วิดเจ็ตใหม่: ขอแนะนำ WooCommerce Product Carousel สำหรับ Elementor
เผยแพร่แล้ว: 2021-04-07สำหรับธุรกิจอีคอมเมิร์ซใดๆ การรักษาลูกค้าของคุณให้มีส่วนร่วมและทำให้พวกเขาอยู่ในเว็บไซต์ของคุณเป็นสิ่งสำคัญอย่างยิ่ง ขอ แนะนำภาพหมุนผลิตภัณฑ์ EA WooCommerce สำหรับ Elementor เพื่อสร้างภาพหมุนผลิตภัณฑ์ได้อย่างง่ายดายโดยไม่ต้องเขียนโค้ดและปรับปรุงประสบการณ์ผู้ใช้สำหรับผู้เยี่ยมชมของคุณ

การใช้ EA Woo Product Carousel โดยส่วนเสริมที่จำเป็นสำหรับ Elementor คุณสามารถสร้างภาพหมุนหรือตัวเลื่อนผลิตภัณฑ์แอนิเมชั่นสำหรับร้านค้า WooCommerce ของคุณโดยไม่ต้องเขียนโค้ด และปรับปรุงประสบการณ์การช็อปปิ้งของลูกค้าของคุณ
สารบัญ
ดึงดูดลูกค้าของคุณด้วยวิดเจ็ตภาพหมุนผลิตภัณฑ์
ภาพหมุนผลิตภัณฑ์ WooCommerce หรือตัวเลื่อนผลิตภัณฑ์เป็นวิธีที่ง่ายที่สุดในการแสดงผลิตภัณฑ์และข้อเสนอทั้งหมดของคุณบนเว็บไซต์ของคุณ เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้เข้าชมไซต์ของคุณมีส่วนร่วม ในขณะที่ยังช่วยให้พวกเขาเรียกดูผลิตภัณฑ์จำนวนมากบนไซต์อีคอมเมิร์ซของคุณได้อย่างง่ายดาย
ที่จริงแล้ว คุณสามารถ เพิ่มยอดขายอีคอมเมิร์ซของคุณ ได้โดยการเพิ่มปุ่ม 'ใส่ในรถเข็น' ลงในภาพหมุนผลิตภัณฑ์ WooCommerce ของคุณ ด้วยวิธีนี้ หากลูกค้าชอบสินค้า พวกเขาสามารถเพิ่มลงในรถเข็นและซื้อในระหว่างขั้นตอนการชำระเงินได้อย่างง่ายดาย
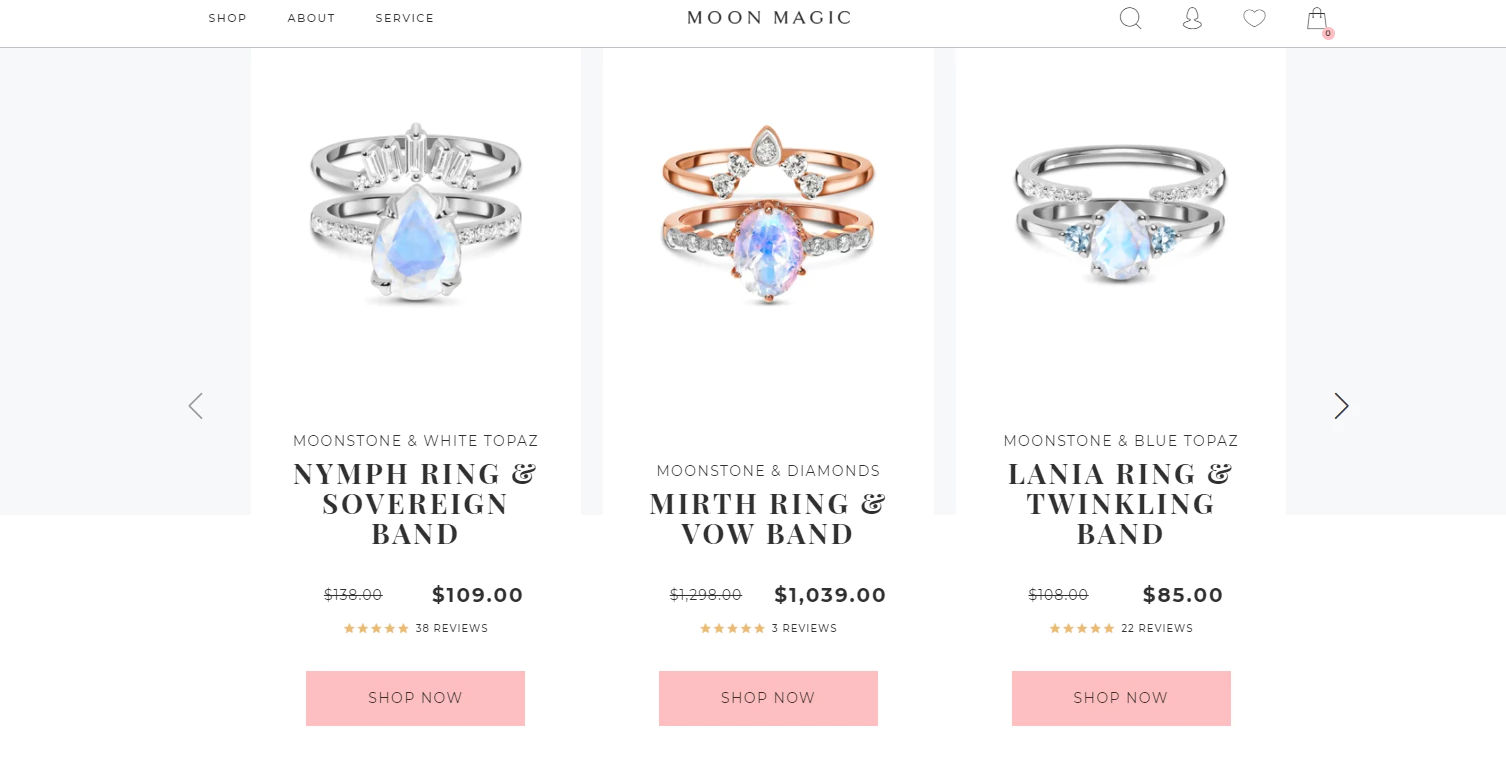
สำหรับแนวคิด มาดูวิธีที่ Moon Magic ออกแบบภาพหมุนของผลิตภัณฑ์พร้อมปุ่มสำหรับเพิ่มสินค้าในรถเข็น

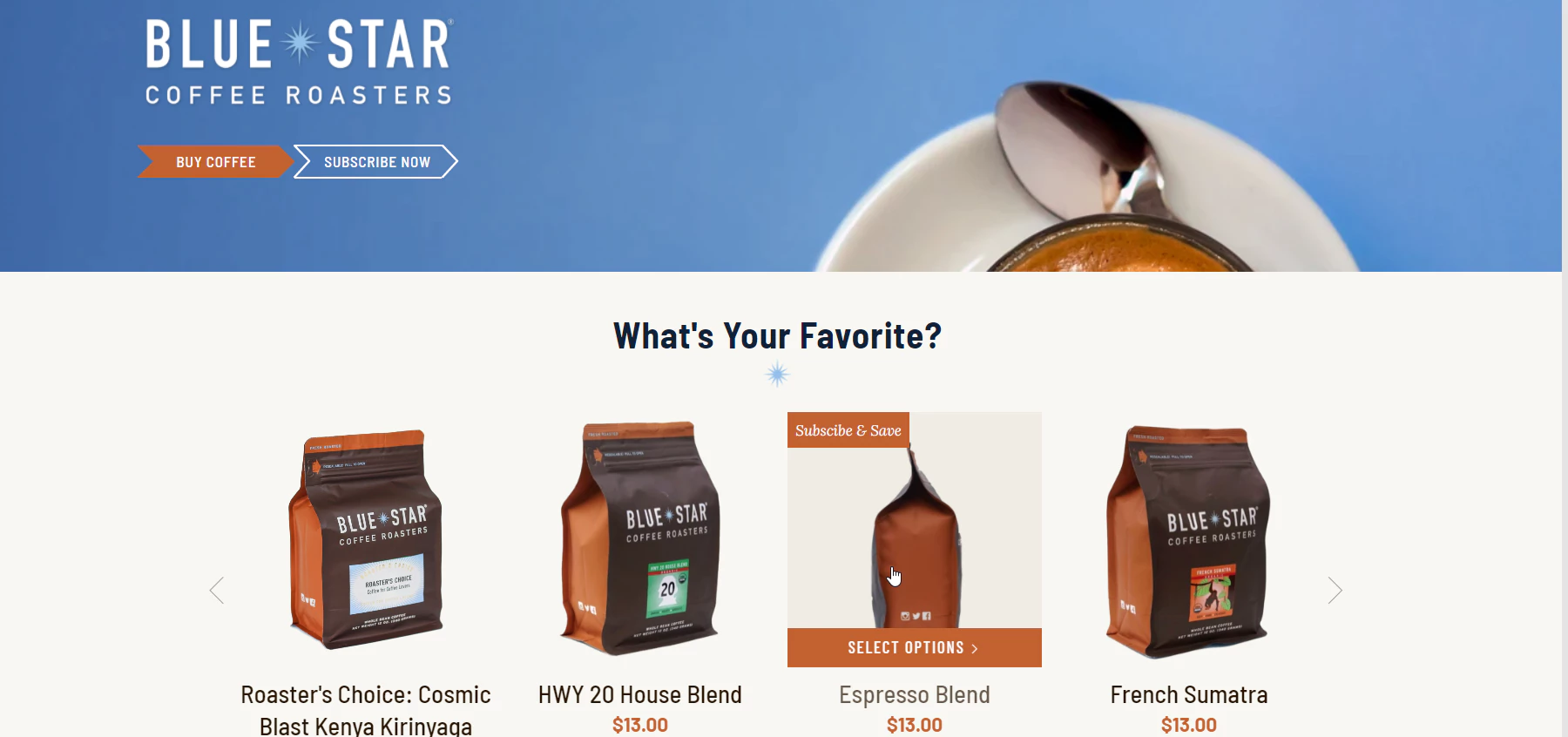
อีกเหตุผลหนึ่งที่เว็บไซต์อีคอมเมิร์ซหลายแห่งใช้ วงล้อผลิตภัณฑ์ WooCommerce หรือตัวเลื่อนผลิตภัณฑ์แบบเคลื่อนไหวสำหรับเรื่องนั้นก็คือเพื่อให้สามารถดึงดูดความสนใจของผู้เยี่ยมชมไซต์ได้ทันที ทันทีที่ผู้มีโอกาสเป็นลูกค้าเข้ามาที่หน้าเว็บของคุณ พวกเขาจะสังเกตเห็นภาพหมุนผลิตภัณฑ์แบบเคลื่อนไหวบนเว็บไซต์ของคุณและจะสามารถค้นหาสิ่งที่พวกเขากำลังมองหาได้อย่างง่ายดาย
แถบเลื่อนสินค้า ยังเป็นวิธีที่สร้างสรรค์ในการโปรโมตและเน้นสินค้าขายดี สินค้ามาใหม่ หรือข้อเสนอพิเศษ และกระตุ้นให้ผู้เยี่ยมชมซื้อผลิตภัณฑ์เหล่านี้ด้วย

ขอแนะนำวิดเจ็ตภาพหมุนผลิตภัณฑ์ WooCommerce จากส่วนเสริมที่จำเป็นสำหรับ Elementor
ตอนนี้ ถ้าคุณต้องการสร้างภาพหมุนผลิตภัณฑ์สำหรับร้านค้าออนไลน์ของคุณ คุณสามารถทำได้โดยไม่ต้องเขียนโค้ดใดๆ ด้วยความช่วยเหลือของ Essential Addons สำหรับ Elementor ไลบรารีวิดเจ็ตยอดนิยมสำหรับเครื่องมือสร้างเว็บไซต์ Elementor ที่มี ผู้ใช้งานมากกว่า 1 ล้านคน คุณสามารถสร้างตัวเลื่อนผลิตภัณฑ์สำหรับร้านค้า WooCommerce ของคุณในเวลาน้อยกว่า 5 นาที

ด้วยวิดเจ็ต EA Woo Product Carousel จาก Essential Addons คุณสามารถสร้างตัวเลื่อนผลิตภัณฑ์ที่สวยงามและน่าดึงดูดด้วยเลย์เอาต์ที่สวยงามและพร้อมใช้งานสี่แบบและตัวเลือกสไตล์ขั้นสูง คุณสามารถเพิ่มแอนิเมชั่นโฮเวอร์ เอฟเฟกต์หน้าปก ปุ่ม 'เพิ่มลงในรถเข็น' และอื่นๆ อีกมากมายเพื่อทำให้ภาพหมุนผลิตภัณฑ์ WooCommerce ของคุณโดดเด่นและดึงดูดผู้เยี่ยมชมไซต์ของคุณ

