บัญชีของฉันใน WooCommerce - การตั้งค่า รหัสย่อ และฟิลด์ที่กำหนดเอง
เผยแพร่แล้ว: 2018-08-06ในคำแนะนำฉบับย่อนี้ ฉันจะแสดงวิธีตั้งค่าหน้าบัญชีของฉันใน WooCommerce โดยใช้การตั้งค่าในตัวและรหัสย่อ คุณจะเห็นวิธีเพิ่มฟิลด์ที่กำหนดเองไปยังหน้าใน WooCommerce คุณอาจคิดว่าเป็นเรื่องยากที่จะทำ ไม่ต้องห่วง! ด้วยปลั๊กอินเฉพาะและฟรี คุณจะปรับแต่งหน้า WooCommerce My Account ได้อย่างรวดเร็ว!
วันนี้ คุณจะได้ดูวิธีตั้งค่าหน้าบัญชีของฉัน ใช้รหัสย่อ [ woocommerce_my_account ] และปรับแต่งหน้าด้วยฟิลด์ที่กำหนดเองจากแบบฟอร์มชำระเงิน WooCommerce พร้อมปลั๊กอินฟรี เอาล่ะ!
สารบัญ
- WooCommerce หน้าบัญชีของฉัน - การตั้งค่า & รหัสย่อ
- ปรับแต่ง WooCommerce หน้าบัญชีของฉัน - บทนำฉบับย่อ
- ขั้นตอนในการเพิ่มฟิลด์ที่กำหนดเองในหน้าบัญชีของฉัน
- ปรับแต่งหน้าชำระเงินของ WooCommerce
- สรุปและอื่น ๆ
WooCommerce หน้าบัญชีของฉัน
หน้าบัญชีของฉันใน WooCommerce ออกแบบมาสำหรับลูกค้าที่มีข้อมูลเกี่ยวกับบัญชีและคำสั่งซื้อของตน
ฉันจะแสดงการตั้งค่าและวิธีใช้รหัสย่อ [ woocommerce_my_account ] (ไม่มีช่องว่าง) เพื่อกำหนดค่าบัญชีของฉันใน WooCommerce จากนั้นฉันจะแสดงวิธีเพิ่มฟิลด์ที่กำหนดเองในเพจด้วยปลั๊กอินฟรี
แต่ก่อนอื่นให้ดูที่หน้าเว็บที่ลูกค้าของคุณเห็น
ส่วนบัญชีของฉันตามค่าเริ่มต้น
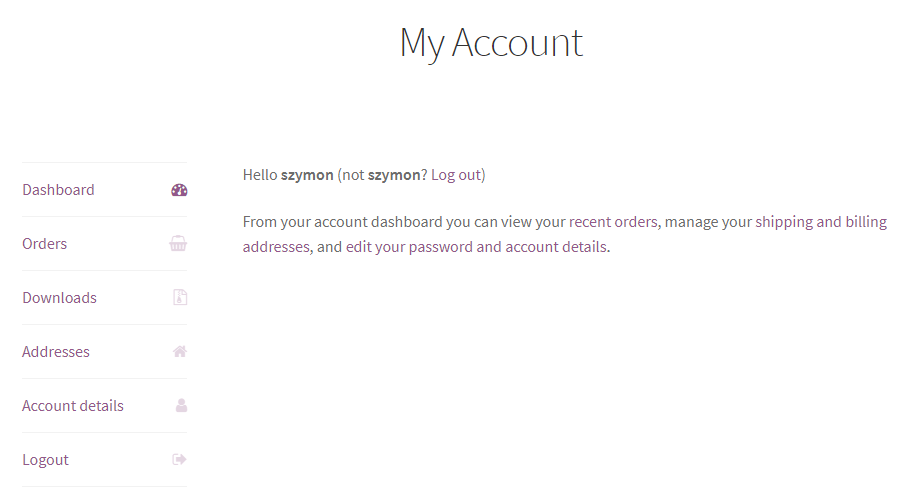
เรามาเริ่มกันที่ส่วนบัญชีของฉันอย่างรวดเร็ว
โดยค่าเริ่มต้น ส่วนนี้ของร้านค้า WooCommerce ของคุณจะมีลักษณะดังนี้:

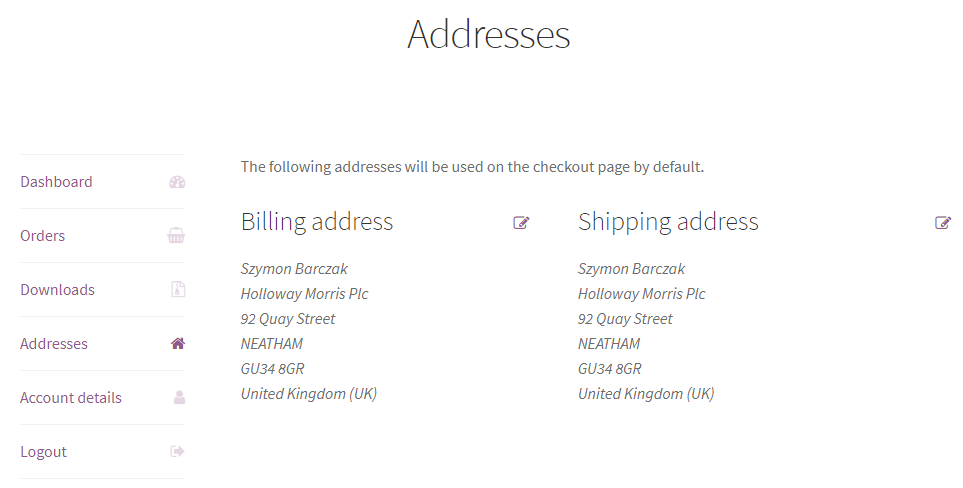
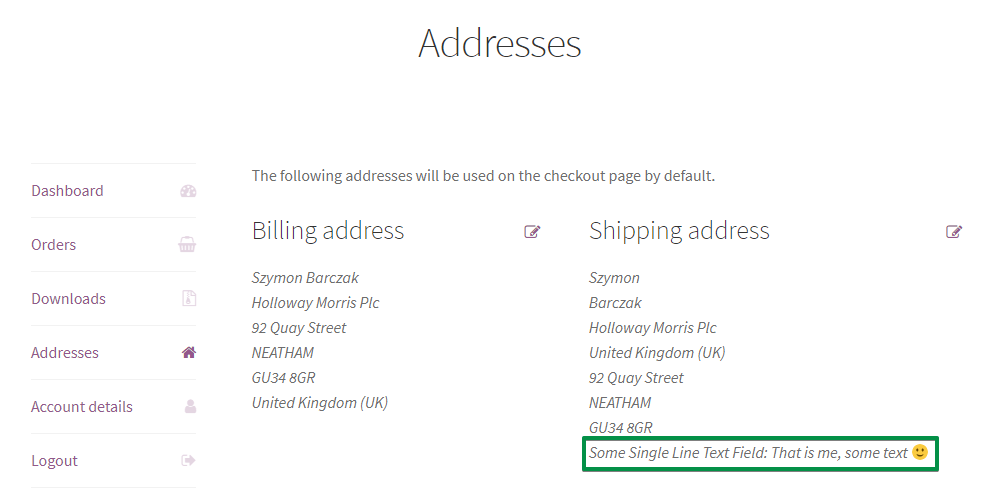
เมื่อลูกค้าคลิกลิงก์ที่อยู่ พวกเขาจะเห็นค่าทั้งหมดสำหรับช่องที่อยู่เริ่มต้น:

ตอนนี้ไม่มีอะไรวิเศษ แต่นี่คือที่ที่คุณต้องการใส่ช่อง WooCommerce My Account ที่กำหนดเอง ไปที่ตัวอย่าง →
วิธีใช้ [ woocommerce_my_account] เพื่อเพิ่มบัญชีของฉันใน WooCommerce
คุณสามารถใช้รหัสย่อ [ woocommerce_my_account ] (ไม่มีช่องว่าง) เพื่อสร้างหน้าบัญชีของฉันใน WooCommerce นั่นคือตัวเลือก WooCommerce มาตรฐานที่ช่วยให้ลูกค้าของคุณตรวจสอบคำสั่งซื้อและรายละเอียดบัญชีได้
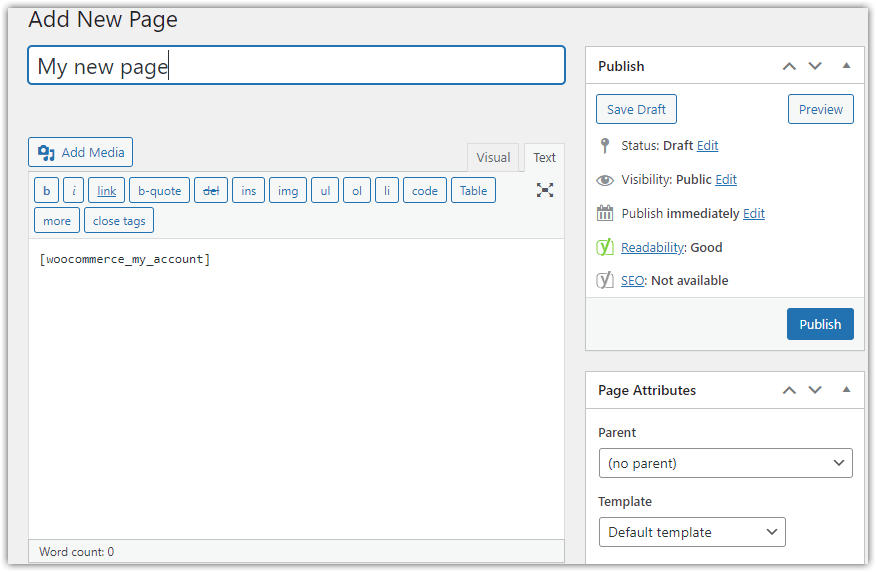
เพิ่มรหัสย่อ [ woocommerce_my_account ] ในหน้าใดหน้าหนึ่งของคุณ:

WooCommerce จะใช้เพจเป็นบัญชีของฉัน
การตั้งค่าหน้าบัญชีของฉัน
ตอนนี้ มาดูการตั้งค่าพื้นฐานและตัวเลือกเพิ่มเติมที่คุณสามารถใช้เพื่อปรับแต่งบัญชีของฉันใน WooCommerce
บัญชีและความเป็นส่วนตัว
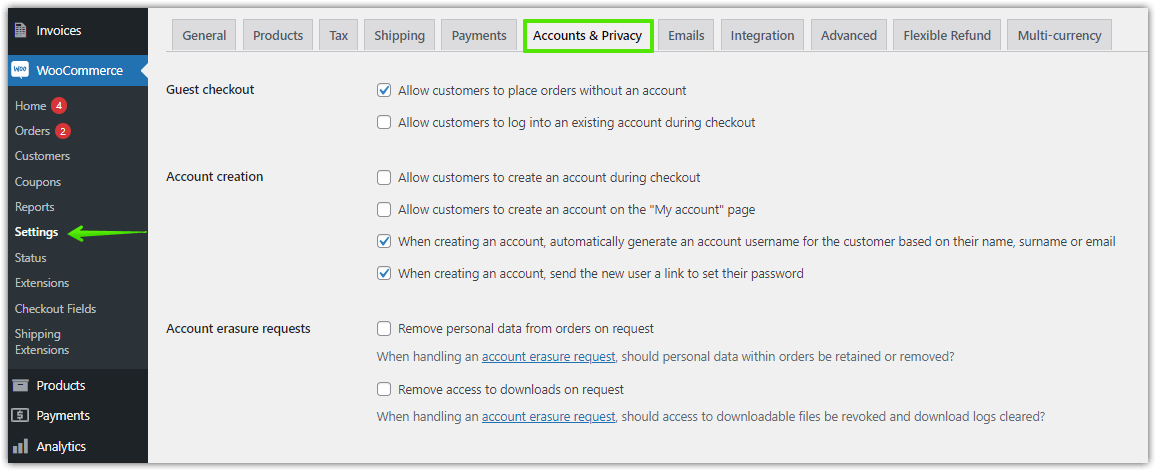
ไปที่ WooCommerce → การตั้งค่า → บัญชีและความเป็นส่วนตัว เพื่อตัดสินใจเกี่ยวกับบัญชีลูกค้าใน WooCommerce
ตัวอย่างเช่น คุณอาจเลือกที่จะให้ลูกค้าของคุณสร้างบัญชีระหว่างชำระเงินหรืออนุญาตคำสั่งซื้อสำหรับแขก

ตั้งค่าขั้นสูง
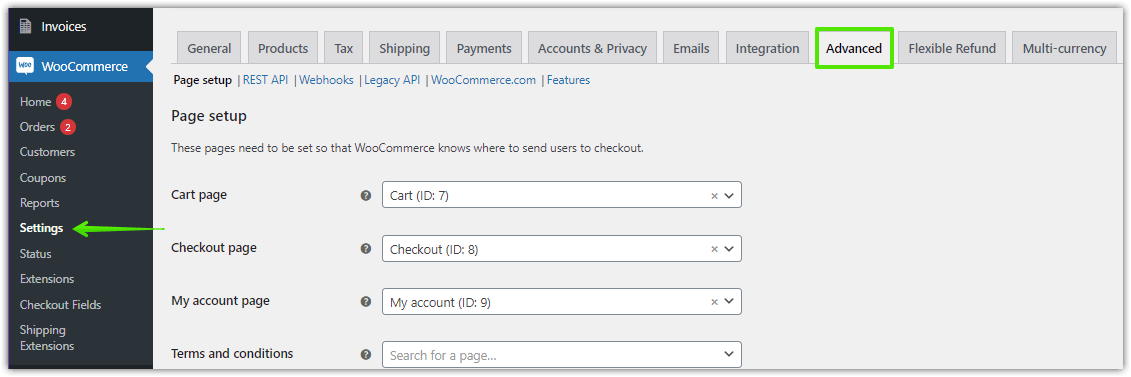
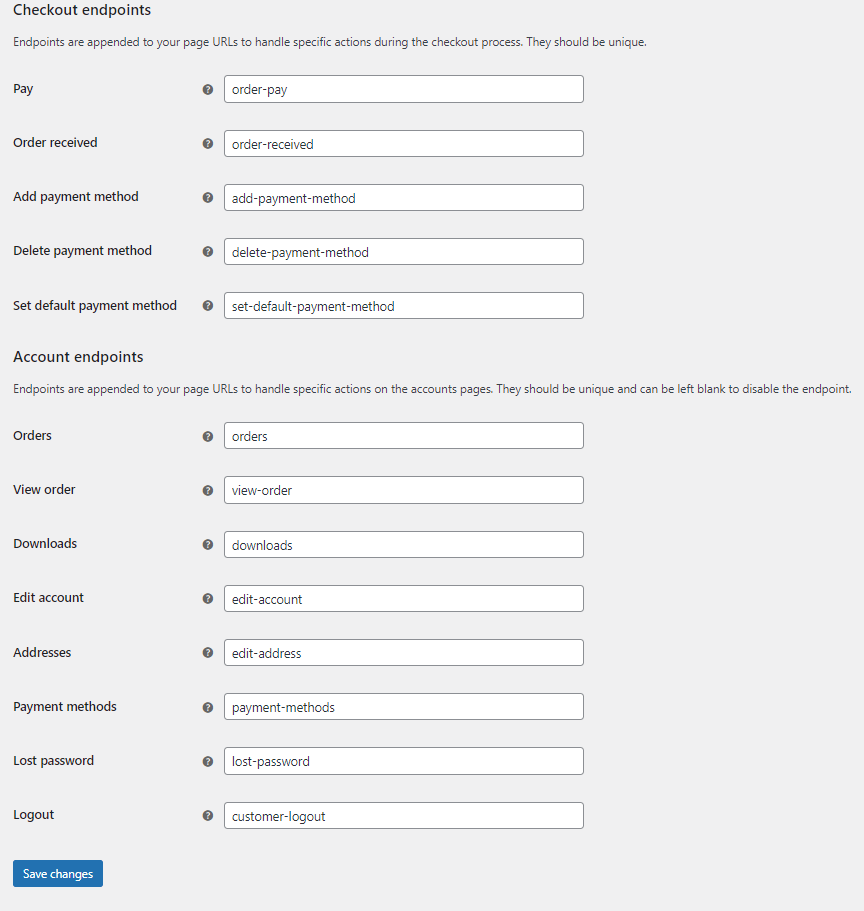
ไปที่ WooCommerce → การตั้งค่า → ขั้นสูง → การตั้งค่าหน้า เพื่อเลือกหน้าสำหรับบัญชีของฉันและปลายทางบัญชี พวกเขาจะถูกเพิ่มไปยัง URL สำหรับส่วนใดส่วนหนึ่งของหน้าบัญชีของฉัน


ปรับแต่ง WooCommerce หน้าบัญชีของฉัน - บทนำ
สมมติว่าคุณต้องการเพิ่มช่องในส่วนที่อยู่จัดส่ง ฉันสร้างฟิลด์แบบกำหนดเองที่เป็นตัวอย่างด้วยฟิลด์ชำระเงินแบบยืดหยุ่น ซึ่งเป็นปลั๊กอิน WordPress ฟรีสำหรับจัดการฟิลด์ชำระเงินของ WooCommerce
ปรับแต่งปลั๊กอิน WooCommerce บัญชีของฉัน
ปรับแต่งหน้า WooCommerce My Account โดยใช้การตั้งค่า ฟิลด์ที่กำหนดเอง และปลั๊กอิน! ปรับแต่งแบบฟอร์มการชำระเงินของ WooCommerce ได้อย่างง่ายดาย!
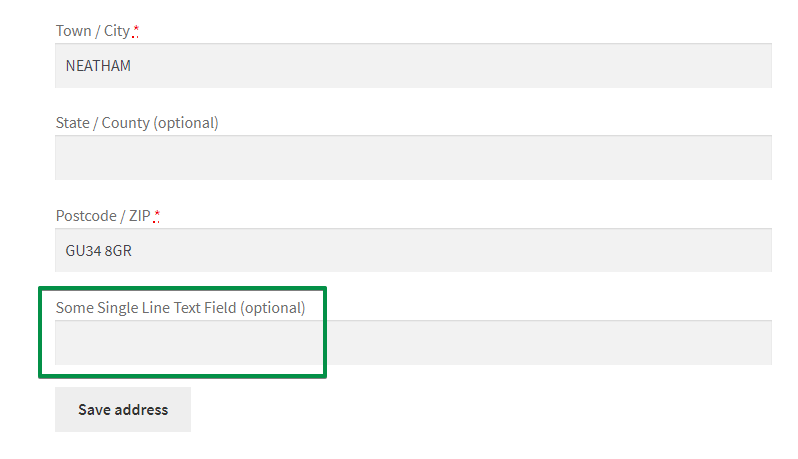
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgฉันตั้งชื่อมันว่า ฟิลด์ข้อความบรรทัดเดียว:

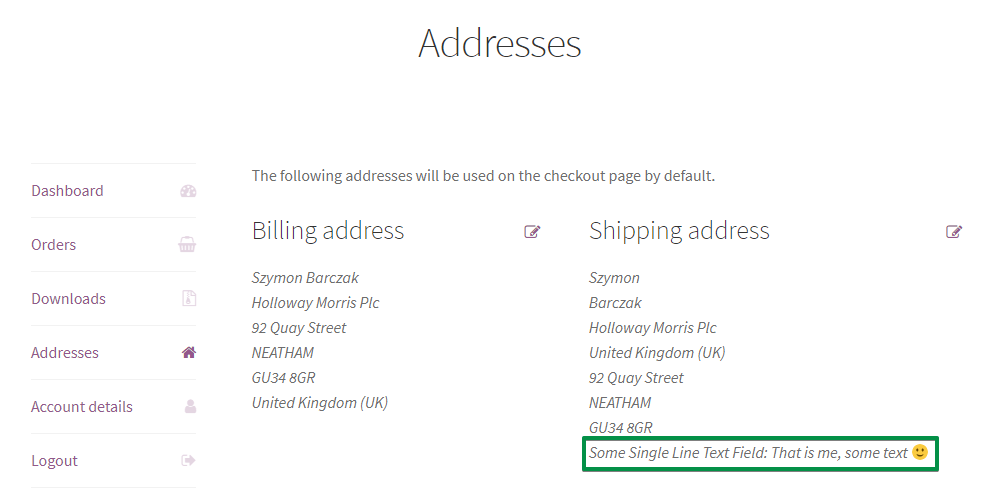
แน่นอน มันสามารถมีชื่อที่น่าสนใจกว่า คุณสามารถตั้งชื่อตามที่คุณต้องการ ทุกอย่างขึ้นอยู่กับความต้องการของคุณ นั่นคือฉัน ข้อความบางส่วน เป็นค่าของฟิลด์นี้
ลูกค้าสามารถแก้ไขค่าของฟิลด์ได้ นั่นคือที่ฉันให้ค่า That is me, some text :) เป็นครั้งแรก ก่อนทำภาพหน้าจอก่อนหน้านี้

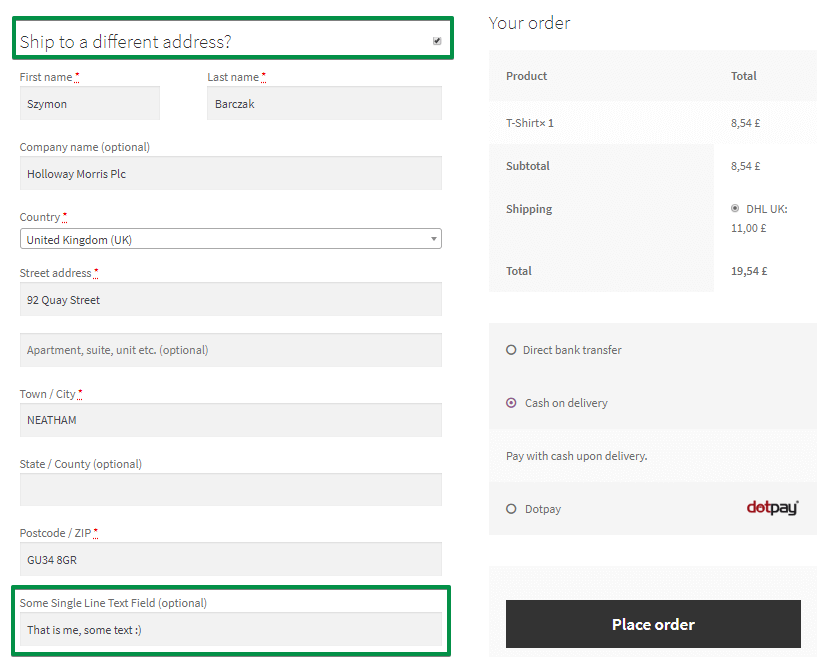
เมื่อคุณเพิ่มฟิลด์ที่กำหนดเองลงในร้านค้าของคุณ ช่องนั้นจะปรากฏในการชำระเงินด้วย:

หากลูกค้าระบุค่าไว้ก่อนหน้านี้ จะมีค่าอยู่ในฟิลด์ เขตข้อมูลบันทึกค่าในฐานข้อมูล จากนั้น ลูกค้าสามารถเปลี่ยนค่าในบัญชีของฉันหรือในขณะที่ทำการสั่งซื้ออีกครั้ง
ฟิลด์ที่กำหนดเองของบัญชีของฉันใน WooCommerce - ตัวอย่าง
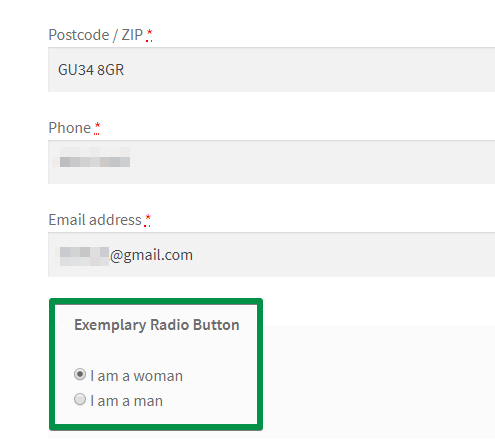
️ฉันต้องการแสดงตัวอย่างอื่น ๆ ให้คุณเห็น ตรวจสอบปุ่มตัวเลือก:

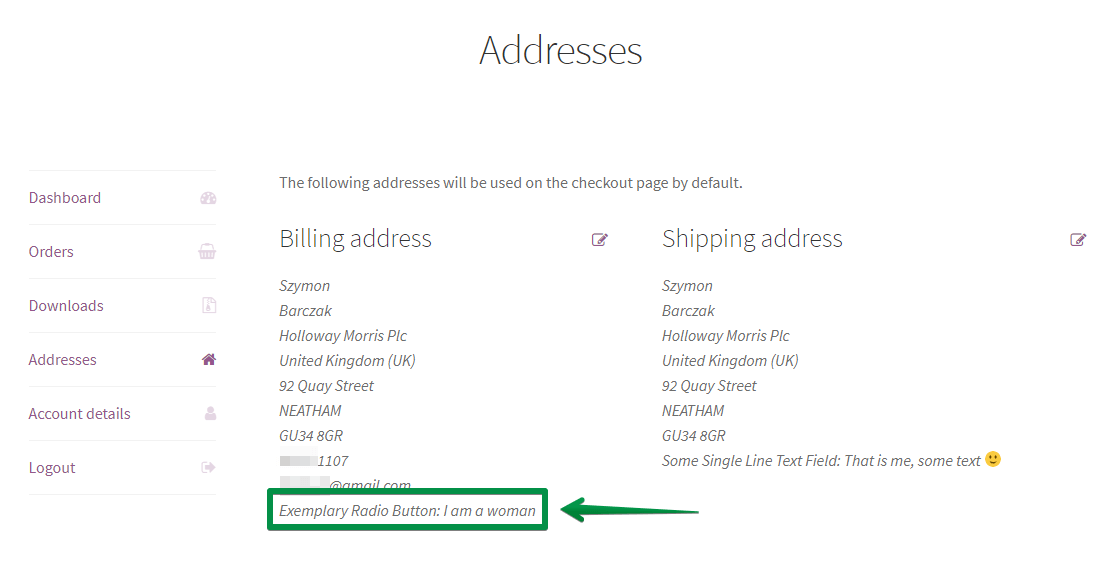
️มันทำงานเป็นหนึ่งในฟิลด์ที่กำหนดเองของ WooCommerce บัญชีของฉันด้วย! หมายความว่าลูกค้าสามารถดูได้ในส่วนบัญชีของฉัน:

ปลั๊กอินที่ฉันจะแสดงให้คุณเห็นต่อไป ให้คุณ สร้างฟิลด์ที่กำหนดเองได้ประมาณ 10 ประเภท

เพิ่มฟิลด์ที่กำหนดเองในบัญชีของฉันใน WooCommerce
รับช่องชำระเงินที่ยืดหยุ่น
ฉันจะใช้ปลั๊กอินฟรีเพื่อปรับแต่งการชำระเงิน WooCommerce เพื่อเพิ่มฟิลด์ที่จะปรากฏในหน้าบัญชีของฉัน
ดาวน์โหลดปลั๊กอิน →
เปิดใช้งานและตั้งค่าปลั๊กอิน
คุณสามารถติดตั้งและเปิดใช้งานปลั๊กอินนี้ได้ใน WordPress → ปลั๊กอิน จากนั้นคุณสามารถกำหนดค่าได้
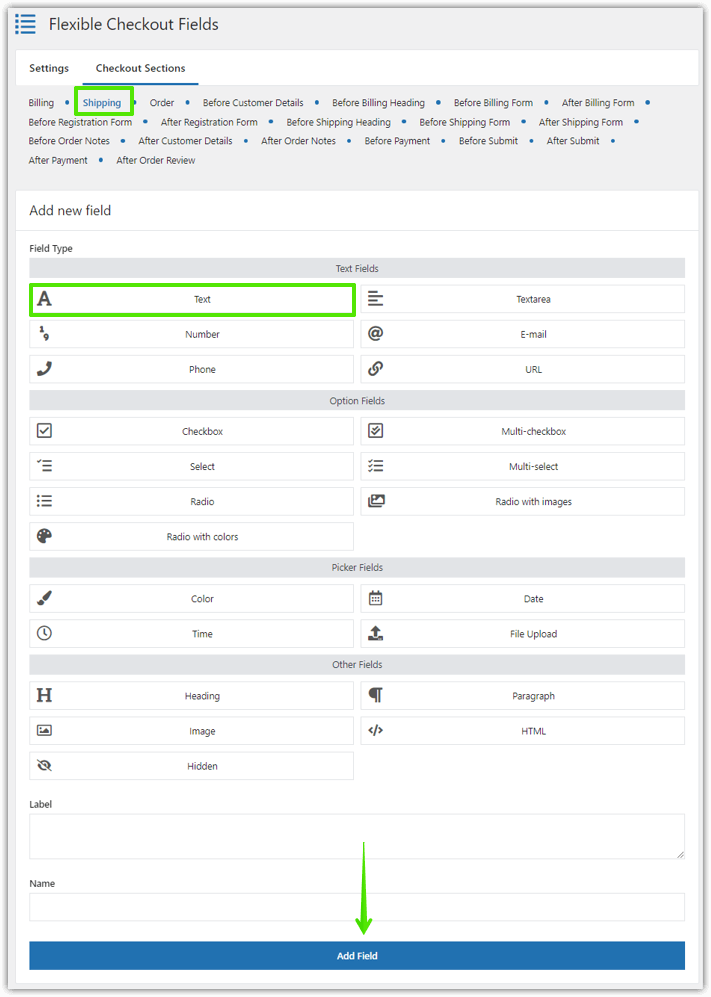
️ ในการทำเช่นนั้น ให้ไปที่ WooCommerce → Checkout Fields ในเมนู WordPress ของคุณ
คุณจะพบหน้าจอการตั้งค่า โดยค่าเริ่มต้น จะเป็นส่วนการเรียกเก็บเงิน คุณสามารถเปลี่ยนส่วนที่คุณกำลังแก้ไขได้โดยเลือกแท็บด้านขวาที่ด้านบนของหน้าจอ
คุณสามารถดูส่วนการจัดส่งได้ที่นี่:

ปลั๊กอิน WooCommerce บัญชีของฉัน: เพิ่มฟิลด์ที่กำหนดเองใหม่ด้วยฟิลด์การชำระเงินที่ยืดหยุ่น เพิ่มฟิลด์ที่กำหนดเองในบัญชีของฉัน
ฉันทำเครื่องหมายในช่อง เพิ่มฟิลด์ใหม่ บนภาพหน้าจอ ใช้เพื่อเพิ่มฟิลด์ที่กำหนดเองใหม่
เลือก ประเภทฟิลด์ และระบุ ป้ายกำกับ คุณสามารถเปลี่ยนฉลากได้ในภายหลัง
นอกจากนี้ยังมี ชื่อ คุณไม่จำเป็นต้องเปลี่ยนแปลงอะไรที่นี่ เป็นชื่อเขตข้อมูลในฐานข้อมูล นักพัฒนาใช้ตัวเลือกนี้หากต้องการสำหรับโครงการของตน

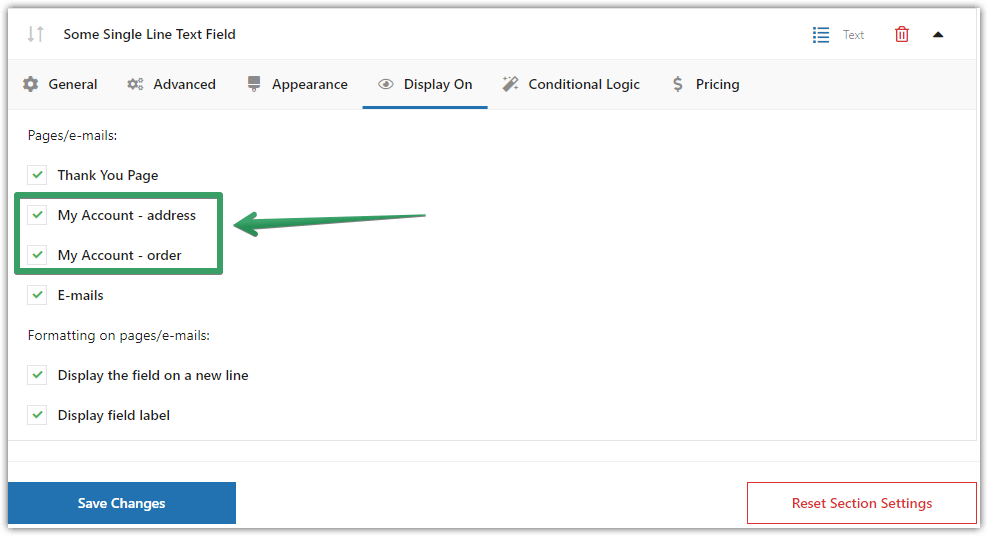
ปรับแต่ง WooCommerce หน้าบัญชีของฉัน - เลือกตำแหน่งที่จะแสดงฟิลด์แบบกำหนดเองใหม่ แสดงฟิลด์ในบัญชีของฉัน
️ เมื่อคุณเพิ่มฟิลด์แล้ว คุณสามารถเปลี่ยนการตั้งค่า การแสดงผล ได้ ตามค่าเริ่มต้น ปลั๊กอินจะทำเครื่องหมายหน้าทั้งหมด
ด้วยวิธีนี้ ทุกฟิลด์ที่คุณสร้างด้วยปลั๊กอินนี้จะปรากฏในบัญชีของฉัน อย่างที่คุณเห็น คุณสามารถควบคุมได้ว่าจะให้ฟิลด์ปรากฏที่ใด คุณสามารถเลือกที่จะแสดงฟิลด์ในส่วนหน้าขอบคุณ ที่อยู่และ/หรือคำสั่งซื้อของหน้าบัญชีของฉัน หรืออีเมล:

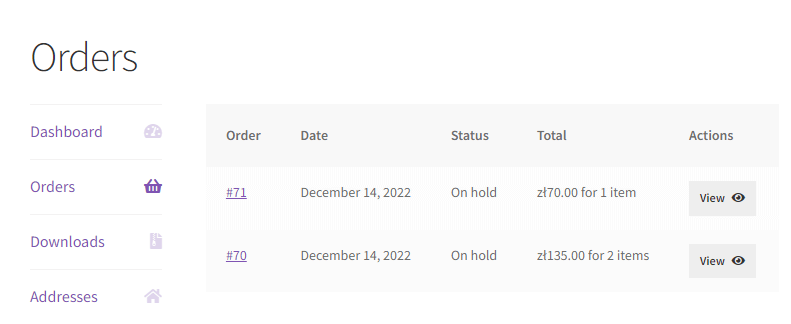
คำสั่งซื้อใน WooCommerce บัญชีของฉัน ช่องใหม่ในบัญชีของฉัน
นั่นคือทั้งหมด คุณไม่จำเป็นต้องทำอะไรอีก มันใช้งานได้!

บัญชีของฉันพร้อมช่องข้อความ
ปรับแต่งการชำระเงินด้วยฟิลด์การชำระเงินที่ยืดหยุ่น
คุณสามารถใช้ปลั๊กอินเพื่อเพิ่มฟิลด์ที่กำหนดเองในบัญชีของฉัน อย่างไรก็ตาม นั่นไม่ใช่ทั้งหมด!
นอกจากนี้คุณยังสามารถ:
- เพิ่มฟิลด์ที่กำหนดเอง 12 ประเภทลงในการชำระเงินได้อย่างง่ายดายในปลั๊กอินเวอร์ชันฟรี
- เพิ่มฟิลด์ที่กำหนดเอง 22 ประเภทลงในการชำระเงินใน ปลั๊กอินรุ่น PRO ได้อย่างง่ายดาย
- แก้ไขหรือซ่อนค่าเริ่มต้น
- จัดเรียงฟิลด์ที่มีอยู่ในการชำระเงินใหม่
ร้านค้ากว่า 80,000 แห่ง ใช้ปลั๊กอินนี้ทั่วโลกทุกวัน
ยิ่งไปกว่านั้น ปลั๊กอินนี้มีคะแนน 4.6 จาก 5 ดาว
ด้วยเวอร์ชันฟรี คุณสามารถเพิ่ม:
- ข้อความบรรทัดเดียว
- ข้อความย่อหน้า
- พื้นที่ข้อความ
- ตัวเลข
- อีเมล
- โทรศัพท์
- URL
- ช่องทำเครื่องหมาย
- สี
- พาดหัว
- ภาพ
- HTML
ดูวิดีโอนี้เพื่อทำความคุ้นเคยกับสิ่งที่ปลั๊กอินสามารถให้คุณในเวอร์ชันฟรี:
Flexible Checkout Fields PRO ช่วยให้คุณสร้างฟิลด์ประเภทต่างๆ ได้มากขึ้น:
- หลายช่องทำเครื่องหมาย
- ปุ่มตัวเลือก
- เลือก (แบบเลื่อนลง)
- เลือกหลายรายการ
- ปุ่มตัวเลือกพร้อมรูปภาพ
- วันที่
- ปุ่มตัวเลือกที่มีสี
- เวลา
- ตัวเลือกสี
- วันที่
- อัปโหลดไฟล์
- ที่ซ่อนอยู่
ปรับแต่งปลั๊กอิน WooCommerce บัญชีของฉัน
ปรับแต่งหน้า WooCommerce My Account โดยใช้การตั้งค่า ฟิลด์ที่กำหนดเอง และปลั๊กอิน! ปรับแต่งแบบฟอร์มการชำระเงินของ WooCommerce ได้อย่างง่ายดาย!
ดาวน์โหลดได้ฟรี หรือ ไปที่ WordPress.orgสรุปและอื่น ๆ
คุณได้เรียนรู้วิธีเพิ่มฟิลด์ที่กำหนดเองในบัญชีของฉัน อย่างไรก็ตาม ปลั๊กอินยังมีข้อเสนออีกมากมาย อย่างแรก ให้คุณสร้างฟิลด์ได้ประมาณ 20 ประเภท คุณยังสามารถใช้คุณสมบัติต่างๆ เช่น ตรรกะเงื่อนไข เป็นต้น ตรวจสอบกล่องบทความที่เกี่ยวข้องเพื่อดูคำแนะนำเพิ่มเติม
เรากำลังมองหาความคิดเห็นของคุณ! คู่มือนี้ช่วยคุณได้หรือไม่? ปลั๊กอินของเรามีประโยชน์สำหรับคุณหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง