ซ่อนผลิตภัณฑ์และหมวดหมู่ผลิตภัณฑ์ใน WooCommerce (บทช่วยสอนฉบับสมบูรณ์)
เผยแพร่แล้ว: 2023-12-29บางครั้งคุณไม่ต้องการแสดงผลิตภัณฑ์หรือข้อมูลบางอย่างใน WooCommerce ของคุณ ในบทความนี้ คุณจะได้เรียนรู้วิธีซ่อนผลิตภัณฑ์ หมวดหมู่ผลิตภัณฑ์ทั้งหมด หรือข้อมูลผลิตภัณฑ์เฉพาะใน WooCommerce ฉันได้พยายามรับเคล็ดลับที่สำคัญที่สุดสำหรับหัวข้อนี้พร้อมตัวอย่างแล้ว!
สารบัญ
- วิธีซ่อนหมวดหมู่สินค้าใน WooCommerce
- ซ่อนผลิตภัณฑ์เฉพาะ
- ลบผลิตภัณฑ์ที่เกี่ยวข้อง
- ซ่อนราคาสินค้า SKU หรือหมวดหมู่ในหน้าสินค้า
- วิธีเปลี่ยนแปลงข้อมูลผลิตภัณฑ์จำนวนมากใน WooCommerce
วิธีซ่อนหมวดหมู่สินค้าใน WooCommerce
เริ่มจากปริศนาที่ใหญ่กว่ากันก่อน คุณอาจต้องการ ซ่อนหมวดหมู่ผลิตภัณฑ์ทั้งหมด ใน WooCommerce เพื่อการทดสอบหรือดำเนินการพัฒนาชั่วคราว ไม่ว่าจะด้วยเหตุผลใดก็ตาม คุณสามารถใช้ธีมในตัว/การตั้งค่า Woo ปรับรหัสย่อของ WooCommerce เพื่อแสดงผลิตภัณฑ์จากหมวดหมู่ที่คุณต้องการเท่านั้น หรือใช้โค้ดที่กำหนดเอง ปลั๊กอิน หรือตัวเลือกเหล่านี้รวมกัน
ลบหมวดหมู่ผลิตภัณฑ์ใน WooCommerce
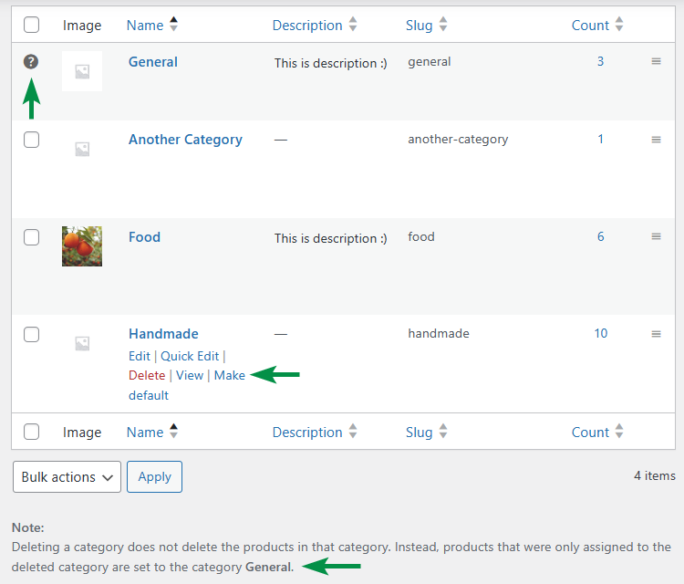
หากคุณต้องการซ่อนหมวดหมู่ใดหมวดหมู่หนึ่งสำหรับผลิตภัณฑ์ของคุณ และจะไม่ใช้หมวดหมู่นั้นอีกในอนาคต วิธีแก้ปัญหาที่เร็วที่สุด คือการลบหมวดหมู่ผลิตภัณฑ์ WooCommerce ทั้งหมด

คุณสามารถใช้การดำเนินการแบบกลุ่มได้หากต้องการลบหลายหมวดหมู่พร้อมกัน สินค้าของคุณจะถูกโอนไปยังหมวดหมู่เริ่มต้น แต่แน่นอน คุณสามารถ เปลี่ยนหมวดหมู่เริ่มต้นก่อนที่จะลบหมวดหมู่ เพื่อให้ผลิตภัณฑ์ไปอยู่ในหมวดหมู่ที่คุณต้องการ ️

ในทำนองเดียวกัน คุณสามารถ ซ่อนหมวดหมู่ผลิตภัณฑ์ WooCommerce บางหมวดหมู่ได้โดยการเปลี่ยนชื่อหมวดหมู่ ทำให้เป็นหมวดหมู่ย่อย เพื่อไม่ให้เป็นหมวดหมู่หลักอีกต่อไป

