แกลเลอรีผลิตภัณฑ์ WooCommerce สำหรับ Elementor: ปรับแต่งร้านค้าออนไลน์โดยไม่ต้องเข้ารหัส
เผยแพร่แล้ว: 2021-09-22ไม่ว่าคุณจะมีคอลเลกชั่นผลิตภัณฑ์ที่น่าทึ่งเพียงใดก็ตาม หากคุณไม่สามารถแสดงผลิตภัณฑ์เหล่านั้นบนเว็บไซต์ได้อย่างสวยงาม ก็จะดึงดูดผู้มีโอกาสเป็นลูกค้าได้ยาก นั่นเป็นเหตุผลที่เราได้นำเสนอ วิดเจ็ต WooCommerce Product Gallery สำหรับ Elementor ซึ่งช่วยให้คุณสามารถแสดงผลิตภัณฑ์ของคุณอย่างสวยงามในรูปแบบแกลเลอรีโดยไม่ต้องเขียนโค้ด

การใช้วิดเจ็ตนี้จาก Essential Addons สำหรับ Elementor คุณสามารถทำให้ร้านค้าออนไลน์ของคุณดูน่าดึงดูดยิ่งขึ้นได้ ลูกค้าของคุณสามารถค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างง่ายดายจากแกลเลอรีผลิตภัณฑ์ของคุณ มาดูวิธีใช้ วิดเจ็ต 'Woo Product Gallery' จาก Essential Addons เพื่อทำให้ร้านค้าออนไลน์ของคุณโดดเด่นได้ง่ายๆ
แสดงแกลเลอรีผลิตภัณฑ์ WooCommerce ของคุณโดยไม่ต้องเข้ารหัส
ร้านค้าออนไลน์ส่วนใหญ่มักใช้หน้าแกลเลอรีผลิตภัณฑ์เพื่อ แสดงผลิตภัณฑ์ทั้งหมดของตน ในที่เดียว หากต้องการเพิ่ม คุณจะสามารถช่วยให้ลูกค้าเรียกดูผลิตภัณฑ์ทั้งหมดได้ในคราวเดียว ยังทำให้เว็บไซต์ของคุณ ดูน่าสนใจและน่าสนใจ สำหรับผู้มีโอกาสเป็นลูกค้าของคุณ
ส่วนที่ดีที่สุดของการใช้วิดเจ็ตแกลเลอรีผลิตภัณฑ์ Woo ในร้านค้าออนไลน์ของคุณคือ คุณสามารถ ปรับแต่งทุกอย่าง ตามที่คุณต้องการโดยไม่ต้องเขียนโค้ดใดๆ ตั้งแต่รูปแบบตัวอักษรไปจนถึงสีพื้นหลัง คุณสามารถเปลี่ยนได้ทั้งหมด คุณสามารถเพิ่มหมวดหมู่สำหรับผลิตภัณฑ์ WooCommerce และ ออกแบบรูปลักษณ์ ได้ คุณจะมีตัวเลือกในการเลือกเลย์เอาต์สำหรับแกลเลอรีรูปภาพผลิตภัณฑ์ของคุณ

