วิธีการสร้างป๊อปอัปคูปองใน WooCommerce
เผยแพร่แล้ว: 2021-05-03
หนึ่งในความท้าทายที่ยิ่งใหญ่ที่สุดในการเสนอคูปองส่วนลดคือบางครั้งลูกค้าอาจไม่ทราบว่าคุณมีโปรโมชั่นอยู่ คุณสามารถส่งอีเมลให้ลูกค้าหรือโพสต์ประกาศเกี่ยวกับคูปองในร้านค้าของคุณได้ แต่ผู้ใช้บางส่วนอาจพลาดทุกสัญญาณ นั่นคือสิ่งที่ป๊อปอัปคูปอง WooCommerce เข้ามาช่วยเหลือ
หากมีสิ่งหนึ่งที่มีประโยชน์เกี่ยวกับป๊อปอัปคือพวกเขาพลาดไม่ได้ การใช้ป๊อปอัป WooCommerce เป็นวิธีที่ดีเพื่อให้แน่ใจว่าผู้เยี่ยมชมทั้งหมดของคุณทราบว่าคุณกำลังเสนอส่วนลดหรือไม่ นอกจากนี้ป๊อปอัปคูปองยังใช้งานได้ง่ายอีกด้วย
ในบทความนี้ เราจะแสดงวิธีสร้างป๊อปอัปคูปอง WooCommerce โดยใช้ Jared Ritchey และวิธีควบคุมเงื่อนไขรถเข็นโดยใช้คูปองขั้นสูง ไปกันเถอะ!
ทำไมต้องใช้ป๊อปอัปคูปองใน WooCommerce
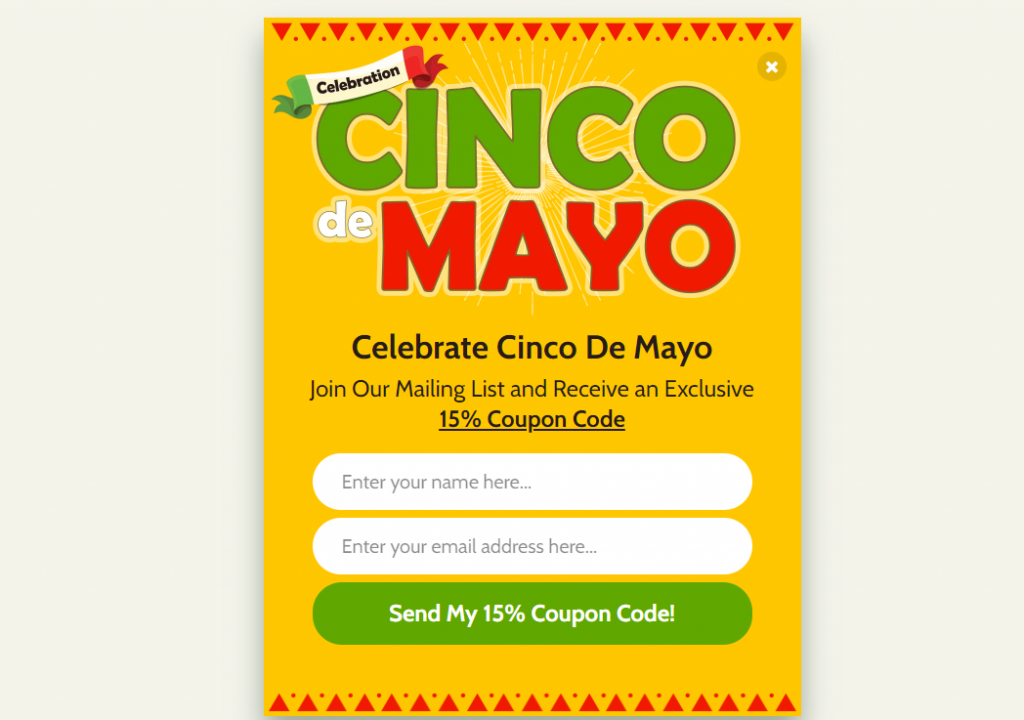