วิธีการสร้างม้าหมุนผลิตภัณฑ์ WooCommerce ใน Elementor?
หากคุณคุ้นเคยกับ Elementor อยู่แล้ว การสร้างแถบเลื่อนผลิตภัณฑ์ด้วย วิดเจ็ต EA Woo Product Carousel จะเป็นเรื่องง่ายสำหรับคุณ และหากคุณยังใหม่ต่อการสร้างเพจด้วย Elementor คุณสามารถดู คู่มือสำหรับผู้เริ่มต้นใช้งาน Elementor ฉบับสมบูรณ์ เพื่อดูว่าคุณจะใช้เครื่องมือสร้างเว็บไซต์ยอดนิยมแบบลากและวางได้อย่างไร
สิ่งที่คุณต้องทำคือ ตั้งค่าร้านค้า WooCommerce ของคุณ (หากยังไม่ได้ดำเนินการ) เพิ่มผลิตภัณฑ์ของคุณ แล้ว ติดตั้ง Essential Addons สำหรับ Elementor เพื่อเริ่มต้น ด้านล่างนี้ เราได้ให้รายการตรวจสอบอย่างรวดเร็วเกี่ยวกับสิ่งที่คุณจำเป็นต้องใช้เพื่อให้ง่ายขึ้นสำหรับคุณ
สิ่งที่คุณต้องการก่อนเริ่ม
️ Elementor : ในการสร้างแถบเลื่อนผลิตภัณฑ์สำหรับร้านค้า WooCommerce ของคุณโดยไม่ต้องเข้ารหัส คุณจะต้องติดตั้งและเปิดใช้งาน Elementor บนเว็บไซต์ของคุณ
️ WooCommerce : ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน WooCommerce สำหรับ WordPress จากนั้นทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่าร้านค้าของคุณและเพิ่มผลิตภัณฑ์ของคุณ
️ ส่วนเสริมที่ จำเป็นสำหรับ Elementor : เนื่องจากวิดเจ็ต EA Woo Product Carousel เป็นองค์ประกอบจาก Essential Addons สำหรับ Elementor คุณต้องติดตั้งและเปิดใช้งาน Essential Addons บนเว็บไซต์ของคุณ
หากคุณตั้งค่าทุกอย่างตามรายการตรวจสอบข้างต้นเสร็จแล้ว แสดงว่าคุณพร้อมที่จะเริ่มต้น ทำตามคำแนะนำทีละขั้นตอนด้านล่างเพื่อค้นหาวิธีสร้าง ภาพหมุนผลิตภัณฑ์ WooCommerce ใน Elementor
ขั้นตอนที่ 1: เปิดใช้งาน EA Woo Product Carousel Widget ใน Elementor
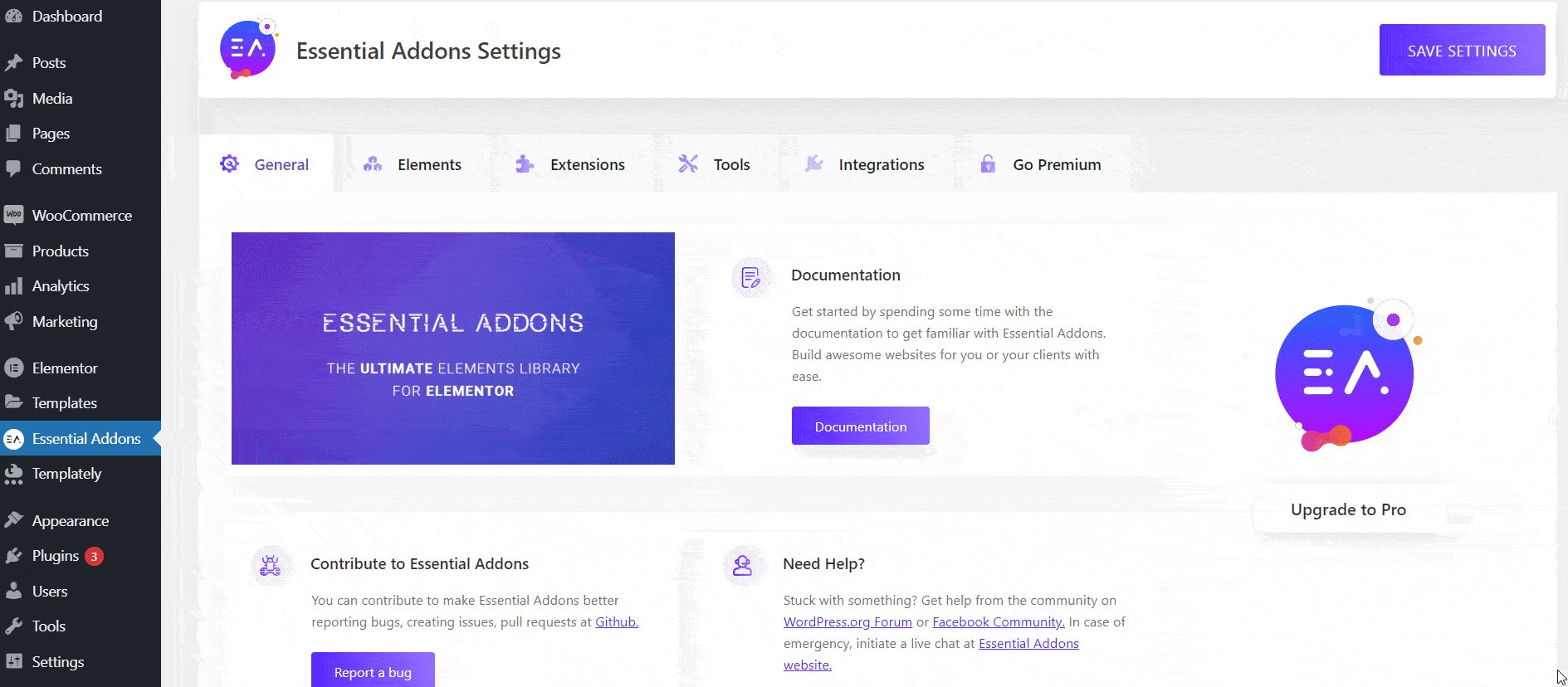
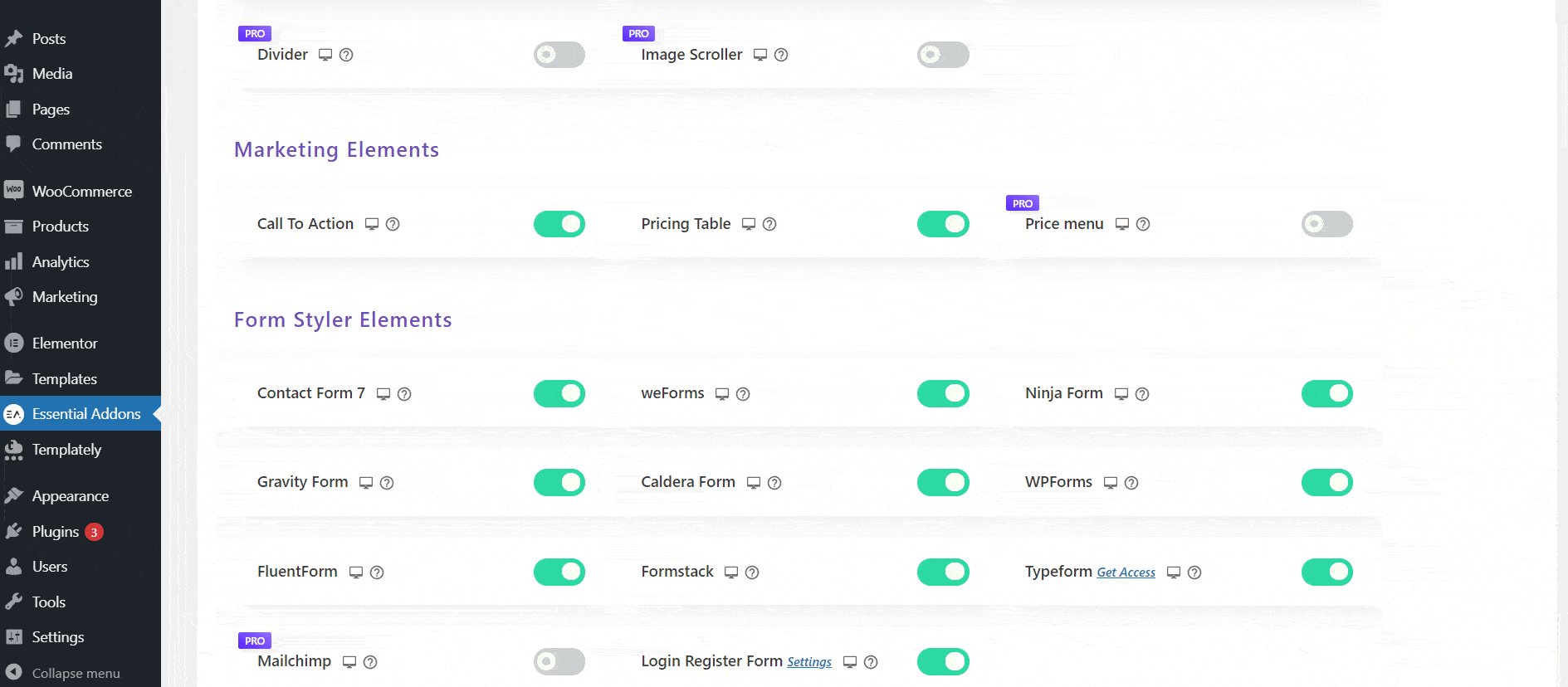
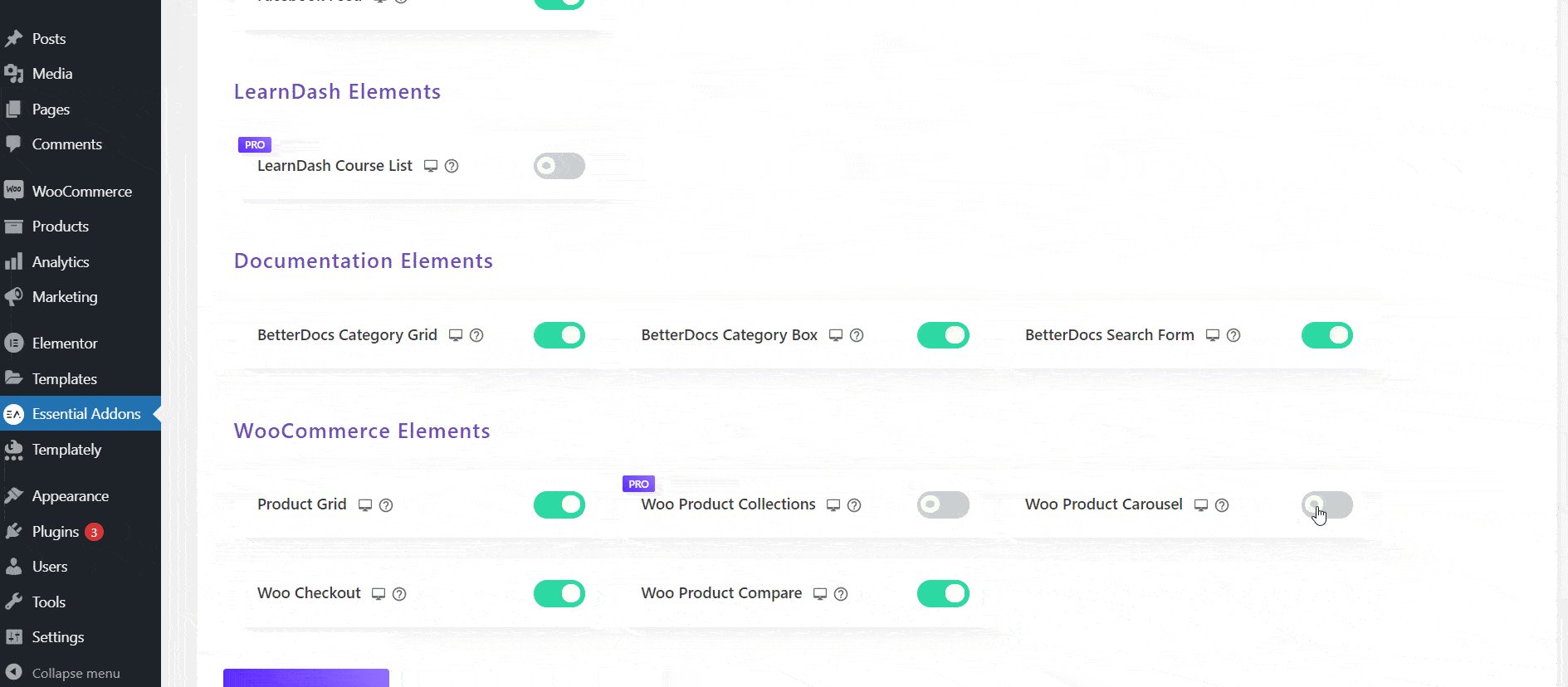
ขั้นแรก เราจะเปิดใช้งานวิดเจ็ตภาพหมุนของผลิตภัณฑ์ WooCommerce ใน Elementor ในการดำเนินการนี้ ให้ไปที่ Essential Addons → Elements จากแดชบอร์ด WordPress ของคุณดังที่แสดงด้านล่าง จากที่นี่ ตรวจสอบให้แน่ใจว่า วิดเจ็ต 'Woo Product Carousel' เปิดใช้งานอยู่ หากไม่เป็นเช่นนั้น คุณสามารถสลับเพื่อเปิดวิดเจ็ตเพื่อให้เปิดใช้งานได้ อย่าลืมคลิกที่ปุ่ม 'บันทึกการตั้งค่า ' เมื่อคุณทำเสร็จแล้ว

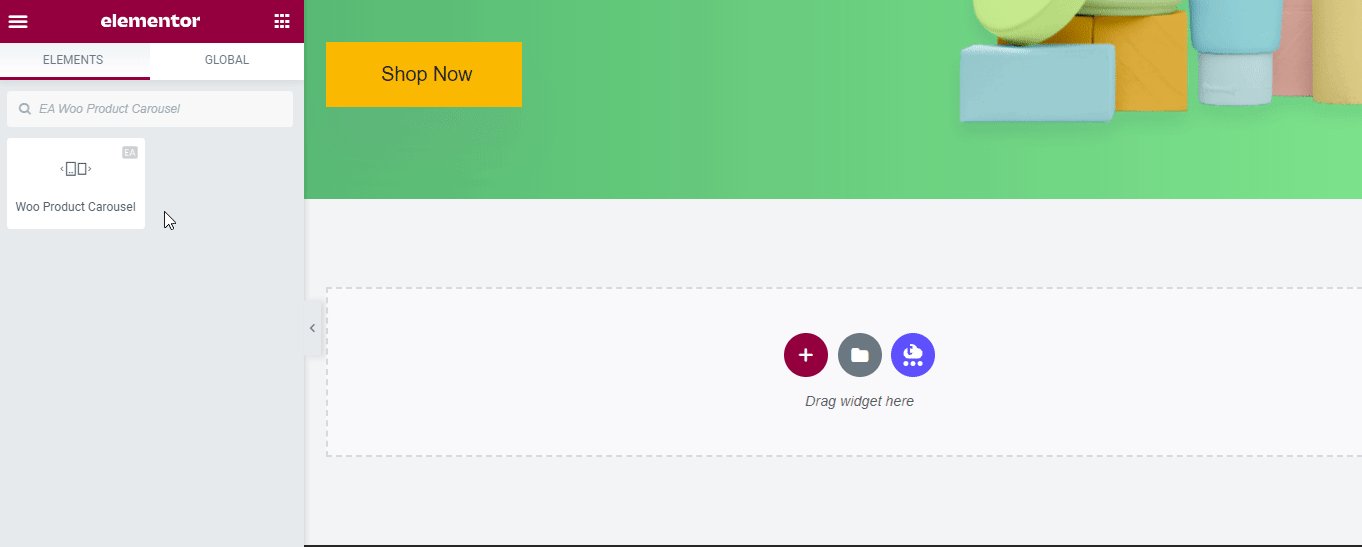
หลังจากนั้น ให้กลับไปที่หน้าที่คุณต้องการแสดงแถบเลื่อนสินค้าสำหรับร้านค้าอีคอมเมิร์ซของคุณ เปิดหน้าใน Elementor Editor แล้วมองหา วิดเจ็ต 'Woo Product Carousel' ในแท็บ 'ELEMENTS'

