ขอแนะนำตัวเลื่อนผลิตภัณฑ์ WooCommerce สำหรับ Elementor: สร้าง Carousel ของผลิตภัณฑ์ที่น่าดึงดูด
เผยแพร่แล้ว: 2021-05-20การสร้างเว็บไซต์อีคอมเมิร์ซที่น่าดึงดูดใจซึ่งดึงดูดลูกค้าของคุณอย่างแท้จริงเป็นสิ่งสำคัญสำหรับธุรกิจออนไลน์ใดๆ และวิธีง่ายๆ ในการทำเช่นนี้คือการจัดแสดงผลิตภัณฑ์ของคุณอย่างสวยงาม นั่นเป็นเหตุผลที่เราได้สร้างและเปิดตัว WooCommerce Product Slider สำหรับ Elementor

ด้วยวิดเจ็ตใหม่นี้จาก Essential Addons สำหรับ Elementor ตอนนี้คุณสามารถสร้างภาพหมุนของผลิตภัณฑ์ที่น่าสนใจและดึงดูดความสนใจของผู้เยี่ยมชมไซต์ของคุณได้อย่างง่ายดาย มาดูกันว่าคุณจะใช้ EA Woo Product Slider เพื่อทำให้เว็บไซต์อีคอมเมิร์ซของคุณโดดเด่นได้อย่างไร
แสดงผลิตภัณฑ์ WooCommerce ด้วย Slider เคลื่อนไหว
เมื่อใช้ วิดเจ็ต ตัวเลื่อนผลิตภัณฑ์ EA Woo คุณสามารถสร้างตัวเลื่อนภาพเคลื่อนไหวที่สวยงามเพื่อแสดงผลิตภัณฑ์ WooCommerce ของคุณได้อย่างง่ายดาย
ตัวเลื่อนผลิตภัณฑ์ WooCommerce คล้ายกับ ภาพหมุนของผลิตภัณฑ์ ในบางวิธี ในทั้งสองกรณี คุณแสดงผลิตภัณฑ์ของคุณอย่างสวยงามและเพิ่มยอดขายให้กับร้านค้าออนไลน์ของคุณโดยการ เพิ่ม ปุ่ม "หยิบใส่รถเข็น"
