เหตุใด SVG จึงใช้เวกเตอร์แทนพิกเซล
เผยแพร่แล้ว: 2023-02-15SVG ไม่ใช้พิกเซล แต่ก็ยังสามารถสร้างภาพที่คมชัดได้ นี่เป็นเพราะ SVG ใช้เวกเตอร์แทนพิกเซล เวกเตอร์คือสมการทางคณิตศาสตร์ที่กำหนดรูปร่างของรูปภาพ สมการเหล่านี้สามารถเพิ่มหรือลดขนาดได้โดยไม่สูญเสียคุณภาพ ซึ่งหมายความว่า ภาพ SVG สามารถสร้างเป็นขนาดใดก็ได้โดยไม่สูญเสียความเที่ยงตรง
การใช้ ภาพ SVG แทนภาพ PNG มีข้อดีหลายประการ มีเนื้อหาน้อยลง ไฟล์น้อยลง และปัจจัยการปรับสเกลน้อยลง เมื่อคุณใช้ SVG คุณจะได้รับผลประโยชน์ แบบสอบถามสื่อ CSS สามารถใช้เพื่อสร้าง SVG ในเว็บไซต์ ด้วยเหตุนี้ คุณจึงสามารถกำหนดอัตราส่วนความหนาแน่นของหน้าจอ (เช่น 2x หรือ 3x) และเปลี่ยนน้ำหนักการลากเส้นบนเส้นเป็นตัวเลขหลักเดียว (1PX) เมื่อใช้คำสั่งสื่อ คุณสามารถเปลี่ยนความหนาแน่นของภาพตามความหนาแน่นของพิกเซลของหน้าจอ คุณยังสามารถใช้เพื่อซ่อนเลเยอร์และกลุ่มทั้งหมดภายใน SVG ข้อดีหลายอย่างเหล่านี้ใช้ได้กับทุกสถานการณ์ที่รองรับ sva รวมถึงเว็บไซต์และ (ล่าสุด) sva แอพสำหรับโทรศัพท์ Android
Svgs ใช้พิกเซลหรือไม่

วิธีการคำนวณแบบเวกเตอร์หมายความว่าความละเอียดนั้นไม่ขึ้นกับพวกเขา แทนที่จะใช้กราฟิกในรูปของพิกเซล มีการใช้รูปร่างในรูปภาพ SVG เป็นผลให้สามารถรักษาคุณภาพของผลิตภัณฑ์ได้อย่างไม่มีกำหนดในขณะที่ปรับขนาด
เนื่องจากไฟล์ SVG ไม่ได้ถูกจำกัดด้วยความละเอียด จึงสามารถมีขนาดไฟล์ที่ใหญ่กว่ามาก ส่งผลให้ภาพมีรายละเอียดมากขึ้น คุณภาพของภาพจะยังคงอยู่แม้ว่าขนาดไฟล์จะเพิ่มขึ้นหรือลดลง ทำให้เป็นรูปแบบที่ยอดเยี่ยมสำหรับกราฟิกคุณภาพสูง คุณไม่จำเป็นต้องใช้โปรแกรมออกแบบกราฟิกเพื่อแก้ไขไฟล์ SVG เนื่องจากโปรแกรมแก้ไขข้อความใด ๆ ก็สามารถจัดการได้ ไฟล์ SVG นั้นง่ายต่อการบันทึกและสามารถอัปเดตได้อย่างง่ายดายโดยไม่สูญเสียข้อมูล ทำให้เป็นเครื่องมือที่ยอดเยี่ยมสำหรับผู้ที่ชื่นชอบกราฟิก หากคุณต้องการสร้างกราฟิกสำหรับเว็บ รูปแบบ SVG เป็นตัวเลือกที่ยอดเยี่ยม สามารถสร้างภาพคุณภาพสูงในซอฟต์แวร์ที่ความละเอียดใดก็ได้ ซึ่งหมายความว่าสามารถดูได้บนอุปกรณ์ใดก็ได้
