วิธีสร้างหน้าชำระเงิน WooCommerce โดยใช้ Elementor
เผยแพร่แล้ว: 2020-07-02หากคุณเป็นเจ้าของธุรกิจออนไลน์ คุณอาจรู้อยู่แล้วว่าการมี WooCommerce Checkout Page ที่ทั้งน่าสนใจ โต้ตอบได้ และใช้งานง่ายสำหรับผู้เยี่ยมชมไซต์ของคุณมีความสำคัญเพียงใด อย่างไรก็ตาม สิ่งที่คุณอาจไม่รู้ก็คือ คุณสามารถสร้างหน้า Checkout ที่สวยงามสำหรับร้านค้าออนไลน์ของคุณได้ภายในเวลาไม่ถึง 5 นาที!

ส่วนที่ดีที่สุด? คุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโปรแกรมเพื่อทำสิ่งนี้ สิ่งที่คุณต้องทำคือ ตั้งค่าร้านค้า WooCommerce เพื่อขายสินค้าของคุณ และใช้ตัวสร้างเพจ Elementor เพื่อสร้างหน้าชำระเงิน WooCommerce ที่สวยงาม
สารบัญ
ลดความซับซ้อนของการชำระเงิน WooCommerce เพื่อ Imp rove User Experience
เพื่อให้ลูกค้าพึงพอใจที่จะกลับมาที่ร้านค้าออนไลน์ของคุณ คุณต้องมุ่งเน้นที่การปรับปรุงประสบการณ์ของลูกค้า ในการทำเช่นนี้ คุณต้องตรวจสอบให้แน่ใจว่าร้านค้าออนไลน์ของคุณโหลดได้อย่างรวดเร็วและราบรื่น และเข้าใจง่าย
ด้วยเหตุนี้ จึงเป็นสิ่งสำคัญที่จะทำให้ WooCommerce Checkout Page ของคุณง่ายขึ้น เพื่อปรับปรุงประสบการณ์ของผู้เยี่ยมชมไซต์ของคุณ โชคดีที่วิธีนี้ทำได้ง่ายมากและไม่ต้องใช้ทักษะในการเขียนโปรแกรมเลย!
สิ่งที่คุณต้องการในการออกแบบหน้าชำระเงิน WooCommerce
ในการออกแบบ WooCommerce Checkout Page คุณต้องตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน WordPress ต่อไปนี้:
- WooCommerce: หากไม่ได้ ติดตั้งปลั๊กอิน WooCommerce คุณจะไม่สามารถตั้งค่า Woocommerce Store ได้ ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินนี้ด้วย
- Elementor: ในการตั้งค่าร้านค้า WooCommerce โดยไม่ต้องใช้รหัส ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor แล้ว
- ส่วนเสริมที่จำเป็นสำหรับ Elementor: ปลั๊กอินนี้มีองค์ประกอบหรือวิดเจ็ตที่ยอดเยี่ยมมากมายสำหรับเว็บไซต์ของคุณ สำหรับบทช่วยสอนนี้ คุณจะต้องใช้องค์ประกอบ EA Woo Checkout เพื่อออกแบบ WooCommerce Checkout Page ของคุณอย่างรวดเร็ว คุณสามารถ ดู วิธีการติดตั้ง Essential Addons สำหรับ Elementor ได้ที่นี่
ดูวิดีโอการสอน
วิธีสร้างหน้าชำระเงิน WooCommerce ด้วย Elementor ในเวลาประมาณ 5 นาที