ตัวอย่างเช่น ไม่มีทางเลือกอื่นในการเพิ่มแท็ก 'ลดราคา' เพื่อประกาศการลดราคา การใช้แกลเลอรีผลิตภัณฑ์ WooCommerce คุณสามารถ ใช้แท็กการขายกับผลิตภัณฑ์ของคุณ และปรับแต่งได้อย่างง่ายดาย คุณต้องสำรวจการตั้งค่าทั้งหมดเพื่อรับประโยชน์สูงสุดจากวิดเจ็ตที่น่าทึ่งนี้ นั่นคือเหตุผลที่วิดเจ็ตนี้ให้คุณ เพิ่มปุ่ม "Call To Action" ที่มีประโยชน์หลายปุ่ม ในรูปแบบเพื่อใช้ในร้านค้าออนไลน์ของคุณ
หน้าเว็บแบบโต้ตอบดีกว่ารายการผลิตภัณฑ์ ด้วยวิดเจ็ต 'EA Woo Product Gallery' คุณสามารถทำให้ร้านค้าออนไลน์ของคุณสะดุดตามากขึ้นและดึงดูดผู้มีโอกาสเป็นลูกค้าให้ซื้อสินค้าของคุณ
วิธีสร้างแกลเลอรีผลิตภัณฑ์ WooCommerce ใน Elementor อย่างง่ายดาย
การสร้างเว็บไซต์ WooCommerce สำหรับร้านค้าออนไลน์โดยใช้ Elementor นั้นง่ายกว่าเพราะคุณสามารถออกแบบเว็บไซต์ของคุณด้วยวิดเจ็ตที่น่าทึ่ง ก่อนที่คุณจะเริ่ม สร้างเว็บไซต์ด้วย Elementor คุณต้องเพิ่มผลิตภัณฑ์ของคุณไปยังร้านค้า WooCommerce ก่อน ตอนนี้คุณพร้อมที่จะติดตั้งและเปิดใช้งานปลั๊กอินที่มีประโยชน์ทั้งหมดที่คุณต้องการเพื่อเริ่มใช้วิดเจ็ต WooCommerce Product Gallery บนเว็บไซต์ของคุณ มาหาปลั๊กอินที่จำเป็นทั้งหมดที่คุณต้องติดตั้งกันเถอะ
สิ่งที่คุณต้องการเพื่อสร้างแกลเลอรีผลิตภัณฑ์ WooCommerce
- Elementor : หากคุณต้องการสร้างแกลเลอรีผลิตภัณฑ์ WooCommerce โดยไม่ต้องเขียนโค้ด คุณต้อง ติดตั้งและเปิดใช้งาน Elementor ก่อน จากนั้นคุณก็พร้อม
