WooCommerce: ใส่รถเข็นและชำระเงินในหน้าเดียวกัน
เผยแพร่แล้ว: 2018-10-17นี่คือคำแนะนำขั้นสุดท้ายของคุณ ซึ่งประกอบไปด้วยรหัสย่อ ตัวอย่าง และวิธีแก้ปัญหา เพื่อ ข้ามหน้าตะกร้าสินค้าโดยสมบูรณ์ และมีทั้งตารางตะกร้าสินค้าและแบบฟอร์มการชำระเงินในหน้าเดียวกัน
แต่ก่อนอื่น… ทำไมคุณถึงต้องการทำเช่นนี้? ถ้าคุณขายสินค้าที่มีราคาสูง (เช่น โดยเฉลี่ย คุณขายผลิตภัณฑ์ได้ประมาณหนึ่งรายการต่อคำสั่งซื้อ) หากคุณต้องการบันทึกขั้นตอนเพิ่มเติม (ขั้นตอนสองขั้นตอนจะแปลงได้ดีกว่าสามขั้นตอน: "หยิบใส่รถเข็น" > “หน้ารถเข็น” > “หน้าชำระเงิน” – และนี่ไม่ใช่วิทยาศาสตร์จรวด) หากเวิร์กโฟลว์ที่กำหนดเองและวัตถุประสงค์อีคอมเมิร์ซของคุณกำหนดให้คุณต้องจัดการรถเข็นและการชำระเงินทั้งหมด บทแนะนำนี้เหมาะสำหรับคุณ
มีรหัสย่อ การตั้งค่า และตัวอย่าง PHP ผสมกัน คุณสามารถใช้เพื่อทำให้สิ่งนี้ใช้งานได้ทันที และเชื่อฉันเถอะ มันง่ายกว่าที่คุณคิด
ในขณะที่นักพัฒนาหลายคนตัดสินใจที่จะเปลี่ยนขั้นตอนการชำระเงินเป็น " การชำระเงินแบบหลายขั้นตอน ” (อืม ไม่แน่ใจว่าทำไม ยิ่งมีขั้นตอนมากเท่าไหร่ ก็ยิ่งมีแนวโน้มที่จะมีการละทิ้งรถเข็นสินค้ามากขึ้น) ในที่นี้ เราจะเห็นสิ่งที่ตรงกันข้าม
ดังนั้นพวกเขาจะทำอย่างไร?
ต่อไปนี้ คือคำแนะนำทีละขั้นตอนที่สมบูรณ์ ง่าย และครบถ้วนในการใส่ Cart & Checkout ในหน้าเดียวกัน ลองใช้เลย ทำการทดสอบและติดตาม WooCommerce และดูว่ามันแปลงได้ดีขึ้นหรือไม่
ขั้นตอนที่ 1: เพิ่มรหัสย่อรถเข็น @ หน้าชำระเงิน