Svg – รูปแบบที่เหมาะสำหรับรูปภาพคุณภาพสูง
SVG ให้คุณภาพของภาพที่ดีที่สุดเท่าที่จะเป็นไปได้ ภาพนี้สามารถปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ และสามารถพิมพ์ได้ทุกขนาดบนสื่อทุกประเภท คุณจึงมั่นใจได้ว่าภาพจะดูเหมือนกันในทุกรูปแบบ
Svg รับ Pixelated หรือไม่
ดูเหมือนว่าจะสามารถแก้ไขปัญหานี้ได้โดยการระบุขนาด SVG ที่ต้องการในโปรแกรมแก้ไขของคุณ และตรวจสอบให้แน่ใจว่าพิกเซลทั้งหมดของคุณอยู่ในแนวเดียวกับตาราง คุณยังสามารถปรับขนาด SVG ของคุณให้มีขนาดเล็กลงได้ แต่คุณจะมีขนาดที่เล็กลงเพื่อแสดงผล
SVG รองรับทั้ง กราฟิกแรสเตอร์และเวกเตอร์ เช่นเดียวกับองค์ประกอบบิตแมปที่มีรูปภาพ มีแอตทริบิวต์ที่น่าสนใจที่เรียกว่าการแสดงภาพที่สามารถใช้เพื่อกำหนดว่าภาพควรได้รับการปรับให้เหมาะสมกับประสิทธิภาพหรือคุณภาพหรือไม่ อย่างไรก็ตาม การแสดงภาพดูเหมือนจะเป็นไปไม่ได้ใน Safari และ librsvg วิธีหนึ่งคือการเพิ่มขนาดรูปภาพและใช้รูปร่างเวกเตอร์เพื่อสร้างรูปร่างเวกเตอร์ที่ตรงกับรูปภาพ
ประโยชน์ของทั้งภาพเวกเตอร์และภาพที่ปรับขนาดได้นั้นมีมากมาย เนื่องจาก ภาพเวกเตอร์ สามารถปรับขนาดให้แสดงความละเอียดสูงขึ้นได้โดยไม่สูญเสียคุณภาพหรือความคมชัด จึงเหมาะสำหรับการแสดงผลที่มีความละเอียดสูง ภาพที่ปรับขนาดเหมาะสำหรับหน้าเว็บและหน้าจอขนาดเล็กอื่นๆ เนื่องจากง่ายต่อการลดขนาดโดยไม่ลดทอนคุณภาพของภาพ เป็นสื่อที่เหมาะสำหรับทั้งภาพที่ต้องการใส่กรอบและภาพที่ต้องการแสดงคู่กัน การบีบอัดแบบไม่สูญเสียข้อมูลและสามารถปรับขนาดให้พอดีกับหน้าจอขนาดใดก็ได้ ทำให้เหมาะสำหรับจอแสดงผลความละเอียดสูงและจอแสดงผลขนาดเล็ก
ฉันจะทำให้ Svg มีพิกเซลน้อยลงได้อย่างไร

มีบางสิ่งที่คุณสามารถทำได้เพื่อทำให้ไฟล์ SVG ของคุณมีพิกเซลน้อยลง:
– ใช้โปรแกรมแก้ไขเวกเตอร์ เช่น Adobe Illustrator เพื่อสร้างและแก้ไขไฟล์ SVG ของคุณ สิ่งนี้จะช่วยให้แน่ใจว่าไฟล์ของคุณถูกสร้างขึ้นด้วยคุณภาพสูงตั้งแต่เริ่มต้น
– ตรวจสอบให้แน่ใจว่าไฟล์ SVG ของคุณบันทึกด้วยความละเอียดสูง ยิ่งความละเอียดสูงเท่าใด ไฟล์ของคุณก็จะยิ่งมีพิกเซลน้อยลงเท่านั้น
– ใช้เครื่องมือเช่น SVGO เพื่อเพิ่มประสิทธิภาพไฟล์ SVG ของคุณ วิธีนี้สามารถช่วยลดขนาดไฟล์และปรับปรุงคุณภาพไฟล์ของคุณได้
โดเมน Overflow Stick สำหรับ Teams จะถูกเปลี่ยนชื่อให้ตรงกับการย้าย เมื่อการย้ายข้อมูลเสร็จสิ้น คุณจะสามารถเข้าถึง Teams ของคุณได้บน Stack Overflow Team Services SVG สามารถใช้งานได้โดยไม่มีปัญหา ไม่มีเอฟเฟกต์พิกเซลเลย ปัญหาในตัวอย่างที่ฉันไม่เข้าใจ ดูเหมือนจะเป็นปัญหาการเรนเดอร์/การลบรอยหยักมากกว่าการทำให้เป็นพิกเซล มีวิธีใน CSS ที่จะทำให้เคอร์เซอร์ไม่สามารถใช้เป็นเคอร์เซอร์ได้หรือไม่? เนื่องจากกราฟิกที่สร้างโดย CSS ของคุณมีลักษณะเป็นพิกเซลเป็น svg ของคุณ ปัญหาไม่ได้อยู่ที่ svg แต่เป็น ความหนาแน่นของพิกเซล ของหน้าจอของคุณ (ซึ่งฉันสามารถเห็นเล็กน้อยที่ขอบของวงกลม css สีแดงในตัวอย่างการเปรียบเทียบของฉัน)
ทำไม Svg ของฉันจึงขรุขระ
ต้องตรวจสอบคุณสมบัติการแสดงรูปร่างของ วัตถุ SVG ของคุณ เนื่องจาก shape-rendering=”crispEdges” ไม่ปรากฏเป็นรอยหยักเมื่อใช้การตั้งค่าเริ่มต้น การตั้งค่าเริ่มต้นควรมีลักษณะเรียบ
ไฟล์ Svg สูญเสียคุณภาพหรือไม่
PNG ซึ่งต่างจาก SVG นั้นมีขนาดใหญ่กว่ามากและไม่ทำให้คอมพิวเตอร์หรือเว็บไซต์ของคุณช้าลง ในทางกลับกัน การออกแบบที่มีรายละเอียดมากอาจทำให้ SVG ช้าลงได้ เนื่องจาก SVG เป็นเวกเตอร์ จึงสามารถปรับขนาดขึ้นหรือลงได้โดยไม่สูญเสียคุณภาพ
ไฟล์ Svg มีความละเอียดหรือไม่
กราฟิกแบบเวกเตอร์ เช่น SVG ไม่เคยสูญเสียความละเอียดไม่ว่าจะเล็กหรือใหญ่ก็ตาม คุณไม่ต้องกังวลว่ารูปภาพ SVG จะสูญเสียคุณภาพในบางเบราว์เซอร์หรือเมื่อมีการเปลี่ยนตำแหน่งเพื่อให้ปรากฏในตำแหน่งต่างๆ
