12 ข้อผิดพลาดที่เจ้าของร้านค้า WooCommerce ทำกับรูปภาพผลิตภัณฑ์ของพวกเขา
เผยแพร่แล้ว: 2022-03-09
หากคุณต้องการเพิ่มยอดขายและกระตุ้น Conversion ในร้านค้าออนไลน์ของคุณ สิ่งสำคัญคือต้องใส่ใจกับรูปภาพผลิตภัณฑ์ WooCommerce ของคุณ ขออภัย มีข้อผิดพลาดเกี่ยวกับรูปภาพผลิตภัณฑ์ทั่วไปจำนวนหนึ่งซึ่งเจ้าของไซต์ทำซึ่งอาจส่งผลเสียต่อธุรกิจของตน
อย่างไรก็ตาม ข่าวดีก็คือการทำความคุ้นเคยกับขั้นตอนที่ผิดพลาดเหล่านี้สามารถช่วยให้คุณหลีกเลี่ยงได้ การเรียนรู้สิ่งที่ไม่ควรทำกับรูปภาพผลิตภัณฑ์ WooCommerce ของคุณสามารถช่วยปรับปรุงร้านค้าอีคอมเมิร์ซของคุณ ปรับปรุงประสบการณ์ผู้ใช้ (UX) และสร้างรายได้มากขึ้นในท้ายที่สุด
ในบทความนี้ เราจะเริ่มด้วยการพูดถึงบทบาทที่สำคัญของภาพผลิตภัณฑ์ของคุณ จากนั้นเราจะให้รายการข้อผิดพลาดทั่วไป 12 ข้อที่ควรหลีกเลี่ยงแก่คุณ กระโดดเข้าไปกันเถอะ!
ความสำคัญของภาพผลิตภัณฑ์ WooCommerce
วิธีที่คุณแสดงภาพของคุณบนเว็บไซต์มีความสำคัญอย่างยิ่ง พวกเขาช่วยให้ผู้เยี่ยมชมเข้าใจผลิตภัณฑ์ของคุณได้ดีขึ้น และทำให้พวกเขาได้รับแนวคิดเกี่ยวกับสิ่งที่คาดหวัง
การใช้รูปภาพคุณภาพสูงสามารถนำเสนอแบรนด์ของคุณอย่างมืออาชีพ น่าเชื่อถือ และน่าเชื่อถือ หากผู้ซื้อของคุณไม่รู้ว่าสินค้ามีหน้าตาเป็นอย่างไร พวกเขาก็จะไม่มีแรงจูงใจที่จะซื้อมันเป็นพิเศษ
