คู่มือง่าย ๆ เกี่ยวกับรหัสย่อ WooCommerce
เผยแพร่แล้ว: 2022-09-15คุณอาจเคยได้ยินเกี่ยวกับรหัสย่อของ WooCommerce และอาจใช้รหัสเหล่านี้ด้วย แต่คุณอาจไม่รู้ว่ามันทำงานอย่างไรและที่ไหน
หากคุณต้องการปลดล็อกศักยภาพของ WooCommerce อย่างเต็มที่ คุณจะต้องทำความคุ้นเคยกับรหัสย่อ
ทำไม เนื่องจากรหัสย่อมีผลอย่างมากต่อฟังก์ชันการทำงานของปลั๊กอิน รวมถึงหน้าทั้งหมด เช่น หน้ารถเข็น หน้าชำระเงิน หน้าผลิตภัณฑ์ หน้าหมวดหมู่ผลิตภัณฑ์ หน้าบัญชีของฉัน
และหากคุณเข้าใจวิธีการทำงานของรหัสย่อของ WooCommerce มากขึ้น คุณสามารถสร้างหน้าการขายที่ปรับแต่งได้สูง และสร้างไซต์ร้านค้าออนไลน์ที่ทรงพลังอย่างไม่น่าเชื่อสำหรับทุกสถานการณ์
รหัสย่อของ WooCommerce คืออะไร เหตุใดจึงต้องใช้ คุณใช้อย่างไร…เราจะกล่าวถึงทั้งหมดในบทความนี้
รหัสย่อของ WooCommerce คืออะไร?
ในแง่ของฆราวาส รหัสย่อใน WooCommerce คือโค้ด/ข้อความสั้นๆ ที่ห่อด้วยวงเล็บเหลี่ยมที่มีลักษณะดังนี้ [นี่]
รหัสย่อเหล่านี้เป็นรหัสจำนวนมากที่ควบแน่นภายในวลีที่สั้นกว่าสำหรับเจ้าของร้านค้า WooCommerce ที่ไม่ใช่ช่างเทคนิคเพื่อนำไปใช้
รหัสย่อสามารถบรรลุทุกสิ่งที่คุณต้องการ:
- แสดงการชำระเงินในหน้าใดก็ได้
- แสดงสินค้าขายดีในหน้าแรกของคุณ
- เสนอผลิตภัณฑ์ที่เกี่ยวข้องกับการเสนอขายเมื่อลูกค้าแสดงความสนใจในผลิตภัณฑ์
- แสดงภาพและเสียง
- เพิ่มแถบเลื่อนสร้างสรรค์
- ใส่ปุ่ม Add to Cart
- เน้นผลิตภัณฑ์เด่นในบล็อก Gutenberg แถบด้านข้าง พื้นที่วิดเจ็ตอื่น ๆ
…สิ่งอื่นใด
เมื่อเข้าใจพื้นฐานเกี่ยวกับรหัสย่อแล้ว มาดูกันว่าคุณเพิ่มรหัสไปยังร้านค้าของคุณอย่างไร
จะเพิ่มรหัสย่อให้กับร้านค้า WooCommerce ของคุณได้อย่างไร?