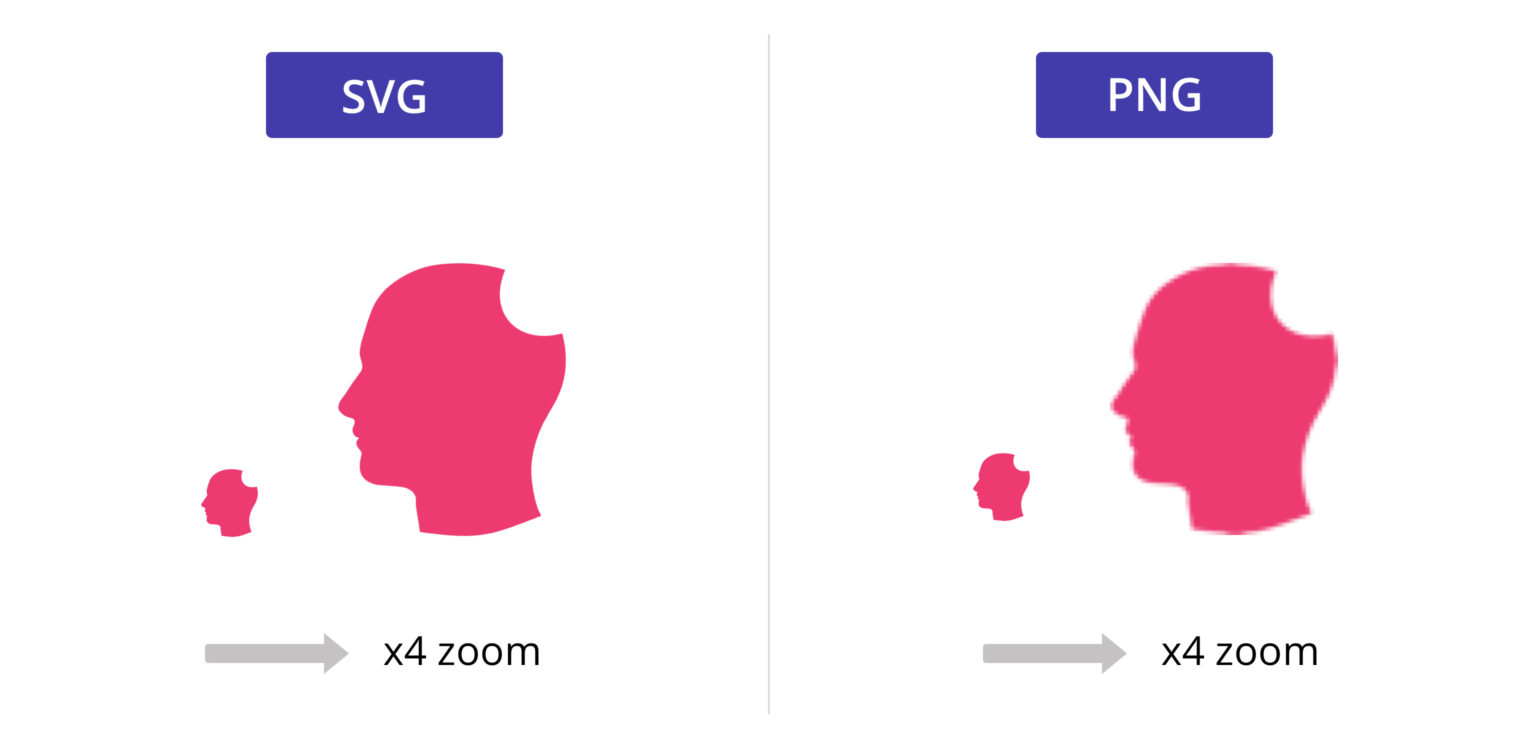
กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นรูปแบบกราฟิกแบบเวกเตอร์ที่มี XML เพื่อระบุคุณสมบัติทั่วไป เช่น เส้นทาง รูปร่าง แบบอักษร และสี พิจารณากรณีการใช้งานของ UI และไอคอนการนำทาง ภาพประกอบเวกเตอร์ รูปแบบ และพื้นหลังซ้ำๆ ในภาพด้านล่าง เราจะแสดงให้เห็นว่าในกรณีของ SVG สามารถแทนที่ได้อย่างไร้รอยต่อ ไอคอนที่แสดงอย่างง่ายซึ่งตรงข้ามกับไอคอนที่ซับซ้อนอาจมีประโยชน์มากในส่วนติดต่อผู้ใช้สมัยใหม่ รูปภาพสื่อถึงแนวคิดที่ชัดเจนและฉับไว ในขณะที่ข้อความสื่อถึงแนวคิดที่ไม่ชัดเจน การแปลงหน่วยพิกเซล CSS หนึ่งหน่วยเป็นหนึ่งพิกเซลของอุปกรณ์ไม่สามารถทำได้ในอุปกรณ์สมัยใหม่ กลับเพิ่มขึ้นเป็นสองเท่า ในทำนองเดียวกัน ในกรณีของรูปภาพ การเพิ่มพิกเซลเป็นสองเท่าก็ไม่เกิดประโยชน์ใดๆ เนื่องจากพิกเซลเหล่านี้ถูกแรสเตอร์แล้ว
เมื่อเว็บไซต์มีขนาดเล็กเกินไปสำหรับความสบาย ผู้ใช้จำนวนมากจะซูมเข้า เป็นไปไม่ได้ที่จะจัดเตรียมภาพพรีแรสเตอร์ในทุกระดับการขยาย ในบทนี้ เราจะแสดงวิธีทำให้ตัวอย่างของเราดียิ่งขึ้นโดยใช้กราฟิกที่ปรับให้เหมาะสม เนื่องจากผู้ใช้จำนวนมากจะซูมเข้าเมื่อดูหน้าขนาดคงที่ จึงปิดใช้งานคุณลักษณะบางอย่างที่มีประโยชน์ของเบราว์เซอร์ด้วย เป็นไปได้ที่จะแรสเตอร์กราฟิกที่ปรับขนาดได้ตามความต้องการเพื่อให้พอดีกับความละเอียดของอุปกรณ์และระดับการซูม เมื่อเราใช้ขนาดสัมพัทธ์ในการออกแบบ เราสามารถใช้การออกแบบที่ตอบสนองได้ต่อไปในขณะที่ลดความจำเป็นสำหรับผู้ใช้ในการซูมเข้า ด้วยเหตุนี้ การออกแบบของเราจึงได้รับการปรับให้เข้ากับขนาดตัวอักษรเริ่มต้นของเบราว์เซอร์ด้วย

ในกรณีส่วนใหญ่ การใช้ SVG เพื่อแทนที่รูปภาพอื่นๆ ในพื้นหลัง CSS และองค์ประกอบ HTML เป็นวิธีที่ง่ายและมีประสิทธิภาพมากที่สุด เราสามารถนำภาพพื้นหลัง CSS ที่สองมาใช้ใหม่เพื่อรองรับรูปแบบที่รองรับ เช่น PNG สำหรับรูปแบบ IE เท่านั้น เมื่ออิมเมจต้นฉบับเปลี่ยนไป