จะเพิ่มผลิตภัณฑ์ใน WooCommerce ให้ดีขึ้นและปรับแต่งได้อย่างไร คู่มือฉบับสมบูรณ์พร้อมตัวอย่าง
เผยแพร่แล้ว: 2018-06-22การขายคอมพิวเตอร์และเพิ่มผลกำไรสูงสุดด้วยการขายต่อยอดอาจเป็นเรื่องที่ท้าทาย ในคู่มือนี้ คุณจะได้เรียนรู้วิธีเพิ่มผลิตภัณฑ์ไปยัง WooCommerce จากนั้นฉันจะแสดงวิธีใช้ปลั๊กอินฟรีเพื่อปรับแต่งหน้าผลิตภัณฑ์ WooCommerce คุณจะเห็นตัวสร้างคอมพิวเตอร์ WooCommerce พร้อม MacBook Pro เป็นตัวอย่าง ในที่สุด คุณก็พร้อมที่จะขายผลิตภัณฑ์ที่ปรับแต่งได้ในร้าน WooCommerce ของคุณและทำกำไรได้มากขึ้น
️ คุณพบว่า WooCommerce มีตัวเลือกน้อยหรือซับซ้อนเกินไป เมื่อเพิ่มผลิตภัณฑ์หรือไม่?
วันนี้ ฉันจะแสดงวิธี เพิ่มสินค้าและปรับแต่งสินค้าใน WooCommerce ของคุณด้วยปลั๊กอินฟรี !
สารบัญ
- วิธีเพิ่มผลิตภัณฑ์ WooCommerce - คู่มือฉบับย่อ
- ปรับแต่งผลิตภัณฑ์ WooCommerce - ตัวอย่างตัวสร้างคอมพิวเตอร์
- ปรับแต่งหน้าผลิตภัณฑ์ตัวสร้างคอมพิวเตอร์ WooCommerce
- ผลิตภัณฑ์ WooCommerce พร้อมฟิลด์ที่กำหนดเอง
- สรุป & เพิ่มเติมเกี่ยวกับปลั๊กอิน
วิธีเพิ่มผลิตภัณฑ์ WooCommerce - คู่มือฉบับย่อ
มาดูวิธีสร้างผลิตภัณฑ์ในไม่กี่ขั้นตอน:
ผลิตภัณฑ์ใน WooCommerce

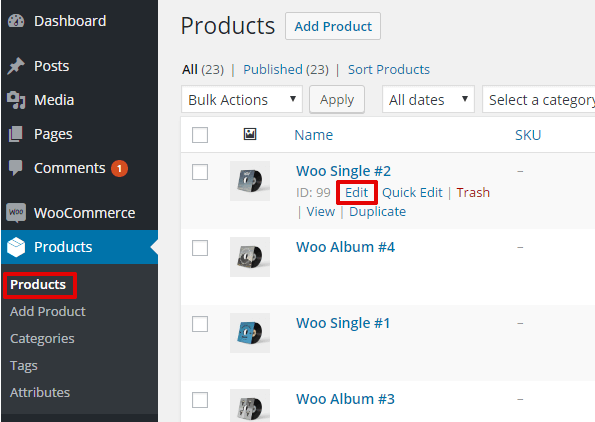
รายการผลิตภัณฑ์ WooCommerce ขั้นแรก ไปที่เมนู ผลิตภัณฑ์ เพื่อเพิ่ม ลบ และจัดการรายการของคุณ
เพิ่มหรือแก้ไขผลิตภัณฑ์
จากนั้นคลิกปุ่ม เพิ่มใหม่ หรือแก้ไขสินค้าที่มีอยู่

แก้ไขผลิตภัณฑ์ WooCommerce ตั้งค่าผลิตภัณฑ์ WooCommerce
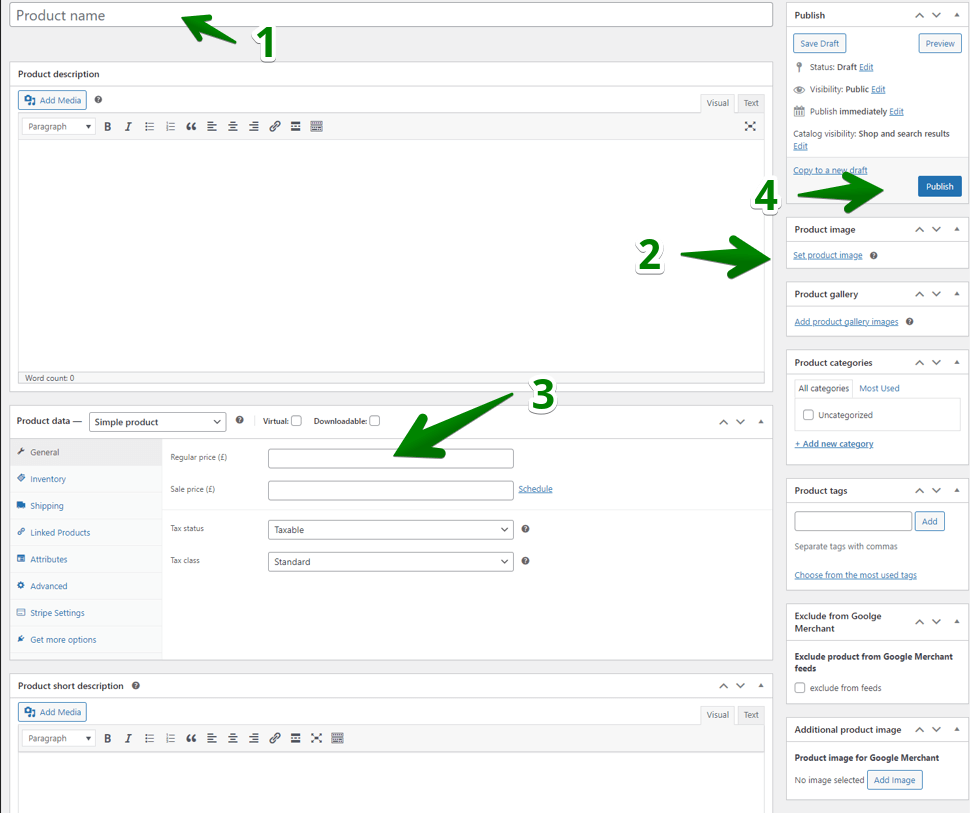
ตอนนี้ เลือกชื่อผลิตภัณฑ์ คำอธิบาย และรูปภาพ นอกจากนี้ ไปที่ส่วน ข้อมูลผลิตภัณฑ์ เพื่อตัดสินใจเกี่ยวกับราคา สต็อก คุณลักษณะ ภาษี ฯลฯ

วิธีเพิ่มผลิตภัณฑ์ WooCommerce ในไม่กี่ขั้นตอน จากนั้นเผยแพร่ผลิตภัณฑ์ใหม่ (หรืออัปเดตผลิตภัณฑ์ที่มีอยู่) แค่นั้นแหละ!
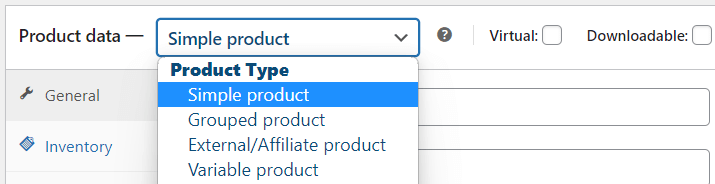
เลือกประเภทผลิตภัณฑ์
คุณยังสามารถเลือกประเภทผลิตภัณฑ์:

ประเภทผลิตภัณฑ์ WooCommerce หมวดหมู่สินค้า & แท็ก
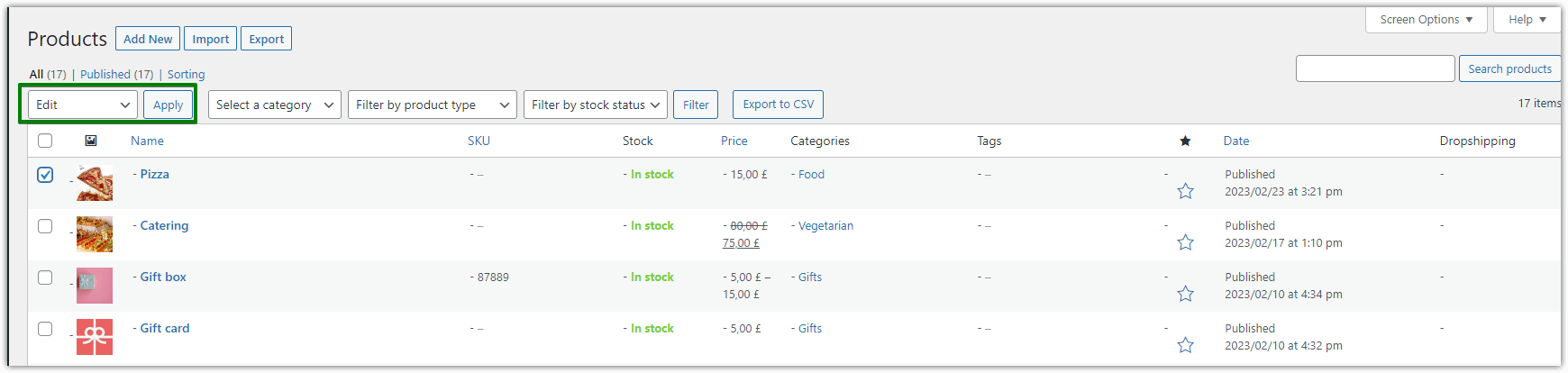
แน่นอน มีสิ่งเพิ่มเติมมากมายที่คุณสามารถตั้งค่าได้ เช่น หมวดหมู่สินค้าหรือแท็ก เพื่อจัดระเบียบสินค้าของคุณให้ดียิ่งขึ้น ฉันขอแจ้งให้ทราบว่าคุณสามารถแก้ไขข้อมูลผลิตภัณฑ์บางอย่างได้เร็วขึ้นด้วยตัวเลือก แก้ไข บนหน้าจอผลิตภัณฑ์หลัก:

แก้ไขผลิตภัณฑ์ WooCommerce จะปรับแต่งผลิตภัณฑ์ใน WooCommerce ได้อย่างไร?
️ ฉันคิดว่าคุณพร้อมที่จะเพิ่มสินค้าแล้ว ด้วยตัวสร้างผลิตภัณฑ์ WooCommerce คุณสามารถ เตรียมผลิตภัณฑ์และใช้ข้อมูลเพิ่มเติม (เช่น คุณลักษณะ แท็ก และแกลเลอรีผลิตภัณฑ์)
ในส่วนถัดไป ฉันจะแสดงวิธี ปรับแต่งผลิตภัณฑ์ WooCommerce ด้วยฟิลด์ที่กำหนดเองเพื่อนำเสนออีกมากมาย !
ปรับแต่งผลิตภัณฑ์ WooCommerce - ตัวอย่างตัวสร้างคอมพิวเตอร์
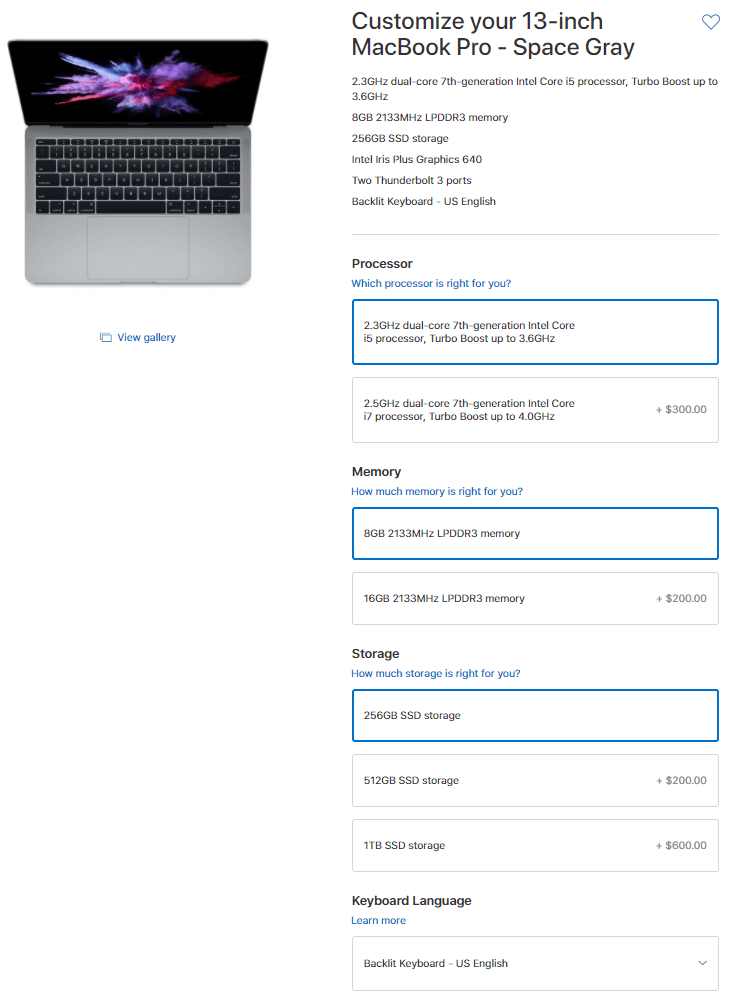
คุณเคยเข้าเว็บไซต์ของ Apple ไหม? โดยทั่วไป แล้วจะให้คุณเลือกส่วนประกอบของคอมพิวเตอร์ ที่คุณต้องการซื้อ
ดังที่ฉันได้กล่าวไปแล้ว ฉันตัดสินใจใช้ MacBook Pro เป็นตัวอย่างสำหรับคำแนะนำนี้ เราจะทำงานกับตัวอย่างจริง ณ จุดนี้
โดยพื้นฐานแล้ว นี่คือลักษณะของวิซาร์ดของพวกเขา:

เราจะกำหนดค่าตัวเลือกตัวช่วยสร้างเหมือนกันในคู่มือนี้เพื่อ สร้างผลิตภัณฑ์ที่ปรับแต่งได้ของ WooCommerce - ตัวสร้างคอมพิวเตอร์ของคุณ
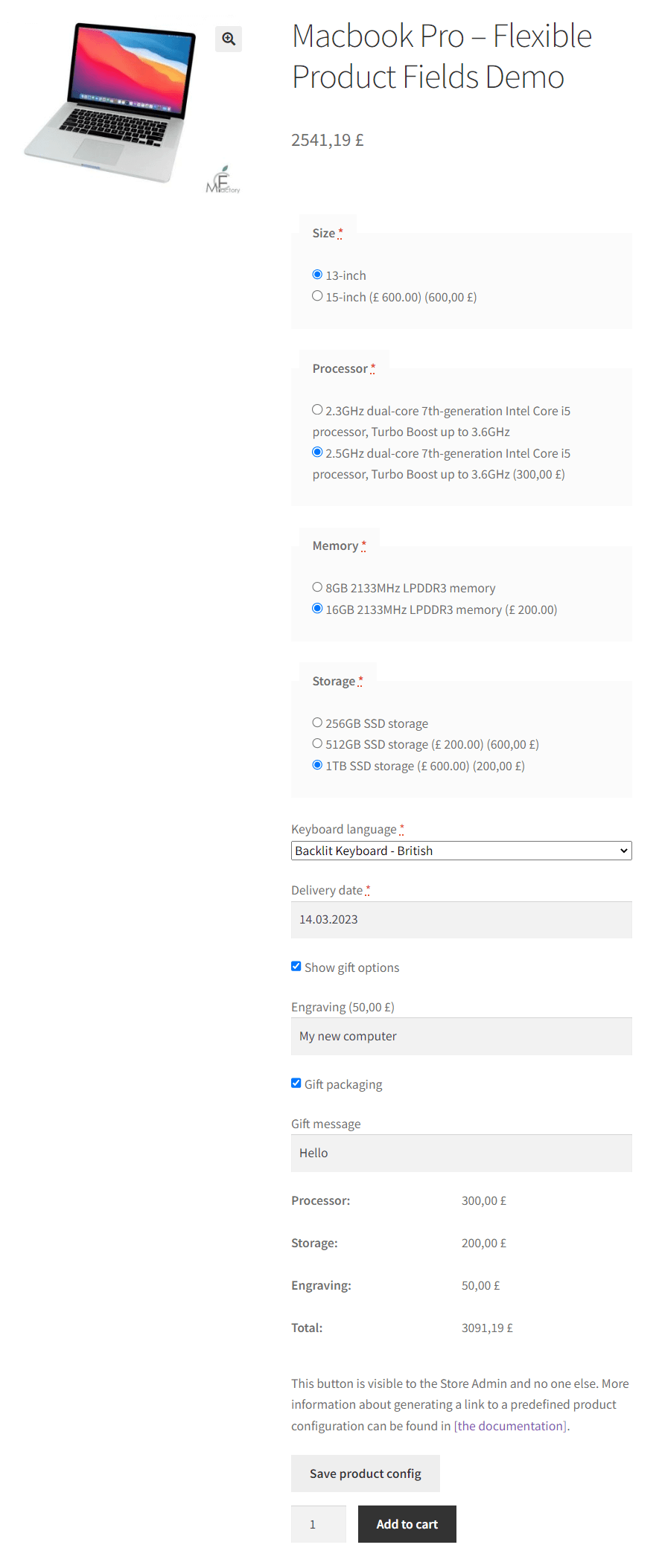
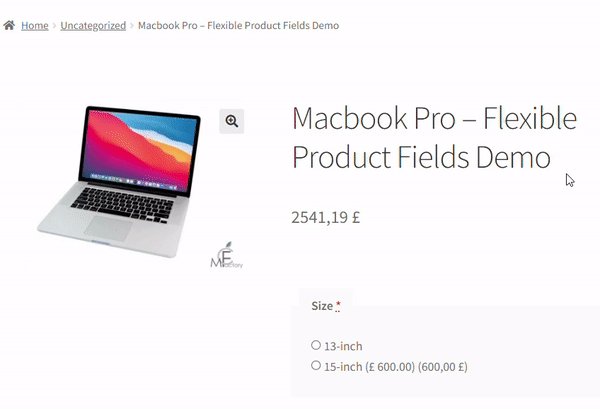
จะมีลักษณะดังนี้เมื่อเรากำหนดค่าแล้ว:

ดูไม่เหมือนบนเว็บไซต์ของ Apple ทุกประการ นี่คือการกำหนดค่าพื้นฐานเพื่อแสดงให้คุณเห็นว่ามันทำงานอย่างไร
ดูสิ่งอื่นที่ฉันต้องการแสดงให้คุณเห็นก่อนที่เราจะไปกัน:

เครื่องคิดเลขนี้จะปรากฏขึ้นเมื่อคุณเลือกตัวเลือกในตัวสร้างคอมพิวเตอร์ WooCommerce
ปรับแต่งหน้าผลิตภัณฑ์ตัวสร้างคอมพิวเตอร์ WooCommerce
ขั้นแรก คุณต้องมีฟิลด์ ผลิตภัณฑ์ที่ยืดหยุ่น ปลั๊กอินของเราช่วยให้เจ้าของร้านค้าสามารถ เพิ่มฟิลด์ที่กำหนดเองและส่วนเสริมให้กับผลิตภัณฑ์ WooCommerce (และเรียกเก็บเงินสำหรับพวกเขา) เราจะใช้ปลั๊กอินนี้ในคู่มือนี้
ช่องผลิตภัณฑ์ที่ยืดหยุ่น WooCommerce
สร้างตัวช่วยสร้างผลิตภัณฑ์เพื่อขายงานแกะสลัก ห่อของขวัญ ข้อความของขวัญ นามบัตร แสตมป์ และเลือกเรียกเก็บเงินได้ (คงที่หรือเป็นเปอร์เซ็นต์)
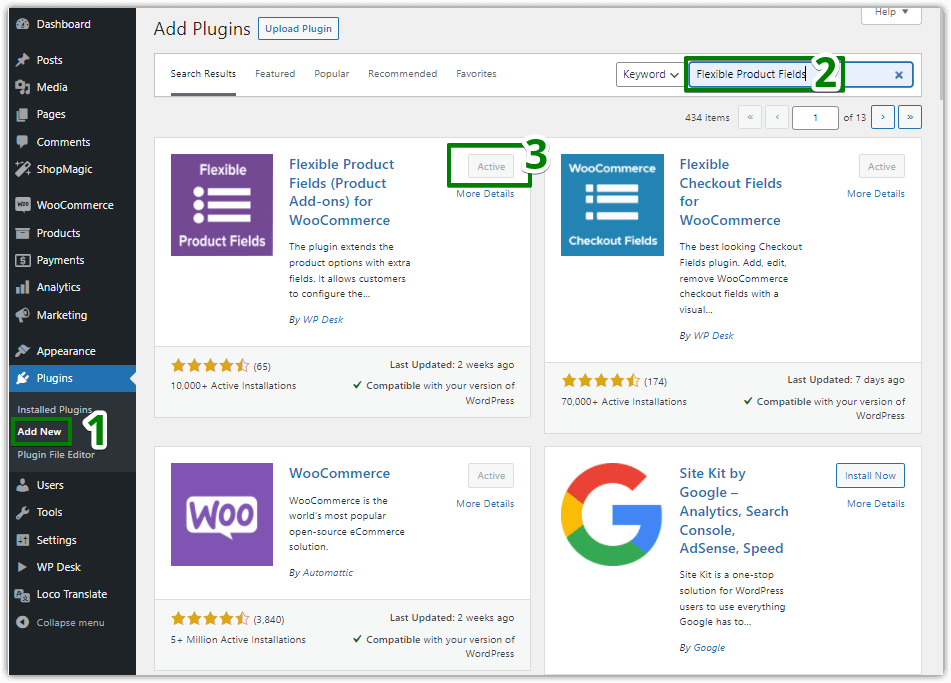
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgคุณสามารถดาวน์โหลดได้ฟรีจาก WordPress.org หรือติดตั้งได้จากส่วนปลั๊กอินของร้านค้าของคุณเพื่อค้นหา ฟิลด์ผลิตภัณฑ์ที่ยืดหยุ่น :

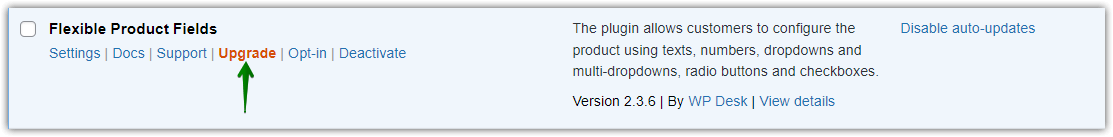
️ เพื่อให้ครอบคลุมกรณีการใช้งานทั้งหมดที่เราพูดถึงที่นี่ คุณจะต้องใช้ ปลั๊กอินเวอร์ชัน PRO กล่าวโดยสรุปคือ เวอร์ชันฟรีไม่มีข้อเสนอให้คุณ เรียกเก็บเงินจากลูกค้าสำหรับตัวเลือกเพิ่มเติม อย่างไรก็ตาม คุณสามารถตรวจสอบได้ว่าวิธีการของฟิลด์พิเศษนั้นเหมาะกับความต้องการของคุณหรือไม่

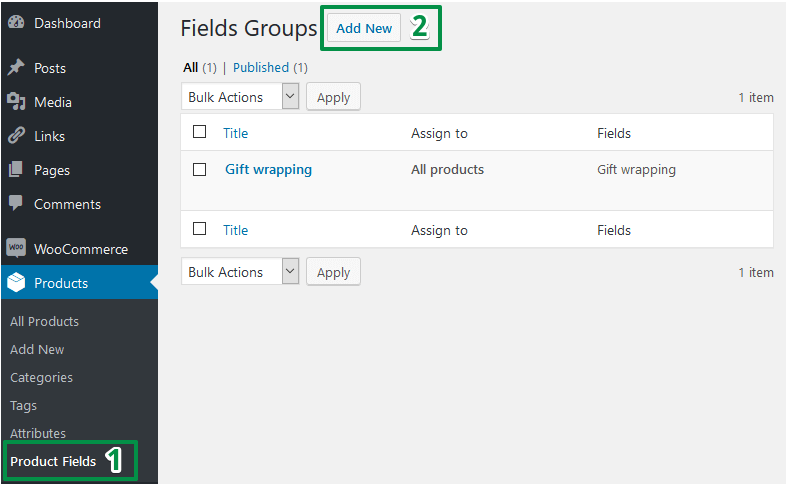
️ เมื่อคุณติดตั้งปลั๊กอินแล้ว มากำหนดค่ากันเลย เลือก ผลิตภัณฑ์ → ฟิลด์ผลิตภัณฑ์ ในเมนู WordPress ของคุณ (1) จากนั้นคุณต้องเพิ่มกลุ่มฟิลด์ใหม่ (2):