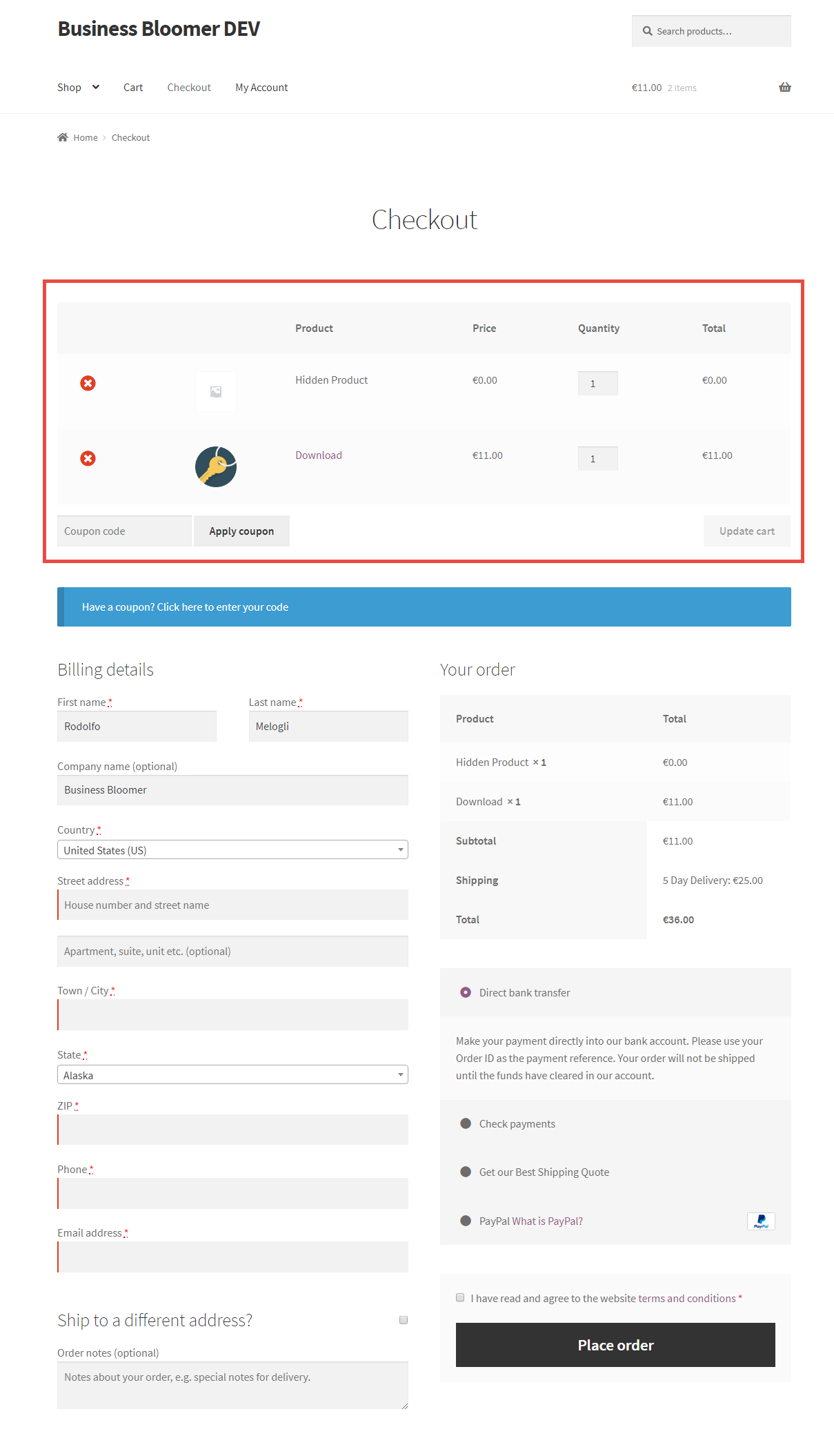
ขั้นแรก คุณต้องเพิ่มรหัสย่อ “woocommerce_cart” ในหน้าชำระเงิน ด้วยวิธีนี้ เรากำลังบอก WooCommerce ว่าเราต้องการให้ ตารางรถเข็นอยู่ด้านบนและแบบฟอร์มการชำระเงินด้านล่าง
อัปเดต: 19/ต.ค./2018 ในเวอร์ชันแรกของบทช่วยสอนนี้ ฉันแนะนำให้เพิ่มรหัสย่อ [woocommerce_cart] เหนือรหัสย่อ “woocommerce_checkout” ในหน้าชำระเงิน (ภาพหน้าจอ) น่าเสียดายที่สิ่งนี้สร้างข้อบกพร่องใน "หน้าขอบคุณ" หลังจากทำการสั่งซื้อ อันที่จริงแล้ว ข้อความ "รถเข็นเปล่า" จะปรากฏขึ้นที่นั่น เนื่องจากเนื้อหาของหน้าชำระเงิน (ซึ่งรวมถึงรหัสย่อของรถเข็น) จะแสดงในหน้าขอบคุณเช่นกัน (ไม่แน่ใจว่าทำไม!) เราจึงต้องหาวิธีโหลดรหัสย่อ [woocommerce_cart] ในหน้าชำระเงิน แต่ไม่ใช่ในหน้าขอบคุณ นี่คือการแก้ไข และใช่ มันเป็นข้อมูลโค้ด PHP ที่เรียบร้อย
PHP Snippet: แสดงตารางตะกร้าสินค้าด้านบนแบบฟอร์มการชำระเงิน @ WooCommerce หน้าชำระเงิน
/**
* @snippet Display Cart @ Checkout Page Only - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_before_checkout_form', 'bbloomer_cart_on_checkout_page_only', 5 );
function bbloomer_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'order-received' ) ) return;
echo do_shortcode('[woocommerce_cart]');
}
ด้วยการเปลี่ยนแปลงเล็กๆ น้อยๆ นี้ หน้า Checkout ใหม่ของคุณจะมีลักษณะเหมือนในภาพหน้าจอต่อไปนี้ โปรดทราบ – หากคุณคุ้นเคยกับการจัดวางหน้ารถเข็นสินค้า คุณอาจจำส่วน "หลักประกันรถเข็น" (เช่น " ยอด รวมรถเข็น " ซึ่งแสดงยอดรวมย่อย การจัดส่ง และยอดรวม)... นี่จะถูกซ่อนโดยอัตโนมัติเพียงเพราะคุณ ใช้รหัสย่อสองรหัสในหน้าเดียวกันอีกครั้ง มันไม่วิเศษเหรอ?

ขั้นตอนที่ 2: ยกเลิกการตั้งค่าหน้ารถเข็น @ การตั้งค่า WooCommerce (อัปเดตสำหรับ Woo 3.7+)
อาจเป็นไปได้ว่าการเปลี่ยนรหัสย่อเพียงอย่างเดียวก็เพียงพอแล้วเพื่อให้ได้สิ่งที่คุณต้องการ (รถเข็นและการชำระเงินในหน้าเดียวกัน) อย่างไรก็ตาม จำเป็นต้องมีการปรับแต่งสองสามอย่างในกรณีที่คุณต้องการทำให้ถูกต้อง

อันที่จริง หาก Checkout ว่างเปล่า (ฉันหมายถึง รถเข็นว่างเปล่าในหน้า Checkout) WooCommerce จะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้ารถเข็นและแสดงข้อความรถเข็นที่ว่างเปล่า (“Return to Shop”)
ตอนนี้ เป้าหมายของเราคือ กำจัดหน้ารถเข็นให้สมบูรณ์ เพื่อไม่ให้ผู้ใช้เห็นหน้านั้นอีก
อัปเดต: 21/ส.ค./2019 จนกระทั่ง WooCommerce 3.7 สามารถตั้งค่าหน้า "ชำระเงิน" เป็นทั้งหน้า "รถเข็น" และ "ชำระเงิน" ไม่สามารถทำได้อีกต่อไป ดังนั้นเพียงทำตามคำแนะนำใหม่
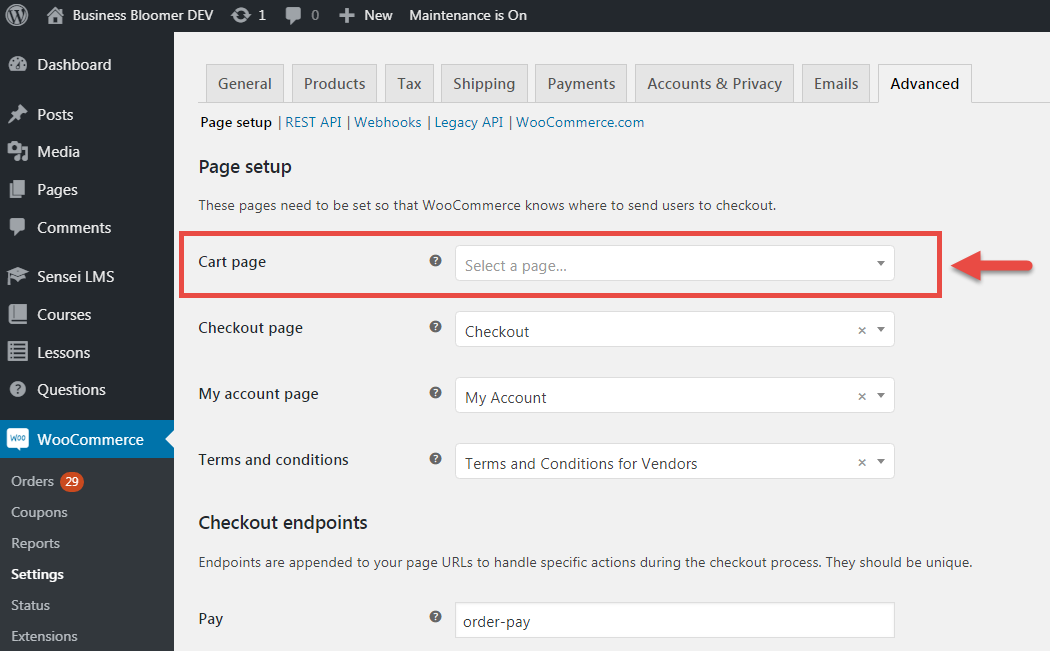
ด้วยเหตุนี้ คุณต้อง ยกเลิกการตั้งค่าหน้ารถเข็น (ใน WooCommerce > การตั้งค่า > ขั้นสูง) – เพียงคลิกที่ “x” และ “บันทึกการเปลี่ยนแปลง” เล็กน้อย นี่คือภาพหน้าจอที่อัปเดตตั้งแต่ WooCommerce 3.7:

ขั้นตอนที่ 3: ลบหน้ารถเข็น @ หน้า WordPress
ไม่จำเป็นต้องมีภาพหน้าจอที่นี่