ผู้ใช้จะเห็นเนื้อหาที่ปรับรูปแบบใหม่เกือบทั้งหมดอย่างแน่นอน คุณสามารถหลีกเลี่ยงการใช้ SVG ได้หากคุณตรวจพบและใช้เฉพาะเมื่อมีอยู่เท่านั้น JPG และ PNG เป็นสองตัวอย่างรูปแบบรูปภาพที่ได้รับการบีบอัดในระดับสูงสุดแล้ว ภาพสามารถถูกบีบอัดและถอดรหัสเพื่อสร้างความละเอียดพิกเซลต่อนิ้วหลังจากการบีบอัดและถอดรหัส เมื่อดูกราฟิก จะต้องแรสเตอร์ที่ความละเอียดเฉพาะ
หากต้องการลดขนาดภาพแรสเตอร์ ให้คำนึงถึงความสามารถในการปรับขยายของรูปแบบภาพ กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) และสัญลักษณ์ Unicode ที่ดูเหมือนเป็นตัวเลือกที่ยอดเยี่ยมสำหรับไอคอนเวกเตอร์ แต่ก็มีข้อเสียอยู่บ้าง มันไม่มีเหตุผลที่จะสร้างเว็บไซต์หากเราไม่สามารถตัดสินใจได้ว่าจะใช้ความละเอียดใด ในระยะยาว การไม่ยึดติดกับอุปกรณ์จะเป็นผลลัพธ์ที่ดีกว่า
ข้อดีของการใช้กราฟิก Svg
ความละเอียดไม่ขึ้นกับขนาดหรือความละเอียดหน้าจอ ซึ่งหมายความว่าคุณภาพของไฟล์จะคงที่ไม่ว่าจะแสดงที่ใด การปรับขนาดตามเวกเตอร์ช่วยให้ปรับขนาดได้อย่างไม่มีกำหนดและรับประกันว่าคุณภาพจะคงที่ สุดท้าย ไฟล์ svg เป็นตัวเลือกที่ยอดเยี่ยมสำหรับกราฟิก โลโก้ และไอคอนที่เรียบง่าย เมื่อคุณใช้ไฟล์ PSD ไซต์ของคุณจะคมชัดกว่าไฟล์ PNG และคุณจะมีหน่วยความจำน้อยลงอย่างมาก
ขนาดพิกเซล Svg
ไฟล์นี้แปลงเป็น SVG แล้ว ขนาดจะขึ้นอยู่กับความละเอียดเริ่มต้นที่ 16 พิกเซล หรือ 1 นิ้ว ทุกอย่างจะปรับขนาดค่อนข้างตรงกันหากขนาดเริ่มต้นของเบราว์เซอร์ของผู้ใช้นั้นใหญ่ขึ้นหรือเล็กลง
SVG (กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้) เป็นวิธีการเพิ่มขนาดกราฟิกแบบเวกเตอร์ Amelia Bellamy-Royds นำเสนอคำอธิบายเชิงลึกเกี่ยวกับการปรับขนาด SVG วิธีนี้ไม่ง่ายเหมือนกับการปรับขนาดกราฟิกแรสเตอร์ แต่ช่วยให้เกิดความเป็นไปได้ใหม่ๆ อาจเป็นเรื่องยากสำหรับผู้เริ่มต้นที่จะรู้วิธีใช้ SVG ในแบบที่พวกเขาต้องการให้ทำงาน รูปภาพ inaster อัตราส่วนกว้างยาวคืออัตราส่วนของความสูงต่อความกว้าง เบราว์เซอร์สามารถบังคับให้วาดภาพแรสเตอร์ในขนาดที่แตกต่างจากความสูงและความกว้างที่แท้จริง แต่ก็สามารถบังคับให้มีอัตราส่วนภาพที่แตกต่างกันได้ SVG แบบอินไลน์ จะถูกวาดตามขนาดที่ระบุในโค้ด โดยไม่คำนึงถึงขนาดของแคนวาส
