วิธีง่ายๆ ในการเพิ่มฟิลด์ Date Time Picker ในการชำระเงิน WooCommerce ของคุณ
เผยแพร่แล้ว: 2018-08-07เรียนรู้วิธีเพิ่มฟิลด์ใหม่ เช่น เครื่องมือเลือกวันที่และเวลาจัดส่งในแบบฟอร์มชำระเงิน WooCommerce ฉันจะแสดงวิธีการง่ายๆ ในบทความนี้โดยใช้ปลั๊กอิน คุณจะเห็นวิธีการใช้ตัวเลือกวันที่/เวลาดังกล่าวกับการชำระเงินของ WC
ลูกค้า WooCommerce ของคุณติดต่อคุณเพื่อเรียนรู้เกี่ยวกับวันที่หรือเวลาจัดส่งที่แน่นอนหรือไม่? จะเป็นการดีไหมหากดำเนินการนี้โดยอัตโนมัติและ หลีกเลี่ยงอีเมล/โทรศัพท์เพิ่มเติม ?
ในบทความนี้ ฉันจะแสดงวิธี เพิ่มเครื่องมือเลือกวันที่และเวลาจัดส่งในการชำระเงิน WooCommerce ของคุณ ในไม่กี่นาทีด้วยปลั๊กอิน เอาล่ะ!
สารบัญ
- WooCommerce Checkout Date Time Picker - บทนำด่วน
- เพิ่มฟิลด์ตัวใช้เลือกวันที่ - ปลั๊กอิน
- วิธีเพิ่มเครื่องมือเลือกวันที่ชำระเงินของ WooCommerce - ขั้นตอน
เครื่องมือเลือกวันที่เวลาชำระเงินของ WooCommerce - บทนำ
ฉันเคารพเวลาของคุณ นั่นเป็นเหตุผลที่ฉันต้องการแสดงให้คุณเห็น ผลลัพธ์ขั้นสุดท้ายก่อน ด้วยวิธีนี้คุณจะมั่นใจได้ว่านี่คือสิ่งที่คุณกำลังมองหา
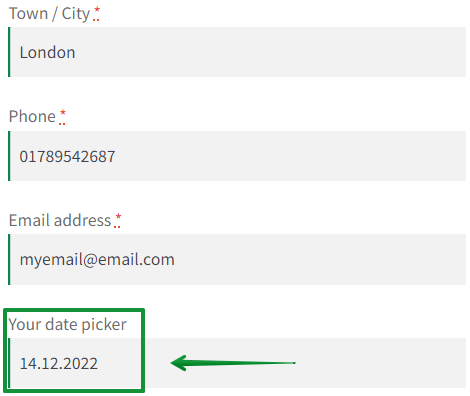
ฉันมีสไตล์เริ่มต้นของการชำระเงินในร้านค้าของฉัน (เรียนรู้วิธีตั้งค่าของคุณ) ฉันใช้ธีมหน้าร้าน ดังนั้นเครื่องมือเลือกวันที่ชำระเงิน WooCommerce ของฉันจึงมีลักษณะดังนี้:

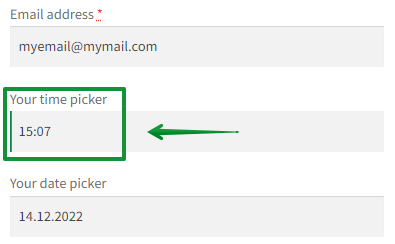
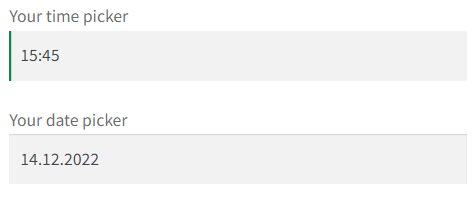
แน่นอน คุณสามารถเพิ่มฟิลด์ (เช่น ฟิลด์เวลา) และจัดเรียงใหม่ได้