แต่ด้วย EA Woo Product Slider คุณจะเพลิดเพลินไปกับความยืดหยุ่นที่เพิ่มขึ้นอีกเล็กน้อย คุณสามารถเพิ่มคำอธิบายสินค้าที่สะดุดตาเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ของคุณแก่ลูกค้าของคุณ และดึงดูดให้ลูกค้าทำการซื้อ

ยิ่งไปกว่านั้น คุณยังสามารถทำให้ WooCommerce Product Slider ของคุณ โดดเด่นโดยปรับแต่งได้อย่างอิสระตามที่คุณต้องการโดยไม่ต้องเขียนโค้ด คุณสามารถเลือกจากเลย์เอาต์ที่พร้อมใช้งานเพื่อทำให้ WooCommerce Product Slider ของคุณดูน่าสนใจในทันที แสดงระดับดาวสำหรับผลิตภัณฑ์ของคุณเพื่อเพิ่มความน่าเชื่อถือและอีกมากมาย
วิธีสร้างตัวเลื่อนผลิตภัณฑ์ WooCommerce ใน Elementor
สำหรับผู้ที่ชอบสร้างเพจด้วย Elementor วิดเจ็ต EA Woo Product Carousel จะช่วยคุณสร้างตัวเลื่อนผลิตภัณฑ์ที่สวยงามโดยไม่ต้องเขียนโค้ดสำหรับร้านค้าออนไลน์ของคุณ โดยทำตามคำแนะนำทีละขั้นตอนด้านล่าง
อย่าลังเลที่จะตรวจสอบ คู่มือเริ่มต้นฉบับสมบูรณ์ของเราสำหรับ Elementor เพื่อดูว่าคุณสามารถใช้เครื่องมือสร้างเว็บไซต์ยอดนิยมแบบลากและวางนี้ได้อย่างไร
