เหตุใดรูปภาพ SVG จึงเหมาะสำหรับเว็บ
เผยแพร่แล้ว: 2023-02-27ภาพ SVG นั้นยอดเยี่ยมด้วยเหตุผลหลายประการ ความละเอียดไม่ขึ้นกับความละเอียด ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ยังมีขนาดไฟล์ที่เล็กกว่ารูปภาพประเภทอื่นๆ ทำให้เหมาะสำหรับการใช้งานบนเว็บ การเรียกภาพ SVG ใน HTML5 เป็นเรื่องง่าย เพียงใช้แท็กและระบุเส้นทางไปยังไฟล์ภาพ SVG นั่นคือทั้งหมดที่มี! คุณยังสามารถจัดรูปแบบรูปภาพ SVG โดยใช้ CSS ได้เช่นเดียวกับรูปภาพประเภทอื่น ๆ
ตัวอย่างต่อไปนี้เป็นตัวอย่าง HTML5 ของ SVG ซึ่งแท็ก [วงรี] แทนวงรี และแท็ก [radialGradient] แทนการไล่ระดับสีในแนวรัศมี ในทำนองเดียวกัน หากคุณต้องการสร้างการไล่ระดับสีเชิงเส้น ให้ใช้แท็ก *linearGradient SVG
คุณจะเพิ่ม แท็ก SVG ใน HTML5 โดยไม่ต้องมีปลั๊กอินหรือโค้ดได้ที่ไหน
รูปภาพสามารถจัดเก็บใน รูปแบบ SVG ได้ในหลากหลายบริบท สามารถใช้องค์ประกอบ HTML img> หรือ svg> รวมถึง CSS เพื่อสนับสนุนรูปภาพ sva
คุณอ้างอิง Svg ใน Html อย่างไร

หากต้องการอ้างอิง SVG ใน HTML คุณต้องใช้แท็ก วิธีนี้จะทำให้คุณสามารถฝัง ไฟล์ SVG ลงในเอกสาร HTML ของคุณได้
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรหัสกราฟิกประเภทหนึ่ง Extensible Markup Language (XML) ซึ่งกำหนดประเภทของรูปแบบรูปภาพ รวมถึงเป็นหนึ่งในกราฟิกแบบเวกเตอร์ มีวิธีการต่อไปนี้เพื่อใช้ภาพ SVG ใน CSS และ HTML บทช่วยสอนนี้จะอธิบายถึงหกเทคนิคที่แตกต่างกัน จะใช้ SVG เป็นภาพพื้นหลัง CSS ได้อย่างไร วิธีการแทรกรูปภาพลงในเอกสาร HTML นี้คล้ายกับการเพิ่มองค์ประกอบ HTML ด้วยแท็ก ".img" ในกรณีนี้ เราใช้ CSS แทน HTML และใช้การปรับแต่งเพิ่มเติม
สามารถใช้ HTML เพื่อรวมรูปภาพในไฟล์ sva เบราว์เซอร์ทั้งหมดที่รองรับ Scalable Vector Graphics (SVG) รวมถึงฟังก์ชัน >object> HTML การแทรกรูปภาพใน HTML และ CSS โดยใช้ไวยากรณ์นี้: /> เบราว์เซอร์สมัยใหม่ส่วนใหญ่ไม่สนับสนุนหรือเปิดใช้งานปลั๊กอินของเบราว์เซอร์อีกต่อไป ซึ่งเป็นข้อเสียที่สำคัญ ตามข้อมูลของ MDN
เมื่อพัฒนาเอกสาร SVG ก่อนอื่นคุณต้องเข้าใจองค์ประกอบต่าง ๆ ที่มีให้ในฐานะนักออกแบบ องค์ประกอบ Thesvg ใช้เพื่อกำหนดระบบพิกัดและวิวพอร์ตใหม่ องค์ประกอบนี้เป็นองค์ประกอบที่อยู่นอกสุดของเอกสาร SVG แต่สามารถฝังอยู่ภายในไฟล์ HTML หรือ .SVG กราฟิกและแอปพลิเคชันที่เขียนด้วย XML มีการอธิบายโดยใช้ Scalable Vector Graphics (SVG) ซึ่งเป็นภาษา XML โปรแกรมดู SVG ที่หลากหลายสามารถแสดงไฟล์ได้ SVGHTML CanvasSVG เป็น HTML/CSS Canvas ที่ใช้เวกเตอร์ซึ่งขึ้นอยู่กับรูปร่างและสามารถแก้ไขได้ Canvas เป็นการจัดองค์ประกอบแบบพิกเซลแบบแรสเตอร์ จำนวนแถวจะถึง 3 ในวันที่ 1 มิถุนายน 2020
Svg: วิธีเพิ่มกราฟิกแบบเวกเตอร์ในเอกสาร Html ของคุณ