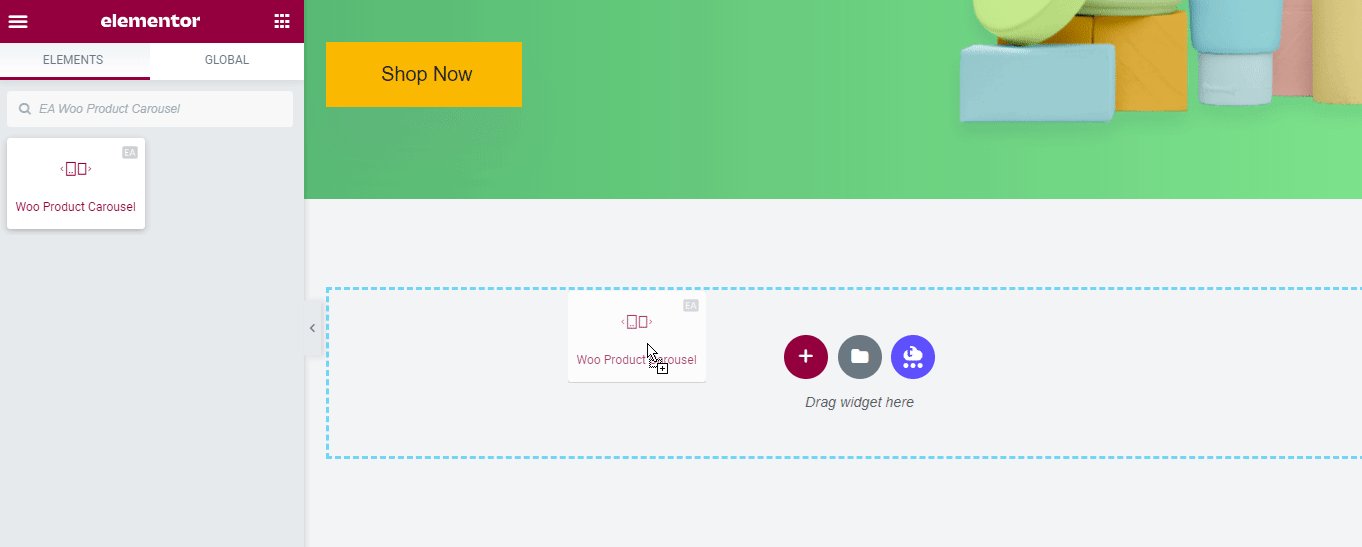
ตอนนี้คุณสามารถลากและวางวิดเจ็ตที่ใดก็ได้บนหน้าเว็บของคุณ ทันทีที่คุณทำเช่นนั้น คุณจะเห็นม้าหมุนผลิตภัณฑ์ WooCommerce บนเว็บไซต์ของคุณ นี่คือลักษณะโดยปริยาย คุณสามารถปรับแต่งตามความต้องการของคุณได้ในภายหลัง เราจะไปที่ส่วนนั้นในไม่ช้า

ขั้นตอนที่ 2: กำหนดค่าม้าหมุนผลิตภัณฑ์ WooCommerce ของคุณ
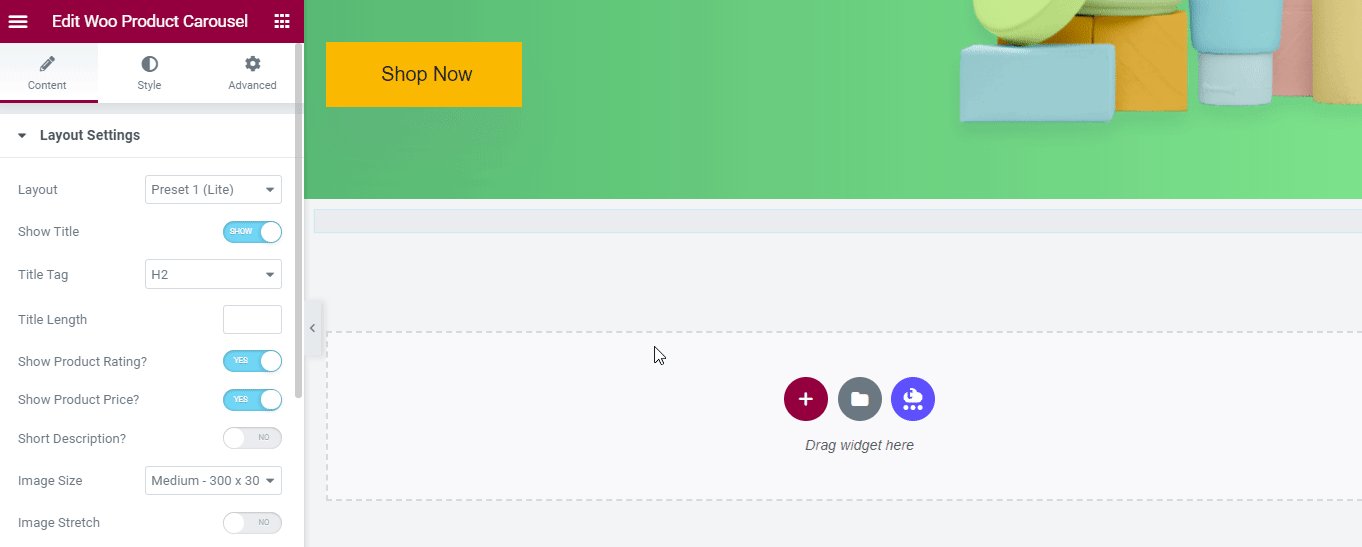
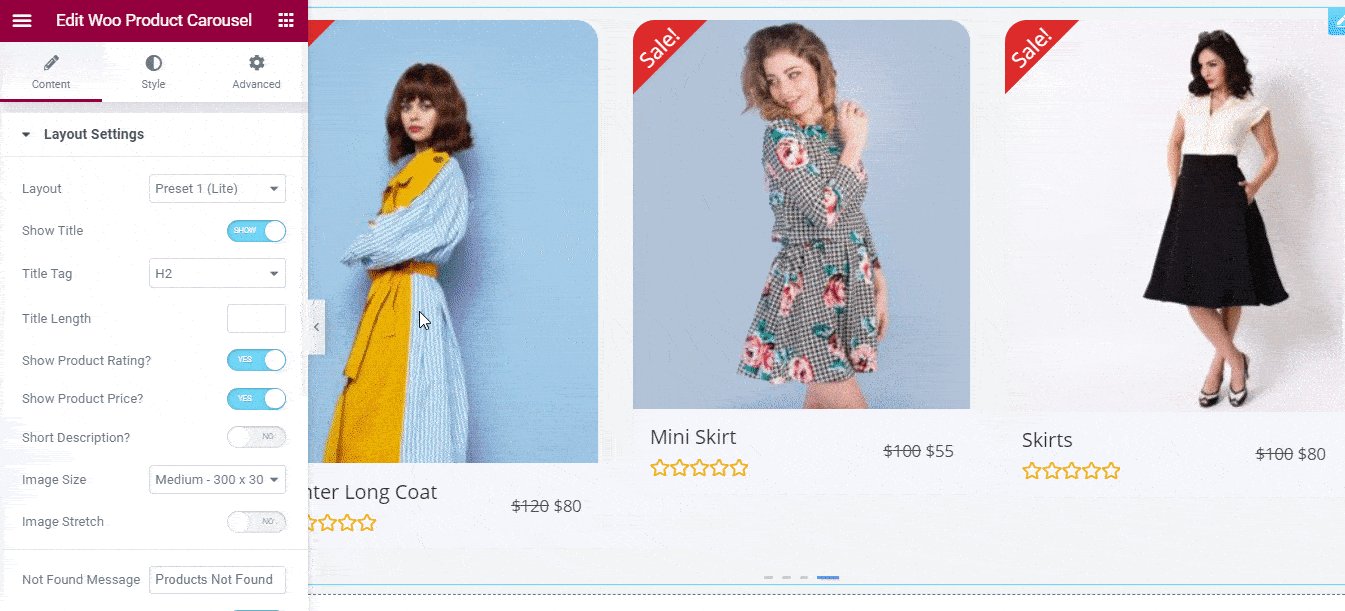
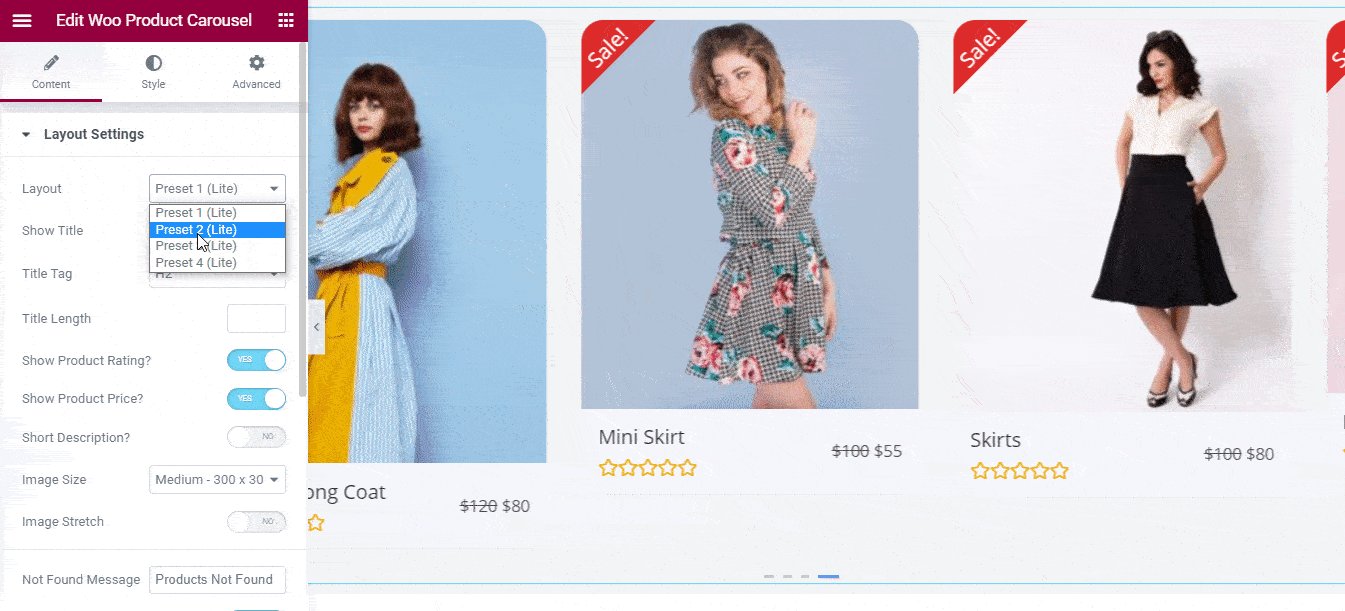
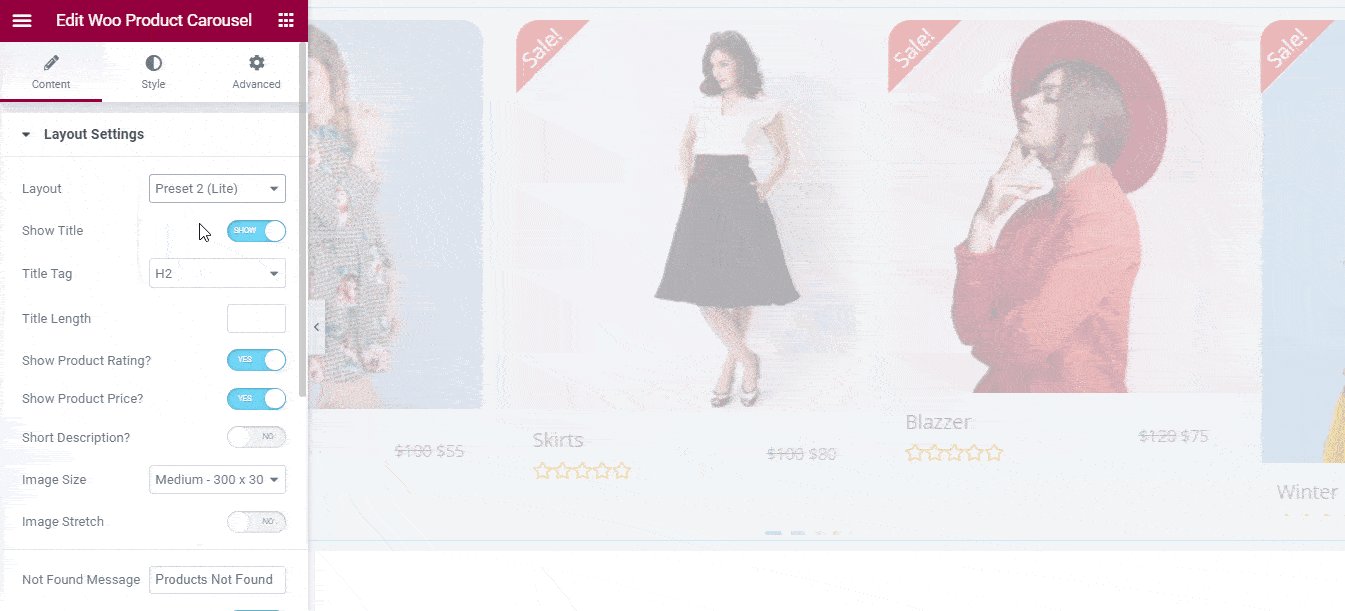
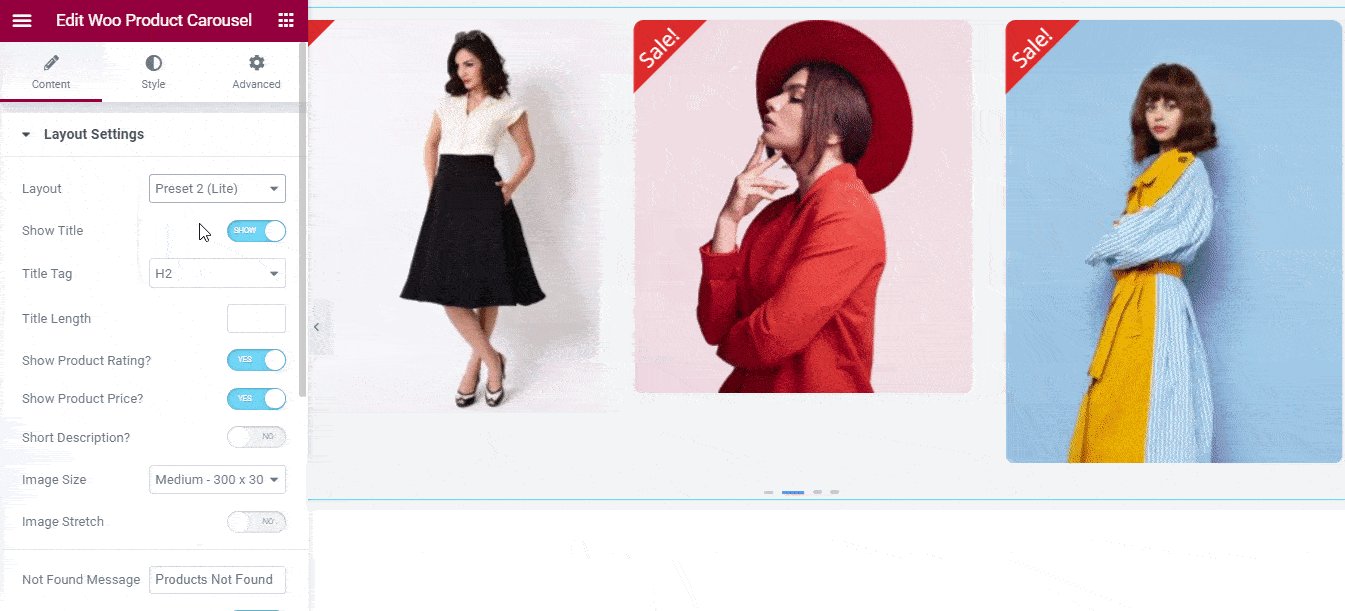
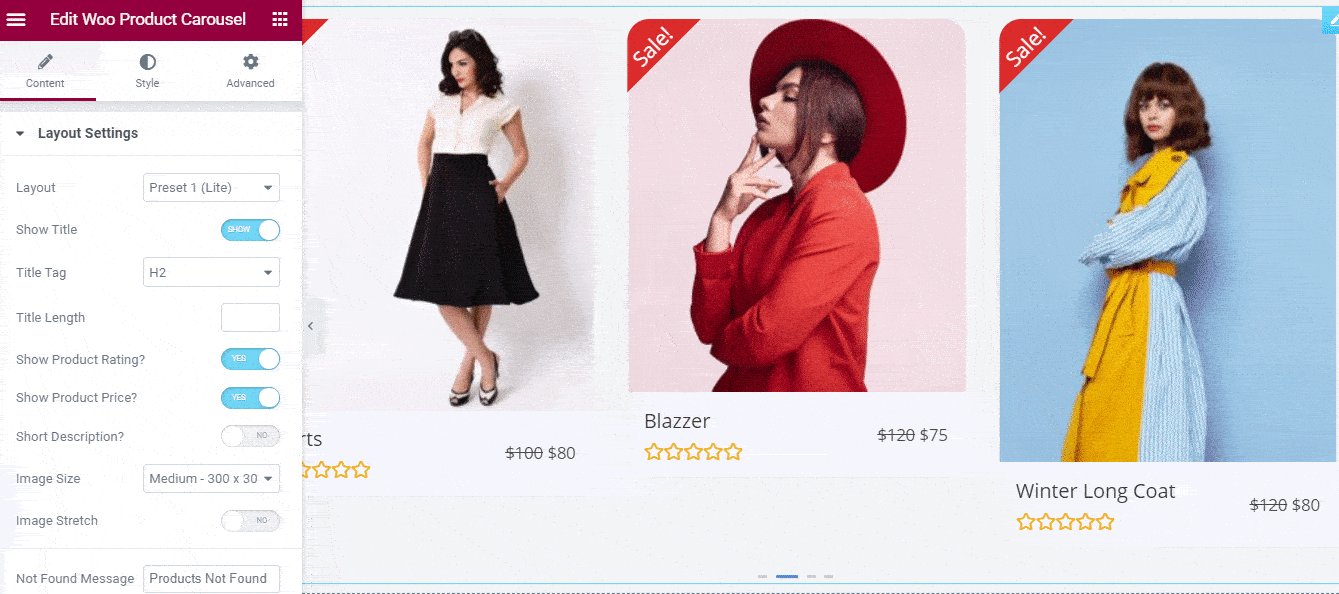
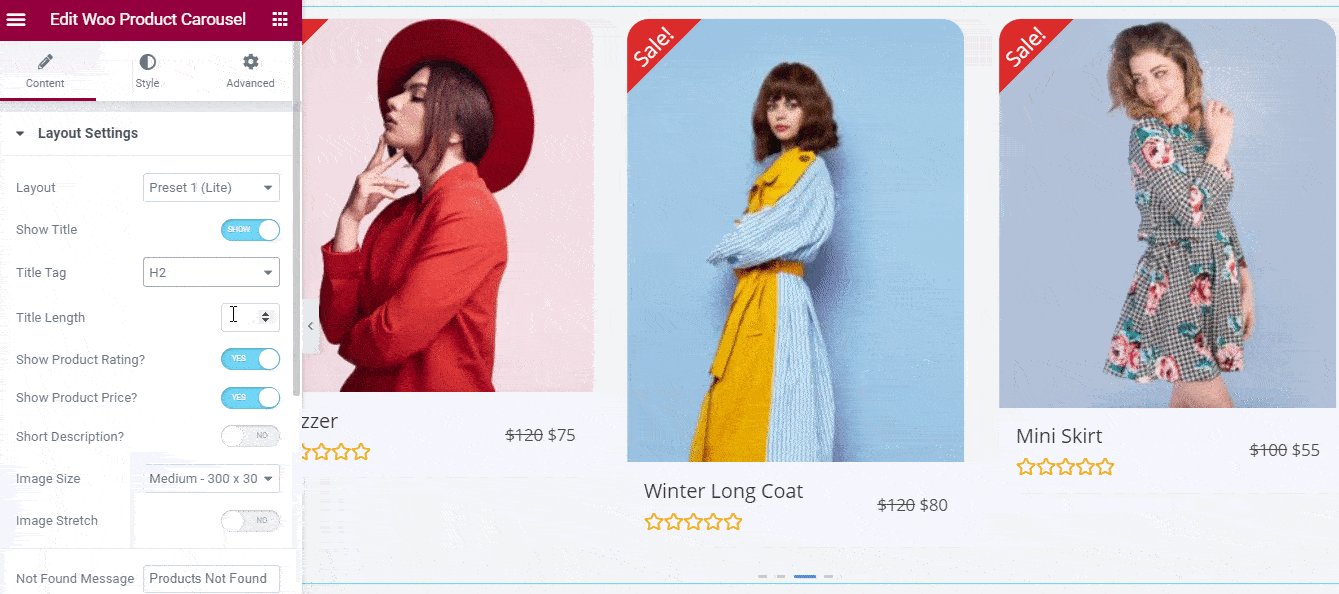
ภายใต้ แท็บ 'เนื้อหา' ใน Elementor Editor คุณจะเห็นตัวเลือกต่างๆ มากมายในการกำหนดค่าเนื้อหาของภาพหมุนผลิตภัณฑ์ WooCommerce ของคุณ จากการ ตั้งค่า 'เค้าโครง' คุณสามารถเลือกเค้าโครงที่กำหนดไว้ล่วงหน้าสี่แบบสำหรับตัวเลื่อนผลิตภัณฑ์ของคุณ