ปรับแต่งผลิตภัณฑ์ WooCommerce ด้วยฟิลด์ที่กำหนดเอง
ในที่สุดเราก็มาถึงส่วนการกำหนดค่าฟิลด์ ฉันต้องการให้บทความนี้ง่ายสำหรับคุณ ดังนั้น ฉันจะแนะนำคุณทีละขั้นตอน ในไม่ช้า คุณจะสามารถ สร้างตัวช่วย MacBook ในร้านค้าของคุณได้ด้วยตัวเอง
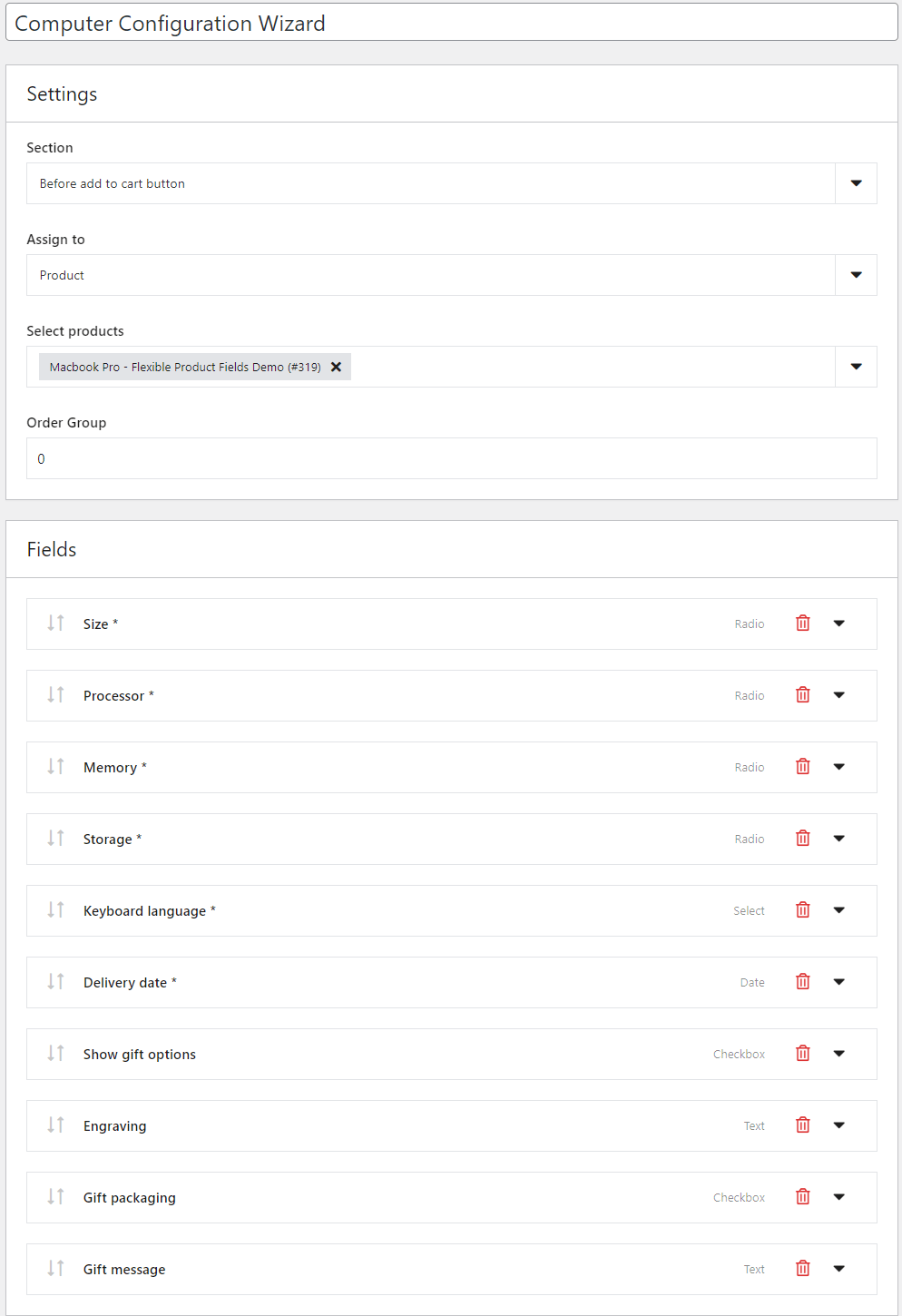
การกำหนดค่าโดยรวมของตัวสร้างคอมพิวเตอร์ WooCommerce มีลักษณะดังนี้:

อาจดูล้นหลามสำหรับคุณ แต่ไม่ต้องกังวล ดังที่ฉันได้กล่าวไปแล้ว ฉันจะแนะนำคุณทีละขั้นตอนผ่านการกำหนดค่าเพื่อ ปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ด้วยฟิลด์ใหม่ เริ่มกันเลย!
การตั้งค่าหลัก

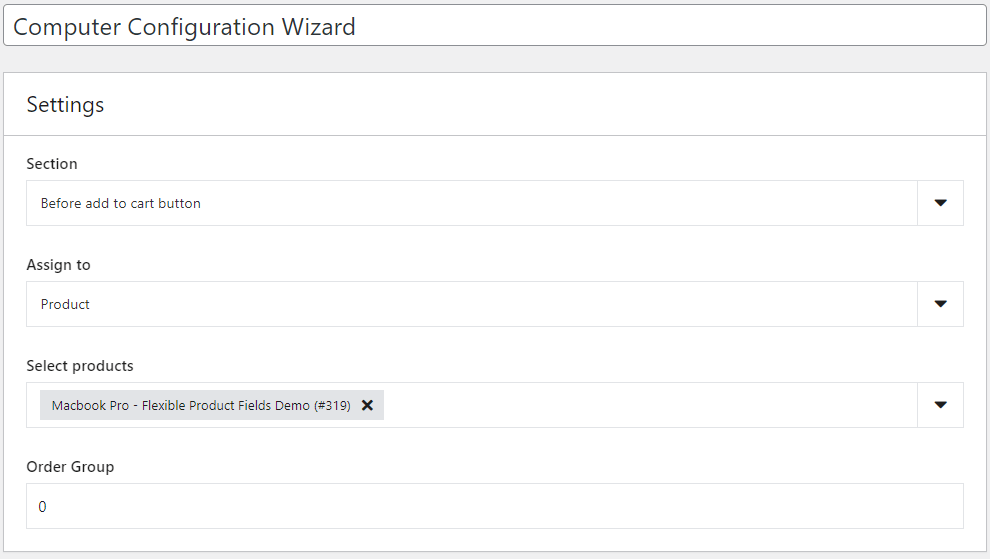
ในการตั้งค่า ส่วน คุณสามารถเลือกตำแหน่งที่จะแสดงฟิลด์ในหน้าผลิตภัณฑ์
จากนั้นคุณสามารถ กำหนดกลุ่มนี้ให้กับ :
- ผลิตภัณฑ์ที่เลือก
- สินค้าทั้งหมดในร้านของคุณ
- หรือหมวดหมู่ที่เลือก
ณ จุดนี้ ฉันกำหนดฟิลด์ให้กับผลิตภัณฑ์ (MacBook Pro) เป็นตัวเลือกเดียวที่มีในเวอร์ชันฟรี คุณสามารถใช้การกำหนดหมวดหมู่ เช่น คอมพิวเตอร์ ในร้านค้าของคุณ ในกรณีนี้ คุณจะต้องใช้รุ่น PRO
สุดท้ายดูที่ตัวเลือก การสั่งซื้อ หากคุณเพิ่มกลุ่มเขตข้อมูลมากกว่า 1 กลุ่มให้กับผลิตภัณฑ์ คุณสามารถตั้งค่าลำดับการแสดงของกลุ่มได้
เพิ่มเขตข้อมูล
ขั้นตอนต่อไปคือการ เพิ่มฟิลด์ผลิตภัณฑ์ใหม่ ให้กับตัวสร้างคอมพิวเตอร์ WooCommerce คุณอาจสังเกตเห็นรายการส่วนเสริมแล้ว คุณจะต้องเพิ่มทีละรายการ

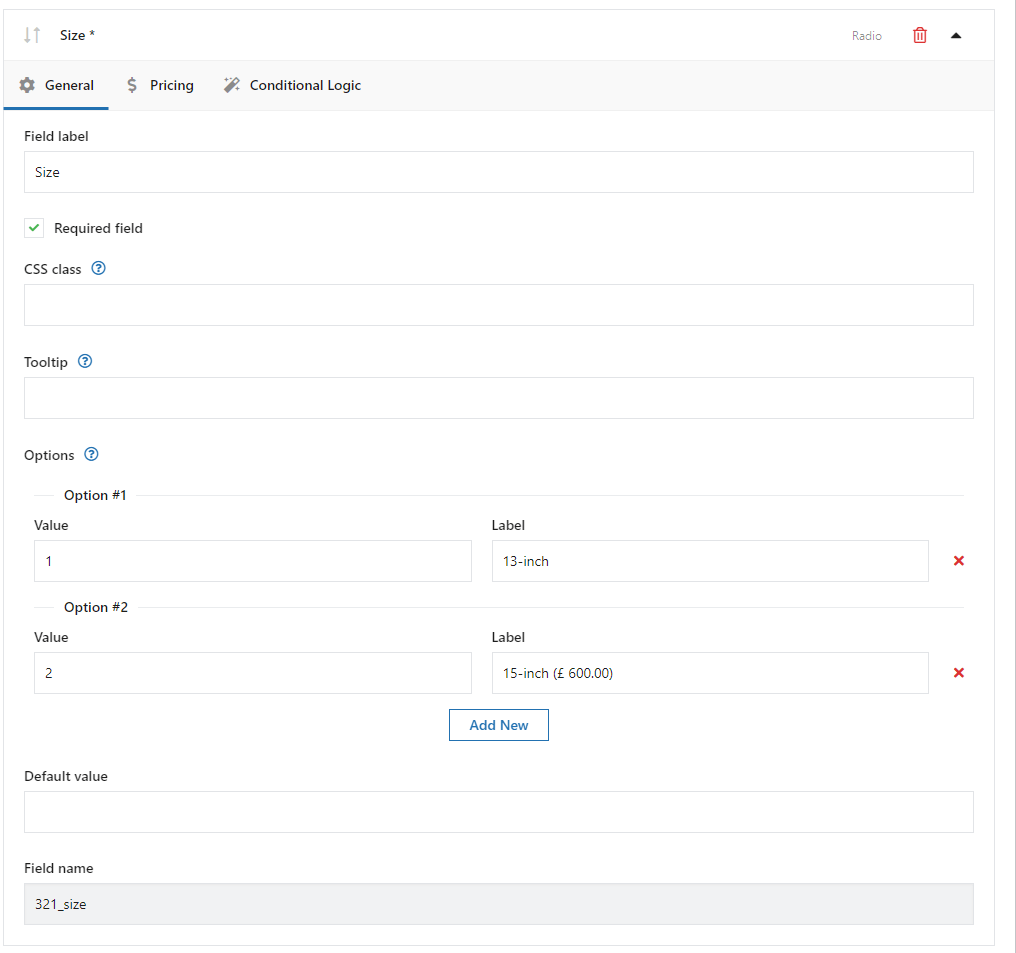
ขนาด (สนามวิทยุ)
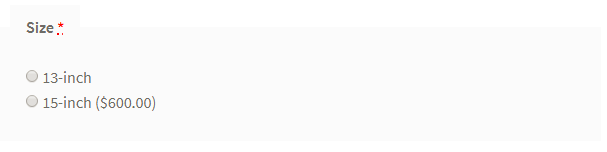
ในการเสนอรูปแบบขนาดต่างๆ คุณต้องกำหนดค่าฟิลด์วิทยุ

