ทำไมไฟล์ SVG ของฉันถึงมีขนาดใหญ่มาก
เผยแพร่แล้ว: 2023-02-08มีเหตุผลบางประการที่ทำให้ไฟล์ SVG ของคุณมีขนาดใหญ่กว่าที่คุณคาดไว้: สาเหตุที่พบบ่อยที่สุดคือไฟล์ SVG ของคุณมีข้อมูลที่ซ้ำซ้อนจำนวนมาก ทุกครั้งที่คุณบันทึกไฟล์ SVG ข้อมูลเกี่ยวกับที่มาของไฟล์ ความสูง ความกว้าง และคุณสมบัติอื่นๆ จะถูกจัดเก็บไว้ในไฟล์ ข้อมูลนี้สามารถเพิ่มได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งหากคุณทำการเปลี่ยนแปลงไฟล์ของคุณอย่างต่อเนื่อง อีกเหตุผลหนึ่งที่ไฟล์ SVG ของคุณอาจมีขนาดใหญ่ก็เพราะมีกราฟิกเวกเตอร์ที่มีรายละเอียดจำนวนมาก ยิ่งกราฟิกซับซ้อนมากเท่าใด ขนาดไฟล์ ก็จะยิ่งใหญ่ขึ้นเท่านั้น สุดท้าย ไฟล์ SVG ของคุณอาจมีขนาดใหญ่เนื่องจากได้รับการบันทึกในรูปแบบที่ไม่สูญเสียข้อมูล รูปแบบไฟล์ Lossless เช่น PNG หรือ TIFF จะรักษาข้อมูลทั้งหมดในไฟล์รูปภาพ ซึ่งหมายความว่าไฟล์ของคุณจะใหญ่ขึ้น แต่คุณภาพจะไม่สูญเสียไปเมื่อคุณบีบอัด
โลโก้ SVG ที่ใช้โดยธีม WordPress คือ 3K ไบต์ ในขณะที่โลโก้ที่ใช้โดยนักออกแบบคือ 33K โลโก้ใหม่ได้รับการปรับให้เหมาะสมสำหรับ 14 KB แต่ฉันไม่สามารถลดความเร็วลงได้ เนื่องจากไฟล์ SVG มีข้อมูล (ในรูปแบบของเส้นทางและโหนด) มากกว่าไฟล์ PNG จึงมีขนาดใหญ่กว่า เมื่ออธิบายรูปภาพในไฟล์ SVG จะใช้ข้อความที่ถูกบีบอัดและมนุษย์อ่านได้ ไฟล์ PNG เก็บข้อมูลไบนารีในรูปแบบไบนารีที่บีบอัด ในทางกลับกัน ไฟล์ svg ที่บีบอัด gzip สามารถใช้เป็นข้อมูลสำรองได้ เนื่องจากธรรมชาติของ SVG เอง มันอาจจะเล็กหรือไม่เท่า PNG ในแง่ของการลดขนาด
เป็นไปได้ที่จะขยายไฟล์ SVG เป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพของภาพ คุณสามารถเพิกเฉยต่อขนาดของไฟล์ SVG ได้ เนื่องจากไฟล์จะยังคงดูเหมือนเดิมไม่ว่าไซต์ของคุณจะใหญ่หรือเล็กเพียงใด ความสามารถในการปรับขนาดของระบบนี้เป็นสิ่งสำคัญ
