จะปรับแต่งส่วนที่อยู่ในการจัดส่งและการเรียกเก็บเงินใน WooCommerce ได้อย่างไร
เผยแพร่แล้ว: 2018-09-14ส่วนที่อยู่ในการจัดส่งและการเรียกเก็บเงินของ WooCommerce เป็นส่วนที่สำคัญที่สุดในการชำระเงิน มันทำงานได้ดีโดยค่าเริ่มต้น บางครั้งคุณต้องการอะไรมากกว่านี้ คุณไม่สามารถเปลี่ยนวิธีการทำงานและรูปลักษณ์หรือ... ฉันจะสอนคุณในบทความนี้ถึงวิธีปรับแต่งส่วนเหล่านี้ตามที่คุณต้องการ!
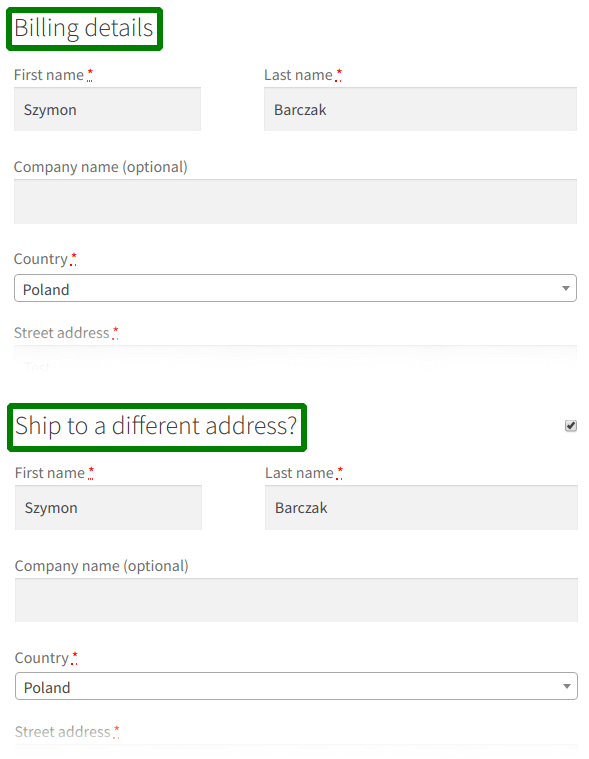
ส่วนที่อยู่จัดส่งและการเรียกเก็บเงินของ WooCommerce
ลูกค้าของคุณต้องระบุรายละเอียดการเรียกเก็บเงินขณะทำการสั่งซื้อ มีตัวเลือกในการตั้งค่าที่อยู่จัดส่งอื่น ลูกค้าต้องทำเครื่องหมายที่ช่องบนหน้าชำระเงิน

