แนะนำผลิตภัณฑ์ EA WooCommerce เปรียบเทียบ Widget สำหรับ Elementor
เผยแพร่แล้ว: 2021-02-10หากคุณมีผลิตภัณฑ์ประเภทเดียวกันในร้านค้า WooCommerce ลูกค้าของคุณอาจต้องการเปรียบเทียบเพื่อตัดสินใจว่าต้องการซื้อผลิตภัณฑ์ใด แต่การสร้างการเปรียบเทียบผลิตภัณฑ์ภายใน Elementor อาจเป็นเรื่องยากจนถึงตอนนี้! ขอ แนะนำ วิดเจ็ต EA WooCommerce Product Compare เพื่อให้คุณสามารถสร้างการเปรียบเทียบโดยไม่ต้องเขียนโค้ดใดๆ

ด้วยวิดเจ็ตขั้นสูงจาก Essential Addons สำหรับ Elementor คุณสามารถสร้างตารางหรือแผนภูมิเปรียบเทียบผลิตภัณฑ์ที่น่าสนใจสำหรับร้านค้า WooCommerce ของคุณได้จาก Elementor Page Builder
สารบัญ
คุณจะปรับปรุงประสบการณ์การช็อปปิ้งของผู้ใช้ด้วยการเปรียบเทียบผลิตภัณฑ์ WooCommerce ได้อย่างไร
นักช็อปออนไลน์มักต้องการเปรียบเทียบราคาและคุณลักษณะของผลิตภัณฑ์ที่คล้ายกัน เนื่องจากต้องการซื้อผลิตภัณฑ์ที่เหมาะกับตน ไม่ว่าจะเป็น ร้านขายเครื่องประดับหรือร้าน ขายอุปกรณ์อิเล็กทรอนิกส์ ออนไลน์ ลูกค้าจะต้องการเปรียบเทียบผลิตภัณฑ์ของคุณเพื่อตัดสินใจว่าอันไหนดีที่สุดสำหรับพวกเขา เมื่อไม่สามารถระบุได้ว่าควรเลือกผลิตภัณฑ์ใด ลูกค้าของคุณอาจรู้สึกหงุดหงิดและตัดสินใจไม่ซื้อเลย
เพื่อป้องกันไม่ให้สิ่งนี้เกิดขึ้น คุณสามารถปรับปรุงประสบการณ์การช็อปปิ้งของผู้เยี่ยมชมไซต์ของคุณโดยการสร้างตารางเปรียบเทียบผลิตภัณฑ์หรือแผนภูมิสำหรับร้านค้า WooCommerce ของคุณ และวิธีที่ง่ายที่สุดในการทำเช่น นี้ คือการใช้ Elementor
