วิธีปรับแต่งตัวกรองผลิตภัณฑ์ WooCommerce ajax สำหรับร้านค้าของคุณ
เผยแพร่แล้ว: 2023-03-31จะเกิดอะไรขึ้นกับร้านค้าของคุณหากผู้เยี่ยมชมประสบปัญหาในการค้นหาสินค้าที่ต้องการ นักช้อปออนไลน์ใช้เวลาเพียงเล็กน้อยในการค้นหาของบางอย่างในที่เดียว โดยเฉพาะอย่างยิ่งเมื่อคุณไม่ใช่แบรนด์ดัง ดังนั้นพวกเขาอาจออกจากร้านของคุณเมื่อต้องใช้เวลามากในการค้นหาสินค้าที่ต้องการ
หากคุณไม่ได้ขายสินค้าหลายประเภท ปัญหานี้อาจไม่เกิดขึ้น แต่เมื่อร้านค้าขายสินค้าเป็นสิบ ร้อย หรือพันรายการ สิ่งสำคัญคือต้องจัดระเบียบตามมาตรฐานที่กำหนดเพื่อให้ผู้เยี่ยมชมสามารถค้นหาได้อย่างรวดเร็ว นอกจากนี้ การกรองผลิตภัณฑ์ยังเป็นขั้นตอนที่จำเป็นเพื่อช่วยให้ผู้เยี่ยมชมเข้าถึงรายการโปรดได้อย่างรวดเร็วและง่ายดาย ซึ่งจะเป็นการปรับปรุงประสบการณ์ของลูกค้าและเพิ่มยอดขาย
นั่นเป็นเหตุผลที่ตัวกรองผลิตภัณฑ์ WooCommerce Ajax มีอยู่ในบทความนี้
ในฐานะเจ้าของร้านค้า คุณต้องการทราบวิธีสร้างตัวกรองผลิตภัณฑ์สำหรับร้านค้า WooCommerce ของคุณ โปรดอ่านต่อไปเพื่อสำรวจเส้นทาง ตอนนี้ เราจะแนะนำเครื่องมืออันทรงพลังที่จะช่วยให้คุณครอบคลุมงานนี้ได้อย่างสมบูรณ์แบบ
ตัวกรองผลิตภัณฑ์ WooCommerce คืออะไร
เจ้าของร้านค้า WooCommerce จะใช้ตัวกรองผลิตภัณฑ์เพื่อเพิ่มประสิทธิภาพกระบวนการค้นหาในร้านค้าของตน เครื่องมือตัวกรองจะแยกผลิตภัณฑ์ของคุณตามเกณฑ์ต่างๆ เช่น ขนาด สี ยี่ห้อ และราคา โดยอิงตามคุณสมบัติของผลิตภัณฑ์และความต้องการของลูกค้า
เมื่อผู้เยี่ยมชมใช้ตัวกรองสำหรับการค้นหา ผลลัพธ์จะนำเสนอเฉพาะรายการที่ตรงกับเกณฑ์ของพวกเขา ในขณะเดียวกัน ผลิตภัณฑ์อื่นๆ ที่ไม่มีคุณลักษณะที่เลือกไว้จะถูกลบออก ตัวอย่างเช่น คุณมีตัวกรองสินค้าตามสี หากผู้เข้าชมต้องการซื้อกางเกงยีนส์สีขาว พวกเขาจะเลือกแอตทริบิวต์ "สีขาว" จากตัวกรอง จากนั้นหน้าจะแสดงเฉพาะยีนส์สีขาว ส่วนยีนส์สีอื่น ๆ จะซ่อนอยู่ในผลการค้นหาร้านค้า
ตัวกรองผลิตภัณฑ์ที่ชาญฉลาดยิ่งขึ้น ลูกค้าจะรู้สึกพึงพอใจมากขึ้นกับผลลัพธ์ที่นำเสนอ หลังจากนั้นพวกเขาจะได้รับสินค้าที่ต้องการอย่างรวดเร็ว เพิ่มลงในรถเข็น และสร้างยอดขายให้กับคุณในที่สุด
ตัวกรองผลิตภัณฑ์มีประโยชน์มาก แต่ไม่เหมาะกับธุรกิจทุกประเภท เหมาะอย่างยิ่งสำหรับร้านค้าที่ขายสินค้าจำนวนมากโดยมีคุณสมบัติต่างๆ เช่น สี ขนาด วัสดุ และยี่ห้อ แต่หากร้านค้าของคุณมีขนาดเล็กและขายสินค้าเพียงไม่กี่ชิ้น ก็ไม่จำเป็นต้องใช้คุณลักษณะนี้
เหตุใดตัวกรองผลิตภัณฑ์จึงมีความสำคัญต่อร้านค้าของคุณ
เมื่อร้านค้าของคุณมีแคตตาล็อกสินค้าขนาดใหญ่ จำเป็นต้องหาวิธีที่จะช่วยให้ลูกค้าเข้าถึงสินค้าที่พวกเขากำลังมองหา ถึงเวลาแล้วที่คุณจะต้องใช้ตัวกรองผลิตภัณฑ์ซึ่งจะก่อให้เกิดประโยชน์ไม่น้อย มาดูกันว่าคุณจะได้รับประโยชน์อะไรบ้างเมื่อสร้างตัวกรองสินค้าสำหรับร้านค้าของคุณ
ปรับปรุงการนำทาง
จากหน้าสินค้าจำนวนนับไม่ถ้วนของร้านค้า คุณจะนำผู้เยี่ยมชมไปยังสินค้าที่พวกเขากำลังมองหาได้อย่างไร? ด้วยตัวกรองสินค้า ตัวกรองจะนำทางระหว่างหน้าร้านค้า/หน้าหมวดหมู่และหน้าสินค้าได้อย่างง่ายดาย เมื่อลูกค้าใช้เครื่องมือตัวกรองเพื่อใช้เกณฑ์การเลือกสำหรับผลิตภัณฑ์ที่ต้องการ รายการสินค้าที่ตรงกับความต้องการของพวกเขาจะปรากฏขึ้น หากผลการค้นหาที่สร้างโดยตัวกรองตรงตามความต้องการ พวกเขาจะเยี่ยมชมผลิตภัณฑ์และอาจทำการซื้อ
เพิ่มการมองเห็นผลิตภัณฑ์
ร้านค้าของคุณมีสินค้าคุณภาพสูงหลายรายการแต่ได้รับความนิยมน้อย ในการโปรโมตพวกเขา คุณจะต้องเพิ่มการมองเห็นเพื่อให้พวกเขาเข้าถึงลูกค้าได้มากขึ้น ในกรณีนี้ ตัวกรองผลิตภัณฑ์สามารถช่วยคุณได้มาก เมื่อตั้งค่าตัวกรอง คุณสามารถสร้างแอตทริบิวต์พิเศษสำหรับรายการเหล่านั้นได้ จากนั้น เมื่อผู้มีโอกาสเป็นลูกค้ากรองผลิตภัณฑ์ตามคุณลักษณะเหล่านี้ ผลิตภัณฑ์ที่คุณต้องการโปรโมตจะปรากฏต่อหน้าต่อตาลูกค้า
เพิ่มประสบการณ์ผู้ใช้
ไม่ใช่ผู้เข้าชมทุกคนที่ต้องการเห็นร้านค้าทั้งหมดและค้นพบสินค้าหลายสิบหรือหลายร้อยรายการ พวกเขาหลายคนต้องการค้นหาสินค้าเฉพาะในร้านค้าของคุณ ตัวกรองสินค้าจะจำกัดการค้นหาสินค้าให้แคบลง จึงช่วยประหยัดเวลาในการค้นหาสินค้าที่ต้องการ หากคุณสามารถตั้งค่าตัวกรองผลิตภัณฑ์ที่มีประสิทธิภาพได้ คุณจะนำความพึงพอใจสูงสุดมาสู่ลูกค้า จากนั้นพวกเขาจะอยู่ในร้านของคุณนานขึ้น นี่เป็นโอกาสที่ดีในการโปรโมตผลิตภัณฑ์อื่นๆ นอกจากนี้ เมื่อร้านค้าของคุณให้ความประทับใจที่ดีแก่พวกเขา พวกเขามีแนวโน้มที่จะกลับมาที่ร้านเพื่อซื้อเพิ่มเติมในครั้งต่อไป
ตัวกรองผลิตภัณฑ์เริ่มต้นของ WooCommerce
ตามค่าเริ่มต้น WooCommerce จะจัดเตรียมวิดเจ็ตตัวกรองผลิตภัณฑ์ให้คุณ ด้วยขั้นตอนง่ายๆ ด้านล่าง คุณสามารถเพิ่มลงในแถบด้านข้างของร้านค้าของคุณได้
อินเทอร์เฟซแดชบอร์ดจะแตกต่างกันเล็กน้อยขึ้นอยู่กับแต่ละธีมที่ใช้ ที่นี่เราจะตั้งค่าตัวกรองผลิตภัณฑ์เริ่มต้นด้วยธีม Woostify
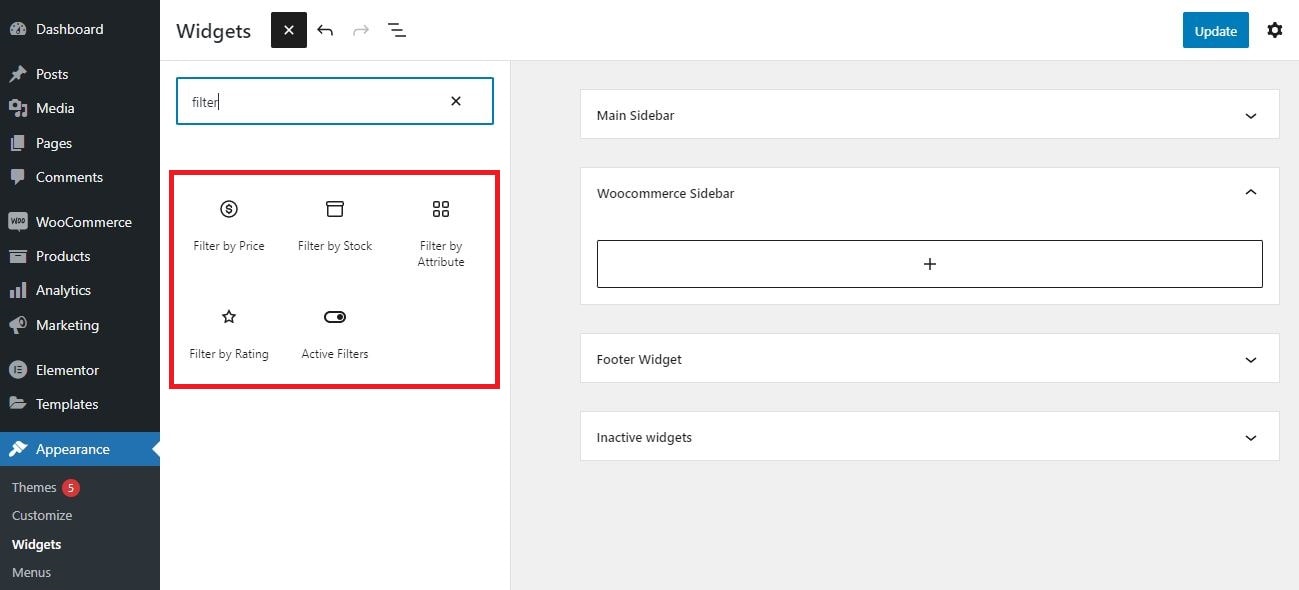
ก่อนอื่น คุณไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต จากนั้นคลิกที่ไอคอน + ถัดจากวิดเจ็ตเพื่อแสดงรายการวิดเจ็ต คุณจะพบวิดเจ็ตตัวกรองสินค้าห้ารายการที่นี่ ได้แก่ กรองตามราคา กรองตามสต็อก กรองตามแอตทริบิวต์ กรองตามคะแนน และ ตัวกรองผลิตภัณฑ์ที่ใช้งานอยู่
คุณสามารถตั้งค่าตัวกรองสำหรับ WooCommerce Sidebar ได้ จากนั้น ตัวกรองจะปรากฏบนแถบด้านข้างของหน้าร้านค้า/สินค้า
เมื่อคุณต้องการเพิ่มตัวกรองใดๆ ลงในแถบด้านข้าง คุณเพียงคลิกที่ไอคอน + ถัดจาก วิดเจ็ต แล้วเลือกวิดเจ็ต

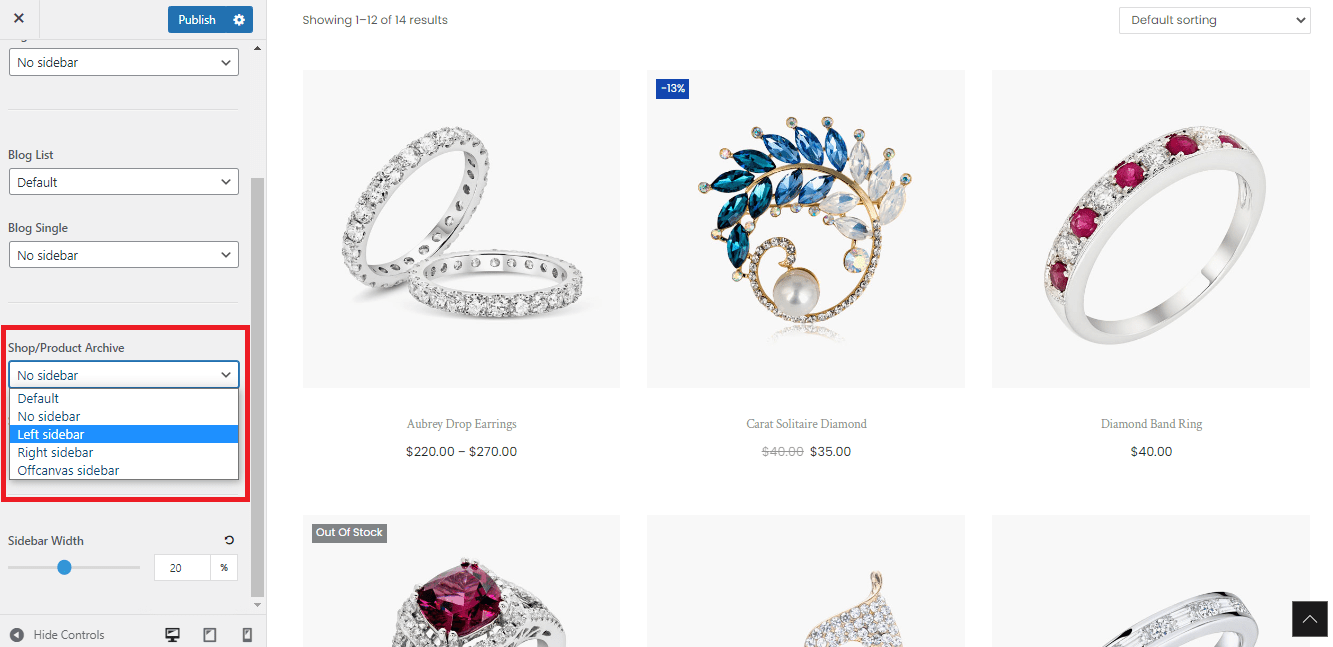
ถัดไป หากต้องการให้ตัวกรองแสดงตามที่คุณต้องการในส่วนหน้า คุณต้องไปที่ Customize > Layout > Sidebar และใช้ตัวเลือกที่ Shop/Product Archive ที่นี่เราเลือก แถบด้านข้างซ้าย เพื่อแสดงตัวกรองเหล่านี้

