WooCommerce: แยกหน้าเข้าสู่ระบบและลงทะเบียน
เผยแพร่แล้ว: 2019-02-13มีบางครั้งที่คุณต้องส่งลูกค้าที่ออกจากระบบไปยังหน้าเข้าสู่ระบบ และลูกค้าที่ไม่ได้ลงทะเบียนไปยังหน้าลงทะเบียนที่แตกต่างกัน
ดังที่คุณทราบ หน้าบัญชีของฉันของ WooCommerce ซึ่งมีรหัสย่อ [woocommerce_my_account] มีทั้งแบบฟอร์มการเข้าสู่ระบบและการลงทะเบียนเมื่อเปิดใช้งานการลงทะเบียนในการตั้งค่าบัญชีของฉัน
นี่ไม่ใช่ความคิดที่ดีเสมอไป โดยส่วนใหญ่เมื่อคุณใช้แลนดิ้งเพจหรือหน้าการขายโดยมีเป้าหมายเฉพาะ เช่น การลงทะเบียนผู้ใช้
เห็นได้ชัดว่า เมื่อสิ่งนี้เกิดขึ้น คุณไม่ต้องการให้มีแบบฟอร์มการเข้าสู่ระบบด้วย โซลูชันของฉันมีรหัสย่อใหม่สองรหัส รหัสหนึ่งสำหรับแบบฟอร์มเข้าสู่ระบบและอีกรหัสสำหรับแบบฟอร์มลงทะเบียน
โปรดทราบว่าเนื้อหารหัสย่อหน้าลงทะเบียนถูกคัดลอกจากไฟล์เทมเพลต WooCommerce หาก WooCommerce เผยแพร่การอัปเดตหรือทำการเปลี่ยนแปลงในไฟล์เหล่านี้ คุณอาจต้องอัปเดตข้อมูลโค้ดด้วย
ปล่อยให้มันเป็นไปข้อเสนอแนะชื่นชมมาก

สิ่งที่ต้องทำก่อนใช้รหัสย่อด้านล่าง...
อย่างที่คุณทราบ รหัสย่อ [woocommerce_my_account] เป็นสิ่งที่สำคัญมาก และต้องเก็บไว้ในหน้าบัญชีของฉันของ WooCommerce ด้วยค่าใช้จ่ายทั้งหมด ซึ่งหมายความว่า คุณไม่สามารถกำจัดหรือลบหน้าบัญชีของฉันได้
ดังนั้น หากคุณต้องการมีหน้า เข้าสู่ระบบ + บัญชีของฉัน และหน้าการลงทะเบียนแยกต่างหาก ให้ใช้สแตกนี้:
- [wc_reg_form_bbloomer] ในหน้าลงทะเบียน – SNIPPET #1 BELOW
- [woocommerce_my_account] บนหน้าบัญชีของฉัน
- เพิ่มข้อมูลโค้ดการเปลี่ยนเส้นทางการลงทะเบียน เพื่อให้ไปที่หน้าบัญชีของฉัน
หากคุณต้องการแยกหน้า LOGIN, REGISTRATION และ MY ACCOUNT แยกจากกัน ให้ใช้ stack นี้:
- [wc_reg_form_bbloomer] ในหน้าลงทะเบียน – SNIPPET #1 BELOW
- [wc_login_form_bbloomer] ในหน้าเข้าสู่ระบบ – SNIPPET #2 BELOW
- [woocommerce_my_account ] บนหน้าบัญชีของฉัน
- เพิ่มข้อมูลโค้ดการเปลี่ยนเส้นทางการลงทะเบียน เพื่อให้ไปที่หน้าบัญชีของฉัน
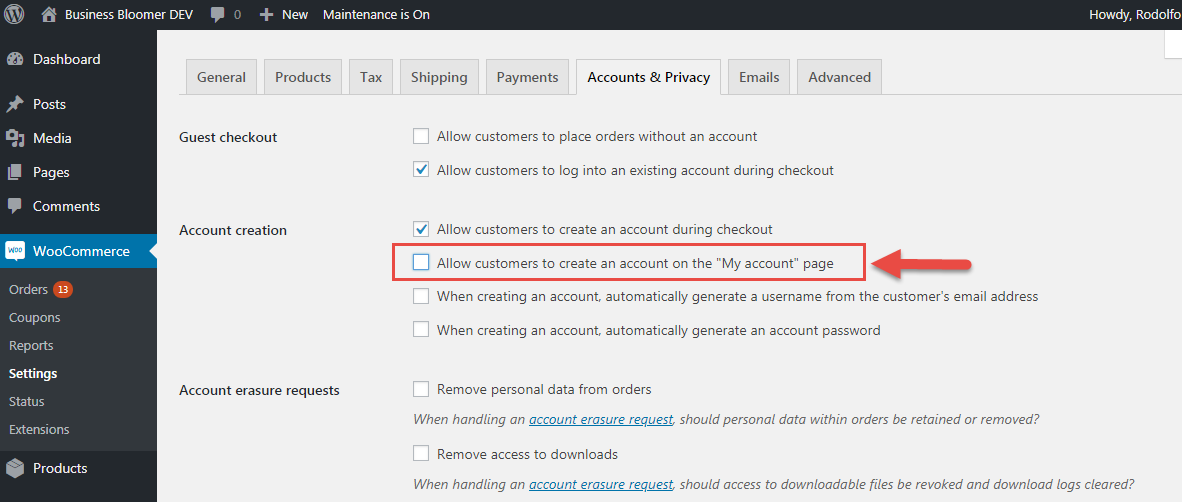
ในทั้งสองกรณี คุณต้องปิดการใช้งาน “ อนุญาตให้ลูกค้าสร้างบัญชีในหน้า “บัญชีของฉัน” ” ในการตั้งค่า “ บัญชีและความเป็นส่วนตัว ”:

ตัวอย่าง PHP #1: รหัสย่อแบบฟอร์มการลงทะเบียนลูกค้า WooCommerce แยก
วางรหัสย่อนี้ [wc_reg_form_bbloomer] ในหน้า WordPress ใหม่ล่าสุด แล้วแบบฟอร์มลงทะเบียนจะปรากฏขึ้นอย่างน่าอัศจรรย์
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
ตัวอย่าง PHP #2: รหัสย่อแบบฟอร์มเข้าสู่ระบบ WooCommerce แยกต่างหาก
โปรดอ่านหมายเหตุด้านบน – คุณอาจไม่จำเป็นต้องใช้รหัสย่อนี้เลย และ [woocommerce_my_account] อาจเพียงพอที่จะแสดงแบบฟอร์มการเข้าสู่ระบบ

มิฉะนั้น โปรดเพิ่มรหัสย่อนี้ [wc_login_form_bbloomer] ในหน้าเข้าสู่ระบบใหม่ล่าสุด
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