รูปภาพที่เรียบง่ายสามารถแปลงเป็น SVG ได้อย่างง่ายดาย ทำให้ง่ายต่อการใช้งาน ในการทดสอบของเรา เราใช้ vecta.io ซึ่งขนาดไฟล์คือ 4.95KB (ผลลัพธ์ของคุณอาจแตกต่างกันไป) หลังจากการเพิ่มประสิทธิภาพผ่าน SVG เสร็จสิ้น ขนาดไฟล์ที่เล็กที่สุด จะมีขนาดไฟล์ที่ปรับให้เหมาะสมระดับนาโนที่ 0.72KB ซึ่งส่งผลให้ขนาดไฟล์ลดลง 47.2%
เนื่องจากไฟล์ PNG มีขนาดใหญ่กว่ามาก จึงมีแนวโน้มที่จะทำให้คอมพิวเตอร์หรือเว็บไซต์ของคุณทำงานช้าลง (อย่างไรก็ตาม การออกแบบที่มีรายละเอียดมากจะทำให้ SVG ทำงานช้าลง) เนื่องจากเป็น รูปแบบไฟล์เวกเตอร์ จึงสามารถเพิ่มหรือลดคุณภาพได้โดยไม่สูญเสียคุณสมบัติดั้งเดิมใดๆ
เนื่องจาก SVG เป็นรูปแบบเวกเตอร์ จึงไม่มีการกำหนดขนาด เค้าโครงเป็นไปตามหลักคณิตศาสตร์ ดังนั้นจึงไม่มีการกำหนดขนาด เมื่อ SVG แสดงผลบนหน้าและปรับขนาดแล้ว ก็จะสามารถเปลี่ยนขนาดในขั้นตอนการแสดงผลได้
ทำไม Svgs ของฉันถึงมีขนาดใหญ่มาก
เมื่อเปรียบเทียบกับไฟล์ PNG ซึ่งมีข้อมูลเพียงไม่กี่บรรทัด ไฟล์ SVG จะมีข้อมูลมากกว่า (ในรูปของพาธและโหนด) รูปภาพ PNG เป็นมากกว่า SVG
คุณสามารถลดขนาดไฟล์ SVG ได้โดยการเพิ่มประสิทธิภาพและลดขนาดไฟล์ เนื่องจากประสิทธิภาพของ SVG นักออกแบบส่วนหน้าจำนวนมากจึงเลือกให้เป็นแหล่งที่มาหลักของความเร็วในการโหลดหน้า เมื่อคุณสร้าง SVG ที่ซับซ้อน ไม่ใช่เรื่องแปลกที่จะมีไฟล์ขนาดใหญ่ เป้าหมายของบทความนี้คือการแจกแจงวิธีการต่างๆ ทั้งหมดในการลดจำนวนไบต์ใน SVG ของคุณ เพื่อให้ไซต์ของคุณโหลดได้อย่างรวดเร็ว การหล่อจุดรหัสซ้ำซ้อนใหม่หลังจากบันทึก SVG แล้วนั้นคล้ายกับการค้นหาเข็มในกองหญ้า ด้วยเครื่องมือของ Astute Graphics คุณสามารถทำความสะอาดจุดยึดที่ไร้ประโยชน์ได้ในไม่กี่วินาที คุณสามารถรวมเลเยอร์พาธหลายเลเยอร์เป็นพาธเดียวได้หากต้องการ