การเปิดร้าน WooCommerce นั้นใช้เวลานานสำหรับทุกคน การจัดการร้านค้า การสร้างข้อเสนอ คูปอง การปรับปรุงการเช็คเอาต์...มีงานนับร้อยที่ต้องระวัง เพื่อประหยัดเวลา รหัสย่อมีประโยชน์
รหัสย่อยังปรับปรุงความแม่นยำ ลดข้อผิดพลาดที่เกี่ยวข้องกับการเขียนรหัสแบบยาว
มีสามวิธีในการเพิ่มรหัสย่อ:
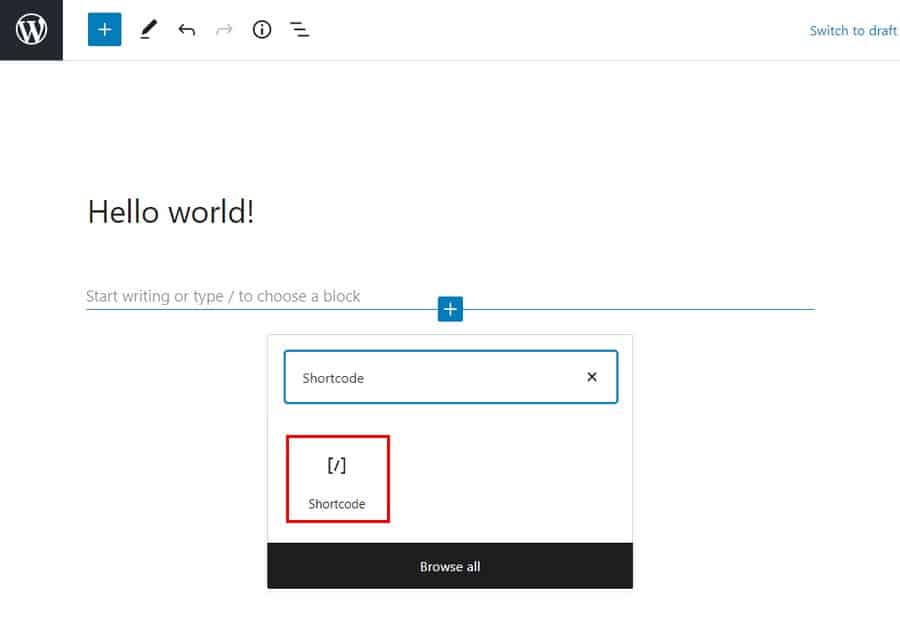
การแทรกรหัสย่อโดยใช้ตัวแก้ไขบล็อก Gutenberg
ด้วยโปรแกรมแก้ไข Gutenberg การเพิ่มรหัสย่อทำได้ง่าย
- ไปที่แผงผู้ดูแลระบบ WordPress ของคุณ
- คลิกที่
Pages > Add Newคุณยังสามารถแก้ไขเพจที่มีอยู่ได้ - คลิกที่เครื่องหมาย
plusเพื่อเพิ่มบล็อคใหม่ พิมพ์ 'shortcode' ในแถบค้นหาและเลือกบล็อคShortcode - ตอนนี้พิมพ์รหัสย่อของคุณในฟิลด์ ตัวอย่างเช่น –
[products] - คลิกปุ่ม
PublishหรือUpdateสีน้ำเงินที่ด้านบนขวาของหน้า และผลิตภัณฑ์ของคุณจะแสดงบนหน้าใหม่ของคุณ

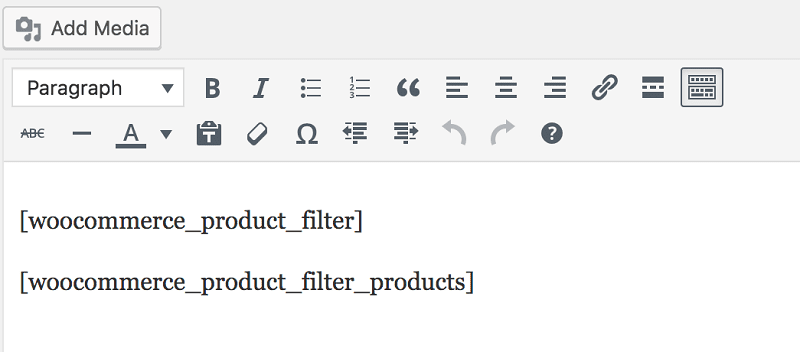
การแทรกรหัสย่อโดยใช้ตัวแก้ไขแบบคลาสสิก/ตัวแก้ไข WordPress

การเพิ่มรหัสย่อด้วยตัวแก้ไขแบบคลาสสิกก็เป็นเรื่องง่ายเช่นกัน เพียงเพิ่มรหัสย่อ อย่าลืมใส่เครื่องหมายวงเล็บ ([ และ ])
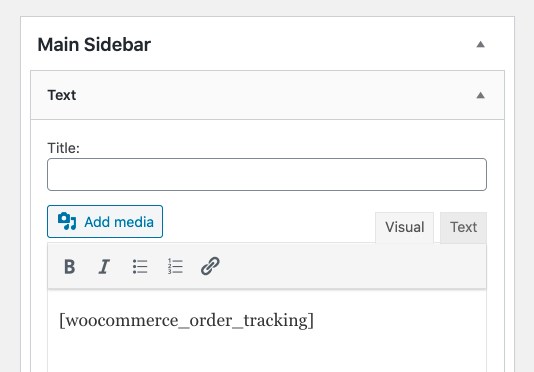
การแทรกรหัสย่อโดยใช้วิดเจ็ต

หากต้องการเพิ่มรหัสย่อลงในพื้นที่ที่มีวิดเจ็ต เพียงเพิ่มวิดเจ็ตข้อความด้วยรหัสย่อ จากนั้นโหลดหน้าเพื่อดูเนื้อหาของรหัสย่อบนแถบด้านข้างของคุณ
รหัสย่อของ WooCommerce ทำงานอย่างไร
แม้ว่าจะดูเรียบง่าย แต่รหัสย่อก็ค่อนข้างทรงพลังจริงๆ! มาพูดถึงส่วนต่าง ๆ ที่ประกอบเป็นรหัสย่อกัน
รหัสย่อเอง :
ดังที่กล่าวไว้ข้างต้น รหัสย่อคือคำเดียวหรือชุดของคำที่เชื่อมโยงกับขีดล่าง เช่นนี้
-
[products] -
[woocommerce_order_tracking]
แม้ว่ารหัสย่อบางตัวจะทำงานโดยลำพัง แต่บางรหัสก็ต้องการพารามิเตอร์บางอย่าง
พารามิเตอร์ :
พารามิเตอร์หรืออาร์กิวเมนต์ (เรียกว่า Args ในเอกสารประกอบของ WooCommerce บางส่วน) เป็นวิธีที่จะทำให้รหัสย่อมีความเฉพาะเจาะจงมากขึ้น ตัวอย่างเช่น โดยการเพิ่ม id=”36″ ลงใน [add_to_cart] จะสร้างปุ่ม 'Add to Cart' สำหรับผลิตภัณฑ์ที่มี ID 36
รายการรหัสย่อ WooCommerce ที่สร้างขึ้น
WooCommerce มีรหัสย่อที่จำเป็นห้ารหัส
-
[woocommerce_cart]– แสดงหน้ารถเข็น -
[woocommerce_checkout]– แสดงหน้าชำระเงิน -