ปรับรหัสย่อของ WooCommerce - ยกเว้นหมวดหมู่
คุณยังสามารถซ่อนหมวดหมู่ผลิตภัณฑ์ใน WooCommerce ได้ด้วย การแก้ไขรหัสย่อ แน่นอน หากคุณใช้รหัสย่อของ WooCommerce ในโพสต์หรือหน้าของคุณเพื่อแสดงผลิตภัณฑ์
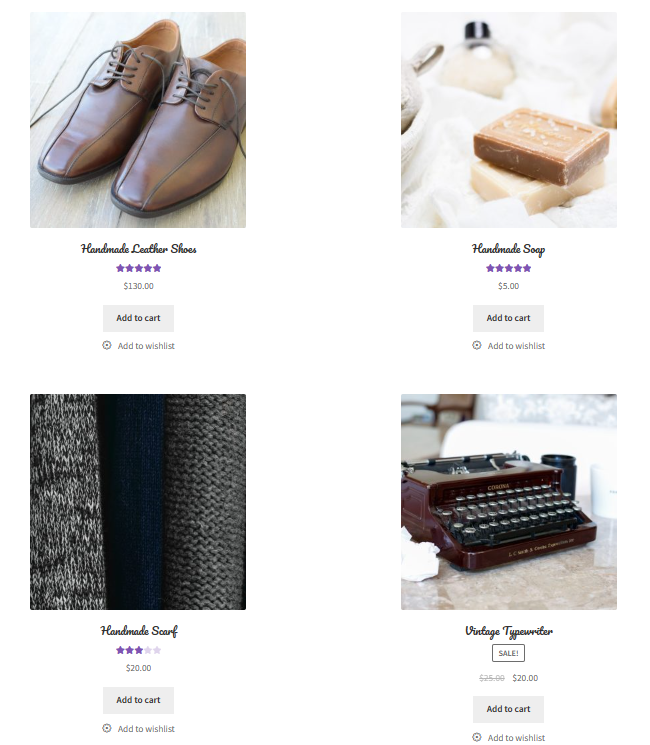
ตัวอย่างเช่น คุณสามารถ แสดงผลิตภัณฑ์ทั้งหมดแต่ละเว้นผลิตภัณฑ์จากหมวดหมู่หนึ่งหมวดหมู่ขึ้นไปได้ โดยใช้รหัสย่อ: products category="food, another-category, General" cat_operator="NOT IN" orderby="rating" order="DESC" Limit ="4" คอลัมน์="2":

นักช้อปจะเห็นสินค้าจากทุกหมวดหมู่ ยกเว้น 3 รายการที่ฉันได้เพิ่มไว้ในรหัสย่อ

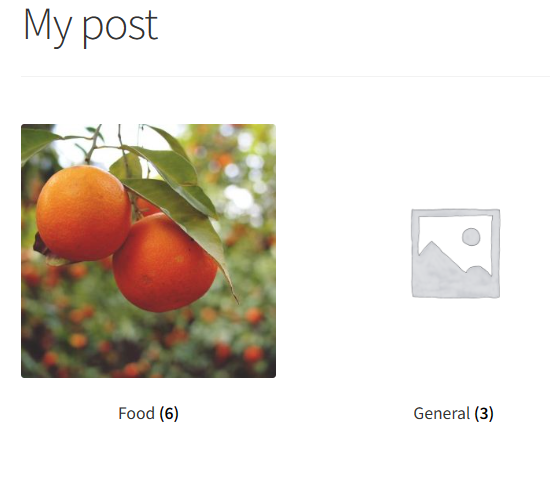
คุณยังสามารถ แสดงรายการหมวดหมู่ที่เลือก ด้วยรหัสย่อ product_categories ids="" columns="4" (ฉันได้เลือกรหัสหมวดหมู่สองรหัสในตัวอย่างของฉัน):