ViewBox เป็นส่วนสุดท้ายของ สถาปัตยกรรมกราฟิกแบบเวกเตอร์ Scalable Vector Graphics ViewBox เป็นองค์ประกอบของ elementvg ในการคำนวณค่า จะใช้รายการตัวเลขสี่ตัวคั่นด้วยช่องว่างหรือเครื่องหมายจุลภาค: x, y, ความกว้าง และความสูง สำหรับมุมบนซ้ายของวิวพอร์ต ทั้ง x และ y จะมีระบบพิกัด ความสูงสามารถคำนวณได้โดยการเพิ่มจำนวนพิกัดและจำนวน px ที่จำเป็นในการเติมพื้นที่ว่าง หากคุณระบุอัตราส่วนกว้างยาวที่แตกต่างจากขนาดของรูปภาพ สัดส่วนภาพจะไม่ถูกยืดออกหรือบิดเบี้ยว คุณสมบัติ CSS ที่พอดีกับวัตถุใหม่ นอกจากจะช่วยให้คุณพอดีกับรูปภาพประเภทอื่นๆ แล้ว ยังช่วยให้คุณทำเช่นเดียวกันได้อีกด้วย
อีกทางเลือกหนึ่งคือการเปิดใช้งานPreserveRatioAspect=”ไม่มี” เพื่อปรับขนาดภาพของคุณในลักษณะเดียวกับภาพแรสเตอร์ คุณสามารถเลือกความสูงหรือความกว้าง รวมทั้งกำหนดมาตราส่วนที่คุณเลือกแสดงรูปภาพให้ตรงกับของคุณ sva สามารถทำเช่นนั้นได้จริงหรือ ขั้นตอนนี้มีความซับซ้อนในบางครั้ง หากคุณต้องการเรียนรู้วิธีใช้การปรับขนาดรูปภาพอัตโนมัติกับรูปภาพใน an>img คุณจะต้องเรียนรู้วิธีแฮ็ค อัตราส่วนกว้างยาวขององค์ประกอบสามารถควบคุมได้โดยการเปลี่ยนความสูงและระยะขอบโดยใช้คุณสมบัติ CSS ที่หลากหลาย ไม่ได้ระบุว่าขนาดภาพจะถูกตั้งค่าเป็น 300*150 โดยอัตโนมัติหรือไม่หากมี viewBox มิฉะนั้น เบราว์เซอร์อื่นๆ จะกำหนดขนาดภาพเป็น 300*150 โดยอัตโนมัติหากมี viewBox