[woocommerce_my_account]– แสดงหน้าบัญชีผู้ใช้ -
[woocommerce_order_tracking]– แสดงแบบฟอร์มการติดตามคำสั่งซื้อ -
[products]– แสดงผลิตภัณฑ์
ในกรณีส่วนใหญ่ รหัสย่อเหล่านี้จะถูกเพิ่มลงในหน้าเว็บโดยอัตโนมัติผ่านวิซาร์ดการเริ่มต้นใช้งาน WooCommerce และไม่จำเป็นต้องใช้ด้วยตนเอง
มาดูแต่ละรหัสย่อและวิธีใช้งานกัน
[woocommerce_cart]
รหัสย่อนี้จะเพิ่มฟังก์ชันรถเข็นของ WooCommerce ลงในหน้า มันจะแสดงผลิตภัณฑ์ทั้งหมดที่ผู้ใช้เพิ่มลงในรถเข็น ไม่มีพารามิเตอร์ที่จะเพิ่มลงในรหัสย่อนี้
[woocommerce_checkout]
ตามชื่อที่แนะนำ รหัสย่อนี้จะแสดงหน้าชำระเงิน ตรวจสอบให้แน่ใจว่าหน้านี้ได้รับการตั้งค่าอย่างถูกต้อง เพราะหากลูกค้าไม่พบหน้าชำระเงินง่ายๆ หรือพบว่าหน้าชำระเงินยุ่งยาก ลูกค้าจะไม่ซื้ออะไรเลย
ไม่มีพารามิเตอร์เพิ่มเติมที่จะเพิ่มลงในรหัสย่อนี้เช่นกัน
[woocommerce_my_account]
รหัสย่อนี้แสดงหน้าบัญชีของฉันซึ่งมีข้อมูลของลูกค้าทั้งหมด รวมทั้งคำสั่งซื้อก่อนหน้าจากร้านค้าของคุณ
โดยค่าเริ่มต้น จำนวนคำสั่งที่แสดงจะถูกตั้งค่าเป็น 15 คุณสามารถเปลี่ยนเพื่อแสดงคำสั่งซื้อทั้งหมดโดยสร้างตัวเลข -1 คุณสามารถเพิ่มพารามิเตอร์หรืออาร์กิวเมนต์ให้กับรหัสย่อนี้ได้ดังนี้:
อาร์เรย์ (
'current_user' => ''
)woocommerce_my_account
อาร์กิวเมนต์ผู้ใช้ปัจจุบันถูกตั้งค่าโดยอัตโนมัติโดยใช้ get_user_by( 'id', get_current_user_id() )
[woocommerce_order_tracking]
รหัสย่อนี้จะสร้างหน้า "การติดตามคำสั่งซื้อ" ซึ่งช่วยให้ลูกค้าเห็นสถานะปัจจุบันของคำสั่งซื้อของตน ไม่มีข้อโต้แย้งอื่น ๆ
[สินค้า]
รหัสย่อ [products] เป็นหนึ่งในรหัสย่อที่แข็งแกร่งที่สุด ช่วยให้คุณสามารถ แสดงผลิตภัณฑ์ตามรหัสโพสต์ SKU คุณลักษณะ หมวดหมู่ที่รองรับการแบ่งหน้า การเรียงลำดับแบบสุ่ม และแท็กผลิตภัณฑ์
มัน เข้ามาแทนที่ความต้องการรหัสย่อหลายตัว เช่น [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] และ [top_rated_products] ที่ใช้ใน WooCommerce เวอร์ชันที่ต่ำกว่า 3.2
มีพารามิเตอร์มากมายที่ช่วยให้คุณปรับแต่งประเภทและปริมาณของผลิตภัณฑ์ที่แสดงได้
ในการเพิ่มพารามิเตอร์ เพียงแค่เขียนชื่อ ตามด้วยเครื่องหมายเท่ากับและค่าที่ต้องการภายในเครื่องหมายคำพูด ตรวจสอบให้แน่ใจว่ารหัสนี้อยู่ภายในรหัสย่อของ [products]