แท็ก svg> /svg> ช่วยให้คุณระบุ URL เฉพาะสำหรับการแสดงรูปภาพในเอกสาร HTML ของคุณ วิธีนี้เกี่ยวข้องกับการเปิดภาพ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ คัดลอกโค้ด และแทรกลงในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณ หากทุกอย่างราบรื่น ผลลัพธ์ควรเหมือนกับตัวอย่างด้านล่าง หากคุณพยายามใช้ SVG เช่น *img src=image.svg หากต้องการแก้ไขปัญหานี้ ให้เปลี่ยนประเภทเนื้อหาของไฟล์เป็นสิ่งที่เบราว์เซอร์เข้าใจ (เช่น image/ svg XML ) หรือใช้แท็กที่มีเงื่อนไข เช่น เป็นไอเฟรม การใช้ SVG เพื่อเพิ่มกราฟิกแบบเวกเตอร์ให้กับไฟล์ HTML เป็นวิธีที่ยอดเยี่ยม เว็บไซต์นี้เป็นมิตรกับ SEO และรองรับอนาคต และใช้งานง่าย
สามารถค้นหารูปภาพ Svg ใน Html5 ได้หรือไม่

ไฟล์ข้อความ XML ระบุวิธีสร้างและจัดการรูปภาพและลักษณะการทำงาน ส่งผลให้สามารถค้นหา จัดทำดัชนี เขียนสคริปต์ หรือบีบอัดได้ในบางกรณี
Scalable Vector Graphics (SVG) เป็นภาษาที่ใช้ XML สำหรับการอธิบายกราฟิก 2 มิติและแอปพลิเคชันกราฟิก ไดอะแกรมประเภทนี้มักใช้ในไดอะแกรมเวกเตอร์ เช่น แผนภูมิวงกลม กราฟสองมิติในระบบพิกัด เช่น X, Y เป็นต้น เว็บเบราว์เซอร์ส่วนใหญ่อนุญาตให้คุณแสดง SVG เช่นเดียวกับ JPG, GIF และ PNG เป็นไปได้ว่าผู้ใช้ Internet Explorer จะต้องติดตั้ง Adobe SVG Viewer เพื่อดู sveiw ตัวอย่าง HTML5 SVG ซึ่งใช้แท็ก >ellipse> กำหนดการไล่ระดับสีแบบรัศมีโดยใช้แท็ก >radialGradient> ส่งผลให้ Firefox เวอร์ชันล่าสุดพร้อมรองรับ HTML5
การเพิ่มคำอธิบายลงในกราฟิกของคุณจะทำให้ผู้คนเข้าใจสิ่งที่เกิดขึ้นได้ง่ายขึ้น นอกจากนี้ยังสามารถช่วยในการตีความรูปภาพโดยเครื่องมือค้นหาและโปรแกรมอ่านหน้าจอ ตอนนี้คุณสามารถค้นหาและเรียกดู กราฟิก SVG โดยใช้โปรแกรมอ่านหน้าจอและเครื่องมือค้นหา นี่เป็นสิ่งที่ดี
ทำไมคุณควรใช้ Svg บนเว็บไซต์ของคุณ
คุณสามารถใช้ SVG เพื่อเพิ่มกราฟิกและรูปภาพในเว็บไซต์ของคุณ ไฟล์ XML ซึ่งเครื่องมือค้นหาสามารถรวบรวมข้อมูลได้ สามารถฝังอยู่ใน HTML ทำให้สามารถค้นหาได้โดยเครื่องมือค้นหา เช่นเดียวกับแคช แก้ไข HTML และจัดทำดัชนี
คุณสามารถฝัง Svg ใน Html ลงในหน้า Html โดยตรงได้หรือไม่

หากต้องการเขียน HTML ลงในภาพ SVG ให้ใช้ สคริปต์ HTMLScript svg > /svg> กล่าวอีกนัยหนึ่งคือ เปิดโค้ด VS ของคุณหรือ IDE อื่นแล้วคัดลอกโค้ดสำหรับภาพ SVG จากนั้นวางลงในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณ
ด้วยการอัปเดตเบราว์เซอร์และเทคโนโลยีล่าสุด เรายังต้องการแท็ก <object> หรือใช้ <img> แทนได้ไหม ข้อดีข้อเสียของแต่ละคนคืออะไร? แท็กและฝังฟอนต์โดยใช้นาโน ถ้าเป็นไปได้ ให้บีบอัด SVG ของคุณโดยใช้การบีบอัดแบบคงที่และ Brotli ด้วยการเติบโตของรูปภาพบนเว็บไซต์ของเรา ปัญหาเกี่ยวกับการแสดงผลมีแนวโน้มที่จะเพิ่มขึ้น ซึ่งอาจตรวจพบได้ยาก ด้วยเหตุนี้ วิธีการฝังที่เราใช้จะช่วยให้เครื่องมือค้นหาแสดงรูปภาพของเราเมื่อค้นหารูปภาพ แท็กมาร์กอัป HTML หรือแท็ก HTML เป็นวิธีที่ตรงไปตรงมาและมีประสิทธิภาพที่สุดในการฝัง SVG
หากคุณต้องการโต้ตอบกับไฟล์รูปภาพของคุณ คุณต้องใช้แท็ก <object> เมื่อใช้แท็ก "ถอยกลับ" รูปภาพจะถูกโหลดสองครั้งเว้นแต่คุณจะแคชไว้ เนื่องจาก SVG นั้นอิงตาม DOM เป็นหลัก คุณจึงสามารถจัดการการขึ้นต่อกันได้อย่างง่ายดายโดยใช้ CSS แบบอักษร และสคริปต์ภายนอก แม้ว่าข้อเท็จจริงที่ว่า ID และคลาสจะยังคงถูกห่อหุ้มอยู่ในไฟล์ การใช้แท็กออบเจกต์เพื่อให้รูปภาพ SVG เป็นปัจจุบันอยู่เสมอนั้นทำได้ง่าย คุณต้องแน่ใจว่า ID และคลาสทั้งหมดไม่ซ้ำกัน หากคุณกำลังจะฝังแบบอินไลน์ มีข้อยกเว้นเพียงข้อเดียว: หากคุณต้องการการเปลี่ยนแปลงแบบไดนามิกใน SVG เพื่อตอบสนองต่อการโต้ตอบของผู้ใช้ ไม่จำเป็นต้องใช้ SVG แบบอินไลน์สำหรับกรณีส่วนใหญ่ และมีข้อยกเว้นเพียงข้อเดียว: การโหลดหน้าล่วงหน้า Iframes อาจดูแลรักษาได้ยาก ไม่ได้รับผลลัพธ์ที่จัดทำดัชนีจากเครื่องมือค้นหา และเป็นอันตรายต่อ SEO
ไฟล์ภาพมีขนาดใหญ่กว่า ไฟล์ SVG ประมาณสิบเท่า ซึ่งมีขนาดประมาณหนึ่งในสามของไฟล์เหล่านั้น เมื่อเพิ่มประสิทธิภาพเว็บไซต์สำหรับอุปกรณ์เคลื่อนที่ คุณต้องพิจารณาด้านนี้ด้วย ไฟล์ SVG สามารถค้นหาได้โดยใช้แถบค้นหาที่ค้นหาได้ ช่วยให้คุณค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว นอกจากนี้ยังสามารถแก้ไขหรืออัปเดตไฟล์ SVG ได้อย่างง่ายดายโดยไม่ต้องดาวน์โหลดซ้ำ สามารถสร้างเว็บไซต์โดยใช้เครื่องมือออนไลน์ที่ให้คุณสร้างไฟล์ SVG โดยไม่ต้องเขียนโค้ด Canvas และ Sketch เป็นเครื่องมือสองอย่างที่ใช้กันอย่างแพร่หลาย คุณสามารถปรับขนาดไฟล์ SVG ได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ดังนั้น หากคุณกำลังสร้างโลโก้หรือแบนเนอร์ขนาดใหญ่ คุณสามารถใช้ไฟล์ประเภทใดก็ได้เพื่อทำงานให้สำเร็จ เนื่องจากไฟล์ SVG เข้ากันได้กับทุกอุปกรณ์ จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ที่ต้องการดูดีในทุกอุปกรณ์ นอกจากนี้ เนื่องจากไฟล์ SVG สามารถแก้ไขได้ คุณจึงเปลี่ยนรูปลักษณ์ได้โดยไม่ต้องทำใหม่ทั้งเว็บไซต์
การใช้ Svg ใน Html ดีไหม
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (กราฟิก SVG) เป็นมิตรกับ SEO และสามารถใช้เพื่อเพิ่มคำหลัก คำอธิบาย และลิงก์ไปยังมาร์กอัปได้โดยตรง เนื่องจากสามารถฝังลงใน HTML ได้ SVG จึงสามารถแคช แก้ไขด้วย CSS และจัดทำดัชนีเพื่อการเข้าถึงที่มากขึ้น หากคุณมองไปข้างหน้า พวกเขาจะเป็นแหล่งข้อมูลที่เชื่อถือได้
คุณสามารถแปลง Svg เป็น Html ได้หรือไม่?
มีวิธีใดบ้างในการแปลง sva เป็น HTML เพื่อให้การแปลงเกิดขึ้น ก่อนอื่นคุณต้องเพิ่มไฟล์ลงในหน้า: ลากและวางไฟล์ SVG ของคุณหรือคลิกที่พื้นที่สีขาวเพื่อเลือกไฟล์ หลังจากนั้นคลิกที่ปุ่มแปลง หลังจากที่คุณแปลง SVG เป็น HTML เสร็จแล้ว คุณจะสามารถดาวน์โหลดไฟล์ HTML ของคุณได้
Svg เป็นองค์ประกอบ Html5 หรือไม่
ใช่ SVG เป็นองค์ประกอบ HTML5 HTML5 เป็นเวอร์ชันหลักลำดับที่ 5 และปัจจุบันของมาตรฐาน HTML และ SVG เป็นคำแนะนำของ W3C
