คู่มือ WooCommerce สำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2019-10-31นั่นเป็นเพราะ Woocommerce เป็นหนึ่งในซอฟต์แวร์ตะกร้าสินค้าที่ทรงพลังและปรับแต่งได้มากที่สุด… และสิ่งที่ดีที่สุด?
แจกฟรี!
ในคู่มือนี้ ฉันจะแสดงวิธีตั้งค่าเว็บไซต์ WordPress ด้วย Woocomerce เพื่อให้คุณสามารถขายอะไรก็ได้ทางออนไลน์
Woocommerce คืออะไร?
WooCommerce เป็นปลั๊กอินฟรีสำหรับ WordPress ที่ให้คุณเปลี่ยนบล็อก WordPress ให้เป็นร้านค้าอีคอมเมิร์ซที่ทำงานได้อย่างสมบูรณ์ ปัจจุบันมีการดาวน์โหลดมากกว่า 77,528,124 ครั้งและดำเนินการร้านค้าอีคอมเมิร์ซเกือบครึ่งหนึ่ง แต่ลองดูทุกสิ่งที่ทำให้ WooCommerce ยอดเยี่ยม…และสิ่งที่น่าจะดีกว่านี้
ข้อดี WooCommerce
- ปลอดภัย & ฟรี
- ปรับแต่งได้
- อินเทอร์เฟซที่ใช้งานง่าย
- ปลั๊กอินเสริม
WooCommerce ข้อเสีย
- อาจทำงานช้าด้วยผลิตภัณฑ์/ปลั๊กอินจำนวนมาก
- การอัปเดตอาจทำให้ร้านค้าของคุณยุ่งเหยิง
- เส้นโค้งการเรียนรู้ขนาดเล็ก
ตกลง ตอนนี้เมื่อคุณคุ้นเคยกับข้อดี ข้อเสีย และสิ่งที่น่าเกลียด ถึงเวลาติดตั้ง WooCommerce บนเว็บไซต์ WordPress ของเราแล้ว
1. การติดตั้ง WooCommerce
เมื่อคุณติดตั้ง WordPress บนเซิร์ฟเวอร์ของคุณแล้ว คุณก็พร้อมที่จะติดตั้ง WooCommerce และเริ่มต้นการตั้งค่า ในการติดตั้ง WooCommerce สิ่งที่คุณต้องทำคือไปที่ตัวจัดการปลั๊กอินใน WordPress แล้วคลิก เพิ่มใหม่

ในหน้าค้นหาปลั๊กอิน ให้ค้นหา 'WooCommerce' และคลิกติดตั้งบนปลั๊กอินที่ถูกต้อง (เป็นปลั๊กอินของ Automattic)

หลังจากที่คุณติดตั้งปลั๊กอิน WooCommerce ให้คลิก เปิดใช้งาน และจะนำคุณไปยังวิซาร์ดการตั้งค่าที่จะแนะนำคุณตลอดการตั้งค่า
2. การตั้งค่า WooCommerce
หากคุณกำลังจะจัดส่งสินค้า ให้ป้อนที่อยู่ ประเทศ และสกุลเงินของคุณในหน้าการตั้งค่าร้านค้า

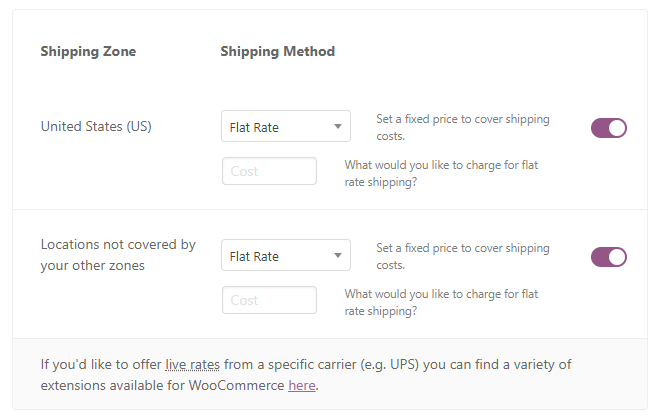
หลังจากที่คุณได้เพิ่มที่อยู่ที่ถูกต้อง (ที่คุณจะใช้สำหรับการจัดส่ง) ให้คลิกปุ่มดำเนินการต่อ ตอนนี้ คุณจะต้องตั้งค่าตัวประมวลผลการชำระเงินของคุณ หากคุณยังไม่มีตัวประมวลผลการชำระเงิน คุณสามารถคลิกดำเนินการต่อและข้ามขั้นตอนนี้ไปก่อน ถัดไป คุณจะต้องเลือกโซนการจัดส่งของคุณ หากคุณจะจัดส่งผลิตภัณฑ์ที่จับต้องได้จริง คุณสามารถเลือกอัตราคงที่หรือเลือกอัตราจริงจากผู้ให้บริการ เช่น UPS หรือ USPS
ฟรี WORDPRESS SEO วิเคราะห์
ต้องการการเข้าชมเว็บไซต์ WordPress ของคุณหรือไม่? ทำการวิเคราะห์ SEO ของ WordPress ฟรีและดูว่าคุณสามารถปรับปรุงการเข้าชมเพื่อเพิ่มยอดขายออนไลน์ได้อย่างไร

หลังจากขั้นตอนนี้ คุณสามารถออกจากวิซาร์ดการตั้งค่าได้ เนื่องจากขั้นตอนที่เหลือเป็นเพียงการพยายามขายส่วนเสริมให้คุณมากขึ้น คุณติดตั้งและตั้งค่า WooCommerce สำเร็จแล้ว!
ตั้งค่าหน้า WooCommerce
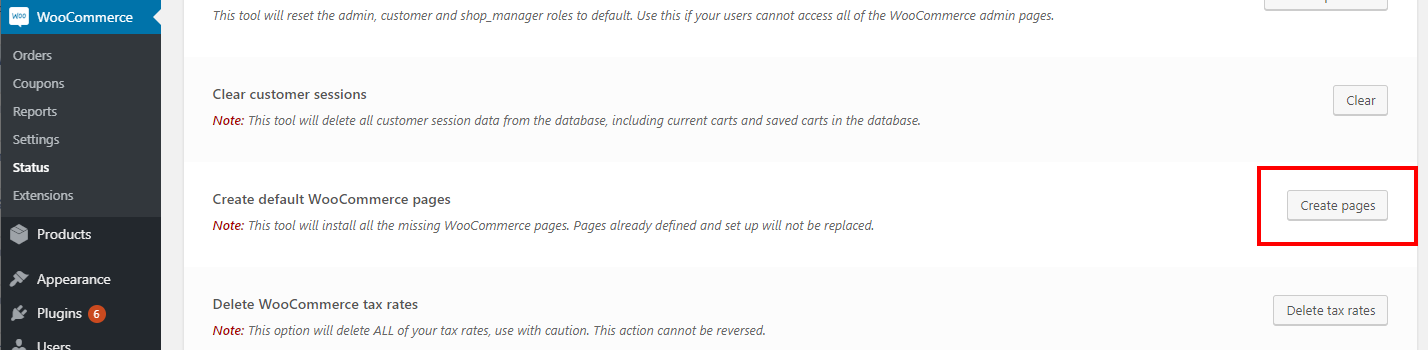
ถัดไป คุณจะต้องแน่ใจว่าได้สร้างหน้าร้านค้า หน้าบัญชีของฉัน หน้าเข้าสู่ระบบ ฯลฯ หากไม่มี แสดงว่ามีเครื่องมือใน WooCommerce ที่สร้างเครื่องมือเหล่านี้ให้คุณ เพียงไปที่ WooCommerce->Status->Tools จากนั้นเลื่อนลงมาจนกว่าคุณจะเห็นปุ่ม 'สร้างหน้า'

คลิกปุ่มและหน้า WooCommerce ที่จำเป็นทั้งหมดจะถูกสร้างขึ้นโดยอัตโนมัติสำหรับคุณ ตอนนี้ มาตั้งค่าผลิตภัณฑ์ของเรากัน
3. การสร้างผลิตภัณฑ์
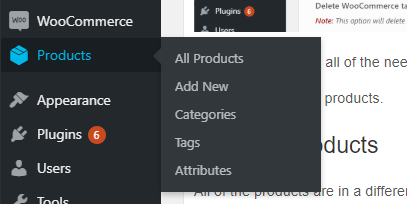
ผลิตภัณฑ์ทั้งหมดอยู่ในแท็บที่แตกต่างจาก WooCommerce ที่เรียกว่า 'Products'

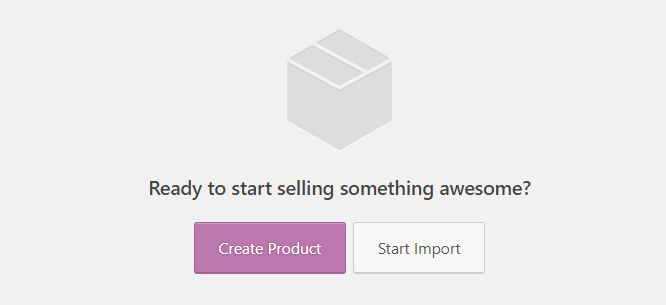
นี่คือที่ที่คุณสามารถสร้างผลิตภัณฑ์ คุณลักษณะ แท็ก (แต่ฉันไม่แนะนำ) และหมวดหมู่ผลิตภัณฑ์ เพียงไปที่ "เพิ่มใหม่" เพื่อสร้างผลิตภัณฑ์ชิ้นแรกของคุณ

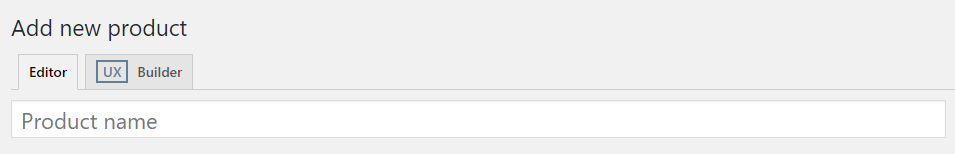
ในหน้า เพิ่มผลิตภัณฑ์ใหม่ มีหลายจุดที่คุณต้องเพิ่มข้อมูลเกี่ยวกับผลิตภัณฑ์ของคุณ
ชื่อผลิตภัณฑ์
ชื่อผลิตภัณฑ์ของคุณควรอธิบายผลิตภัณฑ์ของคุณในไม่กี่คำ หากคุณมีรูปแบบที่แตกต่างกันของผลิตภัณฑ์ของคุณ อย่าเพิ่มในชื่อ
ให้สร้างรูปแบบต่างๆ ด้วยเมนูแบบเลื่อนลงเพื่อให้ค้นหาผลิตภัณฑ์แต่ละรายการได้ง่าย ชื่อผลิตภัณฑ์จะเป็น URL ของผลิตภัณฑ์ของคุณ ดังนั้นควรทำให้สั้น กระชับ และสื่อความหมาย
รายละเอียดสินค้า
คำอธิบายผลิตภัณฑ์เป็นตัวแก้ไขแบบ WYSIWIG ปกติที่เหมือนกันสำหรับโพสต์หรือหน้าใดๆ คำอธิบายผลิตภัณฑ์ของคุณควรยาว อธิบายผลิตภัณฑ์โดยละเอียด คุณลักษณะของผลิตภัณฑ์ และสื่อให้มากที่สุด การเพิ่มรูปภาพ วิดีโอ และกราฟลงในคำอธิบายผลิตภัณฑ์สามารถเพิ่มอัตราการแปลงและยอดขายได้
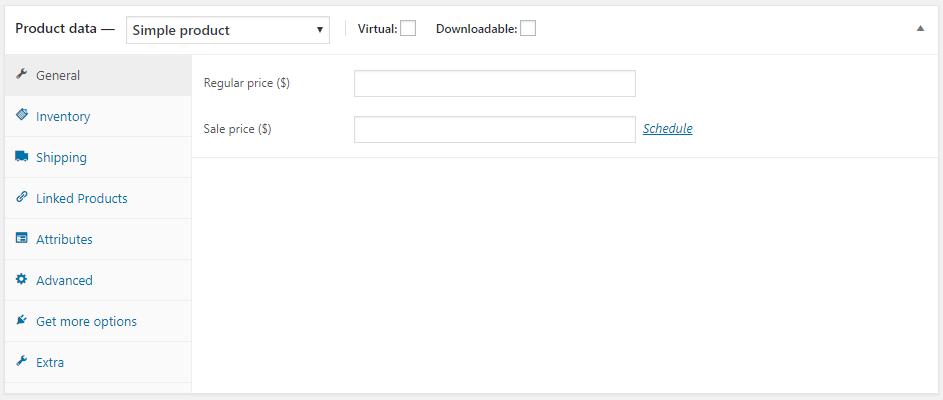
ข้อมูลผลิตภัณฑ์
ข้อมูลผลิตภัณฑ์เป็นที่ที่คุณเพิ่มราคา สินค้าคงคลัง ฯลฯ
. 
มีแท็บทางด้านขวาที่คุณสามารถนำทางเพื่อป้อนข้อมูลต่างๆ เกี่ยวกับผลิตภัณฑ์ได้ ฉันจะไม่ลงรายละเอียดจริงเกี่ยวกับแท็บเหล่านี้ทั้งหมด แต่สิ่งที่สำคัญที่สุดคือ:
- ทั่วไป : แท็บทั่วไปเป็นที่ที่คุณเพิ่มราคาและราคาขายของผลิตภัณฑ์
- สินค้าคงคลัง : หากคุณจะติดตามสินค้าคงคลัง ให้เพิ่ม SKU สถานะสต็อกและเลือกปุ่มตัวเลือก จัดการสต็อก
- การ จัดส่ง : หากคุณกำลังจัดส่งผลิตภัณฑ์เหล่านี้และใช้อัตราจริง ให้ป้อนน้ำหนักและขนาดของผลิตภัณฑ์
- ผลิตภัณฑ์ที่เชื่อมโยง : เหมาะอย่างยิ่งสำหรับการเชื่อมโยงภายในและเพิ่มยอดขายให้กับลูกค้าของคุณในผลิตภัณฑ์ที่คล้ายคลึงกัน
- พิเศษ : แท็บพิเศษเป็นที่ที่คุณสามารถเพิ่มวิดีโอผลิตภัณฑ์ (จาก youtube) แท็บที่กำหนดเองและเนื้อหาด้านบน/ล่าง
เมื่อคุณเพิ่มข้อมูลที่จำเป็นทั้งหมดแล้ว คุณจะต้องเพิ่มรูปภาพและแกลเลอรีของผลิตภัณฑ์ด้วย
รูปภาพสินค้า
การเพิ่มรูปภาพผลิตภัณฑ์ที่ดีเป็นสิ่งจำเป็นสำหรับการขายกับร้านค้าอีคอมเมิร์ซของคุณ รวมรูปภาพผลิตภัณฑ์ของคุณหลายๆ รูปจากมุมต่างๆ และแม้กระทั่งกำลังใช้งาน (ถ้ามี) รูปภาพผลิตภัณฑ์หลักจะถูกเพิ่มเป็นรูปภาพผลิตภัณฑ์ รูปภาพที่เหลือที่คุณมีของผลิตภัณฑ์จะถูกเพิ่มลงในกล่องแกลเลอรีผลิตภัณฑ์

คลิก ตั้งค่ารูปภาพผลิตภัณฑ์ และเลือกหรืออัปโหลดรูปภาพหลักของผลิตภัณฑ์ของคุณ
ถัดไป คลิกเพิ่มรูปภาพในแกลเลอรีผลิตภัณฑ์ เพื่อเพิ่มรูปภาพอื่นๆ ที่คุณมีเกี่ยวกับผลิตภัณฑ์ของคุณ ยินดีด้วย! ผลิตภัณฑ์แรกของคุณได้รับการตั้งค่าและพร้อมที่จะขายแล้ว แต่ก่อนอื่น คุณจะต้องตั้งค่าเกตเวย์การชำระเงินเพื่อให้สามารถรับชำระเงินออนไลน์ได้
4. เพิ่มช่องทางการชำระเงิน
เกตเวย์การชำระเงินคือสิ่งที่เชื่อมต่อร้านค้าของคุณกับบัญชีธนาคาร และช่วยให้คุณสามารถเรียกเก็บเงินจากบัตรเครดิตไปยังบัญชีของคุณได้ มีตัวประมวลผลการชำระเงินที่ดีจริงๆ อยู่มากมาย แต่สิ่งเหล่านี้ดีที่สุด (และง่ายที่สุดในการเชื่อมต่อกับ WordPress):

- PayPal
- ลาย
- Authorize.net
- สี่เหลี่ยม
เกตเวย์การชำระเงินทั้งหมดเหล่านี้จะเรียกเก็บค่าธรรมเนียมเล็กน้อยสำหรับการเรียกเก็บเงินทุกครั้ง นี่คืออัตราที่แตกต่างกันสำหรับเกตเวย์การชำระเงินแต่ละแห่ง:
| ผู้ให้บริการ | ราคา | เรตติ้ง | ลงชื่อ |
|---|---|---|---|
| PayPal | 2.9% บวก $0.30 ต่อธุรกรรม | ลงชื่อ | |
| ลาย | 2.9% บวก $0.30 ต่อธุรกรรม | ลงชื่อ | |
| Authorize.net | 2.9% บวก $0.30 ต่อรายการ + $25/เดือน | ลงชื่อ | |
| สี่เหลี่ยม | 2.9% บวก $0.30 ต่อธุรกรรม | ลงชื่อ |
เมื่อคุณเลือกเกตเวย์การชำระเงินที่เหมาะกับคุณแล้ว ก็ถึงเวลาเชื่อมต่อกับร้านค้า WooCommerce ของคุณ ในตัวอย่างนี้ เราจะแสดงวิธีการเพิ่ม Stripe ก่อนอื่น คุณจะต้องสร้างบัญชีกับ Stripe ไปที่ Stripe.com แล้วคลิกปุ่มเริ่มทันทีเพื่อเริ่มกระบวนการสร้างบัญชี

เพิ่มข้อมูลบัญชีของคุณ แล้วคุณจะถูกนำไปยังแดชบอร์ดใหม่ของคุณ
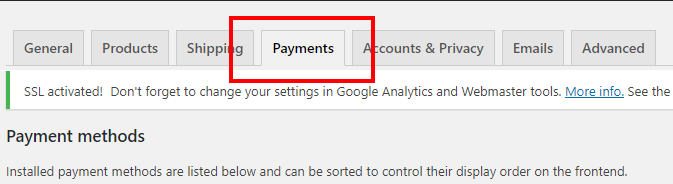
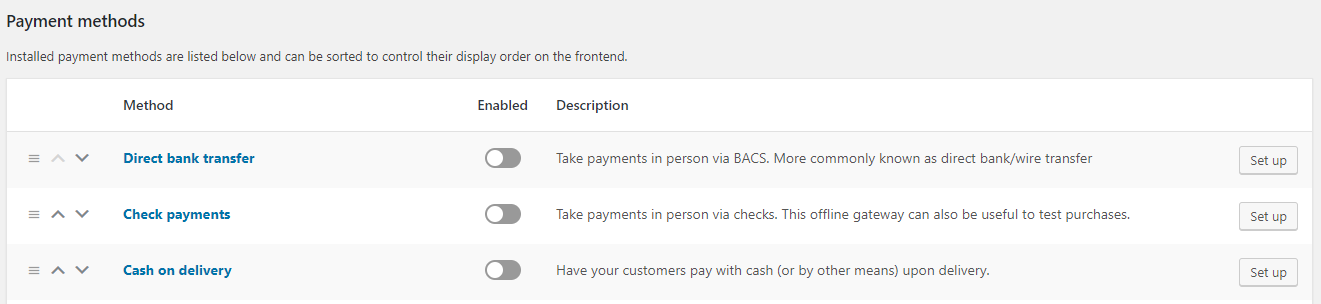
เมื่อบัญชีของคุณได้รับการอนุมัติ คุณสามารถรวม Stripe เข้ากับปลั๊กอิน Woocommerce บน WordPress ได้ กลับไปที่ WordPress และไปที่ WordPress->การตั้งค่า คลิกแท็บด้านบนสำหรับ 'การชำระเงิน' นี่คือที่ที่คุณสามารถเพิ่มวิธีการชำระเงินทั้งหมดที่คุณจะยอมรับได้

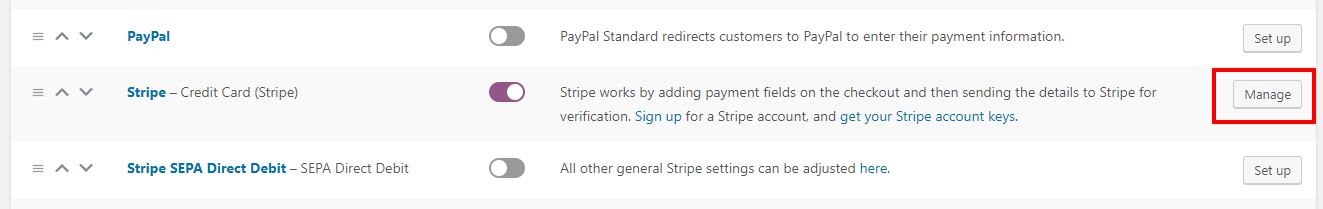
บนแท็บวิธีการชำระเงิน คุณจะสังเกตเห็นผู้ให้บริการการชำระเงินทั้งหมดที่คุณสามารถเปิดใช้งานได้หากต้องการ โดยปกติแล้ว แค่ PayPal และ Stripe (หรือผู้ประมวลผลบัตรเครดิตอื่นๆ) ก็ถือว่าดี เปิดใช้งานวิธีการชำระเงินโดยคลิกปุ่ม 'ตั้งค่า' ในตาราง
 ในการเชื่อมต่อบัญชี Stripe ของเรา เราจะต้องคลิกปุ่มจัดการในแถว Stripe
ในการเชื่อมต่อบัญชี Stripe ของเรา เราจะต้องคลิกปุ่มจัดการในแถว Stripe 
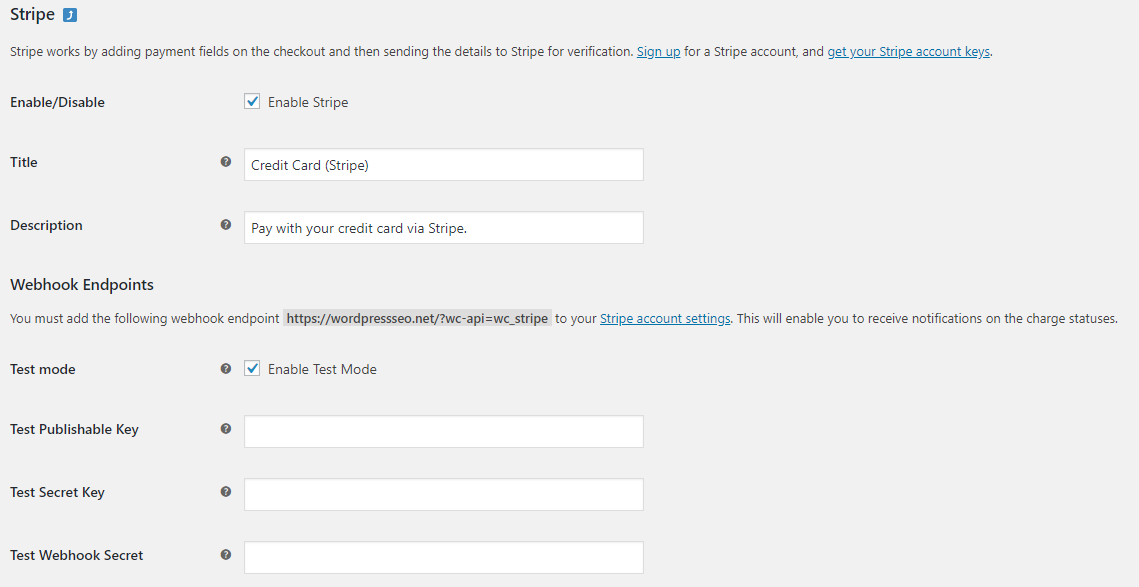
ตอนนี้ คุณจะต้องเพิ่มจุดปลายเว็บฮุคจาก Stripe เพื่อให้ทั้งสองสามารถพูดคุยกันได้

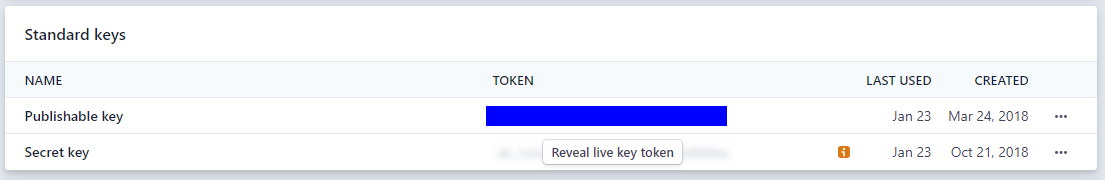
หากต้องการค้นหาคีย์ API ของคุณในแถบข้อมูล คุณสามารถไปที่แดชบอร์ดของคุณ จากนั้นคลิก Developers->API Keys หรือเพียงคลิกที่นี่ในขณะที่คุณลงชื่อเข้าใช้บัญชีของคุณ

คุณจะเห็นคีย์ที่เผยแพร่ได้และคีย์ลับภายใต้ 'คีย์มาตรฐาน' เพียงคัดลอกและวางค่าเหล่านี้ลงใน WordPress Endpoints ด้านบน และยกเลิกการเลือก 'Enable Test Mode' ร้านค้าของคุณพร้อมใช้งานแล้วและพร้อมที่จะรับการชำระเงิน! จะเป็นการดีที่จะตั้งค่าธีมที่เป็นมิตรของ WooCommerce ซึ่งคุณสามารถติดตั้งได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง นี่คือธีม WordPress ที่เป็นมิตรกับ WooCommerce ที่ดีที่สุดที่คุณสามารถซื้อได้
ธีม WooCommerce ที่ดีที่สุด
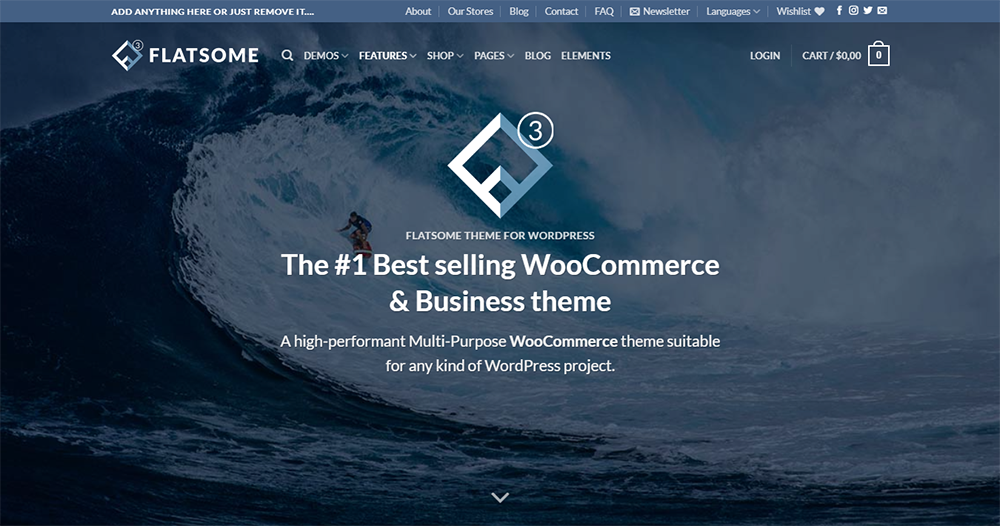
แบนๆ
Flatsome มีเครื่องมือหลายอย่างที่อนุญาตให้ผู้ใช้สร้างเว็บไซต์ที่ตอบสนองอย่างรวดเร็ว ธีมนี้มีตัวเลือกไม่จำกัดและตัวสร้างเพจที่ตอบสนอง คุณจึงสร้างอะไรก็ได้โดยไม่ต้องเขียนโค้ด Flatsome มี UX Builder ที่ไม่เหมือนใครซึ่งอนุญาตให้ผู้ใช้สร้างตัวเลื่อน แบนเนอร์ และหน้าตอบสนอง UX Builder มีฟังก์ชันการลากและวาง องค์ประกอบเลย์เอาต์ และโปรแกรมแก้ไขข้อความ

ผู้ใช้สามารถสร้างตัวเลือกที่กำหนดเองสำหรับแท็บเล็ต เดสก์ท็อป และอุปกรณ์เคลื่อนที่ UX Builder มีคุณสมบัติการเพิ่มประสิทธิภาพที่อนุญาตให้ผู้ใช้สร้างเนื้อหาที่ตอบสนองได้ Flatsome มีระบบตัวเลื่อนและแบนเนอร์ที่อนุญาตให้ผู้ใช้วางองค์ประกอบโดยไม่ต้องใช้ปลั๊กอินตัวเลื่อนอื่นๆ UX Builder ขึ้นอยู่กับรหัสย่อ ผู้ใช้สามารถแก้ไขเนื้อหาในโปรแกรมแก้ไข WordPress ได้อย่างง่ายดาย รหัสย่อทั้งหมดนั้นสะอาดและอ่านได้ Flatsome ยังมีห้องสมุดมากมาย ผู้ใช้สามารถเลือกองค์ประกอบเนื้อหา องค์ประกอบร้านค้า และองค์ประกอบเค้าโครงได้หลายแบบ ผู้ใช้ยังสามารถเข้าถึงพรีเซ็ตได้หลายร้อยรายการ ด้วยตัวเลือกที่มีอยู่มากมาย ผู้ใช้สามารถสร้างเว็บไซต์ได้ตามต้องการ สตูดิโอ Flatsome มีเลย์เอาต์และส่วนที่กำหนดไว้ล่วงหน้าหลายร้อยแบบที่ผู้คนสามารถเพิ่มลงในไซต์ของตนได้
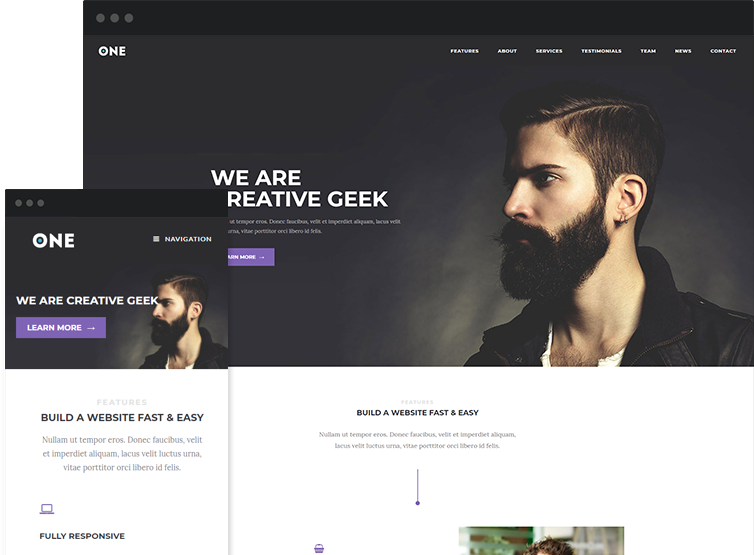
เมอริเดียนวัน
Meridian One เป็นธีมธุรกิจแบบหน้าเดียวที่ส่งเสริมการปรับแต่ง ผู้ใช้สามารถปรับแต่งทุกแง่มุมของเว็บไซต์ได้ผ่านเครื่องมือปรับแต่ง WordPress

Meridian One เหมาะสำหรับผู้ใช้ที่ต้องการเลย์เอาต์ที่เรียบง่ายและควบคุมเว็บไซต์ของตนได้อย่างเต็มที่ Meridian One รวมทุกอย่างไว้ในที่เดียว ผู้ใช้สามารถค้นหาส่วนที่ต้องการได้อย่างง่ายดาย หน้าแรกถูกควบคุมโดยเครื่องมือปรับแต่ง WordPress ผู้ใช้สามารถปิดใช้งานส่วนต่างๆ ได้โดยทำเครื่องหมายที่ช่อง วิดเจ็ต WordPress อนุญาตให้ผู้ใช้เพิ่มหรือแก้ไขข้อความ การเปลี่ยนแปลงใด ๆ กับข้อความจะปรากฏทันทีบนการแสดงตัวอย่างแบบสด ธีมประกอบด้วยส่วนต่างๆ ของหน้าแรกมากกว่า 10 ส่วน และผู้ใช้สามารถแสดงคำรับรอง บริการ ลูกค้า และคุณลักษณะต่างๆ ได้ Median One ยังให้การสนับสนุนด้านเทคนิคแบบตัวต่อตัวหากเกิดปัญหาขึ้น
Divi
Divi แทนที่ตัวแก้ไข WordPress แบบดั้งเดิมด้วยโปรแกรมแก้ไขภาพที่เหนือกว่า ผู้ใช้สามารถสร้างการออกแบบที่มีประสิทธิภาพได้อย่างง่ายดาย Divi นำเสนอความสามารถ CSS ที่กำหนดเอง ธีมนี้ช่วยให้ผู้ใช้ควบคุมเว็บไซต์ของตนได้อย่างเต็มที่ ผู้ใช้สามารถบันทึกและจัดการการออกแบบที่กำหนดเองได้ไม่จำกัดจำนวน Divi รวมเอาองค์ประกอบระดับโลกและการตั้งค่าการออกแบบเว็บไซต์ Divi ปรับปรุงกระบวนการออกแบบเพื่อปรับปรุงการทำงานร่วมกันในทีม Divi มีเลย์เอาต์เว็บไซต์ที่สร้างไว้ล่วงหน้ามากกว่า 600 แบบ มีการเพิ่มเลย์เอาต์ใหม่ทุกสัปดาห์พร้อมกับรูปภาพและไอคอนต่างๆ ป๊อปอัป Bloom ช่วยให้ผู้ใช้ปรับปรุงรายการทางการตลาดของตน การแบ่งปันทางสังคมของ Monarch ช่วยให้ผู้ใช้สามารถโปรโมตเว็บไซต์ของตนบนโซเชียลมีเดีย การทดสอบแยก Divi Leads ช่วยให้ผู้ใช้เพิ่มการแปลงเว็บไซต์
ด้วยตัวเลือกโฮเวอร์ของ Divi ผู้ใช้สามารถแปลงโมดูล Divi ให้เป็นองค์ประกอบที่สนุกสนานพร้อมเอฟเฟกต์พิเศษ ผู้ใช้สามารถเพิ่มรูปร่างที่กำหนดเองลงในหน้าได้ ซึ่งจะสร้างการเปลี่ยนระหว่างส่วนต่างๆ ของเนื้อหา Divi ยังมีตัวแก้ไขเส้นขอบขนาดใหญ่ นอกจากนี้ยังมีคุณสมบัติการแก้ไขโค้ดขั้นสูง เช่น การเน้นไวยากรณ์ การรายงานข้อผิดพลาด และการเลือกสี ตัวเลือกฟิลเตอร์ประกอบด้วย Hue, Brightness, Invert และ Contrast ผู้ใช้สามารถทำการเปลี่ยนแปลงที่สำคัญในหน้าของตนได้ภายในไม่กี่วินาที ซึ่งอาจช่วยประหยัดเวลาได้หลายชั่วโมง ตัวจัดการสีเมจิกช่วยให้ผู้ใช้สามารถสร้างพาเลทสีของตนเองได้ ฟีเจอร์ขยายสไตล์ของ Divi ช่วยให้คุณอัปเดตองค์ประกอบหลายรายการพร้อมกันได้ Divi ยังมีโมดูลการเลือกรับอีเมลที่ช่วยให้จับอีเมลและสร้างรายชื่ออีเมลได้ง่าย
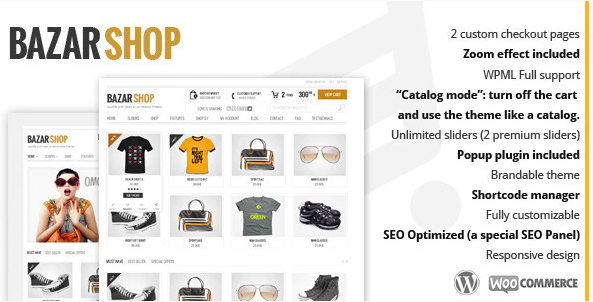
ร้านบาซาร์
Bazar Shop ใช้ปลั๊กอิน Woo Commerce เพื่อสร้างร้านค้าที่ขับเคลื่อนด้วย WordPress Bazar Shop เสนอตัวเลือกเลย์เอาต์ที่ไม่ จำกัด ให้กับผู้ใช้

Bazar Shop มีรหัสย่อมากกว่า 300 รหัสและหน้าชำระเงินแบบกำหนดเองหลายหน้า Bazar Shop มีแถบเลื่อนสินค้าหลายตัวที่อนุญาตให้ผู้ใช้ดูสินค้าขายดี สินค้ายอดนิยม และผลิตภัณฑ์ที่กำลังลดราคา มีตัวเลือกการชำระเงินหลายแบบ Bazar Shop รองรับ WPMZ เต็มรูปแบบพร้อมวิดเจ็ตในส่วนหัวเพื่อแสดงภาษาต่างๆ ธีมนี้ยังสนับสนุนการเพิ่มประสิทธิภาพกลไกค้นหาและร้านบาซาร์มีตัวเลื่อนหลายประเภทที่คุณสามารถเลือกได้
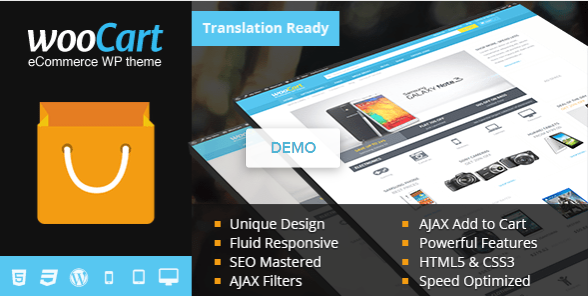
WooCart
WooCart ตั้งเป้าที่จะลดเวลาที่ผู้ใช้ใช้ในการสร้างร้านค้าใหม่โดยทำให้ขั้นตอนการบำรุงรักษาและการจัดการร้านค้าง่ายขึ้น WooCart อนุญาตให้ผู้ใช้แสดงร้านค้าของตนบนเซิร์ฟเวอร์ Google Cloud
WooCart ให้ผู้ใช้ดูหน้าที่ช้าที่สุดในร้านค้าของตน

คุณลักษณะ Lossless Staging อนุญาตให้ผู้ใช้ดูการเปลี่ยนแปลงที่จัดเก็บการจัดเตรียมของตนในแบบเรียลไทม์ WooCart ภูมิใจเสนอเวลาโหลดต่ำ WooCart มีตัวช่วยสร้างร้านค้า 3 ขั้นตอนที่นำผู้คนไปยังร้านค้าจริงภายในไม่กี่นาที WooCart ให้ผู้ใช้โอนฟรีได้ไม่จำกัด WooCart มีระบบรักษาความปลอดภัยที่กว้างขวาง รวมถึงการสำรองข้อมูลรายวันและ HTTPS แบบสำเร็จรูป WooCart ใช้เครือข่ายการจัดส่งเนื้อหาเพื่อเพิ่มเวลาในการโหลดรูปภาพต่างๆ WooCart วางรูปภาพทั้งหมดไว้ในร้านค้า ซึ่งจะลดขนาดรูปภาพและปรับการใช้พื้นที่ว่างในดิสก์ให้เหมาะสม WooCart ให้ผู้ใช้ดูปลั๊กอินที่ใช้ทรัพยากรมากที่สุด เพื่อให้สามารถหาทางเลือกอื่นที่ดีกว่าได้
ร้านค้าปลีก
ผู้ค้าปลีกดึงดูดผู้ที่ขายออนไลน์เป็นครั้งแรก ผู้ค้าปลีกต้องการช่วยผู้คนสร้างเว็บไซต์โดยไม่ต้องมีประสบการณ์การออกแบบเว็บมากนัก

ผู้ค้าปลีกมีรูปแบบร้านค้าที่ยืดหยุ่น ผู้ใช้มีตัวเลือกในการแสดงผลิตภัณฑ์หรือหมวดหมู่ พวกเขายังสามารถเปลี่ยนจำนวนสินค้าต่อแถวและหน้า ผู้ค้าปลีกมีแถบด้านข้างแนวนอนและแนวตั้ง ผู้ค้าปลีกมีฟังก์ชันการทำงานของโหมดแค็ตตาล็อก ด้วยตัวเลือกส่วนหัวที่หลากหลาย ผู้ใช้สามารถเปลี่ยนสี ขนาดฟอนต์ และการจัดแนวได้