หากคุณใช้เบราว์เซอร์ Blink/Firefox ล่าสุด คุณจะสังเกตเห็นว่ารูปภาพของคุณมีพื้นที่ภายใน viewBox ที่ใหญ่ขึ้น เบราว์เซอร์เหล่านี้ใช้ขนาดเริ่มต้นแทนทั้งความสูงและความกว้างเมื่อคุณไม่ได้ระบุ วิธีที่ง่ายที่สุดคือการแทนที่องค์ประกอบที่อยู่ในบรรทัด SVG รวมถึงองค์ประกอบที่ส่งกลับโดยวัตถุ และองค์ประกอบอื่นๆ ที่ถูกแทนที่ ในกราฟิกที่ใช้ความสูงแบบอินไลน์ (คร่าวๆ) ไม่มีความสูงอย่างเป็นทางการ ค่าสำหรับ keepRatioAspect จะทำให้กราฟิกถูกปรับขนาดเป็นค่าว่าง เมื่อคุณกำหนดความกว้างให้กับกราฟิกของคุณ ตรวจสอบให้แน่ใจว่ากราฟิกของคุณขยายไปจนสุดพื้นที่ขยายที่คุณได้ตั้งค่าอัตราส่วนกว้างยาวไว้อย่างรอบคอบ แอตทริบิวต์ viewBox และ PreserveRatioAspect สามารถปรับเปลี่ยนได้อย่างมาก องค์ประกอบที่ซ้อนกันซึ่งแต่ละรายการมาพร้อมกับแอตทริบิวต์มาตราส่วนของตนเองสามารถใช้เพื่อสร้างมาตราส่วนกราฟิกที่แยกจากกัน วิธีนี้ช่วยให้คุณสร้างกราฟิกส่วนหัวที่ครอบคลุมการแสดงผลแบบไวด์สกรีนโดยไม่สูญเสียความสูง
ประโยชน์มากมายของไฟล์ Svg
เนื่องจากรูปแบบไฟล์กราฟิกแบบเวกเตอร์เป็นรูปแบบไฟล์กราฟิกแบบเวกเตอร์ จึงสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ นอกจากนี้ SVG ยังไม่ขึ้นกับความละเอียด ดังนั้นจึงสามารถใช้ที่ความละเอียดใดก็ได้และจะยังคงเหมือนเดิม นอกจากนี้ ด้วยภาพเคลื่อนไหวและความโปร่งใส รูปแบบไฟล์ SVG จึงเป็นรูปแบบไฟล์อเนกประสงค์ที่สามารถใช้ในสื่อสิ่งพิมพ์และเว็บ
เหตุใดจึงต้องใช้ Svg ใน Html
หากต้องการสร้างรูปภาพที่สามารถเขียนลงในเอกสาร HTML ได้โดยตรง ให้ใช้แท็ก *svg> */svg> ด้วยการใช้รูปภาพ SVG ในโค้ด VS หรือ IDE ที่คุณต้องการ คัดลอกโค้ดแล้ววางลงในองค์ประกอบเนื้อหาของเอกสาร HTML ของคุณ คุณสามารถทำให้สิ่งนี้เกิดขึ้นได้ หากทุกอย่างราบรื่น หน้าเว็บของคุณควรมีลักษณะเหมือนกับภาพด้านล่างทุกประการ
สามารถดูรูปภาพได้ในระบบพิกัดใหม่และวิวพอร์ตโดยใช้องค์ประกอบ SVG ข้อมูลเวกเตอร์ใช้ในกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เพื่อสร้างภาพ เนื่องจากคุณสมบัติเฉพาะ รูปภาพ sVG จึงไม่มีพิกเซลที่แตกต่างกัน แทนที่จะใช้ข้อมูลเวกเตอร์ จะใช้อาร์เรย์ของภาพที่สามารถปรับขนาดให้มีความละเอียดเท่าใดก็ได้ องค์ประกอบสี่เหลี่ยมผืนผ้าสามารถใช้เพื่อวาดสี่เหลี่ยมผืนผ้า HTML ดาวถูกสร้างขึ้นโดยใช้ แท็กรูปหลายเหลี่ยม SVG ในการสร้างโลโก้ สามารถใช้การไล่ระดับสีเชิงเส้นใน sva
เมื่อคุณใช้ SVG บนเว็บไซต์ของคุณ รูปภาพจะโหลดเร็วขึ้นเนื่องจากมีขนาดเล็กกว่า กราฟิกที่สร้างในรูปแบบ SVG ไม่จำเป็นต้องมีความละเอียดสูงกว่า 32 บิต ด้วยเหตุนี้จึงเข้ากันได้กับอุปกรณ์และเบราว์เซอร์ที่หลากหลาย เมื่อรูปภาพถูกย่อ การบีบอัดจะยากขึ้น โดยเฉพาะอย่างยิ่งสำหรับรูปแบบ JPEG และ PNG เนื่องจาก SVG เป็นไฟล์แบบอินไลน์ จึงไม่จำเป็นต้องร้องขอผ่าน HTTP คุณจะสังเกตเห็นว่าการตอบสนองของเว็บไซต์ของคุณเพิ่มขึ้น
เนื่องจากความเรียบง่าย ภาพ SVG จึงมักใช้สำหรับโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่ใช้สีและรูปร่างน้อยลง ไม่เหมาะกับภาพที่ต้องการรายละเอียดและพื้นผิวมาก เช่น ภาพถ่าย เป็นเครื่องมือที่ดีที่สุดสำหรับโลโก้ ไอคอน และกราฟิกแบนๆ อื่นๆ ที่ใช้สีและรูปร่างที่เรียบง่าย
Svg: 7 เหตุผลที่คุณควรใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
ต่อไปนี้เป็นเหตุผล 7 ประการที่คุณควรใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เนื่องจากเป็นมิตรกับ SEO จึงใช้งานง่ายและสามารถเชื่อมโยงโดยตรงกับมาร์กอัป เนื่องจาก SVG สามารถฝังอยู่ใน HTML ได้ จึงแคช แก้ไขได้โดยตรงด้วย CSS และจัดทำดัชนีได้ นี่คือสิ่งที่จะเกิดขึ้นที่นี่ในอนาคต หากคุณใช้ SVG เช่น *img src=”image.svg” หรือรูปภาพพื้นหลัง CSS ไฟล์ควรเชื่อมโยงอย่างถูกต้องและทุกอย่างดูเหมือนจะถูกต้อง แต่เบราว์เซอร์ไม่แสดง ซึ่งอาจเป็นไปได้ เนื่องจากเซิร์ฟเวอร์กำลังให้บริการไฟล์ที่มี URI ข้อมูล A สามารถใช้ใน CSS เพื่อสร้างไฟล์ SVG ได้ แต่เบราว์เซอร์ที่ใช้ Webkit ไม่รองรับ หากคุณ เข้ารหัส SVG โดยใช้ encodeURIComponent() ทั้งหมดก็จะใช้งานได้ทุกที่ xmlns=' http: //www.w3.org/2000/svg' ควรเป็นไปตามรูปแบบต่อไปนี้