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบภาพที่ใช้ XML ซึ่งใช้เพื่อกำหนดกราฟิกแบบเวกเตอร์สองมิติบนเว็บ ภาพเวกเตอร์ เช่น ภาพแรสเตอร์ สามารถย่อขนาดหรือเพิ่มได้ตลอดเวลาโดยไม่กระทบต่อคุณภาพของภาพ ในตอนท้ายของบทช่วยสอนนี้ คุณจะสามารถใช้ องค์ประกอบ HTML5 < svg เพื่อสร้างกราฟิกแบบเวกเตอร์สำหรับหน้าเว็บ HTML5 มีองค์ประกอบกราฟิกใหม่สององค์ประกอบ ได้แก่ canvas และ svg ซึ่งใช้สร้างกราฟิกที่สมบูรณ์ ตำแหน่งของมุมซ้ายบนถูกกำหนดโดยคุณสมบัติสองอย่างขององค์ประกอบ: x และ y หากคุณต้องการจัดรูปแบบหรือเปลี่ยนตำแหน่งส่วนหนึ่งขององค์ประกอบข้อความ คุณสามารถทำได้โดยใช้องค์ประกอบ >tspan>
มีหลายสิ่งที่คุณควรคำนึงถึงเมื่อทำงานกับเนื้อหา sva ใน HTML: หากคุณต้องการส่ง เนื้อหา SVG ให้วางแท็ก *svg ไว้ข้างใน ต้องตั้งค่า type attributesvg: สำหรับองค์ประกอบ SVG แต่ละรายการ ขอแนะนำให้ตั้งค่าแอตทริบิวต์ XML เป็น http://www.w3.org/2000/svg เมื่อสร้างองค์ประกอบสำหรับรูปแบบ SVG องค์ประกอบ SVG จำเป็นต้องมี XMLns เพื่อรวมองค์ประกอบย่อย ซึ่งต้องตั้งค่าเป็น http://www.w3.org/2000/svg เพื่อป้องกันเนื้อหา SVG ของคุณ จำเป็นต้องมีแท็ก rect> เมื่อพัฒนาแอปพลิเคชัน HTML ที่ใช้เนื้อหา sva มีหลายสิ่งที่ต้องคำนึงถึง: เนื้อหาใน sva ควรอยู่ในแท็ก HTML แอตทริบิวต์สำหรับองค์ประกอบ sva ต้องมีแอตทริบิวต์ XMLns เป็น http://www.w3.org/2000 /svg และหากคุณต้องการแชร์เนื้อหา SVG ให้ใส่แท็ก rect> ในส่วนเนื้อหา
Svg
หากคุณต้องการใช้ SVG เป็นเนื้อหาของ div> คุณต้องใส่แอตทริบิวต์ width และ height ในแท็ก svg> เมื่อคุณโหลด SVG คุณจะเห็นว่าเป็นขนาดธรรมชาติ ซึ่งอาจแตกต่างจากขนาดที่คุณต้องการให้ดูเหมือน เพื่อให้ SVG ของคุณแสดงตามขนาดที่ระบุในแท็ก *svg> คุณต้องตั้งค่าแอตทริบิวต์ เมื่อใช้แท็ก *use คุณยังสามารถค้นหาไฟล์ภายนอกที่มี รหัส SVG ของคุณ จากนั้น คุณสามารถอ้างอิงแท็กนี้ได้โดยอ้างอิงแท็ก use> ในแอตทริบิวต์ src ของแท็ก svg
Svg ใน Img> แท็ก
แท็ก img>svg> เป็นองค์ประกอบ HTML5 ที่อนุญาตให้รวมเนื้อหากราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ภายในแท็กรูปภาพ ซึ่งให้ประโยชน์หลายประการเหนือการใช้รูปแบบภาพแบบดั้งเดิม รวมถึงความละเอียดและขนาดไฟล์ที่ดีขึ้น ตลอดจนความสามารถในการปรับขนาดภาพโดยไม่สูญเสียคุณภาพ
คุณยังสามารถใช้รูปแบบ URI ข้อมูลหากคุณใช้เบราว์เซอร์ที่ใช้ Webkit เช่น Chrome, Edge หรือ Safari เพื่อเปิดไฟล์ SVG โดยการป้อนรหัสต่อไปนี้ในแถบที่อยู่ของเบราว์เซอร์ คุณสามารถลงชื่อเข้าใช้ได้
รูปภาพและข้อความ:svg.js สมการนี้มี Z'%3E
คุณสามารถเปิดไฟล์ SVG ด้วยโปรโตคอล file:// ในเบราว์เซอร์ Firefox ป้อนรหัสต่อไปนี้ในแถบที่อยู่ของเบราว์เซอร์แล้วกด Enter
My Documents คือไฟล์ a.sva ที่สามารถเข้าถึงได้โดยคลิกที่/c:/Users/username/Documents/My Documents เป็นไปได้ที่จะพิมพ์ไฟล์โดยใช้เซิร์ฟเวอร์ไฟล์
เมื่อใช้โปรโตคอล http:// คุณสามารถเปิดไฟล์ SVG ใน Safari ได้ ป้อนรหัสต่อไปนี้ลงในแถบที่อยู่ของเบราว์เซอร์ แล้วกด Enter
ไฟล์สามารถเข้าถึงได้โดยใช้ http://localhost:8000/svgMy File.svg

ทำไมคุณควรใช้รูปภาพ Svg