ก่อนเริ่มต้น คุณต้อง ตั้งค่าร้านค้า WooCommerce ของคุณ ก่อน (หากยังไม่ได้ดำเนินการ) เพิ่มผลิตภัณฑ์ทั้งหมดของคุณไปยังร้านค้าของคุณ จากนั้น ติดตั้ง Essential Addons สำหรับ Elementor เพื่อเริ่มต้น ด้านล่างนี้ เราได้ให้รายการตรวจสอบอย่างรวดเร็วเกี่ยวกับสิ่งที่คุณจำเป็นต้องใช้เพื่อให้ง่ายขึ้นสำหรับคุณ
สิ่งที่คุณต้องการเพื่อสร้างตัวเลื่อนผลิตภัณฑ์ WooCommerce
️ Elementor : ในการสร้างแถบเลื่อนผลิตภัณฑ์สำหรับร้านค้า WooCommerce ของคุณโดยไม่ต้องเข้ารหัส คุณจะต้องติดตั้งและเปิดใช้งาน Elementor บนเว็บไซต์ของคุณ
️ WooCommerce : ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งปลั๊กอิน WooCommerce สำหรับ WordPress จากนั้นทำตามคำแนะนำบนหน้าจอเพื่อตั้งค่าร้านค้าของคุณและเพิ่มผลิตภัณฑ์ของคุณ
️ ส่วนเสริมที่ จำเป็นสำหรับ Elementor : เนื่องจากวิดเจ็ตตัวเลื่อนผลิตภัณฑ์ EA Woo เป็นองค์ประกอบจากส่วนเสริมที่จำเป็นสำหรับ Elementor คุณต้องติดตั้งและเปิดใช้งานส่วนเสริมที่จำเป็นบนเว็บไซต์ของคุณ
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินเหล่านี้แล้ว คุณก็พร้อมที่จะสร้าง ตัวเลื่อนผลิตภัณฑ์ WooCommerce ใน Elementor
