คำแนะนำง่ายๆ ในการกำหนดค่าฟิลด์ที่กำหนดเองใน WooCommerce Checkout
เผยแพร่แล้ว: 2018-07-31ในบทความนี้ ฉันต้องการแสดงวิธีแสดงช่องชำระเงินที่กำหนดเองในหน้าคำสั่งซื้อ WooCommerce และมีฟิลด์ใหม่มากมายที่คุณสามารถเพิ่มลงในการชำระเงินของ WooCommerce ได้ เช่น การป้อนข้อมูลแบบกำหนดเอง ฉันจะแสดงประเภทฟิลด์เพิ่มเติมในบทความ!
คุณต้องการแสดงฟิลด์เพิ่มเติมในหน้าชำระเงินเนื่องจาก คุณไม่มีตัวเลือกนี้ใน WooCommerce หรือไม่ การเพิ่มรหัสที่กำหนดเองที่พบทางออนไลน์หรือมีราคาแพงเมื่อคุณต้องจ่ายเพิ่มเป็นเรื่อง ที่กังวล เล็กน้อย!
จะเป็นการดีหรือไม่ที่จะเพิ่มอินพุต, สี, HTML, รูปภาพ, textarea และ ฟิลด์ที่กำหนดเองในหน้าชำระเงินด้วยปลั๊กอิน วันนี้คุณจะได้เรียนรู้วิธีที่ง่ายและรวดเร็วในการปรับแต่งแบบฟอร์มคำสั่งซื้อใน WooCommerce เอาล่ะ!
สารบัญ
- เหตุใดจึงต้องเพิ่มฟิลด์ที่กำหนดเองในแบบฟอร์มการสั่งซื้อ
- ปลั๊กอินการปรับแต่งช่องชำระเงิน
- แสดงฟิลด์ที่กำหนดเองในหน้าคำสั่งซื้อ WooCommerce
- ตัวเลือกฟิลด์ที่กำหนดเอง
- การตั้งค่าทั่วไป
- การตรวจสอบ
- ตั้งค่าคลาส CSS ของคุณ
- เลือกตำแหน่งที่จะแสดงฟิลด์
- ตรรกะแบบมีเงื่อนไข
- ฉันสามารถใช้ฟิลด์ประเภทใดได้บ้าง
เหตุใดจึงต้องเพิ่มฟิลด์ที่กำหนดเองในแบบฟอร์มการสั่งซื้อ
คุณสามารถใช้ฟิลด์แบบกำหนดเองในหน้าชำระเงินได้หลายวิธี
สมมติว่าคุณขายบริการ คุณสามารถเพิ่มฟิลด์อัปโหลดไปยังการชำระเงินของ WooCommerce เพื่อให้ลูกค้าของคุณสามารถส่งข้อมูลสรุปเกี่ยวกับโครงการให้คุณได้ ไม่มีอีเมลเพิ่มเติม!
คุณขายสินค้าในรูปแบบ B2B หรือไม่? จากนั้นช่องข้อความธรรมดาจะมีประโยชน์ คุณสามารถเพิ่มฟิลด์หมายเลขภาษีมูลค่าเพิ่มด้วยวิธีนี้

บางทีคุณอาจต้องการข้อมูลบางอย่างเพื่อวัตถุประสงค์ทางการตลาด ตัวอย่างเช่น คุณสามารถถามลูกค้าของคุณว่าพวกเขาพบคุณได้อย่างไร ในกรณีนี้ คุณอาจใช้ปุ่มตัวเลือกที่มีตัวเลือกบางอย่างให้ลูกค้าเลือก
แต่มีวิธี!
พบกับฟิลด์ชำระเงินที่ยืดหยุ่น - ปลั๊กอินสำหรับจัดการแบบฟอร์มการสั่งซื้อชำระเงิน WooCommerce ของคุณและเพิ่มฟิลด์ที่กำหนดเอง!
ช่องชำระเงินที่ยืดหยุ่น
ด้วยปลั๊กอินนี้ คุณสามารถเพิ่มฟิลด์ที่กำหนดเองไปยังขั้นตอนการชำระเงิน จัดลำดับใหม่ หรือลบฟิลด์เฉพาะออกจากแบบฟอร์มการสั่งซื้อได้อย่างง่ายดาย
ช่องชำระเงินที่ยืดหยุ่น WooCommerce
เพิ่มฟิลด์ที่กำหนดเอง WooCommerce แก้ไข เพิ่มใหม่ หรือซ่อนฟิลด์ที่ไม่จำเป็นจากแบบฟอร์มชำระเงิน
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgดูวิดีโอนี้เพื่อดูว่าปลั๊กอินนี้ (รุ่นฟรี) สามารถทำอะไรกับหน้าชำระเงินของคุณ:
กว่า 80,000 ร้านค้า ใช้ปลั๊กอินนี้ทั่วโลก!
นอกจากนี้ปลั๊กอินของเรายังมีคะแนน 4.6 จาก 5 ดาว ดูความคิดเห็นบางส่วน:


ยิ่งไปกว่านั้น คุณสามารถดาวน์โหลดปลั๊กอินนี้ได้ฟรี! ตอนนี้มาเพิ่มฟิลด์กันเถอะ!
แสดงฟิลด์ที่กำหนดเองในหน้าคำสั่งซื้อ WooCommerce
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเริ่มเพิ่มฟิลด์ได้
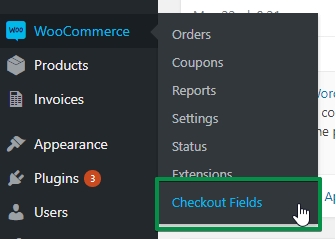
ไปที่ WooCommerce → ช่องชำระเงิน :

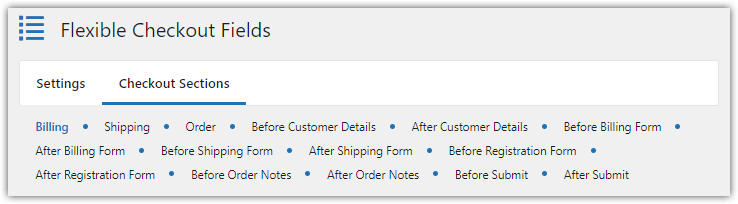
ดูที่ส่วนการชำระเงิน:

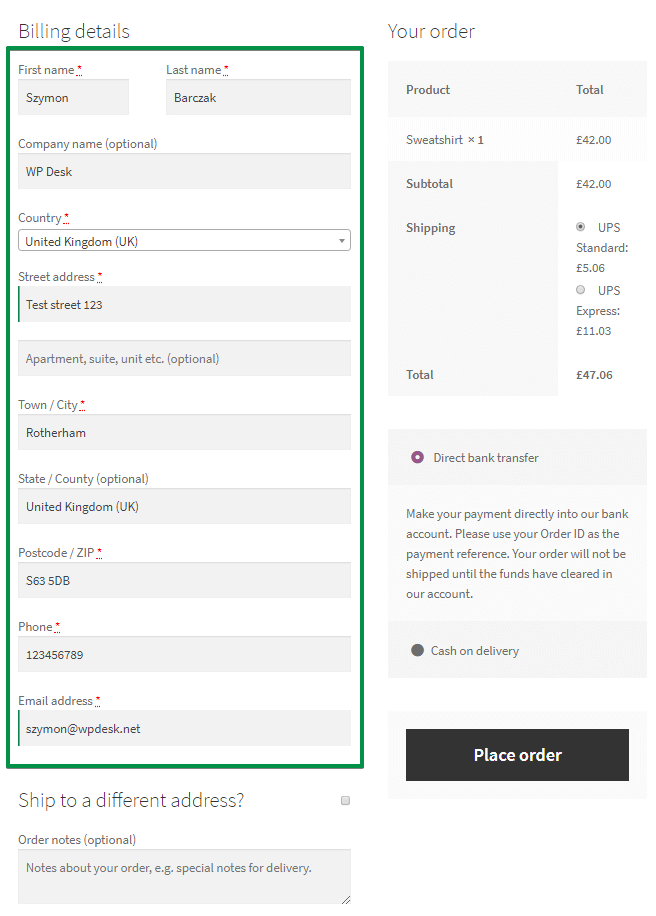
การเรียกเก็บเงิน เป็นค่าเริ่มต้น ที่นี่ คุณสามารถกำหนดค่าฟิลด์ที่จะปรากฏในหน้าชำระเงิน:

อย่างไรก็ตาม ปลั๊กอินนี้ให้ตัวเลือกเพิ่มเติมแก่คุณมากมาย คุณสามารถเพิ่มฟิลด์ที่กำหนดเองหลังหรือก่อนหน้า:
- รายละเอียดลูกค้า
- แบบฟอร์มการเรียกเก็บเงิน
- แบบฟอร์มการจัดส่ง
- แบบฟอร์มลงทะเบียน
- หมายเหตุการสั่งซื้อ
- ปุ่มส่ง
คุณจะพบได้ในแท็บ ส่วนที่กำหนดเอง
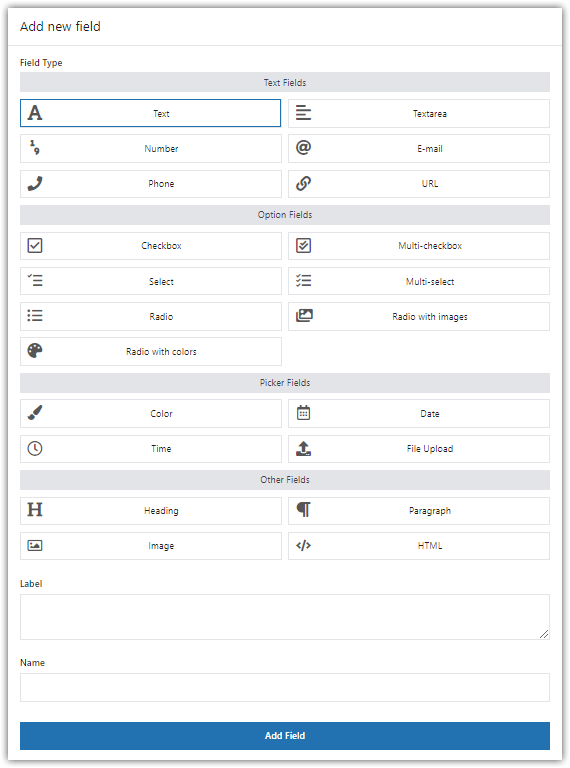
ตอนนี้เพื่อเพิ่มฟิลด์ใหม่ ให้เลือกประเภทฟิลด์ ระบุป้ายกำกับ และคลิกปุ่ม เพิ่มฟิลด์ :

ช่องชำระเงินที่ยืดหยุ่น WooCommerce
เพิ่มฟิลด์ที่กำหนดเอง WooCommerce แก้ไข เพิ่มใหม่ หรือซ่อนฟิลด์ที่ไม่จำเป็นจากแบบฟอร์มชำระเงิน
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgการกำหนดค่าฟิลด์
ตอนนี้ฉันจะแสดงวิธีใช้การตั้งค่าปลั๊กอินเพื่อจัดการลักษณะที่ปรากฏของช่องชำระเงิน คุณสามารถใช้:
การตั้งค่าทั่วไป
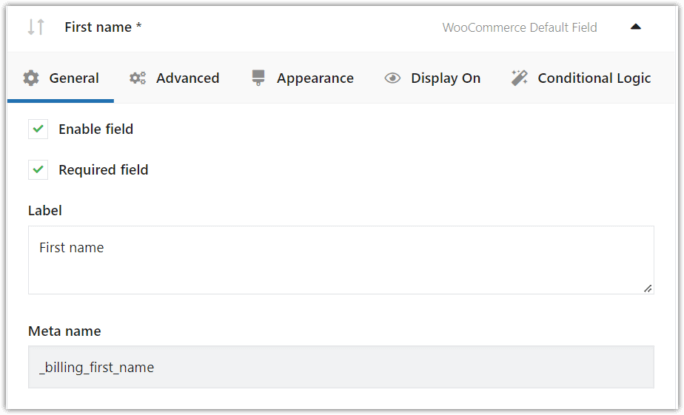
คุณสามารถกำหนดค่าได้ทั้งฟิลด์แบบกำหนดเองและฟิลด์มาตรฐาน เพียงคลิกที่ฟิลด์เพื่อแสดงตัวเลือกการกำหนดค่าทั้งหมด

WooCommerce การตั้งค่าฟิลด์ที่กำหนดเอง แท็บทั่วไป คุณสามารถเปิดหรือปิดฟิลด์ใดก็ได้ ได้ คุณสามารถปิดใช้งานฟิลด์ WooCommerce เริ่มต้นได้เช่นกัน
นอกจากนี้ คุณสามารถตั้งค่าฟิลด์ได้ตามต้องการ วิธีนี้จะทำให้ลูกค้าไม่สามารถสั่งซื้อได้หากไม่มีการโต้ตอบกับฟิลด์ สำหรับช่องวันที่ การโต้ตอบหมายถึงการตั้งค่าวันที่ สำหรับช่องข้อความ หมายถึงการให้ข้อความ เป็นต้น
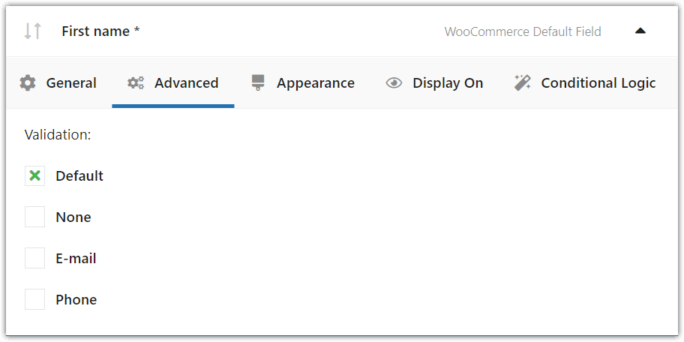
การตรวจสอบ
คุณสามารถใช้ทั้งการตรวจสอบเริ่มต้นและการตรวจสอบที่กำหนดเอง

การตรวจสอบฟิลด์หน้าชำระเงินของ WooCommerce แบบกำหนดเอง เป็นมูลค่าการกล่าวขวัญว่าคุณสามารถใช้การตรวจสอบที่กำหนดเองได้หากคุณต้องการขยายมาตรฐาน
คุณสามารถอ่านบทความเกี่ยวกับ การตรวจสอบสำหรับช่องชำระเงิน คุณควรตรวจสอบออก! เป็นคุณลักษณะที่ยอดเยี่ยมของปลั๊กอินนี้
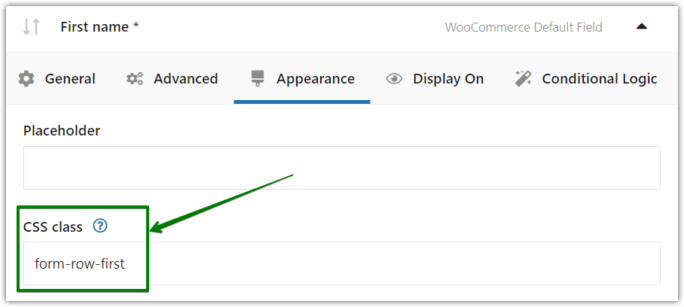
ตั้งค่าคลาส CSS ของคุณ
คุณสามารถเปลี่ยนรูปลักษณ์ของฟิลด์ในร้านค้าของคุณได้ เพียงไปที่แท็บ ลักษณะที่ปรากฏ ในการตั้งค่าของฟิลด์ คุณสามารถตั้งค่าคลาส CSS ของคุณได้ที่นี่:

แก้ไขฟิลด์ที่กำหนดเองในหน้าชำระเงินของ WooCommerce สไตล์ CSS เลือกตำแหน่งที่จะแสดงฟิลด์

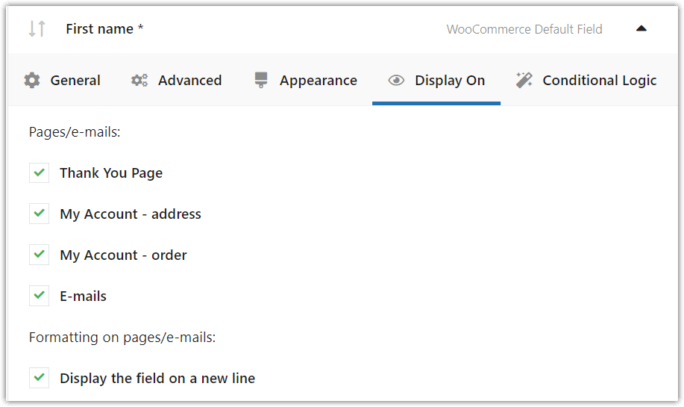
เลือกตำแหน่งที่ WooCommerce ฟิลด์กำหนดเองจะปรากฏ คุณสามารถกำหนดค่าตำแหน่งที่ปลั๊กอินควรแสดงฟิลด์ได้ ตามค่าเริ่มต้น จะแสดงฟิลด์บน:
- ขอบคุณเพจ
- บัญชีของฉัน - แท็บที่อยู่
- บัญชีของฉัน - แท็บคำสั่งซื้อ
- ในอีเมล (เกี่ยวกับคำสั่งซื้อ)
หากคุณไม่ต้องการแสดงฟิลด์เหล่านี้ในที่เหล่านี้ ให้ยกเลิกการเลือกตัวเลือก
ตรรกะแบบมีเงื่อนไข
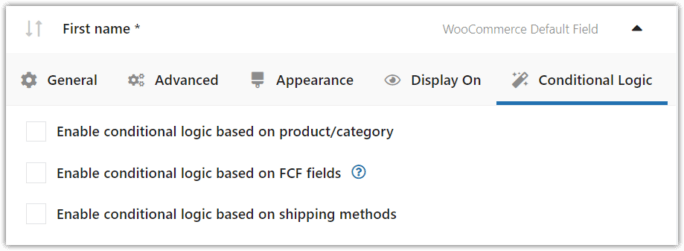
แท็บ ขั้นสูง ช่วยให้คุณกำหนดค่าตรรกะตามเงื่อนไข มันเป็นคุณสมบัติ PRO


WooCommerce สั่งซื้อฟิลด์ที่กำหนดเอง - ตั้งค่าตรรกะเงื่อนไขสำหรับฟิลด์ มีสามตัวเลือก:
- ฟิลด์ตรรกะเงื่อนไข
- ตรรกะการกำหนดค่าผลิตภัณฑ์/หมวดหมู่
- ตรรกะเงื่อนไขของวิธีการจัดส่ง
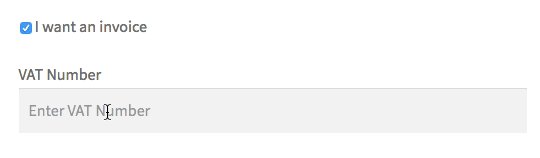
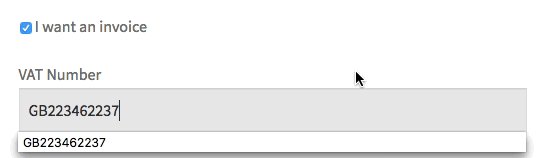
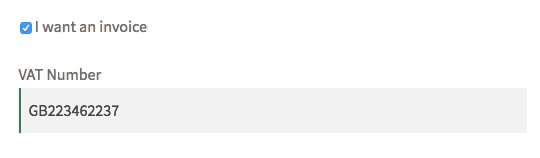
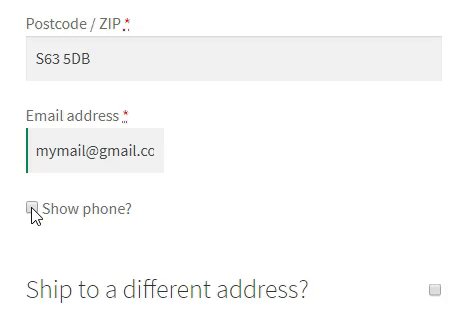
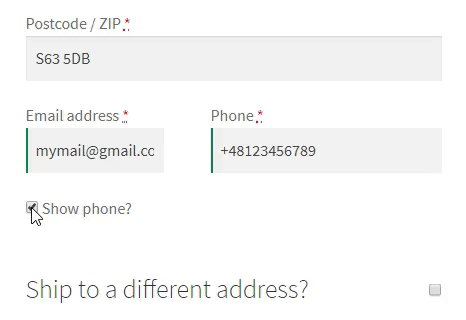
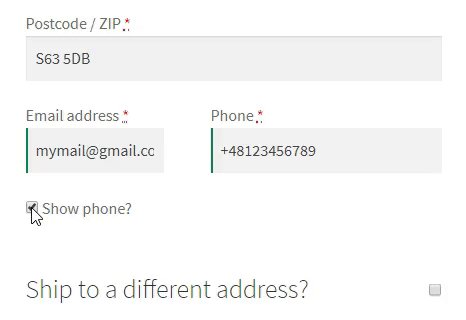
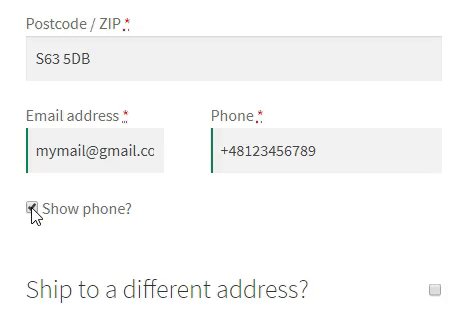
หมายความว่าปลั๊กอินจะแสดงฟิลด์เมื่อมีฟิลด์อื่นอยู่ ตัวอย่างเช่น เมื่อลูกค้าทำเครื่องหมายในช่อง:

อีกทางเลือกหนึ่งคือ เมื่อมีสินค้าที่กำหนดไว้ (หรือสินค้าจากหมวดหมู่ที่กำหนด) อยู่ในขั้นตอนการชำระเงินของลูกค้า หรือลูกค้าเลือกวิธีการจัดส่งที่กำหนดไว้ในขั้นตอนการชำระเงิน
โต๊ะทำงาน WPช่องชำระเงินที่ยืดหยุ่น PRO WooCommerce 59 ดอลลาร์
เพิ่มฟิลด์ที่กำหนดเอง WooCommerce แก้ไข เพิ่มใหม่ หรือซ่อนฟิลด์ที่ไม่จำเป็นจากแบบฟอร์มชำระเงิน
หยิบใส่ตะกร้า หรือ ดูรายละเอียดแก้ไขล่าสุด: 2023-03-27ทำงานร่วมกับ WooCommerce 7.1 - 7.6.x
ฟิลด์ที่มีอยู่ในปลั๊กอินฟิลด์การชำระเงินแบบยืดหยุ่น
มาดูรายการช่องชำระเงินที่คุณสามารถเพิ่มในหน้าชำระเงินของ WooCommerce
คุณไม่จำเป็นต้องเพิ่มทุกฟิลด์ในการชำระเงินของคุณเพื่อค้นหา ลองดูตัวอย่างบางส่วน!
ข้อความบรรทัดเดียว
ก่อนอื่น คุณสามารถเพิ่มช่องป้อนข้อมูลลงในหน้าชำระเงินของ WooCommerce

ดังนั้น คุณจึงไม่ถูกจำกัดไว้เพียงอินพุตเริ่มต้นของ WooCommerce อีกต่อไป คุณสามารถเพิ่มอินพุตที่กำหนดเองได้!
ช่องทำเครื่องหมาย
มีช่องทำเครื่องหมายด้วย!

พาดหัว
เพิ่มหัวเรื่องเพื่อจัดระเบียบช่องชำระเงินของคุณ

ข้อความย่อหน้า
คุณยังสามารถเพิ่มข้อความที่กำหนดเองในแบบฟอร์ม

HTML หรือข้อความธรรมดา

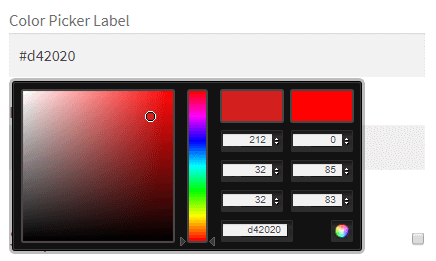
ตัวเลือกสี
ตัวเลือกสีในหน้าชำระเงินของ WooCommerce เป็นอย่างไร คุณสามารถใช้เพื่อสร้าง แถบสีสำหรับผลิตภัณฑ์ WooCommerce !

ปุ่มตัวเลือก (PRO)
ประเภทฟิลด์นี้มีอยู่ในปลั๊กอินเวอร์ชัน PRO ซึ่งคุณสามารถใช้วิทยุมาตรฐานหรือวิทยุที่มีสี หรือวิทยุที่มีรูปภาพก็ได้! อ่านเพิ่มเติมเกี่ยวกับ ฟิลด์วิทยุแบบกำหนดเอง !

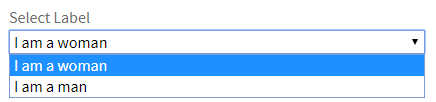
เลือก (แบบเลื่อนลง) (PRO)
ฟิลด์ประเภทนี้มีอยู่ในปลั๊กอินเวอร์ชัน PRO ด้วย

คุณสามารถตรวจสอบคุณสมบัติทั้งหมดของรุ่น PRO ได้ในหน้าปลั๊กอิน:
ช่องชำระเงินที่ยืดหยุ่น PRO WooCommerce 59 ดอลลาร์
เพิ่มฟิลด์ที่กำหนดเอง WooCommerce แก้ไข เพิ่มใหม่ หรือซ่อนฟิลด์ที่ไม่จำเป็นจากแบบฟอร์มชำระเงิน
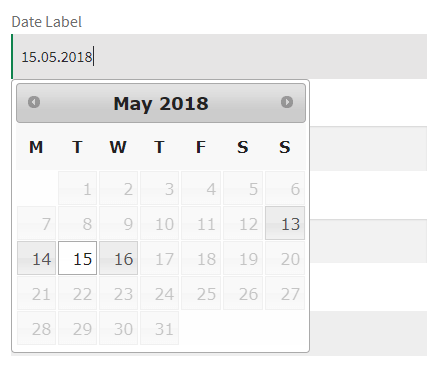
หยิบใส่ตะกร้า หรือ ดูรายละเอียดตัวเลือกวันที่ (PRO)
มีประโยชน์มากเมื่อคุณต้องการให้ลูกค้าเลือกวันที่จัดส่งหรือเวลาที่แน่นอนสำหรับคำสั่งซื้อ WooCommerce อ่านเพิ่มเติม →

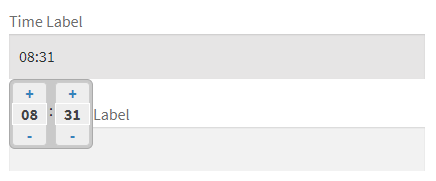
เครื่องมือเลือกเวลา (PRO)

อัพโหลดไฟล์ (PRO)
นี่อาจเป็นฟิลด์ที่กำหนดเองที่ดีที่สุดในหน้าแบบฟอร์มคำสั่งซื้อ WooCommerce ที่คุณสามารถเพิ่มเพื่อลดอีเมลเพิ่มเติมได้!

สรุป
ในบทความนี้ คุณได้เรียนรู้วิธีเพิ่มฟิลด์ที่กำหนดเองของ WooCommerce ในหน้าชำระเงินของคำสั่งซื้อ
อย่างไรก็ตาม ปลั๊กอินนี้มีคุณสมบัติอื่นๆ อีกมากมาย ตัวอย่างเช่น คุณสามารถจัดเรียงใหม่หรือซ่อนช่องชำระเงินเริ่มต้นของ WooCommerce เราได้อธิบายคุณสมบัติทั้งหมด ในเอกสารประกอบของปลั๊กอิน
เรากำลังมองหาความคิดเห็นของคุณในส่วนความคิดเห็นด้านล่าง