รูปภาพสามารถวางในตำแหน่งใดก็ได้ภายในเอกสาร SVG หากมีรูปแบบดังกล่าว เมื่อมาถึงภาพแรกในไฟล์ จะถูกวางไว้ที่ ชื่อขององค์ประกอบ DOM อื่นๆ สามารถใช้อ้างอิงรูปภาพได้ เช่นเดียวกับที่ใช้อ้างอิงองค์ประกอบอื่นๆ
เมื่อทำงานกับรูปภาพใน sva มีบางสิ่งที่ต้องจำไว้ ก่อนอื่น โปรดทราบว่ารูปภาพ SVG สามารถดูได้ที่ความละเอียดเท่าใดก็ได้ เป็นผลให้สามารถสวมใส่ได้ทุกขนาด นอกจากนี้ เมื่อวางเอกสาร ขนาดรูปภาพของ SVG จะไม่ถูกปรับขนาด คุณต้องใช้ไฟล์บิตแมปหรือกราฟิกเวกเตอร์แยกต่างหากเพื่อปรับขนาดรูปภาพก่อนที่จะวางลงในไฟล์ SVG และคุณต้องอ้างอิงไฟล์นั้นในองค์ประกอบ's'src%C2%B2%B2%A18-%C2%B2%A18-% C2%
ไอคอน Html Svg
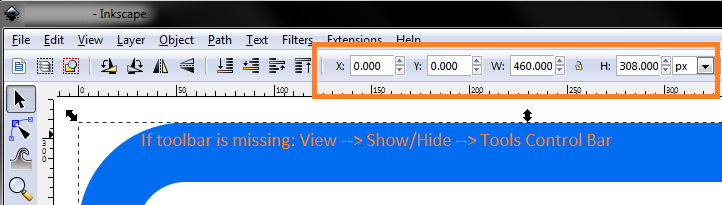
ไอคอน HTML SVG เป็นไฟล์กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ซึ่งสามารถใช้เป็นไอคอนบนเว็บเพจได้ ไอคอนเหล่านี้มักจะสร้างขึ้นในโปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator หรือ Inkscape จากนั้นจึงบันทึกเป็นไฟล์ SVG ไฟล์ SVG สามารถใช้เป็นไอคอนบนเว็บเพจได้โดยการรวมไว้ในไฟล์ แท็ก
SVG ซึ่งเป็นรูปแบบอเนกประสงค์ที่มีแอปพลิเคชันหลากหลาย สามารถใช้สำหรับการออกแบบโลโก้และไอคอน ภาพประกอบ และไดอะแกรม การสร้างไดอะแกรมและภาพประกอบที่สามารถปรับขนาดและปรับให้เข้ากับความต้องการของอุปกรณ์ต่างๆ โดยใช้ SVG นั้นเป็นเรื่องง่าย
เนื่องจากใช้งานและสร้างสรรค์ได้ง่าย ไฟล์เหล่านี้จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บกราฟิก
ใช้ไอคอน Svg ใน Html อย่างไร
การใช้แท็ก *svg */svg สามารถสร้างเอกสาร HTML เพื่อแสดงรูปภาพได้ ใช้โค้ด VS หรือ IDE ที่คุณต้องการ คัดลอกโค้ดแล้ววางในองค์ประกอบ body> ของเอกสาร HTML เพื่อเปิดภาพ SVG หากทุกอย่างเป็นไปตามแผน หน้าเว็บของคุณควรมีลักษณะเหมือนกับที่แสดงด้านล่างทุกประการ
ไฟล์ Svg สามารถใช้เป็นไอคอนได้หรือไม่?
เนื่องจากกราฟิกแบบเวกเตอร์ถูกใช้เป็นไอคอนบนเว็บไซต์ของคุณ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้หรือ SVG จึงเป็นตัวเลือกที่ดี กราฟิกแบบเวกเตอร์สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ เนื่องจากไฟล์มีขนาดเล็กและบีบอัดได้ดี จึงไม่ทำให้เว็บไซต์ของคุณช้าลง
คุณสามารถฝัง Svg โดยตรงใน Html ได้หรือไม่
หน้า HTML สามารถฝังลงในองค์ประกอบ SVG ได้โดยตรง
ฝัง Svg ใน Html
หากต้องการฝังรูปภาพ SVG ในหน้า HTML คุณสามารถใช้ องค์ประกอบ. เดอะ องค์ประกอบช่วยให้คุณสามารถรวมเนื้อหาจากแหล่งอื่น เช่น รูปภาพ SVG ในหน้า HTML เดอะ องค์ประกอบคล้ายกับ องค์ประกอบแต่ องค์ประกอบสามารถรวมเนื้อหาประเภทอื่นๆ เช่น รูปภาพ SVG
เมื่อใช้การฝัง HTML คุณสามารถจัดการการแสดงผลเพื่อตอบสนองต่อเหตุการณ์ที่ผู้ใช้สร้างขึ้น XHTML และโปรโตคอลอื่นๆ สามารถทำงานร่วมกันได้ เนื่องจากเบราว์เซอร์สร้างการแสดงต้นไม้เดียวของเพจ บางส่วนของเพจจึงสามารถแปลงเป็น SVG ได้ องค์ประกอบของเอกสารเรียกว่าวัสดุผสม เบราว์เซอร์สมัยใหม่ที่สำคัญทั้งหมดรองรับคุณสมบัตินี้ แต่เวอร์ชันเก่าไม่รองรับ ดังนั้น คุณต้องใช้วิธีใดวิธีหนึ่งที่อธิบายไว้ด้านล่าง เนมสเปซใช้ใน XHTML และ SVG เพื่อให้แน่ใจว่าเบราว์เซอร์แสดงผลไฟล์ทั้งสองเป็น XHTML และ SVG เบราว์เซอร์จะรู้วิธีแสดงเอกสารตราบเท่าที่องค์ประกอบทั้งหมดเชื่อมโยงกับเนมสเปซที่เหมาะสม
เนมสเปซสามารถนำส่วนโลคัลของตัวระบุทั่วไปกลับมาใช้ซ้ำได้โดยใช้เนมสเปซ ภาพมุมกว้างต้องการวิธีเลื่อนแนวนอนอย่างน้อยสี่วิธี รูปภาพควรเลื่อนในแนวตั้งมากกว่าแนวนอน ตั้งค่า viewBox เป็น @viewBox (รูปภาพจะปรับขนาดให้พอดีกับหน้าต่าง โดยรักษาอัตราส่วนภาพให้คงที่) หากเปอร์เซ็นต์ที่ระบุในเมนูแบบเลื่อนลงระบุตำแหน่งแนวนอนทั้งหมด รูปภาพทั้งหมดจะขยายและย่อขนาดเมื่อขยายหน้าต่าง หากต้องการเลื่อน svg ใน XHTML คุณต้องวางไว้ในองค์ประกอบ >div> การใช้ CSS ร่วมกับโค้ดนี้จะช่วยให้มั่นใจได้ว่าเอกสาร XHTML ของคุณแสดงได้อย่างถูกต้อง
ต้องระบุอิมเมจ svg ด้วยตัวเลือก svg (นั่นคือต้องระบุความกว้าง) หากคุณใช้เปอร์เซ็นต์เพื่อกำหนดตำแหน่งแนวนอน วิธีที่ดีที่สุดคือระบุตำแหน่งแนวนอนทั้งหมดเป็นเปอร์เซ็นต์ ในกรณีนี้ นักพัฒนาจะพบว่าเป็นการยากที่จะผสมค่าสัมบูรณ์และเปอร์เซ็นต์
Svg แท็ก Src
แท็ก svg ใช้เพื่อฝังรูปภาพ SVG ในเอกสาร HTML แอตทริบิวต์ src ระบุ URL ของภาพที่จะแสดง
ใน Adobe Illustrator คุณสามารถใช้รูปแบบภาพ Scalable Vector Graphics (SVG) ซึ่งเหมือนกับ PNG และ JPG เมื่อใช้วิธีนี้ คุณสามารถใช้ทั้ง IE 8 และ Android 2.1 และสูงกว่าได้ ในความเป็นจริง การใช้รูปภาพเป็นภาพพื้นหลังเกือบจะเหมือนกันกับการใช้รูปภาพเป็น img หากเบราว์เซอร์ไม่สนับสนุน แอตทริบิวต์ no-svg ชื่อคลาสจะถูกเพิ่มในองค์ประกอบ HTML CSS เหมือนกับองค์ประกอบอื่นๆ ในการออกแบบของคุณ สามารถใช้เพื่อควบคุมองค์ประกอบที่ปรากฏในงานออกแบบของคุณ นอกจากนี้ พวกเขาจะสามารถเข้าถึงคุณสมบัติพิเศษบางอย่างที่ใช้งานได้นอกเหนือจากชื่อคลาส คุณต้องรวมองค์ประกอบ *style* ไว้ในไฟล์ SVG หากคุณต้องการใช้สไตล์ชีตภายนอกในเอกสาร
หากคุณใช้สิ่งนั้นใน HTML หน้าเว็บจะแสดงผลโดยไม่ต้องพยายามเรียกใช้ แม้ว่า URL ข้อมูลจะช่วยคุณประหยัดพื้นที่น้อยกว่าขนาดไฟล์ปกติ แต่ก็มีประสิทธิภาพมากกว่าเนื่องจากข้อมูลอยู่ที่นั่น เครื่องมือการแปลงออนไลน์ของ Mobilefish.com ช่วยให้คุณสามารถสร้าง base64ize ได้ ในกรณีส่วนใหญ่ ควรหลีกเลี่ยงการใช้ base64 ภาษาพื้นเมืองของประเทศเป็นหลักที่จะตำหนิ มีข้อดีมากมายในการใช้ SVG บน base64 เช่น gzip ที่เร็วกว่า grunticon สามารถเข้าถึงได้ผ่านโฟลเดอร์ มีหลายวิธีในการสร้างไฟล์ SVG และ PNG (โดยทั่วไปคือไอคอนที่คุณวาดในแอปพลิเคชัน เช่น Adobe Illustrator แล้วแทรกลงใน CSS) URL ข้อมูล data ul และรูปภาพ PNG ปกติคือรูปภาพสามประเภท
รูปภาพ Svg: วิธีใช้ค่าความสูง ความกว้าง และอัตราส่วน
การใช้แอตทริบิวต์ความสูงหรือความกว้างเพื่อคำนวณขนาดของรูปภาพสามารถทำได้ใน SVG เป็น imagesrc หากคุณต้องการระบุว่า SVG เป็นภาพขนาดเต็มโดยไม่คำนึงถึงขนาดขององค์ประกอบ คุณสามารถใช้ตัวเลือก size="full" ในกรณีนี้ คุณสามารถระบุค่าอัตราส่วนเพื่อระบุว่าควรใช้ SVG เท่าใดตามขนาดภาพ