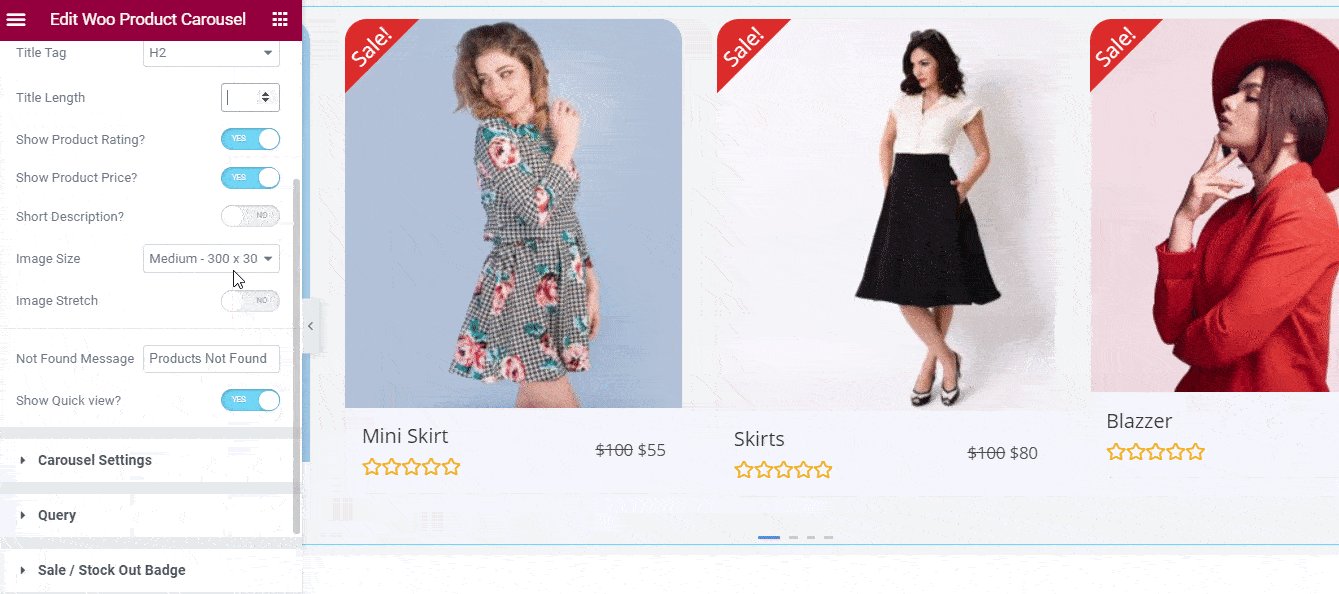
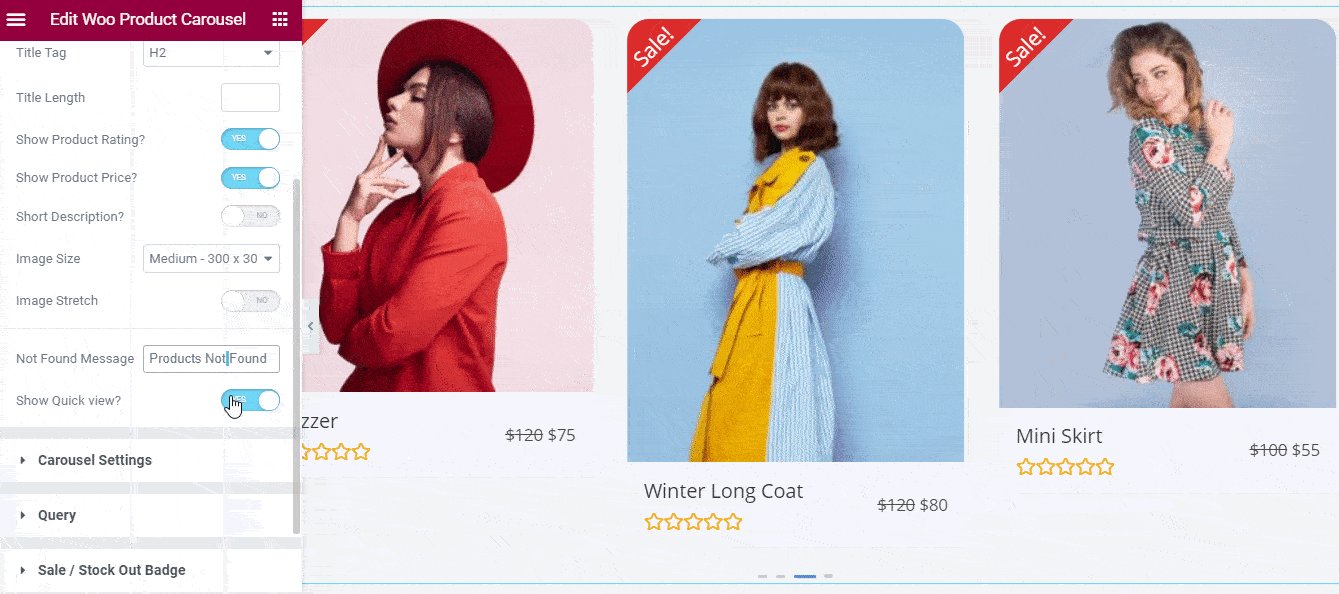
คุณสามารถกำหนดค่าตัวเลือกในการ ตั้งค่า 'เค้าโครง' ได้มากขึ้นเพื่อเปลี่ยนชื่อในแถบเลื่อนผลิตภัณฑ์ของคุณ แสดงหรือซ่อนการให้คะแนนผลิตภัณฑ์ ราคา คำอธิบาย ปรับขนาดภาพ และอื่นๆ อีกมากมาย