- WooCommerce : แน่นอน คุณต้อง ติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce เพื่อสร้างร้านค้าออนไลน์บน WordPress
- ส่วนเสริมที่ จำเป็นสำหรับ Elementor : เนื่องจากวิดเจ็ต 'Woo Product Gallery' มาจากส่วนเสริมที่จำเป็นสำหรับ Elementor คุณต้องติดตั้งและเปิดใช้งานส่วนเสริมที่จำเป็นบนเว็บไซต์ของ คุณ
ขั้นตอนที่ 1: เปิดใช้งานวิดเจ็ตแกลเลอรีผลิตภัณฑ์ WooCommerce
มาทำให้เว็บไซต์ WooCommerce ของคุณมีการโต้ตอบและมีชีวิตชีวามากขึ้นโดยใช้แกลเลอรีผลิตภัณฑ์ WooCommerce สำหรับ Elementor ก่อนเริ่มต้นตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าร้านค้า WooCommerce ของคุณแล้ว
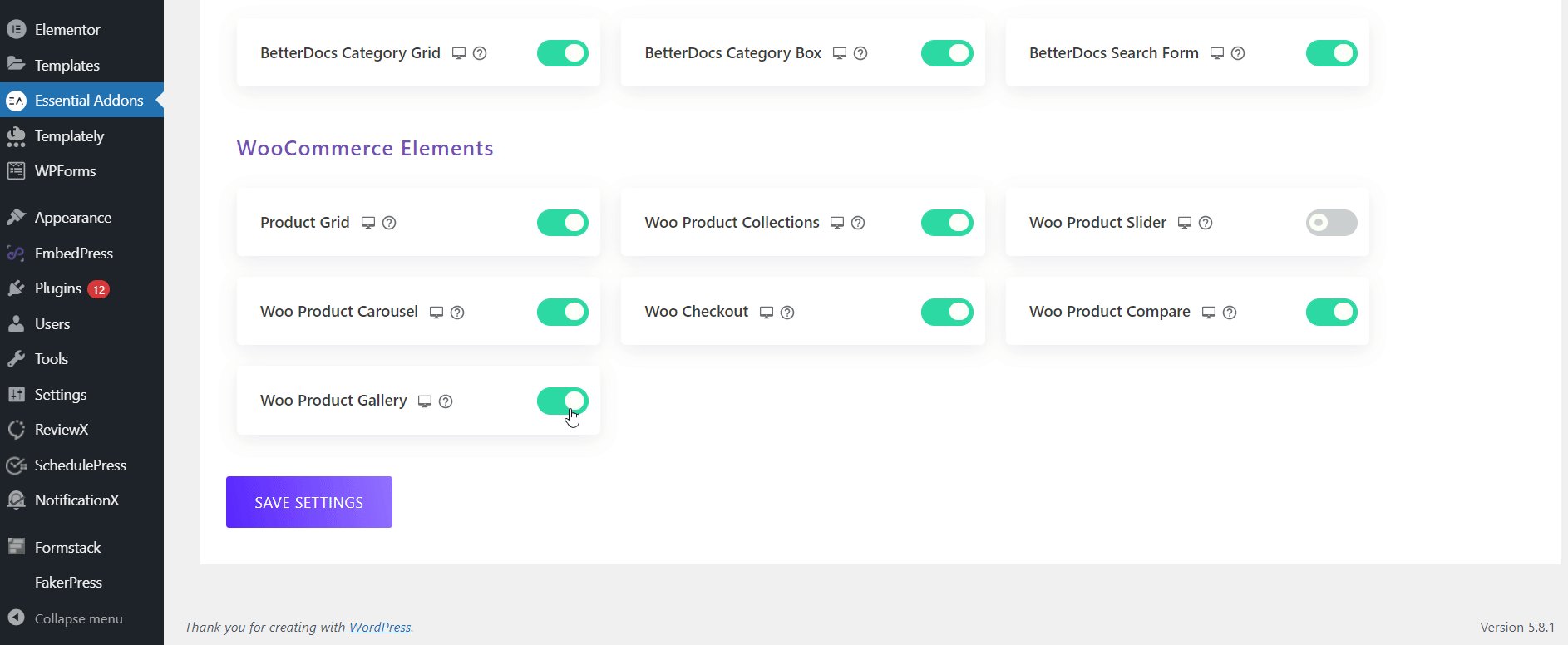
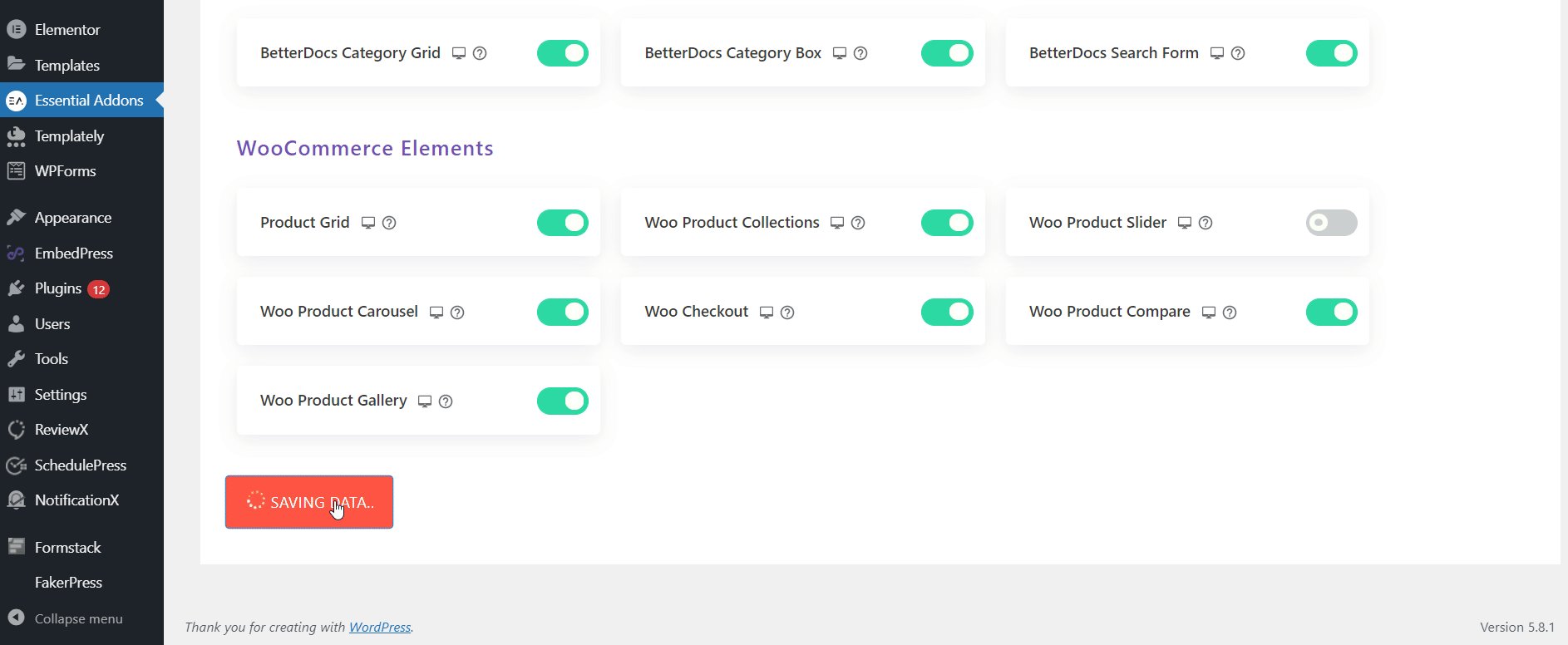
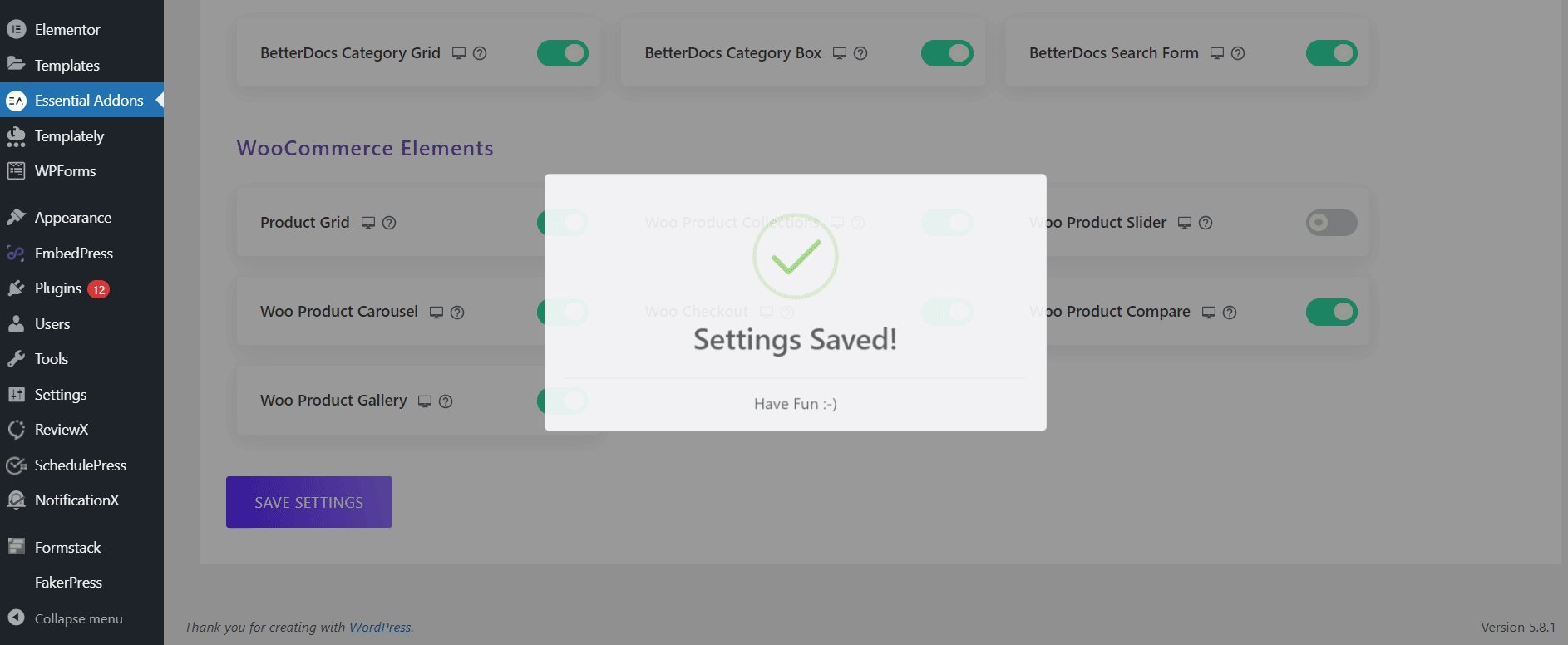
ต้องเปิดใช้งานแกลเลอรีผลิตภัณฑ์ WooCommerce ใน Elementor ก่อน จากแดชบอร์ด WordPress ของคุณ ให้ไปที่ส่วนเสริมที่ จำเป็น→องค์ประกอบ และตรวจสอบให้แน่ใจว่าวิดเจ็ต ' Woo Product Gallery ' เปิดอยู่ อย่าลืมคลิกปุ่ม 'บันทึกการตั้งค่า' เพื่อยืนยันว่าการเปลี่ยนแปลงของคุณได้รับการบันทึกแล้ว

จาก แท็บ 'องค์ประกอบ' ภายใน Elementor ให้ค้นหา วิดเจ็ต ' EA Woo Product Gallery ' ลากและวางองค์ประกอบได้ทุกที่ที่คุณต้องการแสดงแกลเลอรีอย่างง่ายดาย

ขั้นตอนที่ 2: เริ่มปรับแต่งการตั้งค่าเนื้อหาของคุณ
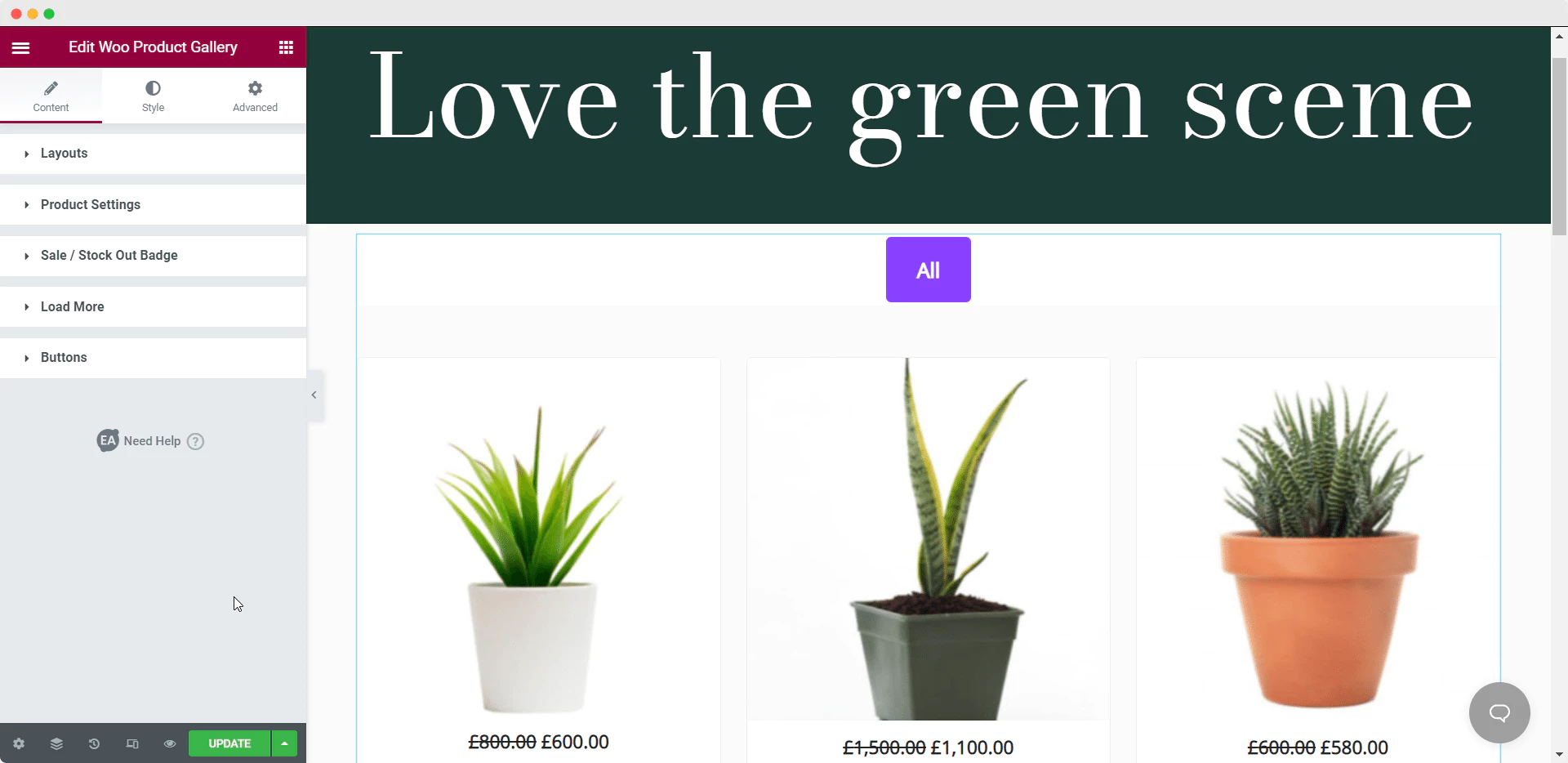