จำเป็นต้องมีแอตทริบิวต์ลิงก์หากคุณต้องการใช้ SVG เป็นจุดยึดรูปภาพ คุณสามารถเชื่อมโยงไปยังพื้นที่เฉพาะของภาพ SVG โดยใช้วิธีนี้
Img Src Svg ไม่ทำงาน
หากคุณประสบปัญหาในการทำให้ img src svg ทำงาน คุณอาจต้องตรวจสอบว่าคุณใช้ประเภทไฟล์ที่ถูกต้อง ไฟล์ SVG ไม่สามารถแปลงเป็นรูปแบบอื่นได้ ดังนั้นหากคุณพยายามใช้ไฟล์ PNG หรือ JPG จะไม่ทำงาน ตรวจสอบว่าคุณใช้ไฟล์ SVG แล้วลองอีกครั้ง
คุณสามารถใช้ Svg เป็น Img Src ได้ไหม
คุณเพียงแค่ต้องอ้างอิงองค์ประกอบตามที่คาดไว้ในแอตทริบิวต์ src เมื่อสร้าง SVG โดยใช้องค์ประกอบ *img * หากอัตราส่วนภาพไม่มีอยู่ใน SVG จะต้องมีแอตทริบิวต์ความสูงหรือความกว้าง โปรดไปที่ HTML หากคุณยังไม่ได้ดำเนินการ
ทำไม Svg ไม่แสดงใน Chrome
หากซอร์สโค้ด svg ไม่มีแอตทริบิวต์ที่มีค่าในเบราว์เซอร์ Chrome จะไม่แสดงรูปภาพ กรอกแอตทริบิวต์ความกว้างที่ต้องการในซอร์สโค้ดของ SVG ของคุณ
Svg ใน Css
svg ใน css เป็นวิธีที่ยอดเยี่ยมในการเพิ่มรูปภาพไปยังหน้าเว็บของคุณ คุณสามารถใช้ svg ใน css เพื่อเพิ่มโลโก้ ไอคอน และภาพประกอบ ส่วนที่ดีที่สุดเกี่ยวกับการใช้ svg ใน css คือคุณสามารถปรับขนาดรูปภาพเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ
แอตทริบิวต์การนำเสนอสามารถใช้เพื่อจัดรูปแบบองค์ประกอบ SVG แต่สามารถใช้จัดรูปแบบคุณสมบัติ CSS ได้เช่นกัน ตัวอย่างเช่น เมื่อเปลี่ยนสีใน CSS สามารถใช้คุณสมบัติเติมเพื่อเปลี่ยนสีขององค์ประกอบเป็นสีแดงได้ คุณสมบัติ CSS ที่แชร์กับ SVG รวมถึงข้อความ การกำบัง การกรอง และเอฟเฟ็กต์ตัวกรอง คุณสมบัติ CSS ไม่เหมือนกันเสมอไปในองค์ประกอบ SVG ทั้งหมด มีการกำหนดคุณสมบัติรูปทรงเรขาคณิตในซอฟต์แวร์เวอร์ชันล่าสุด เช่น rx และ ry คุณสมบัติทางเรขาคณิตสามารถใช้เป็นคุณสมบัติ CSS เช่นเดียวกับแอตทริบิวต์การนำเสนอ เช่น สีเติมหรือเส้นขีด การแปลงรูปร่างสามารถเปิดใช้งานได้โดยการเขียนทับองค์ประกอบ CSS
คุณสามารถใช้ CSS เพื่อตั้งค่าความกว้างและความสูงสำหรับองค์ประกอบในกรณีนี้ สามารถใช้คุณสมบัติ d เพื่อระบุรูปร่างขององค์ประกอบ หากคุณทำให้เป็น: pseudo-class แบบแอ็คทีฟ รูปร่างจะเปลี่ยนเป็นสี่เหลี่ยมจัตุรัสหลังจากคลิก โดยสีเติมจะเปลี่ยนไปเมื่อองค์ประกอบเคลื่อนที่ เพิ่มแอนิเมชั่นดีเลย์ให้กับคลาส the.shape แต่ละคลาสใน CSS ของคุณ ยังไม่แนะนำให้ใช้เทคนิคเหล่านี้ในการผลิต
Svg Vs Css: อะไรดีกว่าสำหรับการสร้างรูปภาพ