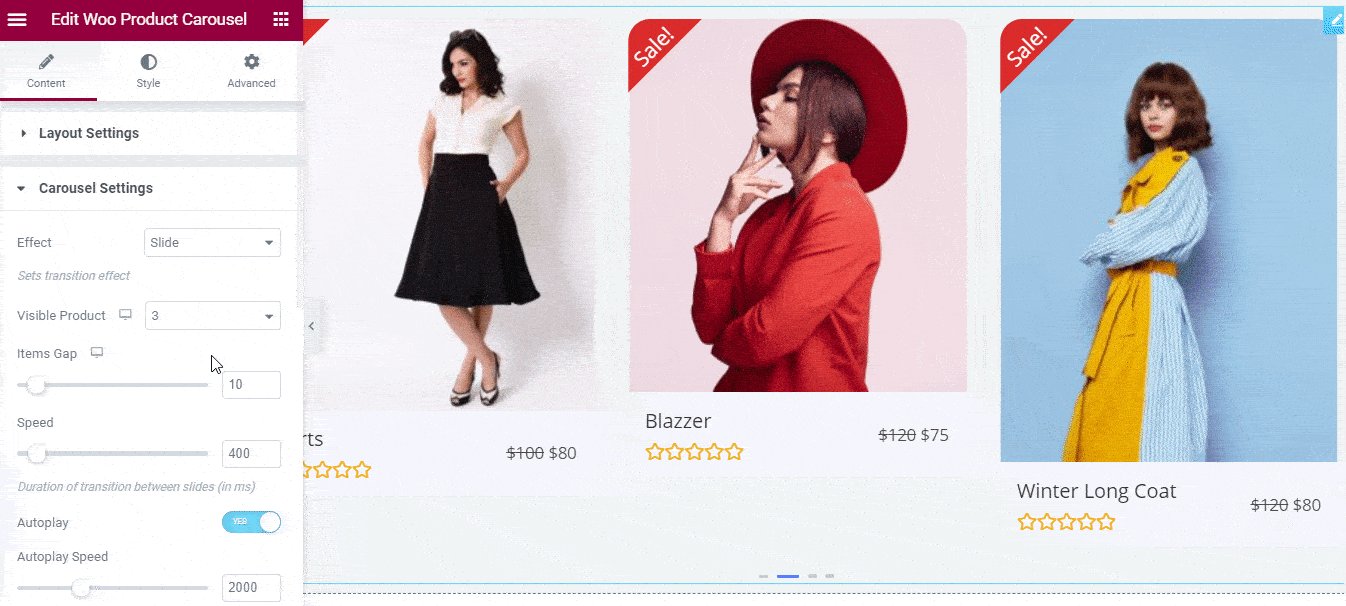
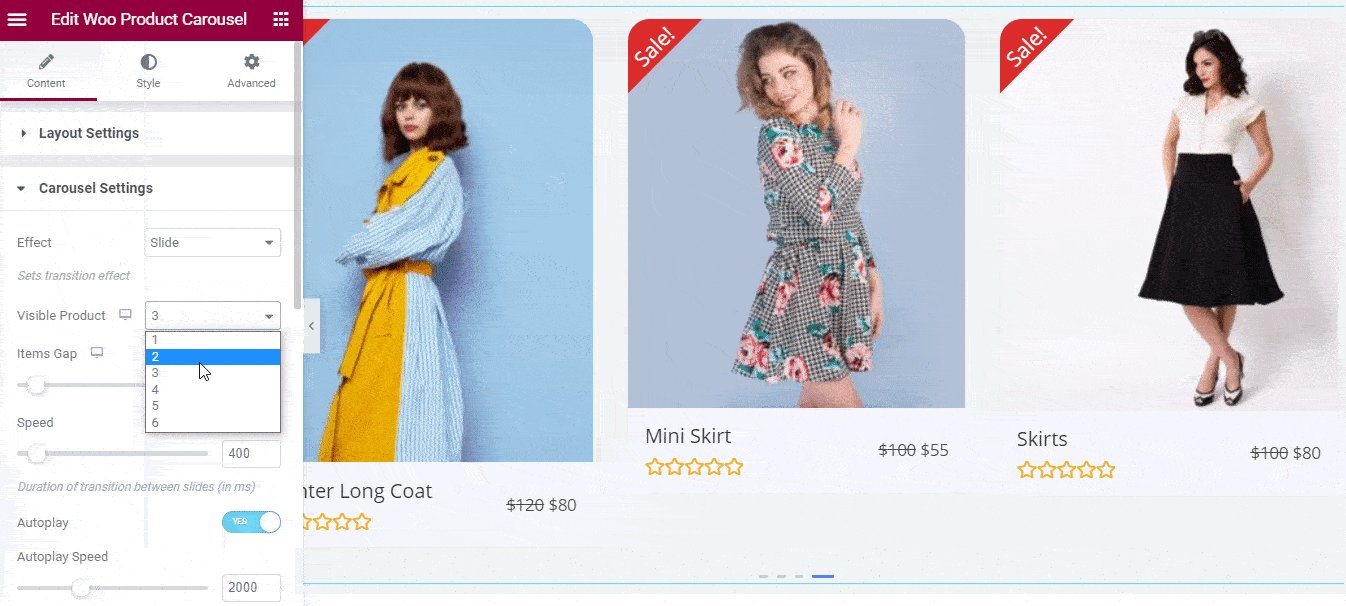
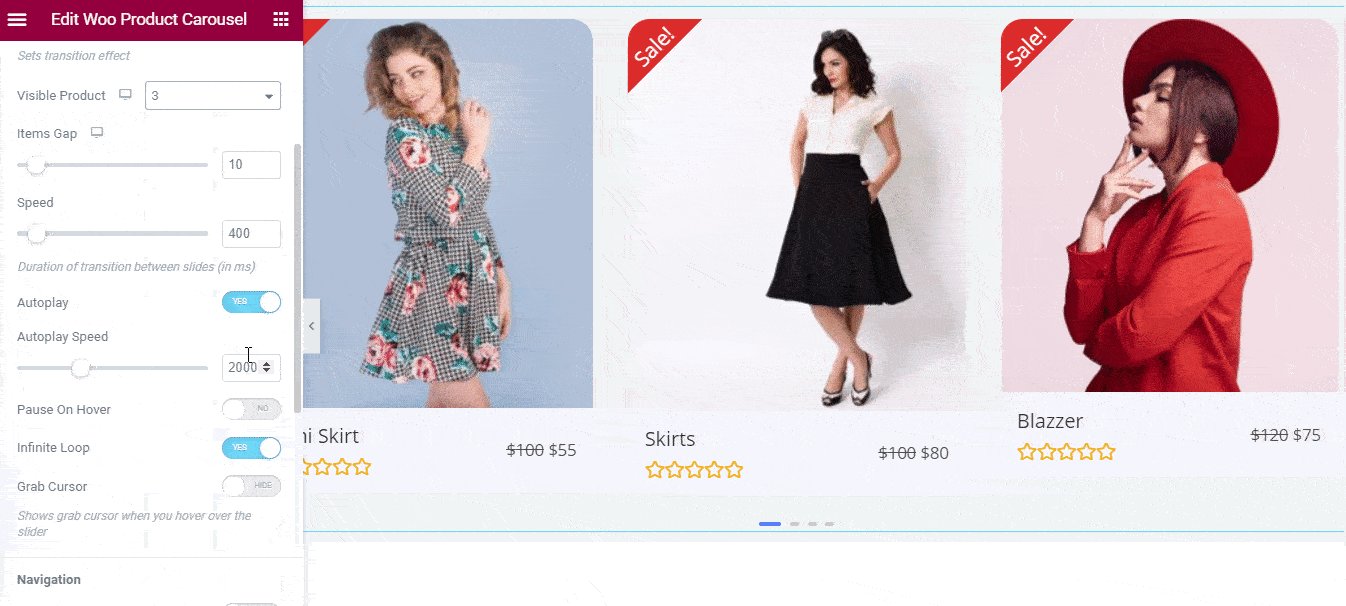
ถัดมาคือ การตั้งค่า 'ภาพหมุน' ซึ่งตามชื่อของมัน ช่วยให้คุณทำการเปลี่ยนแปลงต่างๆ เช่น ปรับแต่งเอฟเฟกต์ตัวเลื่อน เลือกจำนวนผลิตภัณฑ์ที่จะแสดง ปรับช่องว่างระหว่างแต่ละรายการ และรายละเอียดอื่นๆ
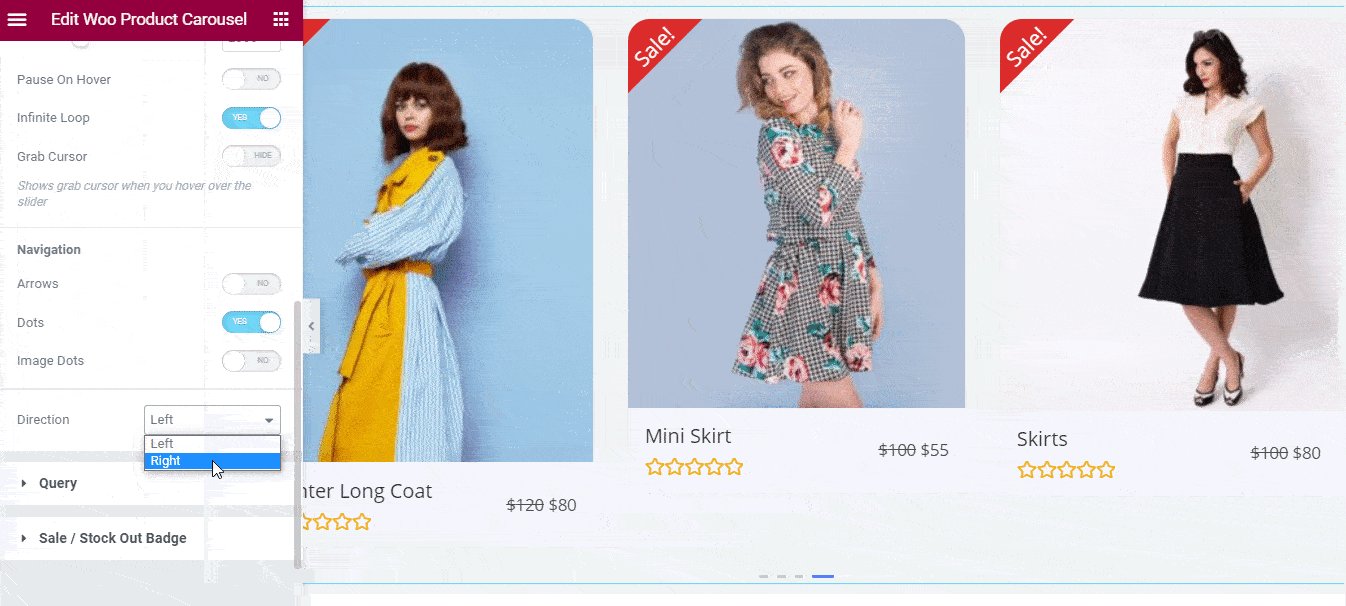
ในขณะนี้ คุณสามารถเลือกระหว่าง เอ ฟเฟ็กต์ 'สไลด์' และ 'กระแสน้ำวน' สำหรับภาพหมุนผลิตภัณฑ์ WooCommerce ของคุณ คุณยังสามารถปรับความเร็วของแอนิเมชั่น และเพิ่มตัวเลือกการนำทางโดยปรับแต่งการตั้งค่าของวิดเจ็ต EA Woo Product Carousel ของคุณ