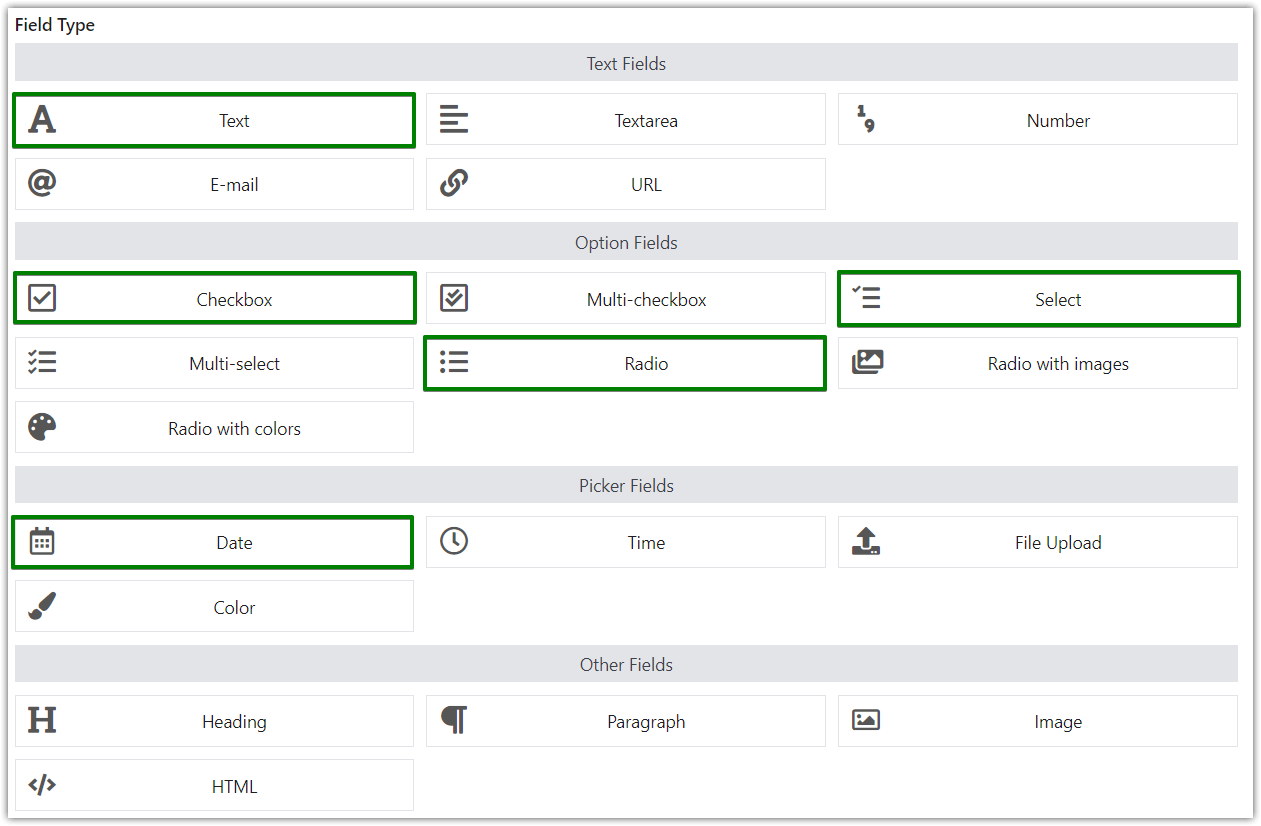
ขั้นแรก ป้อนชื่อฟิลด์ใน ป้ายกำกับ จากนั้นเลือก วิทยุ จาก ประเภทฟิลด์ จำเป็น คือตัวเลือกถัดไป ควรใช้ไม่งั้นลูกค้าจะสั่งแบบไม่ต้องเลือกไซส์ก็ได้ คุณจะรู้ได้อย่างไรว่าพวกเขาต้องการขนาดเท่าไร?

ไม่ช้าก็เร็ว คุณอาจต้องการสไตล์ฟิลด์ในแบบของคุณ มีตัวเลือก คลาส CSS เพื่อใช้ในสถานการณ์นี้
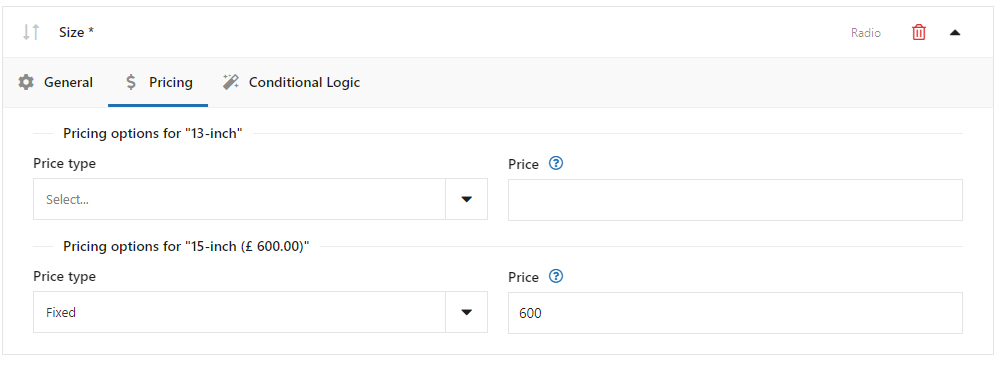
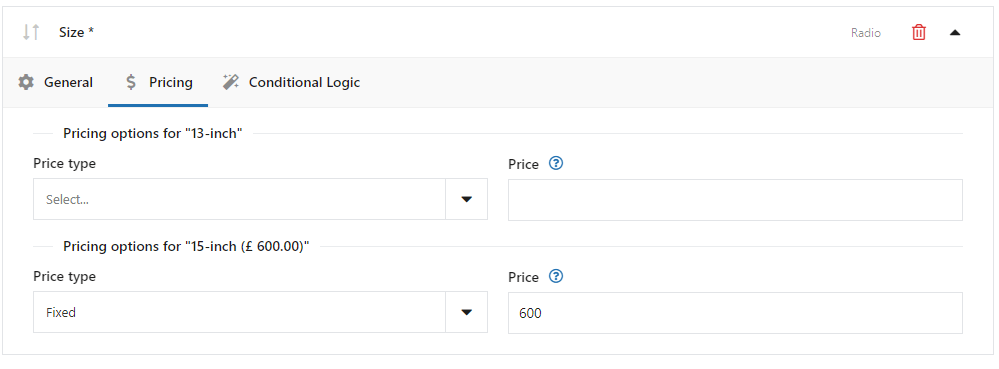
ในส่วนตัว เลือก คุณสามารถกำหนดขนาดที่คุณต้องการนำเสนอในร้านค้าของคุณได้ในที่สุด ในกรณีนี้ เราใช้ขนาด 13 นิ้ว และ 15 นิ้ว อันที่สองราคา 600 ดอลลาร์ขึ้นไป นี่คือวิธีที่คุณตั้งค่า: ไปที่แท็บ ราคา และเพิ่มราคาพิเศษ:


เราไม่ใช้ ตรรกะเงื่อนไข ตัวเลือกสุดท้าย อย่างไรก็ตาม เราจะใช้ในภายหลังใน WooCommerce สร้างคอมพิวเตอร์ของเรา
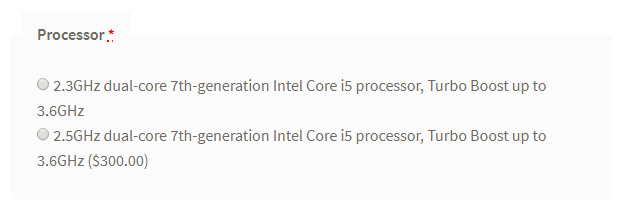
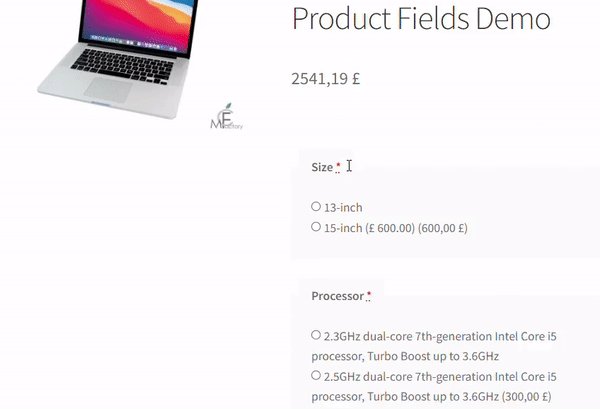
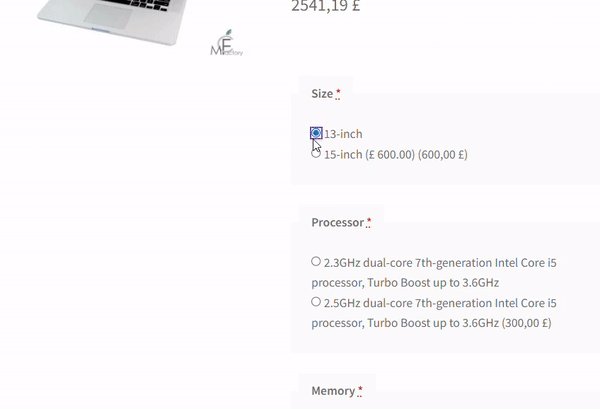
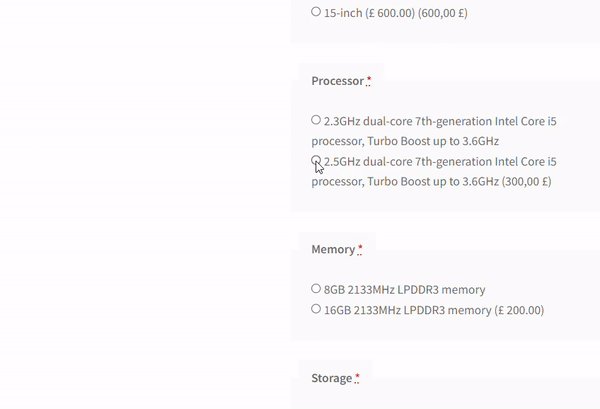
โปรเซสเซอร์ (สนามวิทยุ)

โปรเซสเซอร์ ยังเป็นช่องวิทยุ คุณสามารถกำหนดค่าได้เช่นเดียวกับช่อง ขนาด เช่นเดียวกับการเพิ่มราคาเพิ่มเติมให้กับตัวเลือกที่เลือก

ในขณะที่ ขนาด ทั้งค่าและป้ายกำกับเหมือนกัน เราใช้ค่าและป้ายกำกับที่แตกต่างกันที่นี่ ค่า จะปรากฏเฉพาะสำหรับผู้ดูแลร้านและจัดเก็บไว้ในฐานข้อมูล ลูกค้าสามารถมองเห็น ฉลาก ได้ในหน้าผลิตภัณฑ์
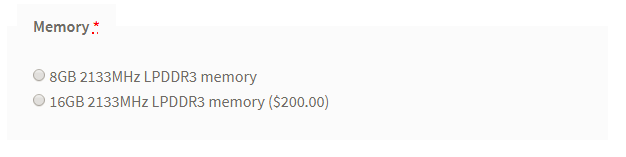
หน่วยความจำ (สนามวิทยุ)

คราวนี้รู้หมดแล้ว คุณเพียงแค่ต้องระบุตัวเลือกหน่วยความจำให้กับตัวสร้างคอมพิวเตอร์ WooCommerce ของเรา ดำเนินการในลักษณะเดียวกับขั้นตอนก่อนหน้าทุกประการ
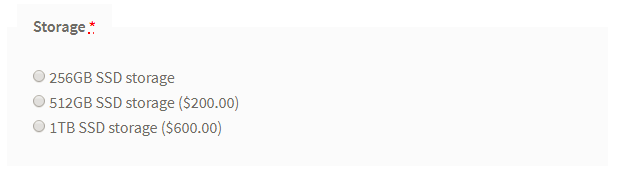
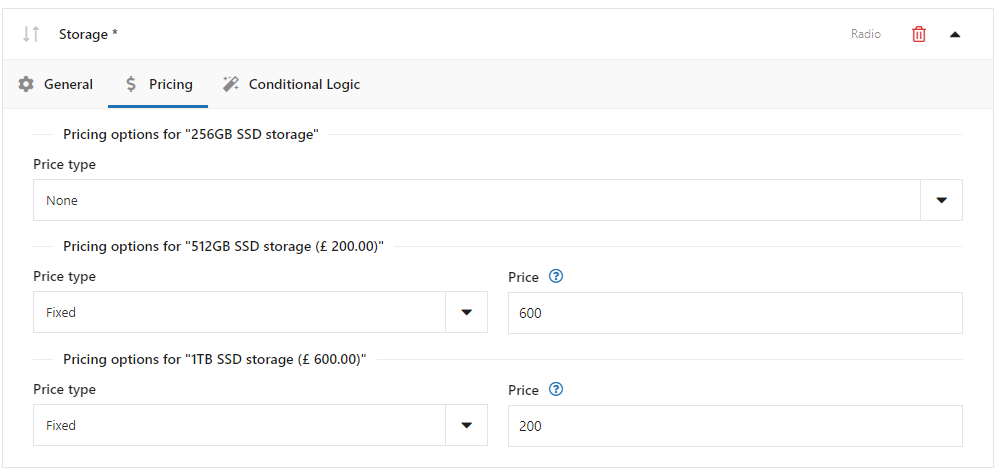
ที่เก็บข้อมูล (สนามวิทยุ)

คุณรู้วิธีกำหนดค่าช่องวิทยุนี้แล้ว ข้อแตกต่างเพียงอย่างเดียวคือคุณจะต้องเพิ่มราคาอีก 2 รายการ ดู:

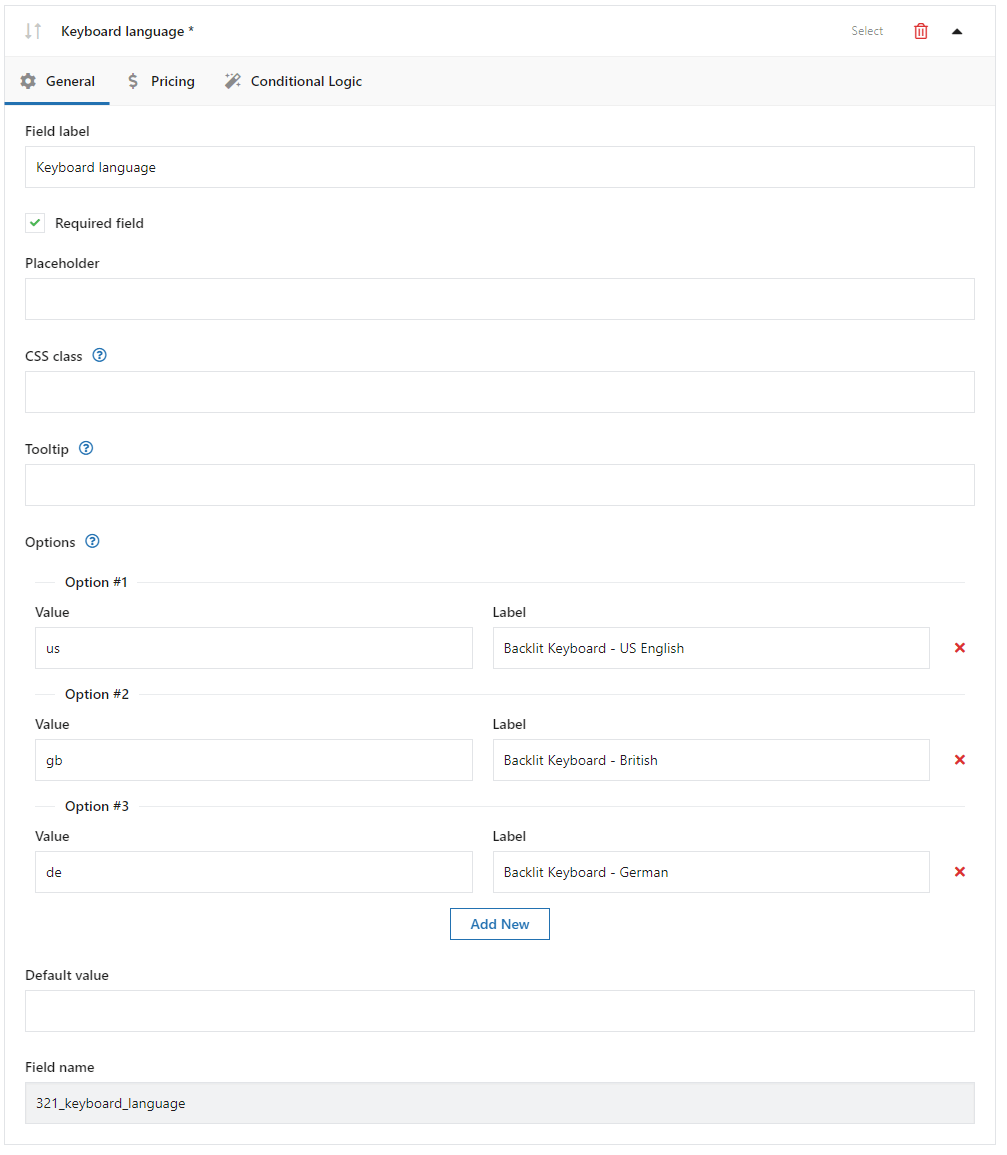
ภาษาแป้นพิมพ์ (เลือกฟิลด์)