ภาพผลิตภัณฑ์ WooCommerce ของคุณ เมื่อจัดการอย่างถูกต้อง จะช่วยเพิ่มยอดขายและเพิ่มความภักดีของลูกค้าได้ นอกจากนี้ยังช่วยเพิ่มประสิทธิภาพไซต์ของคุณเพื่อการจัดอันดับที่ดีขึ้น เพิ่มการเข้าชมและการมีส่วนร่วมในกระบวนการ
12 ข้อผิดพลาดที่เจ้าของร้านค้า WooCommerce ทำกับรูปภาพผลิตภัณฑ์ของพวกเขา
ตอนนี้เราเข้าใจมากขึ้นว่าทำไมภาพผลิตภัณฑ์จึงมีความสำคัญ เรามาดูสิ่งที่ไม่ควรทำกับรูปภาพเหล่านี้กัน ด้านล่างนี้คือข้อผิดพลาดเกี่ยวกับภาพผลิตภัณฑ์ WooCommerce 12 ข้อที่ควรหลีกเลี่ยง
1.ไม่ให้ภาพสินค้าเลย
จำเป็นอย่างยิ่งที่ผลิตภัณฑ์ทั้งหมดที่แสดงในร้านค้า WooCommerce ของคุณต้องมีรูปภาพประกอบ มิเช่นนั้น ลูกค้าของคุณจะนึกภาพไม่ออกว่ากำลังซื้ออะไร แต่พวกเขาจะสามารถยึดเอาการรับรู้หรือการตัดสินใจของพวกเขาจากคำอธิบายและข้อความเท่านั้น สิ่งนี้ไม่มีประสิทธิภาพและไม่ดึงดูดสายตา
2. ตั้งค่าภาพที่แนะนำไม่ถูกต้อง
หากรูปภาพผลิตภัณฑ์ WooCommerce ของคุณไม่ได้ตั้งค่าอย่างถูกต้อง อาจทำให้ไซต์ของคุณดูไม่เป็นมืออาชีพ นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับรูปภาพหลักหรือรูปภาพเด่น เนื่องจากเป็นภาพที่ผู้ซื้อจะเห็นก่อน
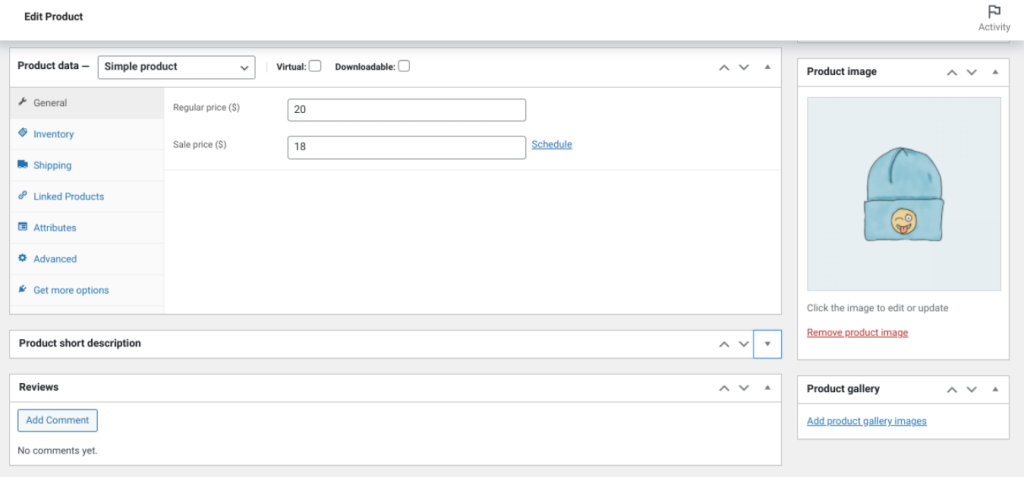
ใน WooCommerce ภาพหลักจะเป็นภาพที่คุณเลือกเป็น Product Image :

รูปภาพหลักสามารถตัดสินใจหรือทำลายการตัดสินใจคลิกที่ผลิตภัณฑ์เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับสินค้านั้นและเรียกดูรายการอื่นๆ ในร้านค้าของคุณ หากคุณต้องการเพิ่มมุมมองต่างๆ ของผลิตภัณฑ์ (ซึ่งเราแนะนำ) คุณสามารถเลือก เพิ่มรูปภาพในแกลเลอรีผลิตภัณฑ์
3. ไม่สามารถปรับขนาดภาพสินค้าได้อย่างเหมาะสม
รูปภาพที่มีขนาดผิดปกติ พร่ามัว หรือมีมิติที่ไม่ถูกต้อง อาจส่งผลให้เกิดความประทับใจแรกในเชิงลบ ธีมของคุณควรให้ข้อมูลเพิ่มเติมเกี่ยวกับขนาดที่เหมาะสมสำหรับรูปภาพเด่น อย่างไรก็ตาม เราแนะนำให้เลือกรูปภาพที่มีขนาดอย่างน้อย 800 x 800 พิกเซล (px)
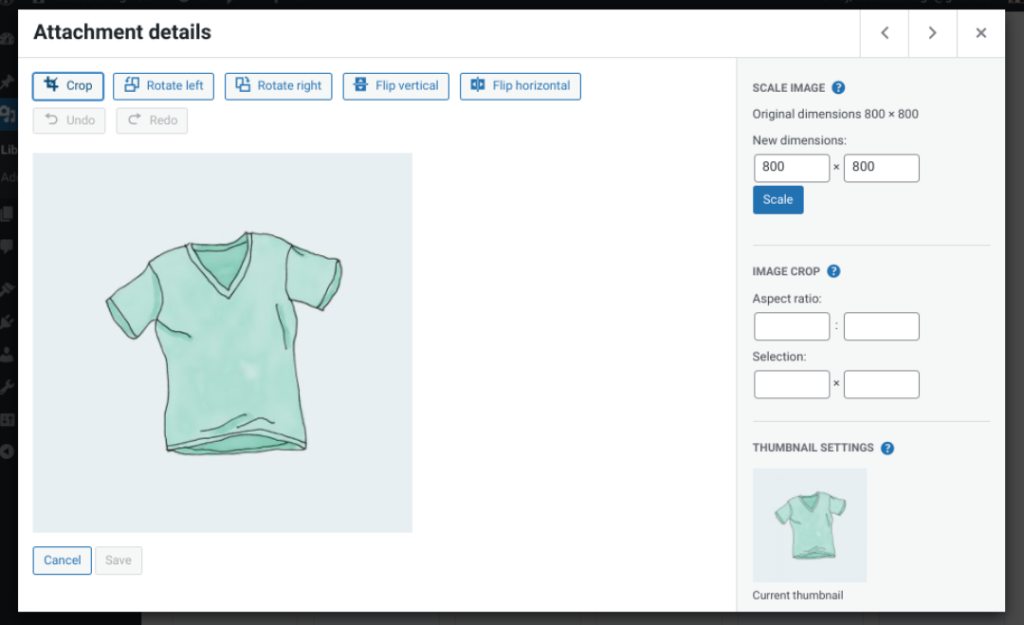
คุณสามารถปรับขนาดรูปภาพของคุณก่อนที่จะอัปโหลดหรือแก้ไขใน Media Library ของคุณ:

ตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีความละเอียดและขนาดที่ถูกต้องสามารถถ่ายทอดผลิตภัณฑ์ของคุณในสภาพแสงที่ดีขึ้น ท้ายที่สุดแล้ว หากภาพผลิตภัณฑ์ของคุณมีคุณภาพต่ำ ทำไมลูกค้าถึงคิดว่าคุณภาพของตัวสินค้าเองจะแตกต่างออกไป?
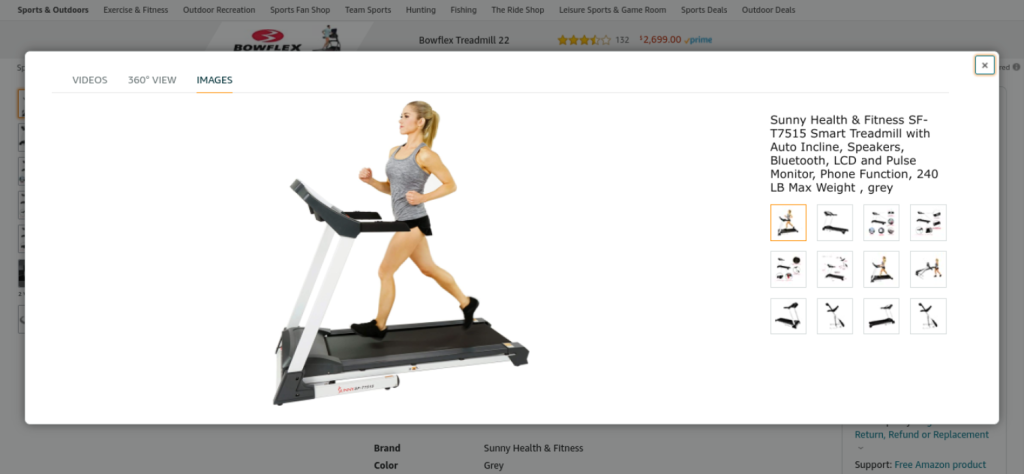
4. ลืมถ่ายแบบซูมเข้า
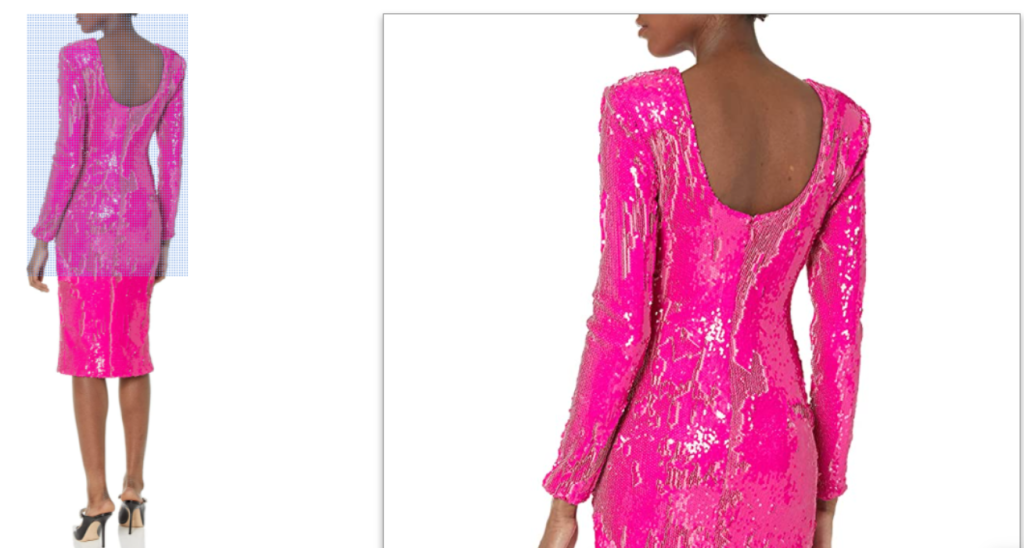
เช่นเดียวกับการตรวจสอบให้แน่ใจว่ารูปภาพของคุณมีขนาดที่เหมาะสม สิ่งสำคัญคือต้องแน่ใจว่าคุณกำลังให้ผู้เข้าชมได้เห็นผลิตภัณฑ์ของคุณในระยะใกล้:

คนชอบดูรายละเอียด โดยเฉพาะอย่างยิ่งสำหรับแง่มุมของสินค้าที่พวกเขามักจะตรวจสอบด้วยตนเองหากพวกเขากำลังซื้อแบบออฟไลน์ คนส่วนใหญ่ต้องการดูวัสดุของเสื้อผ้าในระยะใกล้ เป็นต้น
การให้ข้อมูลเชิงลึกระดับนี้สามารถช่วยจัดการความคาดหวังได้ ผู้ซื้อจะไม่ค่อยพอใจกับผลิตภัณฑ์ที่พวกเขาพบทางออนไลน์หากพวกเขาเห็นคุณภาพอย่างใกล้ชิด
5. ไม่สามารถลบพื้นหลังเพื่อให้ผลิตภัณฑ์ปรากฏขึ้น
เมื่อพูดถึงรูปภาพผลิตภัณฑ์ของ WooCommerce สิ่งสำคัญคือรายการต่างๆ เป็นจุดสนใจหลัก วิธีหนึ่งที่จะทำให้ป๊อปอัพคือการลบพื้นหลัง:

วิธีนี้จะช่วยขจัดสิ่งรบกวนที่อาจเกิดขึ้นได้ และช่วยให้ภาพดูมีคุณภาพสูงและเป็นมืออาชีพมากขึ้น มีบริการที่คุณสามารถใช้เพื่อลบพื้นหลังได้ ส่วนใหญ่มีราคาไม่แพงเพียงราคาไม่กี่ดอลลาร์ คุณยังสามารถจ่ายเงินให้คนอื่นทำโดยใช้แพลตฟอร์มเช่น Upwork
6. ทิ้งรูปไลฟ์สไตล์ออกจากแกลลอรี่
วิธีที่มีประสิทธิภาพในการเน้นย้ำถึงประโยชน์ของผลิตภัณฑ์ของคุณคือการแสดงการใช้งาน ดังนั้น เราขอแนะนำให้รวมภาพถ่ายไลฟ์สไตล์ในแกลเลอรีภาพผลิตภัณฑ์ WooCommerce ของคุณที่แสดงการสวมใส่หรือใช้รายการของมนุษย์:

สามารถช่วยให้บริบทและแบ่งรูปภาพมาตรฐานเฉพาะผลิตภัณฑ์เท่านั้น คุณสามารถดูตัวอย่างได้มากมายในหน้าผลิตภัณฑ์ของ Amazon

7. ไม่ปรับภาพผลิตภัณฑ์ WooCommerce ให้เหมาะสม
รูปภาพมักจะมีขนาดไฟล์ใหญ่ เมื่อคุณมีจำนวนมาก อาจส่งผลเสียต่อประสิทธิภาพและความเร็วของเว็บไซต์ของคุณ ซึ่งเป็นเหตุผลว่าทำไมการเพิ่มประสิทธิภาพภาพของคุณจึงเป็นสิ่งสำคัญ มีเครื่องมือหลายอย่างที่คุณทำได้