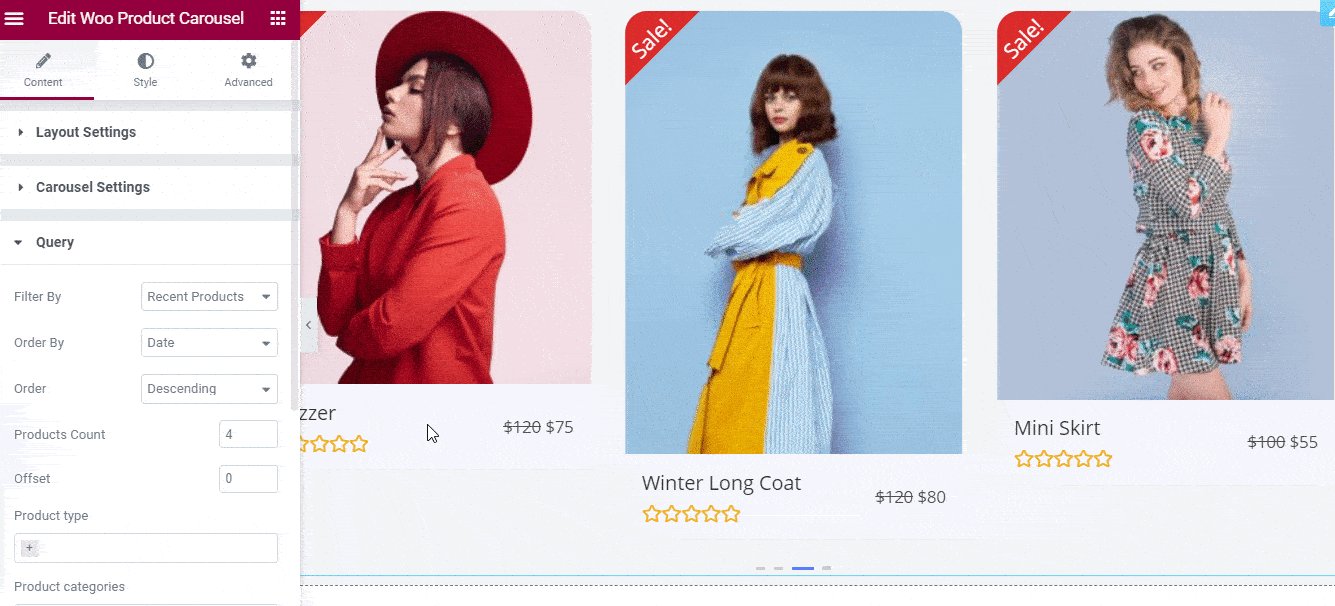
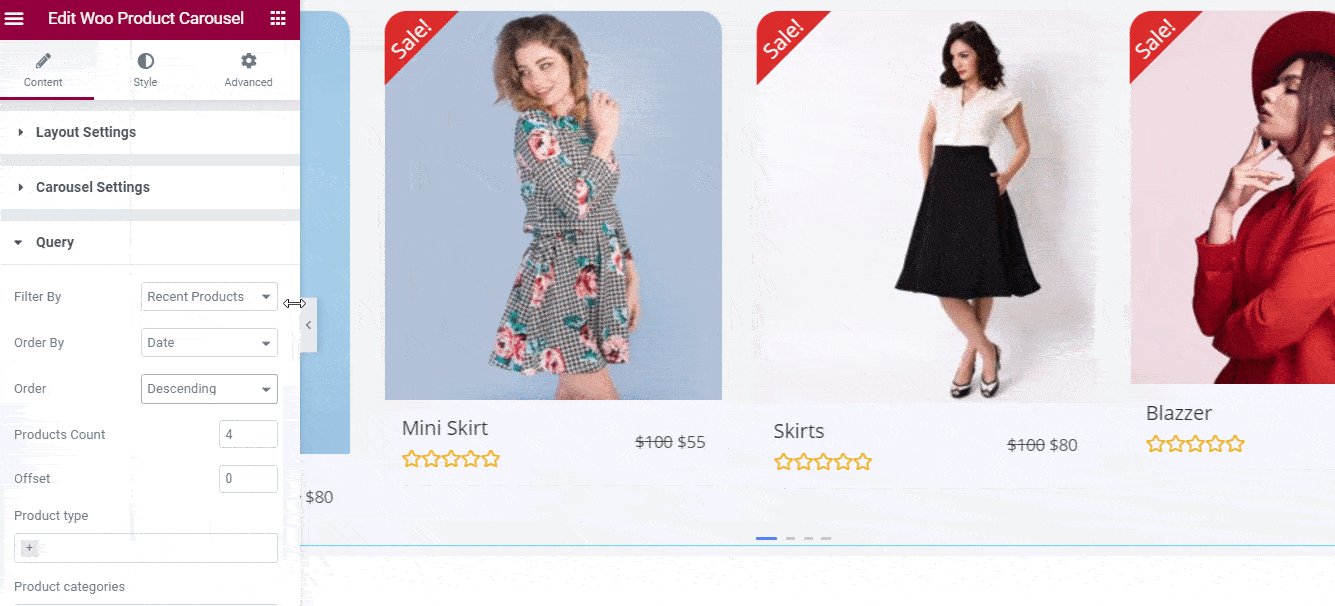
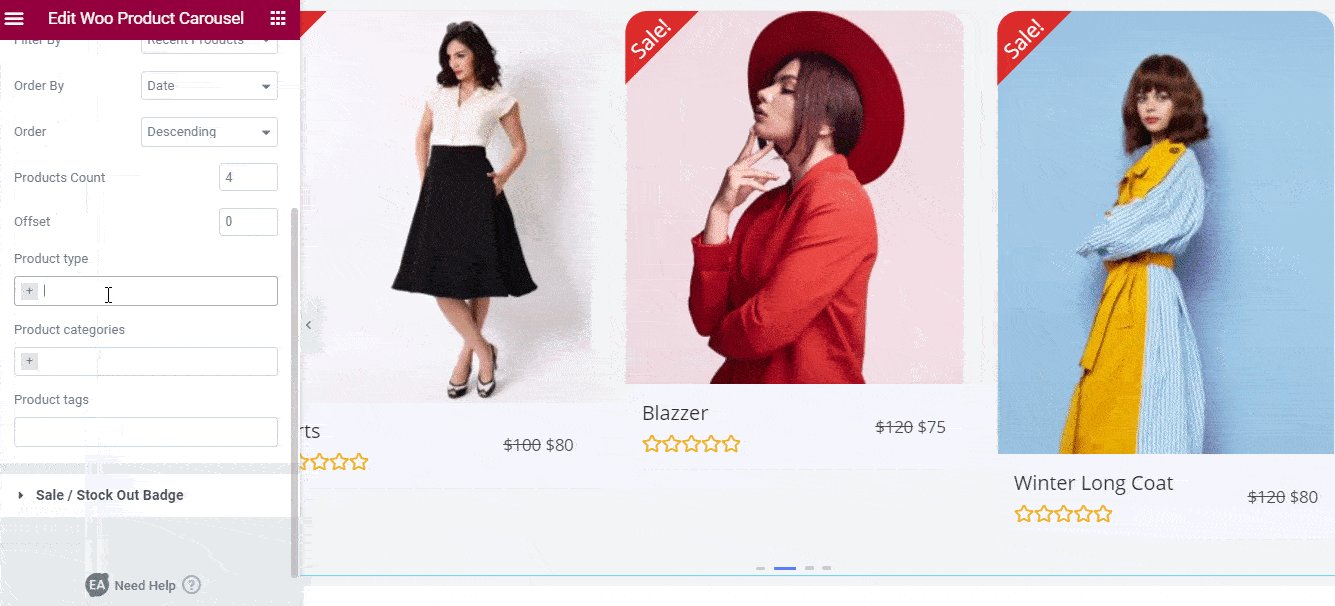
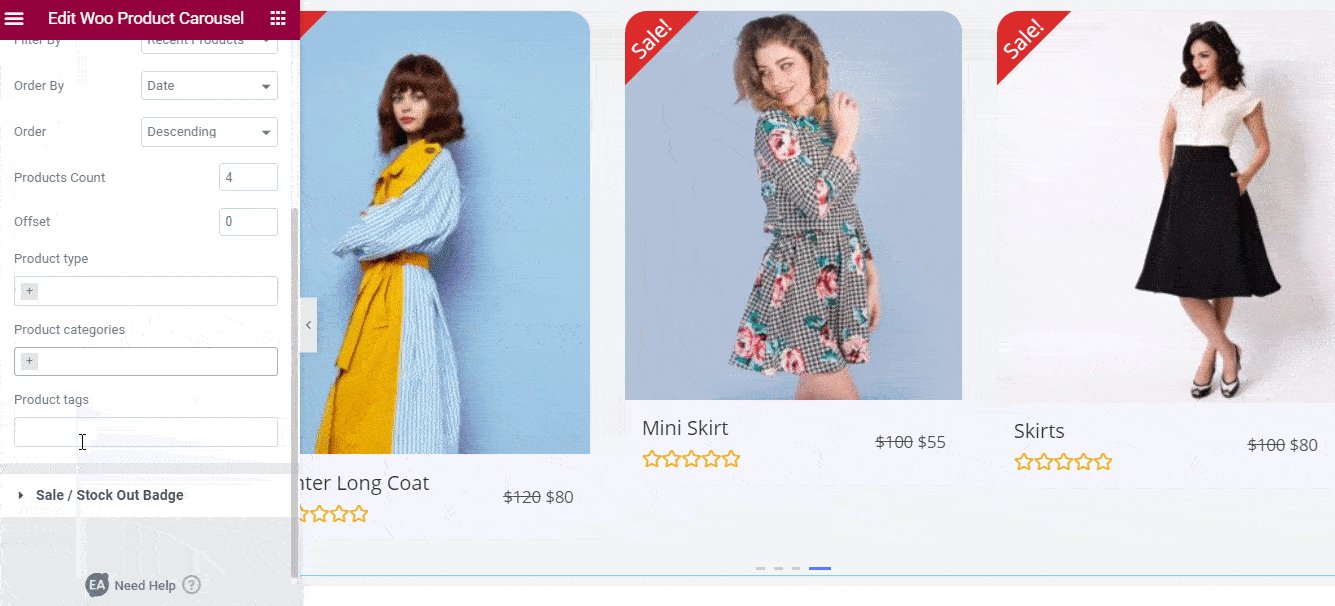
หลังจากการ ตั้งค่า 'ภาพหมุน' คุณจะได้รับการ ตั้งค่า 'แบบสอบถาม' ที่ให้คุณกรองสินค้าของคุณ เปลี่ยนลำดับ และแสดงสินค้าตามแท็กหรือหมวดหมู่ กล่าวอีกนัยหนึ่ง ตัวเลือกภายใต้การตั้งค่า 'แบบสอบถาม' จะควบคุมว่าผลิตภัณฑ์ใดควรแสดงในภาพหมุนของคุณ เพื่อให้กระบวนการนี้ง่ายขึ้นสำหรับคุณ

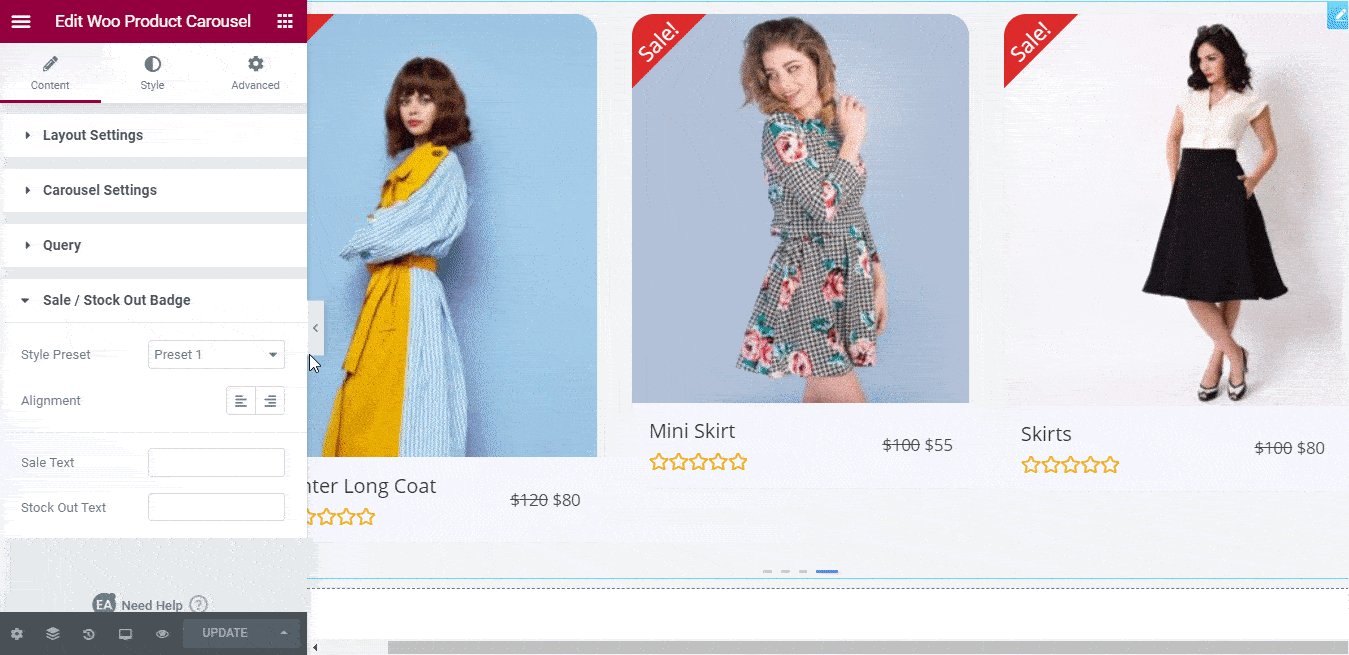
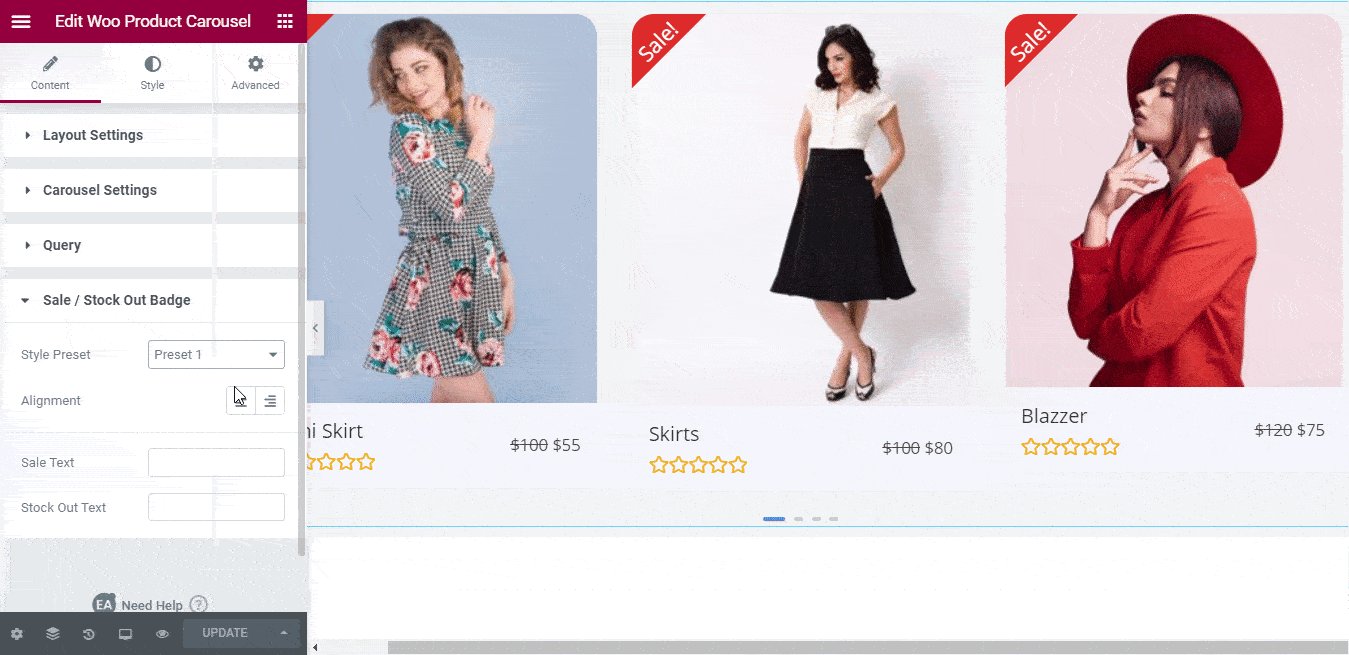
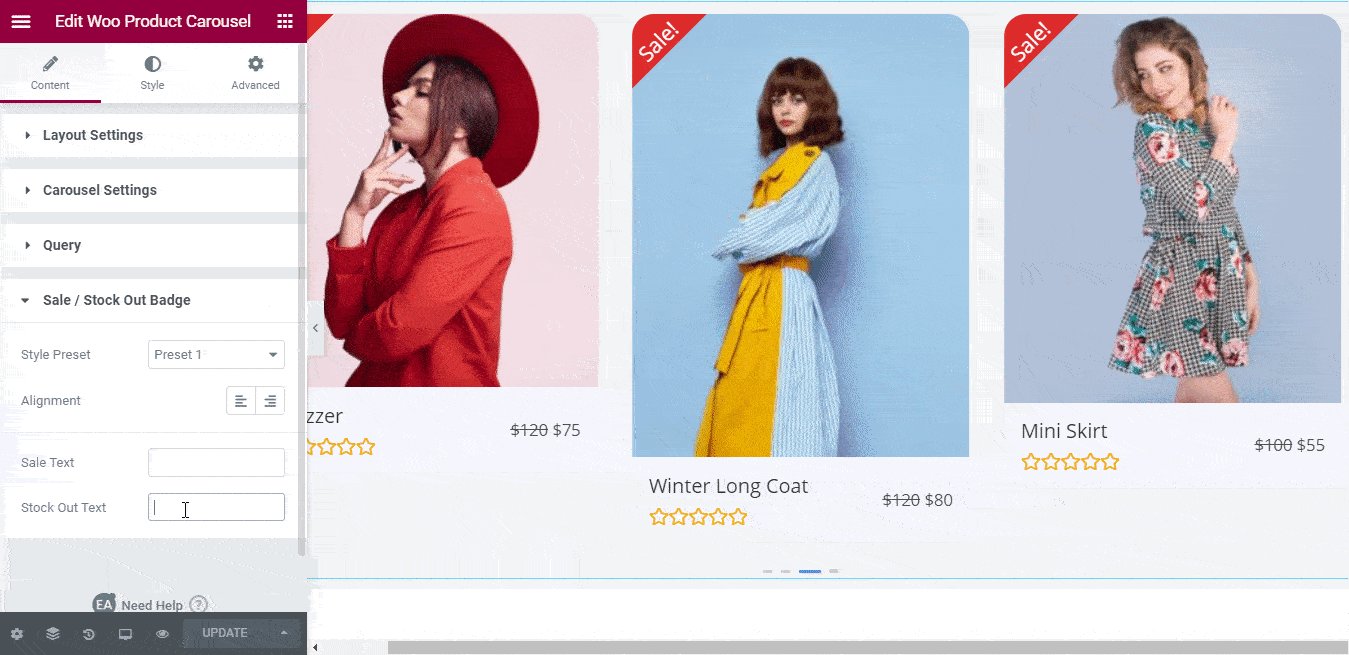
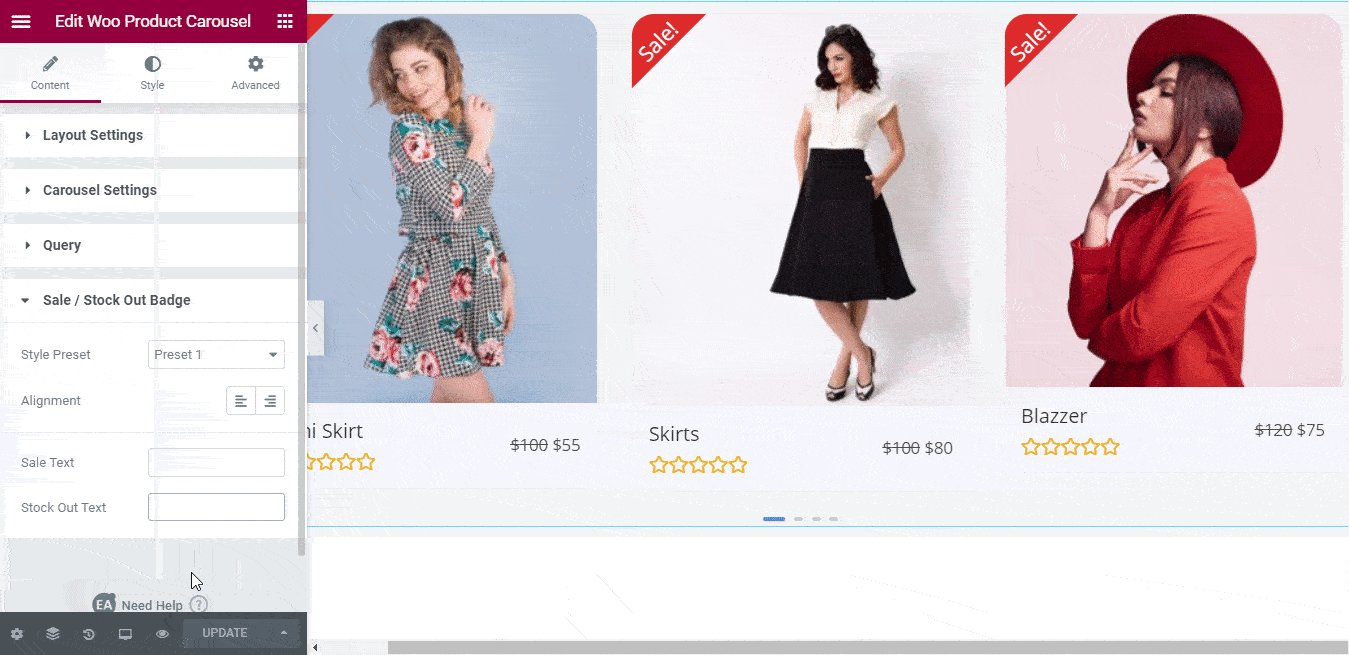
นอกจากนี้ หากคุณต้องการแจ้งให้ลูกค้าของคุณทราบเมื่อสินค้าหมด หรือสินค้าใดลดราคา คุณสามารถกำหนดค่าตัวเลือกภายใต้การตั้งค่า ' การ ขาย/สินค้าหมดสต็อก' จากที่นี่ คุณสามารถเลือกจาก 5 เลย์เอาต์พร้อม สำหรับแสดงสินค้าที่หมดสต็อกหรือสินค้าลดราคาของคุณ คุณยังสามารถเพิ่มข้อความที่กำหนดเองและเปลี่ยนการจัดตำแหน่งป้ายได้ตามที่คุณต้องการ