คุณสามารถค้นหา ID ของแต่ละหมวดหมู่ผลิตภัณฑ์ WooCommerce ได้โดยการวางลิงก์แก้ไขใน ผลิตภัณฑ์ → หมวดหมู่ ภายใน URL ที่แสดง (มองหาค่าของ tag_ID )
ปรับแต่งตัวเลือกการแสดงผล/ธีมของ WooCommerce
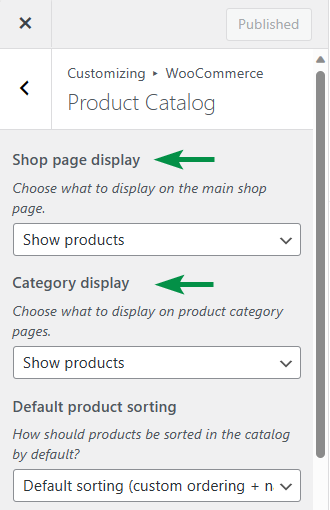
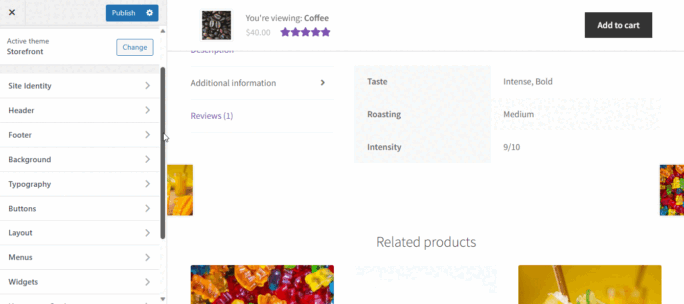
ตัวเลือกสุดท้าย หากคุณไม่ต้องการใช้ปลั๊กอินหรือโค้ดที่กำหนดเอง ให้ ใช้ตัวเลือกธีม ไปที่ ลักษณะที่ปรากฏ → ปรับแต่ง (ฉันใช้หน้าร้านในตัวอย่างของฉัน)

จากนั้นไปที่ WooCommerce → แคตตาล็อกผลิตภัณฑ์ และเลือกสิ่งที่จะแสดงบนหน้าร้านค้าและหน้าหมวดหมู่ตามค่าเริ่มต้น

แน่นอน คุณสามารถควบคุมได้ดีขึ้นด้วยรหัสย่อของ WooCommerce หรือเปลี่ยนชื่อ/ลบหมวดหมู่ผลิตภัณฑ์เฉพาะ คุณยังสามารถเพิ่มโค้ดที่กำหนดเอง ลงในไฟล์ Functions.php ของธีมเพื่อซ่อนสินค้าไม่ให้แสดงในร้านค้าของคุณทั้งหมดได้โดย การเชื่อมต่อกับ WooCommerce Product Query
ซ่อนผลิตภัณฑ์เฉพาะ
หากต้องการซ่อนผลิตภัณฑ์ WooCommerce บางส่วนจากหน้าร้านค้าเริ่มต้น คุณสามารถย้ายไปที่ถังขยะได้ (สามารถกู้คืนได้เพื่อไม่ให้ถูกลบทั้งหมด) ️

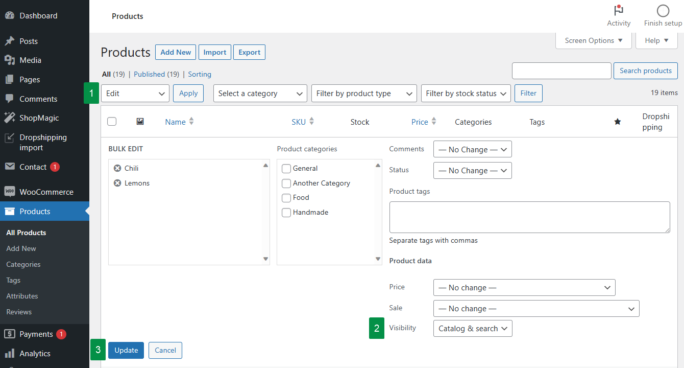
คุณยังอาจเปลี่ยนการเปิดเผยผลิตภัณฑ์ เป็น "ซ่อน" เพื่อให้หน้าเริ่มต้นไม่แสดง

นอกจากนี้ยังสามารถทำได้ด้วยตัวเลือกการแก้ไขด่วนและโดยการแก้ไขผลิตภัณฑ์เพิ่มเติมในคราวเดียว

หากคุณใช้รหัสย่อของ WooCommerce คุณสามารถเลือกได้ว่าจะแสดงผลิตภัณฑ์ใดโดยใช้รหัส skus การมองเห็น หรือ ซ่อนผลิตภัณฑ์ตามแอตทริบิวต์เฉพาะ (และเงื่อนไข) แท็ก หรือหมวดหมู่ ที่มี NOT_IN สำหรับ terms_operator, tag_operator และ cat_operator มาดู 3 ตัวอย่างของรหัสย่อเพื่อแก้ไขผลิตภัณฑ์ที่คุณแสดง/ซ่อนใน WooCommerce
แสดงผลิตภัณฑ์เฉพาะตามรหัส
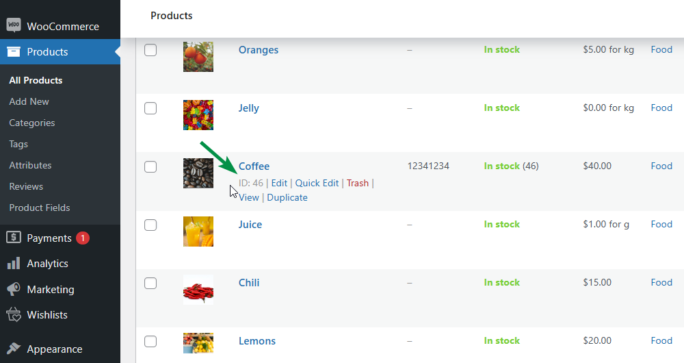
ขั้นแรก คุณสามารถใช้รหัสย่อผลิตภัณฑ์ ids="100,120,140" เพื่อแสดงเฉพาะผลิตภัณฑ์ 3 รายการดังกล่าวได้ คุณสามารถค้นหา ID ผลิตภัณฑ์ได้โดยการวางผลิตภัณฑ์บนรายการผลิตภัณฑ์ใน WooCommerce