ขั้นตอนที่ 1: เปิดใช้งานวิดเจ็ตตัวเลื่อนผลิตภัณฑ์ EA Woo ใน Elementor
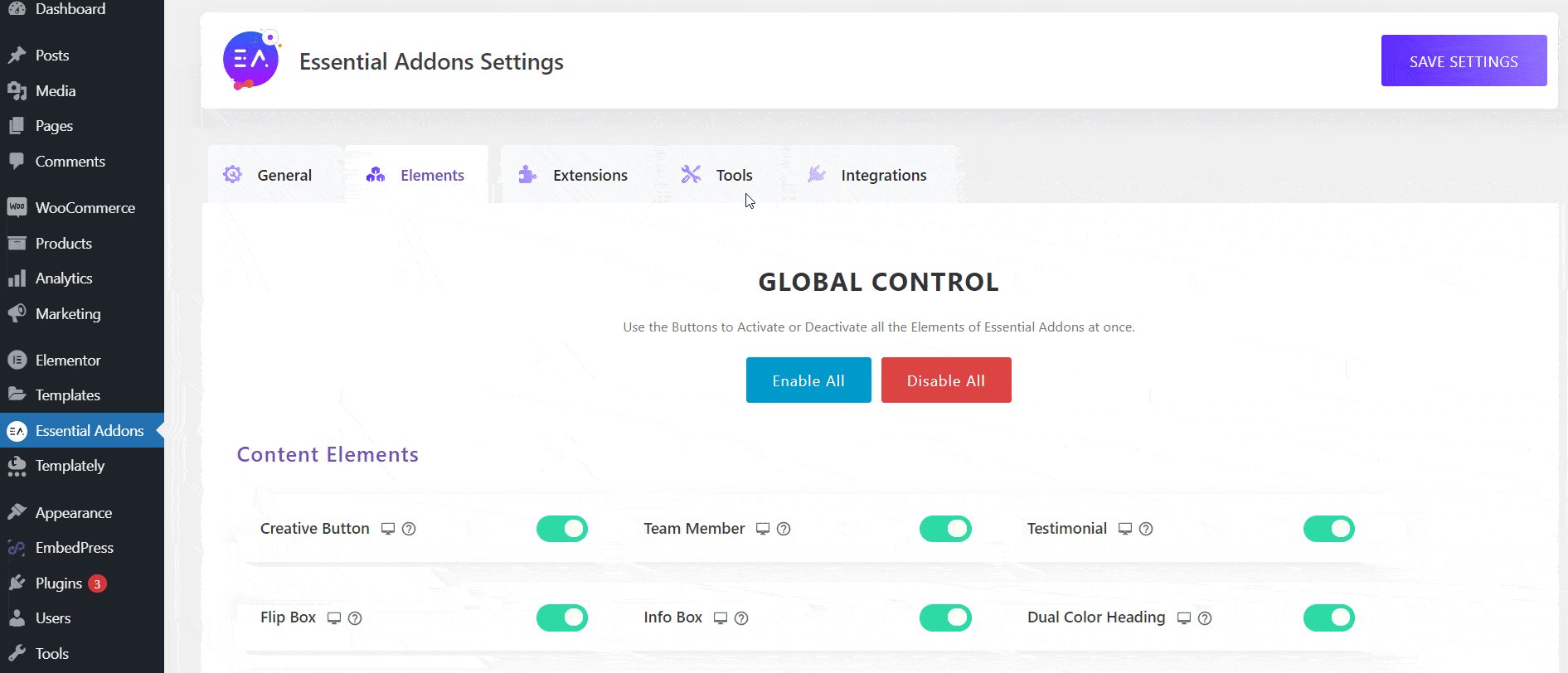
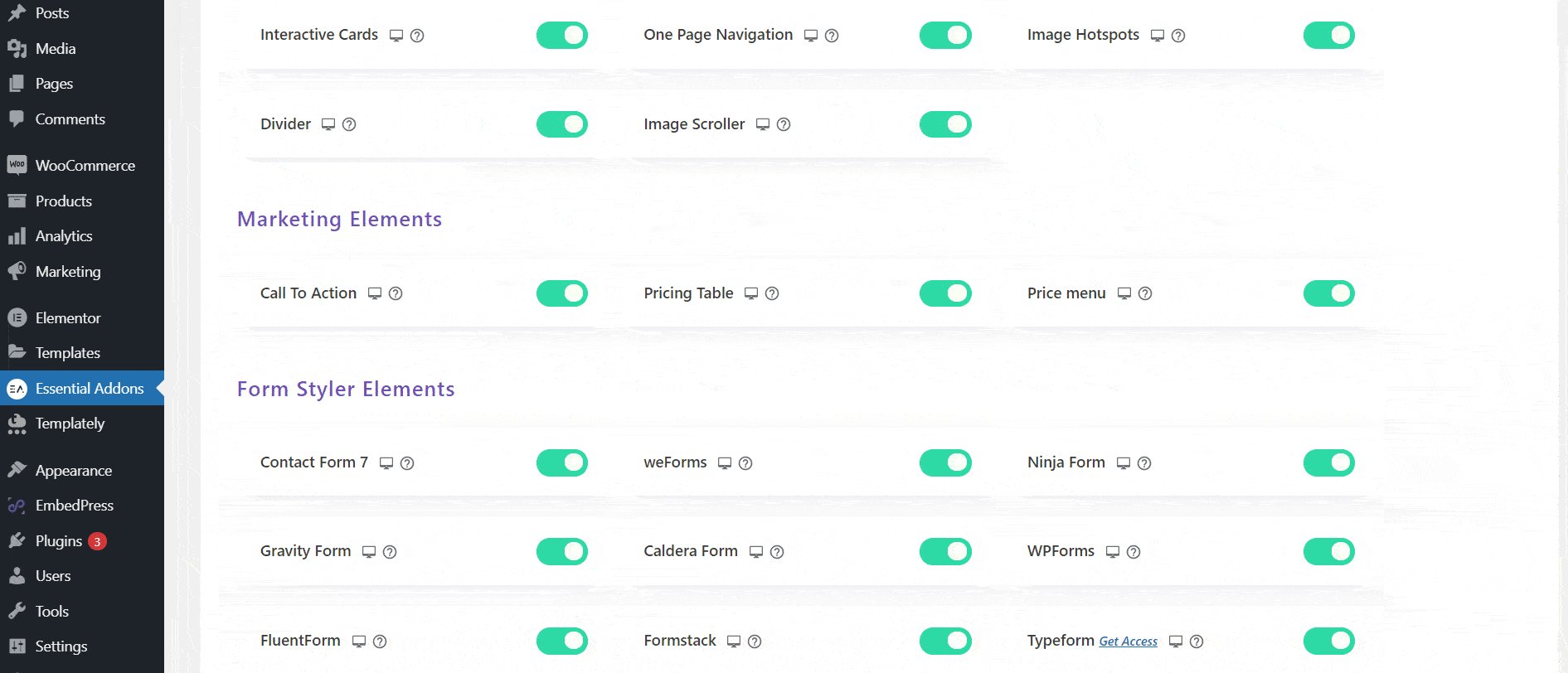
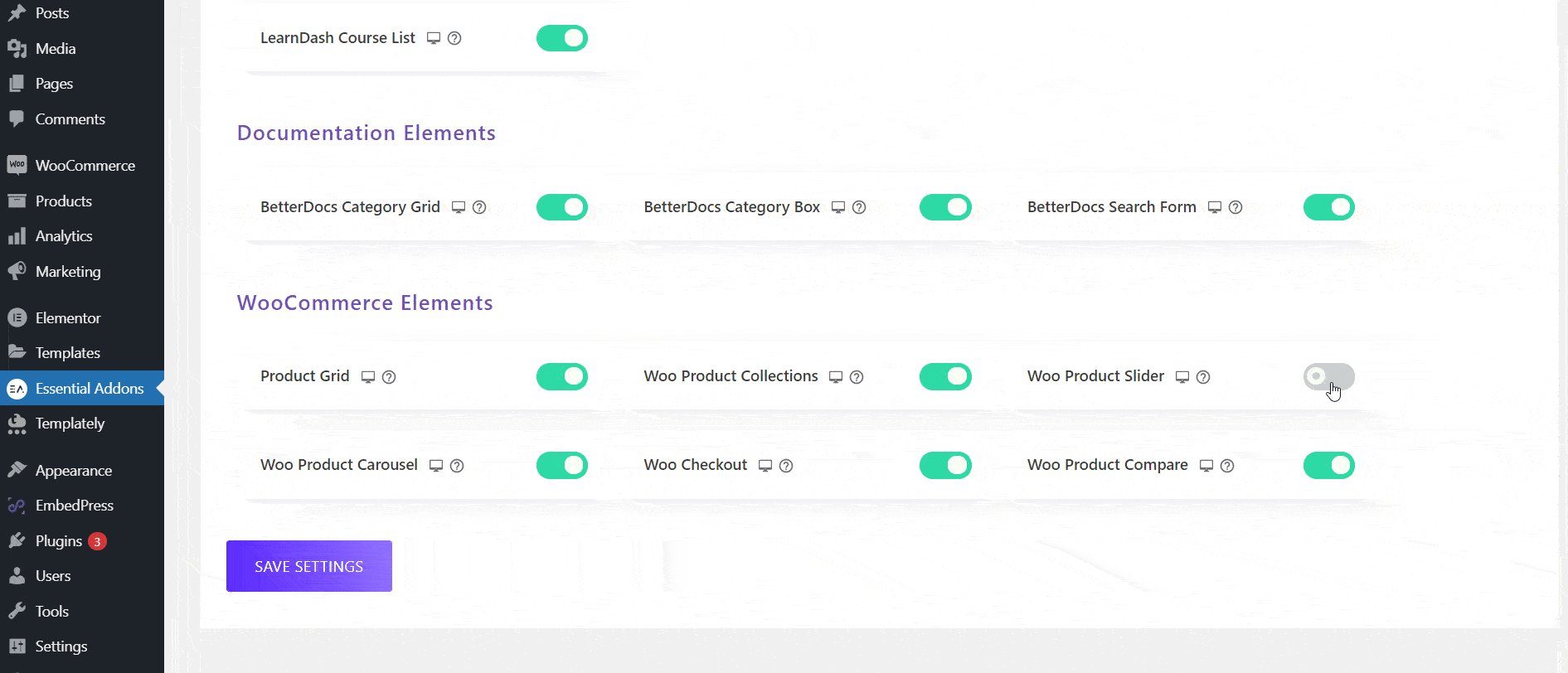
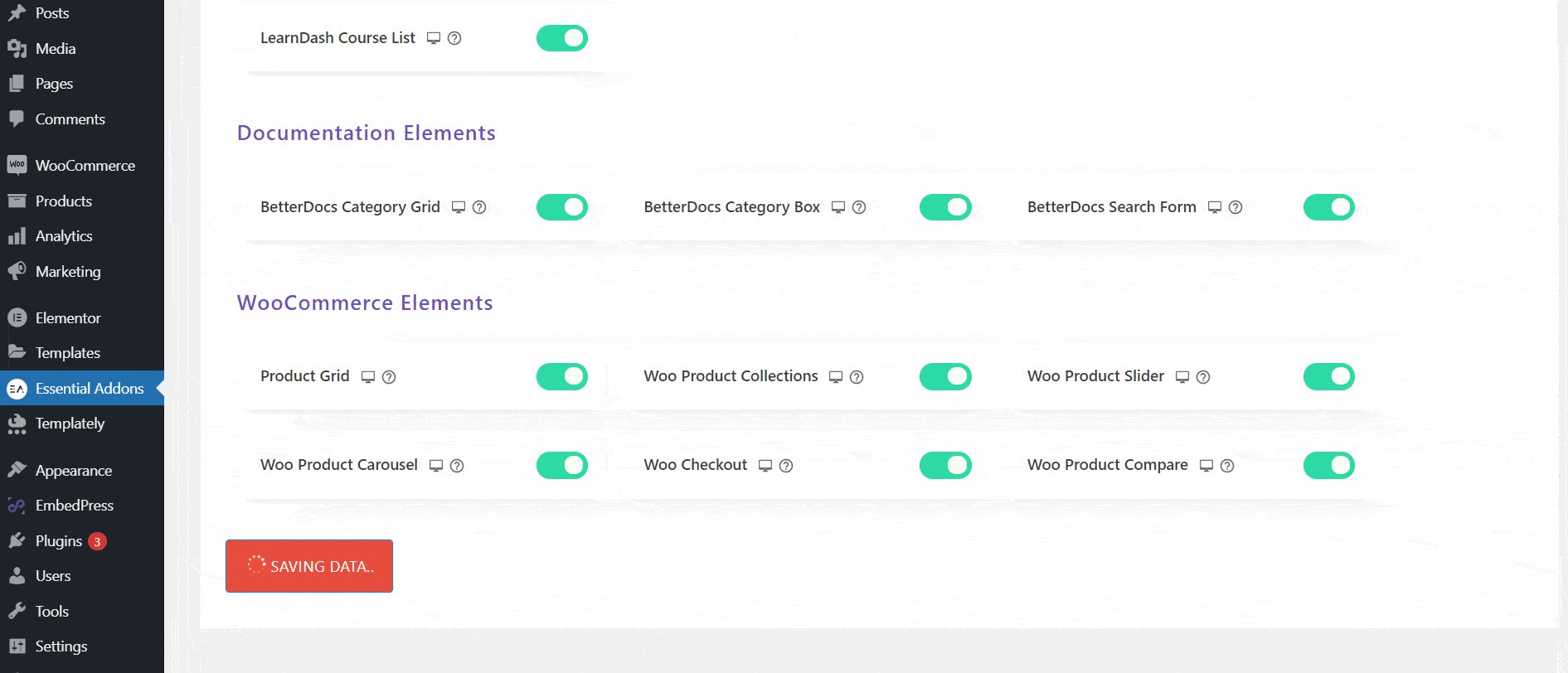
ขั้นตอนแรกคือการเปิดใช้งานวิดเจ็ต WooCommerce Product Slider ใน Elementor เพียงไปที่ ส่วนเสริมที่ จำเป็น→องค์ประกอบ จากแดชบอร์ด WordPress ของคุณ จากนั้นตรวจสอบให้แน่ใจว่า วิดเจ็ต 'Woo Product Slider' เปิดใช้งานอยู่ หากไม่ได้เปิดใช้งาน คุณสามารถสลับเพื่อเปิดใช้งานได้ตลอดเวลา อย่าลืมคลิกที่ปุ่ม 'บันทึกการตั้งค่า ' เพื่อให้แน่ใจว่าการเปลี่ยนแปลงของคุณได้รับการบันทึกแล้ว

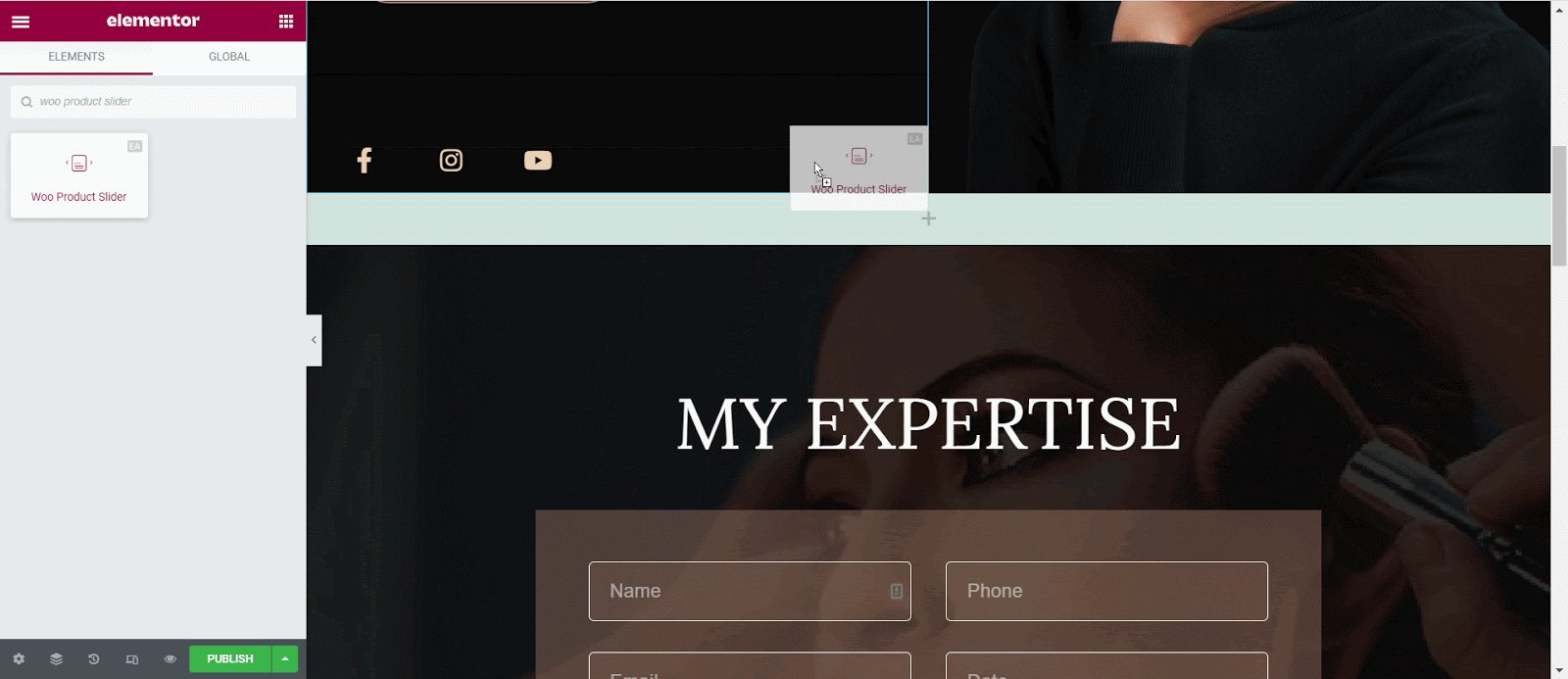
ถัดไป เปิดหน้าใหม่ใน Elementor Editor และค้นหา วิดเจ็ต 'Woo Product Slider' ในแท็บ 'ELEMENTS'
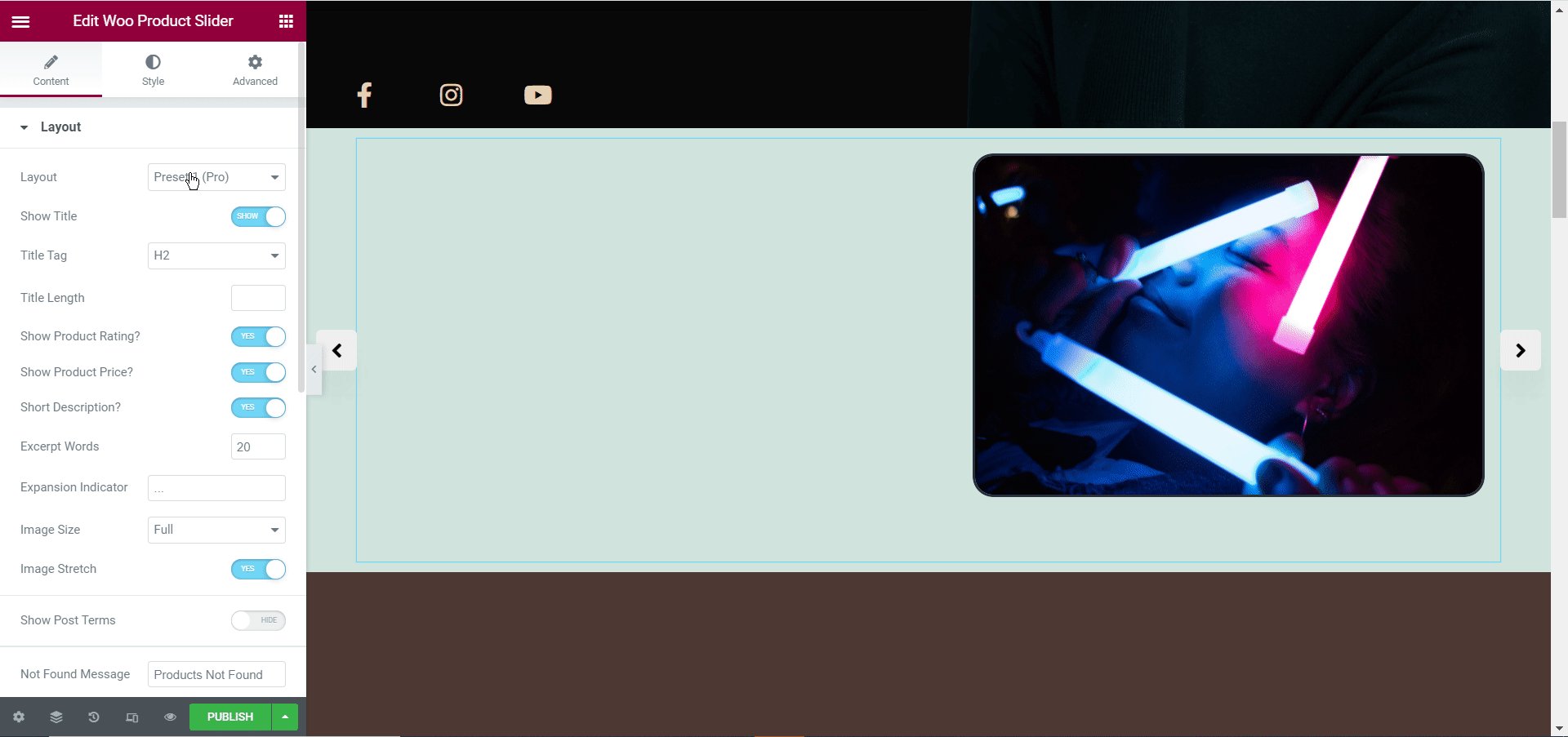
ตอนนี้ลากและวางวิดเจ็ตที่ใดก็ได้บนหน้าเว็บของคุณและตัวเลื่อนผลิตภัณฑ์ WooCommerce ของคุณควรปรากฏตามค่าเริ่มต้นดังที่แสดงด้านล่าง

ขั้นตอนที่ 2: กำหนดค่าตัวเลื่อนผลิตภัณฑ์ WooCommerce ของคุณ
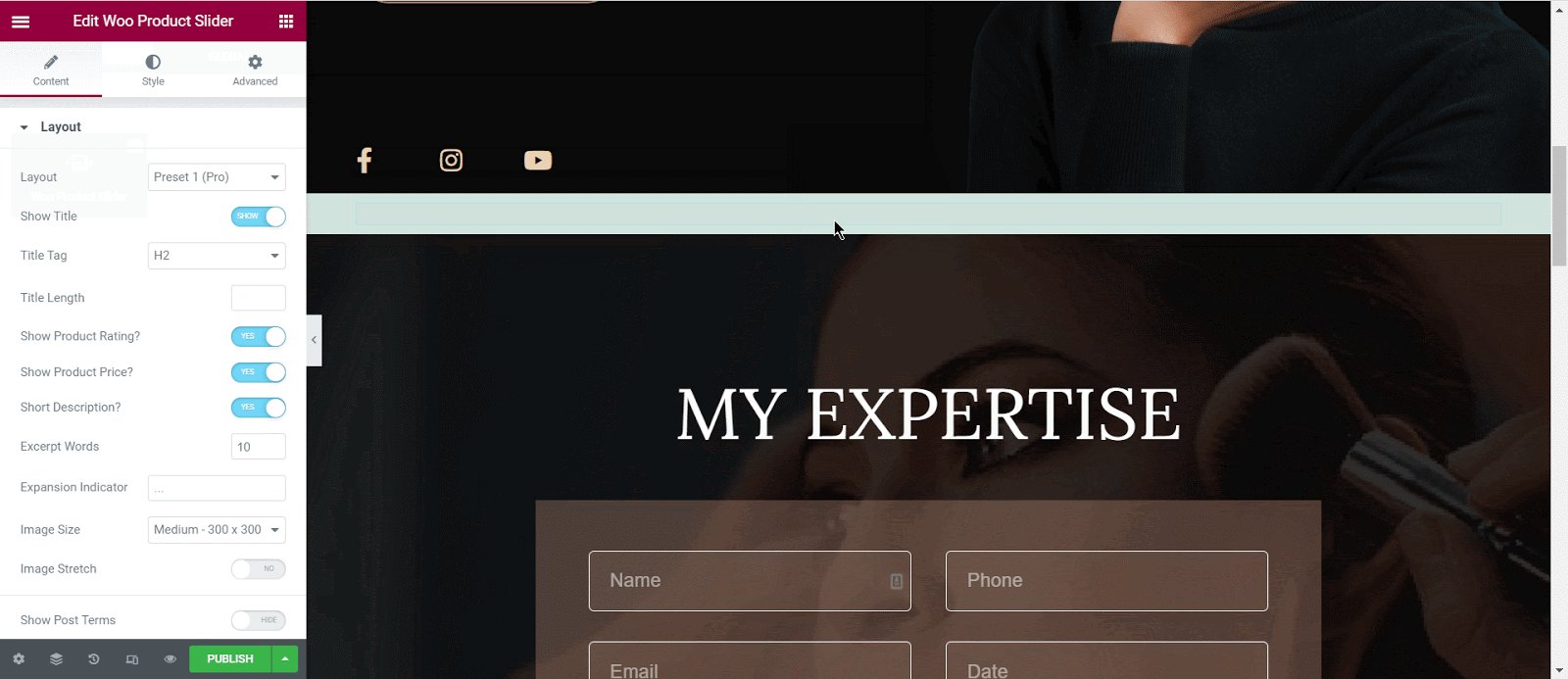
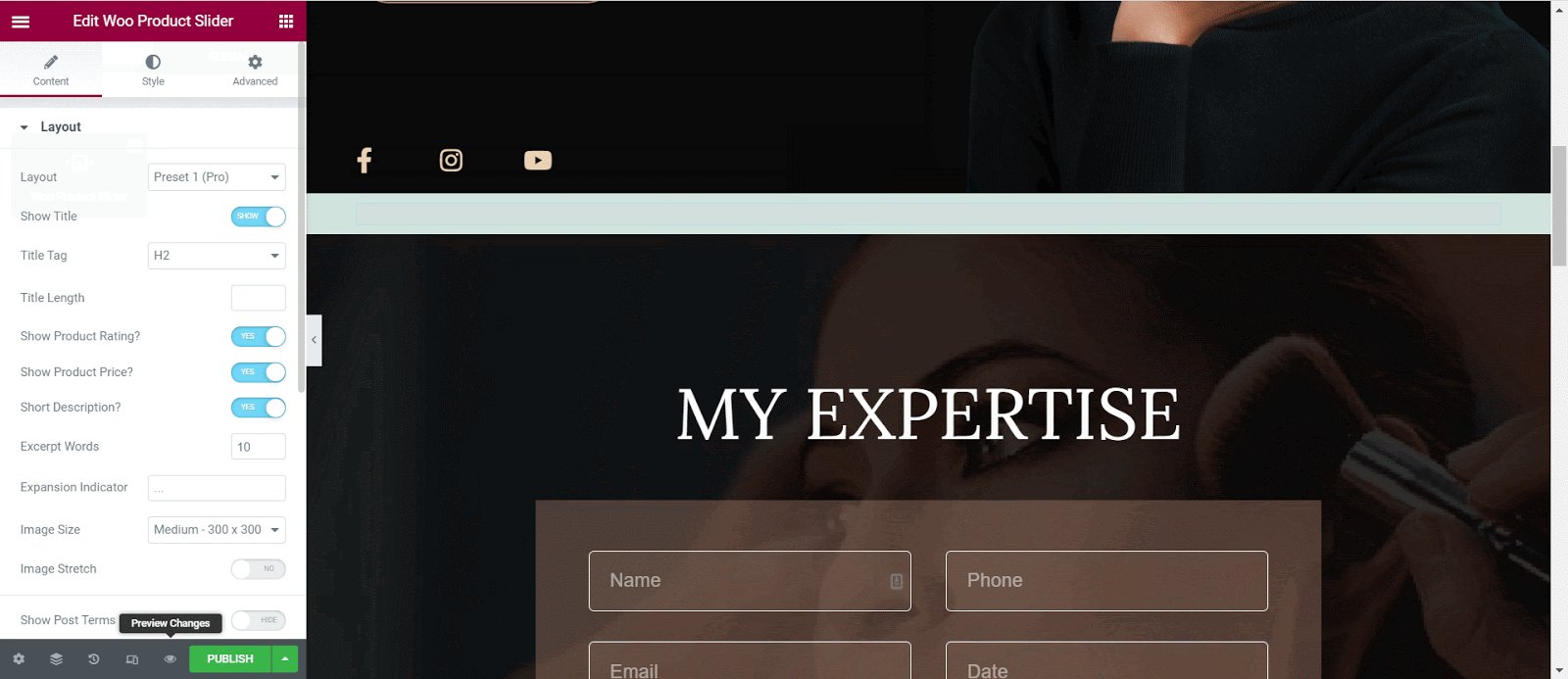
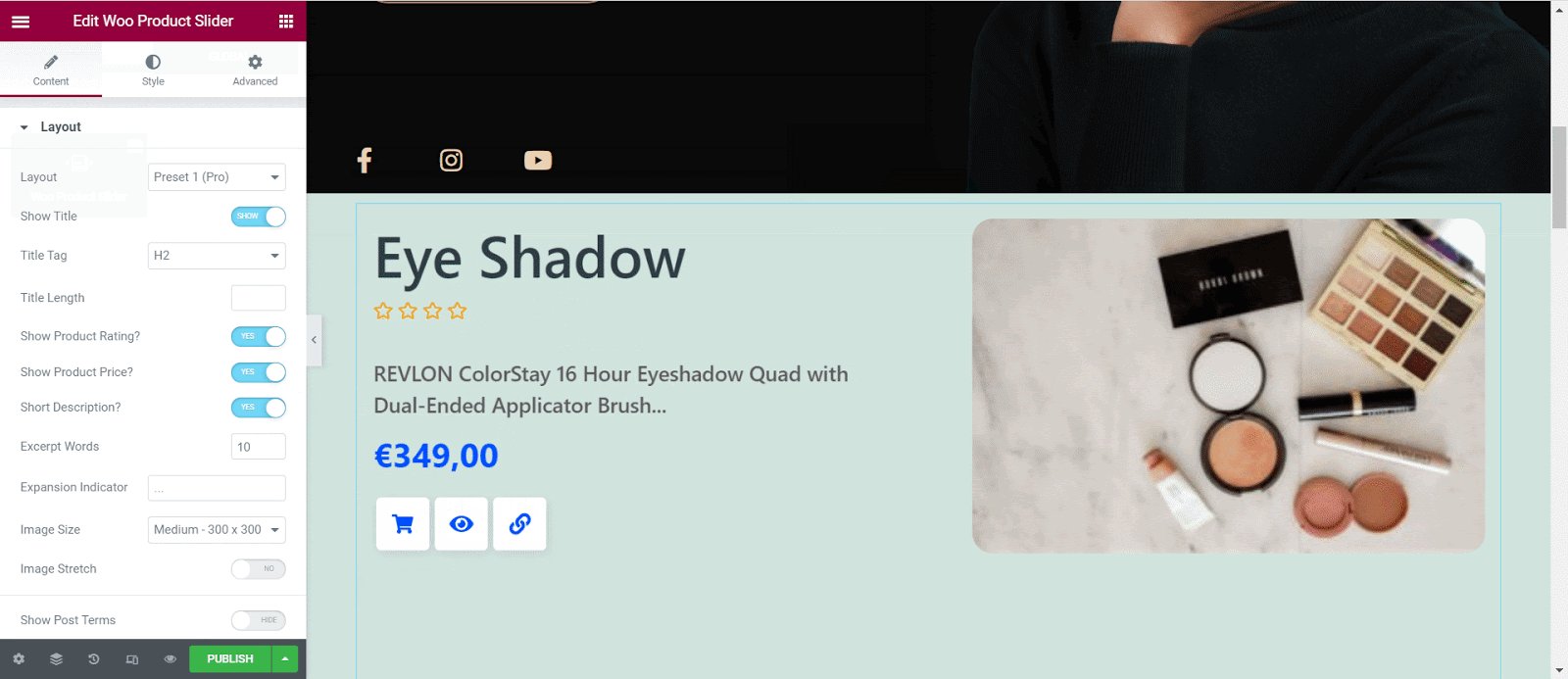
ภายใต้ แท็บ 'เนื้อหา' ใน Elementor Editor คุณจะเห็นสี่ตัวเลือกที่แตกต่างกันในการกำหนดค่าเนื้อหาของตัวเลื่อนผลิตภัณฑ์ WooCommerce ของคุณ ซึ่ง รวมถึง 'Layouts' 'Slider Settings' ' Query' ' Sale/Stock Out Badge '
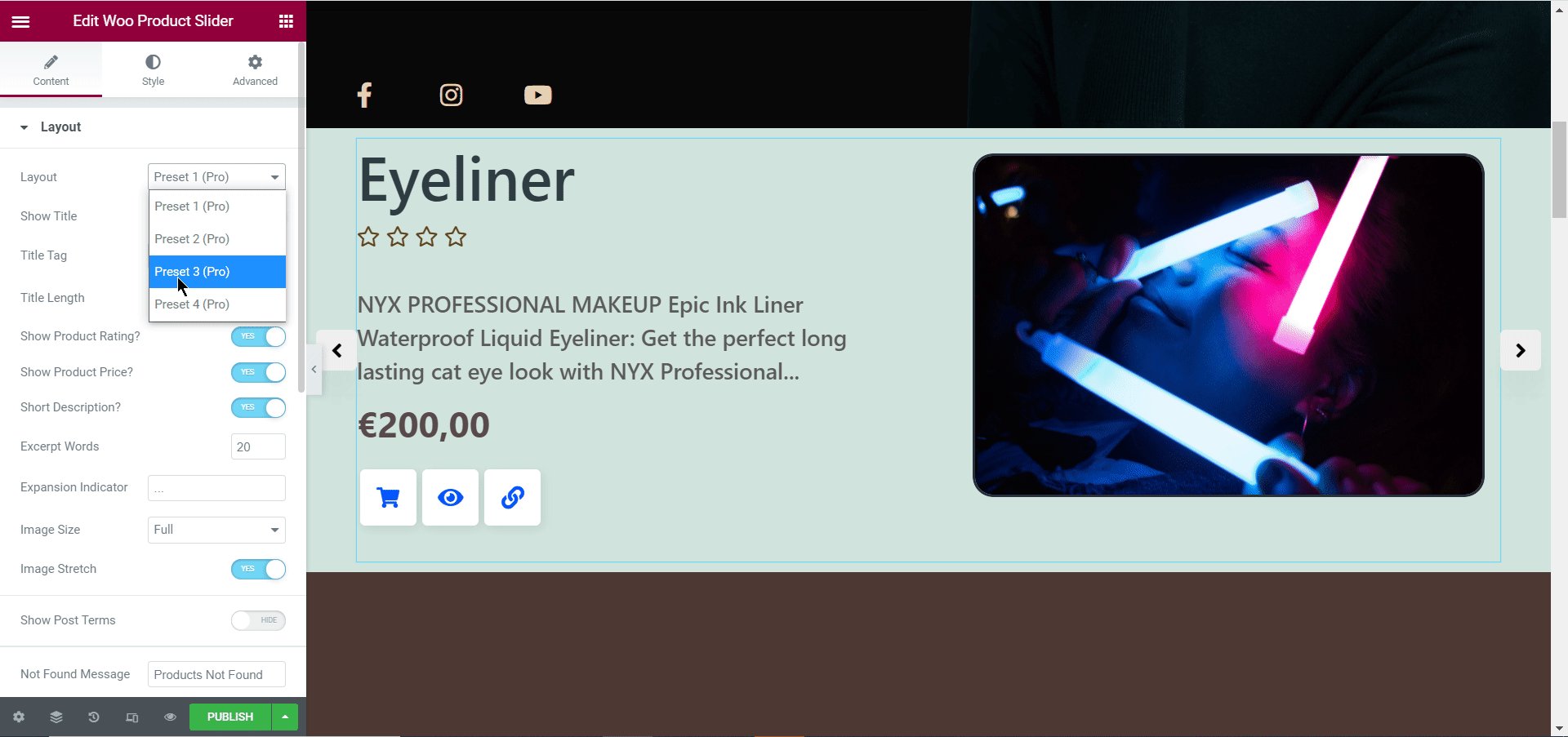
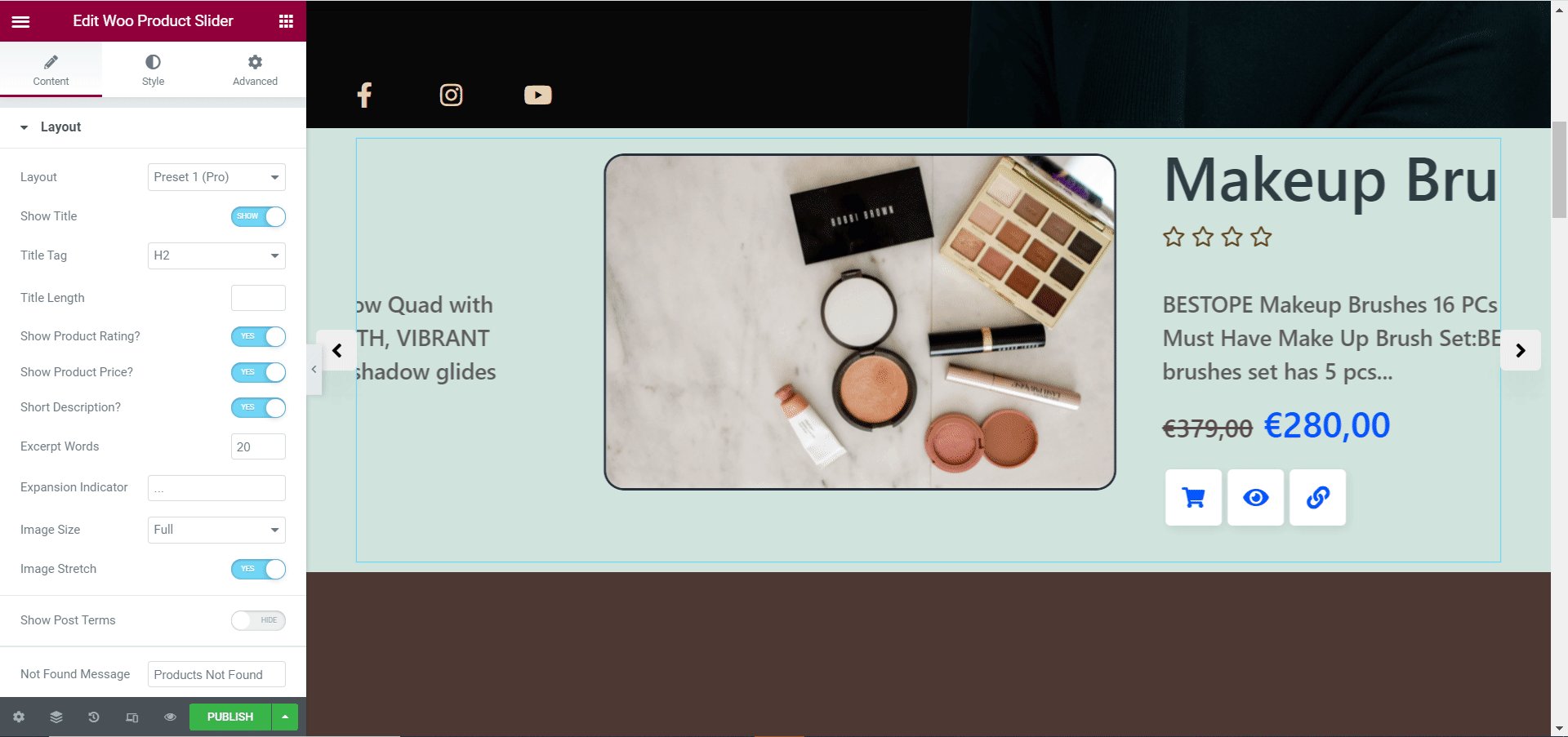
จากการ ตั้งค่า ' เลย์เอาต์' คุณจะต้องเลือกระหว่างสี่เลย์เอาต์ที่พร้อมใช้งานสำหรับตัวเลื่อนผลิตภัณฑ์ WooCommerce ของคุณดังที่แสดงด้านล่าง


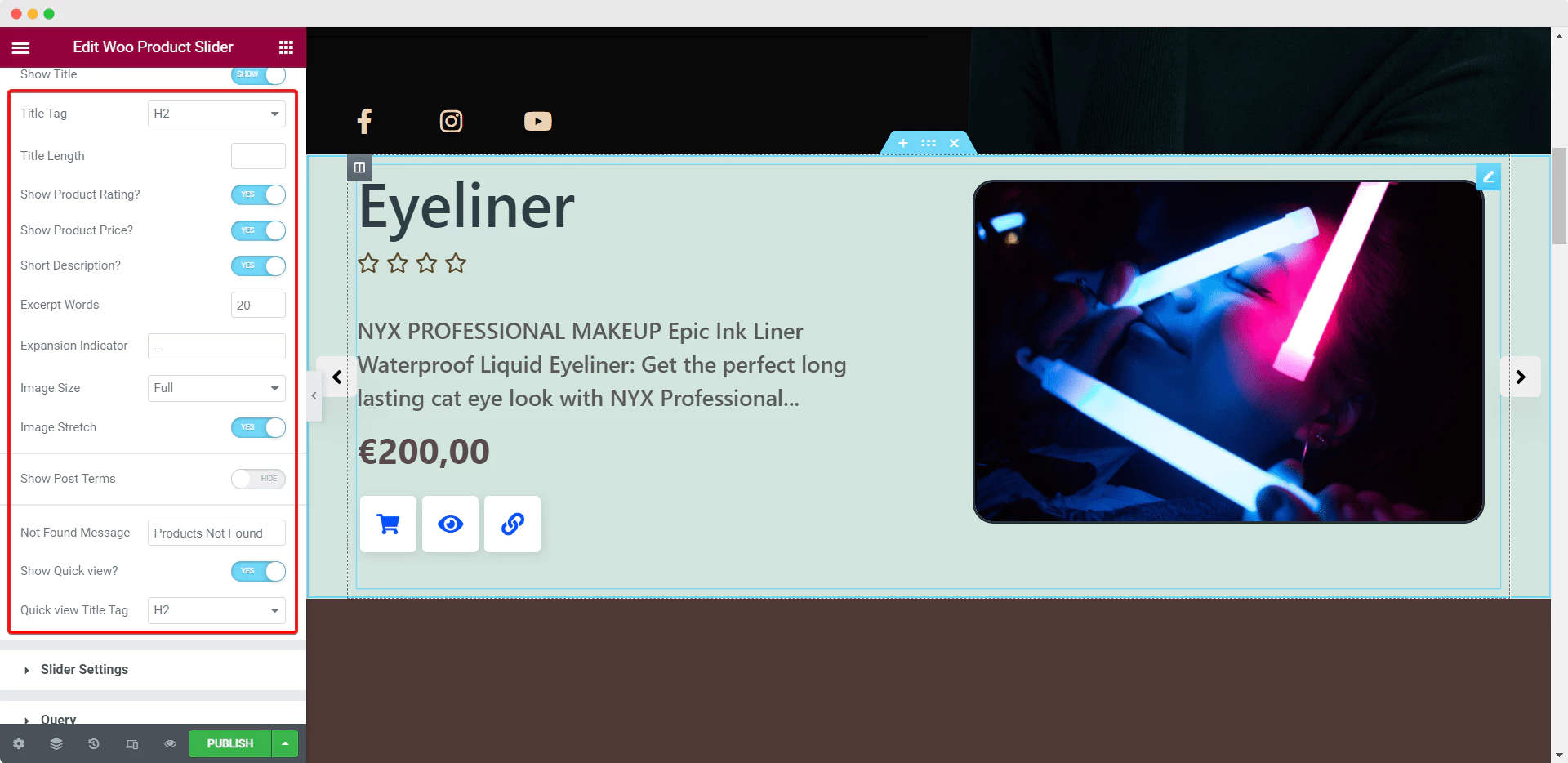
จากที่นี่ คุณสามารถเลือกได้ว่าจะแสดงชื่อผลิตภัณฑ์ คะแนนผลิตภัณฑ์ ราคา และคำอธิบายหรือไม่
คุณยังสามารถกำหนดจำนวนคำที่จะแสดงเป็นข้อความที่ตัดตอนมาสำหรับสินค้าของคุณ ควบคุมขนาดภาพ ซ่อนหรือแสดง 'Quick View' และอื่นๆ อีกมากมาย

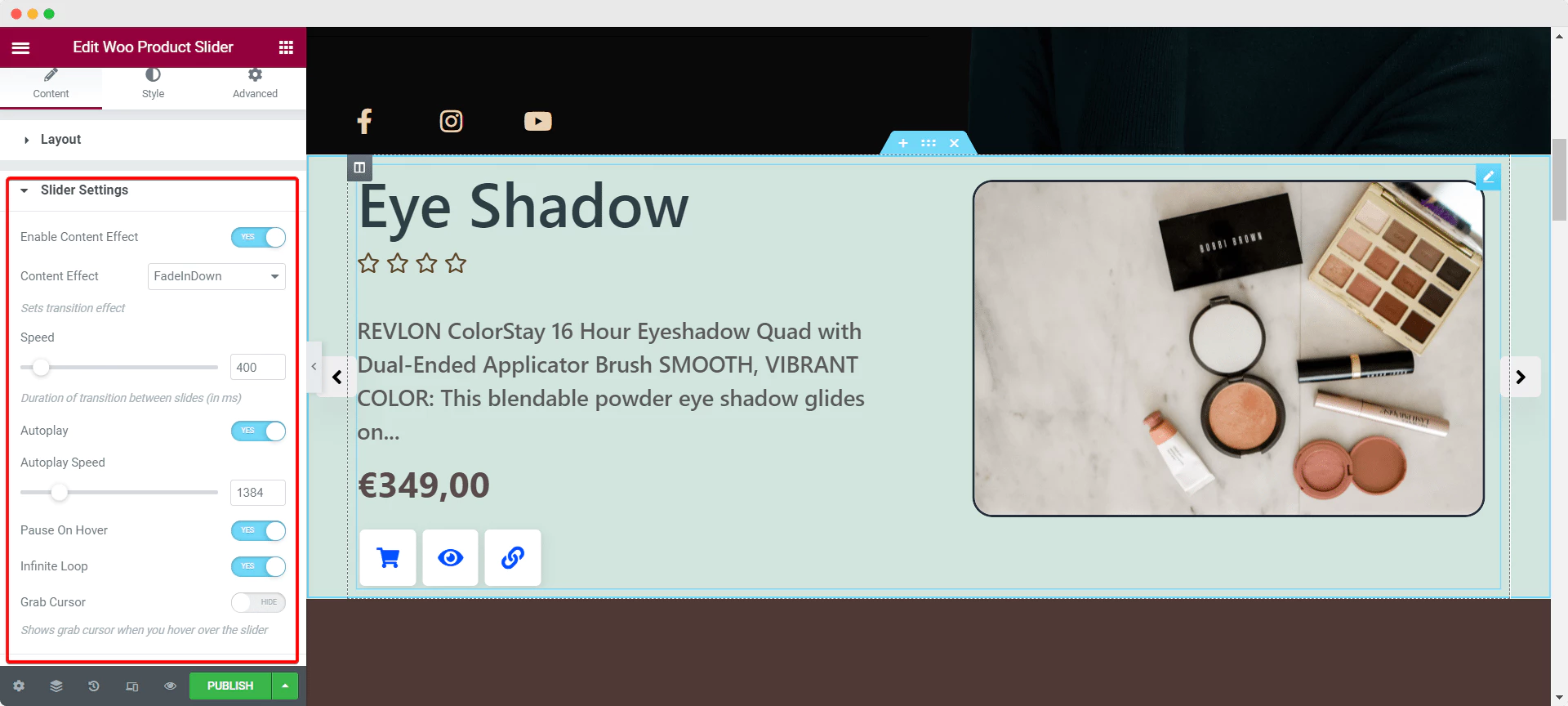
ในทำนองเดียวกัน จากส่วน 'การตั้งค่าตัวเลื่อน' คุณสามารถเพิ่มเอฟเฟกต์ที่ตั้งไว้ล่วงหน้าอันน่าทึ่งให้กับภาพหมุนผลิตภัณฑ์ของคุณด้วยวิดเจ็ต EA Woo Product Slider รู้สึกอิสระที่จะปรับความเร็วของตัวเลื่อน ปรับเอฟเฟกต์การเปลี่ยน เปิดใช้งาน 'เล่นอัตโนมัติ' และ 'Infinite Loop' และการตั้งค่าอื่นๆ เพื่อสร้างภาพหมุนผลิตภัณฑ์ที่น่าดึงดูดและสะดุดตา

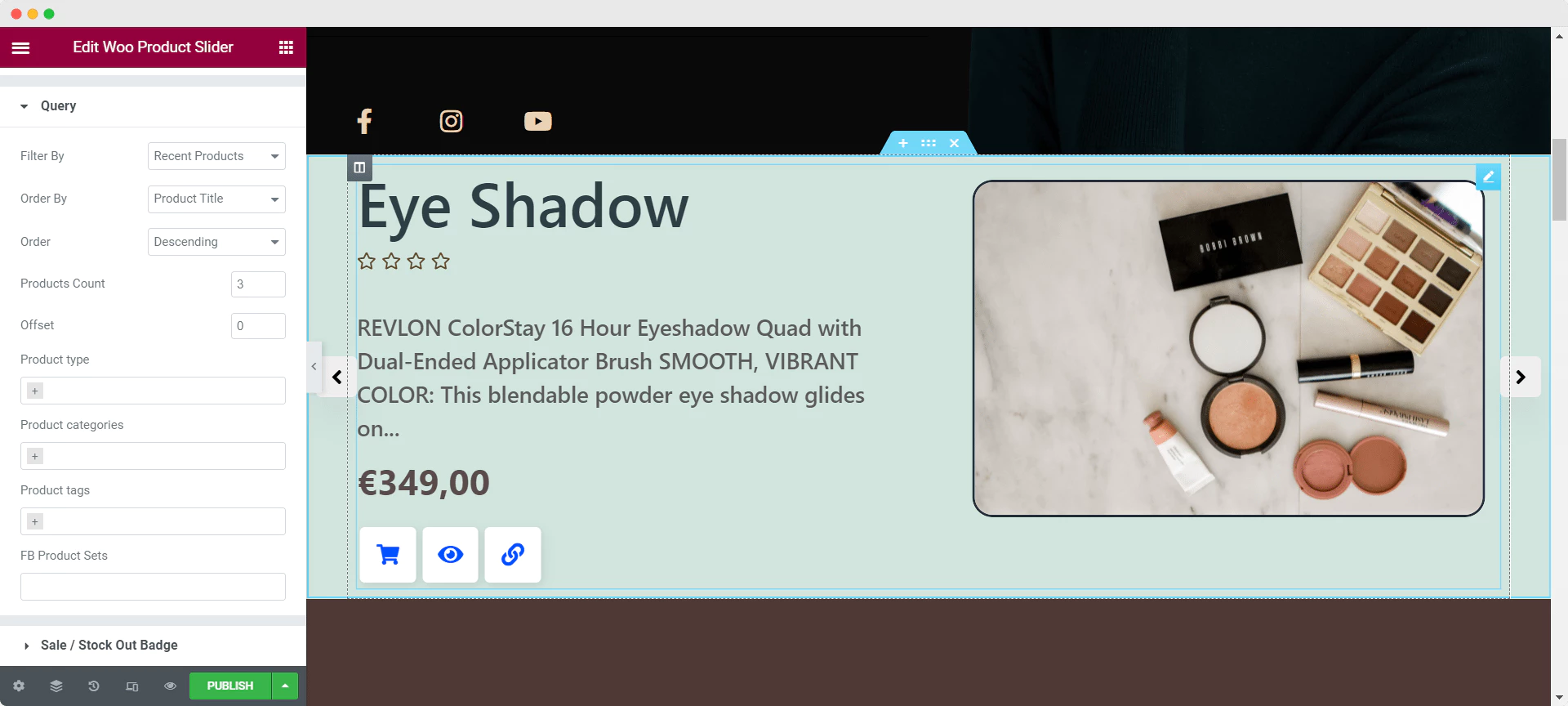
หลังจากนั้น ตรงไปที่ ตัวเลือก 'แบบสอบถาม' และเลือกวิธีที่คุณต้องการกรองสินค้า วิธีสั่งซื้อ และจัดเรียงตามลำดับจากมากไปน้อยหรือน้อยไปหามาก คุณยังสามารถเลือกจำนวนสินค้าที่จะแสดงในวงล้อหรือแถบเลื่อนสินค้าของคุณ และแม้กระทั่งเลือกสินค้าที่จะแสดงตามแท็กและหมวดหมู่

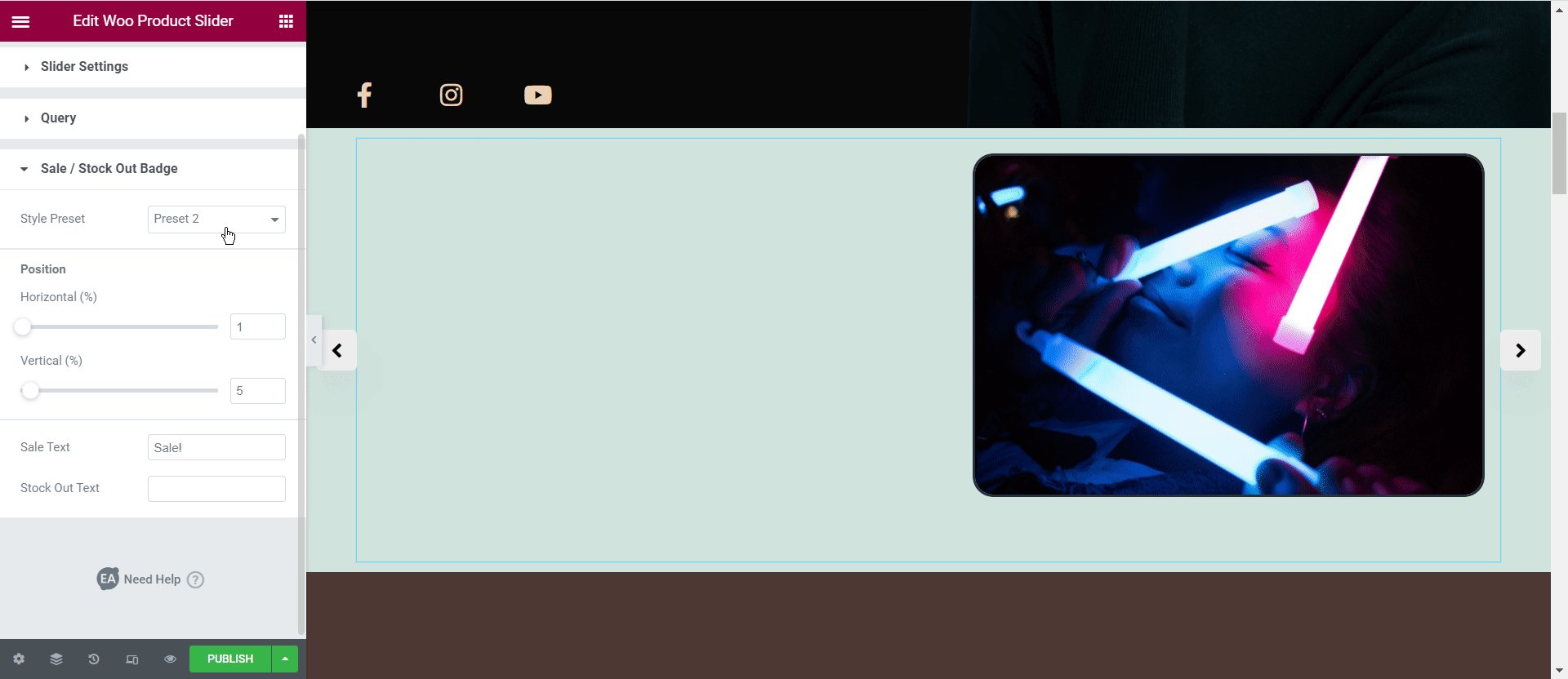
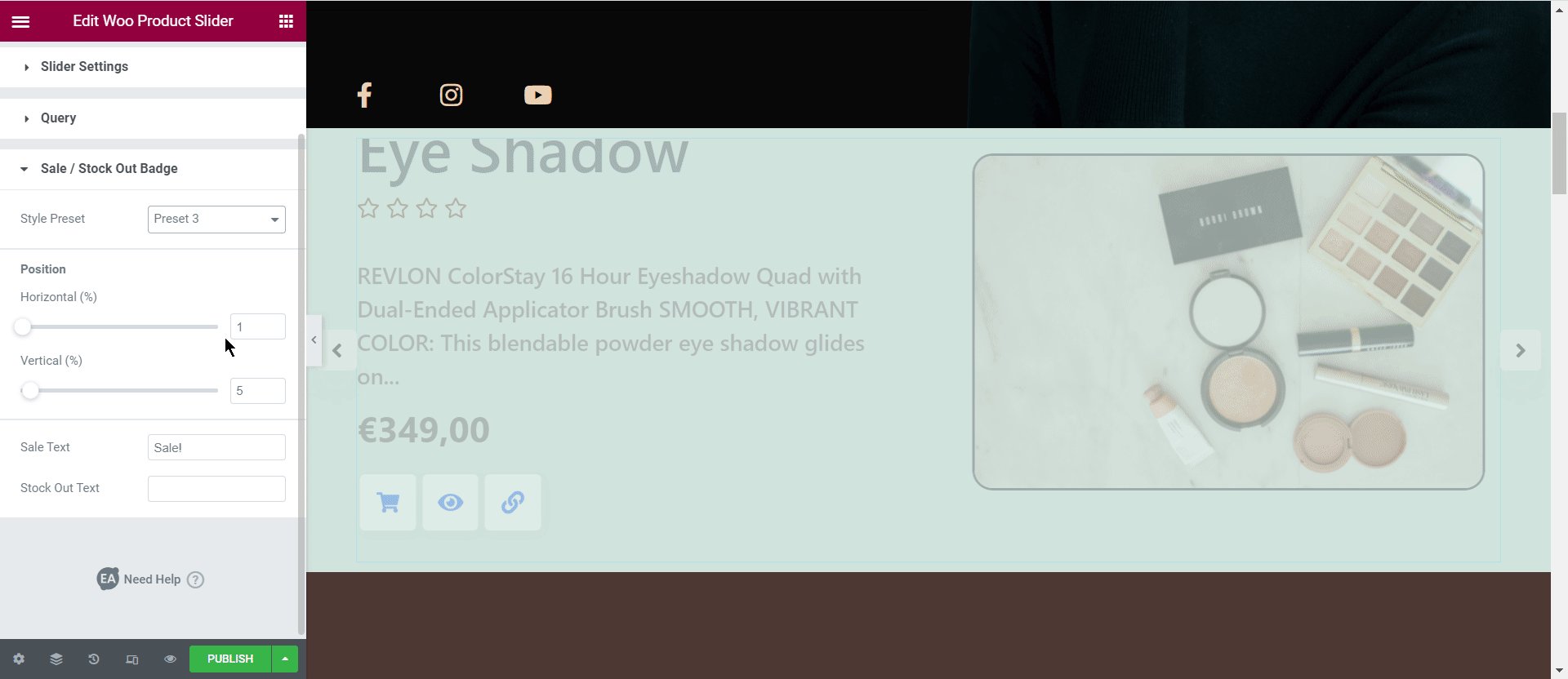
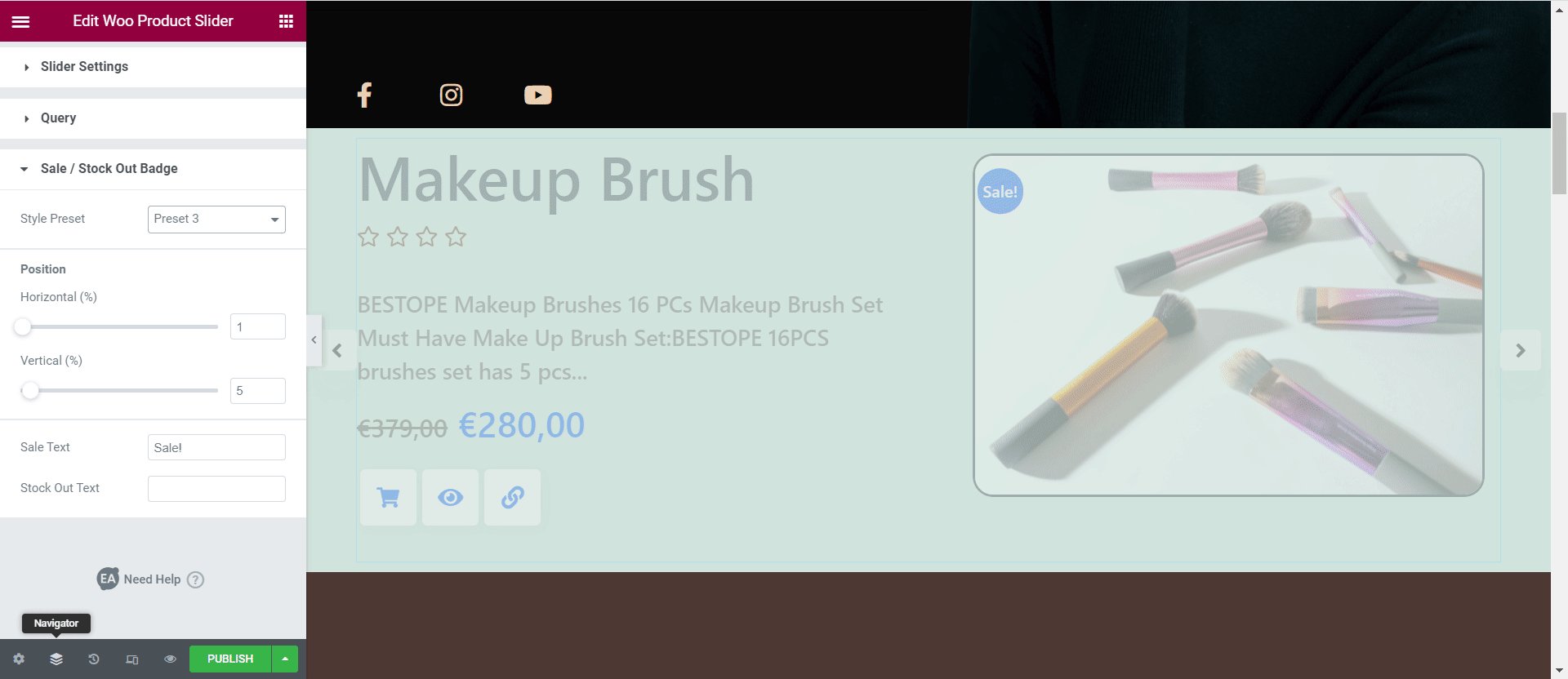
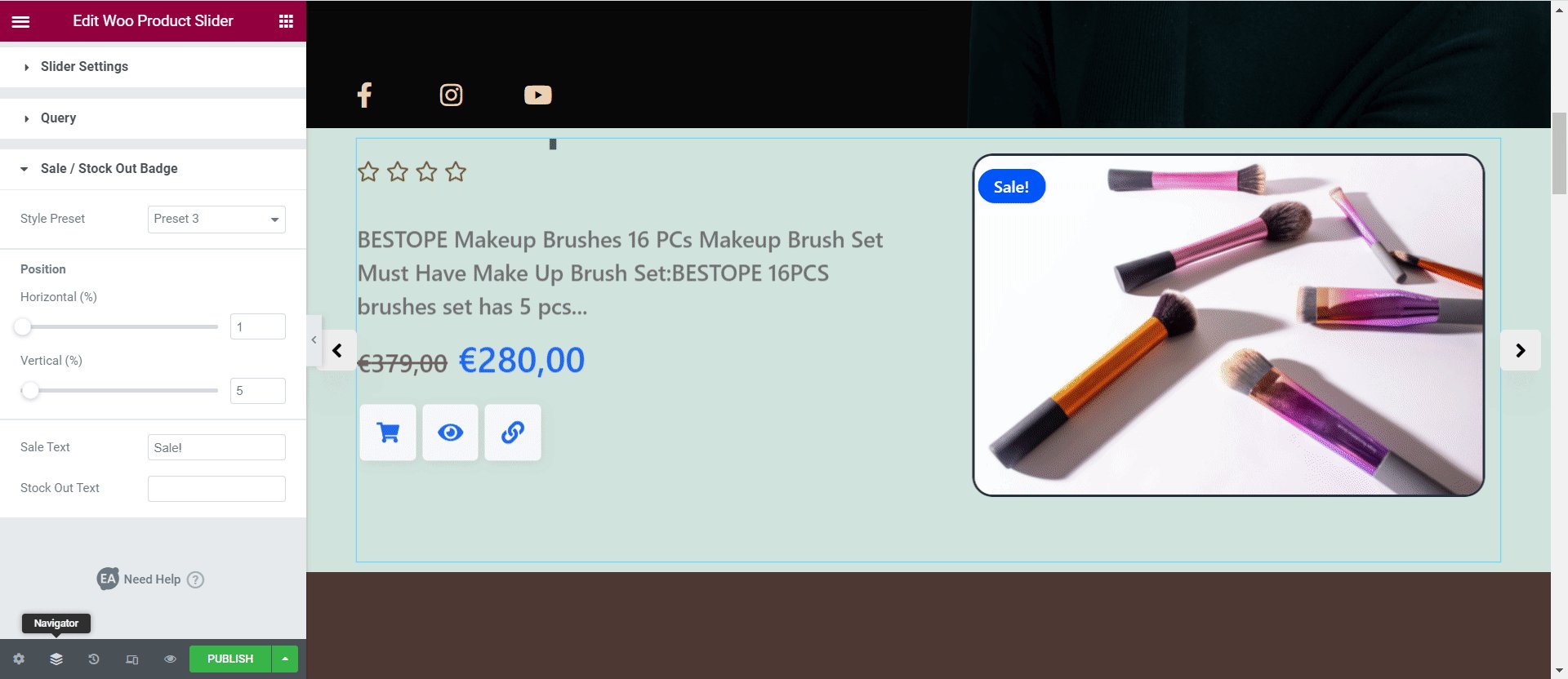
นอกจากนี้ คุณยังสามารถตัดสินใจได้ว่าต้องการแสดงสินค้าที่หมดสต็อกหรือสินค้าหมดอย่างไรโดยลองใช้ตัวเลือกต่างๆ ภายใต้การ ตั้งค่า 'ตราสินค้าลดราคา/สินค้าหมดสต็อก' วิดเจ็ตตัวเลื่อนผลิตภัณฑ์ EA Woo มาพร้อมกับสไตล์ที่ตั้งไว้ล่วงหน้าสี่แบบที่คุณสามารถเลือกได้เพื่อช่วยคุณปรับแต่งตราสินค้าหมดอย่างรวดเร็ว

เมื่อคุณได้กำหนดการตั้งค่าสำหรับวิดเจ็ต EA Woo Product Slider แล้ว ไปต่อกันที่การจัดสไตล์ตัวเลื่อนผลิตภัณฑ์ของคุณใน Elementor
ขั้นตอนที่ 3: ตัวเลื่อนผลิตภัณฑ์สไตล์ WooCommerce ใน Elementor
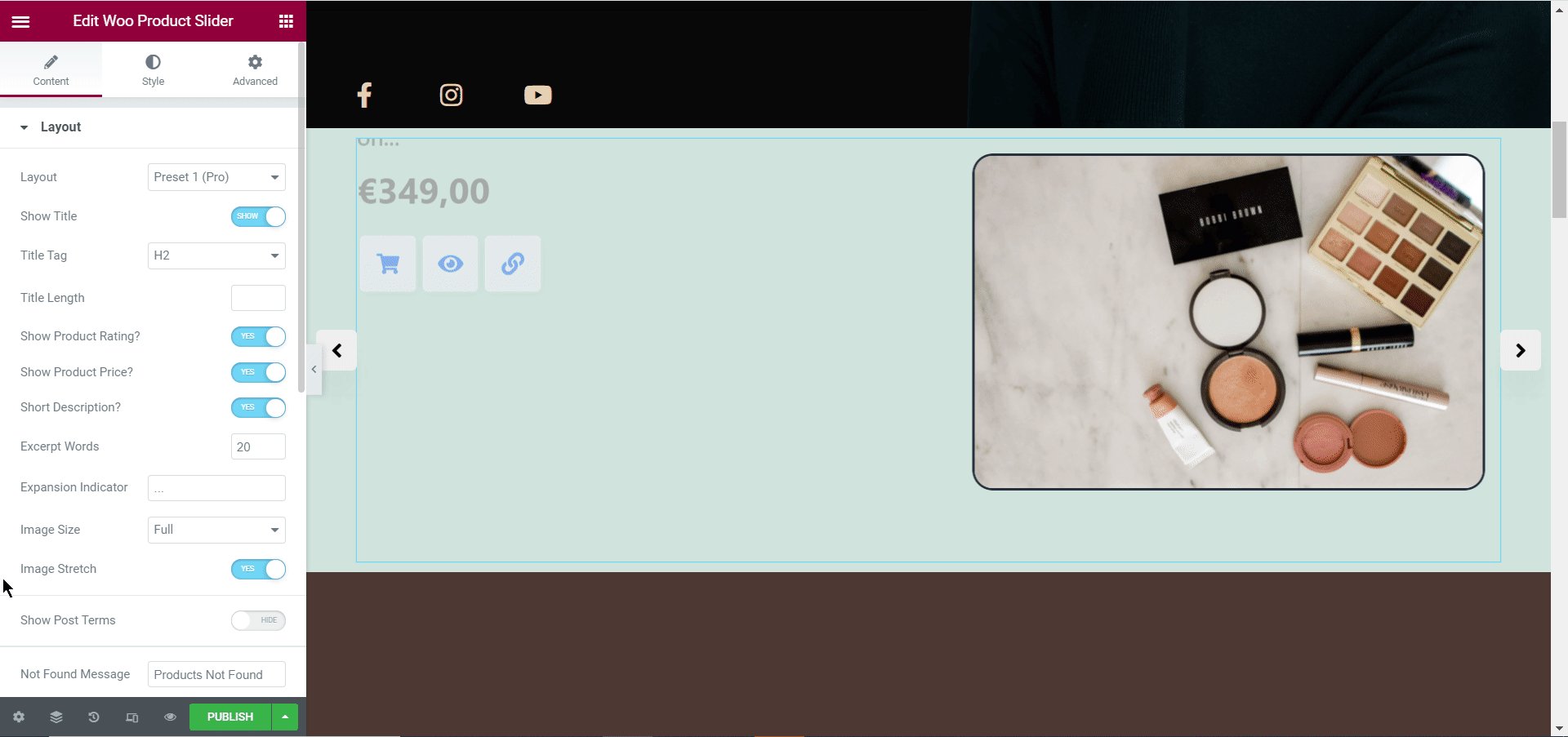
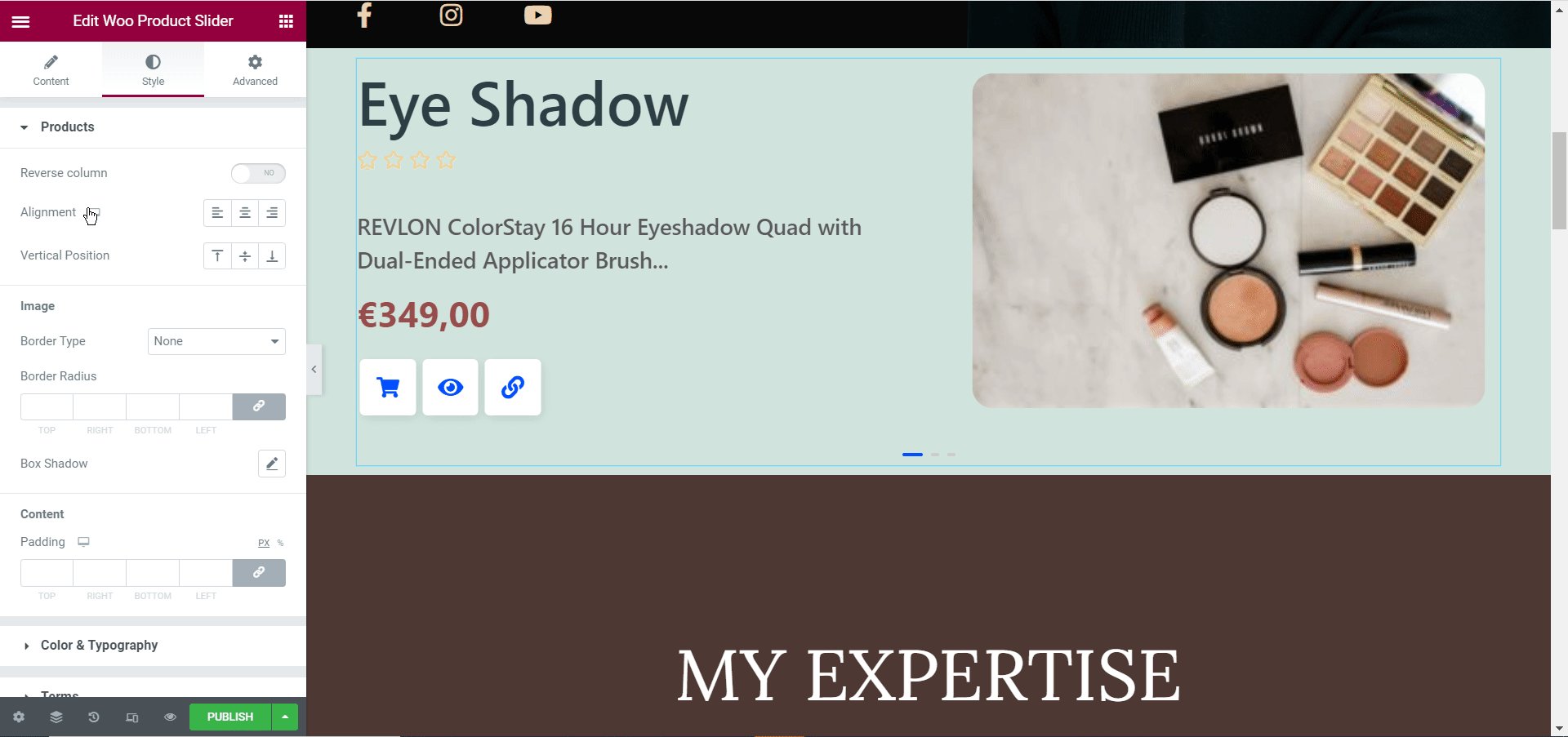
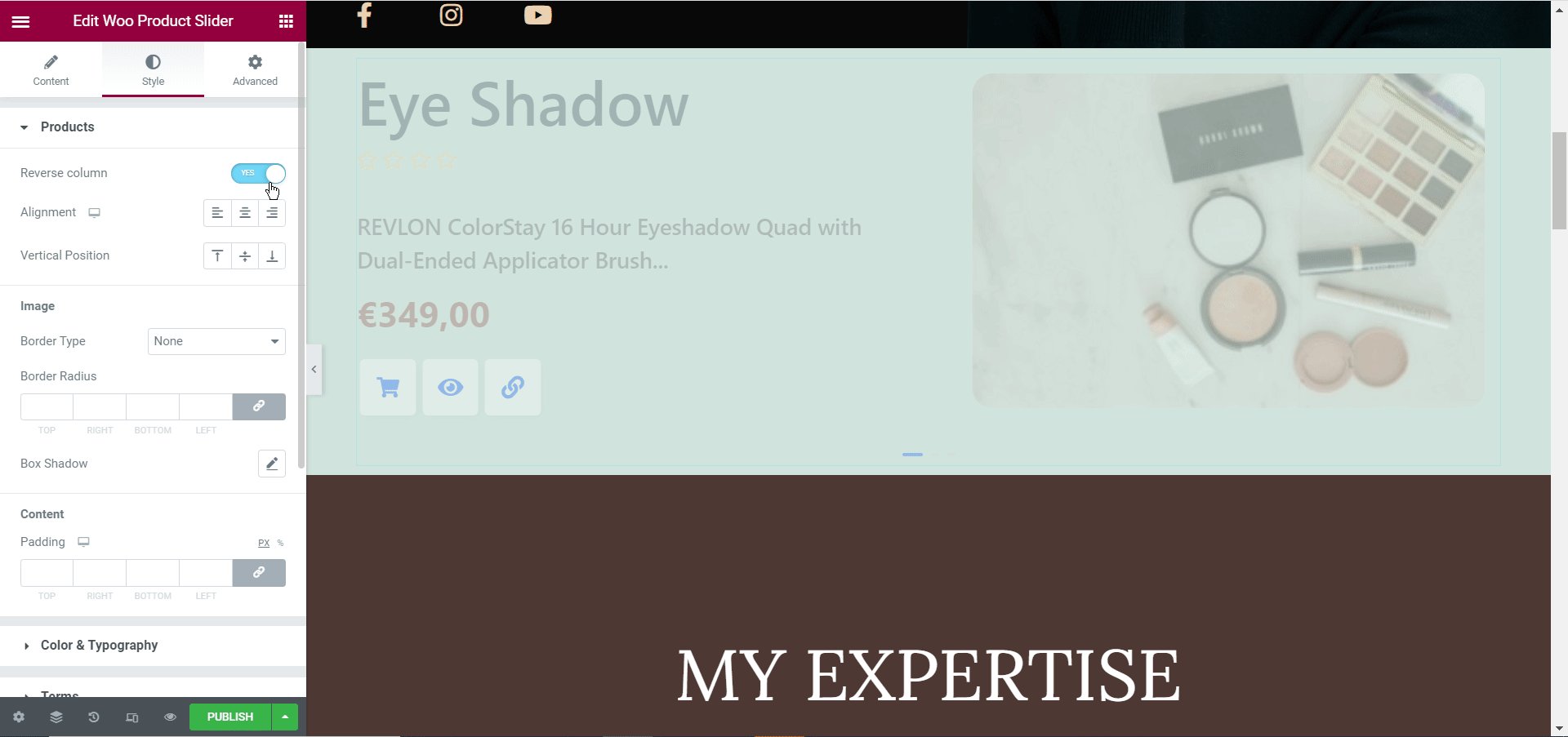
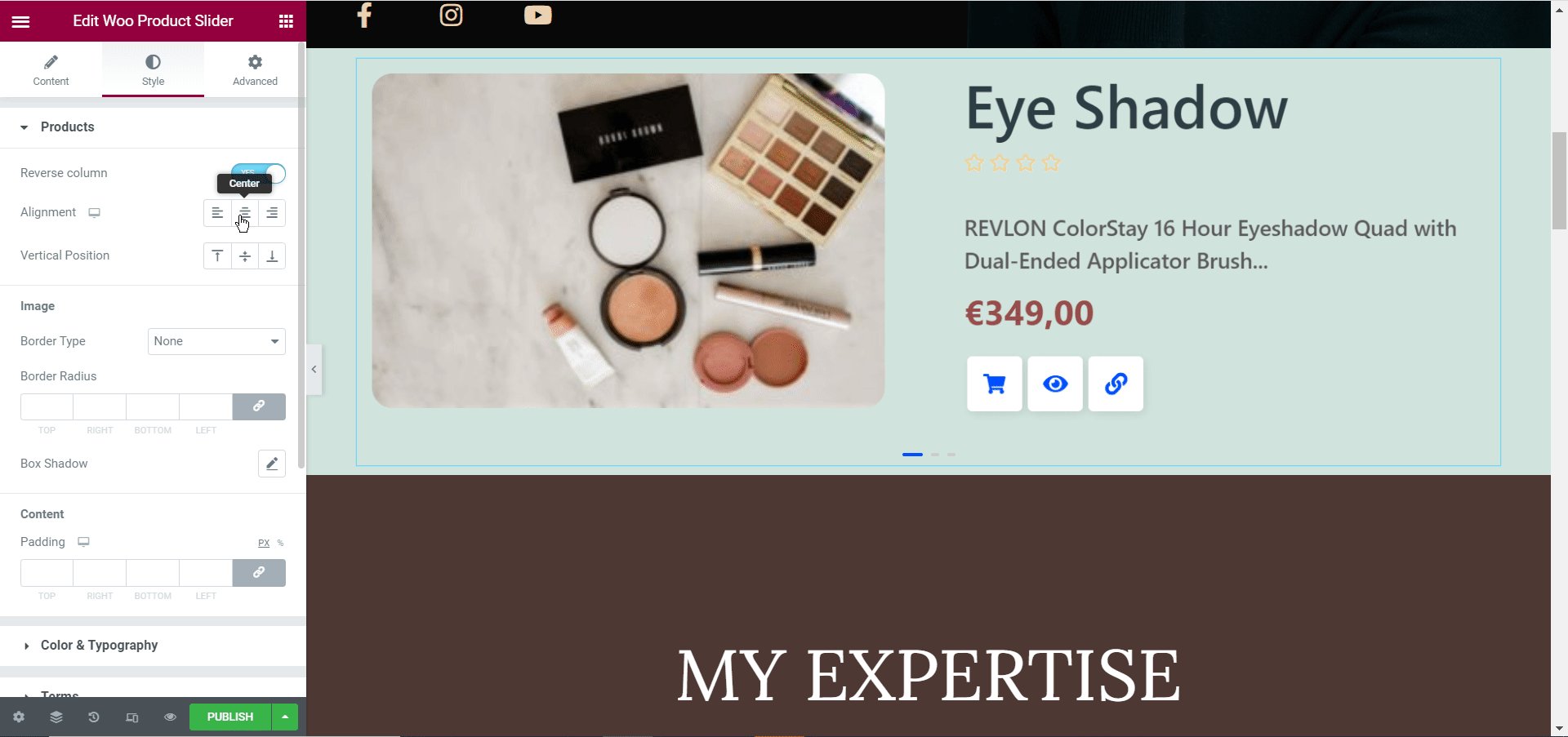
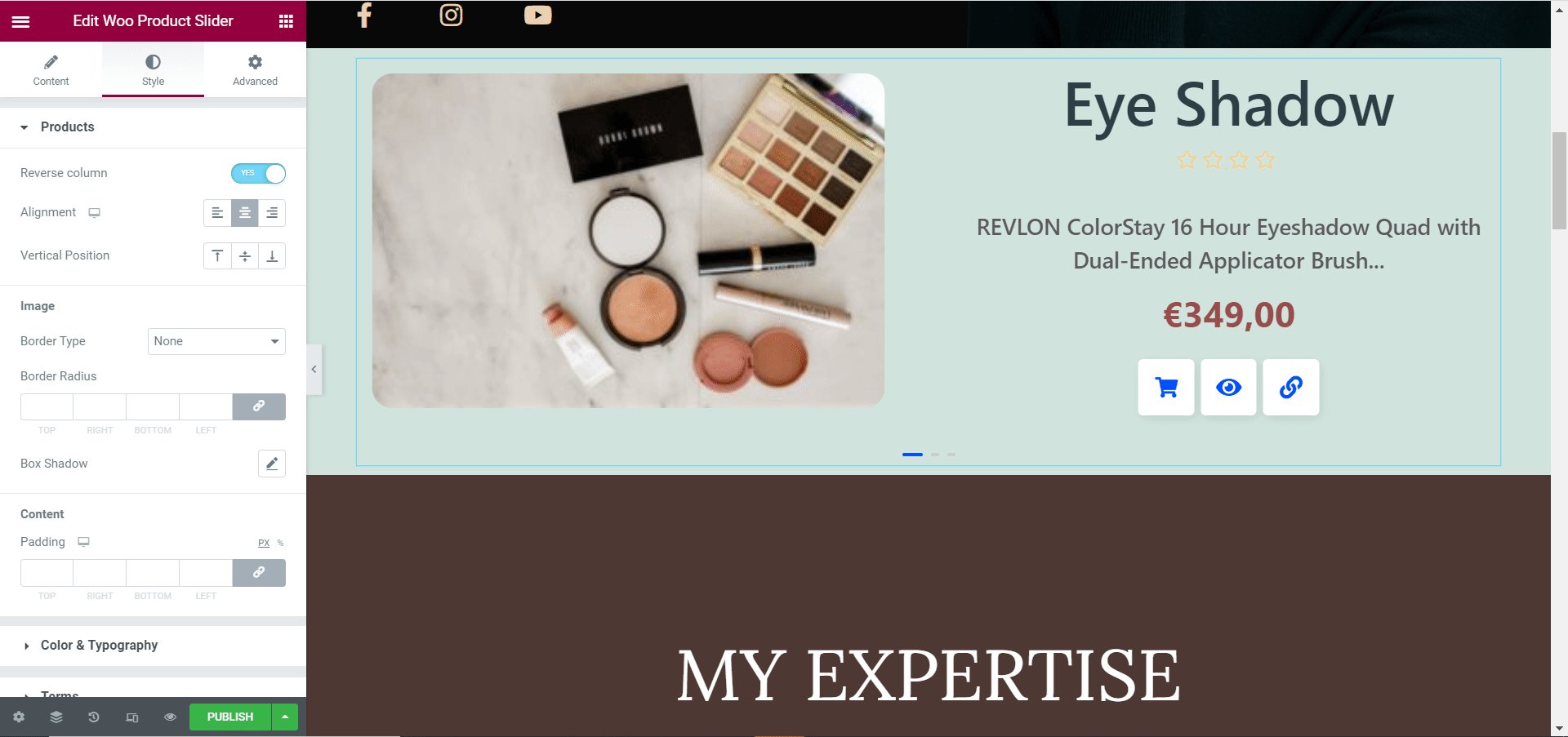
ในการปรับแต่งแถบเลื่อนผลิตภัณฑ์ WooCommerce ของคุณใน Elementor ตรงไปที่ แท็บ 'สไตล์' ในแผง Elementor และปรับแต่งการตั้งค่าที่นั่น
จากส่วน 'ผลิตภัณฑ์' คุณสามารถเปลี่ยนการจัดตำแหน่งคำอธิบายผลิตภัณฑ์ คอลัมน์ และตำแหน่งของคุณได้ ในทำนองเดียวกัน จากการ ตั้งค่า "รูปภาพ" คุณจะเพิ่มเส้นขอบให้กับรูปภาพผลิตภัณฑ์ เปลี่ยนสีพื้นหลัง และอื่นๆ อีกมากมาย คุณยังสามารถทำการเปลี่ยนแปลงเพิ่มเติม เช่น กำหนดสีและรูปแบบตัวอักษร กำหนดสไตล์ของปุ่ม และอื่นๆ อีกมากมาย

หากคุณต้องการทราบรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการปรับแต่งภาพหมุนของผลิตภัณฑ์ด้วยวิดเจ็ต EA Woo Product Slider โปรดดู เอกสารทีละขั้นตอน ของ เรา ที่นี่
เมื่อเสร็จแล้ว คุณสามารถเผยแพร่ตัวเลื่อนผลิตภัณฑ์ WooCommerce ของคุณได้โดยบันทึกการเปลี่ยนแปลงและคลิกที่ปุ่ม 'เผยแพร่' ใน Elementor ดูแถบเลื่อนผลิตภัณฑ์ที่เราทำในบทช่วยสอนนี้

ด้วยความช่วยเหลือของ Essential Addons สำหรับ Elementor การสร้างตัว เลื่อนผลิตภัณฑ์ WooCommerce ของคุณเองโดยไม่ต้องเขียนโค้ดจึงง่ายกว่าที่เคย ในเวลาไม่ถึง 10 นาที คุณสามารถสร้างภาพหมุนของผลิตภัณฑ์ที่น่าดึงดูดเพื่อแสดงข้อเสนอผลิตภัณฑ์ของคุณอย่างสวยงามและเพิ่มยอดขายให้กับร้านค้าออนไลน์ของคุณ
ลองด้วยตัวคุณเองและแบ่งปันประสบการณ์ของคุณกับเรา เราชอบที่จะทราบความคิดเห็นของคุณ สำหรับบทแนะนำ ข่าวสาร และการอัปเดตที่สนุกสนานเพิ่มเติม โปรด สมัครรับข้อมูลจากบล็อกของเรา
หากคุณมีคำถามใด ๆ คุณสามารถติดต่อ ทีมสนับสนุน ของเราหรือเข้าร่วม ชุมชน Facebook ที่เป็นมิตรของเรา เพื่อขอความช่วยเหลือเพิ่มเติม
โบนัส: สร้างร้านค้าออนไลน์ที่น่าทึ่งด้วยเทมเพลต Elementor ที่พร้อมใช้งาน
ชอบใช้ Elementor ไหม จากนั้นตรงไปที่ Templately และเรียกดู เทมเพลต Elementor ที่พร้อมใช้งานมากกว่า 1,000 รายการ และสร้างร้านค้าออนไลน์ของคุณบน WordPress ได้ทันที