หากคุณกำหนดค่าเนื้อหาสำหรับวิดเจ็ต EA Woo Product Carousel เสร็จแล้ว ให้ไปต่อที่การจัดสไตล์ตัวเลื่อนผลิตภัณฑ์ใน Elementor
ขั้นตอนที่ 3: สไตล์ม้าหมุนผลิตภัณฑ์ WooCommerce ใน Elementor
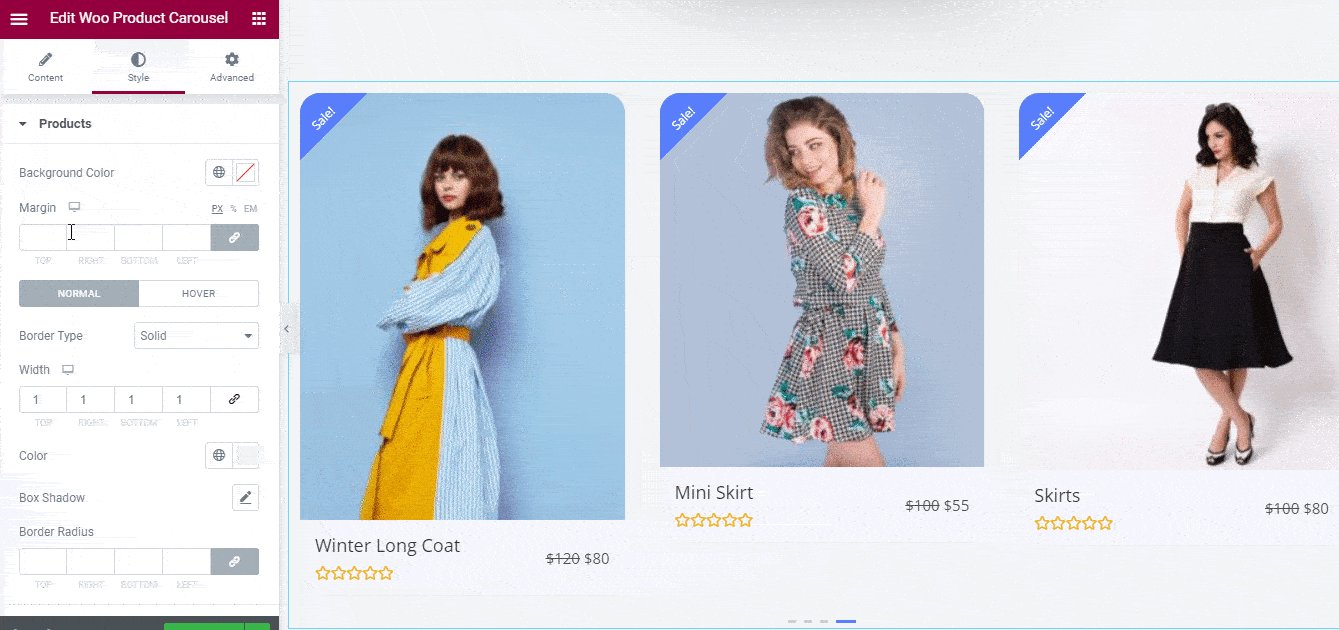
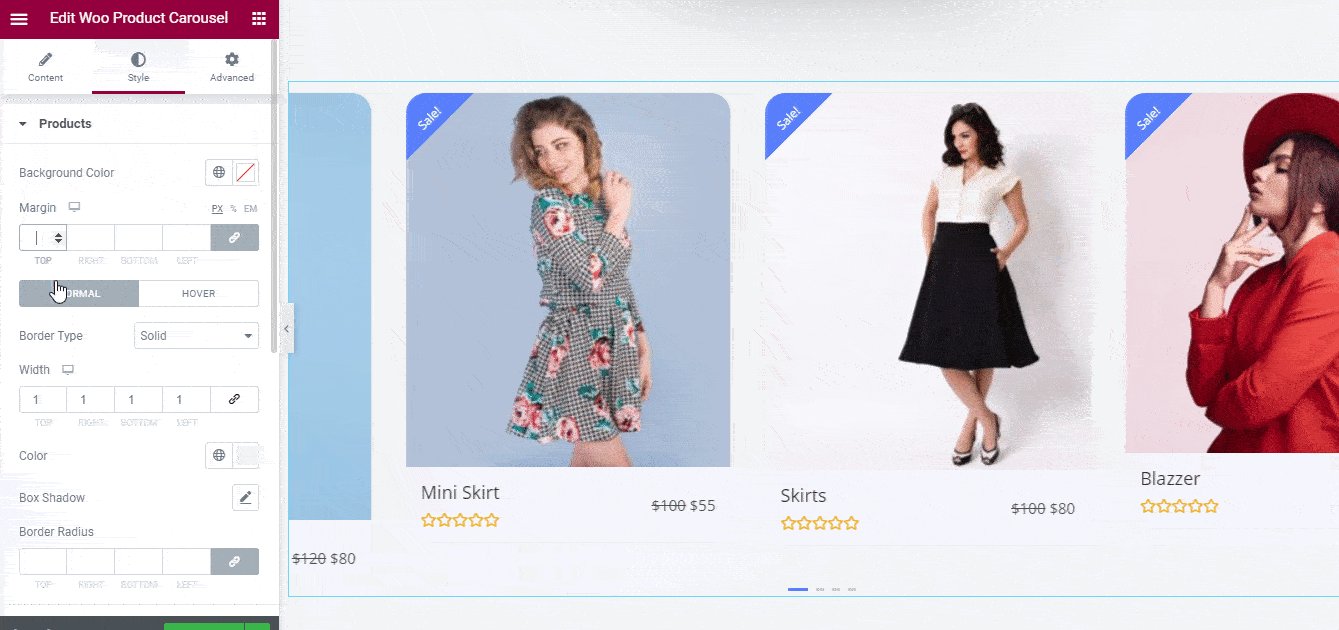
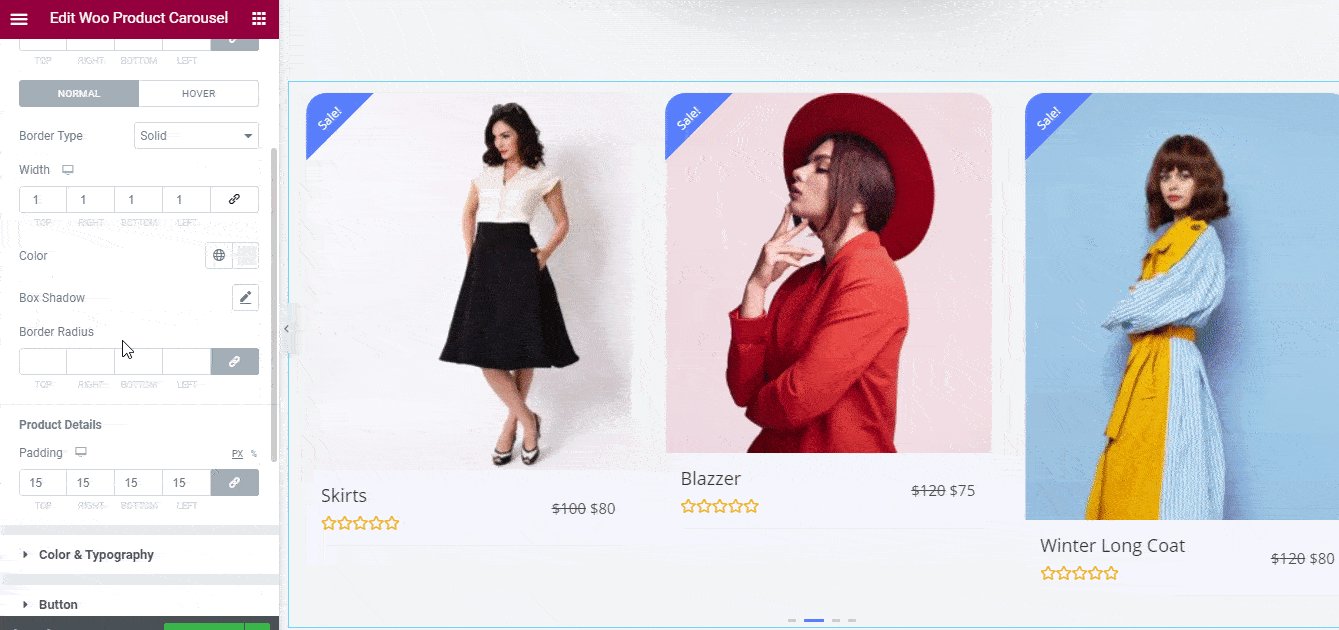
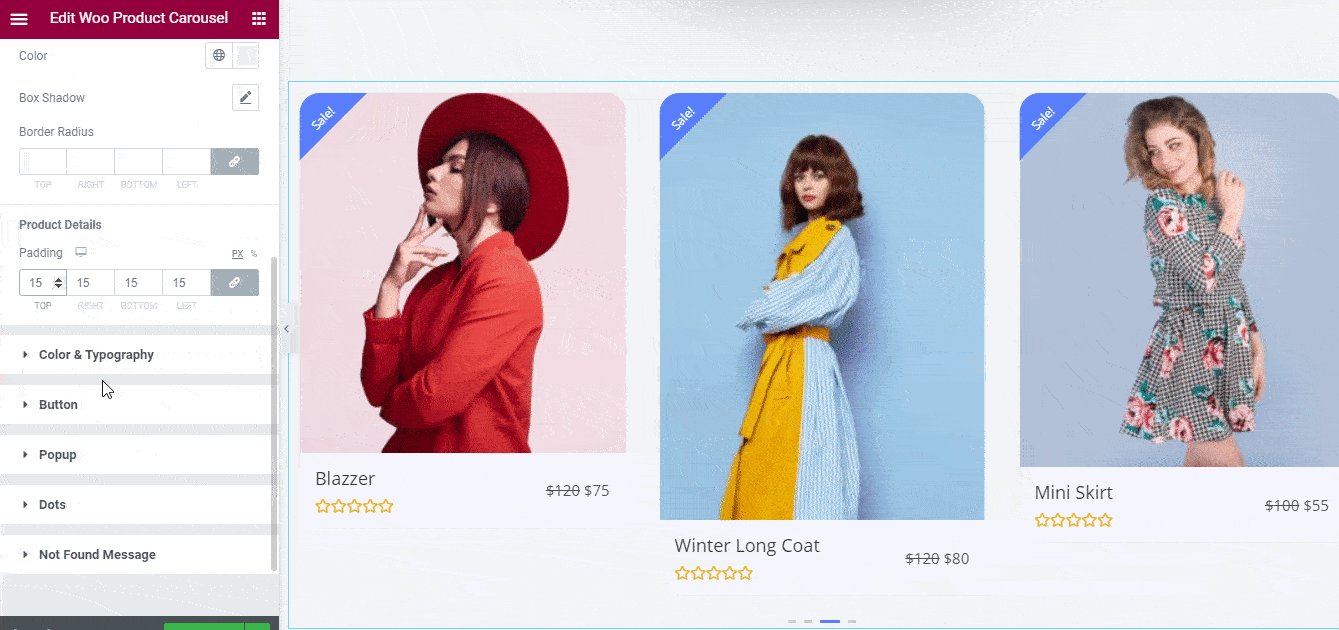
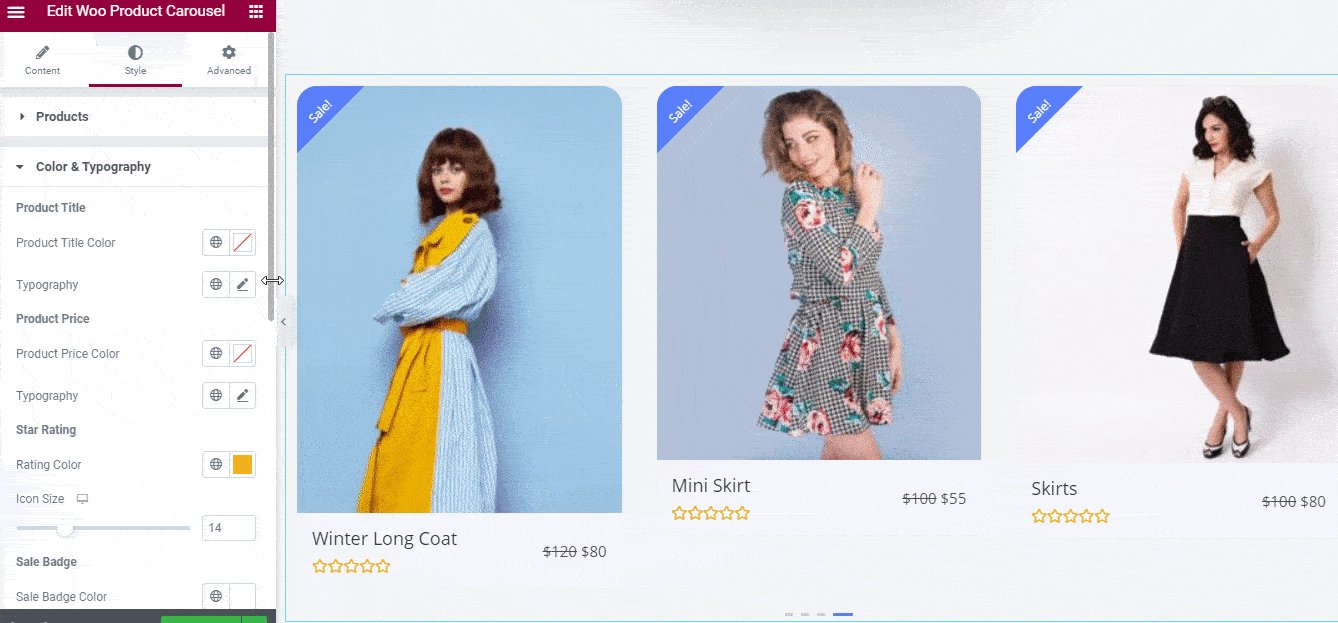
คุณสามารถเพิ่มความเป็นส่วนตัวให้กับภาพหมุนผลิตภัณฑ์ WooCommerce ใน Elementor โดยไม่ต้องเข้ารหัสโดยคลิกที่ แท็บ 'สไตล์' ใน Elementor Editor แล้วเปลี่ยนการตั้งค่าที่นั่น
คุณจะเห็นตัวเลือกต่างๆ มากมายที่นั่น ตัวอย่างเช่น ภายใต้การ ตั้งค่า 'ผลิตภัณฑ์' คุณจะพบตัวเลือกในการเปลี่ยนสีพื้นหลัง เส้นขอบ ระยะขอบ และแม้กระทั่งเพิ่มเงาของกล่องเพื่อทำให้แถบเลื่อนผลิตภัณฑ์ของคุณปรากฏขึ้น