กราฟิกแบบเวกเตอร์ใช้รูปแบบภาพ SVG กราฟิกแบบเวกเตอร์เป็นสิ่งที่ออกแบบให้มีไดนามิก Adobe Illustrator เป็นเครื่องมือออกแบบกราฟิกที่ให้คุณวาดรูป แม้ว่าคุณจะไม่คุ้นเคย คุณก็สามารถใช้ SVG บนเว็บได้อย่างง่ายดาย ฉันจะจัดรูปแบบ SVG โดยใช้ CSS ได้อย่างไร นอกจากนี้ยังหมายความว่าคุณสมบัติ SVG สามารถกำหนดสไตล์ด้วย CSS เป็นแอตทริบิวต์การนำเสนอหรือในสไตล์ชีต และสามารถใช้ในคลาสหลอก CSS เช่น:hover หรือ:active นอกเหนือจากคุณสมบัติการจัดรูปแบบแล้ว SVG 2 ยังแนะนำคุณสมบัติการนำเสนอเพิ่มเติมอีกด้วย CSS และ svg เปรียบเทียบและตัดกันอย่างไร ไลบรารี SVG มีฟิลเตอร์ในตัว ซึ่งทำให้ใช้งานได้หลากหลายมากขึ้นและอนุญาตให้ใช้เอฟเฟกต์ที่ซับซ้อนมากขึ้น รวมถึงฟิลเตอร์ที่ปกติจะมีให้ใช้งานใน CSS เท่านั้น ในขณะที่ CSS มีตัวกรองบางตัวที่สามารถใช้เพื่อสร้างเอฟเฟกต์บางอย่างได้ SVG มีตัวกรองมากมายที่สามารถใช้เพื่อสร้าง
รหัส Svg
รหัส SVG เป็นรหัสประเภทหนึ่งที่ใช้สร้างรูปภาพบนเว็บ เป็นรูปแบบกราฟิกแบบเวกเตอร์ ซึ่งหมายความว่าสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ โค้ด SVG เขียนด้วย XML ซึ่งทำให้แก้ไขและปรับแต่งได้ง่าย
เนื่องจาก HTML5 อนุญาตให้เพิ่มรูปภาพและรูปภาพ s vo vo เราจึงสามารถรวมรหัสในเอกสาร HTML กล่าวอีกนัยหนึ่ง เราสามารถเข้าถึงส่วนต่างๆ ของรูปภาพผ่าน JavaScript หรือใช้ CSS เพื่อสร้างสไตล์ของรูปภาพ ในบทช่วยสอนนี้ เราจะพูดถึงซอร์สโค้ดของ SVG สองสามรายการเพื่อให้เข้าใจถึงวิธีการทำงาน บทความนี้มีวัตถุประสงค์เพื่อมุ่งเน้นไปที่ระบบพิกัด viewBox กำหนดระบบพิกัดซึ่งรายการรูปภาพถูกวางไว้ที่ศูนย์กลางของระบบพิกัด เรามีลักษณะเดียวกันหลายอย่างที่ทำให้รูปร่างของเรามีคุณสมบัติในการนำเสนอ ตรงกันข้ามกับ HTML เราใช้แอตทริบิวต์เติมแทนสีพื้นหลังเพื่อกำหนดสีให้กับรูปร่าง
มีการสาธิตคุณสมบัติการเติมและการลากเส้นแล้ว แต่เราจะพูดถึงเส้นขีดเส้นขีดโดยละเอียดยิ่งขึ้น ซึ่งนอกเหนือจากการทำให้เส้นสูงสุดของเรากลมแล้ว ยังส่งผลให้มีการกระจายเงินทุนที่สมดุลมากขึ้นอีกด้วย ในการสร้างเส้นขอบ เราใช้เส้นขีดและความกว้างเส้นขีด แอตทริบิวต์ตำแหน่งและแอตทริบิวต์ที่กำหนดรูปร่างจะต้องอยู่ใน HTML ถ้าเราย้ายสี จังหวะ และฟอนต์ เราสามารถใช้ CSS ได้ การแบ่งองค์ประกอบออกเป็นส่วนๆ เป็นเคล็ดลับที่ดี แต่เราต้องทำซ้ำรหัสเดิมห้าครั้งสำหรับแต่ละปีก นอกเหนือจากการสร้างคำจำกัดความของรูปร่างและนำกลับมาใช้ใหม่ด้วย id แล้ว เรายังสามารถกำหนดกิ่งก้านของเกล็ดหิมะและหมุนได้หกครั้ง
องค์ประกอบเส้นทางจะมีประสิทธิภาพอย่างมากเมื่อเราเริ่มใช้เส้นโค้ง เมื่อเราต้องการโค้งงอเส้น เส้นโค้งเบซิเยร์กำลังสอง (Q) มักจะดีมาก แต่บางครั้งก็ไม่เพียงพอ จุดควบคุมหนึ่งจุดสำหรับลูกบาศก์เบซิเยร์ (C) นั้นเหมือนกันสำหรับทั้งสองจุด ในบทความต่อไปนี้ เราจะกล่าวถึงวิธีการสร้าง SVG แบบโต้ตอบโดยใช้ JavaScript
รหัส Svg คืออะไร?
ภาษามาร์กอัปที่ใช้ XML กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) ใช้เพื่ออธิบายกราฟิกแบบเวกเตอร์สองมิติ
Svg: รูปแบบกราฟิกอเนกประสงค์
SVG เป็นรูปแบบกราฟิกสากลที่สามารถใช้เพื่อวัตถุประสงค์ที่หลากหลาย รวมถึงกราฟิกเว็บ โลโก้ และไอคอน XML เป็นเทคโนโลยีที่ทำให้การสร้างและปรับแต่งกราฟิกเป็นเรื่องง่าย ด้วยเหตุนี้ จึงสามารถแก้ไขได้โดยใช้โปรแกรมแก้ไขข้อความมาตรฐานใดๆ และสามารถใช้ได้ทั้งในโครงการพิมพ์และเว็บ