แนะนำผลิตภัณฑ์ EA WooCommerce เปรียบเทียบ Widget
ส่วนเสริมที่ จำเป็นสำหรับ Elementor มีวิดเจ็ต WooCommerce จำนวนหนึ่งที่จะช่วยคุณสร้างร้านอีคอมเมิร์ซของคุณได้อย่างง่ายดายโดยใช้ Elementor ตั้งแต่การช่วยคุณออกแบบ หน้า ชำระเงิน WooCommerce ที่สวยงาม ไปจนถึงการแสดงคอลเลกชันผลิตภัณฑ์ของคุณ คุณสามารถสร้างเว็บไซต์ช้อปปิ้งออนไลน์ที่ทำงานได้อย่างสมบูรณ์โดยไม่ต้องเขียนโค้ดใดๆ โดยใช้ Elementor และ Essential Addons

ด้วยการแนะนำ วิดเจ็ต EA WooCommerce Product Compare สำหรับ Elementor คุณไม่จำเป็นต้องสร้างรายการคุณลักษณะทั้งหมดหรือตารางเปรียบเทียบสำหรับผลิตภัณฑ์ของคุณด้วยตนเอง องค์ประกอบขั้นสูงจาก Essential Addons สำหรับ Elementor ช่วยให้คุณเพิ่มผลิตภัณฑ์สามรายการขึ้นไปในคราวเดียว และจัดรูปแบบตามที่คุณต้องการ

วิธีการใช้ผลิตภัณฑ์ WooCommerce เปรียบเทียบใน Elementor?
การใช้ องค์ประกอบ เปรียบเทียบผลิตภัณฑ์ EA WooCommerce นั้นง่ายมาก โดยเฉพาะอย่างยิ่งหากคุณคุ้นเคยกับตัวสร้างหน้า Elementor อยู่แล้ว สิ่งที่คุณต้องทำคือลากและวางองค์ประกอบที่ใดก็ได้บนเว็บไซต์ของคุณ เพิ่มผลิตภัณฑ์ของคุณ เท่านี้ก็เรียบร้อย แต่ก่อนที่คุณจะเริ่มต้น คุณต้องแน่ใจว่าคุณมีทุกสิ่งที่จำเป็นเพื่อใช้องค์ประกอบเปรียบเทียบผลิตภัณฑ์ EA WooCommerce