ตัวอย่างเช่น หากต้องการแสดงผลิตภัณฑ์ห้ารายการจากหมวดหมู่เสื้อผ้า ให้ใช้รหัสย่อนี้: [products limit="5" category="clothing"]
คุณสมบัติของผลิตภัณฑ์ที่มีอยู่
คุณลักษณะต่อไปนี้พร้อมให้ใช้ร่วมกับรหัสย่อของผลิตภัณฑ์ มีพารามิเตอร์สองสามตัวที่ช่วยคุณควบคุมเลย์เอาต์ของหน้าผลิตภัณฑ์ของคุณ มาดูตัวอย่างกัน โดยเริ่มจากคุณลักษณะของผลิตภัณฑ์ที่แสดง
แสดงคุณสมบัติของสินค้า
- จำกัด – ควบคุมจำนวนสินค้าที่แสดง ค่าเริ่มต้นเป็น และ -1 (แสดงทั้งหมด) เมื่อแสดงรายการผลิตภัณฑ์ และ -1 (แสดงทั้งหมด) สำหรับหมวดหมู่ ตัวอย่าง –
[products limit="3"] - คอลัมน์ – ควบคุมจำนวนคอลัมน์ที่จะแสดง ค่าเริ่มต้นเป็น 4 แม้ว่าโดยปกติแล้วจะยุบลงในจำนวนที่น้อยกว่าบนมือถือ (ขึ้นอยู่กับธีมของคุณ) ตัวอย่าง –
[products columns="3"] - เลขหน้า – กำหนดว่าหน้าผลลัพธ์ผลิตภัณฑ์ของคุณจะถูกแบ่งหน้าหรือไม่ ใช้ร่วมกับลิมิต ค่าดีฟอลต์เป็นเท็จ ตั้งค่าเป็น true เพื่อใส่เลขหน้า ตัวอย่าง –
[products paginate="true"] - orderby – ปรับแต่งวิธีการสั่งซื้อผลิตภัณฑ์ของคุณ ค่าเริ่มต้นคือชื่อผลิตภัณฑ์ สามารถส่งผ่านตัวเลือกได้ตั้งแต่หนึ่งตัวเลือกขึ้นไปโดยการเพิ่มทากทั้งสองตัวโดยมีช่องว่างระหว่างกัน ตัวเลือกที่ใช้ได้คือ:
- date – วันที่เผยแพร่ผลิตภัณฑ์
- id – รหัสโพสต์ของผลิตภัณฑ์
- menu_order – ลำดับเมนู หากตั้งค่าไว้ (ตัวเลขล่างจะแสดงก่อน)
- ความนิยม – จำนวนการซื้อ
- rand – สุ่มสั่งซื้อผลิตภัณฑ์ในการโหลดหน้าเว็บ (อาจไม่ทำงานกับไซต์ที่ใช้แคช เนื่องจากสามารถบันทึกคำสั่งซื้อเฉพาะได้)
- การให้คะแนน – การให้คะแนนผลิตภัณฑ์โดยเฉลี่ย
- title – ชื่อผลิตภัณฑ์ ตัวอย่าง –
[products orderby="date"]
- skus – เพิ่ม SKU เฉพาะโดยคั่นด้วยเครื่องหมายจุลภาค ตัวอย่าง –
[products skus="shirt-black-small, shirt-black-large"] - หมวดหมู่ – แสดงผลิตภัณฑ์ที่มีกระสุนบางหมวดหมู่ คุณสามารถเพิ่มได้มากกว่าหนึ่งหมวดหมู่โดยวางเครื่องหมายจุลภาคไว้ระหว่างหมวดหมู่ ตัวอย่าง –
[products category="watches, purses"] - tag – แสดงผลิตภัณฑ์ที่มีแท็กทากบางตัว คุณเพิ่มแท็กได้มากกว่าหนึ่งแท็กโดยใส่เครื่องหมายจุลภาคคั่นกลาง ตัวอย่าง –
[products tag="rainy, kids"] - ใบสั่ง – ระบุว่าใบสั่งผลิตภัณฑ์เป็นแบบจากน้อยไปมาก (ASC) หรือจากมากไปน้อย (DESC) โดยใช้วิธีการที่กำหนดตามลำดับ ค่าเริ่มต้นคือ ASC ตัวอย่าง –
[products order="DESC"] - class – เพิ่มคลาส wrapper ของ HTML เพื่อให้คุณสามารถแก้ไขเอาต์พุตเฉพาะด้วย CSS ที่กำหนดเอง ตัวอย่าง –
[products class="custom-element"] - on_sale – แสดงสินค้าลดราคา อย่าใช้ร่วมกับ best_selling หรือ top_rated ตัวอย่าง –
[products on_sale="true"] - best_selling – แสดงสินค้าที่ขายดีที่สุด อย่าใช้ร่วมกับ on_sale หรือ top_rated ตัวอย่าง –
[products best_selling="true"] - top_rated – แสดงผลิตภัณฑ์ที่ได้รับคะแนนสูงสุด อย่าใช้ร่วมกับ on_sale หรือ best_selling ตัวอย่าง –
[products top_rated="true"]
ถัดไป แอตทริบิวต์ผลิตภัณฑ์เนื้อหา

คุณสมบัติของผลิตภัณฑ์เนื้อหา
รหัสย่อเหล่านี้สามารถใช้เพื่อแสดงผลิตภัณฑ์ตามคุณลักษณะ เช่น ขนาด สี ฯลฯ
- คุณลักษณะ – แสดงผลิตภัณฑ์ที่มีคุณลักษณะบางอย่าง
- เงื่อนไข – แสดงผลิตภัณฑ์ที่มีเงื่อนไขบางอย่างที่เชื่อมโยงกับแอตทริบิวต์ ต้องใช้กับแอตทริบิวต์ด้านบน ตัวอย่างเช่น คุณลักษณะอาจเป็นสีและคำที่เป็นสีแดง สีน้ำเงิน หรือสีเหลือง
- Terms_operator – อนุญาตให้คุณทำการคำนวณเพื่อกำหนดเงื่อนไขที่จะรวม ในทำนองเดียวกันจะต้องใช้กับแอตทริบิวต์และข้อกำหนด ตัวเลือกที่ใช้ได้คือ:
- และ – แสดงผลิตภัณฑ์จากแอตทริบิวต์ที่เลือกทั้งหมด
- IN – แสดงผลิตภัณฑ์ที่มีแอตทริบิวต์ที่เลือก นี่คือค่าเริ่มต้น Terms_operator
- ไม่ อยู่ใน – แสดงผลิตภัณฑ์ที่ไม่อยู่ในแอตทริบิวต์ที่เลือก
- tag_operator – เหมือนกับตัวดำเนินการคำด้านบน ยกเว้นแท็ก ตัวเลือกที่ใช้ได้คือ:
- AND – แสดงผลิตภัณฑ์จากแท็กที่เลือกทั้งหมด
- IN – แสดงผลิตภัณฑ์ที่มีแท็กที่เลือก นี่คือค่า tag_operator เริ่มต้น
- ไม่ อยู่ใน – แสดงสินค้าที่ไม่อยู่ในแท็กที่เลือก
- การมองเห็น – แสดงผลิตภัณฑ์ขึ้นอยู่กับการมองเห็นบนเว็บไซต์ของคุณ ตัวเลือกที่ใช้ได้คือ:
- มองเห็นได้ – ผลิตภัณฑ์ที่มองเห็นได้บนร้านค้าและผลการค้นหา นี่คือตัวเลือกการมองเห็นเริ่มต้น
- แค็ตตาล็อก – สินค้ามองเห็นได้เฉพาะในร้านแต่ไม่ปรากฏในผลการค้นหา
- ค้นหา – สินค้าจะปรากฏเฉพาะในผลการค้นหาแต่ไม่ปรากฏในร้านค้า
- ซ่อน – สินค้าที่ซ่อนอยู่ทั้งจากร้านค้าและการค้นหาและสามารถเข้าถึงได้โดย URL โดยตรงเท่านั้น