มันทำงานได้ดีมากโดยค่าเริ่มต้น ในกรณีส่วนใหญ่ ไม่จำเป็นต้องเปลี่ยนหน้านั้น ฉันเดาว่าคุณมาที่นี่เพราะคุณต้องการอะไรมากกว่านี้ :)
คุณสามารถปรับแต่งหน้าชำระเงินในแบบที่คุณต้องการ:
- ตั้งค่าบางฟิลด์ที่ไม่จำเป็น
- ปิดการใช้งานฟิลด์ใด ๆ (เช่น สำหรับสินค้าดิจิทัล)
- เปลี่ยนลำดับของช่อง
- และเพิ่มฟิลด์ที่คุณกำหนดเอง
คุณต้องมีปลั๊กอินอย่างง่าย: ฟิลด์การชำระเงินที่ยืดหยุ่น เพื่อดำเนินการดังกล่าว ร้านค้า WooCommerce กว่า 70,000 แห่ง ใช้งานทุกวัน
ดูวิดีโอนี้และดูว่าปลั๊กอินนี้สามารถเสนออะไรให้คุณในเวอร์ชันฟรีได้บ้าง:
ช่องชำระเงินที่ยืดหยุ่น WooCommerce
แก้ไข เพิ่มใหม่ หรือซ่อนช่องที่ไม่จำเป็นจากแบบฟอร์มการชำระเงิน มันคือทั้งหมดที่เกี่ยวกับการแปลงและประสบการณ์การใช้งานที่ดีขึ้น
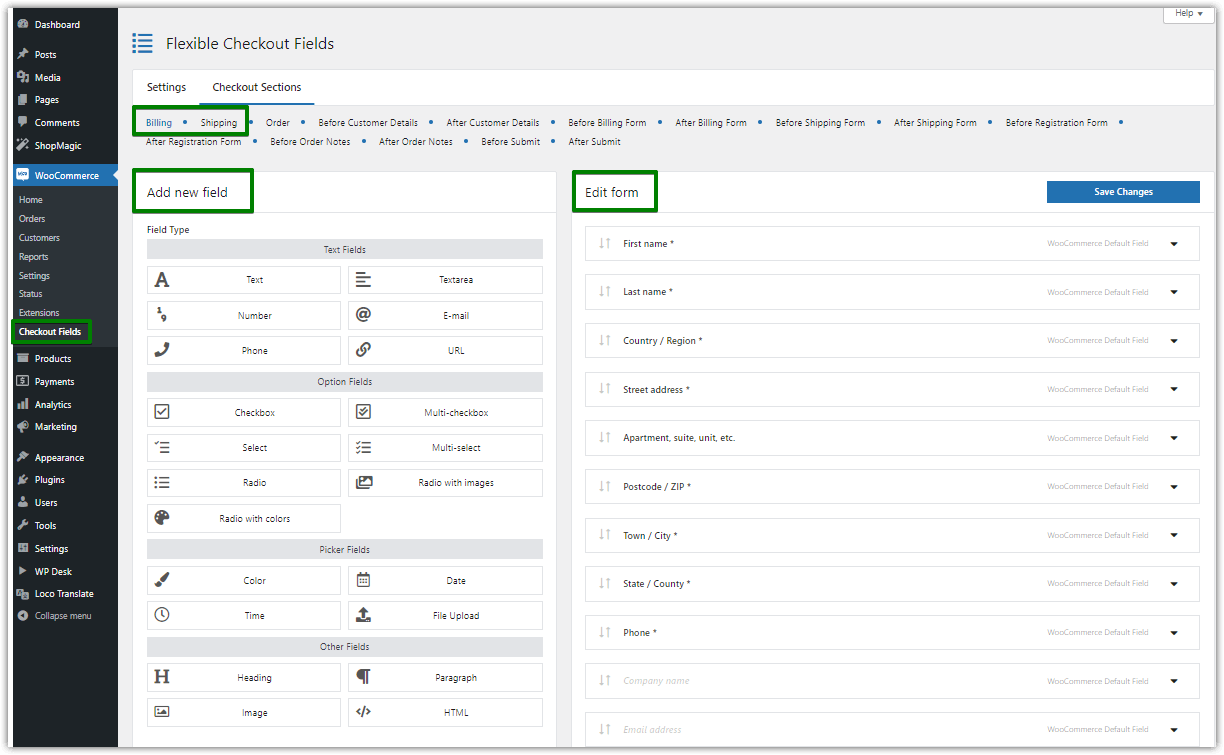
ดาวน์โหลดฟรี หรือ ไปที่ WordPress.orgเมื่อคุณติดตั้งแล้ว คุณสามารถกำหนดค่าส่วนที่อยู่สำหรับจัดส่งและการเรียกเก็บเงินของ WooCommerce ได้ ไปที่ WooCommerce → ช่องชำระเงิน คุณสามารถสลับไปมาระหว่างกันได้โดยใช้แท็บที่ด้านบนของหน้าจอ ( การ เรียกเก็บเงิน และการ จัดส่ง ):