ซ่อนผลิตภัณฑ์ WooCommerce ทั้งหมด ยกเว้นผลิตภัณฑ์ที่แนะนำ
จากนั้น คุณสามารถใช้รหัสย่อเพื่อแสดงเฉพาะสินค้าแนะนำได้ เช่น products allowance="featured" เช่น หากคุณต้องการแบ่งปันสินค้าที่ดีที่สุดในโพสต์บนบล็อก คุณสามารถค้นหาผลิตภัณฑ์ที่มีอยู่ในรายการผลิตภัณฑ์ใน WooCommerce:

ซ่อนผลิตภัณฑ์ WooCommerce ตามแอตทริบิวต์ แท็ก และหมวดหมู่
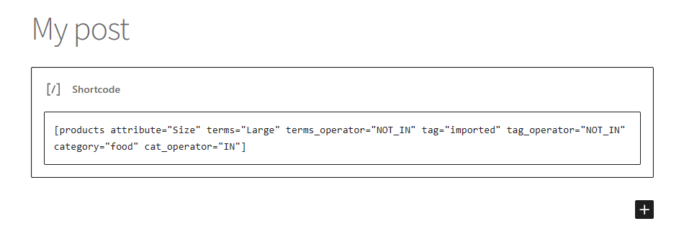
สุดท้ายนี้ คุณสามารถใช้รหัสย่อของผลิตภัณฑ์กับพารามิเตอร์บางตัวเพื่อ ซ่อนผลิตภัณฑ์ที่มีแอตทริบิวต์ แท็ก หรือหมวดหมู่บางอย่าง ได้ ใช้ผลิตภัณฑ์แอตทริบิวต์="ขนาด" terms="Large" terms_operator="NOT_IN" tag="imported" tag_operator="NOT_IN" category="food" cat_operator="IN" เพื่อซ่อนผลิตภัณฑ์ขนาดใหญ่หรือผลิตภัณฑ์ที่มีแท็ก "นำเข้า" และ ที่อยู่ในหมวดอื่นที่ไม่ใช่ "อาหาร"

ลบผลิตภัณฑ์ที่เกี่ยวข้อง
บางครั้งคุณต้องการ ซ่อนส่วนผลิตภัณฑ์ที่เกี่ยวข้อง ไม่ให้แสดงบนหน้าผลิตภัณฑ์ มี 3 ตัวเลือกในการ ซ่อนส่วนผลิตภัณฑ์ที่เกี่ยวข้องจากหน้าผลิตภัณฑ์
ใช้ซีเอสเอส
อันแรกค่อนข้างง่าย เพิ่ม section.related.products {display:none;} ให้กับ CSS ของธีม เช่น ใน Appearance → ปรับแต่ง → CSS เพิ่มเติม


อาจเป็นไปได้ที่จะใช้การตั้งค่าธีมของคุณ - มองหาส่วนผลิตภัณฑ์ที่เกี่ยวข้อง
ปรับแต่งเทมเพลต
หากคุณมีสิทธิ์เข้าถึงและต้องการทำเช่นนั้น คุณสามารถ ปรับเทมเพลตผลิตภัณฑ์ ภายในธีมของคุณ (หรือธีมย่อย) และลบส่วนผลิตภัณฑ์ที่เกี่ยวข้องที่นั่นได้ แน่นอนว่าคุณไม่จำเป็นต้องซ่อนมันด้วย CSS อีกต่อไป แนวทางนี้จะดีกว่าสำหรับการเพิ่มประสิทธิภาพ (โค้ดน้อยลงและมีโครงสร้าง HTML ที่ดี) บางธีมสามารถเขียนทับเค้าโครงเริ่มต้นได้เช่นกัน
ลบการดำเนินการผลิตภัณฑ์ที่เกี่ยวข้อง
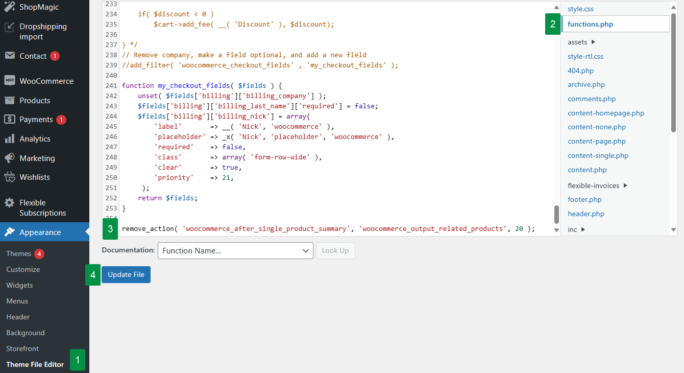
สุดท้าย คุณสามารถ ลบการดำเนินการเพื่อสร้างผลิตภัณฑ์ที่เกี่ยวข้องออกจากหน้าผลิตภัณฑ์เดียว ด้วยโค้ดด้านล่าง (เพิ่มลงใน Functions.php ของธีมของคุณ - โปรดจำไว้หลังจากเปลี่ยนหรืออัปเดตธีมของคุณ) ฉันได้ให้รหัสเพื่อซ่อนการขายต่อยอดผลิตภัณฑ์แก่คุณด้วย
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 );