ตัวเลือกที่ดีที่สุดคือการติดป้ายกำกับเป็นกลุ่มด้วยสีม่วง วิธีนี้ใช้ได้กับคลาส CSS และแอตทริบิวต์เกือบทุกประเภท เป็นความคิดที่ดีที่จะรวมองค์ประกอบนี้เพื่อสร้างรูปร่างที่ซ้ำกัน ยิ่งคุณมีรายการที่ซ้ำกันมากเท่าไหร่ คุณก็จะประหยัดได้มากขึ้นเท่านั้น เนื่องจากมีวิธีต่างๆ มากมายในการออกแบบเฉพาะให้สำเร็จ จึงอาจเป็นเรื่องยากที่จะกำหนดจังหวะการออกแบบเฉพาะด้วย aVW วิธีที่ดีที่สุดคือใช้โหมดที่เหมาะสมสำหรับ ไฟล์ขนาดเล็ก หากเส้นทางของคุณถูกลงจุดใกล้กัน การใช้เส้นทางสัมพัทธ์สามารถช่วยคุณลบตัวเลขสองสามหลักที่นี่และที่นั่นได้ โดยทั่วไป หากคุณรวมคำสั่งสัมพัทธ์และคำสั่งสัมบูรณ์เข้าด้วยกัน คุณจะมีเส้นทางที่สั้นกว่าการรวมคำสั่งเดียวหรือทั้งสองอย่างเข้าด้วยกัน การสแน็ปพิกเซลเป็นคุณลักษณะของ Illustrator ที่ช่วยให้คุณสามารถสร้างพิกเซลได้เมื่อมีการสร้างตัวเลข เนื่องจาก SVG จะวางเส้นขีดตรงกลางเส้นทางเมื่อใช้เส้นขีด 1, 3 หรือเลขคี่ใดๆ เท่านั้น Illustrator จึงวางพิกัดเส้นกึ่งกลางระหว่างพิกเซลโดยอัตโนมัติหากคุณใช้เส้นขีด 1, 3 หรือเลขคี่ใดๆ
ฉันจะปรับขนาดไฟล์ Svg ขนาดใหญ่ได้อย่างไร

มีสองสามวิธีในการปรับ ขนาดไฟล์ SVG ขนาดใหญ่ วิธีหนึ่งคือเปิดไฟล์ในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator และใช้เครื่องมือ Transform เพื่อปรับขนาดรูปภาพ อีกวิธีหนึ่งคือการใช้เว็บเบราว์เซอร์เช่น Google Chrome และใช้เครื่องมือสำหรับนักพัฒนาในตัวเพื่อปรับขนาดรูปภาพ
ภารกิจในการกู้คืนรูปภาพดูเรียบง่าย มันยากที่จะพูดให้น้อยที่สุด แต่มันเป็นเรื่องจริง มีสองวิธีในการบันทึก รูปภาพ SVG เป็น JPEG สามารถอัปเดต XML ได้โดยการใส่ความกว้างและความสูงที่ต้องการ ในโปรแกรมแก้ไขข้อความ ให้ไปที่ไฟล์ที่คุณต้องการเปิด คุณควรเห็นรหัสต่อไปนี้เป็นจุดเริ่มต้น CSS เป็นอีกทางเลือกหนึ่ง อย่างไรก็ตาม ค่า ”'width” และ ”'height” จะไม่มีผลต่อสถานการณ์

วิธีปรับขนาดไฟล์ Svg ให้พอดีกับขีดจำกัดขนาดสูงสุดในพื้นที่ออกแบบ Cricut
หากคุณต้องการแน่ใจว่าไฟล์ SVG ของคุณพอดีกับ ขีดจำกัดขนาดสูงสุด ใน Cricut Design Space คุณสามารถปรับขนาดได้โดยทำตามขั้นตอนเหล่านี้: สร้างไฟล์ SVG ใหม่โดยคลิกที่ไฟล์ใน Cricut Design Space คุณสามารถเข้าถึงการตั้งค่าของคุณโดยคลิกปุ่มการตั้งค่าที่มุมซ้ายล่าง คุณสามารถรีเซ็ตการตั้งค่าของคุณได้โดยไปที่แท็บทั่วไปแล้วคลิกปุ่มปรับขนาด คุณคิดว่าสิ่งนี้อาจส่งผลต่อผลลัพธ์ในทางใด หากคุณต้องการทำให้ SVG ของคุณใหญ่ขึ้น ให้เลือกความกว้างและความสูงที่คุณต้องการ เป็นประเภทของข้อมูลที่มีประโยชน์สำหรับการพิจารณาว่ามีธุรกรรมใดเกิดขึ้นหรือไม่ หลังจากที่คุณได้เลือกขนาดที่เหมาะสมแล้ว ให้คลิกปุ่มปรับขนาด หลังจากทำตามขั้นตอนเหล่านี้ ตอนนี้คุณควรจะสามารถใช้ไฟล์ SVG ของคุณใน Cricut Design Space ในขนาดที่ไม่เกินขนาดสูงสุด
Svg ควรมีขนาดเท่าใดสำหรับ Cricut

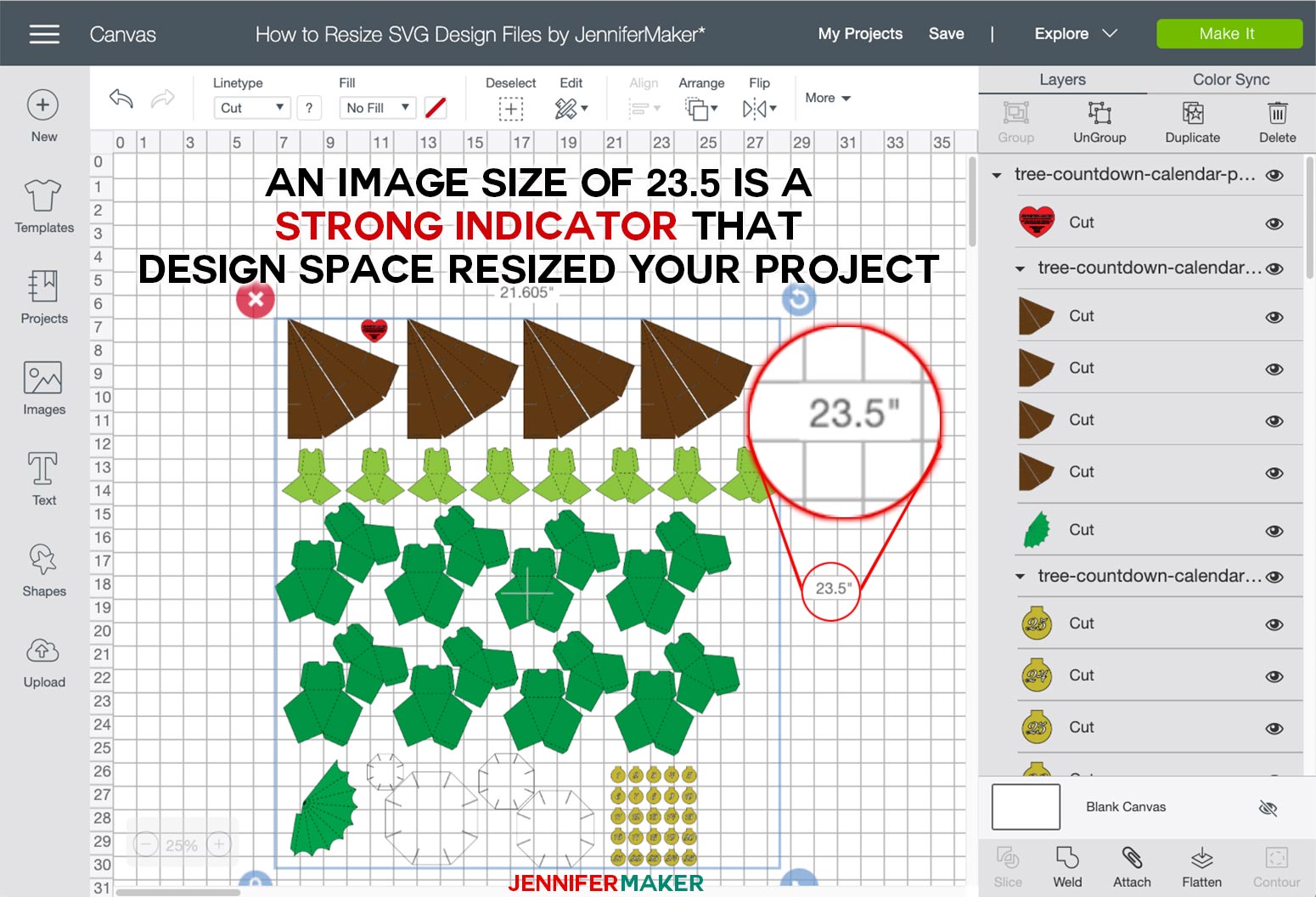
หากโปรเจกต์ของคุณมีขนาดใหญ่ขึ้น Cricut Design Space จะปรับขนาด ไฟล์ SVG ทั้งหมด ที่เกิน 23.5" ลงไปให้สูงสุดที่ 23.5" โดยอัตโนมัติ ซึ่งอาจทำให้เกิดปัญหาหากคุณอัปโหลดหลายไฟล์ คุณจะได้เรียนรู้วิธีปรับขนาดไฟล์ SVG ใน Cricut Design Space เพื่อให้พอดีกับการตัด
