ทำไมคุณควรเพิ่มข้อความแสดงแทนให้กับรูปภาพของคุณ
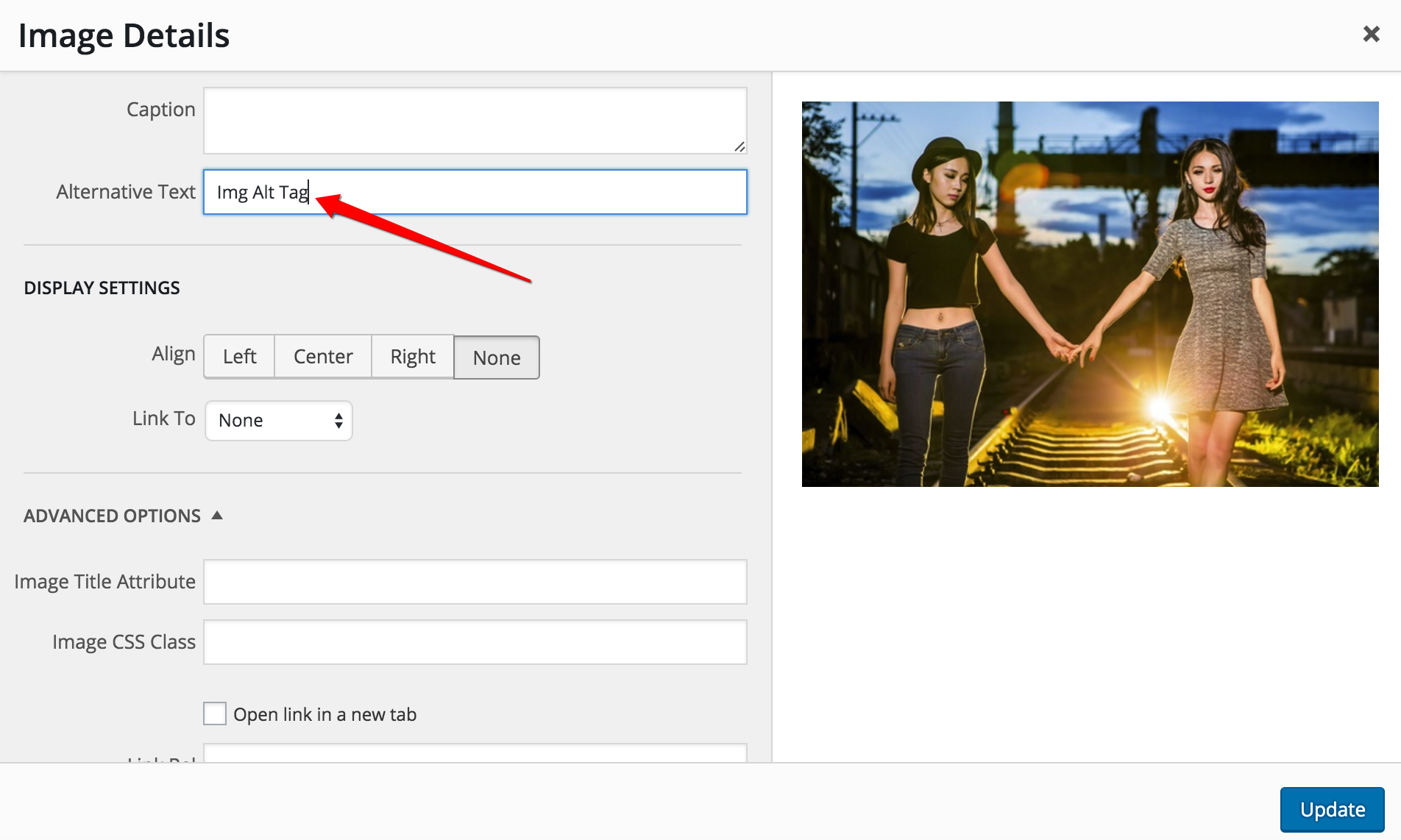
เผยแพร่แล้ว: 2022-09-14การเพิ่มแท็ก alt หรือ ข้อความแสดงแทน ให้กับรูปภาพของคุณเป็นส่วนสำคัญในการเพิ่มประสิทธิภาพเว็บไซต์ ข้อความช่วยให้เครื่องมือค้นหาจัดทำดัชนีไซต์ของคุณและทำให้ไซต์ของคุณเข้าถึงได้ง่ายขึ้นสำหรับผู้ที่มีความบกพร่องทางสายตา ใน WordPress คุณสามารถเพิ่มข้อความแสดงแทนให้กับรูปภาพของคุณได้สองวิธี: 1. เมื่อคุณอัปโหลดรูปภาพใหม่ คุณสามารถป้อนข้อความแสดงแทนในฟิลด์ "ข้อความสำรอง" 2. หลังจากที่คุณแทรกรูปภาพลงในโพสต์หรือเพจแล้ว คุณสามารถแก้ไขรูปภาพและเพิ่มข้อความแสดงแทนในหน้าต่างโมดอล "รายละเอียดรูปภาพ" ได้ เพื่อให้มีประสิทธิภาพ ข้อความแสดงแทนของคุณควรเป็น: * เกี่ยวข้องกับรูปภาพ * คำอธิบายแต่กระชับ * ไม่มีคำหลัก นี่คือตัวอย่างข้อความแสดงแทนที่ดี: ในตัวอย่างนี้ ข้อความแสดงแทนจะอธิบายภาพได้อย่างถูกต้องและเกี่ยวข้องกับเนื้อหาของ หน้าหนังสือ. นอกจากนี้ยังกระชับซึ่งเป็นสิ่งสำคัญเนื่องจากข้อความแสดงแทนแบบยาวสามารถขัดขวางการไหลของหน้า