เมื่อคุณได้ติดตั้งและเปิดใช้งานปลั๊กอินทั้งหมดที่กล่าวถึงข้างต้นแล้ว ก็ถึงเวลาสร้าง WooCommerce Checkout Page ของคุณ ก่อนที่คุณจะสามารถทำได้ คุณต้อง ตั้งค่าร้านค้า WooCommerce ของคุณด้วย Elementor หากคุณยังไม่ได้ทำ
เมื่อคุณตั้งค่าร้านค้า WooCommerce แล้ว ให้ทำตามขั้นตอนเหล่านี้เพื่อสร้าง WooCommerce Checkout Page โดยใช้ Elementor และ EA Woo Checkout
ขั้นตอนที่ 1: กำหนดหน้าใหม่เป็นหน้าชำระเงิน WooCommerce ของคุณ
ปลั๊กอิน WooCommerce มาพร้อมกับหน้าชำระเงินเริ่มต้น อย่างไรก็ตาม ในการออกแบบหน้าชำระเงินที่สวยงามของคุณเองด้วย EA Woo Checkout คุณจะต้องแทนที่หน้า Checkout เริ่มต้นด้วยหน้าอื่นของคุณ

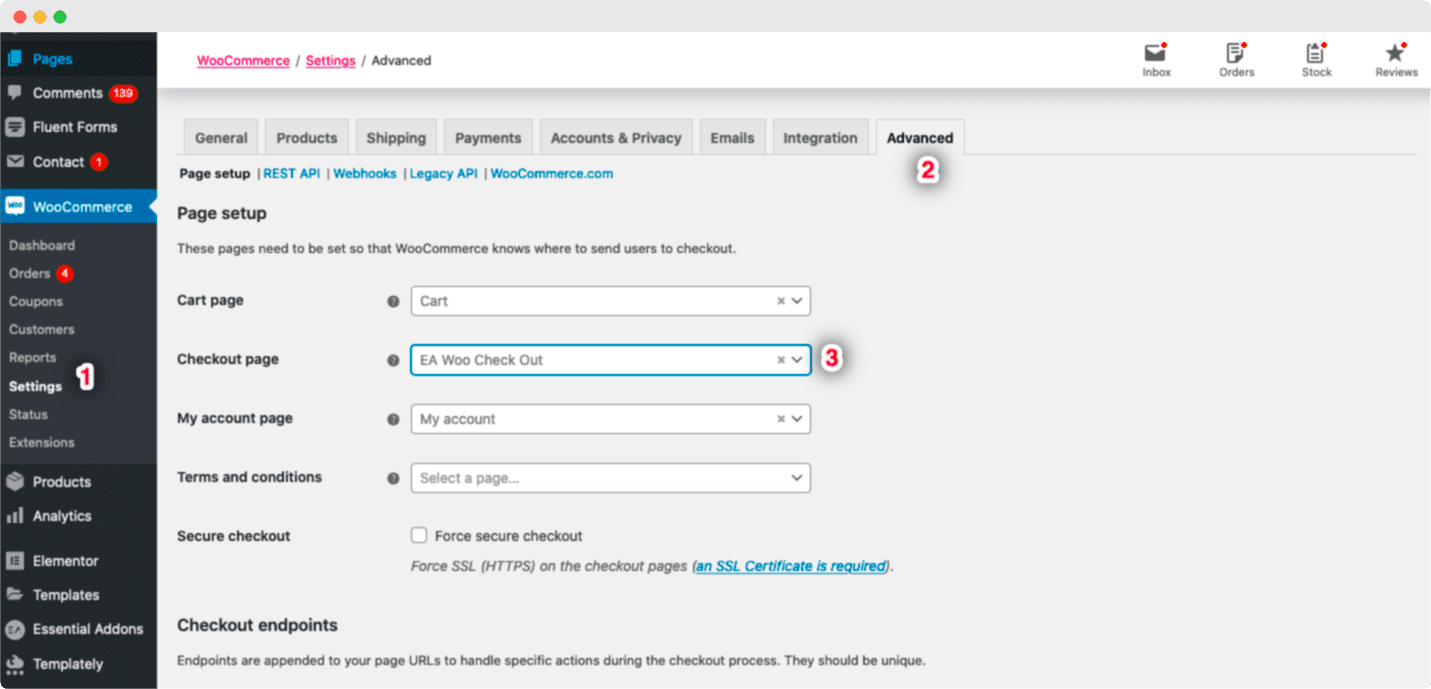
ในการดำเนินการนี้ ให้สร้างหน้าใหม่จากแดชบอร์ด WordPress ของคุณ จากนั้นไปที่ WooCommerce ->การตั้งค่า และคลิกที่ แท็บ 'ขั้นสูง' จากที่นี่ คุณสามารถกำหนดหน้าที่คุณต้องการเป็นหน้าชำระเงินได้ เพียงคลิกที่ตัวเลือกหน้าชำระเงิน และเลือกหน้าใดก็ได้จากเมนูแบบเลื่อนลงเป็นหน้าชำระเงิน WooCommerce ของคุณ

ขั้นตอนที่ 2: เปิดใช้งาน EA Woo Checkout