คุณสามารถวางฟิลด์ใหม่ได้ทุกที่ที่คุณต้องการในแบบฟอร์มการชำระเงินของ WooCommerce !
นอกจากนี้ คุณสามารถตั้งค่าฟิลด์นี้ได้ตามต้องการหากต้องการ มีตัวเลือกเพิ่มเติมมากมาย เช่น ตรรกะแบบมีเงื่อนไขหรือการตรวจสอบความถูกต้องแบบกำหนดเองเช่นกัน ฉันจะบอกคุณเพิ่มเติมเกี่ยวกับเรื่องนี้ในบทความนี้
เพิ่มช่องชำระเงินใหม่ (ตัวเลือกวันที่)
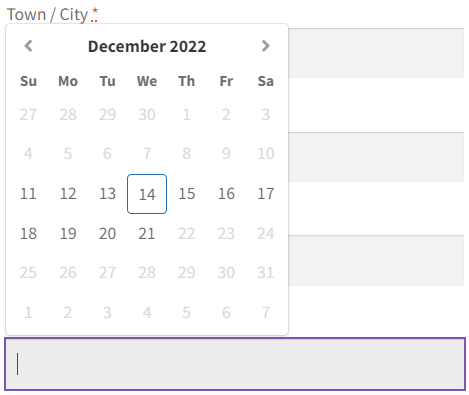
มาดูช่องเลือกของช่องชำระเงิน WooCommerce ใหม่ - เรียกมันว่า ตัวเลือกวันที่จัดส่ง :

ฉันไม่ได้กำหนดช่วงเวลาใดๆ อย่างไรก็ตาม เป็นไปได้แน่นอน!
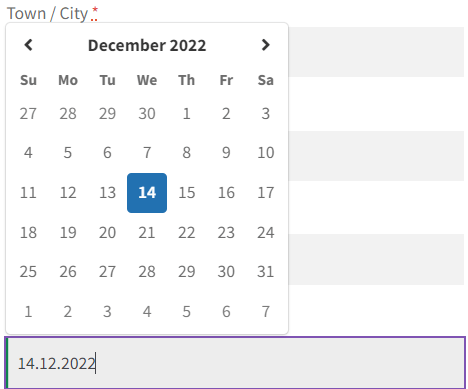
ด้านล่างคุณจะเห็นช่องเลือกที่ฉันตั้งช่วงเวลาเป็น:
- 3 วันก่อน
- 7 วันหลังจากนั้น
ดูฟิลด์ที่มีช่วงวันที่สูงสุด:

ฉันจะเห็นคุณค่าของลูกค้าได้จากที่ใด?
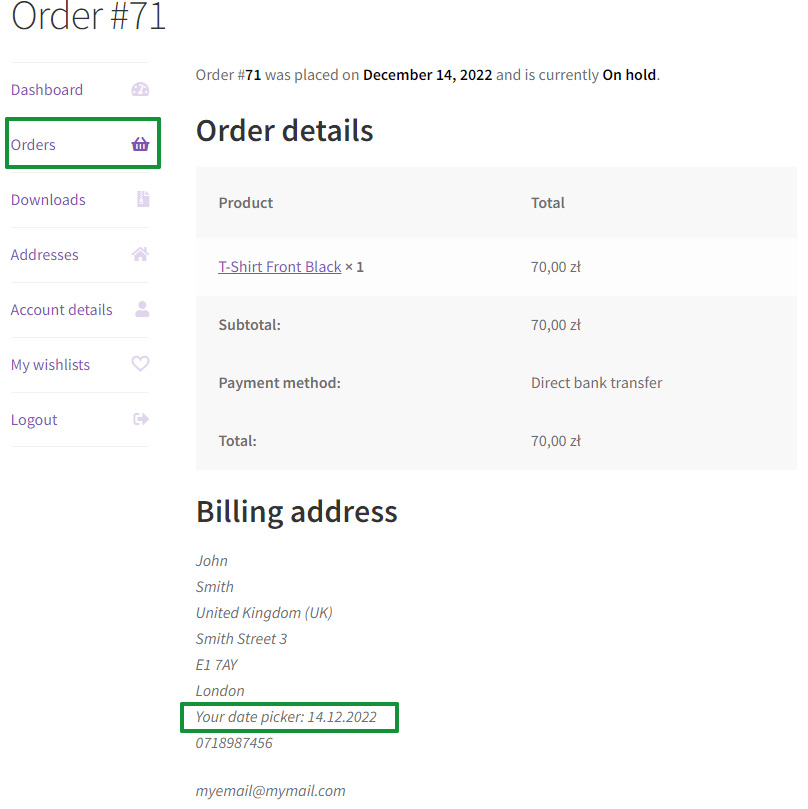
ข้อมูลเกี่ยวกับมูลค่าจาก เครื่องมือเลือกวันที่จัดส่งจะปรากฏในรายละเอียดคำสั่งซื้อ WooCommerce

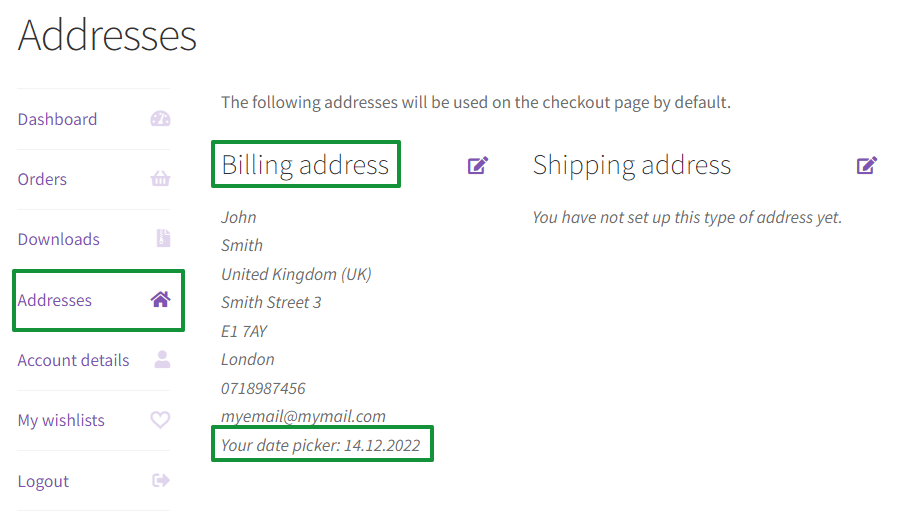
ฟิลด์นี้สามารถแก้ไขได้ตามค่าเริ่มต้น หมายความว่าลูกค้าของคุณสามารถแก้ไขค่าฟิลด์ในหน้าบัญชีของฉันได้
นี่คือฟิลด์วันที่ในบัญชีของฉัน - ที่อยู่:

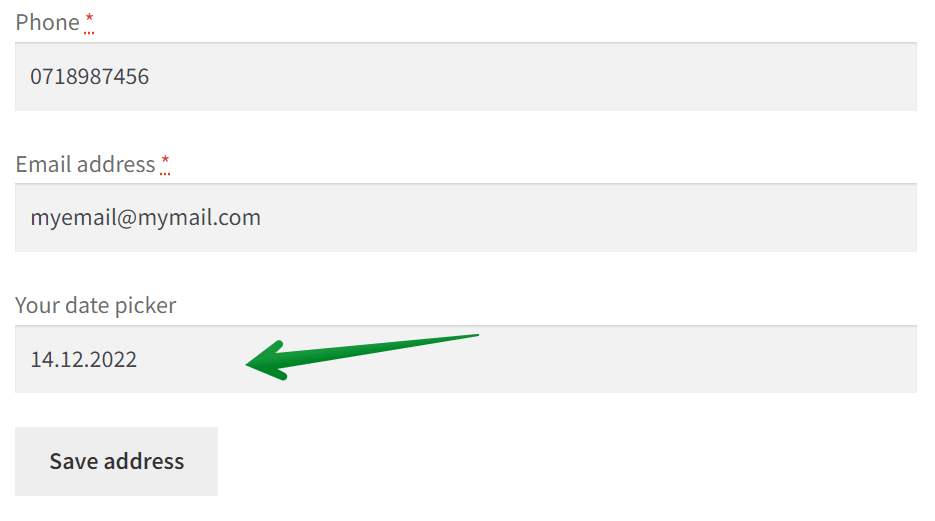
และนี่คือโหมดการแก้ไข:

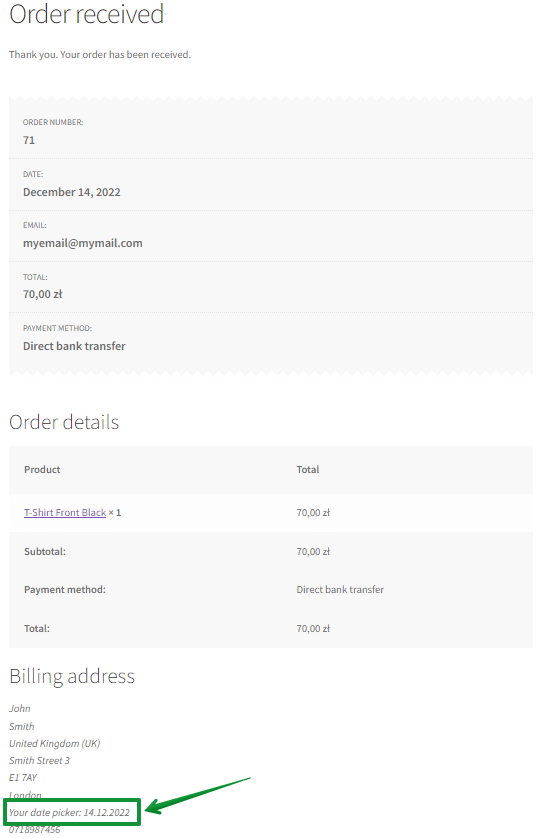
นอกจากนี้ ลูกค้ายังสามารถค้นหาค่าของฟิลด์ในคำสั่งซื้อ:

ฉันหวังว่านี่คือสิ่งที่คุณกำลังมองหา! ดังนั้น ฉันจะแสดงให้คุณเห็นว่าคุณต้องกำหนดค่าปลั๊กอินใดเพื่อเพิ่ม ฟิลด์วันที่จัดส่งดังกล่าวในการชำระเงิน WooCommerce ของคุณ
WooCommerce ชำระเงินด้วยตัวเลือกวันที่ - ปลั๊กอิน

ช่องชำระเงินที่ยืดหยุ่น PRO WooCommerce 59 ดอลลาร์
เพิ่มช่องตัวเลือกวันที่และเวลาของ WooCommerce ง่ายและรวดเร็ว! ด้วยฟิลด์การชำระเงินที่ยืดหยุ่น คุณสามารถให้ลูกค้าของคุณเลือกวันที่และเวลาในการจัดส่งในการชำระเงิน WooCommerce ได้!
หยิบใส่ตะกร้า หรือ ดูรายละเอียดช่องชำระเงินที่ยืดหยุ่นช่วยให้คุณสร้างเครื่องมือเลือกวันที่หรือเวลาชำระเงินของ WooCommerce ได้ อย่างไรก็ตาม คุณสามารถทำอะไรได้อีกมาก!