อย่างที่คุณเห็น คุณสามารถ เพิ่มฟิลด์ใหม่ หรือ แก้ไขส่วน ได้อย่างง่ายดาย คุณมีตัวเลือกเช่น:
- เปิดใช้งานฟิลด์
- ช่องที่ต้องกรอก
- ฉลาก
- การตรวจสอบความถูกต้อง
มีคุณลักษณะอื่นๆ อีกมากมายภายใต้แท็บ ลักษณะที่ปรากฏ การแสดงผลบน และ ขั้นสูง คุณสามารถตรวจสอบได้ด้วยตัวเอง หากคุณต้องการอ่านเพิ่มเติมเกี่ยวกับพวกเขา ให้ดำเนินการต่อในบทความนี้
การกำหนดค่าช่องชำระเงิน
ลองดูตัวเลือกการกำหนดค่า
ช่องที่ต้องเติม
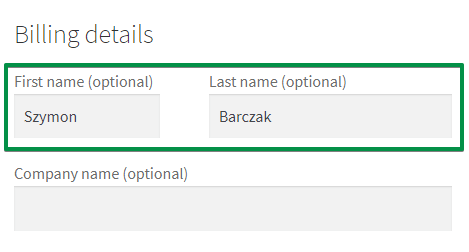
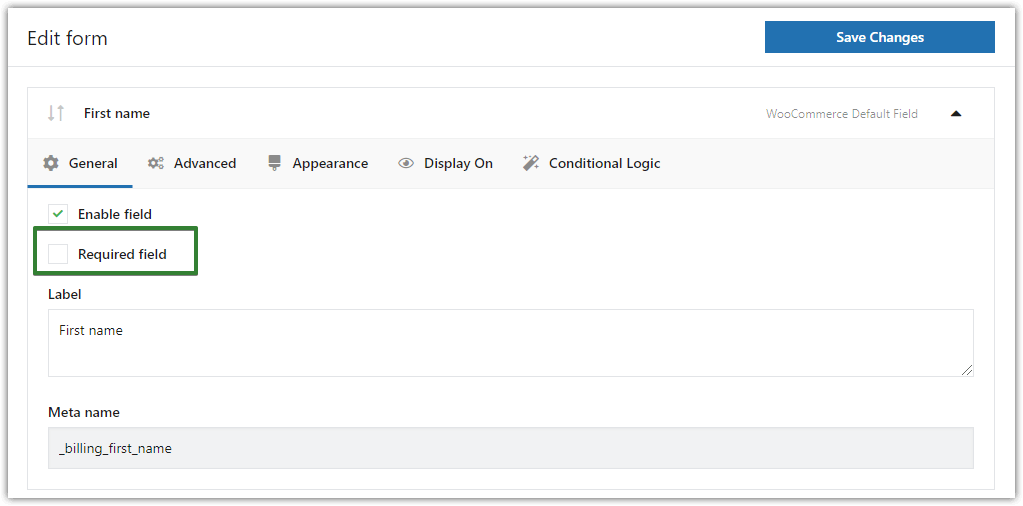
จำเป็นต้องมีฟิลด์บางฟิลด์ในส่วนที่อยู่สำหรับจัดส่งและที่อยู่สำหรับเรียกเก็บเงิน คุณสามารถเปลี่ยนสิ่งนั้นได้อย่างง่ายดาย ดู:

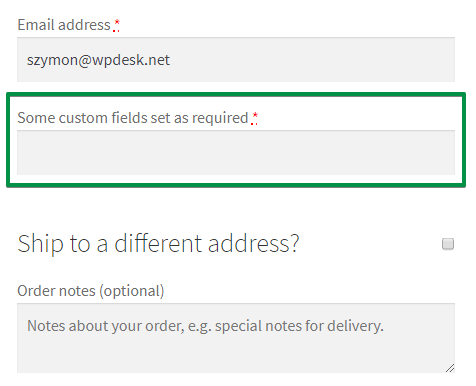
อย่างที่คุณเห็น ฟิลด์เหล่านี้เป็น ทางเลือก คุณยังสามารถสร้างฟิลด์ที่กำหนดเองใหม่และตั้งค่าตามต้องการ:

ยังไง? เพียงทำเครื่องหมายหรือยกเลิกการทำเครื่องหมายตัวเลือก ฟิลด์ที่ต้องการ :

อ่านเพิ่มเติมเกี่ยวกับ WooCommerce Checkout Required Fields
การตรวจสอบความถูกต้อง
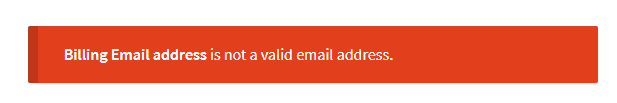
คุณสามารถใช้การตรวจสอบ WooCommerce เริ่มต้นหรือการตรวจสอบแบบกำหนดเองของคุณได้
การตรวจสอบมีประโยชน์มาก:

หากคุณต้องการเพิ่มการตรวจสอบความถูกต้องในส่วนที่อยู่สำหรับจัดส่งและการเรียกเก็บเงินของคุณ ให้ใช้คู่มือการตรวจสอบ WooCommerce Checkout ของเรา →
เปิดการแสดงผล
คุณสามารถกำหนดค่าตำแหน่งที่จะแสดงฟิลด์ในนั้น โดยค่าเริ่มต้น ปลั๊กอินจะแสดงฟิลด์ในทุกตำแหน่ง:

- ขอบคุณเพจ
- หน้าบัญชีของฉัน - ส่วนที่อยู่
- หน้าบัญชีของฉัน - ส่วนคำสั่งซื้อ
- ในอีเมล
คุณสามารถเปลี่ยนได้ ดูคำแนะนำของเราเกี่ยวกับฟิลด์ที่กำหนดเองของบัญชีของฉัน WooCommerce →
รูปร่าง
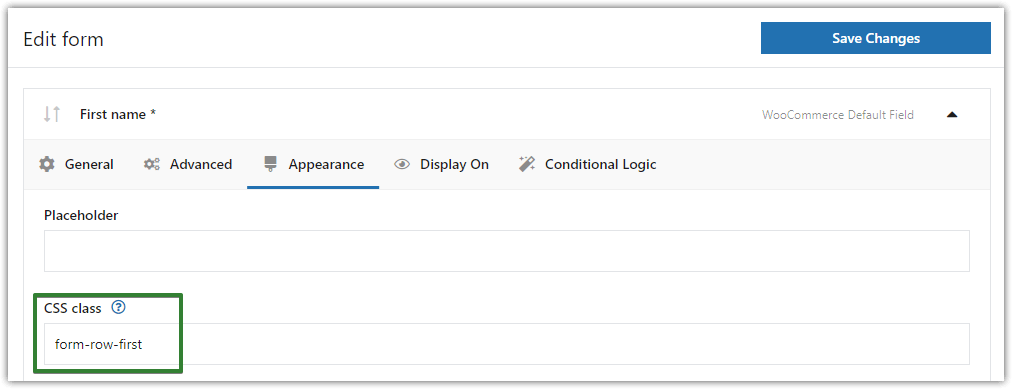
เปลี่ยนลักษณะเขตข้อมูลของคุณจากส่วนการจัดส่งและการเรียกเก็บเงินของ WooCommerce
กำหนดคลาสของคุณเองสำหรับฟิลด์:

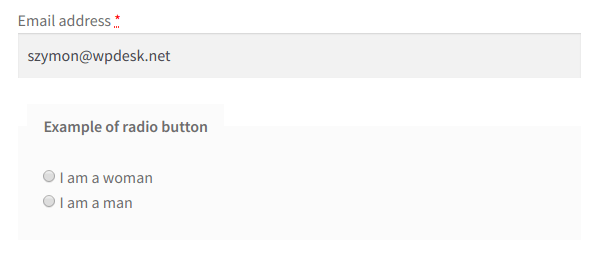
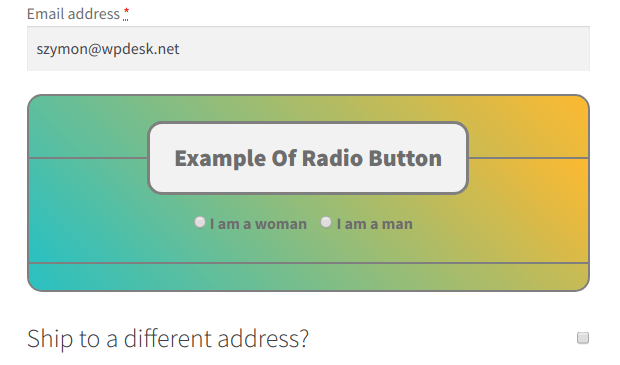
วิธีนี้คุณสามารถเปลี่ยนฟิลด์ใดก็ได้จากสิ่งนี้:

ในนี้ (หรือสิ่งที่คุณต้องการ):

