วิธีแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ด้วย Elementor
เผยแพร่แล้ว: 2021-11-16ต้องการเพิ่มการแปลงเว็บไซต์ WooCommerce ของคุณโดยช่วยลูกค้าของคุณค้นหาผลิตภัณฑ์ที่สมบูรณ์แบบที่ตรงกับความต้องการของพวกเขามากที่สุด? เรียนรู้วิธีแสดง ผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ในแต่ละหน้าผลิตภัณฑ์ของคุณ และเพิ่มความพึงพอใจและยอดขายของลูกค้าในทันทีอย่างง่ายดาย

ผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce เป็น คำแนะนำเพิ่มเติม ที่มาพร้อมกันเมื่อลูกค้าของคุณดูสินค้าหรือรายการบนเว็บไซต์ร้านค้าของคุณ ผลิตภัณฑ์ WooCommerce ที่เกี่ยวข้องเหล่านี้มีจุดมุ่งหมายเพื่อช่วยในการใช้ผลิตภัณฑ์ดั้งเดิม และทั้งสองอย่างนี้มักจะทำหน้าที่เป็น ส่วนเสริมซึ่ง กันและกัน
ดังนั้นเมื่อคุณแสดงผลิตภัณฑ์ที่เกี่ยวข้องบนเว็บไซต์ของคุณ มันทำหน้าที่เป็นกลยุทธ์ทางการตลาดที่ทำให้ผู้เยี่ยมชมร้านค้าอยู่นานขึ้นเล็กน้อย สำรวจเว็บไซต์ของคุณมากขึ้น และซื้อผลิตภัณฑ์เพิ่มเติม
ในบล็อกนี้ เราจะแนะนำคุณผ่านวิธีต่างๆ มากมายที่คุณสามารถแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ได้อย่างง่ายดายโดยใช้ Elementor ซึ่ง เป็นหนึ่งในเครื่องมือสร้างเพจแบบลากและวางที่ได้รับความนิยมสูงสุดสำหรับ WordPress
การแสดงสินค้าที่เกี่ยวข้องในร้านอีคอมเมิร์ซช่วยธุรกิจของคุณได้หรือไม่?
แต่ก่อนที่เราจะเข้าสู่ขั้นตอนการแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce เรามาทำความเข้าใจว่าการแสดงคำแนะนำเหล่านี้ช่วยธุรกิจของคุณได้อย่างไร
แน่นอน ก่อนอื่น ผู้ใช้ของคุณจะสนใจที่จะดูผลิตภัณฑ์อื่นๆ ที่คล้ายคลึงกันในร้านค้าของคุณและด้วยเหตุนี้จึงจะใช้เวลามากขึ้นในการสำรวจเว็บไซต์ของคุณ ดังนั้นอัตราการมีส่วนร่วมที่พุ่งสูงขึ้นตลอดจนคะแนน SEO
แต่ไม่เพียงเท่านั้น ลูกค้าของคุณจะมีแนวโน้มมากขึ้นที่จะซื้อสินค้าที่เกี่ยวข้องหรือชมเชยกับสินค้าที่พวกเขาได้เลือกซื้อไปแล้ว นอกจากนี้คุณยังสามารถแนะนำผลิตภัณฑ์ใหม่หรือสินค้าที่ไม่ธรรมดาให้กับลูกค้าโดยไม่ทำให้เสียเหงื่อ
คุณจะสามารถโปรโมตสินค้ายอดนิยมหรือสินค้าลดราคาได้อย่างง่ายดาย – อีกครั้ง เพิ่มอัตราการแปลงได้อย่างง่ายดาย
สิ่งนี้จะช่วยสร้างประสบการณ์การช็อปปิ้งที่มีประสิทธิภาพและมักจะน่าพึงพอใจสำหรับผู้ใช้ในทันที เนื่องจากพวกเขาจะไม่ต้องค้นหารายการที่เกี่ยวข้องทีละรายการ และที่สำคัญที่สุด มูลค่าการสั่งซื้อเฉลี่ย ของร้านค้า WooCommerce ของคุณจะเพิ่มขึ้นแบบทวีคูณ
ประเภทของผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce: การเพิ่มยอดขาย & ข้ามผลิตภัณฑ์
ตอนนี้ มาพูดถึง ผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce กัน – มันคืออะไรและจะตั้งค่าอย่างไรบนเว็บไซต์ WordPress ของคุณด้วยการคลิกเพียงไม่กี่ครั้ง เมื่อพูดถึงการตั้งค่าผลิตภัณฑ์ที่เกี่ยวข้องบนเว็บไซต์ของคุณ คุณสามารถเลือกประเภทต่อไปนี้:

Cross-products: ในธุรกิจค้าปลีกออนไลน์ Cross-Products มักจะหมายถึงผลิตภัณฑ์ที่คล้ายคลึงกันหรือผลิตภัณฑ์เดียวกันกับผลิตภัณฑ์เดิมที่ซื้อไปแล้ว เป็นสินค้าที่มีประโยชน์ในการเสริมสินค้าที่นักช้อปกำลังคิดจะซื้อ เป้าหมายคือลูกค้าของคุณจะซื้อสินค้าที่พวกเขาวางแผนที่จะซื้อตั้งแต่แรก ตลอดจนรายการขายต่อเนื่อง ซึ่งจะ เพิ่มมูลค่าการสั่งซื้อเฉลี่ยของ คุณ