สิ่งที่คุณต้องการ:
Elementor : สิ่งนี้ดูเหมือนจะชัดเจน แต่ถ้าคุณต้องการสร้างแผนภูมิเปรียบเทียบผลิตภัณฑ์หรือตารางสำหรับร้านค้า WooCommerce ของคุณโดยไม่ต้องเขียนโค้ด คุณจะต้องแน่ใจว่าได้ ติดตั้งและเปิดใช้งาน Elementor บนเว็บไซต์ของคุณแล้ว
WooCommerce : เนื่องจากบทช่วยสอนนี้มีไว้สำหรับเว็บไซต์ WooCommerce โดยเฉพาะ คุณต้องตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน WooCommerce สำหรับ WordPress จากนั้นตั้งค่าร้านค้าของคุณตามคำแนะนำบนหน้าจอ
โปรแกรมเสริมที่ จำเป็นสำหรับ Elementor : วิดเจ็ตเปรียบเทียบผลิตภัณฑ์ EA WooCommerce เป็นองค์ประกอบจากส่วนเสริมที่จำเป็นสำหรับ Elementor ดังนั้นคุณต้อง ติดตั้งและเปิดใช้งานส่วน เสริมที่จำเป็นบนเว็บไซต์ของคุณ
หากคุณมีปลั๊กอินที่จำเป็นเหล่านี้อยู่แล้ว คุณก็พร้อมที่จะเริ่มต้น ทำตามคำแนะนำทีละขั้นตอนด้านล่างเพื่อค้นหาวิธีใช้ วิดเจ็ ต EA Woo Product Compare ใน Elementor
ขั้นตอนที่ 1: เปิดใช้งาน EA Woo Product Compare Widget ใน Elementor
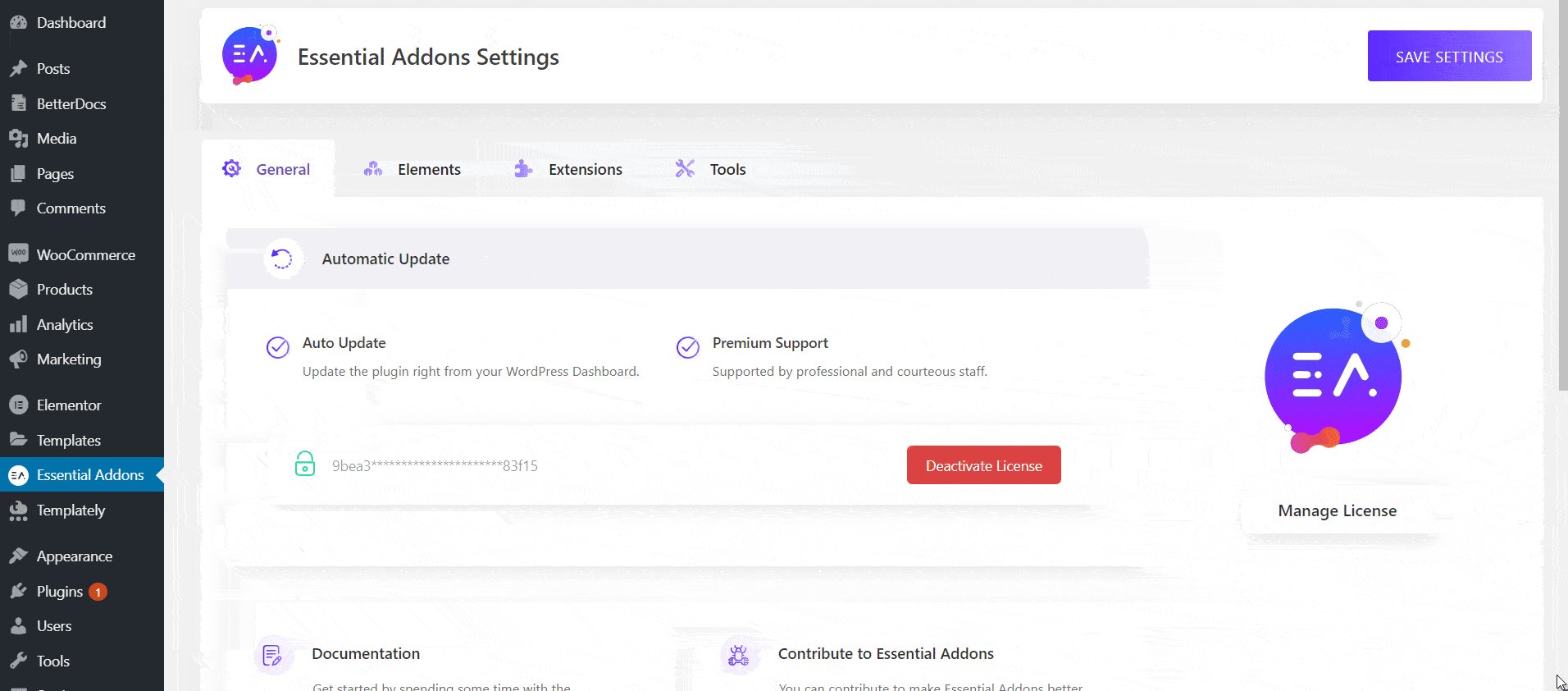
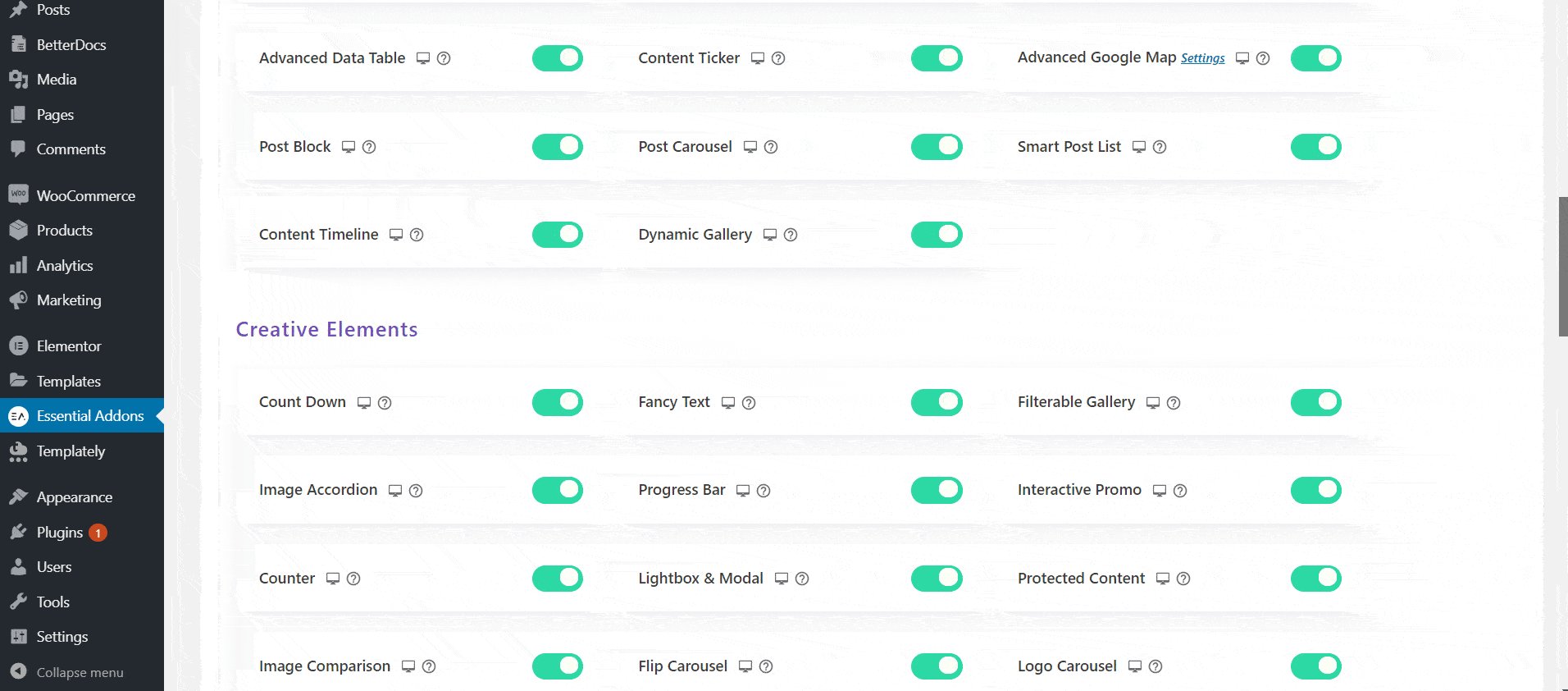
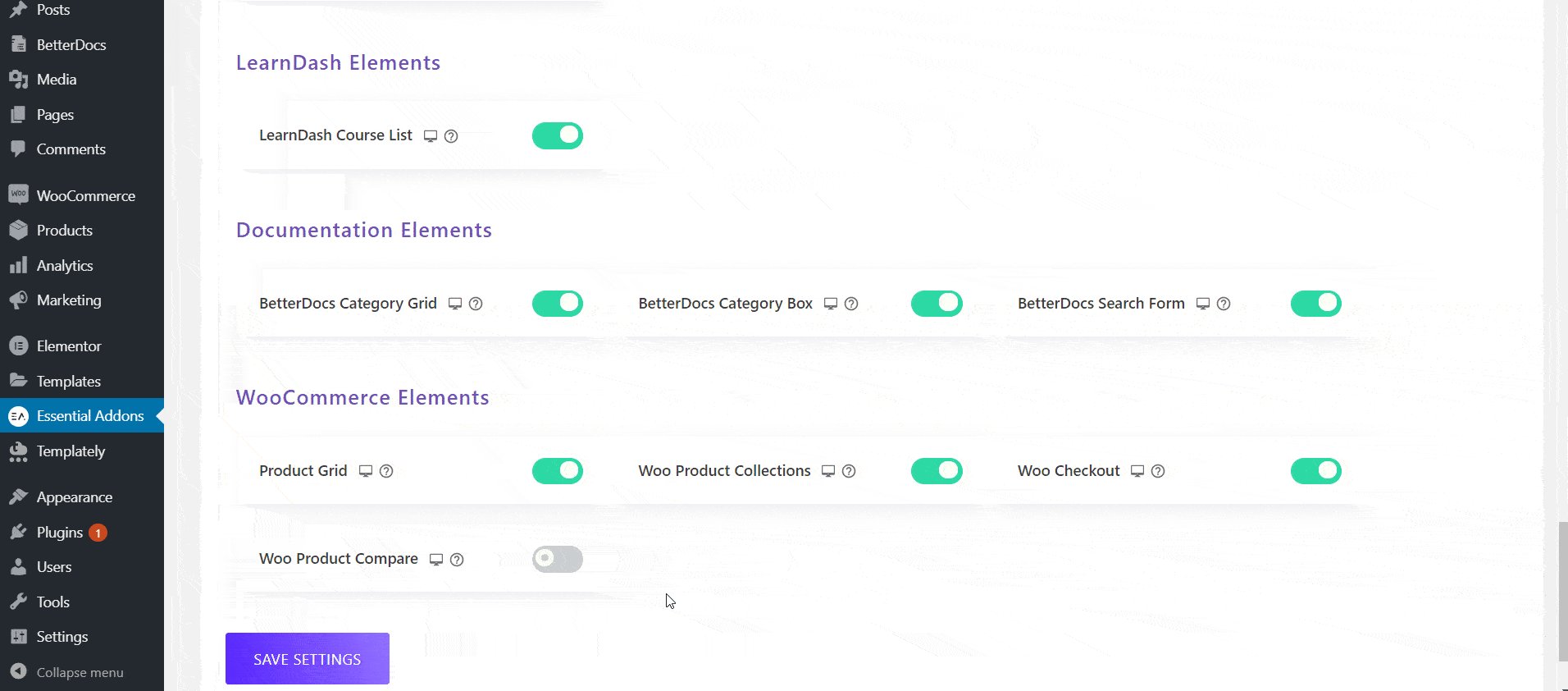
