วิธีปรับแต่งและแทนที่ WooCommerce ปุ่ม Add to Cart
เผยแพร่แล้ว: 2022-09-15เว็บไซต์อีคอมเมิร์ซทุกวันนี้เกี่ยวกับการให้ลูกค้ามีความยืดหยุ่นในการซื้อสินค้าที่ต้องการด้วยการคลิกปุ่มเพียงปุ่มเดียว ด้วย WooCommerce คุณสามารถแสดงปุ่ม Add to Cart ในหน้าผลิตภัณฑ์/หน้ารายการผลิตภัณฑ์หรือหน้าอื่นๆ โดยไม่ต้องใช้ความพยายามใดๆ
ปุ่ม WooCommerce Add to Cart เหล่านี้ดึงดูดสายตาและมีส่วนอย่างมากต่อความสำเร็จของร้านค้าออนไลน์ เนื่องจากส่งผลกระทบโดยตรงต่อยอดขาย
ในบล็อกนี้ เราจะเรียนรู้เกี่ยวกับการตั้งค่า WooCommerce URL/ปุ่ม Add to Cart แบบกำหนดเอง ปรับแต่งปุ่ม Add to Cart โดยใช้โค้ดและปลั๊กอิน และแทนที่ปุ่ม Add to Cart ด้วยปุ่ม Buy Now สำหรับการชำระเงินโดยตรง
มาเริ่มกันเลย.
ปุ่ม WooCommerce Add to Cart เริ่มต้น/URL

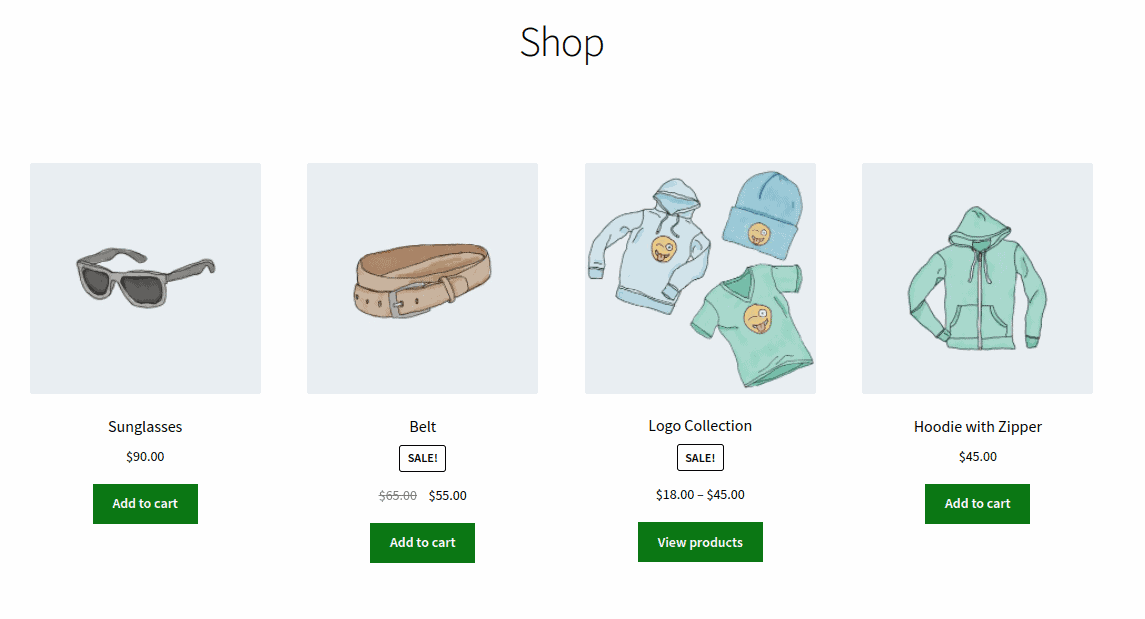
ปุ่ม WooCommerce Add to Cart เริ่มต้นจะปรากฏบนหน้าผลิตภัณฑ์เดียวทั้งหมด ยกเว้นผลิตภัณฑ์ภายนอก/ในเครือที่เป็นของแหล่งอื่น
คุณยังสามารถเห็นปุ่ม "เพิ่มลงรถเข็น" ใต้สินค้าในหน้าร้านค้าที่แสดงสินค้าทั้งหมด หน้าหมวดหมู่ หน้าแท็ก หรือหน้าตัวกรองสินค้าใดๆ
ข้อความบนปุ่มอาจแตกต่างกันไปตามประเภทของผลิตภัณฑ์ ตัวอย่างเช่น จะมีปุ่ม Buy Now แทน Add to Cart เพื่อการชำระเงินที่เร็วขึ้น (เพิ่มเติมเกี่ยวกับเรื่องนี้ในภายหลัง)
จะสร้าง URL ของ Add to Cart แบบกำหนดเองได้อย่างไร?