- สินค้า เด่น – สินค้าที่ทำเครื่องหมายว่าเป็นสินค้าเด่น
- หมวดหมู่ – แสดงผลิตภัณฑ์ที่มีกระสุนบางหมวดหมู่
- tag – แสดงผลิตภัณฑ์ที่มีแท็กทากบางตัว
- cat_operator – ให้คุณทำการคำนวณเพื่อกำหนดว่าจะรวมผลิตภัณฑ์ใดบ้าง ตัวเลือกที่ใช้ได้คือ:
- และ – แสดงผลิตภัณฑ์ที่อยู่ในหมวดหมู่ที่เลือกทั้งหมด
- IN – แสดงผลิตภัณฑ์ภายในหมวดหมู่ที่เลือก นี่คือค่า cat_operator เริ่มต้น
- ไม่ อยู่ใน - แสดงผลิตภัณฑ์ที่ไม่ได้อยู่ในหมวดหมู่ที่เลือก
- รหัส – แสดงรายการตามรายการรหัสโพสต์ที่คั่นด้วยเครื่องหมายจุลภาค
- skus – แสดงผลิตภัณฑ์ตามรายการ SKU ที่คั่นด้วยเครื่องหมายจุลภาค
หากผลิตภัณฑ์ไม่แสดง ตรวจสอบให้แน่ใจว่าไม่ได้ตั้งค่าเป็น "ซ่อน" ใน "การมองเห็นแคตตาล็อก"
ตัวอย่างสถานการณ์ผลิตภัณฑ์ตามคุณลักษณะ
สถานการณ์ที่ 1 – รายการขายแบบสุ่ม

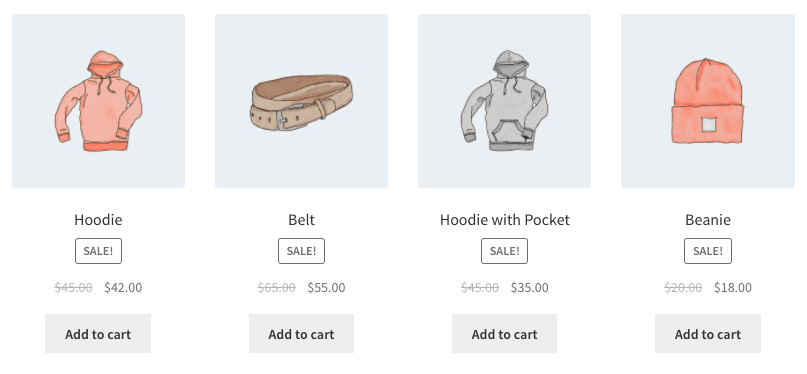
คุณต้องการแสดงสินค้าสี่รายการลดราคา
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
รหัสย่อนี้ระบุผลิตภัณฑ์สี่รายการที่มีสี่คอลัมน์อย่างชัดเจน (ซึ่งจะเป็นหนึ่งแถว) ซึ่งแสดงรายการลดราคาที่ได้รับความนิยมสูงสุด นอกจากนี้ยังเพิ่มการขายด่วนคลาส CSS ซึ่งคุณสามารถแก้ไขได้ในธีมของคุณ
สถานการณ์ที่ 2 – สินค้าแนะนำ

คุณต้องการแสดงผลิตภัณฑ์เด่นของคุณ สองรายการต่อแถว โดยมีสูงสุดสี่รายการ
[products limit="4" columns="2" visibility="featured"]
รหัสย่อนี้ระบุว่าจะโหลดผลิตภัณฑ์ได้สูงสุดสี่รายการในสองคอลัมน์ และต้องแสดงผลิตภัณฑ์เหล่านั้น แม้ว่าจะไม่ได้ระบุไว้อย่างชัดเจน แต่จะใช้ค่าเริ่มต้น เช่น การจัดเรียงตามชื่อ (A ถึง Z)
สถานการณ์ที่ 3 – สินค้าขายดี

คุณต้องการแสดงสินค้าขายดีสามอันดับแรกในแถวเดียว
[products limit="3" columns="3" best_selling="true"]
สำหรับตัวอย่างเพิ่มเติม โปรดดูเอกสารรหัสย่อของ WooCommerce
หมวดหมู่สินค้า
รหัสย่อทั้งสองนี้จะแสดงหมวดหมู่ผลิตภัณฑ์ของคุณในหน้าใดก็ได้
-
[product_category]– แสดงผลิตภัณฑ์ในหมวดหมู่ผลิตภัณฑ์ที่ระบุ -
[product_categories]– แสดงหมวดหมู่ผลิตภัณฑ์ทั้งหมดของคุณ นี่คือรหัสย่อทั่วไปสำหรับแสดงหมวดหมู่เฉพาะ คุณจะต้องเพิ่มพารามิเตอร์เฉพาะตามรายการด้านล่าง เพื่อแสดงอย่างน้อยหนึ่งรายการ (หรือมากกว่า)
คุณสมบัติหมวดหมู่ผลิตภัณฑ์ที่มีจำหน่าย