สิ่งแรกที่คุณต้องทำคือเปิดใช้งานองค์ประกอบ WooCommerce Product Compare ในการดำเนินการนี้ ก่อนอื่นให้ไปที่แดชบอร์ด WordPress ของคุณและไปที่ Essential Addons → Elements ดังที่แสดงด้านล่าง เลื่อนลงมาที่หน้าและตรวจสอบให้แน่ใจว่า ได้เปิดใช้งานองค์ประกอบ 'Woo Product Compare' หากไม่เป็นเช่นนั้น เพียงสลับเพื่อเปิดใช้งานองค์ประกอบและคลิกที่ปุ่ม 'บันทึกการตั้งค่า '

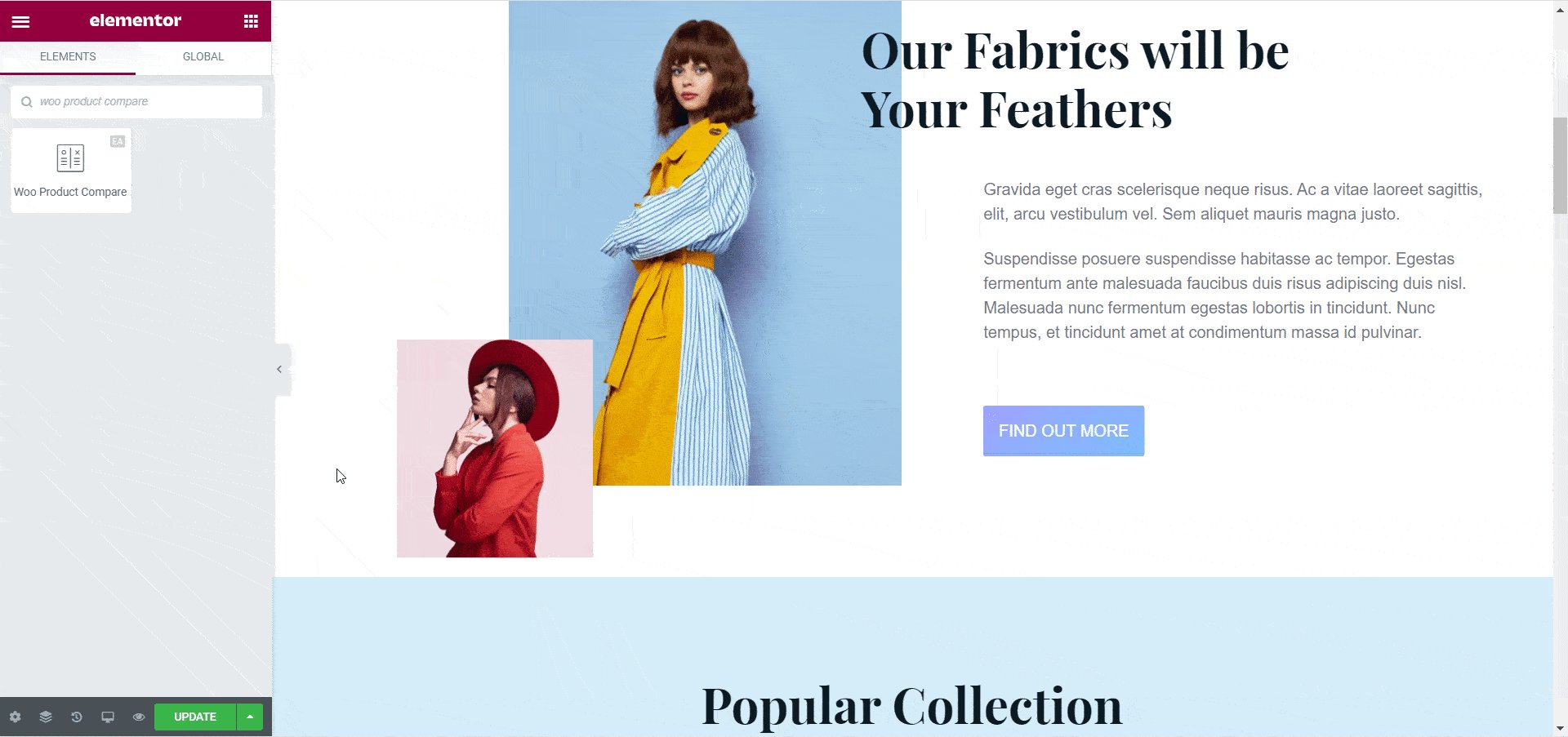
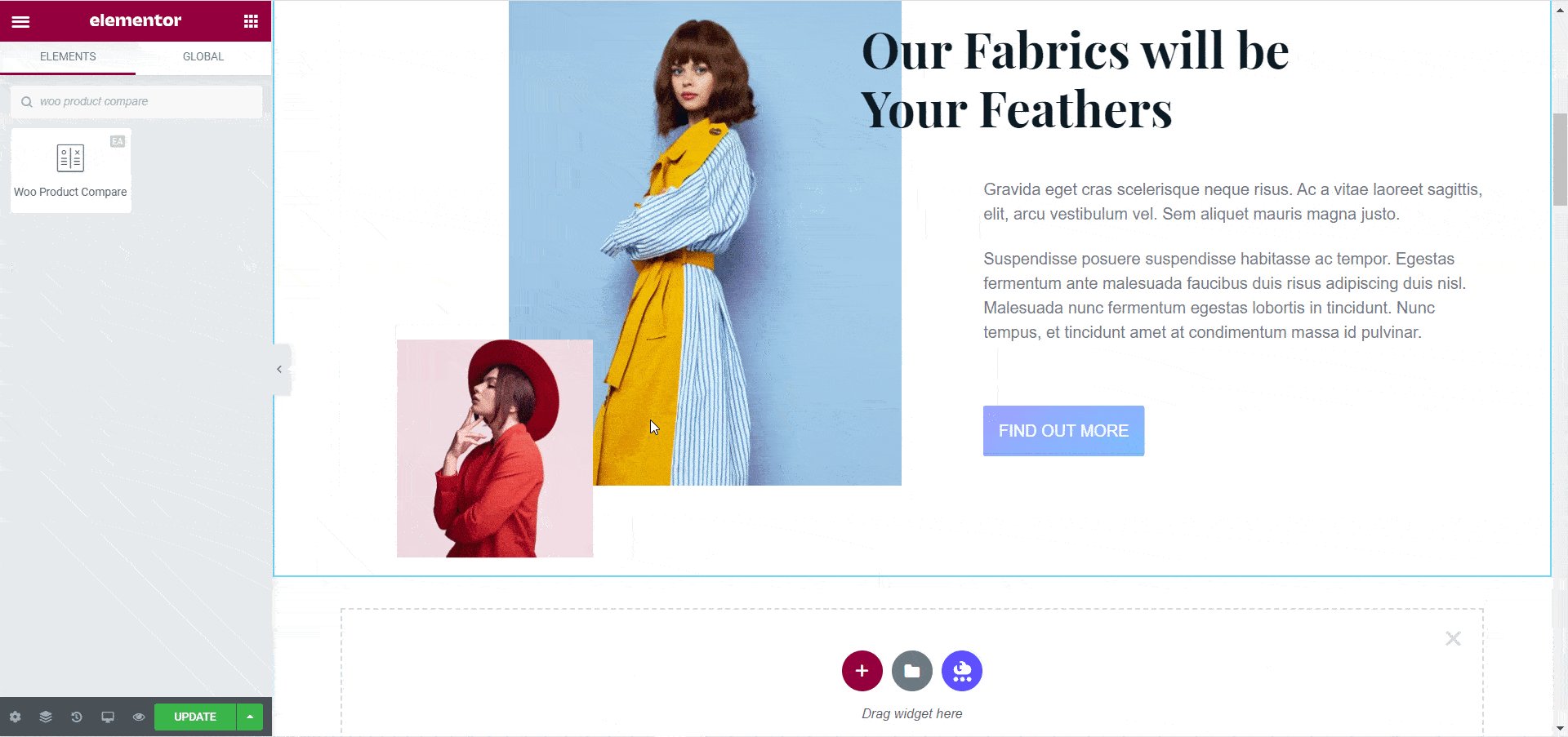
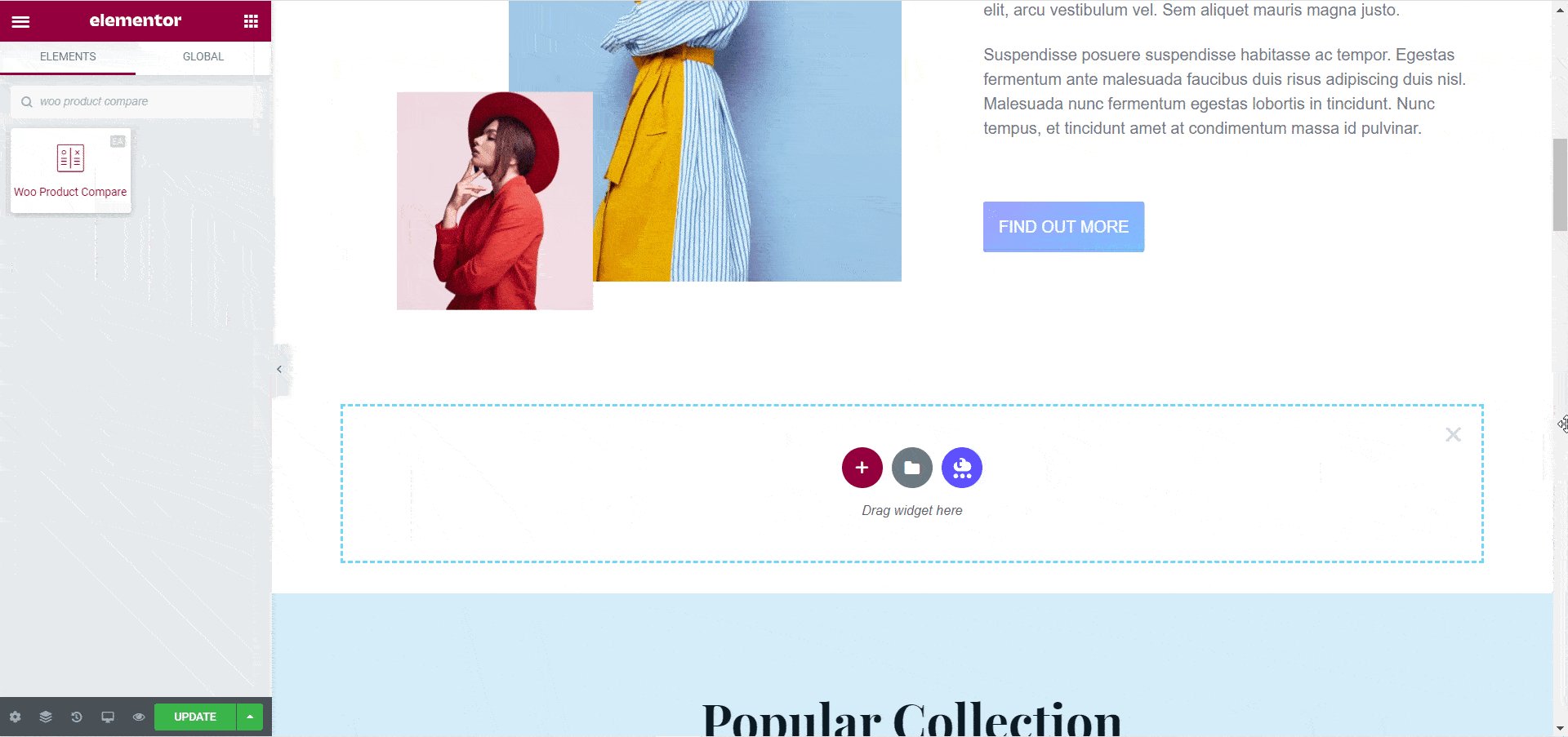
เมื่อขั้นตอนนี้เสร็จสมบูรณ์ คุณสามารถกลับไปที่หน้าที่คุณต้องการแสดงตารางเปรียบเทียบสินค้า เมื่อคุณแก้ไขหน้าด้วย Elementor ให้มองหาองค์ประกอบ 'Woo Product Compare' ในแท็บ 'ELEMENTS' เพียงลากและวางองค์ประกอบที่ใดก็ได้บนหน้าเว็บของคุณเพื่อเปิดใช้งานบนเว็บไซต์ของคุณ

ขั้นตอนที่ 2: แก้ไขเนื้อหาสำหรับเปรียบเทียบผลิตภัณฑ์ WooCommerce
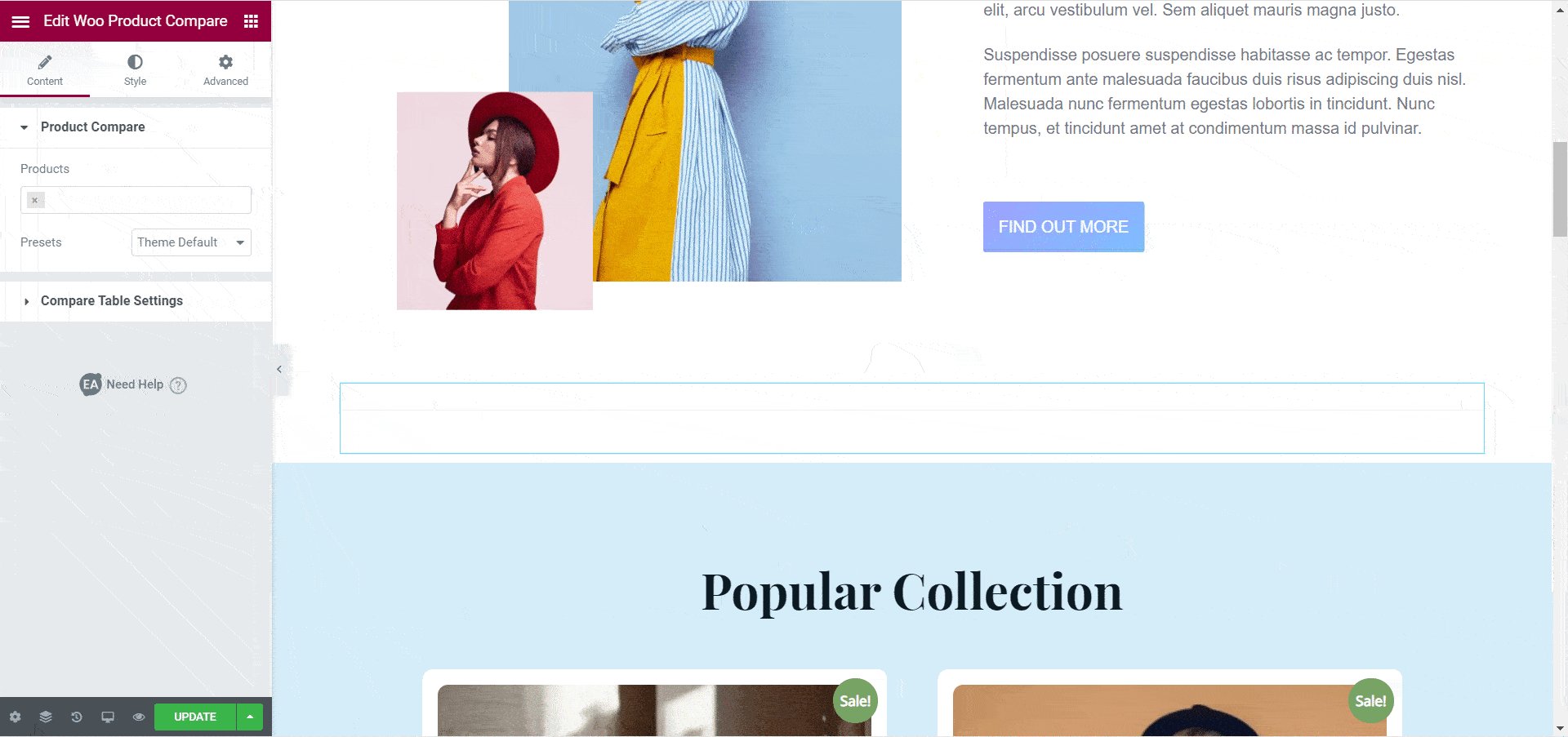
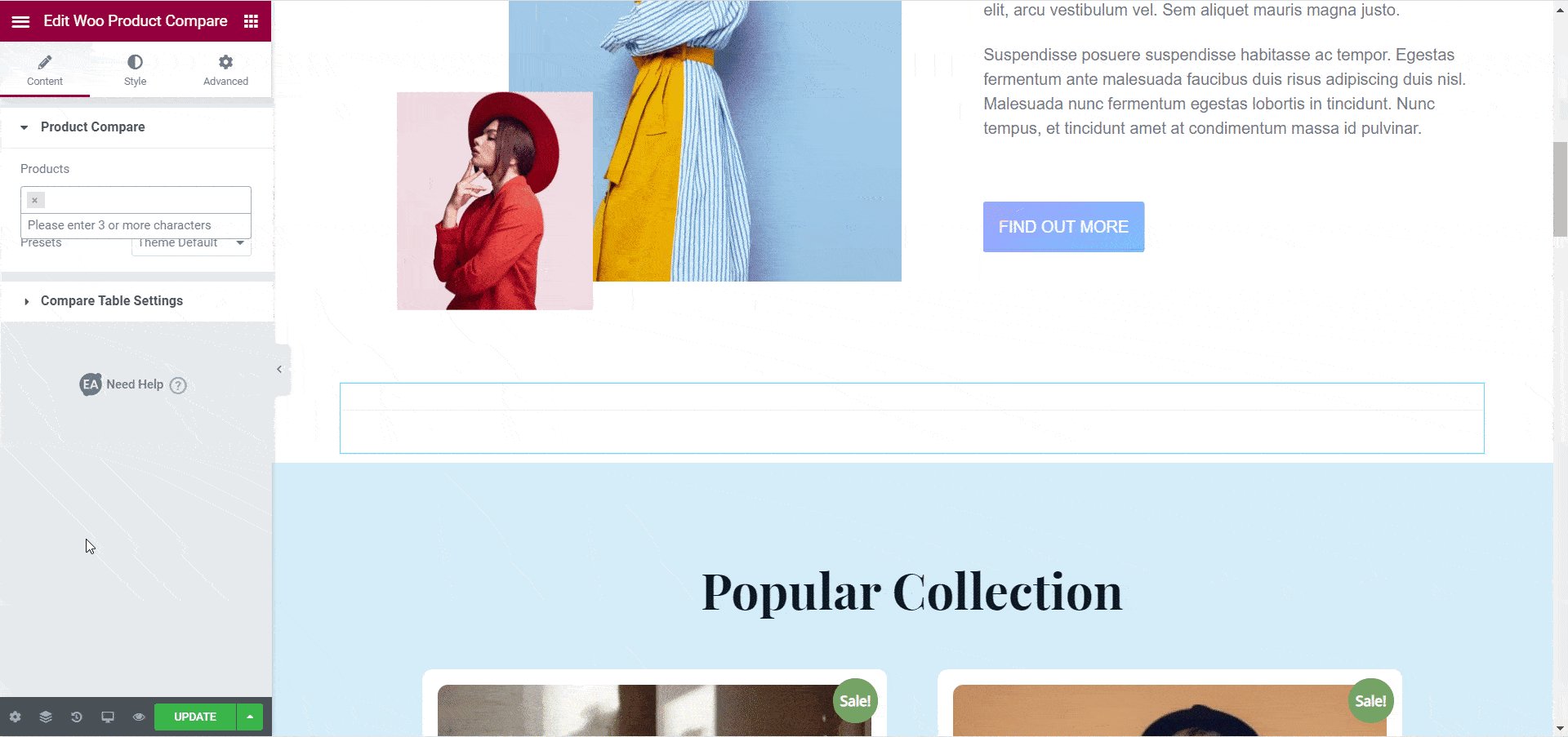
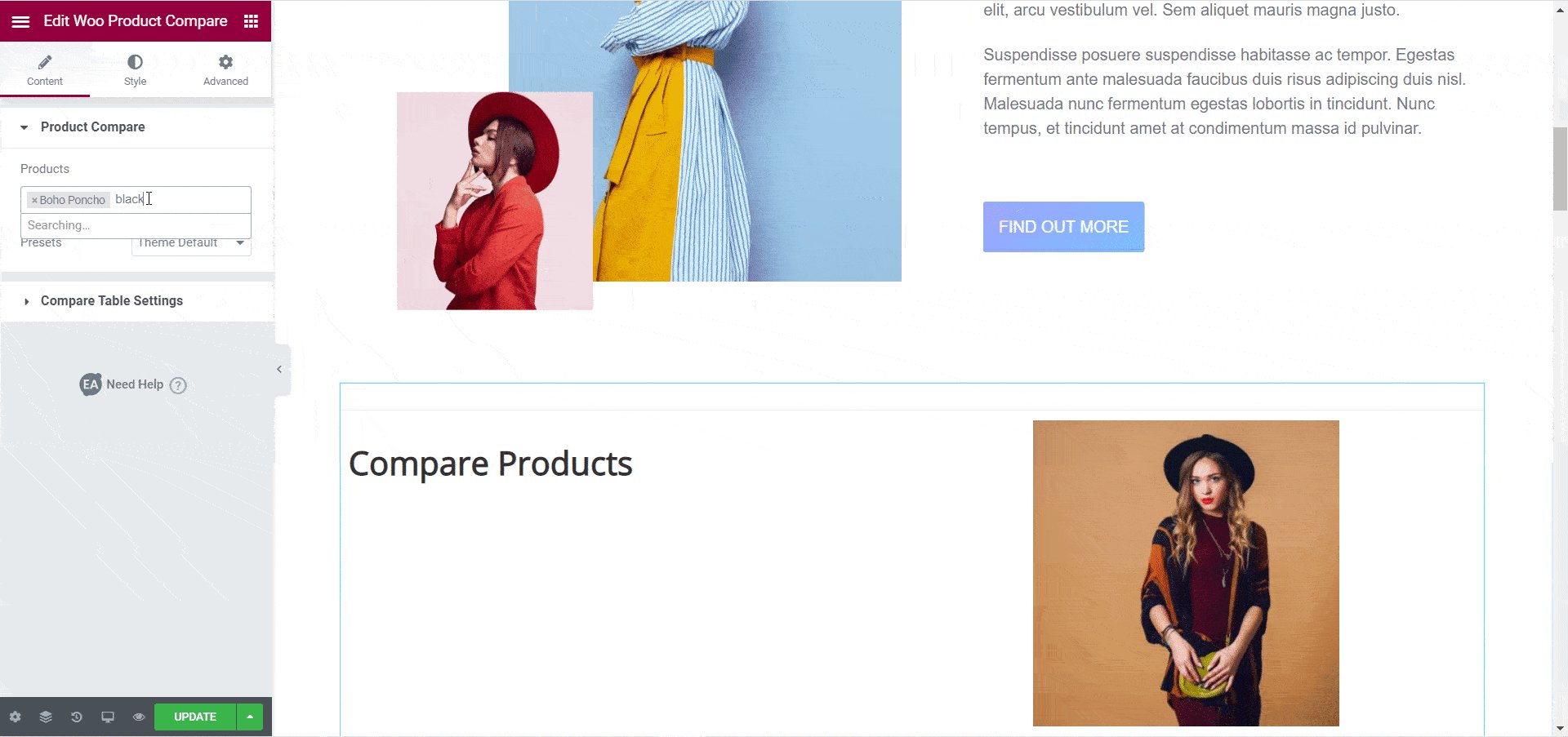
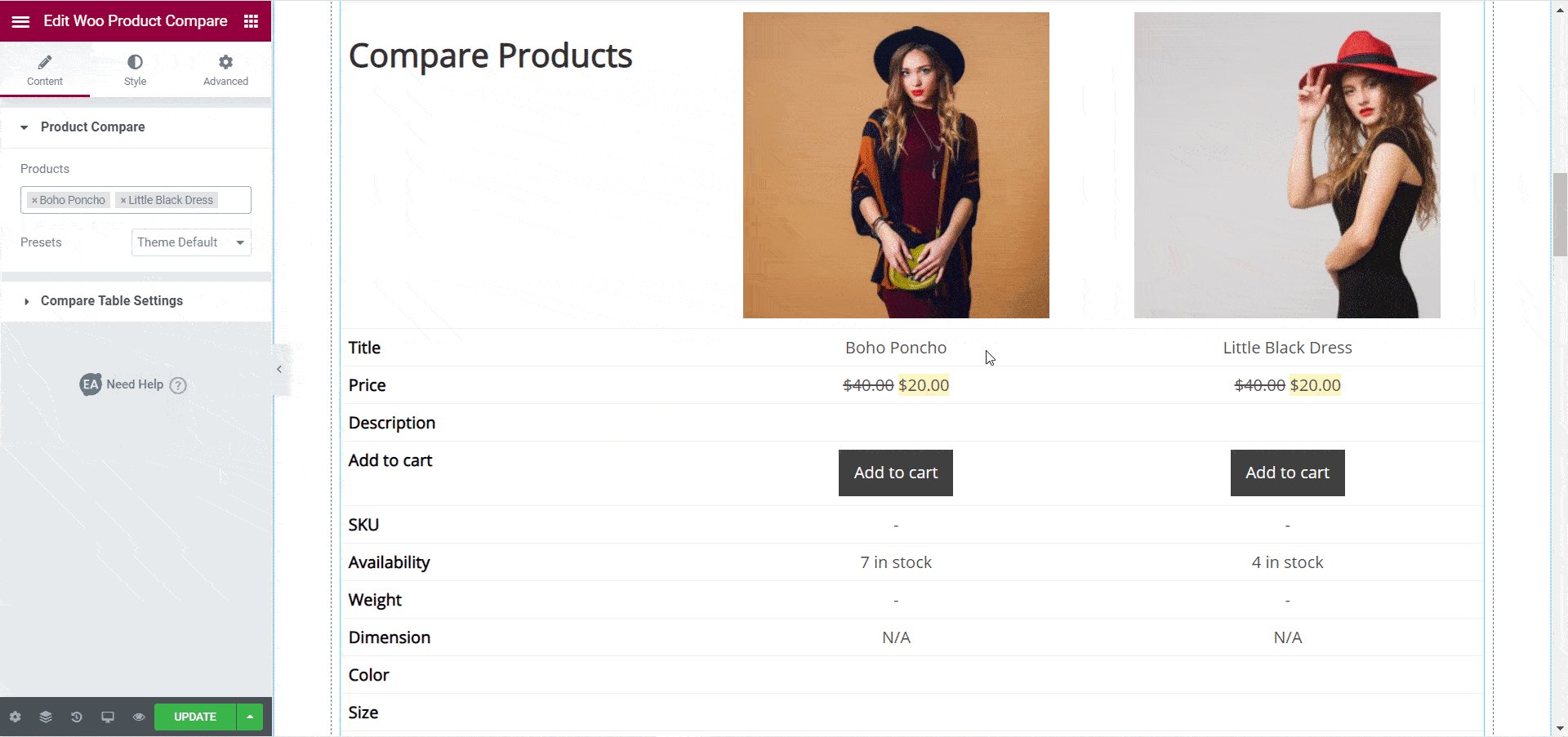
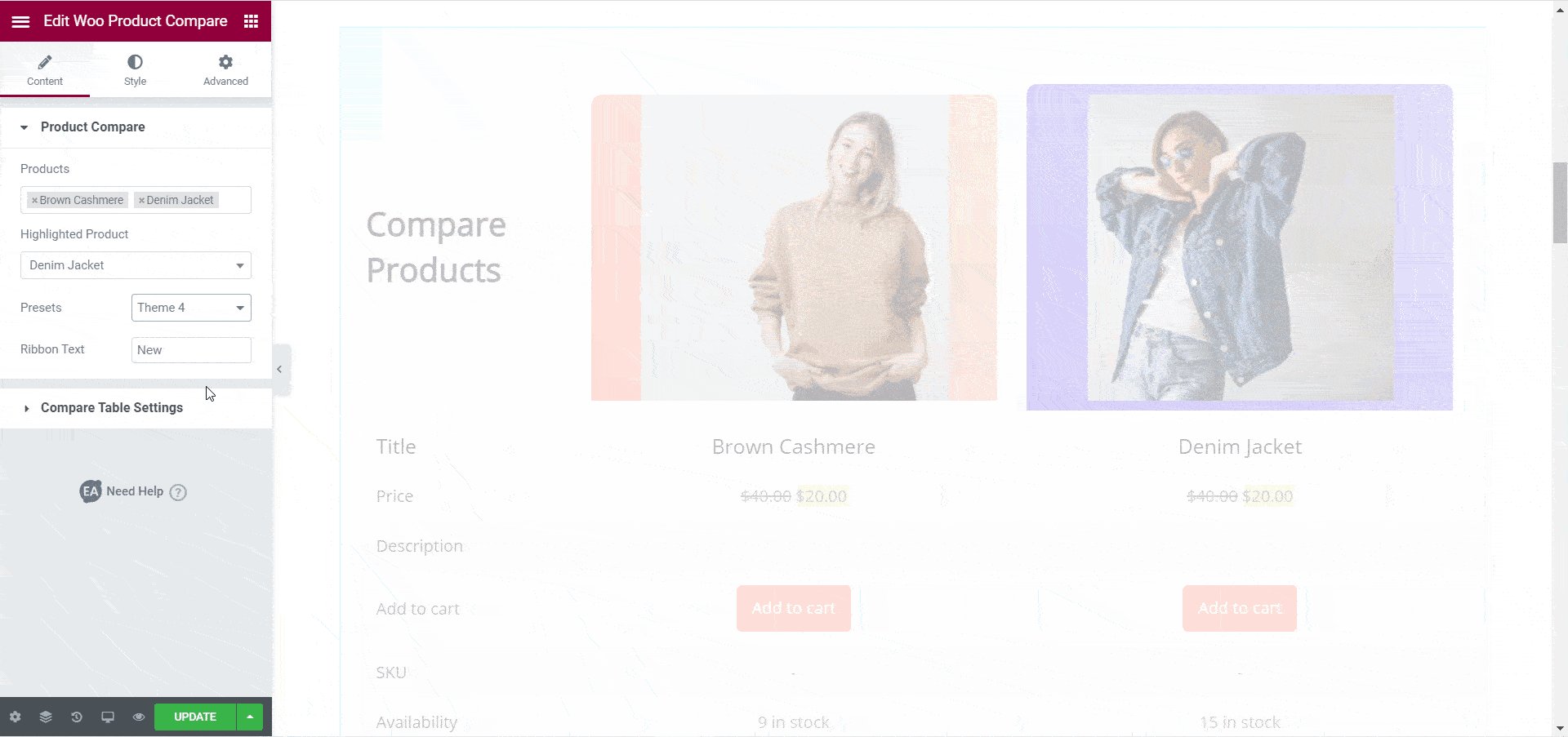
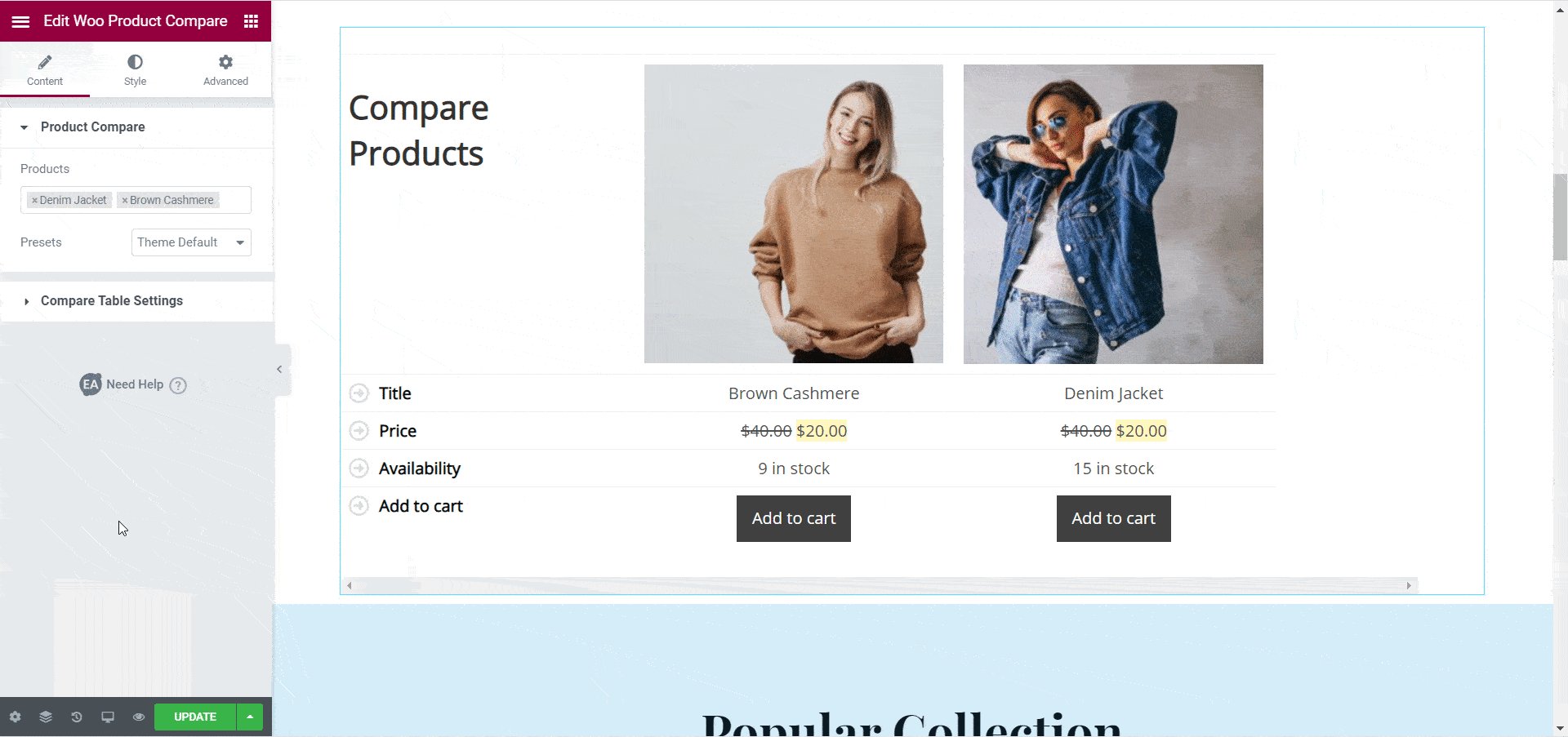
ตารางเปรียบเทียบผลิตภัณฑ์ของคุณจะไม่ปรากฏให้เห็นในทันที เนื่องจากคุณต้องเลือกผลิตภัณฑ์ที่คุณต้องการแสดงด้วยองค์ประกอบ Woo Product Compare ก่อน คุณสามารถทำได้โดยคลิกที่ ตัวเลือก 'การเปรียบเทียบผลิตภัณฑ์' ใต้ แท็บ 'เนื้อหา' ที่นี่ คุณสามารถพิมพ์ชื่อผลิตภัณฑ์ WooCommerce ของคุณเพื่อเพิ่มลงในตารางเปรียบเทียบผลิตภัณฑ์ของคุณ