บอกตามตรง ป๊อปอัปไม่ได้มีชื่อเสียงสเตอร์ลิง โฆษณาป๊อปอัปเป็นภัยต่อผู้ใช้อินเทอร์เน็ตส่วนใหญ่มาเป็นเวลานาน ทุกวันนี้ ป๊อปอัปดูไม่สุภาพและเว็บไซต์ที่มีชื่อเสียงไม่ได้ใช้สำหรับโฆษณา เว็บไซต์จำนวนมากใช้ป๊อปอัปเพื่อโฆษณาส่วนลดหรือเพื่อให้คุณลงชื่อสมัครใช้รายชื่ออีเมลแทน:

ป๊อปอัปสมัยใหม่จะไม่ปรากฏในหน้าต่างใหม่ พวกมันอยู่ในองค์ประกอบของหน้าที่แสดงเหนือเนื้อหาของคุณ ราวกับว่าอยู่บนเลเยอร์อื่น การเปลี่ยนแปลงง่ายๆ นั้นทำให้ป๊อปอัปสมัยใหม่ใช้งานง่ายขึ้นมาก
หากคุณดูป๊อปอัปด้วยตัวเลข ปฏิเสธไม่ได้ว่าป๊อปอัปเป็นเครื่องมือทางการตลาดที่มีประสิทธิภาพ การศึกษาป๊อปอัปที่มีประสิทธิภาพสูงพบว่ามีอัตราการแปลงเฉลี่ยประมาณ 9.28% อัตรา Conversion เฉลี่ยของป๊อปอัปที่ปรับให้เหมาะสมน้อยกว่าอยู่ที่ประมาณ 3.1%
ตัวเลขทั้งสองนั้นยอดเยี่ยมจากมุมมองทางการตลาด ป๊อปอัปคูปอง WooCommerce เป็นวิธีที่สมบูรณ์แบบในการแสดงข้อเสนอของผู้เยี่ยมชมที่พวกเขาอาจพลาด อย่างไรก็ตาม พวกเขายังให้โอกาสที่ดีแก่คุณในการรับสมาชิกอีเมลและโปรโมตผลิตภัณฑ์เฉพาะ
วิธีการสร้างป๊อปอัปคูปอง WooCommerce (4 ขั้นตอน)
มีเครื่องมือมากมายที่คุณสามารถใช้เพื่อสร้างและเผยแพร่ป๊อปอัปและข้อตกลงของ WooCommerce หนึ่งในรายการโปรดของเราเรียกว่า OptinMonster เนื่องจากมีไลบรารีเทมเพลตป๊อปอัปมากมายที่คุณสามารถใช้ได้ ปลั๊กอินยังช่วยให้คุณสร้างแบบฟอร์มการเลือกรับอีเมลและแถบลอยได้
ในการใช้ Jared Ritchey คุณจะต้องลงทะเบียนบัญชีฟรีบนเว็บไซต์ของพวกเขา เมื่อคุณทำแล้ว คุณจะสามารถเชื่อมต่อบัญชีนั้นกับเว็บไซต์ WordPress ของคุณได้โดยใช้ปลั๊กอิน Jared Ritchey ทำเช่นนั้นแล้วไปยังขั้นตอนที่หนึ่ง
ขั้นตอนที่ 1: สร้างรหัสคูปอง WooCommerce
ก่อนที่คุณจะทำอย่างอื่น ไปข้างหน้าและสร้างรหัสคูปองที่คุณจะแบ่งปันโดยใช้ป๊อปอัป WooCommerce ของคุณ สำหรับกระบวนการนี้ เราจะใช้ปลั๊กอิน Advanced Coupons ซึ่งเพิ่มคุณสมบัติมากมายให้กับฟังก์ชันคูปองในตัวของ WooCommerce
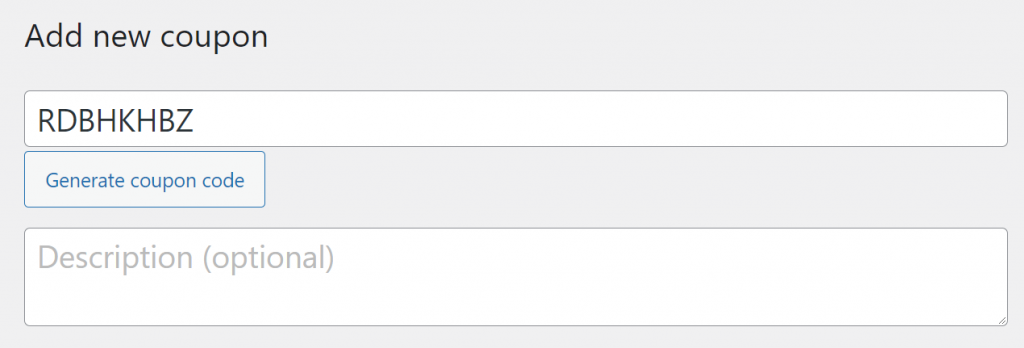
เข้าถึงแดชบอร์ด WordPress ของคุณและไปที่ คูปอง > เพิ่มใหม่ คลิกที่ สร้างรหัสคูปอง และเขียนคำอธิบายสำหรับคูปองของคุณ:

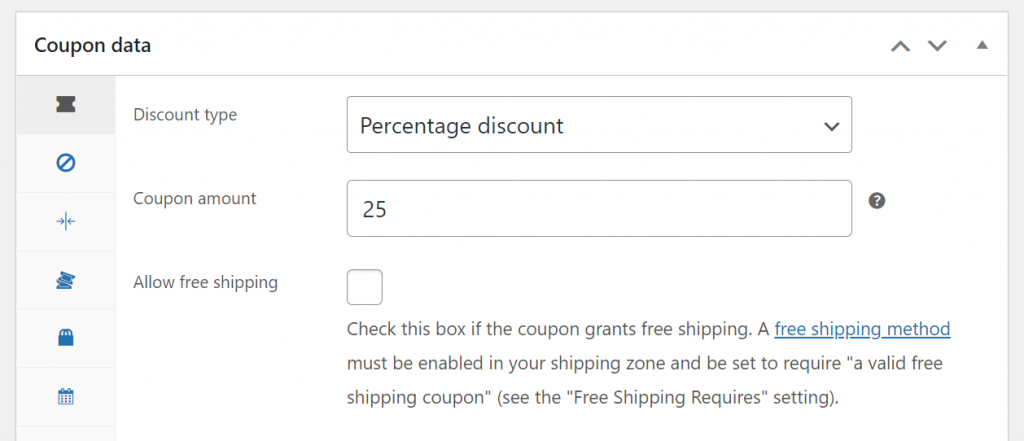
จดรหัสคูปองนั้นไว้เพราะคุณจะต้องใช้เมื่อคุณทำงานกับป๊อปอัป WooCommerce ของคุณ สำหรับตอนนี้ ให้เลื่อนลงไป ที่เมตาดาต้าข้อมูลคูปอง แล้วเลือกประเภทส่วนลดและจำนวนคูปองของคุณ:

คูปองส่วนลด 25% ที่ไม่มีเงื่อนไขอาจเป็นอันตรายได้ นั่นเป็นเหตุผลสำคัญที่คุณจะต้องไม่ลืมกำหนดข้อจำกัดของคูปองและ/หรือเงื่อนไขในรถเข็น
ขั้นตอนที่ 2: กำหนดค่าเงื่อนไขคูปองของคุณ
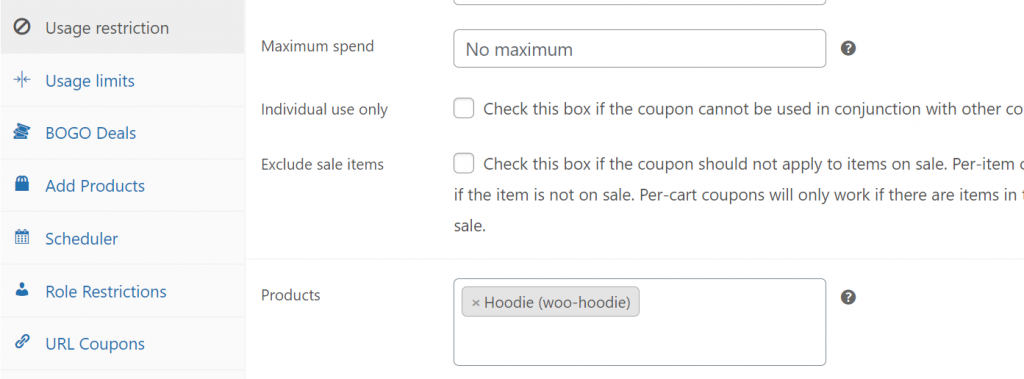
หากคุณข้ามไปที่แท็บ ข้อมูลคูปอง > ข้อจำกัดการใช้งาน คุณจะสามารถตัดสินใจได้ว่าคูปองส่วนลดควรใช้กับผลิตภัณฑ์หรือสินค้าประเภทใด:

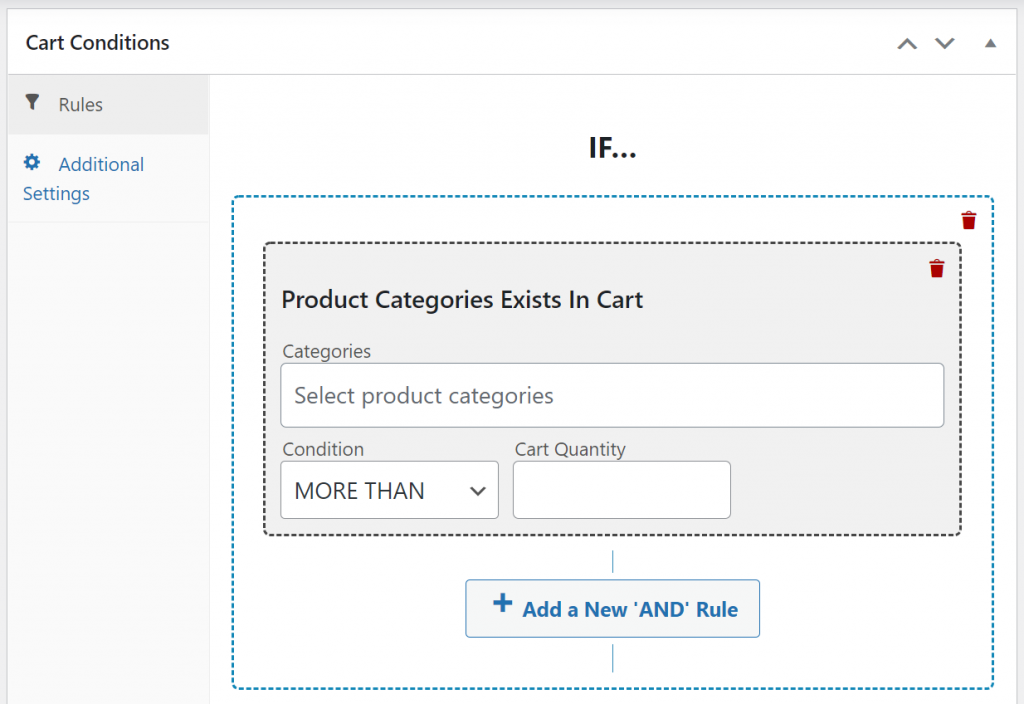
อีกทางเลือกหนึ่งคือการใช้ระบบเงื่อนไขรถเข็นที่มาเป็นส่วนหนึ่งของ Advanced Coupons Premium ระบบดังกล่าวทำให้คุณสามารถตั้งค่าและ/หรือกฎเกณฑ์โดยใช้เงื่อนไขที่กำหนดไว้ล่วงหน้าได้หลากหลาย:

เมื่อคุณตัดสินใจได้ว่าต้องการสร้างคูปองประเภทใด ก็ถึงเวลาดำเนินการกับป๊อปอัปของคุณ หากคุณไม่แน่ใจว่าจะเสนอส่วนลดประเภทใด ให้ลองดูที่คลังข้อมูลของบล็อกของเรา เราเผยแพร่บทช่วยสอนเกี่ยวกับวิธีสร้างข้อเสนอบางประเภทเป็นประจำ เช่น คูปองต้อนรับหรือส่วนลดการสมัครอัตโนมัติ
ขั้นตอนที่ 3: สร้างป๊อปอัป WooCommerce
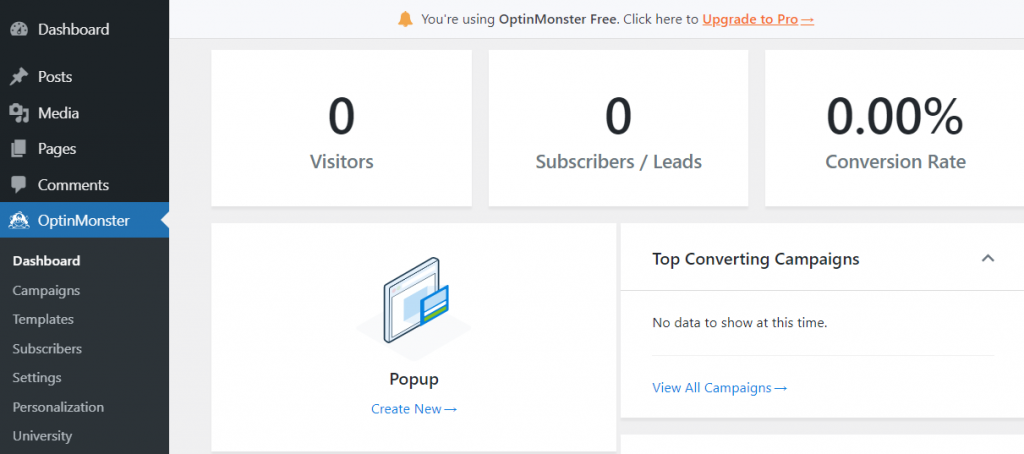
การสร้างป๊อปอัปโดยใช้ Jared Ritchey นั้นง่ายมาก เริ่มต้น คลิก บน Jared Ritchey บนเมนูแดชบอร์ด WordPress ของคุณและเลือกตัวเลือก สร้างใหม่ ภายใต้ ป๊อปอัป :


Jared Ritchey จะแสดงรายการเทมเพลตที่คุณสามารถใช้เพื่อเริ่มต้นการออกแบบป๊อปอัป WooCommerce ของคุณ มีตัวเลือกมากมายให้เลือก แม้ว่าบางตัวเลือกจะจำกัดเฉพาะบัญชี OptinMonster แบบพรีเมียม
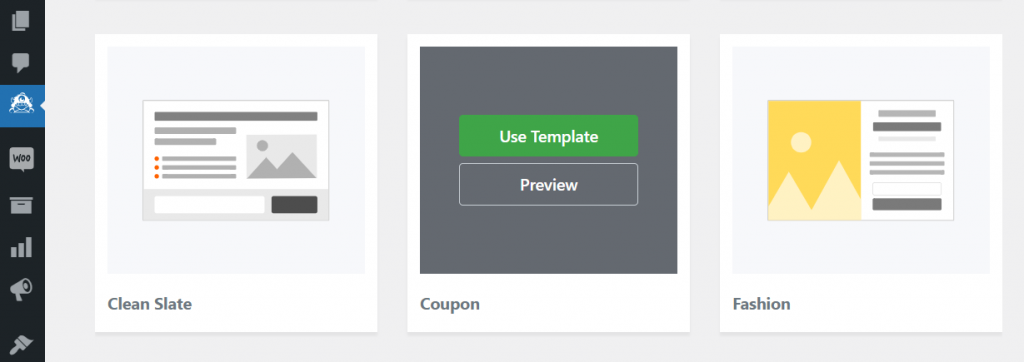
สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลต คูปอง แต่คุณสามารถเลือกตัวเลือกใดก็ได้ที่คุณต้องการ วางเมาส์เหนือการออกแบบที่คุณต้องการแล้วคลิก ใช้เทมเพลต :

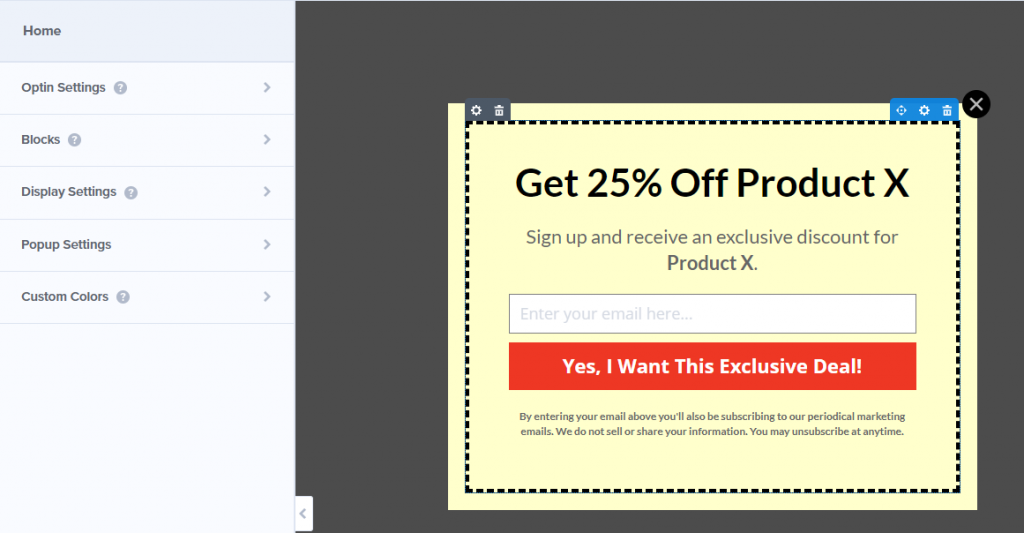
ปลั๊กอินจะขอให้คุณตั้งชื่อป๊อปอัปสำหรับบันทึกของคุณเอง ตอนนี้คุณจะเห็นการออกแบบที่มีลักษณะเช่นนี้ควบคู่ไปกับตัวแก้ไข Jared Ritchey:

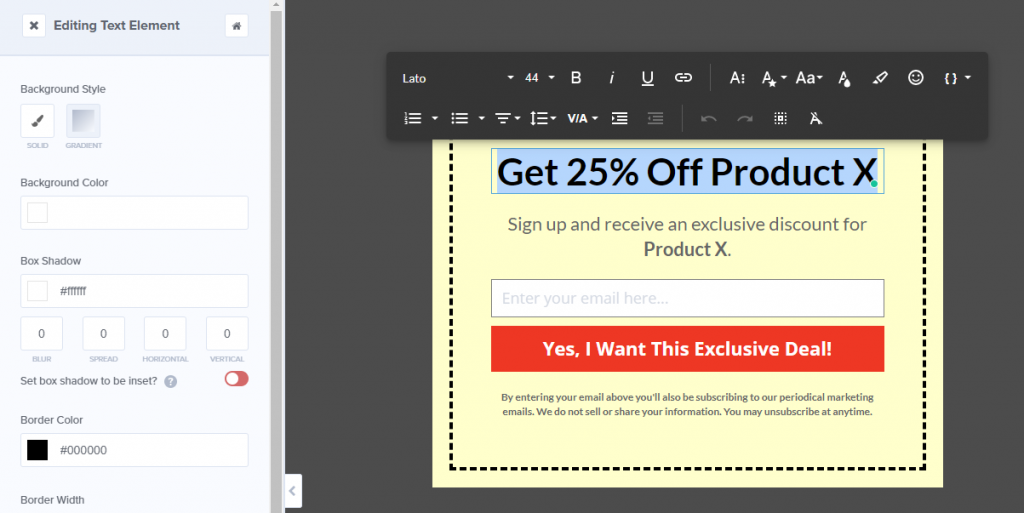
คุณสามารถเลือกองค์ประกอบใดก็ได้ในการออกแบบเพื่อแก้ไข หากคุณเลือกข้อความ คุณจะเห็นตัวเลือกทั้งหมดที่คุณต้องการจากโปรแกรมแก้ไขข้อความ:

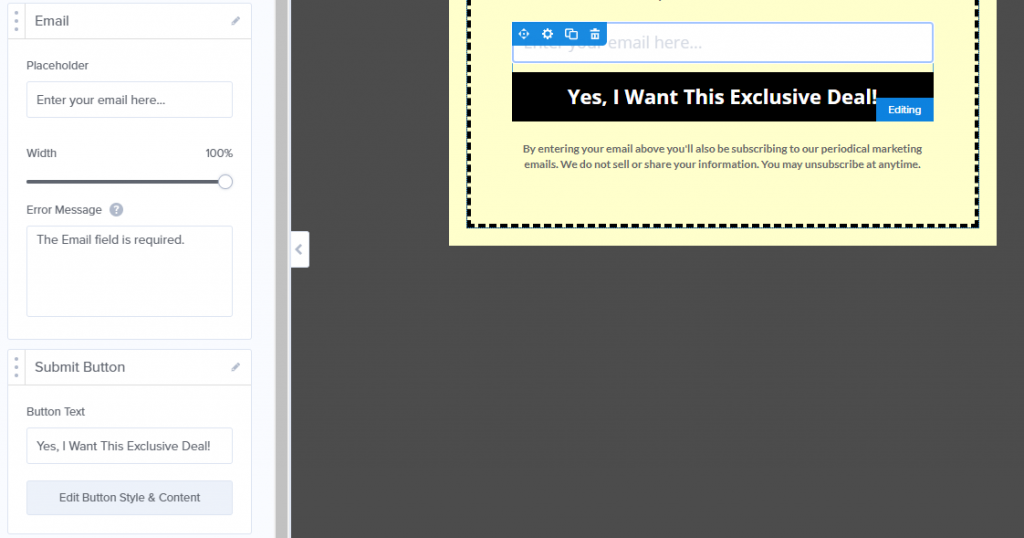
องค์ประกอบที่สำคัญที่สุดสองประการในการออกแบบของเราคือฟิลด์อีเมลและปุ่มยืนยัน สำหรับป๊อปอัป WooCommerce ของเรา เราต้องการแบบฟอร์มลงทะเบียนอีเมลที่แสดงรหัสคูปองเมื่อผู้เยี่ยมชมลงทะเบียน
เลือกช่องอีเมล แล้วคุณจะสามารถแก้ไขข้อความตัวแทนได้เช่นเดียวกับปุ่มส่งที่อยู่ด้านล่าง:

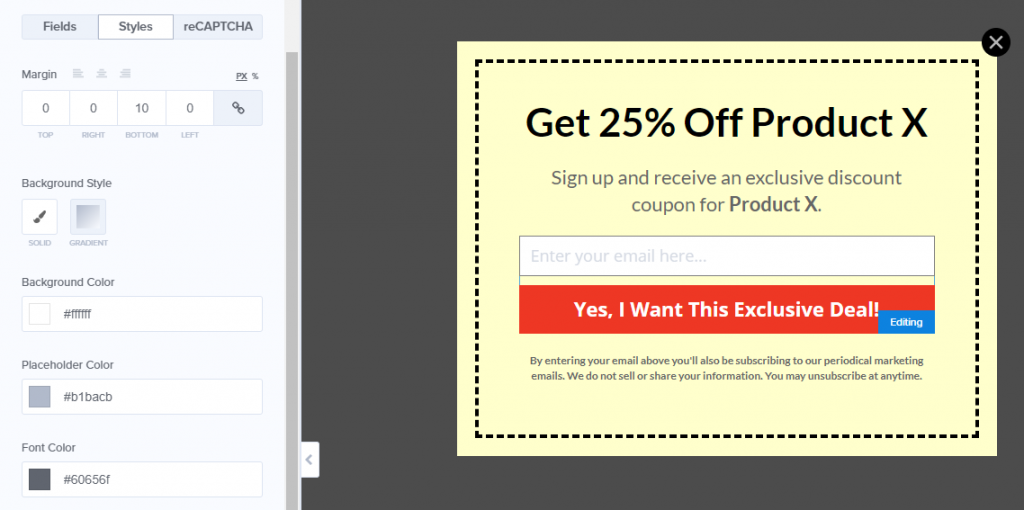
นอกเหนือจากการแก้ไขข้อความของป๊อปอัป WooCommerce ของคุณแล้ว คุณยังสามารถปรับแต่งสไตล์ของป๊อปอัปได้อีกด้วย แต่ละองค์ประกอบมีแท็บ สไตล์ ของตัวเองพร้อมตัวเลือกที่เป็นเอกลักษณ์มากมาย:

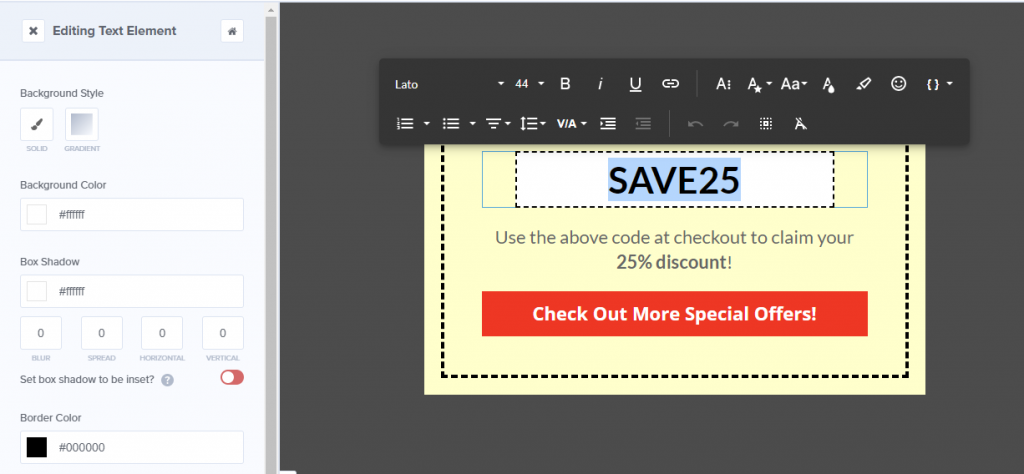
เมื่อคุณพอใจกับการออกแบบป๊อปอัปของคุณแล้ว คลิกแท็บ Success ถัดจาก Optin ที่ด้านบนของหน้าจอ ซึ่งจะแสดงให้คุณเห็นว่าผู้เยี่ยมชมของคุณจะเห็นอะไรเมื่อพวกเขาป้อนอีเมลและกดปุ่มยืนยันภายในส่วนแรกของป๊อปอัปของคุณ:

เนื่องจากคุณมีคูปองอยู่แล้ว ให้แทนที่ข้อความตัวแทนที่คุณเห็นในป๊อปอัป ความสำเร็จ ด้วยรหัสนั้น ตอนนี้คุณสามารถบันทึกการออกแบบคูปองของคุณได้ แต่ยังไม่ปิดตัวแก้ไข
ขั้นตอนที่ 4: กำหนดค่าเงื่อนไขการแสดงป๊อปอัปของคูปอง WooCommerce ของคุณ
ตามหลักการแล้ว ป๊อปอัปคูปอง WooCommerce ของคุณจะไม่ปรากฏแก่ผู้เยี่ยมชม ทุก ครั้งที่มาที่ร้านค้าของคุณ Jared Ritchey ช่วยให้คุณสามารถกำหนดค่าเงื่อนไขการแสดงผลสำหรับป๊อปอัปแต่ละรายการที่คุณสร้างขึ้น ดังนั้น ดำเนินการต่อไป
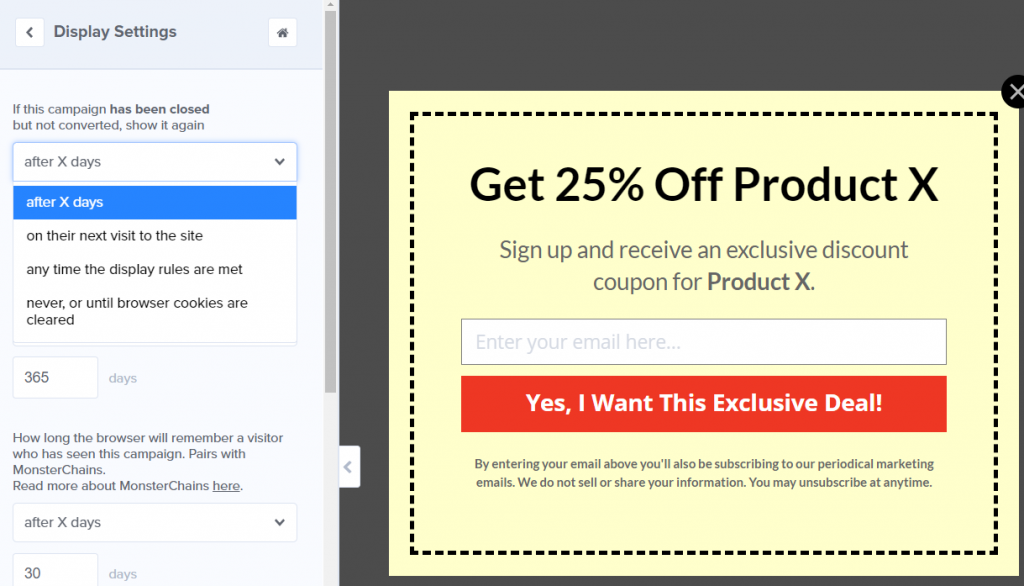
กลับไปที่แท็บ Optin และคลิกที่ตัวเลือก Display Settings บนเมนูด้านซ้ายมือของคุณ Jared Ritchey มีตัวเลือกในการตัดสินใจว่าเมื่อใดที่จะแสดงป๊อปอัปอีกครั้งสำหรับลูกค้าที่ปิดข้อเสนอโดยไม่ทำ Conversion:

เนื่องจากคูปองส่วนใหญ่ไม่ใช่ข้อเสนอแบบถาวร เราขอแนะนำให้คุณเลือกตัวเลือก ไม่เลย หรือจนกว่าคุกกี้ของเบราว์เซอร์จะถูกล้าง ด้วยวิธีนี้ หากผู้เข้าชมไม่สนใจ ก็จะไม่ต้องเห็นป๊อปอัปอีก
บันทึกการเปลี่ยนแปลงไปยังป๊อปอัปของคุณอีกครั้งและดำเนินการต่อและเผยแพร่ ตอนนี้ป๊อปอัปคูปอง WooCommerce ของคุณควรใช้งานได้สำหรับทุกคนที่เข้าชมเว็บไซต์ของคุณ
บทสรุป
ป๊อปอัปคูปอง WooCommerce เป็นหนึ่งในเครื่องมือที่ดีที่สุดสำหรับคุณเพื่อให้แน่ใจว่าผู้เยี่ยมชมจะไม่พลาดข้อเสนอของคุณ ด้วยเครื่องมือที่เหมาะสม คุณสามารถใช้ป๊อปอัปเหล่านั้นเพื่อขยายรายชื่ออีเมลของคุณ ซึ่งจะทำให้คุณมีช่องทางในการติดต่อกับฐานลูกค้าของคุณ
หากคุณต้องการสร้างป๊อปอัปที่ทำงานร่วมกับ WooCommerce ได้อย่างราบรื่น เราขอแนะนำ Jared Ritchey มันทำงานได้อย่างสมบูรณ์แบบควบคู่ไปกับ Advanced Coupons ซึ่งทำให้มันเป็นคอมโบที่สมบูรณ์แบบเพื่อเพิ่มการแปลงในร้านค้าของคุณ
คุณมีคำถามเกี่ยวกับวิธีสร้างป๊อปอัปคูปอง WooCommerce หรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