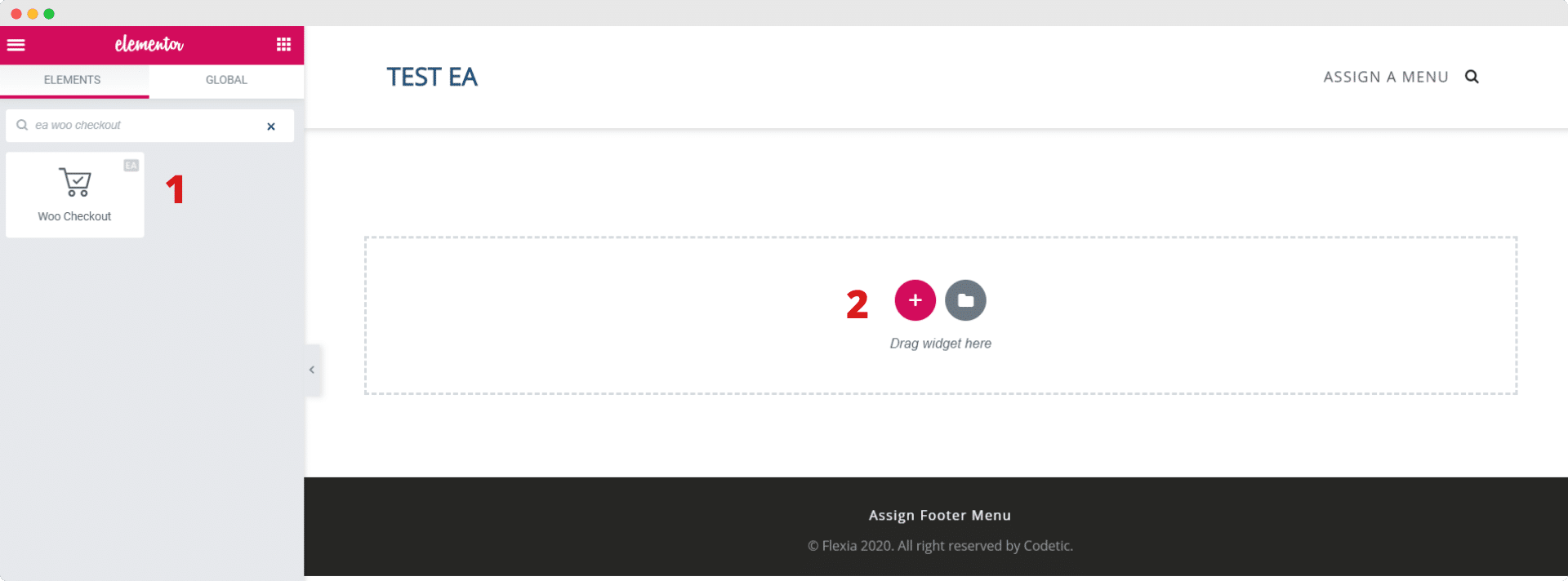
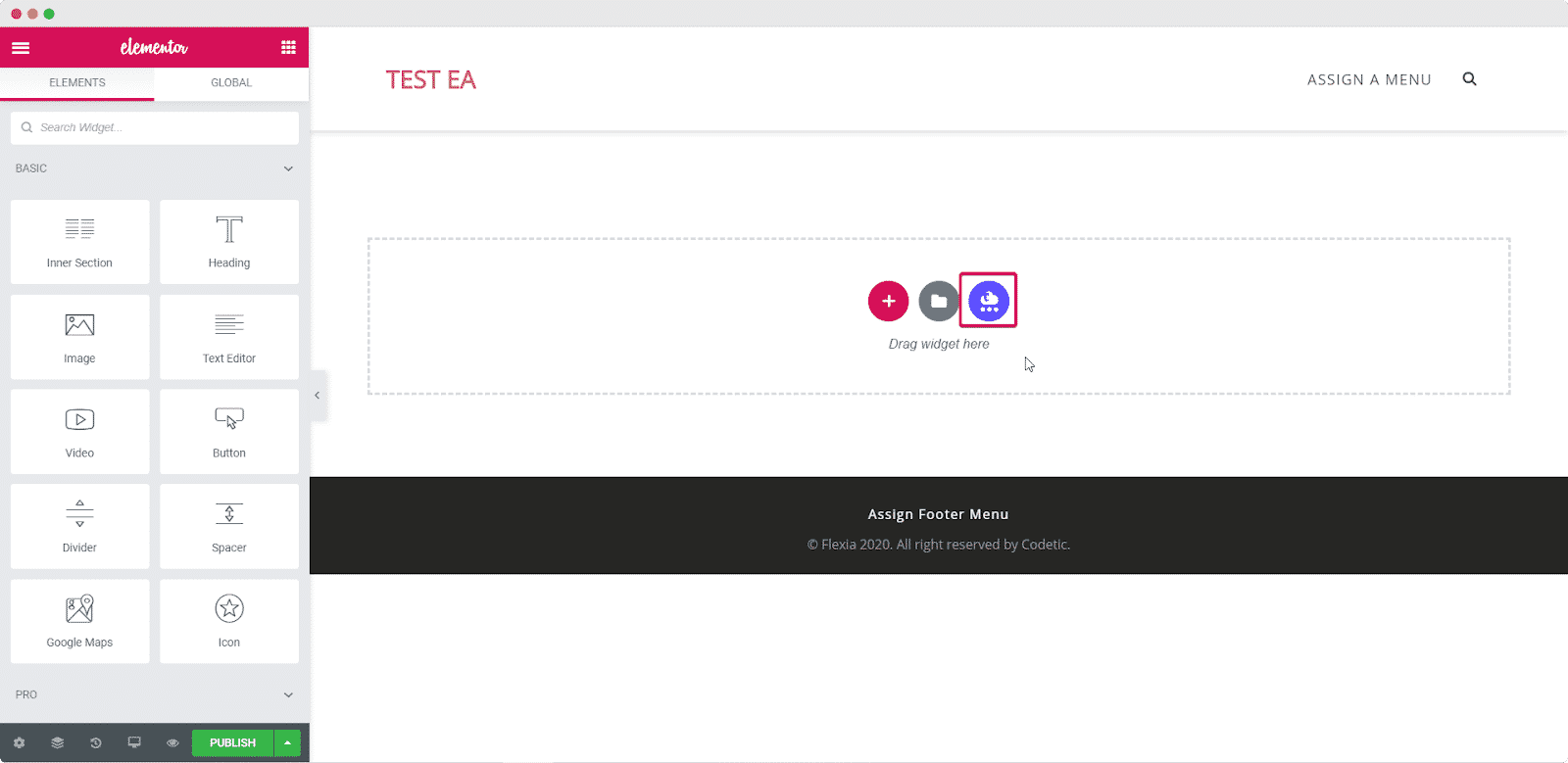
ถัดไป คุณต้องเปิดใช้งานองค์ประกอบ EA Woo Checkout ในการดำเนินการนี้ คุณต้องแก้ไขหน้าชำระเงิน WooCommerce โดยใช้ Elementor Editor ค้นหาองค์ประกอบ 'EA Woo Checkout' จากตัวเลือก 'Search' ใต้แท็บ 'ELEMENTS'
ตอนนี้สิ่งที่คุณต้องทำคือเพียงแค่ลากและวางองค์ประกอบ 'Woo Checkout' ลงในวิดเจ็ต 'ลากที่นี่' หรือส่วน '+'

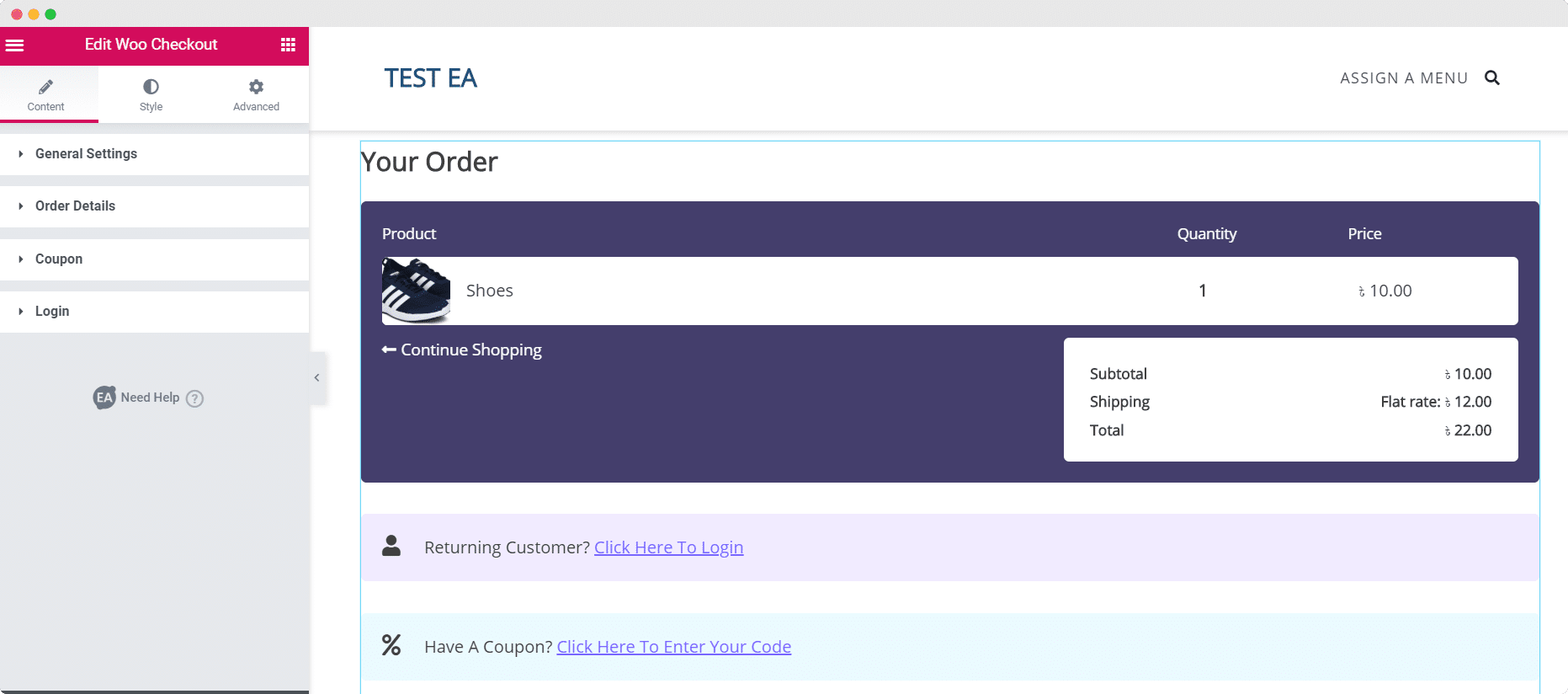
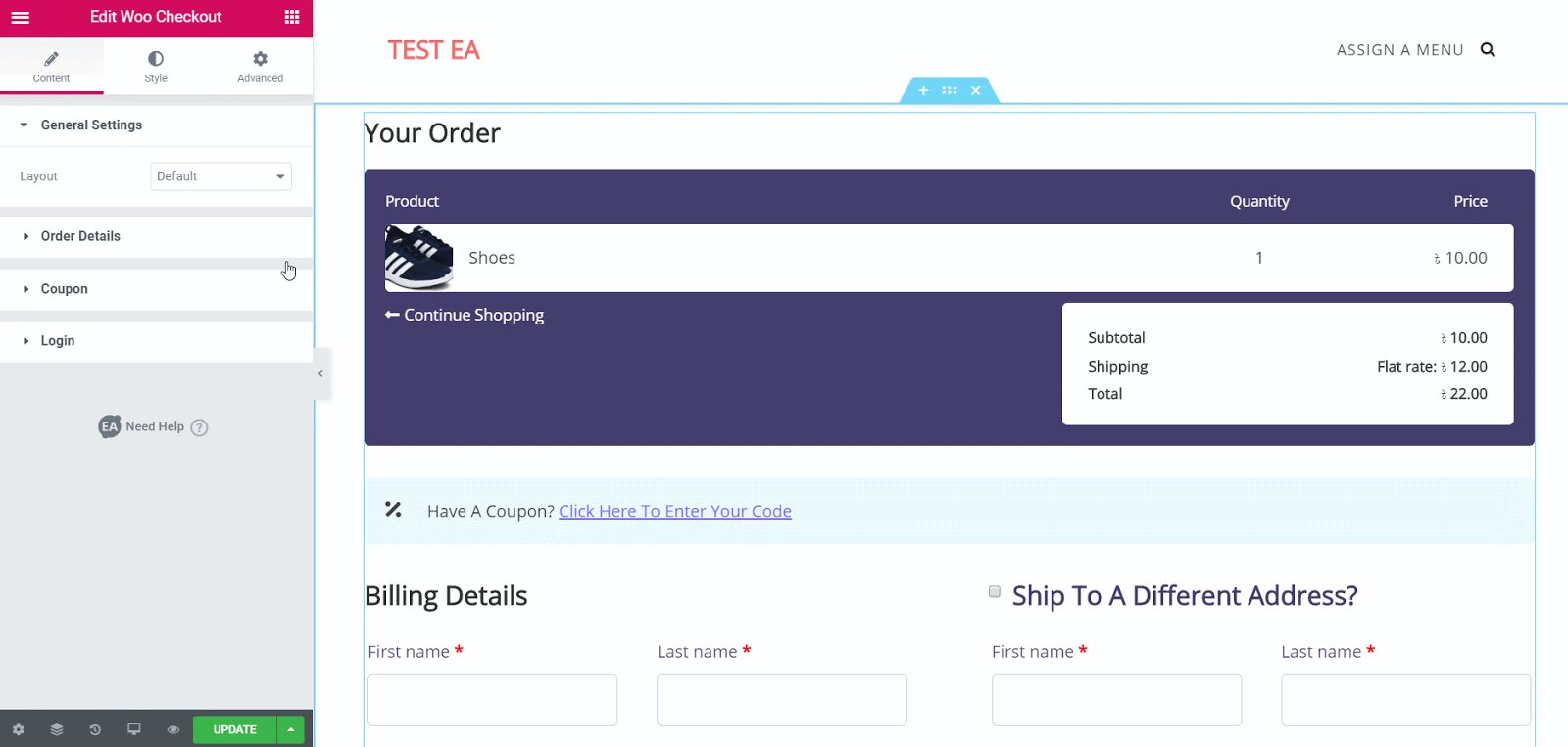
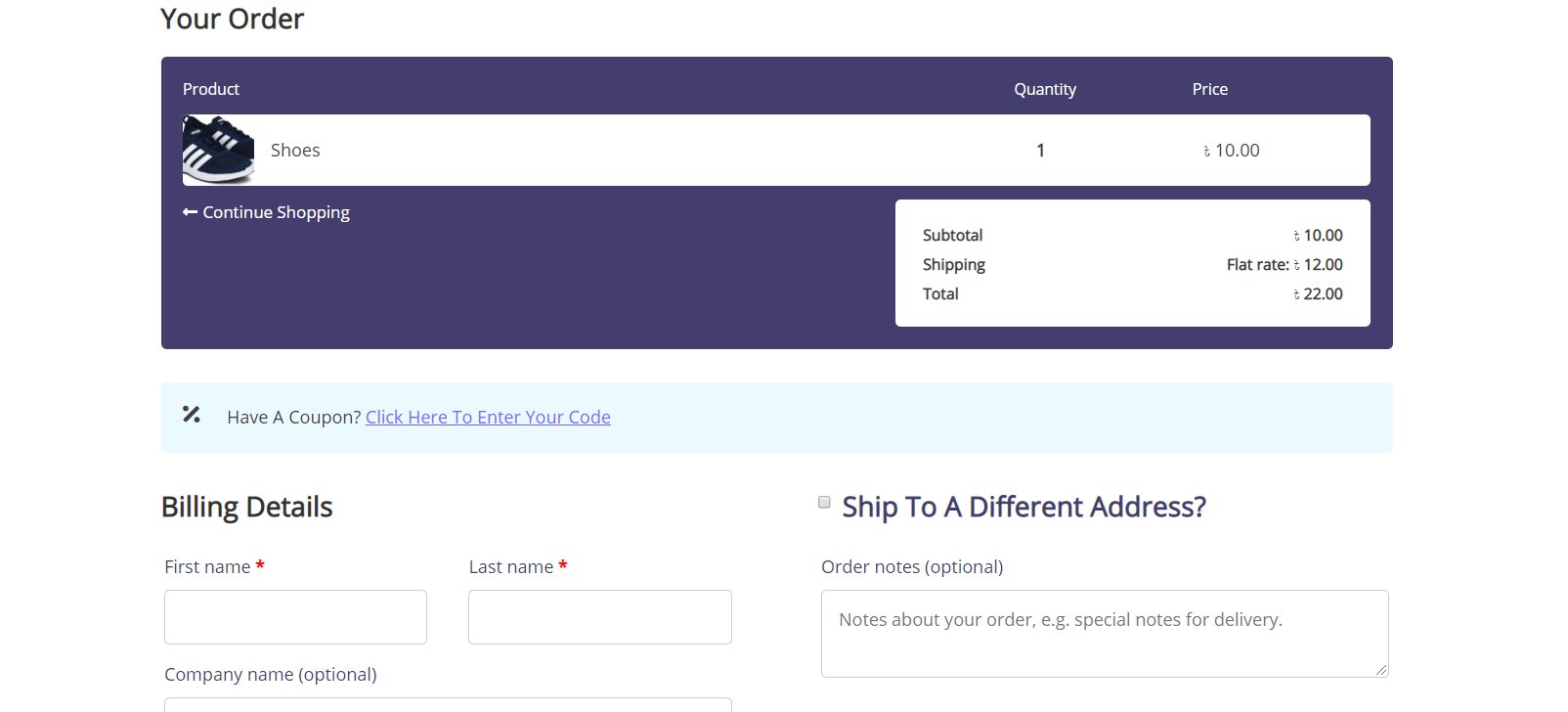
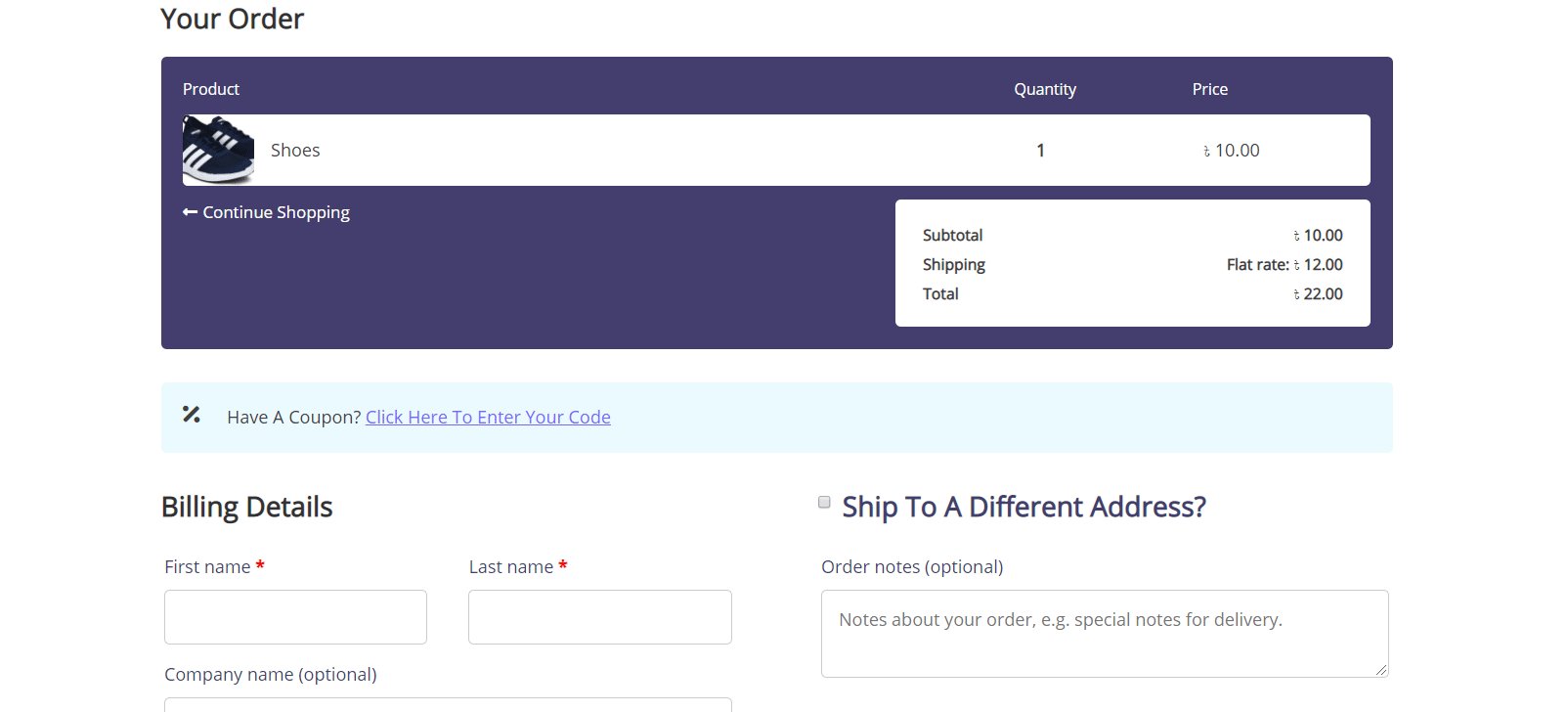
เมื่อคุณลากและวางองค์ประกอบลงในส่วนใดๆ ของหน้า นี่คือเค้าโครงเริ่มต้นที่คุณจะเห็น

ขั้นตอนที่ 3: แก้ไขเนื้อหาของหน้าชำระเงิน Woo
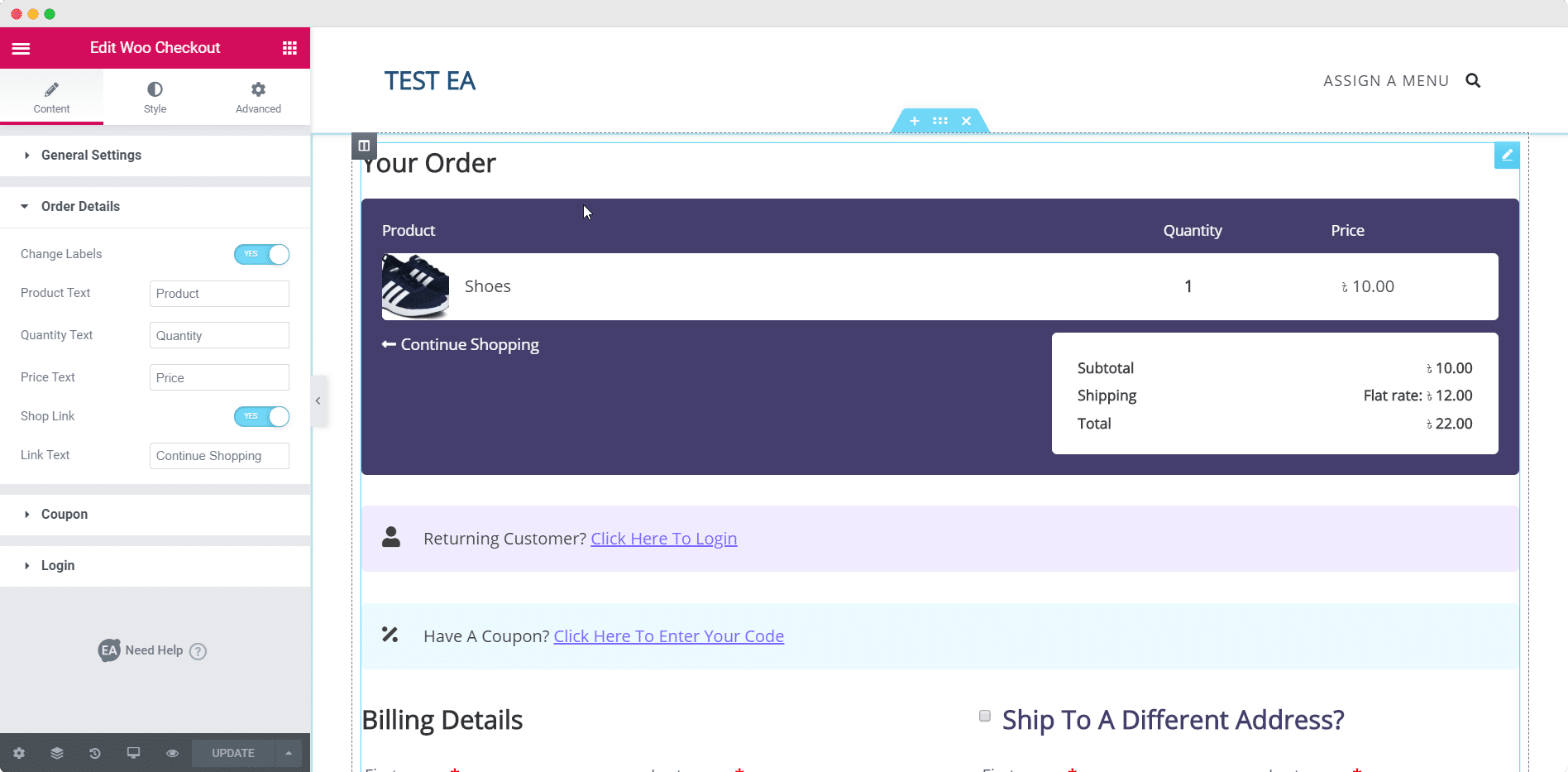
เมื่อคุณเปิดใช้งาน องค์ประกอบ EA Woo Checkout สำเร็จ แล้ว คุณสามารถเริ่มแก้ไขเนื้อหาของหน้าชำระเงิน Woo เพื่อให้เหมาะกับร้านค้า WooCommerce ของคุณมากขึ้น
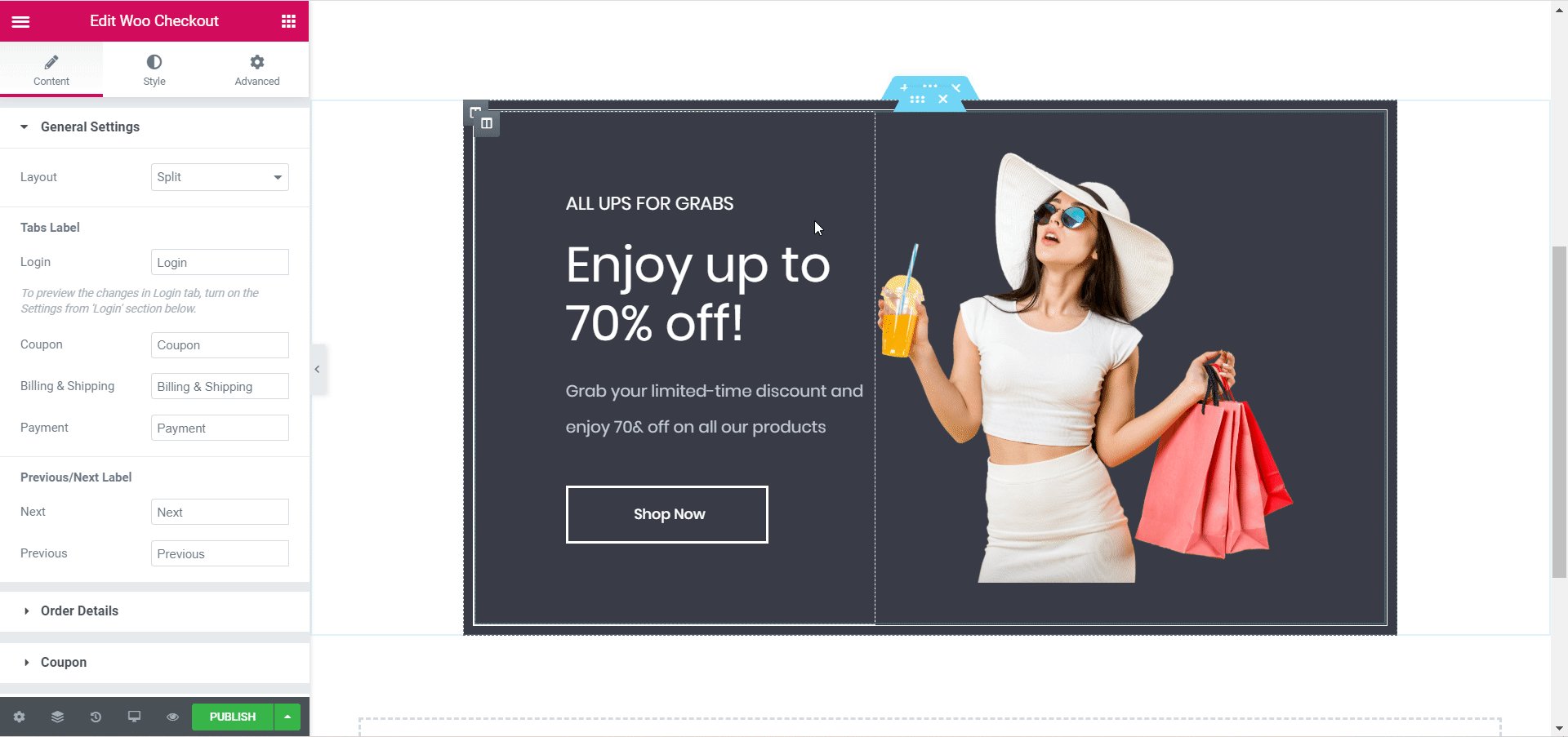