ในความคิดของฉัน ตัวเลือกนี้เป็นวิธีที่เร็วที่สุดในการซ่อนส่วนผลิตภัณฑ์ที่เกี่ยวข้อง ️
ซ่อนราคาสินค้า SKU หรือหมวดหมู่ในหน้าสินค้า
ปัญหาสุดท้ายที่เกี่ยวข้องกับการซ่อนผลิตภัณฑ์ที่ฉันต้องการแสดงให้คุณเห็นคือ การลบข้อมูลเฉพาะออกจากหน้าผลิตภัณฑ์ เช่น ราคาสินค้า, SKU หรือหมวดหมู่
คุณสามารถทำสิ่งนี้ได้เช่นเดียวกับการซ่อนส่วนผลิตภัณฑ์ที่เกี่ยวข้องโดยวิธีใดวิธีหนึ่งต่อไปนี้ ️
ใช้ซีเอสเอส
วิธีที่ง่ายที่สุดและมีประสิทธิภาพคือการซ่อนราคาผลิตภัณฑ์ SKU และหมวดหมู่ด้วยการประกาศ CSS ที่เหมาะสม ตัวอย่างเช่น หากต้องการซ่อนราคาผลิตภัณฑ์ (ฉันไม่รู้ว่าทำไมคุณถึงต้องการทำเช่นนั้น ) คุณสามารถใช้: body.single-product p.price {display:none;} หรือแม้แต่รายละเอียดสำหรับราคาปกติและลดราคา : body.single-product p.price del {} และ body.single-product p.price ins {}
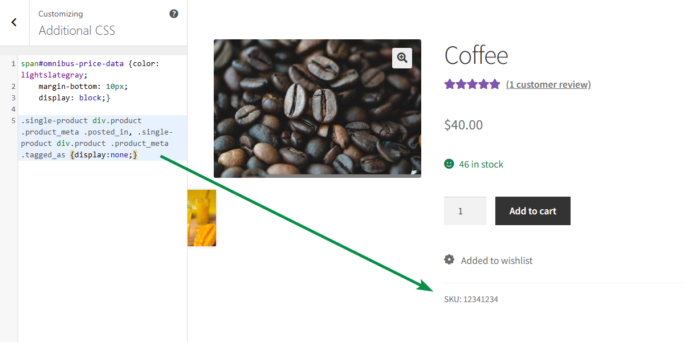
หากต้องการซ่อน SKU แท็ก หรือหมวดหมู่ผลิตภัณฑ์ วิธีที่ดีที่สุดคือ ซ่อนองค์ประกอบเมตาด้วย CSS : .single-product div.product .product_meta .sku_wrapper, .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {display:none;}
ตามที่คุณสามารถเดาได้ คุณสามารถซ่อนองค์ประกอบเมตาได้เพียงหนึ่งหรือสององค์ประกอบโดยใช้ส่วนที่เลือกของการประกาศ CSS เช่น .single-product div.product .product_meta .posted_in, .single-product div.product .product_meta .tagged_as {}
วิธีนี้ค่อนข้างมีประสิทธิภาพและรวดเร็ว ในตัวอย่างของฉัน ฉันต้องการแสดงเฉพาะ SKU ของผลิตภัณฑ์ ดังที่ได้กล่าวไว้ก่อนหน้านี้ ให้เพิ่มโค้ด CSS ที่กำหนดเองลงใน style.css ตัวแก้ไข CSS ของธีม หรือ CSS เพิ่มเติมใน ลักษณะที่ปรากฏ → ปรับแต่ง

ปรับแต่งเทมเพลต
คุณยังสามารถปรับไฟล์เทมเพลต PHP ในธีมของคุณ (ธีมลูก) และลบ/จัดการข้อมูลสำหรับหน้าผลิตภัณฑ์เดียวได้
ลบการกระทำของ WooCommerce
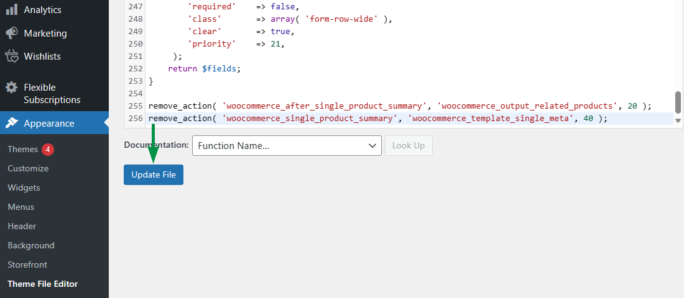
สุดท้าย ลบส่วนเมตาทั้งหมด บนหน้าผลิตภัณฑ์ด้วย โค้ดเพียงบรรทัดเดียว เพิ่มลงในไฟล์ Functions.php ของธีมของคุณ (เพิ่มอีกครั้งหลังจากที่คุณเปลี่ยนหรืออัปเดตธีม) ️.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

