WooCommerce: เปลี่ยนค่าเริ่มต้นแท็บบัญชีของฉัน
เผยแพร่แล้ว: 2022-08-02ดังที่คุณทราบ เมื่อคุณเข้าสู่ระบบและไปที่บัญชีของฉัน WooCommerce จะแสดงเนื้อหาแท็บ "แดชบอร์ด" (เรียกอีกอย่างว่า "จุดสิ้นสุดของแดชบอร์ด") แท็บแดชบอร์ดมีค่าเริ่มต้น " สวัสดี Rodolfo Melogli (ไม่ใช่ Rodolfo Melogli หรือไม่ ออกจากระบบ) จากแดชบอร์ดบัญชีของคุณ คุณสามารถดูคำสั่งซื้อล่าสุดของคุณ จัดการที่อยู่สำหรับจัดส่งและเรียกเก็บเงินของคุณ และแก้ไขรหัสผ่านและรายละเอียดบัญชีของคุณ " ข้อความ.
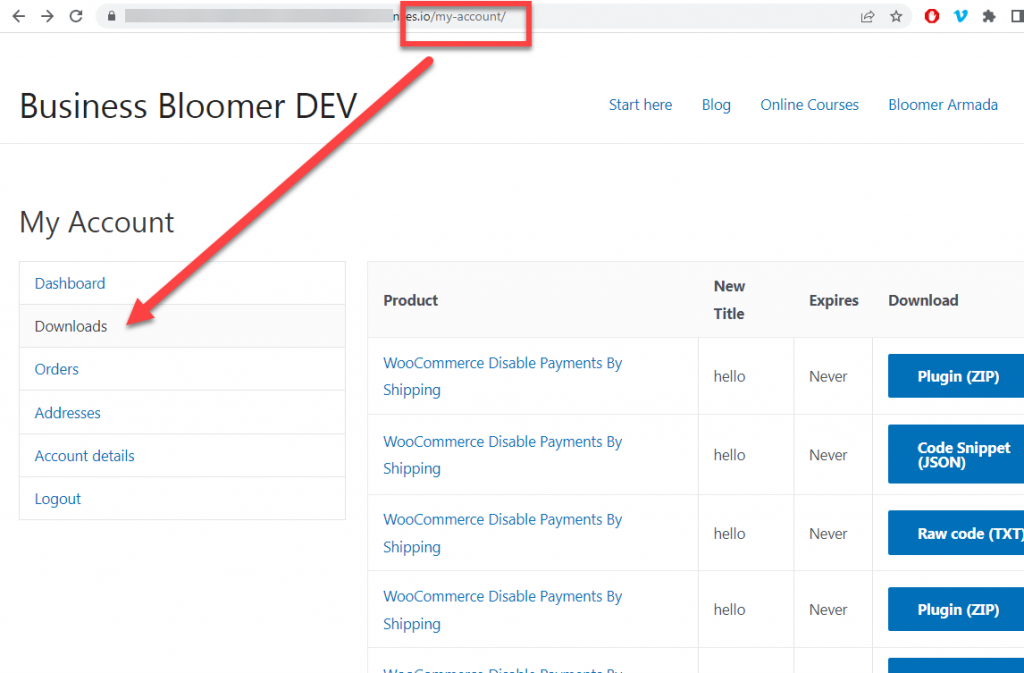
ตอนนี้ จะเป็นอย่างไรถ้าเราต้องการตั้งค่าแท็บบัญชีของฉันอีกแท็บหนึ่งเป็นแท็บเริ่มต้นเมื่อเข้าสู่ระบบ เช่น แท็บ "คำสั่งซื้อ" หรือ "ดาวน์โหลด" สำหรับธุรกิจ WooCommerce ดาวน์โหลดดิจิทัล มีวิธีแก้ปัญหาที่รวดเร็วและไม่รวดเร็วอยู่สองสามข้อ ขอให้สนุก!

PHP Snippet 1: เปลี่ยนเส้นทางผู้ใช้ไปยังแท็บบัญชีของฉันอื่น
การเปลี่ยนเส้นทางไปยังแท็บอื่นเมื่อมีผู้เยี่ยมชมแท็บ "แดชบอร์ด" เราแค่บอกว่า เราต้องการซ่อนเนื้อหาแท็บแดชบอร์ดทั้งหมด คุณจะต้องลบแท็บแดชบอร์ดออกจากเมนูบัญชีของฉันด้วย
/**
* @snippet Redirect to new default tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'template_redirect', 'bbloomer_my_account_redirect_to_downloads' );
function bbloomer_my_account_redirect_to_downloads(){
if ( is_account_page() && empty( WC()->query->get_current_endpoint() ) ) {
wp_safe_redirect( wc_get_account_endpoint_url( 'orders' ) );
exit;
}
}
ในกรณีนี้ เราได้เลือกแท็บ "คำสั่งซื้อ" คุณสามารถค้นหา ID แท็บบัญชีของฉัน WooCommerce อื่น ๆ ได้โดยดูที่โพสต์อื่นนี้
PHP Snippet 2: ตั้งค่าแท็บบัญชีของฉันอีกแท็บเป็นค่าเริ่มต้น (แต่เก็บแดชบอร์ดไว้)
คุณอาจไม่ต้องการซ่อนแท็บแดชบอร์ดเลย เพียงตั้งค่าแท็บอื่นให้เป็นแท็บเริ่มต้น ในกรณีนี้ เราไม่สามารถใช้ข้อมูลโค้ดการเปลี่ยนเส้นทางได้ มิฉะนั้น แดชบอร์ดจะไม่แสดง
น่าเสียดายที่ ณ วันนี้ ยังไม่มีวิธีแก้ปัญหาที่ชัดเจน (แม้ว่าคุณจะจัดลำดับแท็บบัญชีของฉันใหม่ เนื้อหาแท็บแดชบอร์ดจะแสดงเมื่อโหลด) – เราจำเป็นต้องหาวิธีแก้ไขปัญหาชั่วคราว
วิธีแก้ปัญหานี้:
- แทนที่เนื้อหาแท็บ "แดชบอร์ด" เป็นเนื้อหาแท็บที่คุณเลือก (เช่น เนื้อหาแท็บ "ดาวน์โหลด")
- เปลี่ยนชื่อแท็บ "แดชบอร์ด" เป็นสิ่งที่คุณต้องการ ("ดาวน์โหลด" ในตัวอย่างของเรา)
- ซ่อนแท็บ "ดาวน์โหลด" เดิมตามที่เรามีอยู่แล้ว
- อ่านแท็บ "แดชบอร์ด" เป็นแท็บแรกพร้อมกับเนื้อหา
ส่วนที่ 1 – แทนที่เนื้อหาแท็บแดชบอร์ดด้วยเนื้อหาแท็บดาวน์โหลด
โปรดทราบว่า woocommerce_account_downloads() เป็นฟังก์ชันที่รับผิดชอบในการแสดงผลแท็บดาวน์โหลด คุณสามารถค้นหาเนื้อหาของแท็บอื่นๆ ได้ในบทช่วยสอนอื่นๆ นี้
/**
* @snippet Replace tab content @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_account_content', 'bbloomer_myaccount_replace_dashboard_content', 1 );
function bbloomer_myaccount_replace_dashboard_content() {
remove_action( 'woocommerce_account_content', 'woocommerce_account_content', 10 );
add_action( 'woocommerce_account_content', 'bbloomer_account_content' );
}
function bbloomer_account_content() {
global $wp;
if ( empty( $query_vars = $wp->query_vars ) || ( ! empty( $query_vars ) && ! empty( $query_vars['pagename'] ) ) ) {
woocommerce_account_downloads();
} else {
foreach ( $wp->query_vars as $key => $value ) {
if ( 'pagename' === $key ) {
continue;
}
if ( has_action( 'woocommerce_account_' . $key . '_endpoint' ) ) {
do_action( 'woocommerce_account_' . $key . '_endpoint', $value );
return;
}
}
}
}
ส่วนที่ 2 – เปลี่ยนชื่อแท็บ Dashboard เป็น Downloads
/**
* @snippet Rename tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_rename_dashboard_tab_title', 9999 );
function bbloomer_myaccount_rename_dashboard_tab_title( $items ) {
$items['dashboard'] = 'Downloads';
return $items;
}
ส่วนที่ 3 – ลบแท็บดาวน์โหลดต้นฉบับ
/**
* @snippet Remove tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_account_menu_items', 'bbloomer_myaccount_remove_orders_tab', 9999 );
function bbloomer_myaccount_remove_orders_tab( $items ) {
unset( $items['downloads'] );
return $items;
}
ส่วนที่ 4 – แท็บแดชบอร์ดที่อ่านแล้ว
หมายเหตุ: คุณต้องบันทึกลิงก์ถาวรของ WordPress อีกครั้งเมื่อมีการใช้งานข้อมูลโค้ด

/**
* @snippet Readd Dashboard tab @ WooCommerce My Account
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'init', 'bbloomer_myaccount_add_dashboard_endpoint' );
function bbloomer_myaccount_add_dashboard_endpoint() {
add_rewrite_endpoint( 'mydashboard', EP_ROOT | EP_PAGES );
}
add_filter( 'query_vars', 'bbloomer_query_vars', 0 );
function bbloomer_query_vars( $vars ) {
$vars[] = 'mydashboard';
return $vars;
}
add_filter( 'woocommerce_account_menu_items', 'bbloomer_add_new_dashboard_to_my_account' );
function bbloomer_add_new_dashboard_to_my_account( $items ) {
$items = array( 'mydashboard' => 'Dashboard' ) + $items;
return $items;
}