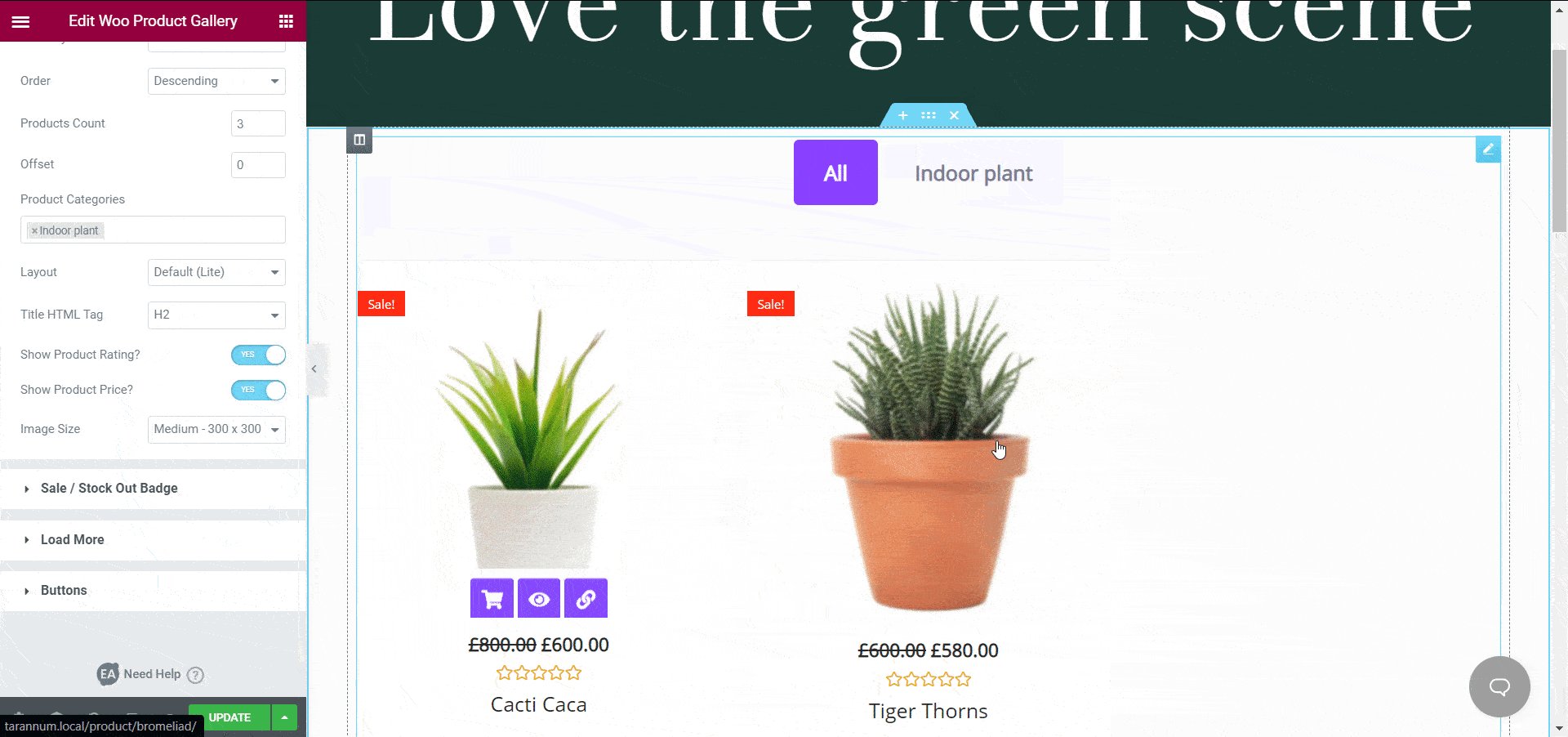
หลังจากที่คุณวางองค์ประกอบในตำแหน่งที่ถูกต้องเรียบร้อยแล้ว คุณสามารถเริ่มปรับแต่งเนื้อหาตามเว็บไซต์ WooCommerce ของคุณได้
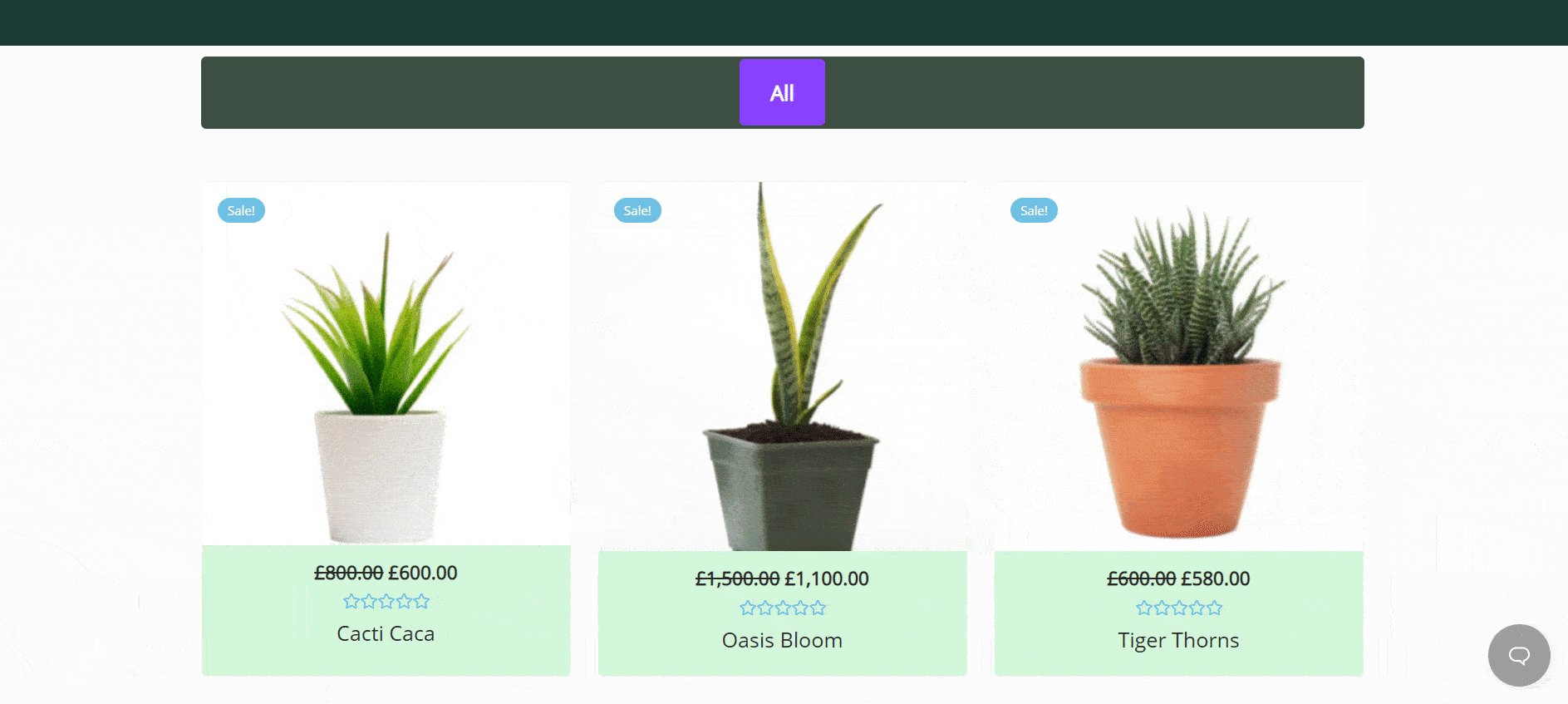
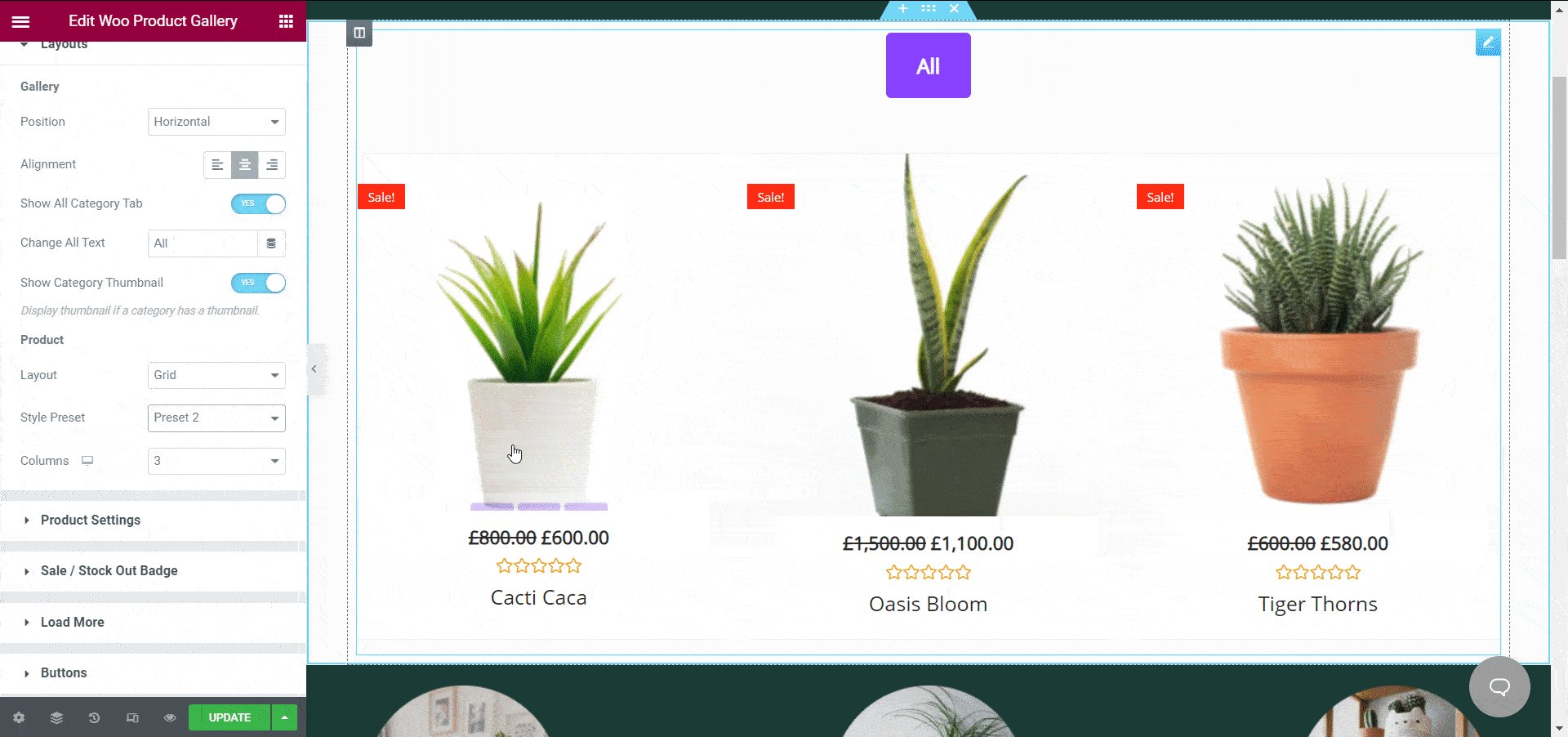
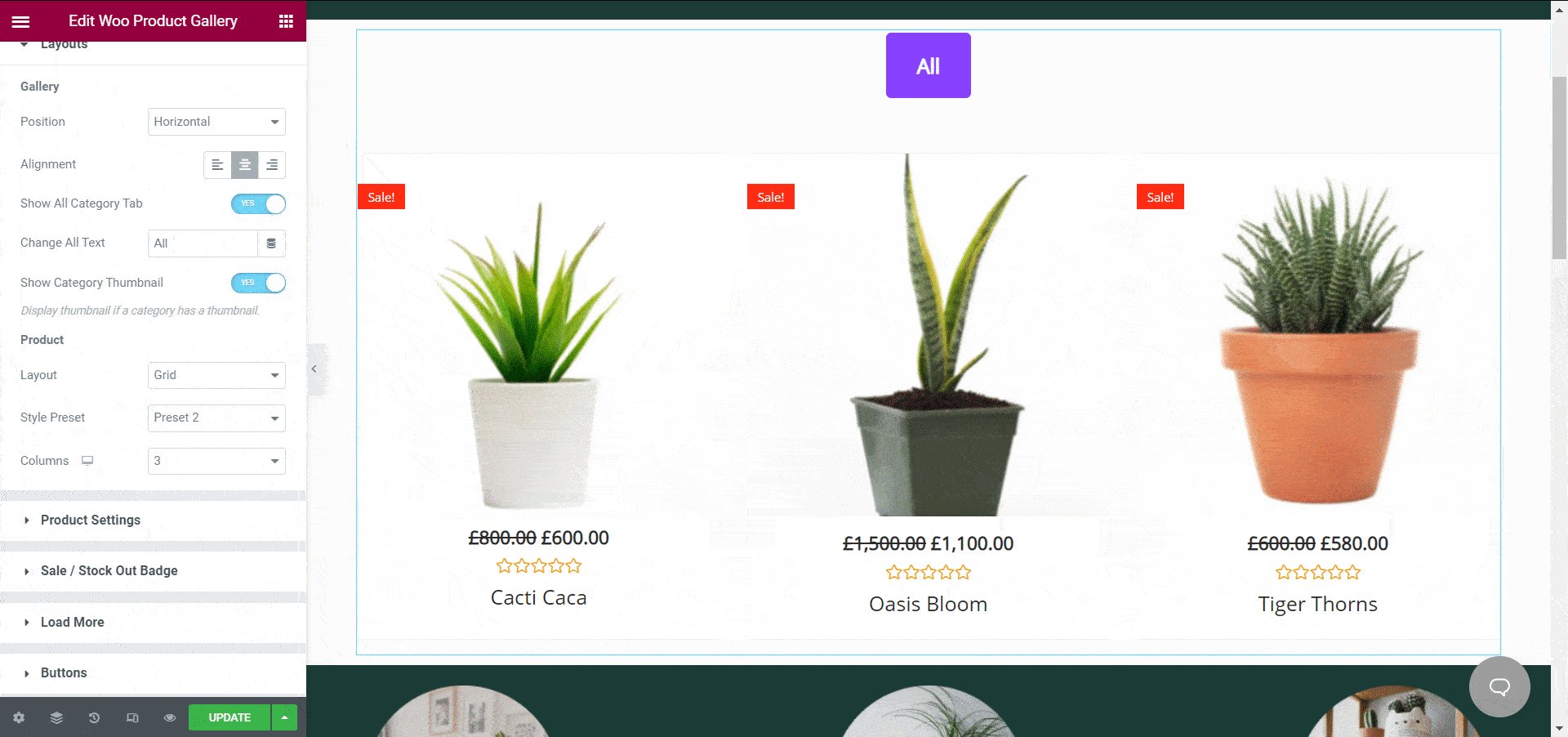
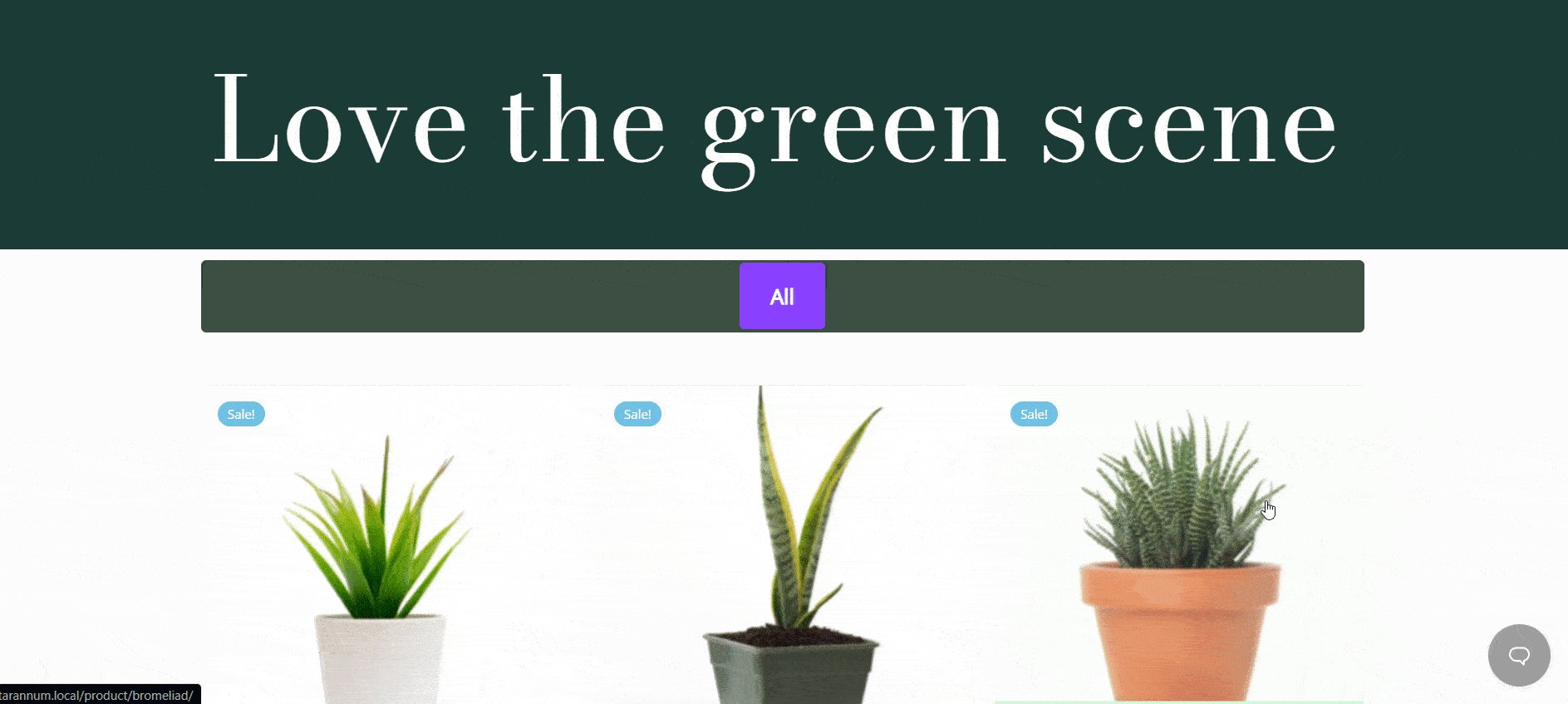
จากแท็บเนื้อหา คุณสามารถปรับแต่ง ป้าย "เลย์เอาต์" "การตั้งค่าผลิตภัณฑ์" "ลดราคา" หรือ "สินค้าหมด" ปุ่ม "โหลดเพิ่มเติม" และอื่นๆ ตามธีม WooCommerce คุณต้องเลือกรูปแบบที่เหมาะสมเพื่อออกแบบเว็บไซต์ของคุณ สำหรับบล็อกบทช่วยสอนนี้ เรากำลังออกแบบร้านค้าออนไลน์ WooCommerce แบบ Plant-based

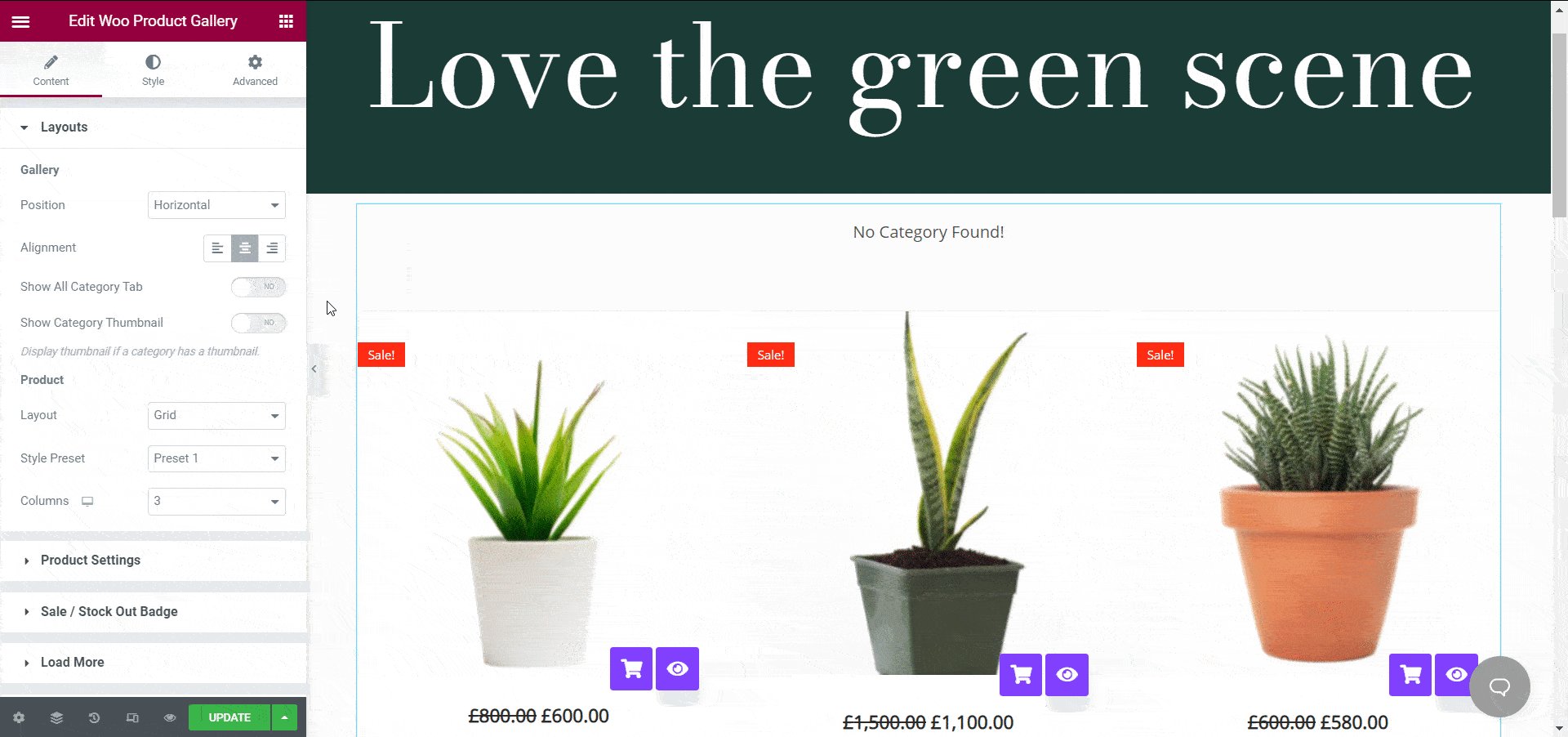
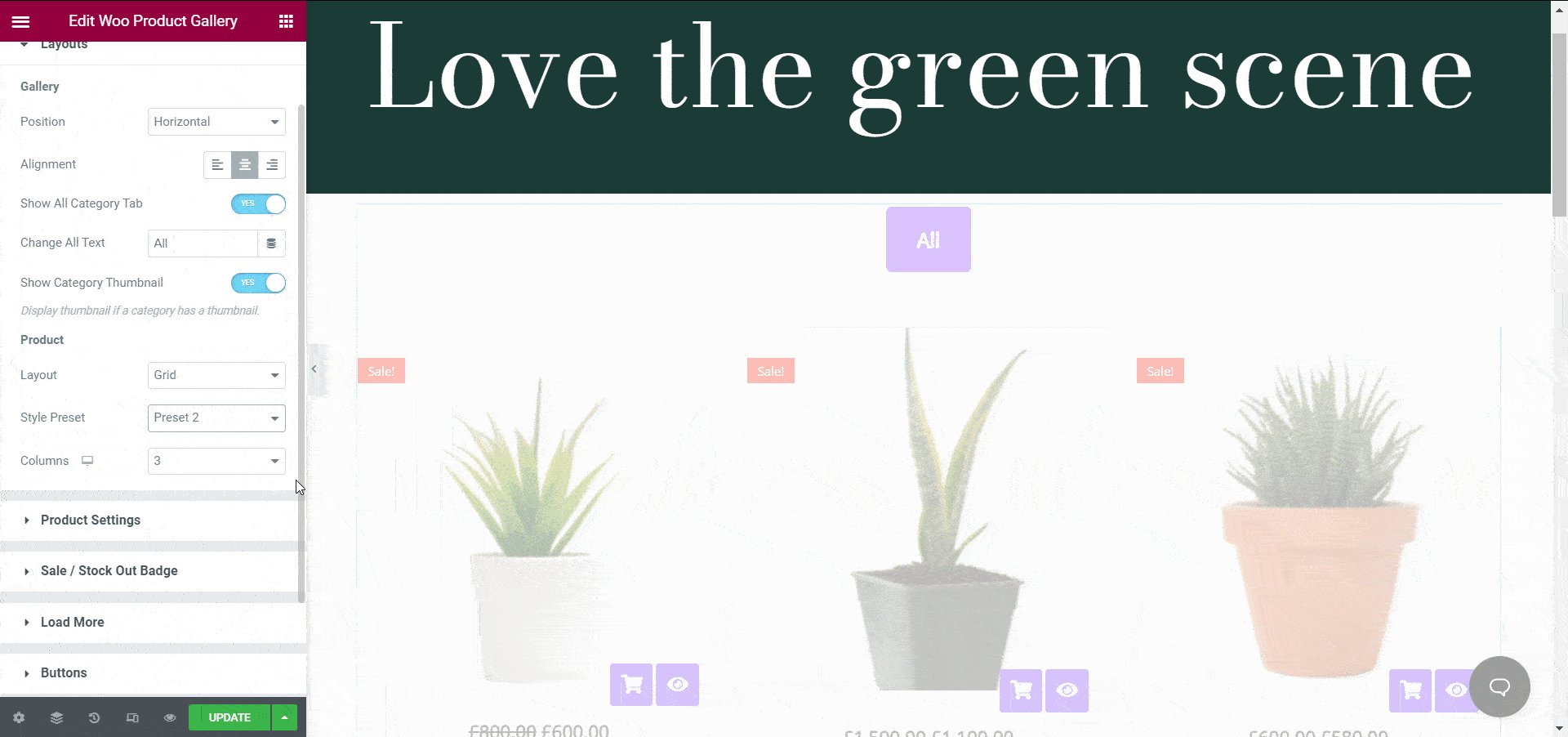
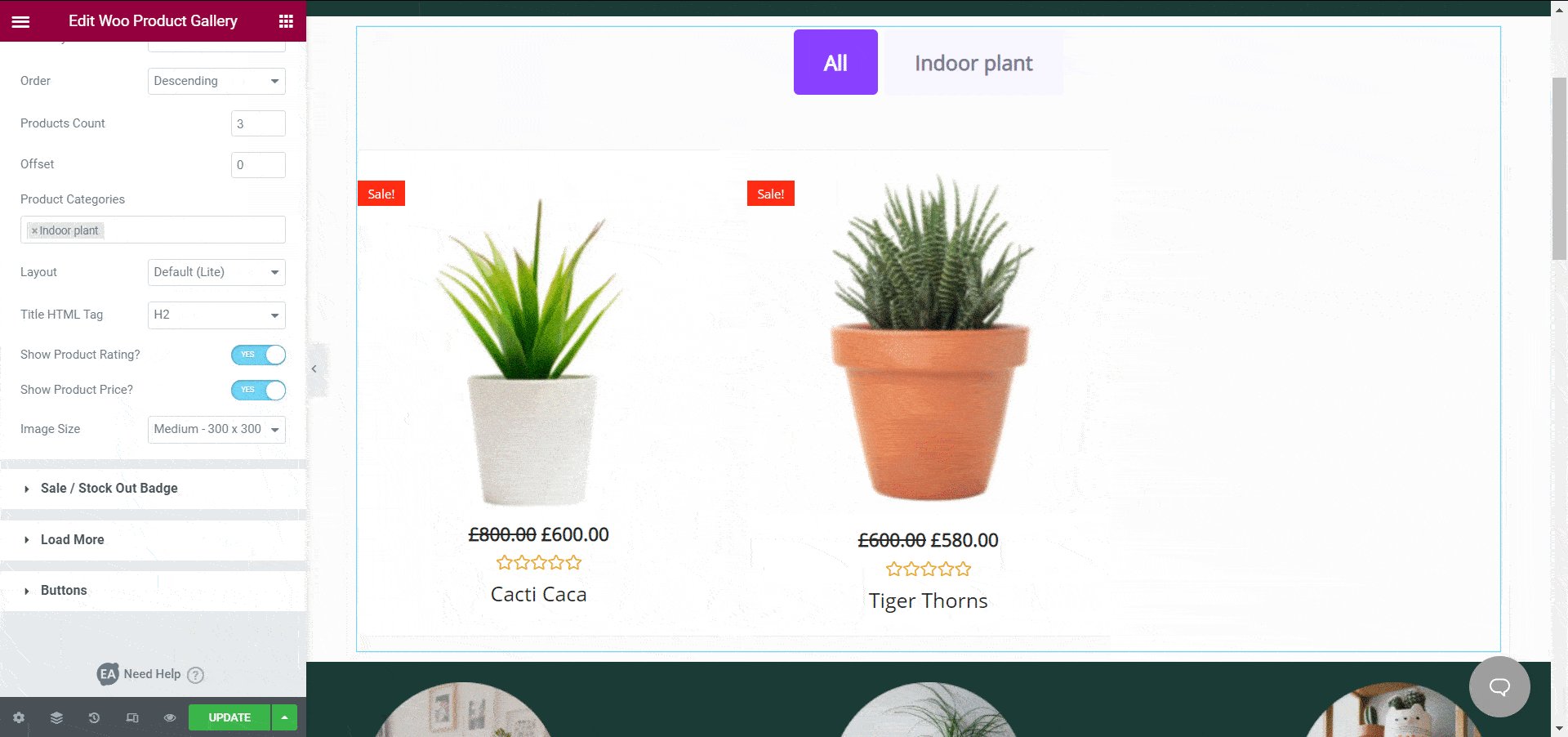
ปรับแต่งการตั้งค่าเค้าโครงของคุณ
วิดเจ็ต 'Woo Product Gallery' มาพร้อมกับ สองเลย์เอาต์ที่แตกต่างกัน พร้อม สี่สไตล์ ที่ตั้งไว้ล่วงหน้าเพื่อปรับแต่งร้านค้าออนไลน์ของคุณได้อย่างยืดหยุ่น ในส่วน 'เค้าโครง' คุณสามารถเปลี่ยนจำนวนคอลัมน์สำหรับผลิตภัณฑ์ WooCommerce ของคุณได้ ตัวอย่างเช่น การแสดงสี่คอลัมน์อาจดูรกสำหรับเว็บไซต์ของคุณ คุณสามารถแสดงสามคอลัมน์เพื่อทำให้น้อยที่สุด

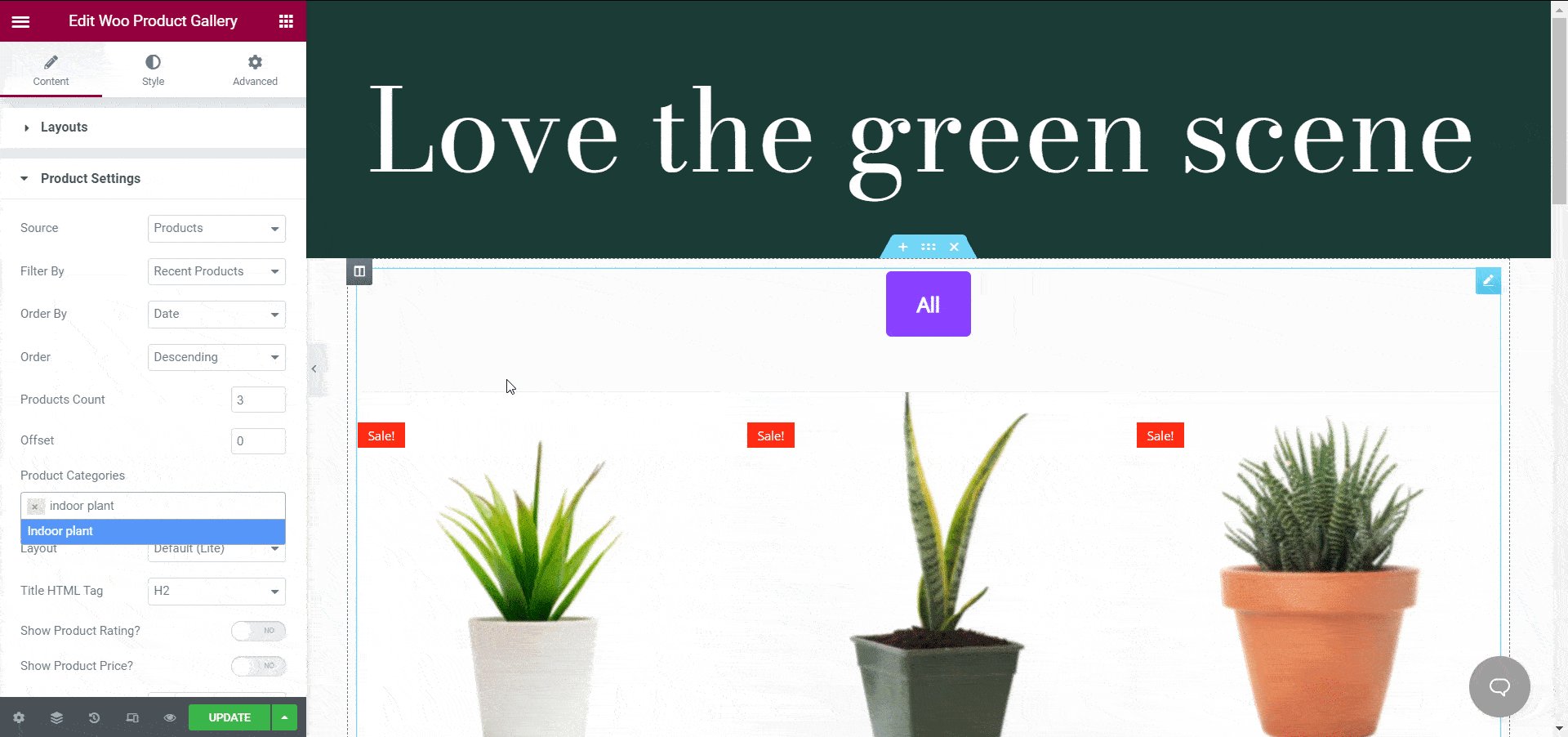
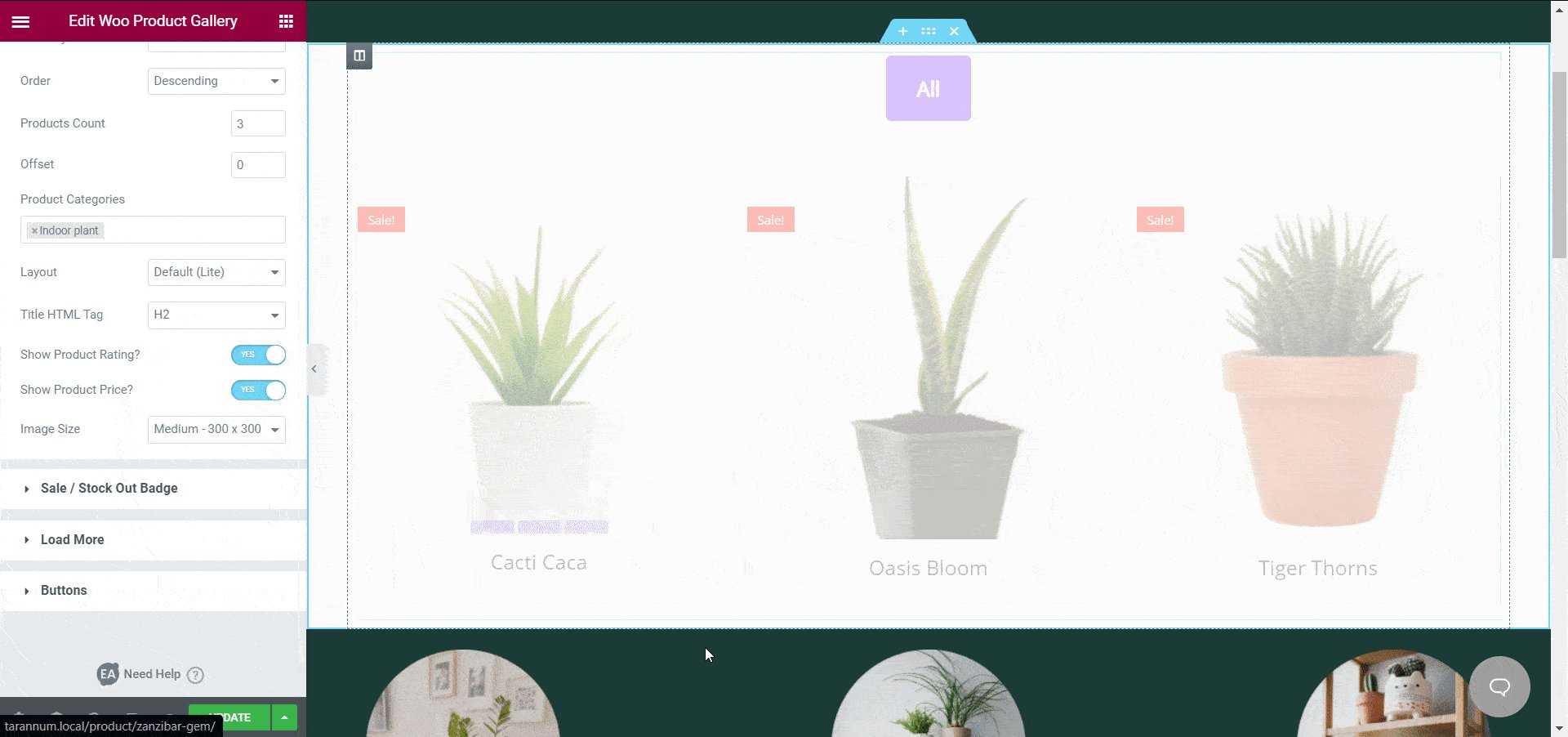
กำหนดการตั้งค่าผลิตภัณฑ์ได้อย่างยืดหยุ่น