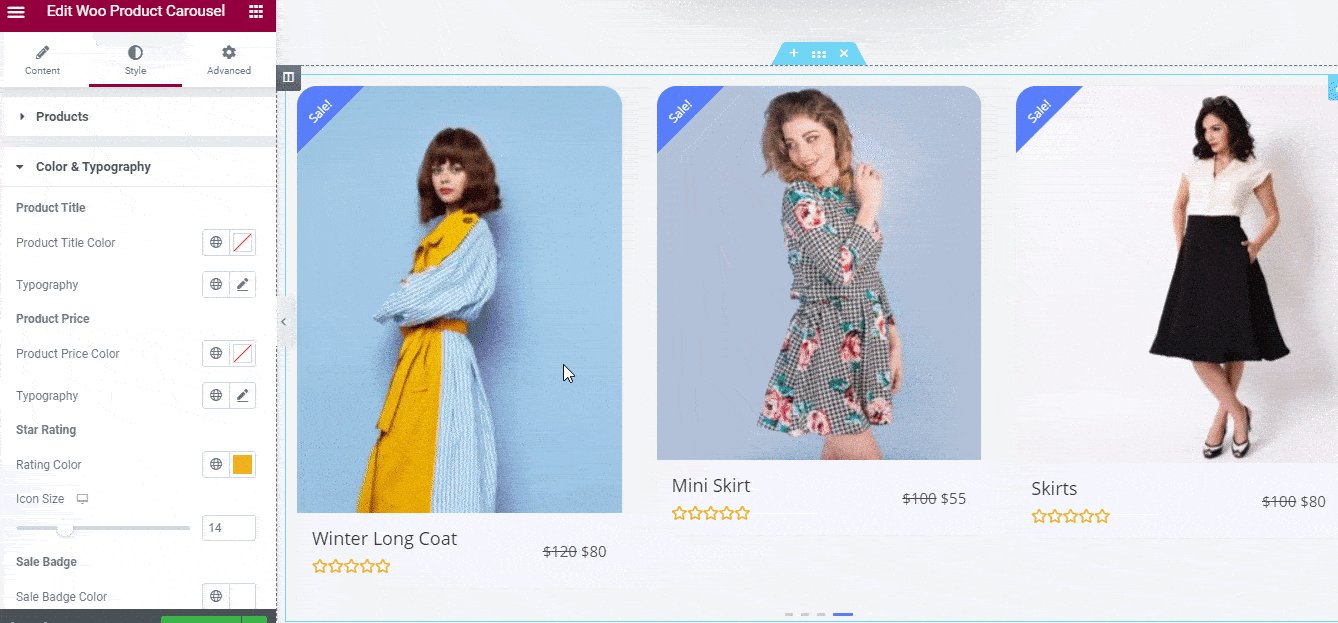
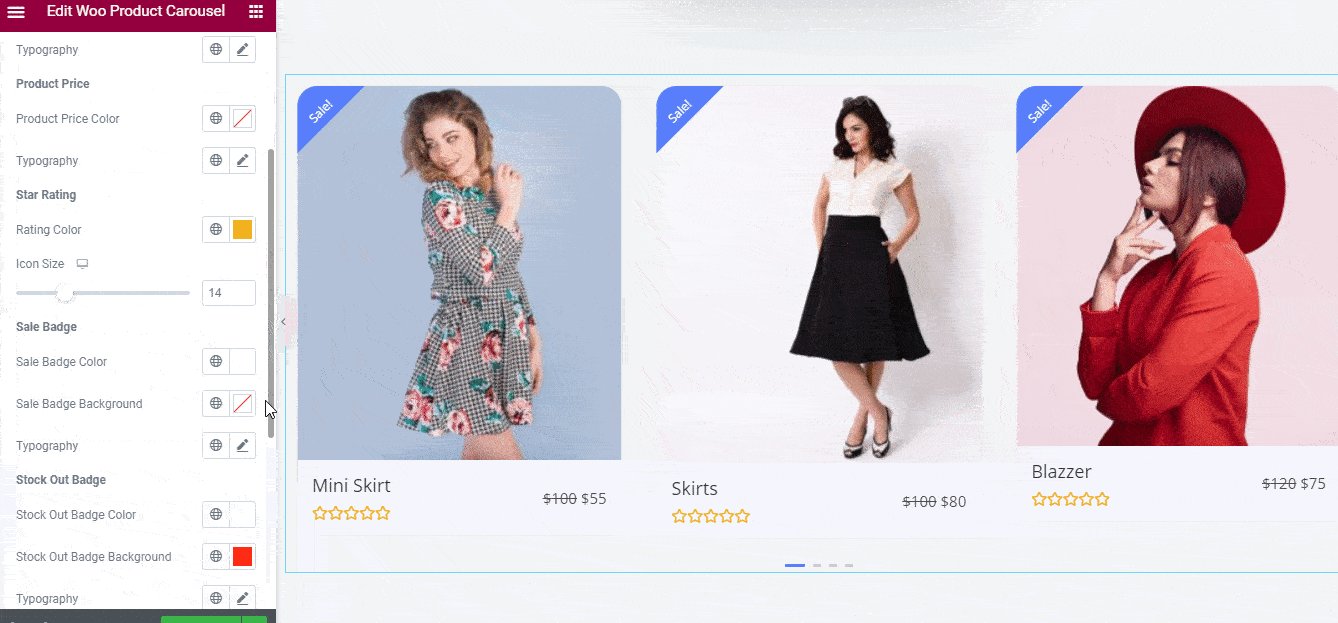
ในทำนองเดียวกัน ในส่วน 'สีและการพิมพ์' คุณจะพบตัวเลือกในการเปลี่ยนรูปแบบแบบอักษรและสีในชื่อผลิตภัณฑ์ ราคา และการให้คะแนนของคุณ คุณยังนำการเปลี่ยนแปลงเหล่านี้ไปใช้กับการขายหรือตราสินค้าที่สินค้าหมดได้อีกด้วย

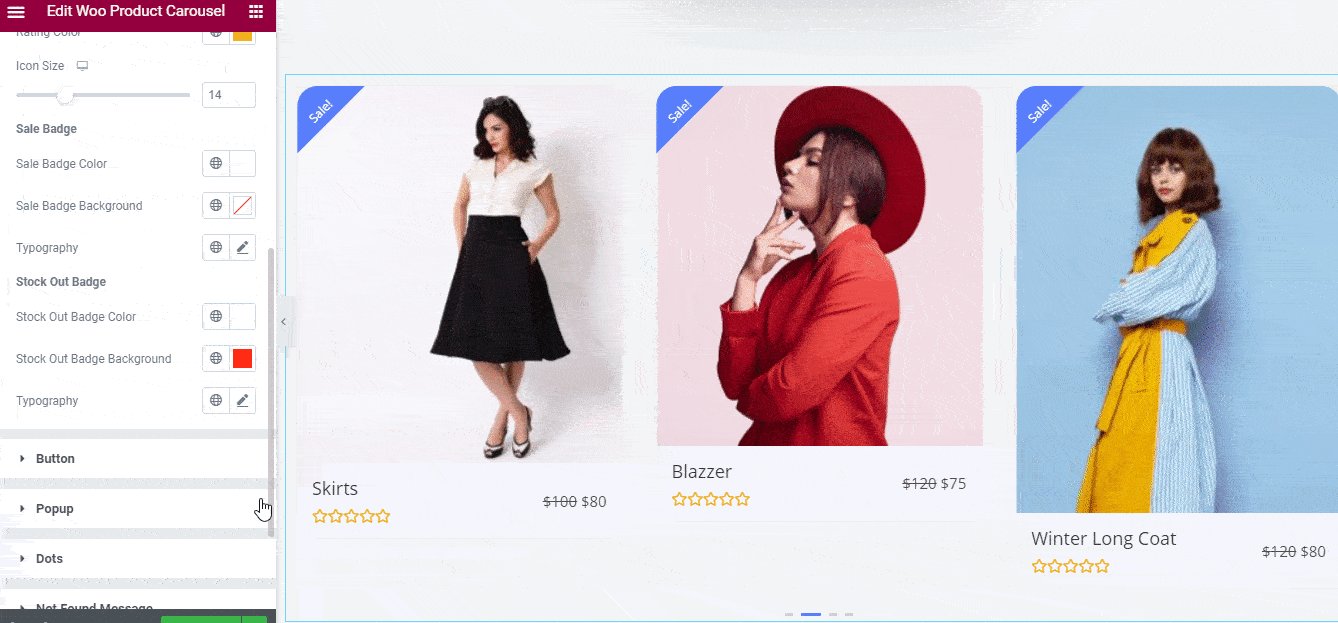
มีตัวเลือกมากมายให้ค้นหาภายใต้ แท็บ "สไตล์" ด้วยวิดเจ็ต EA Woo Product Carousel คุณสามารถปรับแต่งปุ่ม 'หยิบใส่รถเข็น' แอนิเมชั่นที่แสดงป๊อปอัป และอื่นๆ อีกมากมาย อย่าลังเลที่จะทดลองกับตัวเลือกต่างๆ เหล่านี้ตามความชอบของคุณ หากคุณต้องการความช่วยเหลือ โปรด ดูเอกสารโดยละเอียดของเราที่นี่ เพื่อเรียนรู้วิธีจัดรูปแบบวิดเจ็ต EA Woo Product Carousel ของคุณ
เมื่อคุณทำเสร็จแล้ว คุณสามารถเผยแพร่ ภาพหมุนผลิตภัณฑ์ WooCommerce ของคุณโดยเพียงแค่บันทึกการเปลี่ยนแปลงของคุณ จากนั้นคลิกที่ปุ่ม 'เผยแพร่' ใน Elementor ดูที่ภาพหมุนของผลิตภัณฑ์ที่เราทำในบทช่วยสอนนี้

อย่างที่คุณเห็น ตอนนี้มันง่ายมากที่จะสร้าง ภาพหมุนผลิตภัณฑ์ WooCommerce ที่น่าทึ่งใน Elementor ด้วยความช่วยเหลือของ Essential Addons ในเวลาไม่กี่นาที คุณสามารถสร้างตัวเลื่อนผลิตภัณฑ์ที่น่าสนใจเพื่อดึงดูดผู้เยี่ยมชมเว็บไซต์ของคุณและเพิ่มยอดขายอีคอมเมิร์ซด้วยวิดเจ็ต EA Woo Product Carousel
ลองด้วยตัวคุณเองวันนี้และแบ่งปันประสบการณ์ของคุณกับเรา เราชอบที่จะทราบความคิดเห็นของคุณ อย่าลืมสมัครรับข้อมูลบล็อกของเราเพื่อดูบทแนะนำ ข่าวสาร และการอัปเดตที่สนุกสนานยิ่งขึ้น
หากคุณมีคำถามใด ๆ คุณสามารถติดต่อ ทีมสนับสนุน ของเราหรือเข้าร่วม ชุมชน Facebook ที่เป็นมิตรของเรา เพื่อขอความช่วยเหลือเพิ่มเติม
โบนัส: สร้างร้านค้า WooCommerce ของคุณทันทีด้วยชุดเทมเพลต Elementor ฟรี
ต้องการสร้าง ร้านค้า WooCommerce ที่สวยงามทันที โดยไม่ต้องเขียนโค้ดหรือไม่? จากนั้นคว้าชุดเทมเพลต Elementor สุดพิเศษฟรีจาก Templately และสร้างร้านค้าออนไลน์ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง