วิธีเพิ่ม Quick View สินค้าไปยัง WooCommerce Store ของคุณ
เผยแพร่แล้ว: 2023-05-12คุณต้องการให้ลูกค้าของคุณเห็นรายละเอียดสินค้าในหน้ารายชื่อหรือไม่? จากนั้น คุณควรพิจารณาเพิ่มปุ่ม Quick View ของผลิตภัณฑ์ WooCommerce
ด้วยฟีเจอร์ Quick View ผู้เยี่ยมชมสามารถดูข้อมูลสินค้าและทำการซื้อได้จากหน้าร้านค้า หน้าหมวดหมู่ หรือหน้าผลการค้นหา แทนที่จะต้องไปที่หน้ารายละเอียดสินค้า สะดวกมากในการเข้าใกล้รายการโปรดโดยไม่ต้องไปที่หน้าอื่น
แต่น่าเสียดายที่ WooCommerce เริ่มต้นไม่ได้ให้คุณสมบัติที่น่าทึ่งแก่เจ้าของร้านค้า จากนั้นสิ่งที่คุณต้องทำคือมองหาเครื่องมือสนับสนุน
บทความนี้จะอธิบายวิธีการทำงานของฟีเจอร์นี้และปรับปรุงร้านค้าของคุณ นอกจากนี้ เรายังแนะนำให้คุณรู้จักกับเครื่องมือ Quickview ที่มีประสิทธิภาพของ WooCommerce ที่เรียกว่า Woostify Quick View โปรดอ่านต่อไปเพื่อสำรวจทุกสิ่ง

- Quick View ใน WooCommerce คืออะไร? มันทำงานอย่างไร?
- เหตุใดเราจึงควรเพิ่มฟีเจอร์ “Quick View” ให้กับร้านค้า WooCommerce
- วิธีเพิ่มมุมมองด่วนของผลิตภัณฑ์ WooCommerce (โดยใช้ Woostify Quick View)
- 1. เปิดใช้งานโปรแกรมเสริม Quick View ใน Woostify
- 2. ปรับแต่งปุ่ม Quick View สำหรับหน้ารายชื่อ (หน้าร้านค้า)
- 3. ดูว่า Quick View ทำงานอย่างไรในส่วนหน้า
- 4. ลบ Quick View ออกจาก WooCommerce
- เพิ่มมุมมองด่วนของผลิตภัณฑ์ WooCommerce ไปยังร้านค้าของคุณทันที!
Quick View ใน WooCommerce คืออะไร? มันทำงานอย่างไร?
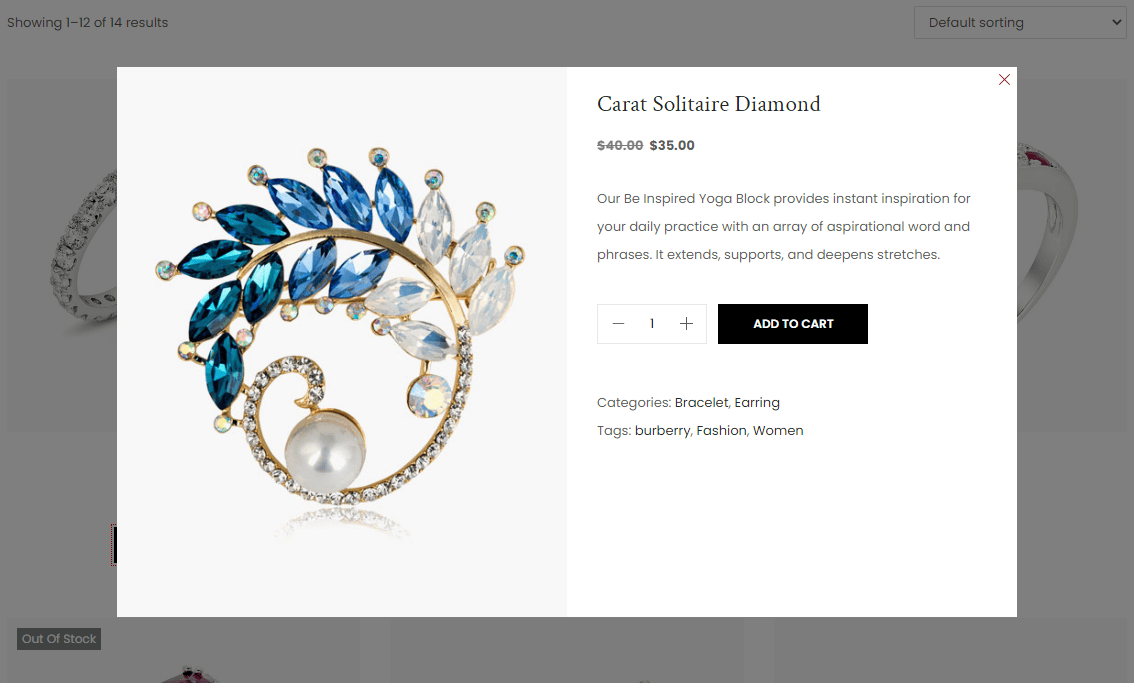
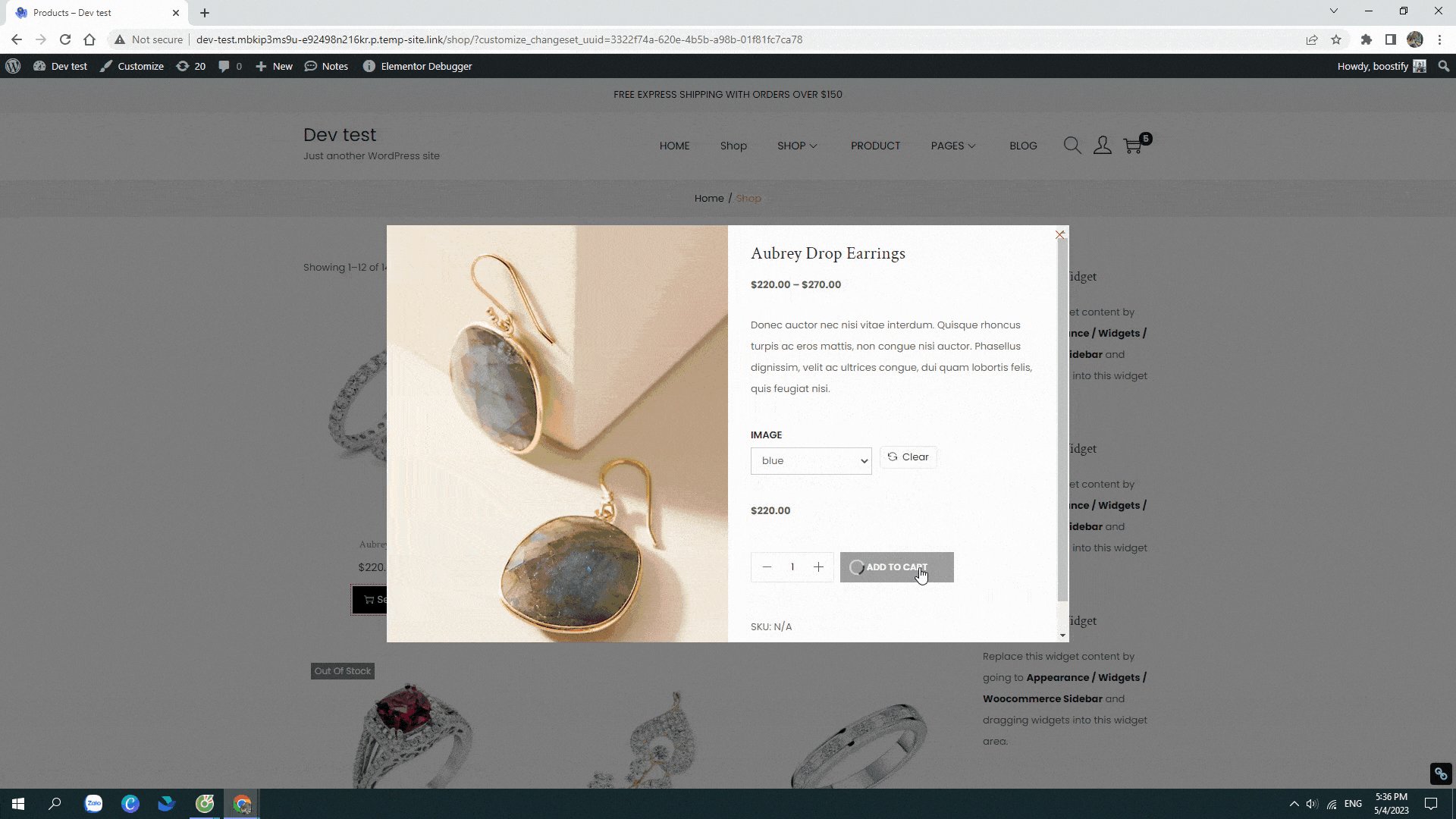
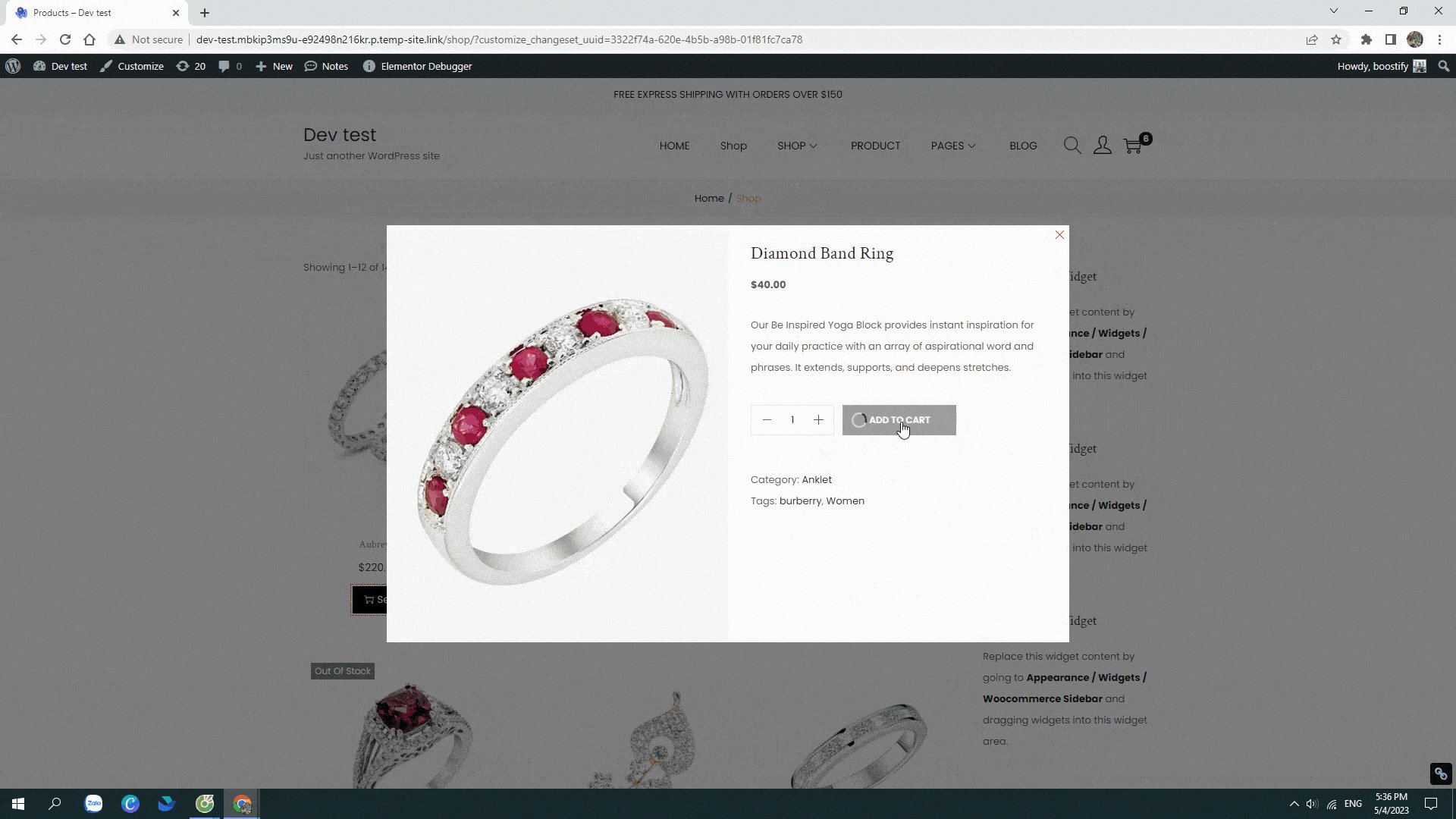
Quick View คือฟีเจอร์ที่ให้ผู้ใช้เห็นภาพรวมของสินค้าในหน้าร้านค้า เมื่อคลิกที่ปุ่ม Quick View ของรายการใด ๆ ไลท์บ็อกซ์/ป๊อปอัพจะแสดงให้ผู้เยี่ยมชมของคุณดูรายละเอียดผลิตภัณฑ์ เช่น ราคาสินค้า คำอธิบายสั้น ๆ รูปภาพ แกลเลอรี่ภาพ และสีและขนาด
ก่อนที่ฟีเจอร์จะเข้ามา ผู้เข้าชมอาจต้องไปที่หน้าผลิตภัณฑ์แต่ละหน้าหากต้องการสำรวจฟีเจอร์ ยิ่งพวกเขาต้องการดูรายละเอียดผลิตภัณฑ์มากเท่าใด พวกเขาก็ยิ่งต้องใช้เวลาโหลดหน้าใหม่มากขึ้นเท่านั้น สำหรับหลาย ๆ คน มันเป็นกระบวนการที่ใช้เวลานานและพวกเขาจะรู้สึกเบื่อกับประสบการณ์การช็อปปิ้งที่แย่ ๆ นี้
ในฐานะเจ้าของร้าน คุณต้องการเพิ่มประสิทธิภาพกระบวนการนี้ใช่ไหม และคุณสมบัติ Quick View พร้อมที่จะช่วยเหลือคุณ ด้วยปุ่ม Quick View ไม่ว่าผู้เยี่ยมชมของคุณต้องการดูสินค้ากี่ชิ้น ก็ไม่จำเป็นต้องโหลดหน้าใหม่ พวกเขาสามารถเพลิดเพลินกับการดูรายละเอียดของผลิตภัณฑ์ทั้งหมดในที่เดียวและทำการเปรียบเทียบได้อย่างรวดเร็ว
ป๊อปอัพ Quick View ยังมีปุ่มเพิ่มในรถเข็นอีกด้วย หลังจากที่ผู้เยี่ยมชม "ดูอย่างรวดเร็ว" รายการ พวกเขาสามารถเพิ่มไปยังรถเข็นได้โดยตรงบนไลท์บ็อกซ์/ป๊อปอัป หากพวกเขารู้สึกพอใจ
เหตุใดเราจึงควรเพิ่มฟีเจอร์ “Quick View” ให้กับร้านค้า WooCommerce
ในส่วนด้านบน คุณเข้าใจแล้วว่า WooCommerce Product Quick View ทำงานอย่างไร และในส่วนนี้ เราจะแสดงรายการประโยชน์เฉพาะของการใช้คุณลักษณะนี้
- ก่อนอื่น ปรับปรุงการนำทางเว็บไซต์ ผู้คนสามารถคว้ารายละเอียดที่จำเป็นของแต่ละผลิตภัณฑ์โดยไม่ต้องย้ายไปมาระหว่างหน้ารายการผลิตภัณฑ์และหน้ารายละเอียดสินค้า เมื่อพวกเขาคลิกที่ปุ่มมุมมองด่วน ไลท์บ็อกซ์จะแสดงและอนุญาตให้เข้าถึงรายละเอียดสินค้าของรายการนั้น หลังจากปิดกล่องแล้ว คุณยังคงอยู่ในหน้ารายการนั้น ซึ่งคุณสามารถเรียกดูรายการอื่นๆ และเปิดกล่องมุมมองด่วนได้หากต้องการ
- ประการที่สอง ช่วยให้ผู้เข้าชม เปรียบเทียบคุณสมบัติระหว่างผลิตภัณฑ์ต่างๆ ได้อย่างง่ายดาย ตามที่กล่าวไว้ข้างต้น ด้วยฟีเจอร์ Quick View Product ของ WooCommerce ผู้เข้าชมสามารถสำรวจรายละเอียดของรายการต่างๆ ในหน้าเดียว แทนที่จะย้ายไปมาระหว่างรายการผลิตภัณฑ์และหน้าผลิตภัณฑ์แต่ละหน้า ฟังก์ชันนี้ช่วยให้ผู้เข้าชมเรียกดู ทำการเปรียบเทียบ และตัดสินใจซื้อได้ง่ายขึ้น
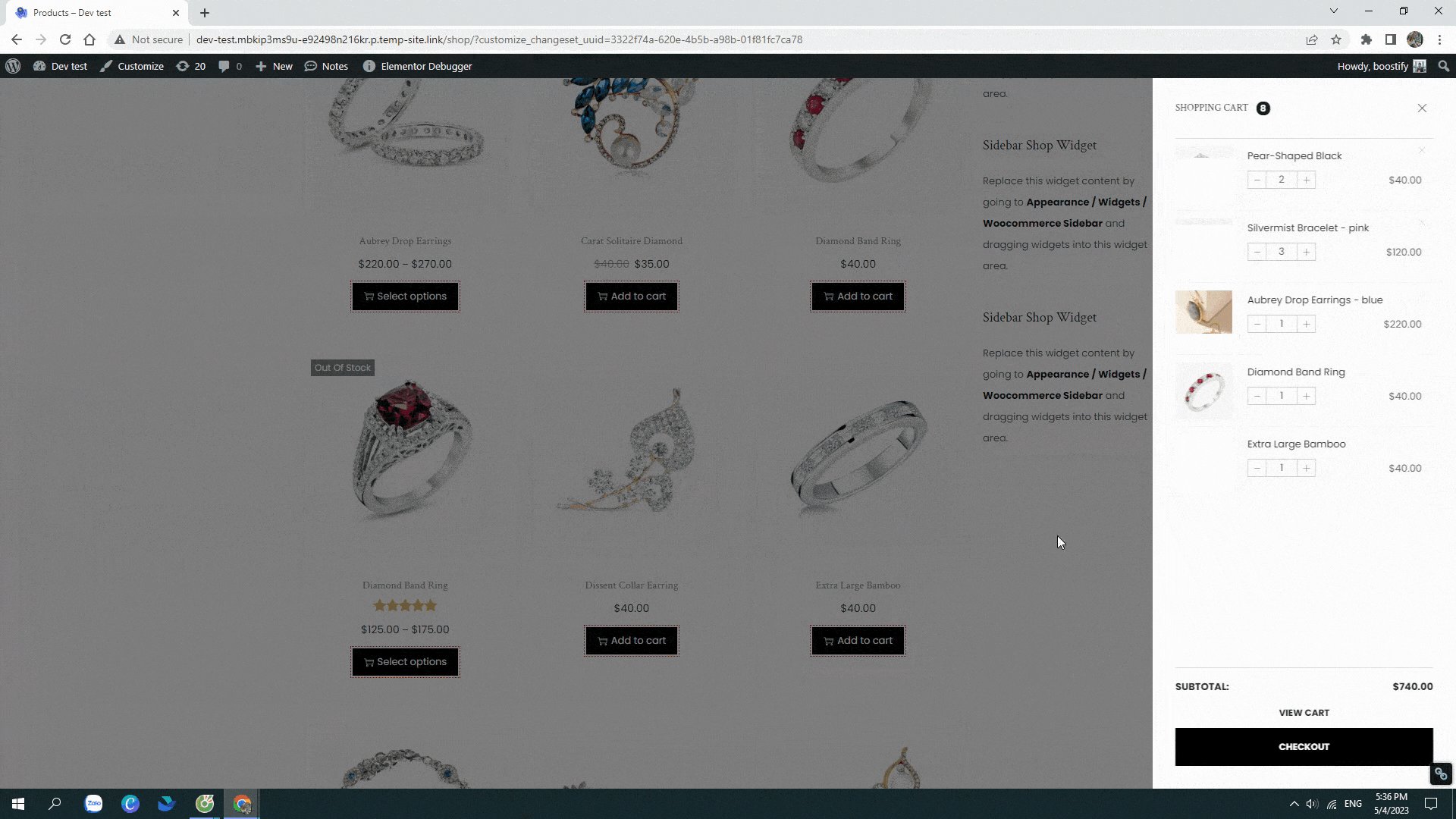
- สุดท้ายแต่ไม่ท้ายสุด เพิ่มอัตราการสั่งซื้อ เพื่อเพิ่มยอดขาย เมื่อไลท์บ็อกซ์ Quick View แสดงขึ้น มักจะมีปุ่มเพิ่มไปยังรถเข็น คุณลักษณะนี้ช่วยให้ลูกค้าเพิ่มสินค้าหลายรายการลงในตะกร้า เนื่องจากช่วยให้ผู้คนเห็นผลิตภัณฑ์จำนวนมากโดยไม่ต้องไปยังหน้าต่างๆ แม้ว่าการละทิ้งรถเข็นอาจเกิดขึ้น แต่เกือบ 40% ของผู้ใช้ที่เลือกเพิ่มลงในรถเข็นซื้อสินค้านั้นในที่สุด ตามสถิติ มันยอดเยี่ยมมาก!