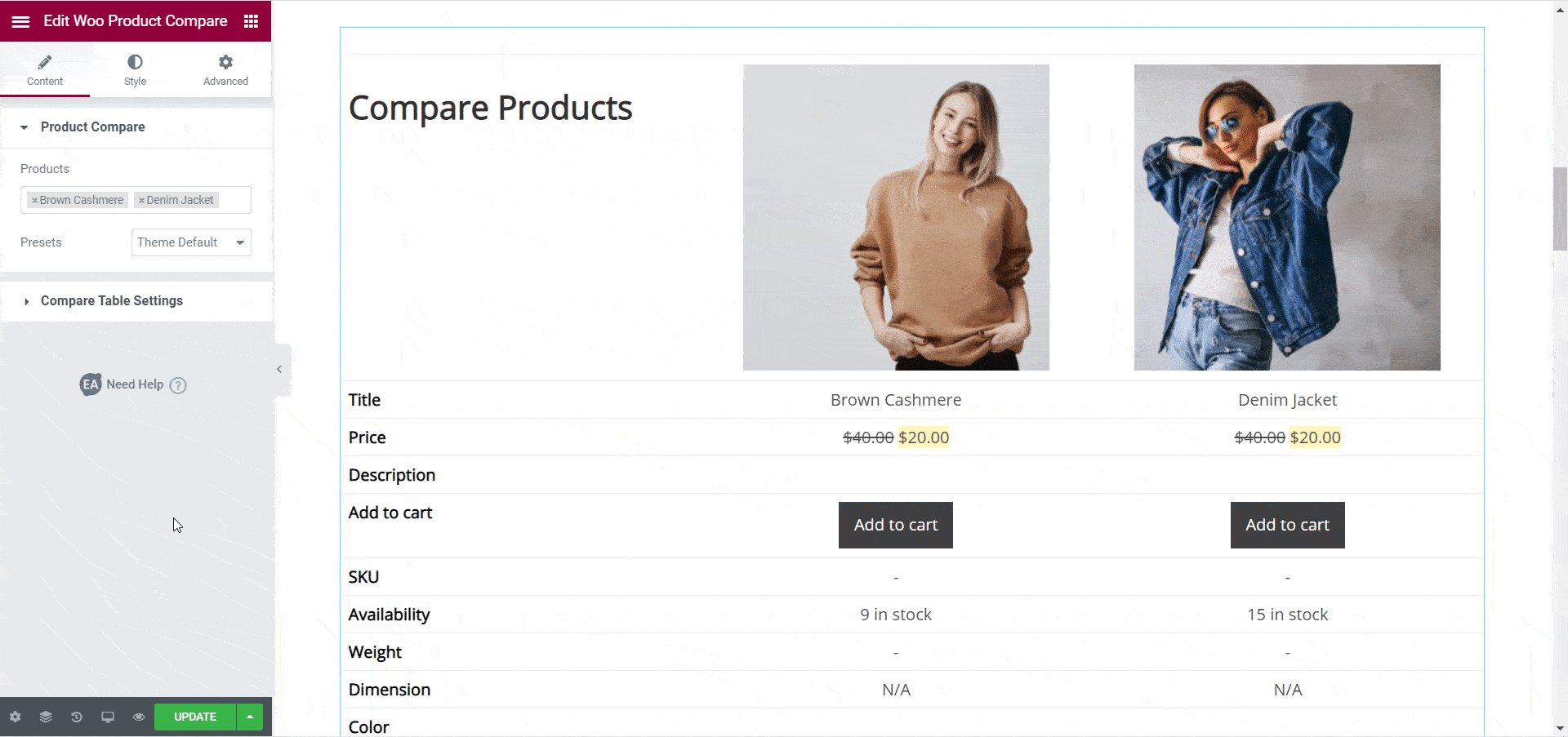
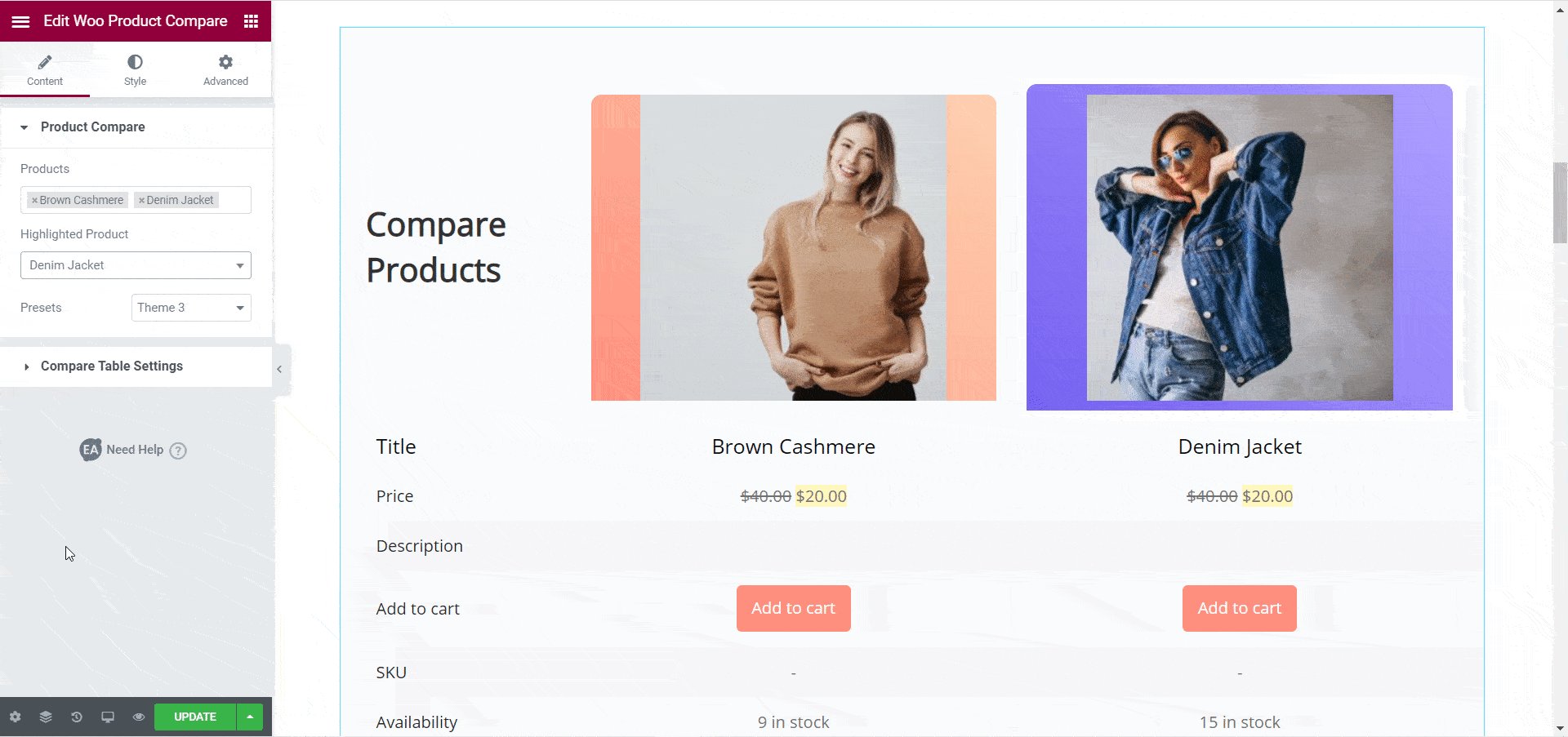
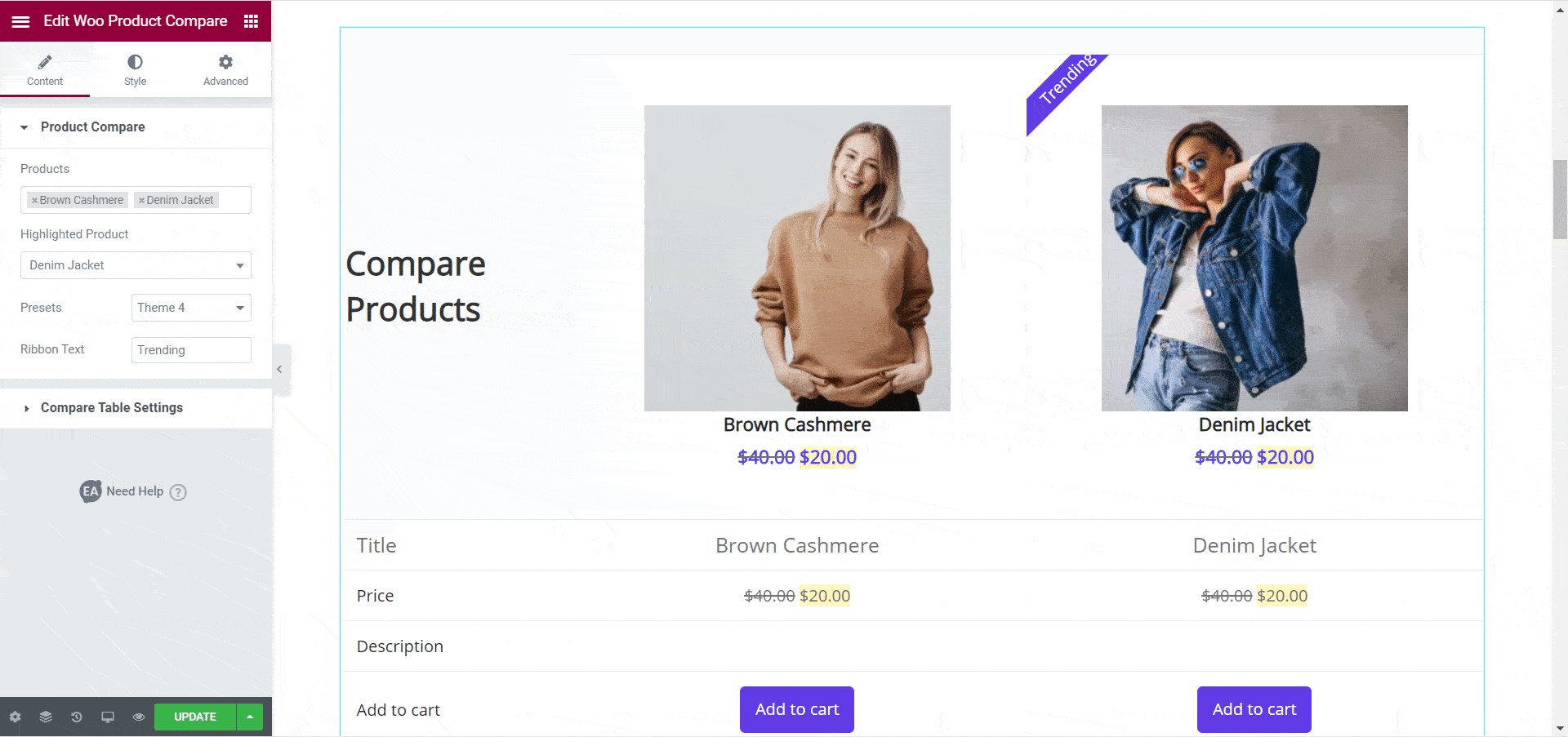
ถัดไป คุณสามารถเลือกธีมสำหรับตารางเปรียบเทียบของคุณได้ วิธีนี้ช่วยให้คุณตัดสินใจเลือกการออกแบบโดยรวมของตารางเปรียบเทียบของคุณ ซึ่งคุณสามารถกำหนดสไตล์ในรายละเอียดเพิ่มเติมได้ในภายหลัง ในขณะนี้ มีหกธีมสำเร็จรูปพร้อมองค์ประกอบ Woo Product Compare ในกลุ่มเหล่านี้ 'ธีม 3' และ 'ธีม 4' มาพร้อมกับตัวเลือกเพื่อเน้นผลิตภัณฑ์เฉพาะ

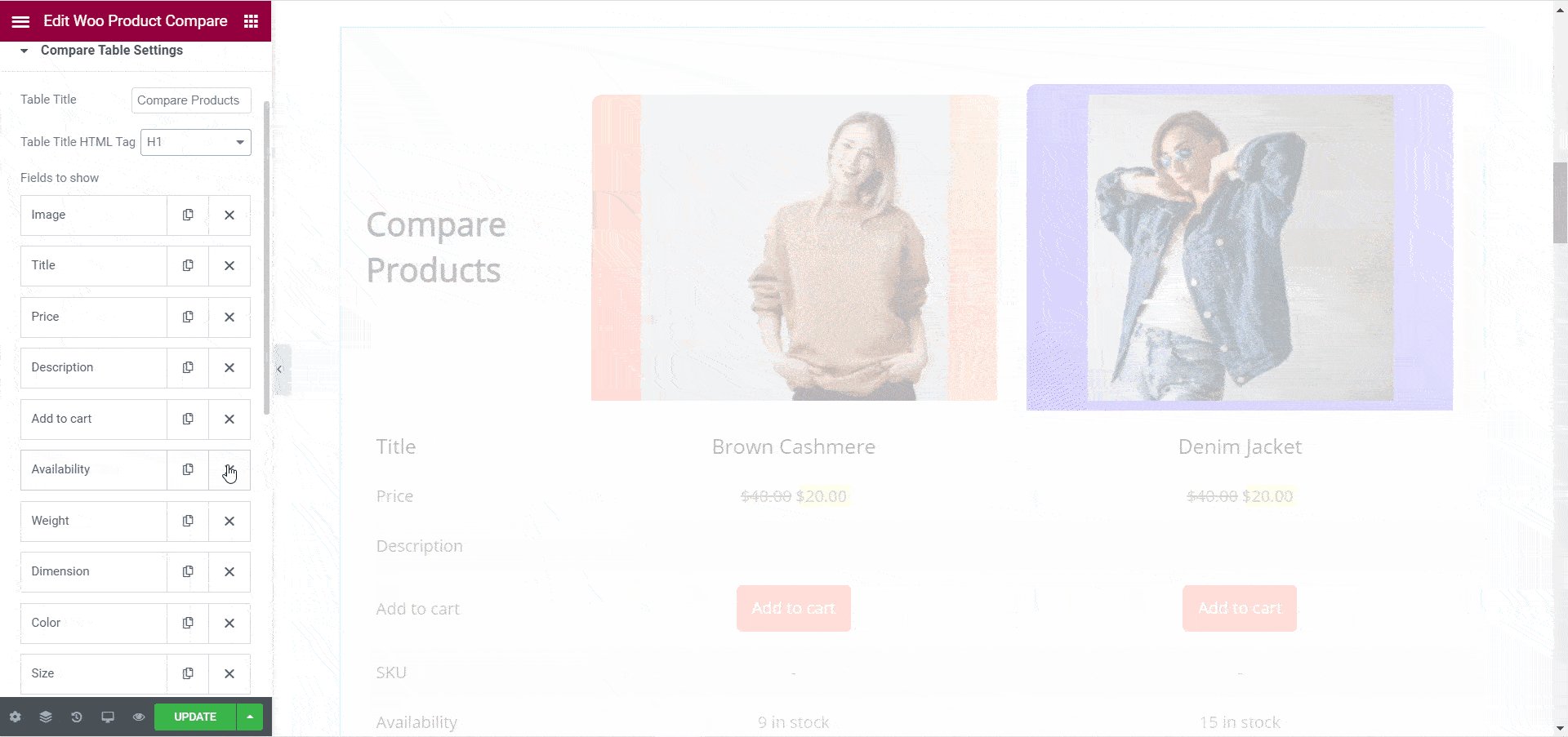
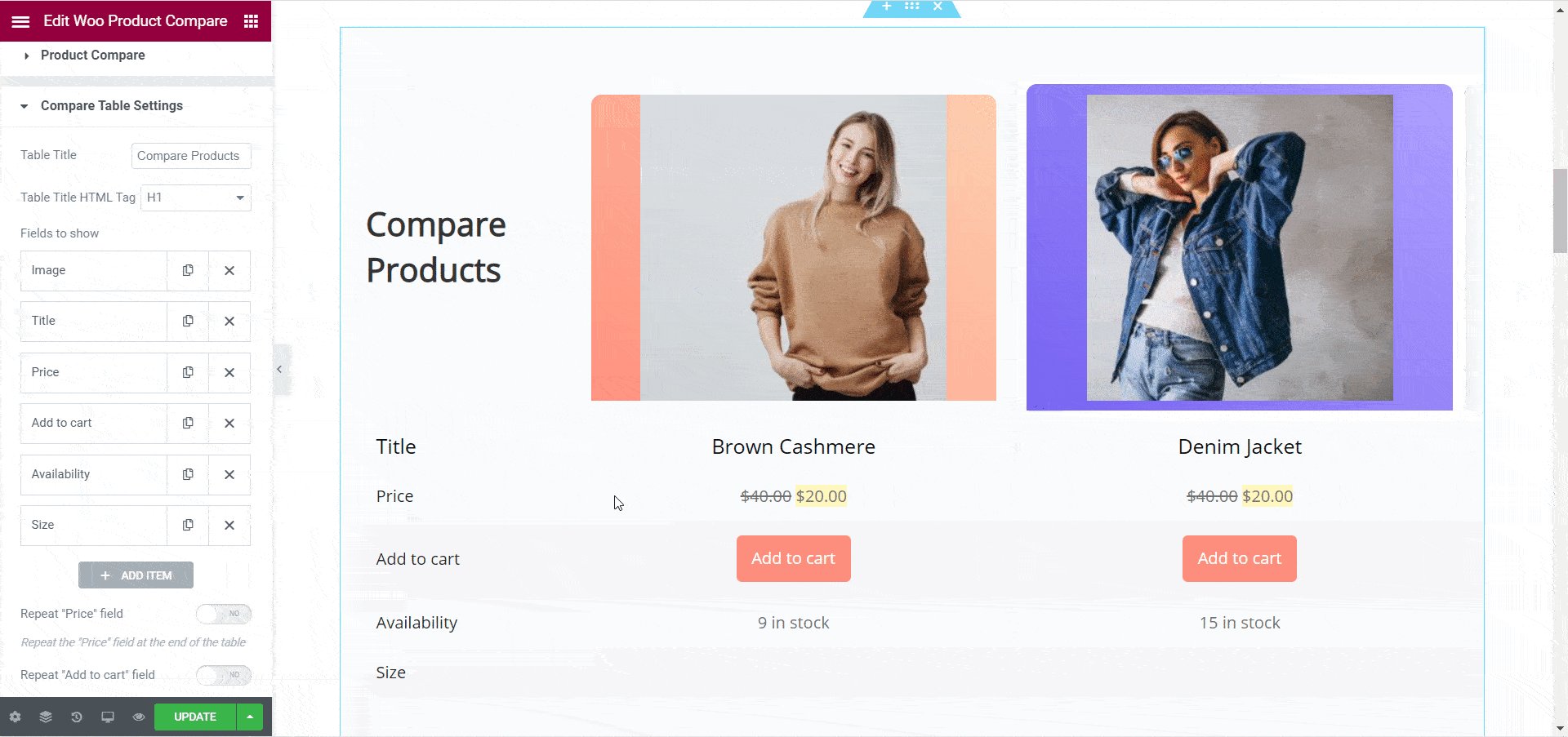
เมื่อคุณได้เพิ่มสินค้าที่คุณต้องการแสดงบนตารางเปรียบเทียบสินค้าของคุณแล้ว คุณต้องแก้ไขเนื้อหาที่คุณต้องการแสดงบนตาราง คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายด้วยองค์ประกอบ Woo Product Compare จาก แท็บ 'เนื้อหา' ให้คลิกที่ตัวเลือก ' เปรียบเทียบการตั้งค่าตาราง' จากที่นี่ คุณสามารถเปลี่ยนชื่อตารางและแท็กชื่อได้
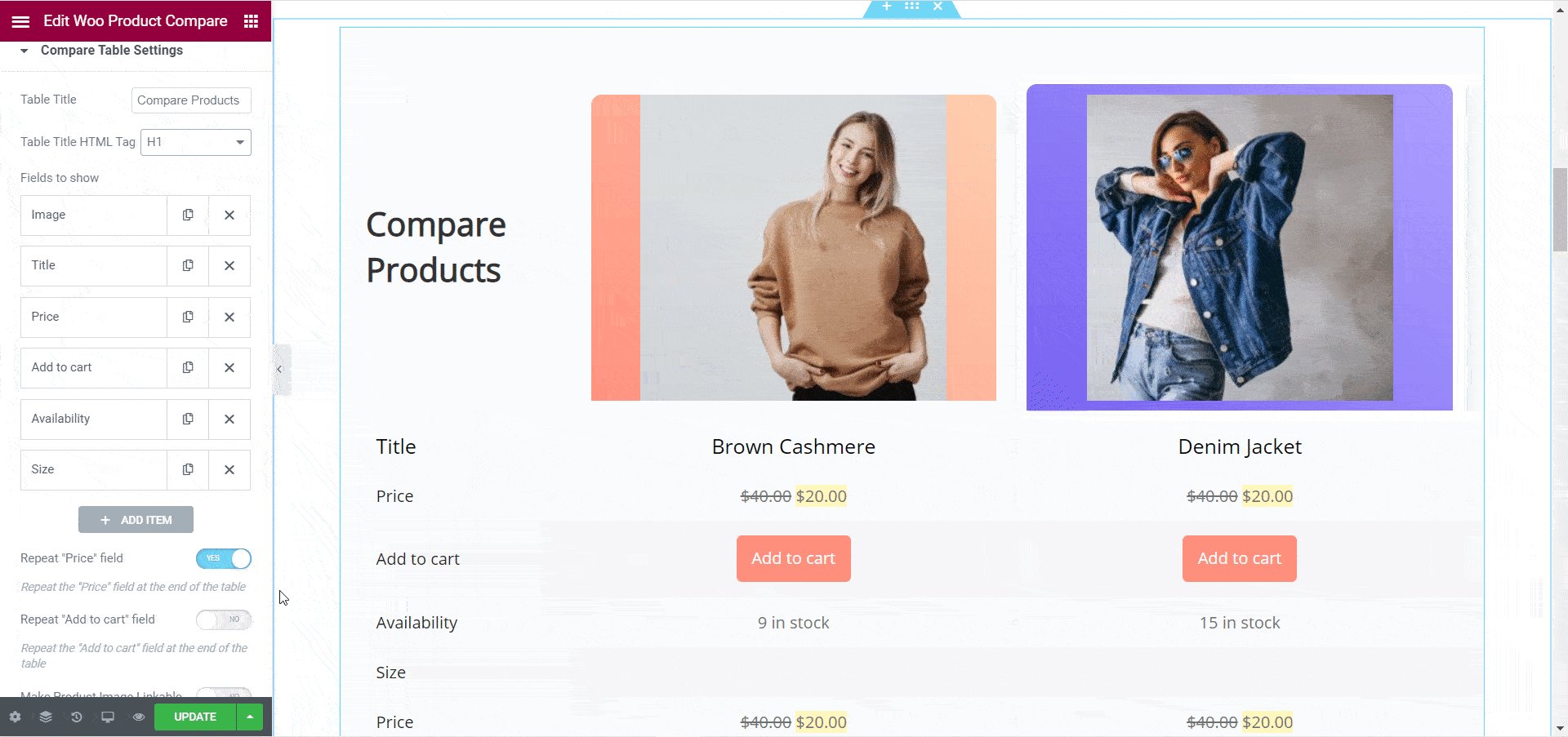
นอกจากนี้ คุณยังสามารถเลือกคุณสมบัติที่จะแสดงจากการ ตั้งค่า 'ช่องที่จะแสดง' โดยค่าเริ่มต้น องค์ประกอบ Woo Product Compare จะแสดง 11 ฟิลด์ที่แตกต่างกันรวมถึง 'Image', 'Price', 'Title', 'Description', 'Add To Cart', 'Availability',' 'Weight', 'Color' และอื่นๆ อีกมากมาย .

