จะสร้างร้านค้า WooCommerce แบบกำหนดเองโดยใช้ Elementor ได้อย่างไร
เผยแพร่แล้ว: 2020-09-16คุณกำลังมองหาวิธีตั้งค่าร้านค้า WooCommerce ของคุณโดยใช้ Elementor หรือไม่? คุณกำลังมองหาวิธีง่ายๆ ในการปรับแต่งร้านค้า WooCommerce ของคุณโดยใช้ Elementor Page Builder หรือไม่? คุณลงจอดถูกที่แล้ว! ในบทช่วยสอน WooCoomerce Elementor ฉันจะครอบคลุมทุกขั้นตอนของการตั้งค่าร้าน WooCommerce โดยใช้ Elementor
การมีรูปลักษณ์ที่กำหนดเองของร้านค้า WooCommerce ของคุณสามารถสร้างความแตกต่างอย่างมากในประสิทธิภาพของร้านค้าของคุณ แต่การปรับแต่งส่วนต่างๆ ของ WooCommerce นั้นไม่ใช่เรื่องง่าย แม้แต่ใน Elementor Pro คุณยังได้รับวิดเจ็ตที่ให้คุณปรับแต่งองค์ประกอบ WooCommerce ได้ แต่มักจะไม่ได้มาพร้อมกับตัวเลือกการปรับแต่งที่ดี
แต่ไม่ได้หมายความว่าคุณไม่สามารถปรับแต่งร้านค้า WooCommerce ของคุณในแบบที่คุณต้องการได้ อันที่จริง ในบทช่วยสอนนี้ ฉันจะนำคุณผ่านการเดินทางทีละขั้นตอนเกี่ยวกับวิธีปรับแต่งส่วนร้านค้า WooCommerce ด้วย Elementor ในตอนท้ายของบทช่วยสอน WooCommerce Elementor คุณจะมี WooCommerce จัดเก็บและทำงานที่ออกแบบเองได้
ไม่ใช่แค่นั้น! เราจะทำทั้งหมดนั้นโดยใช้เวอร์ชัน Elementor FREE
ใช่! ถูกตัอง!
ฉันจะใช้ตัวสร้าง WooCommerce ใหม่ล่าสุดของ PowerPack Pro addon เพื่อปรับแต่งหน้า WooCommerce
ในบทช่วยสอนนี้ ฉันจะเริ่มต้นด้วยพื้นฐาน จากนั้นฉันจะครอบคลุมทุกแง่มุมที่จำเป็นในการตั้งค่าร้านอีคอมเมิร์ซด้วย Elementor รุ่นฟรีและ WooCommerce โดยใช้ PowerPack Addon
ดังนั้นโดยไม่ต้องกังวลใจอีกต่อไป เรามาเริ่มกันเลย!
สำหรับบทช่วยสอนนี้ เราจะใช้ปลั๊กอินทั้งสามนี้:
- Elementor เวอร์ชันฟรี: Elementor คือเครื่องมือสร้างเพจที่เราจะใช้ในบทช่วยสอนนี้ มันเป็นเครื่องมือสร้างส่วนหน้าแบบลากและวางแบบง่ายที่ให้คุณปรับแต่งเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ด รับองค์ประกอบ
- ปลั๊กอิน WooCommerce: ปลั๊กอินฟรีนี้ช่วยให้คุณสามารถตั้งค่าร้านค้าอีคอมเมิร์ซของคุณบนเว็บไซต์ WordPress โดยไม่ต้องแตะบรรทัดเดียว รับ WooCommerce
- PowerPack สำหรับ Elementor: เนื่องจากเราจะใช้ Elementor เวอร์ชันฟรี เราจะปรับแต่งร้านค้า WooCommerce ของเราด้วยตัวสร้าง WooCommerce ของ PowerPack รับ PowerPack
หากคุณไม่แน่ใจว่าทำไมเราจึงใช้ปลั๊กอินเหล่านี้ นี่คือคำอธิบายด่วน:
ทำไมต้อง WooCommerce และ Elementor?
WooCommerce ช่วยให้คุณสามารถตั้งค่าร้านค้าทั้งหมดได้ด้วยการคลิกเพียงไม่กี่ครั้ง และด้วยวิซาร์ดการตั้งค่าอันทรงพลัง คุณไม่ต้องกังวลเกี่ยวกับเทคนิคต่างๆ
คุณเพียงแค่ต้องป้อนรายละเอียดและข้อมูลเกี่ยวกับร้านค้าของคุณ แล้ว WooCommerce จะดูแลเหมือนกัน
WooCommerce จะเพิ่มส่วนอีคอมเมิร์ซลงในเว็บไซต์อีคอมเมิร์ซของคุณโดยอัตโนมัติ เช่น หน้าตะกร้าสินค้าหรือหน้าชำระเงิน
เมื่อผู้ใช้ซื้อผลิตภัณฑ์ พวกเขาจะผ่านขั้นตอนการซื้อทีละขั้นตอนที่เหมาะสม
การเดินทางนี้มักจะเริ่มจากการเพิ่มสินค้าไปยังตะกร้าสินค้า > หน้าตะกร้าสินค้า > หน้าชำระเงิน > การชำระเงิน และสุดท้ายไปที่หน้าขอบคุณ ปลั๊กอิน WooCommerce จัดการทั้งหมดนี้
ถ้าอย่างนั้น… ทำไมเราถึงปรับแต่ง WooCommerce ด้วย Elementor?
WooCommerce มีความน่าเชื่อถือเมื่อพูดถึงฟังก์ชันการทำงาน แต่ถ้าคุณต้องการเปลี่ยนแปลงการออกแบบ ก็ไม่สามารถทำอะไรได้มากมายที่นี่
คุณสามารถทำการเปลี่ยนแปลงพื้นฐานบางอย่างกับชิ้นส่วนร้านค้าของคุณ เช่น การเปลี่ยนสีหรือตัวพิมพ์ แต่ถ้าคุณต้องการปรับปรุงรูปลักษณ์ร้านค้าของคุณ เราต้องการความช่วยเหลือเพิ่มเติม
และสำหรับสิ่งนั้น เราจะใช้ Elementor Page Builder ด้วย Elementor คุณจะได้รับตัวเลือกมากมายในการปรับแต่งและแก้ไขรูปลักษณ์ของเว็บไซต์ WordPress ของคุณได้อย่างง่ายดาย
Elementor มีส่วนต่อประสานตัวแก้ไขที่ทรงพลังที่ให้คุณลากและวางองค์ประกอบต่างๆ เช่น ข้อความ รูปภาพ หรือแถบเลื่อน เพื่อสร้างเลย์เอาต์ที่กำหนดเองได้อย่างง่ายดาย
ยังอ่าน: 10+ เหตุผลในการใช้ Elementor
คุณสามารถสร้างการออกแบบธีมแบบกำหนดเองได้โดยใช้ธีม Hello และปลั๊กอิน Elementor ไม่ต้องกังวล! เราจะไม่ทำอย่างนั้น แต่ถ้าคุณทำตามบทช่วยสอนนี้ คุณจะสามารถปรับแต่งเว็บไซต์ของคุณได้ทั้งหมด
ตกลง จำเป็นต้องมี Elementor … แต่แล้วทำไม PowerPack?
Elementor มีสองเวอร์ชัน: ฟรี และ Pro คุณมีตัวเลือกมากมายในเวอร์ชันฟรี แต่ถ้าคุณต้องการปรับแต่งรูปลักษณ์ของเว็บไซต์ WooCommerce คุณจะต้องมี เวอร์ชัน Pro
อ่านเพิ่มเติม: Elementor Free VS Pro เปรียบเทียบ
ด้วย PowerPack สำหรับ Elementor คุณสามารถสร้างหน้าและส่วนต่างๆ ของ WooCommerce ได้โดยใช้เวอร์ชัน Elementor Free
เราเพิ่งเพิ่มตัวสร้าง WooCommerce ให้กับ PowerPack ตอนนี้ใครๆ ก็สามารถสร้างและปรับแต่งส่วน WooCommerce ได้โดยไม่ต้องใช้ Elementor Pro
นอกเหนือจากตัวสร้าง WooCommerce แล้ว PowerPack ยังเต็มไปด้วยวิดเจ็ตที่ทรงพลังอีกมากมายที่เราจะใช้ในบทช่วยสอนนี้
สิ่งเดียวที่คุณต้องการสำหรับสิ่งนี้คือปลั๊กอิน WooCommerce รุ่น Elementor Free และส่วนเสริม PowerPack Pro คุณสามารถใช้ธีมใดก็ได้ที่คุณเลือก แต่ถ้าคุณต้องการคำแนะนำจากฉัน ฉันขอแนะนำ Hello Theme โดย Elementor ก็เพียงพอแล้ว!
โอเค ฉันคิดว่าตอนนี้เราเข้าใจแล้วว่าทำไมเราจะใช้วิดเจ็ตทั้งสามรวมกัน
ตอนนี้ มาเริ่มตั้งค่าร้านค้า WooCommerce ของเรากัน ณ จุดนี้ ฉันคิดว่าคุณมีเว็บไซต์และทำงานบน WordPress
หากคุณไม่มีเว็บไซต์ทำงานอยู่ก็รอ! ย้อนกลับไปสองสามขั้นตอน รับชื่อโดเมนที่ดีและแผนโฮสติ้ง ตั้งค่าเว็บไซต์ของคุณและติดตั้ง WordPress เมื่อคุณได้รับความคุ้มครองแล้ว เราจะดำเนินการต่อด้วยบทช่วยสอน WooCommerce Elementor
มาตั้งค่า WooCommerce Store สุดยิ่งใหญ่ของเรากันเถอะ!
การติดตั้งและตั้งค่าปลั๊กอิน
1) ปลั๊กอิน WooCommerce
ในส่วนนี้ ฉันจะทำการติดตั้งปลั๊กอิน WooCommerce ใหม่บนเว็บไซต์ WordPress หากคุณไม่คุ้นเคยกับวิธีการติดตั้งปลั๊กอิน WooCommerce ไม่ต้องกังวล แค่ทำตาม!
หากคุณติดตั้งและตั้งค่าปลั๊กอิน WooCommerce บนเว็บไซต์ของคุณแล้ว คุณสามารถข้ามขั้นตอนนี้ได้
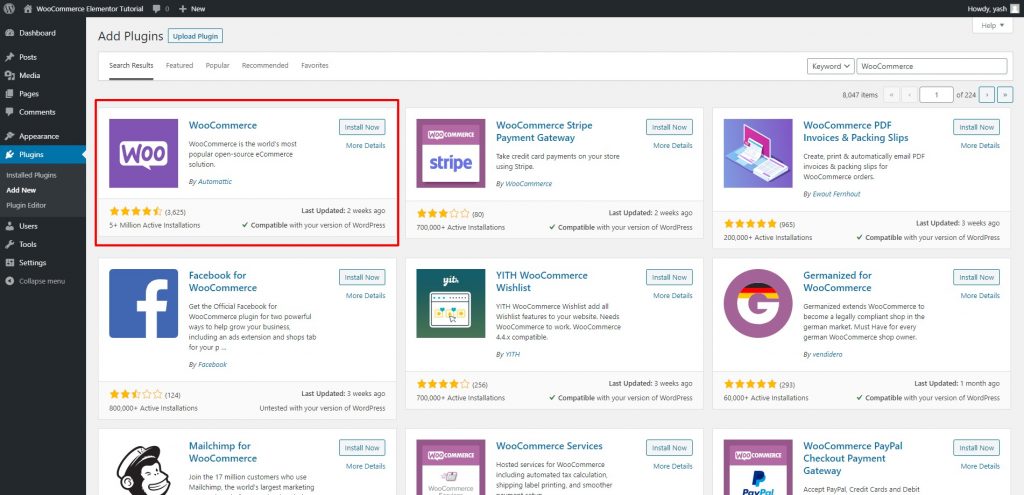
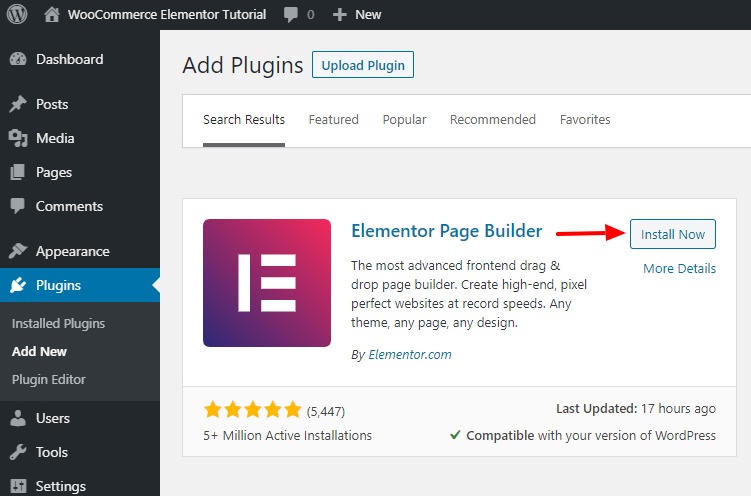
ขั้นตอนที่ 1: ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบของเว็บไซต์ WordPress ไปที่ Plugins > เพิ่มใหม่
ขั้นตอนที่ 2: ค้นหาปลั๊กอิน WooCommerce และติดตั้ง WooCommerce เมื่อติดตั้งแล้วให้คลิกที่ปุ่ม เปิดใช้งาน

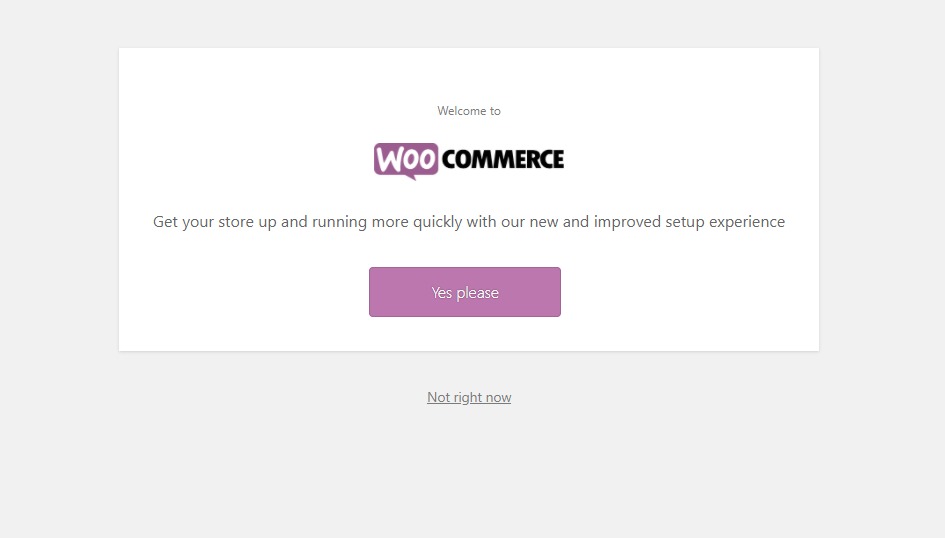
ขั้นตอนที่ 3: ทันทีที่คุณคลิกที่ปุ่มเปิดใช้งาน คุณจะถูกเปลี่ยนเส้นทางไปยังวิซาร์ดการตั้งค่า WooCommerce ซึ่งจะมีลักษณะดังนี้

คลิกที่ปุ่ม ใช่โปรด
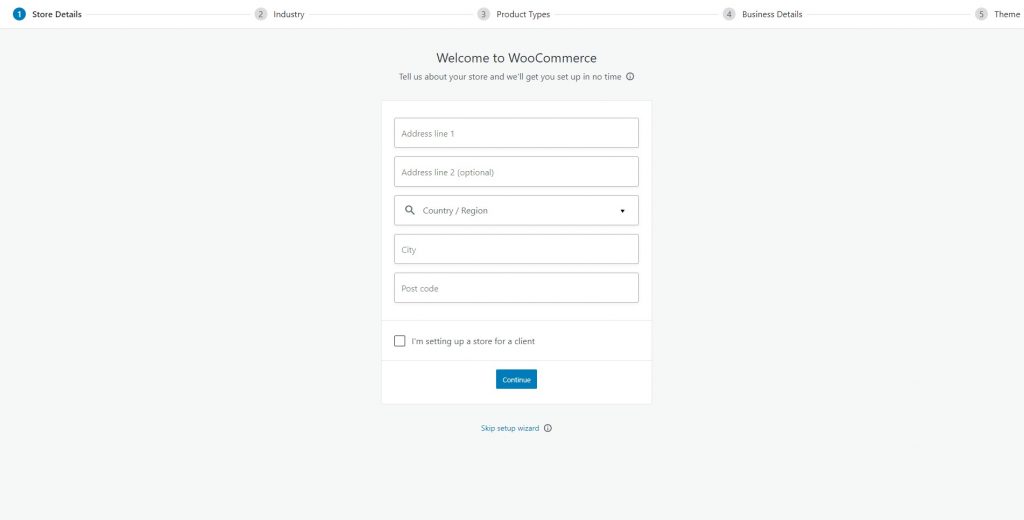
ขั้นตอนที่ 4: ทำตามคำแนะนำของวิซาร์ดการติดตั้ง ตอนนี้ป้อนรายละเอียดร้านค้าของคุณในขั้นตอนแรก

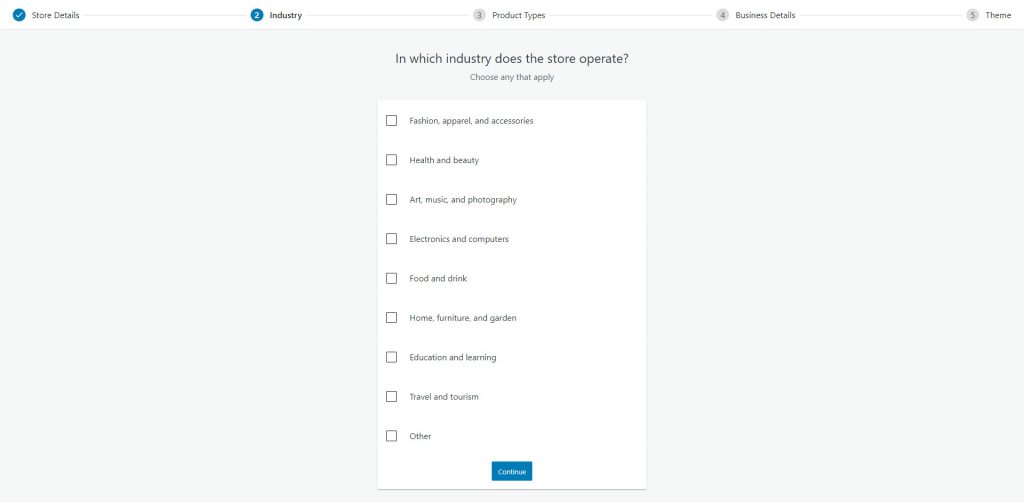
ขั้นตอนที่ 5: หลังจากคลิกดำเนินการต่อ ให้เลือกอุตสาหกรรมที่คุณต้องการตั้งค่าร้านค้าของคุณ คลิกที่ปุ่มดำเนินการต่อ

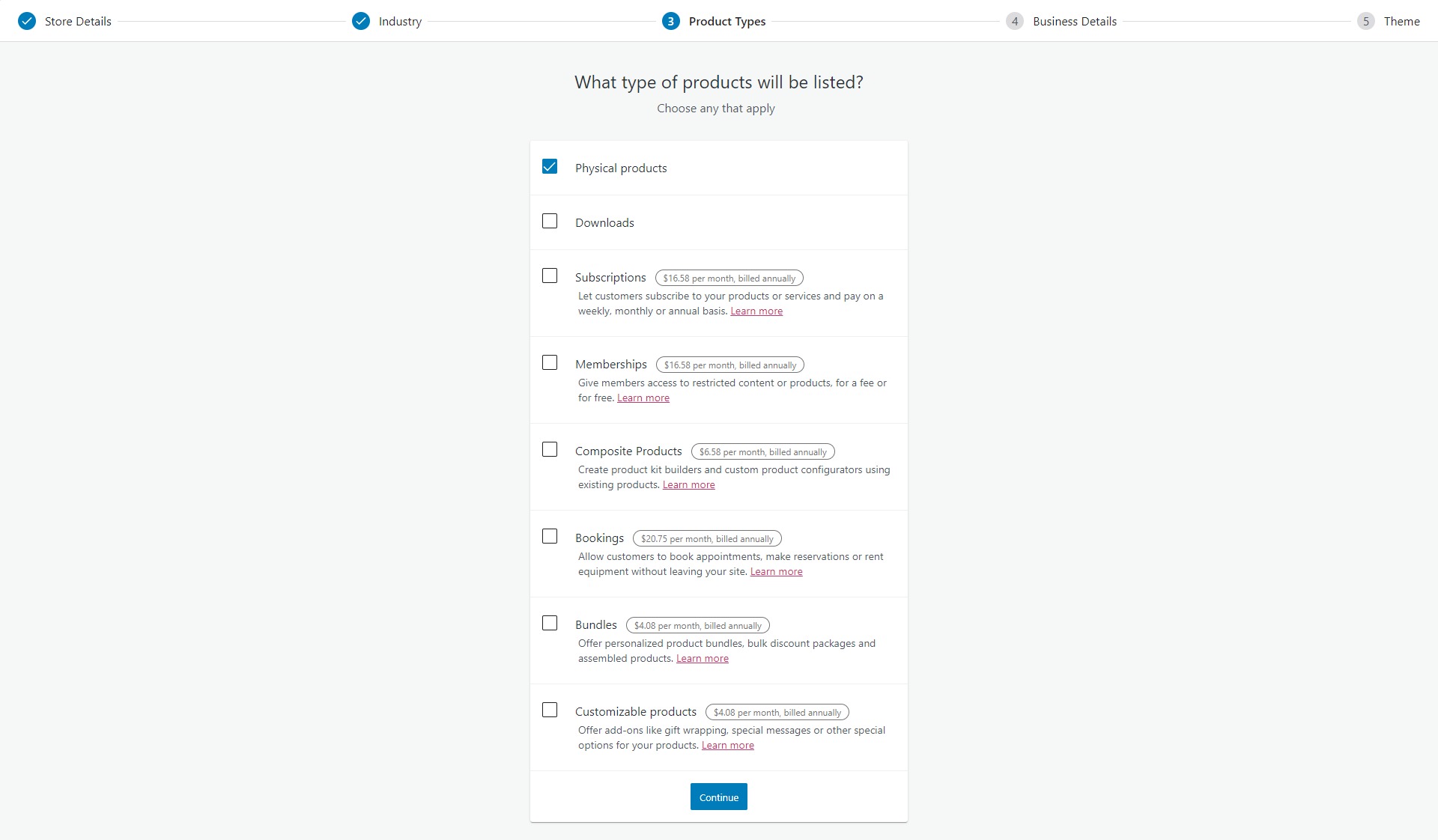
ขั้นตอนที่ 6: ทั้งหมดนี้ค่อนข้างตรงไปตรงมา และในหน้าจอถัดไป ให้เลือกประเภทผลิตภัณฑ์ที่คุณจะขาย สำหรับบทช่วยสอนของฉัน ฉันกำลังเลือก Physical Products

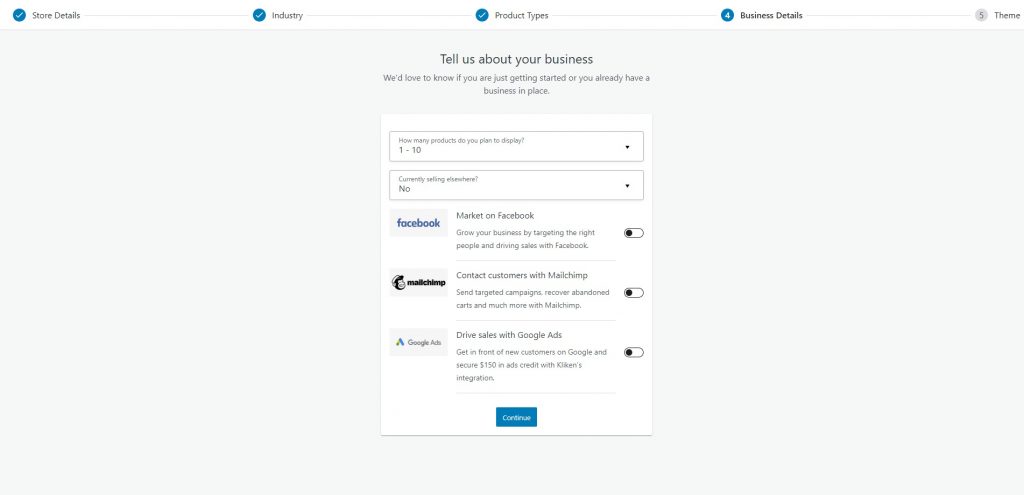
ขั้นตอนที่ 7: หลังจากคลิกดำเนินการต่อ ให้ป้อนจำนวนผลิตภัณฑ์ที่คุณวางแผนจะขาย

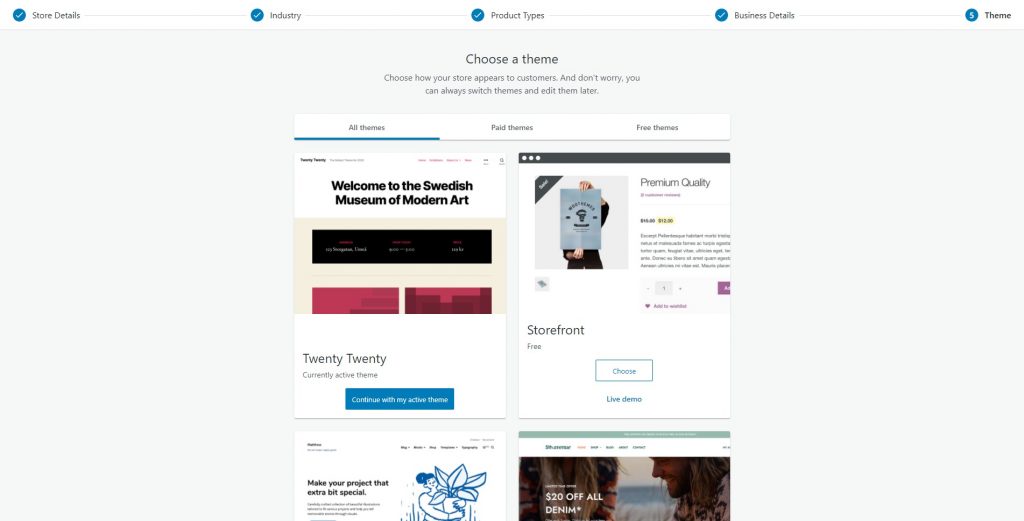
ขั้นตอนที่ 8: ในขั้นตอนสุดท้าย คุณจะได้รับตัวเลือกในการเลือกธีมสำหรับร้านค้าของคุณ เข้ากับธีมไหนก็ได้ ฉันจะใช้ธีม Hello Elementor

หลังจากเสร็จสิ้น คุณจะถูกเปลี่ยนเส้นทางไปยังแบ็กเอนด์ของ WooCommerce ที่นี่คุณจะตรวจสอบคำสั่งซื้อ แสดงรายการผลิตภัณฑ์ และติดตามทุกสิ่ง
มาทำขั้นตอนการตั้งค่าให้เสร็จก่อน
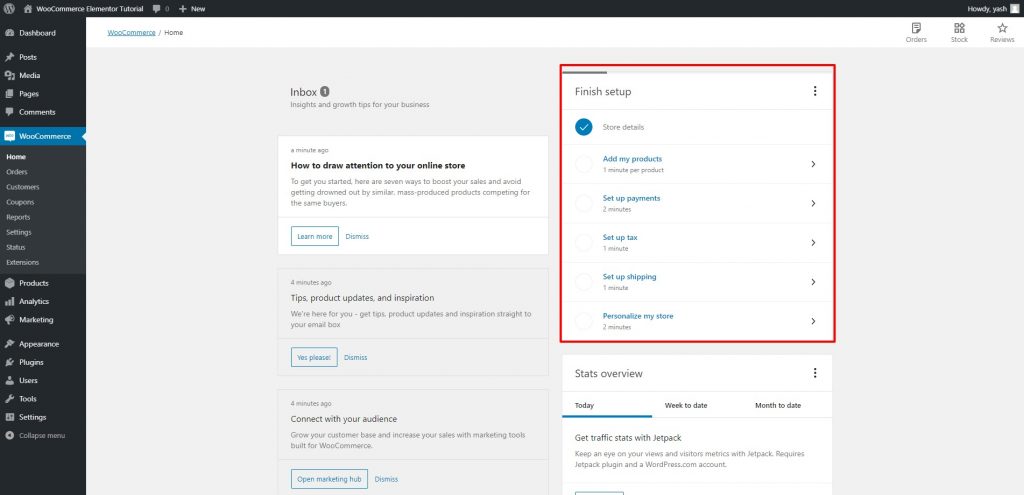
คุณจะเห็นตัวเลือกการตั้งค่าเสร็จสิ้นที่มุมบนขวา คุณสามารถทำงานที่รอดำเนินการทั้งหมดได้ที่นี่ เช่น การเพิ่มผลิตภัณฑ์ รายละเอียดภาษีและการชำระเงิน ฯลฯ

ตอนนี้ ถ้าคุณมาไกลได้ขนาดนี้โดยไม่สับสน ฉันแน่ใจว่าคุณสามารถดำเนินการต่อได้โดยไม่มีปัญหาใดๆ เพิ่มผลิตภัณฑ์ใหม่ รายละเอียดการชำระเงิน และข้อมูลภาษีเพื่อให้ขั้นตอนการตั้งค่าร้านค้าของคุณเสร็จสมบูรณ์

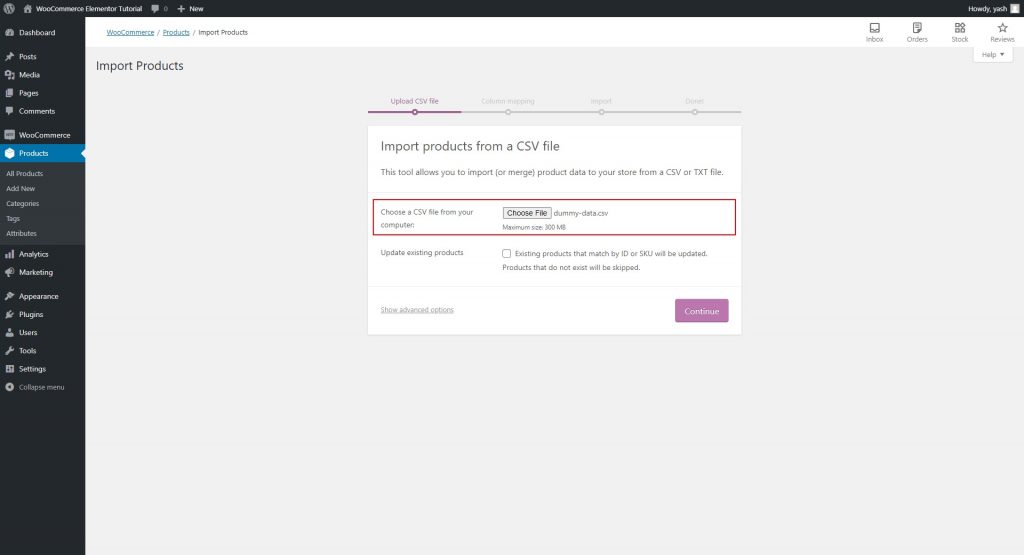
ตัวอย่างเช่น ฉันกำลังนำเข้าข้อมูลผลิตภัณฑ์ CSV เป็นข้อมูลตัวอย่างสำหรับบทช่วยสอน
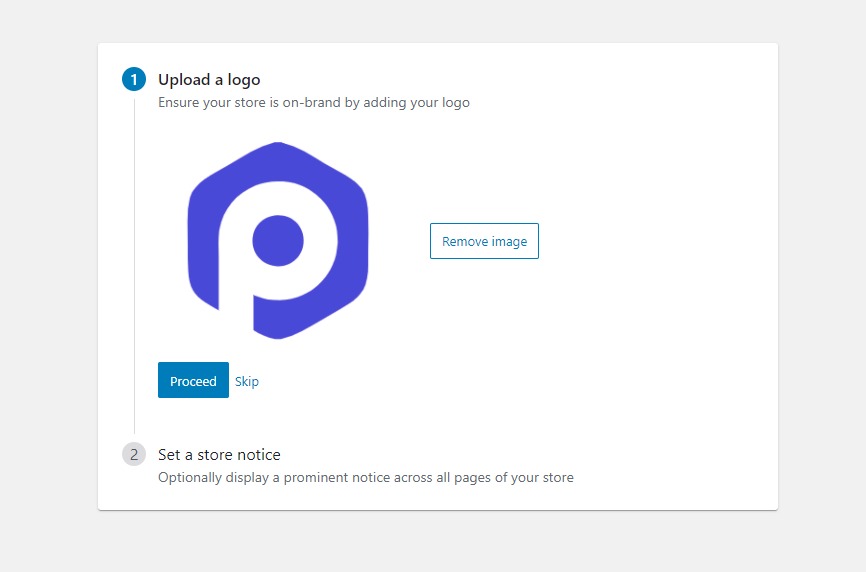
ไปข้างหน้าและปรับแต่งร้านค้าของคุณโดยเพิ่มโลโก้ของคุณ ฯลฯ สิ่งนี้สามารถจัดการได้โดยแท็บการตั้งค่าเสร็จสิ้นที่เราตรวจสอบก่อนหน้านี้ มันจะมีลักษณะดังนี้:

หลังจากตรวจสอบแท็บทั้งหมดในตารางนั้นแล้ว คุณก็จะพร้อม เราสามารถตั้งค่า Elementor และ PowerPack ได้ทันที
2) ปลั๊กอิน Elementor
สำหรับ Elementor เราจะทำตามขั้นตอนเดียวกัน
ขั้นตอนที่ 1: ไปที่แดชบอร์ดผู้ดูแลระบบ WordPress ไปที่ Plugins > Add New และค้นหา “Elementor” ติดตั้งและเปิดใช้งานปลั๊กอิน

คุณจะเปลี่ยนเส้นทางไปยังคู่มือฉบับย่อโดยอัตโนมัติ คุณสามารถดำเนินการดังกล่าวและทำความคุ้นเคยกับตัวสร้าง
อย่างไรก็ตาม เราจะเข้าสู่กระบวนการทีละขั้นตอนที่นี่เกี่ยวกับวิธีใช้ Elementor เพื่อตั้งค่าหน้า
ตอนนี้ มาตั้งค่าปลั๊กอินสุดท้ายที่สำคัญที่สุดสำหรับบทช่วยสอน นั่นคือ PowerPack for Elementor
3) PowerPack สำหรับ Elementor
มาติดตั้งและตั้งค่า PowerPack กันเถอะ
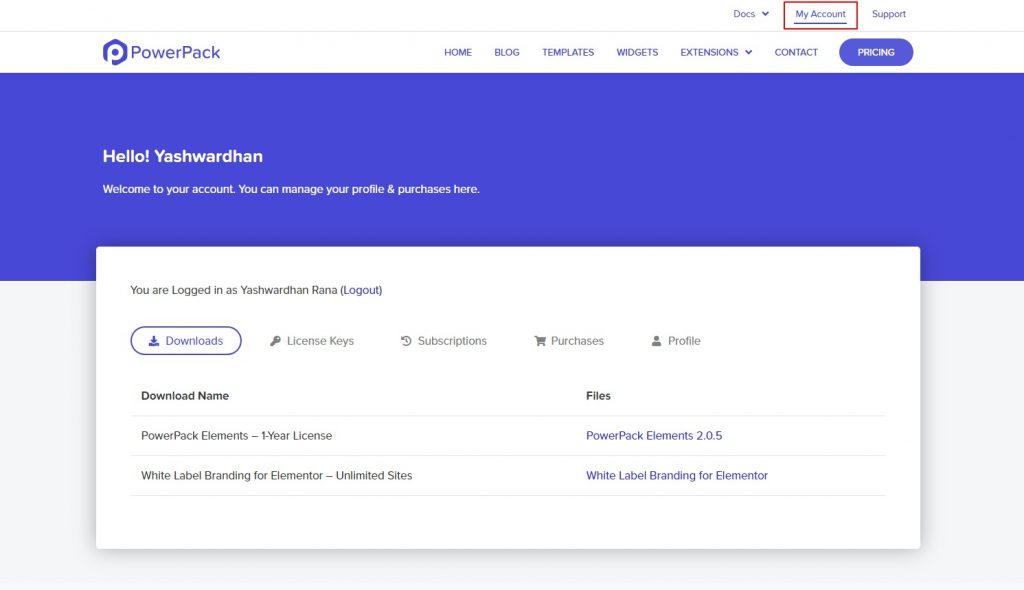
ขั้นตอนที่ 1: ไปที่พื้นที่บัญชีของฉันบน PowerPackelements.com และลงชื่อเข้าใช้บัญชีของคุณ

หากคุณไม่มีบัญชีกับ PowerPack คุณสามารถ รับเวอร์ชัน PowerPack Pro ได้ ที่นี่
ฉันรู้ว่าคุณจะรัก PowerPack แต่ถ้าคุณไม่แน่ใจ ไม่ต้องกังวล! มันมาพร้อมกับการรับประกันคืนเงิน 14 วัน!
เรามีคุณครอบคลุม!

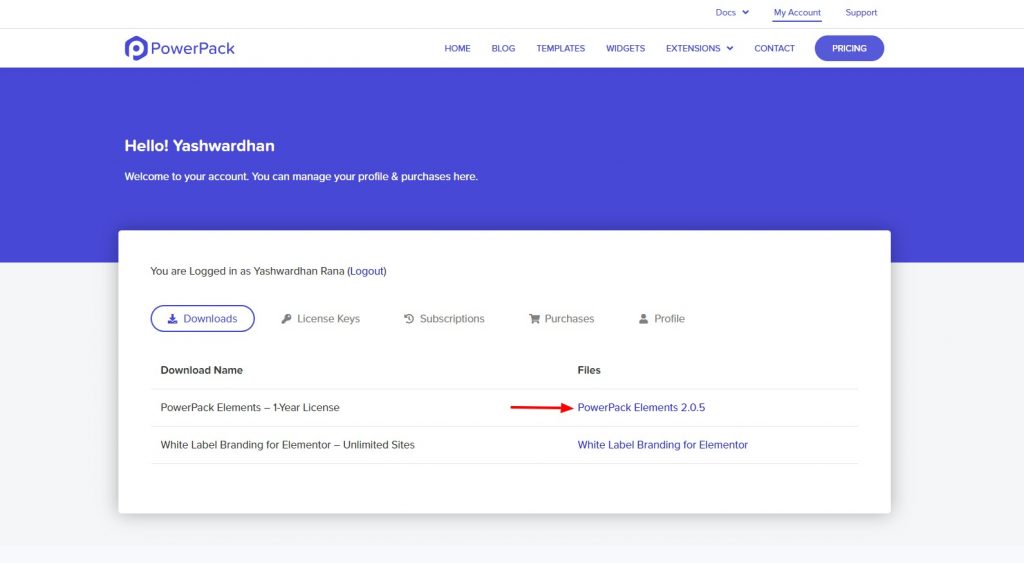
ขั้นตอนที่ 2: เมื่อคุณเข้าสู่ระบบในพื้นที่บัญชีของฉันแล้ว ให้ไปที่ดาวน์โหลด จากนั้นคลิกที่ผลิตภัณฑ์ที่คุณต้องการดาวน์โหลด
ขั้นตอนที่ 3: หลังจากที่คุณดาวน์โหลดไฟล์ ZIP แล้ว ให้กลับไปที่เว็บไซต์ WordPress ของคุณ ตอนนี้ไปที่ ปลั๊กอิน> เพิ่มใหม่
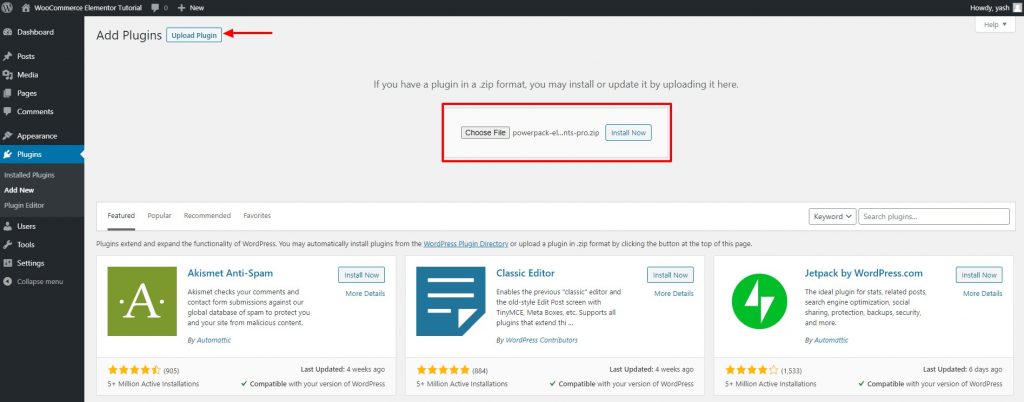
ขั้นตอนที่ 4: ตอนนี้ คราวนี้ เราจะอัปโหลดไฟล์ zip คลิกที่ปุ่ม เลือกไฟล์ และเลือกไฟล์ที่คุณต้องการติดตั้ง ในกรณีของเรา มันจะเป็นไฟล์ซิป PowerPack

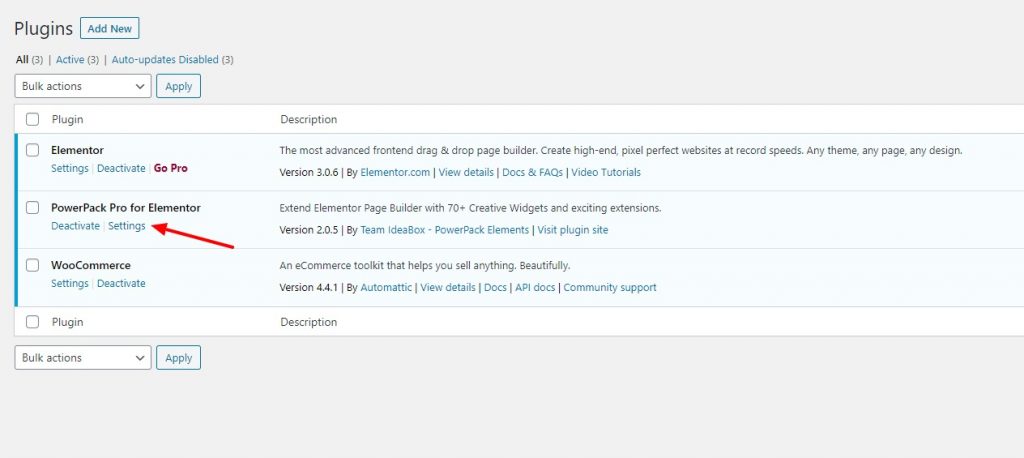
ขั้นตอนที่ 5: เมื่อการติดตั้งเสร็จสมบูรณ์ ให้คลิกที่ปุ่ม เปิดใช้งาน
ขั้นตอนที่ 6: ไปที่การตั้งค่า PowerPack และป้อนใบอนุญาตของคุณเพื่อเปิดใช้งานปลั๊กอิน

ตอนนี้เราพร้อมแล้ว เราสามารถข้ามไปที่การปรับแต่งหน้าร้านค้าของเราได้โดยตรง
มาเริ่มกันที่หน้าผลิตภัณฑ์ เพราะนี่คือที่ที่ผู้ใช้ของเราจะเริ่มต้นการเดินทาง
มาตั้งค่าหน้าแรกของเรากันเถอะ!
การตั้งค่าหน้าร้านค้า WooCommerce โดยใช้ Elementor
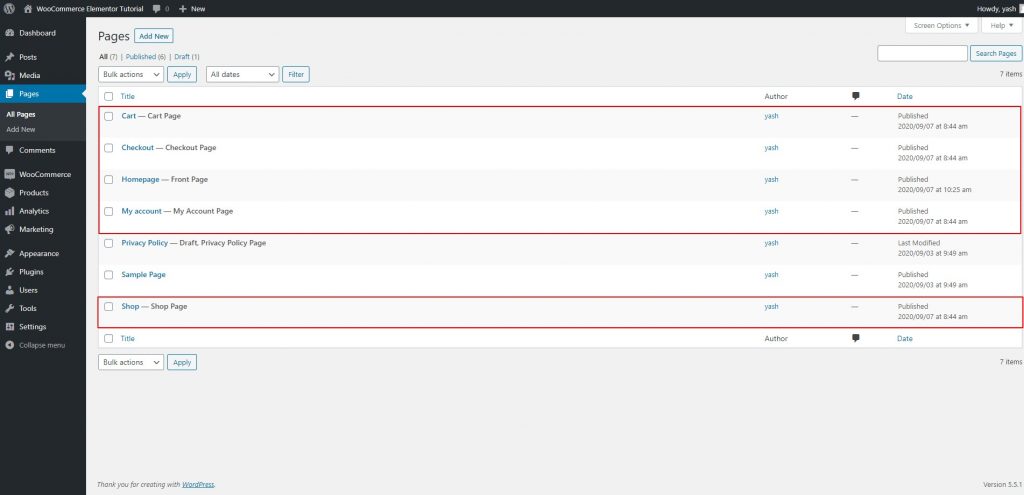
WooCommerce จะเพิ่มบางหน้าไปยังเว็บไซต์ของคุณโดยอัตโนมัติ เช่น หน้าร้านค้า การชำระเงิน และตะกร้าสินค้า

แต่สำหรับหน้าผลิตภัณฑ์ WooCommerce เราจะเพิ่มเทมเพลต Elementor ใหม่และจะกำหนดในการตั้งค่าในภายหลัง
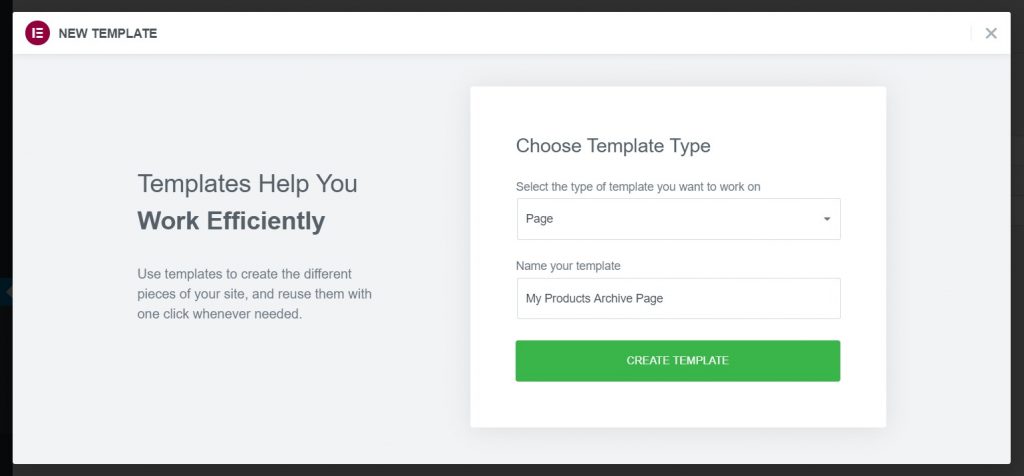
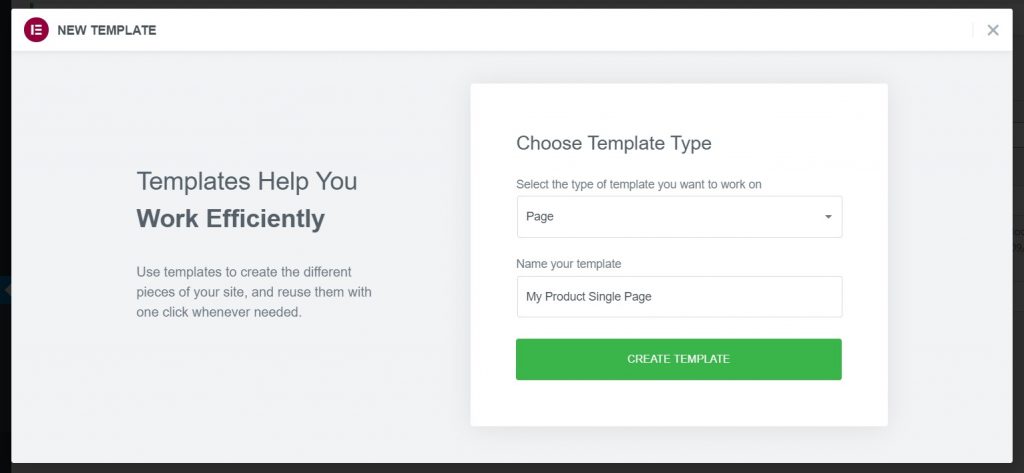
ขั้นตอนที่ 1: ไปที่ Elementor > เทมเพลตที่บันทึกไว้ > เพิ่มใหม่
เลือกประเภทเทมเพลตเป็น เพจ และตั้งชื่อที่ถูกต้องให้กับเทมเพลตของคุณ

ขั้นตอนที่ 2: ตอนนี้ ทันทีที่คุณคลิกที่ปุ่ม สร้างเทมเพลต ตัวแก้ไขจะโหลดขึ้นมา คุณอาจเห็นรูปแบบเริ่มต้นของเพจในตัวแก้ไข แต่ไม่ต้องกังวล เราจะเปลี่ยนแปลงสิ่งนี้
เริ่มต้นด้วยการเปลี่ยนเลย์เอาต์ของหน้า
การปรับแต่งหน้าผลิตภัณฑ์ WooCommerce ด้วย Elementor
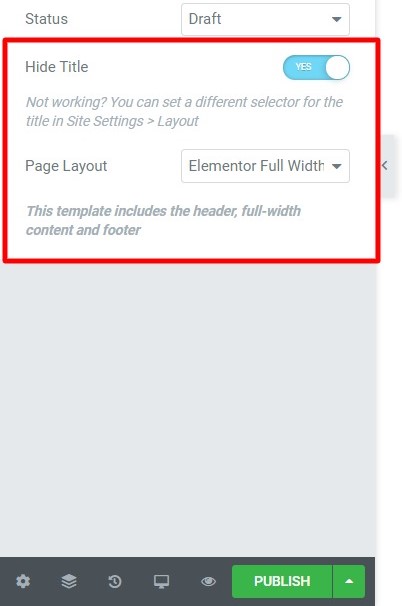
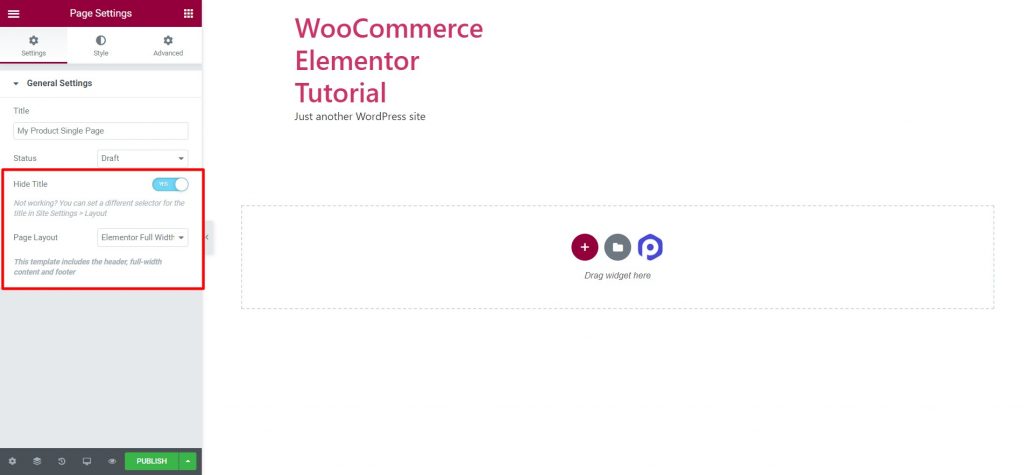
ขั้นตอนที่ 3: คลิกที่ ไอคอนล้อเล็ก (⚙) ที่มุมล่างซ้ายของหน้า การทำเช่นนี้จะเป็นการเปิดการตั้งค่าหน้า ตอนนี้เปลี่ยนเค้าโครงหน้าเป็น Full Width หรือ Canvas

เลย์เอาต์แบบเต็มความกว้างจะทิ้งส่วนหัวและส่วนท้ายไว้บนหน้า และเลย์เอาต์แคนวาสจะทำให้คุณมีพื้นที่ว่างทั้งหมดในการทำงาน
ฉันจะเลือก เค้าโครงเต็มความกว้าง ที่นี่
โอ้! และในขณะที่ฉันอยู่ที่นั่น ด้วย PowerPack คุณสามารถสร้างการออกแบบ ส่วนหัวและส่วนท้ายแบบกำหนดเอง ได้เช่นกัน! ตรวจสอบตัวสร้างส่วนหัวและส่วนท้าย
หากคุณต้องการเรียนรู้วิธีสร้างส่วนหัวหรือส่วนท้ายแบบกำหนดเองด้วย Elementor ฟรี ให้ดูวิดีโอนี้:
กลับมาที่หน้าของเรา เริ่มต้นด้วยการเพิ่มวิดเจ็ตกริดผลิตภัณฑ์

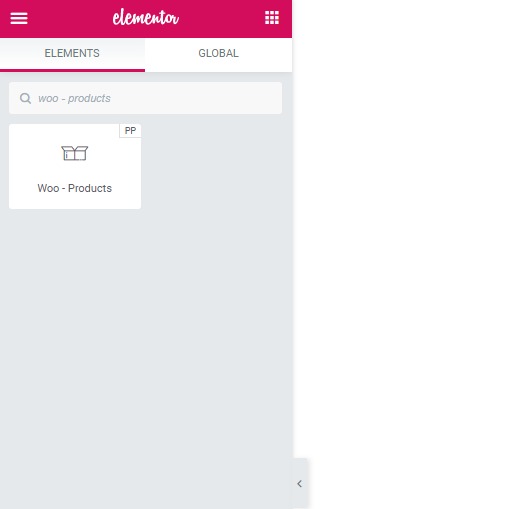
ขั้นตอนที่ 4: ในแถบวิดเจ็ตการค้นหา ให้มองหา “Woo – Products” แล้วลากและวางวิดเจ็ตบนหน้า ทันทีที่คุณวางวิดเจ็ต คุณจะเห็นผลิตภัณฑ์ปรากฏขึ้นทันที

ตอนนี้ คุณมีแท็บสามแท็บทางด้านซ้าย เนื้อหา สไตล์ และขั้นสูง เราจะทำงานกับแท็บเนื้อหาและสไตล์เป็นหลัก
แท็บเนื้อหาอนุญาตให้คุณเปลี่ยน เนื้อหาของวิดเจ็ต
และแท็บสไตล์จะบอกวิดเจ็ต ว่าเนื้อหาควรมีลักษณะ อย่างไร
ขั้นตอนที่ 5: คุณสามารถดำเนินการเปลี่ยนแปลงแท็บเนื้อหาและสไตล์ได้อย่างง่ายดาย หากคุณต้องการทราบวิธีการทำสิ่งนี้ นี่คือวิดีโออ้างอิงที่คุณสามารถใช้:
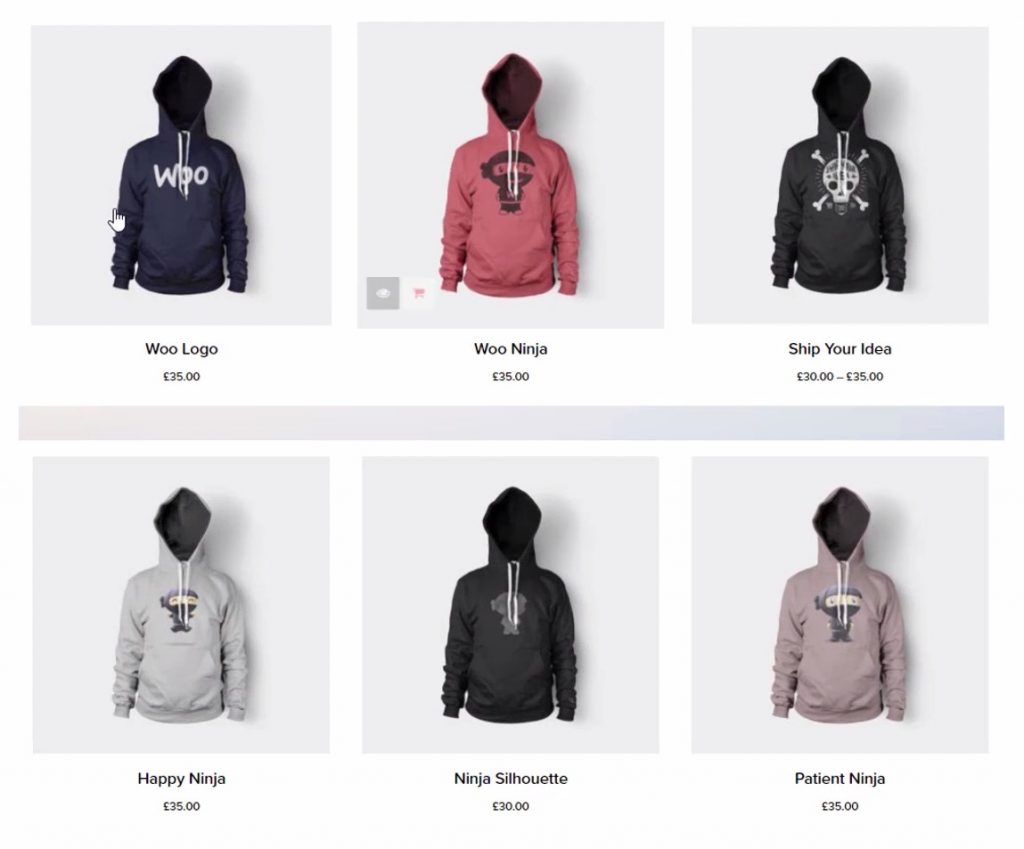
หลังจากทำการเปลี่ยนแปลงที่ต้องการแล้ว ตารางผลิตภัณฑ์ของฉันจะมีลักษณะดังนี้:

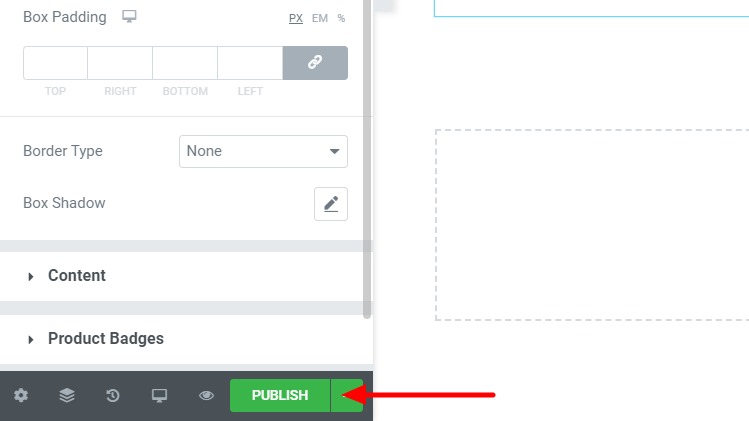
ขั้นตอนที่ 6: คุณสามารถไปข้างหน้าและสำรวจตัวเลือกต่างๆ และเมื่อคุณทำเสร็จแล้ว คุณเพียงแค่ต้องเผยแพร่หน้า มองหาปุ่มเผยแพร่ที่มุมล่างซ้ายของหน้า คลิกที่มันและการเปลี่ยนแปลงจะเกิดขึ้นจริง

ตอนนี้เราได้สร้างหน้าผลิตภัณฑ์ของเราเรียบร้อยแล้ว มาสร้างหน้าเดียวผลิตภัณฑ์กันเถอะ
การสร้างหน้าเดียวของ WooCommerce ด้วย Elementor
อีกครั้ง เราจะเพิ่มเทมเพลตใหม่เหมือนกับที่เราทำสำหรับหน้าเอกสารเก็บถาวรหรือหน้าผลิตภัณฑ์
ขั้นตอนที่ 1: ไปที่เทมเพลต Elementor และเพิ่มเทมเพลตหน้าใหม่และตั้งชื่อที่ถูกต้อง

ขั้นตอนที่ 2: คลิกที่ปุ่ม Create template และเมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว ให้เปลี่ยนเลย์เอาต์เป็นแบบเต็มความกว้าง ปิดใช้งานชื่อหน้าเหมือนกับที่เราทำกับหน้าเก็บถาวรผลิตภัณฑ์

ขั้นตอนที่ 3: ตอนนี้ เพียงเผยแพร่หน้าตามที่เป็นอยู่ เราจะทำการเปลี่ยนแปลงหลังจากขั้นตอนที่จำเป็นเล็กน้อย
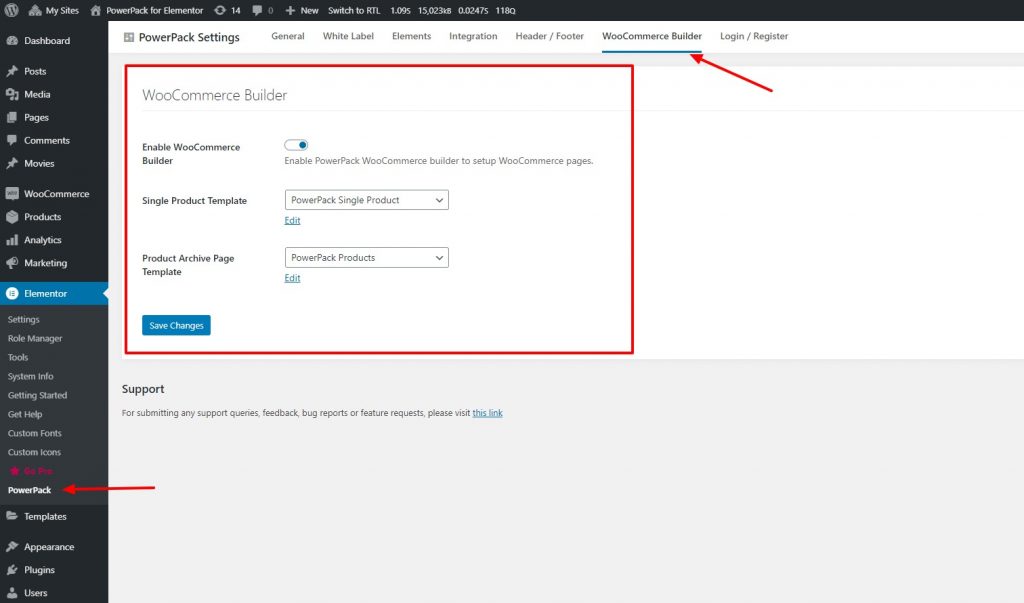
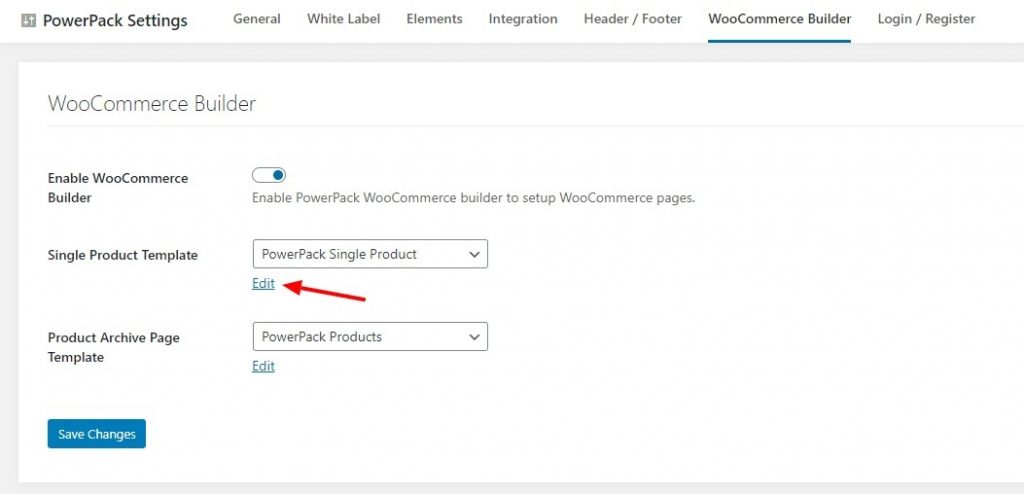
ขั้นตอนที่ 4: เมื่อเผยแพร่หน้าแล้ว ให้กลับไปที่แดชบอร์ดผู้ดูแลระบบ WordPress ตอนนี้ไปที่ Elementor > การตั้งค่า PowerPack > WooCommerce Builder

ขั้นตอนที่ 5: เปิดใช้งานตัวสร้าง WooCommerce และเลือกเทมเพลตเพจที่คุณสร้างขึ้นจากรายการสำหรับฟิลด์: เทมเพลตผลิตภัณฑ์เดียว
ขั้นตอนที่ 6: นอกจากนี้ ขณะที่คุณอยู่ที่นั้น ให้เลือกเทมเพลตที่คุณสร้างขึ้นสำหรับสินค้าหรือหน้าร้านค้าในรายการดรอปดาวน์ ของเทมเพลต หน้าคลังผลิตภัณฑ์ เมื่อเสร็จแล้วให้คลิกที่ปุ่มบันทึกการเปลี่ยนแปลง
ขั้นตอนที่ 7: ตอนนี้ เราจะกลับไปแก้ไขหน้าผลิตภัณฑ์เดียวของเรา หากต้องการทำเช่นนั้น ให้คลิกปุ่มแก้ไขด้านล่างเมนูแบบเลื่อนลงของเทมเพลตผลิตภัณฑ์เดียว การดำเนินการนี้จะโหลดตัวแก้ไข และตอนนี้คุณสามารถปรับแต่งเลย์เอาต์ของหน้าผลิตภัณฑ์เดียวได้

ปรับแต่ง WooCommerce Single Page ด้วย Elementor
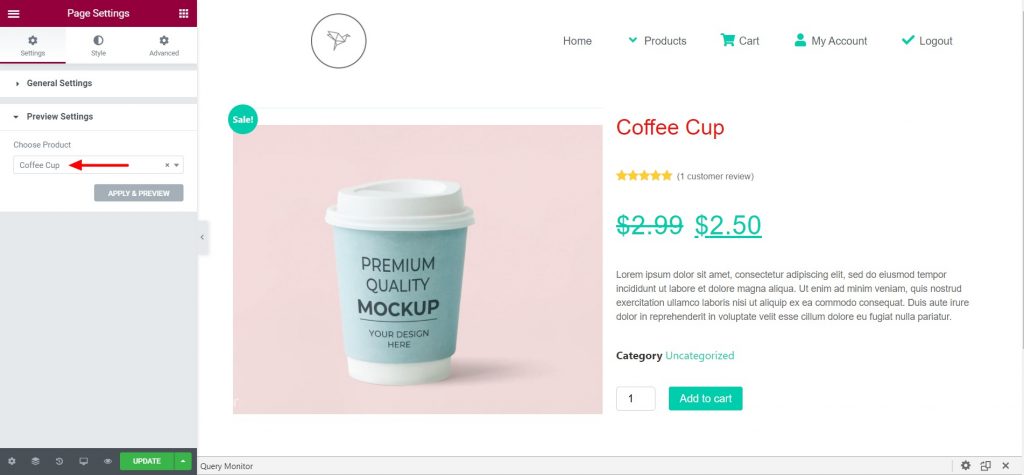
ขั้นตอนที่ 8: เมื่อคุณอยู่ในเครื่องมือแก้ไข ขั้นแรกให้คลิกที่ไอคอนวงล้อที่มุมล่างซ้ายและเลือกผลิตภัณฑ์จากร้านค้าของคุณในการตั้งค่าการแสดงตัวอย่าง

ด้วยตัวสร้าง WooCommerce ของ PowerPack คุณจะได้รับวิดเจ็ตมากมายที่คุณสามารถใช้ร่วมกันเพื่อสร้างเค้าโครงหน้าเดียว
ที่นี่ฉันได้เพิ่มรูปแบบ 2 คอลัมน์ ในคอลัมน์ด้านซ้าย ฉันได้เพิ่มวิดเจ็ตรูปภาพผลิตภัณฑ์ และในคอลัมน์ด้านขวา ฉันได้เพิ่มวิดเจ็ตต่อไปนี้:
- ชื่อสินค้า
- การจัดอันดับผลิตภัณฑ์ Woo
- Woo ราคาสินค้า
- เนื้อหาผลิตภัณฑ์
- ใส่ในรถเข็น
นี่เป็นเพียงการออกแบบง่ายๆ ที่ฉันสร้างขึ้นสำหรับเว็บไซต์ของฉัน หากคุณต้องการสร้างรูปแบบอื่น คุณสามารถทำได้ง่ายๆ เพียงลากและวางวิดเจ็ตบนหน้า แล้ววิดเจ็ตนั้นจะนำคุณสมบัติของผลิตภัณฑ์ที่เลือกไว้สำหรับแสดงตัวอย่าง
ขั้นตอนที่ 9: เมื่อคุณทำเสร็จแล้ว ให้เผยแพร่เพจ และหน้าเดียวจะเริ่มทำงานอย่างไม่มีที่ติบนหน้าผลิตภัณฑ์เดียวทั้งหมด
หากคุณต้องการดูวิดีโอเกี่ยวกับวิธีการปรับแต่งหน้า คุณสามารถตรวจสอบได้ที่นี่:
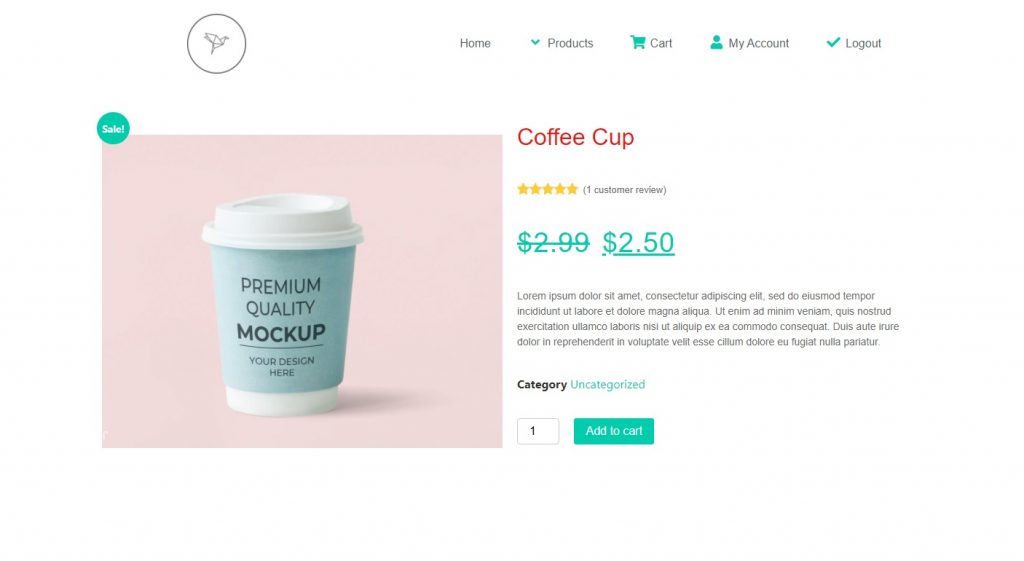
หลังจากปรับแต่งและเปลี่ยนแปลงวิดเจ็ตเล็กน้อย หน้าผลิตภัณฑ์เดียวของฉันจะมีลักษณะดังนี้

จนถึงตอนนี้ เรามีหน้าผลิตภัณฑ์และหน้าเก็บถาวร/ร้านค้าพร้อมแล้ว ตอนนี้เราต้องทำให้หน้าที่เหลือสมบูรณ์
มาปรับแต่งหน้าที่ผู้ใช้ทั่วไปเห็นหลังจากเพิ่มสินค้าลงในรถเข็นกันเถอะ
ใช่แล้ว หน้ารถเข็น
การปรับแต่งหน้ารถเข็น WooCommerce โดยใช้ Elementor
ในการปรับแต่งหน้ารถเข็น WooCommerce เราไม่จำเป็นต้องสร้างเทมเพลต Elementor Page เราสามารถแก้ไขหน้ารถเข็น WooCommerce ได้โดยตรง
อีกครั้งสำหรับส่วนนี้ เราจะใช้ส่วนเสริม Cart Page Styler ของ PowerPack
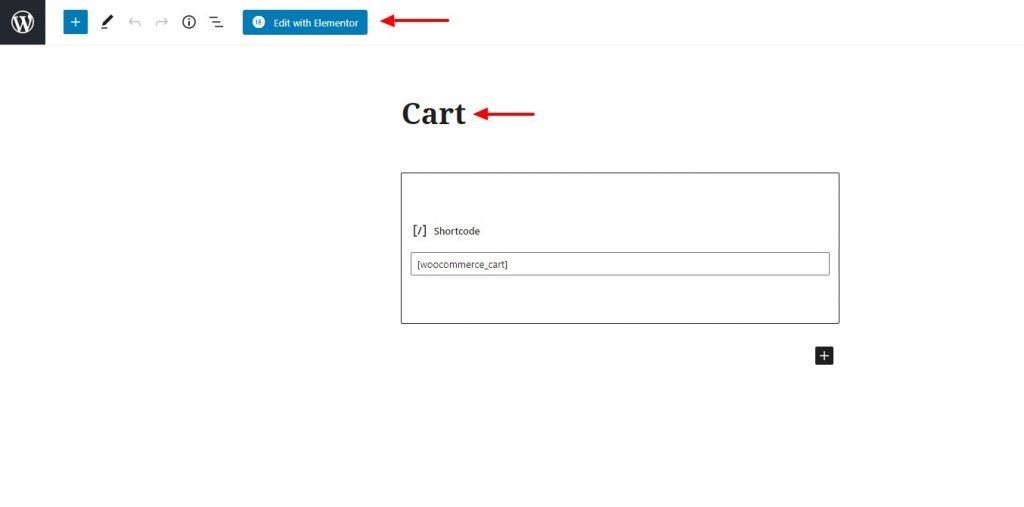
ขั้นตอนที่ 1: ไปที่ WP Admin Dashboard > Pages ตอนนี้มองหาหน้ารถเข็นแล้วคลิกที่ปุ่มแก้ไข เปิดเพจโดยใช้ตัวแก้ไข Elementor โดยคลิก ที่ ปุ่ม Edit with Elementor

ขั้นตอนที่ 2: เมื่อคุณอยู่ในเครื่องมือแก้ไขแล้ว ให้เปลี่ยนเลย์เอาต์ให้เต็มความกว้างและปิดใช้ชื่อหน้าหากต้องการ
ขั้นตอนที่ 3: ลบรถเข็น WooCommerce ที่มีอยู่ออกจากหน้า เพียงแค่ไปข้างหน้าและลบส่วนนั้นทั้งหมด
ขั้นตอนที่ 4: ตอนนี้ เราจะเพิ่ม วิดเจ็ตรถเข็น ของ PowerPack มองหาวิดเจ็ต Woo – Cart แล้วลากและวางบนหน้า
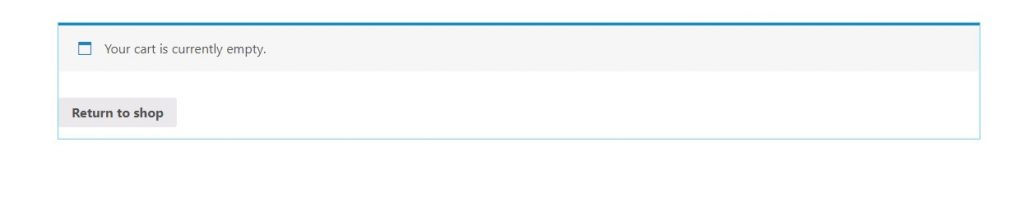
หากคุณเห็นข้อความเช่นนี้ ให้กลับไปที่หน้าร้านค้าของคุณและเพิ่มสินค้าสองสามรายการในรถเข็นของคุณ

เมื่อคุณเพิ่มผลิตภัณฑ์สองสามรายการแล้ว คุณจะสามารถดูตะกร้าสินค้าของคุณและเนื้อหาในตะกร้าได้ หากคุณยังไม่เห็นตะกร้าสินค้าในตัวแก้ไข ให้รีเฟรชหน้าและใช้งานได้
ตอนนี้เราจะเริ่มปรับแต่งรถเข็นของเรา
การปรับแต่งหน้ารถเข็น WooCommerce ด้วย Elementor
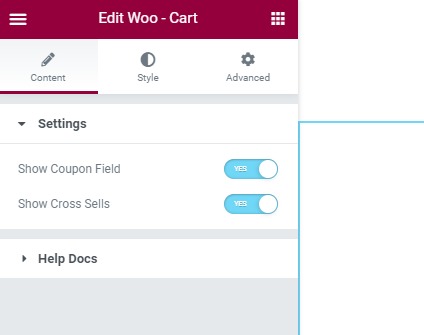
ขั้นตอนที่ 5: จากแท็บเนื้อหา คุณจะได้รับตัวเลือกในการเปิดใช้งานหรือปิดใช้งานฟิลด์คูปองและการขายต่อเนื่อง หากคุณไม่ต้องการ คุณสามารถปิดใช้งานได้โดยใช้ปุ่มสลับ

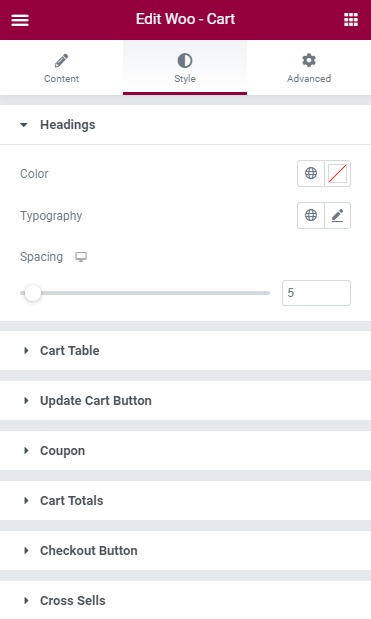
ขั้นตอนที่ 6: มาถึงแท็บสไตล์แล้ว คุณจะได้รับตัวเลือกในการปรับแต่งรูปลักษณ์และการออกแบบของส่วนและผลิตภัณฑ์ทั้งหมดแยกจากกัน

ไปข้างหน้าและลองใช้การตั้งค่าและตั้งค่าให้เป็นค่าที่คุณต้องการ ปรับแต่งรูปลักษณ์ของหน้ารถเข็นได้ตามต้องการ
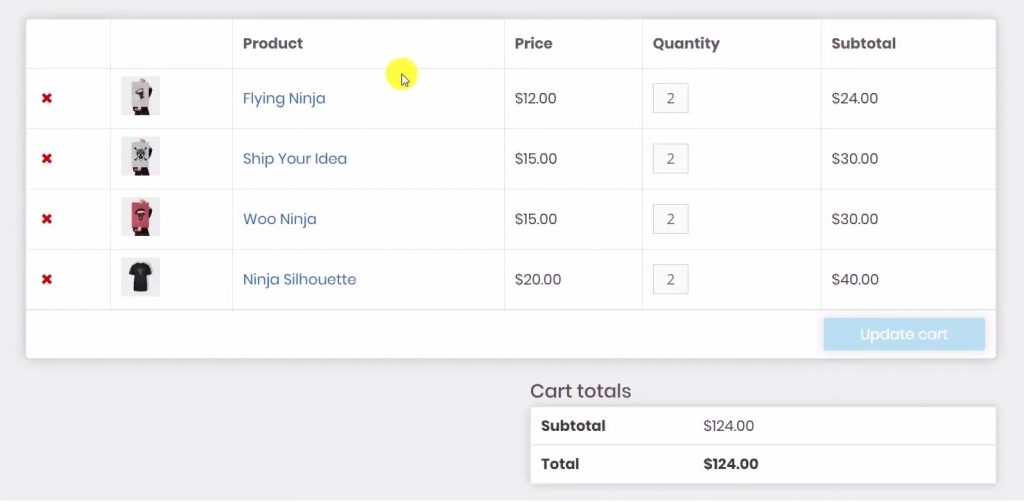
หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว นี่คือสิ่งที่หน้าตะกร้าสินค้าของเรามีลักษณะดังนี้:

หากคุณต้องการความช่วยเหลือในลักษณะเดียวกัน คุณสามารถตรวจสอบวิดีโอนี้ ซึ่งจะสำรวจทุกตัวเลือกวิดเจ็ตรถเข็น
ขั้นตอนที่ 7: ตอนนี้ เมื่อคุณแก้ไขเสร็จแล้ว ให้ดำเนินการต่อและเผยแพร่หน้า เราจะกำหนดหน้านี้ในการตั้งค่า WooCommerce ในภายหลัง
ตอนนี้ มาปรับแต่งหน้าที่ผู้ใช้จะเห็นหลังจากหน้ารถเข็น: หน้าชำระเงิน
การสร้างหน้าชำระเงิน WooCommerce ด้วย Elementor
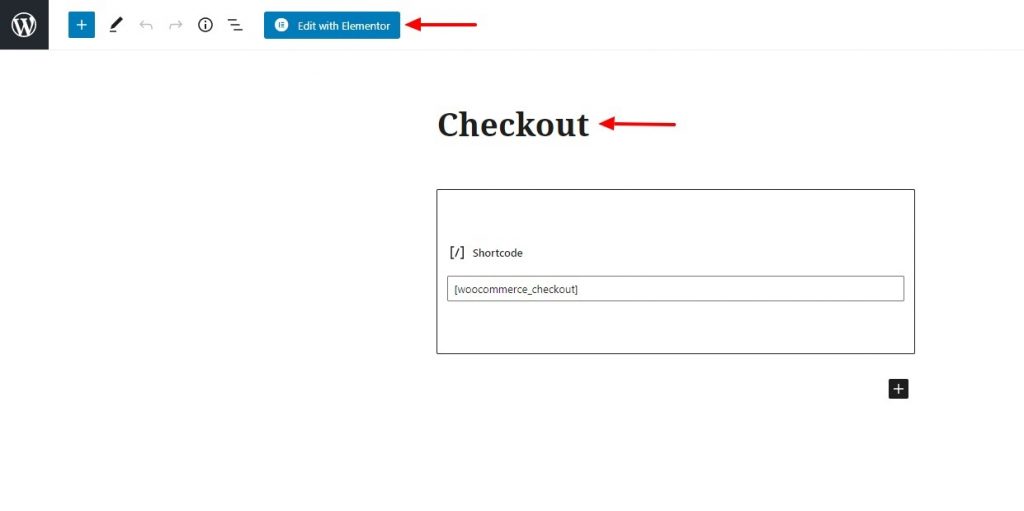
ขั้นตอนที่ 1: สำหรับสิ่งนี้ เราจะแก้ไขหน้า Checkout ที่มีอยู่อีกครั้ง เปิดหน้าและคลิกที่ปุ่ม แก้ไขด้วย Elementor

ขั้นตอนที่ 2: ตอนนี้ เปลี่ยนเค้าโครงของหน้าให้เต็มความกว้าง และลบชื่อเรื่องออก หากคุณต้องการ นอกจากนี้ ให้ลบส่วนการชำระเงินที่มีอยู่ออกจากเพจ
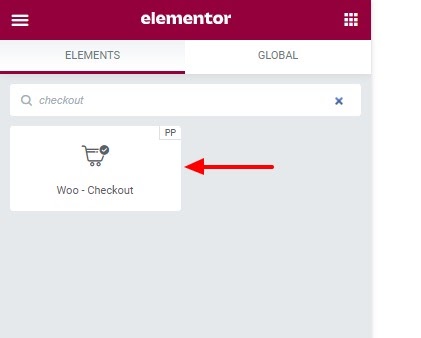
ตอนนี้เพิ่ม วิดเจ็ตการชำระเงิน ของ PowerPack ในหน้า เพียงลากและวางบนหน้า

เมื่อคุณเพิ่มวิดเจ็ตแล้ว คุณสามารถเริ่มปรับแต่งหน้าการชำระเงินของคุณได้
ขั้นตอนที่ 3: สำหรับเนื้อหา คุณสามารถใช้เค้าโครงคอลัมน์เดียวหรือเค้าโครงสองคอลัมน์ก็ได้ คุณยังสามารถเปิดหรือปิดใช้งานกล่องข้อมูลเพิ่มเติม
ขั้นตอนที่ 4: สำหรับการจัดสไตล์ คุณสามารถปรับแต่งและแก้ไขเกือบทุกส่วนของหน้าชำระเงิน
หากคุณไม่แน่ใจว่าจะปรับแต่งวิดเจ็ตอย่างไร คุณสามารถดูวิดีโอนี้ได้
ไปข้างหน้าและทำการเปลี่ยนแปลงที่คุณต้องการ และเมื่อคุณทำเสร็จแล้ว ให้เผยแพร่หน้าเหมือนหน้าอื่นๆ
เราได้รับความคุ้มครองมากมายในขณะนี้! สิ่งเดียวที่เหลือในการสร้างคือหน้าบัญชีของฉัน มาทำกัน!
ปรับแต่งหน้าบัญชีของฉัน WooCommerce ด้วย Elementor
สำหรับส่วนนี้ เราจะใช้ PowerPack addon สำหรับ Elementor
PowerPack มาพร้อมกับวิดเจ็ต My Account อันทรงพลัง และด้วยวิดเจ็ตนี้ คุณสามารถปรับแต่งรูปลักษณ์ของพื้นที่บัญชีของผู้ใช้ได้
เช่นเดียวกับที่เราทำก่อนหน้านี้ เราจะทำการเปลี่ยนแปลงในหน้าบัญชีของฉันที่มีอยู่
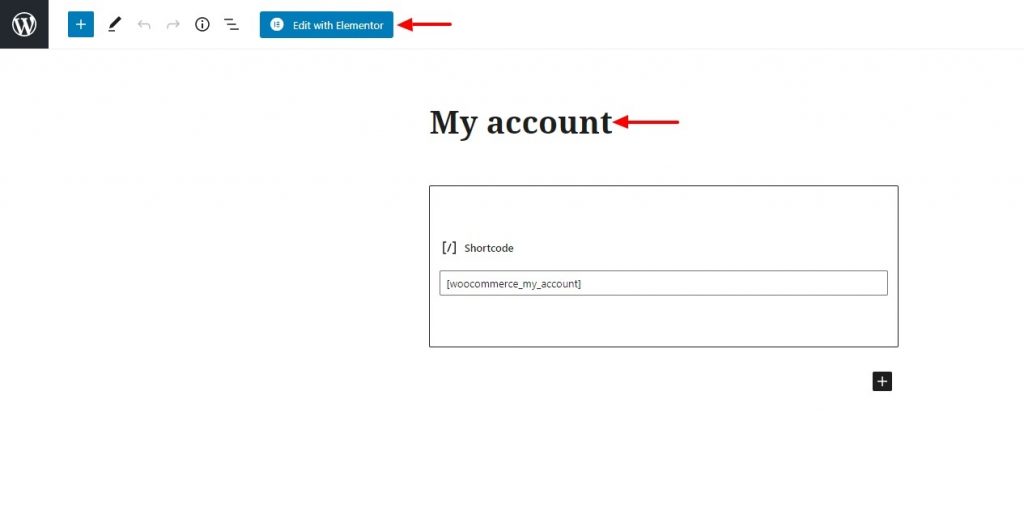
ขั้นตอนที่ 1: เปิดหน้าและโหลดโดยใช้ตัวแก้ไข Elementor ทำการเปลี่ยนแปลงแบบเดียวกับที่เราทำไว้ก่อนหน้านี้ กล่าวคือ ตั้งชื่อให้ถูกต้อง เปลี่ยนเลย์เอาต์เป็นแบบเต็มความกว้างหรือแคนวาส และลบส่วนบัญชีของฉันที่มีอยู่

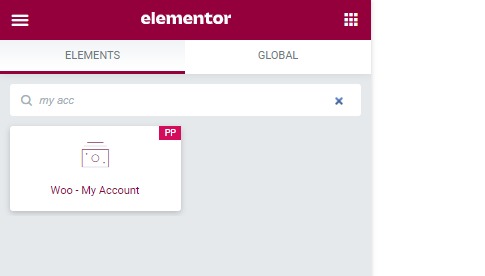
ขั้นตอนที่ 2: เมื่อคุณอยู่ในเครื่องมือแก้ไข เราจะเพิ่มวิดเจ็ตบัญชีของฉัน เพียงลากและวางวิดเจ็ตบนหน้า

ตอนนี้ มาเริ่มปรับแต่งวิดเจ็ตกันเถอะ
การปรับแต่งหน้าบัญชีของฉัน WooCommerce โดยใช้ Elementor
ขั้นตอนที่ 3: จาก แท็บเนื้อหา คุณสามารถเลือกปลายทางที่คุณต้องการปรับแต่งได้ หากคุณกำลังปรับแต่งแท็บดาวน์โหลด คุณสามารถตั้งค่าปลายทางให้เหมือนกัน และคุณจะเห็นการเปลี่ยนแปลงที่คุณทำที่นั่น
ขั้นตอนที่ 4: นอกจากนี้ คุณสามารถเปิดหรือปิดใช้งานแท็บได้เช่นกัน ตัวอย่างเช่น หากคุณต้องการแสดงแท็บลิงก์ออกจากระบบ คุณสามารถปิดใช้งานได้โดยใช้ปุ่มสลับ
ขั้นตอนที่ 5: เมื่อมาถึงการ จัดแต่งทรงผม คุณสามารถเปลี่ยนรูปลักษณ์ของแท็บทั้งหมดได้ทีละอัน คุณสามารถกำหนดแท็บ ตาราง ปุ่ม แบบฟอร์ม และแม้แต่ประกาศได้เองโดยใช้ตัวเลือกการจัดสไตล์ ไปข้างหน้าและทำการเปลี่ยนแปลงที่คุณต้องการที่นี่
หากคุณต้องการดูวิดีโอที่จะช่วยคุณในการตั้งค่าหน้าบัญชีของฉัน นี่คือวิดีโอที่ฉันสร้างขึ้นมาเพื่อสิ่งนี้โดยเฉพาะ:
ขั้นตอนที่ 6: เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว ให้ดำเนินการต่อและเผยแพร่หน้า
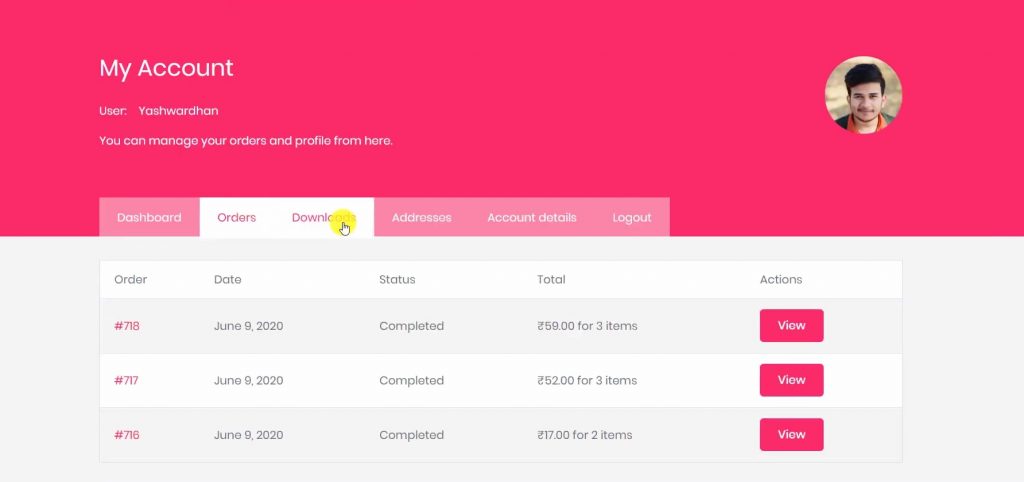
นี่คือลักษณะหน้าบัญชีของฉัน:

ในที่สุดเราก็มีร้านค้าที่ใช้งานได้!
วู้ฮู! คุณได้ตั้งค่าร้านค้า WooCommerce ที่ทำงานได้เองด้วย Elementor Free และ PowerPack!
เยี่ยมมาก!🎉
คุณสามารถทดลองใช้งานร้านค้าของคุณได้ หากคุณต้องการปรับแต่งร้านค้าเพิ่มเติม คุณสามารถย้อนกลับและทำการเปลี่ยนแปลงได้ตามต้องการ
เริ่มการขายกับ WooCommerce Elementor Store ของคุณ!
ฉันแน่ใจว่าด้วยความช่วยเหลือของบทช่วยสอนนี้ คุณจะสามารถตั้งค่าร้านค้า WooCommerce ของคุณโดยไม่ต้องใช้ Elementor Pro
คุณสามารถทำสิ่งต่างๆ ได้มากขึ้นด้วย PowerPack addon สำหรับ Elementor มีวิดเจ็ตสร้างสรรค์มากกว่า 70 รายการที่คุณสามารถใช้เพื่อปรับแต่งหน้า Elementor ของคุณ หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับโปรแกรมเสริม PowerPack สำหรับ Elementor ให้ตรวจสอบที่นี่
คุณคิดอย่างไรกับบทช่วยสอน WooCommerce Elementor นี้ แชร์หากคุณพบว่าคู่มือนี้มีประโยชน์!