เมื่อคุณเพิ่มรูปภาพลงในเว็บไซต์ ให้ใส่ข้อความแสดงแทนด้วย หากคุณไม่เห็นข้อความนี้ แสดงว่ารูปภาพของคุณโหลดไม่ถูกต้อง เมื่อข้อความแสดงแทนปรากฏขึ้น ข้อความดังกล่าวจะแจ้งให้ผู้ใช้และเครื่องมือค้นหาทราบถึงความหมาย เมื่อข้อความมีคำอธิบายมากขึ้น ก็จะให้ประโยชน์มากขึ้น กุญแจสำคัญในข้อความแสดงแทนที่ดีคือการทำให้เป็นคำอธิบายและไม่ยาวเกินไป ด้วยข้อความแสดงแทน คุณสามารถใส่คีย์เวิร์ดของโพสต์ ซึ่งเป็นตัวชี้วัด SEO ในปลั๊กอิน WordPress เช่น Yoast SEO ภาพหน้าจอของข้อความเป็นตัวอย่างหนึ่งของความผิดพลาดที่บางคนทำ
ภาพของบางสิ่งบางอย่างหรืออย่างอื่น แท็ก alt สำหรับเว็บไซต์ของตนมีข้อมูลนี้ หากคุณไม่ได้เพิ่มข้อความแสดงแทนในไลบรารีสื่อ คุณสามารถทำได้จากตัวแก้ไขบล็อกของ WordPress จะมีค่าธรรมเนียมสำหรับทุกภาพที่คุณอัปโหลด ด้วยผู้ให้บริการโฮสติ้งที่แข็งแกร่งและคุ้มค่า เช่น WP Engine เว็บไซต์ของคุณจะได้รับการปรับปรุงและมีเสถียรภาพ
คุณสามารถตรวจสอบรูปภาพโดยชี้เมาส์ไปที่รูปภาพนั้น คลิกขวา แล้วเลือกตรวจสอบจากเมนูด่วน (หรือ Ctrl-Shift-I บนแป้นพิมพ์) ที่ด้านขวาของหน้าจอ คุณจะเห็นบานหน้าต่างใหม่ที่คุณสามารถเข้าถึงโค้ด HTML ขององค์ประกอบนั้นได้ จากนั้น คุณสามารถตรวจสอบข้อความแสดงแทนของรูปภาพและลักษณะอื่นๆ ได้
แท็ก alt อยู่ที่ไหนใน wordpress? แท็กรูปภาพ มีฟิลด์ข้อความแสดงแทนต่อไปนี้: *img src=myimage
Alt Tags ใน WordPress คืออะไร?
 เครดิต: SITS Girls
เครดิต: SITS Girlsแท็ก alt เป็นองค์ประกอบ HTML ที่ให้คุณ ใส่ข้อความแสดงแทน สำหรับรูปภาพได้ เมื่อเบราว์เซอร์ของผู้ใช้เว็บไม่สามารถแสดงภาพได้ แท็ก alt จะแสดงแทน ข้อมูลนี้จะช่วยให้คุณสามารถให้ข้อมูลเกี่ยวกับรูปภาพ ซึ่งจะเป็นประโยชน์สำหรับผู้ใช้เว็บที่มีความบกพร่องทางสายตา
เมื่อมีการเพิ่มรูปภาพลงในหน้าเว็บ คุณลักษณะที่เรียกว่า alt จะถูกเติมโดยอัตโนมัติพร้อมคำอธิบายของรูปภาพ การเพิ่มแอตทริบิวต์ alt จะทำให้คุณสามารถให้ข้อมูลเพิ่มเติมเกี่ยวกับรูปภาพหรือให้เครดิตช่างภาพหรือผู้สร้างได้ หากรูปภาพไม่มีแอตทริบิวต์ alt เบราว์เซอร์จะใช้ข้อความเริ่มต้นสำหรับรูปภาพ เมื่อภาพใดภาพหนึ่งไม่พร้อมใช้งาน ภาพที่พักจะปรากฏในเบราว์เซอร์ ในกรณีส่วนใหญ่ คุณสามารถใส่แท็ก alt ให้กับรูปภาพได้โดยใช้แท็ก HTML *img หากคุณต้องการเพิ่มแท็ก alt ให้กับรูปภาพที่เรียกว่า cat.jpg คุณสามารถทำได้โดยใช้โค้ด HTML ต่อไปนี้: *img src=”cat.jpg” alt=”My cat” เมื่อใช้แท็ก HTML img> คุณ สามารถเพิ่มแท็ก alt หากรูปภาพไม่มีแอตทริบิวต์ alt ในการเพิ่มแท็ก alt ให้กับรูปภาพ ให้ใช้โค้ด HTML: imgsrc=cat.jpg> alt=My cat> title=My cat>/img> เมื่อรูปภาพถูกเพิ่มลงในหน้าเว็บ จะมีการใช้ แอตทริบิวต์ข้อความ เมื่อรูปภาพไม่มีแอตทริบิวต์ alt เบราว์เซอร์จะใช้ข้อความเริ่มต้นสำหรับรูปภาพนั้น
คุณจะเพิ่มแท็ก Alt ได้อย่างไร
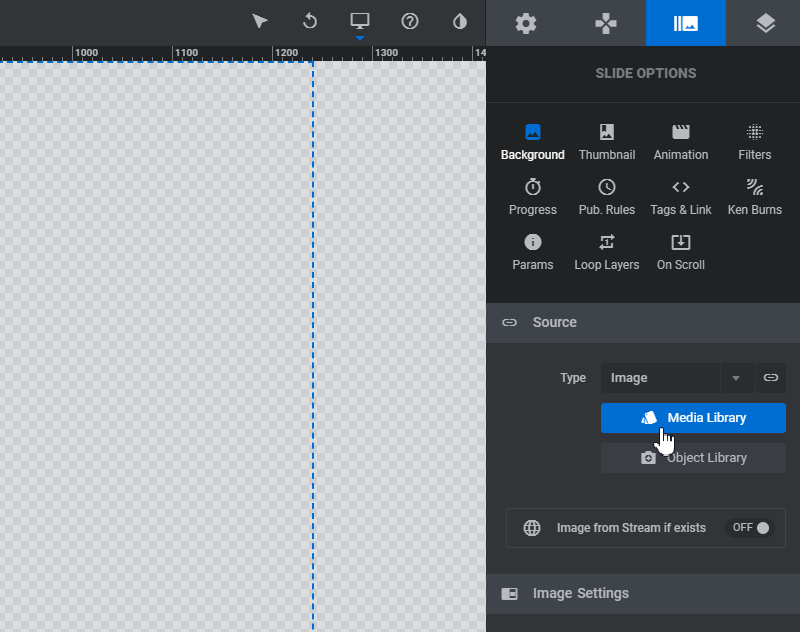
 เครดิต: www.sliderrevolution.com
เครดิต: www.sliderrevolution.comแท็ก alt ใช้เพื่ออธิบายรูปภาพบนหน้าเว็บ การเพิ่มแท็ก alt จะช่วยปรับปรุงการเข้าถึงเว็บไซต์ของคุณสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา ในการเพิ่มแท็ก alt คุณจะต้องแก้ไขโค้ด HTML สำหรับหน้าเว็บของคุณ

วิธีเพิ่มข้อความแสดงแทนให้กับวัตถุ
ขั้นตอนต่อไปนี้สามารถใช้เพื่อเพิ่มข้อความแสดงแทนให้กับวัตถุ ในการแก้ไขข้อความ ให้คลิกขวาที่วัตถุและเลือก แก้ไขข้อความ แสดงแทน … เลือกวัตถุที่จะใช้เป็นแนวทาง หากต้องการเปลี่ยนข้อความแสดงแทน ให้ไปที่รูปแบบ
ตัวอย่างแท็ก Alt
แท็ก alt เป็นองค์ประกอบ HTML ที่ให้คุณใส่ข้อความแสดงแทนสำหรับรูปภาพได้ เมื่อเบราว์เซอร์ของผู้ใช้ไม่สามารถแสดงภาพได้ ข้อความแสดงแทนจะแสดงแทน นี่เป็นสิ่งสำคัญสำหรับการช่วยสำหรับการเข้าถึง เนื่องจากช่วยให้ผู้ที่มีความบกพร่องทางสายตายังคงเข้าใจเนื้อหาของหน้า
ตัวอย่างของข้อความแสดงแทนได้แก่:
“รูปหมาน้อย”
“ดอกไม้สีน้ำเงินระยะใกล้”
“คนเดินถนน”