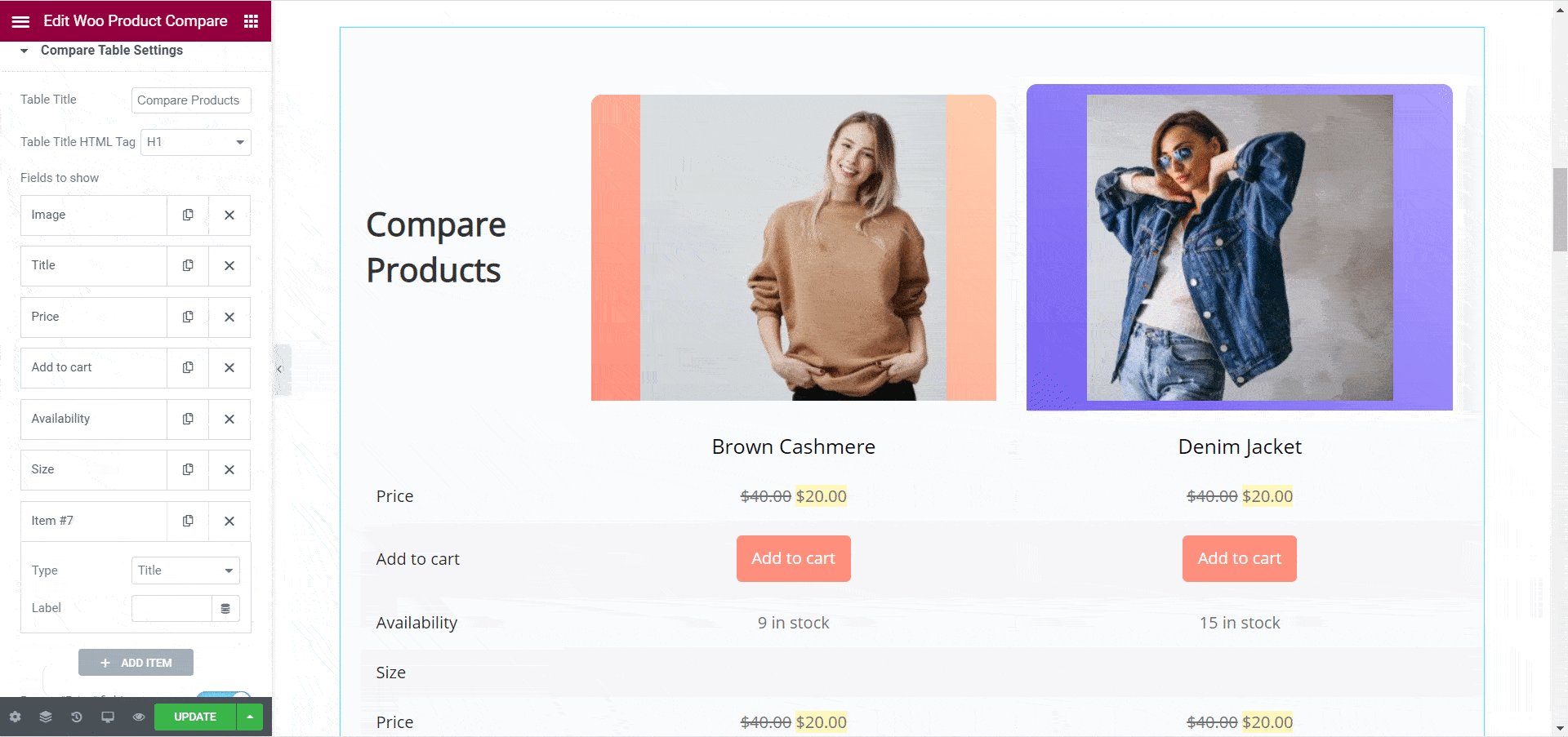
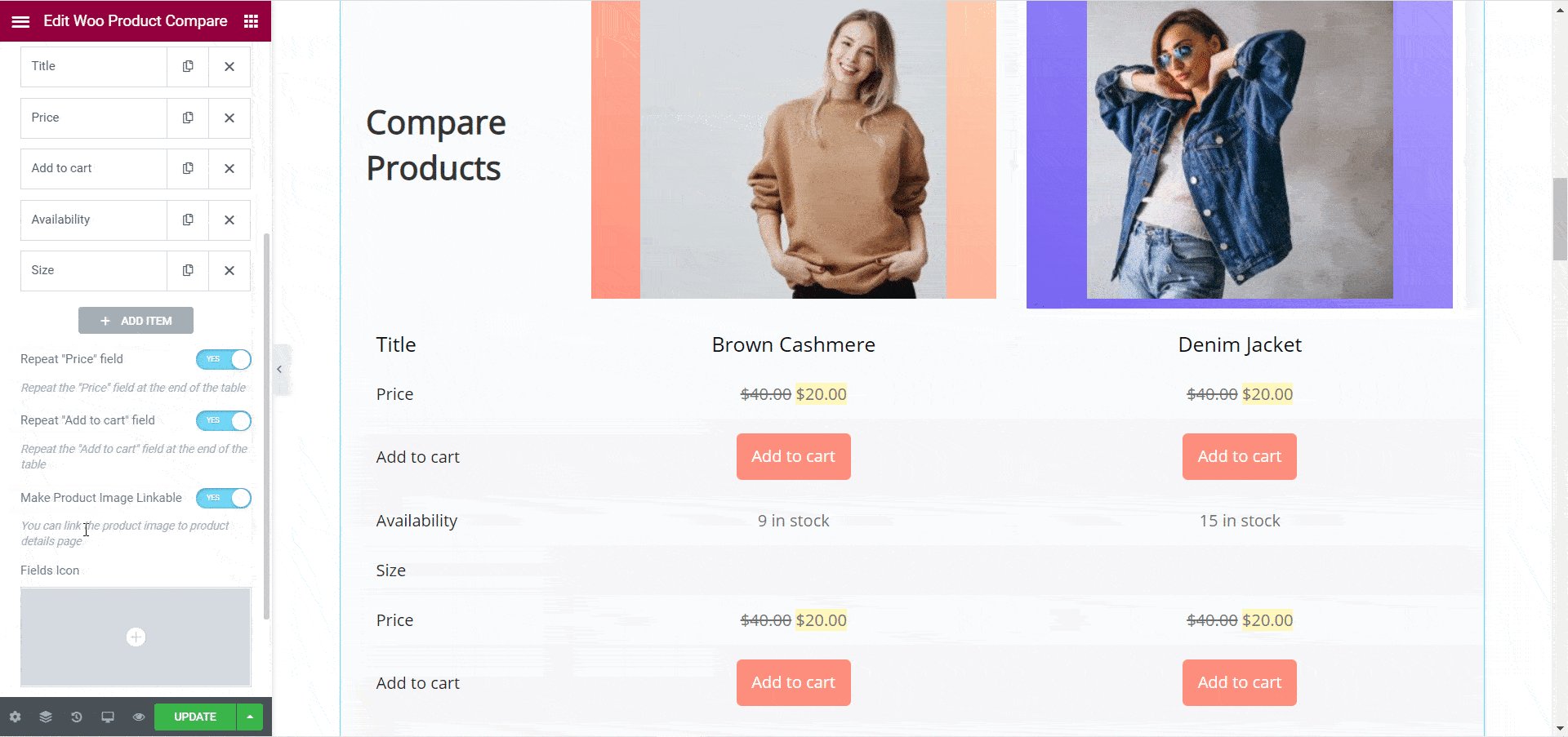
หากคุณต้องการลบฟิลด์ใดๆ เพียงคลิกที่ไอคอน 'X' ถัดจากชื่อฟิลด์ชื่อ หากคุณต้องการเพิ่มฟิลด์หรือคุณสมบัติใหม่ เพียงคลิกที่ปุ่ม '+ เพิ่มรายการ' ดังที่แสดงด้านล่าง เมื่อคุณเพิ่มฟิลด์ใหม่ คุณสามารถเลือกประเภทของฟิลด์และป้ายกำกับได้เช่นกัน
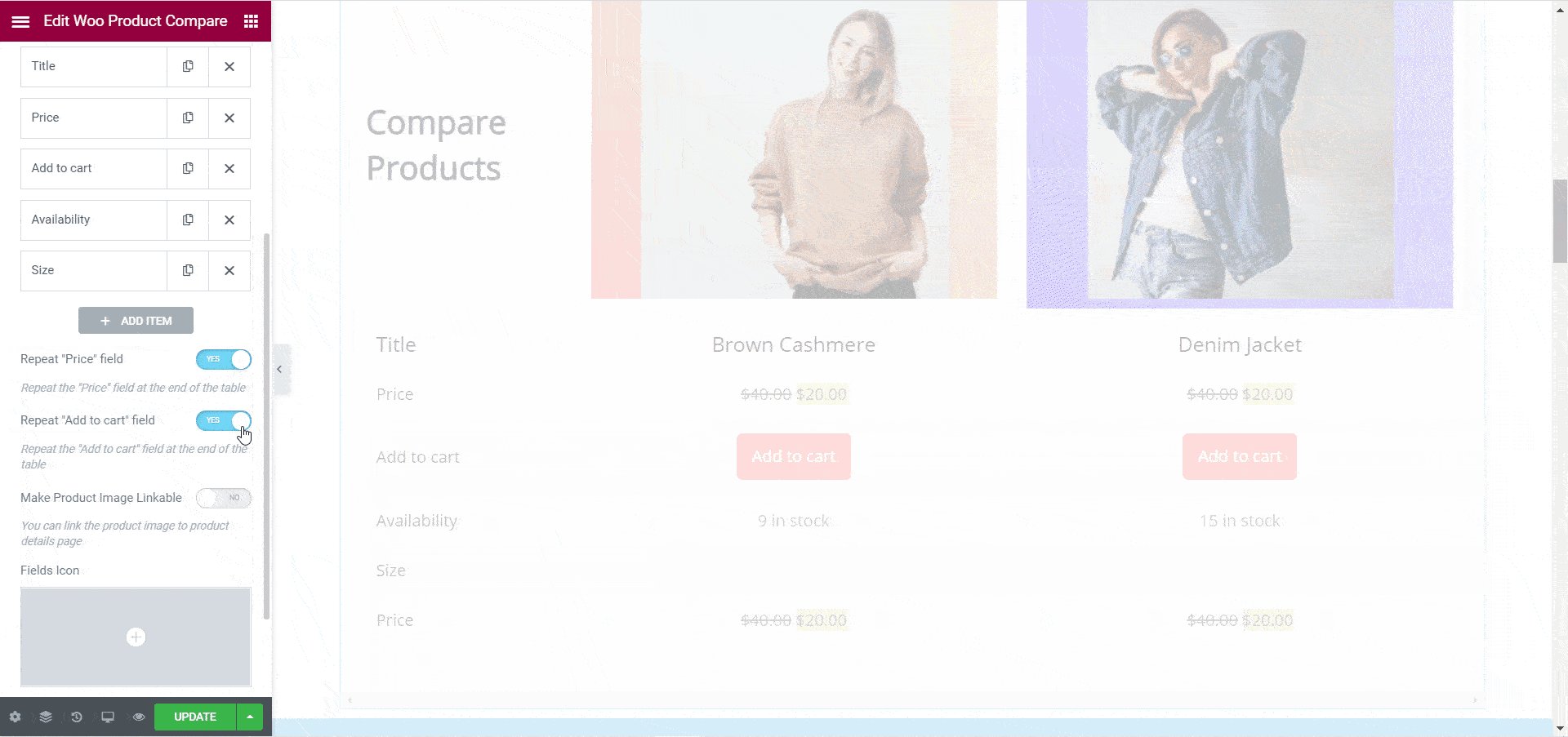
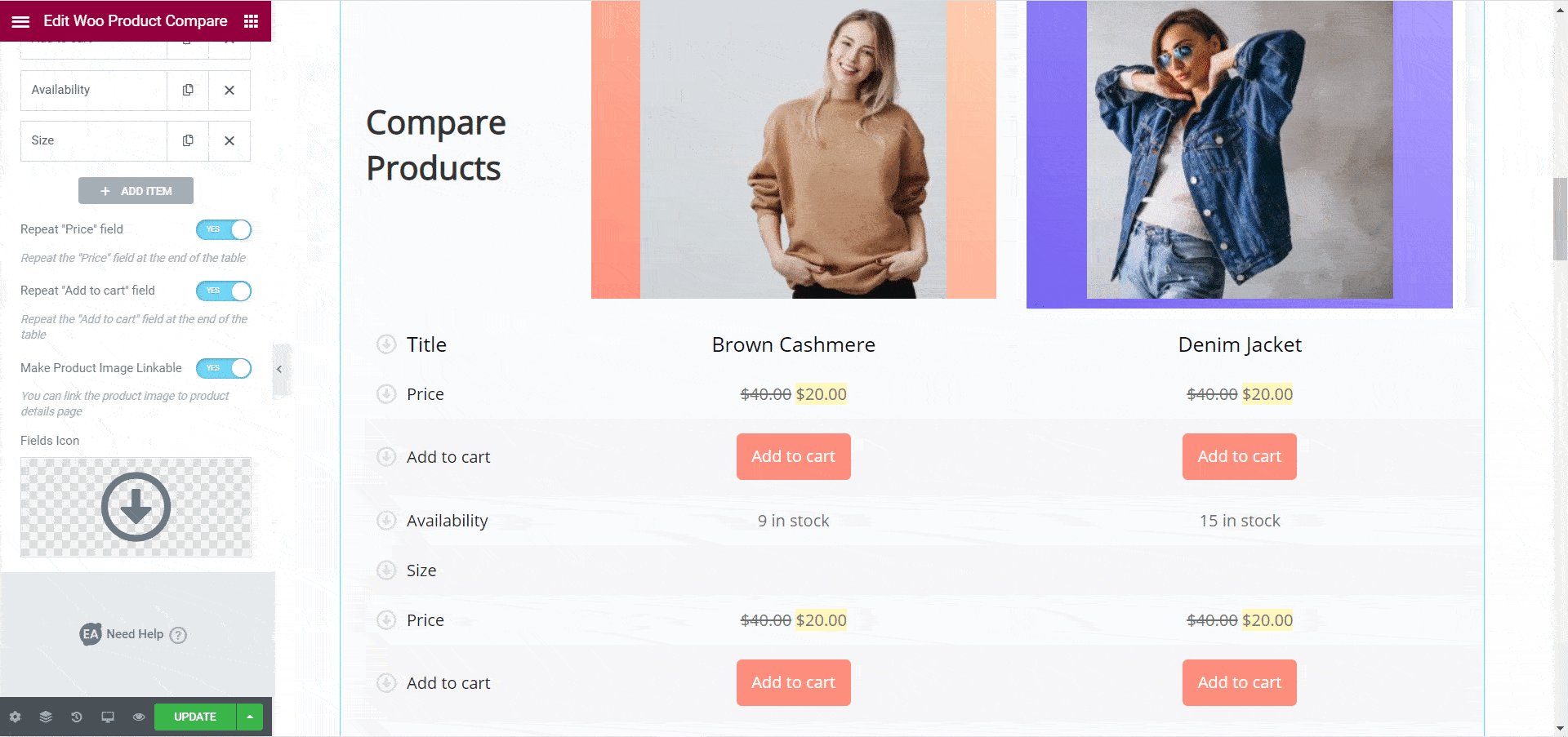
นอกจากนี้ คุณยังมีตัวเลือกในการทำซ้ำบางฟิลด์ที่อาจมีความสำคัญสำหรับร้านค้าของคุณ ตัวอย่างเช่น คุณสามารถเลือก ฟิลด์ 'ราคา' หรือ ฟิลด์ 'หยิบใส่ตะกร้า' ซ้ำที่ ส่วนท้ายของตารางของคุณดังที่แสดงด้านล่าง คุณยังสามารถเลือกให้รูปภาพผลิตภัณฑ์ของคุณคลิกได้ เพื่อให้ผู้เยี่ยมชมไซต์ของคุณถูกเปลี่ยนเส้นทางไปยังหน้ารายละเอียดสินค้าเมื่อพวกเขาคลิกที่รูปภาพ
สุดท้าย คุณยังสามารถเพิ่มไอคอนที่จะแสดงสำหรับแต่ละฟิลด์ได้ จากตัวเลือก 'เปรียบเทียบการตั้งค่าตาราง' มีตัวเลือกให้คุณตั้งค่าไอคอนสำหรับฟิลด์ผลิตภัณฑ์ของคุณ

ขั้นตอนที่ 3: ปรับแต่งตารางเปรียบเทียบผลิตภัณฑ์ WooCommerce ของคุณ
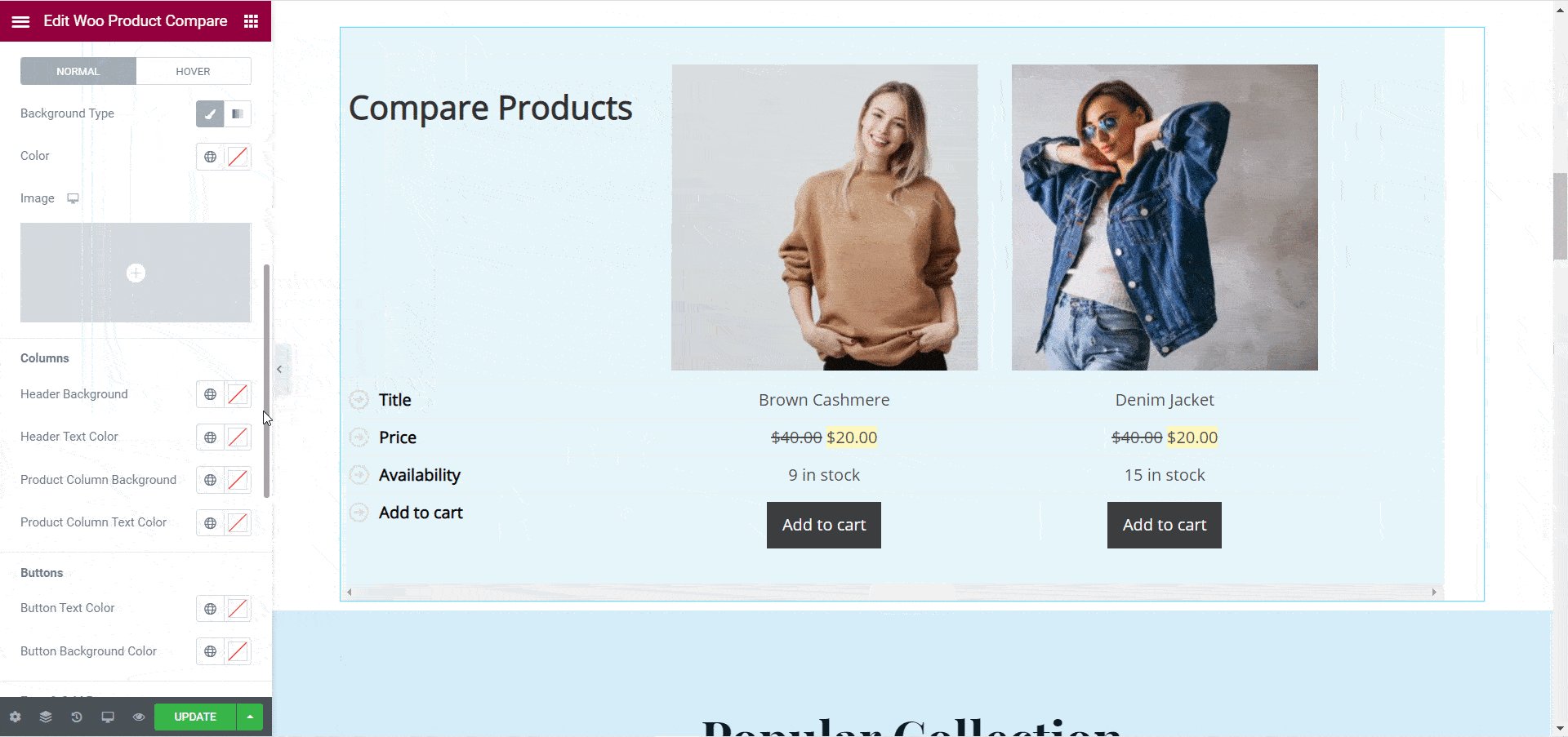
หากคุณเพิ่มเนื้อหาสำหรับวิดเจ็ต WooCommerce Product Compare เสร็จแล้ว ก็ถึงเวลาปรับแต่ง คุณสามารถจัดรูปแบบตารางเปรียบเทียบผลิตภัณฑ์ของคุณในแบบที่คุณต้องการด้วย Elementor Editor
