WooCommerce: วิธีปรับแต่งการชำระเงินสำหรับ Conversion
เผยแพร่แล้ว: 2020-06-06ฉันรู้สึกเป็นเกียรติที่ได้พูดที่ WCEU 2020 ขอบคุณ WooCommerce ซึ่งเป็นเจ้าภาพให้ฉันในการติดตามผู้สนับสนุนของพวกเขา เป็นบทสนทนาสั้นๆ และไพเราะในวันแรก (วันศุกร์) ที่เรียกว่า “ การปรับแต่ง WooCommerce Checkout เพื่อปรับปรุง Conversion ” ตามด้วยเซสชั่นการเขียนโค้ดสดในวันเสาร์
นี่คือการบันทึกวิดีโอของการพูดคุยแบบสายฟ้าแลบ เช่นเดียวกับตัวอย่าง PHP และ CSS บางส่วนที่คุณสามารถคัดลอก/วาง เพื่อปรับปรุง WooCommerce Checkout ของคุณและคาดหวังให้อัตราการแปลงเพิ่มขึ้นในทันที สนุกกับวิดีโอแล้วไปทดสอบตัวอย่างที่คุณพบด้านล่าง!
วิดีโอ: การปรับแต่ง WooCommerce Checkout เพื่อปรับปรุงการแปลง
WooCommerce Checkout เป็นหน้าที่สำคัญที่สุดในเว็บไซต์ของคุณ ซึ่งหมายความว่าคุณต้องเพิ่มประสิทธิภาพ
ในการนำเสนอนี้ ฉันจะดูเว็บไซต์อีคอมเมิร์ซ B2C ที่ประสบความสำเร็จและดูว่าพวกเขาทำอะไร บางทีเราอาจระบุแนวโน้มและจุดอ่อนและดำเนินการแก้ไขได้
โปรดทราบว่ามี คำบรรยาย เพียงคลิกที่ปุ่ม "CC" ที่ด้านล่างขวาของโปรแกรมเล่นวิดีโอ
10 PHP & CSS WooCommerce Checkout ข้อมูลโค้ดการเพิ่มประสิทธิภาพอัตราการแปลง
ในเซสชันติดตามผล ฉันแชร์หน้าจอและเริ่มเขียนโค้ดแบบสดในสิ่งที่เราได้เรียนรู้ระหว่างการพูดคุยแบบสายฟ้าแลบ โดยสรุป เราตัดสินใจที่จะดำเนินการในประเด็นต่อไปนี้:
- ลบส่วนหัว แถบด้านข้าง ส่วนท้ายเพื่อไม่ให้รบกวน และลูกค้าจดจ่อกับคำกระตุ้นการตัดสินใจเท่านั้นที่เหลืออยู่ - ปุ่ม "จ่าย"
- ย้ายการเลือกสรุปคำสั่งซื้อ การจัดส่ง และวิธีการชำระเงินไปทางด้านขวามือเพื่อให้มองเห็นได้เสมอ
- แบ่งเลย์เอาต์แบบยาวของการเรียกเก็บเงิน การจัดส่ง บันทึกการสั่งซื้อ แบบฟอร์มคูปอง ฯลฯ ในขั้นตอนที่มองเห็นได้
- ย้ายแบบฟอร์มคูปองไปที่ด้านล่างเพื่อหลีกเลี่ยงการฉ้อโกงคูปอง
- ให้แบบฟอร์มการจัดส่ง "เปิด" อยู่เสมอ เนื่องจากเป็นส่วนที่สำคัญที่สุดสำหรับ B2C
- ย้ายแบบฟอร์มการเรียกเก็บเงินด้านล่างแบบฟอร์มการจัดส่ง
- ลบฟิลด์การเรียกเก็บเงิน/การจัดส่งที่ไม่จำเป็น ยิ่งช่องมาก อัตราการแปลงของคุณยิ่งต่ำลง!