- รหัส – แสดงหมวดหมู่เฉพาะตามรหัสเพื่อใช้ในหมวดหมู่ผลิตภัณฑ์ ตัวอย่าง –
[products _categories ids="1,2"] - หมวดหมู่ – สามารถเป็นได้ทั้ง ID หมวดหมู่ ชื่อหรือกระสุน ใช้ใน
[product_category] - จำกัด – กำหนดจำนวนหมวดหมู่ที่จะแสดง ตัวอย่าง –
[products _categories limit="3"] - คอลัมน์ – กำหนดจำนวนคอลัมน์ที่จะแสดง ค่าเริ่มต้นคือ 4
- hide_empty – สิ่งนี้จะซ่อนหมวดหมู่ว่าง ค่าเริ่มต้นคือ “1” ซึ่งจะซ่อนหมวดหมู่ว่าง ตั้งค่าเป็น "0" เพื่อแสดงหมวดหมู่ว่าง .ตัวอย่าง –
[products _categories hide_empty="1"] - parent – นี่จะแสดงหมวดหมู่ย่อยของหมวดหมู่หลักเฉพาะ ซึ่งกำหนดเป้าหมายโดย id ตัวอย่างเช่น [parent=”3″] จะแสดงหมวดหมู่ย่อยของหมวดหมู่ที่มี id เป็น 3 หากคุณตั้งค่าพาเรนต์เป็น “0” ระบบจะแสดงเฉพาะหมวดหมู่ระดับบนสุดเท่านั้น ตัวอย่าง –
[products _categories parent="0"] - orderby – ควบคุมลำดับที่จะแสดงหมวดหมู่ ค่าเริ่มต้นคือการสั่งซื้อโดยใช้ "ชื่อ" สามารถตั้งค่าเป็น “id”, “slug” หรือ “menu_order” หากคุณต้องการสั่งซื้อโดยใช้รหัสที่คุณระบุ คุณสามารถใช้ orderby=”include” ตัวอย่าง –
[products _categories orderby="id"] - ลำดับ – ระบุว่าการจัดลำดับหมวดหมู่เป็นแบบจากน้อยไปมาก (ASC) หรือจากมากไปน้อย (DESC) โดยใช้วิธีการที่กำหนดตามลำดับ ค่าเริ่มต้นเป็น ASC ตัวอย่าง –
[products _categories order="ASC"]
ตัวอย่างสถานการณ์หมวดหมู่สินค้า
แสดงหมวดหมู่ระดับบนสุดเท่านั้น
ลองนึกภาพว่าคุณต้องการแสดงหมวดหมู่ระดับบนสุดบนหน้าเว็บและยกเว้นหมวดหมู่ย่อยเท่านั้น เป็นไปได้ด้วยรหัสย่อต่อไปนี้: [product_categories number="0" parent="0"]
รหัสย่อที่มีประโยชน์อื่น ๆ
[add_to_cart]
รหัสย่อนี้ช่วยให้คุณสร้างปุ่ม "หยิบใส่รถเข็น" สำหรับผลิตภัณฑ์เฉพาะอย่างง่ายดาย ซึ่งกำหนดเป้าหมายโดย id มีพารามิเตอร์ค่อนข้างน้อย เช่นเดียวกับรหัสย่ออื่น ๆ แต่ละรหัสควรอยู่ในเครื่องหมายคำพูดสองเครื่องหมาย "เช่นนี้"
- id : เลือกสินค้าตาม ID
- style : ปรับแต่ง CSS ของปุ่มโดยตรง
- SKU : เลือกสินค้าตาม SKU
- show_price : เลือกว่าจะแสดงราคาด้วยปุ่มหรือไม่ มีสองตัวเลือก "TRUE" และ "FALSE"
- class : กำหนดคลาส HTML ให้กับปุ่ม เพื่อให้คุณสามารถกำหนดเป้าหมายด้วยโค้ด CSS