ที่นี่ คุณสามารถแทนที่ URL เริ่มต้นสำหรับปุ่มได้ง่ายๆ แล้วส่วนที่เหลือจะได้รับการดูแล วิธีนี้มีประโยชน์เมื่อคุณต้องการวางปุ่มเพิ่มลงในตะกร้าสินค้าบนหน้า Landing Page ตารางราคา บล็อกโพสต์ และอื่นๆ ที่กำหนดเอง
มาดูวิธีการสร้าง WooCommerce แบบกำหนดเอง เพิ่มลงในตะกร้า HTML ลิงก์/ปุ่มสำหรับผลิตภัณฑ์ที่เรียบง่ายและหลากหลาย
หยิบใส่ตะกร้า URL สำหรับสินค้าง่ายๆ
คุณสามารถเพิ่มสินค้าง่ายๆ ลงในตะกร้าสินค้าผ่าน URL ที่กำหนดเองได้อย่างง่ายดาย
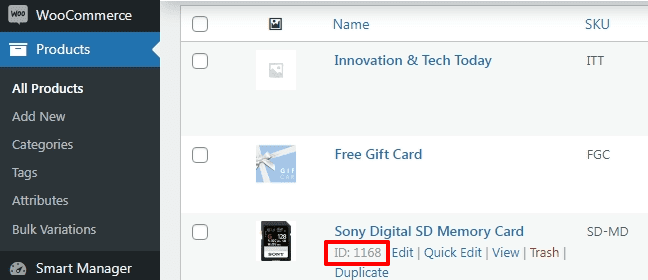
ไปที่ WooCommerce > Products วางเมาส์เหนือชื่อผลิตภัณฑ์เพื่อค้นหารหัสผลิตภัณฑ์และใช้ลิงก์ต่อไปนี้:
https://yourdomain.com/?add-to-cart=X&quantity=Y

แน่นอน แทนที่ชื่อโดเมนและรหัสผลิตภัณฑ์ด้วยโดเมนของคุณเองและรหัสผลิตภัณฑ์ที่ต้องการตามลำดับ
การดำเนินการนี้จะเพิ่มผลิตภัณฑ์รายการเดียวลงในรถเข็น หากต้องการเพิ่มผลิตภัณฑ์เดียวกันที่มีปริมาณมากขึ้น ให้ใช้ URL นี้:
https://yourdomain.com/?add-to-cart=1168&quantity=5
หยิบใส่ตะกร้าและเปลี่ยนเส้นทางไปยังการชำระเงิน
เมื่อมีการเพิ่มสินค้าลงในรถเข็น ตัวเลือกที่ดีที่สุดคือเปลี่ยนเส้นทางลูกค้าไปยังหน้าชำระเงิน
ดังนั้น URL ในกรณีนี้จะเป็น:
https://yourdomain.com/checkout/?add-to-cart=1168&quantity=1
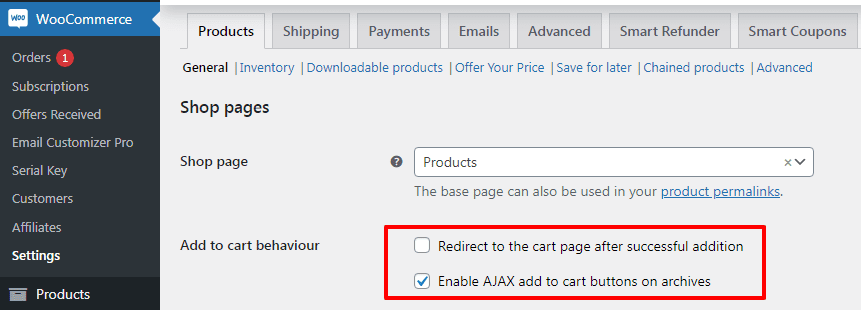
จำไว้ว่าเพื่อให้ใช้งานได้ คุณต้องทำเครื่องหมายที่ตัวเลือก "เปิดใช้งานปุ่มเพิ่ม AJAX ในตะกร้าสินค้าในคลังข้อมูล" ภายใต้ WooCommerce > Settings > Products > General และปิดใช้งาน "เปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าหลังจากเพิ่มสำเร็จ"

แทนที่จะชำระเงิน หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าอื่นที่ไม่ใช่หน้าชำระเงิน URL จะเป็น:
https://yourdomain.com/your_custom_page/?add-to-cart=1168&quantity=1
หยิบใส่ตะกร้า URL สำหรับสินค้าหลากหลาย
นี่เป็นเรื่องง่ายมาก เช่นเดียวกับผลิตภัณฑ์ทั่วไป คุณต้องเปลี่ยนรหัสผลิตภัณฑ์ด้วยรหัสรูปแบบผลิตภัณฑ์
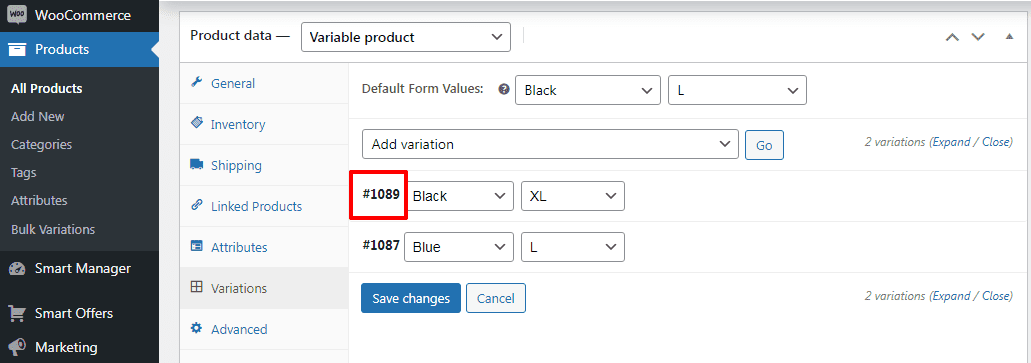
