28 WooCommerce Checkout Hooks: มากกว่าคู่มือภาพ
เผยแพร่แล้ว: 2022-09-15หนึ่งในคุณสมบัติที่ดีที่สุดของ WooCommerce คือการปรับแต่ง ด้วยความช่วยเหลือของ hooks คุณสามารถเพิ่มเนื้อหาในหน้าสินค้า หน้าตะกร้าสินค้า และหน้าชำระเงิน
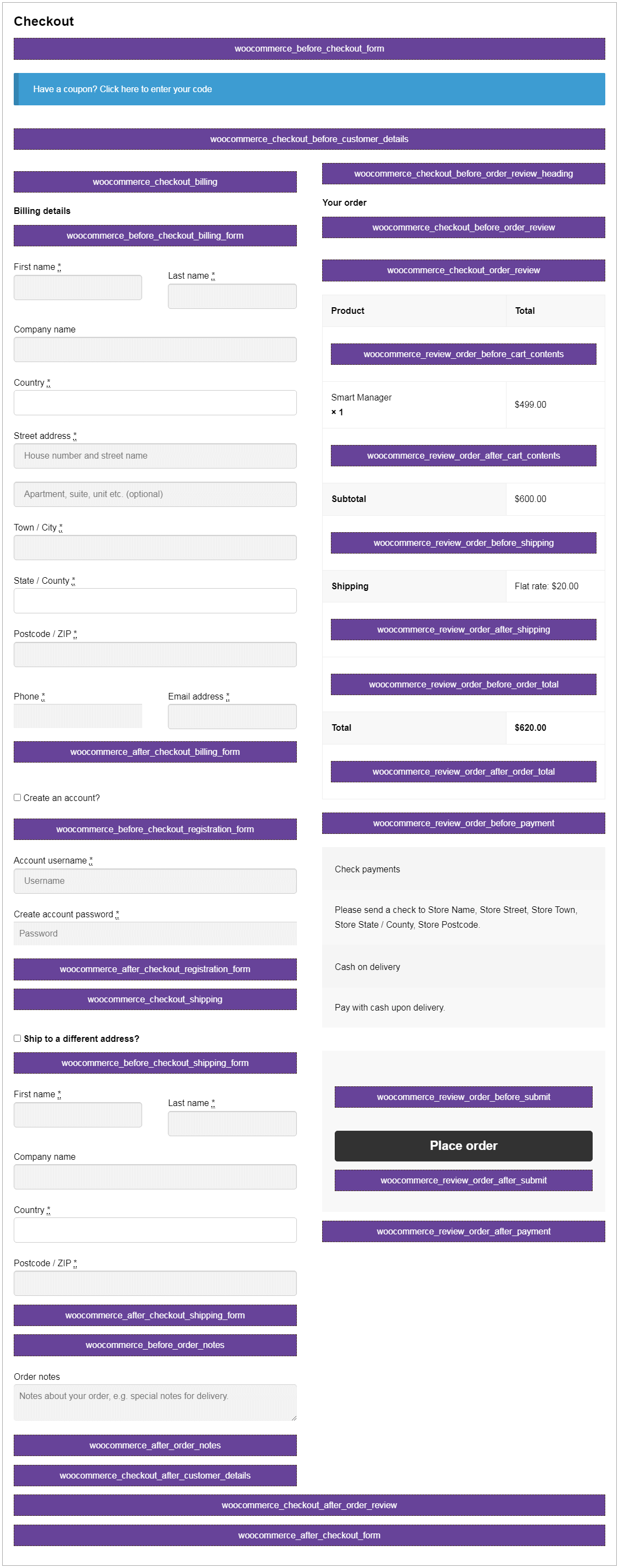
คู่มือนี้แสดงรายการ hooks การชำระเงินของ WooCommerce ทั้งหมดและตำแหน่งที่คุณสามารถวางไว้ในหน้าชำระเงินและเพื่ออะไร
มาดูคำแนะนำสั้นๆ กันก่อนว่าตะขอคืออะไร ประเภทของตะขอ แล้วข้ามไปที่ตะขอหน้าชำระเงิน
ตะขอคืออะไร?