วิธีการนี้ไม่ใช่วิธีที่ดีที่สุดหากคุณต้องการออกจากบางส่วนของเมตาดาต้า แต่คุณสามารถใช้ฟังก์ชันที่กำหนดเองในการดำเนินการนี้แทนการลบออกได้เสมอ หากต้องการทำเช่นนั้น ให้ใช้:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
add_action( 'woocommerce_single_product_summary', 'your_custom_woocommerce_template_single_meta', 40 );
function your_custom_woocommerce_template_single_meta() { //custom code}
วิธีเปลี่ยนแปลงข้อมูลผลิตภัณฑ์จำนวนมากใน WooCommerce
ตามค่าเริ่มต้น WooCommerce ช่วยให้คุณอัปเดตข้อมูลผลิตภัณฑ์ได้อย่างรวดเร็วด้วยตัวเลือกแก้ไข/แก้ไขด่วนบนหน้าจอผลิตภัณฑ์
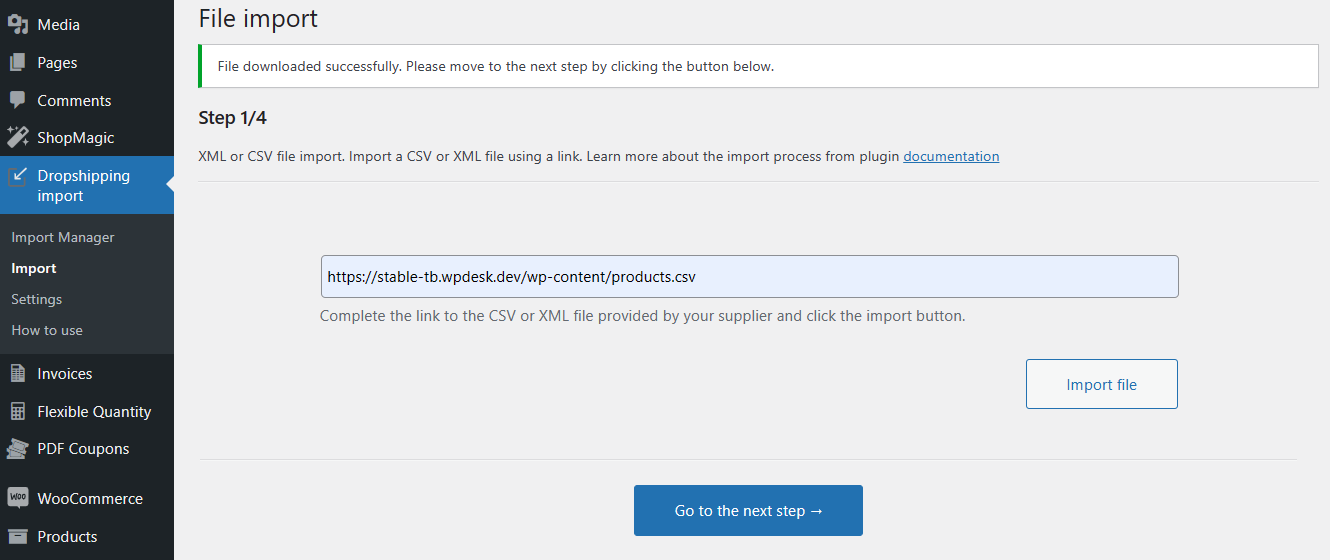
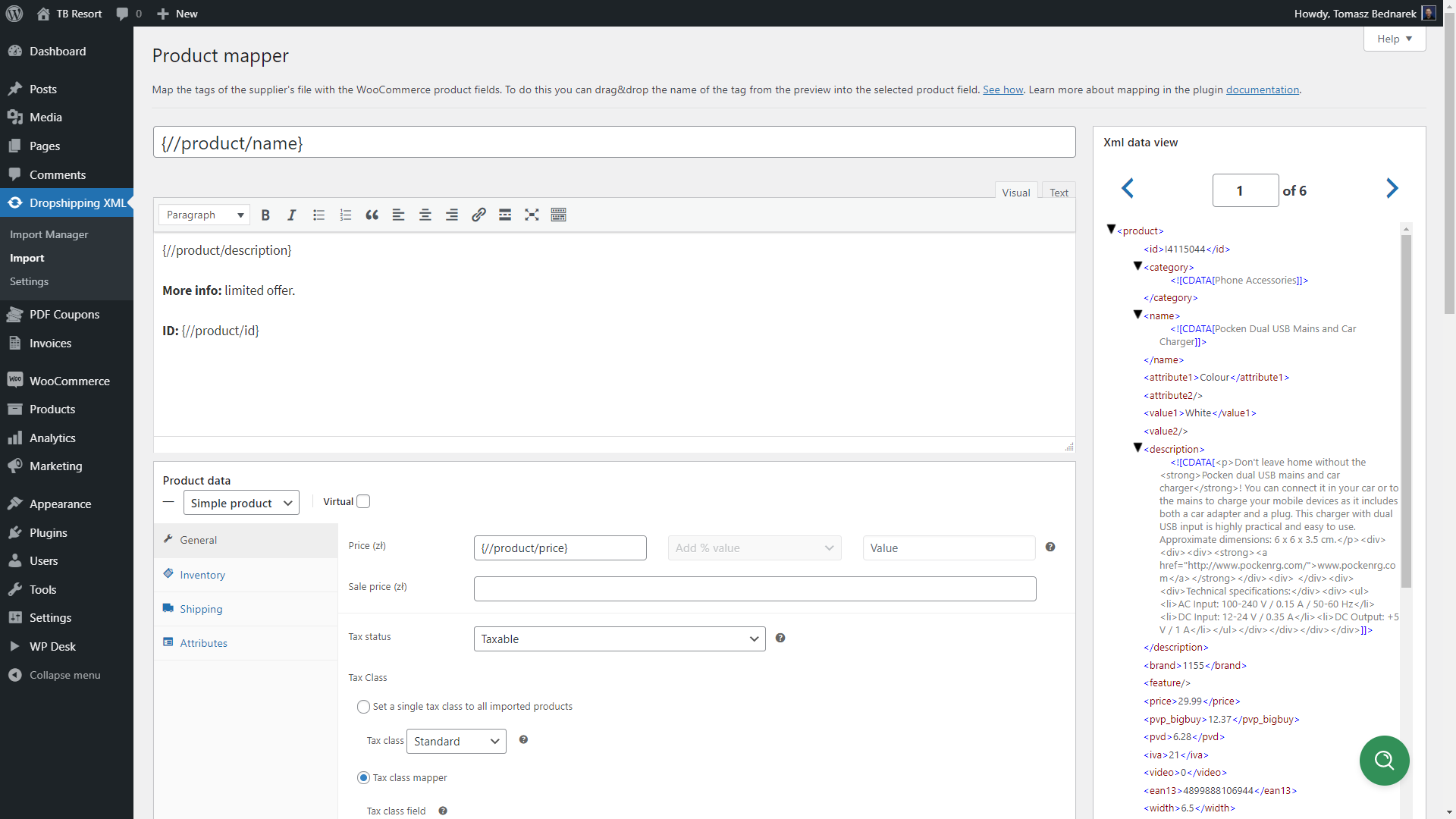
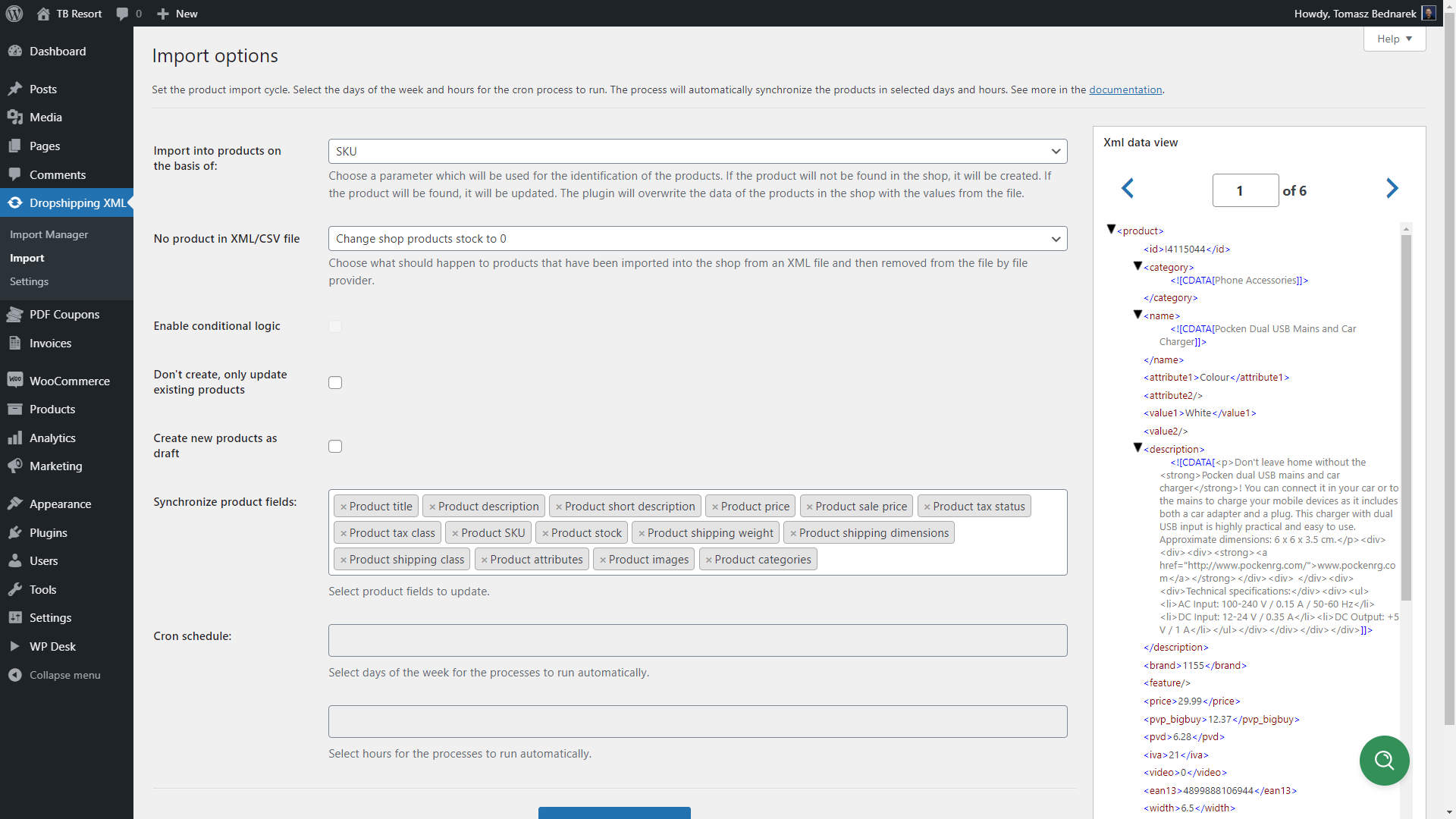
หากคุณสนใจที่จะอัปเดตข้อมูลผลิตภัณฑ์จำนวนมากหรือนำเข้าผลิตภัณฑ์ไปยัง WooCommerce ฉันอยากจะให้ เคล็ดลับเพิ่มเติมแก่ คุณ ใช้ปลั๊กอินผู้นำเข้าผลิตภัณฑ์ WooCommerce ฟรีของเราเพื่อ นำเข้าและอัปเดตผลิตภัณฑ์ในไม่กี่นาที !



ดาวน์โหลดปลั๊กอินฟรี !
Dropshipping นำเข้าผลิตภัณฑ์สำหรับ WooCommerce
นำเข้าและซิงโครไนซ์สินค้าขายส่งกับสินค้า WooCommerce เพิ่มส่วนต่างให้กับราคาสินค้านำเข้า ใช้ตรรกะแบบมีเงื่อนไข ทำให้งานของคุณง่ายขึ้น
การติดตั้งที่ใช้งานอยู่: 1,000+ |คะแนน WordPress:
สรุป
วันนี้ ฉันได้แสดงวิธี ซ่อนผลิตภัณฑ์ หมวดหมู่ผลิตภัณฑ์ และข้อมูลผลิตภัณฑ์เฉพาะ ในหน้าผลิตภัณฑ์ WooCommerce
หากคุณมีคำถามใดๆ เกี่ยวกับการซ่อนหมวดหมู่หรือปลั๊กอินผู้นำเข้าผลิตภัณฑ์ของเราสำหรับ WooCommerce โปรดแสดงความคิดเห็นไว้ด้านล่าง
สุดท้ายนี้ ฉันขอแนะนำให้คุณอ่านโพสต์ในบล็อกของเรา เช่น เกี่ยวกับ รหัสย่อของ WooCommerce , WooCommerce SEO หรือ การออกแบบและพัฒนา WordPress !