ดังที่กล่าวไว้ก่อนหน้านี้ คุณสามารถสร้างหมวดหมู่สำหรับผลิตภัณฑ์ของคุณโดยใช้แกลเลอรีผลิตภัณฑ์ WooCommerce สำหรับ Elementor การเพิ่มหมวดหมู่จากส่วน 'การตั้งค่าผลิตภัณฑ์' ช่วยให้ลูกค้าของคุณค้นหาผลิตภัณฑ์ที่ต้องการได้ง่ายขึ้น


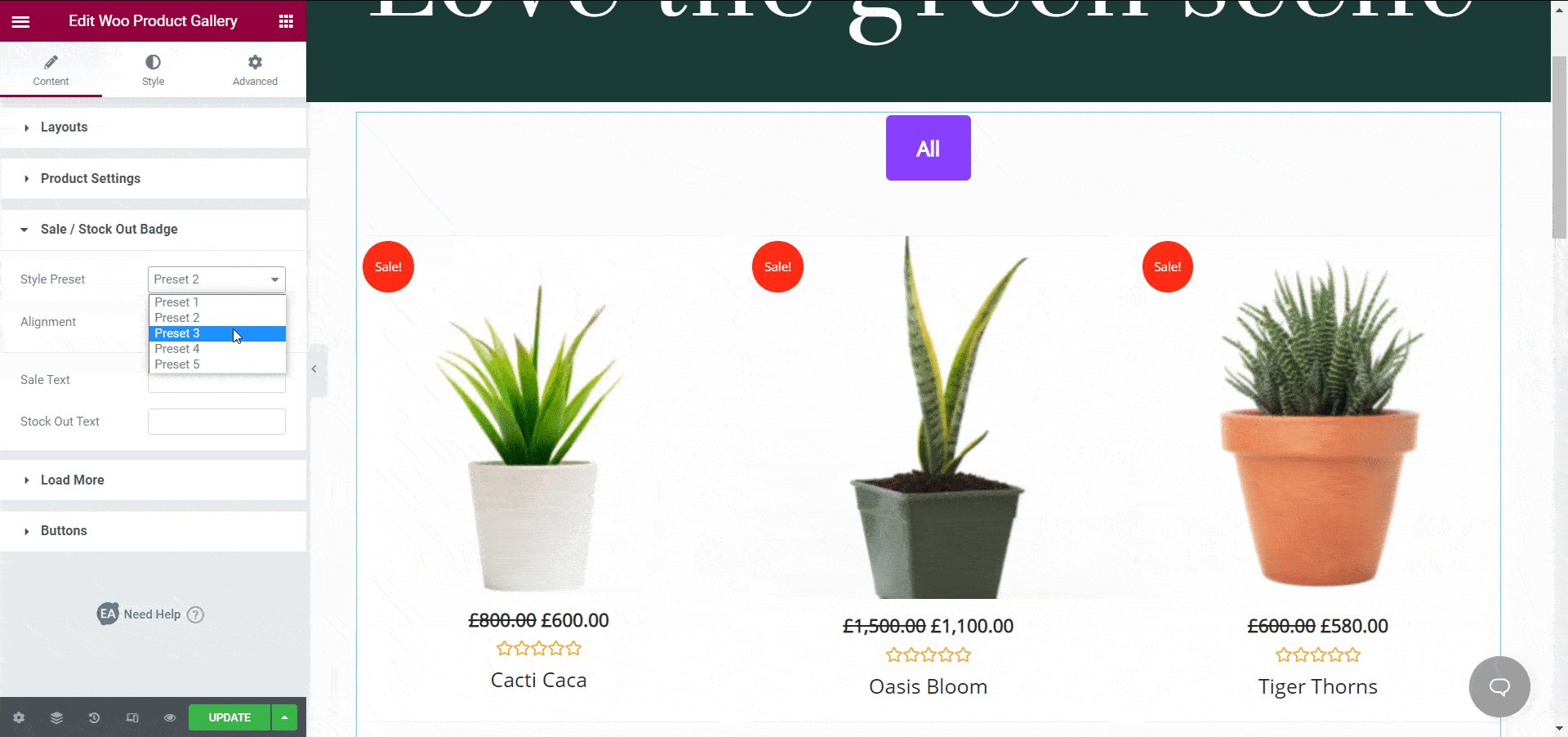
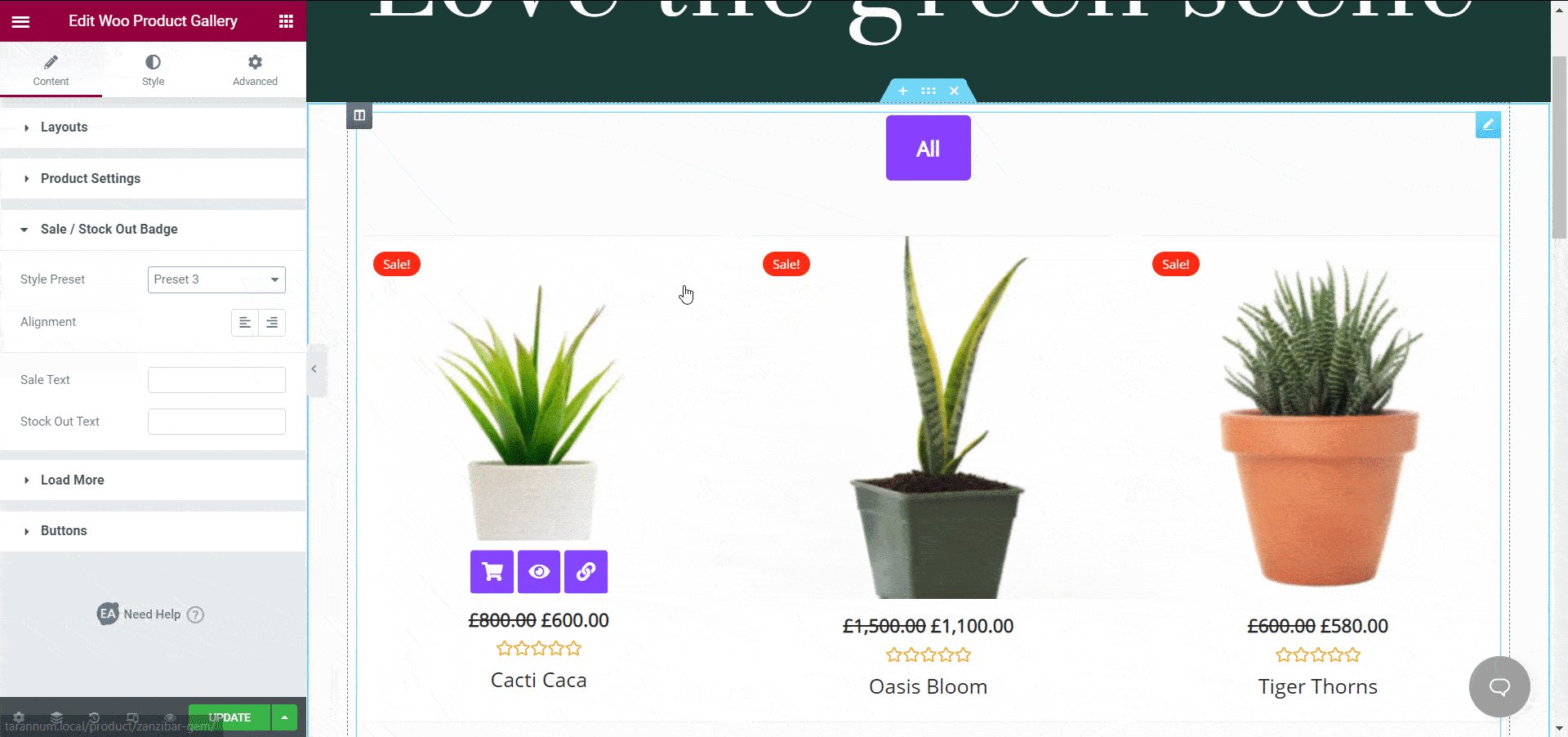
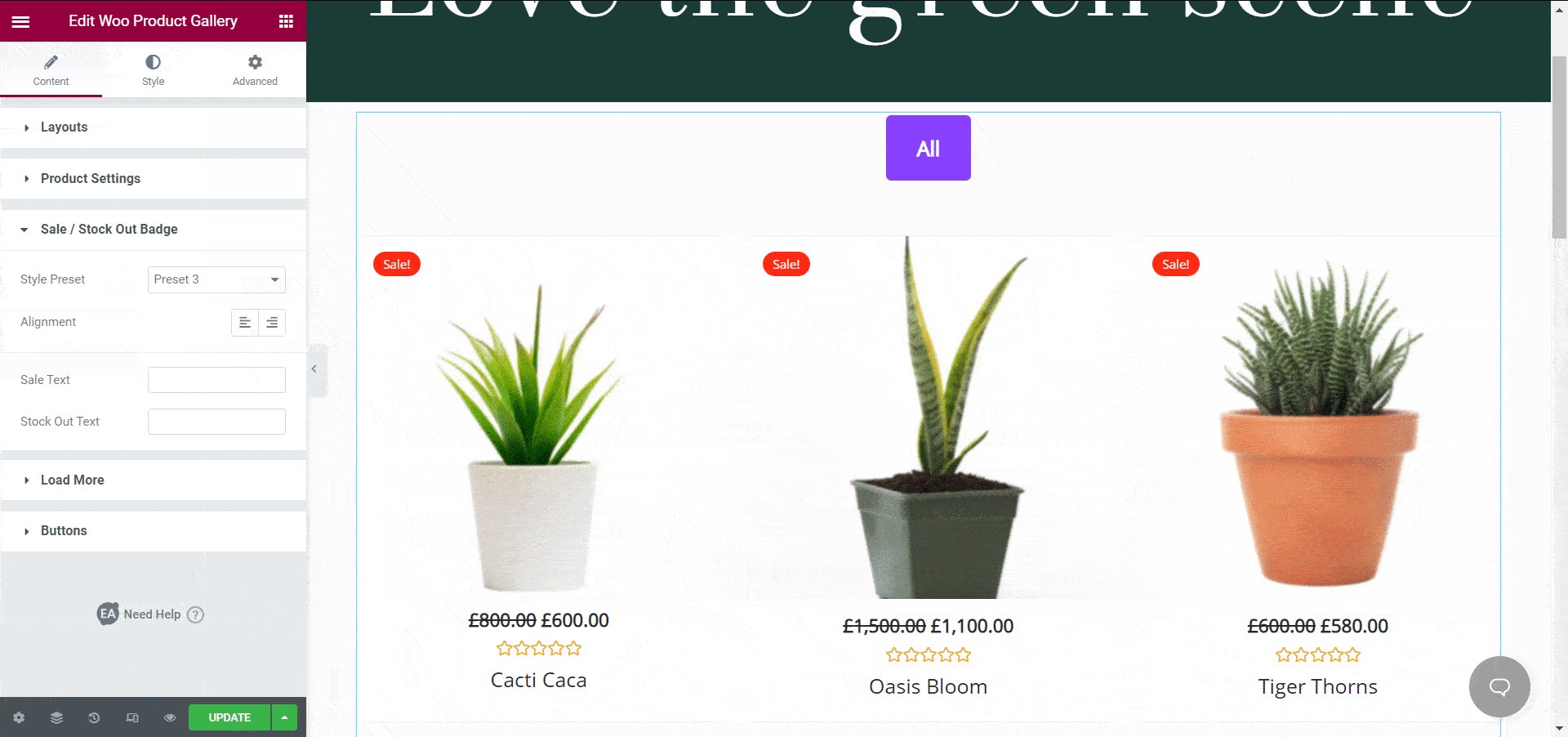
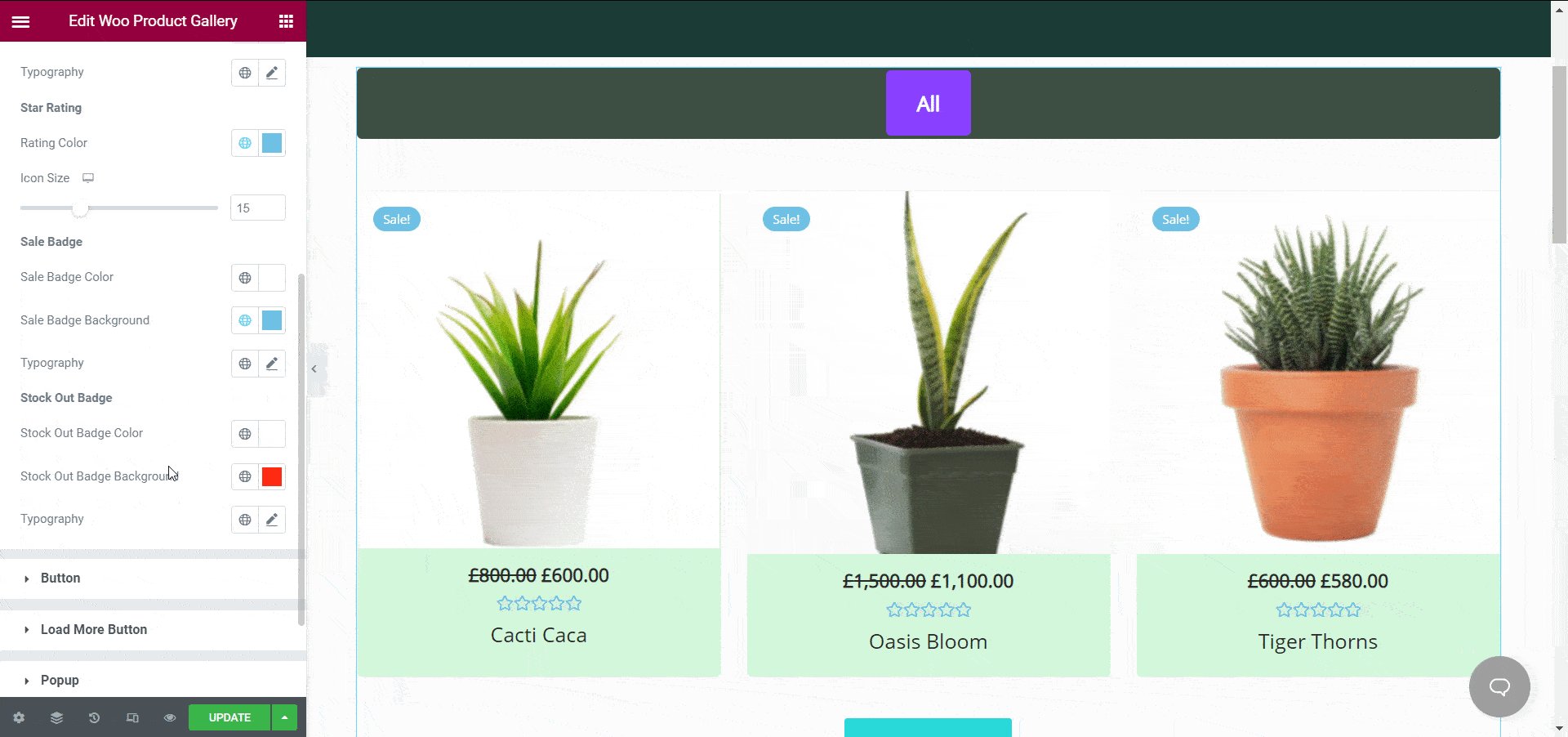
เพิ่มตราการขายกับแต่ละผลิตภัณฑ์
นอกจากการเพิ่มราคาด้วยผลิตภัณฑ์ WooCommerce ของคุณแล้ว คุณยังสามารถเพิ่มตราการขายหรือสต็อคตราสินค้าได้ด้วย สมมติว่าคุณกำลังใช้แคมเปญลดราคาในร้านค้า WooCommerce ของคุณ คุณสามารถเพิ่ม แท็ก ' ลดราคา' ให้กับผลิตภัณฑ์ทั้งหมดของคุณโดย ลองใช้ การตั้งค่า ' ตราสินค้าลดราคา/สินค้าหมดสต็อก ' คุณมีความยืดหยุ่นในการปรับแต่งตราสัญลักษณ์นี้ตามความต้องการของคุณ

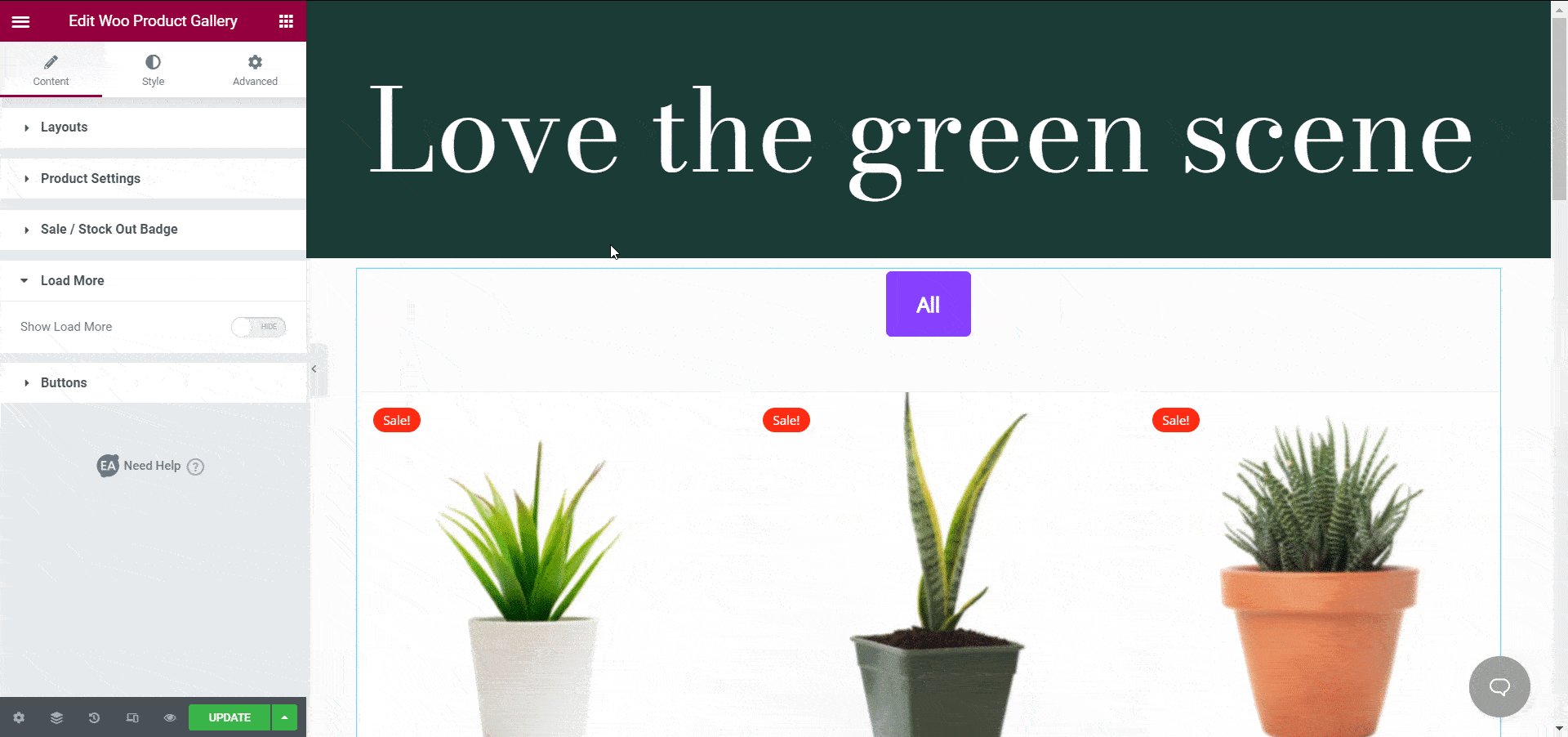
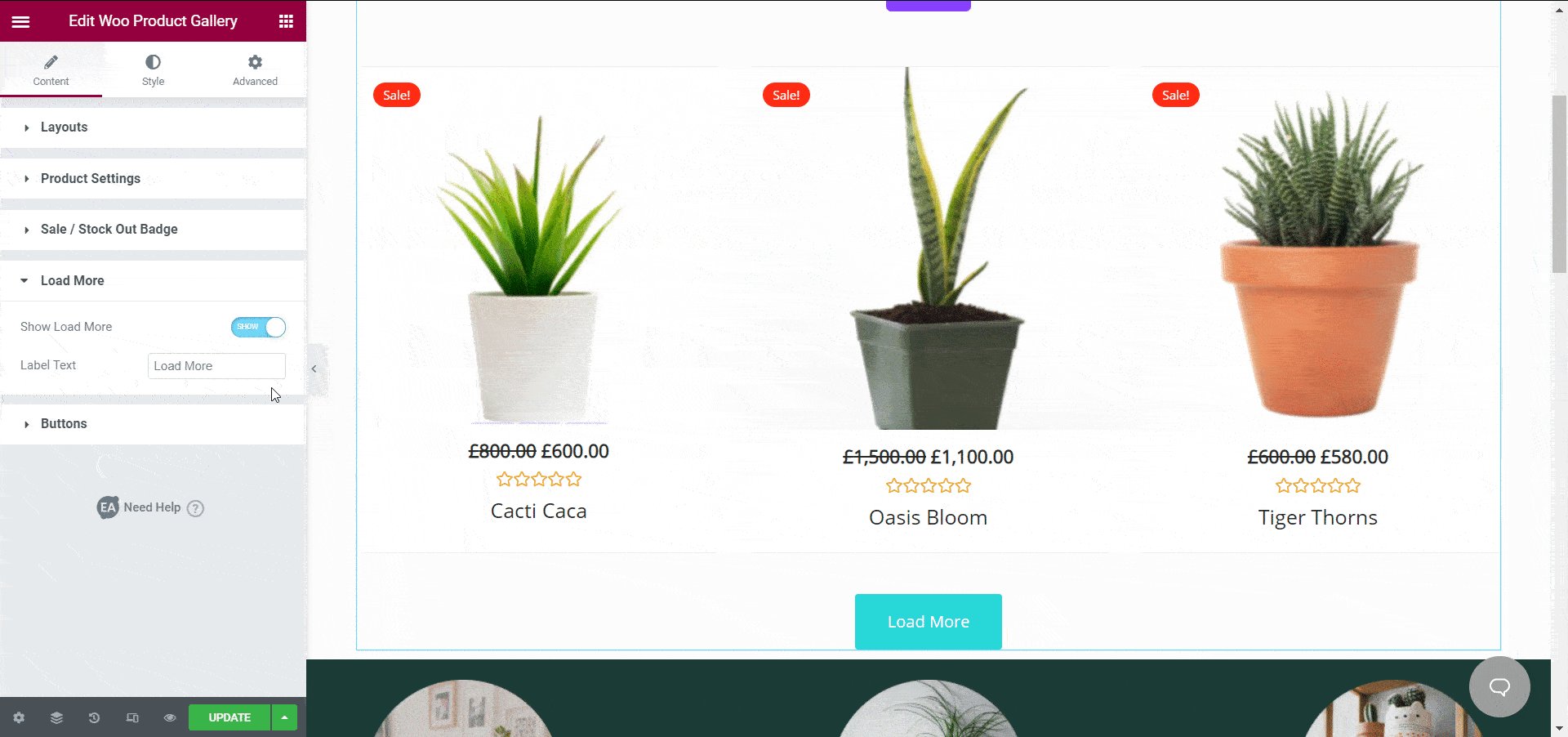
สร้างปุ่มที่น่าดึงดูดสำหรับร้านค้าของคุณ
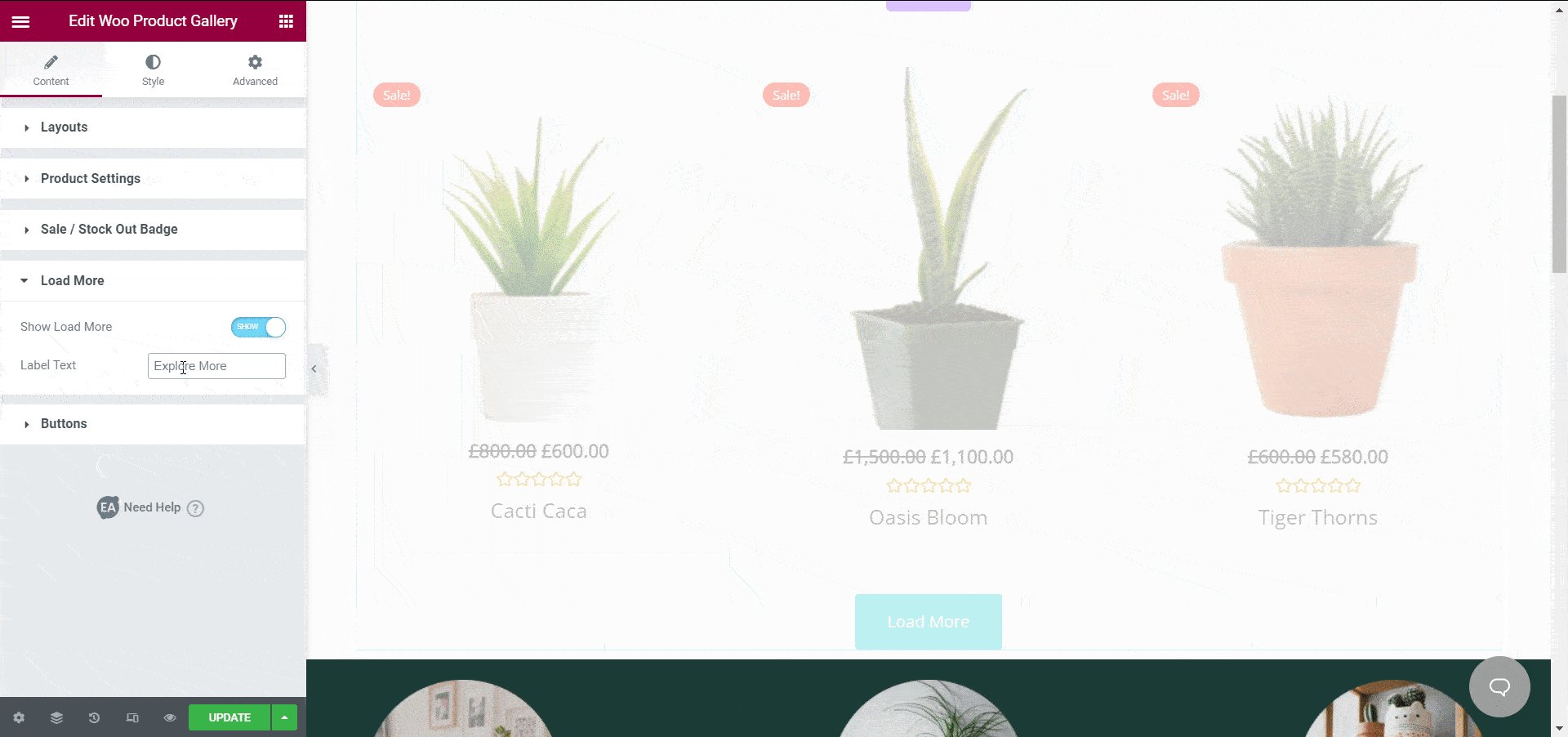
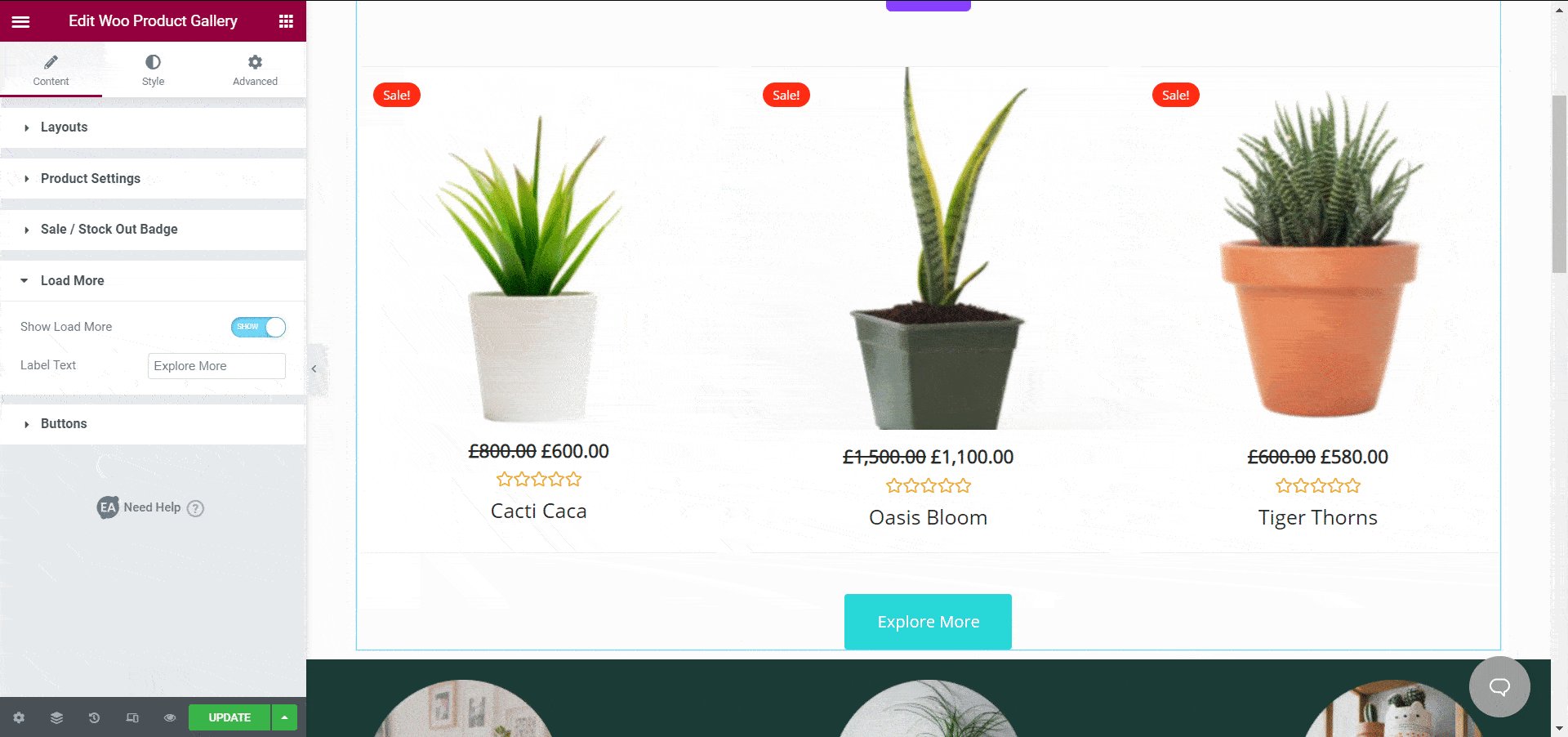
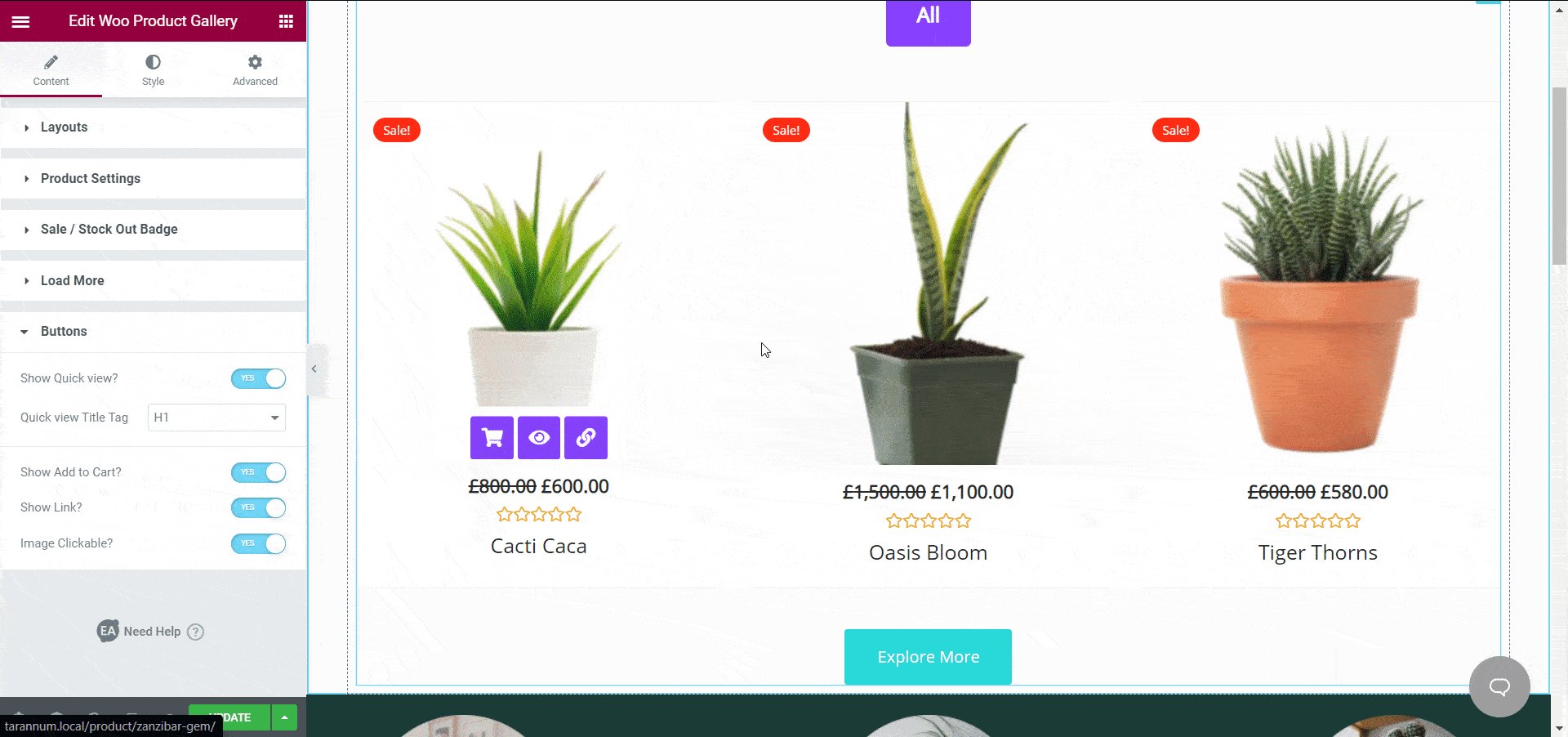
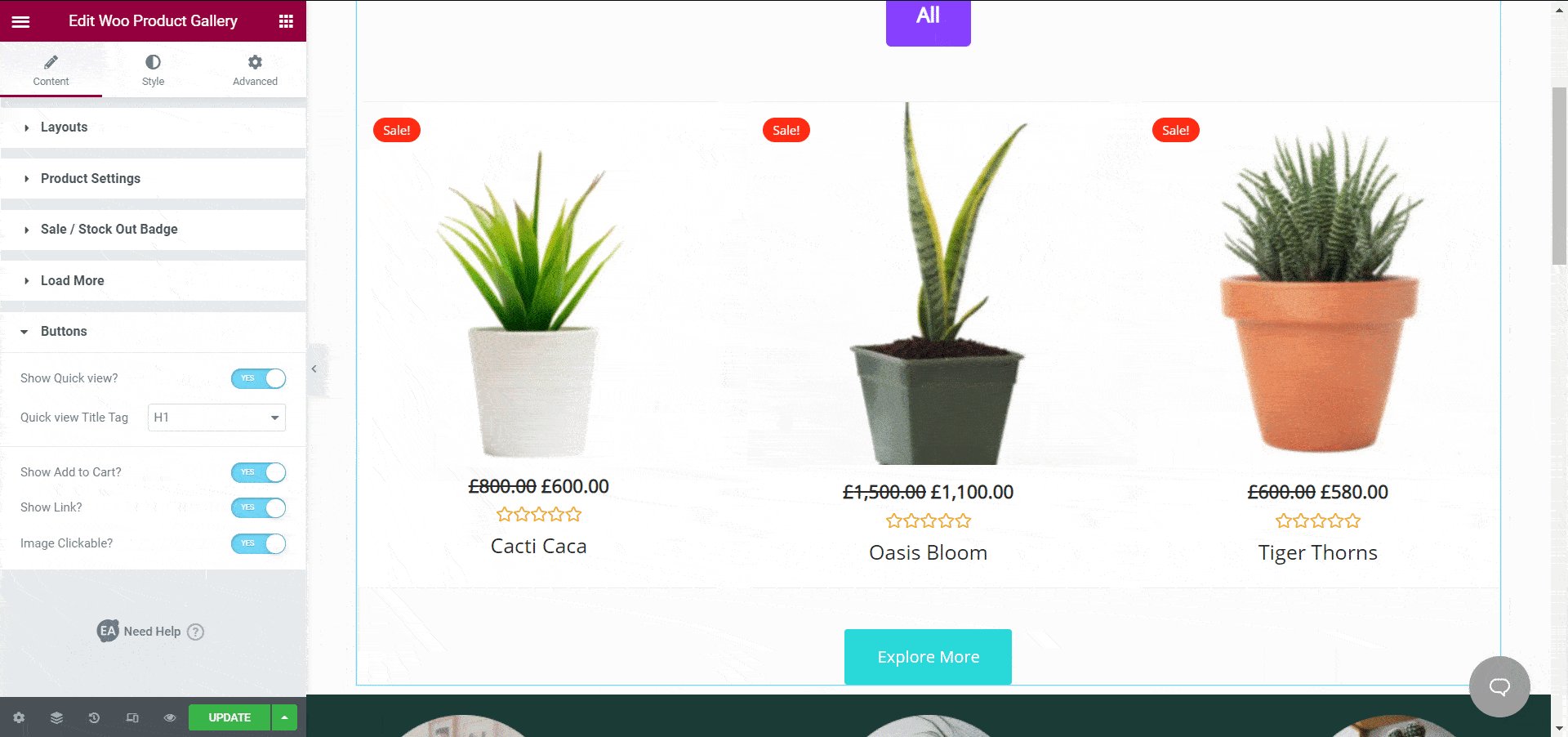
ด้วยวิดเจ็ตนี้ คุณสามารถ สลับปุ่ม 'โหลดเพิ่มเติม' กับปุ่มคำกระตุ้นการตัดสินใจอื่นๆ เพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น หากผู้มีโอกาสเป็นลูกค้าพบว่าเนื้อหาเว็บไซต์ของคุณน่าสนใจ เขาอาจสนใจที่จะสำรวจเพิ่มเติมและคลิกที่ปุ่ม 'โหลดเพิ่มเติม' ดังนั้นปุ่มง่ายๆ นี้จึงมีประโยชน์สำหรับเว็บไซต์ WooCommerce ของคุณและคุณสามารถตั้งค่าได้โดยใช้วิดเจ็ต ' EA Woo Product Gallery' สำหรับ Elementor