ครั้งนี้ คุณจะกำหนดค่าฟิลด์ประเภทใหม่: เลือกฟิลด์
การกำหนดค่าคุ้นเคยกับการกำหนดค่าก่อนหน้านี้มาก ข้อแตกต่างที่สำคัญคือ Select in the Field Type

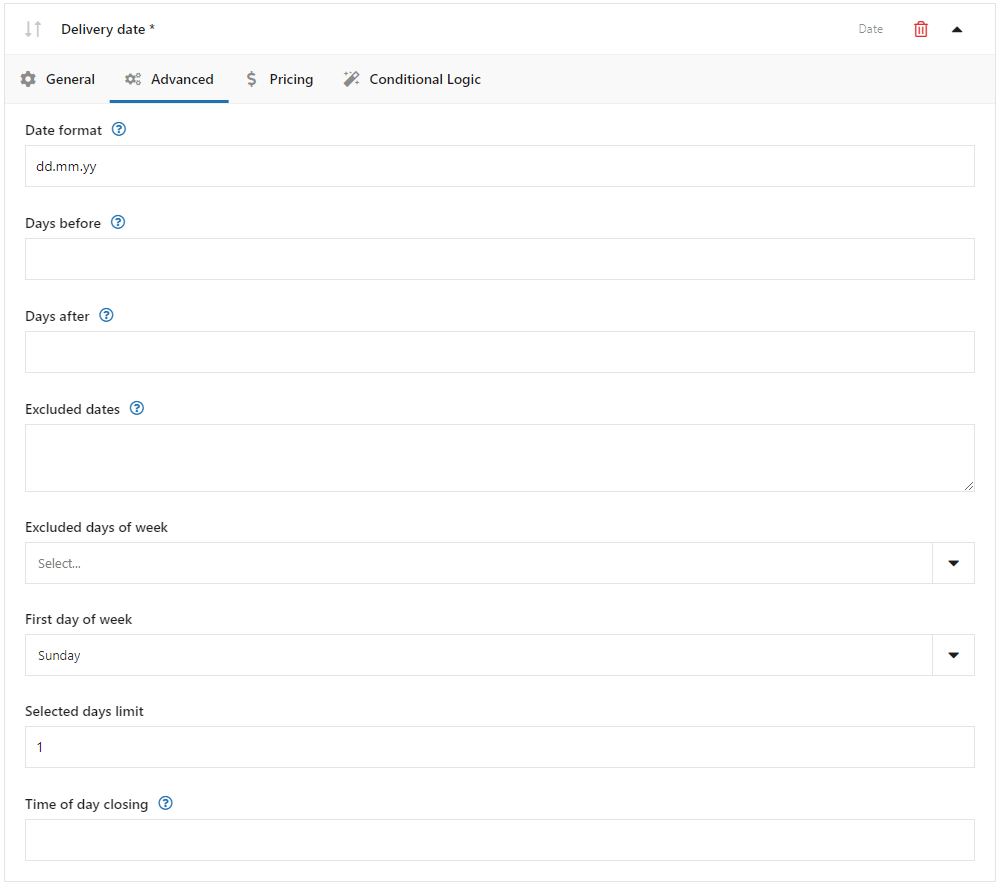
วันที่จัดส่ง (ฟิลด์วันที่)

คุณสามารถดูฟิลด์ประเภทอื่นได้ที่นี่ นี่คือฟิลด์วันที่ การตั้งค่าทั่วไปค่อนข้างคล้ายกับการตั้งค่าก่อนหน้า แต่มีคุณสมบัติเพิ่มเติมบางอย่างใน แท็บขั้นสูง :

️คุณสมบัติบางอย่างคือ:
- รูปแบบวันที่
- วันก่อน
- วันหลังจากนั้น
ด้วย วันก่อน และ วันหลัง คุณสามารถกำหนดช่วงเวลาของวันที่ที่ลูกค้าสามารถเลือกได้ อาจมีประโยชน์เมื่อคุณเสนอการแกะสลักผลิตภัณฑ์เนื่องจากคุณต้องการเวลา
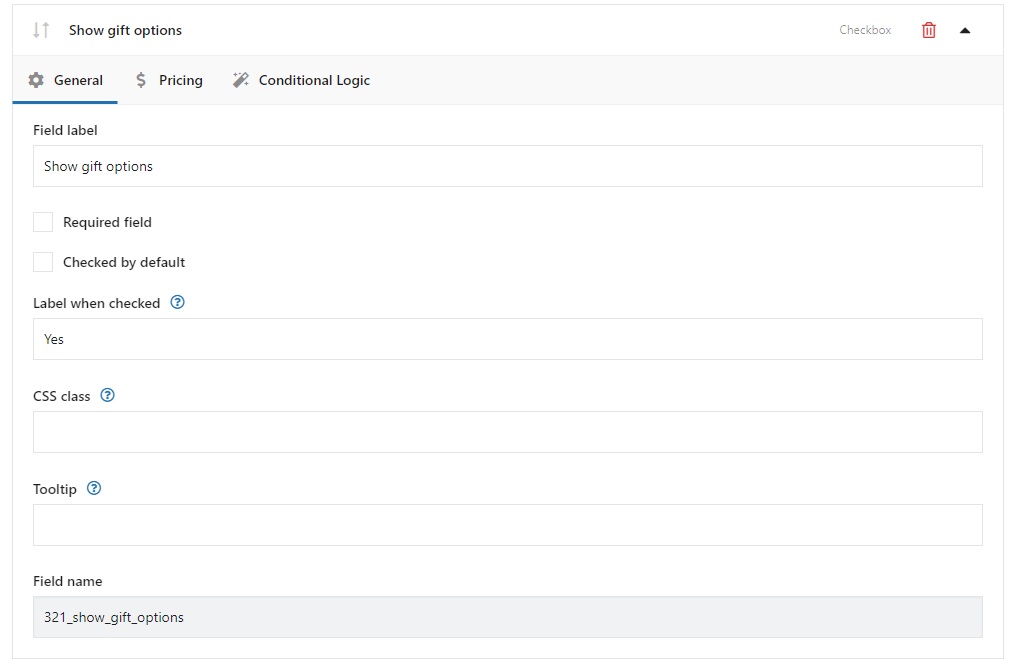
แสดงตัวเลือกของขวัญ (ช่องทำเครื่องหมาย)
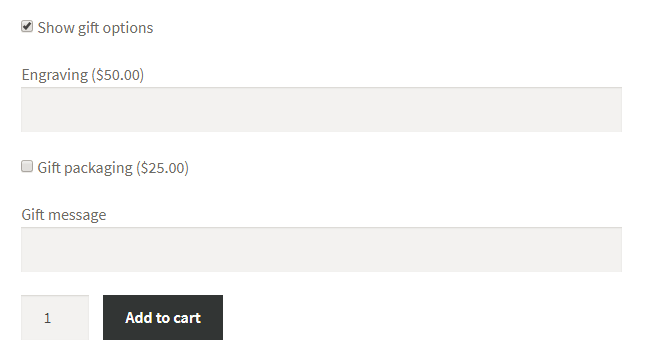
ช่องผลิตภัณฑ์นี้จะมีความสำคัญมากในการกำหนดค่าของเรา โดยค่าเริ่มต้นจะมีลักษณะดังนี้:

เมื่อลูกค้าตรวจสอบฟิลด์นี้ ฟิลด์ใหม่จะปรากฏขึ้น

นี่คือตรรกะเงื่อนไข อย่างไรก็ตาม คุณไม่ได้ตั้งค่าตัวเลือก ตรรกะแบบมีเงื่อนไข สำหรับฟิลด์นี้ คุณเพิ่มฟิลด์ด้วยวิธีปกติ และ ณ จุดนี้ คุณจะต้องกังวลเกี่ยวกับ Conditional Logic Tab