มีปัญหาใหม่เกี่ยวกับการอัปเดต Cricut Design Space ในวันที่ 11 กรกฎาคม 2019 ความกว้างที่ถูกต้องจะรวมอยู่ในแต่ละไฟล์ ในกรณีของไฟล์ 3D ที่สร้างขึ้นหลังวันที่ 1 สิงหาคม 2019 คุณสามารถมั่นใจได้ว่าไฟล์จะถูกตัดอย่างถูกต้อง ในอนาคต เราวางแผนที่จะรวมไฟล์ 3D และขนาดเฉพาะทั้งหมดจากร้านค้าไว้ในรายการนี้ โปรดแจ้งให้เราทราบหากคุณประสบปัญหาในการหาความกว้างของไฟล์ใดไฟล์หนึ่ง และเรายินดีที่จะช่วยเหลือคุณเกี่ยวกับข้อมูลขนาด หากคุณทำเช่นนี้ คุณจะสามารถมั่นใจได้ว่าไฟล์ของคุณมีขนาดที่เหมาะสมใน Cricut
หากคุณต้องการใช้ลิงก์ในไฟล์ a.dgf หรือ.sva คุณต้องทำลายลิงก์ก่อน ทำได้โดยลบลิงก์ในไฟล์แล้วบันทึกใหม่เป็นไฟล์ a.svg or.dxf จากนั้นคุณสามารถอัปโหลดไปยัง Cricut Design Space ได้ในภายหลัง คุณสามารถใช้ a.png หรือ . JPG เพื่อใช้ไฟล์ที่มีรูปภาพที่ไม่รวมอยู่ในนั้น หากคุณต้องการใช้พื้นที่ออกแบบ คุณจะต้องอัปโหลดไฟล์เหล่านี้เนื่องจากไม่ได้ปรับขนาด ด้วยเหตุนี้ หากคุณต้องการใช้รูปภาพที่ลิงก์ในไฟล์ SVG or.dxf คุณต้องลบลิงก์และบันทึกไฟล์อีกครั้งเป็น a.svg or.dxf หากคุณต้องการใช้รูปภาพที่ไม่ได้ฝังอยู่ในไฟล์โดยตรง ให้ใช้ไฟล์ a.png หรือ .jpg
Design Space: วิธีสร้างงานพิมพ์ภายในขนาดการพิมพ์สูงสุด
เมื่อสร้างโครงการที่พิมพ์ได้ใน Design Space การพิจารณา ขนาดการพิมพ์สูงสุด เป็นสิ่งสำคัญ หากรูปภาพของคุณมีขนาดเกินขนาด Design Space จะแสดงข้อความเตือน โดยลดขนาดให้เหลือน้อยกว่า 9.25″ x 6.75 นิ้ว เพื่อให้แน่ใจว่าองค์ประกอบหรือจุดยึดใดๆ ที่ไม่อยู่ในมุมมองจะถูกลบออก ให้คอยดูขนาดไฟล์ svg ของคุณ ตัวอย่างเช่น หากคุณส่งออกบันทึกจากไฟล์ svg ของคุณ Illustrator อาจเพิ่มบันทึกโดยอัตโนมัติ หากคุณมีโน้ตเหล่านี้จำนวนมาก โน้ตเหล่านี้อาจรวมกันเป็นไฟล์ขนาดใหญ่ได้ หากคุณใช้ไฟล์ svg ขนาดน้อยกว่า 9.25″ x 6.75″ คุณจะสามารถสร้างงานพิมพ์คุณภาพสูงได้
ขีด จำกัด ขนาดไฟล์ Svg
ไฟล์ svg ต้องมีขนาดไม่เกิน 2 MB
ฉันจะอัปโหลดไฟล์ Svg ขนาดใหญ่ไปยัง Cricut ได้อย่างไร