- จำนวน : เลือกจำนวนสินค้าที่จะเพิ่มลงในรถเข็น ในกรณีส่วนใหญ่ นี่จะเป็น “1”
ตัวอย่าง: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
หยิบใส่ตะกร้า URL
รหัสย่อนี้จะแสดง URL จริงของผลิตภัณฑ์เฉพาะ มีเพียงสองพารามิเตอร์:
- id: กำหนดเป้าหมายผลิตภัณฑ์ตาม ID
- SKU: กำหนดเป้าหมายผลิตภัณฑ์ตาม SKU
ตัวอย่าง: [add_to_cart_url]
ซึ่งจะแสดง URL บนปุ่มเพิ่มในรถเข็นของผลิตภัณฑ์เดียวตามรหัส
[ข้อความร้านค้า_]
ต้องการแสดงข้อความ WooCommerce บนหน้าที่ไม่ใช่ WooCommerce หรือไม่? รหัสย่อนี้จะช่วยให้คุณสามารถแสดงการแจ้งเตือนเช่น "สินค้านี้ถูกเพิ่มลงในรถเข็นของคุณแล้ว" ในหน้าใดก็ได้
รหัสย่อคูปอง
WooCommerce ยังเสนอวิธีการแสดงคูปองที่มีอยู่ในหน้าใด ๆ และสร้างคูปองโดยอัตโนมัติ อย่างไรก็ตาม คุณจะต้องซื้อส่วนขยายคูปองอัจฉริยะ อ้างถึงโพสต์ด้านล่างเพื่อรับรหัสย่อ:
- วิธีแสดงคูปองที่มีอยู่ในทุกหน้า
- วิธีสร้างคูปองอัตโนมัติ
การแก้ไขปัญหารหัสย่อ
อาจเกิดขึ้นได้ว่ารหัสย่อที่คุณใส่อาจไม่ทำงาน นี่คือสิ่งที่คุณต้องตรวจสอบ:
รหัสย่ออยู่ระหว่างแท็ก :
เมื่อเพิ่มรหัสสั้นลงในหน้า ตรวจสอบให้แน่ใจว่าไม่ได้อยู่ระหว่างแท็ก ซึ่งออกแบบมาเพื่อแสดง (และไม่ได้ดำเนินการ) โค้ด
เครื่องหมายอัญประกาศเป็นลอนไม่ตรง
ข้อผิดพลาดทั่วไปอีกประการหนึ่งคือถ้าเครื่องหมายคำพูด (ใช้กับพารามิเตอร์) เป็นมุมหรือ "หยิก" (เช่นนี้: ") และไม่ตรง (เช่นนี้: ") พารามิเตอร์จะไม่ทำงานกับเครื่องหมายอัญประกาศโค้ง
อ้างถึงเอกสารนี้สำหรับรายละเอียดเพิ่มเติม
รายการปลั๊กอินรหัสย่อของ WooCommerce
นอกจากรหัสย่อ WooCommerce ในตัวและฟรีแล้ว ต่อไปนี้คือปลั๊กอินบางตัวที่จะช่วยคุณปรับแต่งร้านค้าของคุณ
- Woo Shortcodes kit
- SIP รีวิว Shortcode สำหรับ WooCommerce
- SIP Front End Bundler สำหรับ WooCommerce
บทสรุป
รหัสย่อของ WooCommerce มีประโยชน์และทรงพลังเป็นพิเศษ แม้ว่าอาจดูเป็นเรื่องทางเทคนิคเล็กน้อย แต่ก็ค่อนข้างง่ายในการใช้งานและนำไปใช้
ฉันหวังว่าคู่มือนี้จะช่วยคุณแก้ไขข้อสงสัยทั้งหมดของคุณที่เกี่ยวข้องกับรหัสย่อของ WooCommerce
ในระหว่างนี้ คุณยังสามารถตรวจสอบปลั๊กอิน WooCommerce ยอดนิยมที่ช่วยให้ร้านค้า WooCommerce ของคุณเร็วขึ้นและชาญฉลาดขึ้น
หากคุณมีคำถามหรือข้อเสนอแนะ แสดงความคิดเห็นด้านล่าง แล้วเราจะจัดการให้!