เมื่อหน้ารถเข็นไม่มีประโยชน์อีกต่อไป ก็ถึงเวลา ลบออกจากหน้า WordPress ของคุณ มีการเปลี่ยนเส้นทางแล้วและตารางรถเข็นของคุณอยู่ในหน้าชำระเงินแล้ว ดังนั้นจึงไม่ต้องกังวล
ไปข้างหน้าและใส่หน้ารถเข็นลงในถังขยะ!
ขั้นตอนที่ 4 (โบนัส): เปลี่ยนเส้นทางการชำระเงินที่ว่างเปล่า
มีวิธีแก้ปัญหาเล็กน้อย ในกรณีที่คุณไม่ต้องการแสดงหน้า Checkout ที่ว่างเปล่า หากผู้ใช้เข้าถึงหน้านั้นโดยตรงหรือเมื่อตารางรถเข็นว่างเปล่า
ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนเส้นทางรถเข็นเปล่าไปยังหน้าแรก หรืออาจไปยังหน้าร้านค้า (หรือดีกว่าไปยังสินค้าที่ดูล่าสุด) เพื่อให้ลูกค้าสามารถเริ่มซื้อของได้อีกครั้ง
นี่เป็นตัวอย่างเล็กๆ น้อยๆ สำหรับคุณ – เป็นโบนัสเล็กน้อย – ดังนั้นคุณสามารถ เปลี่ยนเส้นทางหน้าชำระเงินที่ว่างเปล่าไปยังหน้าแรก ได้ เป็นต้น ลองดูสิ!
ตัวอย่าง PHP: เปลี่ยนเส้นทางรถเข็นเปล่า @ WooCommerce ชำระเงินด้วยรถเข็น
/**
* @snippet Redirect Empty Cart/Checkout - WooCommerce
* @how-to Get CustomizeWoo.com FREE
* @sourcecode https://businessbloomer.com/?p=80321
* @author Rodolfo Melogli
* @compatible WooCommerce 3.5.7
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_redirect_empty_cart_checkout_to_home' );
function bbloomer_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url( 'order-pay' ) && ! is_wc_endpoint_url( 'order-received' ) ) {
wp_safe_redirect( home_url() );
exit;
}
}