นี่คือปลั๊กอินที่ให้คุณปรับแต่งช่องชำระเงินของ WooCommerce ได้! ตัวอย่างเช่น ด้วยปลั๊กอินนี้ คุณสามารถ:
- เพิ่มฟิลด์ที่กำหนดเองในการชำระเงินของ WooCommerce ได้อย่างง่ายดาย
- แก้ไขปัจจุบัน
- หรือจัดเรียงฟิลด์ใหม่ในขั้นตอนการชำระเงิน เป็นต้น
ฉันต้องการให้คุณรู้ว่า ร้านค้ากว่า 236,703 แห่ง ใช้ปลั๊กอินนี้ทั่วโลกทุกวัน ผู้คนให้คะแนนปลั๊กอินนี้ 4.6 จาก 5 ดาว
คุณสามารถ ดาวน์โหลดปลั๊กอินนี้ได้ฟรี เพื่อเพิ่มประเภทฟิลด์ใหม่ดังต่อไปนี้:
- ข้อความ
- พื้นที่ข้อความ
- ตัวเลข
- อีเมล
- โทรศัพท์
- URL
- ช่องทำเครื่องหมาย
- สี
- พาดหัว
- ย่อหน้า
- ภาพ
- HTML
อย่างไรก็ตาม คุณจะต้องใช้ เวอร์ชัน PRO เพื่อเพิ่มเครื่องมือเลือกวันที่และเวลาชำระเงินของ WooCommerce และประเภทฟิลด์อื่นๆ เช่น:
- หลายช่องทำเครื่องหมาย
- เลือก
- เลือกหลายรายการ
- วิทยุ
- เวลา
- วิทยุพร้อมภาพ
- อัปโหลดไฟล์
- วิทยุพร้อมสี
- วันที่
ช่องชำระเงินที่ยืดหยุ่น WooCommerce
เพิ่มช่องตัวเลือกวันที่และเวลาของ WooCommerce ง่ายและรวดเร็ว! ด้วยฟิลด์การชำระเงินที่ยืดหยุ่น คุณสามารถให้ลูกค้าของคุณเลือกวันที่และเวลาในการจัดส่งในการชำระเงิน WooCommerce ได้!
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgวิธีเพิ่มเครื่องมือเลือกวันที่ชำระเงินของ WooCommerce - ขั้นตอน
- ก่อนอื่น ให้ซื้อและติดตั้งปลั๊กอินเวอร์ชัน PRO ซื้อปลั๊กอิน →
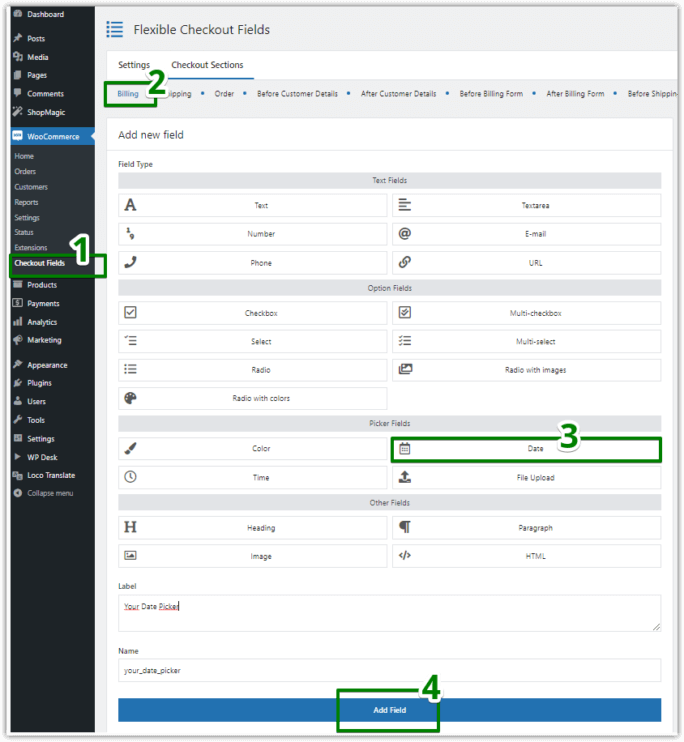
- จากนั้นไปที่ WooCommerce → Checkout Fields :