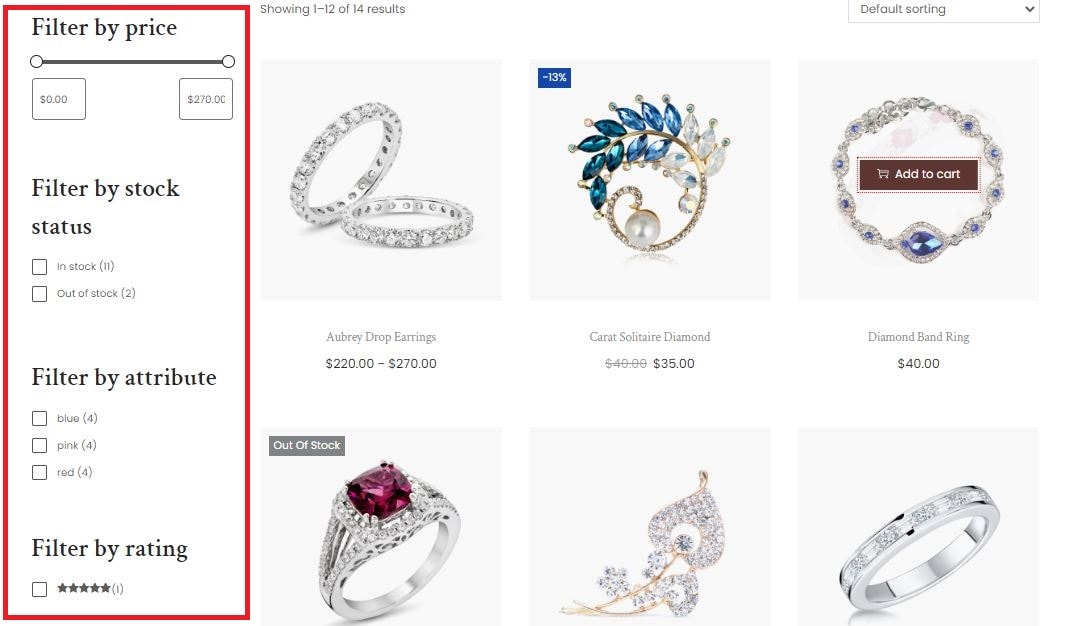
ตอนนี้ คุณจะเห็นวิธีการแสดงตัวกรองและการทำงานบนแถบด้านข้างซ้าย

อย่างที่คุณเห็น คุณจะใช้เวลาประมาณหนึ่งนาทีในการเพิ่มวิดเจ็ตตัวกรองเริ่มต้นไปยังร้านค้า WooCommerce ของคุณ อย่างไรก็ตาม มีข้อจำกัดบางประการเมื่อคุณใช้คุณลักษณะเริ่มต้นนี้
ประการแรก ไม่รองรับคุณสมบัติ Ajax; ดังนั้น หน้าจะโหลดซ้ำหลังจากใช้ตัวกรองใดๆ ซึ่งส่งผลต่อประสิทธิภาพไซต์ของคุณ
ประการที่สอง ค่าเริ่มต้นของ WooCommerce เสนอตัวเลือกบางอย่างสำหรับการกรองผลิตภัณฑ์ ซึ่งอาจไม่สามารถตอบสนองความต้องการทั้งหมดของลูกค้าได้
นอกจากนี้ มีตัวเลือกที่กำหนดเองไม่มากนักที่จะทำให้ตัวกรองเหล่านี้น่าดึงดูดยิ่งขึ้นหรือเหมาะสมกับผลิตภัณฑ์ของคุณมากขึ้น โดยเฉพาะอย่างยิ่ง ตัวกรองตามแอตทริบิวต์จะแสดงในรายการช่องทำเครื่องหมาย ในขณะที่ตัวกรองตามราคาจะเป็นแถบเลื่อนดังที่แสดงในภาพด้านบน
ดังนั้น เพื่อให้ได้ตัวกรองขั้นสูงพร้อมตัวเลือกที่กำหนดเองได้มากขึ้นและการสนับสนุนเทคโนโลยี Ajax คุณจะต้องใช้เครื่องมือกรองผลิตภัณฑ์ระดับมืออาชีพ
ถึงเวลาแล้วที่ Smart Product Filter จะเข้ามา ซึ่งเป็นฟีเจอร์ขั้นสูงที่เสนอโดยธีม Woostify โปรดอ่านต่อเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับเครื่องมือกรองอันทรงพลังนี้
ขอแนะนำ Woostify Smart Product Filter
เมื่อเทียบกับวิดเจ็ตตัวกรองเริ่มต้น ตัวกรองผลิตภัณฑ์อัจฉริยะให้ตัวเลือกเพิ่มเติมแก่คุณในการสร้างตัวกรองใหม่และปรับแต่ง
มีตัวกรองมากกว่า 10 ประเภทให้คุณเลือก คุณสามารถสร้างตัวกรองสินค้าตามเกณฑ์ต่างๆ เช่น แอตทริบิวต์ หมวดหมู่ แท็ก ราคา วันที่ คำสั่งซื้อ และข้อมูลผลิตภัณฑ์อื่นๆ แม้ว่า WooCommerce เริ่มต้นจะอนุญาตให้แสดงตัวกรองบนแถบด้านข้างเท่านั้น ส่วนเสริมนี้ให้เลย์เอาต์สองแบบแก่ผู้ใช้ ได้แก่ แบบแนวตั้งและแนวนอน
หากคุณปรับแต่งหน้าร้านค้าของคุณด้วย Elementor แทนที่จะใช้หน้าร้านค้าเริ่มต้น Smart Product Filter ยังรองรับการตั้งค่าตัวกรองอีกด้วย ในส่วนของ วิธีตั้งค่า WooCommerce Product Filter ด้วย Elementor เราจะแนะนำขั้นตอนเฉพาะให้คุณทราบ
นอกจากนี้ Smart Product Filter ยังทำให้ระบบกรองของคุณตอบสนองและเป็นมิตรกับผู้ใช้ด้วยฟังก์ชันการโหลด Ajax เมื่อลูกค้าใช้ตัวเลือกการกรองเพิ่มเติม หน้าที่มีอยู่จะไม่รีเฟรช คุณสมบัตินี้เหมาะสำหรับร้านค้าขนาดใหญ่ที่ขายผลิตภัณฑ์ที่หลากหลาย จากนั้น การโหลด Ajax ช่วยให้ลูกค้าได้รับประสบการณ์การช็อปปิ้งที่ดีขึ้น
ประมาณว่าผู้ใหญ่ชาวอเมริกันมากถึง 76% ช้อปปิ้งบนสมาร์ทโฟน เมื่อเข้าใจจุดนี้ ทีม Woostify เสนอตัวเลือกสำหรับการเพิ่มประสิทธิภาพมือถือ หากต้องการดูวิธีการ โปรดดูที่ส่วน วิธีเพิ่มประสิทธิภาพตัวกรองผลิตภัณฑ์บนมือถือ
เราได้ให้ภาพรวมของคุณสมบัติที่น่าสนใจของ Smart Product Filter ตอนนี้คุณอาจรู้สึกตื่นเต้นที่จะรู้วิธีใช้ส่วนเสริม ในส่วนถัดไป เราจะแสดงวิธีการ:
- ตั้งค่าตัวกรองผลิตภัณฑ์อัจฉริยะ
- ตั้งค่าเค้าโครงแนวนอนสำหรับตัวกรองผลิตภัณฑ์
- ตั้งค่าตัวกรองผลิตภัณฑ์ WooCommerce ด้วย Elementor
- เพิ่มประสิทธิภาพตัวกรองผลิตภัณฑ์บนมือถือ
คู่มือวิดีโอของเราเกี่ยวกับการใช้ตัวกรองผลิตภัณฑ์อัจฉริยะ
นี่คือวิดีโอของเราเกี่ยวกับวิธีตั้งค่าตัวกรองผลิตภัณฑ์ WooCommerce ajax หวังว่าขั้นตอนโดยละเอียดจะช่วยให้คุณสร้างระบบกรองสินค้าสำหรับร้านค้าของคุณได้อย่างง่ายดาย
เพื่อทำความเข้าใจอย่างลึกซึ้งถึงประโยชน์ของคุณสมบัติทั้งหมด โปรดอ่านต่อ เราจะวิเคราะห์โดยละเอียด
วิธีตั้งค่า Woostify Smart Product Filter
ในการตั้งค่า Smart Product Filter คุณจะทำตาม 4 ขั้นตอนด้านล่าง:
ขั้นตอนที่ 1: เปิดใช้งานตัวกรองผลิตภัณฑ์อัจฉริยะ
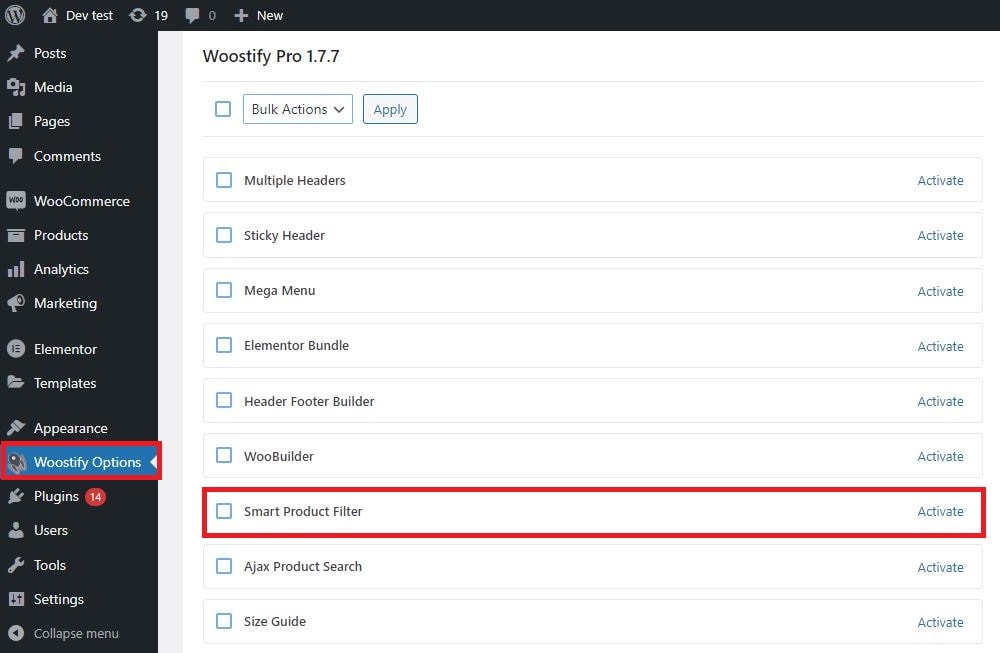
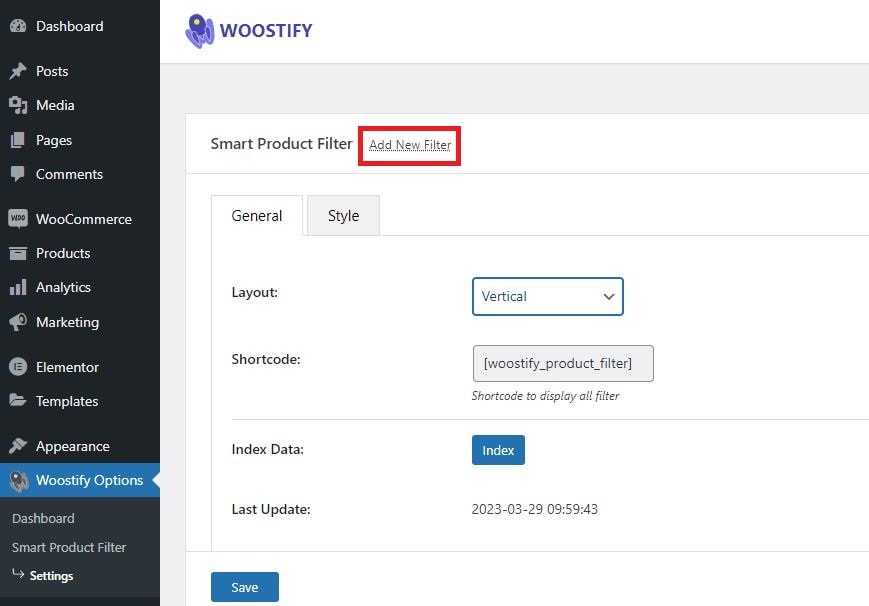
ในแดชบอร์ด WooCommerce ให้ไปที่ ตัวเลือก Woostify > ตัวกรองผลิตภัณฑ์อัจฉริยะ แล้วคลิกเปิด ใช้งาน เพื่อเปิดใช้งานส่วนเสริม จากนั้น ไปที่ส่วนเสริมเพื่อสร้างตัวกรองผลิตภัณฑ์

ขั้นตอนที่ 2: เพิ่มตัวกรองใหม่
ส่วนเสริมมีตัวเลือกมากมายและให้คุณเพิ่มตัวกรองนับไม่ถ้วน ขั้นแรก ในการสร้างตัวกรองใหม่ ให้กด Add New Filter