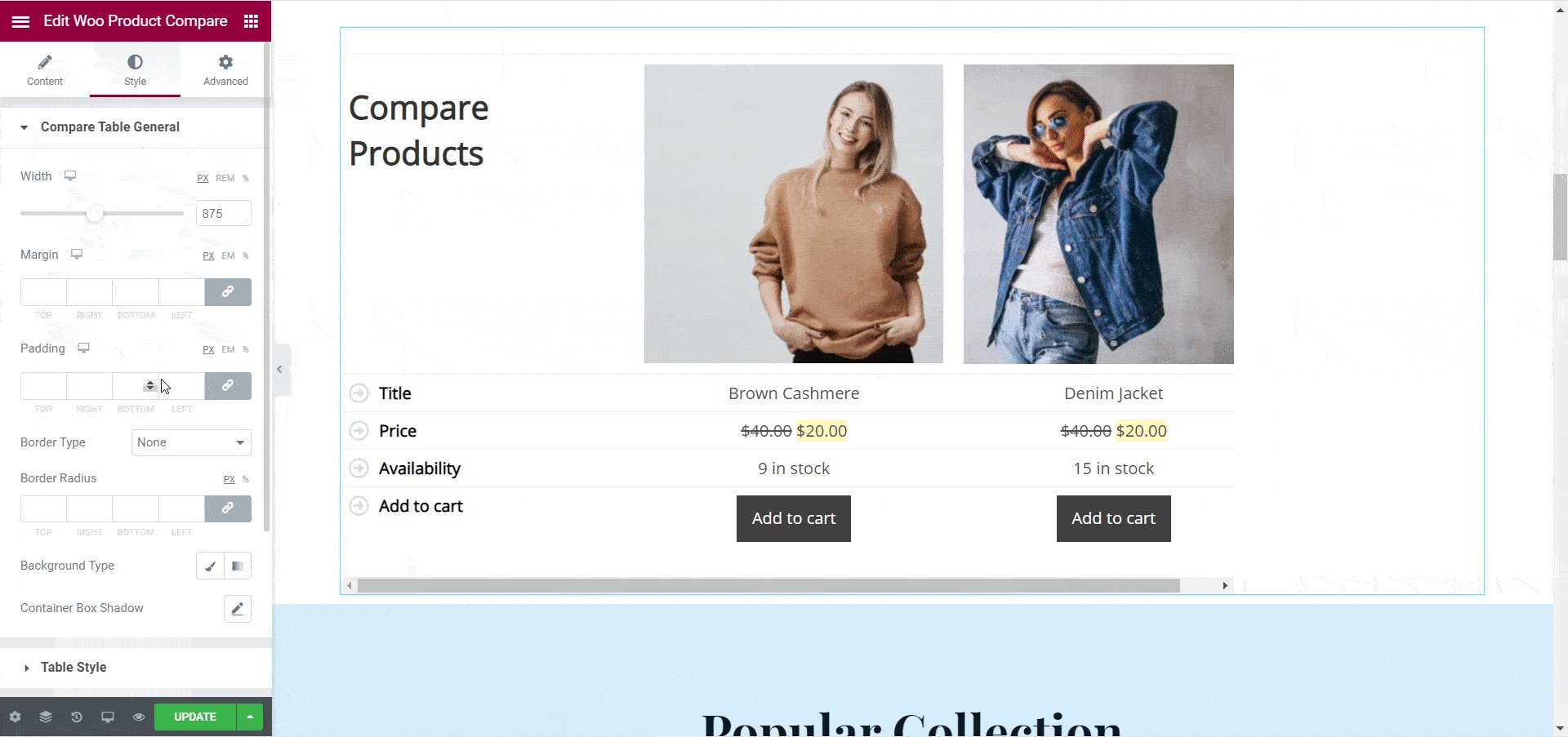
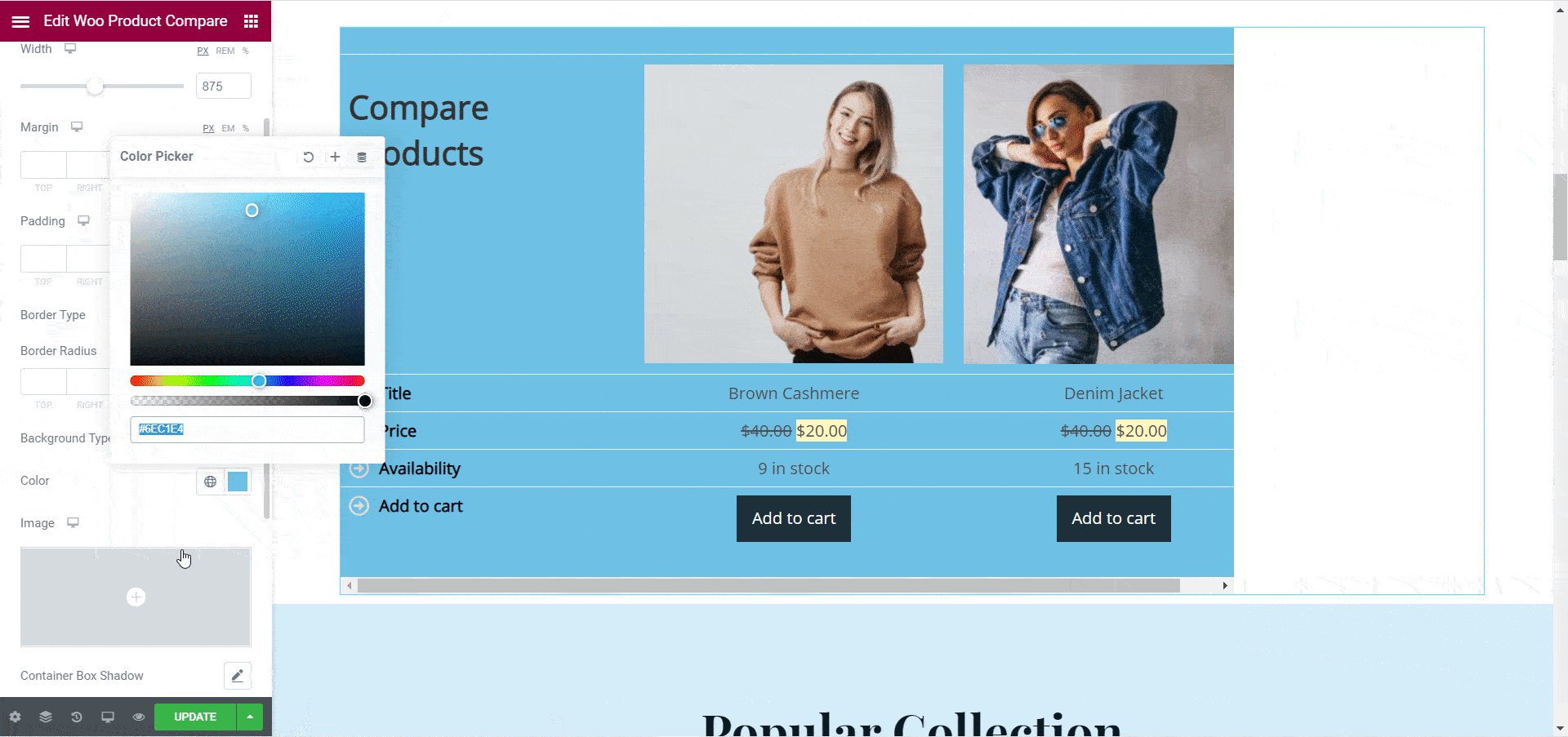
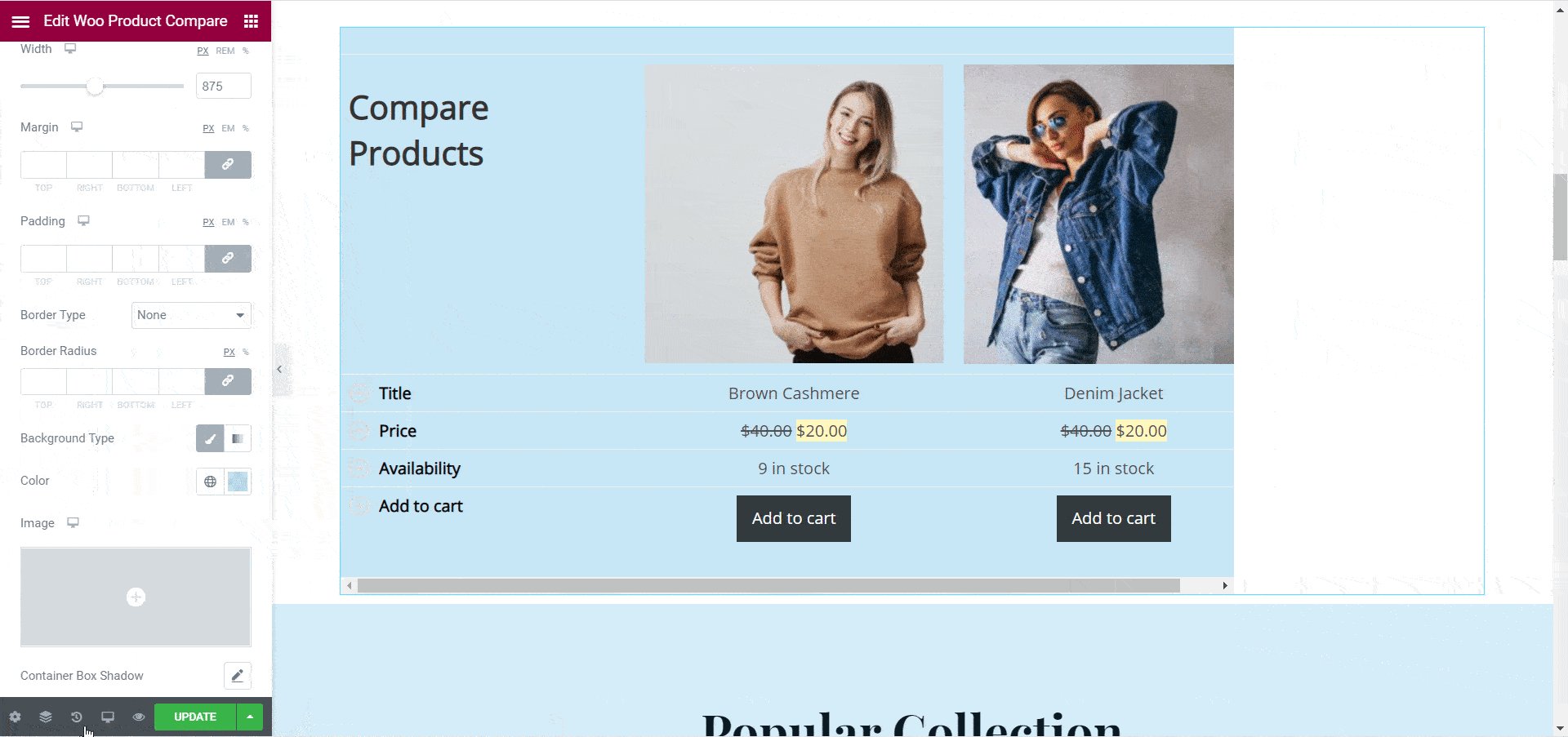
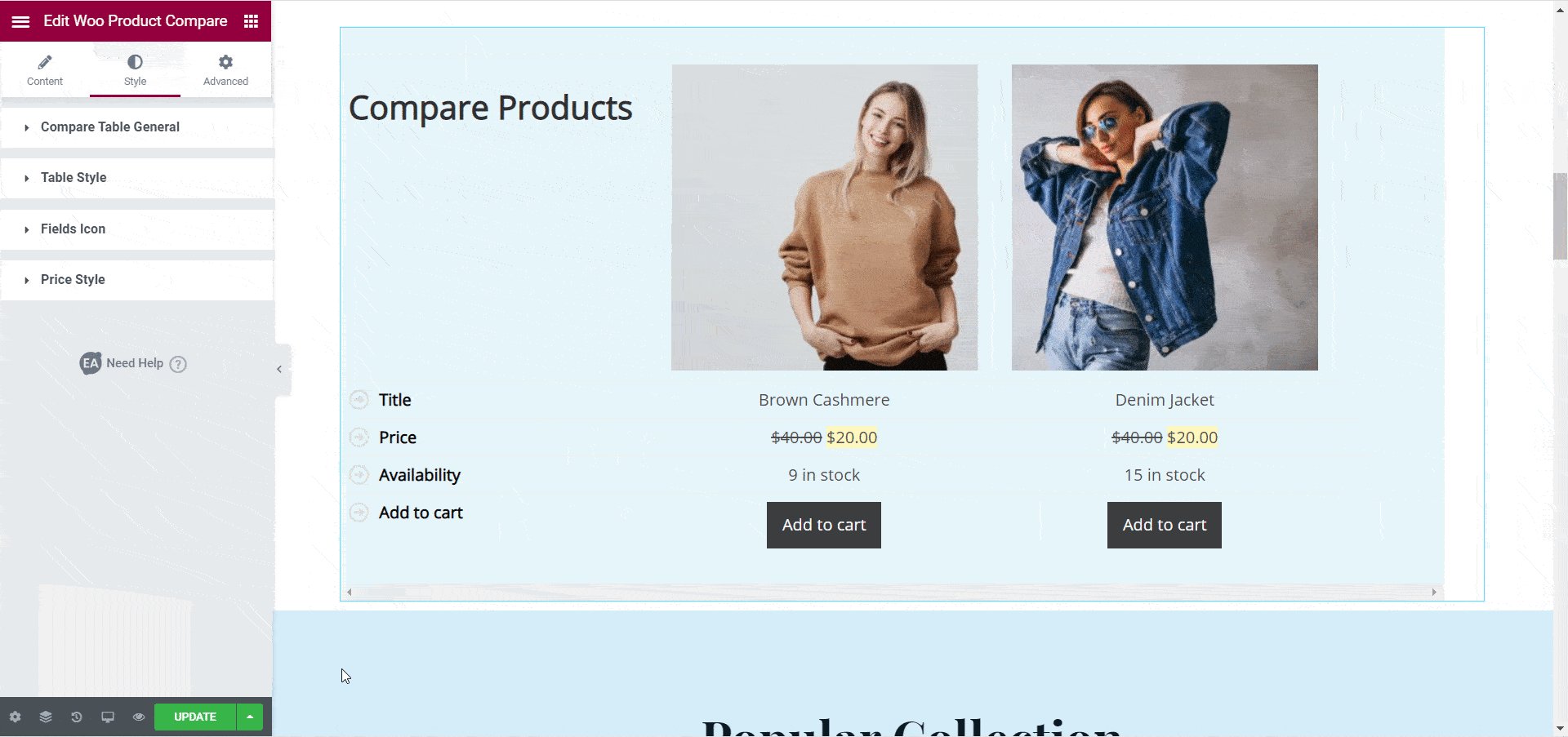
ในการดำเนินการนี้ ให้คลิกที่องค์ประกอบ Woo Product Compare แล้วตรงไปที่ แท็บ 'สไตล์' ที่นี่ คุณจะเห็นตัวเลือกต่างๆ มากมายในการปรับแต่งตารางเปรียบเทียบผลิตภัณฑ์ของคุณ ตัวอย่างเช่น จากส่วน 'เปรียบเทียบตารางทั่วไป' คุณจะต้องได้รับตัวเลือกมากมายเพื่อจัดรูปแบบตาราง คุณสามารถเปลี่ยนระยะขอบ ความกว้าง และช่องว่างภายใน ปรับแต่งสีพื้นหลัง และอื่นๆ อีกมากมาย

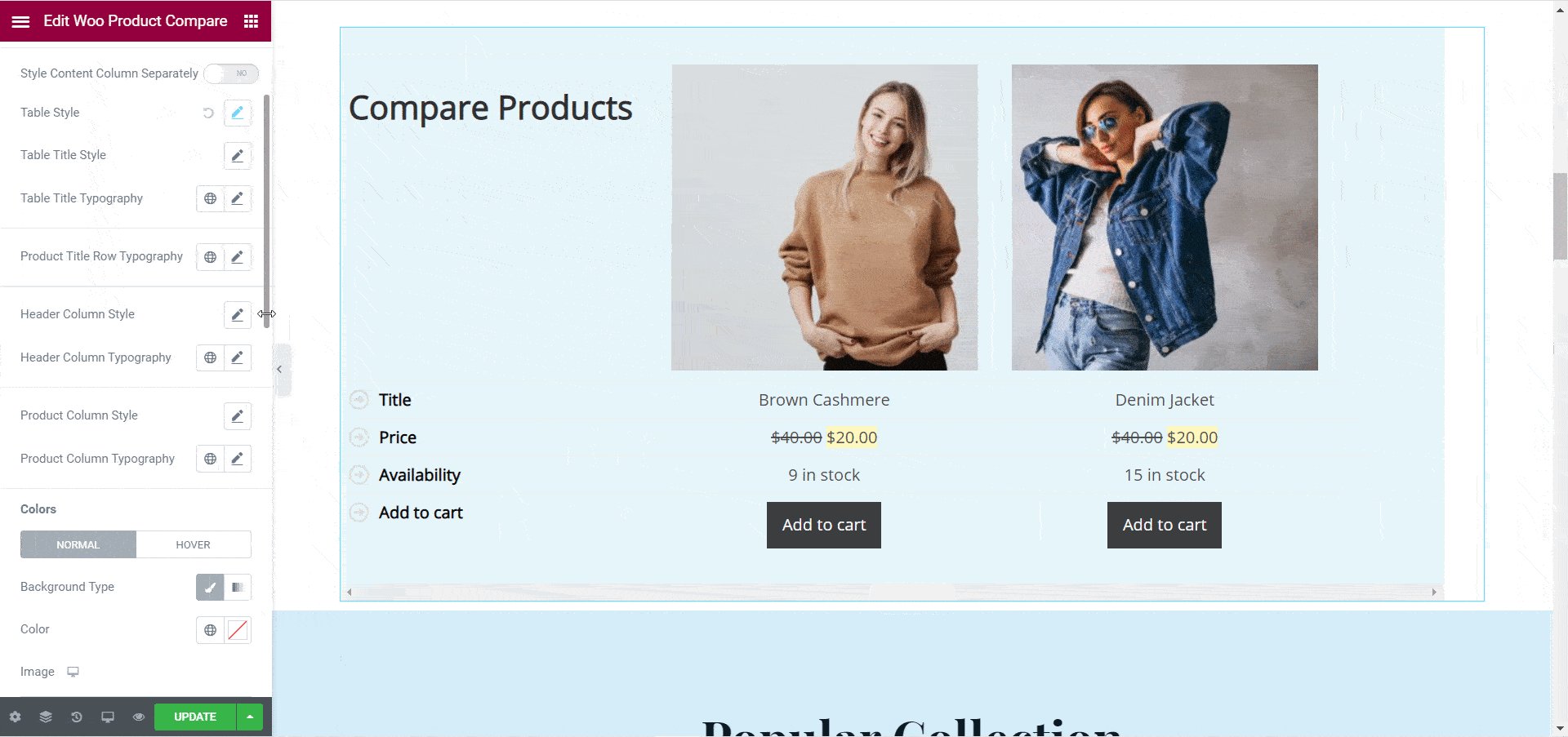
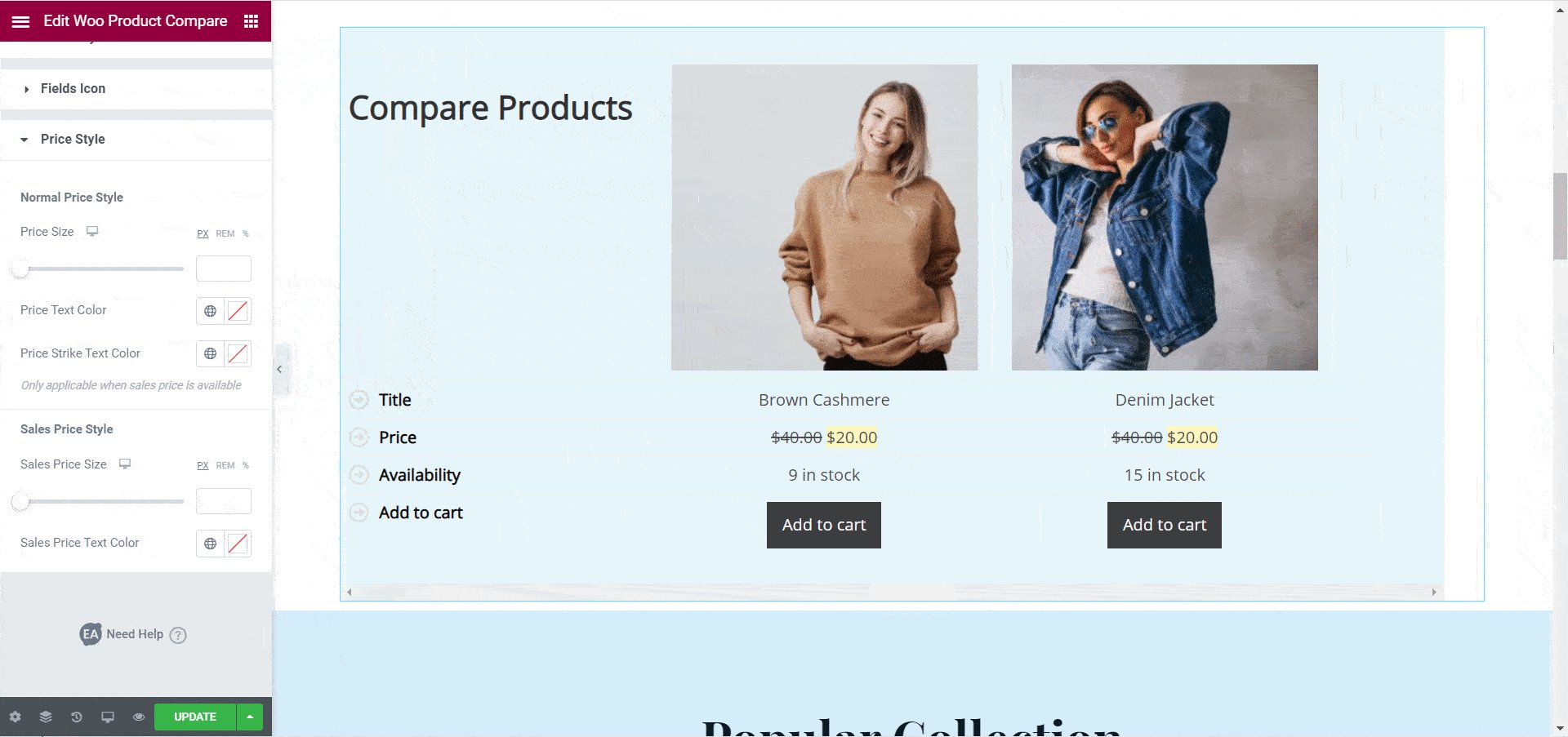
ในทำนองเดียวกัน จากส่วน 'รูปแบบตาราง' คุณมีความยืดหยุ่นในการปรับแต่งตารางเปรียบเทียบผลิตภัณฑ์ของคุณในทุกๆ ด้าน คุณยังสามารถเลือกปรับแต่งคอลัมน์เนื้อหาแยกกันได้ด้วยการสลับเพื่อเปิดใช้งานตัวเลือก ' จัด รูป แบบคอลัมน์เนื้อหาแยกกัน' คุณสามารถปรับแต่งคอลัมน์ส่วนหัว คอลัมน์ผลิตภัณฑ์ สไตล์ชื่อตาราง ไอคอนฟิลด์ สไตล์ราคา และอื่นๆ อีกมากมายโดยใช้องค์ประกอบ Woo Product Compare
อย่าลืมตรวจสอบ เอกสารโดยละเอียดของเราเกี่ยวกับองค์ประกอบ Woo Product Compare ที่นี่ เพื่อค้นหาข้อมูลเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งตารางเปรียบเทียบผลิตภัณฑ์ของคุณ

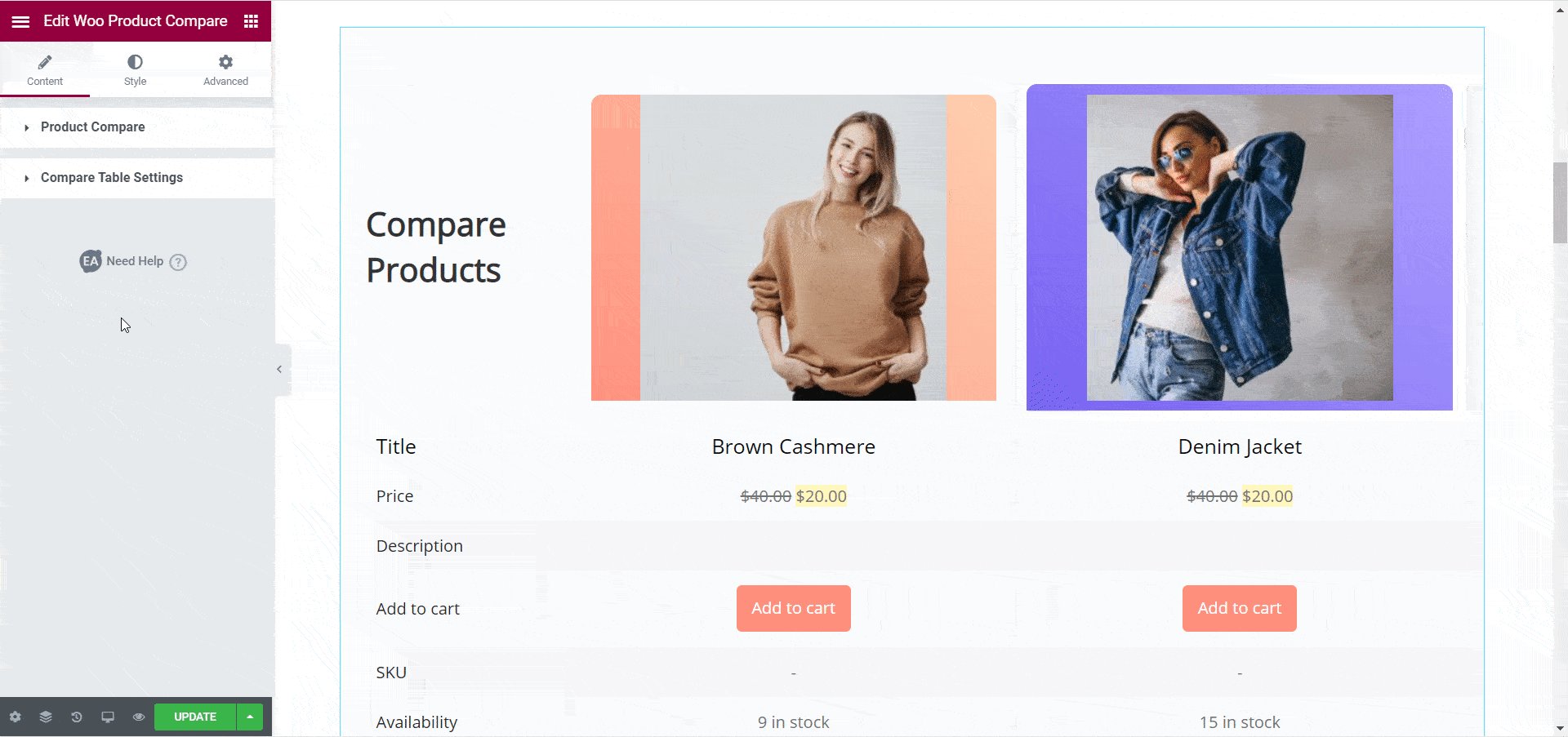
สุดท้าย เมื่อคุณทำเสร็จแล้ว นี่คือลักษณะที่ตารางเปรียบเทียบผลิตภัณฑ์ของคุณจะแสดงสำหรับร้านค้า WooCommerce ของคุณ

อย่างที่คุณเห็น มันค่อนข้างง่ายที่จะสร้างตารางเปรียบเทียบผลิตภัณฑ์ด้วยความช่วยเหลือขององค์ประกอบ WooCommerce Product Compare จาก Essential Addons สำหรับ Elementor ตอนนี้คุณสามารถปรับปรุงประสบการณ์การช็อปปิ้งของผู้เยี่ยมชมไซต์ของคุณบนเว็บไซต์ WooCommerce ของคุณและช่วยให้พวกเขาตัดสินใจซื้อได้รวดเร็วยิ่งขึ้นด้วยวิดเจ็ตที่มีประโยชน์นี้
ลองด้วยตัวคุณเองวันนี้ และแบ่งปันความคิดของคุณกับเรา เราอยากทราบความคิดเห็นของคุณและปรับปรุงประสบการณ์การสร้างเพจด้วย Elementor หากคุณประสบปัญหาหรือมีคำถามใดๆ คุณสามารถติดต่อ ทีมสนับสนุน ของเราหรือเข้าร่วม ชุมชน Facebook ที่เป็นมิตรของเรา เพื่อขอความช่วยเหลือเพิ่มเติม
โบนัส: รับเทมเพลต WooCommerce ฟรีสำหรับ Elementor
ต้องการสร้างเว็บไซต์ WooCommerce ที่น่าทึ่งใน Elementor โดยไม่ต้องเขียนโค้ดหรือไม่? จากนั้นตรงไปที่ Templately และดูชุดเทมเพลต Elementor ที่พร้อมสำหรับ WooCommerce