ทำไมคุณควรใช้รูปภาพ SVG ในเว็บและการออกแบบสิ่งพิมพ์ของคุณ
เผยแพร่แล้ว: 2023-02-04การแสดงสตริง SVG เป็นภาพเวกเตอร์ประเภทหนึ่งที่สามารถสร้างได้หลายวิธี รวมถึงการใช้ซอฟต์แวร์ที่แปลงภาพประเภทอื่นเป็น SVG เมื่อรูปภาพอยู่ในรูปแบบ SVG แล้ว จะสามารถแก้ไขได้โดยใช้ซอฟต์แวร์แก้ไขกราฟิกแบบเวกเตอร์ ซอฟต์แวร์ประเภทนี้มักมีตัวเลือกสำหรับการแก้ไขมากกว่าซอฟต์แวร์แก้ไขภาพแรสเตอร์แบบดั้งเดิม นอกจากนี้ รูปภาพ SVG ยังสามารถปรับขนาดเป็นขนาดใดก็ได้โดยไม่สูญเสียคุณภาพ ทำให้เหมาะสำหรับใช้ในการออกแบบเว็บและสิ่งพิมพ์
GetSVGString เป็นวิธีที่สามารถใช้เพื่อรับสตริง SVG ของแผนภูมิใดก็ได้โดยใช้ FusionCharts Suite XT สตริง SVG ปรากฏบนแผนภูมิที่แสดงด้านล่างเมื่อคลิกปุ่ม เป็นสตริงเดียวกับที่พบในแผนภูมิที่แสดงด้านบน
ไฟล์ SVG เป็นรูปแบบไฟล์ที่สามารถปรับขนาดขึ้นและลงได้ การ อ้างอิงแอตทริบิวต์ sva จัดทำโดย SVG
คุณสามารถทำอะไรกับ Svgs ได้บ้าง?

มีหลายสิ่งที่คุณสามารถทำได้ด้วย SVG คุณสามารถใช้เพื่อสร้างภาพประกอบ ไอคอน โลโก้ และกราฟิกที่ซับซ้อน คุณยังสามารถทำให้เคลื่อนไหวและใช้ในแอปพลิเคชันแบบโต้ตอบได้
ไม่แปลกใจเลยที่ตอนนี้ Scalable Vector Graphics (SVG) เป็นที่นิยมใช้ในรูปแบบกราฟิกบนเว็บ หากกราฟิกเป็นเพียงการตกแต่ง ไม่จำเป็นต้องมีข้อความเพิ่มเติม แอตทริบิวต์ alt ต้องใช้ได้กับแท็กทั้งหมด แต่ไม่จำเป็นสำหรับแท็กใดๆ คุณสามารถระบุได้ว่ากราฟิกจะมีข้อมูลเท่าใดโดยการแทรก SVG ลงใน HTML โดยตรง หากคุณใช้ Safari หรือ WebKit เวอร์ชันเก่า คุณอาจต้องแทนที่ role=img ด้วย role=group บน thesvg ตั้งชื่อหรือคำอธิบายให้ถูกต้องที่สุดเท่าที่จะเป็นไปได้เพื่อสะท้อนภาพ สร้างดัชนีแท็บ "0" ด้วย tabindex=0:45
จะมีการใช้วิธี tabIndex=1 เพื่อฝัง SVG และคุณสามารถเลือกวิธีที่จะใช้ได้ การฝังกราฟิกใน iframe หรือวัตถุเป็นวิธีการแสดงอีกวิธีหนึ่ง หากใช้ NVDA ให้เพิ่มชื่อที่มีเนื้อหาขององค์ประกอบ NVDA (อาจเป็น <desc,') ทำให้โปรแกรมอ่านหน้าจอสามารถอ่านข้อความได้ในขณะที่ซ่อนข้อความนั้นไว้ เราสามารถทำได้โดยตั้งค่าขนาดตัวอักษรในไลบรารี JAWS และ NVDA เป็น 0.2 เป็นไปได้ไหมที่จะทำให้การช่วยการเข้าถึงง่ายขึ้นด้วย แบบอักษรของไอคอน ที่มี SVG อย่างไรก็ตาม สามารถใช้ไอคอนนี้เพื่อดำเนินการดังกล่าวได้ และเราจะแสดงวิธีการในวิดีโอด้านล่าง