แอตทริบิวต์ alt ที่ดีสำหรับรูปภาพของคุณช่วยในการเข้าถึงเว็บไซต์และปรับปรุง SEO ทั้งในการค้นหารูปภาพและการค้นหาเว็บ เมื่อพูดถึง SEO รูปภาพ การกำหนดค่าข้อความแสดงแทนเป็นขั้นตอนที่สำคัญที่สุด โปรแกรมรวบรวมข้อมูลในเครื่องมือค้นหาจะจดรูปภาพไว้เพื่อไม่ให้ผู้ใช้ที่ไม่สามารถมองเห็นได้มองเห็น หากคุณต้องการให้รูปภาพของคุณปรากฏอย่างสูงในการค้นหาบน Google คุณควร: ใช้: รูปภาพบน Google มักถูกค้นหาโดยผู้คนนับล้าน เมื่อใช้ Lazy Loading คุณต้องมีสตริงข้อความแสดงแทน ฉันจะเขียน "ข้อความแสดงแทน" ได้อย่างไร ในบทเรียนนี้ เราจะมาดูวิธีสร้างข้อความแสดงแทนรูปภาพที่ดี ซึ่งจะช่วยเครื่องมือค้นหาโดยไม่ต้องใช้คีย์เวิร์ด
รูปภาพที่เกี่ยวข้องกับหัวข้อของคุณจะปรากฏบ่อยขึ้นบนเว็บไซต์ของคุณ ควรใช้คำหลักที่เกี่ยวข้องเชิงความหมายนอกเหนือจากคำหลักของคุณ สำหรับโลโก้และปุ่มของคุณ อย่าลืมใส่ข้อความแสดงแทน ด้วยเหตุนี้ เมื่อใช้ข้อความแสดงแทน โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาจะรับรู้ว่าเป็นรูปภาพเฉพาะ การใช้ข้อความแสดงแทนเป็นองค์ประกอบที่สำคัญที่สุดของ SEO รูปภาพ สามารถใช้ข้อความแสดงแทนเพื่อช่วยเหลือผู้ใช้ที่มีความบกพร่องทางสายตาในการนำทางเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้น ข้อความแสดงแทนที่สั้นและคมชัด เหมาะอย่างยิ่ง มีเพียงบรรทัดเดียว (125 อักขระ) ในงานชิ้นนี้ คำอธิบายของรูปภาพมีความถูกต้องจนถึงจุดที่ช่องค้นหาของเครื่องมือค้นหาอาจแสดงผลการค้นหาพร้อมคำหลักที่เกี่ยวข้อง
ติดต่อฝ่ายสนับสนุน
สำหรับรูปภาพ คุณสามารถใช้แท็ก Alt ต่อไปนี้:
ในส่วนติดต่อฝ่ายสนับสนุน พิมพ์ *ติดต่อฝ่ายสนับสนุน
วิธีเพิ่มข้อความแสดงแทนให้กับรูปภาพ Html
เมื่อเพิ่ม องค์ประกอบรูปภาพ ลงใน HTML คุณสามารถระบุค่าข้อความแสดงแทนได้โดยการแทรกแท็ก [ALT=false value go here] ลงในองค์ประกอบ HTML
เมื่อสมาชิกไม่สามารถดูภาพของคุณได้เนื่องจากปัญหาทางเทคนิค ข้อความแสดง แทนของแคมเปญของคุณจะแสดงขึ้น หากคุณอนุญาต คุณสามารถคาดหวังสิ่งนี้ได้หากพวกเขาปิดใช้งานรูปภาพในโปรแกรมรับส่งเมลหรือใช้โปรแกรมอ่านหน้าจอเพื่อดูแคมเปญของคุณ ผู้ที่ใช้โปรแกรมอ่านหน้าจอมักใช้คำย่อเพื่อเน้นข้อความ หากรูปภาพของคุณไม่ปรากฏในกล่องจดหมายของสมาชิก แสดงว่าโปรแกรมรับส่งเมลของคุณอาจถูกบล็อก เนื่องจากไคลเอนต์อีเมลจำนวนมากใช้ค่าเริ่มต้นเป็นภาพปิด สมาชิกจึงถูกบังคับให้เปิดรูปภาพด้วยตนเอง หากผู้ติดตามของคุณบล็อกรูปภาพ พวกเขาจะสังเกตเห็นข้อความแสดงแทนของคุณแทนรูปภาพของคุณ
เป็นส่วนประกอบของโปรแกรม Image Editor
ข้อความมีตัวย่อแทนชื่อย่อ
ข้อความแสดงแทนรูปภาพของรูปภาพจะเหมือนกับต้นฉบับ
ใน Bulk Image จะมีข้อความแสดงแทน