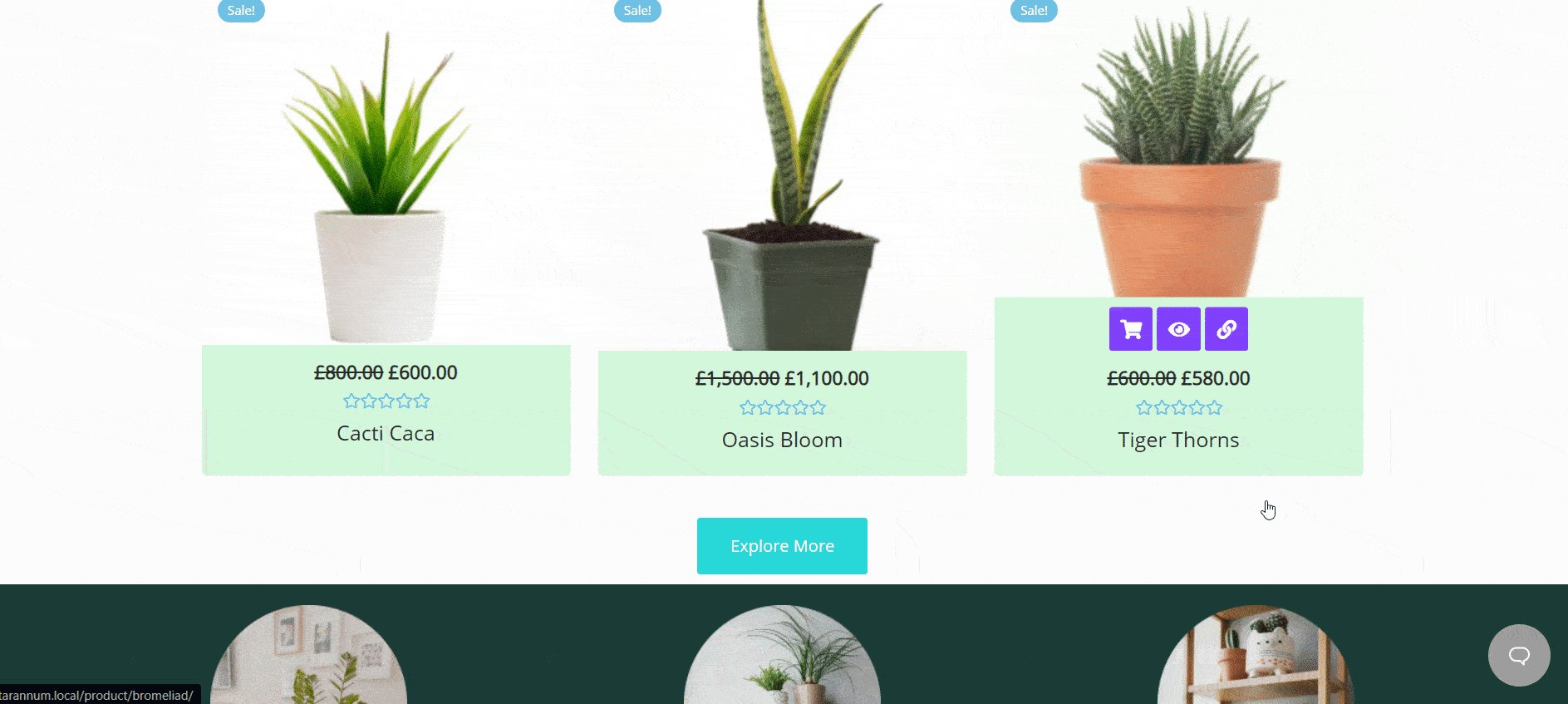
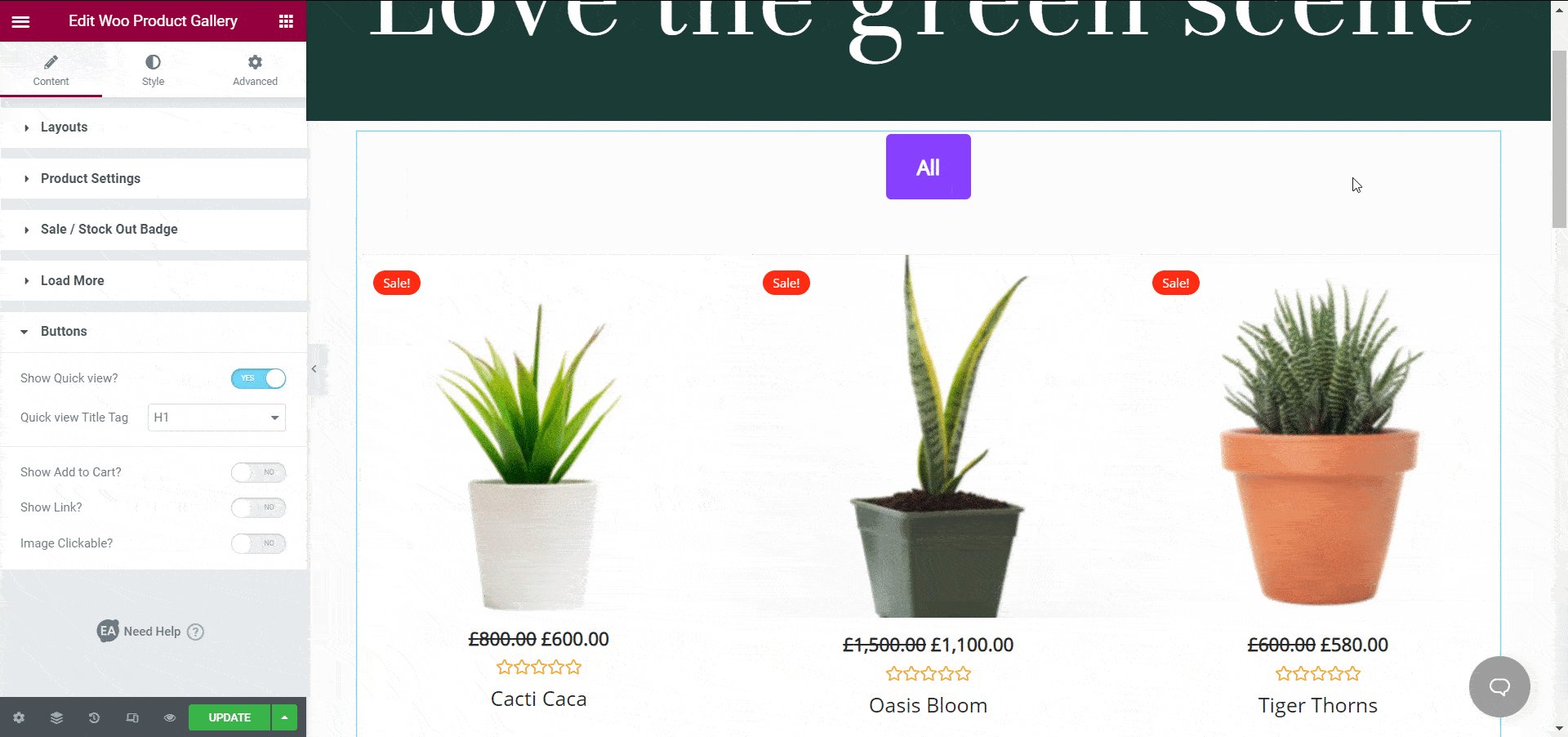
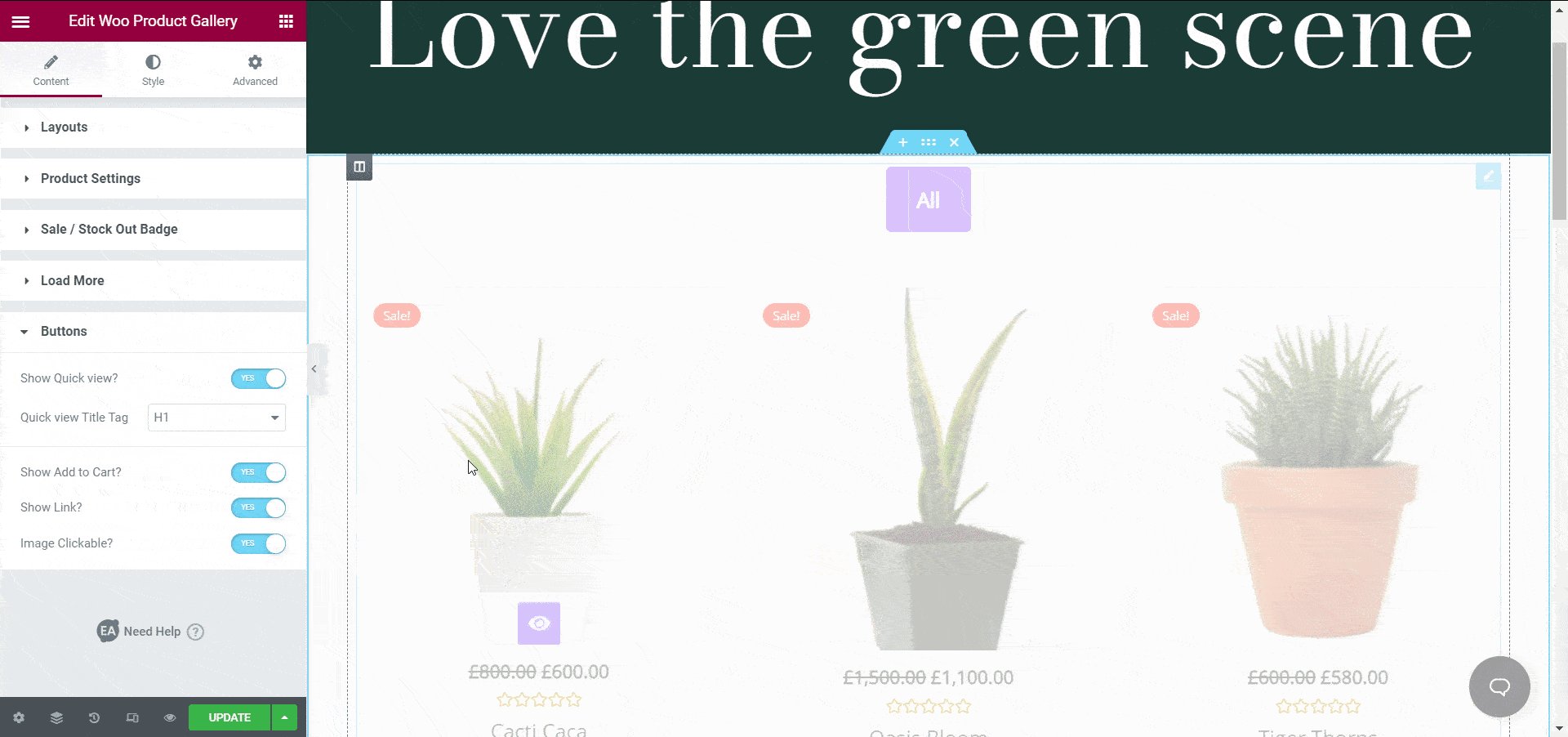
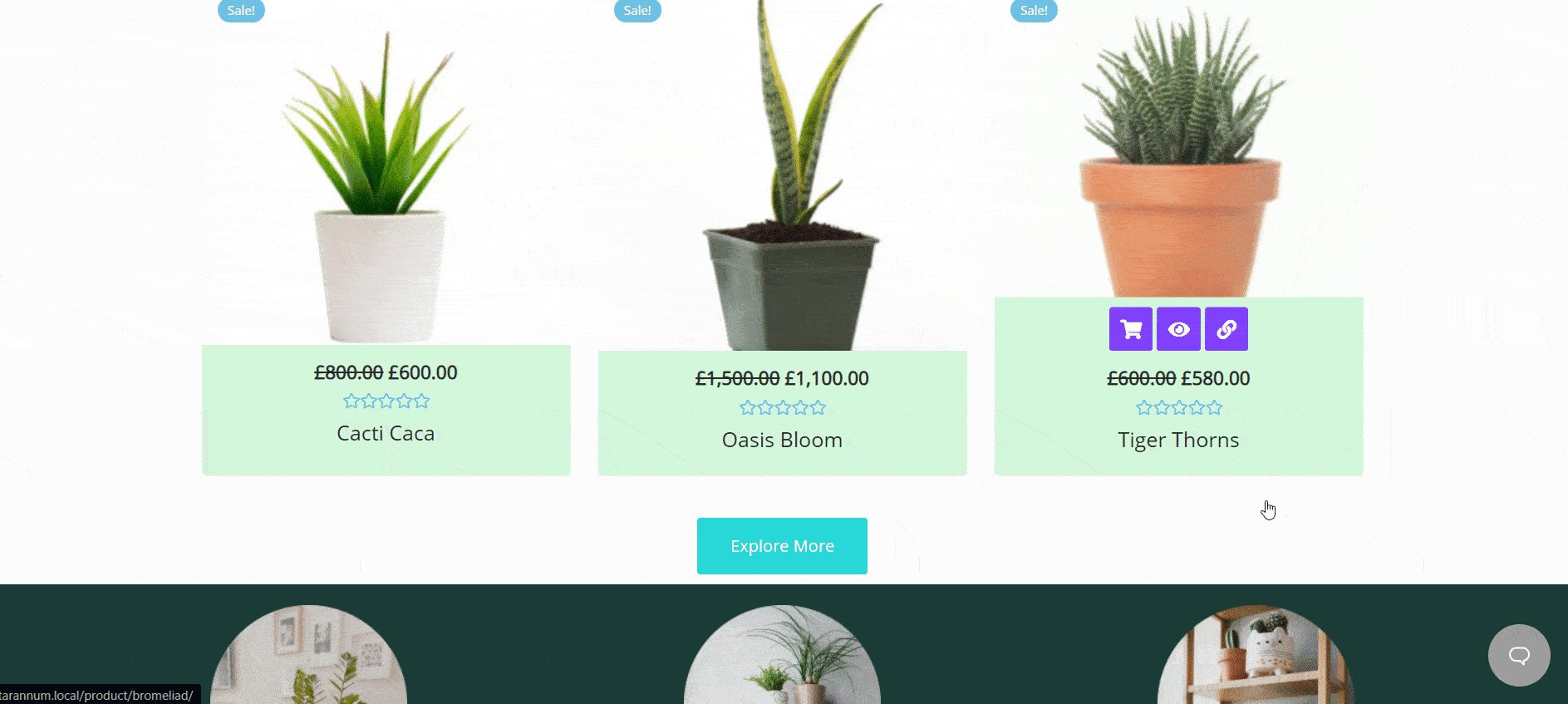
จาก ตัวเลือก 'ปุ่ม' จากวิดเจ็ตนี้ คุณจะได้รับสามตัวเลือก เช่น ' แสดงมุมมองด่วน ' ' แสดงรายการในรถเข็น' และ ' รูปภาพที่คลิกได้ ' คุณสามารถแสดงปุ่มที่คุณต้องการแสดงกับผลิตภัณฑ์ WooCommerce ของคุณได้อย่างง่ายดาย ในที่สุดปุ่ม 'แสดงมุมมองด่วน' จะมีประโยชน์สำหรับลูกค้าของคุณ เพื่อ ตรวจสอบผลิตภัณฑ์ พร้อมรายละเอียดที่เป็นประโยชน์อย่างรวดเร็ว พวกเขาไม่ต้องคลิกที่ผลิตภัณฑ์และดูรายละเอียด จะช่วยประหยัดเวลาและความสามารถในการใช้งานเว็บไซต์ของคุณจะเพิ่มขึ้นทันที

หากคุณแสดงปุ่ม 'หยิบใส่รถเข็น' พร้อมกับสินค้า แสดงว่าคุณกำลัง เชิญผู้มีโอกาสเป็นลูกค้า ให้ดำเนินการทันที เมื่อคุณวางปุ่มเรียกร้องให้ดำเนินการในตำแหน่งที่เหมาะสมบนเว็บไซต์ WooCommerce ของคุณ ผู้คนมักจะดำเนินการที่จำเป็นทันที ดังนั้น ขั้นตอนง่ายๆ แต่มีประโยชน์สามารถช่วยให้คุณ เพิ่มยอดขาย ได้
รูปภาพที่คลิกได้นั้นน่าดึงดูดใจมากกว่ารูปภาพผลิตภัณฑ์แบบคงที่ นั่นคือเหตุผลที่คุณสามารถ ทำให้เว็บไซต์ของคุณมีการโต้ตอบมากขึ้น เพียงแค่ทำให้ภาพผลิตภัณฑ์ของคุณคลิกได้ เมื่อมีคนคลิกที่รูปภาพผลิตภัณฑ์ของคุณ พวกเขาจะเห็นรายละเอียดและทำตามขั้นตอนเมื่อคุณไปยังส่วนต่างๆ
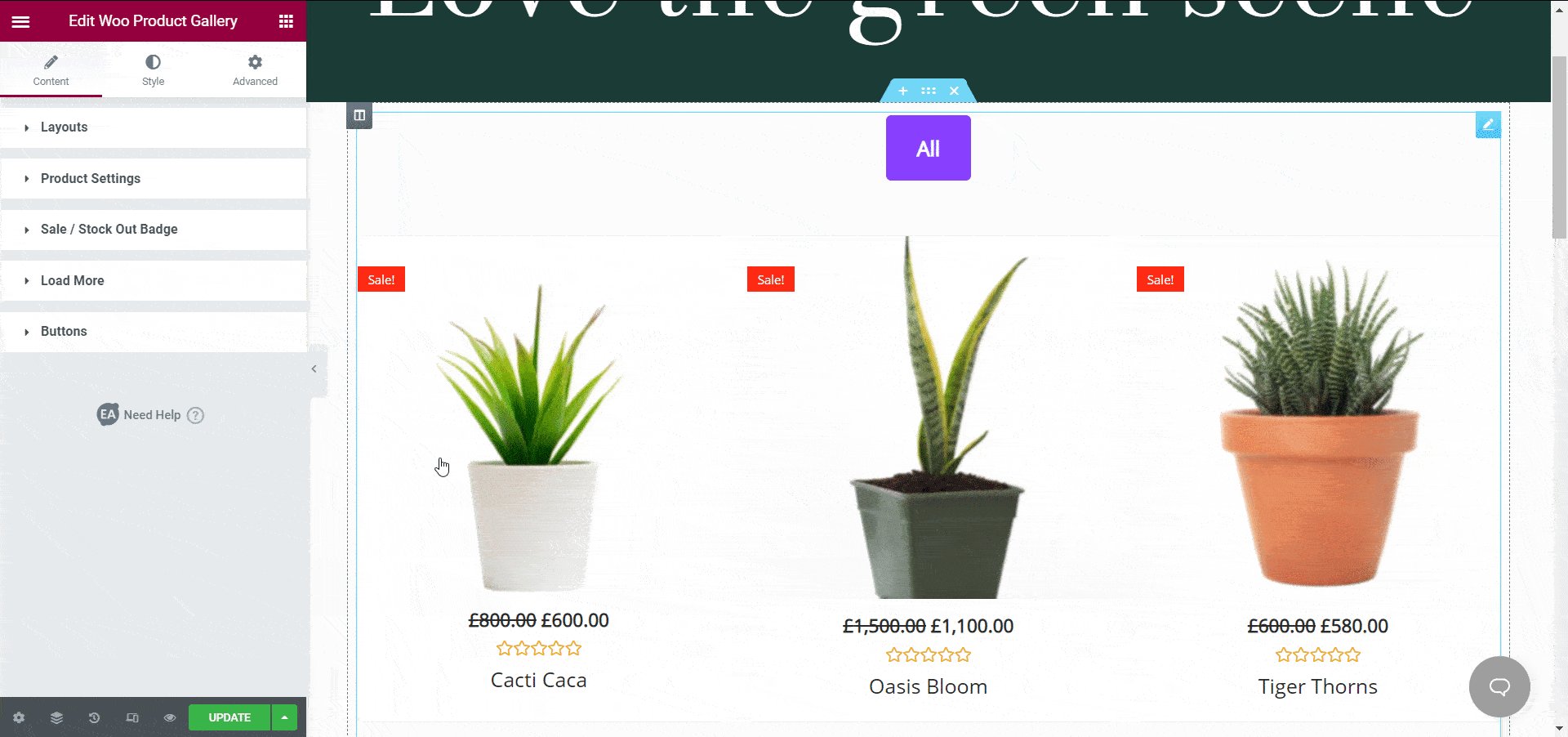
