขนาดได้
Eps ไฟล์ Svg: Adobe Illustrator คือหนทางที่จะไป
Adobe Illustrator เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างไฟล์ SVG เนื่องจากเป็นโปรแกรมแก้ไขกราฟิกแบบเวกเตอร์ จึงสามารถบันทึกไฟล์เวกเตอร์ได้ เช่น
เปิด Svg ใน Illustrator ไม่ได้
หากคุณพยายามเปิดไฟล์ SVG ใน Adobe Illustrator และไฟล์ไม่ทำงาน เป็นไปได้ว่าคุณกำลังใช้ซอฟต์แวร์เวอร์ชันเก่า ไฟล์ SVG เป็นรูปแบบที่ค่อนข้างใหม่ ดังนั้น Illustrator เวอร์ชันเก่าอาจไม่สามารถเปิดได้ หากคุณใช้ Illustrator เวอร์ชันใหม่ ตรวจสอบให้แน่ใจว่าคุณเปิดไฟล์ในกล่องโต้ตอบ "เปิด" ไม่ใช่กล่องโต้ตอบ "วาง" กล่องโต้ตอบ "เปิด" สามารถพบได้ใต้เมนู "ไฟล์"
ทำไมรูปภาพไม่เปิดใน Illustrator
ไฟล์ Illustrator ของคุณอาจเสียหาย ซึ่งเป็นปัญหาที่อาจเกิดขึ้นได้ หลังจากพยายามซ่อมแซมไฟล์โดยใช้ตัวเลือกในตัวของซอฟต์แวร์และพยายามเปิดไฟล์แล้ว การติดตั้ง Illustrator ใหม่อาจเป็นวิธีที่ดีที่สุด หากไม่ได้ผล คุณอาจต้องซื้อซอฟต์แวร์เวอร์ชันใหม่
ไฟล์ Svg ทำงานใน Illustrator ได้หรือไม่
Adobe Illustrator เป็นเครื่องมือออกแบบกราฟิกที่ช่วยให้คุณสามารถสร้างกราฟิกแบบเวกเตอร์ได้ XML เป็นไวยากรณ์ที่ใช้โดยรูปแบบ XML เพื่อระบุประเภทของภาพเวกเตอร์ ความสามารถในการส่งออกไฟล์ SVG เป็นไฟล์ภาพแรสเตอร์จาก Illustrator ทำให้เข้าถึงได้ง่ายขึ้นสำหรับผู้ชมที่กว้างขึ้น
อะไรเปิดรูปแบบไฟล์ Svg?
ณ ตอนนี้ คุณสามารถเปิดไฟล์ SVG ได้ในเบราว์เซอร์หลักๆ ทั้งหมด รวมถึง Chrome, Edge, Safari และ Firefox โดยไม่คำนึงว่าคุณจะใช้ Mac หรือ Windows จากนั้นคลิก ไฟล์ > เปิด เพื่อเข้าถึงไฟล์ที่คุณต้องการดู
Svg โลโก้ผู้วาดภาพประกอบ
โลโก้ SVG ที่สร้างขึ้นใน Adobe Illustrator สามารถใช้บนเว็บไซต์ได้หลายวิธี วิธีหนึ่งคือใช้เป็นไฟล์รูปภาพทั่วไป เช่น PNG หรือ JPG ข้อดีของการใช้ไฟล์ SVG คือสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ดังนั้นจึงเหมาะสำหรับการออกแบบเว็บที่ปรับเปลี่ยนตามอุปกรณ์ (responsive) อีกวิธีหนึ่งในการใช้โลโก้ SVG คือการฝังลงในโค้ด HTML ของหน้าเว็บ สิ่งนี้ทำให้โลโก้สามารถโต้ตอบได้ เช่น ปุ่มหรือลิงก์
Java Svg
Java SVG เป็นไลบรารี Java สำหรับสร้างและจัดการรูปภาพ Scalable Vector Graphics (SVG) สามารถใช้สร้างและแก้ไข ภาพ SVG ได้ทันที หรือสร้างภาพนิ่งที่สามารถบันทึกลงดิสก์ได้