- นอกจากนี้ คุณสามารถแก้ไขส่วนต่างๆ ได้ที่นี่ ตามค่าเริ่มต้น เราจะแก้ไขส่วน การเรียกเก็บเงิน อย่างไรก็ตาม คุณสามารถเพิ่ม WooCommerce Checkout Datepicker ได้ทุกที่ที่คุณต้องการปลั๊กอินฟิลด์ชำระเงินที่ยืดหยุ่นช่วยให้คุณเพิ่มฟิลด์ที่กำหนดเองไปยังส่วนต่าง ๆ ของการชำระเงิน คุณสามารถแก้ไขส่วนคำสั่งซื้อ การจัดส่ง หรือการเรียกเก็บเงินได้อย่างง่ายดาย นอกจากนี้ คุณสามารถเพิ่มฟิลด์ก่อนหรือหลัง:
- รายละเอียดลูกค้า
- แบบฟอร์มการเรียกเก็บเงิน
- แบบฟอร์มการจัดส่ง
- แบบฟอร์มลงทะเบียน
- หมายเหตุการสั่งซื้อ
- ปุ่มส่ง
อาจเป็น WooCommerce Checkout Datepicker แต่ไม่จำเป็นต้องทำ อย่างที่ฉันพูดไปก่อนหน้านี้ ฟิลด์การชำระเงินแบบยืดหยุ่นช่วยให้คุณสร้างฟิลด์ได้ 10 ประเภท
- เลือก ประเภทฟิลด์ ระบุ ป้ายกำกับ และคลิกปุ่ม เพิ่มฟิลด์
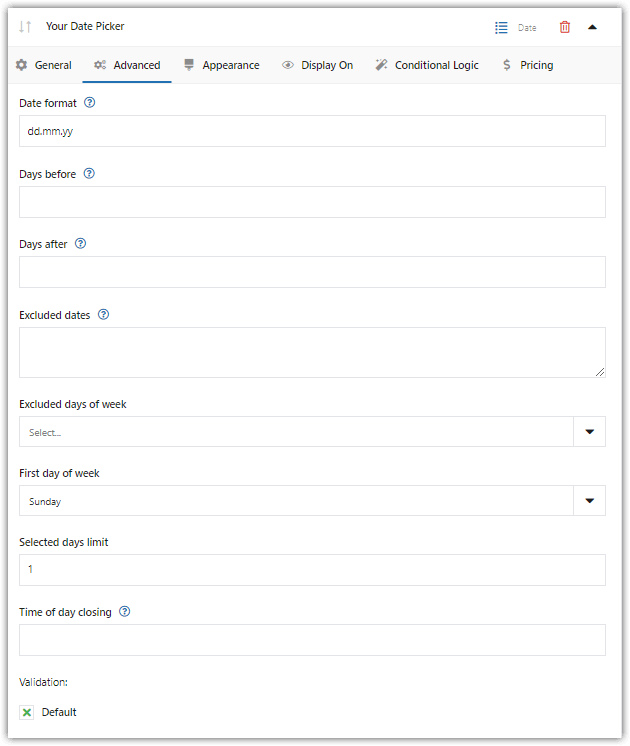
- หลังจากนั้น คุณสามารถแก้ไขการตั้งค่าของฟิลด์ใหม่นี้ได้ ดูสิ คุณสามารถกำหนดช่วงเวลาได้ที่นี่:
 มีตัวเลือก การตรวจสอบ ตามที่คุณอาจเห็น คุณต้องเพิ่มการตรวจสอบที่กำหนดเองให้กับ WooCommerce Checkout Datepicker หรือไม่ อ่าน คู่มือการตรวจสอบความถูกต้องที่กำหนดเองของ WooCommerce Checkout →
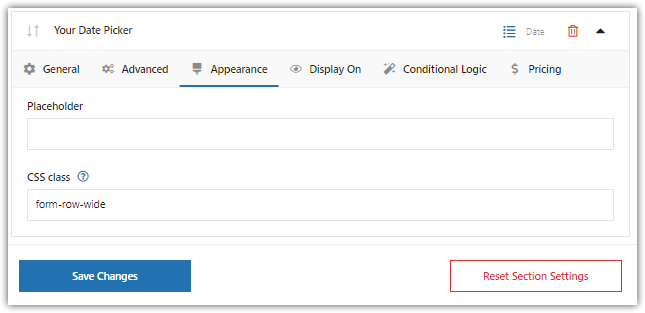
มีตัวเลือก การตรวจสอบ ตามที่คุณอาจเห็น คุณต้องเพิ่มการตรวจสอบที่กำหนดเองให้กับ WooCommerce Checkout Datepicker หรือไม่ อ่าน คู่มือการตรวจสอบความถูกต้องที่กำหนดเองของ WooCommerce Checkout → - ตัวเลือกถัดไป ลักษณะที่ปรากฏ คุณสามารถตั้งค่าคลาส CSS ของคุณเองได้ในฟิลด์ จัดรูปแบบฟิลด์วันที่จัดส่ง WooCommerce !