ใต้แท็บ "เนื้อหา" คุณจะเห็นตัวเลือกต่างๆ เช่น การตั้งค่าทั่วไป รายละเอียดคำสั่งซื้อ และอื่นๆ คุณสามารถกำหนดการตั้งค่าเหล่านี้เพื่อปรับแต่งเนื้อหาของหน้า Woo Checkout ของคุณได้ตามที่คุณต้องการ

คุณสามารถดูรายละเอียดเพิ่มเติมเกี่ยวกับ วิธีการกำหนดการตั้งค่าเนื้อหา ของ EA Woo Checkout ได้ที่หน้าเอกสารของเรา
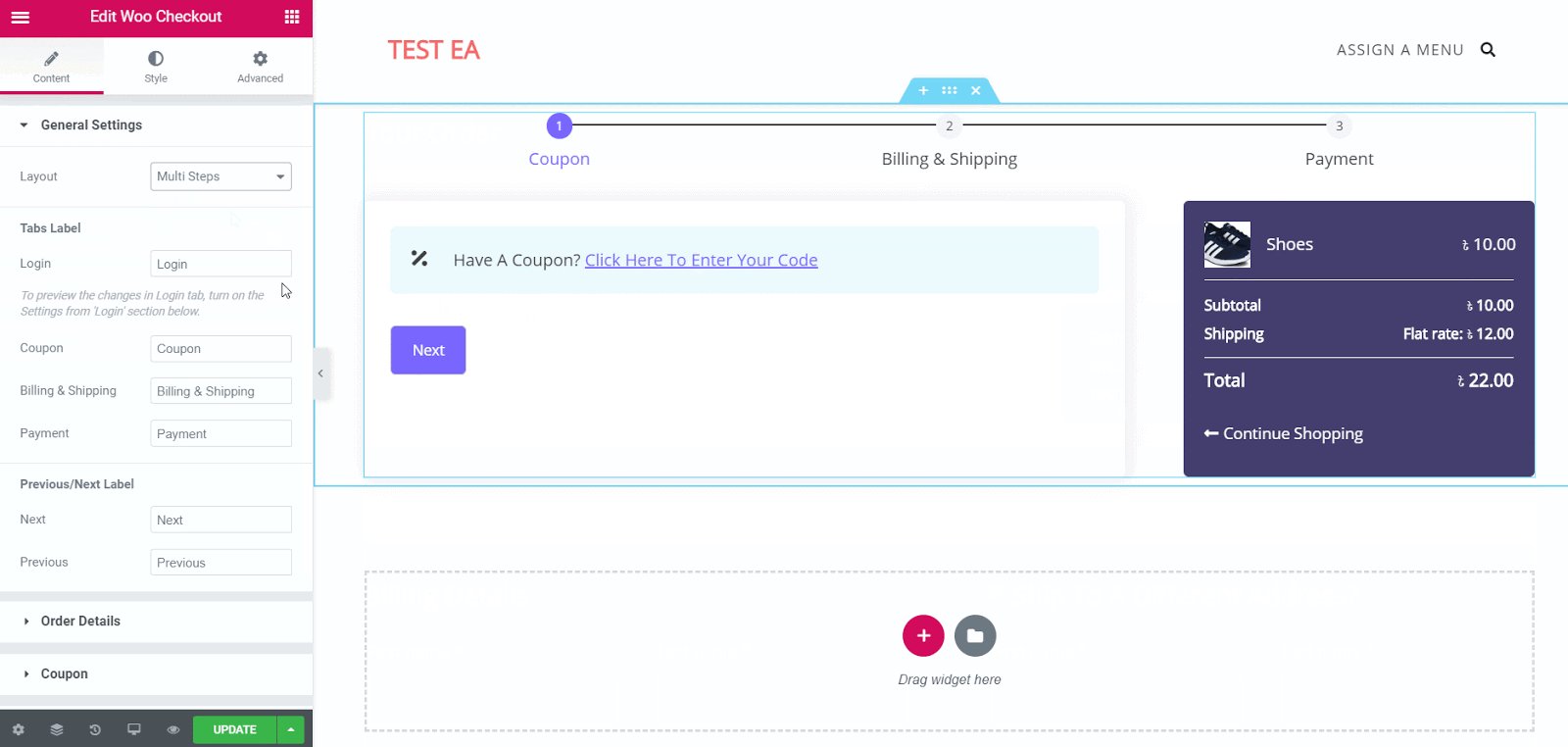
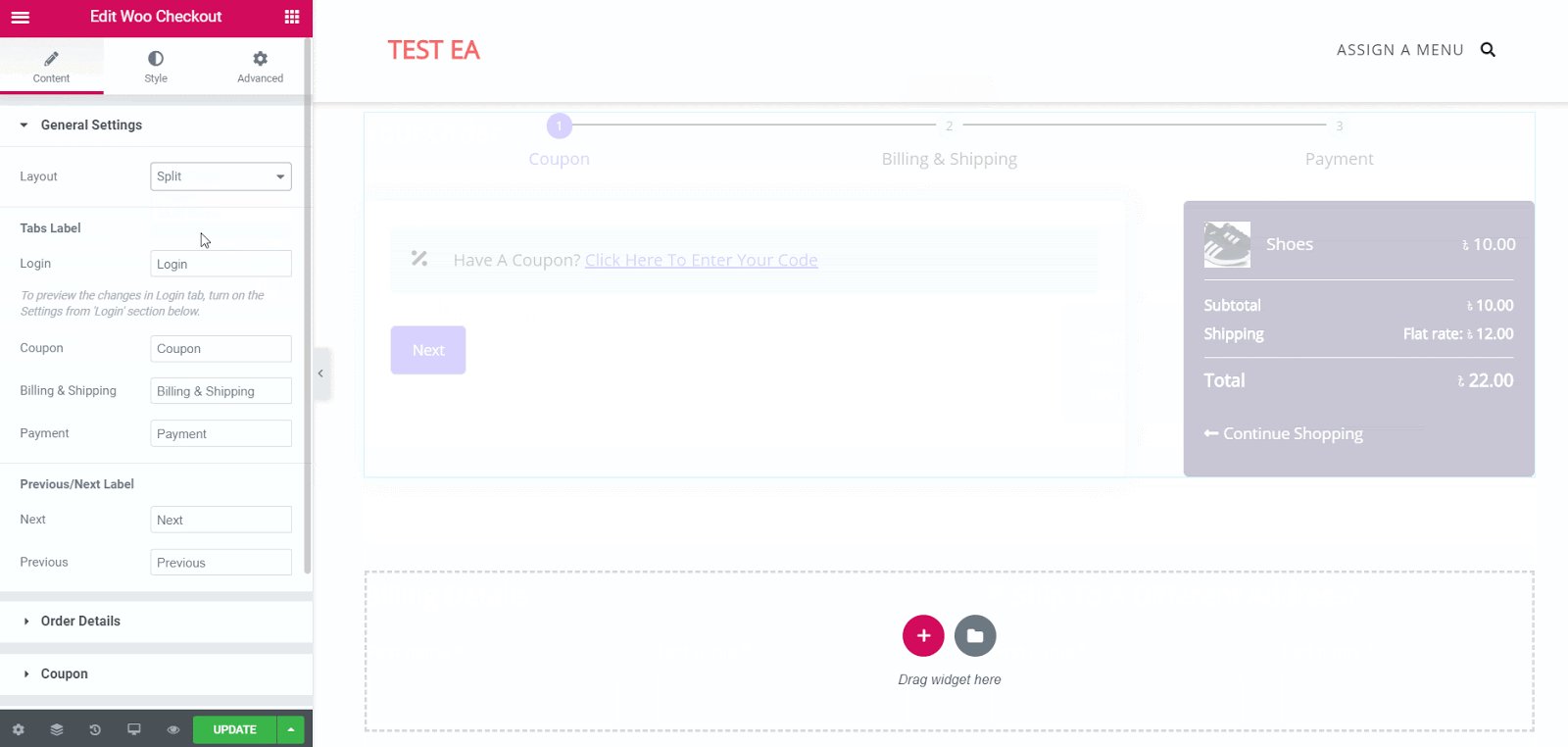
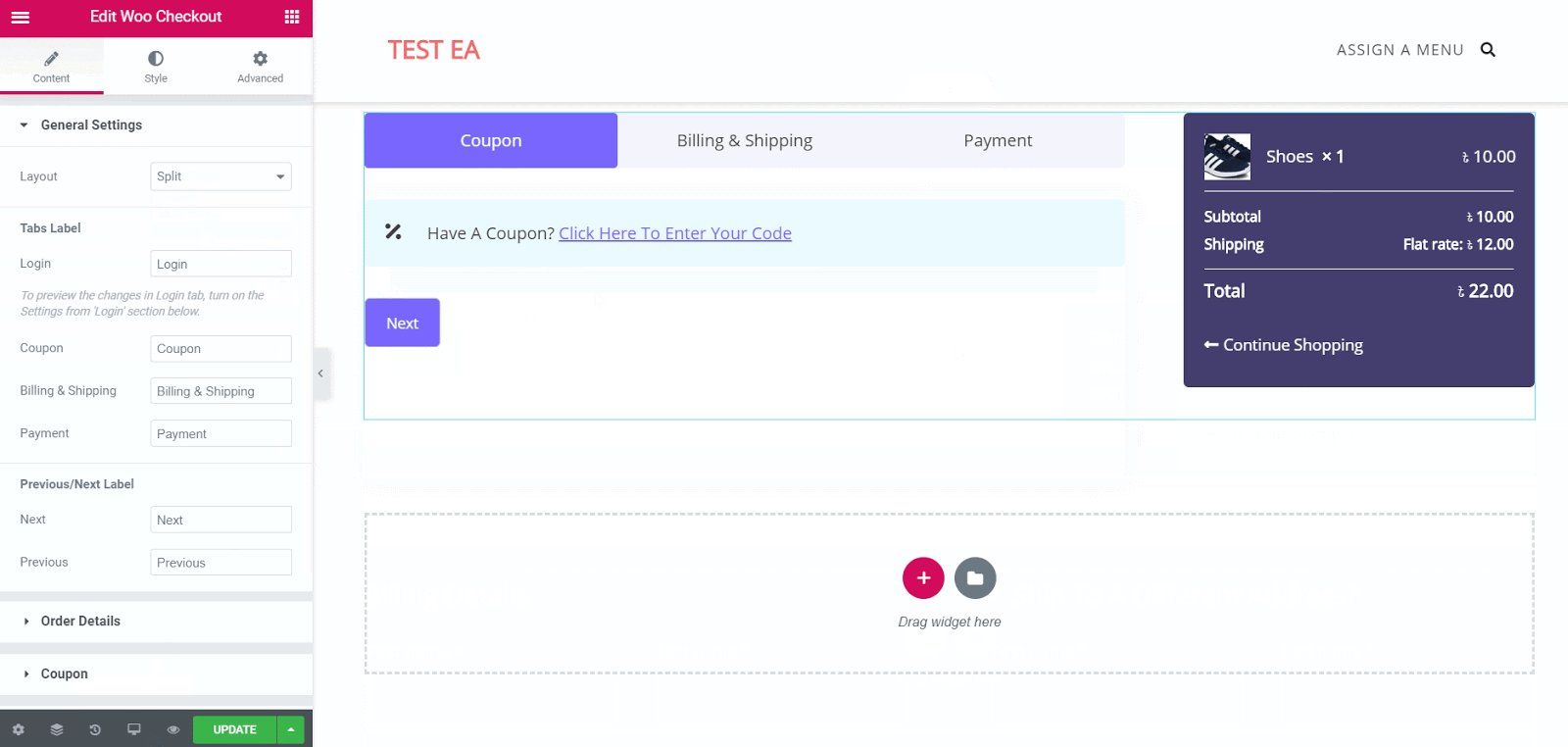
หากคุณมี Essential Addons เวอร์ชันโปร คุณสามารถเลือกเลย์เอาต์เพิ่มเติมได้สองแบบ ได้แก่ เลย์เอาต์ แบบหลายขั้นตอน และ เลย์เอา ต์แบบแยก

เลย์เอาต์ แบบหลายขั้นตอน และ เล ย์เอาต์ แบบแยก มาพร้อมกับตัวเลือกการจัดสไตล์เพิ่มเติมสองสามแบบเพื่อทำให้หน้า Woo Checkout ของคุณโดดเด่นอย่างแท้จริง คุณสามารถอ่านเพิ่มเติมเกี่ยวกับวิธีการทำงานในเอกสารประกอบของเรา
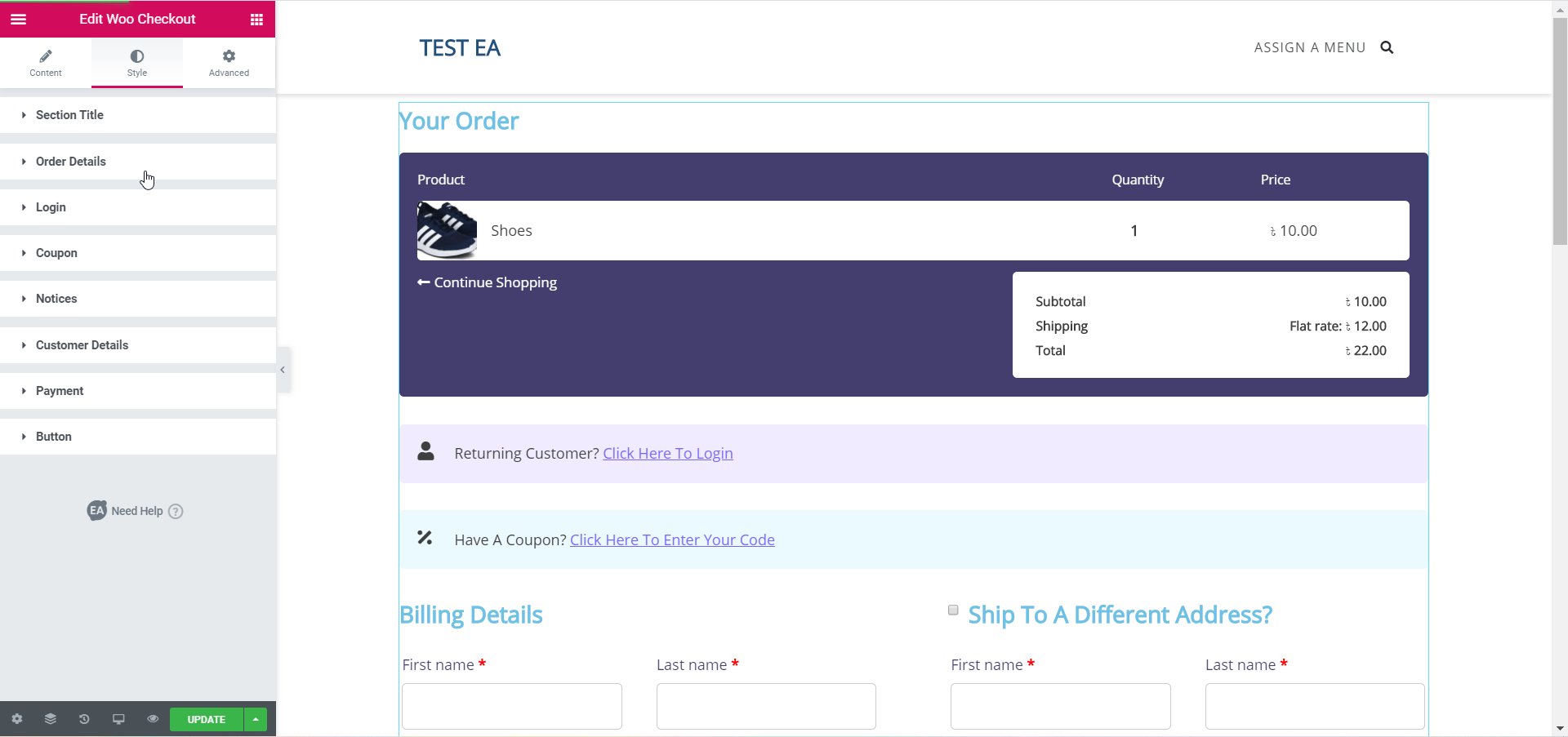
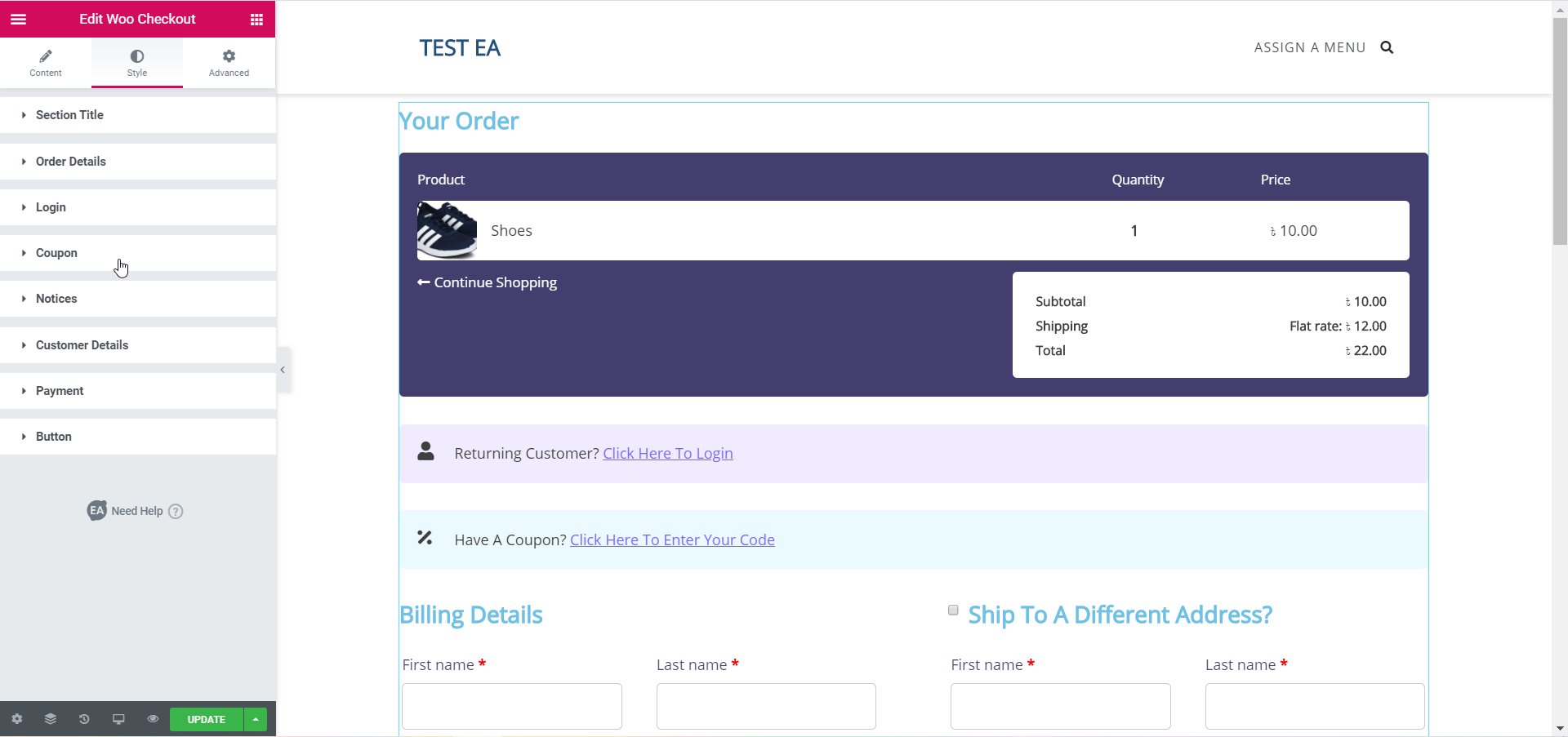
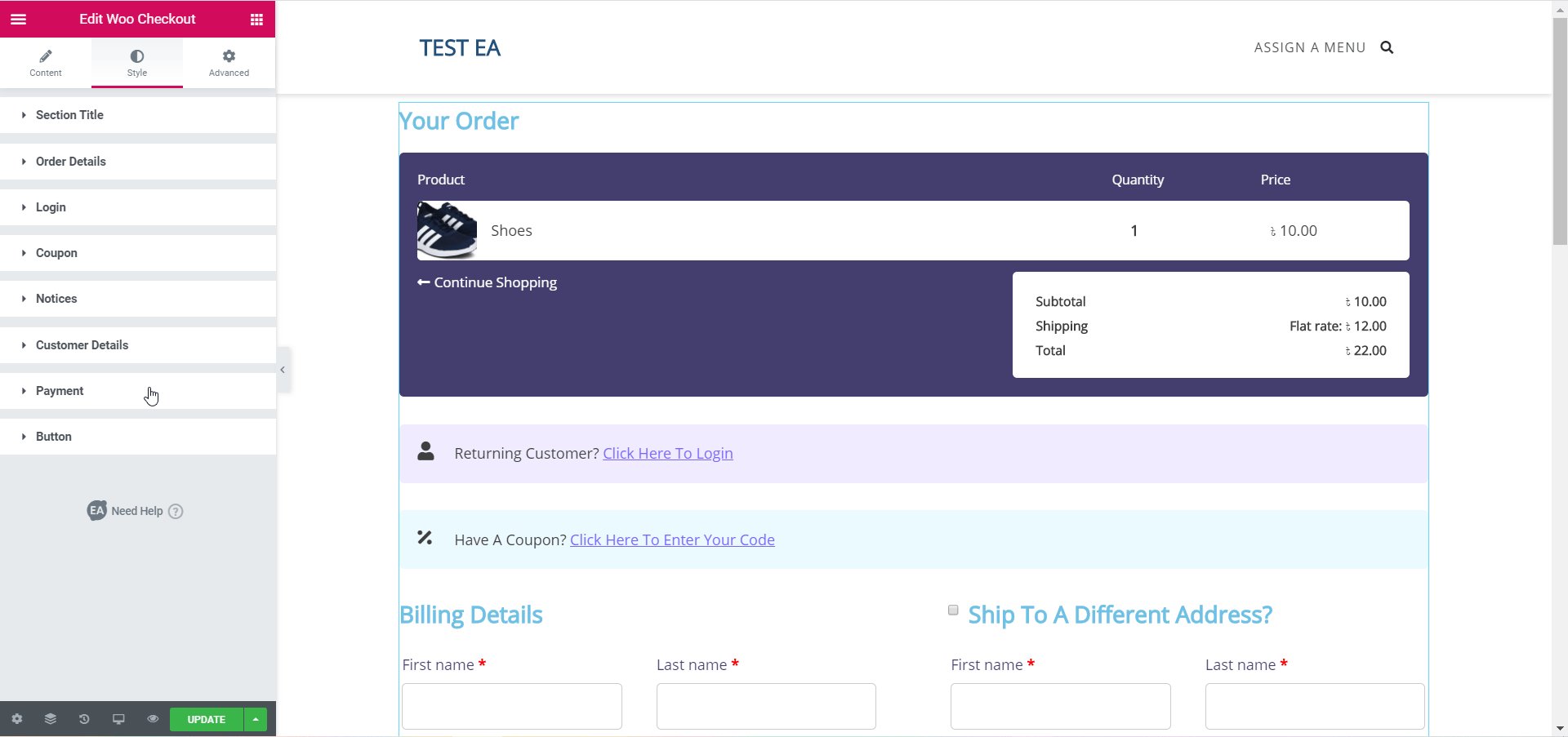
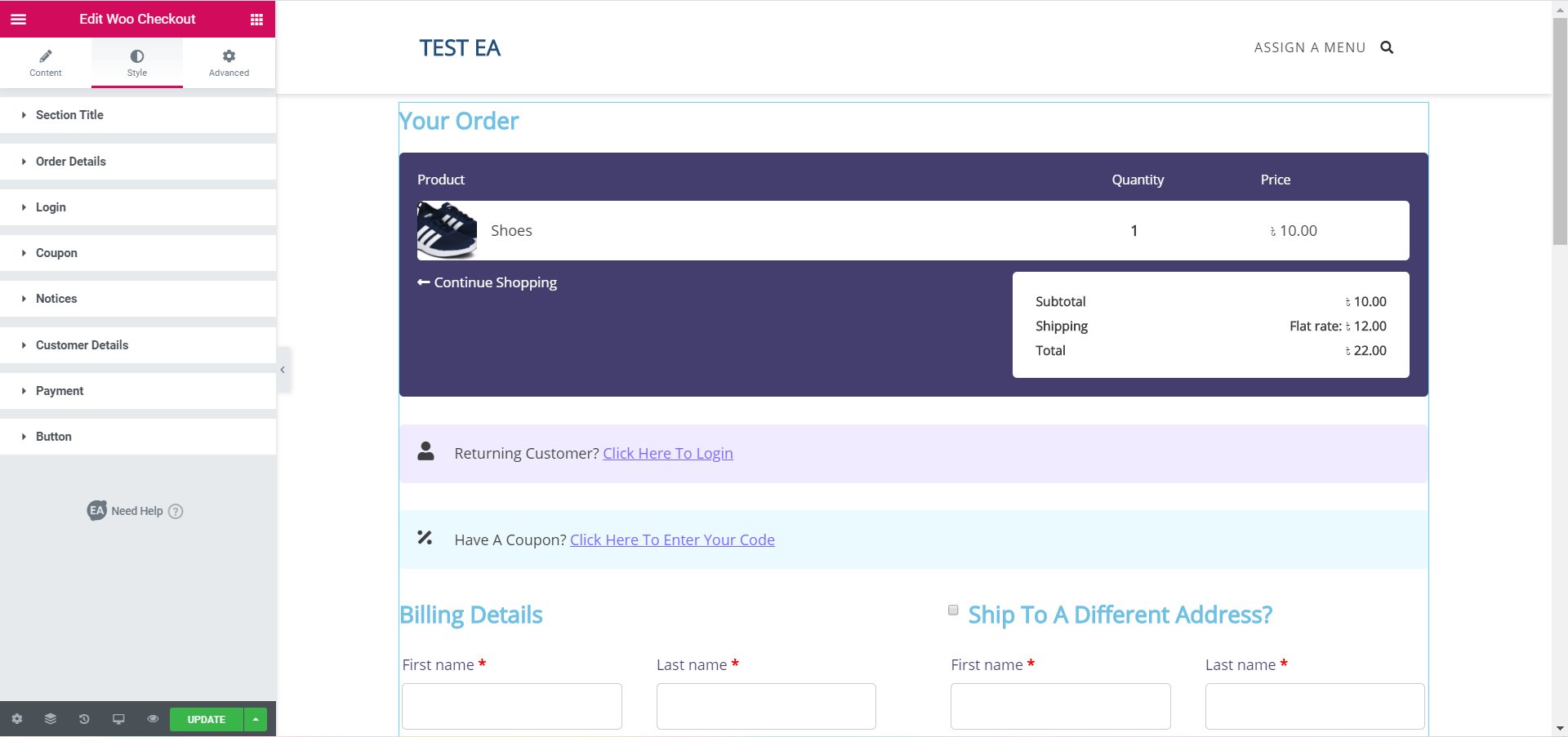
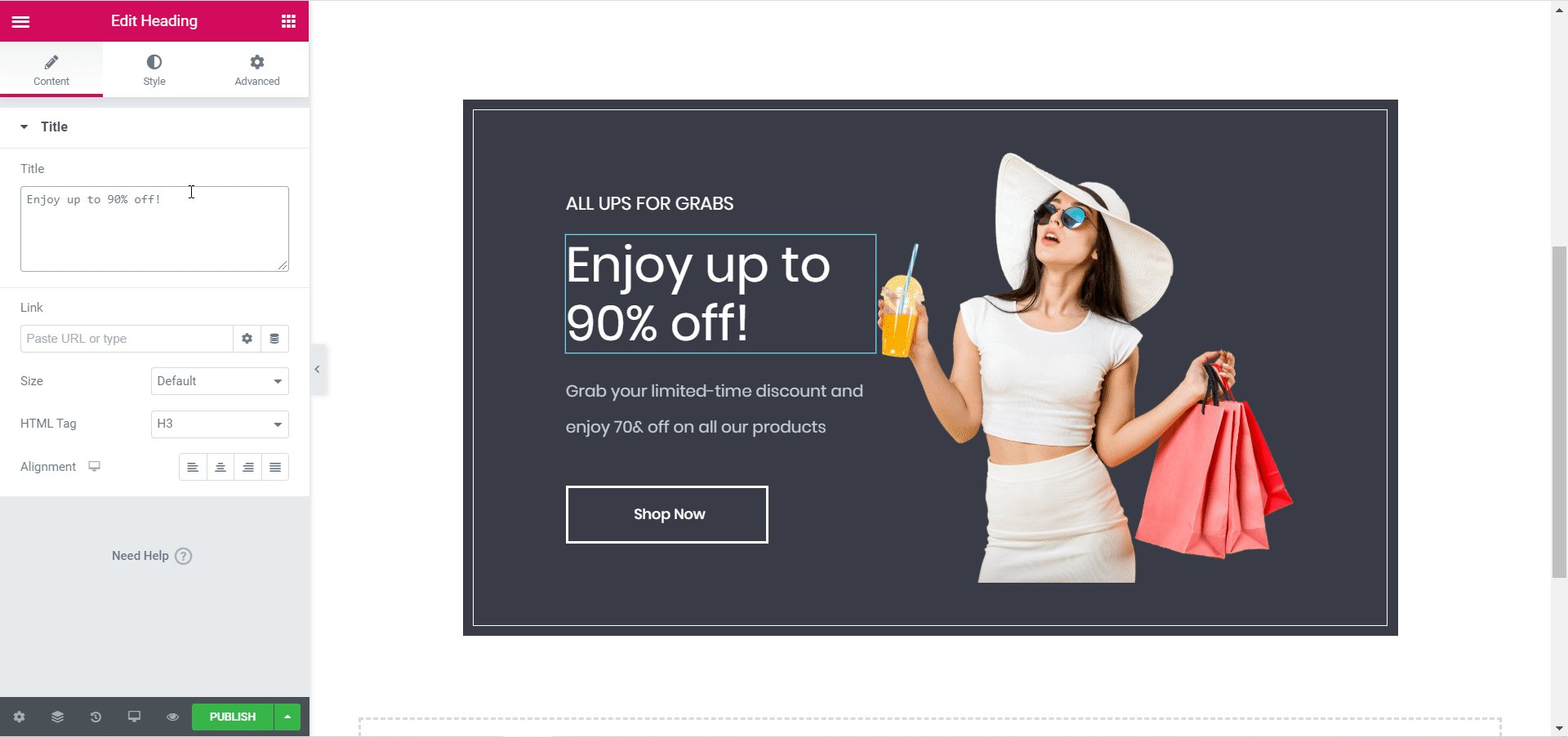