Hooks ใน WordPress ให้คุณเปลี่ยนหรือเพิ่มโค้ดโดยไม่ต้องแก้ไขไฟล์หลัก
พวกมันถูกเรียกว่าขอเกี่ยวเพราะมันทำหน้าที่เหมือนขอเกี่ยวในชีวิตจริงสำหรับจับวัตถุ ในโลกอีคอมเมิร์ซ hooks ได้จัดโปรแกรมเพิ่มเติม
เพื่อปรับปรุงประสบการณ์ของลูกค้า เจ้าของร้านค้าและนักพัฒนาใช้ตะขอเหล่านี้ นี่คือที่ที่พวกเขาจะเพิ่มย่อหน้า คำอธิบายผลิตภัณฑ์ ไอคอน รูปภาพ โลโก้ และข้อความ
ตะขอสองประเภทหลัก
แม้ว่าจะมี hooks ของ WordPress มากมาย แต่คุณสามารถจำแนกได้เป็นสองประเภท:
- ตะขอแอคชั่น
- ตะขอกรอง
ตะขอแอคชั่น
Action hooks ให้คุณเพิ่มฟังก์ชันพิเศษได้ทุกที่บนเว็บไซต์ของคุณ เบ็ดนี้สามารถใช้เพื่อเพิ่มวิดเจ็ต เมนู หรือแม้แต่ข้อความเพิ่มเติม
นี่คือตัวอย่างของ action hook:
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form' );
ฟังก์ชั่น storeapps_before_checkout_billing_form () {
// เพิ่มรหัสของคุณที่นี่
}
โดยที่ woocommerce_before_checkout_billing_form คือ hook และ storeapps_callback_function เป็นฟังก์ชันที่เราสร้างขึ้นเพื่อเพิ่มสคริปต์ที่กำหนดเองของเรา
ตะขอกรอง
ตะขอตัวกรองช่วยให้คุณสามารถปรับเปลี่ยนฟังก์ชันที่มีอยู่ได้ ใน hooks เหล่านี้ คุณไม่ได้เพิ่มอะไรใหม่แต่เพียงแค่เปลี่ยนหรือกรองข้อมูล
ตัวอย่างเช่น:
add_filter( 'woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb' );
ฟังก์ชั่น storeapps_change_breadcrumb (เนื้อหา $) {
$content .= "StoreApps";
ส่งคืนเนื้อหา $;
}
อีกตัวอย่างหนึ่งอาจเป็นปุ่ม Add to Cart ของร้านค้าทั้งร้านที่เปลี่ยนด้วยตัวกรอง
ทำไมต้องใช้ hooks ใน WooCommerce
แทบไม่มีทางที่คุณจะเพิกเฉยและไม่ใช้ตะขอเหล่านี้เมื่อคุณเห็นว่ามันทำอะไรได้บ้าง ทุกอย่างในร้านค้าของคุณสามารถปรับแต่งได้ ดังนั้นคุณสามารถสร้างร้านค้า WooCommerce ที่คุณต้องการโดยใช้ตะขอเหล่านี้
คุณจะไม่ต้องกังวลกับผลที่ตามมาหากคุณใช้ตะขอ การเปลี่ยนธีมจะไม่ส่งผลต่อการเปลี่ยนแปลง ดังนั้นจึงควรติดตะขอเพื่อหลีกเลี่ยงอาการปวดหัวและความเสี่ยงทั้งหมด
เนื่องจากการชำระเงินเป็นหน้าที่สำคัญที่สุดสำหรับร้านค้าใด ๆ ให้ดูที่ตะขอหน้าการชำระเงินของ WooCommerce
ตะขอชำระเงิน WooCommerce ทั้งหมด

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
มาดูรายละเอียดของตะขอแต่ละอันกันเลย ว่ามันอยู่ที่ไหน และคุณสามารถเพิ่มได้อย่างไร
1. woocommerce_before_checkout_form
เบ็ดถูกกำหนดก่อนแบบฟอร์มการชำระเงิน โดยจะวางไว้เหนือช่องคูปองในหน้าชำระเงิน
add_action( 'woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10 );
ฟังก์ชั่น storeapps_before_checkout_form () {
echo '<h2>woocommerce_before_checkout_form</h2>';
}
2. woocommerce_checkout_before_customer_details
เบ็ดถูกกำหนดในแบบฟอร์มการชำระเงินก่อนรายละเอียดลูกค้า
add_action( 'woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10 );
ฟังก์ชั่น storeapps_checkout_before_customer_details () {
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
}
3. woocommerce_checkout_billing
นี่คือเบ็ดใหม่ที่เพิ่มในหน้าชำระเงิน เทมเพลตฟอร์มการเรียกเก็บเงินบนหน้าการชำระเงินจะรวมไว้โดยใช้เบ็ดนี้
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
ฟังก์ชั่น storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
}
4. woocommerce_before_checkout_billing_form
เบ็ดถูกกำหนดก่อนเริ่มแบบฟอร์มการเรียกเก็บเงิน
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10 );
ฟังก์ชั่น storeapps_before_checkout_billing_form () {
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
}
5. woocommerce_after_checkout_billing_form
เบ็ดถูกกำหนดหลังจากกรอกแบบฟอร์มการเรียกเก็บเงินเสร็จแล้ว
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
ฟังก์ชั่น storeapps_after_checkout_billing_form () {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
}
6. woocommerce_before_checkout_registration_form
เบ็ดถูกกำหนดในแม่แบบฟอร์มการเรียกเก็บเงินหลังจากแบบฟอร์มการสร้างบัญชี การดำเนินการนี้จะดำเนินการสำหรับผู้ใช้ทั่วไป
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
ฟังก์ชั่น storeapps_before_checkout_registration_form () {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
}
7. woocommerce_after_checkout_registration_form
เบ็ดนี้ถูกกำหนดไว้ในแม่แบบฟอร์มการเรียกเก็บเงิน การดำเนินการนี้จะดำเนินการสำหรับผู้ใช้ทั่วไป
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
ฟังก์ชั่น storeapps_after_checkout_registration_form () {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
}
8. woocommerce_checkout_shipping
เบ็ดนี้ถูกกำหนดไว้ในแม่แบบฟอร์มการจัดส่งก่อนแบบฟอร์มการจัดส่ง
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
ฟังก์ชั่น storeapps_checkout_shipping () {
echo '<h2>woocommerce_checkout_shipping</h2>';
}
9. woocommerce_before_checkout_shipping_form
เบ็ดนี้ถูกกำหนดไว้ก่อนเริ่มแบบฟอร์มการจัดส่ง
add_action( 'woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10 );
ฟังก์ชั่น storeapps_before_checkout_shipping_form () {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>';
}
10. woocommerce_after_checkout_shipping_form
เบ็ดนี้ถูกกำหนดหลังจากกรอกแบบฟอร์มการจัดส่งเสร็จแล้ว

add_action( 'woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10 );
ฟังก์ชั่น storeapps_after_checkout_shipping_form () {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
}
11. woocommerce_before_order_notes
เบ็ดนี้ถูกกำหนดไว้ก่อนช่องบันทึกคำสั่งซื้อในหน้าชำระเงิน
add_action( 'woocommerce_before_order_notes', 'storeapps_before_order_notes', 10 );
ฟังก์ชั่น storeapps_before_order_notes () {
echo '<h2>woocommerce_before_order_notes</h2>';
}
12. woocommerce_after_order_notes
เบ็ดนี้ถูกกำหนดหลังจากฟิลด์บันทึกคำสั่งซื้อในหน้าชำระเงิน
add_action( 'woocommerce_after_order_notes', 'storeapps_after_order_notes', 10 );
ฟังก์ชั่น storeapps_after_order_notes () {
echo '<h2>woocommerce_after_order_notes</h2>';
}
13. woocommerce_checkout_after_customer_details
ตะขอจะถูกวางหลังจากกรอกรายละเอียดลูกค้า เช่น หลังฟิลด์การเรียกเก็บเงินและการจัดส่ง
add_action( 'woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10 );
ฟังก์ชั่น storeapps_checkout_after_customer_details () {
echo '<h2>woocommerce_checkout_after_customer_details</h2>';
}
14. woocommerce_checkout_before_order_review_heading
เบ็ดนี้ถูกกำหนดไว้ในเทมเพลตการชำระเงินก่อนหัวข้อการตรวจสอบคำสั่งซื้อ เช่น "คำสั่งซื้อของคุณ" เบ็ดนี้ถูกเพิ่มใน WooCommerce v3.6.0
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
ฟังก์ชั่น storeapps_checkout_before_order_review_heading () {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
15. woocommerce_checkout_order_review
เบ็ดถูกกำหนดไว้ในเทมเพลตการชำระเงินหลัก เทมเพลตตารางตรวจสอบคำสั่งซื้อรวมอยู่ด้วยโดยใช้เบ็ดนี้
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
ฟังก์ชั่น storeapps_checkout_order_review () {
echo '<h2>woocommerce_checkout_order_review</h2>';
}
16. woocommerce_checkout_before_order_review
เบ็ดนี้ถูกกำหนดไว้ก่อนรายละเอียดการสั่งซื้อในหน้าชำระเงิน
add_action( 'woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10 );
ฟังก์ชั่น storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>';
}
17. woocommerce_review_order_before_cart_contents
เบ็ดนี้ถูกกำหนดไว้ภายในเนื้อหาของตารางคำสั่งก่อนเนื้อหา
add_action( 'woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10 );
ฟังก์ชั่น storeapps_review_order_before_cart_contents () {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
}
18. woocommerce_review_order_after_cart_contents
เบ็ดนี้ถูกกำหนดไว้ภายในเนื้อหาของตารางคำสั่งหลังจากเนื้อหาทั้งหมด
add_action( 'woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10 );
ฟังก์ชั่น storeapps_review_order_after_cart_contents () {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>';
}
19. woocommerce_review_order_before_shipping
เบ็ดนี้ถูกกำหนดไว้ก่อนส่วนการจัดส่งในตารางการสั่งซื้อ
add_action( 'woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10 );
ฟังก์ชั่น storeapps_review_order_before_shipping () {
echo '<h2>woocommerce_review_order_before_shipping</h2>';
}
20. woocommerce_review_order_after_shipping
hook นี้ถูกกำหนดหลังจากส่วนการจัดส่งในตารางรายละเอียดการสั่งซื้อ
add_action( 'woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10 );
ฟังก์ชั่น storeapps_review_order_after_shipping () {
echo '<h2>woocommerce_review_order_after_shipping</h2>';
}
21. woocommerce_review_order_before_order_total
เบ็ดนี้ถูกกำหนดไว้ก่อนส่วนรวม & หลังส่วนการจัดส่งในตารางรายละเอียดการสั่งซื้อ
add_action( 'woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10 );
ฟังก์ชั่น storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>';
}
22. woocommerce_review_order_after_order_total
เบ็ดนี้ถูกกำหนดหลังจากส่วนรวม & ในตารางรายละเอียดการสั่งซื้อ
add_action( 'woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10 );
ฟังก์ชั่น storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>';
}
23. woocommerce_review_order_before_payment
เบ็ดนี้ถูกกำหนดไว้ก่อนส่วนวิธีการชำระเงินในหน้าชำระเงิน
add_action( 'woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10 );
ฟังก์ชั่น storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>';
}
24. woocommerce_review_order_before_submit
เบ็ดนี้ถูกกำหนดไว้ก่อนปุ่ม 'สั่งซื้อ' ในหน้าชำระเงิน
add_action( 'woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10 );
ฟังก์ชั่น storeapps_review_order_before_submit () {
echo '<h2>woocommerce_review_order_before_submit</h2>';
}
25. woocommerce_review_order_after_submit
เบ็ดนี้ถูกกำหนดหลังจากปุ่ม 'สั่งซื้อ' ในหน้าชำระเงิน
add_action( 'woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10 );
ฟังก์ชั่น storeapps_review_order_after_submit () {
echo '<h2>woocommerce_review_order_after_submit</h2>';
}
26. woocommerce_review_order_after_payment
เบ็ดนี้ถูกกำหนดหลังจากส่วนการชำระเงินทั้งหมดรวมถึงปุ่ม 'สั่งซื้อ'
add_action( 'woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10 );
ฟังก์ชั่น storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>';
}
27. woocommerce_checkout_after_order_review
เบ็ดนี้ถูกกำหนดหลังจากส่วนการตรวจสอบคำสั่งซื้อในหน้าชำระเงินซึ่งรวมถึงตารางรายละเอียดคำสั่งซื้อและส่วนการชำระเงิน
add_action( 'woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10 );
ฟังก์ชั่น storeapps_checkout_after_order_review () {
echo '<h2>woocommerce_checkout_after_order_review</h2>';
}
28. woocommerce_after_checkout_form
เบ็ดนี้ถูกกำหนดไว้ที่ส่วนท้ายของแบบฟอร์มการชำระเงิน
add_action( 'woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10 );
ฟังก์ชั่น storeapps_after_checkout_form () {
echo '<h2>woocommerce_after_checkout_form</h2>';
}
การลบการดำเนินการเริ่มต้นในหน้าชำระเงิน
โดยค่าเริ่มต้น WooCommerce ใช้ hooks บางตัวเท่านั้นเพื่อเพิ่ม:
- แบบฟอร์มเข้าสู่ระบบก่อนชำระเงิน (woocommerce_checkout_login_form)
- แบบฟอร์มคูปองก่อนชำระเงิน (woocommerce_checkout_coupon_form)
- ตารางตรวจสอบคำสั่งซื้อไปยังส่วนการตรวจสอบคำสั่งซื้อ (woocommerce_order_review)
- ตารางการชำระเงินไปยังส่วนการตรวจสอบคำสั่งซื้อ (woocommerce_checkout_payment)
รหัสนี้สามารถลบออกได้อย่างง่ายดายดังที่แสดงด้านล่าง คุณยังสามารถอ้างถึงเอกสารนี้เกี่ยวกับการเพิ่มข้อมูลโค้ด WordPress ได้อย่างปลอดภัย
/** * ลบตะขอชำระเงิน WooCommerce เริ่มต้น */ remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10 ); remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
ตัวแก้ไขฟิลด์การชำระเงินแบบกำหนดเองใน WooCommerce
ตัวอย่างข้างต้นแสดงวิธีการเพิ่มข้อความบางส่วนด้วยข้อมูลโค้ดอย่างง่ายไปยังหน้าชำระเงินของ WooCommerce
แต่แล้วฟิลด์การชำระเงินแบบกำหนดเองล่ะ การเข้ารหัสแบบกำหนดเองจะต้องใช้งานมากขึ้น
แต่ด้วยความช่วยเหลือของแคชเชียร์ คุณสามารถแก้ไข/เพิ่ม/ลบฟิลด์ WooCommerce หลัก และเพิ่มฟิลด์ที่กำหนดเองสำหรับส่วนการจัดส่ง การเรียกเก็บเงิน และฟิลด์เพิ่มเติม
ห่อ
หวังว่าคู่มือนี้จะช่วยให้คุณครอบคลุมเบ็ดการชำระเงิน WooCommerce ที่สำคัญทั้งหมด
ใช้เพื่อทำให้หน้าชำระเงินของร้านค้าออนไลน์ของคุณดีขึ้น สิ่งสำคัญที่สุดคือหน้าการชำระเงินเป็นเหมือนประตูสู่ลูกค้าของคุณและตะขอเหล่านี้สามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวมของร้านค้าของคุณได้หากใช้อย่างชาญฉลาด
และสำหรับการเพิ่มประสิทธิภาพการชำระเงินเพิ่มเติม ปลั๊กอินการชำระเงินของ WooCommerce จะคอยช่วยเหลือคุณเสมอ