ตัวอย่างยอดนิยม ได้แก่ Imagify และ Smush:

ปลั๊กอิน WordPress เหล่านี้ทำให้ง่ายต่อการบีบอัดและปรับแต่งภาพของคุณโดยไม่กระทบต่อคุณภาพของภาพ คุณยังสามารถเพิ่มประสิทธิภาพได้โดยใช้ซอฟต์แวร์หรือไซต์บริการเพิ่มประสิทธิภาพรูปภาพ เช่น TinyPNG ก่อนอัปโหลดไปยัง WordPress Media Library ของคุณ
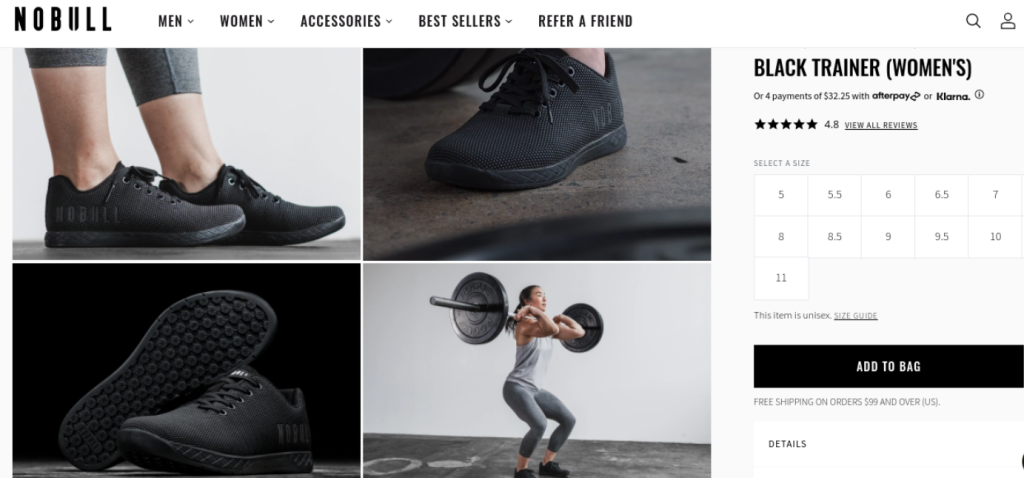
8. แสดงจุดชมวิวเพียงจุดเดียว
เมื่อคุณต้องการเน้นสินค้าของคุณและให้ภาพที่สมบูรณ์แก่ผู้ซื้อว่ามีลักษณะอย่างไร การแสดงหลายมุมมองเป็นสิ่งสำคัญ:

การแสดงเพียงมุมเดียวสามารถจำกัดความเข้าใจของลูกค้าเกี่ยวกับสินค้าได้ นอกจากนี้ยังป้องกันไม่ให้พวกเขาได้รับภาพรวมของสิ่งที่คาดหวัง แต่พวกเขาควรจะสามารถเรียกดูมุมมองและมุมต่างๆ เพื่อประเมินผลิตภัณฑ์ได้เหมือนกับที่พวกเขาทำในร้านค้า
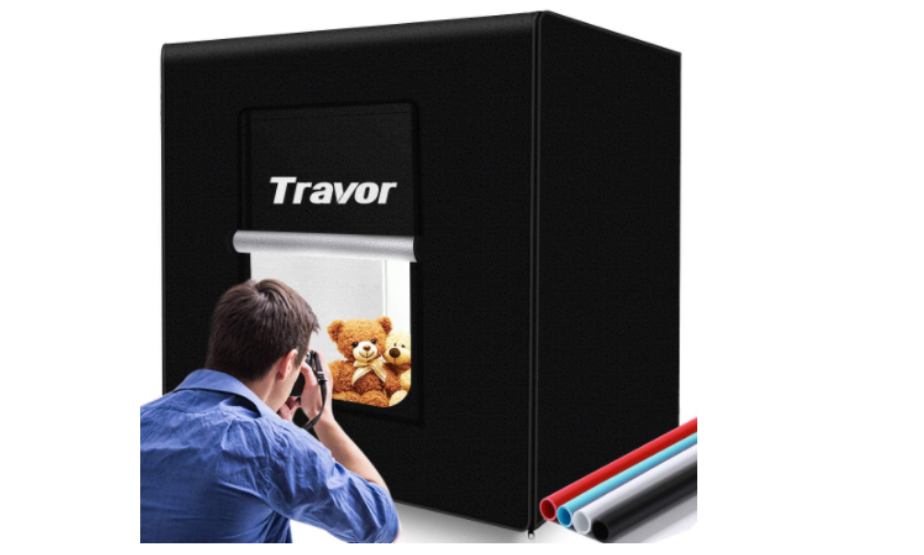
9. ไม่ใช้ไลท์บ็อกซ์รูปภาพ
ไลท์บ็อกซ์ภาพถ่ายเป็นกล่องที่ทำจากวัสดุที่ไม่สะท้อนแสง ช่วยให้มีฉากหลังที่เป็นกลาง (โดยปกติเป็นสีขาว) สำหรับรูปภาพผลิตภัณฑ์ของคุณ ซึ่งจะขจัดเงาหรือการฉายแสงจากแหล่งกำเนิดแสงอื่นๆ:

การไม่ใช้ไลท์บ็อกซ์ภาพถ่ายอาจส่งผลให้ภาพไม่เป็นมืออาชีพและมีคุณภาพต่ำ ดังนั้น เราจึงแนะนำให้ลงทุนโดยเฉพาะอย่างยิ่งหากคุณวางแผนที่จะจัดการกับการถ่ายภาพของคุณเอง หลายอย่างมีราคาถูกใน Amazon เช่นที่แสดงด้านบน
10. ไม่สามารถปรับระดับเพื่อเพิ่มคอนทราสต์และความอิ่มตัวของสี
การแก้ไขภาพผลิตภัณฑ์ WooCommerce ของคุณมีความสำคัญอย่างยิ่งต่อการแสดงภาพในสภาพแสงที่ดีที่สุด (ตามตัวอักษร) การไม่ปรับระดับรูปภาพของคุณหมายความว่าคุณไม่ได้ปรับจุดมืดและจุดสว่าง นี่เป็นสิ่งสำคัญสำหรับการเพิ่มคอนทราสต์และปรับปรุงความอิ่มตัวของสี
คุณสามารถทำสิ่งนี้ได้อย่างง่ายดายโดยใช้ซอฟต์แวร์ เช่น Photoshop หรือ Lightroom หรือคุณสามารถใช้เครื่องมือแก้ไขรูปภาพออนไลน์ เช่น Pixlr:

หากคุณต้องการคำแนะนำในการปรับและแก้ไขรูปภาพ คุณสามารถดูบทแนะนำของ YouTube ได้ มีมากมายสำหรับซอฟต์แวร์แก้ไขหรือแพลตฟอร์มแต่ละประเภท
11. ลืมใช้เครือข่ายการจัดส่งเนื้อหา (CDN)
การไม่ส่งรูปภาพจาก CDN อาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ของคุณ CDN ช่วยส่งไฟล์แบบคงที่ เช่น รูปภาพ เพื่อปรับปรุงความเร็วและเวลาในการโหลดหน้าเว็บของคุณ
การไม่ใช้งานจะทำให้เซิร์ฟเวอร์ของคุณมีภาระที่ไม่จำเป็น ส่งผลให้มีการโอเวอร์โหลดและการแสดงภาพช้า
มีบริการ CDN หลายแบบให้เลือก หนึ่งที่เราขอแนะนำคือ BunnyCDN:

แพลตฟอร์มนี้มีคุณลักษณะ perma-cache ที่เก็บสำเนาไฟล์ของคุณอย่างถาวร นอกจากนี้ยังมาพร้อมกับคุณสมบัติ SmartEdge ซึ่งนำลูกค้าไปยังหน้าที่เกี่ยวข้องมากที่สุด