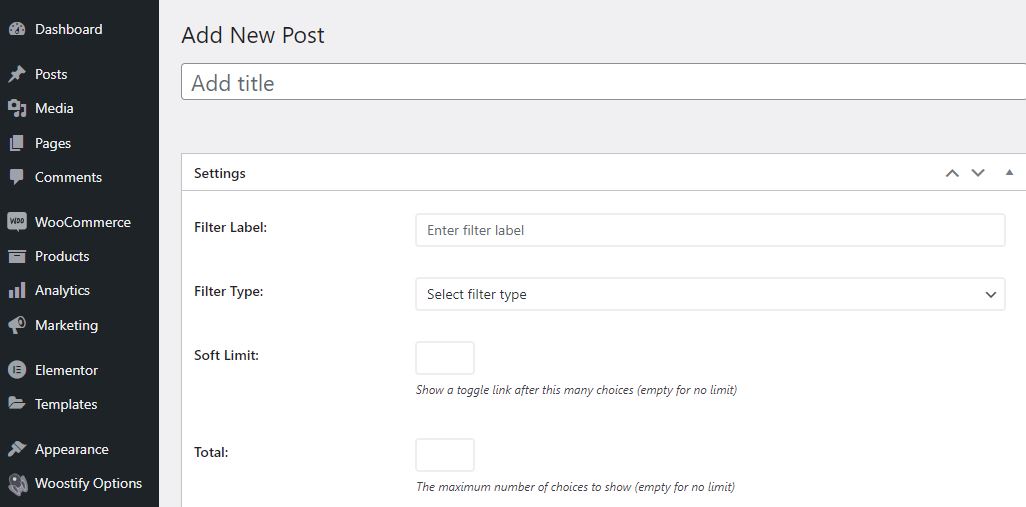
ในแท็บ เพิ่มโพสต์ใหม่ คุณเพิ่มชื่อเรื่องและทำการตั้งค่าให้เสร็จสมบูรณ์ รวมถึง:
- ป้ายตัวกรอง : นี่คือชื่อตัวกรองที่แสดงในส่วนหน้า
- ประเภทตัวกรอง : จะเป็นตัวกำหนดวิธีการทำงานของตัวกรอง
- Soft Limit + Total : ประเภทตัวกรองที่คุณเลือกจะกำหนดว่าทั้งสองส่วนนี้จะแสดงหรือไม่

ในส่วน ประเภทตัวกรอง มีตัวเลือกมากถึง 10 ตัวเลือกให้คุณเลือก สำหรับตัวกรองแต่ละประเภท การตั้งค่าถัดไปจะแสดงแตกต่างกัน ขึ้นอยู่กับลักษณะของผลิตภัณฑ์ของคุณ คุณจะเป็นผู้ตัดสินใจว่าจะตั้งค่าตัวกรองจำนวนเท่าใดและตัวกรองใดสำหรับร้านค้าของคุณ
ตัวอย่างเช่น เราเลือกประเภทตัวกรอง การค้นหา จากนั้น ส่วนค้นหาตำแหน่งที่สำรองไว้จะปรากฏขึ้น คุณจะเติมข้อความลงในกล่อง เช่น พิมพ์เพื่อค้นหา ค้นหาสินค้า หรือ ค้นหารายการที่นี่ หากเราเลือก Select filter type รายการของส่วนต่างๆ รวมถึง Data source, Total, Condition และ Sort by จะแสดงขึ้น
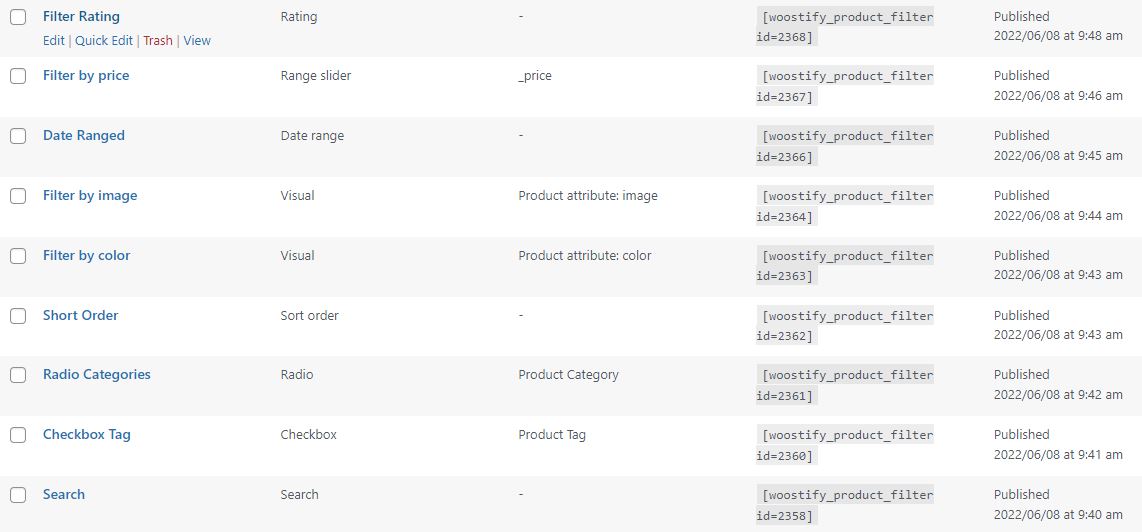
หลังจากครอบคลุมการตั้งค่าแล้ว ให้กดปุ่ม เผยแพร่ เพื่อบันทึกตัวกรองผลิตภัณฑ์ใหม่
ด้านล่างนี้คือตัวกรอง 9 รายการที่เราเพิ่มสำหรับร้านค้า

ขั้นตอนที่ 3: แก้ไขการตั้งค่าสำหรับ Woostify Product Filter
หลังจากมีตัวกรองผลิตภัณฑ์แล้ว คุณยังคงสร้างการตั้งค่าพื้นฐานสำหรับตัวกรองเหล่านั้นโดยคลิกที่ การตั้งค่า
ภาพการคลิกที่การตั้งค่า
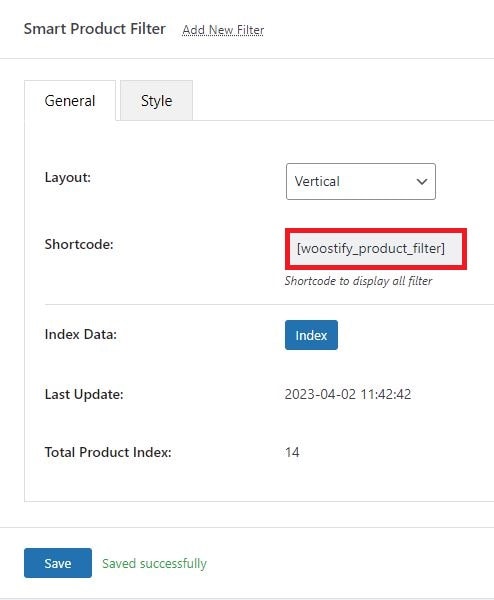
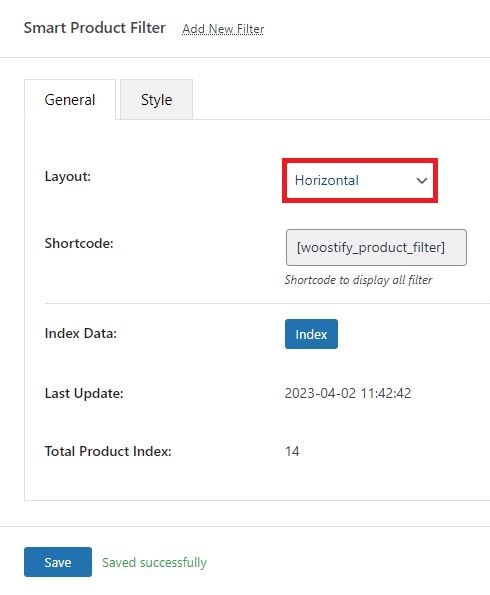
ในส่วนการตั้งค่า มีสองส่วนให้คุณครอบคลุม ได้แก่ ทั่วไป และ สไตล์

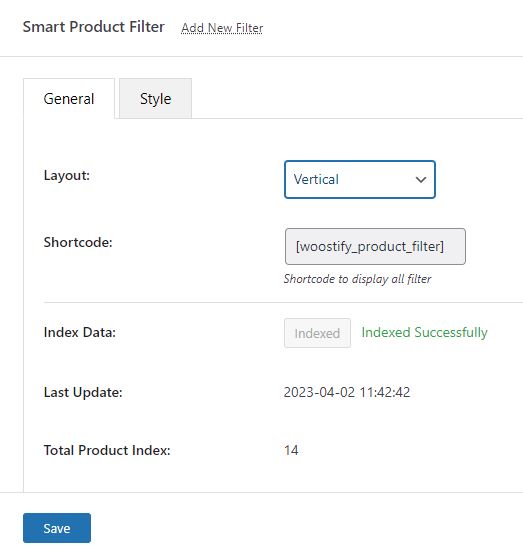
ไปที่ส่วน ทั่วไป เพื่อ:
- กำหนดเค้าโครงเป็น แนวนอน หรือ แนวตั้ง : ที่นี่เราจะเลือกเค้าโครงแนวตั้ง เพื่อให้หน้าร้านค้าของคุณแสดงในรูปแบบแนวนอน คุณจะต้องดำเนินการอีกขั้นหนึ่ง เราจะแนะนำเรื่องนี้ใน [วิธีตั้งค่าเค้าโครงแนวนอนสำหรับตัวกรองผลิตภัณฑ์]
- ตั้ง รหัสย่อ โดยอัตโนมัติเป็น woostify_product_filter คุณจะใส่รหัสย่อนี้ในตำแหน่งที่คุณต้องการเพิ่มตัวกรองผลิตภัณฑ์
- ยกเว้น สินค้าที่หมดสต็อกทั้งหมดจากผลการค้นหาที่แสดงหลังจากที่ลูกค้าใช้ตัวกรองสินค้า
- จัดทำดัชนีข้อมูล เพื่ออัปเดตข้อมูลผลิตภัณฑ์ทั้งหมดในร้านค้าของคุณสำหรับส่วนเสริม หลังจากที่สร้างดัชนีข้อมูลสำเร็จแล้ว Last Update จะเปลี่ยนเป็นช่วงเวลาที่อัปเดต ในขณะที่ Total Product Index จะแสดงจำนวนตัวกรองผลิตภัณฑ์ทั้งหมดที่ใช้
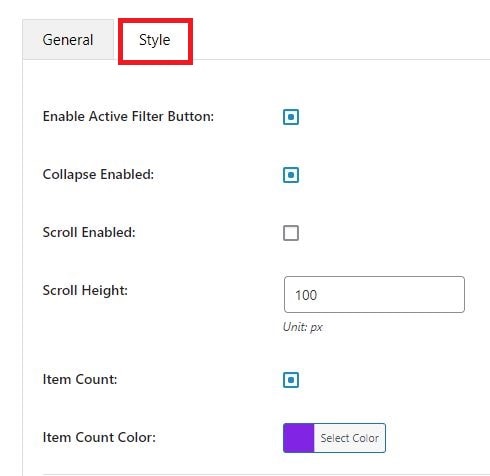
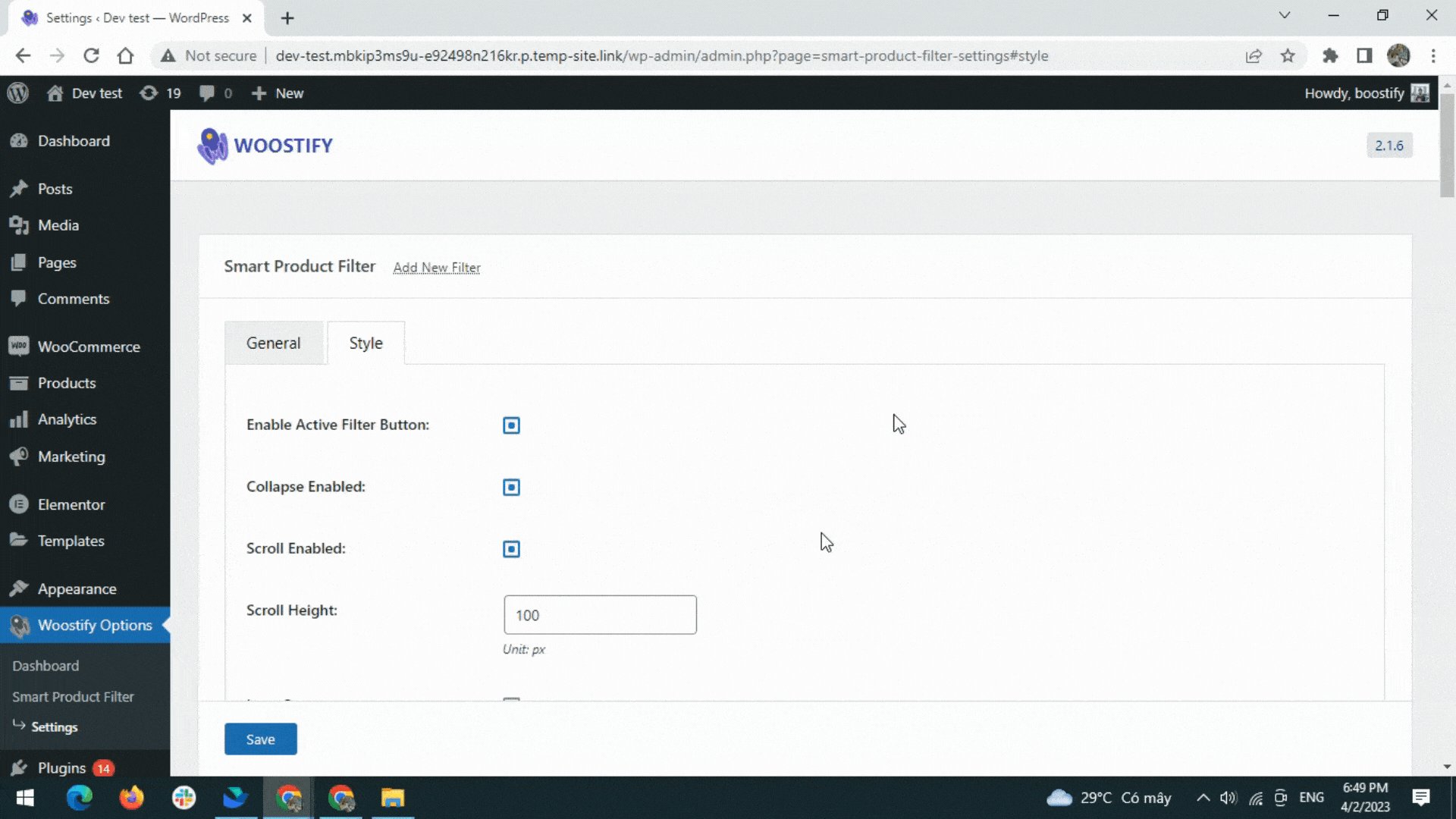
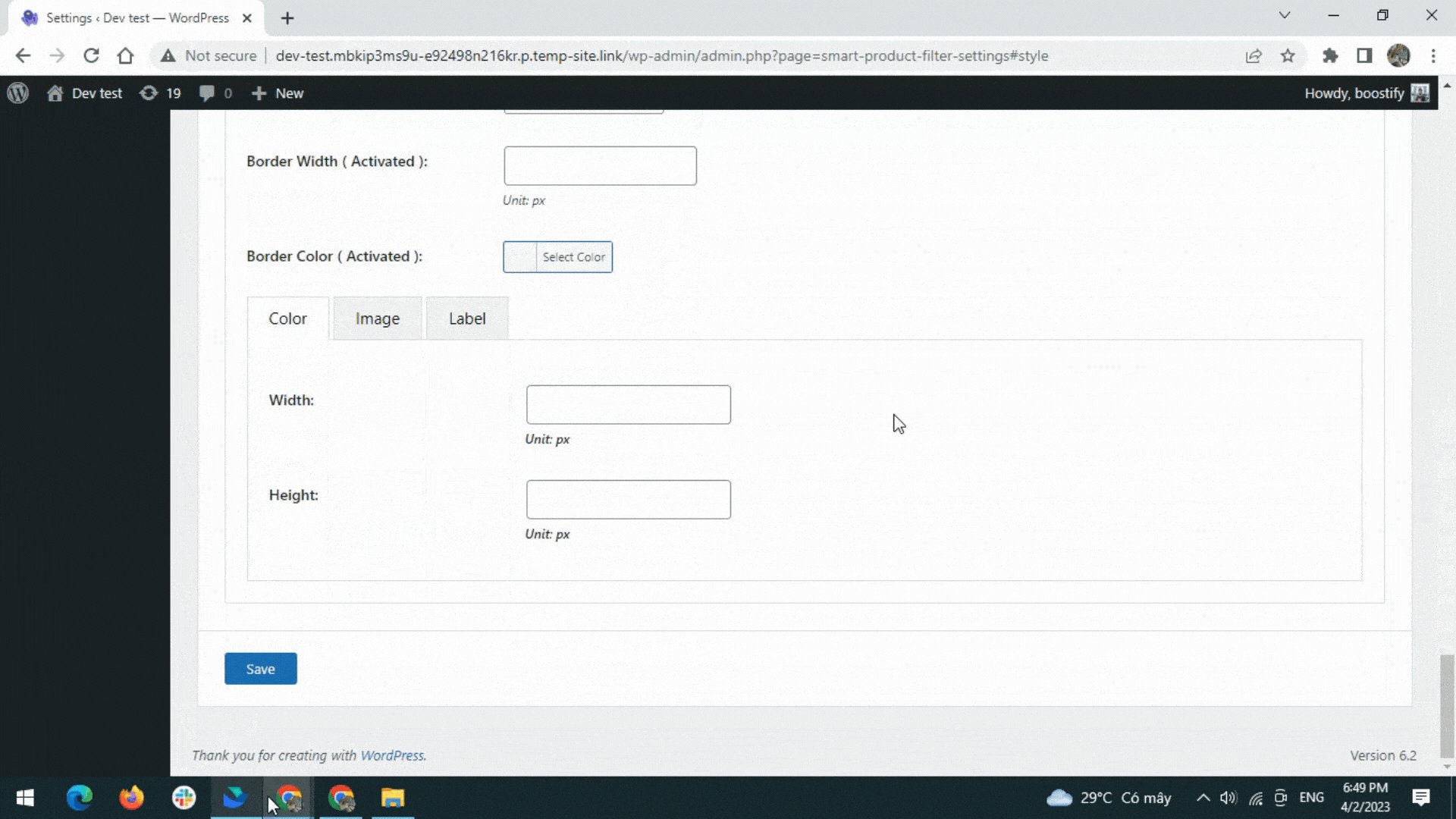
ตอนนี้ ย้ายไปที่ส่วน สไตล์ เพื่อแก้ไขตัวเลือกทั้งหมดด้านล่าง:

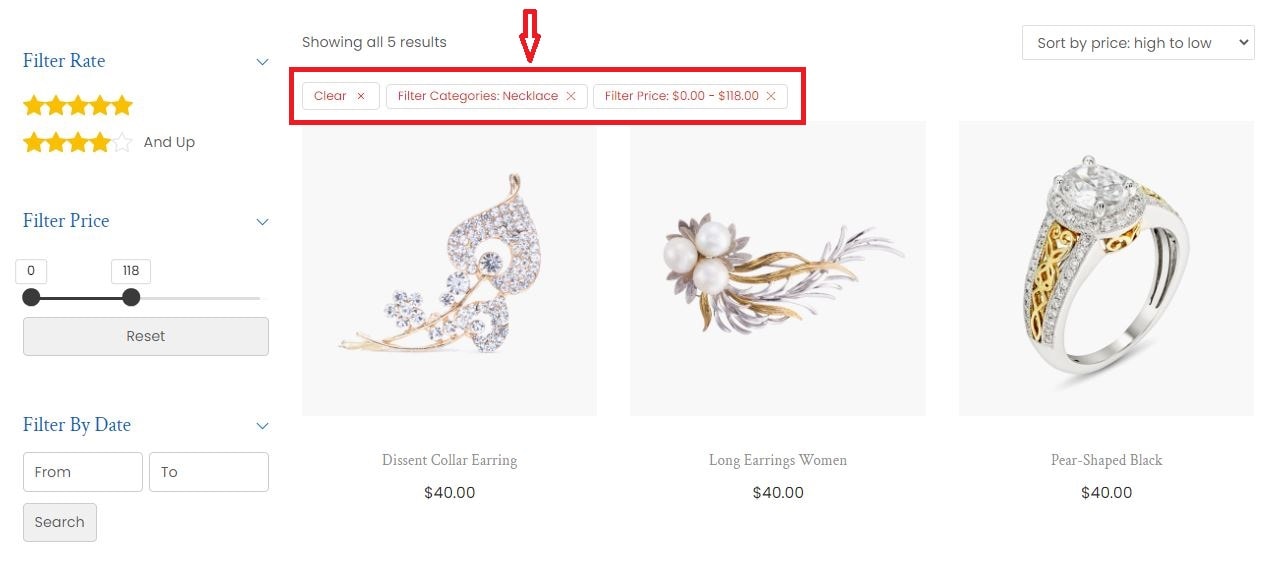
- เปิดใช้งานปุ่มตัวกรองที่ใช้งานอยู่ : ปุ่มนี้อนุญาตให้ดูตัวกรองทั้งหมดที่ใช้อยู่ในปัจจุบัน ช่วยให้ลูกค้าตรวจสอบว่าตัวกรองใดที่พวกเขาใช้อยู่

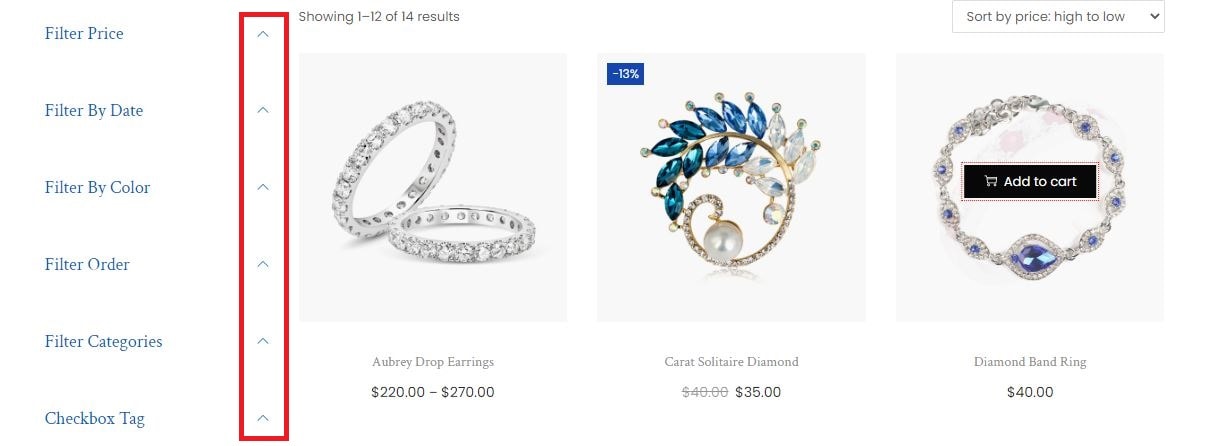
- เปิดใช้งานการยุบ : ตัวเลือกการยุบอนุญาตให้แสดงหรือซ่อนเนื้อหาสำหรับแต่ละตัวกรอง

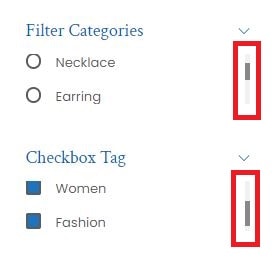
- เปิดใช้งานการเลื่อน : คุณสามารถใช้การเลื่อนสำหรับตัวกรองที่มีรายการตัวเลือกแนวตั้งยาว นอกจากนี้ ส่วนเสริมยังให้คุณปรับแต่ง ความสูงของเลื่อน

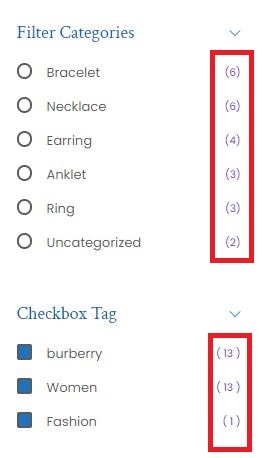
- จำนวนรายการ : จำนวนรายการสำหรับแต่ละตัวกรองช่องทำเครื่องหมาย คุณยังสามารถตั้ง ค่าสีของจำนวนสินค้า

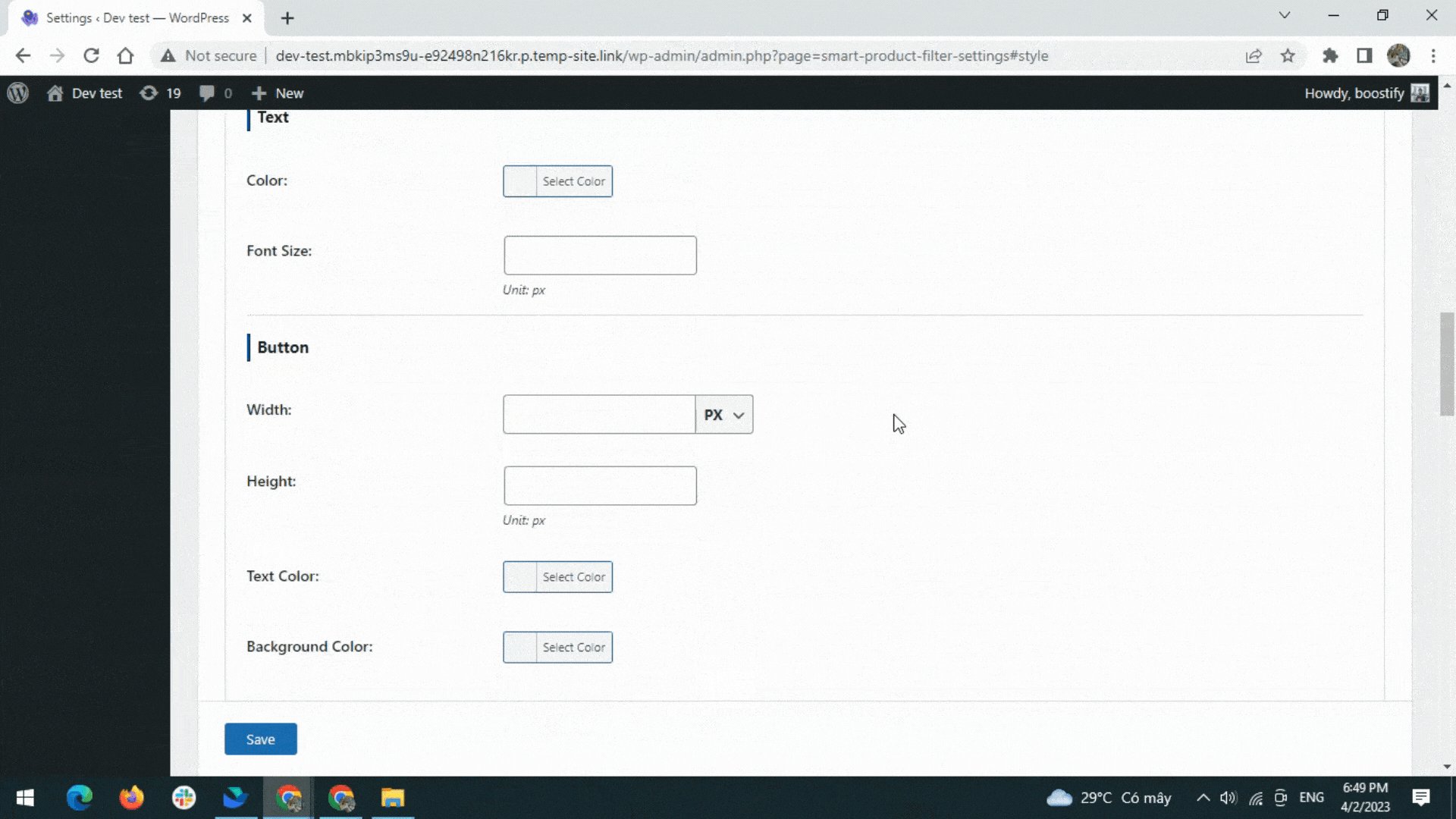
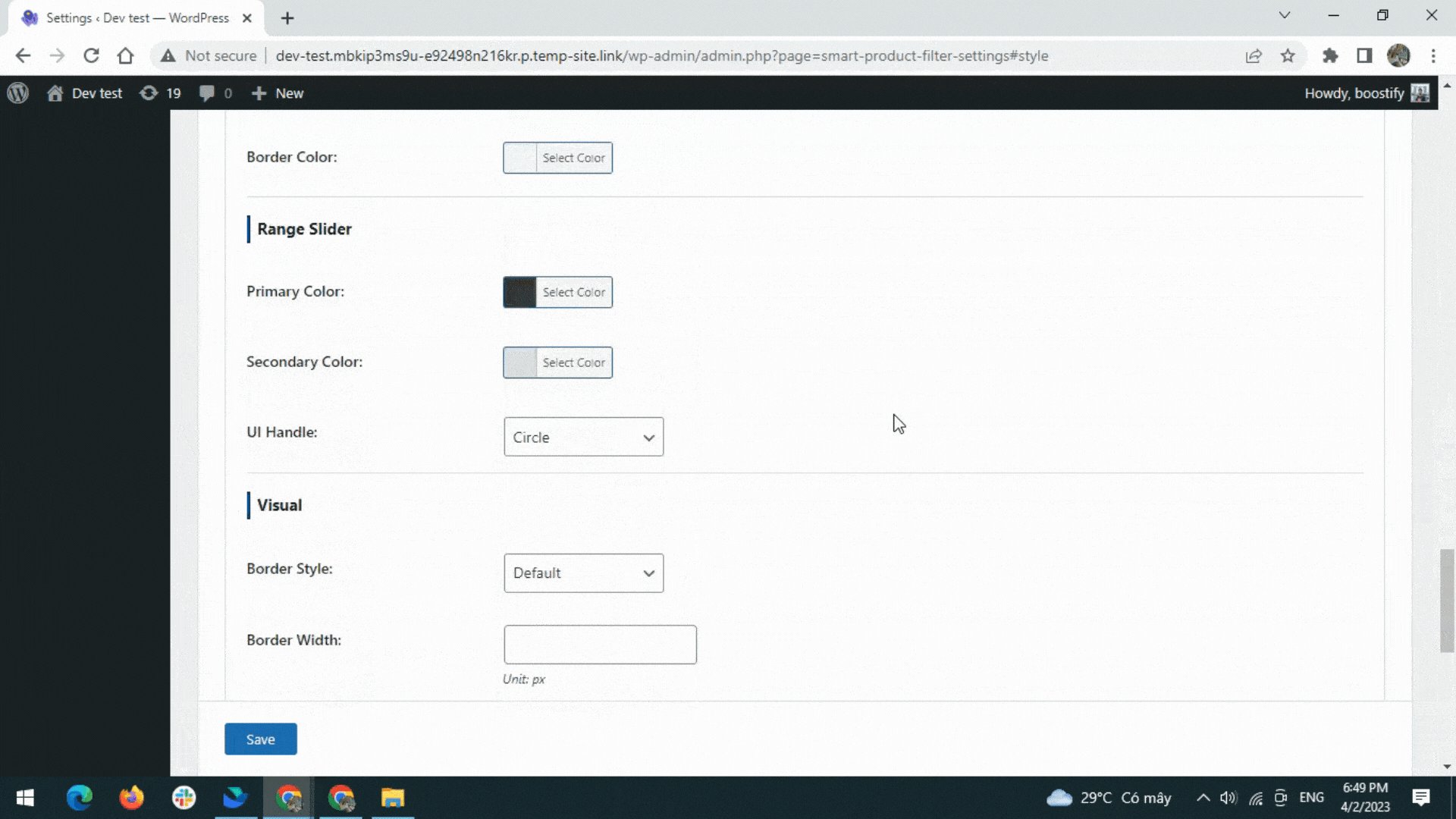
ถัดไป เพื่อให้ตัวกรองของคุณดึงดูดใจลูกค้ามากขึ้น ส่วนเสริมนี้จะมอบตัวเลือกการปรับแต่งมากมายให้กับผู้ใช้ คุณสามารถเปลี่ยนขนาดและสีของส่วนด้านล่าง สำหรับตัวกรองที่คุณไม่ได้สร้างในขั้นตอนที่ 3 ให้เพิกเฉยต่อตัวกรองเหล่านี้

- ตัวกรองที่ใช้งานอยู่
- ชื่อตัวกรอง
- ข้อความ
- ปุ่ม
- ช่องทำเครื่องหมาย
- วิทยุ
- ป้อนข้อมูล
- แถบเลื่อนช่วง
- ภาพ

หลังจากเสร็จสิ้นการตั้งค่าในส่วนทั่วไปและสไตล์ คุณคลิกที่ บันทึก เพื่ออัปเดตการเปลี่ยนแปลงทั้งหมด
ขั้นตอนที่ 4: เพิ่มตัวกรองผลิตภัณฑ์ไปยังแถบด้านข้าง WooCommerce
ตามที่กล่าวไว้ข้างต้น คุณต้องเพิ่มรหัสย่อของตัวกรองผลิตภัณฑ์ไปยังตำแหน่งที่คุณต้องการแสดงตัวกรอง จากนั้น ขั้นตอนแรกคือการคัดลอกรหัสย่อ

ถัดไป ในแดชบอร์ด WooCommerce ให้คุณไปที่ ลักษณะที่ปรากฏ > วิดเจ็ต

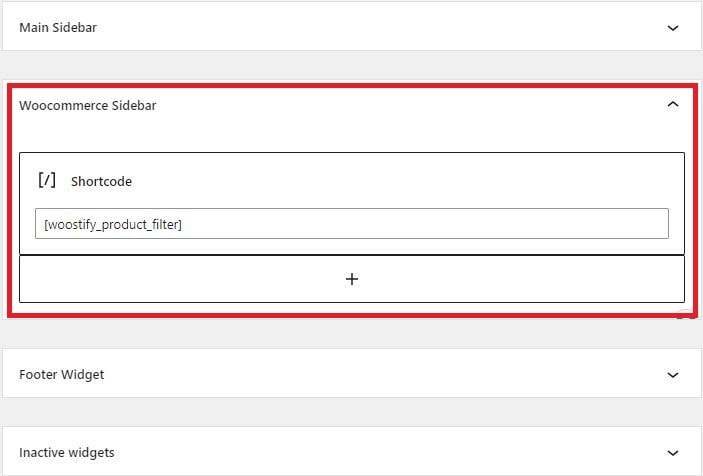
หากคุณเลือกที่จะเพิ่มรหัสย่อในแถบด้านข้างหลัก ตัวกรองของคุณจะปรากฏในแถบด้านข้างของทุกหน้าทั่วทั้งเว็บไซต์ แต่ตามปกติแล้วเจ้าของร้านค้าจะต้องการให้พวกเขาอยู่ในหน้าร้านค้า ในการทำเช่นนั้น คุณจะไปที่ WooCommerce Sidebar เพื่อเพิ่มรหัสย่อ
หลังจากไปที่ WooCommerce Sidebar ให้คลิกที่ไอคอน + ค้นหา Shortcode จากรายการวิดเจ็ต และวาง Shortcode ที่คัดลอกลงในช่องตามภาพ