โดยทั่วไปแล้วโค้ดสำหรับไอคอนจะพบได้ในกรณีนี้โดยใช้ตัวสร้าง ไอคอน วิธีนี้คล้ายกับตัวอย่าง Basic Image Replacement, Inline Script บนแท็กสมอ aria-label จะระบุข้อความภายในลิงก์ อย่างไรก็ตาม โปรแกรมอ่านหน้าจอไม่ได้ระบุข้อความภายในลิงก์ เนื่องจากแอตทริบิวต์ alt มีข้อมูลทั้งหมดนี้ เราจึงสามารถใช้ข้อความแสดงแทนเพื่ออธิบายภาพนี้ได้ เลเยอร์สามารถส่งออกในรูปแบบ svega จากล่างขึ้นบนใน Adobe Illustrator เพื่อรักษา SVG ของฉันให้ปลอดภัย ฉันได้รวมสองเวอร์ชัน: เวอร์ชันหนึ่งสำหรับการแก้ไขใน Illustrator และอีกเวอร์ชันสำหรับการแก้ไขโค้ด หากคุณใช้ซอร์สคอนโทรลแบบ git (git, SourceTree, ect) ตรวจสอบให้แน่ใจว่าไฟล์พร้อมแล้ว
สิ่งที่ดีที่สุดที่ควรทำคือระงับการแก้ไข SVG จนกว่าจะเสร็จสมบูรณ์ 100% เราสามารถเชื่อมโยงได้โดยใช้ชื่อเรื่องและคำอธิบายซึ่งเป็นองค์ประกอบข้อความที่คล้ายกันซึ่งสามารถใช้เชื่อมโยงได้ การเพิ่มบทบาทความหมายในแถบและกลุ่มคีย์สามารถทำได้ผ่านบทบาทความหมาย รายการนี้มีชื่อว่า aria-label=bar graph ในกลุ่มที่มีรายการนั้น ลองใช้โปรแกรมอ่านหน้าจอเพื่อดูว่าใช้งานได้หรือไม่ ตรวจสอบให้แน่ใจว่าสามารถเข้าถึง SVG ได้ผ่านเบราว์เซอร์ทั้งหมด ดังนั้นให้เพิ่ม role=1 เข้าไป สร้างบทบาทความหมายในกลุ่มที่มีไทม์ไลน์และเซ็กเมนต์เวลา
ตอนนี้รายการต้องมีป้ายกำกับ: >gt;timeline> role>list aria-label=เส้นเวลาตั้งแต่พระอาทิตย์ขึ้นถึงพระอาทิตย์ตก ถ้า tabindex (tabhtml) ตั้งค่าเป็น 0 โฟกัสของหน้าจะอยู่ในเบราว์เซอร์ทั้งหมด ความหมายของลิงก์สามารถแก้ไขได้ ลิงค์นี้มีไว้สำหรับการใช้งานของคุณเอง ไม่มีลิงก์ความหมายที่นี่เนื่องจากไม่ได้อ้างถึงสิ่งใดเลย และอาจทำให้โปรแกรมอ่านหน้าจอเกิดความสับสนได้ เมื่อคุณนำทางผ่านรายการลิงก์โดยใช้ SVG หน้าต่างจะไม่เปลี่ยนตลอดเวลาเพื่อให้แน่ใจว่าองค์ประกอบจะมองเห็นได้ในวิวพอร์ต เบราว์เซอร์บางตัวเลื่อนส่วนทั้งหมดขององค์ประกอบโดยไม่คำนึงถึงองค์ประกอบย่อยที่ไม่แสดง คุณสมบัตินี้มีประโยชน์สำหรับผู้ที่มีสายตาเลือนรางซึ่งใช้ Windows หรือ High Mode Contrast
เครื่องมือที่มีประสิทธิภาพในการถ่ายทอดข้อมูลคือภาพเคลื่อนไหว ฉากเคลื่อนไหวสามารถใช้เพื่ออธิบายประเด็น สาธิตกระบวนการ หรือให้ความรู้สึกเคลื่อนไหว คุณยังสามารถใช้แอนิเมชันเพื่อสร้างหน้าสแปลชที่ให้ข้อมูลในวิดีโอหรือทำให้ซีเควนซ์เฉพาะเคลื่อนไหวได้
SVG ได้รับความนิยมเพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมาในฐานะเครื่องมือยอดนิยมสำหรับการสร้างกราฟิกเชิงโต้ตอบ เมื่อใช้ SVG คุณสามารถสร้างกราฟิกแบบเวกเตอร์ที่สามารถเคลื่อนไหวได้เมื่อเวลาผ่านไป ผลกระทบเหล่านี้สามารถโน้มน้าวใจได้อย่างมาก
คุณใช้ Svg ในข้อความอย่างไร

ข้อความ * เนื่องจากข้อความแสดงผลแบบเดียวกับองค์ประกอบอื่น ๆ คุณจึงทำสิ่งเดียวกันกับ ข้อความ SVG ได้เช่นเดียวกับที่คุณทำได้ด้วย เมื่อคุณวางรูปภาพในพื้นที่พิกัด จะสามารถแปลงเป็นข้อความได้
ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน คุณสามารถเปลี่ยนรูปร่างของ SVG ได้อย่างง่ายดายและมีประสิทธิภาพ หากคุณต้องการให้แน่ใจว่าข้อความสามารถแก้ไขได้ ให้ใช้แอตทริบิวต์ contentEditable กับองค์ประกอบใน SVG วิธีที่สองในการรับเนื้อหาขององค์ประกอบ SVG เฉพาะคือการใช้เมธอด getElementById() ฟังก์ชัน style() เป็นอีกวิธีหนึ่งในการปรับใช้สไตล์ที่กำหนดเองกับข้อความ เทคนิคทั้งหมดนี้มีประสิทธิภาพมาก แต่ก็มีข้อเสียอยู่บ้าง แอตทริบิวต์ contentEditable ใช้ได้กับองค์ประกอบ SVG เท่านั้น และฟังก์ชัน getElementById() สามารถใช้เพื่อเข้าถึงเนื้อหาขององค์ประกอบที่มองเห็นบนหน้าจอเท่านั้น วิธีการที่กล่าวถึงข้างต้นเป็นวิธีที่ยอดเยี่ยมในการทำให้ข้อความสามารถแก้ไขได้ในรูปแบบไฟล์ .VJ แต่ก็ยังมีทางเลือกอื่นที่ยอดเยี่ยม การใช้แอตทริบิวต์ refitable contented=”true” ในองค์ประกอบ HTML เป็นวิธีที่ง่ายที่สุดวิธีหนึ่งในการทำให้ข้อความ SVG สามารถแก้ไขได้ ข้อความสามารถเปลี่ยนแปลงได้ตลอดเวลา และสามารถใช้สไตล์ที่กำหนดเองได้
แท็ก Svg ใช้สำหรับอะไร

กราฟิกมีให้บริการในรูปแบบของ กราฟิก svg Scalable Vector Graphics (SVG) เป็นภาษาที่ใช้ XML ซึ่งสามารถใช้สร้างกราฟิกสองมิติตามภาพเคลื่อนไหวและการโต้ตอบ โปรแกรมนี้ใช้รูปทรงเรขาคณิตอย่างง่าย (วงกลม เส้น รูปหลายเหลี่ยม และอื่นๆ)

ภาพ Extensible Markup Language (XML) ถูกสร้างขึ้นโดยใช้รูปแบบโครงสร้างที่เรียกว่า sva ซึ่งแตกต่างจากรูปแบบภาพที่ใช้พิกเซล SVG เป็นรูปแบบเวกเตอร์ที่ช่วยให้ปรับขนาดเป็นขนาดใดก็ได้โดยไม่ทำให้คุณภาพลดลง สามารถปรับลดขนาดลงเพื่อให้ตรงกับความหนาแน่นของจอแสดงผลที่หลากหลาย พิมพ์ได้ชัดเจนขึ้น และตอบสนองได้อย่างมีประสิทธิภาพมากขึ้น ค่าของคุณสมบัติ viewBox จะแสดงเป็นชุดของค่าสี่ค่า: min-x, min-y, width และ height วิธีการPreservAspectRatioจะแนะนำวิธีการที่ส่วนประกอบที่มีอัตราส่วนกว้างยาวพอดีกับวิวพอร์ตที่มีอัตราส่วนกว้างยาวต่างกัน ภาษาสไตล์ชีตสำหรับแต่ละส่วนย่อยของเอกสารถูกกำหนดโดย contentStyleType ด้วย SVG คุณสามารถสร้างออบเจกต์กราฟิกได้สามประเภท: การแปลงแบบซ้อน เส้นทางการตัด อัลฟ่ามาสก์ และเอฟเฟ็กต์ตัวกรอง
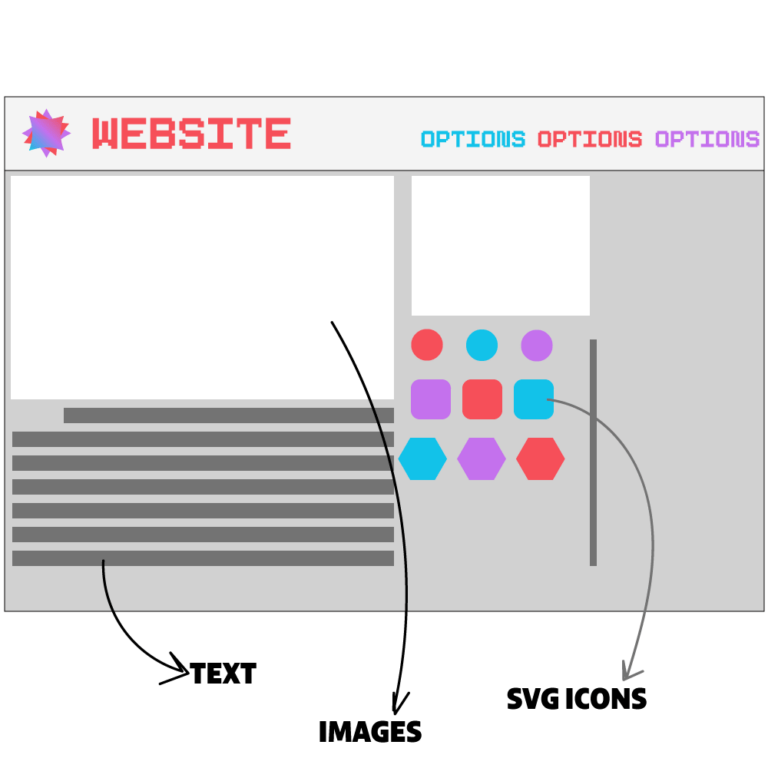
คุณสามารถใช้รูปภาพจาก ไฟล์ an.sva ได้หลายวิธีใน HTML XHTML ซึ่งเป็นภาษา XML ที่มีข้อจำกัดทางไวยากรณ์ที่เข้มงวดน้อยกว่า เบราว์เซอร์สมัยใหม่จะถือว่าเป็น HTML ในการสร้างรูปร่าง องค์ประกอบจะถูกเพิ่มเข้าไปใน พารามิเตอร์ที่ใช้เพื่ออธิบายขนาดและตำแหน่งของรูปร่างเหล่านี้แตกต่างกัน รูปหลายเหลี่ยมซึ่งเป็นประเภทของเส้นที่ประกอบด้วยส่วนที่เชื่อมต่อสถานที่ต่างๆ คล้ายกับเส้นหลายเหลี่ยมซึ่งประกอบด้วยส่วนที่เชื่อมต่อสถานที่ต่างๆ ด้วยจำนวนส่วนขยายของเบราว์เซอร์ที่รองรับ SVG ที่เพิ่มขึ้น ทำให้รู้สึกว่าคุณภาพของภาพจะได้รับการปรับปรุงให้ดีขึ้น เมื่อใช้อิมเมจ sva บนเว็บไซต์ของคุณ คุณสามารถเพิ่มความเร็วในการโหลดได้เนื่องจากขนาดไฟล์ที่เล็กกว่า CSS และ/หรือ JavaScript อาจทำให้การแก้ไขและทำให้ SVG เคลื่อนไหวได้ง่ายขึ้น เนื่องจากใช้งานได้เร็วกว่าและราคาถูกกว่า JPEG, PNG และ JPG จึงเป็นวิธีที่มีประสิทธิภาพมากที่สุดในการปรับปรุงการออกแบบที่ตอบสนอง
แม้ว่าไฟล์เวกเตอร์นั้นยอดเยี่ยมสำหรับการสร้างกราฟิกและภาพประกอบ แต่ก็ไม่มีพิกเซล ทำให้ยากต่อการแสดงภาพถ่ายดิจิทัลคุณภาพสูง โดยทั่วไปรูปแบบ JPEG เป็นที่นิยมมากกว่าสำหรับภาพถ่ายที่มีรายละเอียด เนื่องจากขนาดที่เล็กกว่าและความละเอียดสูงกว่า คุณจะไม่สามารถแสดงรูปภาพด้วยไฟล์ SVG ได้ เว้นแต่คุณจะใช้เบราว์เซอร์สมัยใหม่ คุณจะต้องใช้ภาพ JPEG แทน
รูปภาพ Svg: ทางเลือกที่ดีกว่าสำหรับนักออกแบบเว็บไซต์
การบีบอัด mySVG.svg จะทำให้ URL เป็น
แปลง Svg เป็นสตริงออนไลน์

คุณสามารถแปลง svg เป็นสตริงออนไลน์ได้โดยใช้เครื่องมือต่างๆ มากมาย เครื่องมือเหล่านี้บางส่วนรวมถึงตัวแปลงออนไลน์ ตัวแก้ไขออนไลน์ หรือบริการออนไลน์
แปลง Svg เป็น String React
มีหลายวิธีในการแปลง svg เป็นสตริงในการตอบสนอง วิธีหนึ่งคือการใช้ฟังก์ชัน renderToString ของแพ็คเกจ react-dom อีกวิธีหนึ่งคือการใช้ฟังก์ชัน renderToStaticMarkup ของแพ็คเกจ react-dom-server
ไฟล์ SVG เป็นไฟล์ที่มีน้ำหนักเบาและปรับขนาดได้ไม่จำกัด ซึ่งจะมาแทนที่ไฟล์แรสเตอร์ นอกจากนี้ยังสามารถจัดรูปแบบ เคลื่อนไหวด้วย CSS และฝังแบบอินไลน์ใน HTML หากคุณต้องการสร้างแอป React ด้วย SVG คุณสามารถทำได้สองสามอย่าง ในตัวอย่างต่อไปนี้ เราจะพูดถึงสิ่งที่ทำให้ SVG ยอดเยี่ยมจริงๆ ด้วย SVG คุณสามารถทำสิ่งที่น่าทึ่งได้ด้วยข้อความและภาพเคลื่อนไหว ในบทเรียนนี้ เราจะพูดถึง SVG ก่อนไปยัง React กราฟิกนี้ค่อนข้างยาว แต่นี่คือส่วนสำคัญ: เป็นไปได้ที่จะใช้ SVG เพื่อสร้างวัตถุที่อยู่ในบล็อก >defs>
อาจเป็นรูปร่าง เส้นทาง ฟิลเตอร์ และเอฟเฟ็กต์การไล่ระดับสี เช่น ภาพด้านบน โปรดอ้างอิงรหัสโดยใช้แท็กต่อไปนี้ ลองดูสิ่งอื่นๆ ที่ SVG สามารถทำได้ ในตัวอย่างนี้ เราจะดูวิธีสร้าง SVG ด้วย React ในทันที เป็นเครื่องมืออันทรงพลังที่ทั้งยืดหยุ่นและใช้งานง่าย เนื่องจากสามารถใช้ท็อปปิ้งและพิซซ่าในพิซซ่าชิ้นเดียวกันได้ เราจึงมีเอกสารสองประเภท ส่วนที่ยากที่สุดของแบบฝึกหัดนี้คือการประกอบท็อปปิ้ง
ด้วยกรณีการใช้งานที่เหมาะสมและความพยายามเพียงเล็กน้อย SVG สามารถใช้เพื่อเพิ่มความสมบูรณ์ให้กับเว็บไซต์และแอปพลิเคชัน React เมื่อผู้ใช้อัปเดตคำสั่งซื้อพิซซ่า เราสามารถสร้างวิดีโอที่แสดงท็อปปิ้งลงบนพิซซ่าได้ คุณสามารถค้นหาซอร์สโค้ดสำหรับโครงการได้ที่ GitHub สิ่งสำคัญคือต้องทราบว่า SVG นั้นไม่มีข้อบกพร่อง อย่างไรก็ตาม มีข้อบกพร่องบางประการเกี่ยวกับ SVG
แปลง Svg เป็นสตริง Javascript
หากต้องการแปลง svg เป็นสตริง คุณสามารถใช้เมธอด .toString() สิ่งนี้จะส่งคืน svg เป็นสตริง
เราจะทำงานร่วมกันเพื่อไขปริศนา Svg To String Javascript ในบทเรียนนี้ สิ่งนี้สามารถแสดงให้เห็นได้โดยดูที่รหัสต่อไปนี้ ปัญหาได้รับการแก้ไขโดยใช้วิธีการที่หลากหลาย คุณสามารถใช้ JS หรือ CSS เพื่อสร้างสตริงโดยทำตามขั้นตอนเหล่านี้ ภาษามาร์กอัปกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) เป็นภาษามาร์กอัปที่ใช้ XML ซึ่งใช้เพื่ออธิบายกราฟิกแบบเวกเตอร์สองมิติ เมื่อใช้เครื่องมือ SVG เป็น Base64 ให้เลือกปุ่มอัปโหลด svg เครื่องมือนี้แปลงข้อมูล ssvg เป็น base64 และสร้าง CSS พื้นหลังที่มีสตริง Base64, HTML Image Code และ CSS Background Source
ข้อความ Svg
ข้อความ SVG คือข้อความที่สามารถแสดงใน กราฟิกแบบเวกเตอร์ สามารถใช้เพื่อสร้างข้อความที่ปรับขนาดได้ทุกขนาดโดยไม่สูญเสียคุณภาพ ข้อความ SVG สามารถใช้ร่วมกับกราฟิกเวกเตอร์อื่น ๆ เพื่อสร้างกราฟิกที่ซับซ้อน
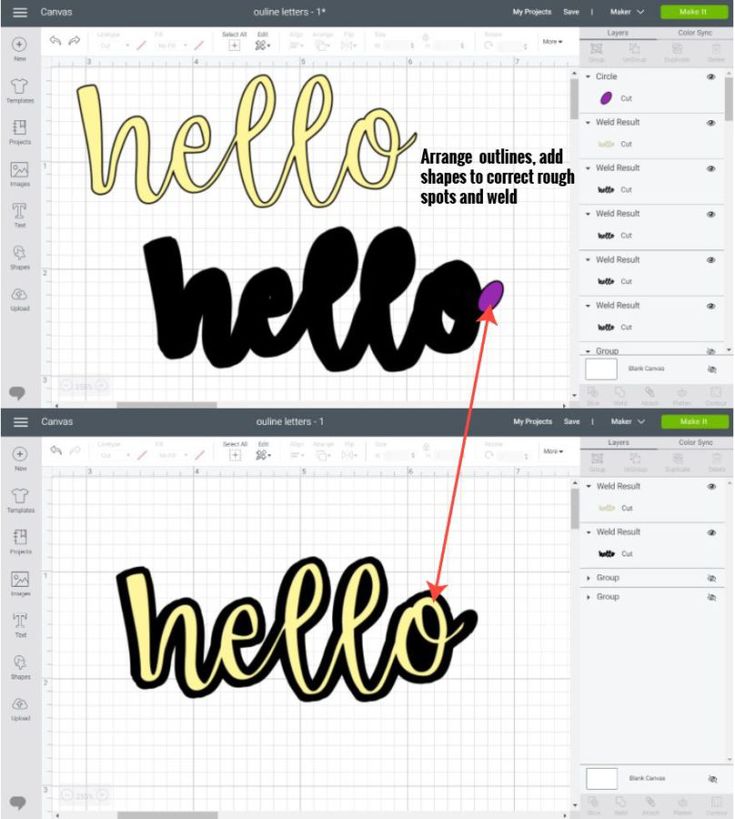
การสร้าง SVG โดยใช้ Inkscape นั้นค่อนข้างง่าย คุณก็พร้อมลุยทันทีเพราะมีพื้นฐานเพียงไม่กี่อย่างที่ต้องเรียนรู้ โปรดทราบว่าลิงก์ใดๆ ที่คุณคลิกจะถือว่าเป็นพันธมิตร หากคุณคลิกลิงก์ใดลิงก์หนึ่งของฉันเพื่อซื้อบางอย่าง ฉันอาจได้รับค่าคอมมิชชันเล็กน้อยโดยไม่คิดค่าใช้จ่ายกับคุณ ถึงเวลาเปลี่ยนฟอนต์ที่คุณเลือกเป็น ไฟล์ sva เมื่อคุณเลือกฟอนต์ที่คุณต้องการแล้ว เมื่อคุณป้อนข้อความ ไฟล์ SVG จะไม่ถูกสร้างขึ้น ใน Inkscape จำเป็นต้องแปลงข้อความของคุณเป็นเส้นทาง จากที่นี่ คุณสามารถคลิกตัวอักษรแต่ละตัวในข้อความและเปลี่ยนตามที่คุณต้องการ
คุณสมบัติข้อความใน Html
เนื้อหาข้อความขององค์ประกอบจะถูกส่งกลับไปยังคุณสมบัติ textContent ขององค์ประกอบ
เราจะคิดอะไรบางอย่างขึ้นมา คุณสมบัติเหล่านี้สามารถใช้เพื่อเปลี่ยนลักษณะที่ปรากฏของข้อความโดยการเปลี่ยนคุณสมบัติเส้นขีดและเติม
เป็นรถยนต์ไฮบริดประเภทหนึ่ง สามารถใช้คุณสมบัติ textAlign และ textBaseline เพื่อวางตำแหน่งข้อความภายในองค์ประกอบ