- ทำให้การเลือกวิธีการจัดส่งมีความโดดเด่นมากขึ้น เนื่องจากรูปแบบเริ่มต้นค่อนข้างแย่
- เพิ่มลิงก์ "แก้ไขรถเข็น" เพื่อให้ผู้ใช้สามารถกลับไปที่หน้ารถเข็นและแก้ไขคำสั่งซื้อของตนได้
- เพิ่มป้ายความปลอดภัย / โทรศัพท์ / คำถามที่พบบ่อยเพื่อให้ลูกค้าไว้วางใจธุรกิจออนไลน์ของคุณ
แต่ก่อนจะเขียนโค้ด มาดูที่ tools stack กันก่อน
ธีม : ฉันใช้ธีมอย่างเป็นทางการของ WooCommerce หน้าร้าน สิ่งนี้มาพร้อมกับการปรับแต่ง CSS ในตัวสำหรับการชำระเงินแล้ว สิ่งที่ฉันชอบอีกอย่างหนึ่งอาจเป็น Shoptimizer ซึ่งเป็นธีมที่สร้างขึ้นสำหรับความเร็วและการแปลงของ WooCommerce อย่างไรก็ตาม เนื่องจากข้อมูลโค้ดชิ้นหนึ่งเกี่ยวกับการนำส่วนหัวและส่วนท้ายออกจากหน้าการชำระเงิน ดังนั้นฉันจึงใช้คู่มือตะขอเกี่ยวกับรูปภาพของธีมหน้าร้าน ดังนั้นฉันจึงรู้ว่าควรใช้ตะขอใด
ตะขอ : นอกเหนือจากการใช้คู่มือตะขอแบบเห็นภาพของฉันสำหรับหน้าร้านแล้ว เรายังต้องการทราบ WooCommerce Checkout hooks ทั้งหมดอีกด้วย คู่มือ WooCommerce Visual Hook ของฉันสำหรับหน้าชำระเงินนั้นสมบูรณ์แบบสำหรับสิ่งที่เราต้องการ
เอกสาร : WooCommerce มีเอกสารที่ดีที่อธิบายวิธีปรับแต่งช่องการชำระเงิน ในตัวอย่างข้อมูลชิ้นหนึ่ง เราจะลบช่องการเรียกเก็บเงิน/การจัดส่งบางส่วนออก ข้อมูลนี้เป็นข้อมูลอ้างอิงที่ต้องทราบ
1. PHP Snippet: ลบส่วนหัว แถบด้านข้าง และส่วนท้าย @ WooCommerce Checkout Page
ข้อมูลโค้ดนี้ใช้ได้กับ ธีมหน้าร้านเท่านั้น คุณจะต้องปรับโค้ดสำหรับธีมที่คุณกำหนดเอง
/**
* @snippet Storefront Theme Remove Header Footer @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'wp', 'bbloomer_unhook_storefront_functions' );
function bbloomer_unhook_storefront_functions() {
if ( is_checkout() ) {
remove_all_actions( 'storefront_header' );
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
remove_action( 'storefront_footer', 'storefront_footer_widgets', 10 );
}
}
ที่หน้าร้าน เมื่อคุณลบแถบด้านข้างด้วยการเรียก remove_action ด้านบน เลย์เอาต์จะไม่ปรับให้เต็มความกว้างโดยอัตโนมัติ แถบด้านข้างจะหายไป แต่ "ช่องว่าง" จะยังคงอยู่และดันแบบฟอร์มการชำระเงินไปทางซ้าย
นั่นหมายความว่าเราต้องการ CSS เล็กน้อยเพื่อแก้ไข:
@media (min-width: 768px) {
.woocommerce-checkout.right-sidebar .content-area {
width: 100%;
float: none;
margin-right: 0;
}
}
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
2. CSS Snippet: ย้ายการตรวจสอบคำสั่งซื้อไปที่ด้านบนขวา @ WooCommerce Checkout Page
ธีมหน้าร้านทำอย่างนั้นนอกกรอบแล้ว! ดังนั้น ดูเหมือนว่าพวกเขาจะศึกษาแนวโน้มของอีคอมเมิร์ซด้วย และตัดสินใจว่านั่นเป็นทางเลือกที่เหมาะสม
แน่นอน ธีมส่วนใหญ่ไม่ทำอย่างนั้นโดยปริยาย เพื่อเป็นแรงบันดาลใจ คุณสามารถลองคัดลอก CSS ของหน้าร้าน (คุณอาจต้องเปลี่ยนตัวเลือกบางรายการ):
@media (min-width: 768px) {
/* Billing & Shipping @ Left */
.col2-set {
width: 52.9411764706%;
float: left;
margin-right: 5.8823529412%;
}
/* Order Review @ Right */
#order_review_heading, #order_review {
width: 41.1764705882%;
float: right;
margin-right: 0;
clear: right;
}
}
ตอนนี้ ฉันยังต้องการให้รีวิวคำสั่งซื้อทั้งหมด "เหนียว" ซึ่งหมายความว่า เมื่อผู้ใช้เลื่อนลงเพื่อกรอกข้อมูลในช่องการชำระเงิน ตัวอย่างเช่น กล่องตรวจสอบคำสั่งซื้อ (ตอนนี้อยู่ที่ด้านบนขวา) จะยังคงมองเห็นได้และ "คงที่" ที่ด้านบนของเบราว์เซอร์
ฉันได้ลองใช้ CSS ต่อไปนี้แล้ว แต่ ดูเหมือนว่าจะใช้งานไม่ได้ (ธีมหน้าร้าน) คุณสามารถช่วยได้ไหม
#order_review {
position: sticky;
top: 0;
}
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
3. PHP Snippet: ย้ายแบบฟอร์มคูปองไปที่ด้านล่าง @ WooCommerce Checkout Page
เราสามารถใช้ Visual hook Guide เพื่อชำระเงินได้ อันดับแรก เราลบมัน จากนั้นเราอ่านมันที่ด้านล่างสุด
/**
* @snippet Move Coupon @ Checkout Bottom
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
add_action( 'woocommerce_after_checkout_form', 'woocommerce_checkout_coupon_form', 10 );
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
4. PHP Snippet: เก็บแบบฟอร์มการจัดส่ง "เปิด" ไว้เสมอ @ WooCommerce Checkout Page
โชคดีที่คุณดูไฟล์เทมเพลต form-shipping.php WooCommerce ให้ตัวกรองที่นี่:
apply_filters( 'woocommerce_ship_to_different_address_checked', 'shipping' === get_option( 'woocommerce_ship_to_destination' ) ? 1 : 0 )
ซึ่งหมายความว่าตอนนี้ฉันสามารถโค้ดโค้ด PHP แบบง่าย ๆ เพื่อแทนที่พฤติกรรมนั้นได้:
/**
* @snippet Shipping Always Open @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_ship_to_different_address_checked', 'bbloomer_open_shipping_checkout' );
function bbloomer_open_shipping_checkout() {
return 1;
}
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
5. CSS Snippet: ย้ายแบบฟอร์มการเรียกเก็บเงินด้านล่างแบบฟอร์มการจัดส่ง @ WooCommerce Checkout Page
ประการแรก แบบฟอร์มการเรียกเก็บเงินและการจัดส่งจะต้องทำให้เต็มความกว้าง ธีมหน้าร้านมีอยู่แล้ว ดังนั้นในกรณีที่คุณใช้ธีมอื่น ให้ลองใช้วิธีนี้:

.col2-set .col-1, .col2-set .col-2 {
float:none;
width: 100%
margin: 0;
}
เมื่อคุณมีการเรียกเก็บเงินและการจัดส่งแล้ว เราต้องการแสดงแบบฟอร์มการจัดส่งก่อน (บนสุด) และแบบฟอร์มการเรียกเก็บเงินหลัง (ด้านล่าง) การทำเช่นนี้ด้วย PHP เป็นไปได้ แต่มีวิธีที่ดีกว่ามากในการทำให้สำเร็จ: CSS flex
.col2-set {
display: flex;
flex-direction: column;
}
.col2-set > .col-1 {
order: 2;
}
.col2-set > .col-2 {
order: 1;
}
โดยสรุป ฉันกำลังประกาศว่ารายละเอียดของลูกค้า (เครื่องห่อแบบฟอร์มการเรียกเก็บเงินและการจัดส่ง) แสดงเป็น "แบบยืดหยุ่น" ด้วยวิธีนี้ ฉันสามารถใช้คุณสมบัติ "คำสั่งซื้อ" และเปลี่ยนลำดับแนวตั้งของ div การเรียกเก็บเงินและการจัดส่ง
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
6. PHP Snippet: แบ่งเลย์เอาต์แบบยาวของการเรียกเก็บเงิน การจัดส่ง การตรวจสอบคำสั่งซื้อออกเป็นขั้นตอนที่มองเห็นได้ @ WooCommerce Checkout Page
ที่นี่เราใช้ Visual hook guide อีกครั้ง และพิมพ์ div ใหม่ 3 ตำแหน่งในตำแหน่งเฉพาะ (เหนือการจัดส่ง เหนือการเรียกเก็บเงิน เหนือการตรวจสอบคำสั่งซื้อ)
/**
* @snippet Add Visual Steps @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_shipping', 'bbloomer_checkout_step1' );
function bbloomer_checkout_step1() {
echo '<p class="steps">STEP1</p>';
}
add_action( 'woocommerce_checkout_billing', 'bbloomer_checkout_step2' );
function bbloomer_checkout_step2() {
echo '<p class="steps">STEP2</p>';
}
add_action( 'woocommerce_checkout_before_order_review_heading', 'bbloomer_checkout_step3' );
function bbloomer_checkout_step3() {
echo '<p class="steps">STEP3</p>';
}
แน่นอนว่าเรายังต้องการ CSS อยู่บ้าง:
.steps {
background: black;
color: white;
display: inline-block;
padding: 0.5em 2em;
}
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
7. PHP Snippet: ลบฟิลด์การเรียกเก็บเงิน/การจัดส่งที่ไม่จำเป็น @ WooCommerce Checkout Page
ที่นี่ เอกสารอ้างอิงที่ฉันแบ่งปันข้างต้นได้รับการช่วยเหลือ ตัวกรอง “ woocommerce_checkout_fields ” ช่วยให้เราสามารถ “ยกเลิกการตั้งค่า” ฟิลด์ที่เราไม่ต้องการได้
/**
* @snippet Remove Ship/Bill Fields @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset(
$fields['order']['order_comments'],
$fields['shipping']['shipping_company'],
$fields['shipping']['shipping_address_2'],
$fields['billing']['billing_company'],
$fields['billing']['billing_address_2'],
$fields['billing']['billing_postcode'],
$fields['billing']['billing_phone']
);
return $fields;
}
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
8. PHP Snippet (Idea): ทำให้การเลือกวิธีการจัดส่งโดดเด่นยิ่งขึ้น @ WooCommerce Checkout Page
นี่เป็นตัวอย่างข้อมูลที่ยากที่สุด และนั่นเป็นเพราะว่า WooCommerce ไม่ค่อยมีความยืดหยุ่นในเรื่องนี้ เพื่อแสดงให้เห็นว่า อันดับแรกเราต้องค้นหาวิธีการสร้างแบบฟอร์มวิธีการจัดส่ง
ในเทมเพลต "การตรวจสอบคำสั่งซื้อ" ของการชำระเงิน เราจะพบ PHP นี้:
<?php if ( WC()->cart->needs_shipping() && WC()->cart->show_shipping() ) : ?>
<?php do_action( 'woocommerce_review_order_before_shipping' ); ?>
<?php wc_cart_totals_shipping_html(); ?>
<?php do_action( 'woocommerce_review_order_after_shipping' ); ?>
<?php endif; ?>
เห็นได้ชัดว่าเราจำเป็นต้องศึกษาว่า ฟังก์ชัน wc_cart_totals_shipping_html() ทำงานอย่างไร เพื่อดูว่ามีตัวกรองใดบ้างที่ช่วยให้เราปรับแต่งผลลัพธ์ได้
น่าเสียดายที่ฟังก์ชันนั้นเพียงแค่เรียกไฟล์เทมเพลต cart-shipping.php ด้วย ฟังก์ชัน wc_get_template() ; ฉันพูดอย่างน่าเสียดายเพราะเทมเพลตเดียวกันนั้นใช้ในหน้ารถเข็นด้วย
ตอนนี้มันซับซ้อนกว่าที่ฉันคิด แต่ถ้าเราต้องการนำแบบฟอร์มวิธีการจัดส่งออกจากตารางตรวจสอบคำสั่งซื้อนั้น โดยพื้นฐานแล้วเราจำเป็นต้องเขียนหรือเป็นเจ้าของเทมเพลตที่กำหนดเอง (เช่น checkout-shipping.php) วางไว้ใน / โฟลเดอร์ woocommerce ของธีมลูกของเรา จากนั้นใช้ตัวกรอง wc_get_template เพื่อโหลดเทมเพลตอื่นในหน้าชำระเงินเท่านั้น ค่อนข้างซับซ้อน แต่ทำได้ – ฉันจะปล่อยให้มันขึ้นอยู่กับคุณ
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
9. PHP Snippet: เพิ่มลิงก์ "แก้ไขรถเข็น" @ WooCommerce Checkout Page
เนื่องจากเราลบลิงก์ทั้งหมดออกจากหน้าการชำระเงิน จึงเป็นการยุติธรรมที่จะให้ผู้ใช้มีโอกาสกลับไปที่หน้ารถเข็นในกรณีที่พวกเขาต้องการเปลี่ยนจำนวนหรือลบสินค้า