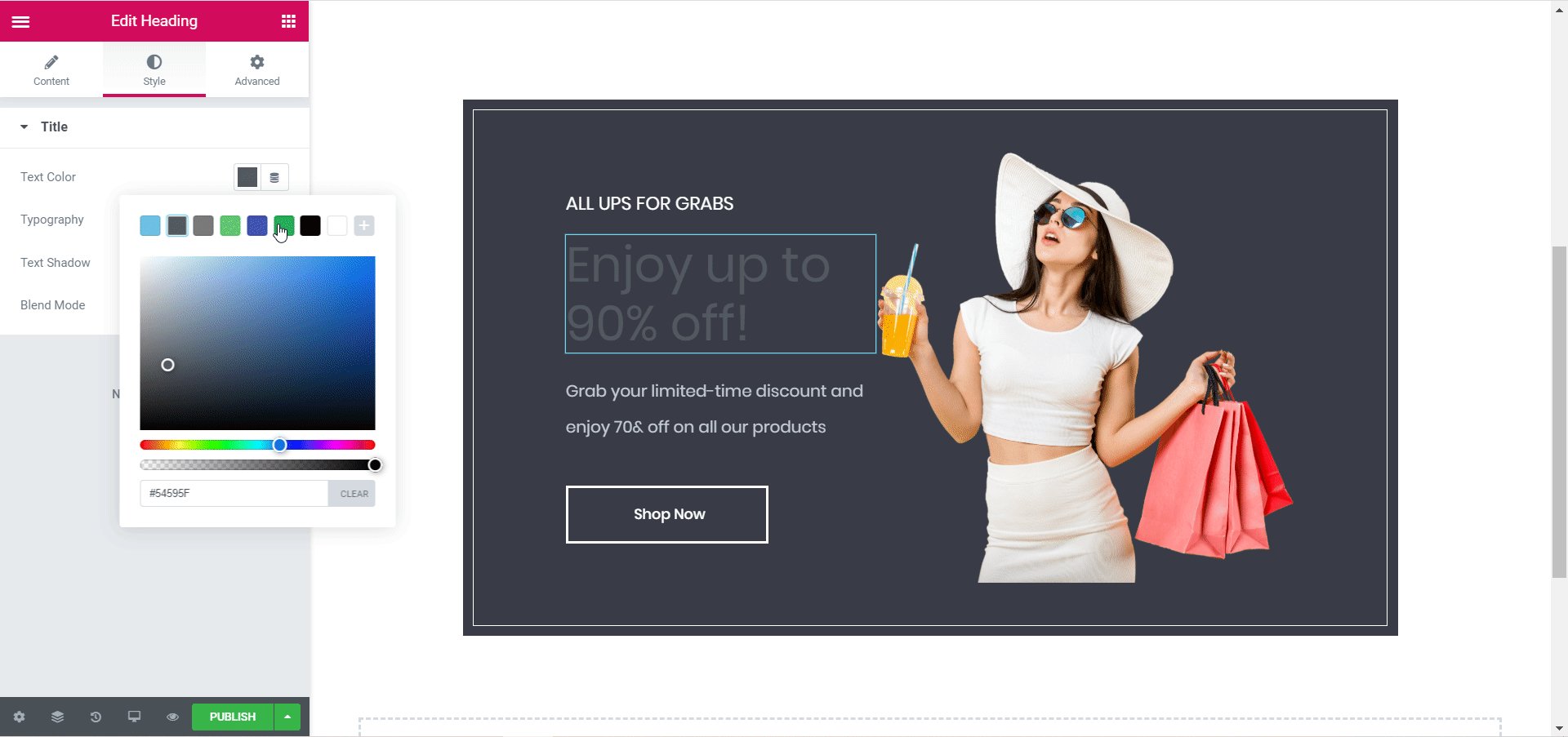
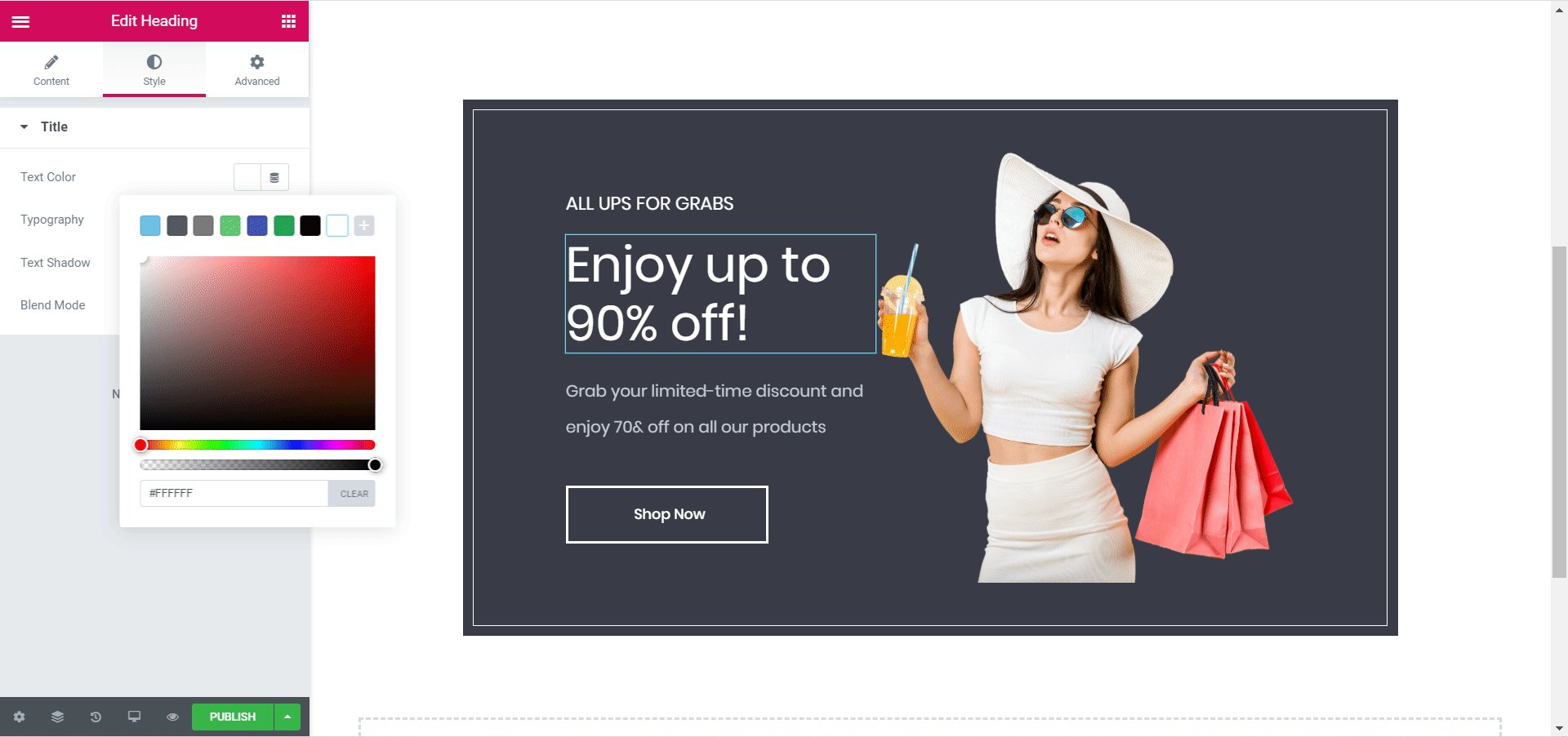
ขั้นตอนที่ 4: จัดรูปแบบหน้าชำระเงิน Woo ของคุณ
เมื่อคุณแก้ไขเนื้อหาของ Woo Checkout Page เสร็จแล้ว ก็ถึงเวลาที่จะเริ่มจัดรูปแบบเพื่อให้ลูกค้าของคุณดูน่าสนใจยิ่งขึ้น
มีตัวเลือกมากมายสำหรับจัดรูปแบบหน้าชำระเงิน Woo ของคุณในแบบที่คุณต้องการ เพียงคลิกที่แท็บ 'สไตล์' เพื่อปรับแต่งส่วนต่างๆ ของเพจของคุณ คุณจะเห็นตัวเลือกต่างๆ มากมาย เช่น 'ชื่อส่วน', 'รายละเอียดคำสั่งซื้อ', 'เข้าสู่ระบบ', 'คูปอง' และอื่นๆ

ปรับแต่งและลองใช้ตัวเลือกทั้งหมด หรือไปที่หน้าเอกสารประกอบของเราเพื่อค้นหา วิธีจัดรูปแบบ EA Woo Checkout ด้วยการคลิกเพียงไม่กี่ครั้ง คุณจะสามารถเปลี่ยนสี การออกแบบตัวอักษร และอื่นๆ อีกมากมายเพื่อทำให้หน้า Woo Checkout ของคุณโดดเด่นสำหรับลูกค้า
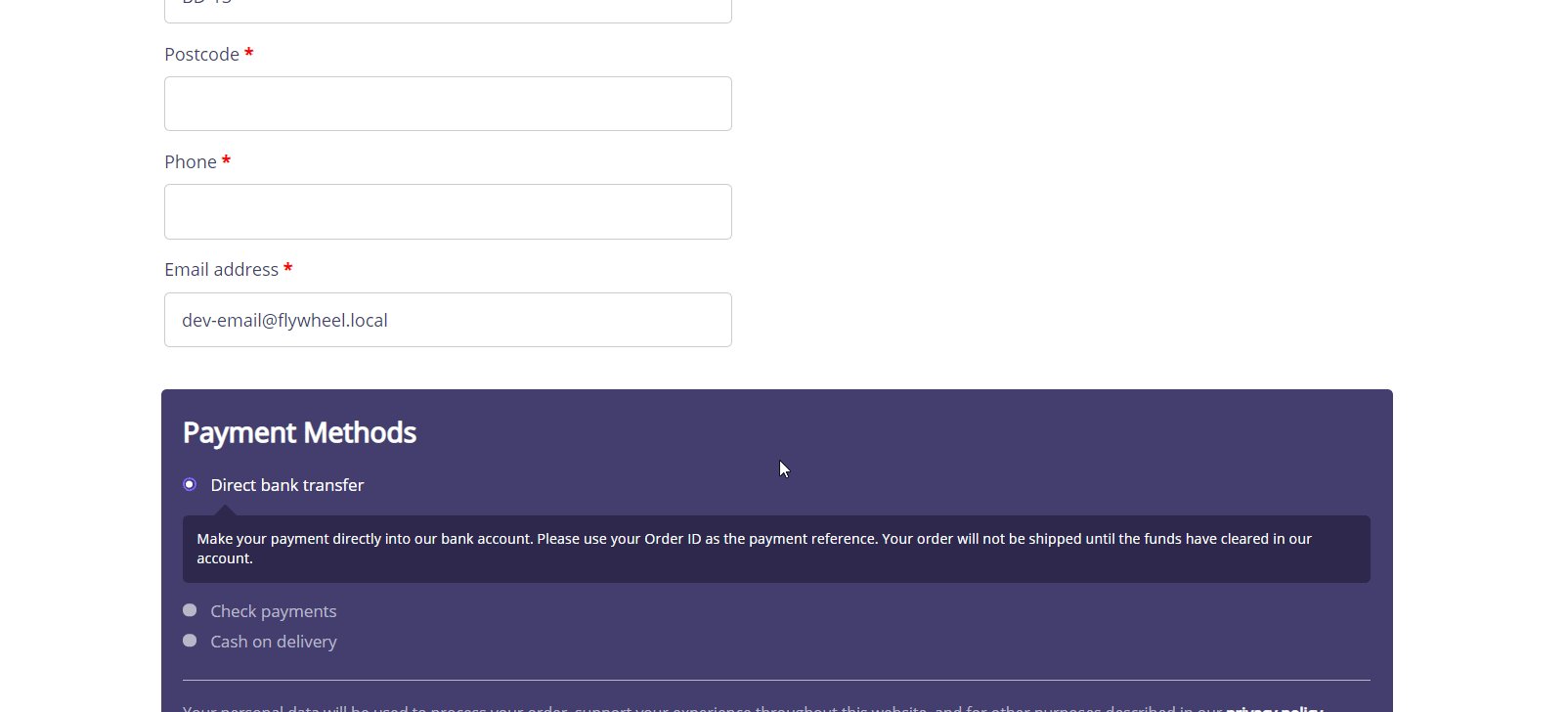
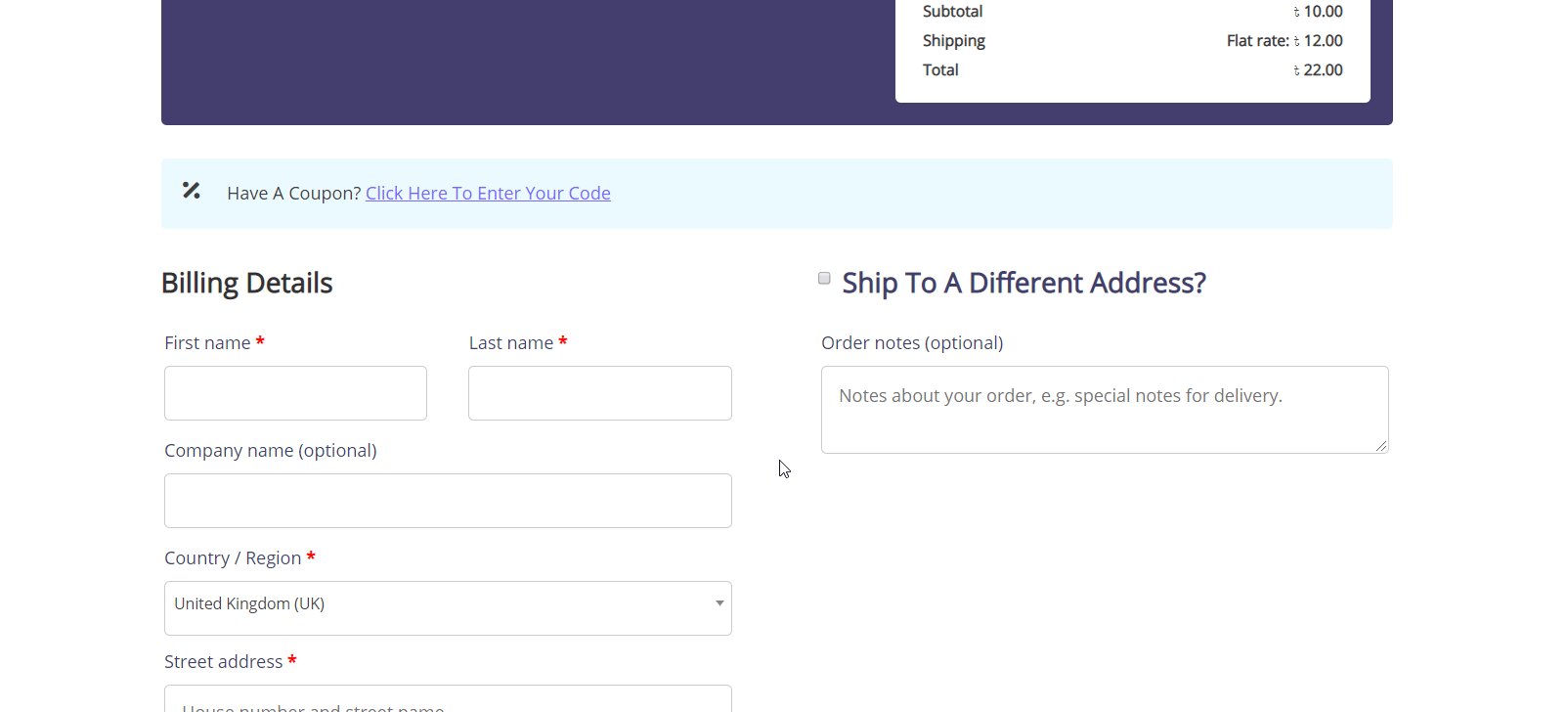
ขั้นตอนที่ 5: บันทึกการเปลี่ยนแปลงของคุณและดูผลลัพธ์สุดท้าย
หากคุณกำหนดสไตล์หน้าชำระเงิน Woo เสร็จแล้ว อย่าลืมบันทึกการเปลี่ยนแปลงของคุณ คุณสามารถดูตัวอย่างผลลัพธ์สุดท้ายก่อนที่จะเผยแพร่เพจของคุณ

โบนัส: ชุดเทมเพลต WooCommerce สำหรับ Elementor [ฟรี]
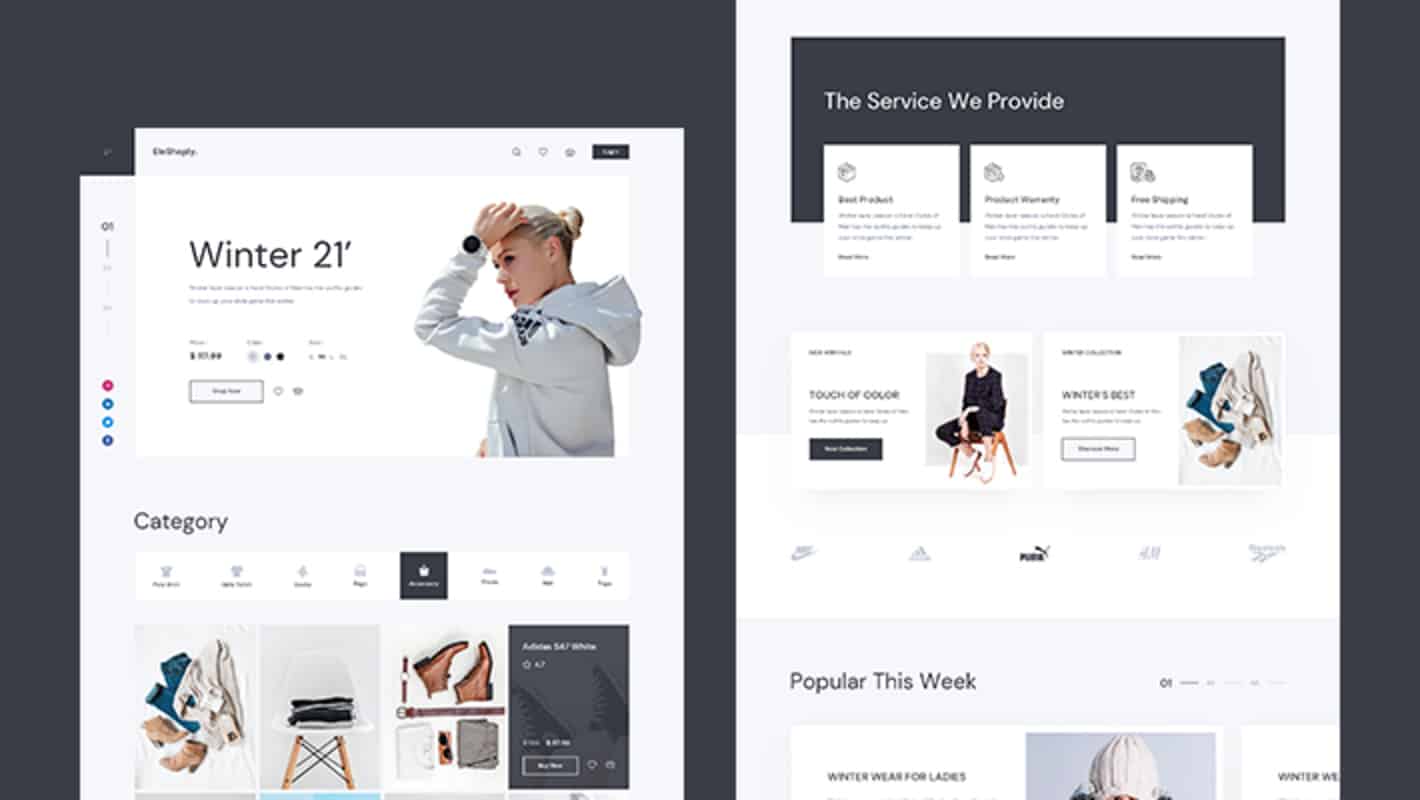
มองหาเทมเพลต WooCommerce ที่สมบูรณ์แบบสำหรับ Elementor และรู้สึกผิดหวังหรือไม่? เรามีข่าวดีมาบอก แนะนำ ชุดเทมเพลต EleShoply จาก Templately – เทมเพลต Elementor ที่สวยงาม เพื่อสร้างร้านอีคอมเมิร์ซของคุณโดยไม่ต้องเขียนโค้ดใด ๆ ชุดเทมเพลตพร้อมที่น่าทึ่งนี้มาพร้อมกับหลายหน้าพร้อมกับ การออกแบบ WooCommerce Checkout Page ที่พร้อมใช้งาน

นอกจากนี้ยังมีเพจพร้อมใช้ที่สวยงามหลายหน้า ได้แก่:
- หน้าแรก
- หน้าคอลเลกชันผลิตภัณฑ์
- หน้าผลิตภัณฑ์เดียว
- หน้าตะกร้าสินค้า
- หน้าบัญชี
- หน้าชำระเงิน
- เกี่ยวกับเรา เพจ
- หน้าติดต่อเรา
คุณสามารถสร้างหน้าชำระเงิน WooCommerce ที่น่าทึ่งได้ทันทีโดยใช้เทมเพลต Elementor ที่พร้อมใช้งานในสองขั้นตอนง่ายๆ:
ขั้นตอนที่ 1: แทรกชุดเทมเพลต EleShoply จาก Templately
ขั้นแรก ลงชื่อสมัครใช้บัญชีบน Templately และติดตั้งปลั๊กอิน Templately สำหรับ WordPress หลังจากนั้น แก้ไข Woo Checkout Page ที่ได้รับมอบหมายด้วย Elementor Editor คุณจะเห็นไอคอน Templately สีน้ำเงิน

เมื่อคุณคลิกที่ไอคอนนี้ หน้าต่างป๊อปอัปจะเปิดขึ้นซึ่งคุณจะเห็นเทมเพลต Elementor ทั้งหมดที่มีใน Templately ค้นหา 'EleShoply' และแทรก หน้าชำระเงินของ EleShoply ลงในไซต์ Elementor ของคุณ

ขั้นตอนที่ 2: ปรับแต่งหน้าให้เหมาะกับสไตล์ของคุณ
ตอนนี้คุณสามารถปรับแต่ง Woo Checkout Page ของคุณเพื่อเพิ่มสไตล์ส่วนตัวของคุณ เมื่อคุณปรับแต่งหน้าชำระเงินเสร็จแล้ว เพียงบันทึกการเปลี่ยนแปลงและเผยแพร่ให้โลกได้เห็น

คำพูดสุดท้าย
แค่นั้นแหละ! คุณพร้อมที่จะเผยแพร่ Woo Checkout Page ของคุณแล้ว ใช้เวลาไม่เกินห้านาทีในการตั้งค่าทั้งหมดและจัดรูปแบบหน้า Checkout ของคุณตามที่คุณต้องการ และคุณไม่จำเป็นต้องแตะโค้ดแม้แต่บรรทัดเดียวก็ทำได้! ลองใช้ Elementor และดู Essential Addons สำหรับองค์ประกอบเจ๋งๆ ที่มีประโยชน์อื่นๆ
หากคุณยังคงมีคำถามเพิ่มเติม คุณสามารถเรียกดูผ่านหน้า เอกสาร ของเราหรือ ติดต่อทีมสนับสนุนของเรา เพื่อขอความช่วยเหลือเพิ่มเติม
ชอบการกวดวิชานี้? อย่าลังเลที่จะแบ่งปันความคิดของคุณกับเราในความคิดเห็นด้านล่าง