ไปที่ WooCommerce > Products เลือกผลิตภัณฑ์ตัวแปร คลิกที่แท็บ Variations คุณจะพบรหัสผลิตภัณฑ์ตามที่แสดง เมื่อคุณมีรหัสแล้ว การสร้าง URL เป็นการเดินในสวนสาธารณะ

หากต้องการเพิ่มรูปแบบผลิตภัณฑ์ด้วยจำนวนที่หนึ่ง URL จะเป็น:
https://yourdomain.com/?add-to-cart=1089&quantity=1
หากต้องการเพิ่มรูปแบบผลิตภัณฑ์ที่มีจำนวนห้า URL จะเป็น:
https://yourdomain.com/?add-to-cart=1089&quantity=5
ในการเพิ่มรูปแบบสินค้าที่มีจำนวนหนึ่งไปยังตะกร้าสินค้าและเปลี่ยนเส้นทางไปยังหน้าชำระเงิน URL จะเป็น:
https://yourdomain.com/checkout/?add-to-cart=1089&quantity=1
หากต้องการเพิ่มรูปแบบผลิตภัณฑ์ที่มีจำนวนหนึ่งรายการในรถเข็นและเปลี่ยนเส้นทางไปยังหน้าอื่นที่ไม่ใช่หน้าชำระเงิน URL จะเป็น:
https://yourdomain.com/your_custom_page/?add-to-cart=1089&quantity=1
ง่ายพอ? ไปที่การปรับแต่งปุ่ม Add to Cart
เหตุใดคุณจึงปรับแต่งปุ่ม WooCommerce Add to Cart เริ่มต้น
ลองนึกภาพไปที่ร้านค้า WooCommerce เพื่อซื้อของชำและต้องจ่ายเงินสำหรับแต่ละรายการ จะไม่สะดวกสำหรับคุณในฐานะผู้ซื้อในการซื้อหรือไม่? นอกจากนี้ การเริ่มต้นธุรกรรมหลายรายการสำหรับการซื้อนั้นใช้เวลานานอย่างไม่ต้องสงสัย
นี่คือที่ที่คุณสมบัติ Add to Cart ของ WooCommerce พิสูจน์แล้วว่าเป็นประโยชน์สำหรับผู้ซื้อออนไลน์ ผู้ซื้อสามารถเลือกรายการที่ต้องการและใส่ลงในรถเข็นได้ เมื่อสินค้าทั้งหมดถูกวางลงในรถเข็นแล้ว ผู้ซื้อสามารถไปยังจุดชำระเงินได้ สิ่งนี้ถือเป็นประสบการณ์ที่ยอดเยี่ยมของลูกค้า
การตั้งค่าเริ่มต้นสามารถทำงานได้ แต่ขึ้นอยู่กับประเภทผลิตภัณฑ์และกลุ่มผลิตภัณฑ์ของคุณ จำเป็นต้องมีการปรับแต่ง ไม่มีขนาดใดที่เหมาะกับทุกแนวทาง
. วิธีนี้ใช้ได้ผลดีโดยเฉพาะในร้านค้าที่จำหน่ายผลิตภัณฑ์เพียงชิ้นเดียว หรือในกรณีที่ลูกค้าต้องการซื้อผลิตภัณฑ์เดียวในร้านค้าที่มีหลายผลิตภัณฑ์
ในทางกลับกัน ปุ่ม Add to Cart มีประโยชน์มากสำหรับร้านค้าที่ขายสินค้าจำนวนมาก ผู้เยี่ยมชมเรียกดูผลิตภัณฑ์หลายรายการในร้านค้า เพิ่ม/นำสินค้าออกจากตะกร้าก่อนดำเนินการต่อไปยังหน้าชำระเงิน
ดังนั้น ตามข้อกำหนด ปุ่มที่ปรับแต่งเอง (ข้อความ สี ไอคอน ตำแหน่ง) ที่อิงตามรูปลักษณ์ของแบรนด์ของคุณจะทำให้เกิด Conversion ที่ดีขึ้น
วิธีปรับแต่งปุ่ม Add to Cart?
บางครั้ง ปุ่มหยิบใส่ตะกร้าเริ่มต้นอาจดูไม่น่าสนใจบนเว็บไซต์ คุณอาจต้องการจับคู่กับสีแบรนด์ของคุณ หรือตำแหน่งที่ไม่ถูกต้องอาจขัดขวางการแปลง
ในกรณีเช่นนี้ WooCommerce มอบความยืดหยุ่นที่ยอดเยี่ยมในการปรับแต่งปุ่ม Add to Cart ในทุกระดับ คุณสามารถปรับแต่งปุ่มต่างๆ ได้โดยใช้ความพยายามเพียงเล็กน้อย
เราจะดูวิธีการทางเทคนิค ปลั๊กอิน และวิธีอื่นในการปรับแต่งปุ่ม "เพิ่มในรถเข็น" เหล่านี้ วิธีการทางเทคนิคอาจยุ่งยากเล็กน้อย ดังนั้นหากต้องการเพิ่มข้อมูลโค้ดอย่างปลอดภัย โปรดอ้างอิงเอกสารนี้
การเปลี่ยนข้อความปุ่ม Add to Cart ของ WooCommerce
คุณสามารถเปลี่ยนข้อความปุ่มเพิ่มในรถเข็นของ WooCommerce เพื่อให้มีส่วนร่วมและดึงดูดลูกค้ามากขึ้น ต่อไปนี้คือแนวคิดข้อความปุ่มบางส่วนที่คุณสามารถใช้สำหรับปุ่มซื้อ:
- ใส่ในกระเป๋า
- เพิ่มสินค้าลงตะกร้า
- เพิ่มในตะกร้าสินค้าของฉัน
- เพิ่มในกระเป๋าช้อปปิ้งของฉัน
หากต้องการเปลี่ยนข้อความปุ่ม Add to Cart เริ่มต้น คุณสามารถทำตามขั้นตอนด้านล่าง:

- ไปที่
WordPress Admin panel > Appearance > Theme Editor - เปิดไฟล์ฟังก์ชั่นธีม / functions.php
- เพิ่มรหัสต่อไปนี้ที่ด้านล่างของไฟล์ function.php
// หากต้องการเปลี่ยนข้อความในรถเข็นในหน้าผลิตภัณฑ์เดียว
add_filter( 'woocommerce_product_single_add_to_cart_text', 'storeapps_custom_single_add_to_cart_text' );
ฟังก์ชั่น storeapps_custom_single_add_to_cart_text () {
ส่งคืน __( 'ใส่ในกระเป๋า', 'woocommerce' );
}
// หากต้องการเปลี่ยนข้อความในรถเข็นบนหน้าร้านค้า
add_filter( 'woocommerce_product_add_to_cart_text', 'storeapps_custom_product_add_to_cart_text' );
ฟังก์ชั่น storeapps_custom_product_add_to_cart_text () {
ส่งคืน __( 'ใส่ในกระเป๋า', 'woocommerce' );
}
อย่างที่คุณเห็น รหัสนี้มีไว้สำหรับผลิตภัณฑ์เดียวและหน้าคอลเลกชัน มันจะช่วยให้คุณเปลี่ยนข้อความเป็น Add To Bag อย่างไรก็ตาม คุณสามารถเปลี่ยนเป็นข้อความที่กำหนดเองอื่น ๆ ที่คุณต้องการได้โดยแทนที่วลี "เพิ่มลงในกระเป๋า" ทั้งหมดในโค้ดด้วยข้อความที่คุณต้องการ
คลิกปุ่ม 'อัปเดตไฟล์' เพื่อบันทึกการเปลี่ยนแปลงและไปที่ส่วนหน้าเพื่อตรวจสอบว่าข้อความที่กำหนดเองของปุ่ม WooCommerce Add to Cart ของคุณแสดงบนร้านค้าของคุณอย่างไร

เปลี่ยนสีของ WooCommerce ปุ่ม Add to Cart
สีของปุ่มหยิบใส่ตะกร้ามีบทบาทสำคัญในการโน้มน้าวให้ลูกค้าซื้อสินค้า ตรวจสอบให้แน่ใจว่าสีของปุ่มตรงกับชุดสีของเว็บไซต์
แม้ว่าธีมของ WooCommerce ส่วนใหญ่จะมีสีเริ่มต้นสำหรับปุ่มทุกประเภททั่วทั้งเว็บไซต์ คุณควรตรวจสอบให้แน่ใจว่าพวกเขาตรงกับการออกแบบร้านค้าของคุณและเปลี่ยนสีปุ่ม WooCommerce Add to Cart เพื่อให้โดดเด่น
ในการเปลี่ยนสีปุ่ม WooCommerce Add to Cart คุณจะต้องเพิ่มข้อมูลโค้ด CSS ในสไตล์ชีตของธีมของคุณ (ส่วนใหญ่เรียกว่าไฟล์ style.css) คุณสามารถเข้าถึงได้โดยไปที่ WordPress Admin panel > Appearance > Customizer
จากนั้นคุณจะถูกนำทางไปยังหน้าต่างใหม่พร้อมรายการตัวเลือก ที่นี่ คุณสามารถเปลี่ยนสีของปุ่ม Add to Cart ได้สามวิธี
เปลี่ยนสีปุ่ม Add to Cart ทั่วทั้งไซต์ของคุณ
วิธีแรกคือไปที่ส่วน Buttons > Background Color
ที่นี่ คุณสามารถเปลี่ยนสีพื้นหลังและสีข้อความของปุ่ม Add to Cart ได้ แต่ด้วยตัวเลือกนี้ คุณจะเปลี่ยนสีของปุ่มทั้งหมดในทุกหน้า
เปลี่ยนสีปุ่ม Add to Cart ในหน้าต่างๆ
วิธีที่สองคือไปที่ Shop Archive/Product Single ด้วยตัวเลือก Shop Archive คุณจะไม่เพียงแต่เปลี่ยนพื้นหลังสีและข้อความ แต่ยังปรับแต่งตำแหน่งของปุ่ม Add to Cart ที่แสดงบนหน้าเก็บถาวรของร้านค้า WooCommerce
ในหน้าผลิตภัณฑ์เดียว คุณยังสามารถเปลี่ยนสีพื้นหลังและข้อความของปุ่ม Add to Cart และเอฟเฟกต์โฮเวอร์ได้
เปลี่ยนสีปุ่ม Add to Cart โดยใช้โค้ด CSS
ที่สามคือส่วน CSS เพิ่มเติมเพื่อเพิ่มโค้ดที่กำหนดเองเพื่อเปลี่ยนสีปุ่ม WooCommerce Add to Cart
คัดลอกโค้ดด้านล่างแล้ววางใน WordPress admin > Customizer > Additional CSS หรือในไฟล์ 'style.css' แล้วเปลี่ยนสีตามที่คุณต้องการ
/* ปุ่ม Add to Cart ในหน้าสินค้ารายการเดียว */
.single-product .product .single_add_to_cart_button.button {
สีพื้นหลัง: #0c7815;
สี: #FFFFFF;
}
/* ปุ่มหยิบใส่ตะกร้าในเอกสารสำคัญ (เช่น ร้านค้า, หน้าหมวดหมู่) */
.woocommerce .product .add_to_cart_button.button.button {
สีพื้นหลัง: #0c7815;
สี: #FFFFFF;
}
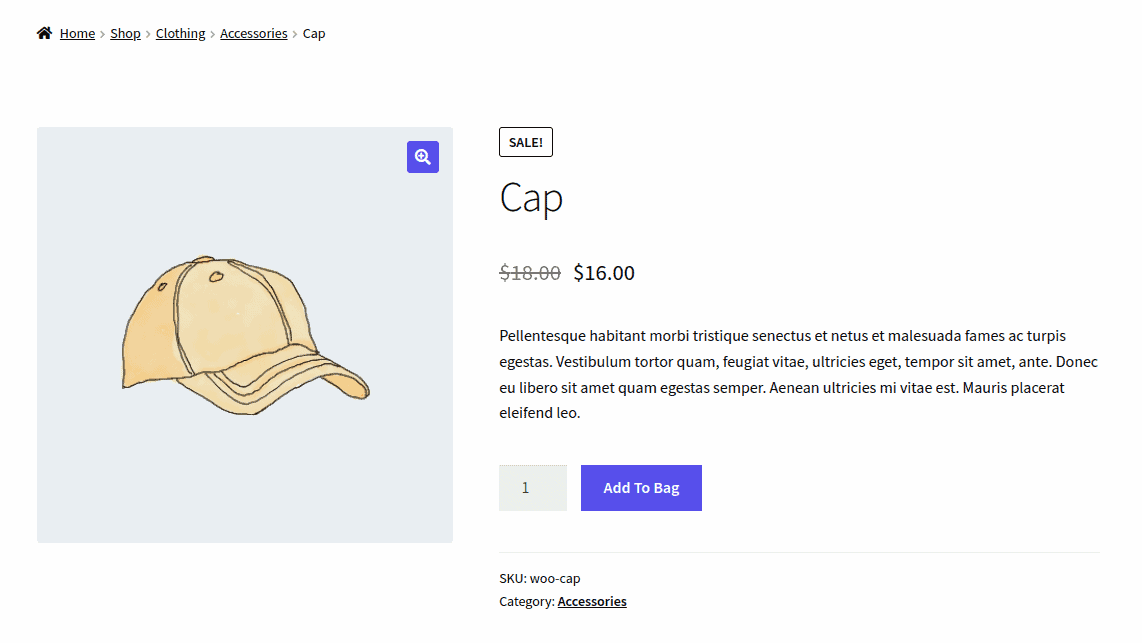
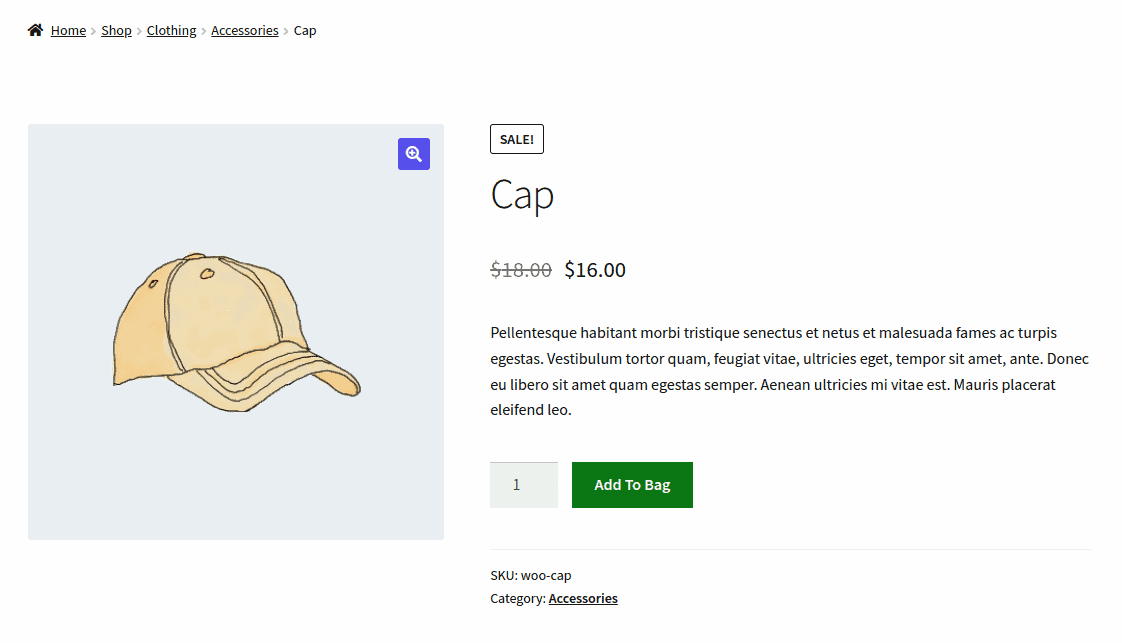
ดังที่คุณเห็นในภาพ เราได้เปลี่ยนสีของปุ่ม Add to Cart จากสีน้ำเงินเป็นสีเขียว

การวางปุ่ม Add to Cart บนหน้าเว็บไซต์โดยใช้รหัสย่อ
คุณสามารถใช้รหัสย่อเพื่อแสดงปุ่มหยิบใส่ตะกร้าบนหน้าเว็บไซต์ใดก็ได้โดยไม่ต้องยุ่งยาก ตัวอย่างเช่น หากคุณเขียนบล็อกเกี่ยวกับสไตล์เสื้อผ้า คุณสามารถวางรหัสย่อนี้เพื่อสร้างปุ่มซื้อในเนื้อหาบล็อกได้โดยตรง
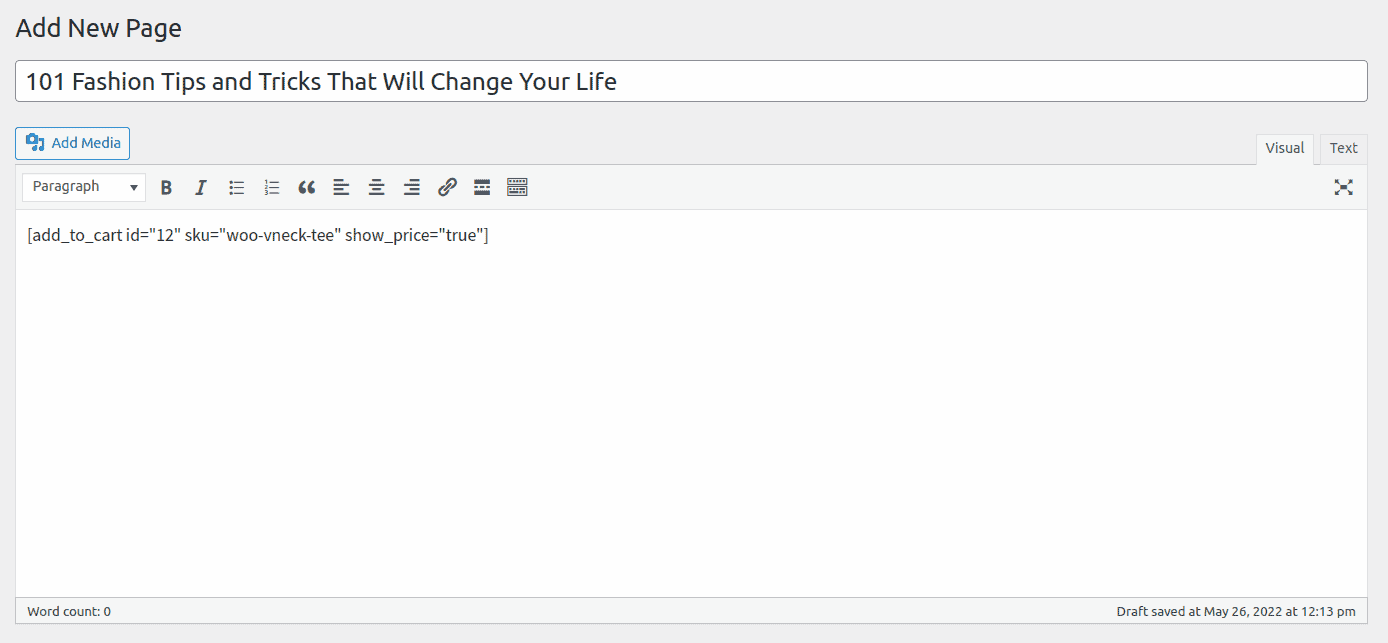
WooCommerce มาพร้อมกับรหัส [add_to_cart] ในตัว เพื่อให้คุณใส่ปุ่มสำหรับผลิตภัณฑ์เฉพาะที่ใดก็ได้ในร้านค้าออนไลน์ของคุณ คุณเพียงแค่ต้องเพิ่ม ID และ/หรือ SKU ของผลิตภัณฑ์ที่คุณต้องการให้แสดงปุ่ม Add to Cart

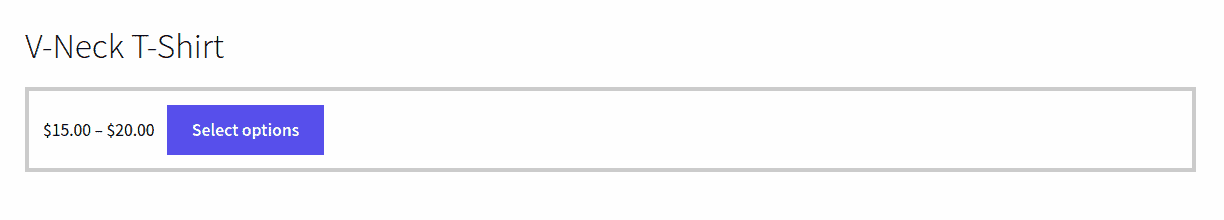
นอกจากนี้ คุณสามารถรวมราคาสินค้า: [add_to_cart sku="woo-vneck-tee" show_price="true"]
สำหรับสินค้าทั่วไป จะแสดงปุ่มหยิบใส่ตะกร้า แต่ปุ่ม Select options จะปรากฏขึ้นสำหรับผลิตภัณฑ์แบบแปรผัน

เพิ่มข้อความก่อน/หลังปุ่ม Add to Cart ในหน้าผลิตภัณฑ์เดียว
อีกวิธีหนึ่งในการปรับแต่งปุ่ม Add to Cart ใน WooCommerce คือการเพิ่มข้อความก่อนหรือหลังปุ่ม Add to Cart บนหน้าผลิตภัณฑ์เดียว
เพิ่มข้อความก่อนปุ่ม Add to Cart
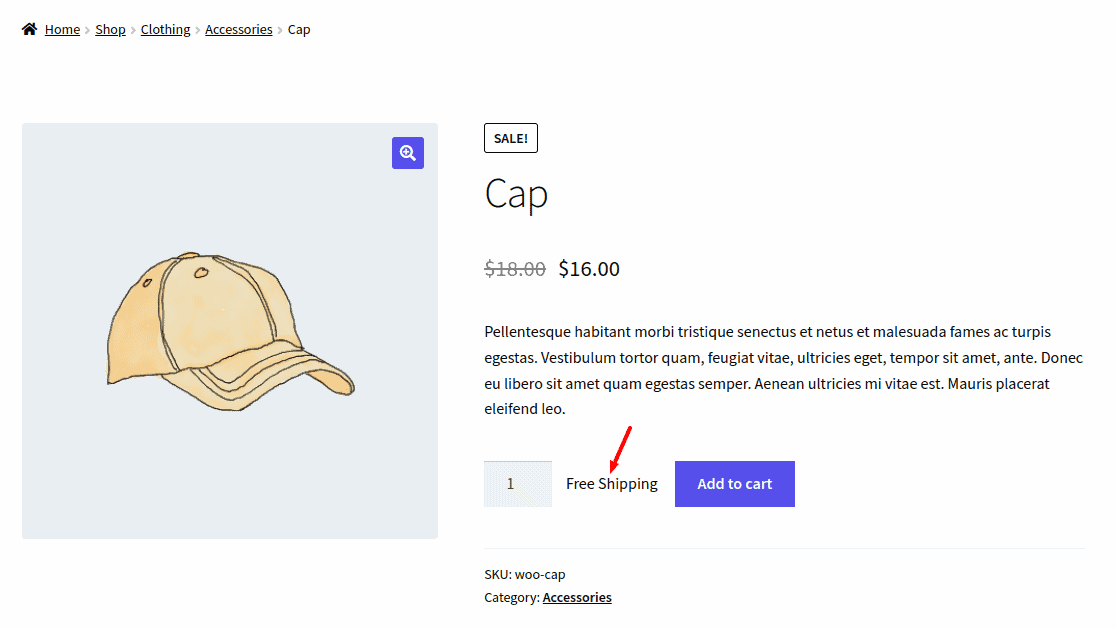
โดยปกติจะมีคำอธิบายสั้นๆ ของผลิตภัณฑ์เหนือปุ่ม Add to Cart อย่างไรก็ตาม คุณสามารถระบุประกาศ การรับประกัน การจัดส่งฟรี หรือนโยบายการคืนสินค้า ฯลฯ ก่อนตัวเลือก "เพิ่มในรถเข็น"
ตัวอย่างเช่น คุณสามารถเพิ่มข้อความ "จัดส่งฟรี" โดยใช้คำสั่ง echo
add_filter( 'woocommerce_loop_add_to_cart_link', 'storeapps_before_after_btn', 10, 3 );
add_action( 'woocommerce_before_add_to_cart_button', 'storeapps_before_add_to_cart_btn' );
ฟังก์ชั่น storeapp_before_add_to_cart_btn(){
echo 'จัดส่งฟรี';
}
คัดลอกโค้ดด้านบนและวางลงในไฟล์ functions.php ของธีมไฟล์ จากนั้นคลิก Update File เพื่อบันทึกทุกอย่าง

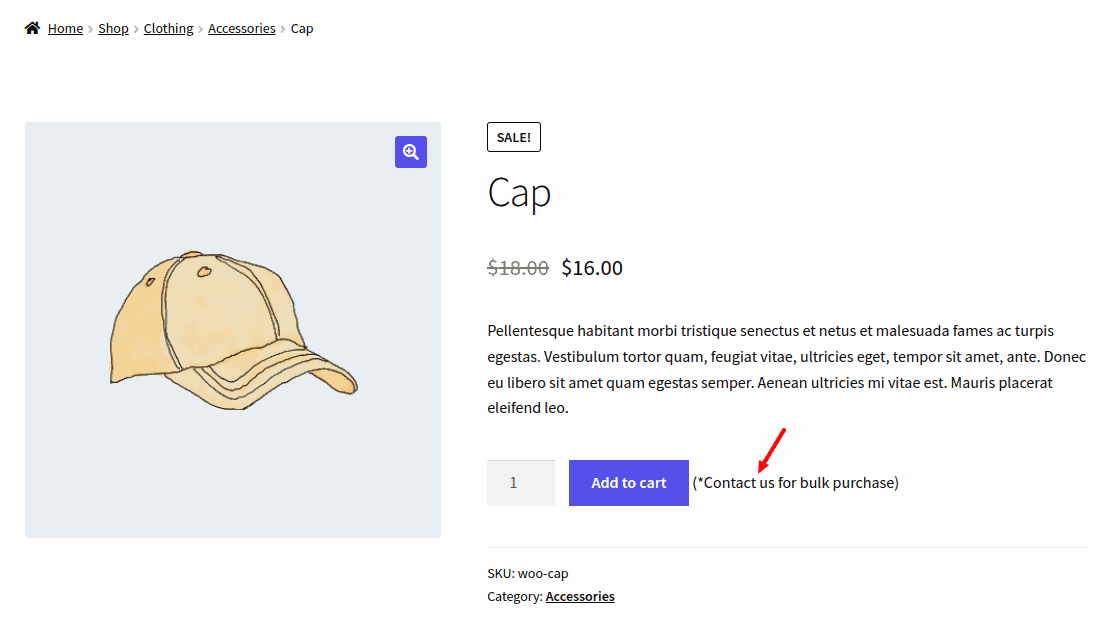
เพิ่มข้อความหลังปุ่ม Add to Cart
คุณยังสามารถเพิ่มข้อความที่กำหนดเองได้หลังจากปุ่ม Add to Cart สิ่งนี้มีประโยชน์ในการแจ้งให้ลูกค้าทราบว่าอาจมีส่วนลดสำหรับการซื้อจำนวนมาก ในตัวอย่างด้านล่าง ฉันจะใส่ข้อความติดต่อเราเพื่อซื้อจำนวนมากภายใต้ปุ่ม "เพิ่มในรถเข็น" โดยเพิ่มข้อมูลโค้ดนี้ที่ด้านล่างของไฟล์ function.php ของธีมลูกของคุณ:
add_action( 'woocommerce_after_add_to_cart_button', 'storeapps_after_add_to_cart_btn' );
ฟังก์ชั่น content_after_addtocart_button_func () {
// เนื้อหาสะท้อน
เสียงสะท้อน '
(*ติดต่อเราสำหรับการซื้อจำนวนมาก)
';
}
คัดลอกและวางรหัสนี้ลงในไฟล์แล้วบันทึก

ปรับแต่งปุ่ม Add to Cart พร้อมไอคอน
นอกจากการเปลี่ยนข้อความแล้ว คุณยังสามารถแทนที่ข้อความด้วยไอคอนหรือเพิ่มไอคอนถัดจากข้อความของปุ่ม สามารถทำได้โดยใช้ปลั๊กอินบางตัวที่กล่าวถึงด้านล่าง
ปลั๊กอินเหล่านี้ยังช่วยให้คุณปรับแต่งปุ่มต่างๆ โดยไม่ต้องใช้โค้ดอีกด้วย
WooCommerce ปลั๊กอินปุ่ม Add to Cart
การเขียนโค้ดเป็นวิธีหนึ่งในการสร้างปุ่ม Add to Cart อย่างไรก็ตาม หากคุณเป็นคนที่ไม่มีความรู้เกี่ยวกับการเขียนโค้ด ควรใช้ปลั๊กอินที่พร้อมใช้งานเพื่อปรับแต่งปุ่มต่างๆ ต่อไปนี้คือปลั๊กอินสองตัวที่ใช้กันอย่างแพร่หลาย
ปุ่มเพิ่มในรถเข็นแบบกำหนดเองขั้นสูงสุดสำหรับ WooCommerce
ปลั๊กอินนี้มีการปรับแต่งเพิ่มเติมเพื่อออกแบบปุ่มที่จะดึงดูดความสนใจของลูกค้าได้อย่างแน่นอน
คุณสมบัติ:
- ปรับแต่งข้อความปุ่มสำหรับผลิตภัณฑ์อย่างง่าย ผลิตภัณฑ์ตัวแปร และผลิตภัณฑ์ที่จัดกลุ่ม
- ปรับแต่งสีพื้นหลังของปุ่ม
- การตั้งค่าสีเมื่อลูกค้าวางเมาส์เหนือปุ่ม
- การปรับแต่งสี ขนาด และรัศมีเส้นขอบของปุ่ม
- การเพิ่มไอคอนรถเข็นบนปุ่ม
- การตั้งค่าการไล่ระดับสีเป็นพื้นหลังเมื่อลูกค้าวางเมาส์เหนือปุ่ม
- การใช้รูปภาพเป็นปุ่ม
- ปรับแต่งกล่องปริมาณสินค้าด้วยไอคอนเพิ่มและลบ
- การสร้างสไตล์ปุ่มของตัวเองทั่วทั้งเว็บไซต์
- ปลั๊กอินนี้เข้ากันได้กับธีม WordPress ทั้งหมด
คุณลักษณะบางอย่างมีเฉพาะในเวอร์ชัน Pro เท่านั้น
ดาวน์โหลดเดี๋ยวนี้
กำหนดเอง WooCommerce ปุ่มเพิ่มในรถเข็น
ตามชื่อที่แนะนำ ปลั๊กอินนี้สามารถใช้เพื่อปรับแต่งปุ่ม "เพิ่มในรถเข็น" เพื่อให้ดึงดูดลูกค้ามากขึ้น
คุณสมบัติ :
- ปรับแต่งข้อความบนปุ่มหยิบใส่ตะกร้า
- วางไอคอนถัดจากข้อความในปุ่ม
- แสดงไอคอนรถเข็นแทนข้อความทั้งหมด
- เข้ากันได้กับธีม WordPress ส่วนใหญ่
ดาวน์โหลดเดี๋ยวนี้
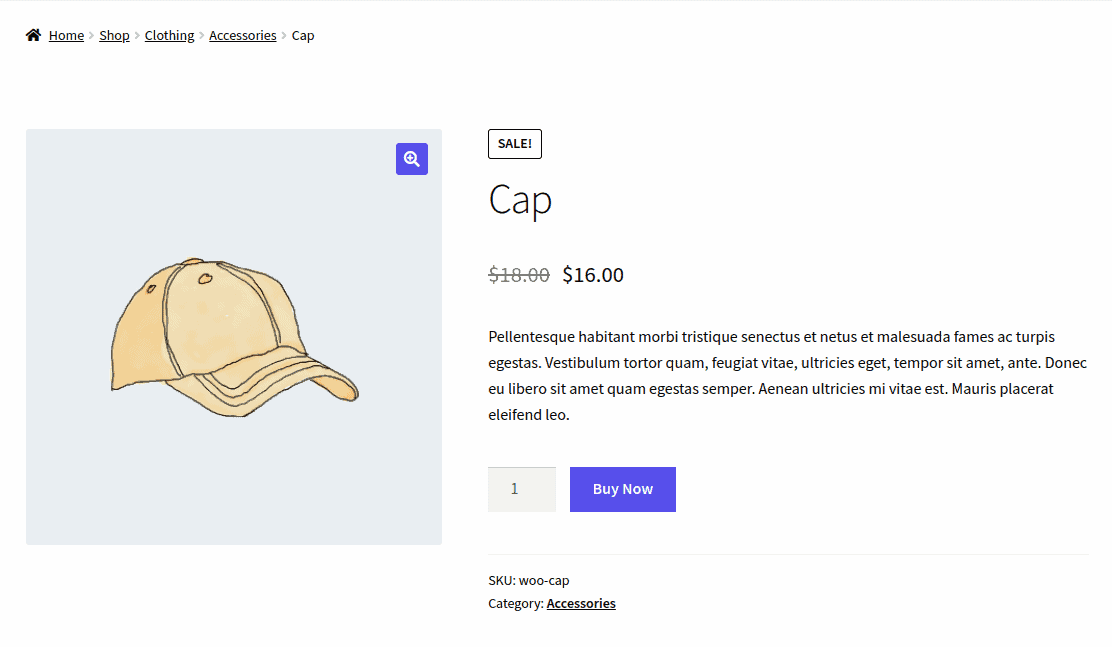
จะเปลี่ยนปุ่ม Add to Cart ด้วยปุ่ม Buy Now ได้อย่างไร?
การเปลี่ยนปุ่ม Add to Cart ด้วยปุ่ม Buy Now ช่วยให้ลูกค้าสามารถข้ามขั้นตอนการซื้อที่ใช้เวลานานและชำระเงินได้ด้วยการคลิกปุ่ม สิ่งนี้มีส่วนอย่างมากในการปรับปรุงประสบการณ์ผู้ใช้
แคชเชียร์โดย StoreApps สามารถช่วยคุณสร้างปุ่ม "ซื้อเลย" ได้ในไม่กี่คลิก

เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับการเพิ่มประสิทธิภาพกระบวนการชำระเงินของ WooCommerce คุณสามารถปรับแต่งร้านค้าอีคอมเมิร์ซสำหรับ:
- ชำระเงินโดยตรงด้วยปุ่มซื้อทันที (ข้ามรถเข็นและข้ามไปที่การชำระเงิน)
- ชำระเงินด้วยคลิกเดียวผ่านปุ่มซื้อทันที (ไม่มีตะกร้า ชำระเงิน หน้าจอการชำระเงิน)
- ชำระเงินหน้าเดียวพร้อมข้อมูลทั้งหมดเกี่ยวกับคำสั่งซื้อ การชำระเงิน และการจัดส่งในหน้าเดียว
นอกจากนี้ ปลั๊กอินนี้ยังช่วยให้คุณสามารถเปิดใช้งานแผงรถเข็นด้านข้างซึ่งแสดงผลิตภัณฑ์ทั้งหมดที่อยู่ในรถเข็นโดยไม่ต้องไปที่หน้าตะกร้าสินค้า
นอกจากนี้ คุณยังสามารถกระตุ้นให้ลูกค้าซื้อผลิตภัณฑ์เพิ่มเติมโดยใช้คุณลักษณะการแจ้งเตือนรถเข็นและคำแนะนำผลิตภัณฑ์
ปลั๊กอินแคชเชียร์ยังเข้ากันได้กับการสมัครสมาชิก WooCommerce
รับปลั๊กอินแคชเชียร์
บทสรุป
การเพิ่มประสิทธิภาพปุ่ม Add to Cart มีบทบาทสำคัญในการเพิ่มประสบการณ์การช็อปปิ้งอย่างแน่นอน
ด้วยโค้ดและปลั๊กอินที่กล่าวถึงในที่นี้ คุณสามารถปรับแต่งปุ่ม WooCommerce Add to Cart ของคุณได้อย่างง่ายดายตามความต้องการและเพิ่ม Conversion ของคุณ
ฉันหวังว่าคุณจะพบว่าบล็อกนี้มีประโยชน์ คำถามหรือข้อเสนอแนะใด ๆ แบ่งปันผ่านช่องแสดงความคิดเห็น