ตัวอย่างเช่น หากลูกค้าของคุณวางแผนที่จะซื้อสมุดบันทึกจากร้านค้าของคุณ คุณสามารถแสดงรายการเครื่องเขียนอื่นๆ ทั้งหมดบนไซต์ของคุณเพื่อให้ผู้ใช้ของคุณซื้อเพิ่มเติม
เพิ่ม ยอดขาย: ในทางกลับกัน ด้วย การเพิ่มยอดขาย คุณสามารถแนะนำผลิตภัณฑ์ที่เกี่ยวข้องให้กับลูกค้าของคุณซึ่งเขาสามารถซื้อได้ แทนที่จะเป็นรายการที่พวกเขากำลังคิดจะซื้อ (โดยปกติคือสินค้าที่ให้ผลกำไรมากกว่าสำหรับคุณ) กล่าวอีกนัยหนึ่งการเพิ่มยอดขายเป็นผลิตภัณฑ์ที่ได้รับการอัพเกรดสำหรับลูกค้าที่จะซื้อ การขายที่เพิ่มขึ้นก็ช่วยเพิ่มมูลค่าการสั่งซื้อโดยเฉลี่ยของคุณเช่นเดียวกันกับผลิตภัณฑ์ข้ามกลุ่ม
ในตัวอย่างการเพิ่มยอดขาย เราสามารถพูดได้ว่าหากลูกค้าวางแผนที่จะซื้อโน้ตบุ๊กจากเว็บไซต์ของคุณ คุณสามารถแสดงข้อตกลงว่าโน้ตบุ๊กคุณภาพสูงกว่าจะมาพร้อมกับเครื่องเขียนแบบเป็นแพ็คเกจ ด้วยวิธีนี้ ลูกค้าของคุณสามารถซื้อทุกสิ่งที่ต้องการได้ในคราวเดียว
แท็กและหมวดหมู่: และในที่สุด เราก็มาถึงแท็กและหมวดหมู่ ซึ่งเป็นวิธีที่ง่ายที่สุดในการแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce บนเว็บไซต์ร้านค้าของคุณ แนวคิดคือการ เชื่อมโยงผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดเข้ากับหมวดหมู่เฉพาะโดยการตั้งค่าแท็กที่เหมาะสมร่วมกัน
แสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce โดยใช้ Elementor Widgets
ตอนนี้เราเข้าใจอย่างชัดเจนว่าผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce คืออะไร มาดูวิธีการต่างๆ ในการแสดงผลิตภัณฑ์เหล่านั้นบนเว็บไซต์อีคอมเมิร์ซของคุณโดยใช้ Elementor กัน
️ เพิ่มยอดขายร้านค้าอีคอมเมิร์ซโดยใช้วิดเจ็ตที่เกี่ยวข้องกับผลิตภัณฑ์ของ Elementor
ก่อนอื่น Elementor PRO นำเสนอ วิดเจ็ต ผลิตภัณฑ์ที่เกี่ยวข้องที่ ปรับแต่งได้อย่างสมบูรณ์ สำหรับร้านอีคอมเมิร์ซของคุณ ตามชื่อที่แนะนำ องค์ประกอบที่มีประโยชน์นี้ให้ความยืดหยุ่นอย่างเต็มที่ในการแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ทั้งหมดด้วยการคลิกเพียงไม่กี่ครั้ง
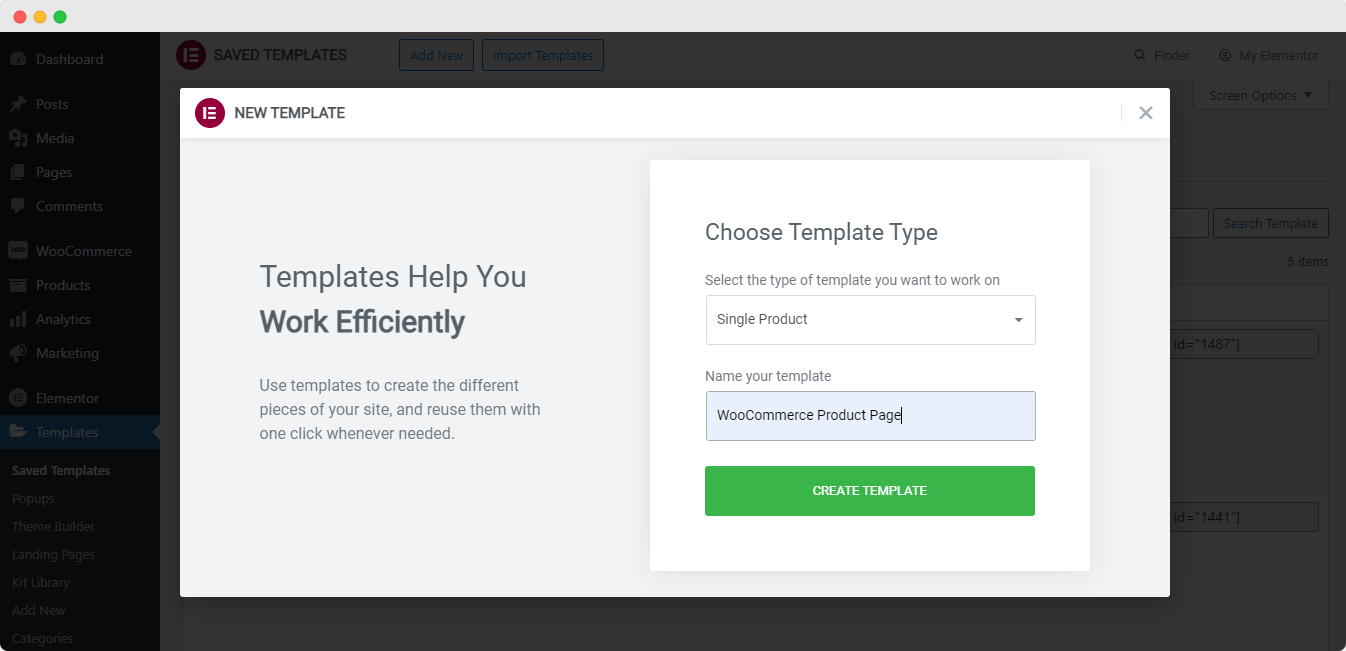
ขั้นตอนแรกในการใช้วิดเจ็ตนี้คือการตั้งค่าหน้า Single Product ภายในตัวแก้ไขของคุณโดยใช้ เทมเพลต Elementor PRO ในการทำเช่นนั้น จากแดชบอร์ดเว็บไซต์ WordPress ของคุณ ตรงไปที่แท็บเทมเพลตที่มาพร้อมกับเมื่อคุณติดตั้งและเปิดใช้งาน Elementor

เมื่อคุณคลิกที่ปุ่ม 'เพิ่มใหม่' ที่ด้านบน หน้าต่างป๊อปอัปจะปรากฏขึ้นบนหน้าจอของคุณ ซึ่งคุณสามารถกำหนดประเภทของเทมเพลตที่คุณต้องการใช้ ที่นี่ เลือกประเภทเทมเพลตของคุณให้เป็น 'หน้าเดียว' และตั้งชื่อที่กำหนดเอง จากนั้นกดปุ่ม ' สร้างเทมเพลต '
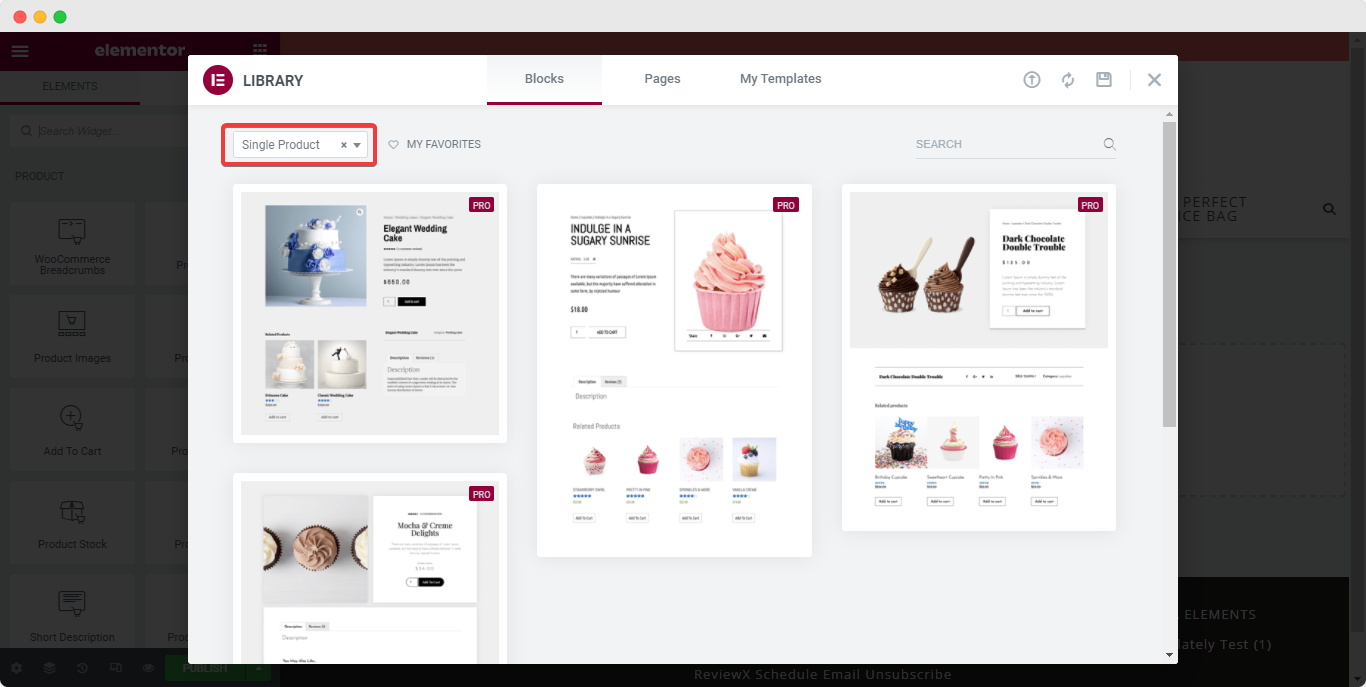
หลังจากนั้น คุณจะถูกเปลี่ยนเส้นทางไปยังตัวแก้ไข Elementor ซึ่งคุณจะพบหน้าต่างป๊อปอัปอื่นที่แสดงเทมเพลตที่มีอยู่ทั้งหมดของ Elementor สำหรับ หน้า ' ผลิตภัณฑ์เดียว ' เลือกเทมเพลตหน้าเว็บที่คุณสนใจมากที่สุดและคลิก 'แทรก' เพื่อเริ่มต้น

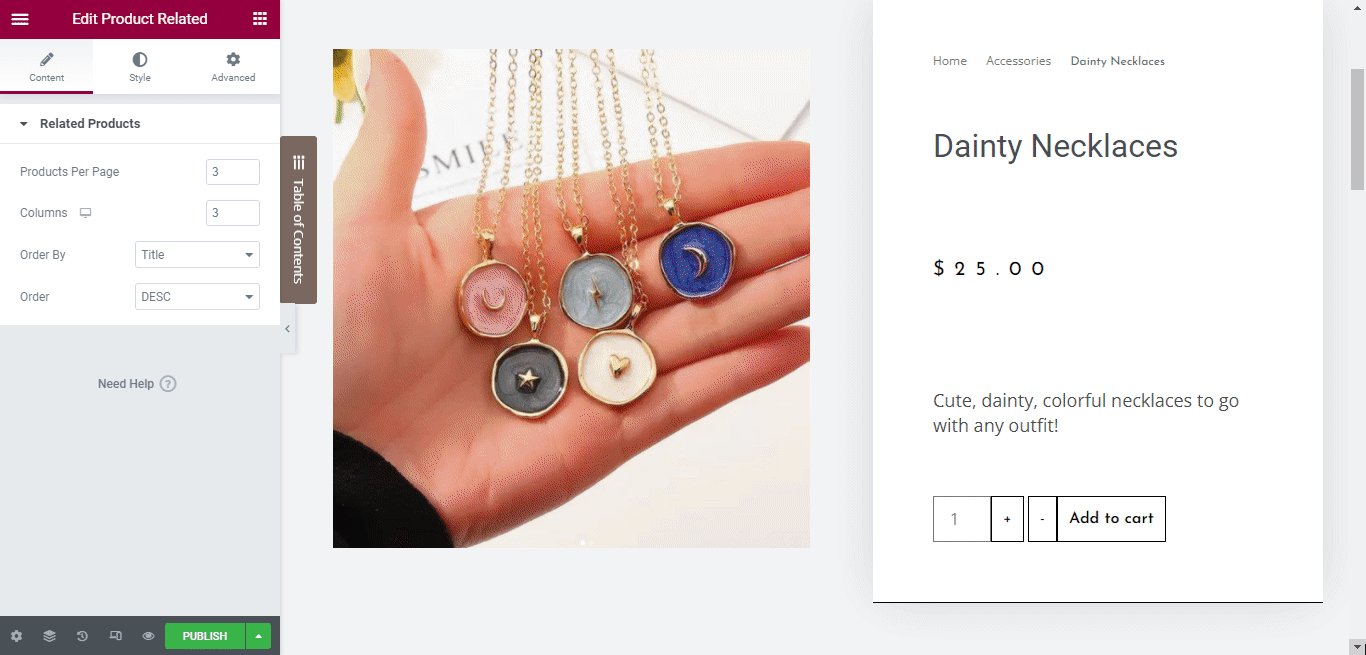
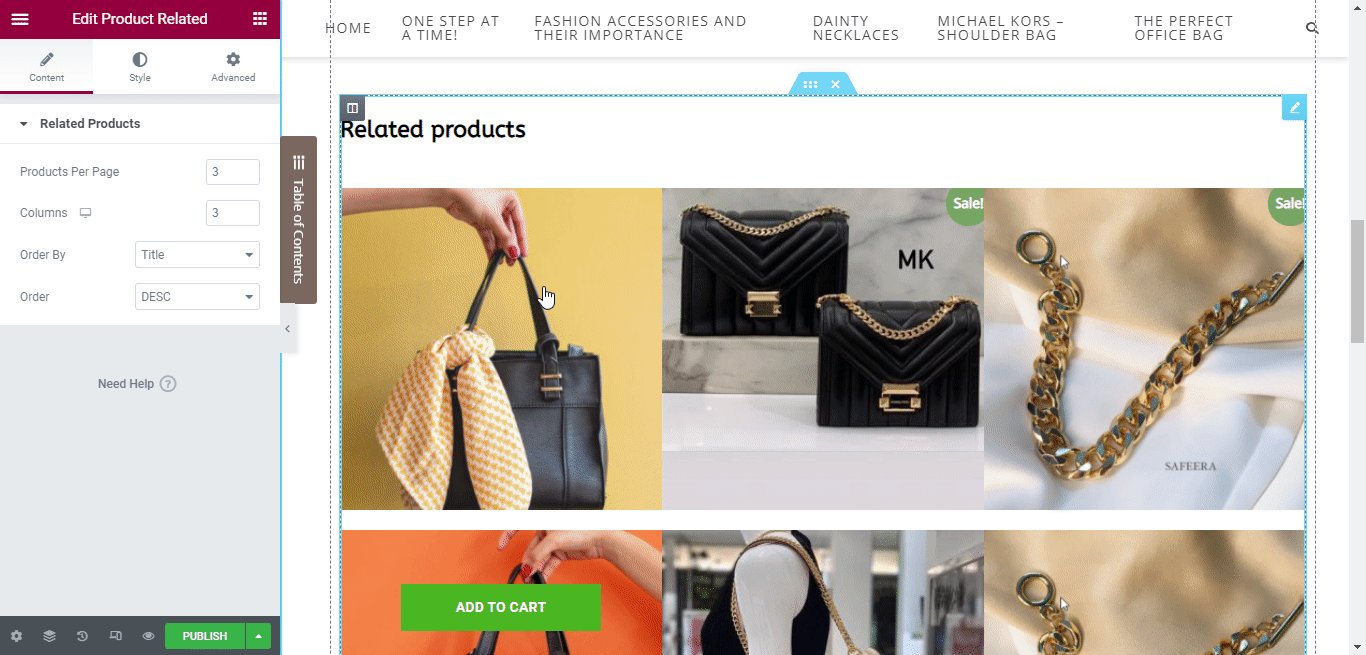
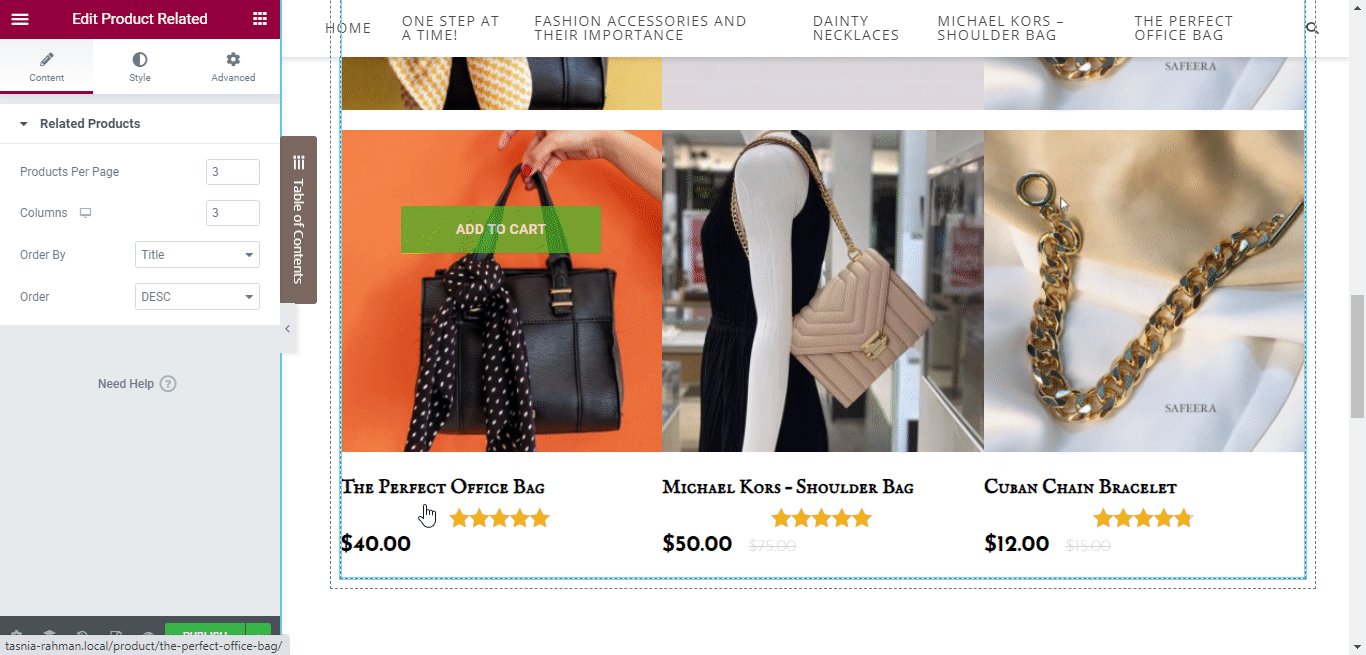
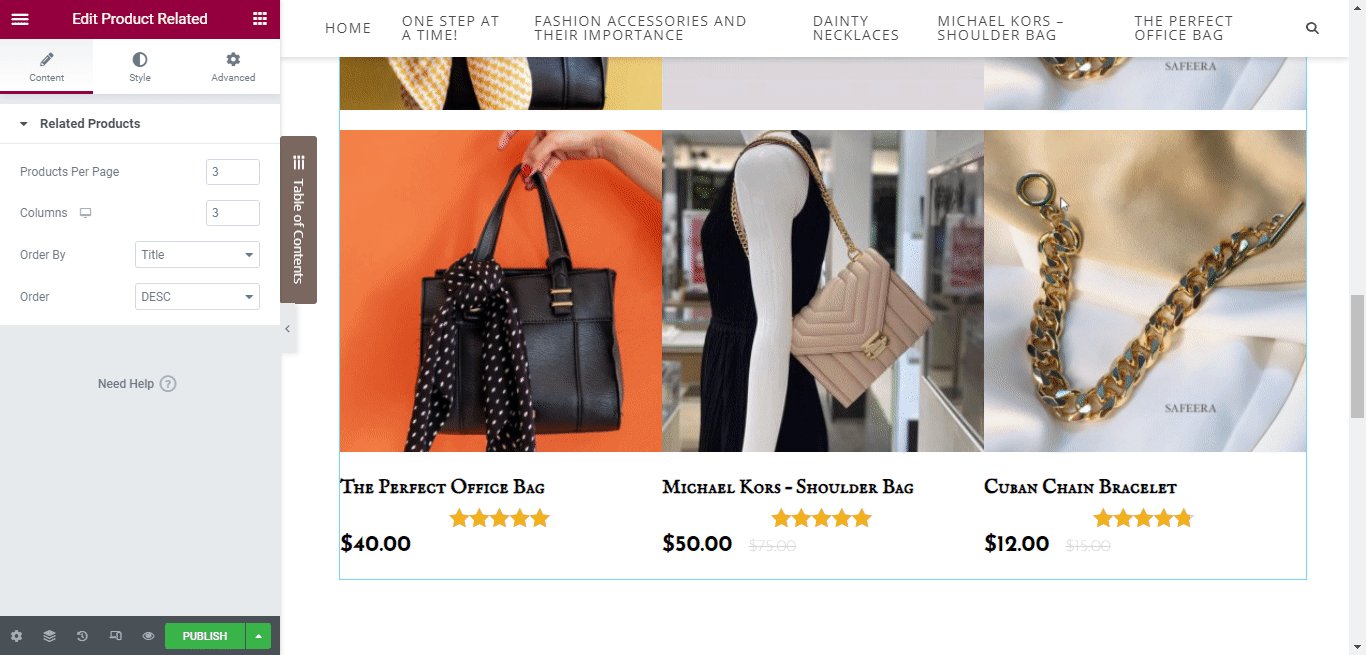
โดยค่าเริ่มต้น เทมเพลต ' ผลิตภัณฑ์เดียว ' เหล่านี้ จะมาพร้อมกับ วิดเจ็ต ' ผลิตภัณฑ์ที่เกี่ยวข้อง ' บนหน้าเว็บของคุณ คุณสามารถกำหนดการตั้งค่าเนื้อหาและรูปแบบของวิดเจ็ตได้อย่างง่ายดาย และแสดงผลิตภัณฑ์ที่เกี่ยวข้องบนเว็บไซต์ของคุณโดยใช้ความพยายามเพียงเล็กน้อย
คุณยังสามารถย้ายส่วน 'ผลิตภัณฑ์ที่เกี่ยวข้อง' ได้ตามต้องการ และเพิ่มวิดเจ็ต Elementor อื่น ๆ เข้าไปหรือรอบๆ เพื่อเพิ่มฟังก์ชันการทำงานของเพจให้ดียิ่งขึ้น


เมื่อคุณพอใจกับการปรับเปลี่ยนแล้ว ให้เผยแพร่หน้าเว็บ หน้าผลิตภัณฑ์เดียวของคุณจะเผยแพร่ทันทีสำหรับผู้ใช้เว็บไซต์และลูกค้าทั้งหมดของคุณเพื่อสำรวจและซื้อผลิตภัณฑ์จาก และนั่นคือมัน - มันง่ายมาก
️ ใช้แกลเลอรีผลิตภัณฑ์ Woo ของ Addons ที่จำเป็นเพื่อจัดหมวดหมู่ผลิตภัณฑ์
ต่อไป เรามีวิดเจ็ตที่ยอดเยี่ยมจาก Essential Addons For Elementor – Woo Product Gallery ที่จะช่วยให้คุณจัดระเบียบผลิตภัณฑ์ของคุณในหมวดหมู่ต่างๆ ได้ คุณจะสามารถแสดงผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดในแกลเลอรีที่จะค้นหาผลิตภัณฑ์ที่ต้องการได้อย่างง่ายดายในทันที
แกลเลอ รีผลิตภัณฑ์ EA Woo ช่วยให้คุณสามารถแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ในรูปแบบที่สวยงาม ทำให้เว็บไซต์ของคุณดูมีการโต้ตอบและมีชีวิตชีวามากขึ้น
หมายเหตุ: คุณต้อง ติดตั้งและเปิดใช้งานปลั๊กอิน Essential Addons ในเว็บไซต์ร้านค้า WooCommerce ของคุณเพื่อใช้เครื่องมือที่ยอดเยี่ยมนี้สำหรับ Elementor
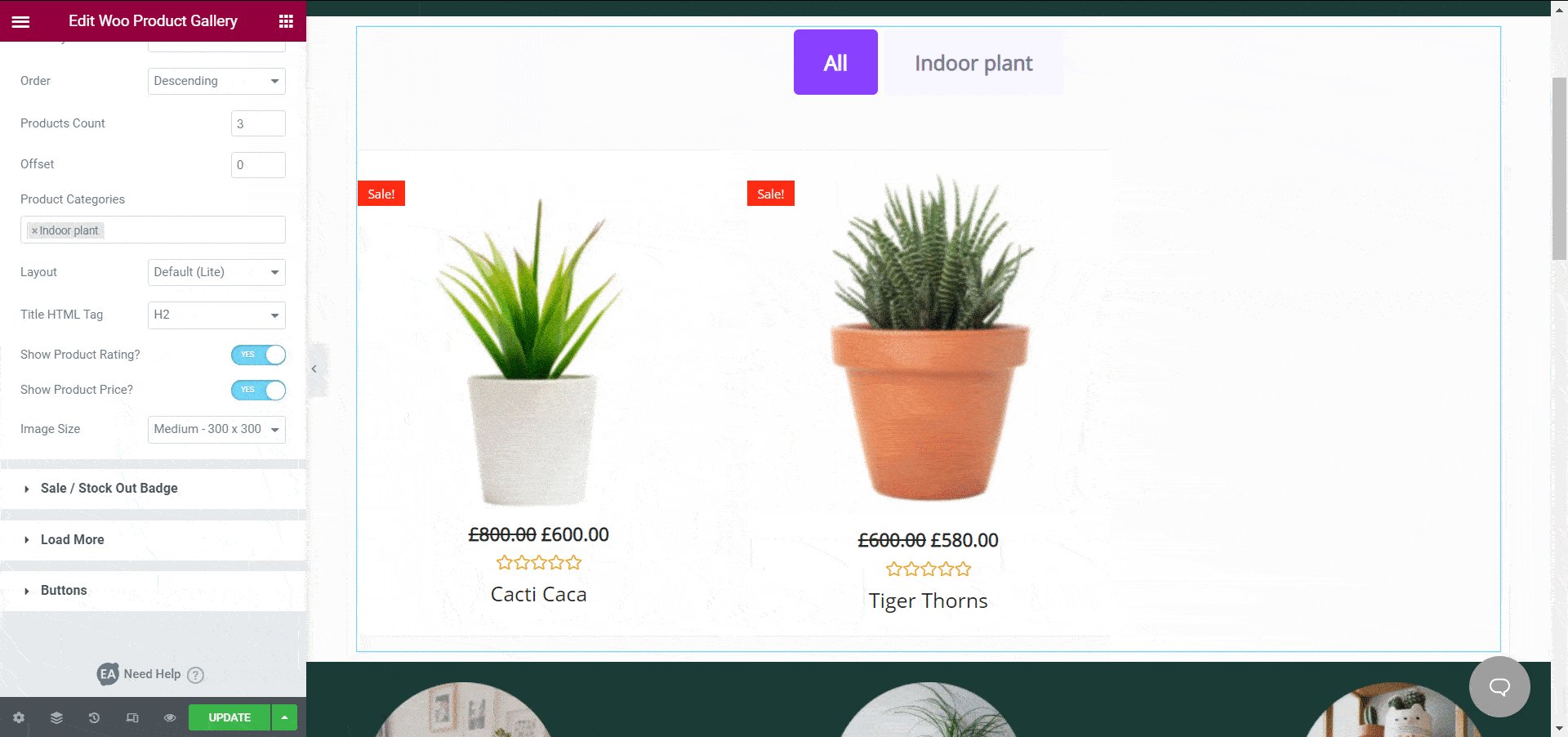
เพียงพิมพ์ 'Woo Product Gallery' ใต้แท็บ 'Elements' บนเครื่องมือแก้ไขของคุณ จากนั้นลากและวางวิดเจ็ตลงในเนื้อหาเว็บของคุณ

สิ่งที่คุณต้องทำคือกำหนดค่าและปรับแต่งวิดเจ็ตตามที่คุณต้องการ และเพื่อให้เข้ากับความสวยงามของร้านค้าของคุณจากแท็บ 'เนื้อหา' และ 'สไตล์'
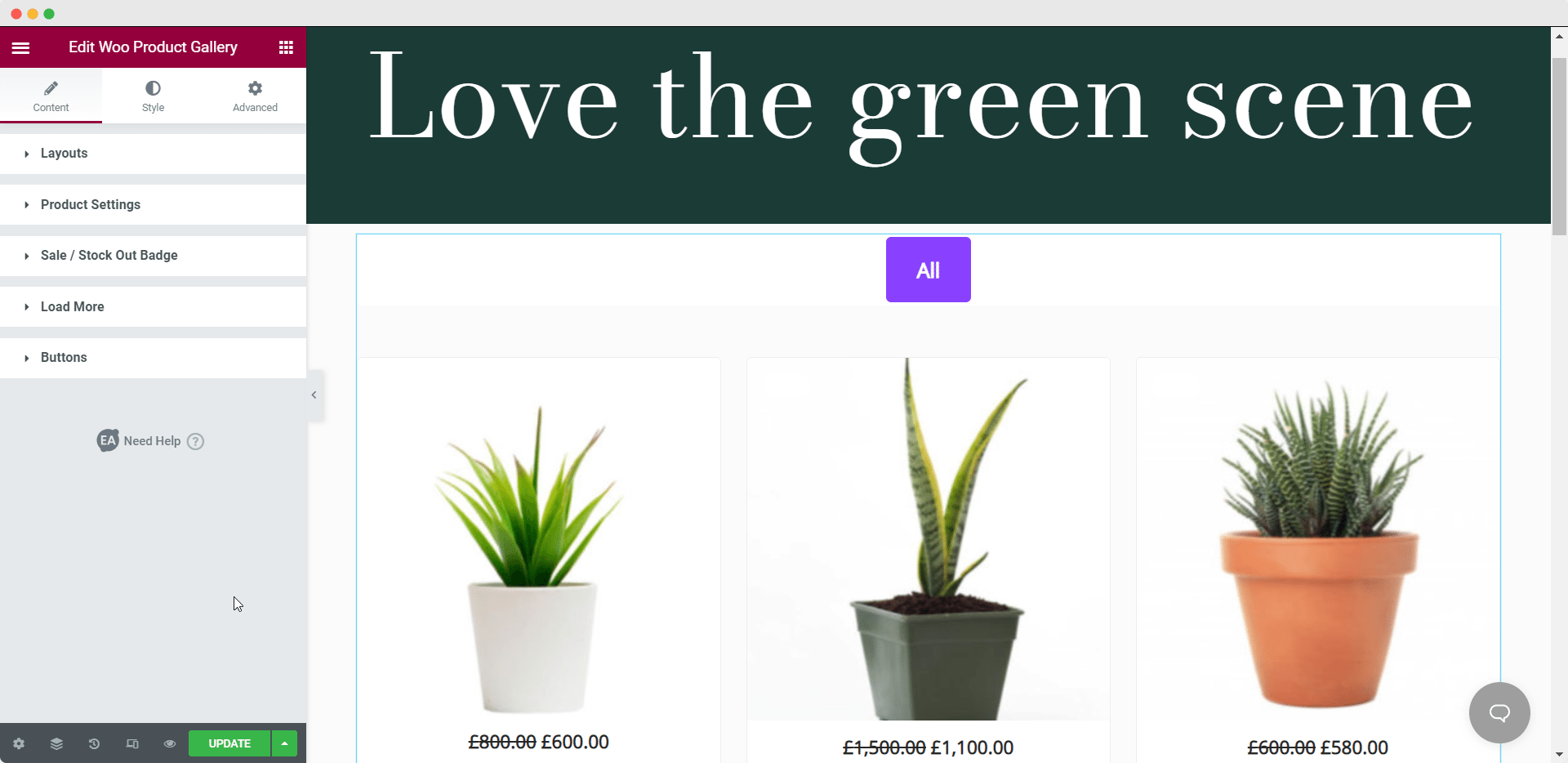
มาเริ่มกันที่ 'แท็บเนื้อหา' ซึ่งมี ห้าส่วนให้คุณออกแบบหรือปรับแต่ง แกลเลอรีผลิตภัณฑ์ WooCommerce ของคุณ

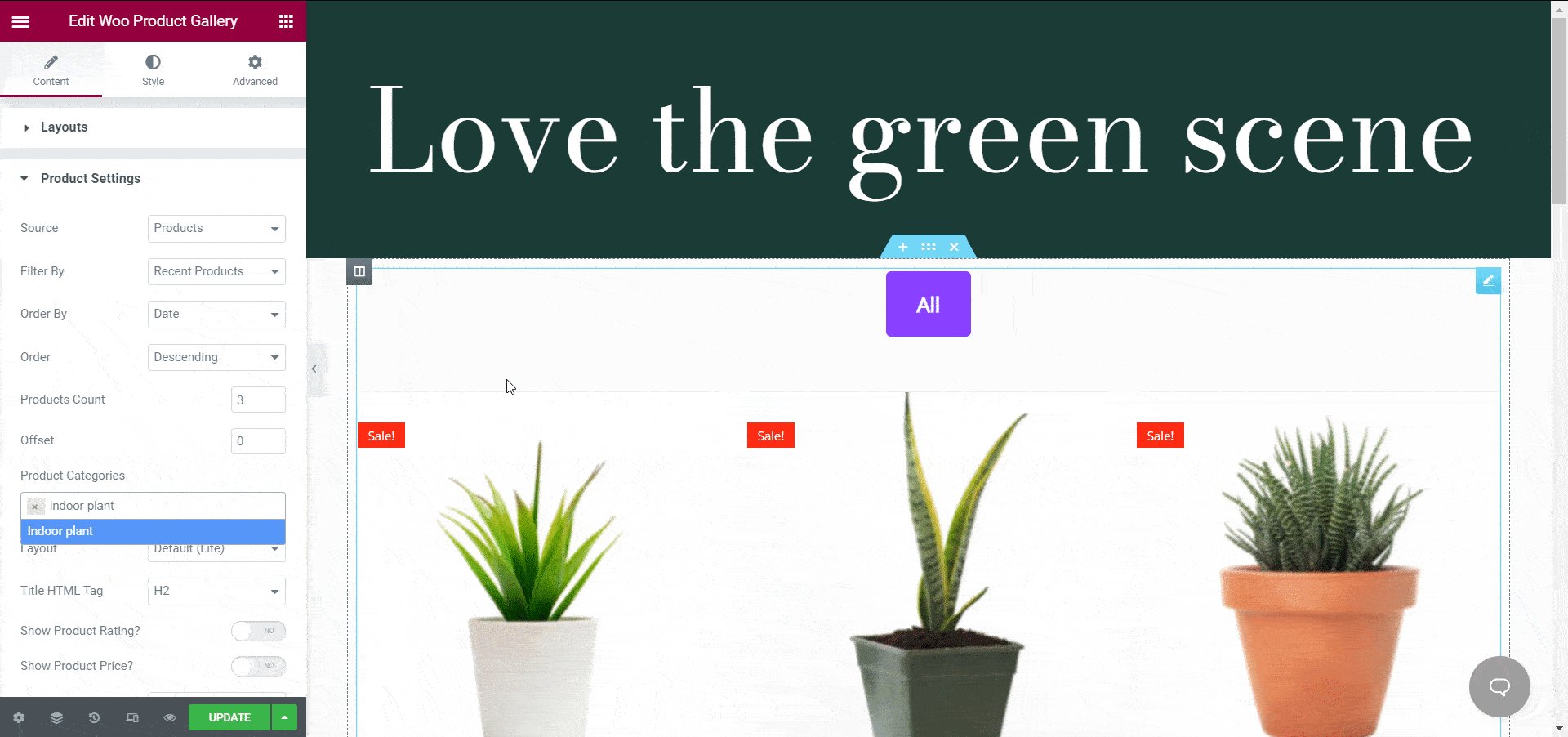
คุณจะสามารถตั้งค่าเลย์เอาต์ของแกลเลอรีผลิตภัณฑ์จาก 4 สไตล์ที่แตกต่างกันโดยใช้ Woo Product Gallery แต่ที่สำคัญที่สุด คุณสามารถเพิ่มแหล่งที่มาสำหรับผลิตภัณฑ์ของคุณด้วยตัวเลือกการกรองต่างๆ ในแกลเลอรีผลิตภัณฑ์
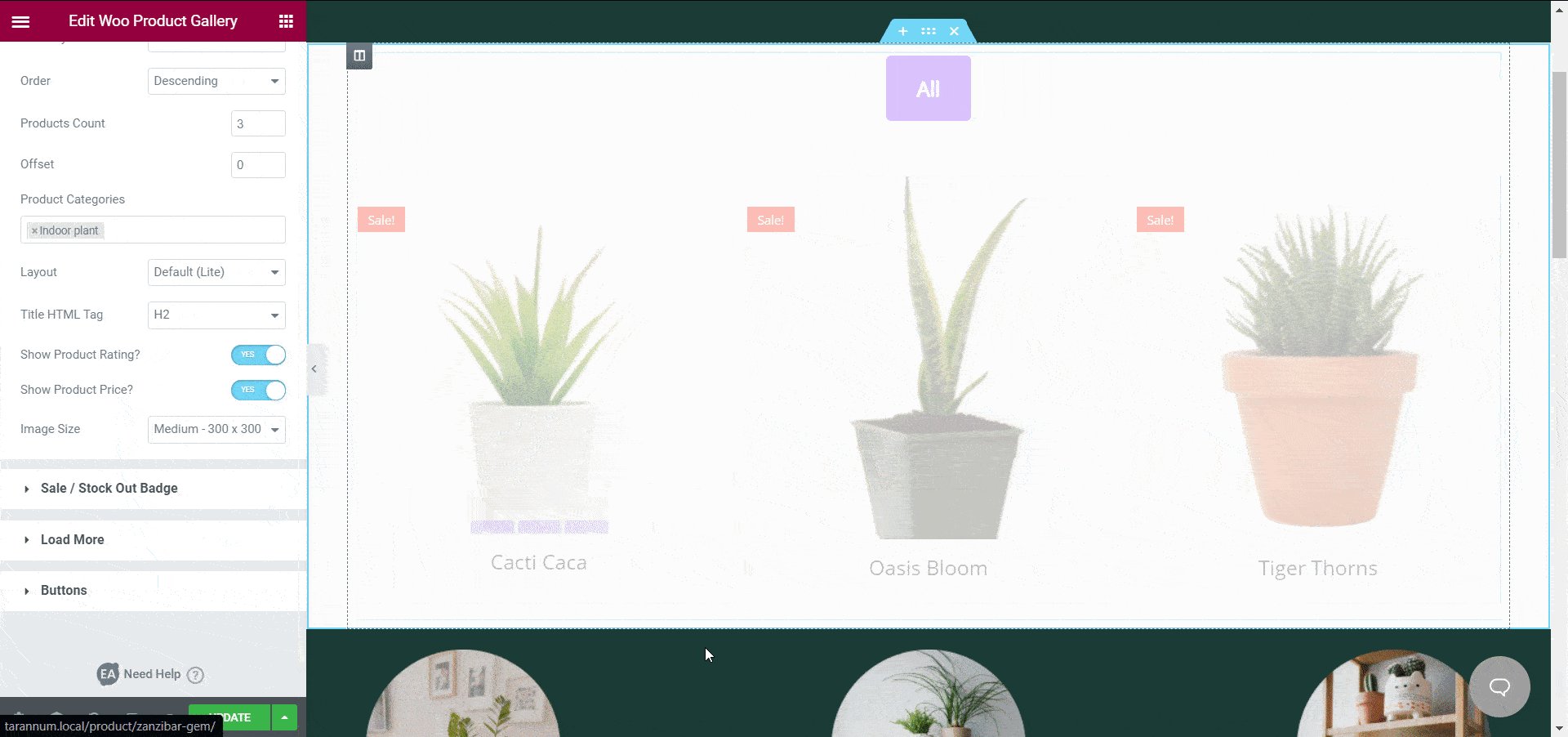
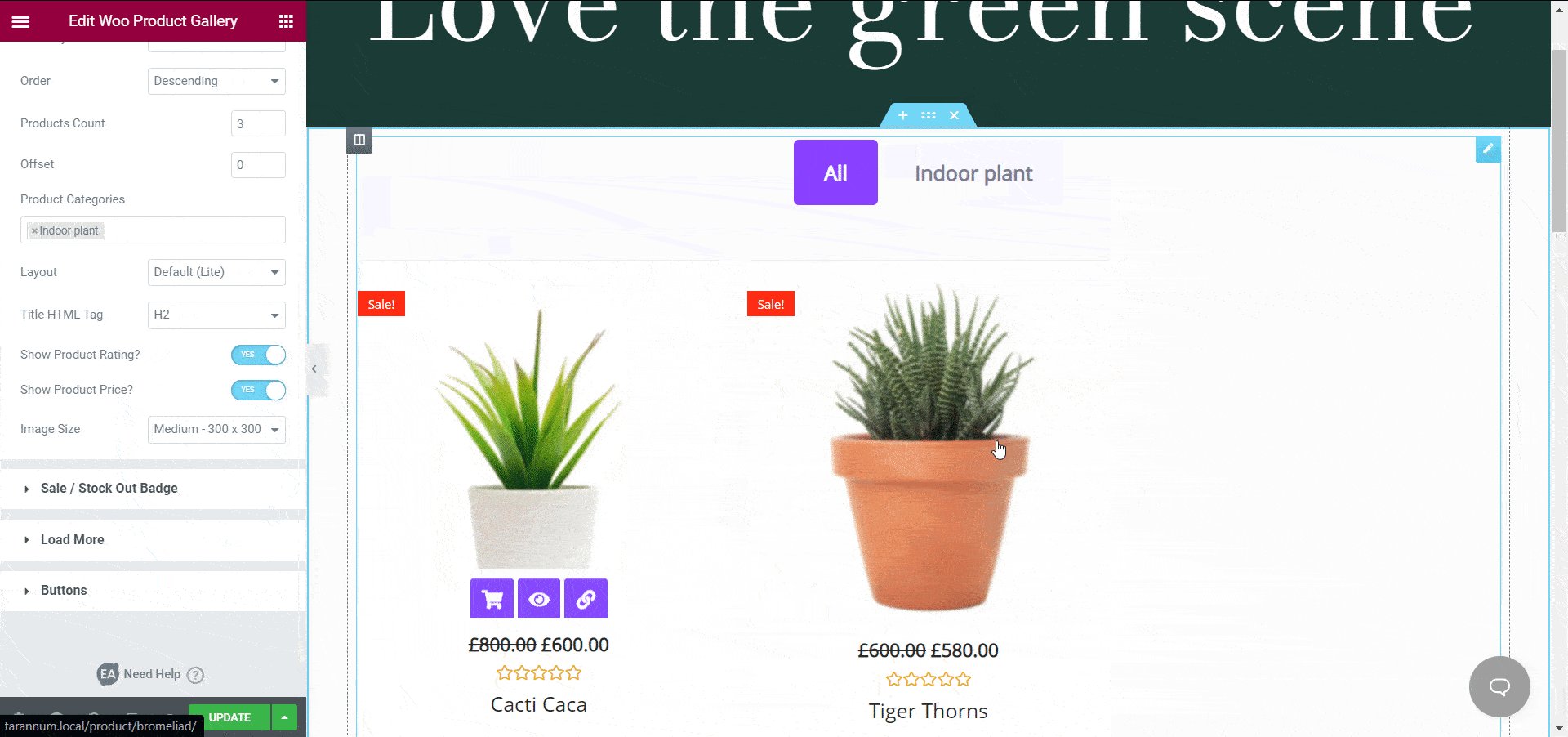
ที่นี่ คุณสามารถตั้งค่าหมวดหมู่ได้มากเท่าที่จำเป็นสำหรับผลิตภัณฑ์ทั้งหมดของคุณ นี่คือที่ที่ผลิตภัณฑ์ของคุณจะได้รับการจัดหมวดหมู่เป็นส่วนต่างๆ ซึ่งจะช่วยให้ผู้ใช้ของคุณค้นหาผลิตภัณฑ์ที่เกี่ยวข้องหรือผลิตภัณฑ์ภายใต้หมวดหมู่เดียวกันได้อย่างง่ายดาย

คุณจะสามารถเพิ่มการปรับแต่งอีกมากมายโดยใช้คุณสมบัติเริ่มต้นของ Elementor ได้ด้วยการคลิกเพียงไม่กี่ครั้ง และเมื่อคุณทำเสร็จแล้ว ก็เพียงเผยแพร่เพจ
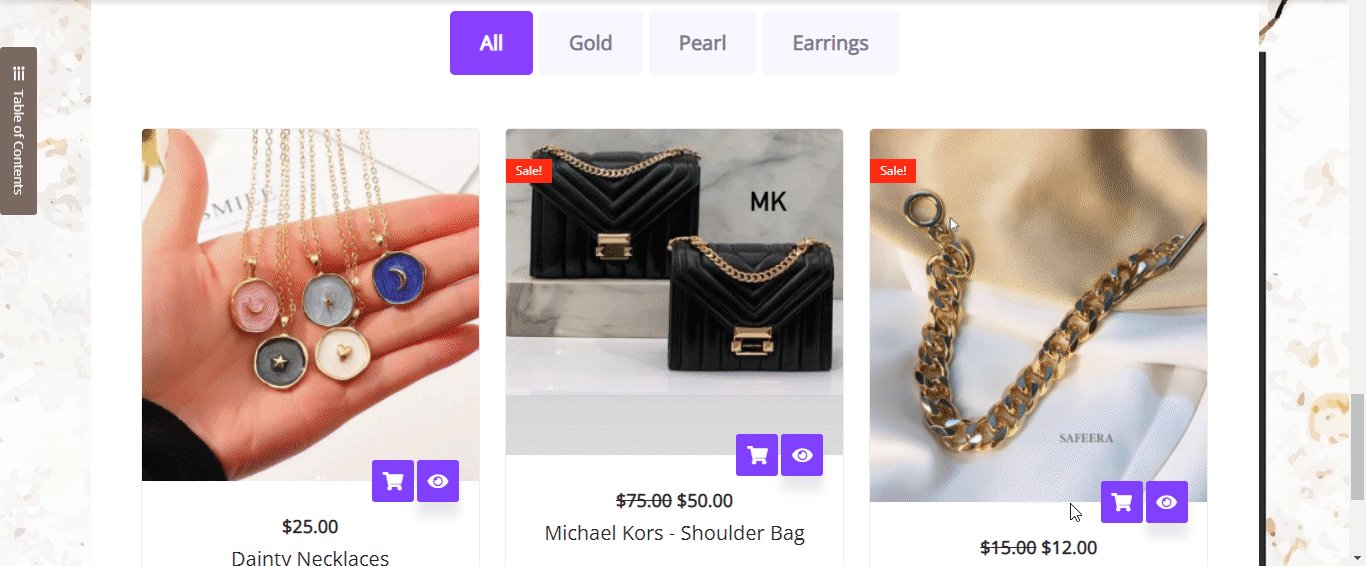
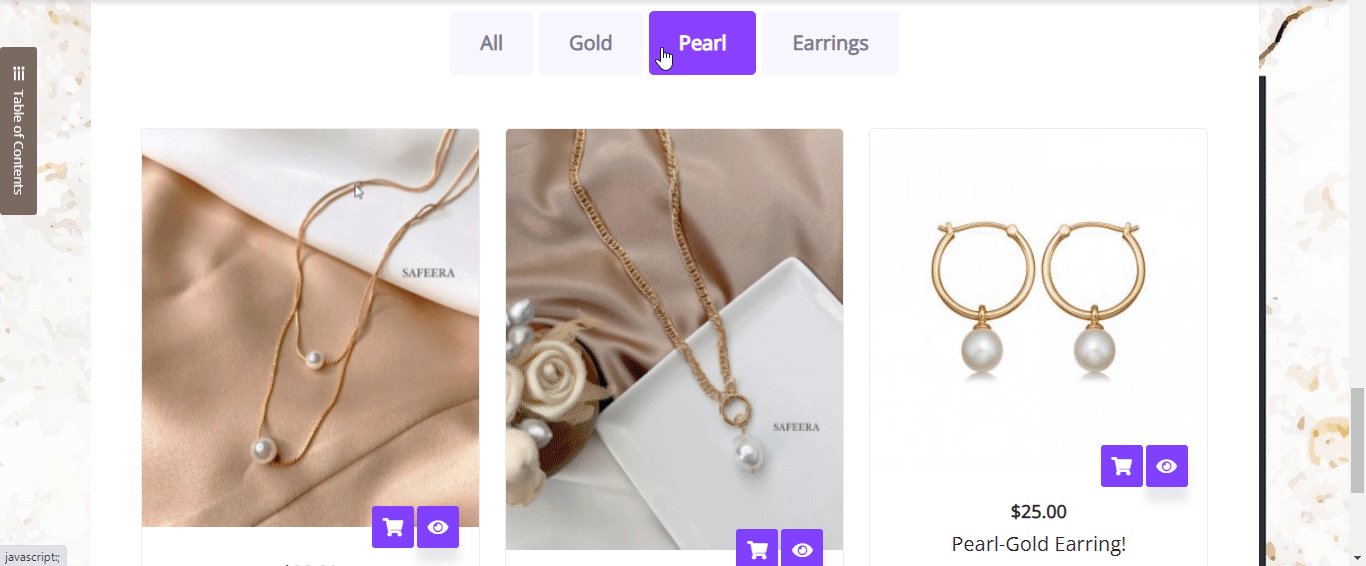
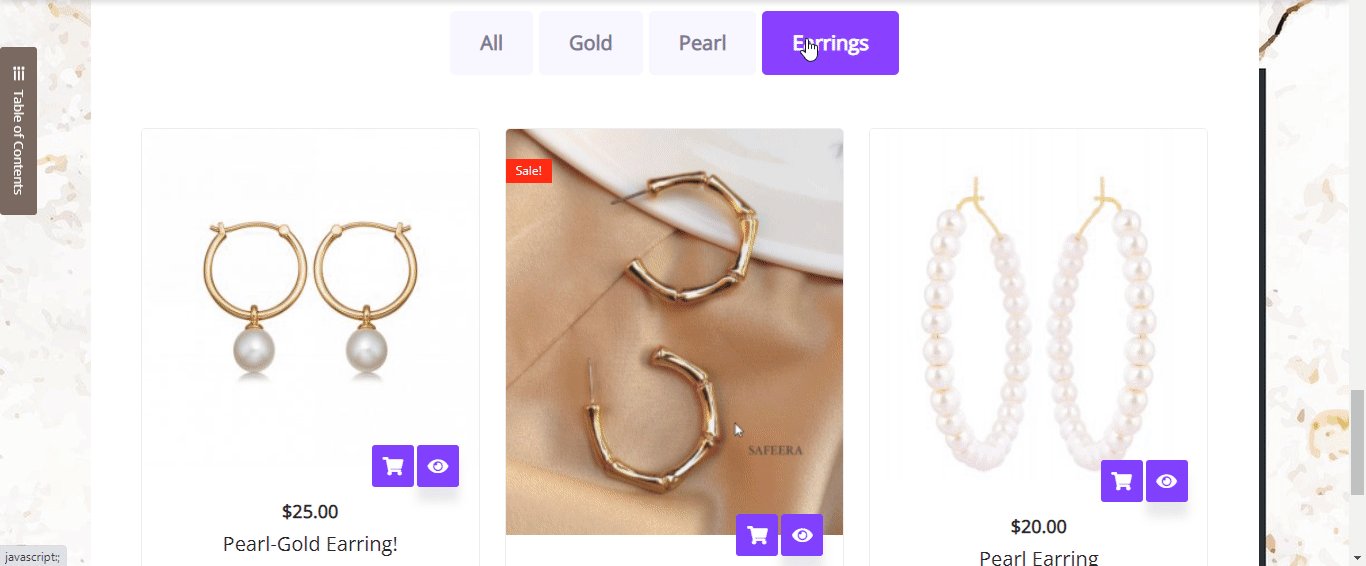
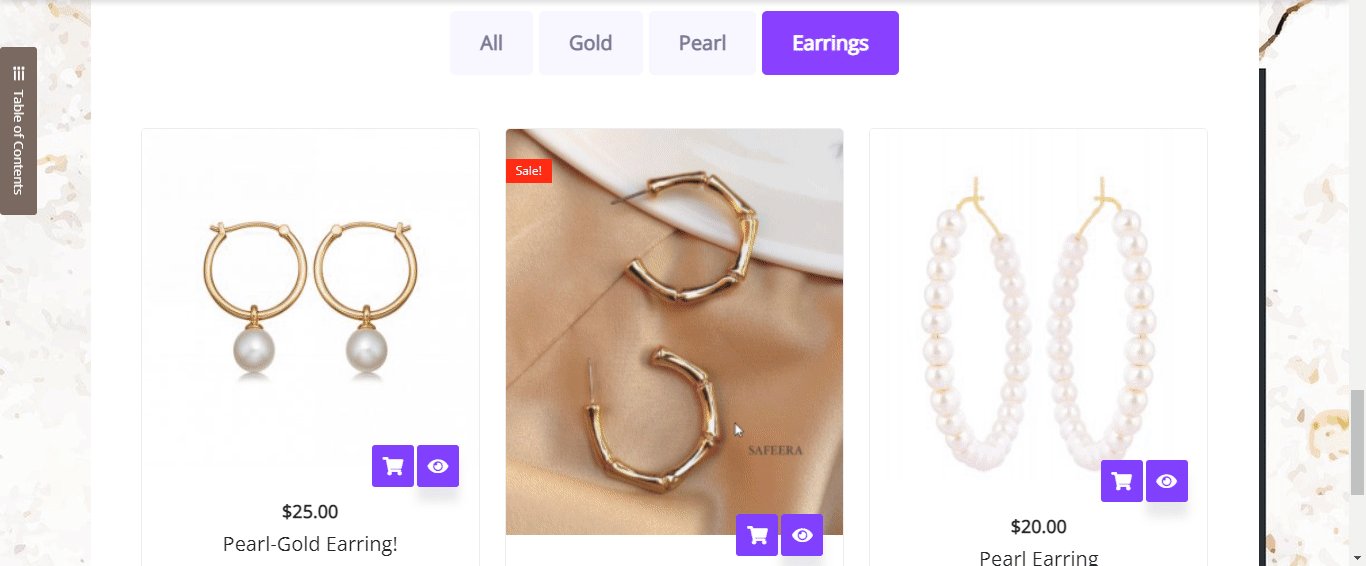
ต่อไปนี้คือตัวอย่างวิธีที่แกลเลอรีผลิตภัณฑ์ของคุณจะช่วยเพิ่มประสบการณ์ของลูกค้าหากคุณเป็นเจ้าของร้านขายเครื่องประดับ ลูกค้าของคุณจะสามารถคลิกที่หมวดหมู่และดูผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดได้ในคราวเดียว

️ แสดงผลิตภัณฑ์ที่เกี่ยวข้องทั้งหมดโดยใช้คอลเลกชันผลิตภัณฑ์ Woo
สุดท้าย ในฐานะวิดเจ็ตสุดท้ายของเราที่ช่วยแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce ให้กับลูกค้าของคุณ เรามี Woo Product Collections อีกครั้งจาก Essential Addons นี่เป็นอีกองค์ประกอบหนึ่งที่จะช่วยคุณจัดระเบียบคอลเลกชันของผลิตภัณฑ์ที่เกี่ยวข้องโดยใช้แท็ก หมวดหมู่ และแอตทริบิวต์ของ WooCommerce ที่กำหนด
หมายเหตุ: คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Essential Addons อีกครั้งในเว็บไซต์ร้านค้า WooCommerce ของคุณ
คล้ายกับที่คุณใช้ตัวสร้างหน้า Elementor เพื่อลากและวางองค์ประกอบอื่นๆ ทั้งหมดลงในโปรแกรมแก้ไขของคุณ คุณยังสามารถมองหา ' Product Collections ' บนแถบค้นหา 'Element' ของตัวแก้ไข
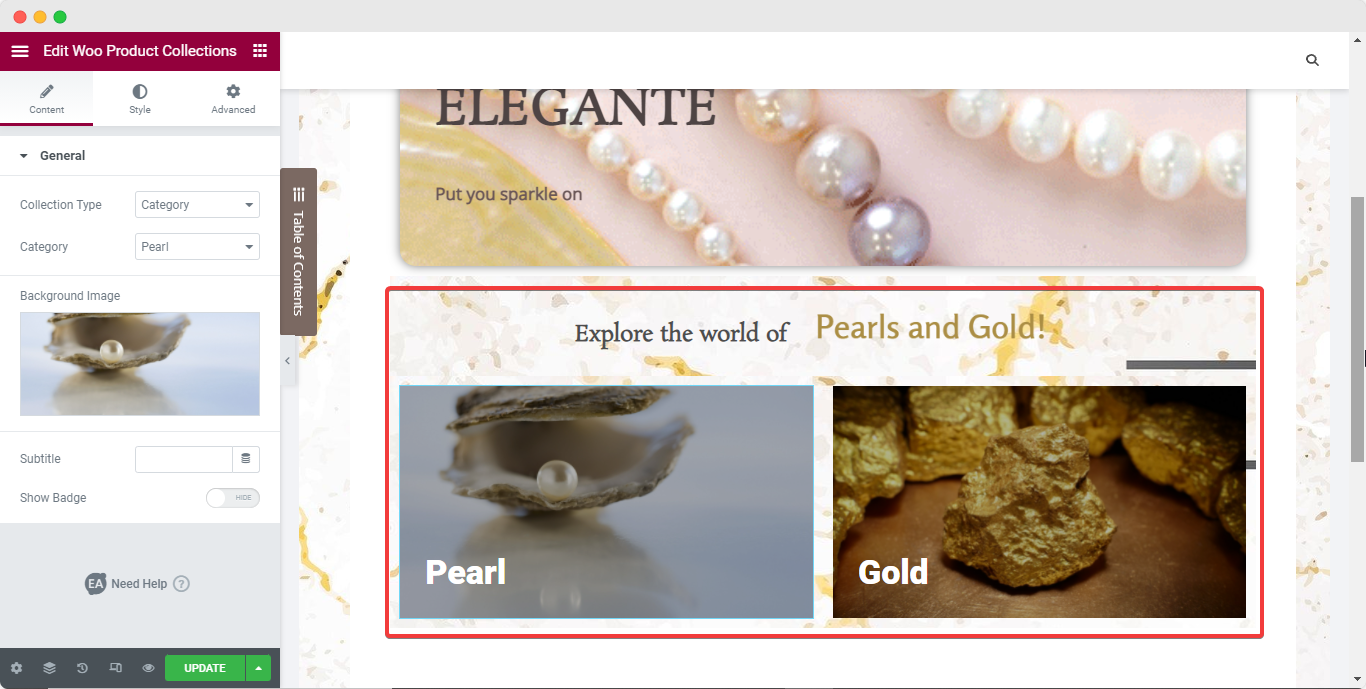
เมื่อคุณตั้งค่าวิดเจ็ตแล้ว คุณสามารถเลือกประเภทคอลเล็กชันจาก 'หมวดหมู่', 'แท็ก' และ 'แอตทริบิวต์' ได้ตามที่คุณต้องการ และผู้ใช้ของคุณจะถูกเปลี่ยนเส้นทางไปยังหน้าเฉพาะ
จากนั้นเลือกหมวดหมู่ที่คุณต้องการแสดงและเพิ่มรูปภาพพื้นหลังเพื่อเน้นจุดสนใจของหมวดหมู่ อีกครั้ง หากเราใช้ร้านขายเครื่องประดับเป็นตัวอย่างร้านค้า WooCommerce ของคุณ นี่คือลักษณะของคอลเลกชันผลิตภัณฑ์

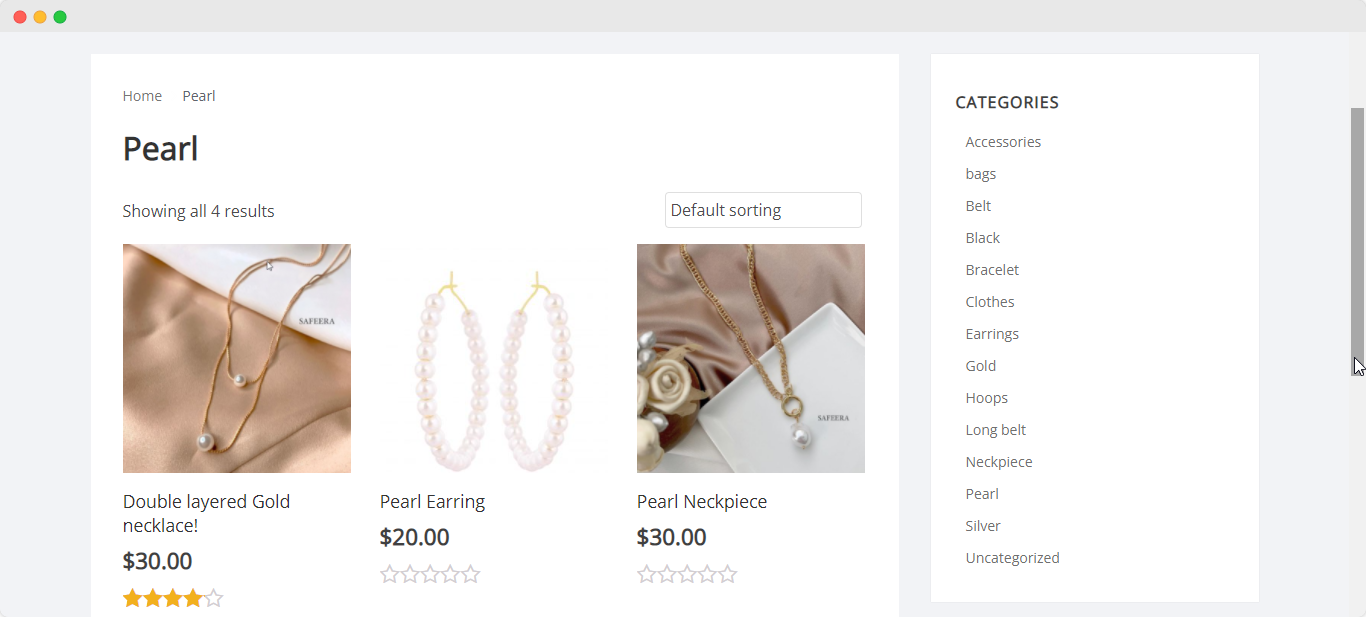
จากนั้นคุณสามารถเพิ่มการปรับแต่งเพิ่มเติมให้กับหมวดหมู่ของคุณรวมทั้งเพิ่มหมวดหมู่เพิ่มเติมในร้านค้าของคุณ และเมื่อ คุณเผยแพร่หน้าเว็บของคุณ คอลเล็กชันจะเปิดใช้งานสำหรับทุกคนที่จะนำทางผ่าน เมื่อผู้ใช้คลิกที่คอลเลกชันใด ๆ เขาจะถูกเปลี่ยนเส้นทางไปยังหน้าดังที่แสดงด้านล่างสำหรับ 'Pearl Collection'

หมวดหมู่และแท็กอื่นๆ ทั้งหมดจะแสดงอยู่ในหน้าคอลเลกชันของเว็บด้วย เพื่อเพิ่มประสิทธิภาพและประสิทธิภาพของผู้ใช้ของคุณต่อไป
เพิ่มการแปลงการขายด้วย WooCommerce โดยใช้ Elementor
และด้วยเหตุนี้เราจึงได้มาถึงจุดสิ้นสุดของคำแนะนำขั้นสูงสุดของเราในการแสดง ผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce บนเว็บไซต์ร้านค้าของคุณโดยใช้ตัวแก้ไข Elementor และวิดเจ็ตเฉพาะสำหรับมัน

อย่างที่คุณเห็น Elementor และ Essential Addons ทำให้การสร้างร้านค้าออนไลน์ที่สวยงามและแสดงผลิตภัณฑ์ที่เกี่ยวข้องกับ WooCommerce เป็นเรื่องง่ายมาก โดยไม่ต้องเขียนโค้ดใดๆ ลองด้วยตัวคุณเองและแจ้งให้เราทราบถึงประสบการณ์ของคุณโดยแสดงความคิดเห็นด้านล่าง นอกจากนี้ โปรดติดต่อ ทีมสนับสนุน ของเรา หากต้องการความช่วยเหลือ
สำหรับคำแนะนำที่คล้ายคลึงกันเกี่ยวกับการพัฒนาร้านค้าของ WooCommerce การอัปเดตเกี่ยวกับส่วนเสริมล่าสุดของ Elementor บทแนะนำการออกแบบเว็บ เคล็ดลับและลูกเล่น และอื่นๆ สมัครสมาชิกบล็อกของเรา หรือเข้าร่วม ชุมชน Facebook ที่ เป็นมิตรของ เรา