คุณต้องติดตั้งซอฟต์แวร์ Cricut Design Space บนคอมพิวเตอร์ของคุณก่อน (หากนี่เป็นครั้งแรกที่คุณใช้ คุณอาจต้องสร้างบัญชีแล้วดาวน์โหลดซอฟต์แวร์) ไอคอนอัปโหลดอยู่ที่มุมซ้ายล่างของหน้าจอ ในการเริ่มอัปโหลดไฟล์ SVG ให้คลิกที่ไอคอนอัปโหลด
ไฟล์ Svg มีความละเอียดสูงหรือไม่
ด้วยเหตุนี้ แม้ว่าไฟล์ JPG และ PNG จะลดลงตามความละเอียดหน้าจอแต่ละขนาดหรือแต่ละขนาด แต่ไฟล์ SVG จะไม่ได้รับผลกระทบจากการเปลี่ยนแปลงนี้ ในกรณีนี้ JPG บนจอภาพเรตินาจะยังคงปรากฏเป็นคุณภาพสูงหากมีขนาดไม่ใหญ่พอ
Svg ใหญ่เกินไปสำหรับพื้นที่ออกแบบ
ฉันจะบันทึกไฟล์ svg ลงในพื้นที่ออกแบบของฉันได้อย่างไร หากมีโหนดมากเกินไปใน SVG DS จะหยุดทำงานหรือแม้แต่หยุดทำงาน
เนื่องจากตัวอัปโหลด CreativeViz จะปรับขนาดไฟล์ที่ใหญ่กว่า 11.5" โดยอัตโนมัติเป็น 23.5 สำหรับด้านที่ยาวที่สุด โครงการขนาดใหญ่อาจมีปัญหา ในบทเรียนนี้ คุณจะได้เรียนรู้วิธีปรับขนาดไฟล์ SVG ใน Cricut เพื่อให้มีขนาดพอดีกัน ในทางกลับกัน หากภาพด้านใดด้านหนึ่งมีขนาด 23.5 นิ้ว คุณก็มีแนวโน้มที่จะปรับขนาดภาพได้มากขึ้น ขนาดแสดงอย่างถูกต้องในภาพหน้าจอของบทช่วยสอน Advent Calendar สำหรับต้นคริสต์มาส หากคุณไม่แน่ใจเกี่ยวกับขนาดของโครงการ โปรดติดต่อเราโดยกดหมายเลข [email protected] เป็นไปได้ที่จะกำหนดขนาดที่เหมาะสมของไฟล์ของนักออกแบบรายอื่นหากคุณไม่มีขนาดที่เหมาะสม ตรวจสอบให้แน่ใจว่าล็อคเปิดอยู่ (ไอคอนล็อคปรากฏขึ้นปิด) จากนั้นพิมพ์ความกว้างที่เหมาะสมในช่อง ขนาด ที่ด้านบนของหน้าต่าง Cricut Design Space ตราบเท่าที่เปิดใช้งานไอคอนแม่กุญแจ SVG จะปรับขนาดโดยรักษาสัดส่วนให้คงที่ ตอนนี้ SVG นี้กว้าง 46.23" กว้าง 5.0284 (ไม่ถึง 50.67" จากการออกแบบดั้งเดิม แต่ก็ยังใกล้เคียงพอ)