12. ออกจากมุมมอง 3 มิติ
ดังที่เราได้กล่าวไปแล้ว การรวมมุมมองที่หลากหลายไว้ในรูปภาพผลิตภัณฑ์ของคุณถือเป็นความคิดที่ฉลาด การรวมมุมมอง 3 มิติ (หรือ 360) ก็เป็นอีกตัวเลือกที่ยอดเยี่ยมเช่นกัน
แม้ว่านี่จะเป็นเทคโนโลยีภาพผลิตภัณฑ์ประเภทใหม่ แต่การนำเทคโนโลยีดังกล่าวมาใช้สามารถช่วยให้ลูกค้าเข้าใจผลิตภัณฑ์ของคุณได้ดีขึ้นและนำเสนอในรูปแบบที่ทันสมัยและมีประสิทธิภาพ:

มีเครื่องมือและบริการต่างๆ ที่ช่วยให้คุณสร้างมุมมอง 3 มิติของผลิตภัณฑ์ เพื่อให้ลูกค้าเห็นภาพได้ดีขึ้น ตัวอย่างเช่น คุณสามารถใช้แพลตฟอร์มเช่น 360 Product Viewer เครื่องมือนี้ให้คุณกำหนดค่าผลิตภัณฑ์ใดๆ ผ่านสตูดิโอถ่ายภาพเสมือนเป็นโมเดล 3 มิติ
บทสรุป
รูปภาพผลิตภัณฑ์ของคุณมีบทบาทสำคัญในร้านค้า WooCommerce ของคุณ อย่างไรก็ตาม หากไม่ได้ขนาดที่เหมาะสม ปรับให้เหมาะสม และจัดแสดง ก็อาจทำให้แบรนด์ของคุณดูไม่เป็นมืออาชีพและไม่น่าไว้วางใจ
ดังที่เราได้กล่าวถึงในบทความนี้ มีข้อผิดพลาดมากมายที่คุณควรหลีกเลี่ยงจากรูปภาพผลิตภัณฑ์ WooCommerce ของคุณ ซึ่งรวมถึงไม่ให้มุมมองและมุมที่เพียงพอ ความล้มเหลวในการใช้ไลท์บ็อกซ์ภาพถ่ายและ CDN และการลืมปรับให้เหมาะสมก่อนหรือหลังการอัปโหลดไปยังไซต์ของคุณ
คุณมีคำถามใด ๆ เกี่ยวกับการใช้ภาพผลิตภัณฑ์ WooCommerce หรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