อ่านเพิ่มเติมในคู่มือของเราเกี่ยวกับการจัดรูปแบบฟิลด์ที่กำหนดเองด้วย CSS →
ลอจิกแบบมีเงื่อนไข
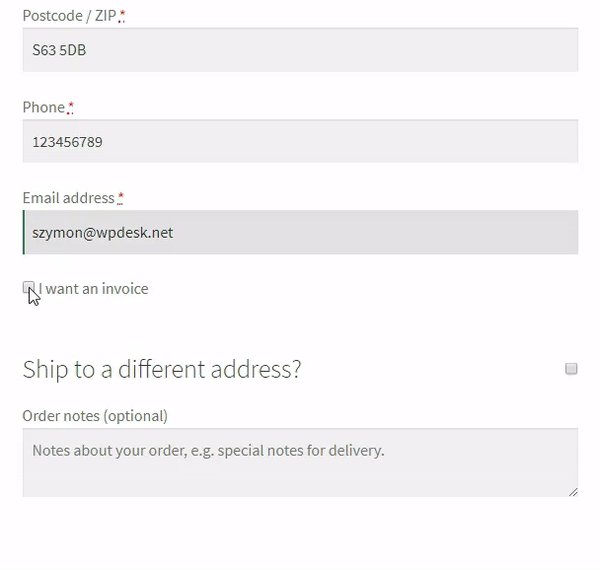
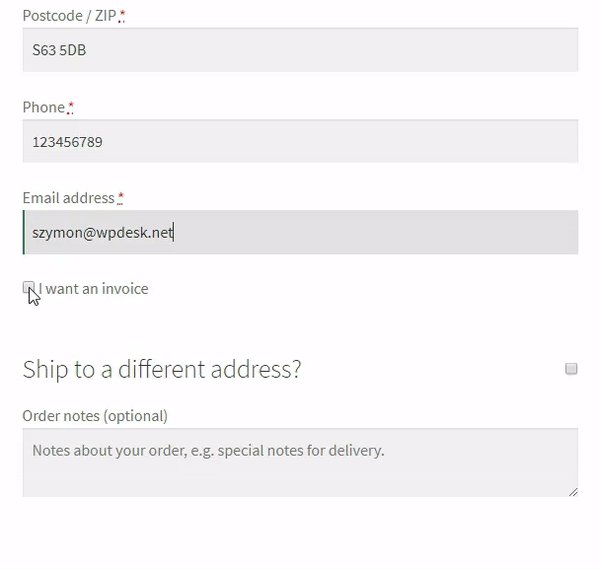
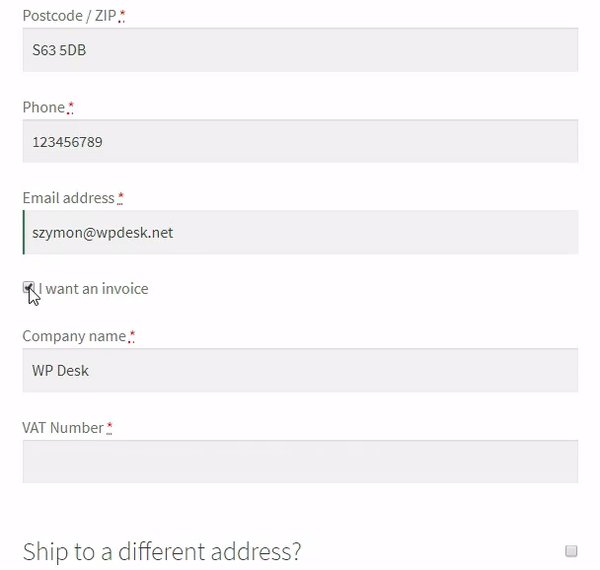
คุณสามารถใช้ตรรกะแบบมีเงื่อนไขกับส่วนที่อยู่สำหรับจัดส่งและที่อยู่สำหรับเรียกเก็บเงินได้ ต้องการตัวอย่าง? ดู:

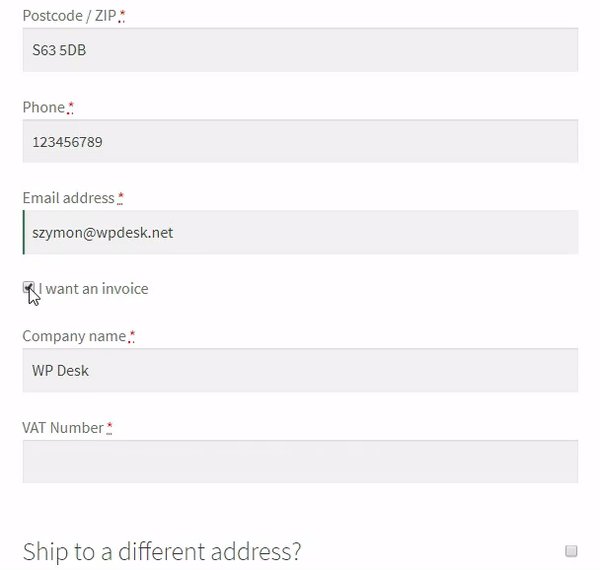
ลูกค้าต้องทำเครื่องหมายที่ช่อง ฉันต้องการใบแจ้งหนี้ หลังจากการดำเนินการนี้ ฟิลด์ใหม่จะปรากฏขึ้น
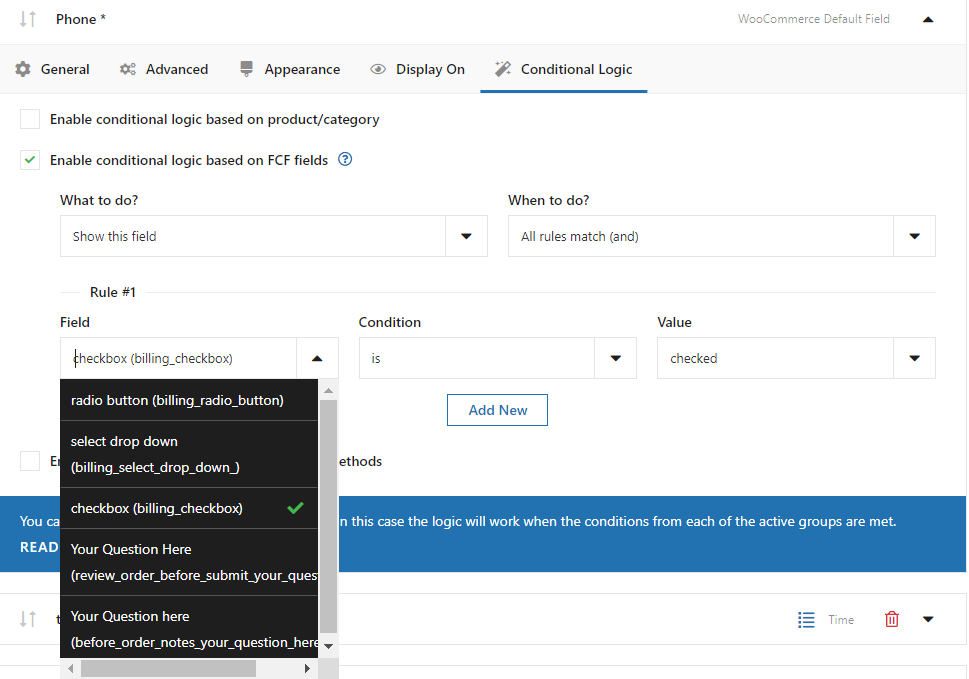
มีหลายสถานการณ์ที่คุณสามารถใช้ตรรกะแบบมีเงื่อนไขได้ คุณสามารถตั้งค่าตรรกะตามเงื่อนไขสำหรับฟิลด์...

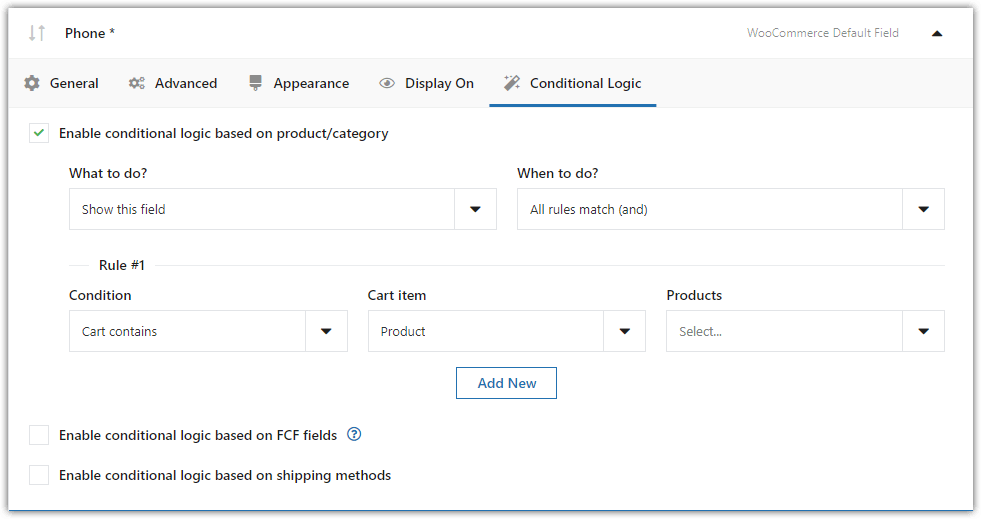
...สินค้า/หมวด...