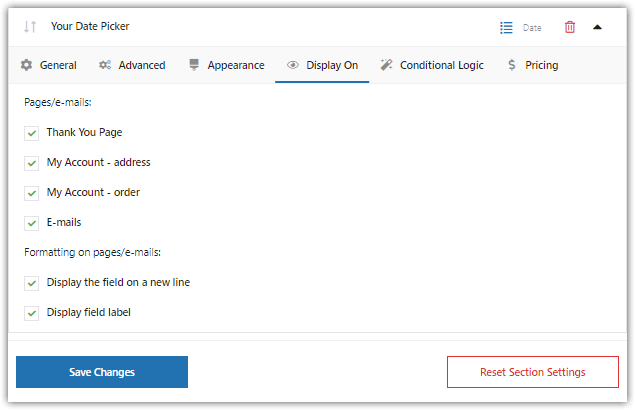
- ด้วยตัวเลือก Display On คุณสามารถกำหนดตำแหน่งที่จะแสดง WooCommerce Checkout Datepicker ตัวอย่างเช่น คุณสามารถ ตั้งค่าปลั๊กอินให้แสดงฟิลด์นี้เฉพาะในหน้าชำระเงิน วิธีนี้ทำให้ผู้ใช้ไม่สามารถเปลี่ยนค่าของฟิลด์นี้ในบัญชีของฉันได้

- ตัวเลือกสุดท้าย: ขั้นสูง คุณสามารถกำหนดค่าตรรกะตามเงื่อนไขได้ที่นี่ ฉันจะไม่ครอบคลุมหัวข้อนี้ในบทความนี้ หากคุณต้องการตรรกะแบบมีเงื่อนไขสำหรับฟิลด์ของคุณ โปรดดู คู่มือตรรกะแบบมีเงื่อนไข →
แค่นั้นแหละ - เราเพิ่งเพิ่มตัวเลือกวันที่ในการชำระเงินของ WooCommerce นอกจากนี้ อย่าลืมว่าคุณสามารถเพิ่มตัวเลือกเวลาได้ด้วย!

สรุป
โดยสรุป ในบทความนี้ คุณได้เรียนรู้วิธีเพิ่มช่องชำระเงิน WooCommerce ใหม่ - วันที่จัดส่ง (และตัวเลือกเวลา) คุณชอบวิธีนี้อย่างไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง! สิ่งสำคัญที่สุดคือ ถามคำถามใด ๆ กับเราหากมีบางสิ่งที่ไม่ชัดเจนสำหรับคุณ