คุณได้รับประโยชน์จาก Quick View แล้ว ถึงเวลาเพิ่มคุณสมบัตินี้ในร้านค้าของคุณแล้ว มาดำน้ำกันเถอะ!
วิธีเพิ่มมุมมองด่วนของผลิตภัณฑ์ WooCommerce (โดยใช้ Woostify Quick View)
ดังที่เราได้กล่าวไว้ตั้งแต่ต้น WooCommerce เริ่มต้นไม่มีคุณลักษณะ Quick View คุณต้องการการสนับสนุนจากเครื่องมือเพื่อเพิ่มฟังก์ชันนี้ในร้านค้า WooCommerce ของคุณ
เราขอแนะนำเครื่องมืออันทรงพลังที่เรียกว่า Quick View (นำเสนอโดย Woostify) ที่ช่วยเปิดใช้ฟีเจอร์ Quick View อย่างรวดเร็วและง่ายดาย แตกต่างจากปลั๊กอิน Quick View อื่นๆ สำหรับ WooCommerce คุณลักษณะนี้รวมอยู่ในธีม Woostify จากนั้น เมื่อคุณติดตั้ง Woostify และอัปเกรดเป็นเวอร์ชันโปร คุณจะมีโอกาสใช้ Quick View และฟีเจอร์ที่ยอดเยี่ยมอื่นๆ
Woostify Quick View ช่วยให้ผู้ใช้สามารถเพิ่มปุ่ม Quick View ให้กับสินค้าแต่ละรายการในหน้าร้านค้า WooCommerce หรือหน้าหมวดหมู่ และลบปุ่มออกจากหน้ารายชื่อเหล่านี้เมื่อไม่จำเป็น ปุ่มเพิ่มไปยังรถเข็นจะรวมอยู่ในไลท์บ็อกซ์ผลิตภัณฑ์ Quick View ดังนั้นลูกค้าจึงสามารถเพิ่มสินค้าลงในรถเข็นและดำเนินการตามขั้นตอนการซื้อได้โดยตรงในหน้ารายการผลิตภัณฑ์
ตอนนี้ เราจะกล่าวถึงคุณลักษณะเด่นของ Woostify Quick View อย่างลึกซึ้ง และแสดงคำแนะนำทีละขั้นตอนในการสร้างปุ่มหรือลบออกจากร้านค้าของคุณ
1. เปิดใช้งานโปรแกรมเสริม Quick View ใน Woostify
เพื่อให้ฟังก์ชัน Quick View ทำงาน คุณต้องเปิดใช้งานก่อน
- จากแดชบอร์ด WooCommerce ไปที่ตัวเลือก Woostify บนเมนูด้านซ้าย
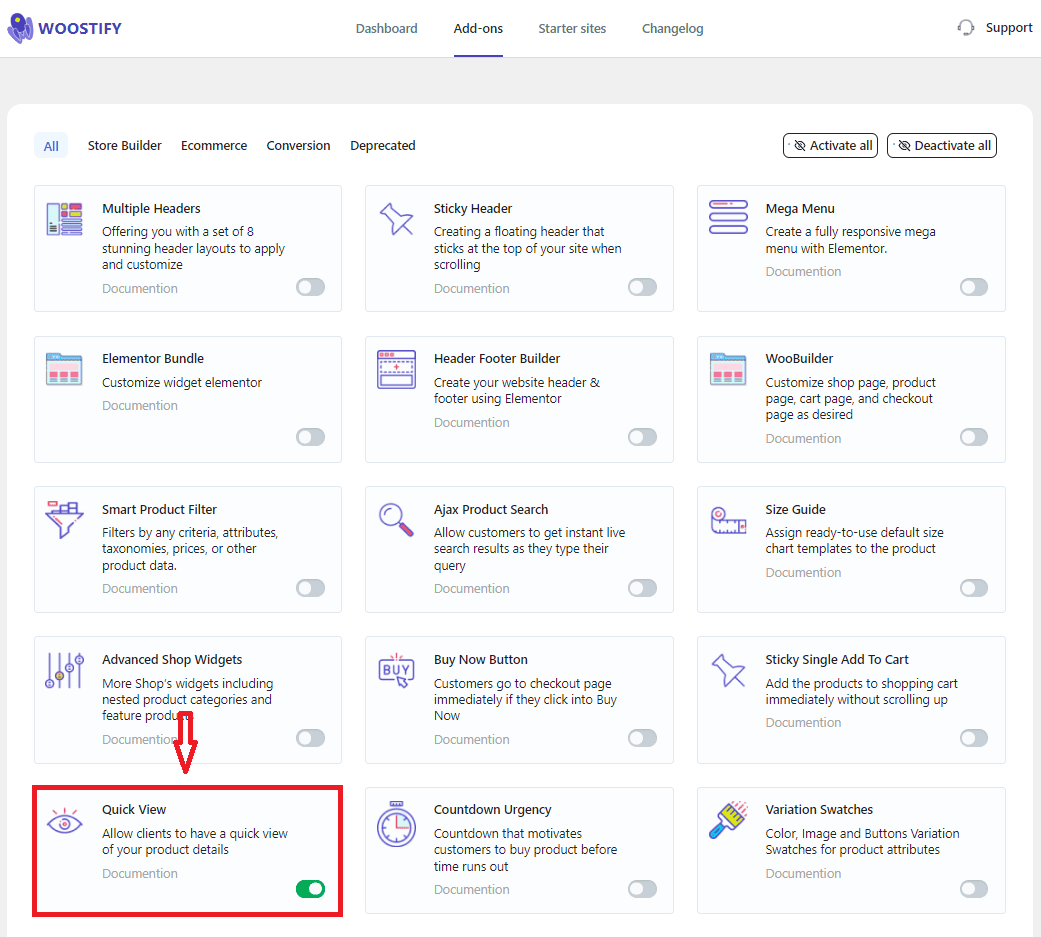
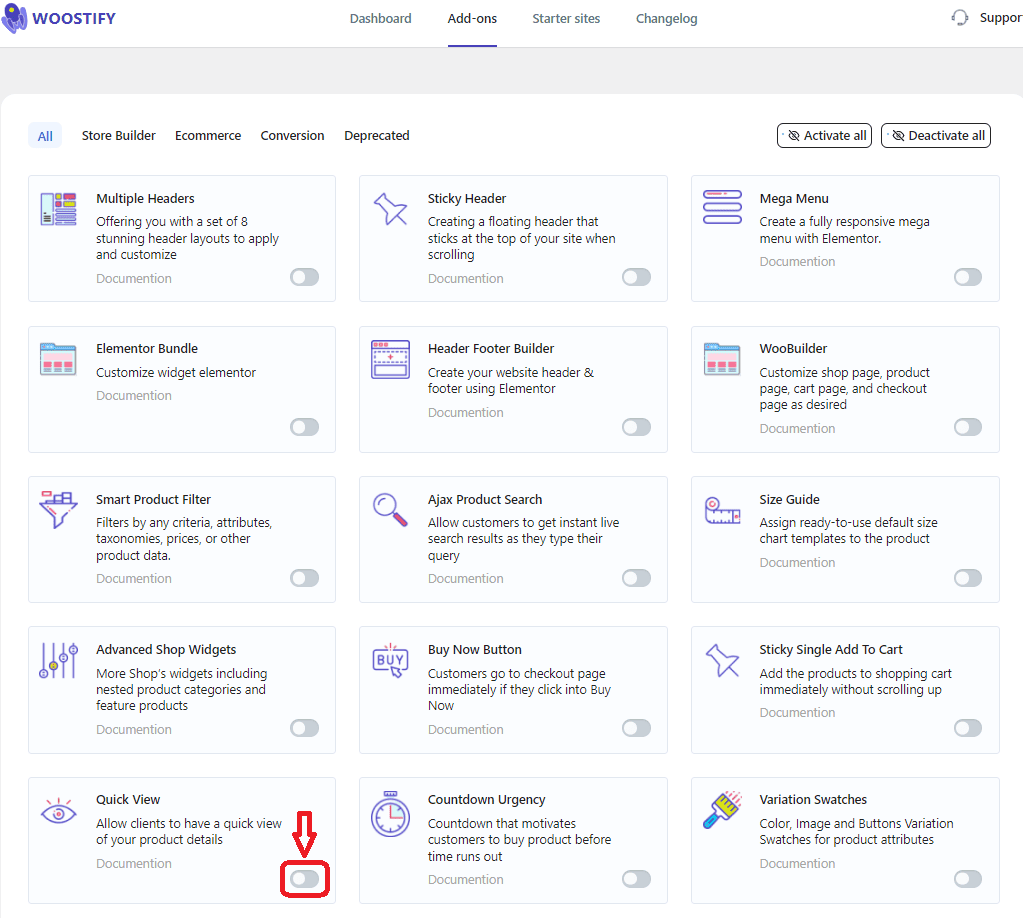
- จากนั้นไปที่แท็บส่วน เสริม ที่แสดงส่วนเสริม Woostify ทั้งหมด
- เลื่อนลงเพื่อค้นหาส่วนเสริม Quick View และแตะที่ปุ่มที่มุมของส่วนเสริม
ตอนนี้ฟังก์ชัน Quick View ได้ถูกเปิดใช้งานสำหรับร้านค้า WooCommerce ของคุณแล้ว

2. ปรับแต่งปุ่ม Quick View สำหรับหน้ารายชื่อ (หน้าร้านค้า)
หลังจากเปิดใช้งานในแท็บ Add-on แล้ว Quick View สามารถทำงานได้ดีในหน้ารายชื่อของคุณ แต่หากต้องการจัดรูปแบบปุ่ม Quick View ตามที่คุณต้องการ โปรดทำตามขั้นตอนนี้ – ปรับแต่งปุ่ม

หน้าร้านค้าเป็นหน้ารายการ เราจะใช้ Quick View ในหน้าร้านค้าเป็นตัวอย่าง
มาเริ่มกันเลย!
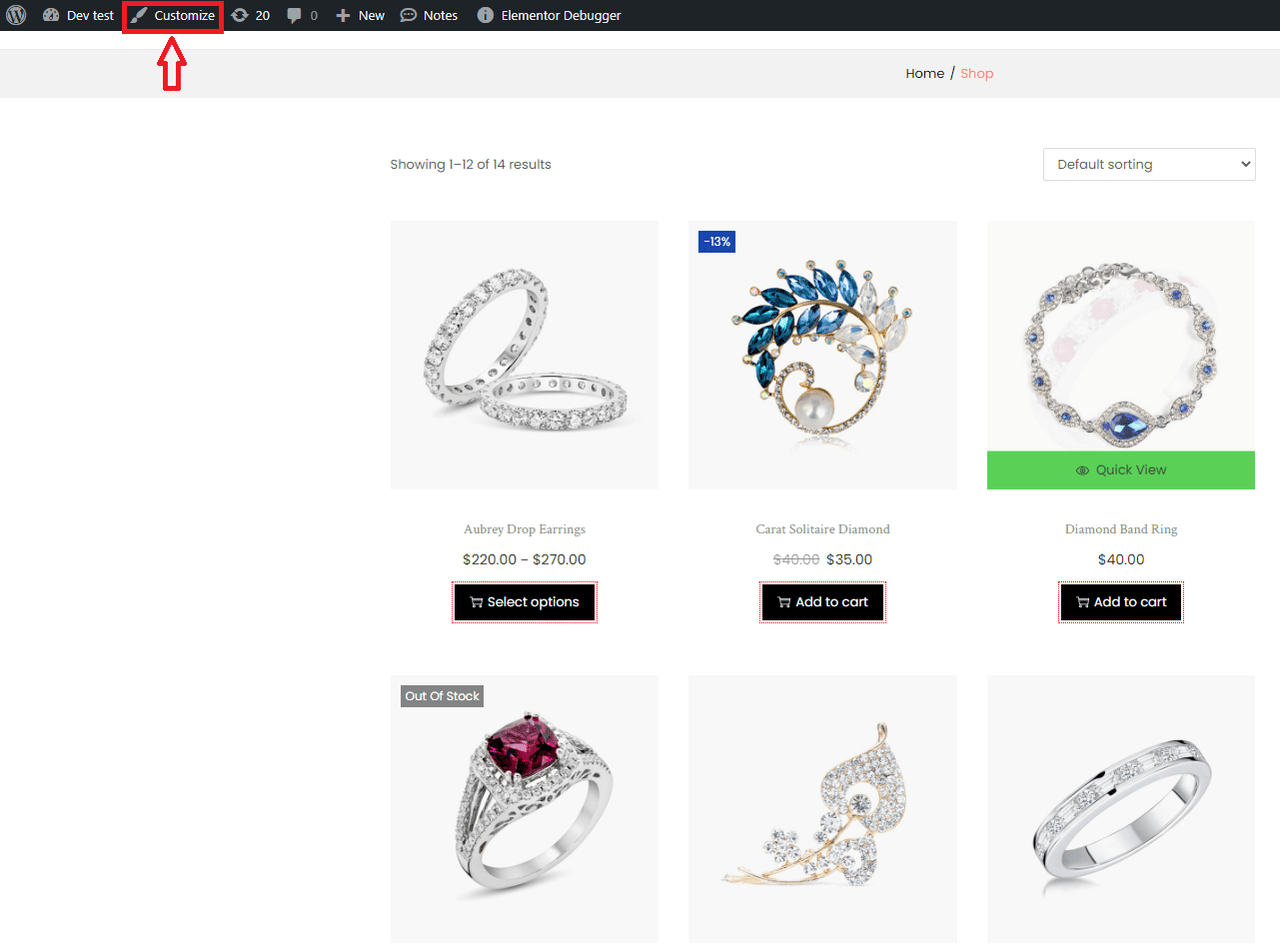
เยี่ยมชมหน้าร้านค้าและคลิกที่ ปรับแต่ง

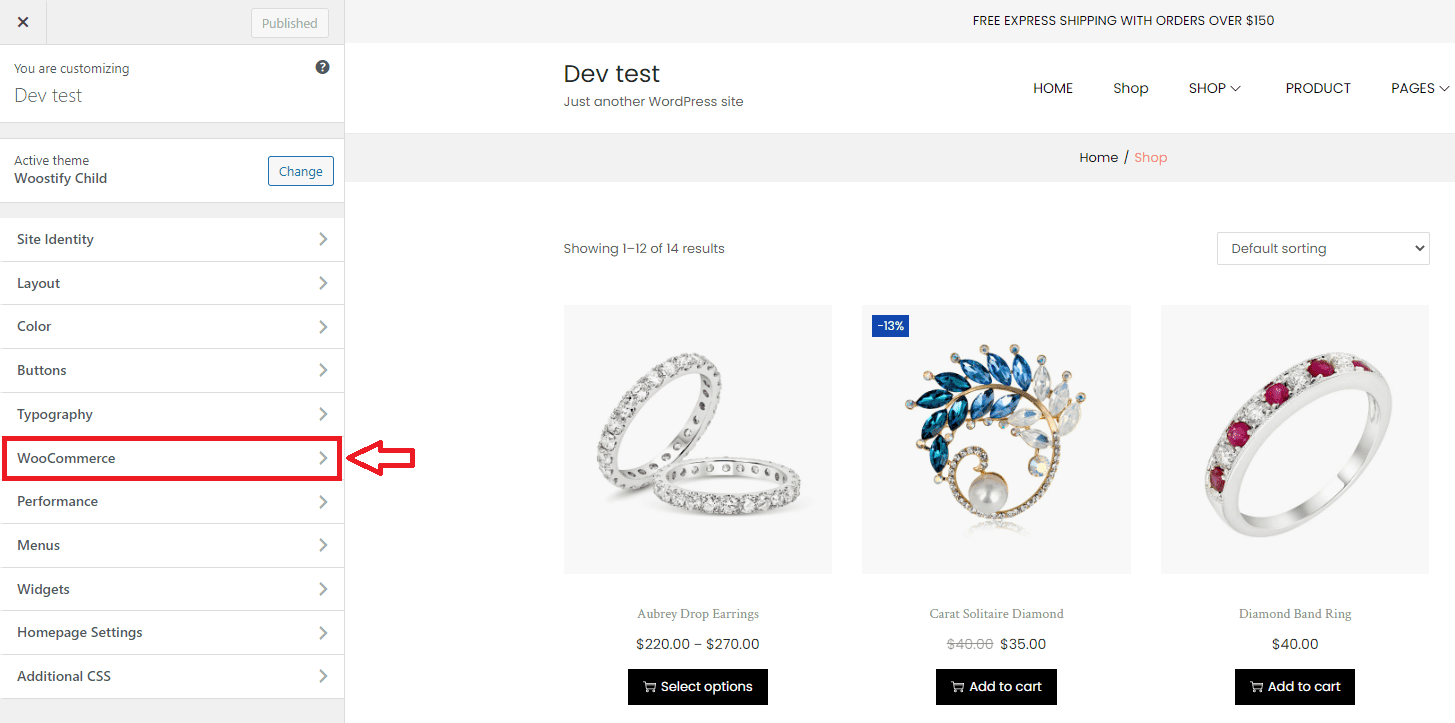
ในอินเทอร์เฟซปรับแต่ง คุณจะพบส่วนต่างๆ มากมายสำหรับปรับแต่งร้านค้า WooCommerce ของคุณ โปรดไปที่ส่วน WooCommerce เพื่อไปที่ปุ่ม Quick View

หลังจากไปที่ WooCommerce คุณจะเข้าสู่เมนูในภาพด้านล่าง ไปที่แท็บ Shop Archive เพื่อแก้ไข Quick View สำหรับหน้าร้าน

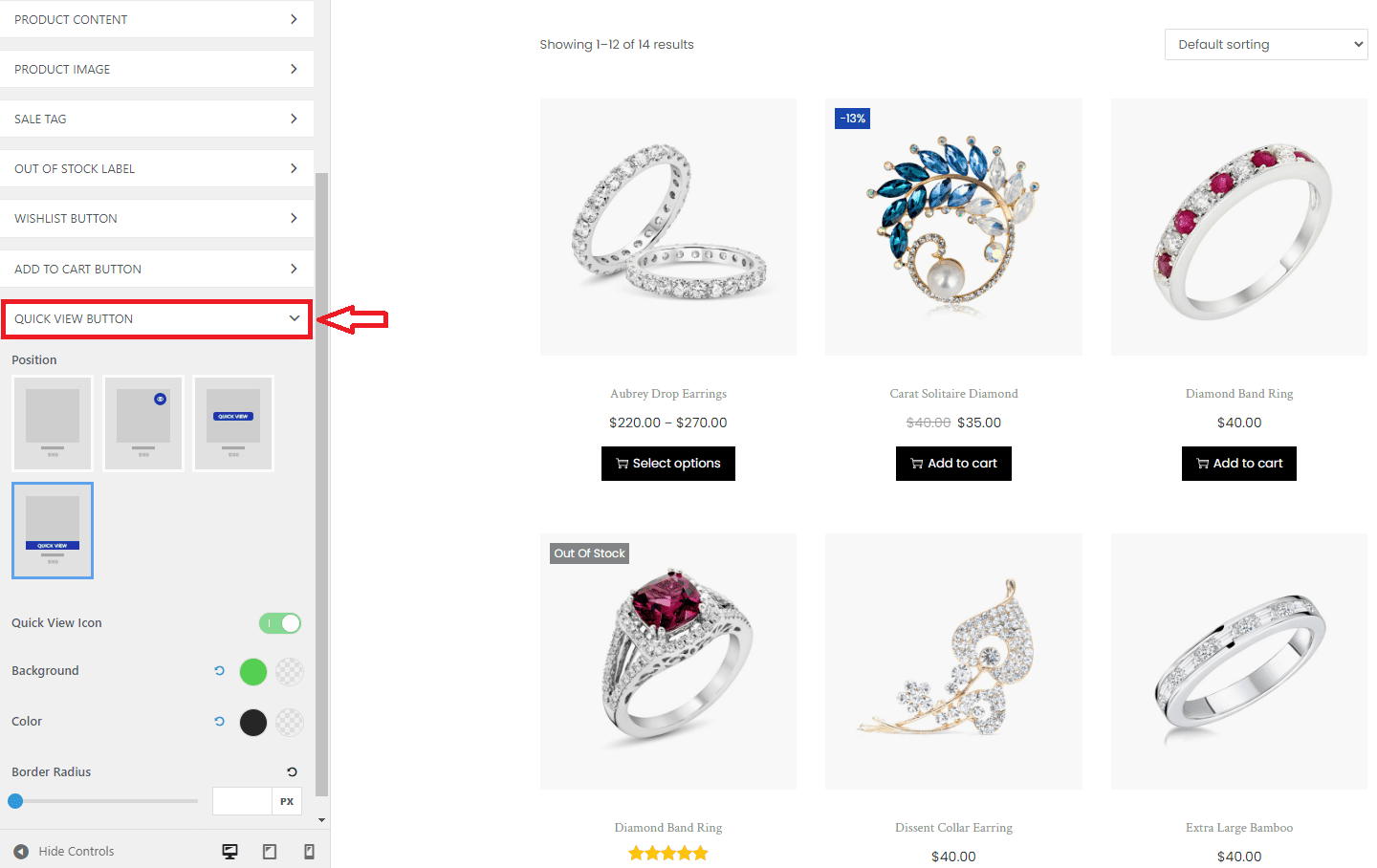
ตอนนี้ คุณจะเห็น ปุ่ม Quick View พร้อมตัวเลือกต่างๆ สำหรับการปรับแต่ง

- ตำแหน่ง : มีตัวเลือกสี่ตำแหน่งสำหรับปุ่ม Quick View ที่จะแสดง ตัวเลือกแรกไม่มีปุ่ม Quick View
- ไอคอน Quick View : ไอคอนเป็นรูปดวงตา คุณสามารถเลือกที่จะแสดงหรือซ่อนไอคอน Quick View
- พื้นหลัง : จะมีสองตัวเลือกในการตั้งค่าสีพื้นหลัง ได้แก่ ปกติ (สีที่แสดงเมื่อผู้เข้าชมวางเมาส์เหนือรูปภาพสินค้า) และโฮเวอร์ (สีที่แสดงเมื่อผู้เข้าชมวางเมาส์เหนือปุ่ม Quick View)
- สี : คุณจะเปลี่ยนสีสำหรับข้อความ Quick View ที่นี่ เช่นเดียวกับ พื้นหลัง ส่วนเสริมมีสองตัวเลือกสำหรับแก้ไขสีข้อความ ปกติ และวางเมาส์เหนือ
- Border Radius : ตั้งค่าส่วนนี้หากคุณต้องการสร้างปุ่มโค้งมน โปรดทราบว่าตัวเลือกนี้ใช้ได้กับปุ่มที่อยู่ตรงกลางภาพสินค้าเท่านั้น
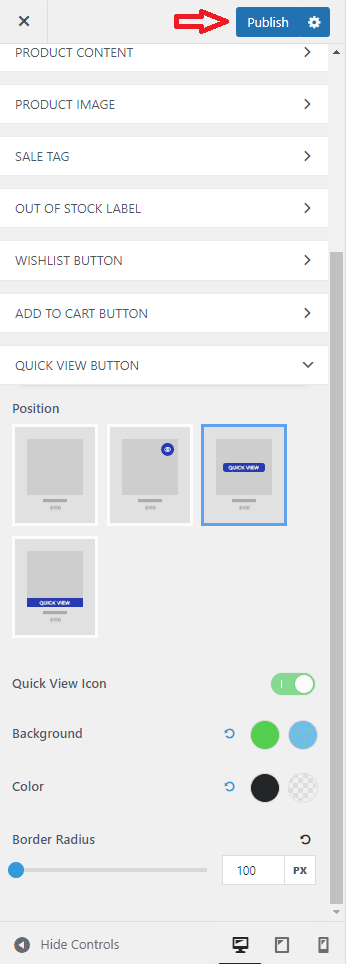
เนื่องจากฟีเจอร์ Quick View ของผลิตภัณฑ์ WooCommerce อยู่ใน Live Customizer คุณจึงดูตัวอย่างลักษณะปุ่มและการทำงานของปุ่มได้
อย่าลืมแตะปุ่ม เผยแพร่ เพื่อบันทึกการเปลี่ยนแปลงที่คุณตั้งค่าไว้

3. ดูว่า Quick View ทำงานอย่างไรในส่วนหน้า
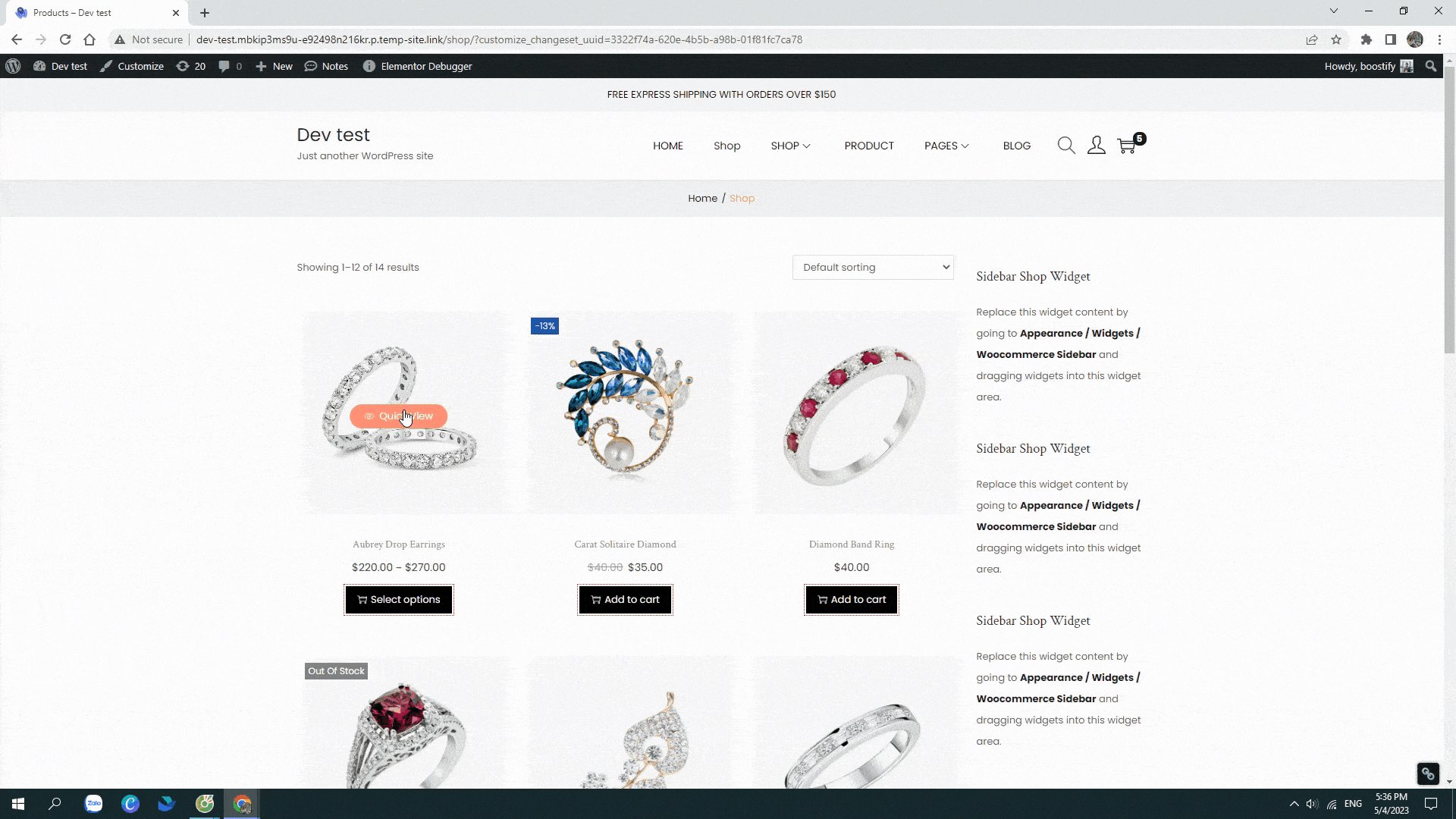
หลังจากตั้งค่าเสร็จแล้ว คุณสามารถไปที่หน้าร้านค้าเพื่อตรวจสอบว่าฟีเจอร์ Quick View ทำงานอย่างไร

อย่างที่คุณเห็น หลังจากคลิกที่ปุ่ม Quick View ของรายการ เราจะสามารถดูตัวอย่างราคาสินค้า คำอธิบาย รูปแบบต่างๆ SKU ประเภท และปุ่ม Add to Cart นอกจากนี้ เรายังเพิ่มสินค้าที่ต้องการหลายรายการลงในรถเข็นโดยไม่ต้องไปที่หน้าอื่น
4. ลบ Quick View ออกจาก WooCommerce
หากต้องการลบปุ่ม Quick View ออกจากหน้ารายชื่อ WooCommerce คุณกลับมาที่แดชบอร์ด WooCommerce ไปที่แท็บ Add-on และแตะปุ่มตามภาพด้านล่างเพื่อปิดใช้งาน Add-on Quick View เสร็จแล้ว!

ตรวจสอบว่า Add-on ถูกปิดใช้งานหรือไม่!
เพียงไปที่หน้าร้านค้าและโหลดหน้าซ้ำ ตอนนี้ เมื่อเราวางเมาส์เหนือสินค้าใดๆ ในหน้าร้านค้า ปุ่ม Quick View จะไม่แสดงอีกต่อไป เป็นอันเสร็จสิ้น

เพิ่มมุมมองด่วนของผลิตภัณฑ์ WooCommerce ไปยังร้านค้าของคุณทันที!
คุณสมบัติ Quick View มีบทบาทสำคัญในการส่งเสริมร้านค้าของคุณ ดังนั้น หากคุณต้องการเพิ่มอัตราการเพิ่มลงในรถเข็นและเพิ่มยอดขาย จำเป็นต้องติดตั้งเครื่องมือ Quick View Woostify Quick View เป็นคำแนะนำของเราเพื่อให้ครอบคลุมงานนี้ ส่วนเสริม Woostify นี้ช่วยให้คุณ:
- แสดงรายละเอียดสินค้าในไลท์บ็อกซ์ Quick View
- ปรับแต่งปุ่ม Quick View ด้วยตัวเลือกต่างๆ
- เพิ่มสินค้าหลายรายการในรถเข็นจากหน้าเดียว
นอกจากนี้ยังง่ายมากที่จะตั้งค่าคุณลักษณะนี้สำหรับร้านค้าของคุณ เพียงเปิดใช้งาน ปรับแต่ง และตรวจสอบ อาจใช้เวลาน้อยกว่า 5 นาทีในการเสร็จสิ้นกระบวนการทั้งหมด โปรดทราบว่าเราไม่ขายคุณลักษณะนี้แยกต่างหาก หากต้องการใช้ส่วนเสริม คุณต้องเป็นผู้ใช้ Woostify Pro
เมื่อคุณเป็นผู้ใช้ Woostify Pro นอกเหนือจาก Quick View แล้ว คุณยังมีโอกาสใช้ฟีเจอร์ที่ยอดเยี่ยมอื่นๆ อีกมากมาย เช่น:
- WooBuilder – สร้างหน้าร้านค้า หน้ารายละเอียดสินค้า หน้ารถเข็น หน้าชำระเงิน หน้าบัญชีของฉัน หน้ารถเข็นเปล่า และหน้าขอบคุณ
- Header & Footer Builder – สร้างส่วนหัวและส่วนท้ายที่กำหนดเองสำหรับเว็บไซต์โดยใช้ Elementor
- ตัวกรองผลิตภัณฑ์อัจฉริยะ – สร้างตัวกรองผลิตภัณฑ์ WooCommerce ตามเกณฑ์และคุณลักษณะใดๆ
- ป้ายขาว – แทนที่ธีม Woostify ด้วยแบรนด์ของคุณเอง
- แถบสีรูปแบบต่างๆ – ทำให้รูปแบบผลิตภัณฑ์ต่างๆ น่าสนใจยิ่งขึ้นด้วยสี รูปภาพ ขนาด และรูปแบบแบรนด์ที่สวยงาม