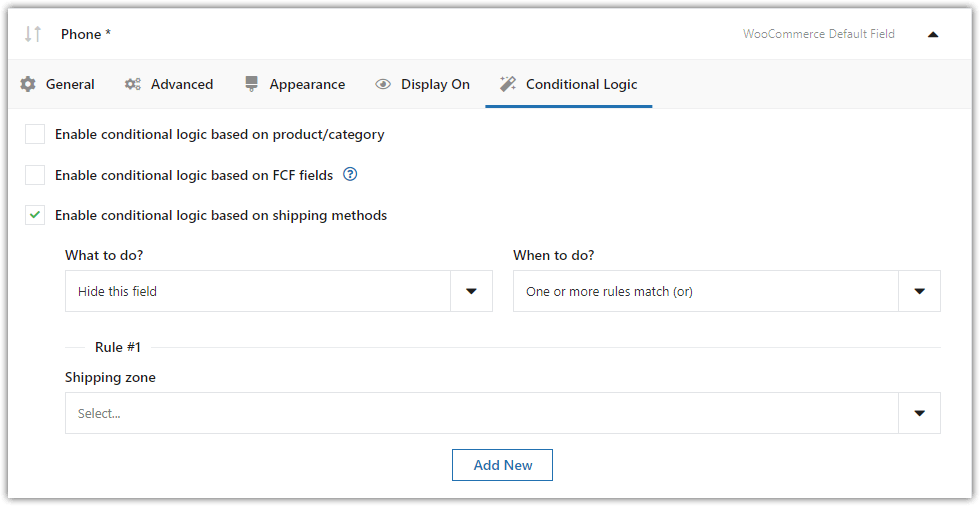
...หรือวิธีการจัดส่งที่เลือก

อย่างที่คุณเห็น คุณต้องไปที่แท็บ ขั้นสูง คุณจะพบตัวเลือกทั้งหมดที่นั่น
เรียนรู้เพิ่มเติมเกี่ยวกับฟิลด์เงื่อนไขการชำระเงิน WooCommerce →
การตั้งค่าอื่นๆ
ปลั๊กอินช่องชำระเงินที่ยืดหยุ่นช่วยให้คุณเพิ่มฟิลด์ที่กำหนดเองในส่วนอื่นๆ เช่น:
- หมายเหตุการสั่งซื้อ
- รายละเอียดลูกค้า
- หรือแบบลงทะเบียน
ใช้มันให้คุ้ม! อ่านบทความของเราเกี่ยวกับการปรับแต่งหน้าชำระเงิน →
ตัวแก้ไขฟิลด์การชำระเงิน WooCommerce
อย่างที่คุณเห็น ปลั๊กอิน ช่องชำระเงินที่ยืดหยุ่น นั้นทรงพลังมาก สำหรับเรา (นักพัฒนา) ปลั๊กอินนี้ดีที่สุดในตลาด :)
แต่อย่าเพิ่งเชื่อคำพูดของเรา ร้าน WooCommerce กว่า 70,000 แห่ง ทั่วโลกใช้งานเป็นประจำทุกวัน

เรามักจะเพิ่มคุณสมบัติใหม่หรือแก้ไขข้อบกพร่องในปลั๊กอินนี้ คนชื่นชมมันจริงๆ!
ปลั๊กอินนี้ยังใช้รูปลักษณ์ของ WordPress และใช้งานง่ายมากเนื่องจากอินเทอร์เฟซที่สะอาด
ผู้คนชื่นชมสิ่งที่เราสร้างขึ้น:

คุณสามารถหาบทวิจารณ์ที่เป็นบวกอีกมากมายเช่นบทวิจารณ์ด้านบน! อย่างไรก็ตาม คุณไม่จำเป็นต้องใช้คำพูดของฉัน คุณสามารถดาวน์โหลดปลั๊กอินนี้ได้ฟรีและตรวจสอบด้วยตัวคุณเอง!
ดาวน์โหลดช่องชำระเงินแบบยืดหยุ่น →
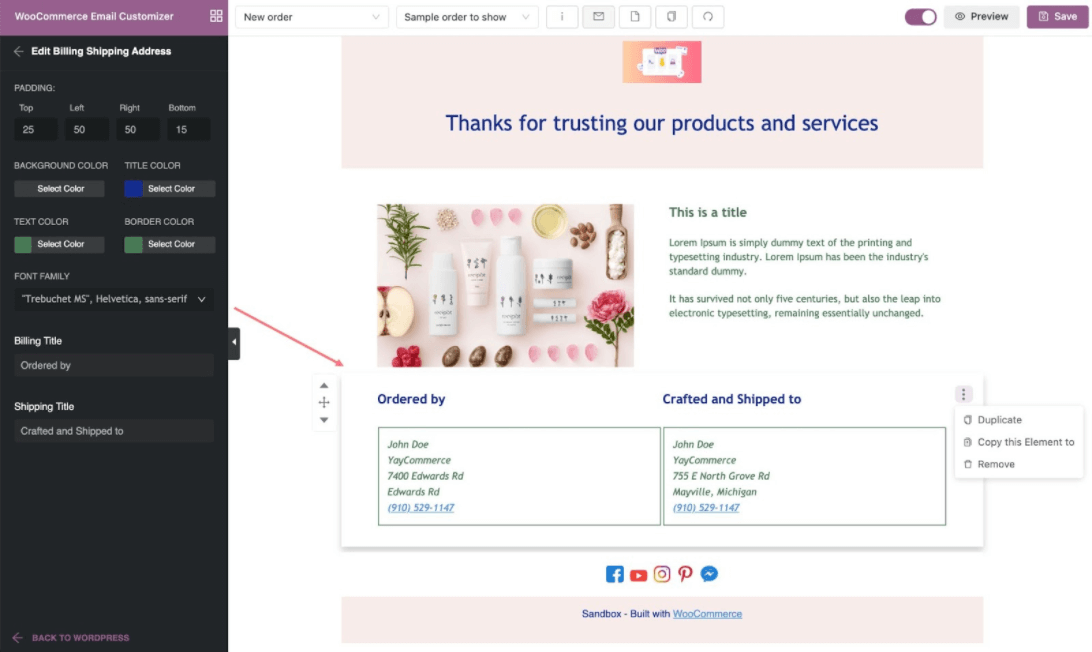
ปรับแต่งส่วนที่อยู่ในการจัดส่งและการเรียกเก็บเงินในอีเมล WooCommerce
ในการปรับแต่งส่วนการจัดส่งและการเรียกเก็บเงินในเทมเพลตอีเมลของ Woo คุณจะต้องมีปลั๊กอินของบุคคลที่สามชื่อ YayMail คุณสามารถดาวน์โหลดได้ฟรีและออกแบบอีเมลในเครื่องมือสร้างอีเมลแบบลากและวาง
เวอร์ชันพรีเมียมของเครื่องมือปรับแต่งอีเมล WooCommerce นี้รองรับช่องการชำระเงินที่ยืดหยุ่น ช่วยแสดงฟิลด์ที่กำหนดเองที่คุณเพิ่มในเทมเพลตอีเมลคำสั่งซื้อและแปลส่วนตามที่คุณต้องการ

ตัวเลือกการออกแบบในตัวเพื่อช่วยให้คุณตกแต่งอีเมลได้ รวมถึง:
- ชื่อการเรียกเก็บเงิน
- ชื่อการจัดส่ง
- ตระกูลอักษร
- พื้นหลัง/เส้นขอบกล่อง/สีข้อความ
สรุป
ในบทความสั้นๆ นี้ ฉันได้แสดงให้คุณเห็นถึงความเรียบง่ายของการปรับแต่งส่วนที่อยู่สำหรับจัดส่งและที่อยู่สำหรับเรียกเก็บเงินของ WooCommerce คุณชอบมันอย่างไร? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
เมื่อคุณอยู่ที่นี่ คุณอาจต้องการคำแนะนำเกี่ยวกับการกำหนดค่าการชำระเงินของ WooCommerce เราได้สร้างคู่มือที่ยอดเยี่ยมเกี่ยวกับการตั้งค่าการชำระเงิน WooCommerce →
ตรวจสอบด้วย: รายการความปรารถนาที่ยืดหยุ่น - การวิเคราะห์ & อีเมล