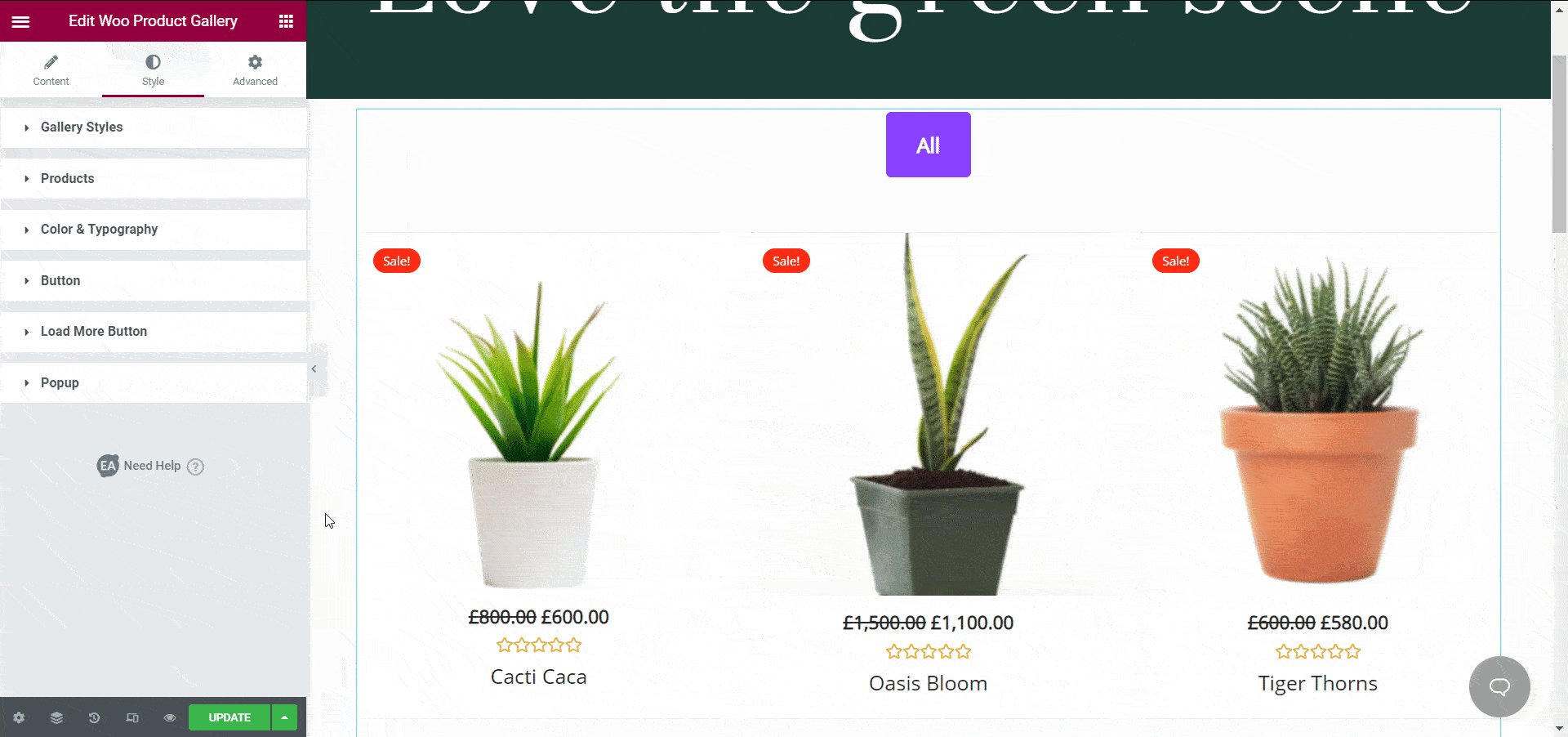
ขั้นตอนที่ 3: จัดรูปแบบแกลเลอรีผลิตภัณฑ์ WooCommerce ของคุณ
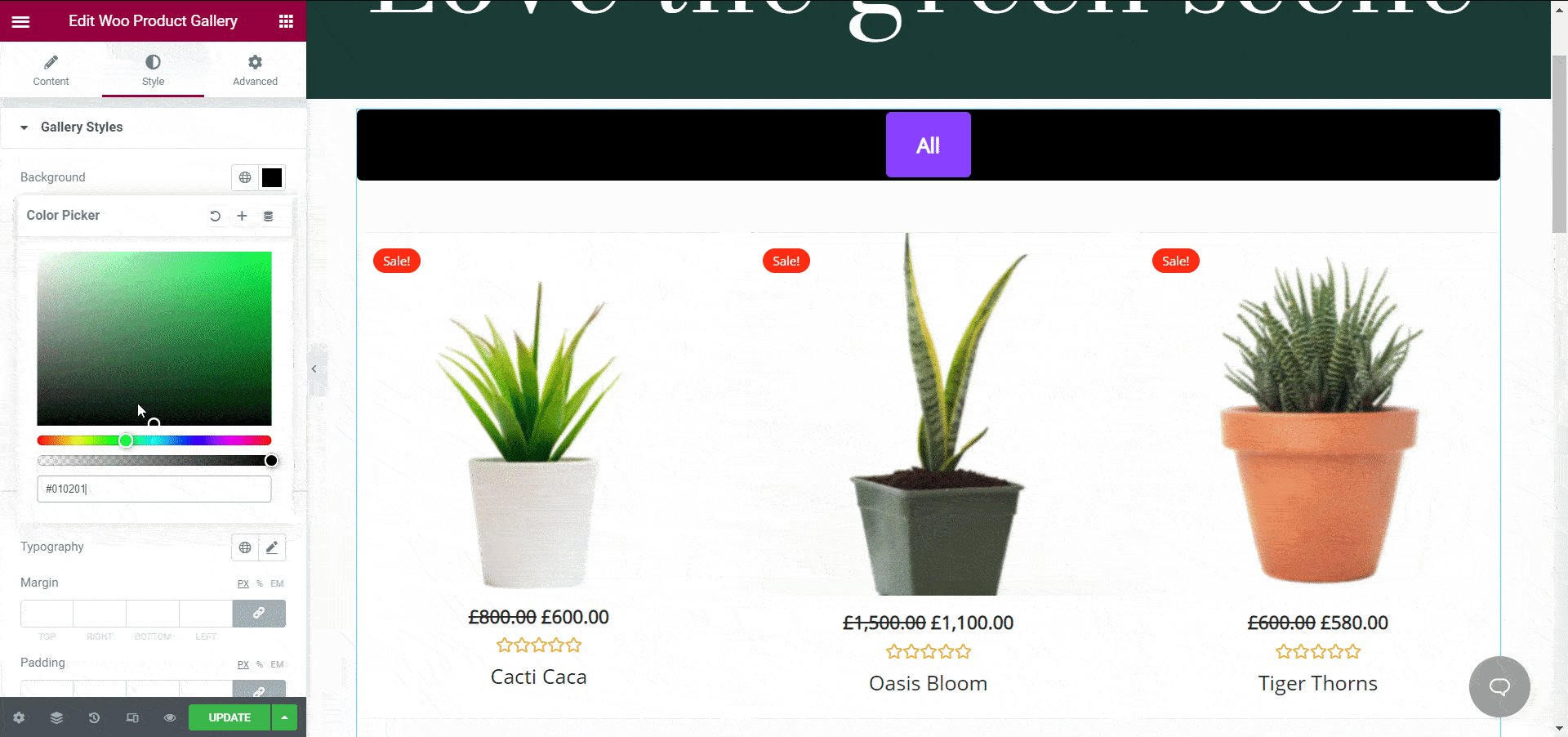
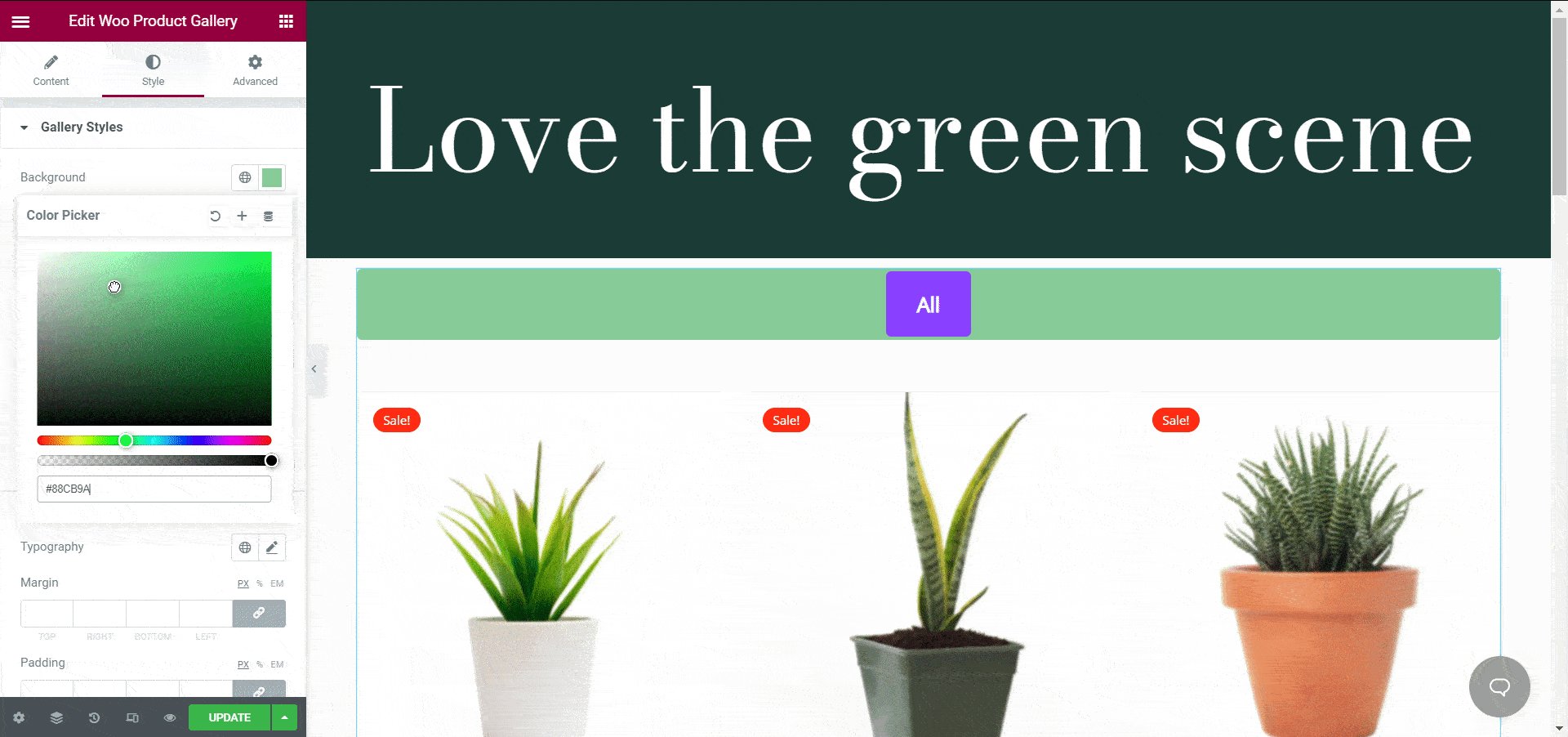
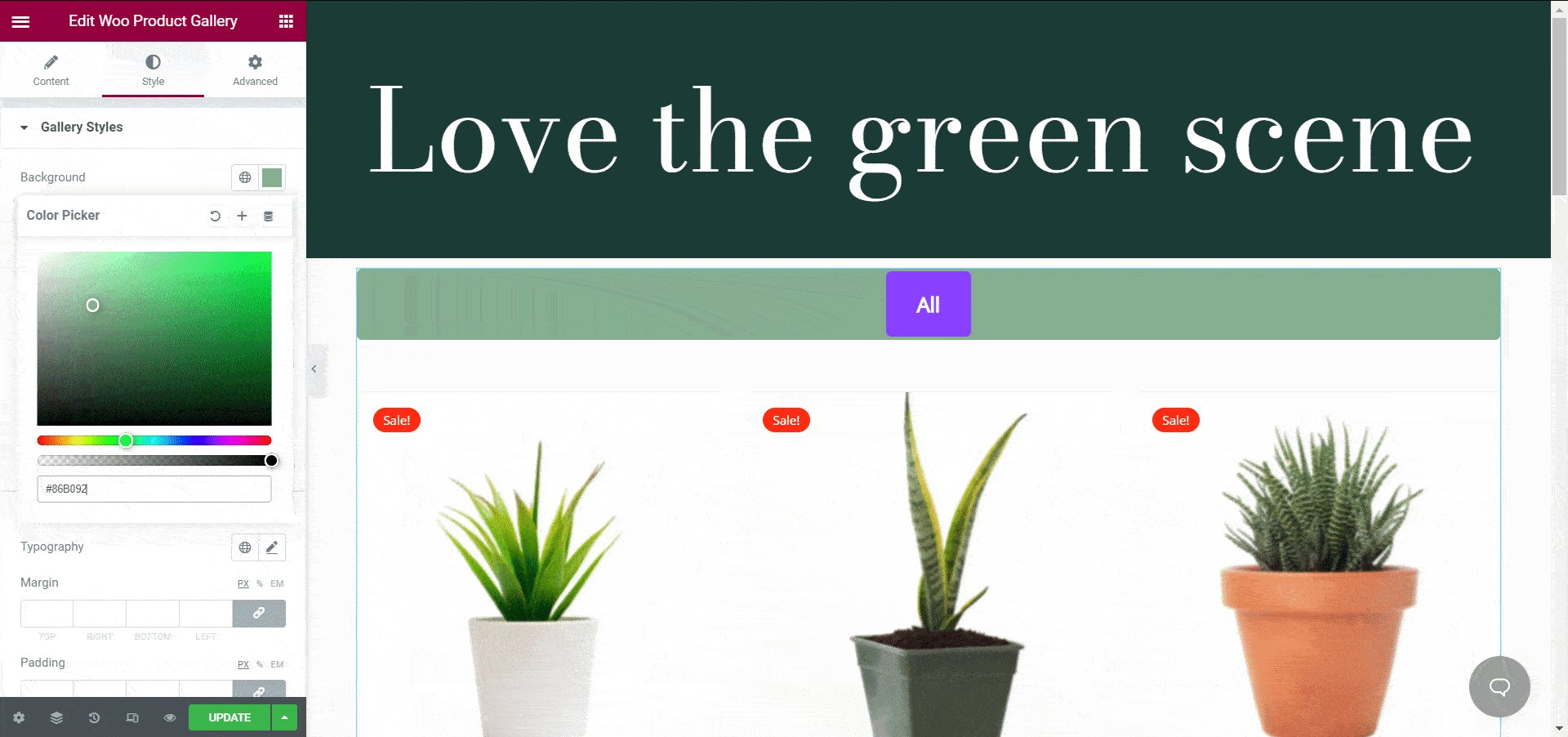
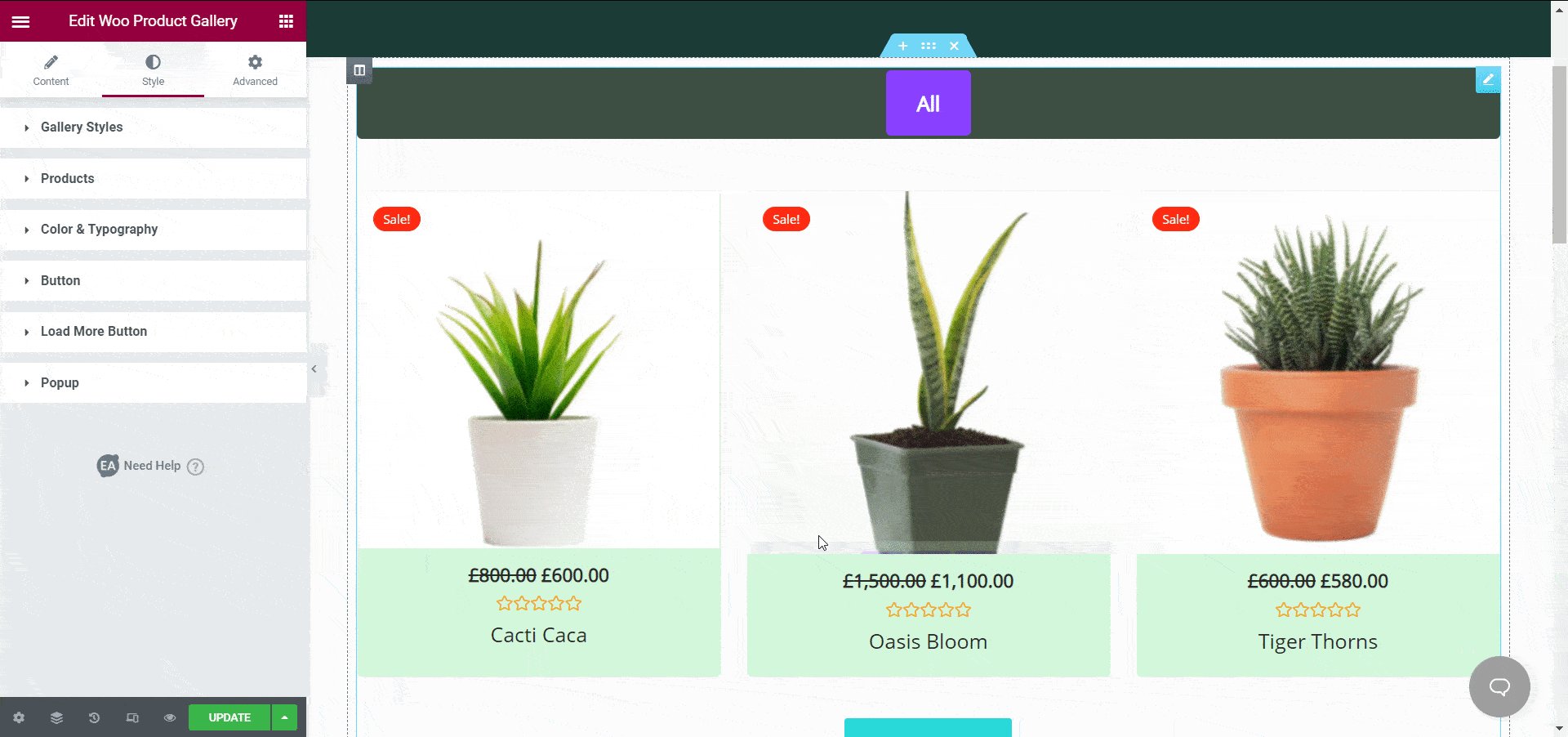
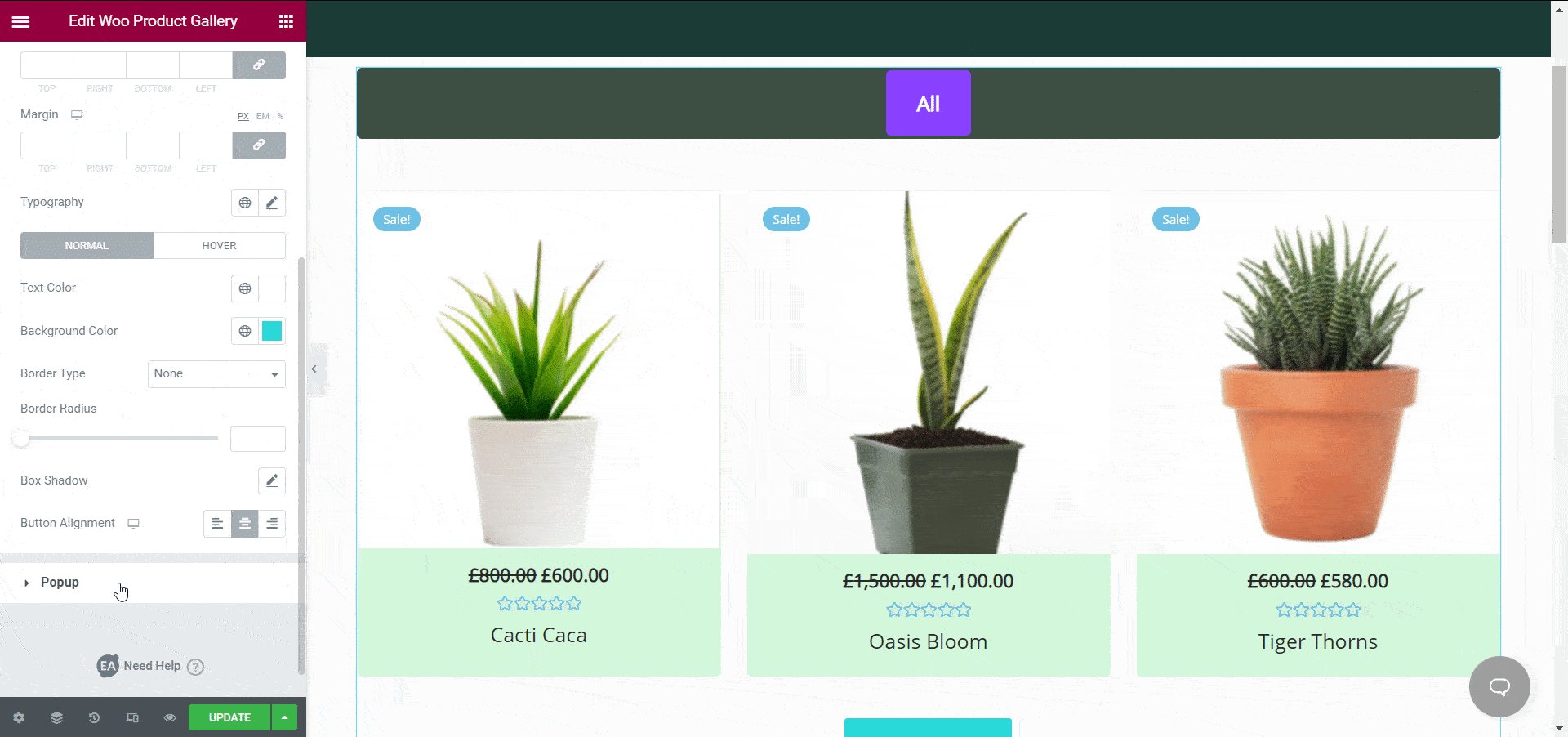
เมื่อคุณได้กำหนดค่าวิธีที่คุณต้องการแสดงผลิตภัณฑ์ WooCommerce บนร้านค้าออนไลน์ของคุณแล้ว ตอนนี้ก็ถึงเวลาออกแบบเลย์เอาต์ด้วยตัวเลือกสไตล์ที่แตกต่างกันหกแบบ คุณจะได้รับตัวเลือกการออกแบบสำหรับ ปุ่ม ' สไตล์แกลเลอ รี ' 'ผลิตภัณฑ์' ' สี และ การ พิมพ์' 'ปุ่ม' 'โหลดเพิ่มเติม' และ ' ป๊อปอัป' คุณสามารถแก้ไขลักษณะที่ปรากฏและเปลี่ยนสีพื้นหลังของแกลเลอรีของคุณได้จากตัวเลือกรูปแบบแกลเลอรี สำหรับบล็อกนี้ เราได้ตั้งค่าสีพื้นหลังเป็นสีเขียวเพื่อให้เข้ากับธีมร้านขายต้นไม้ของเรา คุณสามารถเปลี่ยนสีพื้นหลังของรายการ ประเภทเส้นขอบ และอื่นๆ อีกมากมาย

นอกจากการปรับแต่งตัวเลือกเหล่านี้แล้ว คุณยังสามารถเปลี่ยนช่องว่างภายใน การจัดตำแหน่ง หรือเงากล่องได้หากต้องการ คุณจะเก่งยิ่งขึ้นในการออกแบบเว็บไซต์ของคุณเอง ถ้าคุณสำรวจความเป็นไปได้ทั้งหมดเหล่านี้ในขณะที่ปรับแต่งเว็บไซต์ WooCommerce ของคุณ
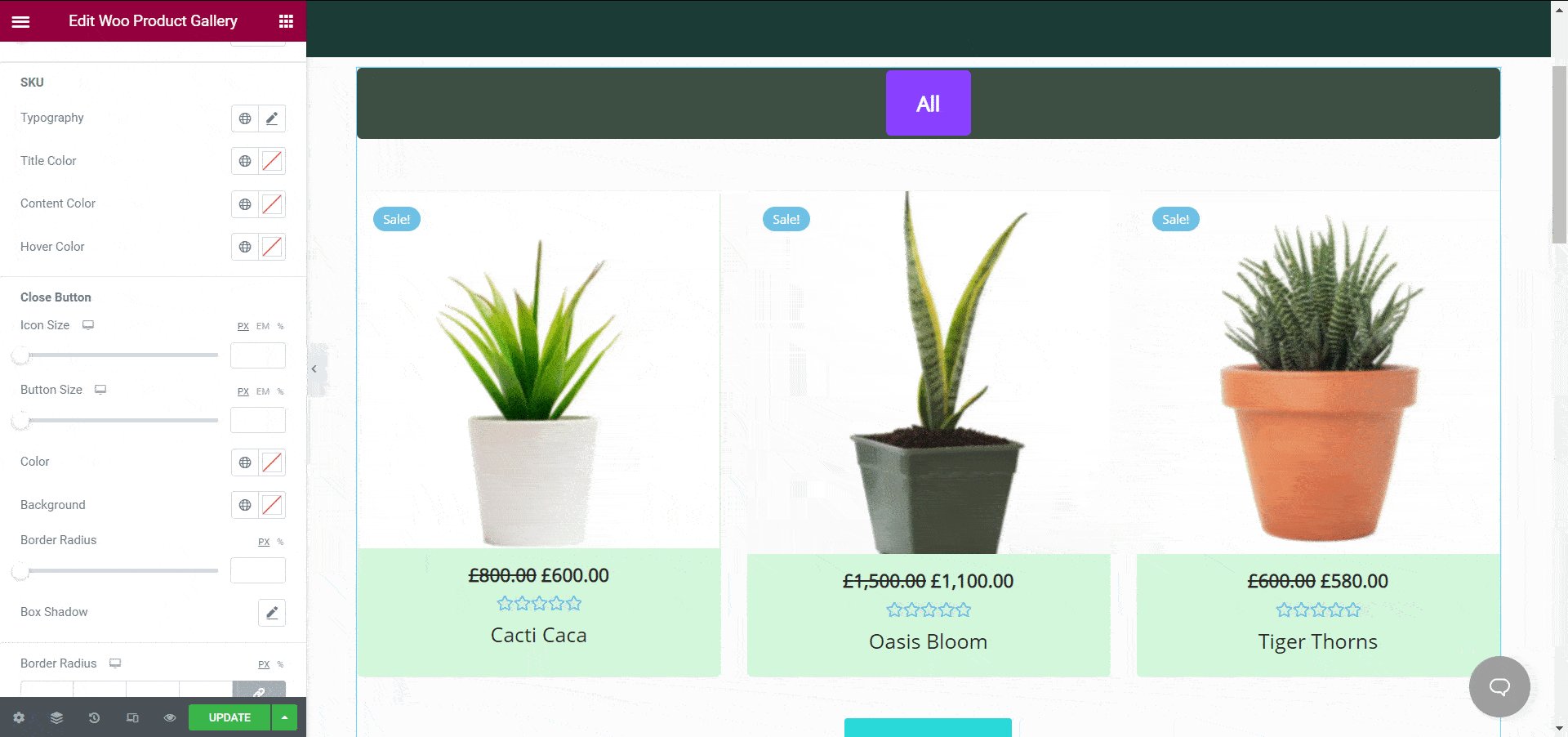
ดูการตั้งค่าทั้งหมดที่มีเพื่อดูว่าคุณจะปรับปรุงลักษณะที่ปรากฏของเว็บไซต์ของคุณได้อย่างไร คุณสามารถแก้ไขขนาดแบบอักษร สีแบบอักษร และอื่นๆ ได้ในส่วน ' สีและการพิมพ์ ' เป็นต้น เพื่อให้แกลเลอรีผลิตภัณฑ์ WooCommerce ของคุณโดดเด่น คุณสามารถปรับแต่งและออกแบบตัวเลือกต่างๆ ภายใต้ส่วน ' โหลด เพิ่มเติม ' และ 'ป๊อปอัป' สำหรับเคล็ดลับเพิ่มเติมเกี่ยวกับการจัดรูปแบบแกลเลอรีผลิตภัณฑ์ WooCommerce ของคุณ คุณสามารถ ดูเอกสารประกอบโดยละเอียดได้ที่นี่

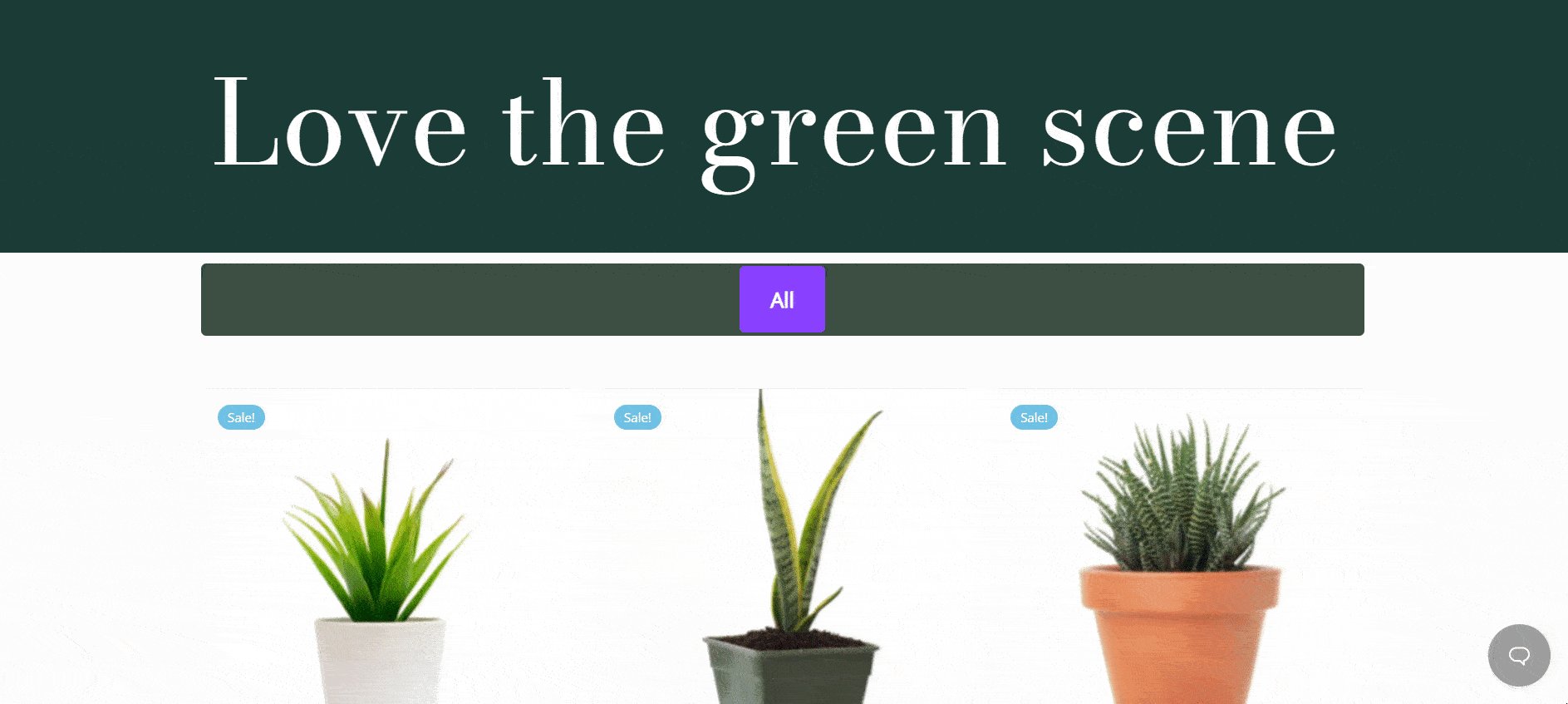
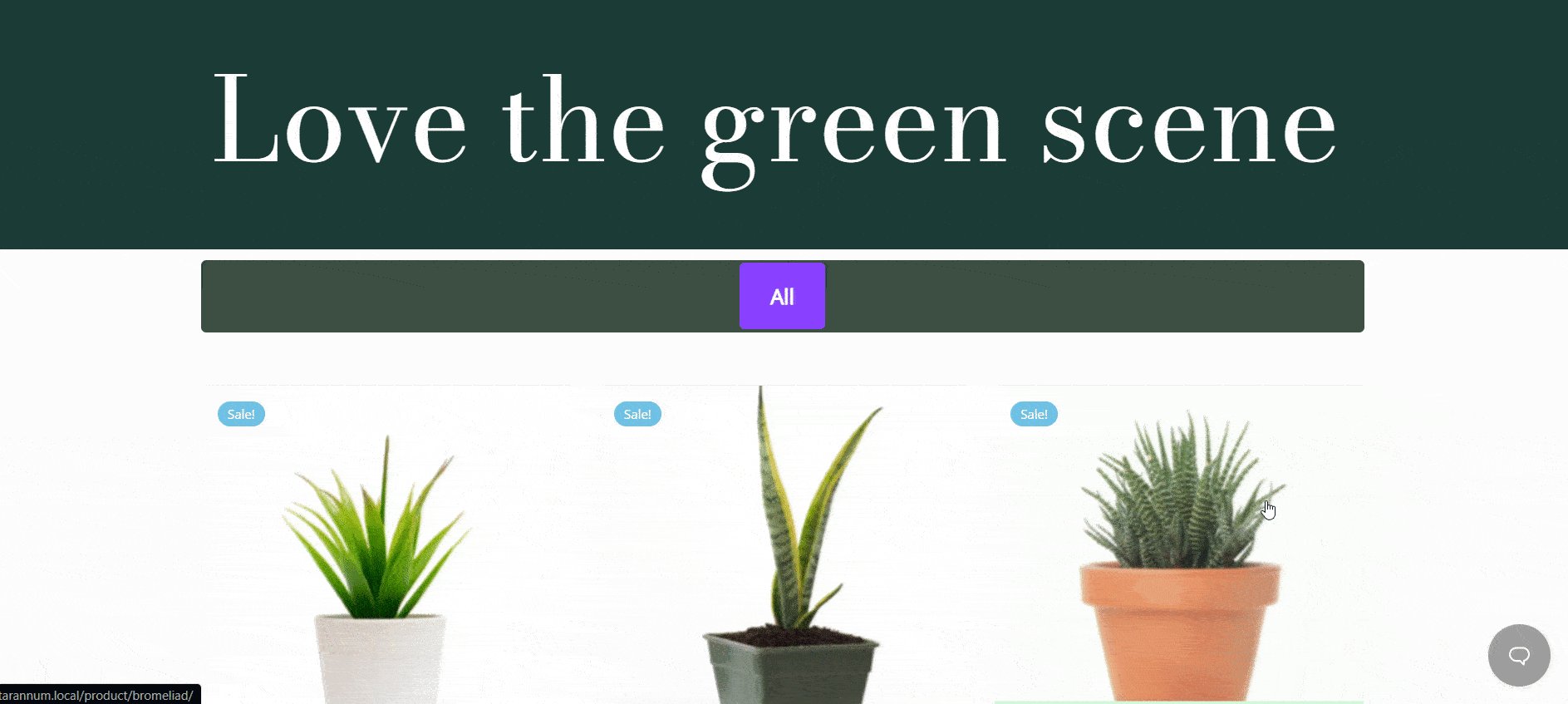
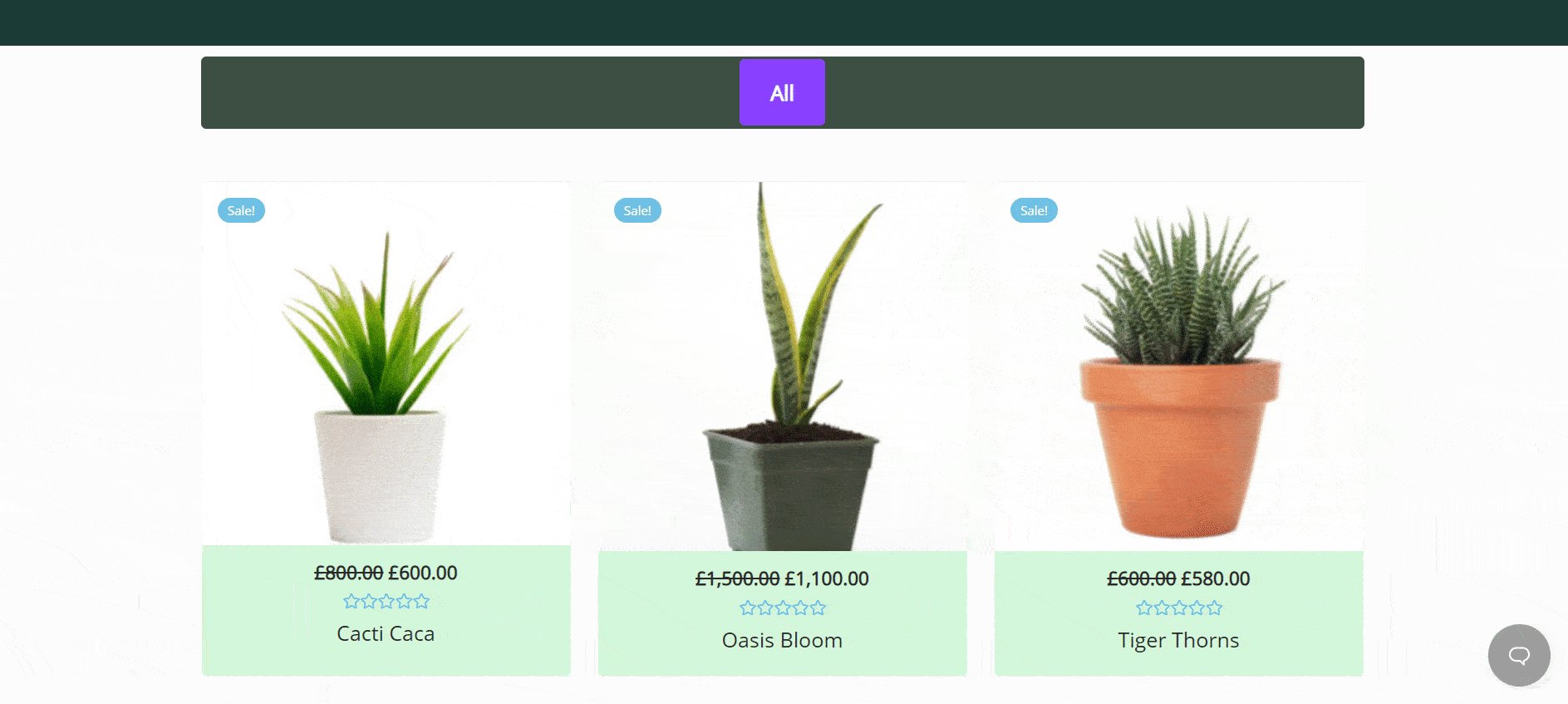
ตอนนี้คุณสามารถเผยแพร่หน้าของคุณได้หากคุณพอใจกับรูปลักษณ์ของผลิตภัณฑ์ของคุณ ดูแกลเลอรีผลิตภัณฑ์ WooCommerce ที่เราสร้างขึ้นใน Elementor สำหรับบทช่วยสอนนี้

อย่างที่คุณเห็น Essential Addons สำหรับ Elementor ทำให้ง่ายต่อการสร้างร้านค้าออนไลน์ที่สวยงาม โดยช่วยให้คุณสร้างแกลเลอรีผลิตภัณฑ์ WooCommerce ที่น่าสนใจและโต้ตอบได้โดยไม่ต้องใช้โค้ด ลองใช้ด้วยตัวคุณเอง และโปรดติดต่อ ทีมสนับสนุน ของเราหากต้องการความช่วยเหลือ
สำหรับการอัปเดตเพิ่มเติมเกี่ยวกับส่วนเสริม Elementor ล่าสุด บทช่วยสอนการออกแบบเว็บ เคล็ดลับและลูกเล่น และอื่นๆ สมัครสมาชิกบล็อกของเรา หรือ เข้าร่วม ชุมชน Facebook ที่ เป็นมิตรของเรา
โบนัส: สร้างเว็บไซต์ที่โดดเด่นโดยใช้เทมเพลตพร้อม
คุณสนุกกับการสร้างเว็บไซต์บน Elementor หรือไม่? คุณสามารถ เข้าถึงเทมเพลตที่พร้อมใช้งานมากกว่า 1,000+ รายการ จาก Templately ซึ่ง เป็นเทมเพลตคลาวด์ที่ดีที่สุดสำหรับ WordPress พร้อมคุณสมบัติการทำงานร่วมกันบนคลาวด์ที่ไม่เหมือนใคร ลงทะเบียน สำหรับบัญชีวันนี้ และเริ่มสร้างเว็บไซต์ที่สวยงามได้ทันทีในไม่กี่นาที