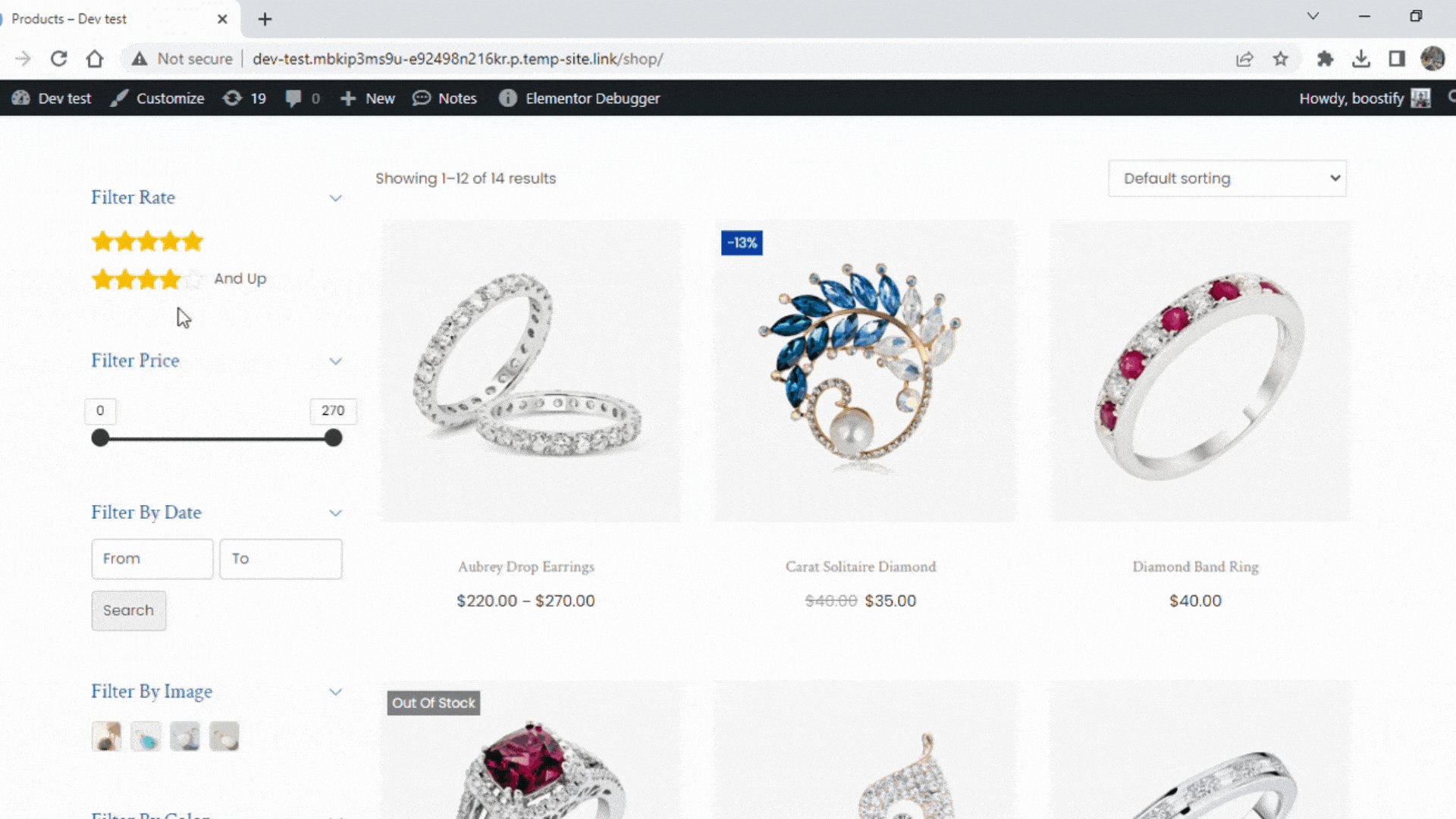
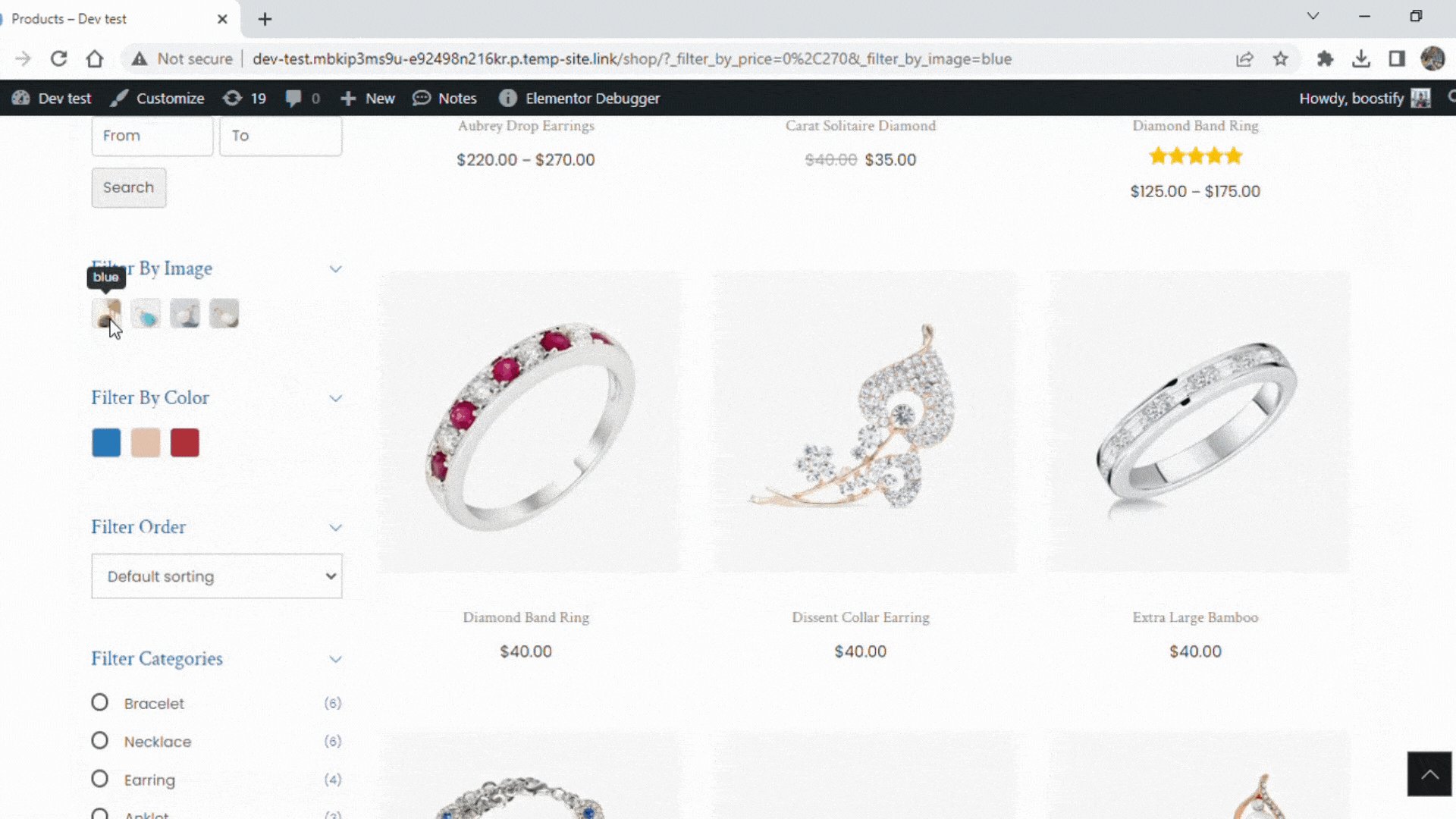
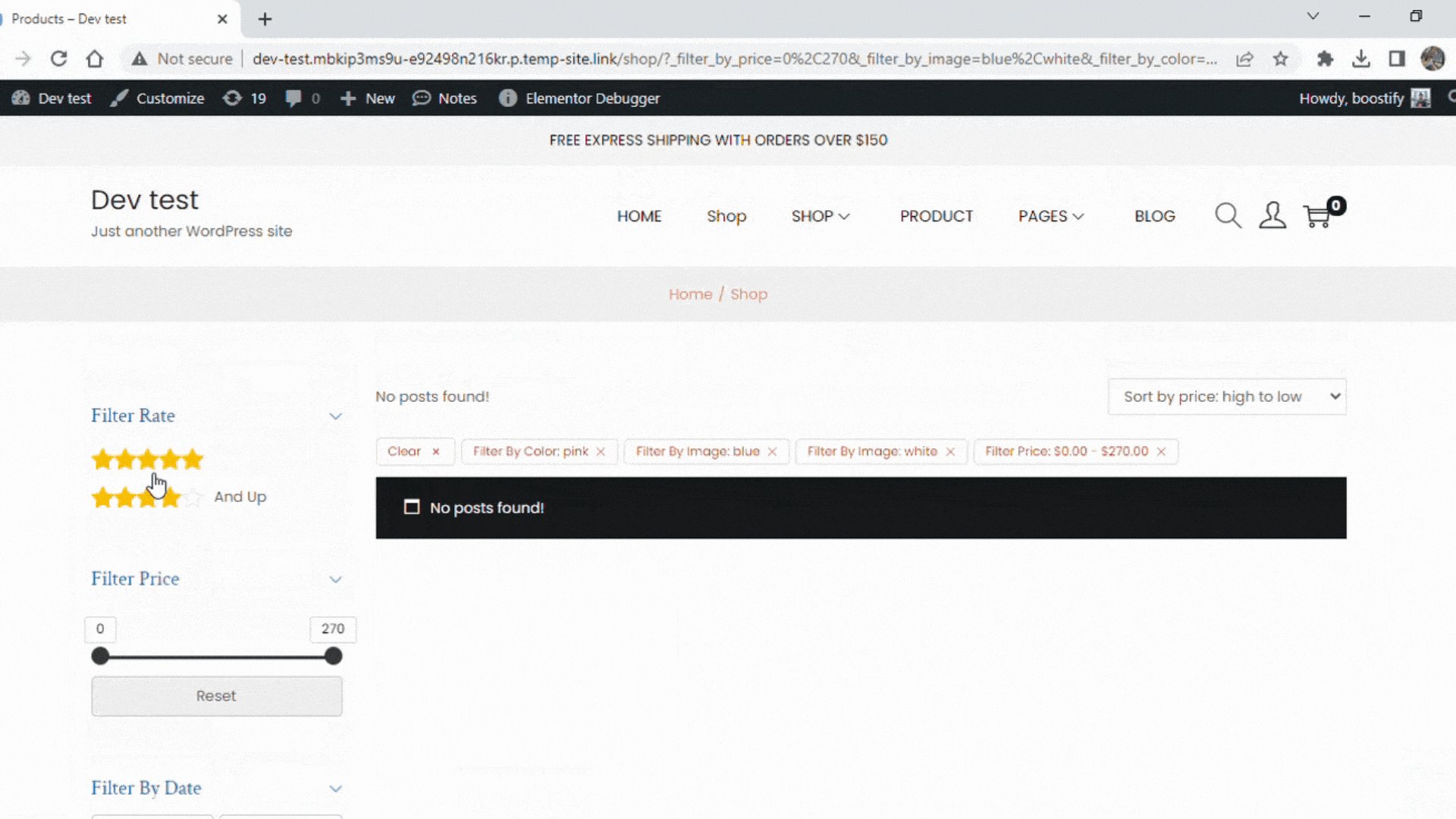
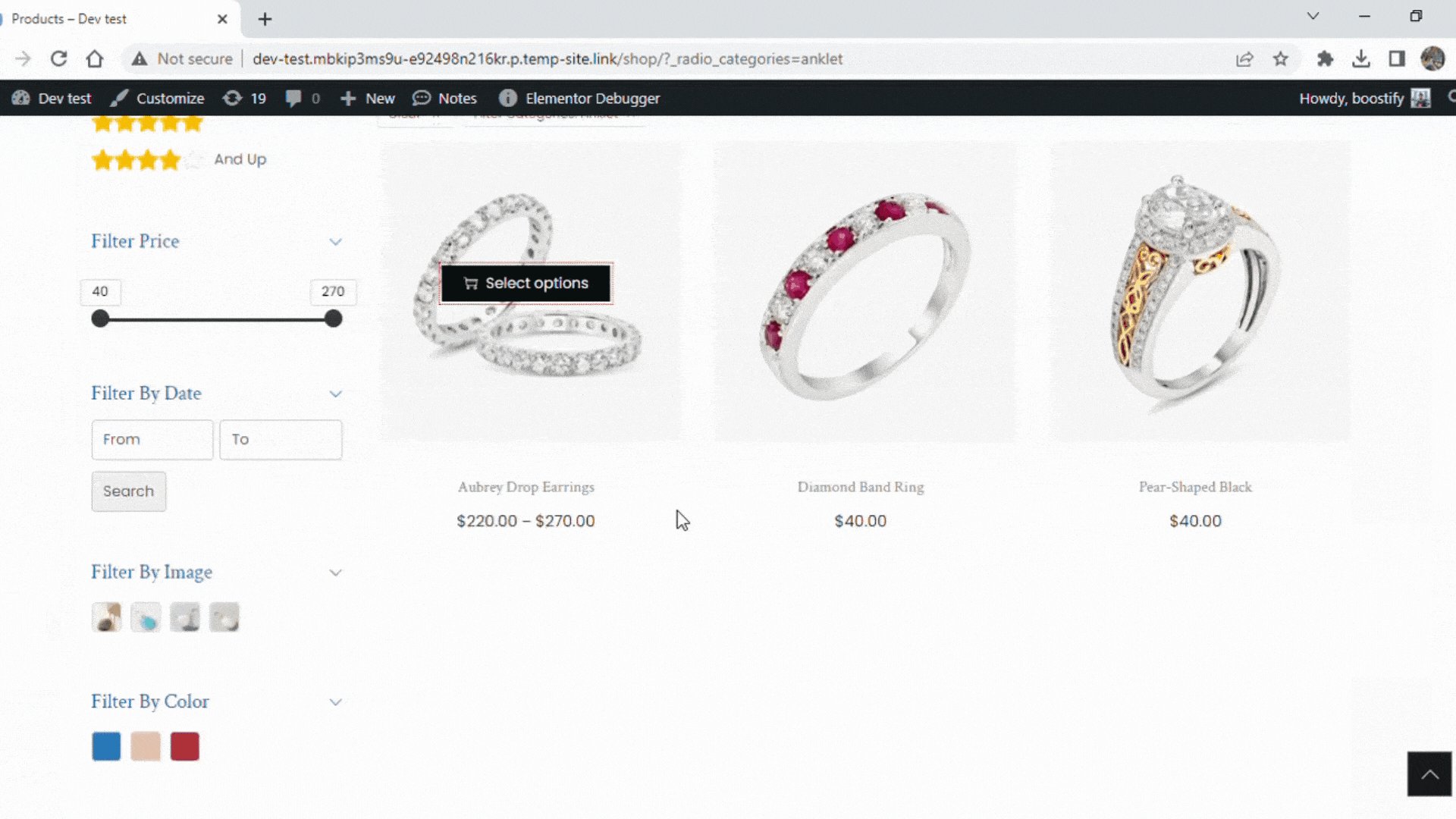
ตอนนี้ คุณสามารถไปที่หน้าร้านค้าเพื่อตรวจสอบว่าตัวกรองผลิตภัณฑ์แสดงอย่างไรในร้านค้า WooCommerce ของคุณ

วิธีตั้งค่าเค้าโครงแนวนอนสำหรับตัวกรองผลิตภัณฑ์
ด้วยสี่ขั้นตอนข้างต้น คุณจะมีตัวกรองสินค้าแสดงบนแถบด้านข้างขวาหรือซ้ายของหน้าร้านค้า กล่าวอีกนัยหนึ่งคือตั้งค่าในเค้าโครงแนวตั้ง
อยากได้ฟิลเตอร์แนวนอนต้องทำยังไง?
โปรดทำตามคำแนะนำที่เรานำเสนอด้านล่างเพื่อทราบวิธีการดำเนินการ
ขั้นตอนที่ 1: เปิดใช้งานเค้าโครงแนวนอนสำหรับตัวกรองผลิตภัณฑ์อัจฉริยะ
ในส่วน ทั่วไป คุณเปลี่ยนเค้าโครงเป็น แนวนอน และ บันทึก การเปลี่ยนแปลง

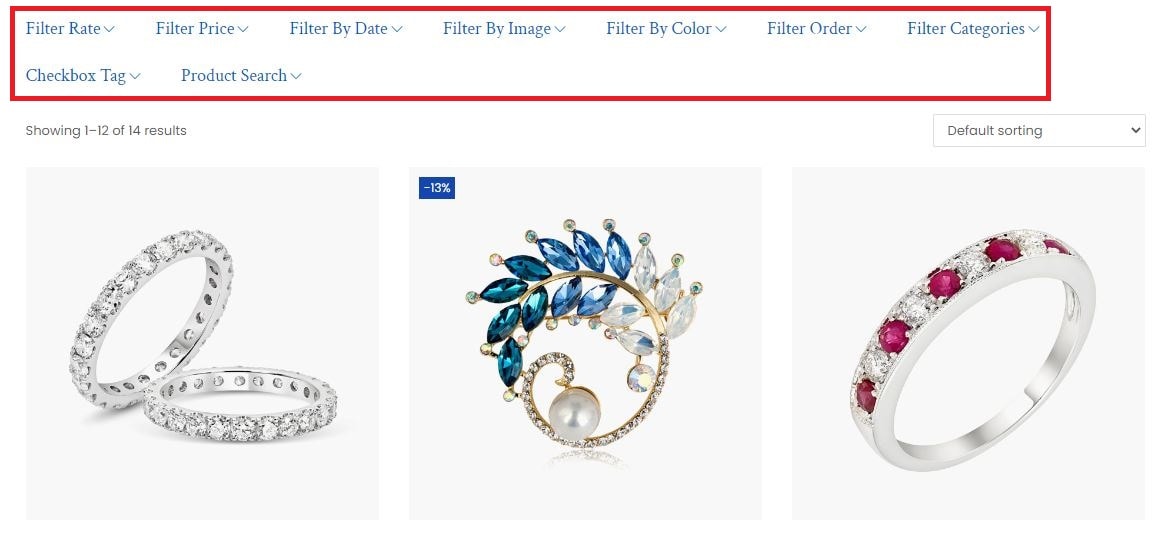
ด้วยขั้นตอนนี้ คุณจะมีตัวกรองผลิตภัณฑ์ที่มีเลย์เอาต์แนวนอนตามภาพด้านล่าง แต่หน้าร้านและตัวกรองเหล่านี้จะสะดุดตามากขึ้นเมื่อคุณลบแถบด้านข้างออก
ขั้นตอนที่ 2: ปิดแถบด้านข้างในหน้าร้านค้า
แถบด้านข้างมีความสำคัญต่อร้านค้า WooCommerce อย่างไรก็ตาม หากคุณต้องการแสดงเนื้อหา (ตัวกรองผลิตภัณฑ์) ในเค้าโครงแนวนอน แถบด้านข้างก็ไม่จำเป็นอีกต่อไป
หากต้องการลบแถบด้านข้างออกจากหน้าร้านค้า ให้คุณไปที่ ลักษณะ > ปรับแต่ง

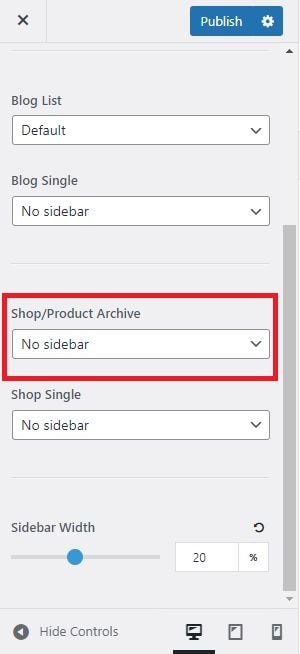
หลังจากถูกนำไปที่อินเทอร์เฟซเครื่องมือปรับแต่งแล้ว คุณไปที่หน้าร้านค้าแล้วเลือก เค้าโครง > แถบด้านข้าง จากนั้น เลือก ไม่มีแถบด้านข้าง สำหรับ ร้านค้า/ คลังผลิตภัณฑ์ ในขณะที่คุณแก้ไข Live Preview ของตัวปรับแต่งจะช่วยให้คุณเห็นว่าตัวกรองผลิตภัณฑ์เปลี่ยนไปอย่างไร

ตอนนี้ตรวจสอบว่าหน้าร้านค้าแสดงที่ส่วนหน้าอย่างไร

อย่างที่คุณเห็น เนื่องจากเราได้ซ่อนแถบด้านข้าง พื้นที่สีขาวทางด้านซ้ายจึงถูกลบออกไป ผลิตภัณฑ์พร้อมกับตัวกรองจะอยู่ในรูปแบบแนวนอนและครอบคลุมเต็มหน้าจอแทน ด้วยการออกแบบนี้ คุณจะไม่เห็นตัวเลือกเฉพาะสำหรับแต่ละตัวกรอง ไอคอนแบบเลื่อนลงจะปรากฏขึ้น โปรดคลิกเพื่อดูตัวกรองโดยละเอียด
เราได้ดำเนินการเพิ่มและปรับแต่งตัวกรองสินค้าไปยังหน้าร้านค้าเริ่มต้นเรียบร้อยแล้ว แล้วเราจะทำสิ่งนี้กับร้านค้าที่กำหนดเองได้อย่างไร?
วิธีตั้งค่า WooCommerce Product Filter ด้วย Elementor
Woostify อนุญาตให้ปรับแต่งหน้าร้านค้าด้วย Elementor นอกจากนี้ยังให้ผู้ใช้มีตัวเลือกในการเพิ่มตัวกรองผลิตภัณฑ์ในหน้ากำหนดเอง ตอนนี้ โปรดอ่านต่อไปเพื่อดูวิธีดำเนินการงานนี้ให้สำเร็จ
ขั้นตอนที่ 1: สร้างหน้าร้านค้าแบบกำหนดเอง
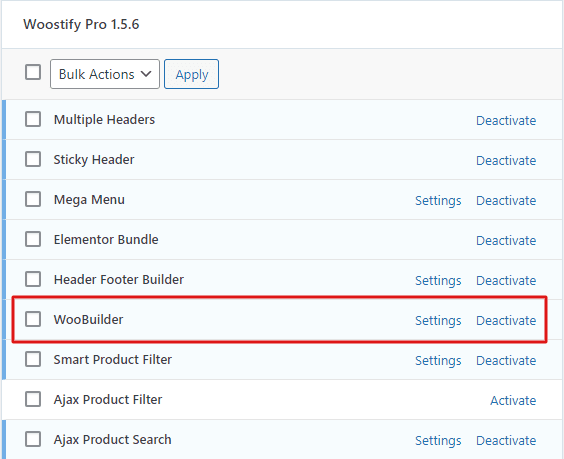
ก่อนอื่น คุณต้องไปที่ Woostify Options และเปิดใช้งาน WooBuilder

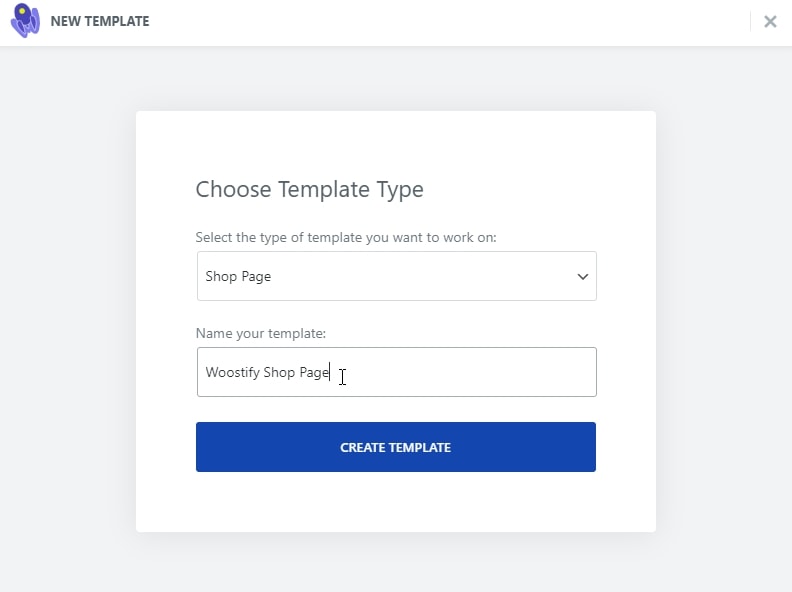
จากนั้นไปที่ WooBuilder เพื่อสร้างหน้าร้านค้า WooCommerce ใหม่ เลือกประเภทหน้าร้านค้า ตั้งชื่อเทมเพลต แล้ว สร้างเทมเพลต

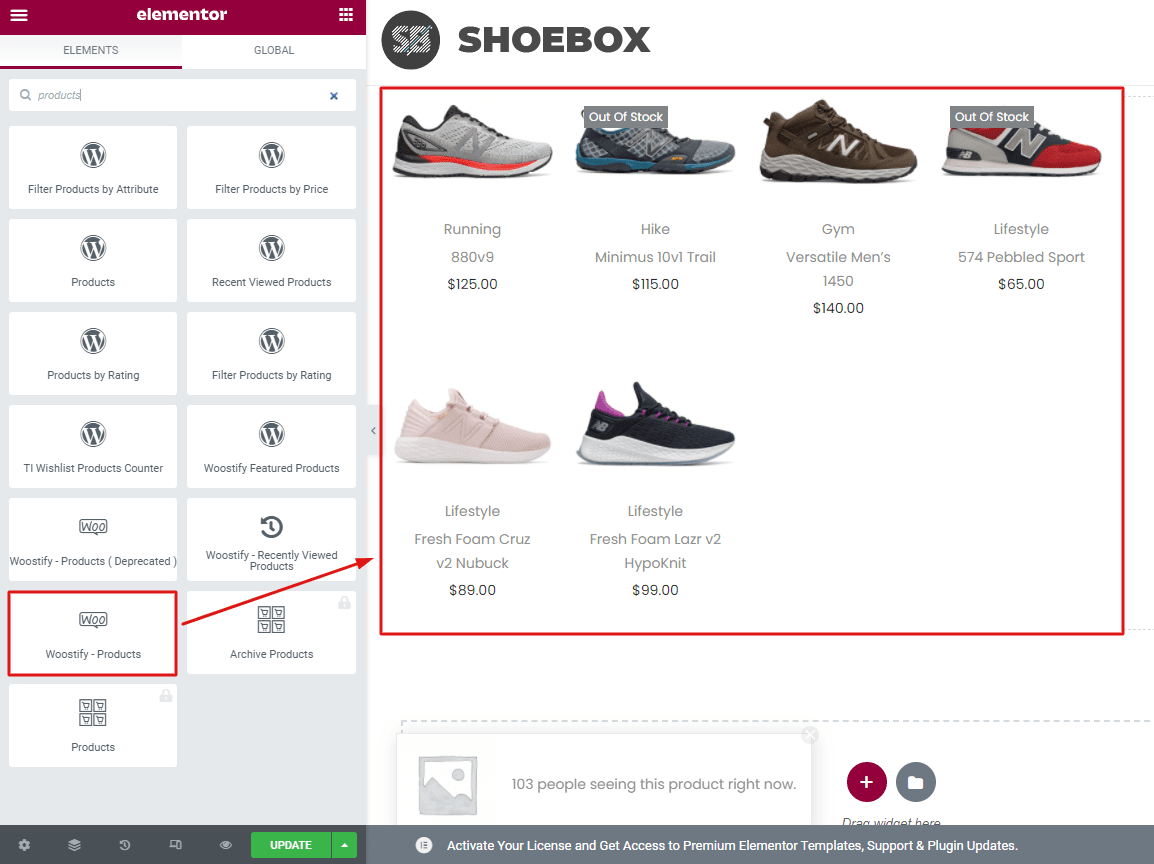
ตอนนี้คุณสามารถปรับแต่งหน้าร้านค้าด้วย Elementor ที่นี่เราจะวาง Woostify – วิดเจ็ตผลิตภัณฑ์ เพื่อสร้างหน้าร้านค้าพื้นฐาน มีวิดเจ็ตอื่น ๆ อีกมากมายในการออกแบบหน้าร้านค้า หากต้องการสำรวจเพิ่มเติม โปรดอ่านโพสต์นี้

ขั้นตอนที่ 2: เพิ่มตัวกรองสินค้าไปยังหน้าร้านค้า Elementor
หากต้องการให้ตัวกรองสินค้าแสดงในหน้าร้านค้าแบบกำหนดเองนี้ ให้ทำตามขั้นตอนด้านล่าง:
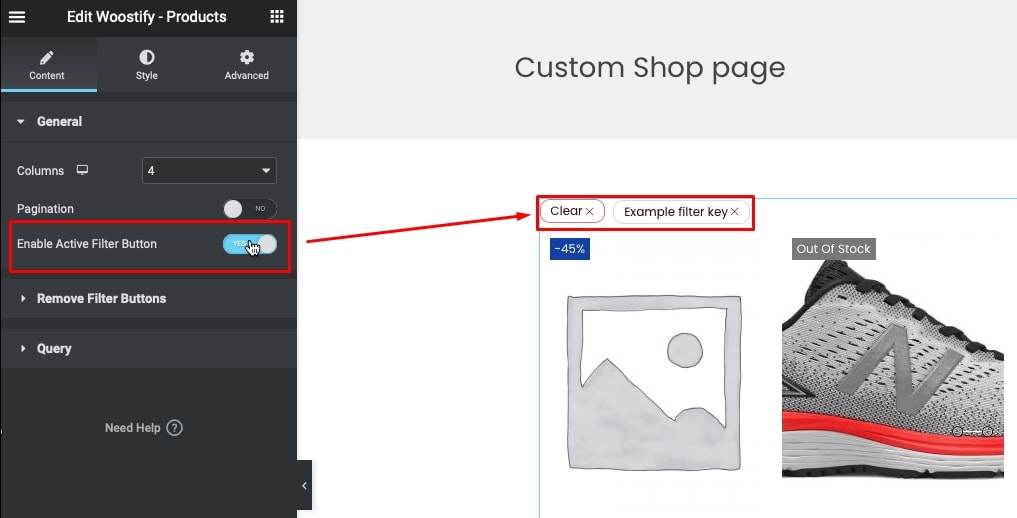
- เปิดใช้ ปุ่มเปิดใช้งานตัวกรองที่ใช้งานอยู่ : การทำงานของปุ่มนี้คล้ายกับปุ่มในส่วน ทั่วไป ของ การตั้งค่า เมื่อคุณตั้งค่าสำหรับหน้าร้านค้าเริ่มต้น ตรวจสอบได้ [ที่นี่]

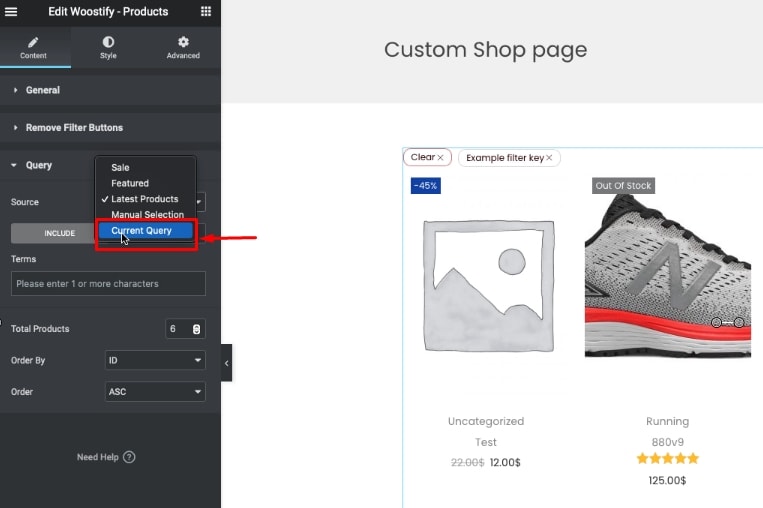
- ถัดไป ในส่วน ข้อความค้นหา ให้เลือก ข้อความค้นหาปัจจุบัน เพื่อใช้ตัวกรองผลิตภัณฑ์กับผลิตภัณฑ์ทั้งหมดในหน้าที่มีอยู่

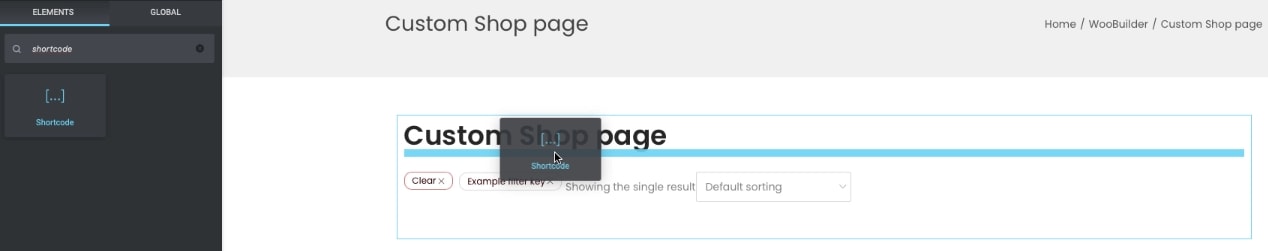
- ในพาเนลวิดเจ็ต Elementor ให้ค้นหาวิดเจ็ต Shortcode แล้วลากและวางลงในเครื่องมือแก้ไขเพจ คุณสามารถวางไว้เหนือปุ่ม Active Filter

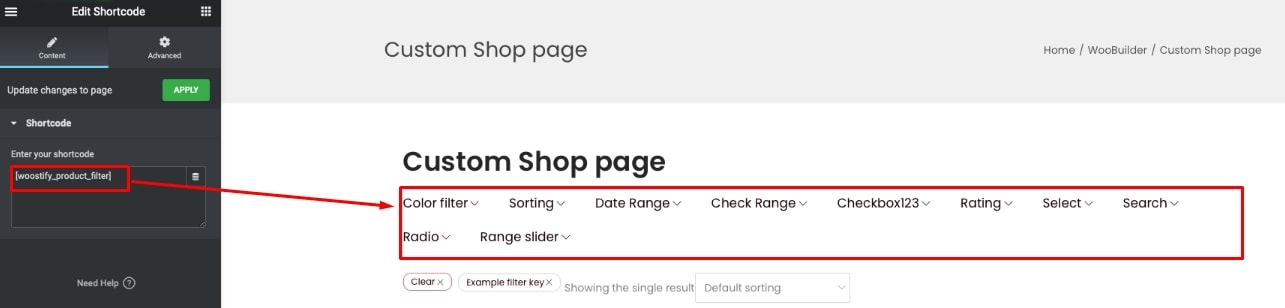
- คัดลอกตัวกรองรหัสย่อสากล [woostify_product_filter] และวางในช่องรหัสย่อ จากนั้น คุณจะมีเลย์เอาต์ตัวกรองวางในแนวนอนตามที่แสดงในภาพ

- หากต้องการสร้างเลย์เอาต์แนวตั้งสำหรับตัวกรองผลิตภัณฑ์ Elementor คุณต้องเลือกโครงสร้างสองคอลัมน์:
ลากและวางวิดเจ็ต Woostify – Products ลงในคอลัมน์ใดคอลัมน์หนึ่ง จากนั้น คุณยัง เปิดใช้งานปุ่มตัวกรองที่ใช้งานอยู่ และเลือก ข้อความค้นหาปัจจุบัน ตามที่คุณตั้งค่าสำหรับ [เค้าโครงแนวนอนใน Elementor] รหัสย่อของตัวกรองผลิตภัณฑ์จะถูกเพิ่มในคอลัมน์ที่เหลือ
หลังจากนั้น คุณต้องไปที่ส่วน ทั่วไป ของ การตั้งค่า เพื่อเปลี่ยนเค้าโครงเป็น แนวตั้ง
นั่นคือทั้งหมดสำหรับขั้นตอนการตั้งค่าเลย์เอาต์แนวตั้งใน Elementor ไปที่ร้านค้าเพื่อดูว่าตัวกรองผลิตภัณฑ์แสดงในรูปแบบแนวตั้งอย่างไร
วิธีเพิ่มประสิทธิภาพตัวกรองผลิตภัณฑ์บนมือถือ
ด้วยเครื่องมือของเรา คุณไม่เพียงแค่สร้างเลย์เอาต์ตัวกรองต่างๆ ด้วย Elementor เท่านั้น แต่ยังสามารถปรับแต่งให้เหมาะกับมือถือได้อีกด้วย
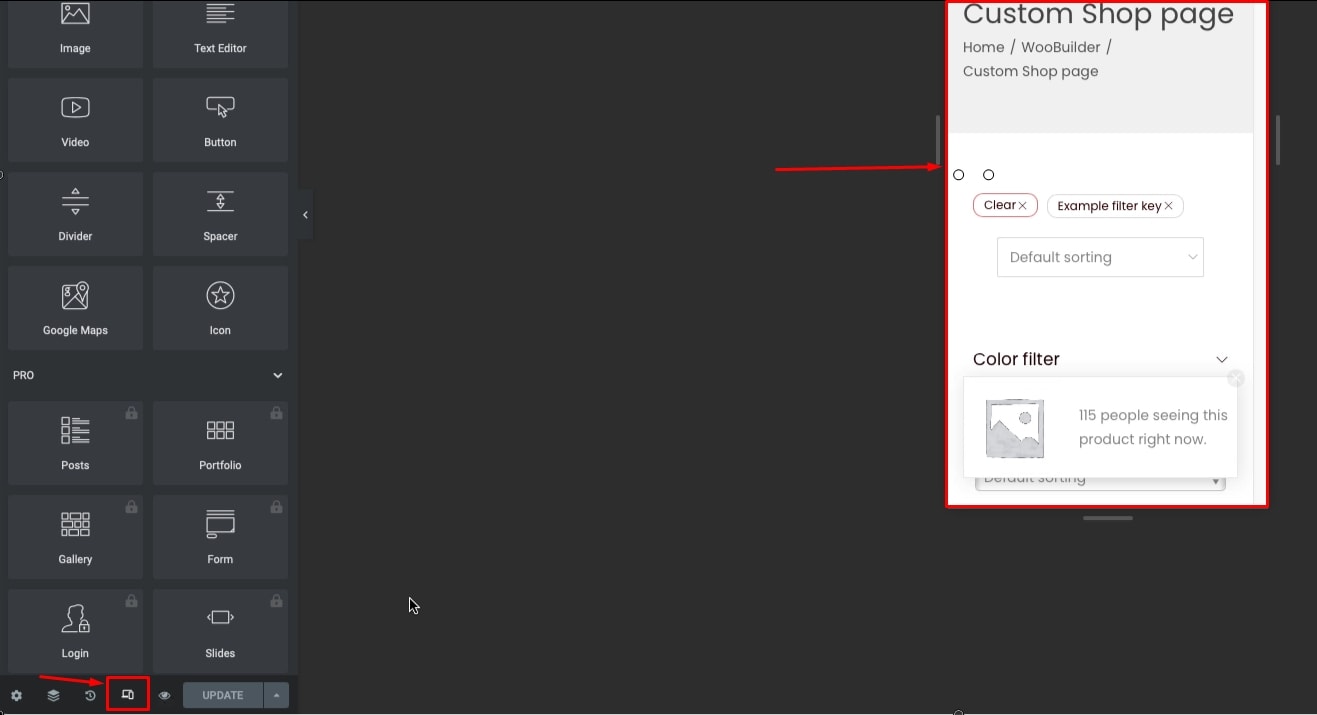
ในหน้าร้านค้าแบบกำหนดเองที่สร้างด้วย Elementor คุณจะเห็นไอคอนมือถือที่ด้านล่างซ้ายของหน้า คลิกที่นี่และคุณจะเห็นตัวอย่างว่าตัวกรองผลิตภัณฑ์แสดงบนมือถืออย่างไร

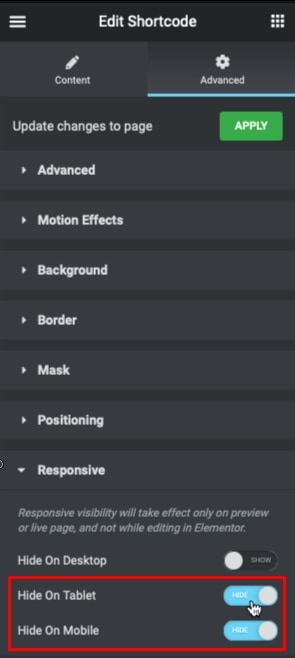
ลองดูที่จอแสดงผลเพื่อดูว่ามีปัญหาใดๆ กับตัวกรองผลิตภัณฑ์ของคุณหรือไม่ เมื่อแสดงบนอุปกรณ์พกพา หากคุณพบว่าตัวกรองผลิตภัณฑ์ทำงานได้ไม่ดีบนแท็บเล็ตและโทรศัพท์มือถือ คุณสามารถไปที่ส่วนขั้นสูงและเปิดใช้ตัวเลือก ซ่อนบนแท็บเล็ต และ ซ่อนบนมือถือ

อย่างไรก็ตาม หากคุณยังต้องการให้ตัวกรองผลิตภัณฑ์ใช้งานได้กับโทรศัพท์มือถือ Woostify สามารถช่วยคุณได้
เมื่อคุณอัปเดตเวอร์ชันของคุณเป็น Woostify Pro แล้ว คุณสามารถใช้ไม่เพียงแต่ตัวกรองผลิตภัณฑ์อัจฉริยะเท่านั้น แต่ยังสามารถใช้คุณสมบัติที่น่าสนใจอื่นๆ อีกมากมาย เช่น WooBuilder, Elementor และ Woostify – Toggle Sidebar คุณสมบัตินี้จะช่วยคุณแก้ไขการแสดงตัวกรองบนมือถือ
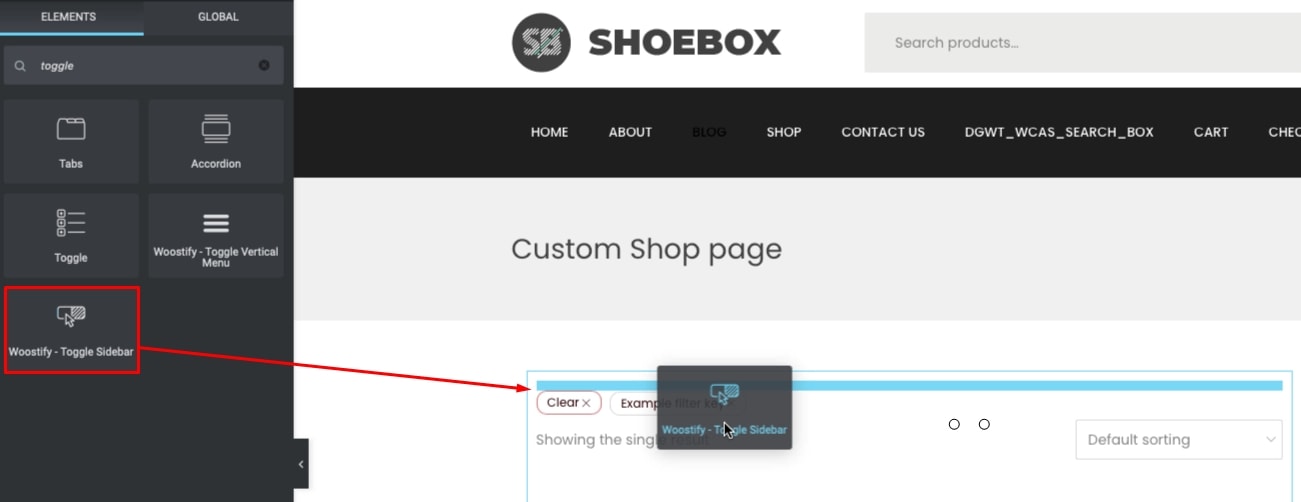
ค้นหา Woostify – สลับแถบด้านข้างในช่องค้นหาองค์ประกอบที่นี่ จากนั้น ลากและวางเหนือ Active Filter ด้วยคุณสมบัตินี้ แถบด้านข้างที่สร้างขึ้นสำหรับจอแสดงผลปกติ (เดสก์ท็อป) จะถูกลบออก แต่จะตั้งค่าเลย์เอาต์แนวตั้งของตัวกรองที่สร้างรูปลักษณ์ที่ดีบนมือถือแทน

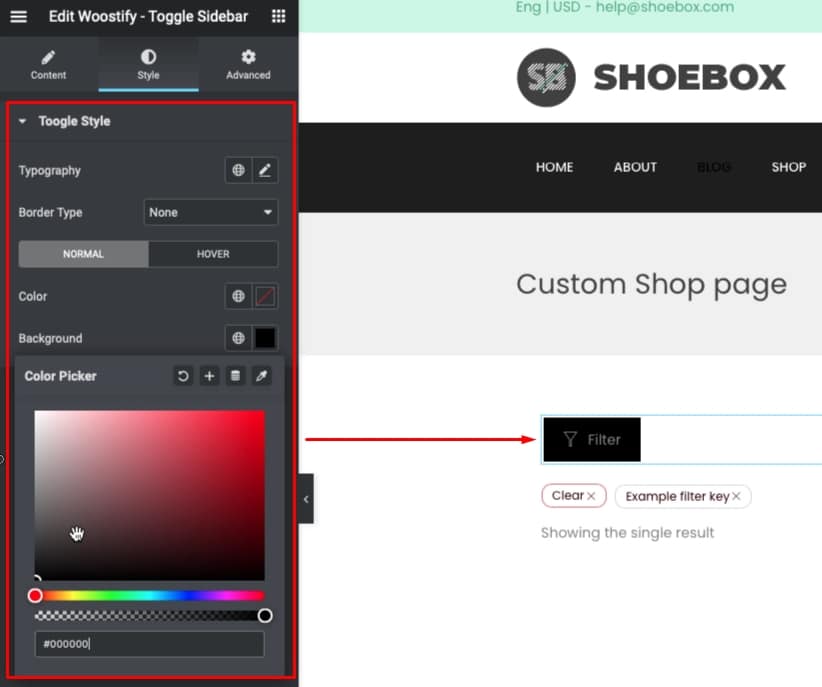
Woostify ยังเสนอตัวเลือกในการปรับแต่งการสลับนี้ คุณจึงสามารถแก้ไขตัวพิมพ์ แก้ไขเส้นขอบ และเลือกสีสำหรับการสลับเพื่อทำให้สะดุดตายิ่งขึ้น

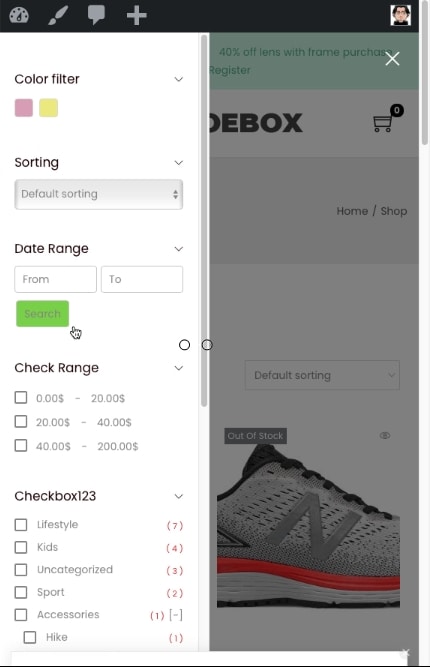
ขณะนี้ การเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ได้เสร็จสิ้นแล้ว โปรดดูการเปลี่ยนแปลงของหน้าร้านค้าและตัวกรองผลิตภัณฑ์บนอุปกรณ์เคลื่อนที่

สำหรับคำสุดท้าย
หากคุณกำลังมองหาวิธีเสนอวิธีที่เร็วและง่ายกว่าแก่ลูกค้าในการค้นหาสินค้าในร้านค้า WooCommerce ของคุณ Smart Product Filter ก็คุ้มค่าที่จะพิจารณา
เราจะสรุปสิ่งที่ส่วนเสริมนี้สามารถให้บริการแก่ร้านค้าของคุณ:
- ระบุตัวกรองได้สูงสุด 10 ประเภทเพื่อกรองผลิตภัณฑ์ของคุณตามเกณฑ์ คุณลักษณะ อนุกรมวิธาน ราคา และข้อมูลผลิตภัณฑ์อื่นๆ
- อนุญาตให้แสดงตัวกรองผลิตภัณฑ์ในสองเค้าโครง แนวตั้งและแนวนอน
- เสนอตัวเลือกในการปรับแต่งหน้าร้านค้า (โดยใช้ WooBuilder และ Elementor) และแสดงตัวกรองสินค้า
- รองรับการโหลดหน้าใน Ajax
- ปรับการแสดงตัวกรองให้เหมาะสมสำหรับอุปกรณ์เคลื่อนที่ (Woostify – Toggle Sidebar)
หากคุณสามารถใช้ประโยชน์จากคุณลักษณะด้านบนได้อย่างเหมาะสม คุณจะยกระดับประสบการณ์การช็อปปิ้งบนเว็บไซต์ของคุณไปอีกขั้น
ขอบคุณมากสำหรับการอ่านบทความของเรา หากคุณมีผลงานหรือคำถามใด ๆ โปรดแสดงความคิดเห็นในช่องด้านล่าง เรายินดีน้อมรับคำติชม ขอบคุณอีกครั้ง!