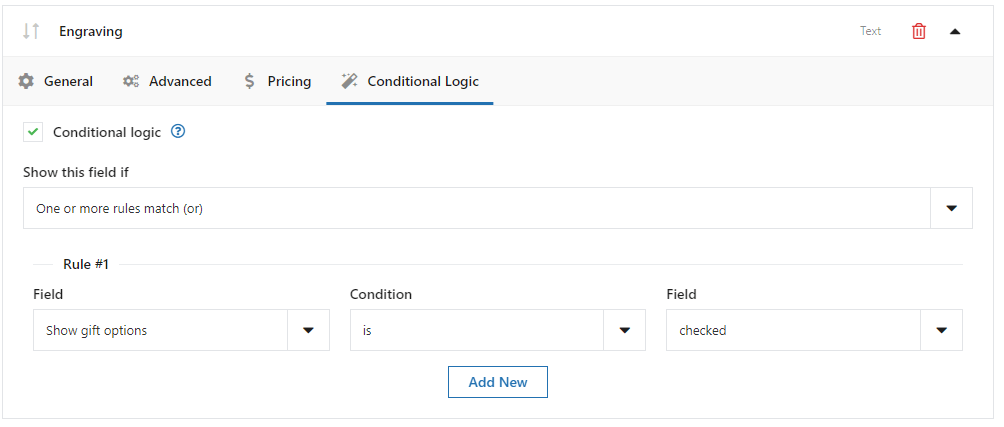
แกะสลัก (ฟิลด์ข้อความ)
นี่เป็นช่องธรรมดาที่ลูกค้าสามารถระบุข้อความได้ เช่น การแกะสลัก

ฟิลด์นี้ควรปรากฏขึ้นเมื่อลูกค้าทำเครื่องหมายในช่องแสดง ตัวเลือกของขวัญ เท่านั้น
ในสถานการณ์นี้ คุณต้องกำหนดค่าตรรกะตามเงื่อนไขสำหรับฟิลด์นี้
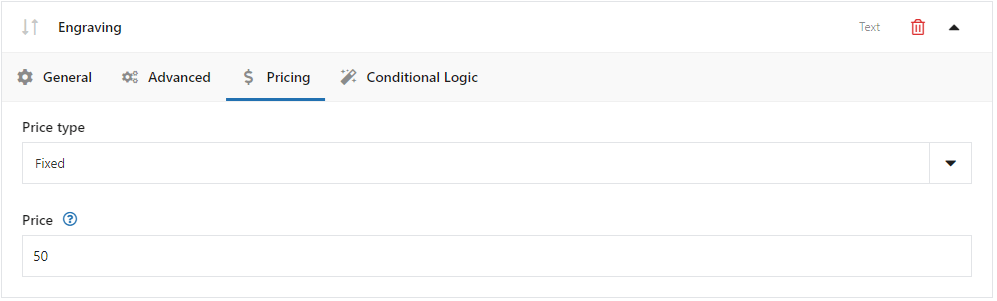
เริ่มต้นด้วยการปรับแต่งโดยเพิ่มราคาเพิ่มเติมในแท็บราคา:

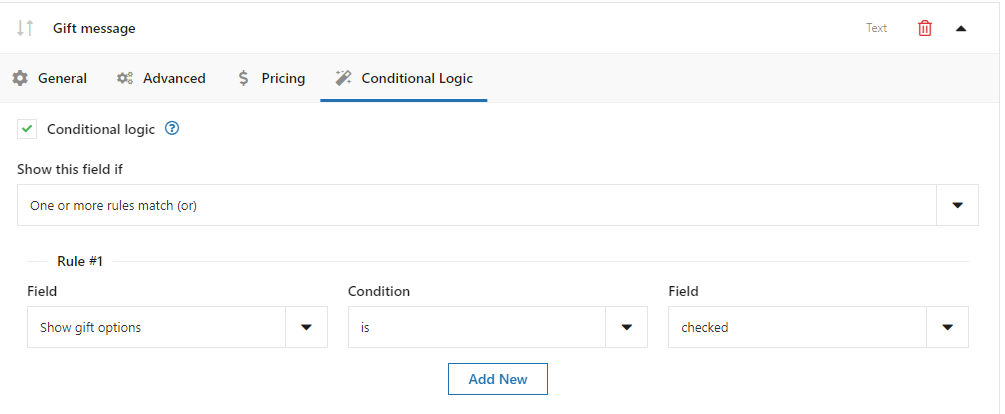
และตอนนี้ไปที่ แท็บ Conditional Logic ซึ่งเราจะเพิ่มคุณสมบัติพิเศษนี้ด้วย:

ดังที่คุณเห็นด้านบน ฉันทำเครื่องหมายตัวเลือก ตรรกะแบบมีเงื่อนไข ใน กฎ ฉันตั้งค่าให้ฟิลด์นี้ปรากฏขึ้นเมื่อฟิลด์ แสดงตัวเลือกของขวัญ มี ค่าเท่ากับ การทำเครื่องหมาย
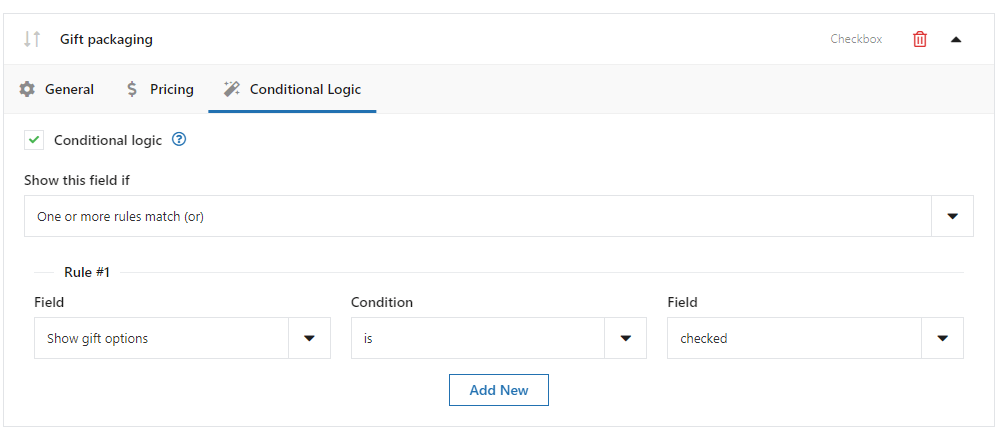
บรรจุภัณฑ์ของขวัญ (ช่องทำเครื่องหมาย)

คุณต้องตั้งค่าตรรกะตามเงื่อนไขสำหรับฟิลด์นี้ในลักษณะเดียวกับด้านบน คุณยังสามารถเพิ่มราคาพิเศษได้หากต้องการให้ลูกค้าจ่ายเงินเพิ่มสำหรับบรรจุภัณฑ์ของขวัญ คุณรู้วิธีเพิ่มราคาพิเศษแล้ว

ข้อความของขวัญ (ฟิลด์ข้อความ)

สุดท้ายก็คนสุดท้าย คุณต้องตั้ง ค่าตรรกะตามเงื่อนไข ที่นี่ด้วย

มาดูผลที่เราได้รับกันอีกครั้ง:

ฟิลด์ผลิตภัณฑ์ที่ยืดหยุ่น PRO WooCommerce 59 ดอลลาร์
สร้างตัวช่วยสร้างผลิตภัณฑ์เพื่อขายงานแกะสลัก ห่อของขวัญ ข้อความของขวัญ นามบัตร แสตมป์ และเลือกเรียกเก็บเงินได้ (คงที่หรือเป็นเปอร์เซ็นต์)
หยิบใส่ตะกร้า หรือ ดูรายละเอียดสรุป & เพิ่มเติมเกี่ยวกับปลั๊กอิน
ในบทความนี้ ฉันได้อธิบายวิธี เพิ่มผลิตภัณฑ์ WooCommerce แล้วปรับแต่ง ด้วยปลั๊กอินฟรี!
คุณยังได้เรียนรู้วิธีสร้างตัวสร้างคอมพิวเตอร์ของคุณจากการอ่าน คู่มือตัวสร้างคอมพิวเตอร์ WooCommerce ฉันหวังว่าสิ่งนี้จะช่วยคุณได้ และตอนนี้คุณก็พร้อมที่จะ ขายผลิตภัณฑ์ที่ปรับแต่งได้ ในร้าน WooCommerce ของคุณแล้ว คุณพร้อมที่จะตั้งค่าตัวช่วยสร้างคอมพิวเตอร์ในร้านของคุณแล้วหรือยัง?
ท้ายที่สุดคุณอาจมีคำถาม ทำตัวสบาย ๆ แล้วถาม! โปรดใช้ส่วนความคิดเห็นด้านล่าง
สุดท้ายนี้ ฉันยังไม่ได้กล่าวถึงคุณลักษณะทั้งหมดของปลั๊กอินในบทความนี้ ฉันคิดว่า คู่มือตัวเลือกผลิตภัณฑ์พิเศษของ WooCommerce อาจน่าสนใจสำหรับคุณ เป็นอีกหนึ่งบทความดีๆ อ่านในกรณีที่คุณต้องการเรียนรู้กรณีการใช้งานเพิ่มเติมสำหรับปลั๊กอินนี้