คุณสามารถเลือก WooCommerce Checkout hook ได้ แต่ในกรณีนี้ ฉันเลือก "woocommerce_checkout_before_order_review" ซึ่งอยู่ใต้หัวข้อ "Your Order"
/**
* @snippet Add edit cart link @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_checkout_before_order_review', 'bbloomer_edit_cart_checkout' );
function bbloomer_edit_cart_checkout() {
echo '<a href="' . wc_get_cart_url() . '">Edit Cart</a>';
}
ด้วย CSS เล็กน้อย คุณสามารถวางตำแหน่งนี้ในบรรทัดเดียวกับ "คำสั่งซื้อของคุณ" และประหยัดพื้นที่บางส่วน
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
10. PHP Snippet: เพิ่มหมายเลขโทรศัพท์ @ WooCommerce Checkout Page
คุณสามารถเพิ่มเนื้อหาอะไรก็ได้ที่คุณต้องการลงในหน้า Checkout โดยส่วนใหญ่จะช่วยให้ผู้มีโอกาสเป็นลูกค้าไว้วางใจธุรกิจของคุณ
โดยปกติ คุณจะเพิ่มป้ายการชำระเงินที่ปลอดภัย คำถามที่พบบ่อย หรือลิงก์ติดต่อ ตลอดจนวิธีการติดต่อคุณในทันที (แชทสดและหมายเลขโทรศัพท์)
นี่คือวิธีการเพิ่มหมายเลขโทรศัพท์ด้านล่างปุ่ม “PLACE ORDER” ในหน้าชำระเงิน
/**
* @snippet Phone Number @ Checkout
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @testedwith WooCommerce 4.1
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_action( 'woocommerce_review_order_after_submit', 'bloomer_phone_checkout_page' );
function bloomer_phone_checkout_page() {
?>
<p>Need help? Give us a call at <a href="tel:1123456789">+1 123456789</a></p>
<?php
}
ต้องการหลักฐานภาพ? คลิกที่นี่เพื่อดูภาพหน้าจอการปรับแต่งหน้า WooCommerce Checkout "ก่อน" และ "หลัง"
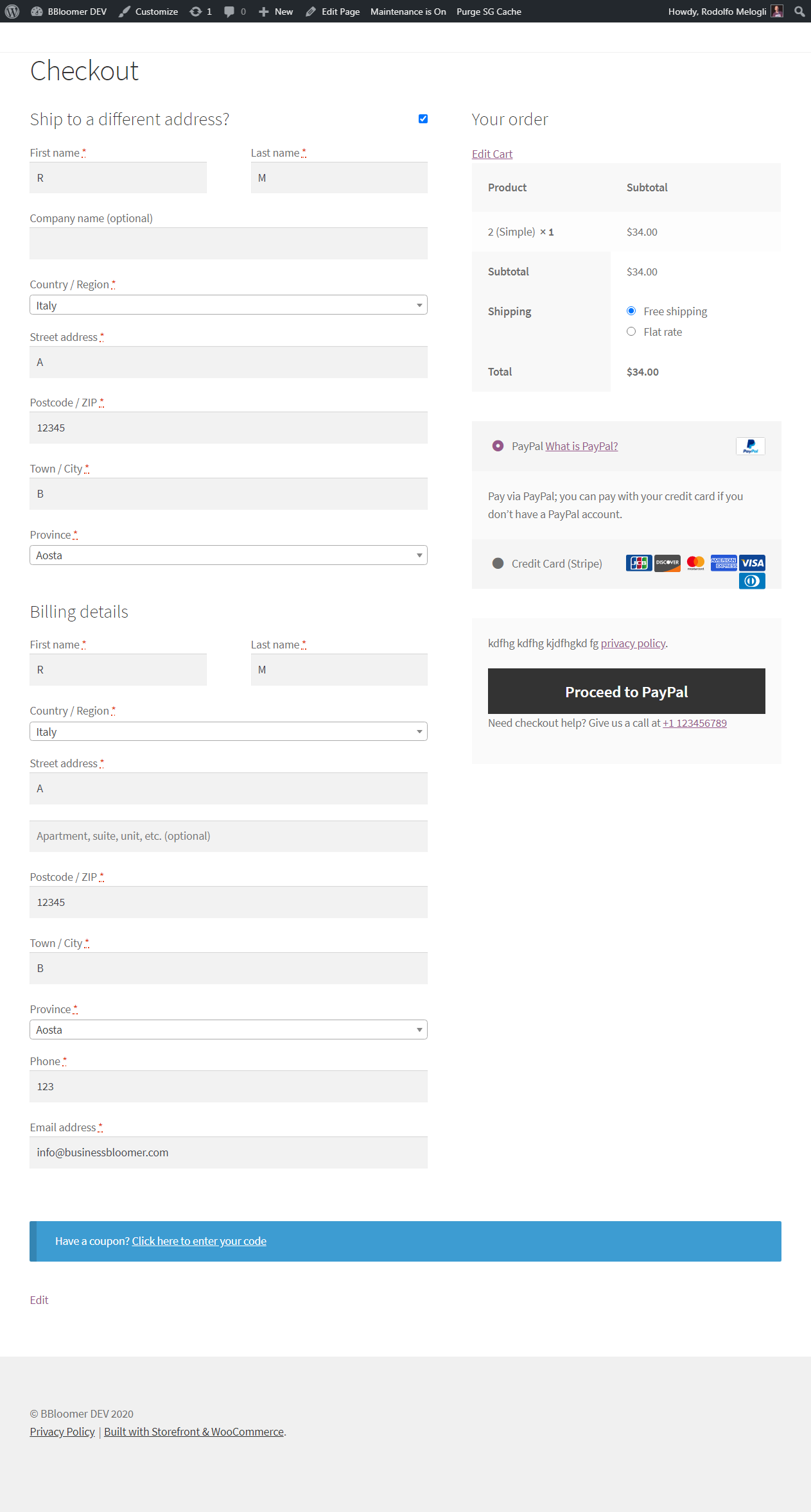
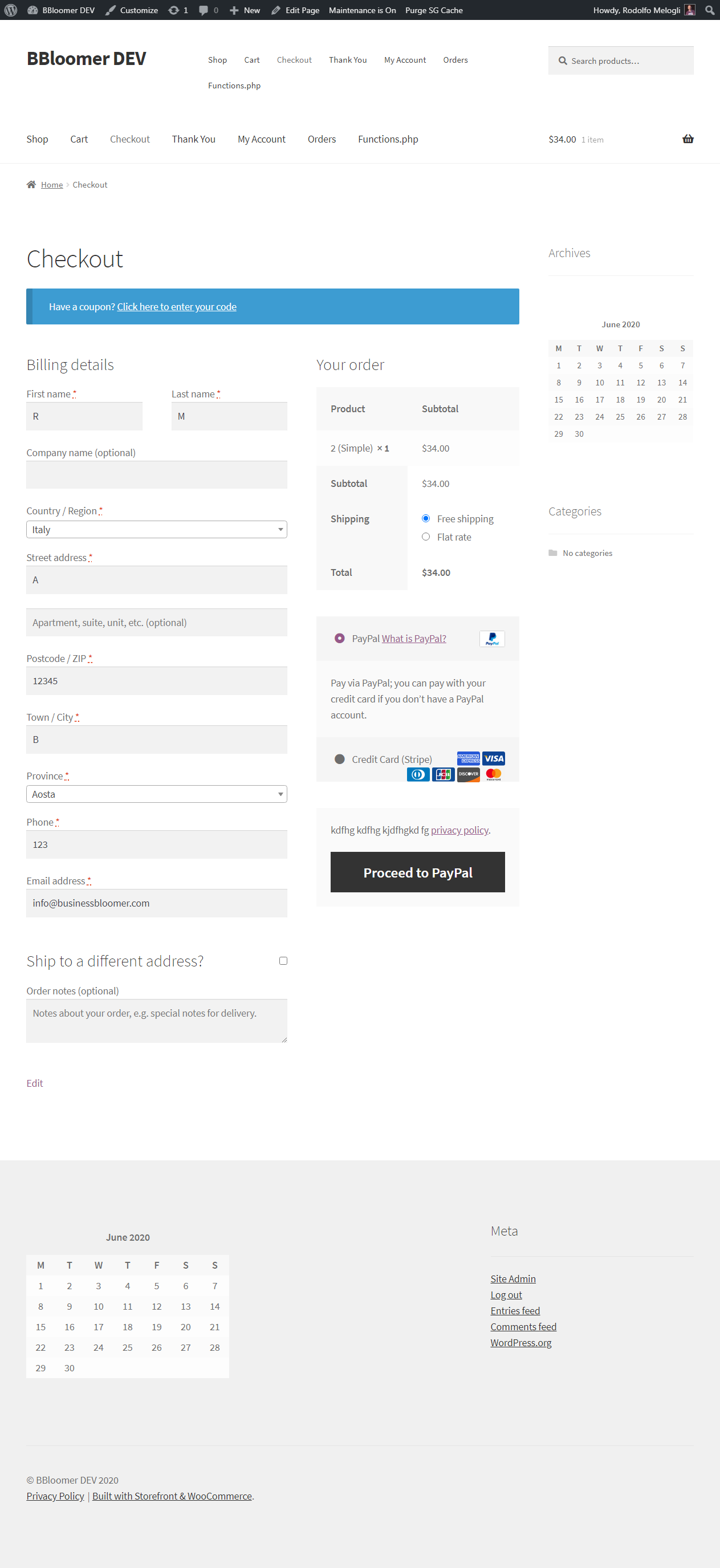
การปรับแต่งหน้าชำระเงินของ WooCommerce: ภาพหน้าจอ "ก่อน" และ "หลัง"
ก่อน

หลังจาก